Как изменить цвет текста в WordPress
Цвета — один из важнейших элементов веб-дизайна, который может вызвать определенные эмоции у вашей целевой аудитории и вызвать их реакцию. Они могут повысить узнаваемость бренда и повлиять на то, как кто-то воспринимает ваш бренд, побудить людей к действию, передать сообщения и эмоции, повлиять на разборчивость текста и многое другое.
Оглавление
Изменение цвета текста в WordPress с помощью параметров темы Qode
Как изменить цвет текста в WordPress с помощью классического редактора
Как изменить цвет текста в WordPress с помощью Гутенберга
Как изменить цвет текста в WordPress с помощью Elementor
Как изменить цвет текста в WordPress с помощью CSS
Давайте завершим это
Когда вы создаете свой веб-сайт WordPress, вы можете почувствовать, что цвета текста по умолчанию на самом деле вам не подходят, поэтому, естественно, вы захотите их изменить. В этой статье мы покажем вам, как изменить цвет текста в WordPress пятью различными способами:
Изменение цвета текста в WordPress с помощью параметров темы Qode
Даже когда вы покупаете тему WordPress, которая соответствует всем вашим требованиям, вы все равно можете настроить некоторые ее элементы, чтобы они лучше соответствовали стилю, которого вы пытаетесь достичь.
Некоторые темы на рынке позволяют вам управлять визуальным аспектом вашего веб-сайта и изменять цвета текста, обычно нажав на Внешний вид > Настроить а затем выберите параметры, связанные с типографикой (где находятся настройки цвета шрифта).
Но темы Qode имеют значительно больше возможностей настройки, позволяя вам изменять цвета практически любого раздела на вашем веб-сайте. Ты сможешь перейдите к общим параметрам вашей темы и изменить не только цвет текста, но и размер шрифта, вес, высоту и многое другое (заголовок раздела основных параметров в меню обычно содержит название темы или имя профиля + параметры, например Варианты лейтмотивов, варианты Микадо, и т.д.).
Например, если вы установили Bridge, вы можете перейти к Параметры Qode > Шрифты и настройте все основные глобальные настройки, связанные с типографикой.
В зависимости от темы мы также разрешить пользователям изменять цвет текста в верхних и нижних колонтитулах своего сайта, в заголовках и т. д.. Все, что вам нужно сделать, это выбрать раздел, который вы хотите изменить (из общих параметров), и настроить цвет текста по своему вкусу.
д.. Все, что вам нужно сделать, это выбрать раздел, который вы хотите изменить (из общих параметров), и настроить цвет текста по своему вкусу.
Задача изменения цветов на вашем веб-сайте WordPress значительно облегчилась с запуском нашей новой интерактивной среды Qode, которая подняла пользовательский опыт на совершенно новый уровень. Эта мощная структура включает в себя множество практических функций, которые делают создание веб-сайта пользователем более удобным, одна из них — Поиск вариант. При переходе к общим параметрам темы Qode с новой структурой вы увидите панель поиска в верхней части страницы. Вы можете ввести Цвета и вы увидите список всех разделов, где возможно изменение цвета.
Мы также не привыкли упаковывать мощные шорткоды, которые позволяют пользователям создавать веб-сайты, полностью соответствующие их требованиям, поэтому, в зависимости от темы, мы можем включать некоторые шорткоды с текстовым содержимым, например наш Изображение с текстом короткий номер. Было бы справедливо позволить нашим пользователям также настраивать шорткоды, поэтому мы включили параметры, позволяющие изменять цвет текста.
Было бы справедливо позволить нашим пользователям также настраивать шорткоды, поэтому мы включили параметры, позволяющие изменять цвет текста.
Вот и все для общих параметров темы. Теперь давайте посмотрим, как изменить цвет текста на отдельных страницах.
Как изменить цвет текста в WordPress с помощью классического редактора
Для тех, кто использует классический редактор, изменение цвета текста требует нескольких щелчков мыши.
Для начала перейдите на страницу, которую вы хотите отредактировать, или создайте новую и добавьте текстовое содержимое. В меню панели инструментов нажмите кнопку Переключить панель инструментов значок , чтобы отобразить вторую строку параметров, где Цвет текста Опция размещена.
