Font Awesome — Школа MODX
Более 400 маштабируемых векторных иконок, к которым можно применять стили CSS для изменения цвета, тени, размера и т.д.
Для подключения иконок не требуется JavaScript.
Подходят для дисплеев с высоким разрешением.
Изначально разработано для Bootstrap но отлично работает со всеми инфраструктурами.
Подключение. Первый способ
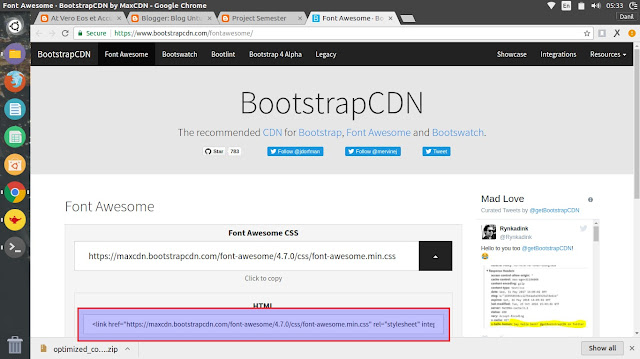
1. Вставьте следующий код в <head> в вашего сайта:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
2. Проверьте примеры работы, для того чтобы начать пользоваться Font Awesome.
Второй способ
1. Скачайте архив и поместите папку с файлами на сервере.
2. Вставьте следующий код в <head> в вашего сайта (измените указанный путь, если это потребуется):
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
3. Проверьте примеры работы, для того чтобы начать пользоваться Font Awesome.
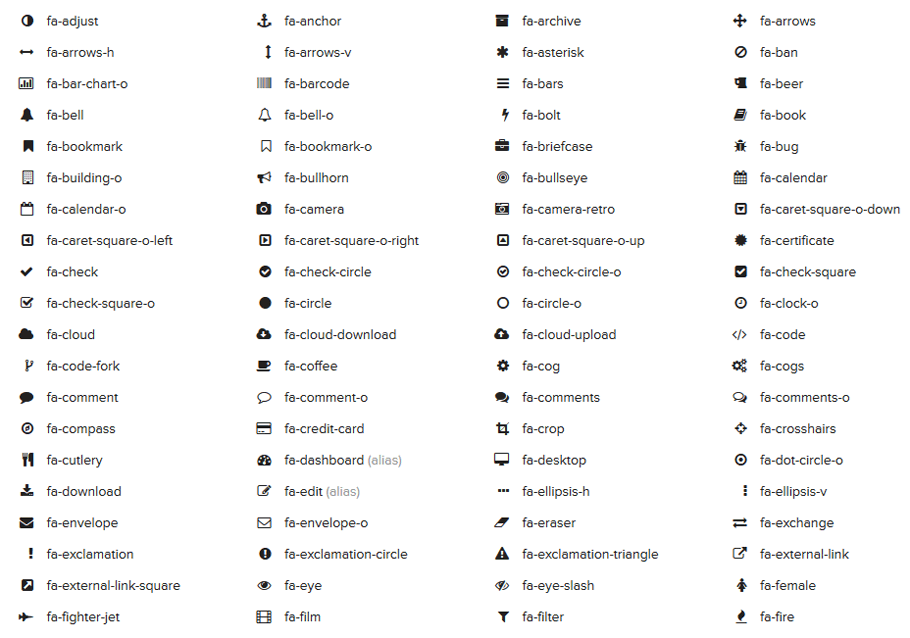
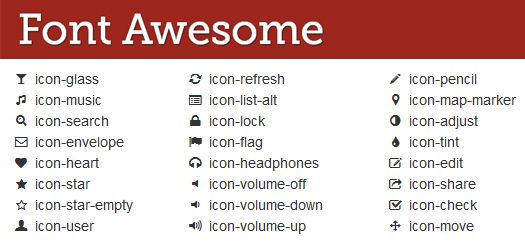
Основные иконки
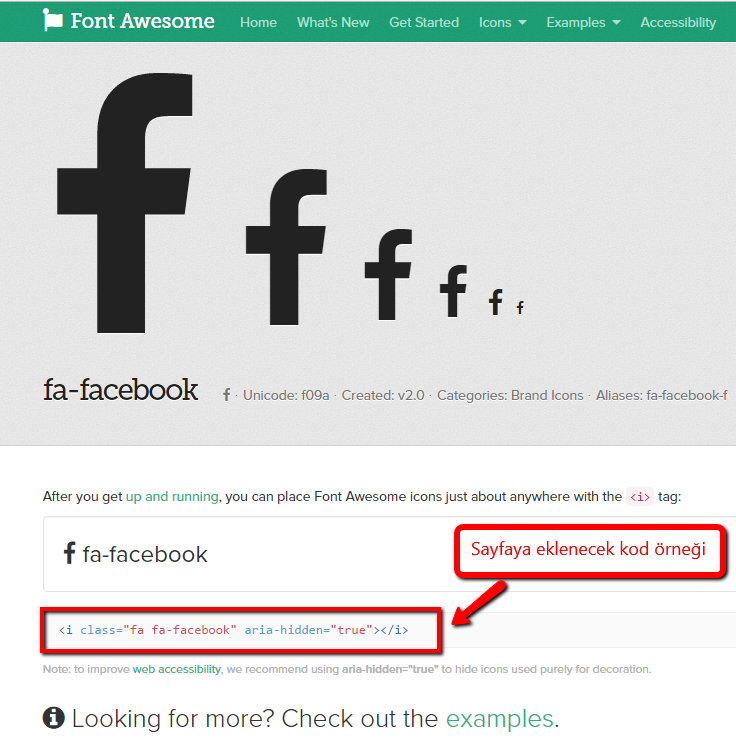
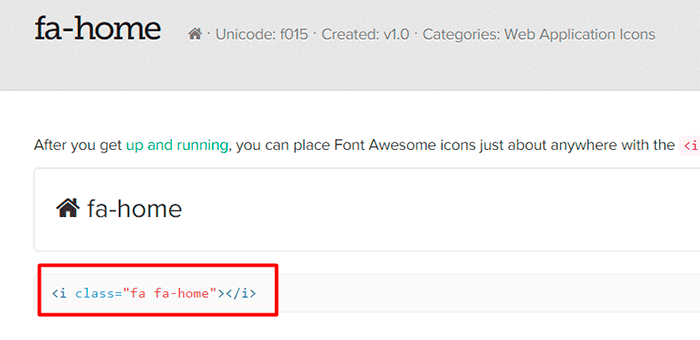
Вы можете разместить иконки где угодно, используя CSS-префикс fa и имя иконки. Font Awesome предназначен для использования со встроенными элементами (нам нравится тег <i> из-за краткости, но с тегом <span> код семантически более правильный).
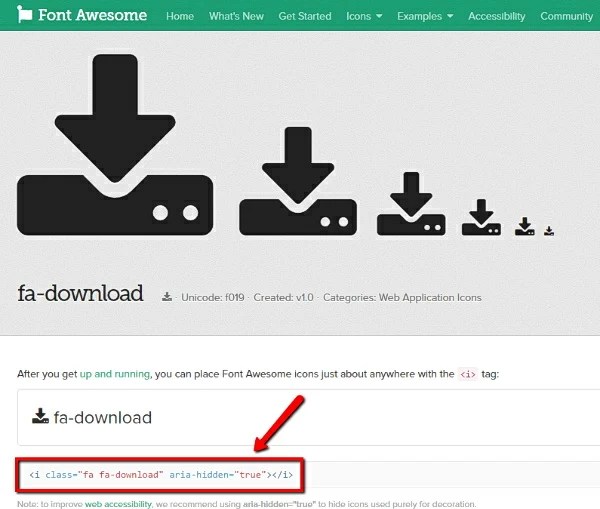
fa-camera-retro
<i></i> fa-camera-retro
- Если вы увеличите размер шрифта, значок станет больше. Тоже самое касается всех наследуемых свойств CSS (цвет, тени и т.д.).
Крупные иконки
Для увеличения размеров иконок относительно контейнера используйте классыfa-lg (33%), fa-2x, fa-3x, fa-4x или fa-5x.
fa-lg
fa-2x
fa-3x
fa-4x
fa-5x
<i></i> fa-lg <i></i> fa-2x <i></i> fa-3x <i></i> fa-4x <i></i> fa-5x
-
Если иконки обрежутся сверху или снизу, проверьте достаточно ли line-height.

Иконки с фиксированной шириной
Используйте fa-fw для того чтобы настроить иконки по фиксированной ширине.
<div> <a href="#"><i></i> Home</a> <a href="#"><i></i> Library</a> <a href="#"><i></i> Applications</a> <a href="#"><i></i> Settings</a> </div>
Списки иконок
Используя fa-ul и fa-li легко заменить маркеры списков.
- Списки иконок
- могут использоваться
- как маркеры
- в списках
<ul> <li><i></i>Списки иконок</li> <li><i></i>могут использоваться</li> <li><i></i>как маркеры</li> <li><i></i>в списках</li> </ul>
Границы и выравнивание иконок
Используйте fa-border и pull-right или pull-left для выравнивания иконок в статьях или цитатах.
…tomorrow we will run faster, stretch out our arms farther… And then one fine morning— So we beat on, boats against the current, borne back ceaselessly into the past.
<i></i> ...tomorrow we will run faster, stretch out our arms farther... And then one fine morning— So we beat on, boats against the current, borne back ceaselessly into the past.
Вращение иконок
Используйте fa-spin класс для вращения иконок. Хорошо работает с fa-spinner, fa-refresh и fa-cog.
<i></i> <i></i> <i></i> <i></i>
CSS3 анимация не поддерживается в IE8 — IE9.
Повороты иконок
Для произвольного поворота иконок используйте классы fa-rotate-* и fa-flip-*.
normal
fa-rotate-90
fa-rotate-180
fa-rotate-270
fa-flip-horizontal
fa-flip-vertical
<i></i> normal<br> <i></i> fa-rotate-90<br> <i></i> fa-rotate-180<br> <i></i> fa-rotate-270<br> <i></i> fa-flip-horizontal<br> <i></i> icon-flip-vertical
Наложение иконок
Наложить несколько иконок друг на друга можно задав родителю класс fa-stack, а вложенным иконкам fa-stack-1x для меньшей иконки и fa-stack-2x для большей иконки.![]()
fa-inverse может использоваться в качестве альтернативного цвета иконки.
fa-twitter on fa-square-o
fa-flag on fa-circle
fa-terminal on fa-square
fa-ban on fa-camera
<span> <i></i> <i></i> </span> fa-twitter on fa-square-o<br> <span> <i></i> <i></i> </span> fa-flag on fa-circle<br> <span> <i></i> <i></i> </span> fa-terminal on fa-square<br> <span> <i></i> <i></i> </span> fa-ban on fa-camera
Использование и настройка Font Awesome 5 с React
Если вы уже знакомы со всеми преимуществами, особенностями и структурой Font Awesome, то можете сразу переходить к практике. Для этого мы подготовили подробную инструкцию по добавлению символов в своей проект. А новичкам в веб-разработке рекомендуем детально изучить весь материал, и только потом приступить к реализации своих идей.
