Элементы навигации сайта — как сделать сайт удобнее для пользователей, советы по дизайну
Евгения Черешкова, автор, редактор, SEO-копирайтер
Яндекс, Google и другие поисковые системы поднимают в ТОП запросов те сайты, где пользователь проводит больше времени. Поисковые роботы анализируют поведение пользователя, оценивают, насколько ему удобно «путешествовать» по сайту.
В целом если посетитель может быстро найти нужную ему информацию, он подсознательно чувствует заботу о себе. И тем выше шансы перевести потенциального клиента в заказчика.
В этой статье разберем какие элементы делают сайт удобным и помогают удержать пользователя как можно дольше.
Содержание
Меню
Меню на одностраничном сайте
Выделенный пункт меню
«Хлебные крошки»
Логотип
Индикатор загрузки страницы
Содержание статьи
Кнопки, призывающие к действию
Кнопка «Наверх»
Ссылки на другие статьи
Перелинковка
Баннеры
Иконки соцсетей
Меню
Лаконичное или развернутое
Есть распространенное мнение, что количество пунктов в главном меню сайта должно быть лаконичным — около 5—7 элементов. Для сайта дизайн-студии это оптимальный вариант. Как правило, сайт-визитка или лендинг содержит стандартный набор пунктов:
Для сайта дизайн-студии это оптимальный вариант. Как правило, сайт-визитка или лендинг содержит стандартный набор пунктов:
- «О студии»,
- «Портфолио»,
- «Цены»,
- «Услуги»
- «Контакты»,
- «Блог».
Лаконичное меню на сайте дизайн-студии Lines
Но что делать, если студия работает в разных направлениях. Если дизайнер хочет развести коммерческих и частных заказчиков, показать в меню, что работает в разных стилях.
На этот случай стоит подумать не о лаконичности, а о логике. Если вы понимаете, что вашим клиентам удобнее пользоваться меню со множеством пунктов, так и делайте. Только позаботьтесь, чтобы это было действительно удобный вариант, и посетители сайта не запутались в пунктах.
Множество пунктов в главном меню часто встречается на сайтах интернет-магазинов и электронных изданий. На сайте Dezeen пункты разбили на три группы: по проектам издания (журнал, премия, работа и т.д.
Виды меню
Меню можно представить по-разному. Регулярно анализируйте поведение посетителей на сайте. Если вы понимаете, что пользователи им не пользуются, возможно, стоит сменить вид меню.
Статичное меню вверху страницы
Самый распространенный вариант. Статичный вариант находится в привычном для пользователя месте — вверху страницы. Посетитель сразу находит нужный пункт, так как видит их все сразу.
Статичное меню подходит для сайтов, где владельцу не нужно выводить множество пунктов. Но если страница вдруг окажется длинной, позаботьтесь, чтобы посетитель быстро мог вернуться наверх. Долгое прокручивание колесика мышки утомляет. Не заставляйте читателя делать много лишних движений. Избежать этого помогает кнопка «Наверх», о которой поговорим ниже.
Пример статичного меню на сайте архитектурного бюро VArchitects
Фиксированное меню
Похоже на статичное, только остается на экране, если пользователь прокручивает страницу вниз.
Фиксированное меню на сайте студии «Технологии дизайна». На скриншоте середина страницы, а пункты остались в поле зрения
Фиксированное меню удобно тем, что пользователю не надо прокручивать страницу вверх, если он хочет перейти на другую страницу. Минус этого вида — нужно продумать дизайн так, чтобы полоска меню не мешала другим элементам и тексту.
