Как установить форму подписки на сайт WordPress (часть 1) – INFO-EFFECT
На чтение 4 мин. Опубликовано
Всем привет! на связи Илья Журавлёв, и сегодня вы узнаете, как сделать так, что бы посетители вашего сайта, смогли подписаться на обновления вашего сайта. То есть, к примеру, написали вы новую статью, а её анонс автоматически отправился на электронную почту вашего подписчика, заметьте автоматически. То есть вам не надо где-то отдельно писать вашу статью, а потом самому отправлять её вашему подписчику, нет, всё гораздо проще, быстрей и удобней. Когда вы создадите запись, статью в вашей административной панели WordPress, и нажмёте кнопку Опубликовать, анонс данной записи, сразу же, автоматически отправится на электронную почту вашего подписчика. Круто, не правда ли?
Так ли необходимо устанавливать подписку на свой сайт? да, поначалу многие пренебрегают этим, недооценивая огромнейший потенциал данной функции. Представьте, у вас 1 000 тысяча подписчиков, к примеру, каждый из них будет получать обновления вашего сайта или блога, статьи, какую-то полезную информацию, а из этой тысячи человек 500-600 будут стабильно переходить на ваш сайт, как вам такой расклад? Конечно, что бы люди стабильно заходили на ваш сайт, нужно сделать его интересным, но это в ваших же интересах, работайте, трудитесь! и люди поверят в вас, люди пойдут за вами…Итак, а теперь медленно но верно, мы переходим к самому процессу, создания подписной формы на вашем сайте. В этом нам поможет веб-сервис Feedburner, и плагин – FeedBurner Email Subscription.
Для начала вам нужно зарегистрироваться в сервисе Feedburner, для этого вам необходимо иметь электронную почту на Google, у кого нет почты на Google, завести её можно будет по этой ссылке.
