Как правильно верстать в 2022 году. Часть 1 / Хабр
Вступление
Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
Содержание
Используйте правильные теги.
Как правильно вкладывать теги друг в друга.
Работа с медиаконтентом.
Пишем таблицы на HTML правильно.
a или button? Работа с интерактивными элементами и как выбрать правильный тег.
Различный теги для медиа-контента.
Прекратите писать велосипеды! Как мы можем стилизовать дефолтные HTML-элементы.
Пишем доступные формы.
Избыточная вёрстка. Как облегчить разметку.
Современные фишки HTML и CSS способные облегчить нам жизнь.
Экспериментальные технологии, входящие в стандарт.
Используйте правильные теги
Исторически так сложилось, что HTML служит для описания документов. То есть язык гипертекстовой разметки был придуман для обмена документами (в основном научного характера) и не предназначался для построения сложных веб-приложений и сайтов. Благодаря развитию стандарта стало полегче, но большинство современных разработчиков всё ещё предпочитают <div> в качестве главного тега и засовывают в него любой контент, вплоть до изображений (через background-image). И я прекрасно их понимаю,
И я прекрасно их понимаю, <div> — очень удобный тег: у него нет встроенных стилей, его можно вкладывать в другие дивы. Чем не кандидат на лучший тег. Но при таком использовании тегов мы теряем главные преимущества HTML:
семантику — чёткую структуру контента, где каждый тег говорит о том, зачем он здесь и что ожидается внутри;
доступность — HTML может рендериться не только браузером, но и другими инструментами, вроде скрин-ридеров, роботов-поисковиков и т.д. И в наших силах упростить для них парсинг страниц.
Про какие теги нам следует стоит помнить?
Структурные теги документа
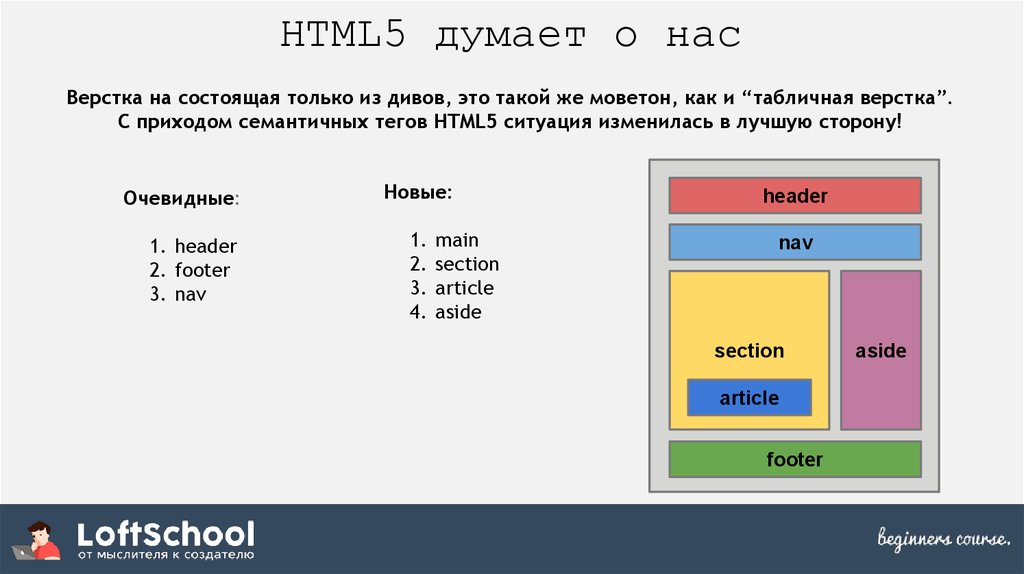
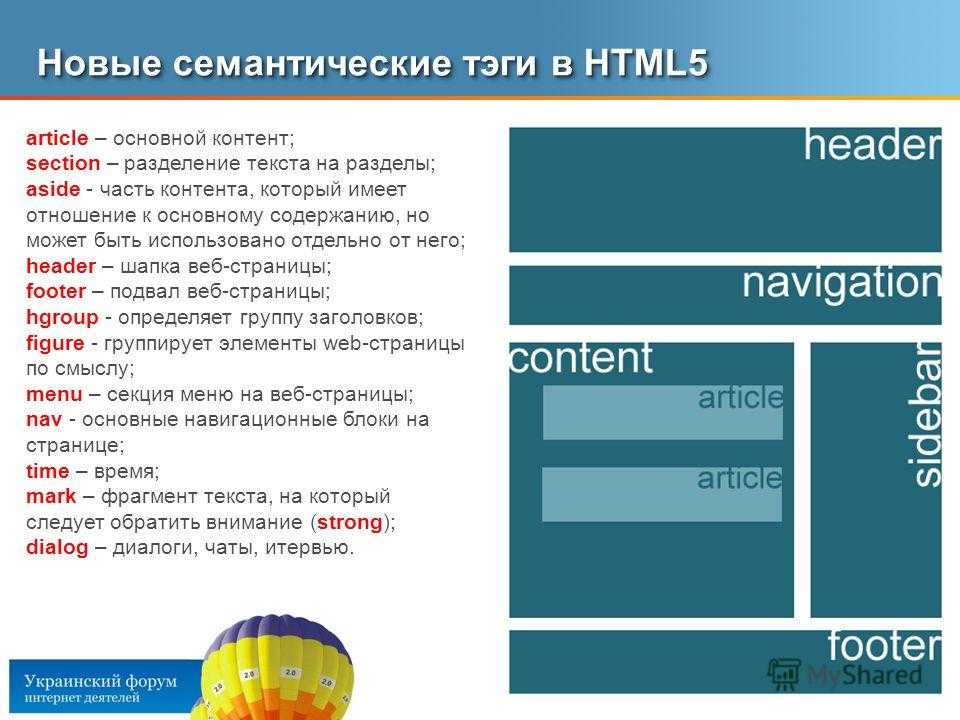
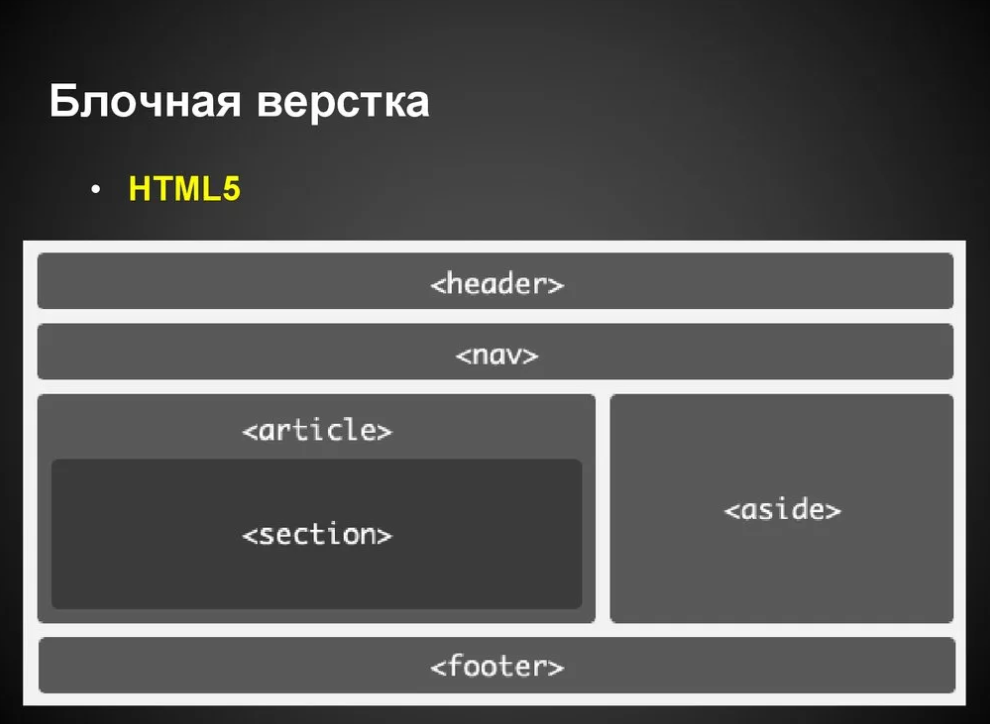
Почти любой сайт или приложение можно разбить на 3 большие части: <header>, <main> и <footer>. Сейчас это стало неким стандартом в дизайне. Некоторые части приложения повторяются от страницы к странице, и мы можем выделить их в отдельные части (шапку и подвал).
Шапка — это контент вверху страницы. Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег
Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег <header> не обязательно один на странице, он может озаглавливать любую независимую часть (например, быть частью модального окна).
Подвал — нижняя часть сайта, где обычно дублируется навигация и располагаются контакты компании. Также, как и шапка, <footer> может быть не один и использоваться для других независимых частей, помимо страницы.
Тег <main> обычно обозначает место для основного контента, который не повторяется от страницы к странице.
Плохо
<body> <div> ... </div> <div> ... </div> <div> ... </div> </body>
Хорошо
<body> <header> ... </header> <main> ... </main> <footer> ... </footer> </body>
Помимо трёх базовых семантических тегов существует ряд других. Разберём их ниже.
Разберём их ниже.
<article>
Это независимый блок на странице, который без внешнего контекста может существовать в рамках других сайтов и сервисов. Это может быть статья в блоге, твит, виджет VK, коментарий к публикации и т.д. Желательно, чтобы у этого блока был заголовок.
<section>
Неотделяемая от основного контента секция на странице. Например, это может быть блок на лендинге. Чаще всего имеет заголовок.
<aside>
Побочный, косвенный контент на странице, находящийся в стороне. Может иметь заголовок и быть не в одном экземпляре. Главная ошибка — использовать его только для боковой панели. Этот тег многогранен и может использоваться для любых блоков, не имеющих основное значение.
<nav>
Блок навигации с ссылками на другие страницы или разделы текущей страницы. Может использоваться только для основной навигации, а не для каждой группы ссылок. Например навигацию в <footer> не имеет смысла упаковывать в <nav>, так как подвал сам по себе предполагает присутствие навигационных элементов. И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
<address>
В этот тег нужно вкладывать контактные данные. У него по-особенному работает «область видимости» — контактные данные в <address> относятся к ближайшему родительскому блоку <article>, либо к <body>, если он находится вне <article>.
Заголовки
Как и в любом документе на HTML-странице могут содержаться заголовки. По стандарту мы обязаны всегда указывать заголовок первого уровня <h2>. Остальные уровни опциональны, но они должны быть в иерархической последовательности! Это значит, что мы не можем <h4> поставить после <h2>. Чтобы лучше это понять, посмотрим код ниже:
<body> <header> ... </header> <main> <h2> Наша кондитерская самая кондитерская из всех кондитерских </h2> ... <section> <h3> Почему наши булочки лучшие? </h3> ... <h4> Мука высочайшего сорта </h4> ... <h4> Много корицы </h4> ... <h5> Корица со Шри-Ланки</h5> ... <h4> Минимум сахара </h4> ... <h5> </section> </main> <footer> ... </footer> </body>
Как вы видите, заголовки выстраиваются в иерархию и идут один за одним, формируя логичную структуру.
