Цвет ссылок | htmlbook.ru
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
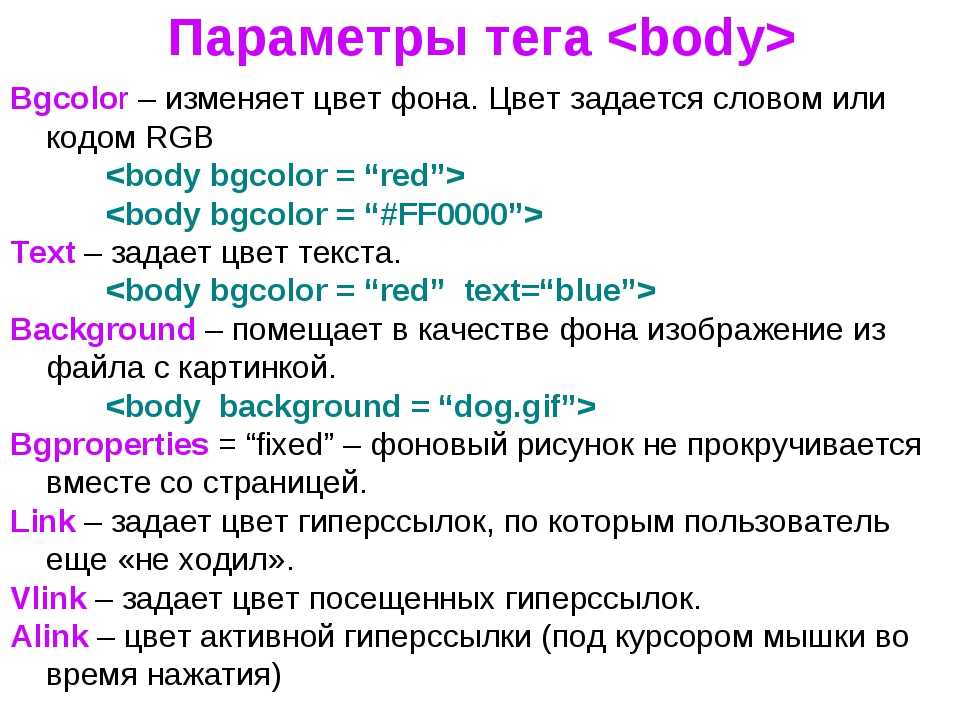
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb,
где r, g и b обозначают соответственно красную, зеленую и синюю составляющую.
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует
диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет ссылок</title> </head> <body link="red" vlink="#cecece" alink="#ff0000" bgcolor="black"> <p><a href="content.html">Содержание сайта</a></p> </body> </html>
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка
становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Использование стилей</title>
<style type="text/css">
BODY {
background: black; /* Цвет фона веб-страницы */
}
A {
color: red; /* Цвет ссылок */
}
A:visited {
color: #cecece; /* Цвет посещенных ссылок */
}
A:active {
color: #ffff00; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет ссылок</title> </head> <body link="#ffcc00" vlink="#cecece" alink="#ff0000" bgcolor="black"> <p><a href="content.html">Содержание сайта</a></p> <p><a href="1.html">Интернет-маркетинг</a></p> <p><a href="2.html">Юзабилити</a></p> </body> </html>
В данном примере приведены три разных способа задания цвета с помощью стилей.
ссылкицвет
HTML по теме
- Тег <body>
CSS по теме
- Псевдокласс :active
- Псевдокласс :hover
- Псевдокласс :visited
Как изменить цвет ссылки в CSS?
В этой статье мы расскажем, как стилизовать ссылки с помощью свойств CSS (например. изменить цвет ссылки в CSS) Оформление ссылок зависит от состояния, в которых они находятся:
- Не посещенная ссылка: состояние ссылки по умолчанию. Оно определяется с помощью псевдокласса :link.
- Посещенная ссылка: стилизуется с помощью псевдокласса :visited.

- Активная: ссылка, которая активируется нажатием. Задается с помощью псевдокласса: active.
- Ссылка, на которую пользователь навел курсор: стилизуется псевдоклассом :hover.
- Выделенная фокусом ввода: стилизуется с использованием псевдокласса :focus.