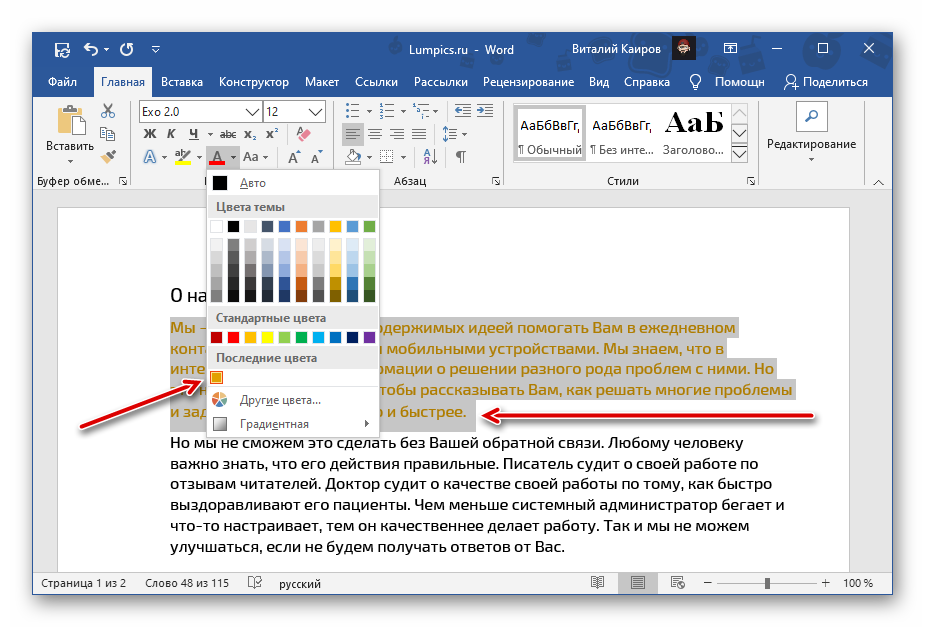
Затем выделите части текста, цвет которых вы хотите изменить, и нажмите кнопку Цвет текста значок для игры с цветами.
Если вы имеете в виду определенный цвет, которого нет в списке, нажмите на Обычай… и выберите оттенок на цветовой панели или введите его шестнадцатеричный код.
Как изменить цвет текста в WordPress с помощью Гутенберга
Если вы работаете со страницей или публикацией в Гутенберге и хотите изменить цвет текста всего блока, сначала щелкните поле, содержащее текст. Теперь взгляните на правую часть экрана и нажмите кнопку Настройки цвета вариант.
Вы можете изменить не только цвет текста, но и установить цвет фона для блока так, как вам больше нравится.
Если вы хотите изменить оттенок только части текста, а не всего блока, выделите текст, который вы хотите окрасить другим цветом, щелкните стрелку вниз и выберите Цвет текста.
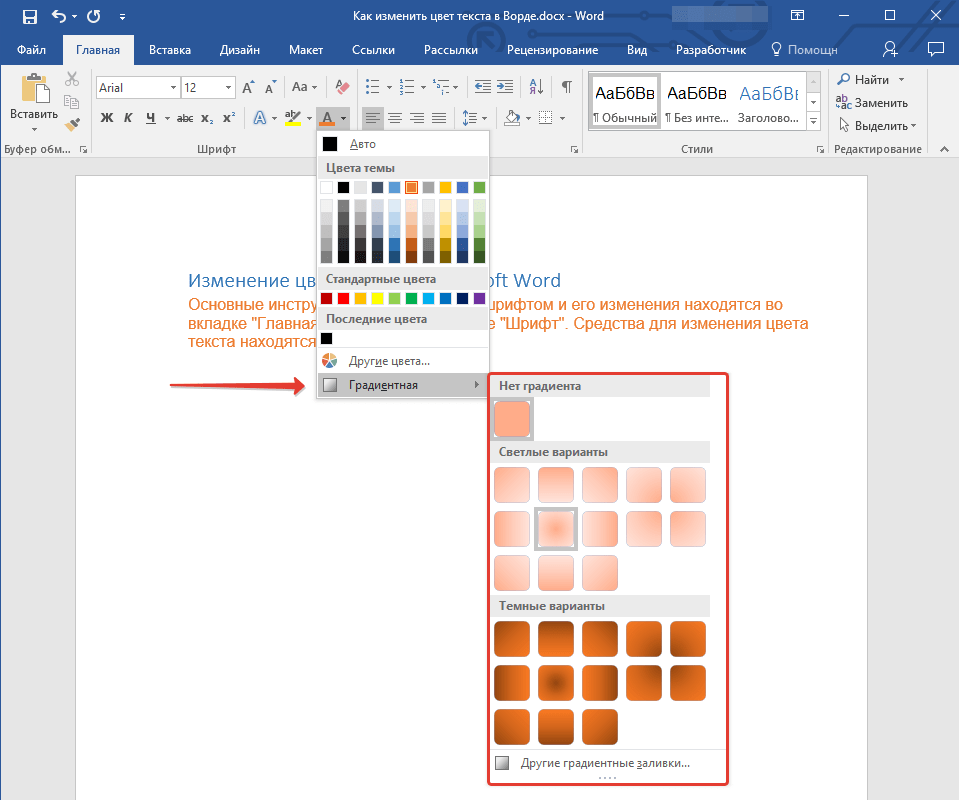
Затем появится цветовая палитра, и все, что вам нужно сделать сейчас, это выбрать оттенок, который соответствует стилю вашего бренда.
