JavaScript · Bootstrap v5.2
Индивидуальный или скомпилированный
Плагины могут быть включены индивидуально (с использованием отдельного файла js/dist/*.js в Bootstrap), или все сразу с помощью bootstrap.js или минифицированного bootstrap.min.js (не включайте оба).
Если Вы используете bundler (Webpack, Parcel, Vite…), Вы можете использовать файлы /js/dist/*.js готовые для UMD.
Использование с фреймворками JavaScript
Хотя Bootstrap CSS можно использовать с любым фреймворком, Bootstrap JavaScript не полностью совместим с такими фреймворками JavaScript, как React, Vue и Angular, которые предполагают полное знание DOM. И Bootstrap, и фреймворк могут попытаться видоизменить один и тот же элемент DOM, что приведет к таким ошибкам, как раскрывающиеся списки, которые застревают в открытом положении.
Лучшей альтернативой для тех, кто использует этот тип фреймворков, является использование специфичного для фреймворка пакета вместо Bootstrap JavaScript. Вот некоторые из самых популярных вариантов:
Вот некоторые из самых популярных вариантов:
- React: React Bootstrap
- Vue: BootstrapVue | RU BootstrapVue (в настоящее время поддерживает только Vue 2 и Bootstrap 4)
- Angular: ng-bootstrap
Использование Bootstrap как модуля
Попробуйте сами! Загрузите исходный код и рабочую демонстрацию для использования Bootstrap в качестве модуля ES из репозиторий twbs/examples. Вы также можете открыть пример в StackBlitz.
Мы предоставляем версию Bootstrap, построенную как ESM (bootstrap.esm.js и bootstrap.esm.min.js), которая позволяет Вам использовать Bootstrap в качестве модуля в Вашем браузере, если Ваши целевые браузеры поддерживают его.
<script type="module">
import { Toast } from 'bootstrap.esm.min.js'
Array.from(document.querySelectorAll('.toast'))
.forEach(toastNode => new Toast(toastNode))
</script>
По сравнению с сборщиками JS, использование ESM в браузере требует использования полного пути и имени файла вместо имени модуля. Подробнее о модулях JS в браузере. Вот почему мы используем
Подробнее о модулях JS в браузере. Вот почему мы используем 'bootstrap.esm.min.js' вместо 'bootstrap' выше. Однако это еще больше усложняется нашей зависимостью Popper, которая импортирует Popper в наш JavaScript следующим образом:
import * as Popper from "@popperjs/core"
Если вы попробуете это как есть, вы увидите ошибку в консоли, подобную следующей:
Uncaught TypeError: Failed to resolve module specifier "@popperjs/core". Relative references must start with either "/", "./", or "../".
Чтобы исправить это, вы можете использовать importmap для преобразования произвольных имен модулей в полные пути. Если ваши целевые браузеры не поддерживают importmap, вам нужно будет использовать проект es-module-shims. Вот как это работает для Bootstrap и Popper:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.
jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<title>Здравствуй, модульность!</title>
</head>
<body>
<h2>Здравствуй, модульность!</h2>
<button type="button" data-bs-toggle="popover" title="ESM в браузере" data-bs-content="Бац!">Пользовательское всплывающее окно</button>
<script async src="https://cdn.jsdelivr.net/npm/es-module-shims@1/dist/es-module-shims.min.js" crossorigin="anonymous"></script>
<script type="importmap">
{
"imports": {
"@popperjs/core": "https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js",
"bootstrap": "https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.esm.min.js"
}
}
</script>
<script type="module">
import * as bootstrap from 'bootstrap'
new bootstrap. Popover(document.getElementById('popoverButton'))
</script>
</body>
</html>
Popover(document.getElementById('popoverButton'))
</script>
</body>
</html>
Зависимости
Некоторые плагины и компоненты CSS зависят от других плагинов. Если вы включаете плагины по отдельности, обязательно проверьте наличие этих зависимостей в документации.
Наши раскрывающиеся списки, всплывающие окна и всплывающие подсказки также зависят от Popper.
Атрибуты данных
Почти все плагины Bootstrap можно включать и настраивать только через HTML с атрибутами данных (наш предпочтительный способ использования функций JavaScript). Обязательно используйте только один набор атрибутов данных для одного элемента (например, вы не можете вызвать всплывающую подсказку и модальное окно с одной и той же кнопки).