Для этого мы подготовили подробную инструкцию по добавлению символов в своей проект. А новичкам в веб-разработке рекомендуем детально изучить весь материал, и только потом приступить к реализации своих идей.
Font Awesome – это иконочный шрифт, который вместо цифр и букв содержит символы и глифы. Создатели шрифта выпустили первую партию иконок еще в далеком 2012 году, с тех пор они размещены на страницах как минимум 100 миллионов веб-сайтов. Коллекция иконок постоянно пополняется, как и разрабатываются новые способы их интеграции в интернет-пространство с использованием фреймворков.
Знакомство с Font Awesome 5Новая версия вышла относительно недавно, но сразу же стала востребованной. Разработчики и дизайнеры отметили ряд изменений:
- Современный адаптивный дизайн иконок
- Появление анимационных иконок
- Две версии: 1608 free & 7864 pro
- 4 стиля
- Новая сетка
- Хорошая читабельность при небольшом кегле
И, несмотря на то, что пользователи по всему миру имеют доступ к одним и тем же пакетам значков, их можно с легкостью персонализировать. Мы покажем, как с помощью CSS изменить цвет, размер, положение и полностью преобразовать первоначальный вид иконок Font Awesome. Для этого достаточно уметь работать с React и следовать пошаговой инструкции.
Мы покажем, как с помощью CSS изменить цвет, размер, положение и полностью преобразовать первоначальный вид иконок Font Awesome. Для этого достаточно уметь работать с React и следовать пошаговой инструкции.
Зачастую начинающие разработчики ошибаются и считают React фреймворком, который используется для веб-разработки. Однако, это библиотека программирования, которая предназначена для создания пользовательских интерфейсов. Его основная задача – вывести на страницу компонент интерфейса, синхронизируя его с данными приложения. Создание интерфейса осуществляется путем разбиения каждой страницы на небольшие фрагменты. Эти фрагменты называются компонентами.
Благодаря этому есть возможность уделять меньше внимания коду, сосредоточившись на каждом компоненте приложения в отдельности. При использовании библиотеки программирования время запуска цифрового продукта значительно сокращается.
Как использовать Font Awesome 5 с ReactПеред началом настройки React Font Awesome необходимо определиться, какие иконки понадобятся вам. Чтобы не импортировать сразу все, их разделили на 4 пакета в соответствии со стилем. Обратите внимание на трехбуквенные сокращения, поскольку в дальнейшем мы будем использовать именно его.
Чтобы не импортировать сразу все, их разделили на 4 пакета в соответствии со стилем. Обратите внимание на трехбуквенные сокращения, поскольку в дальнейшем мы будем использовать именно его.
Четыре стиля иконок:
- Solid (сплошной стиль — fas)
- Regular (обычный стиль — far)
- Light (легкий стиль — fal)
- Brands (двухтонный стиль — fab)
Пакет значков Free Solid абсолютно бесплатный. Остальные 3 файла относятся к платной версии. Найти всю коллекцию иконок можно на официальном сайте. На панели слева расположены фильтры, по которым можно выбрать и установить понравившийся пакет. На сайте есть множество значков, включая логотипы известных брендов и таких приложений, как YouTube, Facebook, Tumblr. Чтобы использовать иконки, нужно произвести их установку.
Установка пакетаЕсли вы уже ознакомились со стилями иконок, можно стартовать. На этом этапе переходим к интеграции Font Awesome в компонент React. В нашем примере для установки пакетов в проект будет использоваться NPM (Node Package Manager). Серверная платформа Node.js. подходит для создания веб-приложений при выполнении JavaScript-кода.
В нашем примере для установки пакетов в проект будет использоваться NPM (Node Package Manager). Серверная платформа Node.js. подходит для создания веб-приложений при выполнении JavaScript-кода.
$ npm i --save @fortawesome/fontawesome-svg-core
$ npm install --save @fortawesome/free-solid-svg-icons
$ npm install --save @fortawesome/react-fontawesome
Также у NPM есть аналог Yarn, который при желании можно использовать. Импорт Font Awesome осуществляет следующим образом:
$ yarn add @fortawesome/fontawesome-svg-core
$ yarn add @fortawesome/free-solid-svg-icons
$ yarn add @fortawesome/react-fontawesome
Как мы писали выше, есть 4 стиля значков. Сейчас мы продемонстрируем установку сразу всех пакетов иконок, а вы сами решаете, какие подходят для вашего проекта.
Для этого нужно выполнить команды:
npm i --save @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesomenpm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/pro-regular-svg-iconsnpm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/pro-solid-svg-iconsnpm i --save @fortawesome/free-light-svg-icons
npm i --save @fortawesome/pro-light-svg-iconsnpm i --save @fortawesome/free-brands-svg-icons
На данном этапе мы только установили пакеты, но не добавляли их в свое приложение. После установки нужно импортировать иконки. Это можно сделать двумя способами: импортировать каждый значок в отдельности или создать библиотеку Font Awesome. Прежде чем определиться, внимательно ознакомьтесь с плюсами и минусами каждого способа. Также это зависит от требований к вашему проекту.
После установки нужно импортировать иконки. Это можно сделать двумя способами: импортировать каждый значок в отдельности или создать библиотеку Font Awesome. Прежде чем определиться, внимательно ознакомьтесь с плюсами и минусами каждого способа. Также это зависит от требований к вашему проекту.
Этот способ позволяет импортировать иконки в каждый компонент приложения React. Этим способом лучше воспользоваться в случае, если вам нужно добавить всего несколько иконок, сохранив пакет JavaScript легким. Если вы будете использовать логотип сразу в нескольких местах, то этот метод будет довольно громоздким. Поэтому в таком ситуации лучше выполнять импорт иконок вторым способом.
Ниже мы показываем пример, как добавить иконки первым способом. После установки необходимых пакетов нужно выполнить следующие команды:
import ReactDOM from 'react-dom'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faCoctail } from '@fortawesome/free-solid-svg-icons'
const element = <FontAwesomeIcon icon={faCoctail} /> ReactDOM.render(element, document.body)
В нашем примере мы импортировали значок faCoctail из библиотеки значков svg.
Виртуальный DOM помогает сделать разработку более простой и быстрой. При использовании этой технологии, при внесении изменений в отдельный компонент вы избежите перезагрузки данных с сервера.
Второй способ: Создание библиотеки иконокЭтот метод более эффективный и, скорее всего, подойдет для вашего проекта. При создании библиотеки иконки добавляются в приложение React один раз, а затем мы просто будем ссылаться на импорт в дочерних компонентах. На нем остановимся более подробно.
Суть этого способа в том, чтобы импортировать иконки в библиотеку Font Awesome из fontawesome-svg-core, а затем добавить необходимые значки. Добавив иконки faCocktail и faBomb в библиотеку, мы можем ссылаться на них по всему приложению.
import ReactDOM from 'react-dom'
import { library } from '@fortawesome/fontawesome-svg-core'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faCoctail, faBomb} from '@fortawesome/free-solid-svg-icons'
library.add(fab, faCoctail, faBomb)
В строке library.add() вы можете добавить любой значок из стиля brands, сославшись по имени значка в любом компоненте приложения React. Также добавив значки faCoctail и faBomb по отдельности, мы можем ссылаться на них в нашем приложении по именам строк значков «coctail» и «bomb». Как это происходит, мы покажем на примере:
import React from 'react'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
export const Drink = () => (
<div>
<FontAwesomeIcon icon="bomb" />
Favorite Drink: <FontAwesomeIcon icon="cocktail" />
</div>
)
В этом фрагменте кода видно, как приступить к использованию значков, добавленных в библиотеку. То есть, нет необходимости снова их импортировать на уровне компонентов, как это описано в первом способе. Из всего этого можно сделать обширную библиотеку значков, которые нужны вашему приложению.
Редактирование иконокПосле того, как импортировали библиотеку в проект, можно приступить к творчеству. На этом этапе есть возможность проявить фантазию и персонализировать иконки, сделав их максимально непохожими на первоначальную версию.
На этом этапе есть возможность проявить фантазию и персонализировать иконки, сделав их максимально непохожими на первоначальную версию.
Размер иконок
В обновленной версии Font Awesome 5 появилась возможность менять размер иконок. Они разделены на малые, средние, большие и тд. Задать размер можно именем (xs, sm, md, lg, xl) или номером (2x, 3x, 4x, 5x, 6x).
Задаем нужный размер при помощи атрибута CSS:
// Size based on numbers
<FontAwesomeIcon icon="spinner" size="2x" />
<FontAwesomeIcon icon="spinner" size="3x" />
<FontAwesomeIcon icon="spinner" size="4x" />
<FontAwesomeIcon icon="spinner" size="5x" />
<FontAwesomeIcon icon="spinner" size="6x" />// Size based on names
<FontAwesomeIcon icon="spinner" size="xs" />
<FontAwesomeIcon icon="spinner" size="sm" />
<FontAwesomeIcon icon="spinner" size="md" />
<FontAwesomeIcon icon="spinner" size="lg" />
<FontAwesomeIcon icon="spinner" size="xl" />
Поворот иконок
Также стало возможным задать расположение значка в пространстве, разместив его в вертикальном, горизонтальном положении или отразив зеркально. Чтобы повернуть иконку, необходимо указать угол поворота в градусах (90, 180, 270).
Чтобы повернуть иконку, необходимо указать угол поворота в градусах (90, 180, 270).
Для этого выполните следующие команды:
<FontAwesomeIcon icon="spinner" flip="horizontal" />
<FontAwesomeIcon icon="spinner" flip="both" />
<FontAwesomeIcon icon="spinner" flip="vertical" /><FontAwesomeIcon icon="coctail" rotation={90} />
<FontAwesomeIcon icon="coctail" rotation={180} />
FontAwesomeIcon icon="coctail" rotation={270} />
Цвет иконок
Лучше всего стилизовать иконки получается благодаря добавлению яркости и цвета. Для этого используются все цвета CSS. В нашем случае мы сделаем иконку зеленой, задав в строке кода цвет.