NB В Гутенберге вы можете изменить цвет текста как для блоков заголовков, так и для блоков абзацев, но вы не можете изменить цвет фона для блоков заголовков.
Как изменить цвет текста в WordPress с помощью Elementor
Если вы хотите отредактировать текст в Elementor, вы можете использовать Текстовый редактор виджет, похожий на классический редактор WordPress. Все параметры перечислены в левой части экрана, но нас интересует Цвет текста. Выделите часть текста, которую вы хотите покрасить в другой оттенок, и выберите цвет по своему вкусу.
Все параметры перечислены в левой части экрана, но нас интересует Цвет текста. Выделите часть текста, которую вы хотите покрасить в другой оттенок, и выберите цвет по своему вкусу.
Elementor также поставляется с практичным Редактировать раздел вариант, который отображается над виджетом, который вы добавили на страницу.
Нажмите на нее и в меню слева выберите Стиль вариант, а затем нажмите на Типография.
Помимо изменения цвета текста, вы также можете установить выравнивание текста, цвет заголовка, цвет ссылки и многое другое.
Как изменить цвет текста в WordPress с помощью CSS
И последнее, но не менее важное: мы хотели бы показать вам, как изменить цвета шрифта в WordPress глобально с помощью CSS. Если параметров выбранной вами темы недостаточно, вы можете внести некоторые коррективы в цвет текста.
В меню панели инструментов выберите Внешний вид > Настроить.
Несколько вариантов появятся в левой части экрана, но вы должны нажать на Дополнительный CSS.
Теперь появится окно CSS, в которое вы должны вставить следующие строки кода:
h2 {
color: #some_hex_code;
}Конечно, вы можете изменить цвет любого понравившегося вам заголовка, будь то h3, h4 и т. д. в зависимости от того, какие заголовки есть у вас на сайте. Например, мы хотели покрасить наш h2 в красный цвет, поэтому мы добавили следующий код:
h2 {
color: #cc0a0a;
}Этого кода достаточно, чтобы изменить цвет текста в заголовках, но если вы хотите изменить цвет других текстовых элементов, используйте другие селекторы, например «а» для ссылок, «п» для абзацев и т.д.
p {
color: #cc0a0a;
}Давайте завершим это
Создать привлекательный веб-сайт значительно проще, если вы знаете, как изменить цвет текста в WordPress. В этом руководстве мы хотели показать вам, как изменять оттенки текста глобально и на отдельных страницах, используя все популярные редакторы и компоновщики страниц, и метод, который вы решите использовать, зависит от ваших предпочтений и, возможно, навыков. В конце концов, не все знают, как использовать CSS, но с правильной темой WordPress, которая содержит множество параметров настройки, вам даже не нужно знать, как кодировать.