Поскольку параметры можно передавать через атрибуты данных или JavaScript, вы можете добавить имя параметра к data-bs-, как в data-bs-animation="{value}". Обязательно измените тип регистра имени параметра с “camelCase” на “kebab-case” при передаче параметров через атрибуты данных. Например, используйте
Например, используйте data-bs-custom-class="beautifier" вместо data-bs-customClass="beautifier".
Начиная с Bootstrap 5.2.0, все компоненты поддерживают экспериментальный зарезервированный атрибут данных data-bs-config, который может содержать простую конфигурацию компонента в виде строки JSON. Когда элемент имеет атрибуты data-bs-config='{"delay":0, "title":123}' и data-bs-title="456", окончательное значение title будет 456, а отдельные атрибуты данных переопределяют значения, указанные в data-bs-config. Кроме того, существующие атрибуты данных могут содержать значения JSON, такие как data-bs-delay='{"show":0,"hide":150}'.
Селекторы
Мы используем собственные методы querySelector и querySelectorAll для запроса элементов DOM из соображений производительности, поэтому вы должны использовать допустимые селекторы. Если вы используете специальные селекторы, такие как
Если вы используете специальные селекторы, такие как collapse:Example, обязательно избегайте их.
События
Bootstrap предоставляет настраиваемые события для уникальных действий большинства плагинов. Как правило, они бывают в форме инфинитива и причастия прошедшего времени, где инфинитив (например, show) запускается в начале события, а его форма причастия прошедшего времени (например, shown) запускается после завершения события действия.
Все инфинитивные события обеспечивают функциональность preventDefault(). Это дает возможность остановить выполнение действия до его начала. Возврат false из обработчика событий также автоматически вызовет preventDefault().
const myModal = document.querySelector('#myModal')
myModal.addEventListener('show.bs.modal', event => {
if (!data) {
return event.preventDefault() // останавливает показ модального окна
}
})
Программный API
Все конструкторы принимают необязательный объект опций или ничего (что запускает плагин с его поведением по умолчанию):
const myModalEl = document.querySelector('#myModal') const modal = new bootstrap.Modal(myModalEl) // инициализирован со значениями по умолчанию const configObject = { keyboard: false } const modal1 = new bootstrap.Modal(myModalEl, configObject) // инициализируется без клавиатуры
Если вы хотите получить конкретный экземпляр плагина, каждый плагин предоставляет метод getInstance. Например, чтобы получить экземпляр непосредственно из элемента:
bootstrap.Popover.getInstance(myPopoverEl)
Этот метод вернет null, если экземпляр не инициирован для запрошенного элемента.
В качестве альтернативы, getOrCreateInstance можно использовать для получения экземпляра, связанного с элементом DOM, или для создания нового экземпляра, если он не был инициализирован.
bootstrap.Popover.getOrCreateInstance(myPopoverEl, configObject)
Если экземпляр не был инициализирован, он может принять и использовать необязательный объект конфигурации в качестве второго аргумента.
Селекторы CSS в конструкторах
В дополнение к методам getInstance и getOrCreateInstance, все конструкторы плагинов могут принимать элемент DOM или допустимый селектор CSS в качестве первого аргумента. Элементы плагина находятся с помощью метода querySelector, так как наши плагины поддерживают только один элемент.
const modal = new bootstrap.Modal('#myModal')
const dropdown = new bootstrap.Dropdown('[data-bs-toggle="dropdown"]')
const offcanvas = bootstrap.Offcanvas.getInstance('#myOffcanvas')
const alert = bootstrap.Alert.getOrCreateInstance('#myAlert')
Асинхронные функции и переходы
Все программные методы API являются асинхронными и возвращаются вызывающей стороне после начала перехода, но до его завершения. Чтобы выполнить действие после завершения перехода, вы можете прослушать соответствующее событие.
const myCollapseEl = document.querySelector('#myCollapse')
myCollapseEl. addEventListener('shown.bs.collapse', event => {
// Действие, выполняемое после разворачивания сворачиваемой области
})
addEventListener('shown.bs.collapse', event => {
// Действие, выполняемое после разворачивания сворачиваемой области
})
Кроме того, вызов метода переходного компонента будет игнорироваться.
const myCarouselEl = document.querySelector('#myCarousel')
const carousel = bootstrap.Carousel.getInstance(myCarouselEl) // Получить экземпляр карусели
myCarouselEl.addEventListener('slid.bs.carousel', event => {
carousel.to('2') // Перейдет к слайду 2, как только завершится переход к слайду 1
})
carousel.to('1') // Начнет скользить к слайду 1 и вернется к вызывающему абоненту
carousel.to('2') // !! Будет проигнорирован, т.к. переход к слайду 1 не завершен !!