По поводу использования нескольких заголовков <h2>: вы МОЖЕТЕ использовать несколько заголовков первого уровня, если это требуется на странице. Когда-то давно некоторые злые SEO-специалисты настоятельно не рекомендовали так делать, хотя спецификация ничего не говорит на этот счёт. Сейчас мы, конечно, не узнаем действительно ли поисковики снижали сайт в выдаче за использование двух и более заголовков первого уровня, но уже даже многие SEOшники признали, что этот фактор малозначителен при ранжировании сайтов.
Блочные теги
<p>
Простой тег для абзацев, именно для разделения текстовых частей. Не используйте <p> для коротких фраз внутри интерфейса. С точки зрения доступности, этот тег очень крут, дает пользователям с ограниченными возможностями «прыгать» между ними с помощью шорткатов.
<figure> и <figcaption>
Это иллюстрация с необязательной подписью. Во многих книгах изображения подписываются как «Рис. 1 — такой-то объект». Вот это и есть <figure>. Но в рамках HTML назначение этого тега гораздо шире. Мы можем разместить внутри цитату (см. ниже), фрагмент кода, какую-нибудь диаграмму. В общем <figure>
<figcaption>, который, в свою очередь, вкладывается в <figure>.<figure> <img src="https://example.com/cat.jpg" alt="Сердитый кот"> <figcaption>Кот, который зол на своего хозяина</figcaption> </figure>
<blockquote>
Тег для вставки длинных цитат. Может иметь аттрибут
Может иметь аттрибут cite, в котором указывается URL на источник цитаты, а также хорошо совместим с тегом <figure>, где в <figcaption> можно указать автора и название источника.
<figure> <blockquoute cite="https://www.youtube.com/watch?v=ZXsQAXx_ao0"> Just Do It! </blockquote> <figcaption> Shia LaBeouf, <cite>Motivational Speech</cite> </figcaption> </figure>
<hr>Одиночный тег для разделения контента. Про него забывают и заменяют на border-bottom, но помимо визуального отображения этот тег несёт семантический смысл — тематическое разделение абзацев.
<pre>
Тег для вывода предварительно отформатированного текста. Имеет ограниченную область использования — ASCII-арт, вывод программного кода. Не рекомендую использовать для других задач, так как тег довольно ненадёжен и непредсказуем. Например, мы потеряем всё форматирование, если сборщик проекта минифицирует HTML.
Списки
Списки в вебе просто везде! Но очень редко их верстают как списки. Например, преимущества компании на лендинге это что? Правильно, список. Они бывают двух видов: упорядоченные и неупорядоченные. Я в этот раздел также добавил список описаний Description list.
<ul>
Неупорядоченный список применяется в том случае, если мы безболезненно можем поменять порядок элементов. Примеры:
<ul> <li>Удобная оплата</li> <li>Быстрая доставка</li> <li>Гарантия в 1 год</li> </ul>
<ol>
Упорядоченный список применяется тогда, когда нам важен порядок элементов. Например:
<ol> <li>Оформляете заявку</li> <li>С вами связывается менеджер для уточнения деталей</li> <li>Совершаете оплату</li> <li>Ожидаете доставку</li> </ol>
<dl>, <dd>, <dt>
Списки описаний применяются для формирования списков терминов.
<dl> <dt>HTML</dt> <dd>Язык разметки гипертекста, с помощью которого формируют контент веб-страницы</dd> <dt>CSS</dt> <dd>Язык для описания стилей веб-страницы</dd> <dt>JS</dt> <dd>Язык программирования, часто применяемый для написания веб-приложений</dd> </dl>
Строчные теги
<b>, <i>, <u>, <s>
Чудесные теги, которые чаще всего используют не по назначению. Они несут исключительно визуальное выделение текста. Если вы сбросите их стили, то они ничем не будут отличаться от обычного текста. В данный момент их можно использовать как теги для дополнительного выделения текста, которое вы оформите с помощью CSS. И да, тег <i> НЕ предназначен для иконок.
<em>
Как и <i> выделяет текст курсивом. Но зачем нам два тега для одного и того же? В том то и дело, что они разные.
<i>, как говорилось выше, не несёт никакого семантического смысла, это просто визуальное выделение, а <em> делает акцент на обёрнутом им тексте, который меняет смысл всего предложения. Например:Я <em>просто обожаю </em>, когда верстальщики используют только дивы.
<strong>
Браузер выделяет текст обёрнутый тегом <strong> полужирным. Но помимо визуального выделения, текст обретает семантический смысл — большую важность по сравнению с остальным текстом вокруг.
<cite> и <q>
Оба тега связаны с цитирований, но применяются в разных случаях. <cite> — тег, в который мы оборачиваем текст, который отсылается к другому документу/произведению/etc.
Больше информации вы сможете найти в стандарте <cite>[ISO-0000]</cite>
<q> похож на <blockquote>, разница лишь в том, что <q> применяется для строчных цитат.
<q cite="https://russian.rt.com/business/news/966657-rubl-dollar-evro"> Рубль растёт к доллару и евро </q> — сообщает RT со ссылкой на ФАН.
<code>
Применяется для оформления программного кода внутри текста. Если требуется вывести многострочный блок кода, то лучше использовать <code> в связке с тегом <pre>.
<time>
Тег для обозначения даты и времени. У него может быть атрибут datetime, куда необходимо передать дату и время в формате ISO.
<time datetime="1995-11-24">24 ноября 1995 года</time>
<sub> и <sup>
Используются для добавления в текст индексов и степеней. Удобны для описания формул.
x<sub>1</sub> + x<sub>2</sub> = y<sup>2</sup> <!-- Икс первый плюс икс второй равно игрек в квадрате -->
<del> и <ins>
Нужны, чтобы показать, что из текста было что-то удалено или добавлено. При этом они также обозначают факт изменения текста семантически, а не только визуально.
При этом они также обозначают факт изменения текста семантически, а не только визуально.
Вася пришёл домой в <del><time>19:00</time></del> <ins><time>23:00</time></ins>
<br>
Простой тег для переноса строки, думаю, все про него знают, потому что альтернативы нет.
Интерактивные элементы
<details>
Нативный дропдаун прямо в HTML! На самом деле не совсем так. <details> применяется, чтобы скрыть часть информации, которую можно получить, кликнув по кнопке, описанной во внутреннем теге <summary>.
Рубль растет на фоне заявлений Запада о введении санкций против России
<details>
<summary>Подробнее</summary>
Согласно данным валютных торгов на Московской бирже, по состоянию
на 22.40 мск курс доллара находился на уровне 78,7 рубля (-1,6%),
курс евро снижался до 89,3 рубля (-0,9%).
</details>Внимание! Данный тег не поддерживается IE и старыми версиями основных браузеров.
Другие интересные теги
<abbr>
Тег для аббревиатур.
<abbr title="HyperText Markup Language">HTML</abbr> — основной язык разметки веб-приложений
<dfn>
Тег для выделения термина. Элемент<p>, пара <dt>/<dd> или <section>, который является ближайшим предком <dfn> считается определением термина.
<p> <dfn>JavaScript</dfn> — язык программирования, используемый в основных веб-браузерах. </p>
<kbd>
Используется для выделения названия клавиш в клавиатурных сочетаниях.
Чтобы открыть диспечер задач, нажмите сочетание клавиш <kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>Esc</kbd>.
<samp>
Тег для обозначения вывода компьютерной программы. По-умолчанию выводится моноширинным шрифтом.
<p> Приложение упало с ошибкой:<br> <samp>404 Неизвестный ресурс</samp>
<var>
Элемент для вывода математических переменных
Для рассчёта расстояния <var>S</var>, необходимо перемножить скорость <var>V</var> на время <var>t</var>.
<bdi> и <bdo>
Теги, связанные с направлением текста ltr и rtl. Необходимы, когда мы встраиваем в текст, написанный языком в одном направлении, фразу или предложение написанное в другом.
<bdi> изолирует от окружающего текста фрагмент, который может поменять направление (но не обязательно поменяет).
<bdo> в свою очередь, переопределяет направление текста так, что текст внутри тега отображается в другом направлении, нежели чем окружающий.
<p dir="ltr"> Это <bdi>арабское слово</bdi> будет перевёрнуто. </p> <!-- Это оволс еоксбара будет перевёрнуто.-->
<mark>
Элемент, выделенный по причине его актуальности в определённом контексте. Чаще всего используется для выделения ключевых фраз, введенных пользователем, в результатах поиска. По умолчанию, на текст внутри этого тега применяется жёлтый фон.
<meter>
Современный компонет, который может показывать шкалу с наполнением разного цвета, в зависимости от указанных значений. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Имеет следующие аттрибуты:
min— минимальное значение шкалы;max— максимальное значение шкалы;low— предел, при достижении которого, значение считается низким;optimum— предел, при достижении которого, значение считается оптимальным;high— предел, при достижении которого, значение считается высоким;value— собственно само значение.
<p>Температура воды</p> <meter value="0" max="100" low="10" high="60">Низкая</meter> <meter value="30" max="100" low="10" high="60">Нормальная</meter> <meter value="80" max="100" low="10" high="60">Горячая</meter> <meter value="100" max="100">Кипяток</meter>
Текст внутри является фолбэком для браузеров, которые не поддерживают этот тег.
<progress>
Тег для отображения индикатора, показывающего ход выполнения задачи. По простому — прогресс-бар.
<progress max="100" value="70">70%</progress>
<wbr>
Одиночный тег, указывающий, в каком месте можно переносить цельную строку. Является аналогом символа ­, с той лишь разницей, что не добавляет символ переноса в конце строки.
<ruby>, <rt>, <rp>
Теги, в основном используемые для иероглифов. Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
<big>, <small>, <tt> и прочая эзотерика
Просто забудьте об этих тегах. Стандарт говорит, что они больше не поддерживаются и не рекомендует их использовать. Полный список здесь.
Заключение части 1
В этой статье ничего не сказано про элементы форм, таблицы, всякий медиа-контент, а также теги <a> и <button>. Об этом в следующих публикациях.
Также, я ничего не сказал по <div> и <span>, которые являются базовыми элементами для вёрстки. Их стоит использовать только в том случае, когда ничто из вышеперечисленного не подошло.
Критерии качественной верстки — требования, правила, примеры
Требования к верстке сайтов и веб-приложений меняются от года к году — то, что было актуально 2-3 года назад, сейчас считается устаревшим. Чтобы оставаться конкурентоспособным веб-разработчик должен знать, какие основные тренды и критерии предъявляются к верстке сегодня и будет актуально в ближайшем будущем. Это позволит быстро перестроиться и изучить новые технологии, в случае необходимости. Также знание новых критериев качественной верстки сайтов позволит получать больше заказов на фрилансе или продвижение по должности при работе в штате.
Это позволит быстро перестроиться и изучить новые технологии, в случае необходимости. Также знание новых критериев качественной верстки сайтов позволит получать больше заказов на фрилансе или продвижение по должности при работе в штате.
Критерии верстки, которые будут актуальны в 2022 году, относятся к общей картине. Не рассматривается адаптация под какую-то конкретную CMS, платформу, устройство или фреймворк. Для удобства критерии будут поделены на несколько больших категорий, касающихся какого-то важного компонента верстки.