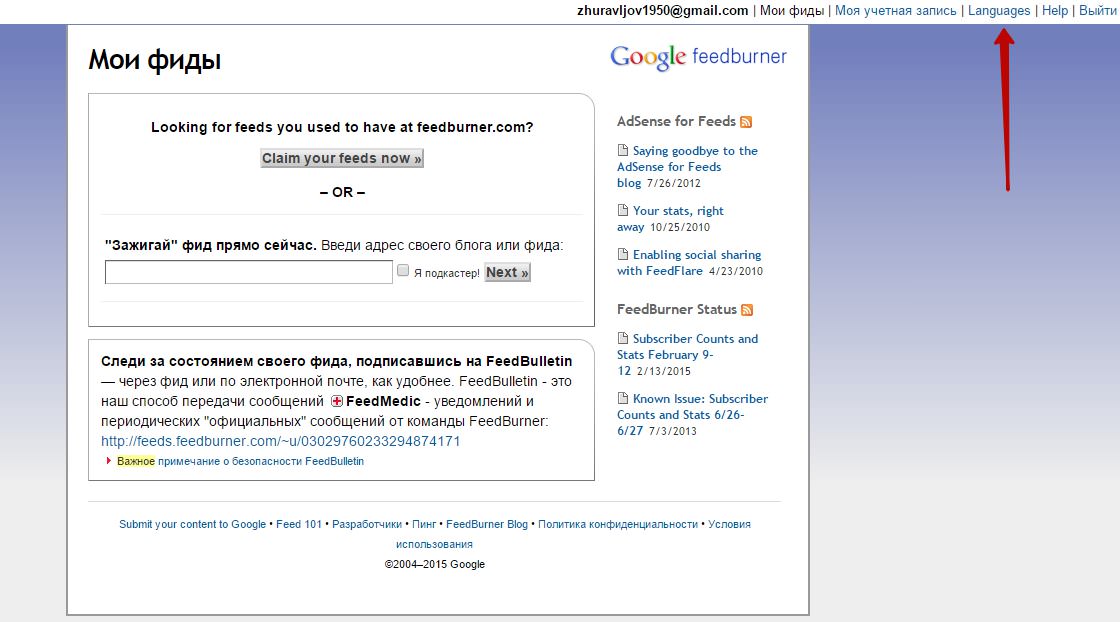
Далее переходим в Feedburner, там вас могут попросить авторизоваться как раз-таки с помощью данных аккаунта Google, после чего попадаем на страницу регистрации вашего feeda, где вам нужно в первую очередь включить Русский язык, нажав вверху на вкладку Languages. (смотри фото)

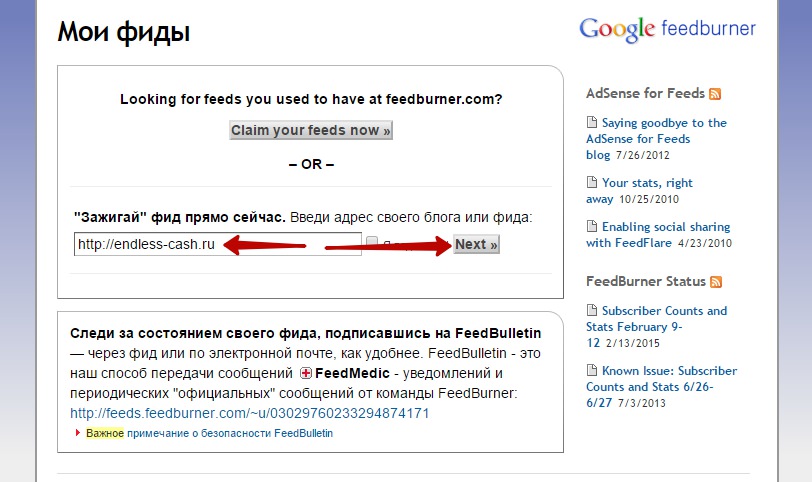
Далее введите полный адрес вашего сайта, где будет подписка, и нажмите Next. (смотри фото)

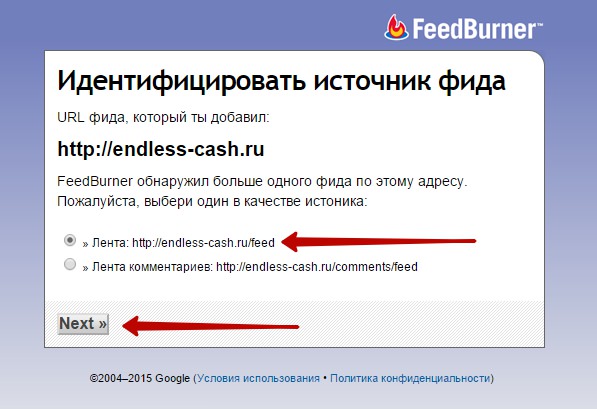
Далее, на следующей странице, выбираем просто ленту, и жмём Next. (смотри фото)

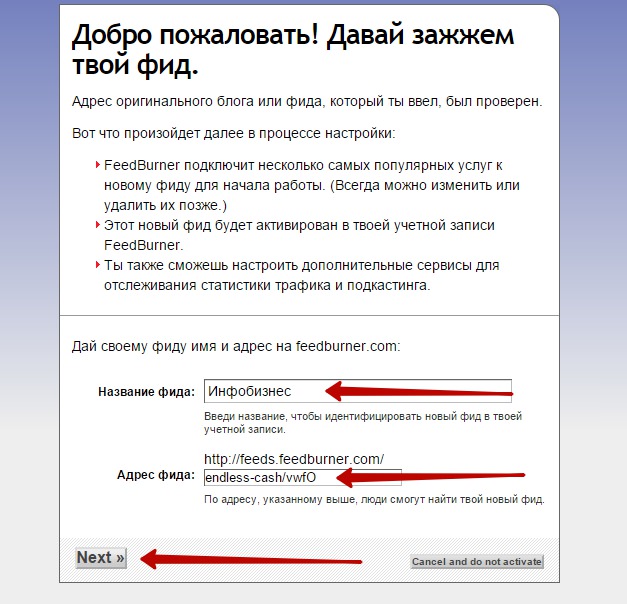
На следующей странице, вам нужно указать название вашего фида, адрес фида можно не менять. (смотри фото)

Далее, на следующей странице, просто жмёте Next. (смотри фото)