Метод
disposeХотя может показаться правильным использовать метод dispose сразу после hide(), это приведет к неправильным результатам. Вот пример использования проблемы:
const myModal = document.querySelector('#myModal')
myModal. hide() // это асинхронно
myModal.addEventListener('shown.bs.hidden', event => {
myModal.dispose()
})
hide() // это асинхронно
myModal.addEventListener('shown.bs.hidden', event => {
myModal.dispose()
})
Настройки по умолчанию
Вы можете изменить настройки плагина по умолчанию, изменив объект плагина Constructor.Default:
// изменяет значение по умолчанию для параметра `keyboard` модального плагина на false bootstrap.Modal.Default.keyboard = false
Методы и свойства
Каждый плагин Bootstrap предоставляет следующие методы и статические свойства.
| Метод | Описание |
|---|---|
dispose | Уничтожает модальное окно элемента. (Удаляет сохраненные данные в элементе DOM) |
getInstance | Статический метод, позволяющий получить модальный экземпляр, связанный с элементом DOM. |
getOrCreateInstance | Статический метод, который позволяет вам получить модальный экземпляр, связанный с элементом DOM, или создать новый, если он не был инициализирован. aria-[\w-]*$/i
const DefaultAllowlist = {
// Глобальные атрибуты разрешены для любого указанного ниже элемента.
‘*’: [‘class’, ‘dir’, ‘id’, ‘lang’, ‘role’, ARIA_ATTRIBUTE_PATTERN],
a: [‘target’, ‘href’, ‘title’, ‘rel’],
area: [],
b: [],
br: [],
col: [],
code: [],
div: [],
em: [],
hr: [],
h2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
i: [],
img: [‘src’, ‘srcset’, ‘alt’, ‘title’, ‘width’, ‘height’],
li: [],
ol: [],
p: [],
pre: [],
s: [],
small: [],
span: [],
sub: [],
sup: [],
strong: [],
u: [],
ul: []
} aria-[\w-]*$/i
const DefaultAllowlist = {
// Глобальные атрибуты разрешены для любого указанного ниже элемента.
‘*’: [‘class’, ‘dir’, ‘id’, ‘lang’, ‘role’, ARIA_ATTRIBUTE_PATTERN],
a: [‘target’, ‘href’, ‘title’, ‘rel’],
area: [],
b: [],
br: [],
col: [],
code: [],
div: [],
em: [],
hr: [],
h2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
i: [],
img: [‘src’, ‘srcset’, ‘alt’, ‘title’, ‘width’, ‘height’],
li: [],
ol: [],
p: [],
pre: [],
s: [],
small: [],
span: [],
sub: [],
sup: [],
strong: [],
u: [],
ul: []
} Если вы хотите добавить новые значения в этот const myDefaultAllowList = bootstrap.Tooltip.Default.allowList // Чтобы разрешить элементы таблицы myDefaultAllowList.table = [] // Чтобы разрешить элементы td и атрибуты параметров данных в элементах td myDefaultAllowList.td = ['data-bs-option'] // Вы можете отправить собственное регулярное выражение для проверки своих атрибутов. Если вы хотите обойти наше дезинфицирующее средство, потому что предпочитаете использовать специальную библиотеку, например DOMPurify, вам следует сделать следующее: const yourTooltipEl = document.querySelector('#yourTooltip')
const tooltip = new bootstrap.Tooltip(yourTooltipEl, {
sanitizeFn(content) {
return DOMPurify.sanitize(content)
}
})
Опциональное использование jQueryВам не нужен jQuery в Bootstrap 5, но все же можно использовать наши компоненты с jQuery. Если Bootstrap обнаружит $('[data-bs-toggle="tooltip"]').tooltip() // чтобы включить всплывающие подсказки, с конфигурацией по умолчанию
$('[data-bs-toggle="tooltip"]').tooltip({ boundary: 'clippingParents', customClass: 'myClass' }) // для инициализации всплывающих подсказок с заданной конфигурацией
$('#myTooltip').То же самое касается и других наших компонентов. Отсутствие конфликтаИногда необходимо использовать плагины Bootstrap с другими UI-фреймворками. В этих обстоятельствах иногда могут возникать конфликты пространств имен. Если это произойдет, вы можете вызвать const bootstrapButton = $.fn.button.noConflict() // вернуть $.fn.button к ранее присвоенному значению $.fn.bootstrapBtn = bootstrapButton // дать $().bootstrapBtn функциональность Bootstrap Bootstrap официально не поддерживает сторонние библиотеки JavaScript, такие как Prototype или jQuery UI. Несмотря на События jQueryBootstrap обнаружит jQuery, если $('#myTab a').on('shown.bs.tab', () => {
// do something...