Пример оформления простой ссылки
<!DOCTYPE html>
<html>
<head>
<title>CSS links</title>
<style>
p {
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<p><a href="https://www.herbalife.com">Example for a simple link</a></p>
</body>
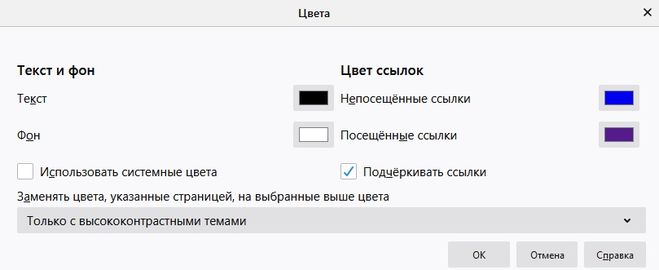
</html> По умолчанию не посещенные ссылки оформляются синим цветом, посещенные – фиолетовым, выделенные фокусом ввода – контуром, а активные – красным цветом.
Эти стили можно изменить, используя следующие свойства CSS. Пример использования свойства text-decoration:
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
</style>
</head>
<body>
<p><b><a href="default. asp" target="_blank">Here is a link</a></b></p>
</body>
</html>
asp" target="_blank">Here is a link</a></b></p>
</body>
</html>Пример, в котором для оформления ссылки используется свойство background-color
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
background-color: coral;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: DarkMagenta;
}
a:active {
background-color: DarkSalmon ;
}
</style>
</head>
<body>
<p><b><a href="default.asp" target="_blank">This is a link</a></b></p>
</body>
</html>Для оформления ссылки как кнопки потребуются следующие свойства: color, text-decoration, text-align, background color display, padding и другие.
Вот пример:
<!DOCTYPE html>
<html>
<head>
<style>
a:link, a:visited {
background-color: DarkSalmon ;
border: none;
color: #FFFFFF;
padding: 25px 52px;
text-align: center;
-webkit-transition-duration: 0. 4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>
4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>Свойства, указанные в псевдоклассе :hover, могут применяться и к другим элемента, а не только к ссылкам.
Ссылки могут быть стилизованы так, чтобы в определенных ситуациях выглядеть и вести себя как кнопки. Навигационное меню размечено как список, содержащий ссылки. Его можно оформить так, чтобы оно выглядело как набор кнопок управления. Пример
<!DOCTYPE html>
<html>
<head>
<style>
body,html {
margin: 0;
font-family: sans-serif, arial, helvetica;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.
5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: white;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: DarkSalmon ;
}
a:hover {
background: DarkRed ;
}
a:active {
background: red;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Tournaments</a></li><li><a href="#">Scores</a></li><li><a href="#">
News</a>
</li>
<li><a href="#">Videos</a></li><li><a href="#">PLAYERS & RANKINGS</a></li>
</ul>
</body>
</html>Давайте рассмотрим, что именно происходит в примере, приведенном выше. Для элемента <ul> мы устанавливаем нулевой отступ, устанавливая и ширину 100% внешнего контейнера, (в нашем случае <body>).
Элементы <li> будут располагаться отдельной строке. Таким образом, мы создадим горизонтальный список ссылок.
Самым сложным является правило номер четыре, которое стилизует элемент <a>. Мы начали с отключения стиля текста, используемого по умолчанию. Затем мы установили display: inline для элементов списка. Для ссылок мы задаем display: inline-block, чтобы иметь возможность их масштабировать.
Элементы <a> являются строчными по умолчанию. Но нам нужно изменить их размер. Свойство inline-block позволяет сделать это.
Для определения размеров заполним всю ширину элемента <ul>
Надеюсь, эта статья предоставила вам всю необходимую информацию о ссылках и их стилизации.
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, дизлайки, подписки, лайки, отклики низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «Styling CSS Links»
Как изменить цвет ссылки в WordPress (Руководство для начинающих)
Хотите узнать, как изменить цвет ссылки в WordPress?
Изменение цвета ссылки может облегчить посетителям поиск по вашему сайту. Это также может помочь вашему сайту выделиться, создав уникальную цветовую схему.
Это также может помочь вашему сайту выделиться, создав уникальную цветовую схему.
В этой статье мы покажем вам, как шаг за шагом изменить цвет ссылки в WordPress.
Зачем менять цвет ссылки в WordPress?
