Якорь wordpress способы его установки на страницах блога
Главная » Уроки wordpress » Якорь wordpress-3 простых способа его установки на странице
Якорь wordpress позволяет разбить статью на логические разделы в виде ссылок (анкоров). Создать краткое содержание всей страницы, помогает читателям быстро переместиться в тот или иной раздел, улучшая при этом юзабилити, удобство пользования, профессионализм и прочие моменты.
Примеры таких якорей — это ссылки в конце страницы «на верх» или «вернуться назад», содержание электронной книги, поста. Такие якоря применяются широко на лендингах для навигации и описания товара, услуге.
Содержание
- Как сделать якорь wordpress и какие для этого есть инструменты.
- Как поставить якорь в wordpress с помощью html-кода.
- Как поставить якорь в wordpress с помощью плагина Better Anchor Links
- Якорь wordpress с помощью визуального редактора TinyMCE Advanced
Как сделать якорь wordpress и какие для этого есть инструменты.

На практике, такие якоря целесообразно применять если статья достаточно большая, чтобы в самом начале можно было ознакомиться с кратким содержанием всех разделов и при необходимости сразу попасть в нужный.
Есть 3 наиболее простых и доступных варианта для решения данной задачи.
Поставить якорь в wordpress с помощью html-кода.
Установить плагин Better Anchor Links
Установить редактор TinyMCE Advanced
Конечно есть и другие возможности (php, framework, javascript), но это можно оставить любителям тестировать и программировать.
Проверить работу таких якорей можно покликав по каждой ссылке в начале поста.
А теперь по порядку.
Как поставить якорь в wordpress с помощью html-кода.
Делается это в режиме html-кода любого редактора которым вы пользуетесь в своем движке wordpress. Допустим что у меня есть заголовок третьего уровня <h4>Заголовок третьего уровня</h4> и для быстрого доступа к этому заголовку, мне необходимо поставить якорь вначале статьи.
Для этого, к данному заголовку нужно добавить пустую ссылку-якорь и придумать для нее идентификатор (id).
Например <a id=«integer»></a>, и этот id необходимо подставить в начале заголовка <h4><a id=«integer»></a>Заголовок третьего уровня</h4>
Следующий шаг — это создать ссылку на это самый id. В моем примере, id=«integer»
<a href=«#integer»>ссылка на якорь</a>. При нажатии на эту ссылку, будет происходить автоматическая прокрутка до якоря.
Якорь wordpress можно поставить в любом месте страницы и навигацию по этим якорям можно сделать с прокруткой в любое место статьи.
Как поставить якорь в wordpress с помощью плагина Better Anchor Links
Плюсы и минусы этого варианта.
+ автоматическое создание якоря в тегах h2-h6 и содержания в начале страницы
+ базовые и собственные css-стили якорей
+ собственный виджет
+ создание собственного заголовка
+ «вернуться к содержанию» рядом с заголовком (ссылка при необходимости).
На практике все выглядит достаточно просто. Как только в тексте появляется тег любого из заголовков h2-h6, плагин тут же автоматом подставляет якорь.
— давно не обновляется
— узконаправленность плагина (только для якорных ссылок)
Скачать плагин можно на сайте wordpress Better Anchor Links
Якорь wordpress с помощью визуального редактора TinyMCE Advanced
И третий, на мой взгляд, самый практичный — это установить редактор TinyMCE Advanced, который способен решить множество задач не только с контентом и его форматированием, но и с якорями в том числе.
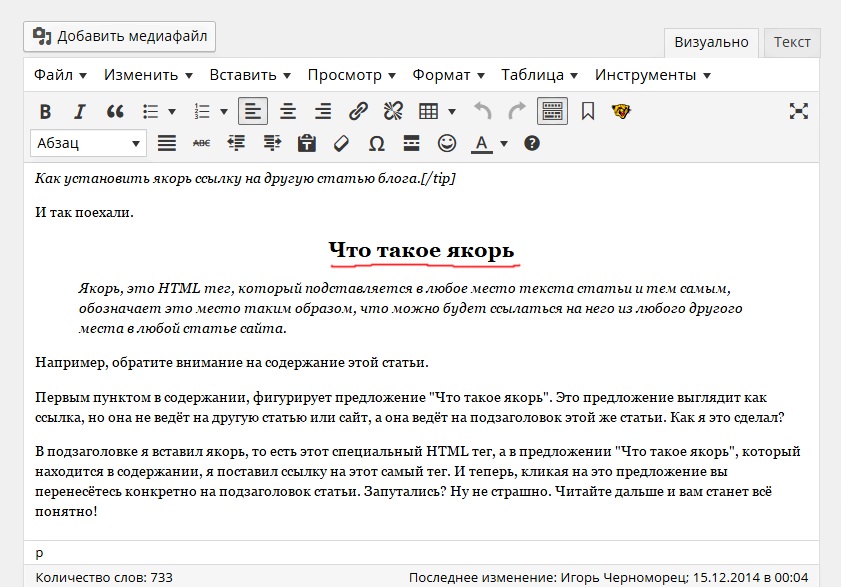
Вопрос установки пропустим и сразу взглянем на внешний вид настроек данного редактора.
Главные особенности редактора
Во-первых, сам редактор с более широким функционалом (15 дополнительных кнопок) чем редактор установленный по умолчанию в wordpress.
Во-вторых, настройка функционала происходит путем перетаскивания нужных кнопок в рабочую поверхность.
В-третьих, всегда актуальная версия
Что касается непосредственно установки якорных ссылок, то для начала необходимо добавить в рабочую панель редактора специальную кнопку.
Якорь wordpress создается путем перетаскивания кнопки-якоря в нужное место на странице, а затем просто делается ссылка на этот якорь с указанием id. Название id можно придумывать какое угодно.
