Как подключить скрипт на сторонний сайт
Привет Хабр! Это первый пост в нашем блоге. Многие знают нас как чат для сайта, именно с него мы начинали, а сейчас мы занимаем лидирующие позиции в сфере бизнес-мессенджеров. Мы постепенно эволюционировали в комплексное бизнес-решение, которое предоставляет множество возможностей для клиентов: callback, общение с клиентами через мессенджеры, соцсети, мобильные приложения, виртуальная АТС, CRM-функции и многое другое.
За несколько лет мы успешно решили множество технических проблем, накопили много интересного, а местами и уникального опыта, конечно же писали свои костыли и велосипеды. Этим постом мы начинаем серию статей, в которых будем делиться своим опытом разработки, выстраивания процессов в полностью удаленной команде, расскажем про нашу архитектуру, технические решения, которые позволяют нам эффективно обслуживать сотни тысяч клиентов по всему миру.
Jivosite сегодня это:
- 250К клиентов по всему миру;
- 150М показов виджета в сутки;
- 3.
 5М сообщений в сутки;
5М сообщений в сутки; - 10М чатов в месяц;
- 1М одновременных коннектов;
- 250+ серверов в production.
Поскольку большинство знают нас как чат для сайта, пожалуй, с него и начнем. В этой статье мы на примере нашего многолетнего опыта работы чата расскажем, как лучше подключать свой код на сторонний сайт и на что следует обратить внимание. Эта статья будет полезна тем, кто планирует или уже разрабатывает подключаемый сервис, и просто всем, кому интересна эта тема.
Входная точка