Организационные критерии
Важны для правильного выстраивания иерархии папок и файлов проекта, а также взаимодействия с коллегами и заказчиками. В идеале, даже человек, не особо разбирающийся в верстке, должен понимать, за что отвечает тот или иной кусок кода, файл или папка в проекте. Начинающие верстальщики как раз этим критериям уделяют чаще всего мало внимания, делая классы с непонятными названиями, странную иерархию проекта, пренебрегают комментариями в коде.
Даже если вы занимаетесь фуллстак-разработкой и работаете только фрилансером, все равно важно уметь правильно организовывать проект в соответствии с общепринятыми стандартами. Так будет проще и вам, и клиенту, так как поддерживать такой продукт легче.
Придерживайтесь одного стиля кода
Соблюдайте одинаковые отступы и размещайте разные элементы на отдельных строках. На работоспособность кода это не повлияет, но его будет гораздо удобнее читать и вносить правки. Некоторые редакторы автоматически подстраивают нужное количество, чтобы отобразить иерархию вложенных элементов.
Правильная иерархия элементов в HTML
Придерживаться единого стиля нужно и в CSS, а не только HTML. Правила здесь те же — разделяйте между собой блоки со стилями; старайтесь прописывать цвета одним вариантом, например, через HEX или RGBA; делайте отступы во вложениях к стилю. Здесь тоже код будет работать корректно, даже если вы будете пренебрегать придерживаться единого стиля. Однако читать и редактировать его будет неудобно.
Однако читать и редактировать его будет неудобно.
Используйте понятные наименования
Прописывайте названия классов, атрибутов, файлов и папок словами на английском языке. Именно на английском, а не просто транслитерацией. Также названия должны быть понятны как вам, так и другому человеку, который будет работать с вашим проектом. Сокращения можно использовать, но только, если они общеприняты и при этом точно будут понятны вашим коллегам и клиентам.
Правильное название файлов и папок
В среде разработчиков принято называть файлы и папки в проекте с маленькой буквы, без использования пробелов и, очень желательно, на английском языке, а не транслитом. Если наименование состоит из нескольких слов и их нужно отделить друг от друга, то используйте знак нижнего подчеркивания, дефис или точку.
Корректно названные CSS-файлы
Делайте правильные комментарии
Свой код рекомендуется сопровождать комментариями, особенно, если с ним работаете не только вы. Комментарии должны быть понятны для стороннего читателя. Вы можете оставлять их к любому блоку кода, который сочтете нужным для дополнительного пояснения, однако не комментируйте сам код без необходимости. Если нужно закомментировать какой-то его фрагмент, то обязательно напишите пояснение, почему вы это сделали.
Комментарии должны быть понятны для стороннего читателя. Вы можете оставлять их к любому блоку кода, который сочтете нужным для дополнительного пояснения, однако не комментируйте сам код без необходимости. Если нужно закомментировать какой-то его фрагмент, то обязательно напишите пояснение, почему вы это сделали.
Комментарии в HTML
Избавляйтесь от неиспользуемых файлов
В “чистовом” варианте проекта не должно быть неиспользуемых файлов. К таковым относятся:
- файлы, не подключенные ни к одной из страниц;
- подключенные файлы, которые ничего не выполняют;
- пустые файлы.
Исключение можно сделать только для файлов изображений. Они могут быть не подключены к проекту, но только при условии, что он будет и дальше дорабатываться.
Общие технические моменты
Эти критерии уже влияют на корректную работу проекта и его правильное отображение в браузере. Здесь рассматриваются моменты с правильным подбором шрифтов, размера секций, поведения элементов и так далее.
Здесь рассматриваются моменты с правильным подбором шрифтов, размера секций, поведения элементов и так далее.
Кроссбраузерность
Ваша итоговая верстка должна корректно работать во всех распространенных браузерах. В 2021 году с этим особых проблем нет, так как все популярные браузеры приводятся к единому стандарту. Однако, если вы хотите применить в проекте какую-нибудь новую технологию, то обязательно проверьте, поддерживается ли она популярными веб-обозревателями. Для корректной работы некоторых элементов в том или ином браузере, возможно, придется использовать префиксы.
В идеале внешний вид страниц, работа анимации, форм и прочего у проекта должны быть идентичными во всех браузерах. Однако, если имеются небольшие различия в отображении шрифтов и определенных стилей, то не стоит волноваться — это допустимо.
Размеры страницы
Странице необходимо задать минимальную ширину по фрейму для десктопов и мобильных устройств. У вас не должно быть горизонтальной прокрутке в наиболее часто используемых разрешениях экрана. Исключение допускается только в том случае, если это запланировано в самом макете сайта. Однако совсем исключать горизонтальную прокрутку не нужно — она должна появляться, если разрешение экрана устройства пользователя меньше минимально возможной ширины фрейма.
Исключение допускается только в том случае, если это запланировано в самом макете сайта. Однако совсем исключать горизонтальную прокрутку не нужно — она должна появляться, если разрешение экрана устройства пользователя меньше минимально возможной ширины фрейма.
Наполнение и взаимодействие элементов
Здесь важно избегать переполнения блоков и прочих элементов. Часто проблемы у новичков возникают с текстом, когда его становится больше, чем запланировано в макете и он не вмещается. В таком случае важно поработать над стилями текста и родительского элемента, чтобы:
- текст не выходил за рамки родительского блока при переполнении;
- текст не влиял на расположение других блоков, особенно за пределами родителя;
- у родительского блока должен быть минимально фиксированный размер на случай, если текста окажется слишком мало;
- требуется настроить перенос слов, если они длиннее максимальной ширины родителя.

Блоки с текстом без фиксированного размера
Похожие правила действуют и для другого типа контента — он не должен выходить за пределы границ родителя, смещать другие блоки или выходить за пределы главного контейнера. Также нужно продумать работу страницы или блока при изменении количества элементов в нем:
- элементы должны оставаться в рамках родительского блока даже при их увеличении;
- при уменьшении размера родителя или увеличения количества элементов они переносятся на новую строку;
- родительский блок должен иметь фиксированные минимальные размеры, которые не меняются при недостаточной наполненности;
- придерживайтесь единого выравнивания элементов на странице.
Настройка шрифтов
Шрифты должны корректно отображаться в разных браузерах. Возможны небольшие расхождения с основным макетом. Точного соответствия желательно добиться со следующими CSS-стилями шрифтов:
- font-family — сам шрифт и его тип;
- font-weight — толщина шрифта;
- font-style — начертание и подчеркивание;
- font-size — размер шрифта в любых принятых единицах измерения;
- line-height — высота строки;
- color — цвет текста.

Особое внимание рекомендуем обратить на font-family, font-size и color.
Взаимодействие с элементами
Некоторые элементы в макете могут меняться, например, при наведении или в активной позиции. Это может быть как простое изменение цвета и вида курсора, так и подгонка размеров, появление теней и так далее. В последних случаях изменение размера активного блока не должно сказываться на соседние элементы. Исключение может быть только в том случае, если это и так предусмотрено макетом.
Критерии HTML-верстки
Данные критерии будут касаться непосредственно HTML-разметки.
Структурные ориентиры HTML
На любой странице проекта, особенно на главной должны встречаться следующие теги-ориентиры:
- <header>. В этот тег включается вводная часть, которая обычно повторяется на других страницах сайта, например, меню, логотип, блок с контактами;
- <main>. Здесь идет основное содержимое страницы.
 Оно уникально для каждой страницы;
Оно уникально для каждой страницы; - <footer>. Подвальная секция. Обычно имеет одинаковый вид на всех страницах сайта, но может быть и уникальным для каждой страницы.
Пример стандартного HTML-каркаса
Еще часто встречаются следующие ориентиры, однако они необязательно должны быть конкретно в вашем проекте:
- <nav>. Здесь обычно располагается главное меню и другие навигационные элементы, одинаковые для всех страниц;
- <aside>. Разного рода дополнительное содержимое. Тоже уникально для каждой конкретной страницы.
Правильная иерархия подзаголовков
В верстке обязательно использование заголовков. Как минимум, на странице должен быть один h2 и несколько h3 или ниже. Примечательно, что на странице должен быть только один заголовок h2, где описывается основная информация о ее содержимом. Он всегда должен идти самым первым, а после него уже другие заголовки. Для подзаголовков лучше использовать не H-теги, а тег <article>.
Для подзаголовков лучше использовать не H-теги, а тег <article>.
Иерархия заголовков в HTML
Различайте кнопки и ссылки
В HTML можно сделать из ссылки кнопку, прописав ей стили, однако нужно понимать, когда это можно делать, а когда не нужно:
- Кнопка, созданная с помощью <button> предусмотрена для действия именно на странице, например, отправки формы;
- Ссылка вида <a href=””> отвечает за переход между страницами сайта или других веб-ресурсов.
К кнопке <button> обязательно нужно прописывать тип действия в атрибуте type. К правильному оформлению ссылок в теге <a> больше:
- обязательно должен быть атрибут href, даже если ссылка никуда не ведет;
- если ссылка никуда не ведет, то в href ставится символ #;
- в href можно указывать адреса электронной почты и номера телефона, правда, самому тегу <a> нужно будет присвоить соответствующий тип в атрибуте type.

Формы и поля форм
Если на странице предусмотрена форма, то к ней применимы следующие условия:
- поля и сама форма должны быть полностью работоспособными;
- поля формы должны быть обязательно внутри тега <form>;
- у тега <form> должен быть указан атрибут action;
- поля, обязательные к заполнению, должны иметь атрибут required;
- подписи полей форм обязательно должны быть привязаны к своим полям.
Избегайте лишних элементов
Начинающие разработчики часто в HTML-разметке по незнанию делают лишнюю обертку, пустые блоки. Проверяйте свой код на наличие ненужных элементов, которые никак не влияют на качество отображения контента и удаляйте их. Также по возможности старайтесь заменять обертки и другие элементы псевдоэлементами, если это возможно сделать.
Подключение фавикона
В готовом проекте к каждой странице желательно подключить фавикон через тег <link> в шапке проекта с атрибутом rel=»icon». Требования к файлу иконки следующие:
Требования к файлу иконки следующие:
- расширение файла ico;
- желательно назвать файл favicon.ico;
- размер файла 32×32 пикселя.
Подключать фавикон необязательно, особенно, если проект еще не планируется запускать.
Требования к CSS-стилям
При работе с CSS-стилями тоже нужно соблюдать общепринятые критерии верстки.
Правильное подключение
CSS-стили не пишутся в файле с HTML-разметкой. Для них предусмотрен отдельный файл или файлы с расширением css. В процессе подключения нужно учесть следующие требования:
- подключение производится в блоке <head> с помощью тега <link rel=»stylesheet»>;
- разрешается подключение нескольких файлов со стилями, но на первом месте должен идти файл с основными стилями;
- не добавляйте сторонние стили в один тег <link>;
- используйте стили в разметке только в особых случаях, например, для демонстрации поведения JS.

Пример правильного подключения стилей к HTML-файлу
Не используйте глобальные селекторы
Глобальные селекторы — это селекторы, отвечающие за стилизацию вообще всех тегов определенного типа. Идентификацию по ним проводить крайне нежелательно. Исключение можно сделать только для следующих глобальных селекторов: *, body, img, :root, в некоторых случаях для img, например, приведения всех картинок на странице к единому стилю.