Когда вы добавляете ссылку в WordPress, ваша тема автоматически определяет цвет этой ссылки. Иногда цвета вашей темы WordPress по умолчанию будут именно такими, какие вы хотите, но в других случаях вам понадобится больше контроля над тем, как выглядят ссылки.
Например, вы можете изменить цвет ссылки, чтобы он соответствовал бренду или логотипу вашей компании. Или вы можете увеличить цветовой контраст, чтобы сделать ваш сайт более доступным для читателей с ограниченным зрением.
Некоторые темы позволяют изменить цвет ссылки непосредственно на панели параметров темы или в настройщике темы WordPress, поэтому сначала проверьте эти места. Также стоит посмотреть документацию вашей темы.
При этом давайте рассмотрим несколько способов изменить цвет ссылки на вашем веб-сайте WordPress, независимо от того, какую тему вы используете. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Способ 1. Изменение цвета ссылки в WordPress путем редактирования CSS (рекомендуется)
- Способ 2. Изменение цвета ссылки без редактирования CSS
Видеоруководство
Подписаться на WPBeginner3 0 письменные инструкции, просто продолжайте читать.
Способ 1. Изменение цвета ссылки в WordPress путем редактирования CSS (рекомендуется)
Самый простой способ изменить цвет ссылки в WordPress — добавить пользовательский код CSS.
Для начала перейдите к Внешний вид » Настройте на панели управления WordPress, а затем выберите пункт меню «Дополнительные CSS».
Это приведет вас к экрану, где вы можете добавить собственный код CSS в небольшой редактор кода.
Просто скопируйте приведенные ниже фрагменты кода и вставьте их в этот редактор.
Для начала мы настроим цвет всех ссылок на нашем сайте. Если вы хотите настроить только ссылки, которые находятся в ваших сообщениях и на страницах, перейдите к концу этого раздела.
Во-первых, мы собираемся настроить общий цвет ссылки. Это цвет, который увидят ваши посетители перед переходом по ссылке:
а {
цвет: #FFA500;
}
Этот код изменит цвет ссылки по умолчанию на оранжевый, поэтому вам нужно изменить #FFA500 на цвет, который вы хотите использовать.
Если вы не знаете, какой код использовать, вы можете изучить различные цвета и получить их коды на веб-сайте цветовых кодов HTML.
Изменить цвет при наведении ссылки в WordPress
Далее мы собираемся изменить цвет при наведении ссылки. Это цвет, который появляется, когда посетитель наводит указатель мыши на ссылку, поэтому это отличный способ привлечь его внимание.
а: наведите {
цвет: #FF0000;
оформление текста: подчеркивание;
}
Приведенный выше код изменит цвет ссылки на красный и подчеркнет текст, когда посетители наведут на нее курсор. Как и раньше, обязательно замените #FF0000 цвет на тот, который вы хотите использовать.
Изменение цвета ссылки после посещения в WordPress
Еще одна вещь, которую вы можете изменить, — это цвет ссылки после того, как пользователь нажмет на нее. Это может помочь посетителям перемещаться по вашему блогу WordPress, показывая, по каким ссылкам они уже нажимали.
Вы можете использовать код CSS ниже, чтобы изменить цвет посещенной ссылки:
а: посетил {
цвет: #0000FF;
}
Убедитесь, что вы меняете синий #0000FF цвет, который вы хотите использовать.
После внесения изменений нажмите кнопку «Опубликовать», чтобы они вступили в силу.
После внесения изменений нажмите кнопку «Опубликовать», чтобы они вступили в силу.
Как уже упоминалось, приведенный выше код CSS изменит цвет всех ссылок на вашем сайте. Если вы хотите настроить только ссылки в своих сообщениях и на страницах, используйте вместо этого пример кода ниже:
.
.entry-content a {
цвет: #FFA500;
}
.entry-content a: hover {
цвет: #FF0000;
оформление текста: подчеркивание;
}
.entry-content a: посетил {
цвет: #0000FF;
}
Этот код делает то же самое, что и примеры выше, но .entry-content нацелен только на ссылки на ваших страницах и в сообщениях.
Изменение цвета ссылок навигации в WordPress
Наконец, вы также можете настроить ссылки меню навигации.
Подробнее см. в нашем руководстве по стилю меню навигации WordPress.