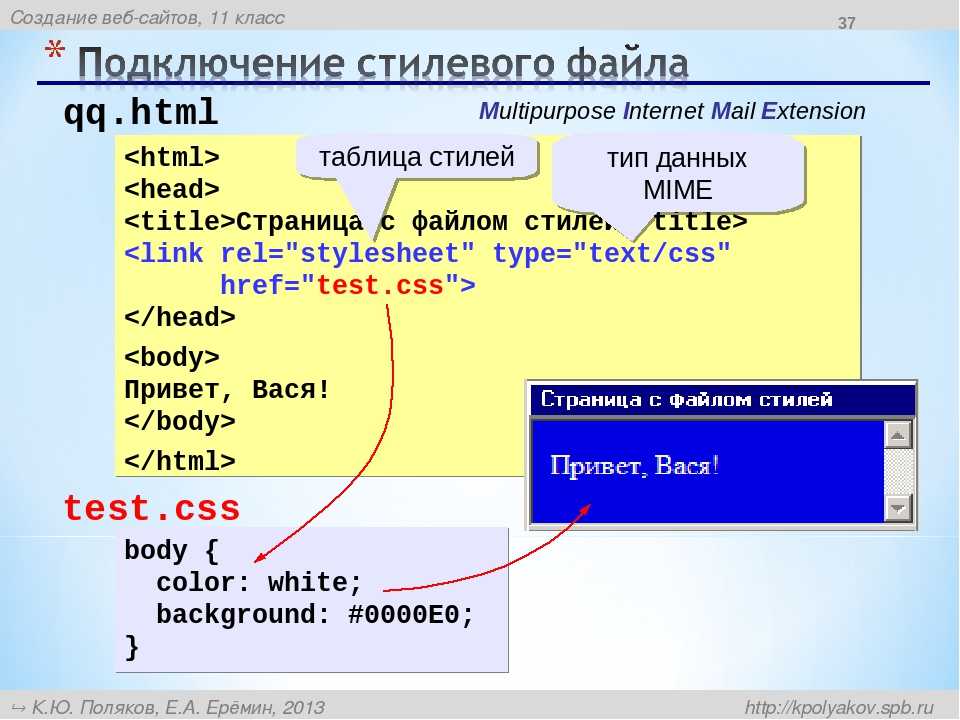
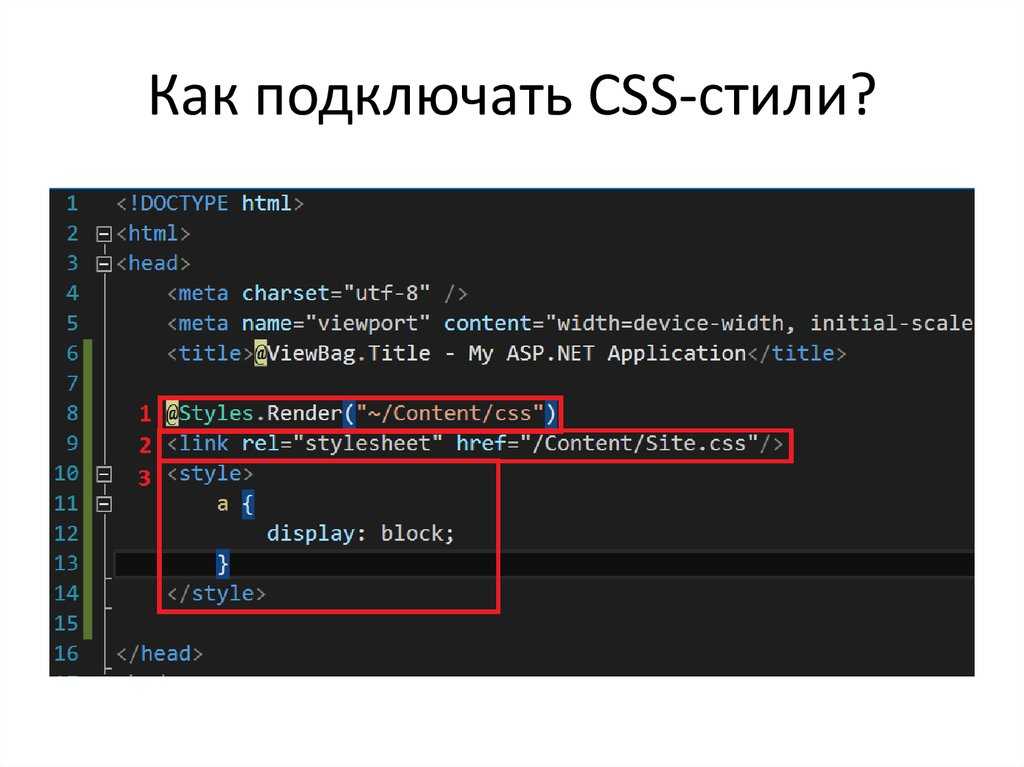
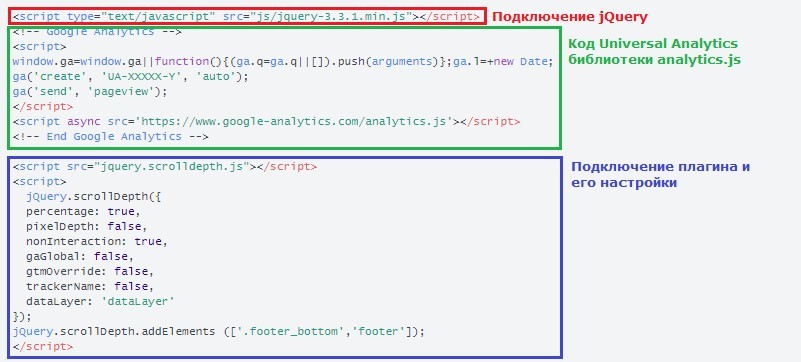
Театр начинается с вешалки, а подключаемый сервис с кода-вставки. Он является входной точкой для любого сервиса или модуля на сайт. Как правило, его можно найти в инструкции установки, после чего необходимо добавить его в HTML-код сайта, а дальше происходит «магия», которая определенным образом загружает и инициализирует скрипт.
Казалось бы, что может быть проще подключения скрипта на сайт? По стандарту, необходимо просто добавить тег script в HTML-код страницы. Но на самом деле это важный этап, скрывающий много подводных камней. Например, идентификация пользователя, реализация резервного канала загрузки скрипта, настройка внешнего вида или логики, скорость загрузки страницы и так далее. Но давайте обо всем по порядку.
Но на самом деле это важный этап, скрывающий много подводных камней. Например, идентификация пользователя, реализация резервного канала загрузки скрипта, настройка внешнего вида или логики, скорость загрузки страницы и так далее. Но давайте обо всем по порядку.
Идентификация
Просто так подключать скрипт мало кому интересно, наверняка скрипт выполняет какую-либо логику, а эта логика привязана к пользователю. Например, ID счетчика, APP_ID от соцсети, в нашем случае это ID созданного канала связи. То есть скрипт должен идентифицировать пользователя в запросах на сервер. Для идентификации клиента через код-вставки есть три варианта реализации.