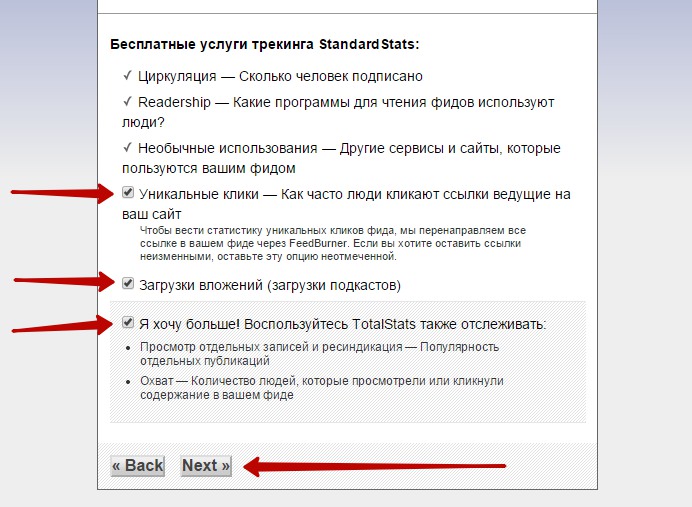
На следующей странице, отмечаем бесплатные услуги трекинга, и жмём Next. (смотри фото)

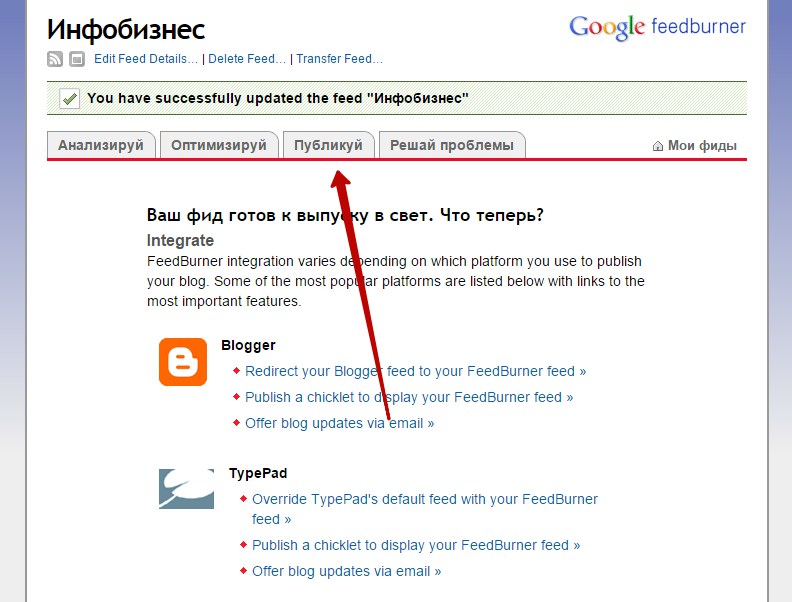
На этом регистрация фида завершена, далее нам нужно настроить наш фид, для этого нажимаем на вкладку Публикуй. (смотри фото)

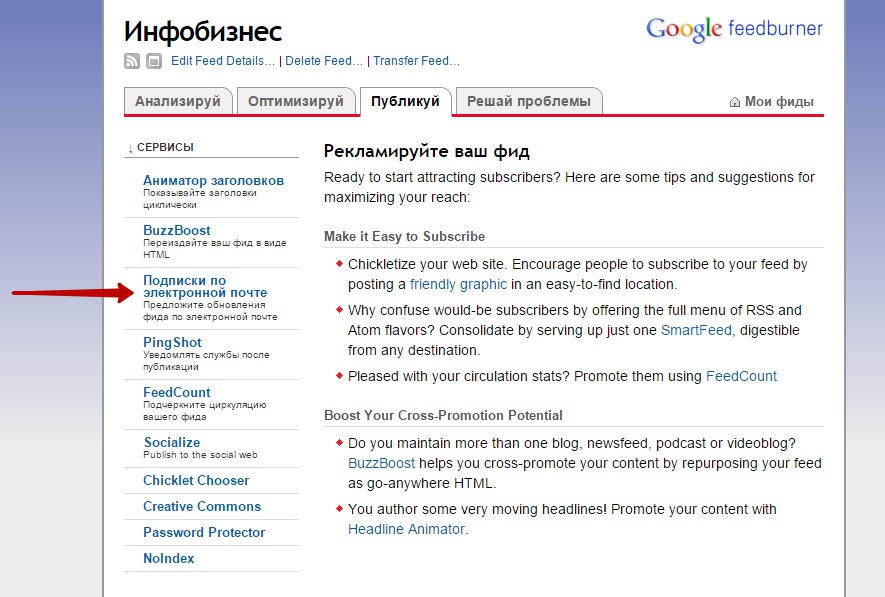
Затем, слева нажимаете на вкладку – Подписки по электронной почте. (смотри фото)

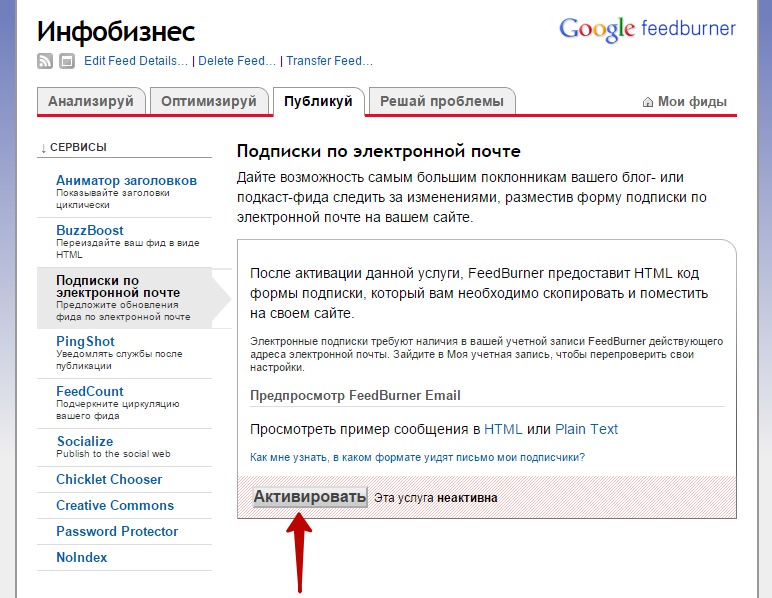
После чего, вам нужно будет активировать страницу – Подписки по электронной почте. (смотри фото)

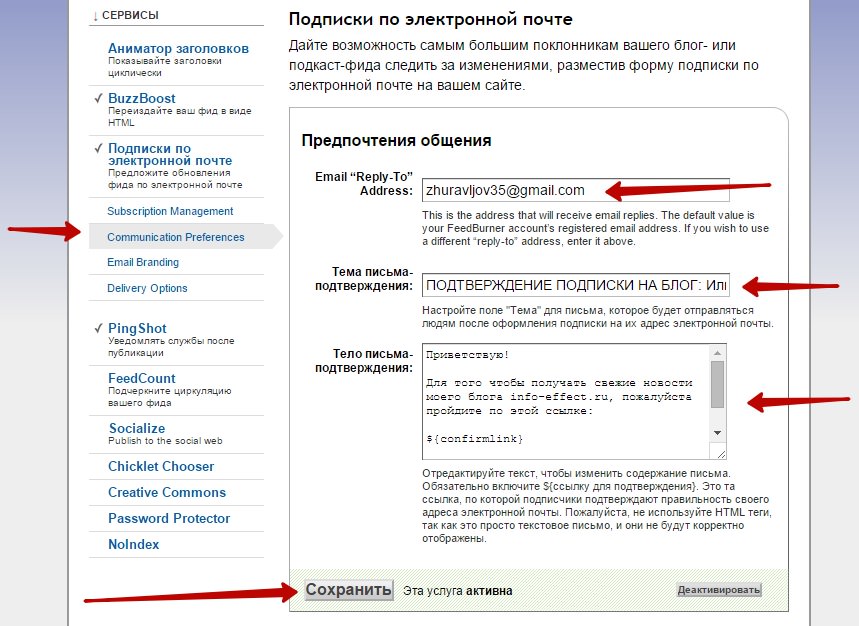
Далее, у вас появится 4 вкладки, вам нужно нажать на вкладку Communication Preferences, (смотри фото) на открывшейся странице, вам необходимо отредактировать 3 поля:
- Email адрес, должен быть указан ваш адрес электронной почты на Google.