Если вы не хотите добавлять код непосредственно в тему WordPress, вы можете вместо этого использовать плагин фрагмента кода.
Таким образом, ваши изменения CSS будут применены, даже если вы измените тему WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин WPCode. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации перейдите к Фрагменты кода » Добавить фрагмент .
Здесь просто наведите указатель мыши на «Добавить свой собственный код».
Затем нажмите «Использовать фрагмент».
Чтобы начать, введите заголовок пользовательского фрагмента кода. Это может быть что угодно, что поможет вам идентифицировать фрагмент на панели инструментов WordPress.
После этого откройте раскрывающийся список «Тип кода» и выберите «Фрагмент CSS».
В редакторе кода введите или вставьте любой из приведенных выше фрагментов CSS.
После этого щелкните переключатель «Неактивный», чтобы он изменился на «Активен». Наконец, нажмите «Сохранить фрагмент», чтобы активировать фрагмент.
Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как легко добавить пользовательский код в WordPress.
Способ 2. Изменение цвета ссылки без редактирования CSS
Если вам неудобно редактировать файлы CSS, то этот способ для вас.
Вместо того, чтобы добавлять код CSS непосредственно на свой веб-сайт, вы можете использовать подключаемый модуль стилей CSS для визуального редактирования вашего сайта без написания кода.
Мы рекомендуем использовать плагин CSS Hero. Он очень удобен для начинающих и позволяет вам визуально настраивать свой веб-сайт, подобно конструктору перетаскивания страниц.
После установки плагина вам необходимо нажать кнопку «Перейти к активации продукта», чтобы активировать его и подключить свою учетную запись.
Это приведет вас к экрану, где вы можете ввести свое имя пользователя и пароль.
Все, что вам нужно сделать, это следовать инструкциям на экране, чтобы подтвердить свою учетную запись. После этого вы автоматически вернетесь на панель инструментов WordPress.
Затем нажмите кнопку «Настроить с помощью CSS Hero» в верхней части панели инструментов администратора WordPress.
Откроется ваш веб-сайт с запущенным поверх него CSS Hero.
CSS Hero использует так называемый редактор What You See Is What You Get (WYSIWYG). Это означает, что вы можете щелкнуть любой контент, чтобы открыть панель инструментов, позволяющую настроить этот контент.
Чтобы начать, нажмите на пример ссылки, которую вы хотите отредактировать. В нашем примере мы собираемся настроить ссылки на сообщения блога.
После этого выберите пункт меню «Типографика» и выберите новый цвет для ваших ссылок.
Вы можете выбрать цвет из списка или добавить шестнадцатеричный код.
Изменение цвета меню навигации WordPress
Далее вы можете изменить цвет ссылок меню навигации WordPress.
Просто наведите указатель мыши на меню навигации и щелкните один из пунктов меню.
Затем выберите опцию «Типографика».
Теперь вы можете выбрать цвет, который хотите использовать вместо этого.
Когда вы закончите изменять цвета ссылок, просто нажмите кнопку «Сохранить и опубликовать», чтобы изменения вступили в силу.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет ссылки в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать информационный бюллетень по электронной почте, или с нашим экспертным выбором лучших маркетинговых услуг по электронной почте для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоруководств по WordPress. Вы также можете найти нас в Твиттере и Facebook.
5 простых способов изменить цвет ссылки в WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Независимо от того, помогают ли они в навигации или повышают конверсию, ссылки играют решающую роль на большинстве современных веб-сайтов. Однако вам может показаться, что URL-адреса вашей темы по умолчанию не соответствуют вашим требованиям, поэтому вы можете изменить цвет ссылки в WordPress.
К счастью, в WordPress можно изменить цвет ссылки, используя выбранные вами параметры редактора, плагины или пользовательский код. Применяя свой собственный цвет (цвета), вы можете сделать свои ссылки выделяющимися на фоне или органично сочетающимися с остальной частью вашего дизайна.
Применяя свой собственный цвет (цвета), вы можете сделать свои ссылки выделяющимися на фоне или органично сочетающимися с остальной частью вашего дизайна.
В этом посте мы рассмотрим пять различных способов изменить цвет ссылки в WordPress. Независимо от того, используете ли вы плагин компоновщика страниц или настройщик WordPress, вы должны найти метод, который работает для вас.