Вариант #1
Передавать ID прямо в ссылке на файл и на стороне сервера каким-либо способом прокидывать его в скрипт. В этом случае серверу на лету придется прописывать ID в файл или формировать JS-строку c ID, которая будет загружать file.js. Эта логика похожа на реализацию JSONP-запросов.
Долгое время мы работали по такому принципу, но минусы этого подхода в том, что добавляется «холостая» нагрузка на сервер и необходимость реализации серверного кэширования.
Вариант #2
Атрибут async — говорит браузеру о том, что не нужно дожидаться загрузки скрипта для построения DOM, скрипт надо выполнить сразу после загрузки. Это уменьшает время загрузки страницы, но есть и обратная сторона медали: скрипт может выполняться до того, как DOM будет готов к работе.
Одна из самых популярных реализаций, так делают в том числе и крупные сервисы, отличается только синтаксис, но суть у всех одна.
У такого подхода есть два основных минуса, первый — усложняется код-вставки, а второй — очень важен порядок выполнения данного кода, в противном случае ничего работать не будет. К тому же необходимо делать выбор между скоростью (async) и стабильностью (без async), большинство выбирают 2-й вариант.
Вариант #3
Аналогично первому варианту передавать ID в ссылке на файл, но извлекать его в браузере, а не на сервере. Это не так просто, как кажется, но возможно. В API браузера есть свойство document. currentScript, оно возвращает ссылку на скрипт, который загружен и в данный момент выполняется в браузере. Зная это, можно вычислить ID, для этого надо получить свойство document.currentScript.src и регуляркой вытащить из него ID.
currentScript, оно возвращает ссылку на скрипт, который загружен и в данный момент выполняется в браузере. Зная это, можно вычислить ID, для этого надо получить свойство document.currentScript.src и регуляркой вытащить из него ID.
Есть одно но: document.currentScript поддерживается не всеми браузерами. Для браузеров, не поддерживающих это свойство, мы придумали интересный хак. В коде file.js можно выбросить специальное «фейковое» исключение, обернутое в try/catch, после чего в стеке ошибки будет URL скрипта, в котором произошла ошибка. URL будет содержать ID, который мы получаем той же регуляркой.
Вот такая магия получается, но это работает. Нет заморочек с порядком выполнения, код-вставки выглядит просто и нет оверхеда на сервере. Последние два года мы используем именно такой подход, хотя сам код-вставки у нас отличается, но принцип тот же.
Настройки
В большинстве случаев у подключаемых скриптов есть какие-либо настройки, отвечающие за внешний вид или логику работы. Эти настройки необходимо «прокидывать» в подключаемый скрипт, для этого существуют два принципиально разных подхода.
Эти настройки необходимо «прокидывать» в подключаемый скрипт, для этого существуют два принципиально разных подхода.
Подход #1
К этому подходу также относится передача настроек в GET параметрах url скрипта, аналогично варианту #1 из раздела «Идентификация». Подход заключается в том, что если клиент хочет поменять настройки, то ему необходимо отредактировать код-вставки и обновить его на сайте.
Это хорошо тем, что все настройки хранятся на клиенте и их не надо хранить на сервере, разрабатывать и обслуживать всю связанную с этим бизнес-логику. Главным минусом такого подхода является неудобство для клиента, ему приходится все делать вручную, а если настроек много, то код-вставки превращается в сложно поддерживаемую простыню, в которой легко допустить ошибку. А чтобы обновления вступили в силу, надо обновлять сайт, это лишние телодвижения разработчиков и админов.
Подход #2
Второй подход заключается в том, что в случае необходимости изменения настроек клиенту не надо модифицировать код-вставки, все настройки хранятся на сервере. Для того чтобы поменять настройки, надо зайти в графическую панель, изменить нужные параметры и нажать кнопку «Сохранить». После этого настройки автоматически применятся для его сайта!
Для того чтобы поменять настройки, надо зайти в графическую панель, изменить нужные параметры и нажать кнопку «Сохранить». После этого настройки автоматически применятся для его сайта!
Не надо разбираться в коде и делать ради этого деплой, этим может заниматься человек, далекий от JavaScript, например менеджер. Конечно для пользователей такой вариант гораздо удобнее и проще, поэтому именно его мы используем. Но за удобство надо платить, такой подход требует разработки и поддержки логики на сервере и подразумевает дополнительную нагрузку на него. В следующих статьях мы обязательно расскажем, как мы ежедневно обрабатываем 150М таких запросов.