- Тема письма подтверждения, вставьте туда текст : ПОДТВЕРЖДЕНИЕ ПОДПИСКИ НА БЛОГ: Ильи Журавлёва. (естественно измените текст под себя, укажите название своего сайта или блога, либо свои имя и фамилию) данный текст будет отображаться в письме вашего подписчика.
- Тело письма подтверждения, в это поле вставьте текст :
Приветствую!
Для того чтобы получать свежие новости моего блога info-effect.ru, пожалуйста пройдите по этой ссылке:
${confirmlink}
(Если ссылка не нажимается, скопируйте ее в окно вашего браузера и нажмите “Enter”)
В этом тексте ничего менять не нужно, только укажите свой адрес сайта, вместо моего. Всё в конце жмёте на кнопку Сохранить.

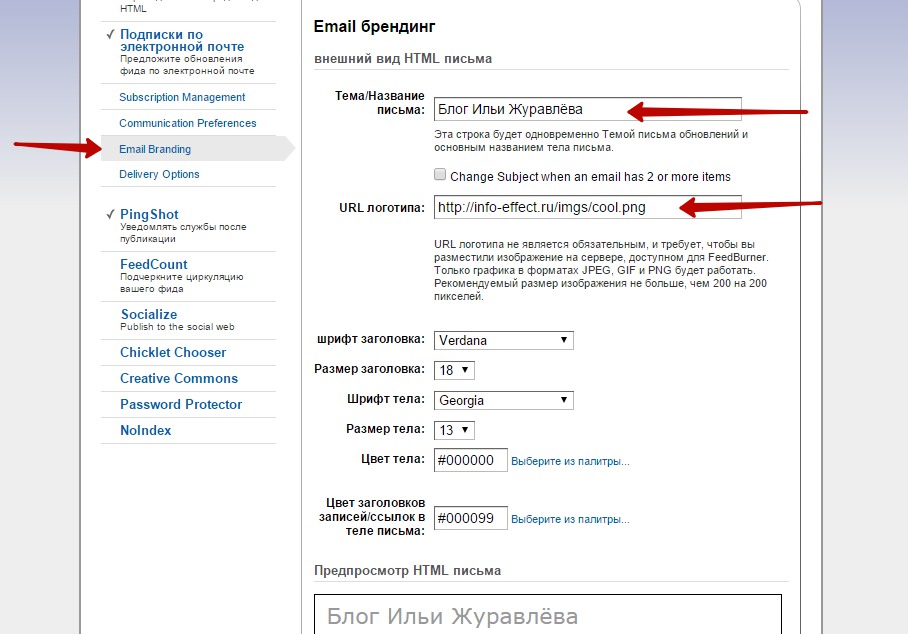
Далее нажимаем на вкладку – Email Branding (смотри фото), на данной странице вы сможете отредактировать внешний вид письма, которое получит ваш подписчик. Здесь вы можете указать название, тему письма, добавить фото логотип в письмо, изменить цвет и размер шрифта, в общем поэкспериментируйте здесь с настройками. Да и сохраните настройки.