Самый простой способ изменить цвет ссылки в WordPress
Если вы хотите узнать, как изменить цвет ссылок в WordPress, прочтите это руководство. Вот методы, которые мы рассмотрим далее:
- Пользовательский код CSS — если вы чувствуете себя комфортно, добавляя некоторый базовый код CSS, это часто является наиболее гибким и широко применимым методом.
- WordPress Customizer — есть большая вероятность, что ваша тема может предлагать специальные параметры для изменения цвета ссылки.
- Elementor — конструктор страниц Elementor позволяет легко изменить цвет ссылки на сайте.

- Beaver Builder — плагин и тема конструктора страниц Beaver Builder также включают параметры для изменения цвета ссылки.
- Редактор WordPress (отдельные ссылки) — если вы хотите изменить цвет только определенных ссылок, вы можете сделать это вручную через редактор WordPress.
1. Добавьте код CSS
Один из способов изменить цвет ссылки в WordPress — написать собственный код CSS. Для этого вам нужно ввести шестнадцатеричный код цвета, который вы хотите использовать на своем веб-сайте. Вы можете изучить различные коды, используя такой сервис, как color-hex:
Как только вы нашли идеальный шестнадцатеричный код, войдите в свою панель управления WordPress. Затем перейдите к Внешний вид > Настроить :
.В меню слева выберите Дополнительный CSS . Теперь вы можете ввести следующий CSS:
а {
цвет: #0000FF;
} Обязательно замените значение color: шестнадцатеричным кодом, который вы определили ранее. Чтобы изменения вступили в силу, нажмите Publish :
Чтобы изменения вступили в силу, нажмите Publish :
Теперь цвет всех ссылок на вашем сайте должен измениться. Если вас не устраивает этот новый внешний вид, вы всегда можете ввести другой шестнадцатеричный код в настройщик WordPress:
В какой-то момент вы можете передумать и решить восстановить цвет ссылки вашей темы по умолчанию. Для этого просто удалите весь код в разделе Customizer Additional CSS , а затем нажмите Publish .
2. Проверьте настройщик WordPress
В зависимости от выбранной вами темы вы можете изменить свои ссылки в настройщике WordPress. Это означает, что вам не нужно будет писать CSS.
В панели управления WordPress перейдите к пункту 9.0213 Внешний вид > Настроить и выполнить поиск любых параметров с пометкой Цвет . Эти настройки могут различаться в зависимости от темы.
Например, если вы используете нашу собственную тему Hestia WordPress, выберите Настройки внешнего вида > Цвета . Затем вы можете настроить свои ссылки, используя настройки Accent Color :
Затем вы можете настроить свои ссылки, используя настройки Accent Color :
В качестве альтернативы, если вы имеете в виду определенный шестнадцатеричный код, вы можете ввести это значение в соответствующее текстовое поле. Когда вы довольны своим выбором, нажмите на Опубликовать .
Поэкспериментировав с различными цветами, вы можете решить, что предпочитаете цвета по умолчанию. Если это так, вы можете восстановить исходный цвет акцента Гестии, нажав кнопку по умолчанию .
Наша тема Neve также позволяет легко настраивать ваши ссылки непосредственно в настройщике WordPress. В меню слева выберите Colors & Background :
.Затем выберите Основное действие . Теперь вы можете сделать свой выбор из палитры цветов:
Чтобы изменения вступили в силу, нажмите Опубликовать .
Если вы передумали, вы можете восстановить настройки Нив по умолчанию, прокрутив вниз меню Цвета и фон . Затем выберите Сбросить все по умолчанию .
Затем выберите Сбросить все по умолчанию .
3. Используйте конструктор страниц Elementor
С более чем пятью миллионами активных установок Elementor является одним из самых популярных плагинов для создания страниц WordPress. Если вы используете Elementor на своем веб-сайте, вы можете изменить цвет ссылки, открыв любую страницу или запись в редакторе Elementor:
В верхнем левом углу выберите значок Гамбургер . Затем нажмите Настройки сайта :
.Далее выберите Типографика . В следующем меню вы можете изменить цвет ссылки, когда она находится в невыбранном состоянии по умолчанию. Чтобы внести это изменение, убедитесь, что выбрана вкладка Обычный :
Затем щелкните любой из значков, сопровождающих настройки Color . Слева направо эти значки запускают список глобально определенных цветов вашей темы или палитру цветов WordPress:
Пока вы настраиваете свои ссылки, вы также можете изменить различные атрибуты типографики. Это включает в себя стиль, межбуквенный интервал и высоту строки. Вы можете внести эти изменения, используя всплывающее окно Typography :
Это включает в себя стиль, межбуквенный интервал и высоту строки. Вы можете внести эти изменения, используя всплывающее окно Typography :
Elementor также дает вам возможность определить другой цвет при наведении. Это может подтвердить, что посетитель успешно позиционируется по определенной ссылке, что может быть особенно полезно для страниц с несколькими URL-адресами. Это также может повысить доступность вашего сайта для людей с нарушениями зрения:
Чтобы внести это изменение, выберите вкладку Hover в левом меню Elementor. Затем вы можете использовать знакомые всплывающие окна Color и Typography для создания уникального эффекта наведения.
Когда вы закончите настройку URL-адресов, не забудьте нажать кнопку «Обновить». Теперь Elementor применит эти изменения к каждой ссылке во всех ваших дизайнах и шаблонах Elementor.
4. Используйте подключаемый модуль и тему Beaver Builder
Beaver Builder — это интуитивно понятный конструктор с функцией перетаскивания, который используется почти на четырехстах тысячах веб-сайтов. Если вы используете этот популярный плагин вместе с темой Beaver Builder, у вас есть доступ к ряду пресетов. Чтобы изменить цвет ссылки в WordPress, вам нужно переопределить эти пресеты.
Если вы используете этот популярный плагин вместе с темой Beaver Builder, у вас есть доступ к ряду пресетов. Чтобы изменить цвет ссылки в WordPress, вам нужно переопределить эти пресеты.
В панели инструментов WordPress перейдите к Внешний вид > Темы . Затем наведите курсор на тему Beaver Builder и выберите Customize . Это запускает редактор Beaver Builder:
В меню слева выберите Общие > Акцентный цвет . Теперь вы можете щелкнуть Accent Color и использовать последующую палитру для выбора нового цвета:
Если вы имеете в виду определенный шестнадцатеричный код, вы можете ввести это значение в соответствующее текстовое поле. Подобно Elementor, Beaver Builder дает вам возможность определить другой цвет при наведении курсора на ссылку:
После редактирования этих пресетов вы можете обновить свой сайт, нажав Опубликовать . Теперь ваши ссылки будут иметь совершенно новый внешний вид! Если вы хотите в любой момент восстановить настройки Beaver Builder по умолчанию, просто вернитесь в этот раздел и нажмите кнопку Default .
5. Измените цвет отдельных ссылок в редакторе WordPress
До этого момента все методы, которые мы рассмотрели, меняли цвет ссылки на всем вашем веб-сайте. Последовательный дизайн часто необходим для представления профессионального имиджа. Это также может помочь пользователям понять и ориентироваться на вашем веб-сайте.
Однако иногда вам может потребоваться переопределить эти настройки для всего сайта. Например, вы можете захотеть привлечь внимание к определенной ссылке на странице с несколькими URL-адресами. В качестве альтернативы вы можете попытаться привлечь внимание посетителя, создав целевую страницу, контрастирующую с остальным дизайном вашего сайта.