<FontAwesomeIcon icon="square" color="green" />
Анимация значков
Чтобы задать иконкам движения и добавить анимацию, используем команду «вращение» или «пульсация». Вращение иконок, как правило, применяется для создания эффекта загрузки.
<FontAwesomeIcon icon="spinner" pulse />
<FontAwesomeIcon icon="spinner" spin />
Преобразование мощности: power transforms
С появлением в Font Awesome 5 новой функции power transforms стало возможным связать все трансформации вместе, используя одну строку кода. В нашем примере мы отобразили, как можно перемещать, сжимать и поворачивать иконку.
<FontAwesomeIcon icon="spinner" transform="shrink-6 left-4" />
<FontAwesomeIcon icon="spinner" transform={{ rotate: 45 }} />
На практике можно выполнить любые преобразования, которые перечислены.
Подведем итогиЕсли вы создаете приложение на базе React, то Font Awesome станет незаменимым помощником, чтобы находить подходящие иконки и логотипы для социальных сетей. С помощью применения дополнительных инструментов можно реализовать любую идею и сделать стиль своего приложения уникальным и узнаваемым на рынке. А надежную платформу для вашего приложения всегда предоставит cloud.![]() timeweb.com.
timeweb.com.
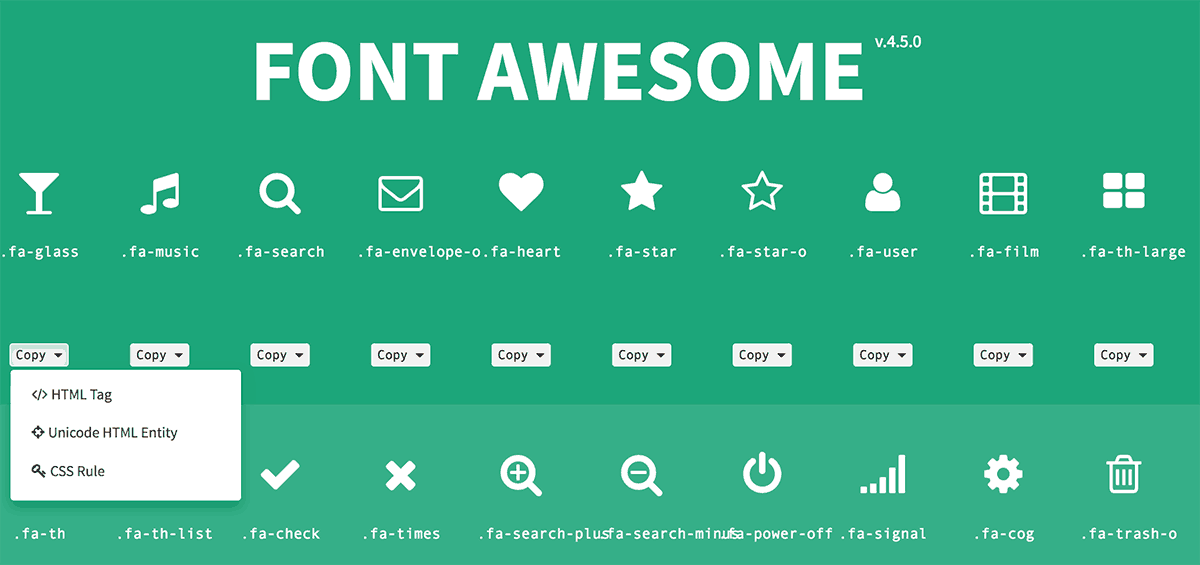
Как преобразовать значок Font Awesome в изображение?
Font Awesome — один из популярных значков, доступных в Интернете. Вы можете использовать ссылки CDN или разместить их на своем сервере для использования на своем веб-сайте или в проектах. Проблема здесь в том, что вам нужно связать все файлы CSS и шрифтов, даже если вы хотели использовать только некоторые из них. Решение состоит в том, чтобы преобразовать значок шрифта в изображение, чтобы вы могли независимо использовать его где угодно.
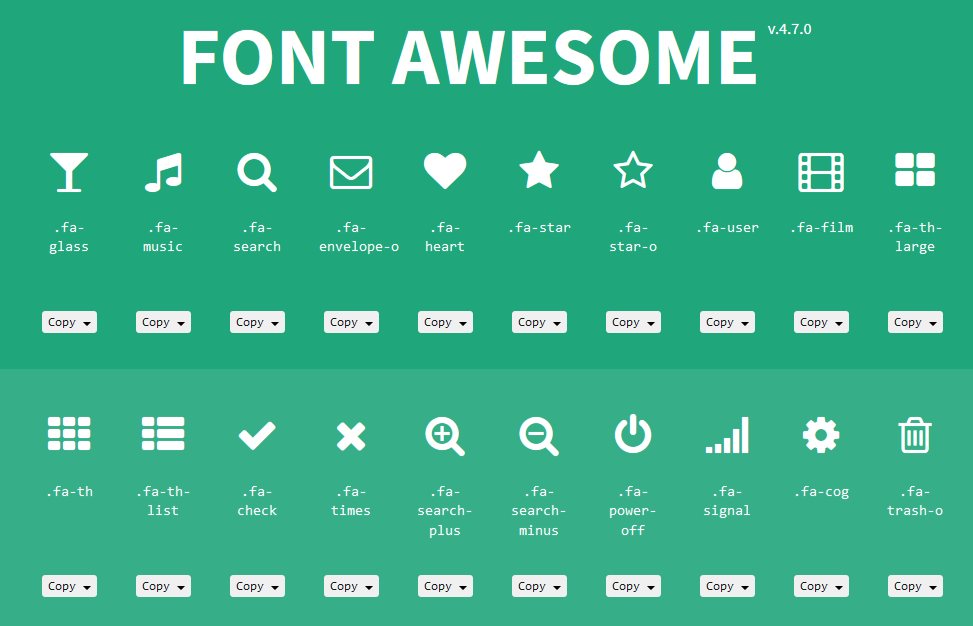
Конвертер шрифта в изображение
Инструмент преобразования иконок в изображения
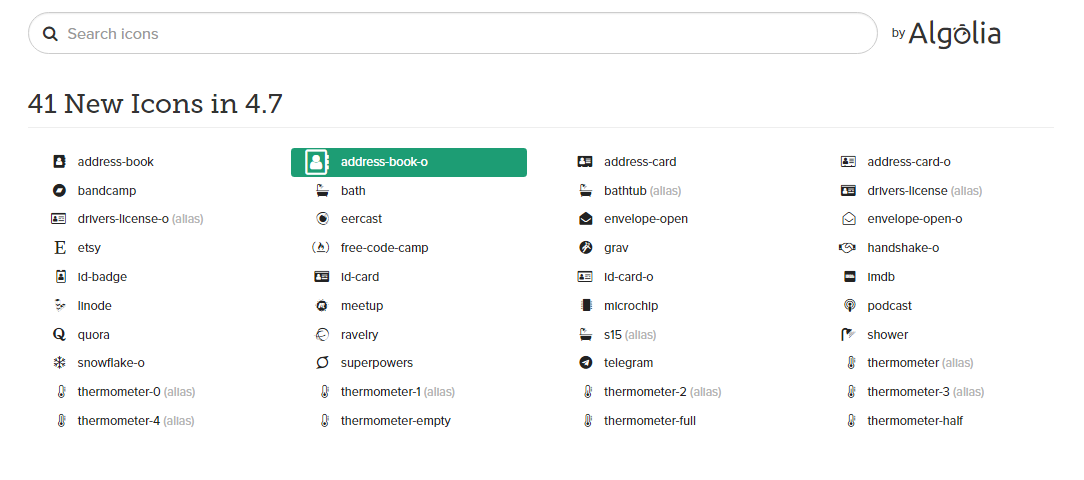
Мы запустили бесплатный инструмент, который поможет вам конвертировать иконки Font Awesome в изображения. На данный момент инструмент по-прежнему использует старую версию 4.7.0, чтобы упростить его, поскольку версия 5+ имеет другую структуру.
Существует более 650+ значков, которые можно выбрать и преобразовать в прозрачное изображение PNG.
В поисках любимой иконки
Откройте сайт конвертера иконок в изображения, и им очень легко пользоваться самостоятельно. На домашней странице у вас есть много возможностей для фильтрации шрифтов.
На домашней странице у вас есть много возможностей для фильтрации шрифтов.
Значок шрифта в инструмент преобразования изображений
Использовать окно поиска
Поле поиска — это простой способ отфильтровать необходимые значки. Например, введите сердце, и инструмент мгновенно отфильтрует все значки с сердечками.
Сортировка списка значков
Рядом с полем поиска доступны четыре варианта сортировки. Щелкните нужный способ, чтобы отфильтровать список значков.
- Сортировать по имени — отсортируйте список значков в порядке возрастания от цифр до букв.
- Сортировать по наиболее просматриваемым — нажмите на эту кнопку, чтобы сначала отсортировать значки по наиболее просматриваемым.
- Сортировать по наиболее загружаемым — щелкните, чтобы отсортировать по наиболее загружаемым значкам в первую очередь.
- Сортировать по популярности — используйте этот фильтр для просмотра популярных значков по количеству просмотров и загрузок.
Список значков
Инструмент преобразования значков в изображения содержит более 650 значков шрифтов. Вы можете щелкнуть любой понравившийся значок, чтобы начать процесс преобразования.
Вы можете щелкнуть любой понравившийся значок, чтобы начать процесс преобразования.
Как преобразовать значок шрифта в изображение?
Щелкните значок, чтобы перейти на страницу генератора изображений. Здесь вы можете настроить и загрузить изображение на свое устройство. Инструмент генератора изображений имеет два основных раздела — предварительный просмотр и настройка.
Предварительный просмотр значков
Выбранный предварительный просмотр значка будет показан с параметрами по умолчанию на левой панели предварительного просмотра. Цвета и фон по умолчанию; вы можете настроить каждый элемент при предварительном просмотре.
Панель предварительного просмотра значков
Настройка значка
У вас есть следующие возможности для настройки вашего значка.
Настройки фона
Нажмите кнопку «Настроить фон», чтобы просмотреть параметры.
Настроить фон значка
- Вы можете выбрать для своего изображения шесть форм: круг, квадрат, ромб, шестиугольник, восьмиугольник и десятиугольник.

