Выравнивание блоков с помощью css с использованием flex контейнера
С развитием Интернет технологий, в том числе и HTML и CSS, для разработчиков постоянно открываются новые возможности по созданию сайтов. Одной из проблем остается наличие устаревших версий браузеров. В основном это касается Internet Explorer, особенно у тех, кто использует windows xp.
Перед верстальщиком Интернет страниц часто возникает задача выравнивания блоков css на странице. Например, можно расположить все блоки один за другим, горизонтально, расположить их по центру или снизу контейнера и т.д. С появлением параметра свойства display — flex эта задача значительно упрощается. Эта технология разработана таким образом, чтобы компоновать дочерние элементы, то есть элементы внутри блока или контейнера. Параметров этой компоновки более чем достаточно.
Итак, прежде всего нужно создать родительский контейнер. Создадим его так, чтобы вокруг него появилась рамка для наглядности. CSS код для контейнера будет следующим:
. container {
container {
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:stretch;
}
Основное свойство — display: flex. Для того, чтобы дочерние элементы размещались в несколько строк добавляем свойство — flex-wrap: wrap.
А как раз свойство align-content указывает на то, как должны располагаться и выравниваться блоки css. Параметр stretch позволяет блокам равномерно расположиться в контейнере. При этом их высота может подбираться автоматически. Как это выглядит. Добавим css для внутренних блоков.
.container div {
width: 50px;
background: green;
margin:5px;
}
Высоту мы не задаем специально. Html код выглядит следующим образом:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Результат работы кода на рисунке.
Что же получиться, если указать еще высоту блоков:
.container div {
width: 50px;
height: 50px;
background: green;
margin:5px;
}
Теперь уберем высоту и сделаем ширину блоков равной 100%
.container div {
width: 100%;
background: green;
margin:5px;
}
Получаем.
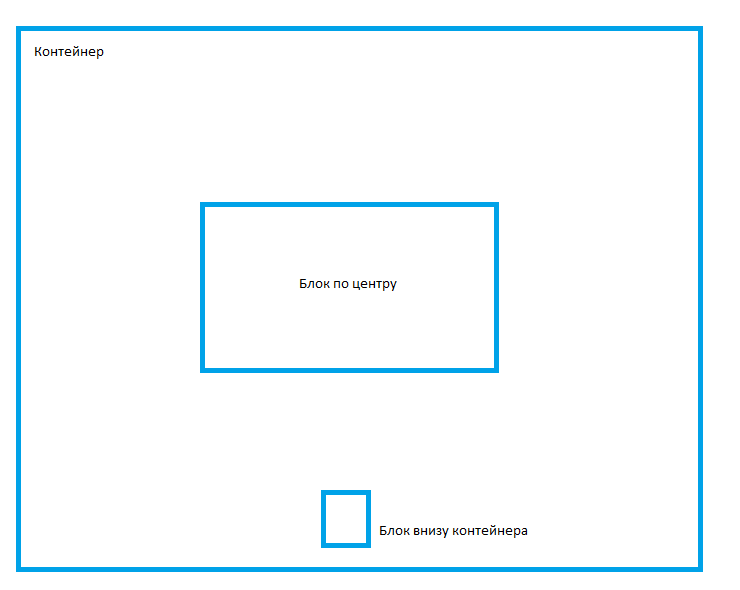
Еще одним параметром align-content является center и повзволяет выровнять все блоки по центру.
CSS код:
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
}
.container div {
width: 50px;
height:50px;
background: green;
margin:5px;
}
Результат:
Другой параметр flex-end свойства align-content позволит расположить блоки снизу контейнера.
. container {
container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:flex-end;
}
Параметр flex-start сделает все с точностью до наоборот.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:flex-start;
}
Еще один параметр свойства align-content, создать результаты которого без использования контейнера flex будет нелегко — это space-between. Свойство располагает первую линию вверху, а вторую снизу, создавая между ними пустое пространство (space).
Часть CSS кода:
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:space-between;
}
Результат:
Свойство space-around добавляет пустое пространство сверху и снизу. Причем каждое из них равно половине пустого пространтсва по центру.
Причем каждое из них равно половине пустого пространтсва по центру.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:space-around;
}
Итак свойство css align-content имеет множество параметров: stretch, flex-start, flex-end, center, space-between, space-around.
Как видно из примеров выше, изменяя один параметр свойства css align-content мы совершенно по разному используем выравнивание блоков css при помощи технологии flex. Данный код не работает в Internet Explorer до 10 версии включительно.
Поделиться в соц. сетях:
Позиционирование и размеры блоков в Webflow — Веб-дизайн. Блог Евгения Бонда. Услуги дизайна
Рубрика: WebflowАвтор: Евгений Бонд
Привет! Это снова я! И снова о любимом Webflow!