В этом руководстве мы хотели показать вам, как изменять оттенки текста глобально и на отдельных страницах, используя все популярные редакторы и компоновщики страниц, и метод, который вы решите использовать, зависит от ваших предпочтений и, возможно, навыков. В конце концов, не все знают, как использовать CSS, но с правильной темой WordPress, которая содержит множество параметров настройки, вам даже не нужно знать, как кодировать.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Как сменить цвет текста в WordPress (3 простых метода)
На днях мы получили вопрос от читателя, есть ли простой способ изменить цвет текста в WordPress. Ответ – да. Вы можете легко менять цвет шрифта в WordPress как для всего сайта, так и даже для одного слова в публикации.
В этом руководстве мы пошагово покажем вам, как легко изменить цвет текста в WordPress.
Есть много причин, почему вы могли бы захотеть скорректировать цвет текста в своих постах и страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы хотели бы сделать его черным или темно-серым для лучшей читаемости.
В этой статье мы рассмотрим следующие методы:
- Смена цвета текста с помощью визуального редактора (подходит для корректировки цвета некоторых слов, абзацев или заголовков).
- Изменение цвета текста в кастомайзере тем (идеальный способ для смены цвета шрифта по всему сайту, но поддерживается не всеми темами).
- Изменение цвета текста с помощью CSS (подходит для изменения цвета шрифта по всему сайту с любыми темами).
Содержание
- Метод 1. Изменение цвета текста с помощью визуального редактора.

- Метод 2. Смена цвета текста в кастомайзере
- Метод 3. Смена цвета текста через CSS
Метод 1. Изменение цвета текста с помощью визуального редактора.
Вы можете использовать стандартный редактор WordPress, чтобы выделить слова, абзацы или даже подзаголовки нужным цветом, отличающимся от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Сначала вам нужно отредактировать пост или страницу (либо создать новую). Далее введите свой текст. Вам потребуется создать блок абзаца или заголовка в зависимости от ситуации.
Как только ваш текст будет добавлен, вы сможете изменить его цвет.
Смена цвета текста блока
Для данного примера мы собираемся изменить цвет текста всего блока.
Нажмите на блок. С правой стороны экрана должна появиться панель Block Settings. Нажмите на стрелочку рядом с Color settings, чтобы развернуть вкладку. Вы увидите здесь настройки цвета.
Теперь вы можете выбрать новый цвет текста. Визуальный редактор покажет несколько вариантов, основанных на вашей теме. Вы можете нажать на один из них, чтобы изменить цвет текста.
Визуальный редактор покажет несколько вариантов, основанных на вашей теме. Вы можете нажать на один из них, чтобы изменить цвет текста.
В качестве альтернативы вы можете задать любой цвет, который вам нужно. Для этого нажмите на ссылку Custom Color. Откроется цветовая палитра, где вы можете выбрать любой цвет вручную. Вы также можете использовать палитру для ввода hex-кода цвета.
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку Clear сразу под цветовыми опциями.
Совет: если вы хотите изменить цвет фона для блока, вы тоже можете сделать это здесь.
Изменение цвета текста для слова или фразы
Что делать, если вы хотите изменить цвет одного или нескольких слов? Это легко делается с помощью редактора блоков.
Сначала вам нужно выделить слово (слова), которые вы хотите изменить. Затем нажмите на небольшую стрелочку на панели инструментов редактора контента.
Далее нажмите на ссылку Text Color в нижней части списка.
Теперь вы увидите те же самые параметры, что и для всего блока. Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Параметры цвета не ограничиваются блоками абзацев. Вы можете изменить также цвет блоков заголовков. Вы можете установить цвет текста для всего блока в настройках. Кроме того, вы можете выделять отдельные слова и менять их цвет.
Примечание: вы не можете задавать цвет фона для заголовков.
Вы также можете изменить цвет текста в блоке списка, однако только при выделении слов. В настройках блока нет возможности изменить цвет текста для всего блока.
Меняем цвет шрифта с помощью классического редактора
Если вы все еще используете классический редактор WordPress, то вы можете изменить цвет шрифта с помощью панели инструментов.
В классическом редакторе нажмите на Toolbar Toggle в правом углу. Вы увидите еще один ряд иконок:
Теперь вы можете выбрать свой текст и изменить цвет текста, используя раскрывающийся список с цветовыми предложениями.
Метод 2. Смена цвета текста в кастомайзере
Как быть, если вы хотите изменить цвет текста на всем сайте? Многие из тем WordPress позволяют это делать через кастомайзер.