Ссылка на этот якорь делается как обычно. Выделяем нужный нам текст и в качестве ссылки подставляем решетку с названием придуманного id.
Важно чтобы для каждого якоря должен быть разный id.
Для лучшей наглядности я записал видео по работе с анкорными ссылками wordpress.
python — Как сделать якорь на часть страницы django?
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 184 раза
Есть ссылка на контакты (они находятся на главной странице внизу) и мне нужно по нажатию перевести пользователя в указанную часть страницы
<li>
<a href="{% url 'main:index' %}">Контакты</a>
</li>
views. py:
py:
class ContactView(SuccessMessageMixin, FormView):
template_name = 'main/index.html'
form_class = EmailForm
success_url = 'main/index.html'
success_message = "Письмо успешно отправлено"
def form_valid(self, form):
email = form.cleaned_data['email']
send_mail('Caparol_Center_Spb',
'Теперь вы будете получать лучшие предложения шоу-рума',
settings.EMAIL_HOST_USER,
[email, ],
fail_silently=False,)
success_message = self.get_success_message(form.cleaned_data)
if success_message:
messages.success(self.request, success_message)
if not Subscriber.objects.filter(email=email).exists():
Subscriber.objects.create(email=email)
return redirect(reverse('main:index'))
- python
- html
- django
кнопка должна выглядеть как-то так
<a href="#contact">Contact</a>
а список так
<div>01231456789</div>
#index. html
html
<div>01231456789</div>
#content.html
<a href="{% url 'index' %}#contact">Контакты</a>
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как создать точки привязки на веб-странице | Малый бизнес
Аллен Бетеа
Не заставляйте своих клиентов прокручивать длинную веб-страницу в поисках информации о продуктах или услугах вашей компании. Вместо этого используйте стандартные гиперссылки HTML, чтобы помочь им быстро перейти к определенным разделам веб-страницы, которые называются точками привязки. Точкам привязки требуется уникальный идентификатор, связанный со слегка измененной гиперссылкой HTML. Атрибут «id» можно использовать для идентификации точек привязки вместо более старого атрибута «name», который теперь считается устаревшим в HTML версии 5 и Extensible HTML или XHTML.
Вместо этого используйте стандартные гиперссылки HTML, чтобы помочь им быстро перейти к определенным разделам веб-страницы, которые называются точками привязки. Точкам привязки требуется уникальный идентификатор, связанный со слегка измененной гиперссылкой HTML. Атрибут «id» можно использовать для идентификации точек привязки вместо более старого атрибута «name», который теперь считается устаревшим в HTML версии 5 и Extensible HTML или XHTML.
Нажмите кнопку «Пуск». Введите «Блокнот» в поле поиска. Нажмите «Блокнот» в списке выданных результатов.
Нажмите «Ctrl-O», чтобы открыть файловый менеджер. Найдите файл HTML, в который вы хотите добавить точку привязки. Дважды щелкните имя файла, чтобы открыть его.
Прокрутите HTML-код до места, где вы хотите создать гиперссылку, которая будет переходить к точке привязки.
Создайте ссылку, используя пару тегов «». Атрибут href тега должен включать URL-адрес веб-страницы, над которой вы работаете, символ «#» или хэш-тег и уникальный идентификатор точки привязки.
 Добавьте текст между тегами «» и «», который идентифицирует точку привязки.
Добавьте текст между тегами «» и «», который идентифицирует точку привязки.Например, HTML-код Инструкции будет отображать текст «Инструкции» в виде гиперссылки. Когда пользователь щелкнет эту ссылку, его браузер перейдет к точке привязки, идентификатором которой является «шаги».
Прокрутите HTML-код до раздела контента, который вы хотите сделать точкой привязки. Вставьте пустую строку чуть выше этой точки.
Создайте привязку с помощью пары тегов «». На этот раз не используйте тег href. Вместо этого вставьте уникальный идентификатор, который вы использовали для создания гиперссылки точки привязки. Текст ссылки является необязательным.
Например, HTML-код создает точку привязки с идентификатором «steps». Когда пользователь щелкнет соответствующую гиперссылку, его браузер перейдет к этой части веб-страницы, расположенной чуть выше содержимого, которое вы хотите, чтобы он увидел.