Сегодня немного расскажу про позиционирование и значения размеров блока DIV. Поехали…
Поехали…
Создадим блок DIV
Не забывайте дать имя классу (в последующем, все DIV блоки, к которым вы примените данное имя класса, будут иметь те же свойства)
По умолчанию webflow ставит блок div в автоматически заданных ширине и высоте. Как правило это ширина 100% от имеющегося свободного для него пространства. Высота, как видите имеет какое ту визуальную высоту, но на самом деле блок вообще не имеет высоты, так как он пустой
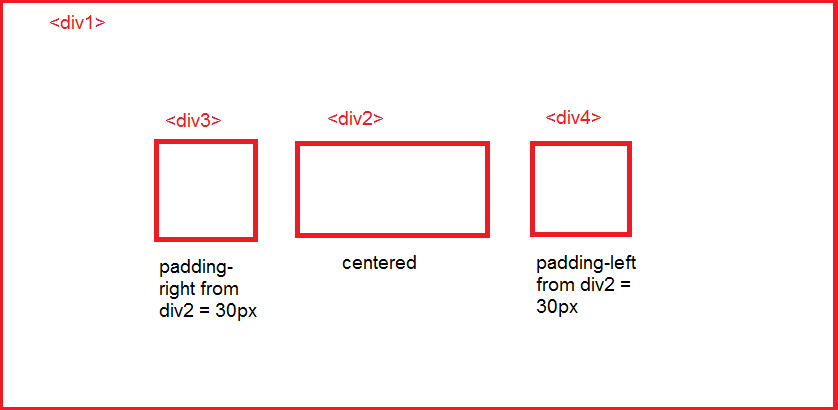
Спросишь меня, а если я хочу два блока, но что бы они стояли рядом в одной горизонтали и занимали все свободное для них место!? Запросто! На этот случай к нам приходит свойство float.
CSS свойство float имеет два значения left и right. Соответственно, если применить свойство float со значением left к нашему первому DIV блоку, то рядом стоящий расположится к нему рядом.
Давайте посмотрим на скрин, так будет понятнее.
Всем известный факт, что все свободное пространство — это 100%.
Именно в процентах. Да и в целом, лучше работать с процентами, где это выгоднее, нежели в пикселях. Проценты выгодно использовать в угоду адаптации, а адаптация под мобильные устройства в webflow автоматизированы очень круто
Для наглядности я окрасил блоки и задал им высоту в 50 пикселей (так как они пустые и их не было бы видно). Итак 100% ширины делим на два и получаем блок в 50%, и указываем к каждому по свойству float: left;
Сейчас у нас два DIV блока расположены в одной горизонтали и имеют равную ширину. Если хотите, можете задать разные значения. Левому 30%, правоу 70%. Все по случаю.
Этого можно было достичь более простым способом Попросту поставив колоночный блок в две колонки. Но мы же с тобой не любим простых решений
А если ты захочешь всего один DIV блок с заданной шириной поставить по центру? Помните про то как я говорил, забейте на container? Так вот, в этом примере я расположу div блок в заданной шириной в 70% и и задам ему автоматические margin с обеих сторон.
Не путайте Margin и Padding.
Margin — это отступы самого блока от всего, что находится снаружи от него). В то время, как свойство padding отвечает за отступы внутри себя и отступы исчисляются от края блока)
Вот мы и имеем тот же контейнер, но с нужной нам шириной, в который можно вкладывать новую верстку, теже div, колонки, да все что угодно.
Сейчас понимаете универсальность дивов? Блок Container ограничили нам (до сих пор не пойму зачем) до 960 пикселей и его нельзя задать в процентах!
И конечно же, не забывайте первоначально создавать секции, если хотите к каждому экрану присвоить разные фоны на всю ширину и т.д. Потому что DIV с указанной шириной не отобразит ваш фон во всю ширину, он же понятное дело ограничен в ширине. Вообще к верстке нужно подходить логически. Лучше продумать все пошагово изначально.
Ну и напоследок. Если можно margin задавать auto, то можно задавать значения и в пикселях, и в процентах. Все зависит от вашего дизайна!
Все зависит от вашего дизайна!
Удачи и хороших вам всем выходных
Уважаемый разработчик! Вот как вы центрируете DIV | Бернар Бадо
Если есть один мем, который всегда заставляет меня смеяться. Речь идет о центрировании div . Но мне потребовалось время, чтобы достичь того момента, когда я могу смеяться над этим. Были времена, когда мне приходилось бесконечно листать форумы по программированию. И часами пробовать разные решения.