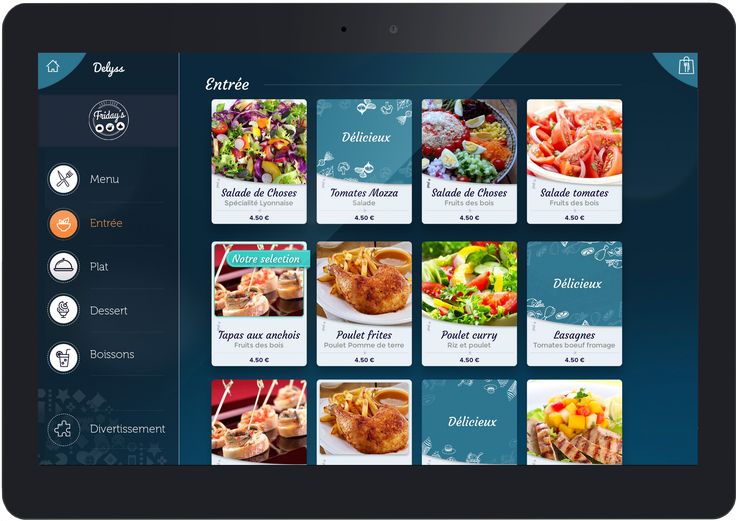
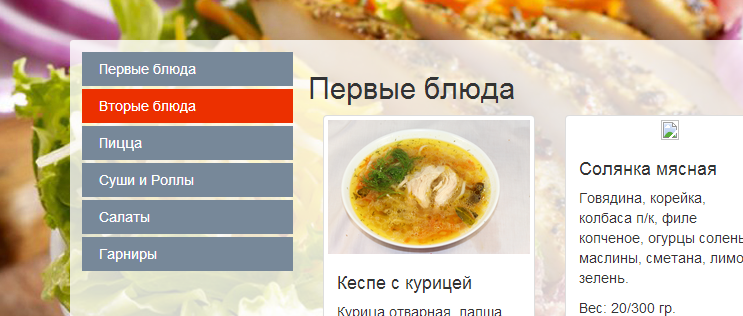
Как вариант, фиксированное меню можно поставить в сайдбар — боковую колонку. Полоса с основным контентом прокручивается, а пункты остаются на виду.
Фиксированное меню в боковой колонке на сайте студии DesignNika
Микс статичного и фиксированного меню
Делается два разных меню. Одно, с бОльшим количеством пунктов, остается вверху страницы. Когда пользователь прокручивает страницу, появляется фиксированный вариант. На нем остается важная информация: логотип студии с переходом на главную страницу, контакты, кнопка с призывом к действию.
На нем остается важная информация: логотип студии с переходом на главную страницу, контакты, кнопка с призывом к действию.
Пример можно посмотреть на главной странице интернет-магазина BasicDecor:
Вверху страницы остается статичное меню с переходом на информационные страницы и в каталоге
Прокрутите страницу вниз: пункты исчезнут и останется логотип, строка поиска, кнопки пользовательского меню
Миксовать статичный и фиксированный вариант удобно, когда нужно вместить множество пунктов вверху страницы. А фиксированное меню помогает пользователю быстрее принять решение о заказе, позвонить или написать дизайнеру.
«Гамбургер»
Замена или дополнение статичному меню. Часто выглядит как три короткие полоски, при клике на которые открывается длинный список пунктов.
В основном используется для мобильных версий сайта, но в последнее время все чаще «Гамбургер» можно встретить и в компьютерной версии.
Меню-«гамбургер» на сайте дизайнера Филиппа Старка
За лаконичными полосками скрывается целая страница с пунктами меню
«Гамбургер» подходит для сайтов, где хочется отразить в меню как можно больше пунктов. Но не забудьте логично сгруппировать ссылки по темам, как это сделал Старк.
Но не забудьте логично сгруппировать ссылки по темам, как это сделал Старк.