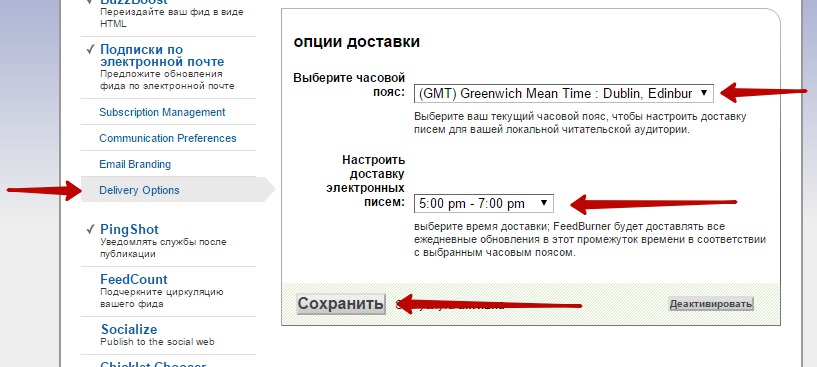
Далее нажимаем вкладку – Delivery Options, здесь вам нужно указать часовой пояс, и время доставки электронных писем, указывайте как у меня, самый оптимальный вариант. (смотри фото)

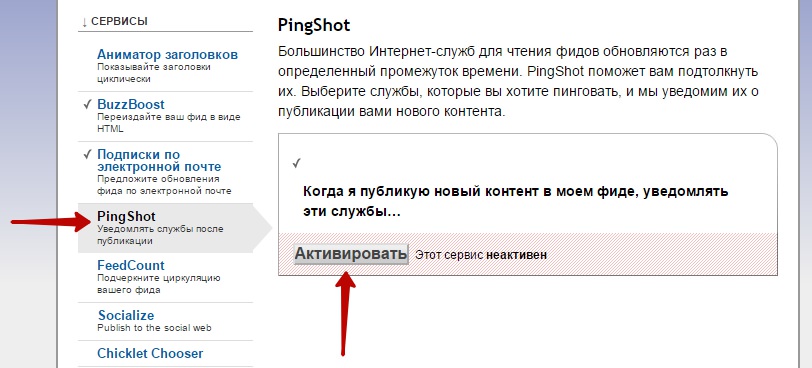
И последнее, нажимаем на вкладку – PingShot, здесь вам нужно активировать данную функцию, чтобы интернет-службам приходили уведомления об изменениях вашего фида. (смотри фото)

Итак, в Feedburner вы зарегистрировались, feed настроили, основной этап позади, остался заключительный этап, где вы с помощью плагина – FeedBurner Email Subscription, установите на свой сайт форму подписки на обновления вашего сайта или блога. Но так как данная статья получилась слишком длинной, я разделил её на 2 части, поэтому продолжение читайте в следующей части : Устанавливаем форму подписки на сайт. (часть 2)
Устанавливаем форму подписки на сайт WordPress. (часть 1)
Всем привет ! на связи Илья Журавлёв, и сегодня вы узнаете, как сделать так, что бы посетители вашего сайта, смогли подписаться на обновления вашего сайта. То есть, к примеру, написали вы новую статью, а её анонс автоматически отправился на электронную почту вашего подписчика, заметьте автоматически.
То есть вам не надо где-то отдельно писать вашу статью, а потом самому отправлять её вашему подписчику, нет, всё гораздо проще, быстрей и удобней. Когда вы создадите запись, статью в вашей административной панели WordPress, и нажмёте кнопку Опубликовать, анонс данной записи, сразу же, автоматически отправится на электронную почту вашего подписчика. Круто ! не правда ли ! ?
Так ли необходимо устанавливать подписку на свой сайт ? да, поначалу многие пренебрегают этим, недооценивая огромнейший потенциал данной функции. Представьте, у вас 1 000 тысяча подписчиков, к примеру, каждый из них будет получать обновления вашего сайта или блога, статьи, какую-то полезную информацию, а из этой тысячи человек 500-600 будут стабильно переходить на ваш сайт, как вам такой расклад ?