- Вы можете создать изображение с минимальным размером от 40 × 40 пикселей до максимального 1000 × 1000 пикселей.
- Перетащите ползунок непрозрачности на нужный уровень. Панель предварительного просмотра мгновенно отобразит все ваши изменения, чтобы помочь увидеть изменения в живом виде.
- Введите цвет фона в текстовое поле «Цвет». Вы можете использовать значения шестнадцатеричного кода, например # 333333, или ввести описание цвета, например черный или коричневый.
Настройка значка
Теперь, когда вы закончили настройку фона, следующим шагом будет настройка стилей значков. Нажмите кнопку «Настроить значок», чтобы просмотреть параметры.
Настройка значка
- Установите размер вашего значка. Процентное значение указывает размер в пределах фоновой части. Перетащите ползунок, чтобы просмотреть размер в предварительном просмотре.
- Подобно фону, выберите прозрачность и цвет для изображения значка.
Настройка теней
Инструмент по умолчанию добавляет тень от значка под углом 45 градусов на всю глубину. Здесь вы можете выбрать глубину, угол, непрозрачность и цвет тени. Если вам не нужна тень для вашего изображения, просто установите для глубины% значение 0.
Здесь вы можете выбрать глубину, угол, непрозрачность и цвет тени. Если вам не нужна тень для вашего изображения, просто установите для глубины% значение 0.
Настроить тень
Настройка границы
Последний вариант настройки — установить размер, непрозрачность и цвет границы. Граница находится внутри ширины фона, поэтому максимальный размер изображения будет размером, выбранным вами в настройках фона.
Настроить границу
Сбросить и скачать
Поэкспериментируйте с этим инструментом, чтобы создать различные пользовательские изображения значков. Если вам не нравятся ваши настройки, нажмите кнопку «Сбросить значок», чтобы удалить настройки и вернуть изображение в исходное состояние.
Когда вы закончите, нажмите кнопку «Загрузить значок», чтобы создать изображение PNG из панели предварительного просмотра.
Перейти к инструменту преобразования значков в изображения
Другие функции в инструменте
- Прозрачное изображение PNG — инструмент преобразует настроенный значок в изображение в формате PNG.
 Если вы выбрали форму изображения значка, отличную от квадратной, тогда фоновая часть изображения значка будет прозрачной. Поскольку формат изображения PNG является единственным форматом, поддерживающим прозрачный фон, инструмент предлагает преобразование изображения в формат PNG.
Если вы выбрали форму изображения значка, отличную от квадратной, тогда фоновая часть изображения значка будет прозрачной. Поскольку формат изображения PNG является единственным форматом, поддерживающим прозрачный фон, инструмент предлагает преобразование изображения в формат PNG. - «-O» в названии значка означает, что это контурный значок. Обратите внимание, что Font Awesome версии 5 имеет другую структуру, и эти значки контуров были удалены и переименованы.
- Инструмент для преобразования значков в изображения будет работать на всех устройствах, таких как ПК с Windows, Mac, iPhone и Android. На настольных компьютерах изображение значка автоматически загружается, когда вы нажимаете кнопку «Загрузить значок». На мобильных устройствах плата будет отображать сгенерированное изображение на экране, и вам может потребоваться сохранить его в нужной папке в зависимости от устройства.
Примеры изображений
Этот инструмент может помочь вам в создании изображений меньшего и большего размера различной формы. Ниже приведены некоторые изображения, созданные с помощью этого инструмента.
Ниже приведены некоторые изображения, созданные с помощью этого инструмента.
Создайте свой любимый значок прямо сейчас !!!
Похожие записи
Прокрутить вверх| fa-lg | fa-2x | fa-3x | fa-4x | fa-5x | |
| fa-spin fa-cog | fa-spin fa-spinner | fa-spin fa-refresh | fa-spin fa-circle-o-notch | fa-pulse fa-spinner | |
| normal | fa-rotate-90 | fa-rotate-180 | fa-flip-horizontal | fa-flip-vertical | |
| fa-twitter на fa-square-o | fa-flag на fa-circle | fa-terminal на fa-square | fa-ban на fa-camera |
| Очень плохо! | Плохо | Нормально | Хорошо | Очень хорошо! |
|---|---|---|---|---|
| 0% | 12.5% | 12.5% | 12.5% | 62.5% |
Приветствую. Наверное вы уже знаете о таком замечательном инструменте как иконочный шрифт от Font Awesome для сайта.
Если нет, то вкратце расскажу, это набор масштабируемых векторных иконок, с помощью которых можно добавлять на сайт разнообразные иконки и при этом не использовать обычные картинки, но самое важное это то что с ними можно работать как с обычным текстом, то есть можно добавлять к иконке размер, цвет, тень, производить разнообразные форматирования текста и так далее.
Это очень удобно и не нужно в фотошопе постоянно нарезать какие то картинки, ну и плюс это очень стильно и красиво смотрится, я уже не говорю о том что картинки нагружают ваш сайт и он медленнее работает, в данном случае все намного проще.
Перед тем как пользоваться иконками Font Awesome на своем сайте вам нужно их будет подключить, способов есть несколько, к примеру скачать и загрузить на свой сайт или сделать прямое подключение из сервера CDNJS.
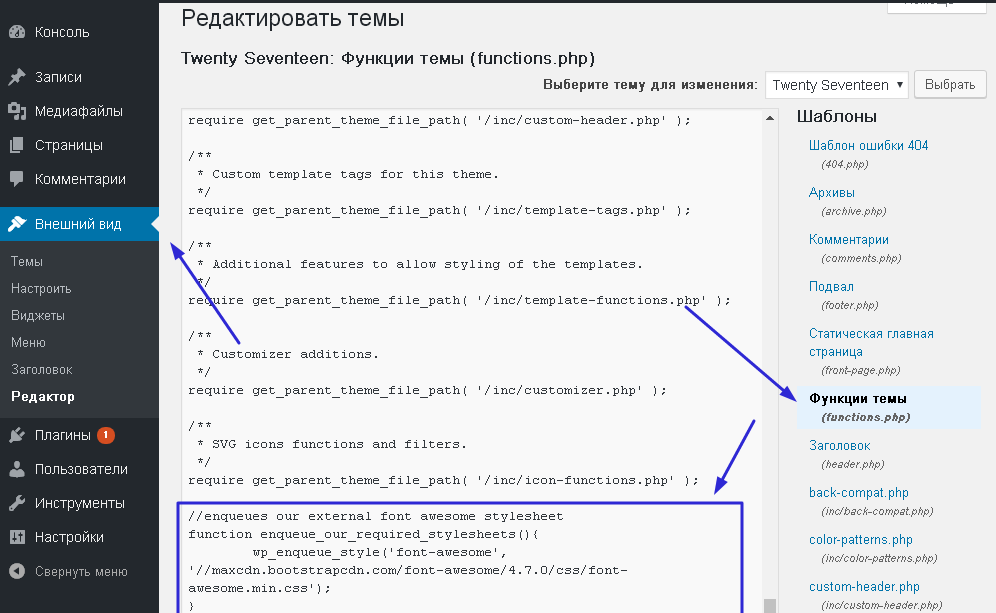
Я не буду сейчас описывать детально как подключить иконки Awesome на свой сайт с загрузкой всех файлов, так как статья чуточку о другом, как это сделать вы можете найти самостоятельно в интернете, а для того что бы подключить их из ресурса CDNJS вам достаточно на сайт где то над добавить строку:
Как добавить значки Font Awesome в HTML и CSS?
Иконки — это способ визуальной демонстрации действия или объекта. Они считаются очень важными в веб-дизайне, чтобы привлечь внимание пользователя. Кроме того, значки улучшают внешний вид веб-сайта, упрощают навигацию и улучшают взаимодействие с пользователем.
Font Awesome Иконки, основанные на CSS и Less, являются одним из вариантов среди огромного количества иконок, которые можно встроить на ваш веб-сайт. Давайте рассмотрим, как добавить их на свою веб-страницу.
Давайте рассмотрим, как добавить их на свою веб-страницу.
Как добавить значки Font Awesome?
Существует два способа добавить бесплатную версию Font Awesome Icons на веб-страницу HTML:
1. Загрузить библиотеку
Первый способ добавления значка шрифта Awesome на ваш веб-сайт — добавить шрифт Awesome в разделе
вашего HTML-файла. Например, в следующем синтаксисе библиотека шрифтов Awesome версии 4.7.0 добавляется в раздел.<заголовок>
Библиотеки других версий шрифта awesome доступны онлайн.
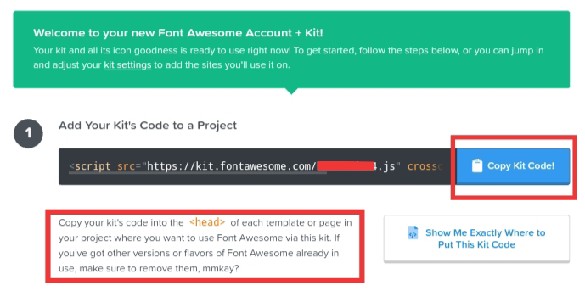
2. Получить код комплекта
Второй способ добавить значок шрифта Awesome на вашу веб-страницу — создать учетную запись на официальном сайте Font Awesome, чтобы получить код под названием «код комплекта». Этот код можно использовать при вставке шрифта awesome на вашу веб-страницу. Как только вы получите код комплекта, добавьте ссылку в атрибут src тега
Как только вы получите код комплекта, добавьте ссылку в атрибут src тега
При получении набора вставьте код вместо «kitcode» в ссылке и вперед. Например.
Пример
Предположим, вы хотите вставить значок камеры, используя подход кода набора . Для этого рассмотрим следующий фрагмент кода:
Примечание. Значки Font Awesome добавляются в элементы или .
Префикс fa используется для добавления значков шрифта awesome вместе с именем значка. Более новые версии шрифта awesome также используют такие префиксы, как fas (для сплошного режима) и far (для обычного режима).
Более новые версии шрифта awesome также используют такие префиксы, как fas (для сплошного режима) и far (для обычного режима).
Вывод
Шрифт Awesome Camera Icon успешно вставлен.
Демонстрация ниже показывает разницу между префиксами fas и far.
Вывод
Значок колокольчика шрифта awesome (сплошной режим и обычный режим) успешно внедрен.
Теперь, когда мы знаем, как вставить значок Font Awesome на веб-страницу, давайте посмотрим, как изменить размер значков Font Awesome.