})
Отключенный JavaScriptПлагины Bootstrap не имеют специального запасного варианта, когда JavaScript отключен. Если вас волнует пользовательский опыт в этом случае, используйте Как использовать библиотеку Bootstrap в Vue.js6 апреля, 2021 12:06 пп 2 676 views | Комментариев нетDevelopment, Java | Amber | Комментировать запись Bootstrap – это библиотека, которая предоставляет общие утилиты для сборки веб-приложений. В этом мануале вы узнаете, как добавить Boostrap в свой проект Vue при помощи инструмента BootstrapVue. ТребованияЧтобы следовать этим инструкциям, вам понадобится:
Данный мануал был выполнен на версиях Node v15.11.0, npm v7.6.1, vue v2.6.11, bootstrap v4.6.0 и bootstrap-vue v2.21.2. 1: Создание тестового проектаПрежде всего нужно создать тестовый проект, на котором вы сможете потренироваться. Чтобы сделать это быстро, рекомендуем воспользоваться @vue/cli. Примечание: Чтобы избежать глобальной установки @vue/cli, мы воспользуемся npx.
Теперь перейдите в полученный каталог:
Установить bootstrap и bootstrap-vue можно при помощи следующей команды:
После этого откройте файл main.js в редакторе кода. Импортируйте bootstrap-vue:
import ‘bootstrap-vue/dist/bootstrap-vue.css’ Vue.use(IconsPlugin) В результате у вашего приложения Vue появится доступ к стилям и иконкам Bootstrap. 2: Использование компонентов VueНиже вы найдете пример компонента, который использует карточки, вкладки и кнопки Bootstrap: src/components/BootstrapExample.vue
Этот код создаст карточку с заголовком, подзаголовком и тремя вкладками. ЗаключениеИтак, в этом руководстве мы вкратце показали, как добавить библиотеку Boostrap в проект Vue с помощью BootstrapVue. За дополнительной информацией о доступных компонентах и функциях можно обратиться к документации. Если же вы хотите узнать о Vue.js больше и потренироваться в работе с этим инструментом, посетите специальный раздел нашего Информатория. Tags: Node.js, npm, Vue.jsЧто такое Bootstrap и как встроить Bootstrap в Angular?ПредыдущийСледующий
