Как быстро адаптировать сайт под мобильные устройства и проверить адаптацию
Гугл декларирует, что учитывает в своем поиске оптимизацию сайта для мобильных устройств. Если вы добавили свой ресурс в google webmasters, то возможно у него появилась пометка “Сайт не оптимизирован для мобильных устройств”. Это означает, что нужно провести работу по улучшению видимости ресурса в глазах google и адаптировать сайт под мобильные устройства. Нижеприведенные инструкции применимы не только для WordPress ресурсов, но и для любых других движков.
Для проверки отображения сайта на адаптивность будем пользоваться сервисом google https://developers.google.com/speed/pagespeed/insights.
Указываем адрес сайта и жмем кнопку “Анализировать”. Видно, что для этого примера степень удобства для мобильных пользователей оценивается в 69 процентов, и кроме того, есть сообщение “Возможно, страница не пройдет проверку удобства просмотра на мобильных устройствах”.
Ниже видна детализация проблем и ссылки на инструкции по их устранению.
Поставим себе цель оптимизировать сайт и улучшить показатель хотя бы до 90%, что в глазах гугла считается хорошим.
В первую очередь обращаем внимание на сообщение “Настройте область просмотра”. Начать лучше с этого пункта, потому что исправление этой проблемы автоматически повлияет на оценки гуглом размеров шрифтов и активных элементов.
Нажимаем ссылку “Как исправить” и видим следующий текст о необходимости указания тега viewport. По ссылке “Настройте область просмотра” приведена статья, разъясняющая, как использовать этот тег. Детально разбираться с ним не будем. Просто воспользуемся указанием google о том, что на сайте в блоке head нужно указать инструкцию:
По ссылке “Настройте область просмотра” приведена статья, разъясняющая, как использовать этот тег. Детально разбираться с ним не будем. Просто воспользуемся указанием google о том, что на сайте в блоке head нужно указать инструкцию:
<meta name=viewport content=»width=device-width, initial-scale=1″>
<meta name=viewport content=»width=device-width, initial-scale=1″> |
Добавляем тег на сайт и ради интереса проверяем после этого, как изменился показатель удобства для мобильных пользователей. Видим рост с 69 до 80%.
Видим рост с 69 до 80%.
Если у вас на сайте включено кэширование, то надо перед проверкой либо отключать кэш или удалять кэшированные файлы, иначе проверка может осуществляться по старым файлам.
Далее смотрим проблему в красной зоне “Адаптируйте размер контента для области просмотра”. Проблема заключается в том, что гугл делает проверку для устройства шириной в 375 пикселов, а размер некоторых элементов сайта превышает этот показатель.
Дело в том, что многие шаблоны, сделанные ранее, содержат абсолютные размеры элементов сайта. Например, в файле style.css могут быть инструкции такого вида
#wrapper { width: 1000px; }
#wrapper { width: 1000px; } |
wrapper – в данном случае это основной контейнер страницы сайта. Такой элемент, естественно, не помещается на экран шириной 375 пикселов. Также можно обнаружить и другие подобные инструкции для других элементов сайта.
Мы будем исправлять эту проблему с помощью следующего приема. Перепишем приведенные выше стили следующим образом:
#wrapper { max-width: 1000px; width: 100%; }
| #wrapper { max-width: 1000px; width: 100%; } |
Броузер при формировании страницы в качестве ширины элемента будет использовать минимальное значение из двух: max-width и width. В этом случае, если ширина экрана пользователя превышает 1000px, то будет использоваться значение 1000, а если ширина экрана меньше 1000px, будет использоваться значение, равное ширине экрана (100%).
Находим и переписываем таким образом все инструкции в наших стилях, где размер элементов превышает проверяемый google – 375x.
После внесения всех изменений проверяем сайт
и видим, что показать удобства стал 94%. Цель достигнута. Сайт будет восприниматься гуглом, как удобный для мобильных пользователей.
Рекомендую добавить еще 1 инструкцию в файл style.css
img, iframe { max-width:100% !important; }
img, iframe { max-width:100% !important; } |
Это для того, чтобы картинка и фрейм всегда помещались на экране.
Оптимизация шаблона сайта под планшет и телефон (мобильные устройства)

 В этой заметке я не буду на каком-то профессиональном языке что-то там объяснять. Сам не профи. Просто сделаю своего рода запоминалку и возможно она пригодиться еще кому-нибудь.
В этой заметке я не буду на каком-то профессиональном языке что-то там объяснять. Сам не профи. Просто сделаю своего рода запоминалку и возможно она пригодиться еще кому-нибудь.
Недавно на глаза мне попались ролики на ютюбе по адаптивной верстке и это не спроста. Просто на моём втором блоге шаблон (бесплатный из паблика) уже адаптирован под мобильные устройства: когда зайти с планшета, или телефона, то он красиво подстраивается под размер экрана. А на этом блоге seodnevnik.ru дела плохи. И я решил тоже в этом шаблоне что-нибудь подправить.
CSS-стили под разное разрешение экрана и устройство
В общем, суть в том, что в стилях css можно использовать медиа-запросы. Я этого раньше никогда не делал, поэтому для меня это информация была новой.
Перед тем, как приступить к написанию стилей, убедитесь, что между тегами <head/>, вашего шаблона, прописана meta-строчка:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
Итак, в зависимости от размера экрана, мы можем прописать отдельные стили в файле сss: основной стиль для компьютера, потом для размера ниже 992px и 768px (для планшетов), и для 480px и 320px (для телефонов).
Под все размеры стили написать невозможно, т.к. их очень много, поэтому как правило проводят оптимизацию под перечисленные выше размеры окна браузера.
Пример:
.content{background-color: #FBFBFB; position: relative;margin: 0;padding: 0;border: 0;float: left;overflow: hidden; max-width: 768px; width: 100%;}
.sidebar1{background-color: #FBFBFB; position: relative;margin-right: 0;padding: 0;border: 0;float: left;overflow: hidden; width: 100%; max-width: 268px;}
blockquote{margin:10px 10px 10px 35px;}
/* Medium Devices, Desktops */
@media only screen and (max-width : 992px) {
.content{max-width: none; width: 100%;}
.sidebar1{max-width: none; width: 100%;}
blockquote{margin:10px;}
}
/* Small Devices, Tablets */
@media only screen and (max-width : 768px) {
.content{max-width: none; width: 100%;}
.sidebar1{max-width: none; width: 100%;}
blockquote{margin:10px;}
}
/* Extra Small Devices, Phones */
@media only screen and (max-width : 480px) {
.content{max-width: none; width: 100%;}
.sidebar1{max-width: none; width: 100%;}
blockquote{margin:10px;}
}
/* Custom, iPhone Retina */
@media only screen and (max-width : 320px) {
}
То есть, для телефона не обязательно показывать сайдбар — его можно убрать вниз, а контент по ширине вытянуть на 100%. Для планшета сделать сайдбар тоже снизу, но по-красивее. Можно еще чего-нибудь намудрить в стилях и показывать тот или иной вид шаблона в зависимости от устройства с которого заходит пользователь.
Ну и получается, что можно не делать отдельный шаблон под мобильные устройства, а просто адаптировать основной шаблон.
Посмотреть, как выглядит ваш сайт на разных устройствах, можно на сайтах:
http://quirktools.com/screenfly/