Я сделал выбор. Я решил изучить все тонкости центрирования CSS. Я заслужил право смеяться. Или, по крайней мере, немного посмеяться, когда я увижу этот мем. И сегодня ты тоже заработаешь.
Вы изучите 3 метода центрирования. И после каждого я буду показывать вам разные мемы. Если процесс обучения работает, каждое изображение должно вызывать у вас смех больше, чем предыдущее.
Прежде чем я покажу вам первый способ. Давайте познакомимся с кодом HTML, который вызвался участвовать в этой демонстрации.
Теперь, когда мы знакомы с частью HTML, давайте углубимся в первый метод.
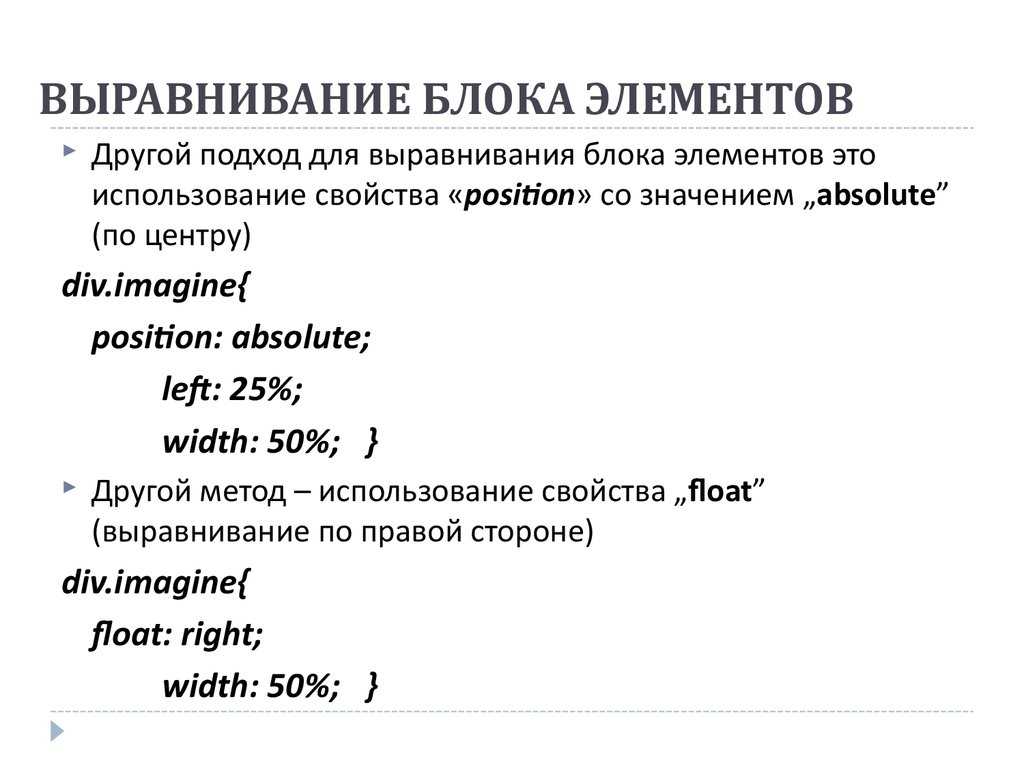
Были времена, когда на отзывчивость было наплевать. И это мышление было очень хорошо оправдано. Был только один тип монитора. Это выглядело примерно так.
Фото Сенада Палича на UnsplashВ то время вы могли абсолютно точно расположить практически каждый элемент. Не было никакого мобильного подхода, о котором можно было бы беспокоиться. На самом деле, мобильного телефона для начала не было.
Так как каждый элемент был абсолютно позиционирован. Метод центрирования должен был это учитывать. К счастью для нас, этого можно добиться всего несколькими строками CSS.
Неплохо, но 10 строк кода слишком много для такой простой задачи. Посмотрим, сможем ли мы их уменьшить. Но сначала нам нужно позаботиться об одной вещи.
Теперь, когда мы рассмотрели первый метод. Пришло время проверить, начинает ли развиваться ваше чувство юмора.
Я не ожидаю увидеть слезы в этот момент. Но если у вас есть небольшая улыбка на лице. Мы идем в правильном направлении. И это направление является вторым методом.
Но если у вас есть небольшая улыбка на лице. Мы идем в правильном направлении. И это направление является вторым методом.
С внедрением flexbox с лица разработчиков исчезли страхи и слезы. Flexbox быстро стал популярным среди разработчиков. И многие из них стали им пользоваться, в том числе и ваш покорный слуга.
Сейчас я использую flexbox практически для всего. И, как вы уже догадались, я также использую его для центрирования.
Вы можете центрировать элемент с помощью Flexbox с помощью этих 5 строк кода.