Определение через ID
В CSS можно идентифицировать элемент по его тегу, классу и идентификатору. Разработчик будет работать преимущественно с классами. Присваивать каждому элементу ID, особенно, если он повторяется несколько раз на странице, нежелательно. Проводить определение элементов через ID рекомендуется в тех случаях, когда вы работаете с каким-то элементом, который встречается только один раз на странице.
Определяйте селекторы преимущественно через классы, так как это делает код более читаемым и предсказуемым, плюс, позволяет быстрее вносить в него изменения.
Правила работы со шрифтами в CSS
При определение шрифтов через CSS правил не так много:
- шрифты, подключаемые с помощью @font-face должны менять свой вид в зависимости от свойств font-weight и font-style;
- при указании шрифта через font-family должно быть указано не только название шрифта, но и его семейство: serif, sans-serif, monospace или другое.
Требования к оформлению изображений
При верстке также нужно учитывать стандарты, принятые для добавления изображений на страницу. Самое главное — нужно использовать только три расширения файлов картинки:
- JPG/JPEG для фотографий и фона, за исключением, если в качестве фона выступает паттерн;
- SVG для векторных изображений, которые должны иметь одинаковые качество на разных разрешениях, например, логотип;
- PNG для вспомогательных изображений — иконок, паттернов и так далее.
Если вы вставляете изображение на страницу не в качестве фона, то дополнительно рекомендуется прописать в стилях CSS или атрибутах тега размеры width и height. Также не забывайте заполнять у тега <img> атрибуты alt. Дополнительно можно указывать другие атрибуты, но alt обязательно заполнить. Важно, что не нужно дублировать название файла картинки в атрибут alt.
Также не забывайте заполнять у тега <img> атрибуты alt. Дополнительно можно указывать другие атрибуты, но alt обязательно заполнить. Важно, что не нужно дублировать название файла картинки в атрибут alt.
Заключение
Приведенные критерии являются маркером качественной верстки. Их необходимо соблюдать. На собеседованиях часто смотрят на это, так как потенциальному работодателю важно получить читаемую верстку, в которой, в случае необходимости сможет разобраться другой специалист. Также верстка, сделанная с учетом рассмотренных критериев делает работу сайта более стабильной, плюс, позволяет быстрее найти возможные ошибки в коде.
Как создать веб-сайт (Руководство для начинающих)
Итак, вы хотите веб-сайт, да?
Создание собственного веб-сайта, безусловно, может быть пугающим процессом, особенно если вы никогда не делали этого раньше. Настройка даже самого простого сайта требует поиска веб-хостинга, покупки домена и выбора технологии, которую вы будете использовать для его создания. Вдобавок ко всему, вам нужно научиться использовать эту технологию и все настроить, прежде чем вы сможете начать публиковать контент.
Вдобавок ко всему, вам нужно научиться использовать эту технологию и все настроить, прежде чем вы сможете начать публиковать контент.
Хорошей новостью является то, что создание собственного веб-сайта никогда не было проще — существует множество инструментов, разработанных для упрощения многих из этих шагов! Хотя любой веб-проект требует тяжелой работы, вам не нужно быть , чтобы быть разработчиком для создания потрясающего веб-сайта. Вам понадобится терпение и время, чтобы выполнить все необходимые шаги.
В этой статье мы проведем вас через весь процесс создания веб-сайта в качестве новичка и ответим на любые ваши вопросы. Итак, приступим!
Шаг 1. Определите цель вашего веб-сайтачерез GIPHY
Первое, что вам нужно сделать, прежде чем выделять какие-либо ресурсы или время на веб-сайт, — решить, о чем он будет. Вы можете быть удивлены тем, как много людей бросаются покупать доменные имена и хостинг, когда у них есть только половина идеи для веб-сайта или онлайн-бизнеса. Это по сути выкидывание денег.
Вы можете быть удивлены тем, как много людей бросаются покупать доменные имена и хостинг, когда у них есть только половина идеи для веб-сайта или онлайн-бизнеса. Это по сути выкидывание денег.
Если вы думаете о запуске онлайн-бизнеса, на этапе планирования есть еще один компонент. Вам нужно проанализировать, есть ли для него рынок, подумать, как вы будете его продвигать, что делают ваши конкуренты и многое другое. Однако все это подпадает под категорию «бизнес-планирование», и мы вернемся к этому позже.
А пока убедитесь, что у вас есть четко определенный проект, и подумайте, какова будет цель вашего сайта.
Некоторые из самых простых примеров целей для веб-сайтов:
- Создание онлайн-бренда
- Зарабатывание денег на рекламе или партнерском маркетинге
- Делитесь своими идеями в блоге
- Демонстрация вашего портфолио, чтобы привлечь больше клиентов
- Продажа товаров и услуг через Интернет
- Просто так
То, как вы подходите к созданию веб-сайта, во многом зависит от ваших целей. Сайты могут меняться и меняться, если вы решите стремиться к другим результатам. Тем не менее, если у вас нет конкретного плана при запуске нового веб-сайта, вы вряд ли почувствуете мотивацию выполнять всю работу, которую он включает.
Сайты могут меняться и меняться, если вы решите стремиться к другим результатам. Тем не менее, если у вас нет конкретного плана при запуске нового веб-сайта, вы вряд ли почувствуете мотивацию выполнять всю работу, которую он включает.
Для многих людей именно на этом этапе создание веб-сайта превращается из идеи в реальный проект. Покупка домена требует вложения части ваших с трудом заработанных денег. Это означает, что если вы решите покинуть сайт, эти деньги будут потеряны.
Хорошая новость заключается в том, что большинство доменных имен не так уж и дороги. Стандартный домен .com будет стоить около 10-15 долларов за год . Это фантастическая ценность, и если вы дождетесь хороших продаж, вы часто можете зарегистрировать домен еще за меньшие деньги.
Помимо .com существует множество вариантов доменов верхнего уровня (TLD). Однако, если вы работаете над своим первым веб-сайтом, мы рекомендуем придерживаться проверенного временем. .com Домены считаются более профессиональными и являются стандартом для большинства веб-сайтов.
.com Домены считаются более профессиональными и являются стандартом для большинства веб-сайтов.
Что такое рДВУ?
Общий домен верхнего уровня (gTLD) — это стандартный домен верхнего уровня (TLD). «.com» — самый популярный рДВУ, но «.org», «.net» и другие подобные расширения подпадают под эту же классификацию.
Подробнее
С технической точки зрения нет никакой разницы между доменом .com и доменом .coffee . Однако новые TLD могут сбить с толку некоторых пользователей и повлиять на восприятие вашего веб-сайта.
Процесс регистрации прост. Выберите доменное имя, посмотрите, доступно ли оно, и если да, купите его. Вам нужно будет заполнить некоторую личную информацию и решить, хотите ли вы платить за какие-либо надстройки, такие как защита WHOIS (которая иногда предоставляется бесплатно, в зависимости от регистратора):
Защита WHOIS имеет тенденцию быть дешевой, и она не позволяет случайным людям искать вашу контактную информацию в общедоступных записях. Мы рекомендуем получить его, чтобы свести к минимуму спам в электронной почте.
Мы рекомендуем получить его, чтобы свести к минимуму спам в электронной почте.
Мы могли бы написать целую книгу о хостинге (и у нас есть статей на эту тему, статей). Существуют сотни провайдеров веб-хостинга, и вот что вам нужно помнить при выборе:
- Не все услуги хостинга предлагают одинаковый уровень качества.
- Некоторые веб-узлы оптимизированы для определенных типов веб-сайтов (например, сайтов электронной коммерции или WordPress).
- Варианты бесплатного хостинга почти всегда предлагают более низкий уровень обслуживания.
- Многие хостинг-провайдеры рекламируют цены, которые резко увеличиваются, когда вам нужно продлить контракт.
- Прежде чем зарегистрироваться на веб-хостинге, вы должны просмотреть множество отзывов.
В идеале вы будете использовать один и тот же веб-хостинг на протяжении всего жизненного цикла вашего проекта. Это означает, что вы должны быть уверены, что они предлагают отличный сервис, прежде чем подписывать пунктирную линию.
При работе над новым веб-сайтом может возникнуть соблазн выбрать самый дешевый веб-хостинг или заплатить что-то более дорогое, чем вам нужно. Для вашего первого сайта мы рекомендуем общий или управляемый хостинг:
Общий хостинг дешевле, но может потребовать дополнительной практической оптимизации для повышения производительности вашего сайта. С управляемым хостингом вы платите больше, но вам не нужно беспокоиться об оптимизации сайта, резервном копировании и безопасности (в зависимости от веб-хостинга).
Если вы планируете использовать определенное программное обеспечение или систему управления контентом (CMS), такую как WordPress, было бы неплохо выбрать хостинг-провайдера с тарифами, оптимизированными для него. Наши планы DreamPress, например, поставляются с предустановленным WordPress и предлагают управляемые услуги.
Глоссарий DreamHostЧто такое WordPress?
WordPress — это система управления контентом (CMS) с открытым исходным кодом. Поскольку он бесплатный и доступный, WordPress используется для поддержки практически любого типа веб-сайтов, от блогов до предприятий электронной коммерции.
Подробнее
После того, как вы зарегистрируетесь на хостинге, вам нужно будет связать свой домен с вашими новыми серверами. Это не происходит автоматически, и если вам неудобно изменять конфигурацию вашего домена, вы можете обратиться в службу поддержки своего регистратора за помощью.
Шаг 4. Выберите программное обеспечение для создания веб-сайтаКогда вы думаете о создании веб-сайта, вы можете представить, что кто-то вручную кодирует каждую веб-страницу, используя HTML, CSS, PHP, JavaScript и другие языки программирования. Это правильный подход, но он работает только в том случае, если вы либо опытный веб-разработчик, либо у вас много свободного времени, чтобы научиться программировать.
В наши дни большинство веб-сайтов создаются с использованием программного обеспечения, такого как WordPress. Такие CMS, как WordPress, обеспечивают техническую «бэкенд» практически для любого веб-сайта. Вы можете создавать страницы несколькими щелчками мыши, настраивать их с помощью встроенных редакторов, изменять стили дизайна, устанавливая темы или шаблоны, и даже добавлять новые функции с помощью плагинов WordPress:
Ошеломляющие 43,2% всех существующих веб-сайтов используют WordPress, и на то есть веские причины. Если вы работаете над своим первым веб-сайтом, WordPress обеспечит прочную основу для превращения вашего сайта в популярное место среди пользователей.
Если вы работаете над своим первым веб-сайтом, WordPress обеспечит прочную основу для превращения вашего сайта в популярное место среди пользователей.
Если вы разбираетесь в других CMS или опциях программного обеспечения, во что бы то ни стало, дерзайте! Вы единственный человек, который точно знает, какие функции вам нужны, поэтому доверяйте своему суждению.
Если вы решите использовать WordPress, вам необходимо установить CMS на сервер, который вы арендуете у своего веб-хостинга. Многие хостинги предоставляют доступ к панели управления, где можно использовать автоматические установщики популярных программ:
Некоторые провайдеры даже предустановят WordPress при регистрации. Однако обычно это происходит только в том случае, если вы подписываетесь на специальный или управляемый план хостинга WordPress (например, DreamPress).
После того, как WordPress будет установлен и запущен, найдите время, чтобы ознакомиться с тем, как работает CMS. Изучите каждую вкладку на панели инструментов, попробуйте разные темы и плагины и создайте несколько тренировочных страниц:
С этого момента вы начнете реальную работу по дизайну и разработке веб-сайта. Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Вы уже знаете, какой веб-сайт вы собираетесь создать. У вас также есть домен, хостинг и техническая поддержка для создания сайта. Теперь пришло время поработать над планированием структуры сайта.
Под структурой мы подразумеваем решение о том, какие страницы будет включать сайт. Вы также должны наметить ключевые элементы для каждой веб-страницы.
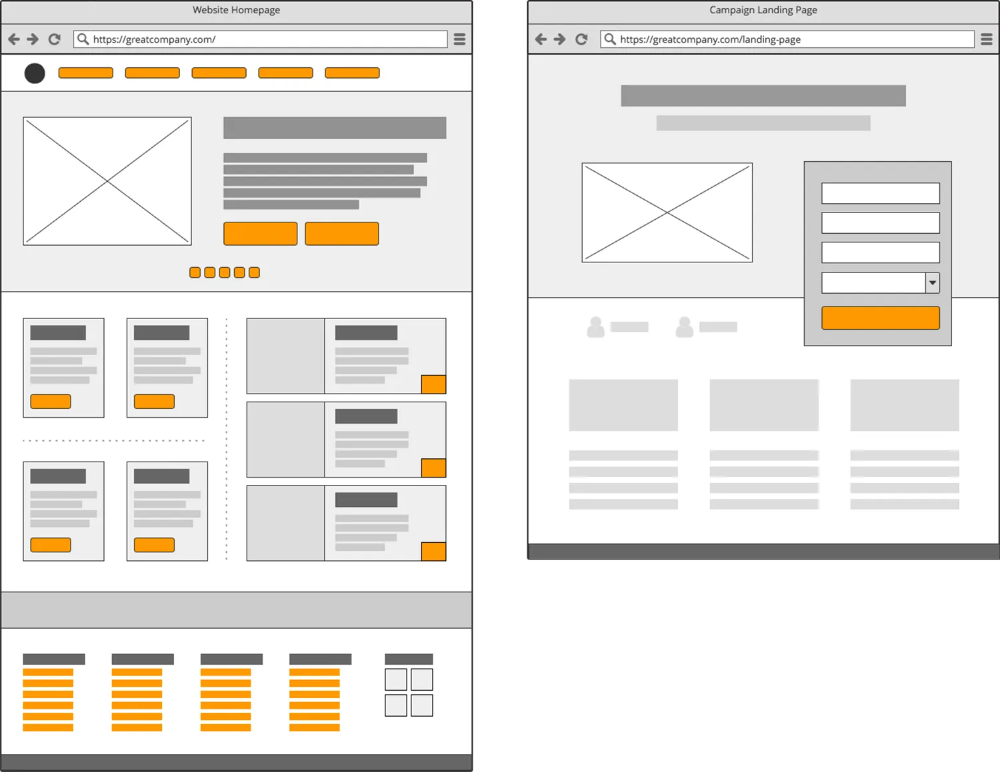
Например, если вы хотите добавить страницу Contact Us , она должна содержать контактную форму:
На данном этапе это может быть очень приблизительный макет. На самом деле, мы рекомендуем не тратить слишком много времени на планирование того, как именно будет выглядеть дизайн вашего сайта. Это другой шаг, и дизайн вашего сайта, скорее всего, сильно изменится, пока вы активно над ним работаете (мы знаем это по опыту).
Если вы не уверены, какие страницы должны быть на вашем веб-сайте, вот базовый список вариантов, которые могут быть полезны большинству сайтов:
- Домашняя страница.
 У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать.
У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать. - О нас . Эта страница может больше рассказать посетителям о вас и вашей команде. Вы можете включить краткую биографию и обсудить цель вашего сайта.
- Свяжитесь с нами. В какой-то момент пользователи захотят связаться с вами. Страница «Свяжитесь с нами» позволяет им легко сделать это по электронной почте или через встроенную контактную форму.
- Блог. Страница Блог должна содержать ваши последние сообщения в блоге и позволять посетителям просматривать архивы.
- Магазин. Если вы хотите продавать товары через Интернет, вам нужна страница Shop . Здесь посетители могут начать искать товары, которые они хотят купить, и перемещаться по каталогу магазина.
- Часто задаваемые вопросы.
 В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
Поскольку это ваш первый веб-сайт, мы рекомендуем просмотреть похожие сайты, ориентированные на ту же аудиторию, на которой вы хотите сосредоточиться. Например, если вы собираетесь вести кулинарный блог, загляните на другие сайты о еде и посмотрите, как они устроены. Другими словами, обойти конкурентов.
Это должно дать вам представление о том, какие страницы и элементы следует включить. Запишите всю эту информацию в список и сохраните некоторые страницы, которые вам больше всего нравятся, в качестве вдохновения. Вы захотите обратиться к ним в процессе проектирования.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Шаг 6. Начните работу над дизайном вашего веб-сайта Как только вы определитесь, какие страницы вы хотите разместить на своем веб-сайте и какие элементы они будут содержать, пора приступать к работе. Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Здесь вы столкнетесь с самой большой проблемой, если у вас нет опыта веб-разработки или дизайна. Довольно легко собрать несколько простых страниц с помощью HTML и CSS. Тем не менее, современные веб-сайты включают в себя множество дополнительных функций, которые вы не сможете легко собрать, просто просмотрев несколько кратких руководств.
Если вы не чувствуете себя уверенно, создавая и разрабатывая каждую страницу с нуля, у вас есть два варианта: нанять профессионала или использовать CMS.
Вариант №1: наймите профессионального веб-разработчика
Хотя создание веб-сайта никогда не было проще, не у всех есть время создавать страницу за страницей с нуля. Это даже при условии, что у вас есть необходимые для этого навыки и вам не нужно тратить время на обучение.
Для многих лучше всего нанять профессионального веб-разработчика. Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Профессиональный веб-разработчик может воплотить ваши планы в жизнь. Они будут знать, что можно, а что нельзя. Кроме того, они, скорее всего, закончат проект намного быстрее, чем вы сами.
Честно говоря, профессиональные веб-разработчики не дешевы. В среднем веб-разработчики-фрилансеры в США берут от 35 до 150 долларов в час. Это означает, что простой веб-сайт, на создание которого уходит около десяти часов, может стоить около 2000 долларов в нижней части спектра.
Если вы решите пойти по этому пути, вы должны настроить хостинг и домен, прежде чем связываться с разработчиком. Вам также понадобится подробное описание того, какие страницы вам нужны, рекомендации по дизайну, примеры веб-сайтов, которые вам нравятся, и любая другая соответствующая информация, о которой вы можете подумать.
Вся эта подготовительная работа означает, что разработчик может начать работу над страницами быстрее, и вам не придется платить непомерно большие суммы за то, что вы могли бы сделать сами. Этот процесс, скорее всего, займет больше времени, чем вы думаете, будет стоить дороже и потребует внесения изменений, поэтому вам нужно подготовиться к нему.
Вариант №2: Используйте CMS, поддерживающую темыБольшинство современных CMS поддерживают шаблоны. Темы или шаблоны — это готовые дизайны для определенных типов страниц, которые вы можете использовать для ускорения работы вашего веб-сайта.
Глоссарий DreamHostСистема управления контентом (CMS)
Система управления контентом (CMS) — это программное обеспечение или приложение, предоставляющее удобный интерфейс для проектирования, создания, управления и публикации контента.
Подробнее
Чтобы получить представление о том, как может выглядеть тема, вы можете проверить репозиторий тем WordPress:
Все эти темы являются бесплатными вариантами. Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Темы — это , а не готовых дизайнов веб-сайтов. После настройки темы вам все равно нужно настроить ее, настроить нужные вам страницы, добавить свой контент и убедиться, что вы не пропустили ни одного ключевого элемента. Предстоит еще много работы, но вы можете пропустить фазу создания и стилизации страниц с нуля.
Помимо тем, CMS, такие как WordPress, часто позволяют использовать визуальные редакторы или конструкторы веб-сайтов. Это интерфейсы перетаскивания с готовыми «блоками» или элементами, которые вы можете размещать, перемещать и настраивать на своих страницах:
В результате вы можете создавать полнофункциональные веб-сайты без опыта веб-разработки. Вам все еще потребуется время, чтобы изучить такие инструменты, как Редактор блоков WordPress, но этот процесс намного проще, чем изучение веб-разработки с нуля.
К этому моменту у вас должен быть почти готовый веб-сайт. Страницы будут функциональными, и первоначальный контент веб-сайта должен быть на месте. Это означает, что все страницы будут иметь письменный и визуальный контент, и пользователь должен иметь возможность переходить с одной страницы на другую и беспрепятственно выполнять действия.
Мы используем слово «следует», потому что многие люди не проверяют свои веб-сайты, прежде чем публиковать их. Имея это в виду, этот шаг прост. Идите вперед и попросите друзей или коллег протестировать ваш сайт.
Чтобы собрать более ценную информацию из их опыта, задайте следующие вопросы:
- Легко ли ориентироваться на веб-сайте?
- Вы заметили какие-либо элементы или страницы, которые не работают?
- Считаете ли вы, что на веб-сайте отсутствуют какие-либо ключевые функции?
- Есть ли какой-либо аспект использования сайта, который вам не понравился?
Имейте в виду, что не все отзывы, которые вы получите, будут действенными. Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они скажут вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они скажут вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Вы можете получить всю эту обратную связь с пользователями после запуска сайта и приема посетителей. Однако привлечение первых пользователей на ваш сайт требует огромных усилий. Если вы хотите, чтобы эти пользователи возвращались, вам нужно убедиться, что ваш сайт выглядит как профессиональный проект, а не как что-то бессистемное.
Шаг 8. Спланируйте свою маркетинговую стратегиюВеб-сайты не просто так привлекают посетителей. Если вы хотите, чтобы люди находили ваш сайт, вам нужно продвигать его.
Существует множество способов продвижения веб-сайта. Тем не менее, вот основные подходы, на которых следует сосредоточиться:
- Контент-маркетинг.
 Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).
Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO). - Электронный маркетинг. При таком подходе вы создаете список адресов электронной почты и побуждаете посетителей подписываться на него. Затем вы можете использовать рассылки по электронной почте, чтобы привлечь подписчиков на свой сайт и продвигать товары и/или услуги.
- Маркетинг в социальных сетях. Этот подход включает в себя активное присутствие в Интернете в социальных сетях и привлечение подписчиков на ваш веб-сайт.
- Платная реклама. Этот подход является наиболее эффективным способом получения кликов и посещений, если у вас есть бюджет для оплаты рекламы в поисковых системах, социальных сетях и на других веб-сайтах. Тем не менее, это требует значительного бюджета, и вам по-прежнему нужен привлекательный контент и предложения, чтобы эти посетители оставались рядом.

В идеале вы должны использовать сочетание первых трех маркетинговых методов. Четвертый вариант, платная реклама, является необязательным. Мы рекомендуем его только для сайтов электронной коммерции, если вы продаете услуги или ваш сайт уже монетизирован. Таким образом, вы сможете компенсировать затраты на оплату рекламы, не теряя денег.
Большинству веб-сайтов может быть полезен список адресов электронной почты и присутствие в социальных сетях. Если вы начнете создавать этот список рассылки с момента запуска своего веб-сайта, вы максимизируете количество подписчиков, которые вы можете получить:
Для начала вы можете каждые две недели отправлять рассылки по электронной почте, чтобы информировать подписчиков о новом контенте или предложениях. По мере роста вашего веб-сайта и увеличения количества подписчиков по электронной почте вы можете увеличить частоту кампаний.
Когда дело доходит до социальных сетей, начните с того, что сосредоточьтесь на платформе, на которой, по вашему мнению, находится большая часть вашей аудитории. Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Как по электронной почте, так и по маркетингу в социальных сетях потребуется некоторое время, чтобы начать работу по мере того, как вы собираете подписчиков и последователей. Не расстраивайтесь, если для взаимодействия с вашим контентом потребуется некоторое время, так как усилия того стоят.
Шаг 9. Изучите основы SEOSEO, пожалуй, самый мощный инструмент для увеличения посещаемости вашего сайта. Если вы научитесь оптимизировать для поисковых систем и публиковать информацию, которую люди действительно ищут, вы будет получать трафик.
Глоссарий DreamHostЧто такое SEO?
Поисковая оптимизация (SEO) — это практика повышения рейтинга сайта в результатах поиска. Результаты поиска агрегируются на основе ряда факторов, включая релевантность и качество сайта. Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Читать дальше
Когда дело доходит до SEO, нужно многое распаковать. Вот некоторые из основных вещей, которые вам нужно учитывать, когда дело доходит до оптимизации «на странице»:
- Узнайте, какие ключевые слова использовать. «Ключевые слова» — это термины, которые люди используют для поиска информации в поисковых системах. Хорошая SEO-стратегия включает в себя изучение того, что ищут люди, и создание контента на основе этих запросов.
- Используйте описательные заголовки страниц и подзаголовки. Поисковые системы на самом деле не «понимают», какие информационные страницы содержат. Вместо этого они используют контекстные данные, чтобы определить, когда показывать результаты, и заголовки играют огромную роль. Используйте описательные заголовки, которые точно сообщают пользователям, какую информацию охватывает каждый раздел.

- Добавьте метаописания на каждую страницу. Мета-описания — это короткие рекламные объявления, которые появляются под заголовками на страницах результатов поисковой системы (SERP). Хорошее мета-описание может повысить рейтинг кликов для любой страницы.
- Использование внутренних ссылок. Ссылки на другие страницы вашего веб-сайта помогают увеличить время пребывания на странице и показывают, что у вас есть актуальная информация для просмотра пользователями.
- Получение ссылок на вас с других веб-сайтов. Это один из самых важных аспектов SEO. Поисковые системы воспринимают обратные ссылки как признаки надежности, поэтому вы должны заставить другие веб-сайты ссылаться на ваши страницы.
Это только верхушка айсберга, когда дело доходит до SEO. В этой области можно узнать гораздо больше, включая структурированные данные, локальное SEO, оптимизацию голосового поиска и т. д. SEO может занять месяцы или даже годы, чтобы окупиться, но это верный способ получить стабильный трафик на ваш сайт.
Многие веб-хостинги предоставляют вам данные о трафике вашего веб-сайта. Однако, если вам нужна более подробная информация, чем «У вас 100 посещений!», вам нужно использовать службу аналитики.
Инструменты аналитики, такие как Google Analytics, позволяют вам отслеживать трафик, видеть, какие сайты направляют пользователей к вам, определять, на каких страницах они проводят время, и получать доступ к гораздо большему количеству информации:
Эти данные могут помочь вам решить, как управлять ваш веб-сайт и следите за тем, работают ли ваши маркетинговые усилия. Например, если вы видите, что не получаете много органического трафика, это может означать, что вам нужно увеличить усилия по SEO.
Мы рекомендуем Google Analytics, поскольку это бесплатный инструмент и один из самых полных вариантов. Это довольно легко настроить на большинстве веб-сайтов. Кроме того, если вы будете собирать данные с момента запуска вашего сайта, вы сможете отслеживать все аспекты его роста.
Кроме того, Google Search Console — отличный инструмент. Это может помочь вам отслеживать, какие ключевые слова приносят трафик на ваш сайт, и давать предложения по устранению проблем с производительностью.
Начните создавать свой веб-сайт сегодняЕсли вы думаете о создании веб-сайта, но колеблетесь, не бойтесь! Это может быть долгий процесс, и некоторые его части могут разочаровывать. Однако не будет преувеличением сказать, что создание веб-сайта никогда не было проще . Вам не нужно программировать, чтобы создать потрясающе выглядящий сайт, и большая часть реальной работы выполняется после публикации страниц.
Для первого проекта мы рекомендуем использовать WordPress. Это невероятно универсальная CMS, которую вы можете использовать для создания как небольших, так и крупных веб-сайтов. Он легко настраивается и поставляется с визуальным редактором, который значительно упрощает создание страниц.
Если вы не хотите делать все самостоятельно, мы вас поддержим. В Dreamhost мы предлагаем профессиональные услуги веб-разработки, где мы прислушиваемся к вашим потребностям и создаем идеальный веб-сайт для вашего личного проекта или малого бизнеса. Узнайте больше о наших профессиональных услугах веб-разработки!
В Dreamhost мы предлагаем профессиональные услуги веб-разработки, где мы прислушиваемся к вашим потребностям и создаем идеальный веб-сайт для вашего личного проекта или малого бизнеса. Узнайте больше о наших профессиональных услугах веб-разработки!
Как создать бизнес-сайт 2023
Если вы управляете малым бизнесом или ООО или находитесь в процессе его создания, вам понадобится бизнес-сайт . В TRUiC мы считаем, что всем компаниям нужен веб-сайт , независимо от их отрасли или размера. Благодаря достижениям в области технологий и услуг никогда не было так просто создать свой собственный веб-сайт без необходимости какого-либо опыта веб-дизайнера.
В этой статье представлен обзор шаги по созданию веб-сайта для вашего бизнеса, а также предложения по какие инструменты использовать на основе вашего типа бизнеса и уровня знаний . Мы также предоставим дополнительные ресурсы, которые помогут вам достичь поставленных целей и быстро запустить бизнес-сайт.
Мы также предоставим дополнительные ресурсы, которые помогут вам достичь поставленных целей и быстро запустить бизнес-сайт.
Когда вы почувствуете, что готовы приступить к работе, перейдите к нашему обзору лучших конструкторов веб-сайтов, чтобы найти подходящие услуги веб-хостинга и многое другое для вашего малого бизнеса.
Какой сайт вам нужен?
Прежде чем углубляться, лучше спросить себя, какой веб-сайт вам нужен.
Тип веб-сайта, который вам нужен, зависит от типа вашего бизнеса. Хотя все веб-сайты имеют много общего, вашему бизнес-сайту потребуются определенные функции, которых нет у других.
Например, если у вас есть ресторан, вы, вероятно, захотите отобразить меню на своем веб-сайте. Напротив, сертифицированный бухгалтер (CPA), скорее всего, сочтет простой в использовании контактную форму необходимой.
Ниже мы рассмотрим различные категории бизнеса, а также рекомендации о том, какое программное обеспечение для создания веб-сайтов наиболее подходит для этих видов бизнеса.
Местный бизнес
Примеры местных предприятий включают рестораны, бухгалтеров, сантехников, агентов по недвижимости, цветочные магазины, солярии и так далее. Подумайте о любом магазине на углу или рынке, который вы можете найти, проезжая по главной улице, как о прекрасном примере нишевого бизнеса с конкретными потребностями веб-сайта.
Хотя этим компаниям обычно не требуются большие или сложные веб-сайты, их сайты должны предоставлять основную информацию о них, помогая клиентам решать их проблемы.
Некоторым местным предприятиям нужны очень простые веб-сайты, на которых есть только одна страница, на которой указана их контактная информация и часы работы. Другим потребуются сайты с большей функциональностью, такие как системы заказов, автоответчики или даже интеграция с интернет-обменом данными (IDX). В конечном счете, потребности вашего веб-сайта будут сильно зависеть от типа вашего бизнеса.
Помните, что недостаточно просто иметь страницу Facebook, бизнес-профиль Google или профиль Yelp для вашего бизнеса. Хотя все это поможет продвинуть ваш бренд и повысить его узнаваемость, веб-сайт, который вы полностью контролируете, представляет собой первый реальный шаг к тому, чтобы стать законным бизнесом.
Хотя все это поможет продвинуть ваш бренд и повысить его узнаваемость, веб-сайт, который вы полностью контролируете, представляет собой первый реальный шаг к тому, чтобы стать законным бизнесом.
Для местных предприятий мы рекомендуем GoDaddy Website Builder. GoDaddy отвечает потребностям большинства малых предприятий, а также обеспечивает чрезвычайно простой пользовательский интерфейс.
ПОСЕТИТЕ GODADDY
Крупный бизнес
Крупные компании или бренды включают в себя предприятия, которые большинство людей уже знают по названию. Например, всем компаниям, которые размещают товары на полках вашего местного продуктового магазина, также нужен бизнес-сайт.
Удивительно, но они часто создают гораздо более простые сайты, чем можно было ожидать. Многие из их сайтов — это просто блоги в гораздо большем масштабе. В то время как большой бизнес-сайт может включать сотни или тысячи страниц, технология, необходимая для его создания, на самом деле не сложнее, чем то, что вам нужно для создания небольшого простого блога.
Самая популярная система управления контентом для таких сайтов — WordPress. Есть большая вероятность, что в крупном бизнесе уже будет несколько технических специалистов или веб-разработчиков. Это означает, что у вашего бизнеса абсолютно есть внутренние возможности для создания и запуска надлежащего веб-сайта WordPress.
Рекомендуемое программное обеспечение Для крупных компаний и брендов мы рекомендуем WordPress.
Всем сайтам WordPress нужен надежный хост, и новички могут предпочесть хост, который включает в себя конструктор сайтов. Вот почему мы рекомендуем Bluehost как для вашего хостинга, так и для нужд строительства.
НАЧНИТЕ С BLUEHOST
Бизнес онлайн-услуг
Несколько примеров этого типа бизнеса включают фирмы, предлагающие программное обеспечение как услугу (SaaS), сайты участников, социальные сети и форумы. Подобно предприятиям, которым нужен блог или портфолио, веб-сайт онлайн-сервиса занимает центральное место в продвижении компании. Однако основное отличие состоит в том, что этим предприятиям нужны сайты с расширенной функциональностью и технической интеграцией.
Однако основное отличие состоит в том, что этим предприятиям нужны сайты с расширенной функциональностью и технической интеграцией.
Если вы не являетесь опытным веб-разработчиком, вам почти наверняка придется нанять или заключить контракт с техническими экспертами для создания веб-сайта с уровнем гибкости и расширяемости, который необходим вашему бизнесу онлайн-сервисов.
Рекомендуемое программное обеспечение Для компаний, предоставляющих онлайн-услуги, мы рекомендуем WordPress.
Использование подписки на такой сервис, как Envato Elements, упрощает выбор правильной темы и добавление уникальных функций на ваш сайт.
НАЧНИТЕ С ENVATO
Электронная торговля
Если вы хотите продавать товары клиентам напрямую через Интернет, вам обязательно нужен сайт электронной коммерции.
За последние несколько лет сектор электронной коммерции пережил значительный бум. Сюда входят те, кто продает физические и цифровые продукты, а также те, кто использует модель прямой поставки. Большая часть топлива для этого огромного роста исходила от новых программных продуктов, которые упростили весь процесс онлайн-продаж и снизили стоимость выхода на рынок для малых предприятий и предпринимателей.
Большая часть топлива для этого огромного роста исходила от новых программных продуктов, которые упростили весь процесс онлайн-продаж и снизили стоимость выхода на рынок для малых предприятий и предпринимателей.
Хотя веб-сайты электронной коммерции немного сложнее, чем стандартный блог или сайт-портфолио, они просты в создании и эксплуатации благодаря программному обеспечению, специально разработанному для удовлетворения этих потребностей.
Рекомендуемое программное обеспечение Для предприятий электронной коммерции мы рекомендуем Shopify.
Специально разработанная для онлайн-продавцов, Shopify является одной из самых популярных в мире платформ электронной коммерции. Shopify предоставляет самые надежные инструменты на рынке для новых интернет-магазинов.
ПОСЕТИТЕ МАГАЗИН
Создатели контента
Как правило, блог или веб-сайт портфолио подходят людям, которые хотят иметь личное присутствие в Интернете, или художникам, которым нужно место для демонстрации своих работ.
В случае с блогом веб-сайт является бизнесом, а не функцией поддержки бизнеса. Это повлияет на программное обеспечение, которое вы используете для создания веб-сайта. Поскольку вы будете «жить» в этом программном обеспечении ежедневно, вам необходимо убедиться, что это удобное место, предоставляющее все необходимые вам технологические функции.
Если вы заинтересованы в создании собственного блога, ознакомьтесь с нашим бесплатным курсом по ведению блога. Он проведет вас через все необходимые шаги, чтобы запустить свой блог.
Для других типов создателей контента, от тех, кто создает видеоэссе до подкастеров, жизненно важно иметь веб-сайт, на котором можно разместить ваш подробный контент, а также связать его со всеми другими платформами, чтобы пользователи могли с ним взаимодействовать. Не все конструкторы веб-сайтов оснащены этой возможностью или упрощают навигацию. Очень важно убедиться, что вы найдете правильный вариант.
Если вы хотите создать веб-сайт-портфолио для демонстрации своих художественных работ, то контроль дизайна может сыграть более важную роль при выборе программного обеспечения. Большинство программных платформ для создания веб-сайтов упрощают дизайн, предлагая широкий выбор шаблонов.
Большинство программных платформ для создания веб-сайтов упрощают дизайн, предлагая широкий выбор шаблонов.
Для веб-сайтов, ориентированных на контент, мы рекомендуем Bluehost Website Builder.
Bluehost позволяет размещать и создавать веб-сайт WordPress с помощью интуитивно понятного конструктора перетаскивания, включая доступ к панели администратора WordPress и расширенным функциям.
НАЧНИТЕ С BLUEHOST
Выберите конструктор сайтов или платформу
| Лучшие конструкторы сайтов | |
|---|---|
| GoDaddy 4,7/5 | Лучший конструктор сайтов в целом
Посетите сайт |
Web. com com 4,5/5 |
Визит Сайт |
| Скверспейс 4,4/5 |
Визит Сайт |
| Викс 4,4/5 |
Посетите сайт |
| Shopify 4,3/5 | Лучшее для электронной коммерции
Визит Сайт |
| WordPress 4.  1/5 1/5 |
Визит Сайт |
Принимая во внимание все, что мы рекомендовали до сих пор, вы можете начать задаваться вопросом, почему мы предлагаем одни инструменты вместо других. Этот раздел предоставит немного больше контекста, чтобы помочь вам принять лучшее решение о том, какой веб-хостинг или платформу для создания использовать при создании своего веб-сайта.
Мы начнем с платформы WordPress, так как WordPress может быть немного сложным для распутывания и понимания. WordPress — это не конструктор веб-сайтов как таковой, а скорее система управления контентом (CMS), которая также может создавать веб-сайты. Сложно, мы знаем, но держитесь с нами!
Затем мы углубимся в общий обзор традиционных конструкторов веб-сайтов, что они обычно предлагают и как найти подходящий именно вам.
Мы также обсудим важные требования и ресурсы, которые во многом повлияют на ваше окончательное решение. Основные факторы, влияющие на выбор правильного конструктора веб-сайтов или платформы, включают:
- Требуемый уровень навыков — Как много вы знаете о создании веб-сайтов?
- Требуемые ресурсы – Сколько у вас есть времени, денег и терпения?
- Гибкость – Насколько сложны потребности вашего веб-сайта?
- Устойчивое развитие — Будет ли сложность вашего веб-сайта расти по мере роста вашего бизнеса?
WordPress
WordPress — чрезвычайно гибкая платформа для создания веб-сайтов с открытым исходным кодом. С момента своего запуска в 2003 году WordPress много раз улучшался и расширялся. Его огромный рынок плагинов — коллекция из более чем 50 000 сторонних приложений — делает WordPress еще более адаптируемой платформой. В целом, WordPress поддерживает более 40 процентов веб-сайтов в мире.
Итак, почему кто-то выбирает , а не для использования WordPress?
Потому что со всей этой гибкостью возникает и большая сложность. Чтобы начать создавать свой веб-сайт с помощью WordPress, вам необходимо:
- Зарегистрировать доменное имя (URL) у регистратора доменных имен.
- Найдите подходящего поставщика веб-хостинга для хранения и обслуживания данных вашего веб-сайта.
- Выберите тему WordPress, которая предлагает дизайн и функциональность, необходимые вашему бизнесу.
Хотя эти шаги не особенно сложны , вы должны понимать, что создание веб-сайта WordPress — это модульный процесс. Каждый раз, когда вы хотите добавить что-то на свой сайт помимо основных функций WordPress, вы должны либо установить сторонний плагин, либо найти решение с собственным кодом, чтобы это произошло. Даже такая простая вещь, как начало работы, обычно требует двух-трех покупок в разных компаниях.
Однако по мере того, как все больше веб-хостов начинают реализовывать соответствующие возможности создания веб-сайтов, становится легче ориентироваться в сложностях WordPress. Вот почему мы рекомендуем такие платформы, как GoDaddy, Bluehost и Kinsta. Использование подобных сервисов упрощает начало работы, создание веб-сайта и избавление от надоедливых обновлений плагинов и тем.
Вот почему мы рекомендуем такие платформы, как GoDaddy, Bluehost и Kinsta. Использование подобных сервисов упрощает начало работы, создание веб-сайта и избавление от надоедливых обновлений плагинов и тем.
Сводка WordPress
- Требуемый уровень навыков — Средний. Перед созданием веб-сайта WordPress у вас должен быть некоторый опыт работы в Интернете.
- Требуемые ресурсы — Средний. Вам потребуется либо немало времени и терпения, если вы планируете делать все это самостоятельно, либо значительные денежные вложения, чтобы эксперт построил это для вас.
- Гибкость – Высокая. Вы можете создать практически все, что захотите, на WordPress.
- Устойчивое развитие — Высокий. При правильном построении ваш сайт может масштабироваться до бесконечности на WordPress.
WordPress не для начинающих, если только вы не решите использовать веб-хостинг с включенным простым в использовании конструктором веб-сайтов. Вот почему мы рекомендуем Bluehost для ваших потребностей в хостинге и строительстве.
Вот почему мы рекомендуем Bluehost для ваших потребностей в хостинге и строительстве.
Конструкторы веб-сайтов
Конструкторы веб-сайтов также существуют уже довольно давно. Современные конструкторы, такие как Wix и Squarespace, за последние несколько лет стали более популярными благодаря их повышенному качеству и простоте использования.
В отличие от сложного восприятия WordPress, эти конструкторы веб-сайтов предлагают комплексное решение для создания вашего бизнес-сайта. Как правило, вы выбираете доступное доменное имя на платформе конструктора веб-сайтов, а затем инструмент задает вам ряд вопросов о вашем бизнесе. Ответив на эти вопросы, вы получите работающую оболочку веб-сайта — и все это в течение 5–30 минут.
Платой за такое колоссальное повышение простоты является снижение гибкости. Но это имеет значение только в том случае, если вам нужны сложные функции на вашем веб-сайте. Девяносто процентов малых предприятий не пропустят эту расширенную гибкость, которая иногда может замедлить процесс запуска и запуска вашего сайта.
Краткий обзор конструктора веб-сайтов
- Требуемый уровень навыков — Низкий. Вам не нужен какой-либо предыдущий опыт веб-разработки, но базовый опыт работы с компьютером пригодится.
- Требуемые ресурсы — Низкие. Создатели веб-сайтов взимают чрезвычайно доступную ежемесячную плату. Кроме того, поскольку вам не нужно нанимать разработчика, ваше время представляет собой основную стоимость.
- Гибкость – Средняя. В зависимости от платформы вы, вероятно, найдете параметры, необходимые для работы вашего сайта. Но не ожидайте увидеть простое решение для каждой дикой функции, которую вы только можете себе представить.
- Экологичность – Высокая. Создатели веб-сайтов могут поддерживать почти все веб-сайты, созданные с использованием их программного обеспечения, в течение всего срока службы сайта. Если нет, вы всегда можете перенести свой сайт в другое место.
Если вы новичок или вам просто нужен простой веб-сайт для представления вашего бизнеса в Интернете, конструктор веб-сайтов предоставит вам лучший вариант.
Лучшие конструкторы веб-сайтов
Выберите шаблон или тему, подходящую для вашего бизнеса потребности бизнеса.
WordPress использует тем , чтобы изменить внешний вид вашего сайта. Лучшие и наиболее полезные темы создаются сторонними компаниями. Эти темы контролируют не только дизайн вашего сайта, но и во многих случаях его внутреннюю функциональность. Ознакомьтесь с нашей статьей о лучших темах WordPress, чтобы узнать больше.
Разработчики веб-сайтов используют шаблонов , которые в основном определяют внешний вид вашего сайта. Ваш выбор шаблона не повлияет на внутреннюю структуру или возможности вашего сайта.
Выбор темы или шаблона зависит от типа вашего бизнеса и ваших стилевых предпочтений. Используйте следующие атрибуты, чтобы помочь вам принять решение о том, какую тему или шаблон выбрать.
Функциональность и простота
Самым важным атрибутом темы или шаблона является его функциональность и простота, ориентированная на пользователя .
Если люди посещают ваш веб-сайт и не могут понять, как перемещаться по его страницам или находить нужную им информацию, тогда ваш сайт становится обузой, а не активом.
За последние несколько лет нас всех «обучили» распознавать некоторые ключевые элементы хорошо спроектированного веб-сайта. Например, вы должны найти навигацию полосы и кнопки в ожидаемых местах, чтобы посетителям не приходилось искать ответы на свои вопросы. Веб-сайты с хорошим дизайном также избегают сумасшедших сочетаний цветов, которые затрудняют чтение их текста на экранах разных размеров.