http://ipadpeek.com/ — как выглядит на iPad, iPhone.

http://responsive.is/ (не актуален — сервис перестал работать, используйте другие)

А также здесь: http://www.viewlike.us/operator/?url=seodnevnik.ru и в других подобных сервисах.
Для Хрома есть расширение «Window Resizer». А также можно использовать стандартную фишку — нажав F12, кликните по значку телефона и вы попадете в такую среду:


Для чего нужна адаптация? Дело в том, что если пользователю неудобно находиться на сайте с мобильного устройства, то он быстро закроет страничку и уйдет. Соответственно, уменьшается время нахождения, просмотры, или проще говоря — ухудшаются поведенческие факторы. А также и CTR рекламных объявлений, если они тоже как-то криво показываются на планшетах и телефонах.
Читайте также как пройти проверку если Google пишет «Страница не оптимизирована для мобильных устройств».
Вот те видеоролики, о которых я упомянул вначале заметки:
P.S. На этом блоге я только начал пробовать адаптировать. Может что и получится 

8 плагинов для адаптации сайта под мобильные устройства
Если вы вдруг не в курсе, мобильные гаджеты сегодня составляют основу потребления интернет-трафика в целом ряде стран и регионов, а такие инструменты как iMessage и WhatsApp перерабатывают тонны писем и сообщений не на бумаге, а на экране. Все чаще люди обращаются к мобильным сайтам, а не к их настольным версиям. Как же сделать так, чтобы ваш сайт корректно выглядел и работал не только на экране ноутбука или ПК, но и на смартфоне и планшете? Плагины, о которых мы сегодня расскажем, точно вам помогут справиться с этой задачей.






Смотрите также:
Итак, вам надо превратить свой обычный сайт на движке WordPress в сайт с адаптивной мобильной версткой. Вот плагины, которые, будучи совершенно бесплатными, помогут вам и сделают сайт доступным для мобильных пользователей и при этом сохранят его дизайн и структуру.


Начнем с самого простого и, пожалуй, самого эффективного способа сделать сайт на WordPress дружественным для мобильных устройств. Набор инструментов JetPack позволяет решить эту задачу нажатием всего 1 кнопки. Более того: он наверняка уже у вас установлен в числе других базовых плагинов. Если да – то просто кликните по ссылке «JetPack» в меню администратора сайта и перейдите на страницу модулей. Там надо активировать «Mobile Theme» — и всё готово.
2. WPtouch
Следующий по своей эффективности в списке бесплатных инструментов — плагин WPtouch. Его скачали уже более 4,3 млн раз. Он позволяет сделать красивый и быстрый мобильный сайт буквально за пару минут, при этом не написав ни строчки кода. Платная версия под названием WPtouch Pro предлагает еще отдельную админ-панель и поддержку в системе тикетов.
3. WP Mobile Detector
У этого плагина есть автоматическое распознавание обычных мобильников и смартфонов. В зависимости от этого сайт загружается в совместимой версии для каждого конкретного мобильного телефона или другого гаджета (с учетом разрешения экрана, диагонали и других параметров). Всего есть 7 предустановленных вариантов мобильной темы оформления. Также этот плагин автоматически меняет размер и разрешение картинок в зависимости от пользовательского дисплея. Кроме того, здесь есть свои виджеты и сбор статистики.
Основные возможности:
- Автоматическое определение устройства на основе базы из более чем 5 тыс различных мобильников и смартфонов.
- Умение отличать стандартные «звонилки» и продвинутые мобильные гаджеты.
- Сбор статистики по мобильным пользователям, включая число уникальных посещений, поисковый трафик и т.д.
4. WordPress Mobile Pack
Данный плагин поддерживает маппинг доменов и поисковые агенты для определения различных популярных мобильных устройств и показа контента в том разрешении и качестве, которое необходимо конкретному мобильнику. Кроме того, есть настраиваемые цветовые схемы для единой темы оформления.
Также плагин включает:
- переключатель между мобильной и классической настольной темой;
- набор поддерживаемых и распознаваемых устройств, включая темы для Nokia и браузеров на WebKit;
- настройку цветовой палитры по темам с поддержкой твиков в CSS;
- автоматическую адаптацию картинок и разбиение постов и страниц;
- мобильную панель администратора;
- виджет мобильной рекламы, поддерживающий такие платформы как AdMob или Google’s Mobile Adsense;
- мобильную аналитику;
- виджет для добавления бар-кодов на сайт, чтобы быстро добавлять сайт в закладки на мобильном устройстве при просмотре сайта на большом экране настольного ПК.
5. WP Mobile Edition
По сути перед вами — брат-близнец предыдущего плагина. У него есть все те же фишки и опции, но есть еще поддержка системы комментирования Disqus и мобильная карта XML с собственным генератором для сайтов, что хорошо скажется на поисковой оптимизации. Также этот плагин создает мобильную версию на поддомене вида m.facebook.com, что хорошо для ускоренного кэширования и реализации поддержки мобильных cookie.
6. Wapple Architect Mobile Plugin
Написан этот плагин на языке разметки WAPL, который был специально разработан для настройки, рендеринга и доставки веб-контента на различных устройствах и платформах. Использует этот плагин собственный API для каждого конкретного пользовательского устройства, что лучше, чем метод сниффинга. Не затрагивает структуру адресов настольного сайта. Довольно простое решение, которое так же просто работает.
7. MobilePress
Довольно популярный и простой плагин, который поставляется с 2 темами и помогает дальнейшей разработке тем мобильными разработчиками.
8. Duda Mobile Website Builder
Плагин-конструктор Duda Mobile помог создать мобильные версии сайтов в том числе для таких проектов и изданий как Forbes, Huffington Post, NY Times. Он очень простой и быстро превращает ваш обычный сайт в мобильный. Работает со всеми темами оформления для движка WordPress и автоматически синхронизируется с вашим основным сайтом.