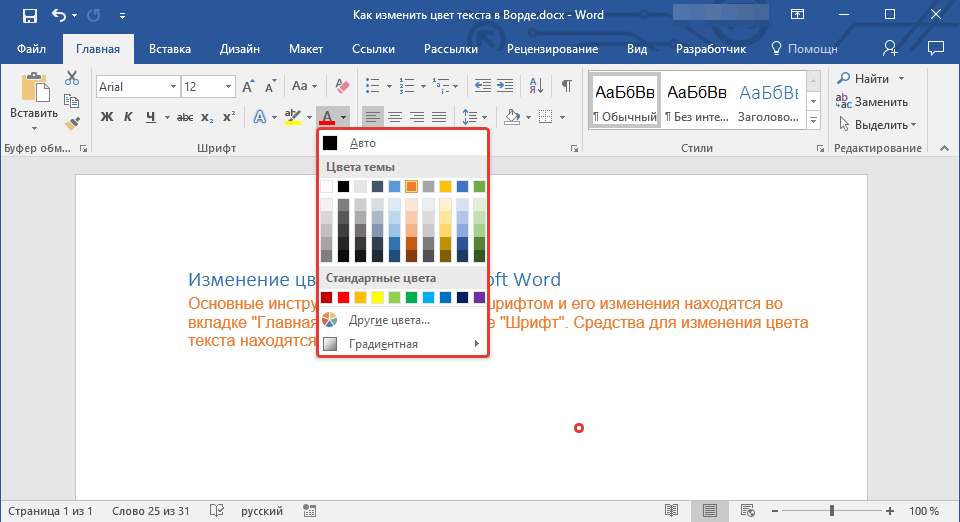
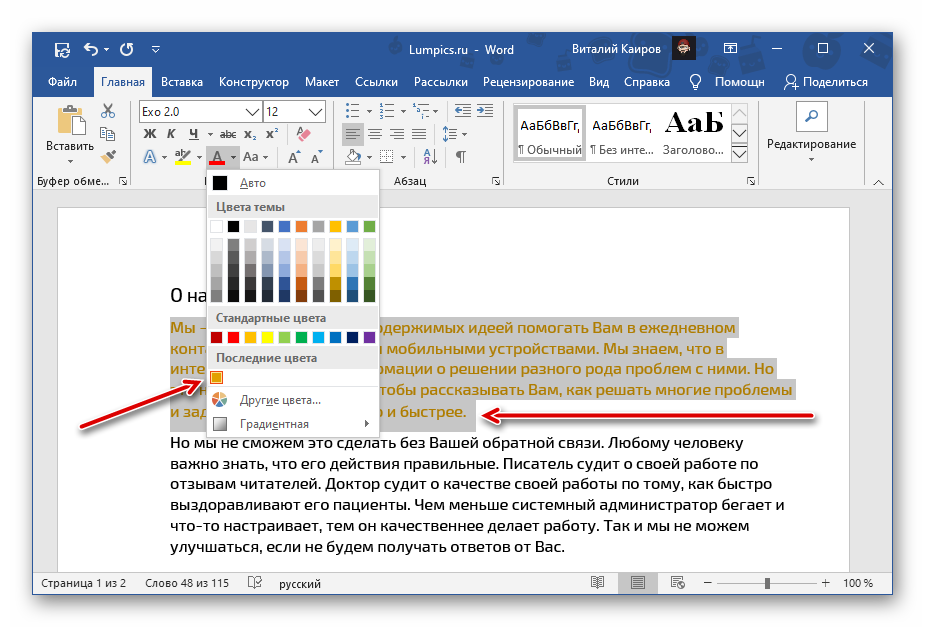
Вы можете изменить цвет отдельной ссылки с помощью стандартного редактора WordPress. Для начала выделите нужный URL. На появившейся плавающей панели инструментов выберите стрелку, указывающую вниз:
Затем выберите Цвет текста . Теперь вы можете выбрать один из предопределенных цветов или выбрать Пользовательский цвет . Последний запускает встроенную палитру цветов WordPress:
Последний запускает встроенную палитру цветов WordPress:
Вы можете повторить эти шаги, чтобы применить уникальный цвет к любым другим ссылкам на этой странице. Когда вы довольны результатами, либо обновите, либо опубликуйте страницу как обычно.
Наверх
Заключение о том, как изменить цвет ссылки WordPress
Когда дело доходит до создания красивого, профессионально оформленного веб-сайта, правильная тема WordPress имеет решающее значение. Тем не менее, каждый сайт уникален, и даже после того, как вы найдете идеальную тему, вам все равно может потребоваться внести некоторые изменения.
Давайте быстро напомним пять способов изменить цвет ссылки по умолчанию в WordPress:
- Добавить код CSS.
- Проверьте настройщик WordPress.
- Используйте конструктор страниц Elementor.
- Используйте плагин и тему Beaver Builder.
- Изменение цвета отдельных ссылок.
Чтобы узнать, какие цвета лучше всего использовать, ознакомьтесь с нашей статьей о выборе цветовой схемы для вашего веб-сайта.

 html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>
html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>
 asp" target="_blank">Here is a link</a></b></p>
</body>
</html>
asp" target="_blank">Here is a link</a></b></p>
</body>
</html> 4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>
4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>