Изменение размера значков Font Awesome
Всего существует 13 классов, которые используются для изменения размера значков Font Awesome, и эти классы: фа-хс, фа-см, фа-лг, фа-2х, фа-3х, фа-4х, фа-5х, фа-6х, фа-7х, фа-8х, фа-9х и фа-10х.
Пример
В этом примере демонстрируются некоторые из упомянутых выше классов.
Вывод
На веб-страницу вставляется значок колокольчика разных размеров.
Подробнее об иконках Font Awesome!
Здесь мы перечислили несколько вещей, которые можно сделать со шрифтом удивительных значков, чтобы улучшить взаимодействие с пользователем.
1. Анимация значков Font Awesome
Вы можете анимировать значки Font Awesome с помощью перечисленных ниже классов.
fa-spin : Используется для вращения значка.
fa-pulse : Также используется для поворота значка, но с 8 шагами.
Пример
Этот пример демонстрирует вышеупомянутые классы.
Вывод
классы fa-spin и fa-pulse.
2. Font Awesome Listed Icons
Вы можете заменить обычные маркеры, используя классы fa-ul и fa-li.
Пример
Здесь демонстрируются упомянутые выше классы.
- Элемент 1
- < /span>Элемент 2
- Элемент 3
Выход
Перечисленные значки Font Awesome встроены в веб-страницу HTML.
3. Поворот и отражение значков Font Awesome
Вы можете вращать и переворачивать значки Font Awesome, используя классы fa-rotate-* и fa-flip-*.
Пример
В приведенном ниже примере показано, как повернуть и перевернуть значки шрифта awesome.
Выход
Удивительный значок автомобильного шрифта поворачивается и переворачивается под разными углами.
4. Стекирование значков Font Awesome
Вы можете складывать значки Font Awesome, используя следующие классы.
fa-stack: Используется для значка, считающегося родительским в стеке.
fa-stack-1x: Используется для значков обычного размера в стеке.
fa-stack-2x: Используется для значка большего размера в стеке
fa-inverse: Используется для изменения цвета значка в стеке.
Пример
Этот пример представляет собой демонстрацию значков с набором шрифтов awesome.
Выход
the значок шрифта awesome ban успешно сложен на значок шрифта awesome car.
5. Иконки Font Awesome с рамками и вытягиванием
Вы можете добавлять границы и вытягивать значки Font Awesome, используя классы; классы fa-border, fa-pull-right и fa-pull-left.
Пример
Здесь показаны классы рамок и вытянутых значков.
Иконки — это способ визуальной демонстрации действия или объекта. Они считаются очень важными в веб-дизайне, чтобы привлечь внимание пользователя. Кроме того, значки улучшают внешний вид веб-сайта, упрощают навигацию и улучшают взаимодействие с пользователем. Иконки Font Awesome, основанные на CSS и Less, являются одним из вариантов среди огромного количества иконок, которые можно встроить на ваш веб-сайт.
Вывод
Цитата успешно перетянута влево с рамкой.
Заключение
Иконки Font Awesome можно встроить на ваш сайт, получив код набора с официального сайта Font Awesome. Существуют различные классы для изменения размера значков шрифта awesome, более того, вы можете делать с этими значками несколько вещей, например анимировать значки шрифта awesome, использовать их вместо обычных маркеров в списке, вращать и переворачивать эти значки и т. д. Это и многое другое больше об удивительных иконках шрифта обсуждается в этой статье с помощью подходящих примеров.
д. Это и многое другое больше об удивительных иконках шрифта обсуждается в этой статье с помощью подходящих примеров.
Как использовать Font Awesome на вашем сайте
by Sylvia Bass | 10 июня 2021 г. | Советы и рекомендации
Font Awesome — это широко используемый набор значков, который дает вам масштабируемые векторные изображения, которые можно настраивать с помощью CSS. В бесплатном наборе более 1600 иконок, и вы сможете найти иконку, соответствующую вашим потребностям.
Расширенная функция
Использование Font Awesome — это более продвинутая функция, требующая возможности добавления тега script на ваш сайт и редактирования простого кода, если вы хотите добавить значки.
Добавление кода Font Awesome Kit на ваш сайт
Вам потребуется создать свой собственный Font Awesome Kit. См. инструкции ниже.
Чтобы использовать Font Awesome, вам необходимо добавить код на свой сайт. Для этого требуется возможность добавить его в раздел
. В большинстве случаев для этого требуется быть администратором на сайте.
В большинстве случаев для этого требуется быть администратором на сайте.Тема Divi
Если вы используете тему Divi, в нее встроена возможность добавления кода комплекта.
- Перейти Divi > Параметры темы
- Нажмите на вкладку Интеграция в параметрах темы Divi
- В поле Добавьте код в раздела блога , вставьте код из набора Font Awesome.
- Щелкните Сохранить изменения .
- Теперь вы сможете использовать значки Font Awesome на своем сайте.
Темы, не относящиеся к Divi
Если вы не используете Divi в качестве темы, не бойтесь, вы все равно можете добавить код в раздел
вашего сайта. Вам нужно включить Расширенные настройки Плагин в первую очередь.- Перейдите к Плагины > Все
- Найдите Расширенные настройки и нажмите кнопку Активировать .

- После активации перейдите к Настройки > Расширенные настройки
- Прокрутите вниз до Дополнительный код и вставьте код комплекта в поле Тег заголовка (низкий приоритет).
- Нажмите Сохранить изменения
Как добавить значки Font Awesome на ваш сайт
Первый шаг — найти идеальную иконку. Перейдите на веб-сайт Font Awesome и щелкните меню Icons вверху, чтобы увидеть все их бесплатные и профессиональные значки.
Поиск нужного значка
- Введите поисковый запрос в поле поиска. Вы можете использовать фильтр бесплатных значков, чтобы ограничить набор значков теми, для которых не требуется платная лицензия.
- Например, если вы ищете значок предупреждения, введите «предупреждение». Вы увидите набор значков, соответствующих этому описанию. Найдите тот, который лучше всего соответствует вашим потребностям.
- Кроме того, вы можете просто просмотреть более 1600 бесплатных иконок, пролистав весь набор.

- Когда вы найдете тот, который вам нравится, щелкните значок, чтобы просмотреть сведения об этом значке, включая HTML-код для использования значка на вашем сайте.
- Скопируйте предоставленный код HTML. Он будет начинаться с
Использование кода значка
Теперь, когда вы нашли идеальный значок, пришло время добавить его на свой сайт.
Редактор блоков
Если вы используете редактор блоков, мы рекомендуем использовать блок Custom HTML. Хотя вы можете редактировать некоторые блоки как HTML, это не всегда работает гладко. Использование HTML-блока работает лучше всего.
- Добавьте новый пользовательский блок HTML
- Добавьте код Font Awesome, где вы хотите, чтобы значок отображался вместе с любым дополнительным содержимым. Вам потребуется добавить базовый HTML-код, например, теги абзацев, теги заголовков и т. д.
- Значок будет такого же размера, как текст. Если вы хотите изменить размер, вы можете использовать класс CSS, чтобы сделать его больше или меньше.
 У Font Awesome есть отличная страница, объясняющая, как использовать эти классы и куда поместить код.
У Font Awesome есть отличная страница, объясняющая, как использовать эти классы и куда поместить код. - Вы не увидите иконку в своем блоке во время редактирования, но можете Просмотрите страницу, и вы увидите отображаемый значок. Если вы не видите значок, убедитесь, что вы добавили Font Awesome Kit на свой веб-сайт. Иконки взяты прямо с сайта Font Awesome.
Пример кода HTML
Привет, мир!
Привет, мир!
Пример вывода приведенного выше кода.
Использование FontAwesome в Divi
Если вы используете тему Divi и/или конструктор страниц, вы также можете использовать значки Font Awesome. В некотором смысле это проще, так как вы видите значок, отображаемый во время редактирования. Вам не нужен предварительный просмотр, чтобы увидеть изменения.
В Divi вы можете использовать значок Font Awesome в любом модуле, который позволяет вам редактировать на вкладке «Текст» (то есть HTML), а также на вкладке «Визуальные».
- Отредактируйте блок, в который вы хотите добавить значок, например, текстовый модуль.
- Щелкните вкладку Текст при редактировании содержимого, чтобы отобразить базовый HTML.
- Добавьте HTML-код значка Font Awesome, который вы скопировали ранее.
- Вставьте его в нужное место и добавьте класс CSS, чтобы при необходимости изменить размер.
- Сохраните модуль.
- В Divi вы должны увидеть значок в режиме редактирования, так как вы видите страницу в режиме реального времени.
Получение собственного набора Font Awesome Kit Код
Вам необходимо создать учетную запись Font Awesome, чтобы получить доступ к их бесплатным наборам. У Font Awesome также есть платные аккаунты, которые добавляют еще больше значков. По состоянию на февраль 2022 года учетные записи Pro имеют 14 865 значков и другие функции. Бесплатной учетной записи, вероятно, будет достаточно, но приятно знать, что есть варианты.
- Перейдите на стартовую страницу Font Awesome.
- Добавьте свой адрес электронной почты и нажмите кнопку « Отправить код комплекта ».
- Проверьте свою электронную почту для подтверждения и настройте свой пароль и данные учетной записи.
- После того, как вы настроите свою учетную запись, вам будет предоставлен код комплекта . Вы будете использовать этот код, чтобы добавить Font Awesome на свой сайт.
- Используйте приведенные выше инструкции, чтобы добавить собственный комплект в раздел вашего сайта.
Это может показаться немного сложным, пока вы не сделаете это несколько раз. Теперь у вас есть возможность использовать более 1600 масштабируемых значков, чтобы сделать ваш сайт интереснее и удобнее. Попробуйте!
Подписаться на новые сообщения
Введите свой адрес электронной почты, чтобы подписаться на этот блог и получать уведомления о новых сообщениях по электронной почте.![]()
Адрес электронной почты
Прочтите это перед использованием Font Awesome в WordPress
Хотите использовать значки Font Awesome на своем веб-сайте WordPress? Иконки — отличный способ привлечь внимание к тексту, , добавив иллюстративное представление контента, которому они назначены.
В сочетании с описательным текстом значки помогают посетителям вашего веб-сайта лучше перемещаться по содержанию, чтобы найти именно то, что они ищут. И если вы ищете одну из лучших коллекций иконок, подходящих к дизайну вашего веб-сайта, то нет лучшего выбора, чем Font Awesome.