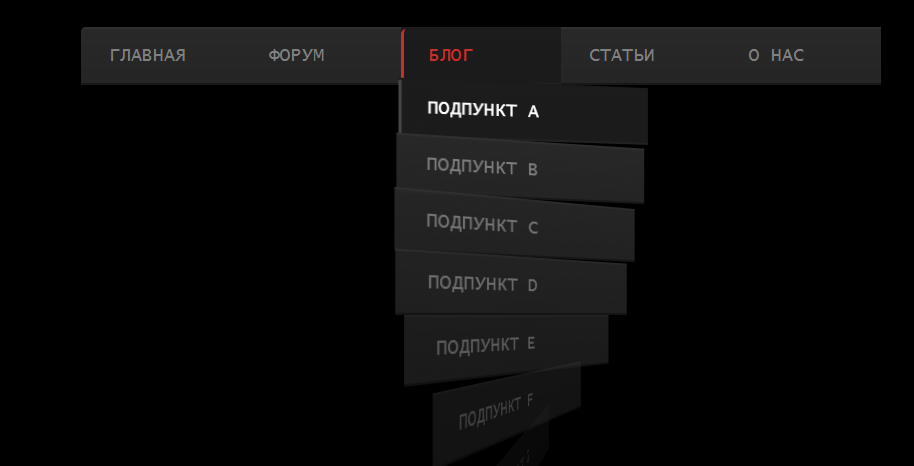
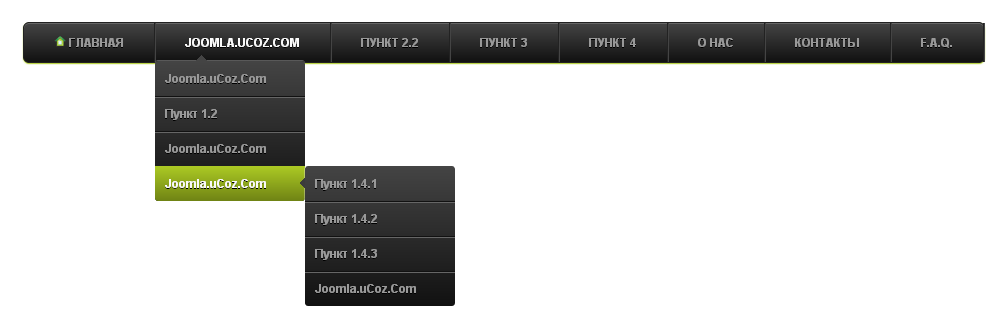
Многоуровневое меню
Более классический способ уместить все и сразу — сделать выпадающее многоуровневое меню. Это статичное меню, где на виду остается лаконичный вариант с 4—7 пунктами, а по клику на пункт раскрывается подменю.
Многоуровневое меню на сайте студии «Мечты сбываются»
Плюс такого вида — можно сгруппировать и уместить множество пунктов. Важно продумать, какие пункты останутся в поле зрения пользователя.
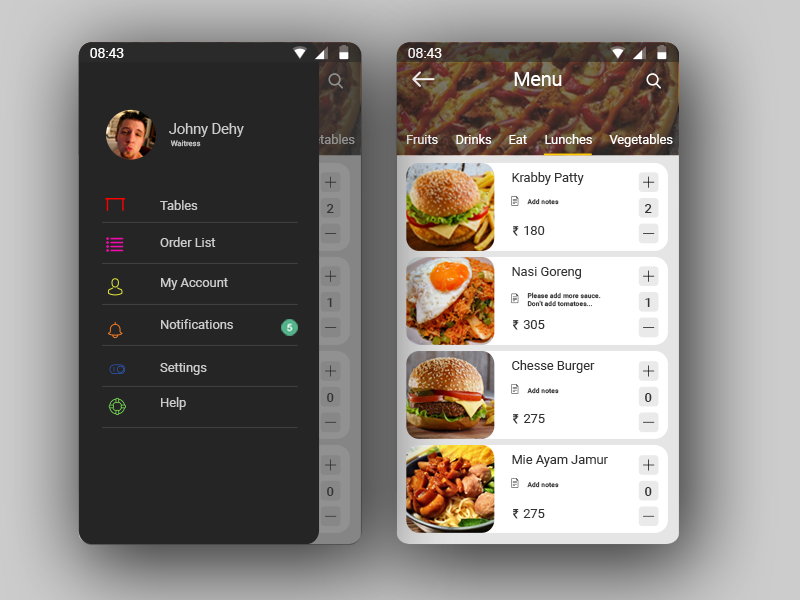
Меню на одностраничном сайте
«Одностраничник» или лендинг также нуждается в навигации. Не заставляйте пользователя выискивать нужную ему информацию, бесконечно прокручивая колесико мышки. На одностраничном сайте должна быть удобная навигация: вполне подойдет лаконичное фиксированное меню.
Индикаторы местоположения
Минималистичный вариант фиксированного меню — индикаторы в виде точек на боковой части страницы. Чаще всего встречается на одностраничниках. Пользователь ориентируется, в какой части лендинга он находится. Названия пунктов высвечиваются при наведении мышкой на точку.
Пользователь ориентируется, в какой части лендинга он находится. Названия пунктов высвечиваются при наведении мышкой на точку.