Конечно, что бы люди стабильно заходили на ваш сайт, нужно сделать его интересным, но это в ваших же интересах, работайте, трудитесь ! и люди поверят в вас, люди пойдут за вами…Итак, а теперь медленно но верно, мы переходим к самому процессу, создания подписной формы на вашем сайте. В этом нам поможет веб-сервис Feedburner, и плагин — FeedBurner Email Subscription.
Для начала вам нужно зарегистрироваться в сервисе Feedburner, для этого вам необходимо иметь электронную почту на Google, у кого нет почты на Google, завести её можно будет по этой ссылке.
Далее переходим в Feedburner, там вас могут попросить авторизоваться как раз-таки с помощью данных аккаунта Google, после чего попадаем на страницу регистрации вашего feeda, где вам нужно в первую очередь включить Русский язык, нажав вверху на вкладку Languages. (смотри фото)
Далее введите полный адрес вашего сайта, где будет подписка, и нажмите Next. (смотри фото)
Далее, на следующей странице, выбираем просто ленту, и жмём Next. (смотри фото)
На следующей странице, вам нужно указать название вашего фида, адрес фида можно не менять. (смотри фото)
Далее, на следующей странице, просто жмёте Next. (смотри фото)
На следующей странице, отмечаем бесплатные услуги трекинга, и жмём Next. (смотри фото)
На этом регистрация фида завершена, далее нам нужно настроить наш фид, для этого нажимаем на вкладку Публикуй. (смотри фото)
Затем, слева нажимаете на вкладку — Подписки по электронной почте. (смотри фото)
После чего, вам нужно будет активировать страницу — Подписки по электронной почте. (смотри фото)
Далее, у вас появится 4 вкладки, вам нужно нажать на вкладку Communication Preferences, (смотри фото) на открывшейся странице, вам необходимо отредактировать 3 поля:
— Email адрес, должен быть указан ваш адрес электронной почты на Google.
— Тема письма подтверждения, вставьте туда текст : ПОДТВЕРЖДЕНИЕ ПОДПИСКИ НА БЛОГ: Ильи Журавлёва. (естественно измените текст под себя, укажите название своего сайта или блога, либо свои имя и фамилию) данный текст будет отображаться в письме вашего подписчика.
— Тело письма подтверждения, в это поле вставьте текст :
Приветствую!
Для того чтобы получать свежие новости моего блога
${confirmlink}
(Если ссылка не нажимается, скопируйте ее в окно вашего браузера и нажмите «Enter»)
В этом тексте ничего менять не нужно, только укажите свой адрес сайта, вместо моего. Всё в конце жмёте на кнопку Сохранить.
Далее нажимаем на вкладку — Email Branding (смотри фото), на данной странице вы сможете отредактировать внешний вид письма, которое получит ваш подписчик. Здесь вы можете указать название, тему письма, добавить фото логотип в письмо, изменить цвет и размер шрифта, в общем поэкспериментируйте здесь с настройками. Да и сохраните настройки.
Далее нажимаем вкладку — Delivery Options, здесь вам нужно указать часовой пояс, и время доставки электронных писем, указывайте как у меня, самый оптимальный вариант. (смотри фото)
И последнее, нажимаем на вкладку — PingShot, здесь вам нужно активировать данную функцию, чтобы интернет-службам приходили уведомления об изменениях вашего фида. (смотри фото)
Итак, в Feedburner вы зарегистрировались, feed настроили, основной этап позади, остался заключительный этап, где вы с помощью плагина — FeedBurner Email Subscription, установите на свой сайт форму подписки на обновления вашего сайта или блога.
Но так как данная статья получилась слишком длинной, я разделил её на 2 части, поэтому продолжение читайте в следующей части : Устанавливаем форму подписки на сайт. (часть 2)
Как быстро создать форму подписки на рассылку без программиста — WordPressify
На примере UniSender, PopMechanic и плагина для WordPress
| Форма подписки собирает данные пользователей на сайте (email, имя, телефон) и передаёт их в сервис рассылки. Далее мы можем отправить этим контактам приветственное письмо, настроить автоматическую серию писем или сразу запустить регулярные рассылки. |
Привяжите форму подписки к своему сервису рассылки. Я выбираю интеграцию с UniSender.