Обратная совместимость
Очень важно максимально быстро прийти к зрелой версии кода-вставки. Потому что обновлять уже установленные коды-вставки будет крайне сложно. Пример из нашей практики: в первых версиях мы использовали числовые ID, но по соображениям безопасности заменили их на число-буквенные. Оказалось, что очень сложно добиться изменения уже установленного кода-вставки.
.... /script/widget/config/15**90 /script/widget/config/bqZB**rjW5; /script/widget/config/15**94 /script/widget/config/qtfx**xnTi; /script/widget/config/15**95 /script/widget/config/fqmpa**4YX; /script/widget/config/15**97 /script/widget/config/Vr21g**nuT; /script/widget/config/15**98 /script/widget/config/8NXL5**F8E; /script/widget/config/15**00 /script/widget/config/Th3HN**6RJ; ....
Из-за этой особенности мы вынуждены сохранять обратную совместимость кода-вставки при всех рефакторингах, которых на нашей памяти было около 5.
Изоляция кода
Так как скрипт подключается на сторонний сайт, на котором уже есть JavaScript и CSS код сайта и других сервисов, первостепенной целью является не навредить сайту, чтобы наш код не изменил логику, а тем более не сломал ее. Это может быть JavaScript-ошибка, которая останавливает поток выполнения, или стили, которые переопределяют стили сайта. Но и код сайта может саффектить подключаемый скрипт, например используется библиотека которая модифицирует браузерное API, после чего код перестает работать или работает не так, как мы ожидаем.
Это может быть JavaScript-ошибка, которая останавливает поток выполнения, или стили, которые переопределяют стили сайта. Но и код сайта может саффектить подключаемый скрипт, например используется библиотека которая модифицирует браузерное API, после чего код перестает работать или работает не так, как мы ожидаем.
Есть разные варианты изоляции кода. Например можно использовать префиксы в JS переменных, замыкания, чтобы не засорять глобальный контекст, использовать что-то наподобие БЭМ для стилей. Но самый простой способ — это выполнения кода в iframe, он решает большинство проблем изоляции, но накладывает определенные ограничения. Мы используем гибридный вариант, про изоляцию кода расскажем подробнее в следующих статьях.
Блокировка загрузки сайта
Событие onload — наступает после того, как веб-страница полностью загружена, включая изображения, стили и внешние скрипты. Важная особенность в том, что на большинстве сайтов JS-логика, сторонние скрипты и реклама начинают работать по наступлению этого события. Очень важным пунктом для всех подключаемых скриптов является не допустить негативного влияния на это событие.
Очень важным пунктом для всех подключаемых скриптов является не допустить негативного влияния на это событие.
Это происходит в тех случаях, когда сервер, с которого грузится скрипт, отвечает долго или вовсе не отвечает: тогда событие onload откладывается и дальнейшая загрузка страницы по сути блокируется. В случае, когда сервер недоступен, событие onload наступит только по истечении таймаута запроса, который больше 60 с. Таким образом, проблемы на сервере отдачи скрипта по сути «ломают» сайты, что является недопустимым.
Личный опыт
В прошлом я работал в компании, у которой был сайт с одновременным онлайном 100К, онлайн-знакомства. В те времена были попопулярны кнопки «Поделится в соцсетях». Чтобы они появились на сайте, надо было подключить скрипт (sdk) от нужных соцсетей. В один прекрасный день к нам прибежали коллеги и сказали, что наш сайт не работает! Мы посмотрели в мониторинги, в которых все было нормально, и сначала не поняли, в чем проблема. Когда начали разбираться глубже, поняли, что cdn-сервера Twitter прилегли, и их SDK не мог загрузиться, это блокировало нам загрузку сайта на ~1. 5 минуты. То есть после открытия сайта загружался небольшой HTML (остальное SPA) и только через 1.5 минуты все прогружалось, срабатывал тот самый таймаут запроса. Нам пришлось экстренно организовывать хотфикс и убирать их скрипт с сайта. После повтора этой ситуации мы решили убрать блок «Поделиться» совсем.
5 минуты. То есть после открытия сайта загружался небольшой HTML (остальное SPA) и только через 1.5 минуты все прогружалось, срабатывал тот самый таймаут запроса. Нам пришлось экстренно организовывать хотфикс и убирать их скрипт с сайта. После повтора этой ситуации мы решили убрать блок «Поделиться» совсем.