Источник: WPLift.com


Смотрите также:
6 шагов к адаптации сайта под мобильные устройства

От автора: Если вы вдруг оказались в стороне от пика популярности мобильных устройств, не переживайте. Данная статья поможет вам и вашему сайту понравиться посетителям, использующим мобильные устройства.

(Прим. пер.: От «только компьютерные фанаты будут пользоваться Интернетом» до «каждый пялится в свой смартфон весь день напролет» через 20 лет. Неплохо, команда ![]() .)
.)
Телефон стал продаваться примерно с 1878 года, но потребовался 71 год, прежде чем он появился в каждом доме в США. Это позволило типичному владельцу бизнеса в 1907 году размышлять на протяжении 50 лет, нужен ли ему телефон в магазине или нет.
Для сравнения, у владельца среднего бизнеса в 2007 году было всего 50 месяцев, чтобы подготовиться к неожиданному восхождению смартфонов. Для кого-то это может показаться продолжительным сроком; однако всего лишь у 6 процентов компаний, относящихся к малому бизнесу, есть сайты, адаптированные под мобильные устройства, а у 45 процентов вообще нет сайтов.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЕсли вы вдруг оказались в стороне от пика популярности мобильных устройств, не переживайте. Данная статья поможет вам и вашему сайту понравиться посетителям, использующим мобильные устройства.
Почему мобильные устройства стали сейчас жизненно важными
Как упоминалось в недавнем руководстве для создания сайтов, адаптированных под мобильные устройства, от SEO PowerSuite, 90 процентов пользователей переключаются между устройствами для выполнения какой-либо задачи – в большинстве случаев для совершения покупок. Вот почему мобильные устройства стали жизненно важными.
1. Мобильные устройства стали основным трендом
В 2007 году компания Apple выпустила свой первый iPhone. За последующие 12 месяцев все остальные производители телефонов начали выпускать собственные новые продукты, чтобы быть конкурентоспособными. Сегодня около 75 процентов опрошенных подписчиков в США имеют смартфоны.
Это однозначный рост по сравнению с 65.2 процента в декабре 2013 года. И предполагается, что текущий показатель будет выше 80 процентов к концу года. Смартфоны стали основным трендом.
2. У владельцев мобильных устройств выше покупательское намерение. Потребители используют смартфоны для принятия решений о покупках
Более 50 процентов людей, имеющих мобильные устройства, используют смартфоны, чтобы решить, что покупать и где это покупать. Одно из наиболее распространенных действий после завершения поиска – это телефонный звонок.
Фактически люди, пользующиеся для поиска мобильными устройствами, совершили 30 миллиардов входящих телефонных звонков владельцам бизнесов в США за 2013. И эта цифра продолжает расти. Согласно недавнему отчету эта цифра составит 73 миллиарда звонков к 2018 году. В отчете говорится следующее:
Спустя десятилетие обожания СМИ клики и все прочее не так высоко ценится, как телефонные звонки. Звонки стали ценной валютой в мире, где растущее проникновение смартфонов в жизнь людей создает естественную воронку продаж благодаря устройству (телефону), готовому совершить звонок.
Около 78 процентов поисков местных товаров или услуг через мобильные устройства заканчиваются покупками.
Другое исследование показывает, что 78 процентов потребителей, ищущих интересующие их местные фирмы с помощью своих смартфонов, совершают в дальнейшем у этих фирм покупки.
3. Потребители, пользующиеся мобильными устройствами, быстрее принимают решение
Тоже самое исследование показало, что три четвертых (76 процентов) от всех покупок совершались в тот же день, а большинство из них (63 процента) – в течение нескольких часов.
4. Google делает акцент на мобильных устройствах
В прошлом ноябре — впервые за все время — трафик с мобильных устройств превысил визиты с настольных компьютеров у Google.
Теперь Google столкнулся с тем, что ему приходится перенаправлять больше половины своих посетителей на веб-сайты, которые не отображаются должным образом на мобильных устройствах. А это негативно сказывается не только на пользовательском опыте взаимодействия, но и на самой компании. Вот почему Google подталкивает фирмы и организации к созданию веб-сайтов, адаптированных под мобильные устройства.
Фактор «для мобильных устройств» почти занял главенствующее положение. В ноябре 2014 года Google сообщил, что веб-сайты, адаптированные под мобильные устройства, получат метку «для мобильных» в поисковой выдаче при осуществлении поиска с мобильного устройства.
Мы считаем, что такие метки будут первым шагом к улучшению пользовательского опыта взаимодействия у тех пользователей, которые ищут информацию с мобильных устройств. Мы также рассматриваем в рамках эксперимента критерий «для мобильных» в качестве возможного фактора, влияющего на ранжирование веб-сайтов в поисковой выдаче.