Вот все, что вам нужно знать, чтобы реализовать иконки Font Awesome в WordPress, так что продолжайте читать!
Содержание
- Что такое Font Awesome
- Зачем может понадобиться Font Awesome в WordPress
- Как добавить Font Awesome в WordPress
- Официальный плагин Font Awesome для WordPress и шаблоны
- Плагины для использования Font Awesome в WordPress без использования HTML или коротких кодов
- Как добавить Font Awesome в WordPress без плагинов
- Как исправить проблемы с Font Awesome
- Список альтернативных иконок шрифтов для WordPress
- Резюме
Что такое Font Awesome
Это самый известный инструментарий шрифтов и иконок, основанный на CSS. Он используется более чем на 32% сайтов по всему миру (более 23,6 миллионов сайтов на сегодняшний день) , что делает Font Awesome самым популярным набором иконочных шрифтов и инструментов в Интернете.
Он используется более чем на 32% сайтов по всему миру (более 23,6 миллионов сайтов на сегодняшний день) , что делает Font Awesome самым популярным набором иконочных шрифтов и инструментов в Интернете.
Вместо традиционных значков изображений используются шрифты значков. Это означает, что вы можете настроить их (стиль, размер, цвета, переворот, зеркальное отображение и т. д.) без потери качества, потому что они векторные. Он также гибок с точки зрения добавления анимации поверх других интересных манипуляций с вашим дизайном шрифта значков, просто используя простой CSS.
Итак, большой вопрос: Является ли Font Awesome бесплатным?
Короткий ответ: да!
Вы можете выбрать один из двух типов планов: Бесплатно (бесплатно навсегда) и Стандарт (99 долларов в год) . В бесплатной версии есть множество различных значков — достаточно, чтобы удовлетворить ваши потребности в значках для любого веб-сайта.![]() Хотя основное отличие заключается в том, что платный план включает в себя последнюю версию Font Awesome, а также доступ к использованию всех доступных значков, включая значки Pro.
Хотя основное отличие заключается в том, что платный план включает в себя последнюю версию Font Awesome, а также доступ к использованию всех доступных значков, включая значки Pro.
Бесплатные иконки Font Awesome абсолютно бесплатны для использования практически где угодно и как угодно — в коммерческих целях, в проектах с открытым исходным кодом или в личных целях. Вы можете начать работу с бесплатным набором инструментов для значков и использовать бесплатные значки, которые представлены в широком ассортименте на выбор. В противном случае, если вам нужна последняя версия fontawesome, вы можете в любое время перейти на премиум-версию для значков верхнего уровня с большим количеством стилей и вариантов брендинга.
Но в целом Font Awesome — это самое обширное из когда-либо созданных семейств шрифтов. Он включает в себя более 1600 бесплатных иконок, а также более 7800 профессиональных иконок практически для всего, о чем вы только можете подумать - от дизайна интерфейса до брендинга в социальных сетях, и многие другие типы иконок из более чем 70 категорий.
Почему вам может понадобиться Font Awesome в WordPress
Это отличный способ добавить символы и пиктограммы в контент вашего веб-сайта, а не использовать маркеры, буквы или цифры. Иконочные шрифты — отличная альтернатива использованию изображений для иконок вашего сайта WordPress.
В отличие от значков на основе изображений (которые могут замедлить скорость страницы) , значки Font Awesome можно использовать со стандартными методами изменения размера CSS, которые делают их намного быстрее, чем изображения. Это идеально, учитывая, что скорость — важный фактор в дизайне, — для SEO-оптимизации.
Несмотря на то, что существует множество способов добавить стиля и изюминки вашим проектам, иконочные шрифты обеспечивают простое решение. Его можно использовать для представления часто используемых команд. Например, вы можете использовать их для выделения корзин покупок, кнопок загрузки, контактов, разделов комментариев, цитат и меню навигации.
Это отличный способ добавить символы и пиктограммы при создании веб-сайта. Также важно использовать правильные инструменты для ваших нужд. Шрифт по умолчанию, который поставляется с каждой установкой WordPress, великолепен, но он не включает Font Awesome, и вы получаете ограниченный набор значков. Если вы хотите больше вариантов до ускорить дизайн и доступность вашего веб-сайта WordPress, тогда Font Awesome должен быть на вершине вашего списка!
Как добавить Font Awesome в WordPress
Font Awesome предлагает различных способов добавления значков на ваш сайт WordPress: с помощью плагинов или путем настройки WordPress без использования плагина. Но есть еще лучший и более эффективный способ добавить его на свой сайт WordPress — и мы рассмотрим их все!
Официальный плагин Font Awesome для WordPress
Если вы только начинаете добавлять иконографию на свои страницы, посты или шаблоны, тогда это идеальный метод для вас.![]() Плагин работает быстрее, и вам не нужно со временем пересматривать отредактированный код. Вам не нужно будет редактировать какие-либо файлы темы вашего сайта WordPress, и вы сможете использовать значки шрифтов везде на нем!
Плагин работает быстрее, и вам не нужно со временем пересматривать отредактированный код. Вам не нужно будет редактировать какие-либо файлы темы вашего сайта WordPress, и вы сможете использовать значки шрифтов везде на нем!
Во-первых, вам необходимо установить и включить плагин Font Awesome на вашем сайте WordPress прямо из панели администратора. Хотя есть и другие методы установки, которые очень похожи, этот способ, безусловно, самый быстрый и удобный!
Чтобы добавить значки на страницы, записи и шаблоны WordPress
Теперь, когда вы завершили процесс установки, вы можете использовать несколько методов для добавления значков в ваш контент WordPress. Самый простой способ — использовать классический редактор .
- Перейдите, чтобы добавить новую страницу или запись в панели администратора WordPress, нажмите кнопку «Добавить шрифт Awesome» и выберите любой из значков, которые вы хотите добавить в свой контент
В случае, если вы не используете классический редактор, изучите бесплатную библиотеку значков Font Awesome, где вы обязательно найдете значки практически для любого стиля, случая или необходимости.
После того, как вы нашли подходящие для дизайна вашего веб-сайта, просто скопируйте и вставьте один из следующих HTML-кодов в свой контент WordPress. В этом примере мы используем значок «WordPress Simple».
- Добавьте значки с помощью тегов, например,
- Или с помощью шорткода, который можно использовать следующим образом: [icon name="wordpress-simple"]
Плагины для использования Font Awesome в WordPress без использования HTML или шорткодов
Безусловно, самый простой вариант добавления значков — через плагины перетаскивания с интерфейсом What You See Is What You Get. Самым большим преимуществом использования таких плагинов является то, что потребность в добавлении дополнительного кода близка к нулю. Это означает, что вы получите желаемые результаты быстрее, и при этом вам не придется «жертвовать» производительностью вашего сайта для этого, так что это беспроигрышное решение!
- Visual Composer Website Builder — все бесплатные значки Font Awesome доступны для бесплатной версии Visual Composer, и вы можете найти их вместе с несколькими другими доступными элементами значков.
 Кроме того, вам не нужно устанавливать официальный плагин Font Awesome — он уже включен! Кроме того, вы также можете легко изменить цвет значка, размер, добавить форму фона и другие параметры прямо из редактора. На самом деле это один из многих элементов интеграции и совместимости, которые Visual Composer предлагает при каждой установке.
Кроме того, вам не нужно устанавливать официальный плагин Font Awesome — он уже включен! Кроме того, вы также можете легко изменить цвет значка, размер, добавить форму фона и другие параметры прямо из редактора. На самом деле это один из многих элементов интеграции и совместимости, которые Visual Composer предлагает при каждой установке.
Как добавить бесплатные иконки Font Awesome в Squarespace
SquarespaceTutorials
Автор Yazzi | Squarespace Web Designer
Хорошо, я люблю украшать свой сайт некоторыми значками, особенно на целевых страницах! Сегодня я покажу вам, как добавить иконки на ваш сайт Squarespace с помощью бесплатного инструмента под названием Font Awesome!
Содержание Показать
Что такое Font Awesome?
Font Awesome — удивительный веб-сайт, который позволяет вам использовать готовые значки на вашем сайте. У них есть набор бесплатных и платных иконок, но большинство моих любимых иконок на 1000% бесплатны. Ясс! Это не только отличные значки для улучшения внешнего вида вашего сайта, вы также можете настроить цвета, размеры и даже анимировать их.
У них есть набор бесплатных и платных иконок, но большинство моих любимых иконок на 1000% бесплатны. Ясс! Это не только отличные значки для улучшения внешнего вида вашего сайта, вы также можете настроить цвета, размеры и даже анимировать их.
И сегодня я покажу вам, как добавить его на свой веб-сайт, и простой лайфхак Squarespace, который поразит вас!
Как установить Font Awesome на Squarespace
1. Подпишитесь на бесплатный набор шрифтов Awesome Перейдите на FontAwesome.com, введите свой адрес электронной почты и нажмите Отправить код комплекта
Проверьте свою электронную почту и подтвердите свой адрес электронной почты, чтобы начать процесс установки
Ссылка перенаправит вас на ваш комплект > Скопируйте код набора. Это будет выглядеть как код ниже, но с вашим пользовательским идентификатором, заменяющим хэштеги в примере
Это будет выглядеть как код ниже, но с вашим пользовательским идентификатором, заменяющим хэштеги в примере
Перейдите на панель инструментов Squarespace.
Настройки > Дополнительно > Вставка кода > Вставьте код в поле заголовка > Сохранить
3. Выберите значок в Font Awesome Выберите из 1577 бесплатных значков Font Awesome (нажмите на нужный значок)
Под заголовком значка найдите HTML-код
Щелкните HTML-код, чтобы получить Скопируйте код
Перейдите на любую страницу, добавьте блок кода , удалите существующий текст и вставьте свой шрифт awesome code !
Нажмите «Сохранить» и сохраните настройки страницы! Вуаля! Теперь у вас есть отличный шрифт на вашем сайте!
Мой любимый шрифт Awesome Social Media Icons
Font Awesome имеет множество иконок на выбор, но некоторые из них, которые я считаю абсолютно важными, это эти иконки социальных сетей ниже. Не стесняйтесь добавить эту страницу в закладки, чтобы вам не приходилось каждый раз искать их в Font Awesome!
Не стесняйтесь добавить эту страницу в закладки, чтобы вам не приходилось каждый раз искать их в Font Awesome!