В первых версиях кода-вставки у нас не было это учтено, и в случае технических проблем на нашей стороне мы, мягко говоря, доставляли неудобства нашим клиентам, но со временем мы это исправили.
Решение
Решение простое, надо подписаться на событие полной загрузки сайта и только потом загружать скрипт, для этого надо использовать код-вставки, а не тег script.
Google Pagespeed
Результаты анализа мобильной версии habr.com
Большинство уделяют внимание скорости загрузки сайта, по многим исследованиям это напрямую влияет на прибыль, к тому же поисковые алгоритмы при ранжирование стали учитывать время загрузки страницы. В связи с этим владельцы сайтов часто используют подобные инструменты для оценки производительности сайта. Поэтому очень важно оптимально подключать код на сайт, так он напрямую влияет на его время загрузки.
Поэтому очень важно оптимально подключать код на сайт, так он напрямую влияет на его время загрузки.
Это означает, что надо использовать современные техники оптимизации загрузки страниц. Например использовать Gzip, кешировать статические файлы и запросы, использовать асинхронную загрузки скриптов, сжатие статики современными алгоритмами такими как WebP/Brotli/etc и использовать другие оптимизации. Мы регулярно проводим аудит и реагируем на предупреждения и рекомендации, чтобы соответствовать современным требованиям.
CDN
В первых версиях мы загружали статику с серверов приложения. Но у такого подхода есть минусы: дорогой трафик, удаленность от посетителей сайтов и излишняя нагрузка на канал серверов. Можно легко забить канал серверов приложения при хабр-эффекте сайтов, так как трафик статики очень «тяжелый».
С целью экономии бюджета, стабильности и уменьшения сетевой задержки оптимально загружать статику со специально предназначенных для этого серверов. Можно использовать готовые CDN-провайдеры, но на больших масштабах это недешево и приходится ограничиваться возможностями, которое предоставляет тот или иной провайдер.
Мы реализовали это просто, заказали недорогие сервера в России, Европе и Америке с безлимитным трафиком и широким каналом. Это дешево, не накладывает на нас никаких ограничений, мы можем настроить все под себя, а отказоустойчивость обеспечивается за счет механизма, работающего в браузере. В данный момент с наших CDN-серверов загружается 1ТБ статики ежедневно.
Отказоустойчивость
К сожалению, мир не идеален, случаются пожары, аплинки падают, ДЦ целиком уходят под воду, РКН блочит подсети, а люди совершают ошибки. Тем не менее, необходимо уметь обрабатывать такие ситуации и продолжать работать.
Мониторинг
Сначала надо понять, что что-то пошло не так. Можно, конечно, подождать, пока пользователи придут и пожалуются, но лучше настроить мониторинг и алерты, а после релизов, проверять все ли в порядке. Мы мониторим много различных параметров, как серверных, так и клиентских, и если что-то пошло не так, мы сразу это видим. Например, уменьшилось количество загрузок виджета или аномальный всплеск трафика на CDN-серверах.
Суммарное кол-во загрузок виджета по каждой версии
Сбор ошибок
JavaScript очень специфичный язык, и допустить в нем ошибку несложно. К тому же зоопарк браузеров в современном вебе очень большой; то, что работает в последнем Chrome, не факт, что будет работать в Safari или Firefox. Поэтому очень важно настроить сбор ошибок из браузера и вовремя реагировать на всплески. Если ваш код работает в iframe, то сделать это можно отслеживая глобальный обработчик window.onerror и в случае ошибки отправлять данные на сервер. Если код работает вне iframe, то реализовать сбор ошибок очень сложно.
Суммарное кол-ва ошибок со всех сайтов и браузеров
Информация по конкретной ошибке
CDN Failover
Выше я уже писал, что все имеет свойство падать, поэтому важно обрабатывать эти ситуации и лучше — автоматически. Мы прошли несколько этапов фаллбека CDN-серверов, начинали с ручного, а в итоге нашли способ делать это автоматически и оптимально для браузера.
В ручном режиме это работало просто: админам приходило СМС о том что CDN прилег, они совершали определенные манипуляции, после чего виджет начинал загружаться с серверов приложения. Это могло занять от 5 минут до 2 часов времени.