Большинство тем и шаблонов не слишком сильно отклоняются от медианы, поэтому вы без труда найдете ту, которая удовлетворяет всем этим функциям.
Бренд и визуальные элементы
После того, как вы убедитесь, что выбранная вами тема удобна для ваших клиентов, вы должны найти вариант, который соответствует визуальным элементам вашего фирменного стиля. Многие новые компании на самом деле получают изображения своего бренда со своих веб-сайтов, а не наоборот.
Многие новые компании на самом деле получают изображения своего бренда со своих веб-сайтов, а не наоборот.
Если вы не уверены в общем бренде или стиле вашего бизнеса, просто используйте свой логотип в качестве отправной точки. Если у вас еще нет логотипа, воспользуйтесь нашим бесплатным инструментом для создания логотипов.
Если вы еще не дошли до этого момента, воспользуйтесь нашим генератором названий или генератором бизнес-идей, чтобы начать процесс создания своего бизнеса с нуля.
Создавайте страницы, необходимые вашему бизнесу
Веб-сайты состоят из тщательно подобранного набора страниц. Каждая страница должна иметь свою ценность и причину существования. Не усложняя вещей, всем веб-сайтам нужны определенные основные страницы, в то время как вы также захотите добавить другие страницы, специально предназначенные для вашего типа бизнеса.
Страницы, которые нужны каждому сайту
Вот пять страниц, которые нужны каждому веб-сайту:
- Домашняя страница : Первая страница вашего веб-сайта должна кратко описывать цели вашего бизнеса и способы взаимодействия с ним.
 Он также должен предоставлять любую другую информацию, которую вы считаете важной для своих клиентов.
Он также должен предоставлять любую другую информацию, которую вы считаете важной для своих клиентов. - О странице : На этой странице должен быть представлен обзор вашего бизнеса, его сотрудников, его видения или миссии, а также любая другая идентифицирующая информация, которой вы хотите поделиться со своими клиентами.
- Страница контактов : На этой странице клиентам указано, как с вами лучше всего связаться. На многих сайтах есть контактные формы, но вы также должны предоставить клиентам прямые способы связаться с вами. Кроме того, вы можете указать на этой странице часы работы и служебный адрес.
- Страница политики конфиденциальности : Хотя клиенты могут редко посещать эту страницу, важно включить ее, если вы собираете какую-либо информацию о клиентах в повседневной работе вашего бизнеса.
- Страница условий и положений : Подобно странице с политикой конфиденциальности, на этой странице излагается соглашение между вами и вашими клиентами относительно того, как работает ваш бизнес и/или веб-сайт.

Вам должно быть довольно легко создать страницы «Главная», «О нас» и «Контакты» вашего сайта самостоятельно. Если вам нужно вдохновение, посмотрите эти красивые веб-сайты, созданные с помощью GoDaddy.
Страницы Политики конфиденциальности и Положений и условий потребуют немного больше работы. Если у вашей компании есть юрист, попросите его помочь вам составить правильный язык для этих страниц. Если у вас нет адвоката или вы не хотите тратить много денег на консультацию, обратитесь к Rocket Lawyer. Он предлагает множество форм, включая шаблоны для таких страниц, за небольшую часть стоимости адвоката.
Что касается снижения ответственности и защиты вашего бизнеса, если вы еще не создали компанию с ограниченной ответственностью (LLC) для своего бизнеса, ознакомьтесь с нашим руководством о том, как создать LLC в любом штате.
Страницы, характерные для вашего бизнеса
Наряду со страницами, которые нужны каждому веб-сайту, вы можете добавить множество других страниц, предназначенных для вашего конкретного вида бизнеса.
Хотя это и не исчерпывающий список, вот некоторые типы страниц, которые могут иметь смысл для вашего бизнес-сайта:
- Страница продукта: Этот тип страницы описывает продукт, который вы продаете. Если вы управляете магазином электронной коммерции или у вас есть физический магазин, то страница продукта может помочь вашим клиентам понять продукт и предложить им возможность приобрести товар.
- Страница с ценами: Популярная среди компаний, продающих услуги, страница с ценами описывает различные предложения компании по уровням обслуживания и связанные с ними цены. Обычно вы найдете ссылку на страницу с ценами на панели навигации верхнего уровня веб-сайта.
- Страница меню: Если вы управляете рестораном, вам абсолютно необходимо создать страницу меню. Вы не хотите, чтобы ваши клиенты находили только размытые изображения вашего физического меню, когда они ищут ваше меню в Интернете.
- Страница услуг: Если ваша компания предлагает более одного типа услуг, страница услуг является отличным местом для предоставления подробного списка этих услуг.

- Страница блога: Каждый вид бизнеса может вести блог. В большинстве случаев люди заводят бизнес-блоги, чтобы помочь с поисковой оптимизацией своего сайта (SEO).
Добавите ли вы эти страницы на свой сайт или нет, зависит от того, каким видом деятельности вы занимаетесь. Вы также можете проявить творческий подход и комбинировать или добавлять любые из этих типов страниц по своему усмотрению. Просто помните, что интернет-пользователи ожидают увидеть определенные закономерности, поэтому слишком большие отклонения от нормы могут принести больше вреда, чем пользы.
Призывы к действию
Хотя призывы к действию не относятся к определенному типу страниц, они являются чрезвычайно важной частью любого правильно функционирующего веб-сайта.
Призыв к действию (CTA) — это элемент или объект на вашем веб-сайте, который сообщает пользователям, какое действие следует предпринять дальше. CTA может принимать форму «Купить сейчас!» кнопку, заголовок «Заполните эту форму» или ссылку «Нажмите здесь, чтобы узнать больше».
Если вам интересно, может ли этот тип действий сделать ваш веб-сайт слегка обманчивым, просто знайте, что это необходимый компонент для обеспечения хорошего взаимодействия с пользователем. Предложение этих типов действий помогает направить посетителей сайта в том направлении, в котором они должны идти. Посмотрите на это больше как на предложение помощи, чем на рекламу.
Кроме того, сайты без сильных CTA могут в конечном итоге побуждать клиентов путешествовать в другое место, чтобы найти то, что им нужно.
Как создать CTA
Создание сильного CTA действительно зависит от действий, которые вы хотите, чтобы клиенты предприняли. Разные ситуации требуют разной тактики, но, как правило, эффективные призывы к действию представляют собой кнопку или ссылку, которая продвигает покупателя дальше по воронке продаж. Вот несколько примеров:
- Яркая кнопка с надписью «Купить сейчас» или «Добавить в корзину» может стать убедительным призывом к действию для клиентов, посещающих страницы вашего продукта.

- Текст с надписью «Как с нами связаться» рядом с номером телефона или контактной формой может стать эффективным призывом к действию для клиентов на вашей странице контактов.
- Кнопка с надписью «Назначить встречу» может стимулировать действия клиентов, которые попадают на страницу ваших услуг и хотят записаться на прием.
Как видно из приведенных выше примеров, создание сильных CTA — это не высшая математика. Почти каждая страница вашего сайта должна иметь призыв к действию. Поставьте себя на место своих клиентов и попытайтесь предугадать, какие действия они должны предпринять, чтобы сделать их счастливыми.
Проверка и публикация
После того, как вы определите и создадите страницы, которые нужны вашему веб-сайту, пришло время запустить его.
При первой публикации веб-сайта вам нужно следовать только двум основным правилам:
- Тестировать все. Просмотрите каждую страницу, которую вы создали для своего сайта.
 Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его.
Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его. - Не ждите совершенства. Наиболее важной характеристикой вашего веб-сайта является то, активен он или нет. Создание веб-сайта в первый раз — это процесс обучения. Вы неизбежно найдете что-то на своем сайте, что вам не нравится. Например, вы можете захотеть, чтобы кнопка отображалась на шесть пикселей левее, но не можете понять, как ее туда переместить. Вы также, вероятно, найдете неработающие ссылки, которые, как вы думали, уже исправили. Но совершенства не существует, поэтому нет смысла ждать публикации после завершения начального этапа тестирования.
Обслуживание, обновления и оптимизация
Успешный запуск вашего бизнес-сайта не означает, что ваша работа выполнена. На протяжении всей жизни вашего бизнеса вы должны продолжать искать способы улучшить свой веб-сайт. Даже если вы решите не вносить большие улучшения, вы все равно должны следить за тем, чтобы сайт оставался актуальным.
Даже если вы решите не вносить большие улучшения, вы все равно должны следить за тем, чтобы сайт оставался актуальным.
Уровень требуемого практического обслуживания зависит от программной платформы, которую вы использовали для создания своего веб-сайта. В большинстве случаев модульная архитектура WordPress потребует более последовательного ввода, чем платформа для создания веб-сайтов.
Вам потребуется выполнить другие типы задач по оптимизации независимо от того, какую платформу вы используете для создания своего сайта.
При планировании будущего веб-сайта не забывайте учитывать пункты, описанные ниже.
Поисковая оптимизация
Поисковая оптимизация — это практика повышения рейтинга страниц вашего веб-сайта в результатах поиска. В зависимости от того, как вы рекламируете свой бизнес, улучшение вашего рейтинга в Google и увеличение вашей видимости в Интернете может оказать огромное влияние на ваш успех .
SEO – слишком большая тема, чтобы охватить ее в этой статье, поэтому ознакомьтесь с нашим руководством для начинающих: SEO 101.
Плагины и обновления
Если вы решите создать свой сайт на WordPress, вы должны убедиться, что ваша тема , плагины, и основное программное обеспечение WordPress остаются в курсе всех соответствующих обновлений. Хотя это включает в себя ручной процесс, обычно это так же просто, как войти в систему и сделать несколько кликов.
Из-за модульной природы WordPress у каждого плагина будет свое расписание обновлений. Хотя у некоторых будет больше обновлений и исправлений, чем у других, вам нужно будет время от времени обновлять их все. Эти обновления обычно исправляют ошибки и предотвращают проблемы с безопасностью, но также могут добавлять новые функции и функции.
Если вы решите использовать конструктор веб-сайтов для создания своего бизнес-сайта, вам, как правило, не нужно беспокоиться об обновлениях.
Единая структура этих инструментов позволяет их разработчикам работать за кулисами, чтобы обновлять ваш сайт практически без вашего участия.

 ..
<section>
<h3> Почему наши булочки лучшие? </h3>
...
<h4> Мука высочайшего сорта </h4>
...
<h4> Много корицы </h4>
...
<h5> Корица со Шри-Ланки</h5>
...
<h4> Минимум сахара </h4>
...
<h5>
</section>
</main>
<footer>
...
</footer>
</body>
..
<section>
<h3> Почему наши булочки лучшие? </h3>
...
<h4> Мука высочайшего сорта </h4>
...
<h4> Много корицы </h4>
...
<h5> Корица со Шри-Ланки</h5>
...
<h4> Минимум сахара </h4>
...
<h5>
</section>
</main>
<footer>
...
</footer>
</body> -->
-->


 Оно уникально для каждой страницы;
Оно уникально для каждой страницы;

 У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать.
У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать. В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах. Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).
Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).

 Он также должен предоставлять любую другую информацию, которую вы считаете важной для своих клиентов.
Он также должен предоставлять любую другую информацию, которую вы считаете важной для своих клиентов.


 Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его.
Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его.