Пример лендинга с индикаторами навигации на сервисе онлайн-конструкторов Tilda
Выделенный пункт меню
Пользователь далеко не всегда попадает на главную страницу сайта. Он должен понимать, в каком разделе сейчас находится. Это помогает быстро ориентироваться и не кликать много раз по одному и тому же пункту.
Поможет выделенный пункт меню. Если посетитель смотрит фото проектов, выделяется пункт «Портфолио». Если изучает карту проезда до офиса, подсвечивается пункт «Контакты».
Пункты меню подсвечиваются на сайте студии TeseiaDeco
Подсветка пунктов отлично работает на лендингах и сайтах с лаконичным меню.
«Хлебные крошки»
На многостраничных порталах помогают ориентироваться так называемые «хлебные крошки». Это строчка со ссылками на все предыдущие уровни, которые ведут к странице.
«Хлебные крошки» в BasicDecor. На скриншоте страница с каталогом бра для спальни. Пользователь может перейти на страницу с другими бра или на каталог светильников. Ему не нужно лишний раз прокручивать страницу вверх и искать нужные пункты в главном меню
На скриншоте страница с каталогом бра для спальни. Пользователь может перейти на страницу с другими бра или на каталог светильников. Ему не нужно лишний раз прокручивать страницу вверх и искать нужные пункты в главном меню
Переход с логотипа на главную страницу
Пункт «Главная» перегружает меню. Пользователи давно выучили, что они могут перейти на главную страницу сайта, кликнув на логотип компании.
Индикатор загрузки страницы (прелоадер)
Сайты дизайнеров всегда включают портфолио со множеством фотографий. Не у всех пользователей быстрый интернет, и картинки могут подгружаться довольно долго. Пока идет загрузка, экран посетителя будет пустым.
Чтобы пользователь не подумал, что сайт студии состоит из пустых страниц и не ушел, нужно поставить индикатор загрузки — прелоадер. Это небольшая gif-картинка, которая без проблем загрузится на компьютер с самым медленным интернетом.
Привычно смотрятся индикаторы с крутящимся колесиком или цифрой, отражающей, сколько процентов загрузилось.
Варианты прелоадеров
Когда пользователь видит такой знак, он понимает, что-то подгружается. И уйдет, только если фото «тяжелые» и нужно слишком долго ждать загрузку каждой картинки.
Содержание статьи
Когда вы ведете блог и пишете очень длинную статью, поставьте в начало содержание с активными ссылками. При клике на пункт содержания пользователь сразу переходит в нужную ему часть статьи.
Пример такого меню смотрите в начале этой статьи.
Вариант такого содержания — зафиксировать его в боковой колонке и подсвечивать пункты по мере того, как пользователь продвигается по тексту.
Кнопки с важным действием
Когда потенциальному заказчику нравится портфолио, он хочет узнать, сколько стоят услуги дизайнера. Дизайн-студия хочет, чтобы посетитель сайта ему позвонил. То есть интересы обеих сторон сходятся.
Помогите пользователю быстро связаться с вами — поставьте кнопку «Рассчитать дизайн-проект» или «Заказать обратный звонок» наверх страницы, в портфолио и другие важные разделы сайта. Такая кнопка должна выделяться среди прочих элементов.
Такая кнопка должна выделяться среди прочих элементов.
Студия Lines поставила наверх главной страницы кнопку с предложением узнать стоимость дизайн-проекта
Не переборщите с дизайном. Излишняя навязчивость в виде постоянно выскакивающих и мигающих кнопок оттолкнет.
Кнопка «Наверх» («To top»)
На лендингах, на страницах каталогов и портфолио, в длинных статьях пользователь хочет быстро возвращаться вверх страницы. Помогает в этом кнопка «Наверх».
Это элемент, который появляется после того, как пользователь прокрутил 2—3 экрана. Важно, чтобы кнопка «Наверх» в отличие от кнопки с призывом к действию гармонично вливалась в дизайн сайта, не выбивалась.
Кнопка «Наверх» в каталоге товаров BasicDecor
Ссылки на похожие по теме статьи
Если вы ведете блог, позаботьтесь о том, чтобы в конце текста пользователь увидел другие статьи по теме. Это могут быть превью статей с заголовком, стрелки с предложением перейти на предыдущую и следующую статьи блога, или группа ссылок.