Для реализации автоматического фаллбека необходимо как-то детектить, что загрузка скрипта началась, но сделать это не так просто, как кажется. Браузер не дает возможности отслеживать промежуточные состояния загрузки тега script, как например событие onprogress в XMLHttpRequest, а сообщает только событие по окончанию загрузки и выполнения скрипта. Также нельзя за приемлемое время узнать, что сервер в данный момент недоступен, единственное событие onerror срабатывает по истечении таймаута запроса, больше 1 минуты. За минуту посетитель может уже покинуть страницу, а скрипт так и не загрузится.
Мы пробовали разные варианты, простые и сложные, но в итоге пришли к решению с ping-запросом CDN-сервера. Работает это так: мы сначала пингуем CDN-сервер, если ответил, то тогда мы загружаем виджет с него. Чтобы реализовать эту схему оптимально для браузера и наших серверов, мы используем легкий HEAD-запрос (без тела), а при последующих загрузках мы его не делаем, пока не обновится версия виджета, т. к. виджет уже в кеше браузера.
Чтобы реализовать эту схему оптимально для браузера и наших серверов, мы используем легкий HEAD-запрос (без тела), а при последующих загрузках мы его не делаем, пока не обновится версия виджета, т. к. виджет уже в кеше браузера.
Таким образом мы получили очень быстрый и автоматически детект доступности сервера статики и в случае падения практически без задержек переходим на резервный сервер.
Loader
Чтобы загрузить свой скрипт на сторонний сайт, надо учесть множество моментов, но реализовать эту логику в коде-вставки сложно, так как он просто превратится в «мясо». Но делать это все равно надо, для этого мы создали небольшой модуль, который управляет всей этой логикой «под капотом» и загружает основной код виджета. Он загружается в первую очередь и реализует CDN Failover, кеширование, обратную совместимость со старыми кодами-вставки, А/Б тестирование, постепенную выкладку новой версии виджета и множество других функций.
Таким образом поэтапно мы пришли к схеме, которая покрывает основные кейсы загрузки и инициализации виджета. Она доказала свою эффективность за годы использования на большом количестве различных сайтов. При этом код-вставки остается простым и универсальным, так как в нем нет никакой логики и мы в любой момент можем ее поменять, при этом не заставляя пользователей менять код-вставки.
Она доказала свою эффективность за годы использования на большом количестве различных сайтов. При этом код-вставки остается простым и универсальным, так как в нем нет никакой логики и мы в любой момент можем ее поменять, при этом не заставляя пользователей менять код-вставки.
Сторонние сервисы
Ну и напоследок стоит упомянуть про сторонние сервисы, которые подключаются на сайт или каким-либо образом взаимодействуют с сайтами: поисковые боты, аналитика, различные парсеры и так далее. Эти сервисы оставляют отпечаток на работе, про это тоже не стоить забывать. Расскажу несколько случаев из нашей практики.
GoogleBot
В нашем приложении оператора есть функция «Посетители», в которой можно посмотреть посетителей, в данный момент просматривающих сайт, и различную информацию по ним: время на сайте, страницу, число просмотренных страниц и так далее. В определенный момент клиенты начали жаловаться, что у них «висят» посетители с других сайтов, то есть на сайте по продаже айфонов, клиент, у которого якобы открыта страница «Купить крем для лица». Когда начали разбираться, выяснили, что это GoogleBot, который при переходе от сайта к сайту кешировал LocalStorage первого и впоследствии передавал неправильные данные на сервер.
Когда начали разбираться, выяснили, что это GoogleBot, который при переходе от сайта к сайту кешировал LocalStorage первого и впоследствии передавал неправильные данные на сервер.
Решение простое, на сервере начали игнорировать данные от GoogleBot.
Яндекс.Метрика
В метрике есть замечательная функция — вебвизор, которая позволяет посмотреть, что видел и делал пользователь, в виде скринкаста. Для этого метрика записывает все действия пользователя, а после специальный бот метрики ходит по сайтам, совершает те же действия и записывает это. Проблема была в том, что для эмуляции мобильного браузера пользователя, по нашим данным, включался Firefox в режиме мобильной эмуляции, но при этом userAgent у бота был десктопный.
Это приводило к тому, что при просмотре мобильных пользовательских сессий в вебвизоре на записи открывалась десктопная версия виджета, хотя на самом деле у пользователей открывалась мобильная. Наши клиенты думали, что так и есть, и заваливали нас жалобами. В итоге нам пришлось детектить, что виджет загружен в вебвизоре, понимать, что в нем открыта мобильная версия, и в этом случае подсовывать туда мобильный виджет.