В качестве примера мы возьмем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
В консоли перейдите в раздел Внешний вид – Настроить, чтобы открылся кастомайзер.
Далее вам нужно найти такую опцию, как Typography. Список доступных опций может различаться в зависимости от вашей темы.
Перейдем на вкладку Typography. Ищем параметр, который позволяет менять цвет текста для постов и страниц. В OceanWP этот параметр называется «Body». Вам нужно щелкнуть по нему и настроить цвет шрифта и другие опции.
При щелчке по Font Color вы увидите цветовую палитру. Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Вы можете также изменить цвета заголовков аналогичным образом, используя соответствующие параметры для смены h2, h3 и т. д.
д.
Когда вы будете довольны изменениями, просто нажмите на Publish в самом верху экрана.
Совет: выбор черного цвета или темно-серого для текста на белом или светлом фоне – идеальный вариант в плане удобочитаемости.
Метод 3. Смена цвета текста через CSS
Как быть, если в теме отсутствует возможность настройки цвета текста?
Вы по-прежнему можете изменить цвет шрифта на сайте через кастомайзер. Для этого перейдите в раздел Внешний вид – Настроить.
В самом низу списка опций вы можете найти вкладку с надписью Additional CSS.
Щелкните по вкладке Additional CSS. Вы увидите некоторые инструкции плюс поле, в которое вы можете ввести CSS-код.
Для начала вы можете попробовать ввести следующий код в данное поле:
p { color:#990000; }
В итоге цвет шрифта основного текста во всех ваших записях и на страницах сменится на темно-красный (или любой другой цвет, который вы выберете).
Если вы хотите изменить цвет заголовков в своих постах, вы можете добавить следующий код:
h3 { color:#990000; }
Опять же, вы можете сменить hex-код на любой другой цвет.
Если вы не знакомы с CSS, то в таком случае вы можете попробовать плагин CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили своего сайта.
Источник: wpbeginner.com
Как изменить цвет текста вашего веб-сайта с помощью CSS
Контроль над вашим веб-сайтом является важным элементом веб-дизайна. В идеальном мире вы должны иметь возможность изменить каждый аспект дизайна вашего сайта, не жертвуя готовым продуктом.
Конечно, веб-сайты часто бывают упрямыми. Не всегда возможно достичь желаемых результатов, не углубляясь в мир CSS. Давайте посмотрим, как вы можете изменить цвет текста с помощью CSS на своем веб-сайте, чтобы дать вам представление о том, как вы можете добиться большего с помощью CSS.
Изменение цвета текста веб-сайта с помощью CSS
CSS был тщательно разработан, чтобы дать дизайнерам возможность управлять своими проектами веб-сайтов. Изменить цвет текста с помощью CSS на вашем веб-сайте невероятно просто; вам просто нужно одно правило, чтобы сделать это.
цвет: синий;
Конечно, правила CSS не очень хорошо работают сами по себе. Вам нужно соединить их с классами элементов, идентификаторами и идентификаторами, чтобы веб-браузеры знали, к чему применяется стиль. Вы можете увидеть примеры использования этого правила с заголовком h2, абзацем P и кнопкой ниже.
h2 { цвет: синий; }
p { цвет: красный; }
кнопка { цвет: красный; } Это должно дать вам общее представление о том, что нужно сделать, чтобы изменить цвет текста вашего веб-сайта с помощью CSS. Обычно это требует большего, особенно если вы хотите придать разный цвет разным текстам на своем веб-сайте.
Связано: Блочная модель CSS с примерами
Поиск правильного класса CSS
Прежде чем вы сможете изменить конкретный текст на своем веб-сайте, вам нужно знать, как идентифицировать его в вашем CSS. Большинство веб-браузеров имеют набор инструментов, предназначенных для помощи разработчикам, и вполне вероятно, что тот, который вы используете, имеет что-то под названием 9. 0025 Инспектор . Это можно использовать для просмотра HTML и другого кода, который создает веб-сайт.
0025 Инспектор . Это можно использовать для просмотра HTML и другого кода, который создает веб-сайт.