Как оформить значки Font Awesome на Squarespace
Настройки Font Awesome ограничены, но очень удобны! Легко настроить размер значков, цвет и даже анимацию значков. Кроме того, вы можете сделать гораздо больше, если захотите следовать их руководствам, ссылка на которые приведена ниже. Я, однако, предпочитаю, чтобы все было просто, поэтому эти базовые настройки мне нравятся больше всего.
Настройка размера значка
Отрегулируйте размер, добавив пробел и «размер fa-». Например, добавление «fa-sm» для самого маленького сердца ниже.
<я> <я> <я>
Изменение цвета значка
Чтобы настроить цвет, добавьте стиль прямо в код, как показано ниже
Или вы можете добавить следующий код, добавление в свой пользовательский CSS (из меню «Главное» > «Выбрать дизайн» > «Выбрать пользовательский CSS»)
// потрясающий цвет шрифта // .fa { цвет: #f27380; }
Как анимировать значки Font Awesome
Добавление «Fa-Spin» анимирует ваши значки
<я> <я> <я> <я> <я> <я>
Как складывать значки в стек
Чтобы сложить значки, вам нужно добавить Span Class с любым размером, который вы можете пожелать. Код Font Awesome Icon будет располагаться между кодом Span, как показано ниже.
«fa-stack-2x» — это код, который вы хотите видеть внизу
«fa-stack-1x» — это код значка, который вы хотите видеть наверху
<я>
1
<диапазон>
<я>
<я>
Хотите больше удивительных лайфхаков с Font Awesome?
Хотите верьте, хотите нет, но существует множество других доступных советов по стилю, например: значки с фиксированной шириной, значки в виде списка, вращающиеся значки, значки с рамкой и вытягиванием, значки с тройным размещением, силовые преобразования, маскирование значков, наслоение, текст, и счетчики, и значки Duotone.![]() Чтобы получить пошаговые советы, вы можете проверить их, нажав кнопку ниже.
Чтобы получить пошаговые советы, вы можете проверить их, нажав кнопку ниже.
Проверьте больше хаков на Font Awesome
Также ознакомьтесь с постом ChristyPrice о добавлении значков на карту изображений . Довольно аккуратная штука!
Easy Squarespace Font Awesome Button Hack
🛑 ОБНОВЛЕНИЕ! По состоянию на 05.09.2022 этот хак не работает на Squarespace 7.1. Я не проверял 7.0, но дайте мне знать, если это работает для вас! Squarespace превращает морковь в тарабарщину. ВАМП!!
Теперь мой любимый шрифт, классный и хак Squarespace!! Вы можете добавить шрифт awesome к своим кнопкам. И это супер просто!
Найдите нужный код значка и вставьте его непосредственно в текстовую часть меню кнопки.
Да, это так просто!
Вот оно! Все советы, которые вам нужны, чтобы добавить Font Awesome на свой сайт!
А теперь скажите, будете ли вы использовать Font Awesome на своем сайте Squarespace?
Больше сообщений о Squarespace
Как добавить Favicon (значок браузера) в Squarespace 7.
 1
1Как обновить изображение для публикации в социальных сетях на Squarespace Tutorial
Кнопки AddThis Share для Squarespace 7.1
Как настроить Google Analytics на Squarespace
Вы на Pinterest?
Если вам понравился этот пост, поделитесь им, спасибо!
Яззи | Веб-дизайнер Squarespace
Помощь High Vibe✨Предпринимателям в развитии их бизнеса цифровых продуктов с использованием простых систем и технологий, которые экономят время и автоматизируют ваш бизнес.
Хотите начать свой бизнес без больших затрат?
👇Скачать бесплатное руководство👇
Инструменты, необходимые для продажи цифровых продуктов ✨
https://highvibebiz.com
How to Use Font Awesome Icons on Your WordPress Site (2021)
3 Shares
Font Awesome is one of the web's most popular icon libraries and наборы инструментов. Вы можете положиться на то, что он предоставит вам высококачественные значки и графику Retina для вашего веб-сайта.
Вы можете положиться на то, что он предоставит вам высококачественные значки и графику Retina для вашего веб-сайта.
Благодаря тому, что WordPress Gutenberg помогает своим пользователям создавать красивый и функциональный веб-дизайн намного проще, спрос на столь же потрясающие значки выше, чем когда-либо.
К счастью для вас, мы обсудим, как легко интегрировать Font Awesome с WordPress. Таким образом, вы можете указать его минусы в любом посте или на странице вашего сайта, используя блоки Гутенберга.
Помимо преимуществ использования Font Awesome на вашем сайте WordPress, мы также упомянем о некоторых потенциальных проблемах, с которыми вы можете столкнуться.
Настройка Font Awesome на WordPress
Существуют различные способы настройки Font Awesome на WordPress. Ваш выбор будет зависеть от того, что лучше всего соответствует вашим потребностям.
Тем не менее, ниже приведены способы интеграции Font Awesome в WordPress.
1. Настроить вручную, скопировав и вставив код набора
Вы можете получить доступ к коду набора из своей учетной записи Font Awesome. Если у вас его еще нет, вы можете зарегистрироваться бесплатно.
После дальнейшей настройки учетной записи вы должны увидеть свой код набора на панели инструментов.
Но до того, как нажать на кнопку «Копировать код комплекта», можно гораздо быстрее и эффективнее обслуживать иконки.
Перейдите на страницу настроек и щелкните переключатель Pro для значков и SVG для технологий.
Вы не только получаете доступ к премиальным значкам, но также включаете автоматическое подмножество. Что он делает, так это загружает значки, которые вы используете только для своих проектов, тем самым сокращая запросы API и повышая скорость загрузки.
Что касается преобразования значков в файлы SVG вместо веб-интерфейса, у вас есть доступ к настройке внешнего вида значков, среди прочего. Однако не все браузеры распознают SVG и правильно отобразят значки. Имейте это в виду, выбирая между ними.
Имейте это в виду, выбирая между ними.
Если вы уже используете плагин, позволяющий вставлять код в раздел заголовка, например плагин Insert Headers and Footers от WPBeginner, вы можете скопировать и вставить код комплекта в раздел заголовка.
Сохраните изменения, чтобы включить Font Awesome на вашем сайте.
2. Используйте официальный плагин Font Awesome
Существует множество плагинов WordPress, которые помогут вам размещать значки Font Awesome на вашем сайте. Один из множества плагинов, которые вы можете использовать, — официальный от самого Font Awesome.
После установки и активации плагина вы можете настроить его на нужные вам параметры.
У вас есть возможность загрузить значки из кода комплекта (аналогично настройке выше) или из CDN. Последнее не требует от вас создания учетной записи для доступа к коду комплекта. Однако первый обслуживает иконки на вашем сайте намного быстрее и эффективнее.
3.
 Ссылка на внешние значки Font Awesome
Ссылка на внешние значки Font AwesomeЧтобы иметь полный контроль над управлением значками Font Awesome на своем веб-сайте, лучше всего разместить их на своем сервере.
Размещая значки самостоятельно, вы можете включать только файлы значков, которые вы будете использовать на своем сайте WordPress. Таким образом, вы сохраняете сайт компактным и свободным от раздувания, что приводит к более быстрой загрузке, а не к использованию другого маршрута.
Тем не менее, этот метод лучше всего подходит, если у вас есть навыки веб-разработки. Если вы не знаете, как программировать, вам лучше использовать процессы, упомянутые выше.
Перейдите на эту страницу и загрузите заархивированный файл, содержащий все файлы, необходимые для запуска Font Awesome. На странице также показаны точные шаги по правильной настройке файлов на вашем хостинге.
Использование значков Font Awesome
После того, как вы правильно настроили значки Font Awesome, теперь вы готовы разместить их на любых своих постах и страницах WordPress.
Для начала вам нужно знать, какой из галереи вы хотите использовать.
Запомните эту страницу, чтобы вы могли вернуться к ней, когда вам понадобится найти подходящий значок.
Выбрав значок, нажмите кнопку «Начать использовать этот значок» и скопируйте HTML-код.
В редакторе Gutenberg используйте блок HTML в разделе «Форматирование» и вставьте туда код.
Если вы все сделаете правильно, вы сможете увидеть значок на странице предварительного просмотра.
Что делает Font Awesome отличным набором значков, так это возможность настраивать и редактировать внешний вид значков.
Например, добавление «fa-5x» в код приводит к увеличению значка в пять раз по сравнению с его обычным размером.,
Изучив различные команды для настройки Font Awesome, вы сможете создавать более интересный веб-дизайн и контент. для посетителей вашего сайта.
Вы можете просмотреть другие команды, проверив эту страницу.
Делаем вещи намного проще с помощью Stackable
Выше мы объяснили стандартные способы того, как пользователи WordPress могут получить доступ к Font Awesome.
Хотя процесс прост и понятен, настройка значков сложна, особенно если вы не знакомы с кодом. Достаточно сказать, что это не удобно ни для новичков, ни для пользователей.
Чтобы упростить использование Font Awesome, лучше всего установить Stackable, наш блочный плагин Gutenberg.
В отличие от других плагинов, которые предлагают настраиваемые блоки, Stackable позволяет вам выбирать из готовых дизайнов премиум-класса, которые соответствуют качеству значков Font Awesome. Используя как для создания своих страниц, так и для сообщений в WordPress, вы можете гарантировать лучшую производительность сайта и более активных посетителей сайта.
После активации нашего плагина используйте блок значков для доступа к значкам Font Awesome, которые вам нужны на странице. Лучше всего то, что вы можете настроить их, используя параметры стиля на правой боковой панели.
Это меняет правила игры, потому что вам больше не нужно находить код значка, копировать и вставлять его в блок HTML и вручную стилизовать его. С помощью Stackable вы можете добавлять значки и редактировать их, как профессиональный дизайнер, даже без опыта!
С помощью Stackable вы можете добавлять значки и редактировать их, как профессиональный дизайнер, даже без опыта!
Кроме того, у вас могут быть значки, которые вы хотите использовать, но они недоступны в Font Awesome. К счастью, вы можете загружать их в виде файлов SVG и редактировать так же, как и другие значки, доступные в библиотеке.
Если у вас есть учетная запись Font Awesome Pro, вам поможет Stackable Premium. В Stackable Premium вы можете скопировать код комплекта и вставить его в раздел «Библиотека значков», чтобы включить значки Font Awesome Pro на своем сайте.
После этого все ваши значки Font Awesome Pro станут доступны просто так.
Заключение
Как видите, Font Awesome меняет ваш подход к веб-дизайну и даже к созданию контента. Используя его динамичные и привлекательные значки, вы можете произвести более неизгладимое впечатление на посетителей вашего сайта.