В итоге нам пришлось детектить, что виджет загружен в вебвизоре, понимать, что в нем открыта мобильная версия, и в этом случае подсовывать туда мобильный виджет.
Примеров намного больше, но, думаю, этого будет достаточно для понимания сути.
Заключение
Надо очень внимательно относится к коду, который вы отдаёте клиентам для вставки на сайт. Мы кратко рассказали с какими проблемами мы столкнулись и как их решали. В следующих статьях мы более подробно расскажем про некоторые упомянутые темы и другие участки нашей системы, например, как мы используем NodeJS в качестве бэкенда, как держим нагрузку всех 250К сайтов за счет продуманного кеширования и не боимся хабра-эффекта подключенных к нам сайтов, как работаем в полностью распределенной команде и многое другое.
Спасибо за внимание, будем рады ответить на ваши вопросы и комментарии!
© Habrahabr.ru
Как подключить скриптовые шрифты в Cricut Design Space
Вот как подключить скриптовые шрифты в Cricut Design Space, когда функция кернеда недоступна или если вы загружаете пользовательский файл шрифта SVG.
Когда я поделился своим организованным холодильником, мой почтовый ящик стал КАЧЕСТВЕННЫМ, как и мой Instagram. Но никто не заботился о том, чтобы там было чисто и аккуратно. Все больше всего заботились о этикетках на полках и ящиках моего холодильника. Как будто я сделал что-то невероятно запатентованное. У меня было так много людей, которые хотели знать, какой шрифт я использовал, чтобы воссоздать внешний вид.
Оказывается, этот шрифт требует некоторого обучения. Это не выглядит так, как на моем холодильнике, когда вы сначала печатаете это. Вы должны сделать небольшую игру Операции. Итак, вот мой БОЛЬШОЙ секрет, как заставить слова выглядеть ИДЕАЛЬНО написанными от руки.
Обновление: Компания Cricut добавила новую функцию в Design Space под названием Kerning. Это позволяет автоматически подключать определенные шрифты сценариев при их вводе! Чтобы использовать керненый шрифт и убрать всю работу по соединению букв, установите флажок «Только керненые шрифты» в раскрывающемся меню шрифтов.
Если шрифт, который вы хотите использовать, не содержит кернера или если вы используете SVG-файл загруженного шрифта, следуйте приведенному ниже руководству, чтобы ваши буквы соединились.
- Поделиться на Facebook Поделиться на Facebook
- Поделиться на Pinterest Поделиться на Pinterest
- Поделиться по электронной почте Поделиться по электронной почте
Начните с ввода текста и не используйте Caps Lock. Ваша первая буква может быть заглавной, но после этого вам нужно, чтобы остальные были строчными.
Вышло немного странно, да? Не мило. И определенно не похоже на мазок кисти, к которому вы стремились.
Возможно, у вас возникнет соблазн просто уменьшить расстояние между буквами с помощью поля между буквами на панели инструментов, верно?
Фу-у-у, тогда это произойдет.
A обнимается с B, а E и T выглядят так, будто находятся в эпицентре отвратительной супружеской ссоры.
Итак, прежде чем думать, что вам нужно добавить дополнительные пробелы или разрезать слово на куски, попробуйте это вместо этого.
Разгруппировать текстовое поле. Это делает каждую букву отдельной частью вашего холста, как изображения.
Затем перетащите каждую букву, чтобы соединить их, как если бы вы написали слово курсивом.
Обратите внимание, что некоторые буквы не могут соприкасаться, как две t подряд. Это совершенно нормально, и все еще выглядит великолепно.
После того, как вы выровняли слово и довольны тем, как оно выглядит, обведите курсором рамку вокруг слова, а затем снова сгруппируйте его.
Наконец, нажмите WELD (в правом нижнем углу), чтобы оно стало одним «изображением» слова. В противном случае, если вы будете резать винил, ваши вырезы букв будут накладываться друг на друга, превращаясь в большое старое жирное месиво.
Та-да! Легко, и не нужно ругаться! Посмотрите, как вы справляетесь с проектом, не расстраиваясь! Я стою и хлопаю вам прямо сейчас.
(Это ложь, я сижу в штанах для йоги под одеялом с миской Cheetos на коленях. На самом деле я просто слегка киваю от гордости. )
)
Нужен еще один шрифт для его сочетания?
Проверьте ЭТОТ ПОСТ, чтобы увидеть мою десятку любимых комбинаций шрифтов Cricut , и ЭТОТ ПОСТ, чтобы увидеть Бабетту в паре со вторником на самой милой маленькой продуктовой сумке на свете !
И…!!!
Я сделал Краткое справочное руководство для печати по шрифтам Cricut , чтобы сделать выбор и сопряжение шрифтов НАМНОГО быстрее и проще. Это одностраничная шпаргалка, поэтому вы можете распечатать ее и открыть на своем компьютере, чтобы вы могли быстро добавить текст в свой следующий дизайн.
И, спойлер, я ТОЧНО скажу, какой шрифт лучше всего сочетается с Бабеттой. 😉
Просто оставьте свой адрес электронной почты ниже, и я отправлю его прямо вам!
- Поделиться на Facebook Поделиться на Facebook
- Поделиться на Pinterest Поделиться на Pinterest
- Поделиться по электронной почте Поделиться по электронной почте
Первоначально опубликовано в январе 2020 г. , обновлено в августе 2022 г. выполнять сценарии
, обновлено в августе 2022 г. выполнять сценарии Еще 9 обсуждений, которые могут вас заинтересовать
1. Программирование оболочки и создание сценариев
У меня есть скрипт, который подключается к удаленному серверу и сначала проверяет наличие файлов по метке времени. Если нет, я хочу, чтобы скрипт вышел без ошибок. Ниже приведен код TARFILE=${ИМЯ}.tar TARGZFILE=${ИМЯ}.tar.gz ssh ${DESTSERVNAME} ‘cd /export/home/iciprod/download/let/monthly;… (3 ответа)
Обсуждение начато: digioleg54
2. Программирование и создание сценариев оболочки
Всем привет!! Я пытаюсь написать сценарий оболочки, который будет подключаться к удаленному серверу и выполнять сценарии, находящиеся по определенному пути на удаленном сервере. Перед этим я использую команду sudo для смены пользователя. Место, где я застрял, это то, что я могу подключиться к… (6 ответов)
Обсуждение начато: masubram
3.
 Программирование оболочки и создание сценариев
Программирование оболочки и создание сценариевМне нужно скопировать файл сценария Python примерно на 100 серверов, используя сценарий ожидания. 1. Сначала скопируйте скрипт в мой пользовательский дом (/home/myhome) на каждом удаленном сервере. 2. измените права доступа к скопированному файлу на 766. 3. sudo для учетной записи appuser1 на удаленном сервере. скопируйте файл сценария из моего дома пользователя в /usr/bin/… (1 ответ)
Обсуждение начато: kchinnam
4. Программирование оболочки и создание сценариев
Я не могу запустить приведенный ниже сценарий на удаленном сервере из-за синтаксической ошибки (затем неожиданной), но я могу запустить его локально. Правильно ли я его выполняю или есть другой способ выполнить его? ssh имя_пользователя@имя_сервера ksh -s < имя_сценария #!/бин/кш запись функции { ((end =... (5 ответов)
Обсуждение начато: NarayanaPrakash
5. Программирование оболочки и создание сценариев
Привет всем,
Мне нужно прежде всего установить соединение с удаленным сервером unix неинтерактивно с помощью сценария оболочки, а затем подключиться к базе данных оракула с этого сервера с помощью этого моего сценария. Пожалуйста, предложите лучший метод, который можно использовать для подключения к серверу для выполнения… (1 ответ)
Пожалуйста, предложите лучший метод, который можно использовать для подключения к серверу для выполнения… (1 ответ)
Обсуждение начато: m_kapur83
6. Программирование оболочки и создание сценариев
Всем привет Пожалуйста, помогите мне с проблемой ниже. У меня есть два сервера с именами server1 и server2. С сервера1 мне нужно подключиться к серверу2 и выполнить скрипт, находящийся на сервере2. Как я могу достичь этого? (6 ответов)
Обсуждение начато: vasuarjula
7. Программирование оболочки и создание сценариев
я хочу подключиться к удаленному серверу через ssh. я также должен указать пароль в этом скрипте. после подключения к удаленному серверу я хочу выполнить некоторые операции, такие как grep, cd и т. д. не могли бы вы помочь мне написать сценарий. Спасибо (1 ответ)
Обсуждение начато: millan
8. Программирование оболочки и создание сценариев
Привет всем,
Я пытаюсь подключиться к удаленному серверу базы данных Sybase через сценарий оболочки.

 5М сообщений в сутки;
5М сообщений в сутки;