Открытие инспектора
Открытие инспектора отличается в каждом браузере на рынке. Мы рассмотрели несколько самых популярных браузеров ниже, чтобы дать вам преимущество:
- Google Chrome : CTRL + Shift + C или Пункты меню > Дополнительные инструменты > Инструменты разработчика 4 Microsoft Edge : CTRL + Shift + C or Menu Dots > More Tools > Developer Tools
- Mozilla Firefox : CTRL + Shift + C or Menu Dots > More Tools > Инструменты веб-разработчика
- Apple Safari : Настройки > Дополнительно > Показать меню «Разработка» в строке меню , а затем «Разработка» > Показать веб-инспектор
Поиск подходящего стиля текста CSS
При первом открытии Инспектора в браузере может возникнуть путаница. Будет много вещей, которые вы, возможно, не поймете, но вам не нужно беспокоиться об этом сейчас. Вам просто нужно найти имя стиля текста, который вы пытаетесь изменить.
Будет много вещей, которые вы, возможно, не поймете, но вам не нужно беспокоиться об этом сейчас. Вам просто нужно найти имя стиля текста, который вы пытаетесь изменить.
В качестве примера мы собираемся найти и изменить стиль текста CSS, используемый для основного заголовка в разделе MakeUseOf Programming. Вы можете начать этот процесс с проверки элемента, который необходимо изменить.
- Google Chrome : Щелкните правой кнопкой
- Apple Safari : Щелкните правой кнопкой мыши > Проверить элемент
При этом консоль вашего веб-сайта/окно инспектора сфокусируется на элементе, который вы пытаетесь изменить. В Chrome, Safari, Edge и Firefox вы должны увидеть раздел с пометкой 9.0025 Стили , содержащие весь код CSS для проверяемого элемента.
Вы также должны увидеть свой HTML-элемент, выделенный на панели рядом с этим. Это можно использовать для определения класса или идентификатора изменяемого элемента. В нашем случае мы смотрим на основной заголовок h2 на нашей странице, и он принадлежит классу .listing-title.
В нашем случае мы смотрим на основной заголовок h2 на нашей странице, и он принадлежит классу .listing-title.
На этом этапе вы можете протестировать стиль текста CSS, который вы будете добавлять на свой веб-сайт. Верхняя часть раздела стилей CSS в консоли веб-сайта может использоваться для применения правил к конкретному элементу, на который вы нацелились. Хотя, конечно, это не навсегда.
Связано: Как создать адаптивную панель навигации с помощью HTML и CSS
Добавление нового CSS
Пришло время добавить новый CSS на ваш веб-сайт. То, как вы это сделаете, будет зависеть от типа платформы веб-сайта, которую вы используете, с такими опциями, как Shopify, требующими расширения, чтобы вы могли добавлять CSS без изменения ваших файлов.
Как бы вы ни добавляли свой код CSS, вы должны убедиться, что он правильный. Использование правил CSS для текстового стиля не так уж сложно, но может разочаровать, когда вы не можете понять, как изменить цвет текста. В нашем примере это код, который нам нужно добавить на наш веб-сайт.
.listing-title {
цвет: синий;
} Что делать, если цвет текста не меняется?
После того, как вы отредактировали файл CSS, вы сможете увидеть внесенные изменения, как только обновите страницу. Однако это не всегда так просто. CSS может быть более сложным, чем думают люди, и на этом этапе вам может потребоваться сделать больше.
- Очистка кэша : Веб-сайты часто используют кэширование для сокращения времени загрузки. Ваш кеш может мешать вам видеть изменения веб-сайта, и вам необходимо очистить его, когда вы вносите изменения в CSS.
- Выше в таблице стилей : CSS загружает стили последовательно, и это означает, что первыми правилами в вашей таблице стилей будут те, которые отображаются на вашем веб-сайте. Перемещение стилей может быть хорошим способом дать им приоритет над другими стилями.
- Использование важных тегов : Этот следующий вариант не считается лучшей практикой и его лучше использовать, когда у вас нет другого выбора.