Нажмите «Ctrl-S», чтобы сохранить вашу работу.
Ссылки
- W3Schools.com: Свойство имени привязки
Советы
- На одной веб-странице можно создавать гиперссылки, ведущие к точкам привязки, расположенным на другой веб-странице. Свободное использование точек привязки на вашем веб-сайте поможет потенциальным клиентам быстро найти важную информацию, связанную с контекстом. Поскольку теги точки привязки не изменяют внешний вид контента, который они окружают, как это делают обычные гиперссылки, их широкое использование не повлияет на внешний вид или макет ваших веб-страниц.
Предупреждения
- Если ваша точка привязки не имеет уникального идентификатора, браузер пользователя перейдет к первому HTML-тегу с таким же идентификатором при нажатии на ссылку. Чтобы избежать конфликтов имен идентификаторов, разработайте стратегию именования идентификаторов. Например, вы можете поручить своим веб-разработчикам указывать все точки привязки и соответствующие им идентификаторы ссылок, используемые для идентификаторов, начинающихся с префикса «прыжок».

Writer Bio
Аллен Бетеа пишет статьи по программированию, веб-дизайну, операционным системам и компьютерному оборудованию с 2002 года. Он имеет степень бакалавра наук UNC-Chapel Hill и степени AAS в области офисных технологий, машиностроения/чертежей и Интернета. технология. Аллен имеет большой опыт работы с настольным и системным программным обеспечением для операционных систем Windows и Linux.
Редактор Wix: добавление и привязка якорей | Справочный центр
Якоря — это невидимые маркеры положения, которые вы можете разместить в любом месте на вашем сайте. Вы можете ссылаться на них, что делает их отличным способом направить посетителей к важным разделам и информации на вашем сайте.
Вы можете использовать якоря двумя способами:
- Связать с ними элементы: Вы можете связать такие элементы, как кнопки или пункты меню, с якорями. Это означает, что вместо того, чтобы размещать всю информацию в одном месте, вы можете направлять своих посетителей в разные места на своем сайте по своему усмотрению.

- Отображение их во внутристраничном меню: Вы можете отобразить все свои якоря в классном плавающем меню, чтобы помочь посетителям перемещаться по сайту и исследовать его.
В этой статье узнайте больше о:
Добавление привязок к вашему сайту
Добавьте привязку к любому месту вашего сайта. Якоря — это невидимые маркеры, поэтому ваши посетители не смогут их увидеть на сайте.
Чтобы добавить якорь на ваш сайт:
- Нажмите Добавить элементы в левой части редактора.
- Нажмите Меню и привязка .
- Перетащите якорь в выбранное место на странице.
- Щелкните якорь и выберите Переименовать .
- Введите имя в поле.
- Повторите шаги 1-5 для каждого раздела, который вы хотите отметить на своем сайте.
Связывание элементов с якорями
После того, как вы добавили якорь, вы можете связать с ним изображения, кнопки и многое другое. При нажатии на эти элементы ваши посетители перенаправляются на соответствующий якорь.
При нажатии на эти элементы ваши посетители перенаправляются на соответствующий якорь.
Связывание элементов с якорями — отличный способ побудить посетителей изучить ваш сайт и отобразить дополнительную релевантную информацию.
Чтобы связать элемент с якорем:
- Щелкните элемент, с которого вы хотите создать ссылку.
- Щелкните значок Ссылка .
- Нажмите Якорь на левой стороне панели.
- Используйте раскрывающиеся меню, чтобы выбрать страницу и якорь, с которым вы хотите связать элемент.
- Нажмите Готово .
Отображение ваших якорей во внутристраничном меню
Вы можете отобразить все свои якоря в классном плавающем меню на вашем сайте. Внутристраничное меню позволяет вашим посетителям получать доступ к различным частям страницы вашего сайта, щелкая имя привязки в меню. Узнайте больше о внутристраничных меню
Поскольку внутристраничное меню является плавающим, оно всегда видно, где бы ни находились посетители вашего сайта на вашей странице.

 Добавьте текст между тегами «
Добавьте текст между тегами «