В журнале Dezeen пользователи в конце каждой статьи видят рекомендации: прочитать больше статей и посмотреть видео по теме
Поставив такой элемент на сайт, вы простимулируете пользователя посмотреть больше страниц блога.
Переход по ссылкам внутри сайта (перелинковка)
Связывайте статьи, устанавливая ссылки на другие публикации. Если в тексте встречается фраза, с которой можно перейти на другую статью по теме, поставьте ссылку. Но не злоупотребляйте такими ссылками: внутри текста хорошо смотрится не больше двух-трех перелинковок.
Еще лучше выглядят ссылки в боковой колонке или в виде врезки (как здесь, справа от абзаца). Если ссылок много, лучше их поставить группой в конце раздела или всей статьи в целом.
Рекомендации по верстке статей
Еще один вариант перелинковки — установка ссылок на разделы сайта с превью статей:
При наведении на превью открывается дополнительная ссылка, ведущая в раздел «Архитектура»
Баннеры
Можно использовать баннеры в боковой колонке и внизу страницы. Например, ваша дизайн-студия проводит акцию. Баннер станет дополнительной точкой входа на страницу с подробной информацией.
Например, ваша дизайн-студия проводит акцию. Баннер станет дополнительной точкой входа на страницу с подробной информацией.
Баннер на сайте Dezeen с призывом о подписке
Иконки с переходом на соцсети или шерингом
Ставить иконки, ведущие на ваши страницы в соцсетях, стоит в том случае, если вы активно ведете соцсети. Не заставляйте пользователя переходить в неактивную группу — это лишний клик и разочарование.
Другой вариант использования иконок — так называемое «расшаривание» статьи. Кликнув на иконку, пользователь может поделиться публикацией на своей странице в соцсетях.
В начале статьи на Dezeen стоят кнопки «расшаривания». Пользователь кликает на иконку, может рассказать о своих впечатлениях о статье, рекомендовать ее друзьям
Превью статьи со ссылкой на сайт появляется в его ленте или сторис в соцсети
Инструмент отлично работает, когда публикация написана на острую для пользователей интернета тему — ссылка быстро расходится по сети.
Когда вы хотите доработать или заказать свой сайт
Большинство из описанных элементов сможет сделать только разработчик. Если у вас еще нет сайта, сразу подумайте об элементах навигации. Нужно сделать максимум, чтобы гостям было удобно пользоваться вашим порталом.
Если у вас еще нет сайта, сразу подумайте об элементах навигации. Нужно сделать максимум, чтобы гостям было удобно пользоваться вашим порталом.
Если сайт уже есть, проанализируйте с точки зрения нового посетителя, насколько удобно пользоваться меню. Не приводит ли статья в тупик, работают ли иконки соцсетей и другие элементы. Возможно, сайт нужно доработать.
Заказывая разработку и доработку сайта, обсудите с графическим дизайнером и программистами следующие элементы сайта:
- Какие пункты нужны пользователям в главном меню. Здесь инициатива исходит от владельца сайта. Подумайте, какие пункты нужны вашим клиентам.
- Вид меню, которым удобнее пользоваться на вашем портале:
- статичное,
- фиксированное,
- микс статичного и фиксированного,
- «гамбургер»,
- многоуровневое.
- Подсветка текущего пункта меню. Об этом нужно сказать разработчикам.
 Графический дизайнер продумывает, как именно должен подсвечиваться пункт.
Графический дизайнер продумывает, как именно должен подсвечиваться пункт. - Индикаторы местоположения на лендинге. Если вы считаете, что они нужны, обсудите с подрядчиками дизайн и функциональность.
- Попросите программистов сделать переход с логотипа на главную страницу сайта.
- «Хлебные крошки» нужны на многоуровневых сайтах. Например, вы ведете блог со множеством разделов или у вас большое портфолио, работы разделены на рубрики. Помогите пользователю сориентироваться. Попросите разработчиков поставить «хлебные крошки».
- Индикаторы загрузки страницы обсуждаются с разработчиками.
- Обсудите с программистами возможность автоматической подгрузки содержания статьи. Попросите продумать возможность отключать содержание в статьях, где оно не нужно. С графическим дизайнером обсудите местоположение и внешний вид.
- Дизайн и местоположение кнопок с призывом к действию. Ориентируйтесь на вашу целевую аудиторию и собственные цели.
 Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво.
Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво. - Кнопка «Наверх» устанавливается разработчиками.
- Возможность подгружать превью статей внизу публикации. Это может быть автоматическая подгрузка, например, последних трех—пяти публикаций. Но тогда вы не сможете управлять, какие статьи подтягивать. Другой вариант попросить разработчика, чтобы он сделал возможным выбирать такие статьи.
- Возможность перелинковки, расположение групп ссылок — сбоку, напротив соответствующего абзаца и/или под разделом. В дальнейшем вы сами будете устанавливать ссылки в своей статье. С разработчиками нужно обсудить, как это сделать.
- Вряд ли вы захотите все время видеть один и тот же баннер на сайте. Попросите разработчиков сделать блок, куда вы сможете подгружать баннеры.

- Место расположения иконок с переходом на ваши группы в соцсетях продумайте с дизайнером.
- Иконки соцсетей с возможностью расшаривания. Они должны автоматически появляться для каждой статьи — попросите это сделать разработчиков.
———————-
Смотрите также по теме:
Как создать и чем наполнить сайт для дизайнера интерьера
Как сделать сайт на Tilda. Подборка обучающих материалов
Тексты на сайте дизайн-студии: как писать, чтобы читали
Архитектура статьи: как сделать текст интереснее с помощью верстки
Как зарегистрировать адрес своего сайта
————————————————————————
Евгения Черешкова,
редактор, автор, SEO-копирайтер
Помогаю сделать контент интереснее и понятнее для читателя.
Сайт textforbusiness.ru
Telegram, WhatsApp: +7(903)000-47-04
Skype, email: homanova@yandex. ru
ruНужно создать фиксированное меню на сайте. • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Petro Propetro
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Нужно создать фиксированное меню на сайте.
Чтобы при прокрутке меню всегда оставалось на верху, а при повторном скролинге меню вставало на свое место.
Пример реализации можно посмотреть тут
http://www.w3schools.com/bootstrap/bootstrap_affix.asp
Жду ваших предложений.
Нужно создать фиксированное меню на сайте.
Качество
Профессионализм
Стоимость
Контактность
Сроки
Вячеслав, большое вам спасибо за оперативную помощь в решении моей проблемы.
Работа выполнена качественно, быстро и без завышенной стимости.
Рекомендую!
Будем сотрудничать.
Отзыв фрилансера о сотрудничестве с Petro Propetro
Нужно создать фиксированное меню на сайте.
Оплата
Постановка задачи
Четкость требований
Контактность
Поставлено чёткие требования. Никаких а сделайте ещё вот такое не было. Постоянно на связи. Оплата вполне достойная за поставленную задачу.
Vyacheslav Pivtorak
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 8
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
Победившая ставка1 день50 UAH
Победившая ставка1 день50 UAH
Здравствуйте. Поправлю и сделаю без всяких проблем. Готов прямо сейчас выполнить
фрилансер больше не работает на сервисе
1 день150 UAH
1 день150 UAH
Готов приступить прям сейчас.
 сделаю быстро и качественно.
сделаю быстро и качественно. 1 день100 UAH
1 день100 UAH
Приступлю прямо сейчас
1 день100 UAH
1 день100 UAH
+
1 день200 UAH
1 день200 UAH
Готов сделать, быстро и качественно.
1 день100 UAH
1 день100 UAH
Готов к работе.
1 день100 UAH
1 день100 UAH
Готова приступить сразу же когда скинете детали по Вашему сайту
E-mail: [email protected]
Skype: olkalana
Mobile: +380 63 812 6997
6 лет назад
82 просмотра
Прилипающее плавающее меню навигации в WordPress
Сделайте дождь Прилипшее плавающее меню навигации остается в верхней части экрана, когда пользователь прокручивает страницу вниз. В некоторых темах WordPress эта функция встроена в качестве опции в настройках.
В некоторых темах WordPress эта функция встроена в качестве опции в настройках.
Но если в вашей теме нет этой интересной функции, не волнуйтесь, есть обходной путь.
У вас есть возможность вставить небольшой код на свой сайт, который будет держать меню в верхней части окна, чтобы ваши пользователи могли получить к нему доступ в любое время.
Зачем и когда пригодится липкое плавающее меню навигации
Как правило, основное меню навигации находится в верхней части сайта и содержит ссылки на основные — если не на все — страницы вашего сайта. Прикрепленное плавающее меню навигации делает эти ссылки доступными в любое время, что избавляет людей от необходимости прокручивать страницу до самого верха, чтобы получить доступ к другому разделу сайта.
Доказано, что липкое меню повышает конверсию. Вызывает дождь, так сказать.
Если у вас есть интернет-магазин, то в верхнем навигационном меню будут ссылки на категории товаров, корзину и функцию поиска товаров. Если вы используете липкое меню, это поможет вам снизить количество брошенных корзин и может реально увеличить ваши продажи! (Опять же, вызывает дождь.)
Если вы используете липкое меню, это поможет вам снизить количество брошенных корзин и может реально увеличить ваши продажи! (Опять же, вызывает дождь.)
Некоторые платные темы WordPress имеют встроенный код для липкого плавающего меню навигации. Чтобы проверить, есть ли в вашей теме этот параметр, перейдите в раздел Темы > Настроить , чтобы включить его. Если в вашей теме нет встроенных липких меню, вам нужно засучить рукава и немного написать код.
Не волнуйтесь, справиться с этим не так уж и сложно.
Кодирование плавающего навигационного меню
Перед выполнением какого-либо жесткого кодирования вашего любимого сайта обязательно всегда сначала создайте резервную копию сайта и всегда код в дочерней теме , а не в родительской теме .
Теперь, чтобы добавить необходимый код для включения вашего причудливого липкого меню, вы можете перейти к Внешний вид > Настройка , чтобы запустить настройщик темы WordPress. Теперь нажмите Additional CSS в меню слева и добавьте следующий код CSS:
Теперь нажмите Additional CSS в меню слева и добавьте следующий код CSS:
#site-navigation {
фон:#000000;
высота: 60 пикселей;
z-индекс: 170;
поле:0 авто;
нижняя граница: 1px сплошная #ffffff;
ширина:100%;
положение: фиксированное;
верх:0;
слева:0;
справа: 0;
выравнивание текста: по центру;
}
Будет создано меню навигации с черным фоном. Если вам нужен отдельный цвет, измените число рядом с фоном, например 9.0023 #fefefe , например. Кроме того, обязательно замените #site-navigation
Примечание: Вы можете найти идентификатор CSS, открыв окно инспектора в своем любимом браузере. Обновите свой сайт и посмотрите, какую крутость вы создали. Это кодирование является лишь одним из примеров. Есть все виды настроек, которые вы можете придумать. Дизайн на свое усмотрение.
Дизайн на свое усмотрение.
«Это прекрасно, но мое меню обычно отображается под заголовком сайта, а не над ним».
В этом случае новый код CSS может перекрывать заголовок и заголовок сайта или отображаться слишком близко к ним до того, как пользователь прокрутит страницу. Простое исправление! Вам просто нужно добавить поле в область заголовка, используя дополнительный код CSS:
.site-brand {
верхняя граница: 60px !важно;
}
Замените site-brand классом CSS вашей области заголовка. Теперь липкое меню навигации не будет мешать вашему заголовку до того, как пользователь прокрутит страницу вниз.
Заключительные мысли
Программирование может быть забавным, но всегда помните, что нужно редактировать дочернюю тему, а не родительскую тему. (Как упоминалось выше.) И сделайте резервную копию вашего сайта! В противном случае, если вы сломаете все, вам может не повезти, и когда ваша тема получит обновление, весь ваш код может быть смыт, как песок времени.
Как добавить меню навигации на сайт │ Справочный центр Tilda
Справочный центр tilda
Чтобы добавить меню навигации на свой сайт, перейдите в Библиотека блоков → Меню и выберите блок меню на свой вкус. Меню можно настроить на панели содержимого блока.
Как добавить пункты меню и ссылки
Как создать меню для всех страниц
Как перемещаться внутри одной страницы с помощью меню
Как сделать меню для двуязычного сайта
Как сделать второй уровень menu
Прочтите это руководство, чтобы узнать больше о дизайне меню, о том, как оно работает и как оно выглядит:
В этом руководстве рассматриваются шесть типов меню навигации, содержатся инструкции по созданию всех типов меню и используйте каждый из них.
Как добавить пункты меню и ссылки
Есть два способа добавления пунктов меню.
1. Добавление пунктов меню и ссылок вручную
Установить полную ссылку на страницу, например:
http://mysite. com/about
com/about
Или указать относительную ссылку:
/about
Можно установить URL-адрес страницы в настройках страницы:
Не используйте внутренний адрес страницы, который отображается в строке URL-адреса, пока вы редактируете страницу:
https://tilda.cc/page/?pageid=509765
Это потому, что страница не будет загружаться ни для кого, кроме вас. Ссылка в меню не работает.
2. Использование помощника для добавления ссылок (URL)
Наведите указатель мыши на пункт меню. Вы увидите два варианта добавления ссылки: «Ссылка на страницу» и «Ссылка на блок».
Нажмите «Ссылка на страницу», чтобы просмотреть список страниц веб-сайта. Выберите страницу из списка, чтобы ее URL-адрес размещался автоматически.
Если вы хотите добавить ссылку на блок на странице, нажмите Ссылка на блок. Вы попадете на страницу, где сможете выбрать нужный блок. Нажмите на блок, к которому вы хотите, чтобы пользователи переходили, когда они нажимают на пункт меню. Якорная ссылка будет добавлена автоматически.
Якорная ссылка будет добавлена автоматически.
Как создать меню для всех страниц
Чтобы настроить меню для всех страниц вашего сайта, создайте новую страницу в своем проекте, добавьте туда блок меню и настройте его. Затем перейдите в «Настройки сайта» → «Верхний и нижний колонтитулы» и назначьте эту страницу шапкой. После этого вернитесь на панель управления проектом и нажмите Опубликовать все страницы.
Прочтите руководство «Верхний и нижний колонтитулы», чтобы узнать больше об этом.
Как перемещаться по одной странице с помощью меню
Чтобы создать меню навигации на одной странице, заполните поля «Ссылка» идентификаторами блоков, например, #rec2081259. Идентификатор блока можно найти в настройках блока.
Если вы хотите использовать пользовательскую ссылку, т.е. #link, вы можете создать якорную ссылку.
Чтобы включить плавную прокрутку якорных ссылок, добавьте блок T178 из категории «Другое» внизу страницы.
Как сделать меню для двуязычного сайта
Чтобы сделать двуязычный сайт, вам нужно будет создать два проекта (требуется Tilda Business Plan). Возможно, вам будет проще сначала создать веб-сайт на одном языке. После этого вы можете скопировать проект и перевести его.
Чтобы скопировать страницу, перейдите в Настройки страницы → Действия → Дублировать страницу. Чтобы переместить страницу на другой сайт, перейдите в «Настройки страницы» → «Действия» → «Переместить страницу».
К сожалению, продублировать весь сайт невозможно. Однако мы работаем над тем, чтобы сделать это возможным.
Настройте заголовок обоих проектов, добавив блок меню ME204 или одно из этих меню: ME301, ME302, ME303 или меню-гамбургер: ME401, ME402, ME304. Откройте панель контента блока и добавьте языки и ссылки на сайты.
Как сделать меню второго уровня
Есть два способа сделать меню второго уровня:
- Добавить пункты подменю в блок главного меню
Добавить блок меню на страницу.
Перейдите на панель содержимого блока → Пункты меню → Добавить подпункты, после чего слева появятся значки «плюс».
Чтобы добавить второй уровень, щелкните значок «плюс» и добавьте заголовок подменю и его URL-адрес. Нажмите «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Щелкните значок «плюс», чтобы добавить дополнительные элементы подменю.
Опубликуйте страницу и посмотрите, как выглядит меню второго уровня.
На десктопе меню второго уровня отображается в виде выпадающего списка при наведении мыши, на мобильных устройствах появляется при тапе.
Важно: Пункт главного меню, для которого используется подменю, не будет кликабельным, если он содержит подпункты.
Чтобы посетителям вашего сайта было легко понять, какие пункты меню содержат меню второго уровня, установите флажок «Отображать значок меню второго уровня» в меню «Настройки» → «Настройки подменю».

 Графический дизайнер продумывает, как именно должен подсвечиваться пункт.
Графический дизайнер продумывает, как именно должен подсвечиваться пункт. Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво.
Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво.
 сделаю быстро и качественно.
сделаю быстро и качественно.