 Вы можете добавить важный тег к своим стилям текста CSS, чтобы дать им приоритет над всеми другими стилями, и это можно увидеть ниже:
Вы можете добавить важный тег к своим стилям текста CSS, чтобы дать им приоритет над всеми другими стилями, и это можно увидеть ниже:
.listing-title {
цвет: синий !важно;
} Другой стиль текста CSS Fun
CSS — невероятно мощный инструмент, дающий вам доступ к множеству различных параметров при работе с текстом и другими элементами на вашем веб-сайте. Это не ограничивается только цветом текста CSS, и вы можете делать многое с вашим текстом, когда решите немного изучить CSS. Вы можете найти еще несколько основных правил стиля текста CSS ниже:
- Размер шрифта : Это изменяет размер текста на вашем веб-сайте, например, размер шрифта: 12 пикселей;
- Начертание шрифта : Начертание относится к толщине шрифта, где полужирный шрифт означает большой вес, а тонкий текст — низкий, например, размер шрифта: 400;
- Text-align : Это изменяет выравнивание текста, с которым вы работаете, например, text-align: right;
- Text-shadow : это позволяет вам добавить тень к вашему тексту с рядом атрибутов, например, text-shadow: 2px 2px 3px black;
- Преобразование текста : Это изменяет регистр текста, с которым вы работаете, например, преобразование текста: верхний регистр;
- Text-decoration : позволяет добавлять к тексту подчеркивания, тире и другие украшения, например, text-decoration: underline;
Это лишь малая часть того, что вы можете делать со стилями текста в CSS. В Интернете есть множество руководств, которые могут помочь вам в этом процессе, и всегда полезно провести некоторое исследование, когда вы начинаете.
В Интернете есть множество руководств, которые могут помочь вам в этом процессе, и всегда полезно провести некоторое исследование, когда вы начинаете.
Связано: Как изменить текст вашего веб-сайта с помощью свойства CSS font-family
Узнайте больше, чем цвет текста CSS
Практика, эксперименты, пробы и ошибки — лучшие способы изучения такого инструмента, как CSS. Таблицы стилей могут показаться сложными, когда вы впервые начинаете с ними работать, но с ними невероятно легко работать, как только вы потратите на них некоторое время.
Шаги по изменению типа и цвета шрифта, отображаемого на веб-странице
Есть несколько идей, лежащих в основе изменения Цвет шрифта CSS и Цвет текста CSS . Большинству пользователей не нравится работать с определенным типом шрифта. Поэтому изменение необходимо для этих пользователей, что должно быть сделано легко. Применение изменений CSS в отношении шрифтов и стилей никогда не означает, что пользователю нужно изучать сам язык. В настоящее время браузеры интегрированы с параметрами, которые можно использовать для изменения типа шрифта, а также цвета. Эта идея должна привести пользователей к просмотру страниц так, как им нужно. Это также одна из идей, которые составят последнюю часть урока. От цвет шрифта CSS к стилю идеи будут объяснены полностью.
В настоящее время браузеры интегрированы с параметрами, которые можно использовать для изменения типа шрифта, а также цвета. Эта идея должна привести пользователей к просмотру страниц так, как им нужно. Это также одна из идей, которые составят последнюю часть урока. От цвет шрифта CSS к стилю идеи будут объяснены полностью.
Часть 1 Почему требуется изменение?
Время от времени пользователь хочет изменить шрифт, так как это просто весело. Напротив, у некоторых пользователей также возникают проблемы со шрифтами браузера. Изменение необходимо, так как пользователь хочет получить оптимальный опыт в этом отношении. Общая идея проста для понимания и, следовательно, может быть применена, чтобы получить максимальную отдачу от общего интерфейса, представленного после изменений. Тип используемого браузера также имеет большое значение. Известно, что Internet Explorer дает производительность, которая не на должном уровне. С другой стороны, все остальные браузеры максимизируют пользовательский опыт. Быстрое развитие технологий просмотра теперь сосредоточено на опыте конечного пользователя. Если общее впечатление хорошее, количество загрузок будет автоматически увеличено. С другой стороны, изменение также необходимо, чтобы пользователь мог получить опыт, соответствующий физическим требованиям. Известно, что у некоторых пользователей аллергия на яркие цвета. С другой стороны, некоторые пользователи не хотят видеть темные цвета. В результате изменение должно быть сделано так, чтобы пользователь получил наилучшее представление.
Быстрое развитие технологий просмотра теперь сосредоточено на опыте конечного пользователя. Если общее впечатление хорошее, количество загрузок будет автоматически увеличено. С другой стороны, изменение также необходимо, чтобы пользователь мог получить опыт, соответствующий физическим требованиям. Известно, что у некоторых пользователей аллергия на яркие цвета. С другой стороны, некоторые пользователи не хотят видеть темные цвета. В результате изменение должно быть сделано так, чтобы пользователь получил наилучшее представление.