И это станет еще вернее, если вы используете Stackable вместе со значками. Готовые макеты плагина позволяют создавать красивые страницы всего за несколько кликов — никакого опыта в дизайне не требуется!
Готовые макеты плагина позволяют создавать красивые страницы всего за несколько кликов — никакого опыта в дизайне не требуется!
Что касается Font Awesome, Stackable уже имеет бесплатные значки, доступные из его блока значков. Поэтому вам не нужно регистрировать учетную запись Font Awesome и создавать код набора, потому что плагин позаботится об этом за вас.
Если у вас есть учетная запись Font Awesome Pro, Stackable Premium позволяет вставить код набора в свои настройки, чтобы вы могли получить доступ ко всем значкам прямо из блока значков.
Лучше всего то, что вы можете редактировать внешний вид значков по своему вкусу без каких-либо знаний в области кодирования. Это доступно для бесплатного и Pro плана.
Итак, если вы хотите получить доступ к значкам Font Awesome и создавать красивые страницы WordPress с помощью Gutenberg, загрузите Stackable, нажав здесь.
Как добавить Font Awesome в Divi
Это руководство покажет вам, как добавить значки Fontawesome на ваш веб-сайт Divi либо с помощью плагина, либо путем ручной интеграции с параметрами темы Divi.
Категории: Учебники WordPress
Вы, наверное, видели много веб-сайтов с красивыми значками брендов и социальных сетей. Разместить эти фантастические значки на вашем веб-сайте Divi стало проще, чем когда-либо. Вы можете бесплатно добавлять профессионально разработанные значки и логотипы для брендов и сайтов социальных сетей на свой сайт с помощью Font Awesome, наиболее часто используемого набора инструментов для значков для веб-сайтов WordPress.
Присоединяйтесь к подписчикам на нашем канале YouTube и наслаждайтесь другими видеоуроками Divi!
Подписаться на YouTube
Font Awesome Icons
Существуют и другие библиотеки иконочных шрифтов, но ни одна из них не сравнится с Font Awesome. Тысячи значков и логотипов можно найти здесь и интегрировать на ваш сайт Divi. Есть две очевидные причины добавить Font Awesome на ваш сайт Divi:
Есть две очевидные причины добавить Font Awesome на ваш сайт Divi:
- Font Awesome бесплатен
- Легко добавить Font Awesome на сайт Divi
Если вы думаете, что можете просто добавлять изображения вместо логотипов и значков Font Awesome, вам нужно знать, что векторы — лучший выбор, чем изображения. Вам не нужно сжимать векторы Font Awesome, и это не повлияет на скорость загрузки вашего сайта. Вы можете добавлять их разными способами, что делает их очень универсальными.
В библиотеке значков Font Awesome есть все виды значков, которые вы собираетесь использовать на своем веб-сайте. Если вы не знаете, как добавить Font Awesome на свой веб-сайт Divi, оставайтесь с нами, и мы рассмотрим пошаговое руководство.
Эй, я думал, значки Font Awesome поставляются с Divi?
Не полностью, только при использовании в модуле Divi. Например, после обновления 4.13 с новыми значками и областью выбора значков включен Font Awesome. Однако, если вы хотите использовать значки в маркированном списке или в меню, вам все равно придется следовать этому руководству.
Примеры наших руководств Мы покажем вам, как вручную интегрировать Font Awesome в ваш веб-сайт Divi, но сначала хочу сообщить вам, что есть простой способ. Это было бы здорово для новичков, которые хотят избежать добавления кода в Divi, но не лучший выбор, если вы пытаетесь свести количество плагинов к минимуму. У Font Awesome теперь есть собственный плагин для WordPress. Вы можете установить плагин Font Awesome, как и любой другой плагин для вашего веб-сайта Divi, выбрав «Плагины»> «Добавить новый» и выполнив поиск. Другой способ добавить Font Awesome на ваш веб-сайт Divi — использовать ручную интеграцию. Во-первых, вам нужно посетить официальный сайт Font Awesome . После того, как вы выбрали нужный план, бесплатный или платный, следующим шагом будет добавление кода интеграции Font Awesome на ваш веб-сайт Divi. В бесплатном плане более 1588 бесплатных значков, а в профессиональном плане — более 7842 значков. Следующий шаг прост, вам просто нужно скопировать код с веб-сайта Font Awesome и вставить его на сайт Divi. Убедитесь, что вы выбрали опцию Webfont на вкладке. Я не буду подробно рассказывать вам о каждом шаге, потому что это говорит само за себя, но вот некоторые кнопки, которые нужно искать, и шаги, которые нужно предпринять. Начать использовать бесплатно Электронная почта для регистрации Подтвердить электронную почту Создать пароль На следующем шаге вам будет задано несколько вопросов, но вы можете его пропустить. Код набора для копирования Скопировав код с веб-сайта Font Awesome, вы можете добавить этот код в любой шаблон или тему. Поскольку нас интересует добавление темы Font Awesome в Divi, вам необходимо: Перейти к опции темы После того, как вы сохраните изменения в коде, Font Awesome будет добавлен на ваш сайт Divi, и вы сможете начать использовать удивительные значки на своем сайте. Сайт без красивых иконок и логотипов выглядит скучно. Если вы хотите привлечь внимание своих читателей, вам нужно сделать сайт удивительным и привлекательным с помощью бесплатных иконок Font Awesome. Добавить Font Awesome в тему Divi очень просто, поскольку мы рассмотрели почти все аспекты, которые вам нужно знать. Если вы еще не используете Font Awesome для сайта Divi, добавьте Font Awesome на сайт прямо с помощью этого простого руководства. Последнее обновление 4 нояб. Установка плагина Font Awesome
Добавление Font Awesome в Divi вручную
 Обязательно ознакомьтесь с их профессиональным планом, в котором есть несколько замечательных функций, но для этого руководства и последующих руководств мы будем использовать бесплатную версию.
Обязательно ознакомьтесь с их профессиональным планом, в котором есть несколько замечательных функций, но для этого руководства и последующих руководств мы будем использовать бесплатную версию.![]()
Интеграция
Вставить код в поле «Добавить код в шапку вашего блога». Заключение
 2021 г., 18:55
2021 г., 18:55 Вот и все!
Надеюсь, вам понравилось изучение Как добавить шрифт Awesome в Divi. Пожалуйста, поделитесь своими мыслями в комментариях ниже. Если вы найдете ценность в этом типе сообщений, , пожалуйста, подпишитесь , потому что у нас есть тонн учебных пособий в процессе , которые нужно опубликовать!
Подписка
Каждый месяц мы рассылаем по электронной почте информационный бюллетень с последними учебными пособиями, обновлениями продуктов, полезными ресурсами и любыми другими отраслевыми или личными новостями. Иногда мы отправляем дополнительное отдельное электронное письмо здесь и там, если просто не можем ждать! Вот что вы получите, если подпишитесь, и вы всегда сможете отписаться в любой момент, если просто не сможете больше терпеть 🙂
Имя
Фамилия
Пожалуйста, поделитесь этой публикацией!
Фейсбук
Твиттер
Пинтерест
Нельсон — владелец компании Pee-Aye Creative в прекрасном штате Пенсильвания.![]() Он любит помогать малому бизнесу, исследовать природу, создавать веб-сайты с помощью Divi и учить других.
Он любит помогать малому бизнесу, исследовать природу, создавать веб-сайты с помощью Divi и учить других.
Календарь событий Divi
Рейтинг 5.00 из 5
Легко интегрируйте плагин «Календарь событий» с Divi и отображайте и настраивайте свои события с помощью красивых модулей Divi!
От: $45.00 / годКурс Divi для начинающих
С рейтингом 5,00 из 5
Начните создавать потрясающие веб-сайты Divi с помощью нашего полного учебного курса для начинающих с 4,5 часами видео и письменных материалов!
От: 47,00 $ / годDivi Carousel Maker
Рейтинг 5.00 из 5
Создавайте красивые карусели из любых модулей Divi, включив переключатель и изменив настройки дизайна!
От: 25,00 $ / годDivi Contact Form Helper
Рейтинг 5,00 из 5
Обновите контактную форму Divi, добавив множество новых настроек и премиальных функций, таких как загрузка файлов, выбор даты и времени, настраиваемая строка темы, электронные письма с подтверждением, интеграция с Zapier, сохранение материалов.



 render(element, document.body)
render(element, document.body) add(fab, faCoctail, faBomb)
add(fab, faCoctail, faBomb) Если вы выбрали форму изображения значка, отличную от квадратной, тогда фоновая часть изображения значка будет прозрачной. Поскольку формат изображения PNG является единственным форматом, поддерживающим прозрачный фон, инструмент предлагает преобразование изображения в формат PNG.
Если вы выбрали форму изображения значка, отличную от квадратной, тогда фоновая часть изображения значка будет прозрачной. Поскольку формат изображения PNG является единственным форматом, поддерживающим прозрачный фон, инструмент предлагает преобразование изображения в формат PNG. 8. Примеры использование иконок в Bootstrap 3
8. Примеры использование иконок в Bootstrap 3 Скачайте и разместите у себя на сервере файлы шрифта. Затем подключите их в любой из подключенных к нужной странице CSS файл. Код подключения доступен выше. После этого, Вы сможете писать следующий код, например:
Скачайте и разместите у себя на сервере файлы шрифта. Затем подключите их в любой из подключенных к нужной странице CSS файл. Код подключения доступен выше. После этого, Вы сможете писать следующий код, например:
 Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis >
Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis > 3/5
3/5

 У Font Awesome есть отличная страница, объясняющая, как использовать эти классы и куда поместить код.
У Font Awesome есть отличная страница, объясняющая, как использовать эти классы и куда поместить код. Кроме того, вам не нужно устанавливать официальный плагин Font Awesome — он уже включен! Кроме того, вы также можете легко изменить цвет значка, размер, добавить форму фона и другие параметры прямо из редактора. На самом деле это один из многих элементов интеграции и совместимости, которые Visual Composer предлагает при каждой установке.
Кроме того, вам не нужно устанавливать официальный плагин Font Awesome — он уже включен! Кроме того, вы также можете легко изменить цвет значка, размер, добавить форму фона и другие параметры прямо из редактора. На самом деле это один из многих элементов интеграции и совместимости, которые Visual Composer предлагает при каждой установке. fa {
цвет: #f27380;
}
fa {
цвет: #f27380;
}  1
1