И «эксперимент» завершился. С 21 апреля Google официально начал использовать критерий «для мобильных» для ранжирования веб-сайтов в поисковой выдаче.
Красные метки «медленный»
В 2010 году Google добавил скорость загрузки страницы в качестве нового ранжирующего фактора. В прошлом месяце на новостном сайте Search Engine Roundtable появилось сообщение о том, что красная метка «медленный» появится в поисковой выдаче для мобильных устройств.
И хотя от Google не поступало никаких официальных сообщений, было бы наивно полагать, что компания не тестирует новую метку, чтобы предупредить пользователей, что конкретная страница в поисковой выдаче будет долго загружаться.
Что такое веб-сайт, адаптированный под мобильные устройства?
Вот критерии, которые приводит Google:
Не используются технологии, которые не свойственны мобильным устройствам, например, Flash
Используется текст, который является читабельным без масштабирования
Контент масштабируется по размерам экрана, чтобы пользователям не приходилось использовать горизонтальный скролл или зум
Ссылки располагаются на достаточном друг от друга расстоянии, чтобы на них можно было легко нажать

Необходимость использовать горизонтальный скролл или масштабирование (зум) является раздражающим фактором для людей, использующих мобильные устройства. Фактически, 61 процент пользователей покинет ваш сайт, если он не адаптирован под мобильные устройства… и уйдет к вашему конкуренту, у которого исправлен данный недостаток.
Вы не уверены, адаптирован ли ваш сайт под мобильные устройства или нет? Используйте для этого специальную тестовую страницу Google. Если ваш сайт не пройдет тест, то вы увидите следующее:

6 шагов для адаптации вашего сайта под мобильные устройства
1. Оптимизация под местные поисковые запросы с мобильных устройств
Двадцать процентов из 4 миллиардов поисковых запросов у Google носят локальный характер. А если говорить о запросах, совершаемых с мобильных устройств, то это около 50 процентов. Если вы являетесь владельцем местной фирмы, то вам нужно сделать все необходимое, чтобы ваш сайт попал в, так называемый, локальный поиск.
Добавьте ваш сайт в «локальный» раздел на сайтах Google, Yahoo и Bing
У каждого поисковика есть специальный раздел, посвященный местным бизнесам (в нем появляются только те компании, которые имеют физический адрес в рамках города, указанного в поисковом запросе). Добавление сайта в каждый перечень увеличивает ваши шансы оказаться замеченными.

Локальные перечни бизнесов появляются над обычной поисковой выдачей. А на мобильном устройстве это может означать, что ваш локальный перечень будет первым, что увидит пользователь после того, как просмотрит платную рекламу.
Другие локальные перечни
Грубо говоря, половина поисковых запросов с мобильных устройств осуществляется с помощью приложений. И хотя приложение Google Maps является наиболее популярным, Yahoo, Mapquest, Bing, Yellowbook, Yelp, Superpages и Apple Maps занимают более половины рынка приложений. Поэтому также важно оказаться в списках данных приложений.
На самом деле существует более 250 локальных поисковых каталогов, «желтых страниц», сайтов с обзорами местных бизнесов, в которых вам будет полезно оказаться. Данные ресурсы получают информацию из четырех основных источников: Infogroup, Localeze, Acxiom и Factual. Первые три позволяют вам добавить информацию о вашем бизнесе в их базу данных – за плату, конечно. В итоге информация о вашем бизнесе появится на каждом ресурсе, для которого предоставляются данные.
Для получения более подробной информации прочтите статью [Локальное SEO: Основы] (http://www.sitepoint.com/basics-local-seo/).

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееРеклама в Google
В зависимости от вашего бюджета и конкурентоспособности на рынке, платные объявления могут быть эффективным способом привлечения трафика. На мобильных устройствах платная реклама появляется самой первой в поисковой выдаче:

2. Выберите решение для создания сайта, адаптированного под мобильные устройства
Для этого существует три метода: отзывчивый дизайн, мобильная версия сайта и динамический показ.
Отзывчивый дизайн – это «гибкая» сетка, которая автоматически «отзывается» (т.е. масштабируется) на изменение размеров экрана.
Мобильная версия – это мобильная копия сайта, доступная по отдельному URL адресу. Вместо www.example.com посетители с мобильных устройств будут перенаправлены на m.example.com.
Динамический показ – это конфигурация, при которой сохраняется URL адрес, но сервер, в зависимости от устройства, отправляет разные варианты веб-страницы.
С точки зрения веб-разработки, каждый из методов имеет свои достоинства и недостатки. Для получения более подробной информации прочтите руководство для создания сайтов, адаптированных под мобильные устройства, от SEO PowerSuite.
Варианты адаптация сайтов на WordPress под мобильные устройства
Если у вас уже есть работающий сайт на WordPress, проверьте его с помощью тестовой страницы Google. Если тест на адаптацию под мобильные устройства не будет пройден, тогда у вас будет два варианта:
Много современных тем для WordPress являются адаптивными. Подумайте о замене своей старой темы.
Если смена темы вас не устраивает, то существует масса бесплатных и платных плагинов, которые вам помогут.
3. Сделайте так, чтобы вас можно было легко найти или позвонить вам с мобильного устройства
Активность пользователей на вашем сайте является еще одним фактором при ранжировании. Поэтому убедитесь в том, что посетителям вашего сайта будет легко найти кнопку «позвонить» или карту.

4. Сделайте так, чтобы сайт не загружался медленно
Уменьшение количества HTTP запросов и оптимизация изображений помогут вашему сайту загружаться быстрее. Инструмент от Google под названием PageSpeed Insight точно скажет, какие проблемы существуют у вашего сайта и как их решить. Далее я перечислил наиболее распространенные.
Уменьшение числа HTTP запросов
Каждое изображение, CSS и JavaScript файл создают отдельный HTTP запрос к серверу. Вот некоторые техники по уменьшению числа запросов:
Убедитесь в том, что у вас всего один внешний CSS файл и внешний JS файл.
Разместите внутренний JavaScript код внизу вашего html документа, перед закрывающим тегом body.
Минифицируйте CSS и JavaScript код.
CSS спрайты помогут объединить многочисленные запросы в всего лишь один.
Используйте data: URI.
Избегайте неправильных HTTP запросов, убирая «битые» ссылки.
Включите браузерное кеширование.
Оптимизация изображений
5. Избегайте типичных ошибок
Использование всплывающих окон. Всплывающие окна не работают на мобильных устройствах. Они закрывают весь экран, и найти на них крошечный «x», чтобы закрыть их, бывает почти невозможно.
Блокировка CSS, JavaScript файлов или изображений
Индексирующие системы Google раньше напоминали старые браузеры, которые отображали только текст, поэтому поисковикам не нужно было просматривать или индексировать подобные файлы. Чтобы этого не происходило, веб-мастера часто запрещали просмотр и индексирование подобных файлов в файле robots.txt. И системы управления контентом (например, Joomla, до июля 2014 года) часто блокировали такие файлы по умолчанию.
Однако, в ноябре 2014 года, Google официально заявил о том, что подобные действия напрямую влияют на индексацию вашего сайта и могут навредить ранжированию сайтов в поисковой выдаче.
Неправильные редиректы
Если у вас есть отдельная мобильная версия сайта, то пользователи, посещающие ваш сайт с мобильных устройств, должны быть перенаправлены на соответствующую мобильную версию каждой страницы сайта.
Если же ваш сайт перенаправляет пользователей каждый раз на главную страницу мобильной версии сайта (независимо от запрашиваемого URL адреса), то это проблема – и для поискового робота Googlebot и для ваших пользователей. Google в таком случае будет понижать позицию вашей мобильной версии сайта в поисковой выдаче, если редиректы работают неправильно.

6. Используйте следующие инструменты, чтобы отслеживать и улучшать позиции вашего сайта в поисковой выдаче для мобильных устройств
Отслеживайте ваши позиции в поисковой выдаче. Инструмент Rank Tracker от SEO PowerSuite поможет отследить ранжирование вашего сайта в поисковой выдаче для мобильных устройств.
Узнайте, как обновление Google повлияет на позиции вашего сайта. Обеспокоены тем, что потеряете занимаемые позиции после добавления критерия «для мобильных» в Google? Ознакомьтесь с руководством на сайте Search Engine Land, чтобы оценить возможные потери трафика.
Используйте ключевые слова, характерные для осуществления поиска с мобильных устройств. У вас не хватает ключевых слов, которые используют ваши посетители для поиска с мобильных устройств, но не используют для поиска с настольных компьютеров? Инструмент Google Keyword Planner поможет вам решить эту проблему.
Заключение
Я начал данную статью с одной цитаты, а закончу другой:
Данные находки и результаты исследований … следует расценивать не иначе как «пинок под зад» тем маркетологам, которые «тянули резину» или вкладывали недостаточное количество средств в создание веб-сайтов, адаптированных под мобильные устройства. Сейчас самое время подойти к этому серьезно. Иначе вы рискуете потерять, возможно, половину ваших посетителей. – Грег Стерлинг (Greg Sterling), сайт Marketing Land
Автор: John Tabita
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак адаптировать сайт под мобильные устройства
С ростом количества мобильных устройств на рынке информационных технологий увеличивается и спрос на модернизацию сайтов под соответствующие ОС и разрешения экранов. По данным статистики, не менее 40% трафика для интернет-портала, блога, интернет-магазина или иного ресурса составляют пользователи планшетов и смартфонов.

Учитывая рост тенденции, компания Google внедрила в поисковые алгоритмы новые разделы, целью которых является анализ сайта на пригодность при просмотре с мобильного устройства. Если шаблон не адаптирован под мини-технику с учетом скорости работы процессора и разрешения экрана, поисковый робот не включает такую площадку в список выдачи для пользователя.
Поэтому для увеличения количества посещений уважающему себя сайту требуется подходящая адаптация.
Что нужно сделать для адаптации ресурса для мобильных устройств?
- Провести оптимизацию скорости загрузки страниц.
- Не использовать в структуре сайта многоступенчатое меню.
- Адаптировать шаблон под распространенные разрешения экранов.
- Исключить лишние Flash-элементы либо использовать скрипты Java.
- Удалить многоступенчатое меню, заменить на интуитивно понятное и облегченное.
Виртуальный хостинг сайтов для популярных CMS:
Изменить стили в шаблоне сайта
Данный способ рассчитан на использование медиа-запросов в стилях файла CSS. С их помощью определяется размер окна браузера, после чего идет отображение специально прописанного в коде стиля. Таким образом меняется разметка страницы, величина картинок, размер шрифта и прочие показатели usability сайта. Минимальным набором расширений считается следующий:
- стандартный для компьютера;
- для планшетов — 992 px * 768 px;
- для смартфонов — 480 px * 320 px.
Мобильная версия сайта на поддомене

Если на страницах насчитывается до 90% графики и медиа, не имеющих отношения к основному текстовому контенту, привалирующим выбором становится создание отдельной мобильной версии сайта на поддомене, начинающемся как, например, m.ваш_сайт.ru
В таком случае основной ресурс снабжается алгоритмом, определяющим источник запроса. При получении информации о переходе со смертфона или планшета происходит автоматический переход пользователя на специальную версию на поддомене. Для корректной работы потребуется создать новую верстку страниц, подключить мини-версию к общей базе данных и снабдить ее необходимыми системными библиотеками.
Использовать адаптивный дизайн

Адаптивный дизайн веб-ресурса представляет собой дизайн, направленный на правильное отображение страниц ресурса вне зависимости от типа устройства. Для небольших сайтов такое направление приоритетно, поскольку экономит средства на разработку и увеличивает посещаемость в целом, не разделяя ее на два потока — с ПК и мобильных устройств.
Определяющие отличия от мобильной версии:
- нет необходимости скачивать отдельное приложение или переходить на другую версию сайта;
- не требуется создавать разные типы мини-версий под каждую ОС;
- одна работа ресурса вместо синхронизации или автономной двойной работы структур.
Как быстро адаптировать сайт под мобильные на примере WordPress
Процесс проводится одним из двух доступных способов:
- Самостоятельная обработка для «подгонки» под смартфоны и планшеты.
- Использование специализированного плагина.
Первый вариант подразумевает, что у создателя сайта достаточно знаний для создания отдельного шаблона. Его нельзя перегружать лишними картинками и эффектами. Это увеличит скорость обработки страниц и функциональность ресурса. Требуемого эффекта помогут добиться:
- контроль масштаба страницы и ее элементов в зависимости от экрана аппарата;
- тщательная проверка кода, иначе площадку не увидят мобильные браузеры;
- использование SEO-принципов продвижения в условиях мини-формата.
Второй способ предлагает внедрение плагина в структуру интернет-сайта. Наиболее распространена платформа WordPress, для которой подойдет «WP Mobile Detect». Его активация самостоятельно оптимизирует контент и при необходимости поменяет тему.

Выбор плагина проводится с учетом имеющихся CMS, поскольку обычно плагин совместим с одной определенной CMS.
Практически все популярные современные системы управления контентом позволяют использовать адаптивные шаблоны «из коробки». Если выбранный Вами «движок» этого не позволяет – это повод задуматься о выборе другого программного решения.
Подведем итоги
Выбор способа адаптации определяется категорией и величиной сайта. Распределение решений идет примерно следующим образом:
- Адаптивный дизайн — визитки, блоги, информационные сайты, форумы, промо-страницы и прочие источники «легкого по весу» контента.
- Создание отдельного шаблона — для среднего сегмента загруженности: информационные ресурсы, форумы, интернет-магазины.
- Мобильная версия на поддомене — крупные интернет-магазины, социальные сети, порталы и каталоги.
7 плагинов WordPress для адаптации сайта под мобильные устройства
Сделайте это наконец! Создайте мобильную версию своего сайта на WordPress и избавьте каждого посетителя с мобильного устройства от неудобства все время увеличивать масштаб страниц для читабельности текста и выполнять N-ное количество лишних движений.
Мы предлагаем вам 7 крутейших, а главное бесплатных плагинов WordPress, которые помогут вам это сделать всего за несколько минут.




Смотрите также:
Плагины для создания мобильной версии вашего сайта на WordPress
Скорее всего, термин «адаптивный дизайн» не является для вас новым, так как уже в течение лет так 2-х он находится у всех на слуху. Но если вы еще не знаете, то его смысл заключается в «преображении» или «адаптации» сайта для мобильных устройств. То есть посетителю с любого гаджета, будь то планшет или смартфон, будет так же удобно просматривать страницы вашего сайта, как и со стационарного ПК или ноутбука.
Ниже приведены четыре плагина, которые 100% помогут решить эту задачу — сделать мобильную версию вашего сайта на WordPress.


Начнем с очень удобного плагина Hammy для изменения размеров изображений в соответствии с разрешением экрана мобильного устройства, на котором будет выводиться сайт. Он заменяет тег <img> на <figure>, а также использует код изображения версии WordPress 3.5 для изменения размера изображения.
Для использования плагина необходимо установить некоторые точки останова и выбрать элемент HTML контейнера. Таким образом, с помощью выбранных вами брейкпоинтов, плагин меняет размер изображения, когда ширина экрана достигает точки останова. Можно также задать определенные классы, чтобы игнорировать некоторые изображения.
2. Responsive Widgets


Этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах – планшетах и смартфонах.
Чтобы использовать плагин, вам нужно базовое представление о виджетах WordPress. Откройте страницу виджетов и вы увидите много новых виджетов для следующих девайсов и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
У многих из этих виджетов есть чекбоксы, с помощью которых можно настроить выведение виджетов на конкретных устройствах. Например, если вы хотите выводить виджет только на планшетах, но не на iPad, то отметьте галочкой нужный чекбокс.
3. WP Lightbox 2


Очень популярный «lightbox» плагин для использования всплывающих в окошке изображений и галерей с эффектами наложения. Но имейте в виду, что этот плагин не решает задачу «адаптивности», а является сам по себе адаптивным.
Чтобы использовать плагин, необходимо просто его активировать. В нем есть несколько настроек, типа активации Lightbox в комментариях или изменение длительности анимации. Но в общем плагин работает сразу же после активации и не требует дополнительной настройки.
4. Responsible


Чрезвычайно полезный WordPress плагин. С его помощью вы протестируете адаптивный дизайн в своем браузере, не отходя от кассы. В нем используется Viewport Resizer Bookmarklet для размещения фиксированной панели вверху страницы, где вы сможете изменить размер страницы для нужных адаптивных устройств (как например, смартфоны, планшеты, экраны стационарных ПК), а также устанавливать необходимые разрешения экрана.
Чтобы начать работу с плагином, достаточно его активировать и посетить одну из страниц сайта. Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
Плагины для создания мобильных тем
Эти плагины работают по очень интересному принципу: они показывает различные темы WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Такая функция особенно полезна, если у вас на сайте используется тема, неадаптированная под мобильные устройства. И если у вас нет ни времени, ни желания менять тему сайта под мобильный гаджет, то следующие три плагина созданы специально для таких ленивых, как вы! 🙂
5. WPTouch Mobile Plugin


Это, пожалуй, один из самых популярных бесплатных плагинов для создания привлекательного сайта в мобильной версии. На сегодняшний день его рейтинг составляет 3,9 из возможных 5 звезд. После установки и активации плагина вам будет доступна куча всяких классных функций, хотя многие пользователи могут ограничиться стандартным набором для создания мобильной версии сайта.
Но будьте осторожны! Еще в июле 2014 года стало известно об уязвимости версии плагина WPTouch 3. Она была тут же замечена и исправлена, но успела навредить многим сайтам, которые использовали данный плагин. Поэтому всегда следите за обновлениями плагина и заботьтесь о безопасности вашего сайта во всех его версиях.
6. WordPress Mobile Pack


Еще один лидер тем для мобильной версии сайтов на WordPress. Количество скачиваний плагина перевалило за 600 тысяч, а рейтинг составляет 3.8 звезд из 5 возможных. Его крутость состоит в замене классического дизайна на интерфейс мобильного приложения.
Как и предыдущий плагин WPTouch, этот нуждается только в установке и активации. При желании можете покопаться в настройках, но это необязательно. Плагин можно использовать сразу же после его активации.
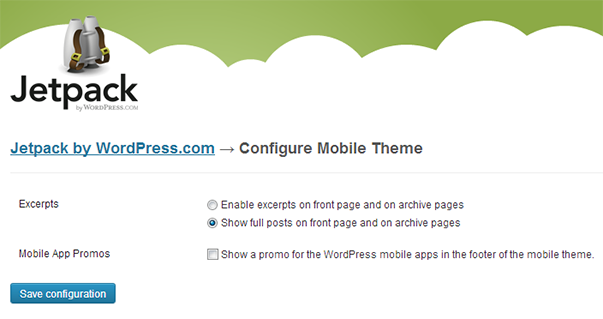
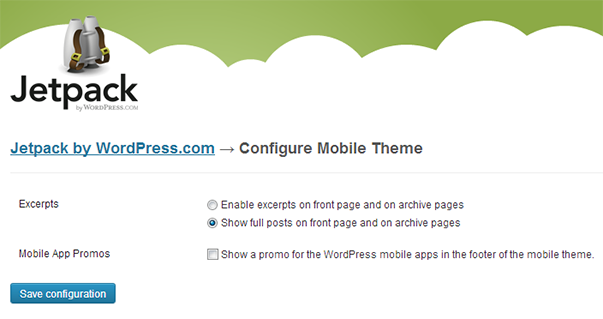
7. Jetpack


Этот плагин занимает лидирующие позиции по популярности среди подобных ему инструментов, это подтверждается поддержкой WordPress.com и Automattic. В нем есть очень полезная функция «Mobile Theme». Чтобы использовать ее, нужно зайти на страницу настроек (Jetpack → Settings) после установки и активации плагина. Действий минимум, а возможностей максимум. Вы убедитесь в этом сами, если выберите этот бесплатный плагин.
Единственный совет, который мы можем вам дать – это не использовать данный плагин с плагином Disqus, так как они не очень совместимы.
Заключение
В сфере веб-дизайна важно и нужно всегда следить за новинками, особенно, если они действительно могут быть вам полезны. В нашем случае, «адаптивность под мобильные устройства» уже становится стандартной функцией, которую необходимо использовать всем владельцам сайтов и соответствовать, так сказать, требованиям эре мобильных гаджетов.
Если вы уже использовали какой-либо плагин из этой серии или у вас есть свой вариант, которого нет в нашем списке – не жадничайте, делитесь с другими пользователями.


Источник: code.tutsplus.com


Смотрите также:
Как адаптировать сайт под мобильные устройства
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Ваш сайт должен быть адаптирован под смартфоны. Это основной приоритет на текущий год. Если вы хотите занять высокую позицию в мобильном поиске, улучшите презентацию веб-ресурса и убедитесь в том, что обеспечили посетителям своего сайта лучший пользовательский опыт.
Как понять, что сайт адаптирован под мобильные устройства
Ваш сайт адаптирован под мобильные устройства в том случае, если:
- Он хорошо загружается на любом мобильном девайсе – смартфоне или планшете.
- Загрузка происходит молниеносно.
- Сайт представляет контент в доступной форме, не заставляя пользователя использовать лупу или функцию масштабирования.
- У пользователя множество возможностей по навигации касанием.
- Посетитель мобильной версии веб-ресурса получает дополнительные преимущества от поиска на смартфоне.
- Версия интуитивно понятна поисковым системам.
Почему так важна оптимизация сайта под мобильные устройства
Оптимизация сайта под мобильные устройства – гарантия качества отображения контента на смартфонах. Поскольку наш мир стал мобильно ориентированным, оптимизация под девайсы приобретает особое значение. Если ваш сайт недоступен пользователям смартфонов или плохо настроен, вы рискуете позициями в выдаче и доходом. Поэтому вы должны делать все, что в ваших силах , чтобы сделать мобильную версию вашего сайта настолько хорошей, насколько это возможно.
С начала этого года Google использует мобильную версию сайта для определения рейтинга ресурса. Если ваш сайт не на высоте или на нем меньше контента, чем на основной, десктопной версии, вам будет сложно достигнуть высоких позиций в выдаче. Поторопитесь с адаптацией. Google подготовил специальный гид, который поможет вам сориентироваться.
Как улучшить мобильную версию сайта
Чтобы улучшить мобильную версию сайта, вы должны сосредоточиться на паре вещей:
- Убедиться в том, что у вашего сайта адаптивный дизайн.
- Повысить скорость загрузки сайта.
- Не блокировать JavaScript, HTML и CSS код.
- Не использовать межстраничную рекламу и всплывающие окна.
- Не делать слишком много редиректов.
- Выбрать правильный видовой экран.
- Проверить удобство использования мобильной версии.
- Рассказать Google о своем сайте.
Сделайте адаптивный дизайн
Есть несколько способов, которые позволят вам сделать сайт более доступным для пользователей мобильных устройств. Один из них – адаптивный дизайн, который Google активно проповедует. Единый URL упрощает задачу Google по пониманию сайта и его индексации.
Если вы используете WordPress, шанс, что ваш сайт уже адаптивен и корректно отображается на разных видах устройств довольно высок.
Не забудьте проверить масштабирование веб-ресурса в Developer Tools Google Chrome. Если это он не масштабируется правильно, вам следует поговорить со своим веб-разработчиком о коррекции версии или обсудить выбор новой темы.
Увеличьте скорость загрузки сайта
Один из самых важных моментов в работе над мобильным сайтом – это увеличение скорости загрузки страниц. Раз за разом исследования показывают, что люди быстро покидают сайты, которые медленно загружаются, и часто больше на них не возвращаются. На протяжении многих лет скорость является одним из факторов ранжирования, и Google все больше внимания уделяет решению проблем, связанных с загрузкой страниц.
Оптимизируйте изображения
Есть один способ ускорения сайта – оптимизация изображений. Не загружайте изображения HD-качества с размером 3000 х 2000. Масштабируйте их до нужного размера и делайте меньше с помощью специальных инструментов. Для этого можно использовать ImageOptim или плагины WordPress, такие как WP Smush.
Минимизируйте код
Каждый запрос, который делает сайт, оказывает влияние на его скорость. Один из способов решения проблемы – минимизация кода. Она означает, что вы группируете и связываете файлы JavaScript и CSS. В результате, браузер сокращает количество загрузок файлов, что приводит к ускорению сайта. Возможно, на словах этот процесс кажется сложным, но специальные плагины упростят работу. Попробуйте использовать WP Rocket для этой цели. Он позаботится обо всем, связанном с кэшированием.
Работайте с кэшем
С помощью кэша, вы сообщаете браузеру, что элементы страницы, которые не меняются часто могут быть сохранены в кэше. Таким образом, когда браузер повторно загружает контент, подгружается только новое и динамическое содержимое. Опять же, помочь вам в управлении кэшем может плагин WP Rocket.
Сокращайте редиректы
Редирект переводит посетителя с одной запрашиваемой страницы на другую, потому что запрашиваемая страница была перемещена или удалена. Хорошая работа с редиректами способствует улучшению пользовательского опыта. Однако большое количество перенаправлений замедляет сайт.
Не делайте бесконечные переадресации и удаляйте ссылки, ведущие на статьи с редиректом. Всегда делайте прямые ссылки.
Не блокируйте JavaScript, HTML и CSS
Блокировка затрудняет доступность сайта для Google, а это может привести к падению рейтинга. Проверить наличие блокировки можно в Google Search Console.
Повысьте удобство просмотра
Убедитесь, что ваш сайт хорошо читается на мобильных устройствах. Используйте различные девайсы, чтобы проверить типографику и внести изменения, если они необходимо. Помните: типографика может улучшить пользовательский опыт или окончательно уничтожить его.
Увеличьте размер целевых кнопок
Люди раздражаются, когда их палец не может попасть на кнопку, ссылку или пункт меню. Иногда дизайнеры недостаточно хорошо продумывают размер кнопок, что негативно сказывается на пользовательском опыте. Если такая проблема есть на вашем сайте, устраните ее.
Выберите правильный viewport
Viewport определяет ширину страницы для устройства, с которого осуществляется просмотр. Проверяя корректность viewport, вы получаете гарантию того, что посетители видят адекватную версию сайта вне зависимости от устройства, которое используют для просмотра. Если вы не настроите viewport, ваш сайт будет отображаться на мобильных устройствах точно так же, как и на десктопе, а это главное табу.
Уберите межстраничную рекламу и всплывающие окна
Начиная с этого года, Google будет наказывать сайты, которые используют большие всплывающие окна или межстраничную рекламу, формы подписки и т.д. Это часто мешает, когда пользователь стремится получить нужную информацию как можно быстрее. Лучше не используйте эти формы. Но если они необходимы, убедитесь, что вы соблюдаете правила Google.
Проверьте свой сайт и сообщите о нем Google
Перед тем, как начать работать над оптимизацией мобильной версии сайта, запустите Проверку оптимизации для мобильных устройств, чтобы увидеть, с чего нужно начать. Во время работы над сайтом тестирование нужно делать постоянно для оценки прогресса. Если ваш сайт оптимизирован, вам нужно сообщить Google о том, что он может быть проверен и индексирован. В дальнейшем для мониторинга производительности сайта используйте Google Search Console.
Настройте AMP
AMP – технология ускорения мобильных страниц. Она направлена на решение проблем со скоростью загрузки сайта. Используя специальный HTML–код, вы можете оптимизировать страницы так, чтобы Google обрабатывал их специальным образом: контент кэшируется Google и представляется в виде урезанной презентации, что позволяет загружать страницы намного быстрее.
AMP – относительное новое явление, но уже сейчас очевидно блестящее будущее, которое его ждет. Почти каждый сайт может извлечь выгоду от применения этой методики. Если у вас есть сайт на WordPress, начать работу с ускоренными мобильными страницами очень просто – нужно лишь скачать официальный плагин.
Вывод
За мобильными технологиями будущее, но будущее уже сейчас. Сделайте все возможное, чтобы исправить свой мобильный сайт и сделать его совершенным не только для краулеров Google, но, что более важно, пользователей. SEO для мобильных сайтов – это не только крутое наполнение и безупречный технический вид, но создание лучшего пользовательского опыта. Стремление к этому – верный путь в топ.

Ирина Винниченко
Контент-маркетолог SEMANTICA
Что нужно знать о мобильной индексации:
- Она отвечает потребностям пользователей
Пример демократии в интернете. Чем больше становилась доля мобильного поиска, тем больше Google хотел адаптировать индексацию и результаты под большинство. Да, если вы продаете трансформаторы, ориентированные на промышленные предприятия, возможно, не испытываете потребность в мобильной версии сайта. Но убедиться в том, что ваш сайт хорошо выглядит на мобильных устройствах все же нужно. Хотя бы для солидности.
- Не предусматривает обязательного создания мобильной версии сайта
Google разрешил не волноваться тем, кто предлагает пользователям только десктоп. Такие сайты будут индексироваться в прежнем режиме. Хуже, если мобильная версия у вас все-таки есть и оптимизирована она не так хорошо, как десктопная.
- Обеспечивает приоритетность мобильной индексации
Если вы создали невероятно полезный контент для десктопа, а в мобильной версии сайта его сократили или вообще не представили , скорее всего, Google проиндексирует второй вариант. Выход – адаптивный дизайн.
Что говорит Google?
- Если вы используете адаптивный веб-дизайн или динамический показ, где основной контент и разметка одинаковы вне зависимости от версии сайта, вам не нужно ничего менять.
- Если первый пункт не про вас, то:
- Используйте инструмент проверки robots.txt для тестирования доступности сайта роботам Google.
- Не меняете канонические ссылки.
- Добавьте и подтвердите мобильный сайт в Search Console.
- Помните: качественная десктопная версия лучше неполной мобильной.