Часть 2 Использование шрифтов для получения преимуществ
Опять же, это идея, позволяющая пользователям решить проблемы, с которыми сталкиваются шрифты по умолчанию. Основная идея заключается в том, что правильный шрифт выбирается для правильного места. Шрифты Serif, Sans Serif, Cursive и Fancy широко используются. Шрифт с точки зрения веб-разработчиков должен быть размещен таким образом, чтобы максимально воздействовать на него. Пока сайт разрабатывается, разработчик должен сосредоточиться на выделенном тексте. Это также означает, что заголовки, заголовки страниц и важные моменты выделены. Применение этих настроек гарантирует, что пользователю не нужно будет менять как шрифт, так и стиль. Это также один из способов привлечь внимание пользователей к нужным точкам. Единообразие типографики — это то, что следует применять, и поэтому это необходимо делать. Привлечь пользователей — непростая задача, и единственное оружие в арсенале разработчика — шрифт и цвет.
Это также означает, что заголовки, заголовки страниц и важные моменты выделены. Применение этих настроек гарантирует, что пользователю не нужно будет менять как шрифт, так и стиль. Это также один из способов привлечь внимание пользователей к нужным точкам. Единообразие типографики — это то, что следует применять, и поэтому это необходимо делать. Привлечь пользователей — непростая задача, и единственное оружие в арсенале разработчика — шрифт и цвет.
Часть 3 Как изменить стиль шрифта в основных браузерах
Основными браузерами, которые используются в мире Интернета, являются Internet Explorer, Mozilla Firefox и Google Chrome. Методы, которые можно применить для изменения стиля шрифта, объясняются ниже. В последней части также будет подробно рассмотрено изменение цвета во всех этих браузерах:
Изменение в Google Chrome
Процесс, который должен применяться в Google Chrome, выглядит следующим образом. Это связано именно со сменой шрифта, а не цвета:
1. Нажмите на три параллельные линии в верхнем правом углу. После этого пользователи должны перейти к настройкам, чтобы продолжить:
Нажмите на три параллельные линии в верхнем правом углу. После этого пользователи должны перейти к настройкам, чтобы продолжить:
2. В разделе веб-контента необходимо щелкнуть раздел настройки шрифтов:
3. Шрифты, а также соответствующий размер могут быть изменить легко:
Mozilla Firefox
Процесс смены шрифта объясняется следующим образом:
1. Снова нажмите три параллельные линии в правом верхнем углу, чтобы начать процесс:
2. На следующей странице необходимо выбрать содержимое сверху. Затем пользователь может увидеть шрифты:
3. Затем пользователь может открыть следующее окно, в котором можно изменить шрифты. Это также завершает процесс полностью:
Internet Explorer
Процесс и связанные с ним шаги объясняются следующим образом:
1. Нажмите значок шестеренки, чтобы продолжить процесс. Затем необходимо выбрать параметры Интернета:
2. В разделе внешнего вида необходимо выбрать шрифты:
В разделе внешнего вида необходимо выбрать шрифты:
3. В следующем окне пользователь может изменить шрифты по своему усмотрению. На этом процесс завершается полностью:
Часть 4. Как изменить цвет в основных браузерах
Google Chrome
Чтобы выполнить работу, пользователю необходимо выполнить следующие шаги.
1. С URL-адреса https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en следует загрузить бота стиля:
2. Известно, что это расширение захватывает только тот код CSS, который связан с цветом. Как только это будет сделано, пользователь может изменить цвет любой веб-страницы. Также следует отметить, что все это делается по умолчанию, и приложение полностью автоматизировано. Это также завершает процесс полностью:
Mozilla Firefox
Шаги указаны следующим образом:
1. Доступ к параметрам, как показано на рисунке:
2. Затем содержимое должно быть можно увидеть следующим образом:
3.


 Вы можете добавить важный тег к своим стилям текста CSS, чтобы дать им приоритет над всеми другими стилями, и это можно увидеть ниже:
Вы можете добавить важный тег к своим стилям текста CSS, чтобы дать им приоритет над всеми другими стилями, и это можно увидеть ниже: