Тег атрибут action — Учебник HTML
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ HTML тег <form>
Пример
Отправьте данные формы в файл с именем «action_page.php» (для обработки входных данных):
<form action=»/action_page.php»method=»get»>
<label for=»fname»>Имя:</label>
<input type=»text»
name=»fname»><br><br>
<label for=»lname»>Фамилия:</label>
<input type=»text» name=»lname»><br><br>
<input
type=»submit» value=»Submit»>
</form>
Попробуйте сами »
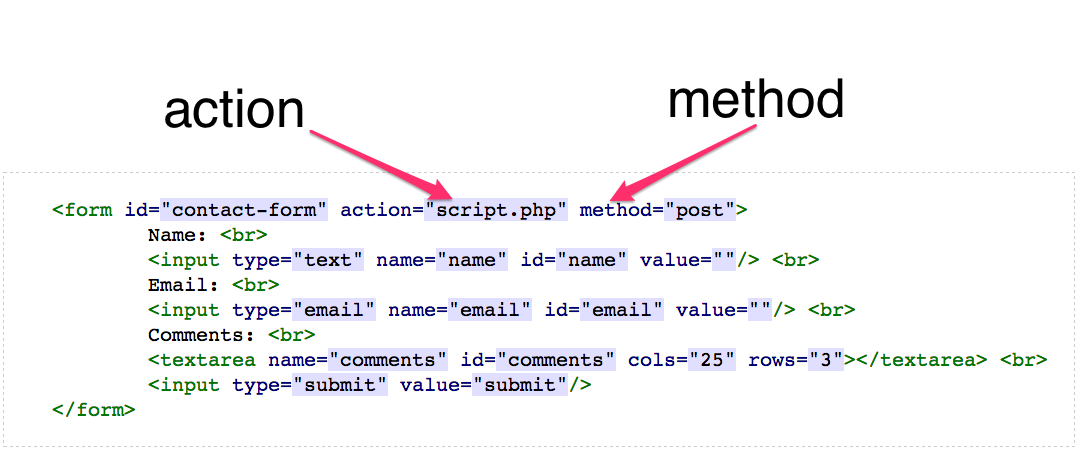
Определение и использование
Атрибут action указывает, куда отправлять данные формы при отправке формы.
Поддержка браузеров
| Атрибут | |||||
|---|---|---|---|---|---|
| action | Да | Да | Да | Да | Да |
Синтаксис
<form action=»URL«>
Значения атибутов
| Значение | Описание |
|---|---|
| URL | Куда отправить форму данных при отправке формы. Возможные значения:
|
❮ HTML тег <form>
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
php — Передать в action значение из формы
Добрый день. Не силен в тонкостях, подскажите как передать id в action, когда ставлю ручками поиск работает:
<form method="post" action="index.php?page=search&locationid=" autocomplete="off">
<input type="hidden" name="locationid" value="{if isset($currentLocation)}{$currentLocation[0]["id"]}{/if}"/>
<input type="text" placeholder="Направление" value="{if isset($currentLocation)}{$currentLocation[0]["locationname"]}{/if}" /><br>
<input type="text" name="roomscount" value="" placeholder="Спальных мест" />
<label for="dateto">Дата заезда</label>
<input type="date" name="dateto" />
<label for="datefrom">Дата выезда</label>
<input type="date" name="datefrom" />
</form>
<button type="button" value="{$currentLocation[0]["id"]}">
Найти
</button>
- php
- action
2
Добавьте нужному input
name: к примеру так:<input type="text" name="locationid" ...>
А из action locationid вообще уберите и оставьте его вот таким:
action="index.php?page=search"
И самый первый input который type="hidden" тогда удалите.
11
Дата заезда Дата выезда
<button type="submit" value="{$currentLocation[0]["id"]}">
Найти
</button>
Так все работает корреткно, только нужно пересмотреть пагинацию, проблема в ней
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Атрибут формы ввода HTML
❮ HTML-тег
Пример
HTML-форма с двумя кнопками отправки и разными действиями: php»>Попробуйте сами »
Определение и использование
Атрибут formaction указывает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы .
Атрибут formaction переопределяет атрибут action <форма> элемент.
Примечание: Атрибут formaction используется с type="submit" и type="image" .
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| формация | Да | 10,0 | Да | 5,1 | 10,6 |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| URL-адрес | Указывает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы. Возможные значения:
|
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Angular Reference
jQuery Reference
901 11 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
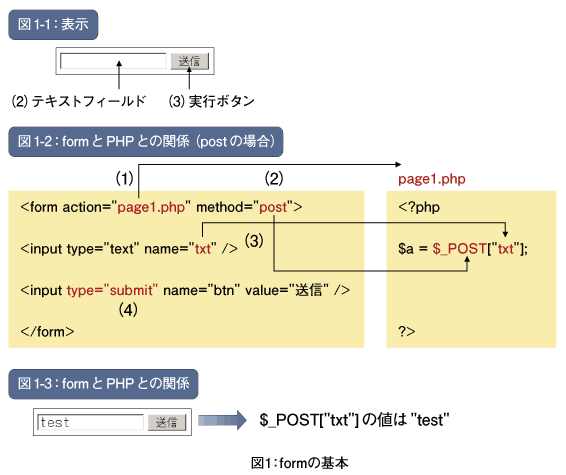
Действие HTML-формы — javatpoint
следующий → ← предыдущая Действие является атрибутом элемента , который указывает URL-адрес второй веб-страницы. Вторая страница получает данные формы с первой страницы после отправки формы. СинтаксисЭтот атрибут указывает URL-адрес веб-страницы в качестве своего значения, которое получает информацию о форме, заполненной пользователем. Пример <голова> <название> Пример действия HTML-формы <стиль> тело{
семейство шрифтов: Calibri, Helvetica, без засечек;
цвет фона: розовый;
}
. Форма регистрации студента |

 ..>
..>
 контейнер {
отступ: 50 пикселей;
цвет фона: голубой;
} ввод [тип = текст] {
ширина: 100%;
отступ: 15 пикселей;
поля: 5px 0 22px 0;
отображение: встроенный блок;
граница: нет;
фон: #f1f1f1;
}
ввод [тип = текст]: фокус {
цвет фона: оранжевый;
контур: нет;
}
дел {
отступ: 10px 0;
}
.registerbtn {
цвет фона: #4CAF50;
белый цвет;
отступ: 16px 20px;
поле: 8px 0;
граница: нет;
курсор: указатель;
ширина: 100%;
непрозрачность: 0,9;
}
.registerbtn:наведите {
непрозрачность: 1;
}
контейнер {
отступ: 50 пикселей;
цвет фона: голубой;
} ввод [тип = текст] {
ширина: 100%;
отступ: 15 пикселей;
поля: 5px 0 22px 0;
отображение: встроенный блок;
граница: нет;
фон: #f1f1f1;
}
ввод [тип = текст]: фокус {
цвет фона: оранжевый;
контур: нет;
}
дел {
отступ: 10px 0;
}
.registerbtn {
цвет фона: #4CAF50;
белый цвет;
отступ: 16px 20px;
поле: 8px 0;
граница: нет;
курсор: указатель;
ширина: 100%;
непрозрачность: 0,9;
}
.registerbtn:наведите {
непрозрачность: 1;
}