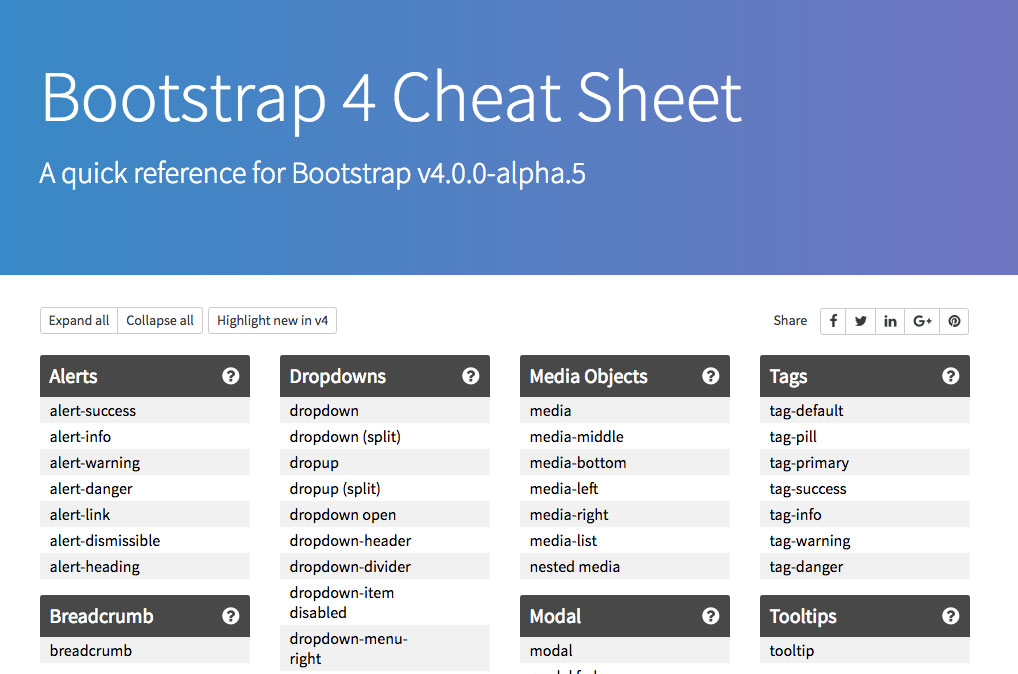
Представьте, что вы хотите создать веб-страницу с обычным, часто используемым дизайном. Что делать, если у вас уже есть шаблон в вашем распоряжении? Не было бы вам просто настроить и закодировать его в соответствии с вашими требованиями? Войдите в Bootstrap. Что такое Bootstrap?Bootstrap — это мощный инструментарий, набор инструментов HTML, CSS и JavaScript для создания адаптивных веб-страниц и веб-приложений. Bootstrap — это бесплатный проект с открытым исходным кодом, размещенный на GitHub и созданный Twitter. Короче говоря, Bootstrap — это обширная коллекция повторно используемых удобных фрагментов кода, написанных на CSS, HTML и JavaScript. Это также интерфейсная среда разработки, которая позволяет разработчикам и дизайнерам быстро создавать полностью адаптивные веб-сайты. Bootstrap чрезвычайно популярен, в настоящее время используется более чем 27 процентами веб-сайтов на основе JavaScript. Теперь, когда вы немного знакомы с основами Bootstrap, давайте посмотрим, почему он так популярен. История Bootstrap Bootstrap был разработан в Twitter Марком Отто и Джейкобом Торнтоном и выпущен в августе 2011 года на GitHub как продукт с открытым исходным кодом. Bootstrap 2 был выпущен в 2012 году, за ним последовал Bootstrap 3 в 2013 году. Bootstrap 4 вышел в 2018 году. Bootstrap 5 в настоящее время находится в стадии бета-тестирования. В июне 2014 года Bootstrap был проектом номер один на GitHub. Зачем использовать Bootstrap?
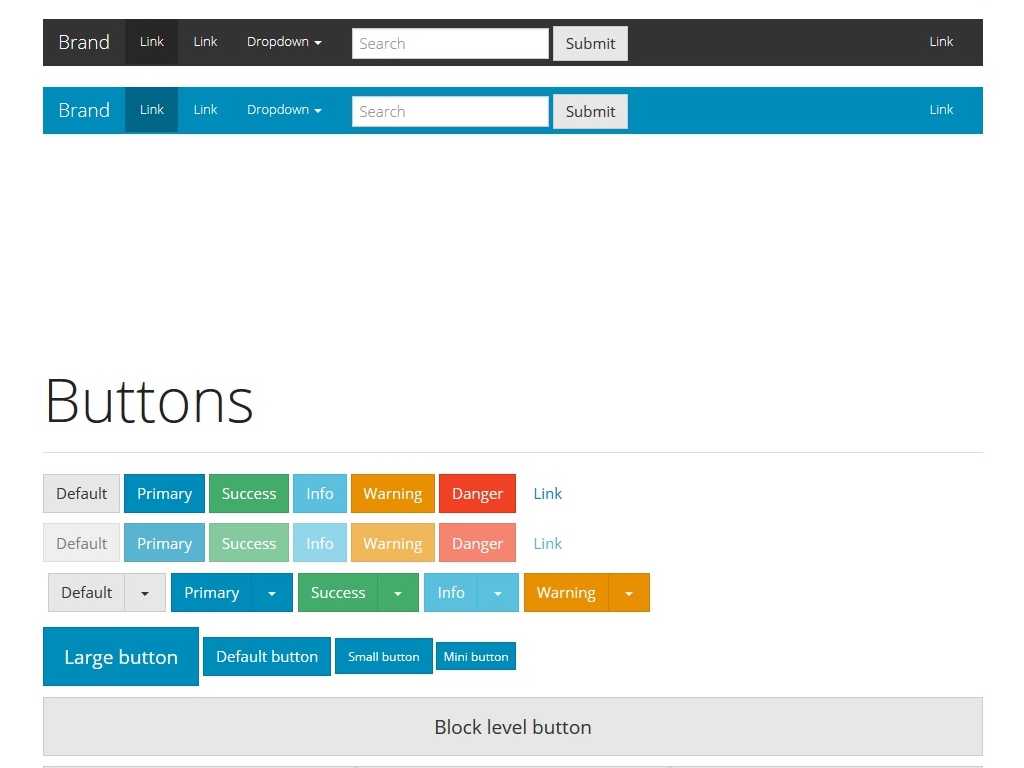