Я бы сказал, что это хорошее улучшение по сравнению с первым методом. Но мы можем сделать лучше. Мы можем написать еще меньше кода и добиться тех же результатов. Продолжайте читать, чтобы узнать, как…
Но опять же, пришло время быстро проверить и посмотреть на следующий мем. И когда вы закончите смеяться, мы рассмотрим следующий метод.
Сейчас 2021 год, и в наши дни вы можете использовать сетку CSS или flexbox для создания любого макета. CSS Grid немного отличается от Flexbox, поскольку использует 2 измерения для позиционирования элементов. Он состоит из строк и столбцов. Наоборот, flexbox размещает элементы рядом друг с другом.
CSS Grid немного отличается от Flexbox, поскольку использует 2 измерения для позиционирования элементов. Он состоит из строк и столбцов. Наоборот, flexbox размещает элементы рядом друг с другом.
Чтобы просто указать на разницу между ними. Обычно я говорю, что сетка более сложная и ее следует использовать для более сложных макетов. Однако его также можно использовать для центрирования элемента. На мой взгляд, это самый быстрый способ добиться этого.
Вот и все, вы только что научились центрировать элемент, используя 2 свойства CSS. Мне нравится этот метод по двум простым причинам:
- 2 строки кода легко написать
- 2 строки кода трудно забыть
Поздравляем, вы только что открыли один метод, чтобы управлять ими всеми . На данный момент вы в основном гений CSS. И вы заслужили право благочестиво посмеяться над мемами.
Чтобы проверить, все ли прошло так, как ожидалось, пришло время для последней шутки. Или последний тест, если хотите.
Или последний тест, если хотите.
Мне очень хочется узнать, какова была ваша реакция. Если у вас есть пара свободных секунд, дайте мне знать в комментариях.
Как и во многих вещах в жизни, есть несколько способов достичь одного и того же результата. Это особенно верно, когда речь идет о CSS. И ваша работа — знать, как быстрее всего сделать ту или иную вещь.
Сегодня вы узнали, пожалуй, самое ужасное задание в CSS. И, надеюсь, немного повеселился, делая это. Надеюсь, вам понравилась моя подборка мемов. И если у вас есть более благоприятный, не стесняйтесь, дайте мне знать.
Больше контента на plainenglish.io
Как центрировать div по горизонтали в Bootstrap 4 и 5 2023
- Категория: Общие вопросы
- Автор: Джейк Летт
Очень часто в макетах веб-дизайна столбец располагается горизонтально по центру строки или контейнера. Но как это сделать с помощью классов Bootstrap? Ниже приведены несколько различных способов достижения этого эффекта.
Но как это сделать с помощью классов Bootstrap? Ниже приведены несколько различных способов достижения этого эффекта.
Обновление: Эти методы работают как для Bootstrap 5, так и для Bootstrap 4. Вот демонстрация codepen только для Bootstrap 5 этих горизонтально центрированных столбцов.
Вариант 1 — смещение начальной загрузки
Вы можете использовать классы смещения Bootstrap для горизонтального смещения столбцов влево или вправо. Это полезно, когда вы хотите, чтобы один столбец имел максимальную ширину, но центрировал его в строке.
Устали от WordPress? Попробуйте HubSpot CMS
<дел>
<дел>
Смотрите! Я центрирован по горизонтали
Вариант 2 — Маржа Авто
В этом примере задается максимальная ширина для средних точек останова и ширина до 8 столбцов. Затем я добавил служебный класс .mx-auto , который устанавливает поля слева и справа для автоматического центрирования по горизонтали внутри контейнера .. row
row
<дел>
<дел>
Я тоже!

 Именно в процентах. Да и в целом, лучше работать с процентами, где это выгоднее, нежели в пикселях. Проценты выгодно использовать в угоду адаптации, а адаптация под мобильные устройства в webflow автоматизированы очень круто
Именно в процентах. Да и в целом, лучше работать с процентами, где это выгоднее, нежели в пикселях. Проценты выгодно использовать в угоду адаптации, а адаптация под мобильные устройства в webflow автоматизированы очень круто Выбор правильного подхода для вашего проекта зависит от того, что, по вашему мнению, легче всего запомнить и поддерживать. Лично мне нравится вариант 1, потому что он позволяет центрировать столбец по горизонтали на больших экранах, а затем переходить на полную ширину на мобильных устройствах.
Выбор правильного подхода для вашего проекта зависит от того, что, по вашему мнению, легче всего запомнить и поддерживать. Лично мне нравится вариант 1, потому что он позволяет центрировать столбец по горизонтали на больших экранах, а затем переходить на полную ширину на мобильных устройствах.