Что такое адаптивный веб-сайт?Адаптивный веб-сайт автоматически подстраивается под экраны разных размеров и области просмотра. Это означает, что независимо от того, какое устройство просматривает пользователь, оно выглядит и работает идеально. Адаптивные веб-сайты важны, потому что они позволяют бизнесу успешно охватить больше типов устройств, таким образом охватывая больше людей. Что такое Bootstrap: что содержит пакет Bootstrap?Bootstrap — это набор инструментов, который содержит множество инструментов для разработчиков и программистов. Он содержит инструменты HTML, CSS и JavaScript, предназначенные для создания веб-страниц и приложений. Это включает в себя строительные леса и плагины. Bootstrap также содержит базовые шаблоны дизайна CSS и HTML, которые содержат хороший выбор компонентов пользовательского интерфейса. К ним относятся оповещения, кнопки и группы ввода, карусели, раскрывающиеся списки, формы, глификоны, метки и значки, модальные окна, навигация, нумерация страниц, индикаторы выполнения, типографика, таблицы, вкладки и многое другое. Что такое Bootstrap 4?Bootstrap 4 — текущая версия фреймворка (следующая версия Bootstrap 5 находится в стадии бета-тестирования по состоянию на март 2021 года). Bootstrap 4 включает новые компоненты, более быструю таблицу стилей, дополнительные кнопки и эффекты, а также повышенную скорость отклика. Bootstrap 4 поддерживает текущие стабильные версии всех основных платформ и браузеров. Теперь, в следующем разделе этого руководства по Bootstrap, вы поймете, как включить Bootstrap в свое приложение. Встраивание Bootstrap в AngularЕсть два способа внедрить библиотеку начальной загрузки в ваше приложение.
Angular Bootstrap через CDN Bootstrap CDN — это общедоступная сеть доставки контента. Он позволяет удаленно загружать файлы CSS и JavaScript со своих серверов. Для этого перейдите по этой ссылке, скопируйте код CSS и JavaScript и вставьте их в разделы head и body файла index.
<голова>
<тело>
для повышения производительности ваших веб-страниц. ПримерПопробуйте этот код »
<голова>
<мета-кодировка="utf-8">
И все готово! После добавления файлов CSS и JS Bootstrap на нашу HTML-страницу мы можем приступить к разработке любого адаптивного сайта или приложения с помощью платформы Bootstrap. Атрибуты Примечание: Самым большим изменением в Bootstrap 5 является то, что он больше не требует jQuery. Однако вы по-прежнему можете использовать jQuery для быстрой реализации методов и параметров компонента Bootstrap. Если Bootstrap обнаружит jQuery в объекте окна, он добавит все его компоненты в систему плагинов jQuery. Вы узнаете о них в расширенном разделе этой серии руководств. Совет: Если посетитель вашего веб-сайта уже загрузил файлы CSS и JS Bootstrap с того же CDN при посещении других сайтов, они будут загружены из кеша браузера вместо повторной загрузки, что приводит к более быстрой загрузке время. Шаг 3: Сохранение и просмотр файлаТеперь сохраните файл на рабочем столе как "bootstrap-template.html". Чтобы открыть этот файл в веб-браузере, перейдите к нему, затем щелкните его правой кнопкой мыши и выберите свой любимый веб-браузер. Кроме того, вы можете открыть свой браузер и перетащить в него этот файл. Примечание: Важно указать расширение Загрузка файлов BootstrapКроме того, вы также можете загрузить файлы CSS и JS Bootstrap с их официального веб-сайта и включить в свой проект. Для загрузки доступны две версии: скомпилированные файлы Bootstrap и исходные файлы Bootstrap . Вы можете скачать файлы Bootstrap 5 отсюда. Скомпилированная загрузка содержит скомпилированную и уменьшенную версию файлов CSS и JavaScript для более быстрой и простой веб-разработки. Загрузите и разархивируйте скомпилированный файл Bootstrap. Теперь, если вы заглянете в папки, вы обнаружите, что они содержат скомпилированные файлы CSS и JS ( Использование уменьшенной версии файлов CSS и JS улучшит производительность вашего веб-сайта и сэкономит драгоценную полосу пропускания из-за меньшего HTTP-запроса и размера загрузки. Совет: Нет необходимости включать требуемый файл Popper.js (чтобы заставить работать всплывающую подсказку и всплывающее окно Bootstrap) отдельно, так как он уже включен в «bootstrap. |


 Popover(document.getElementById('popoverButton'))
</script>
</body>
</html>
Popover(document.getElementById('popoverButton'))
</script>
</body>
</html>
 querySelector('#myModal')
const modal = new bootstrap.Modal(myModalEl) // инициализирован со значениями по умолчанию
const configObject = { keyboard: false }
const modal1 = new bootstrap.Modal(myModalEl, configObject) // инициализируется без клавиатуры
querySelector('#myModal')
const modal = new bootstrap.Modal(myModalEl) // инициализирован со значениями по умолчанию
const configObject = { keyboard: false }
const modal1 = new bootstrap.Modal(myModalEl, configObject) // инициализируется без клавиатуры
 addEventListener('shown.bs.collapse', event => {
// Действие, выполняемое после разворачивания сворачиваемой области
})
addEventListener('shown.bs.collapse', event => {
// Действие, выполняемое после разворачивания сворачиваемой области
})
 hide() // это асинхронно
myModal.addEventListener('shown.bs.hidden', event => {
myModal.dispose()
})
hide() // это асинхронно
myModal.addEventListener('shown.bs.hidden', event => {
myModal.dispose()
})

 tooltip('show') // для запуска метода `show`
tooltip('show') // для запуска метода `show`
 Если jQuery найден, Bootstrap будет генерировать события благодаря системе событий jQuery. Поэтому, если вы хотите прослушивать события Bootstrap, вам придется использовать методы jQuery (
Если jQuery найден, Bootstrap будет генерировать события благодаря системе событий jQuery. Поэтому, если вы хотите прослушивать события Bootstrap, вам придется использовать методы jQuery (
 6.0
6.0  Вкладки будут помечены как Tab 1, Tab 2, Tab 3. При взаимодействии с вкладками будет отображаться соответствующий контент. Вторая вкладка будет содержать кнопку под названием Button. Третья вкладка будет отключена с помощью параметра disabled.
Вкладки будут помечены как Tab 1, Tab 2, Tab 3. При взаимодействии с вкладками будет отображаться соответствующий контент. Вторая вкладка будет содержать кнопку под названием Button. Третья вкладка будет отключена с помощью параметра disabled. В этой статье об Angular Bootstrap будет показана пошаговая процедура внедрения Bootstrap в ваше приложение Angular и создания интерактивной веб-страницы.
В этой статье об Angular Bootstrap будет показана пошаговая процедура внедрения Bootstrap в ваше приложение Angular и создания интерактивной веб-страницы.


 html вашего приложения Angular.
html вашего приложения Angular.

 Скомпилированная версия также включает необязательные зависимости JavaScript, такие как Popper в комплекте с Bootstrap JS (9).0522 bootstrap.bundle.* ). Принимая во внимание, что исходная загрузка содержит оригинальные исходные файлы для всех CSS и JavaScript, а также локальную копию документации.
Скомпилированная версия также включает необязательные зависимости JavaScript, такие как Popper в комплекте с Bootstrap JS (9).0522 bootstrap.bundle.* ). Принимая во внимание, что исходная загрузка содержит оригинальные исходные файлы для всех CSS и JavaScript, а также локальную копию документации.