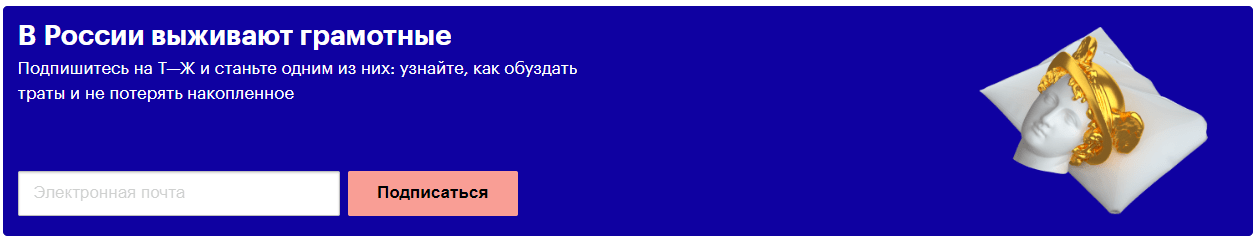
Пример обычной формы рассылки с сайта Т—Ж
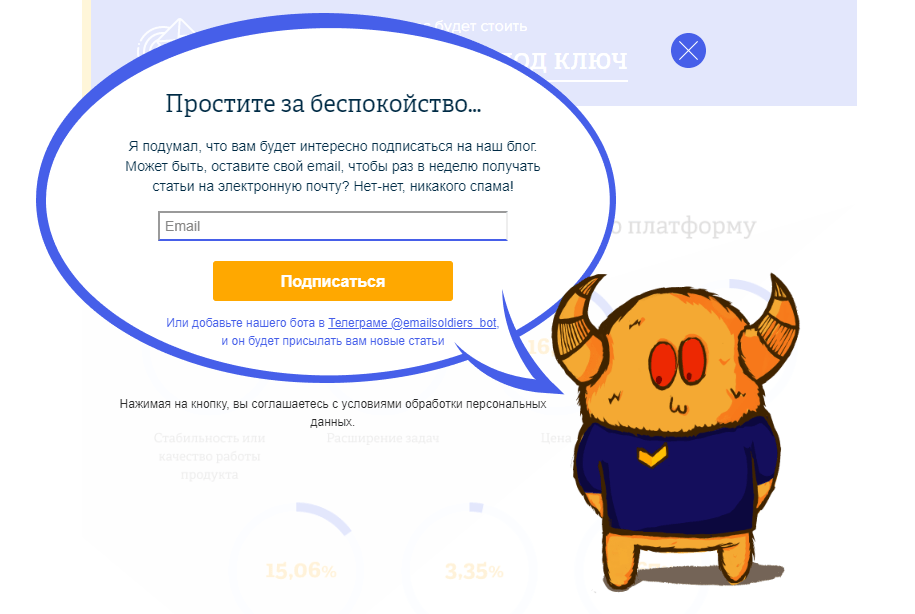
А в блоге EmailSoldiers появляется такая всплывающая форма
Чтобы создать красивую форму подписки, совсем не обязательно знать HTML, CSS или какие-то языки программирования. Существуют сервисы, в которых любой человек может быстро создать и настроить разные формы.
Рассказываю о 4 простых способах, как создать форму подписки и сделать так, чтобы контакты с неё автоматически попадали в сервис рассылки.
Редактор сервиса рассылки
Сервис для создания форм подписки
Готовый плагин для CMS-систем (WordPress, Joomla, Drupal)
Заказать у фрилансеров или в агентстве
Редактор сервиса рассылки
Плюсы
Минусы
|
Пожалуй, это самый простой способ. Знать HTML и CSS не нужно, мы просто вставляем готовый код на страницу. Расскажу, как создать форму на примере редактора сервиса рассылки UniSender.
В UniSender есть конструктор статических и всплывающих форм. Первые закрепляются в какой-то части сайта, вторые — появляются поверх всего контента страницы. Я буду создавать всплывающую форму.
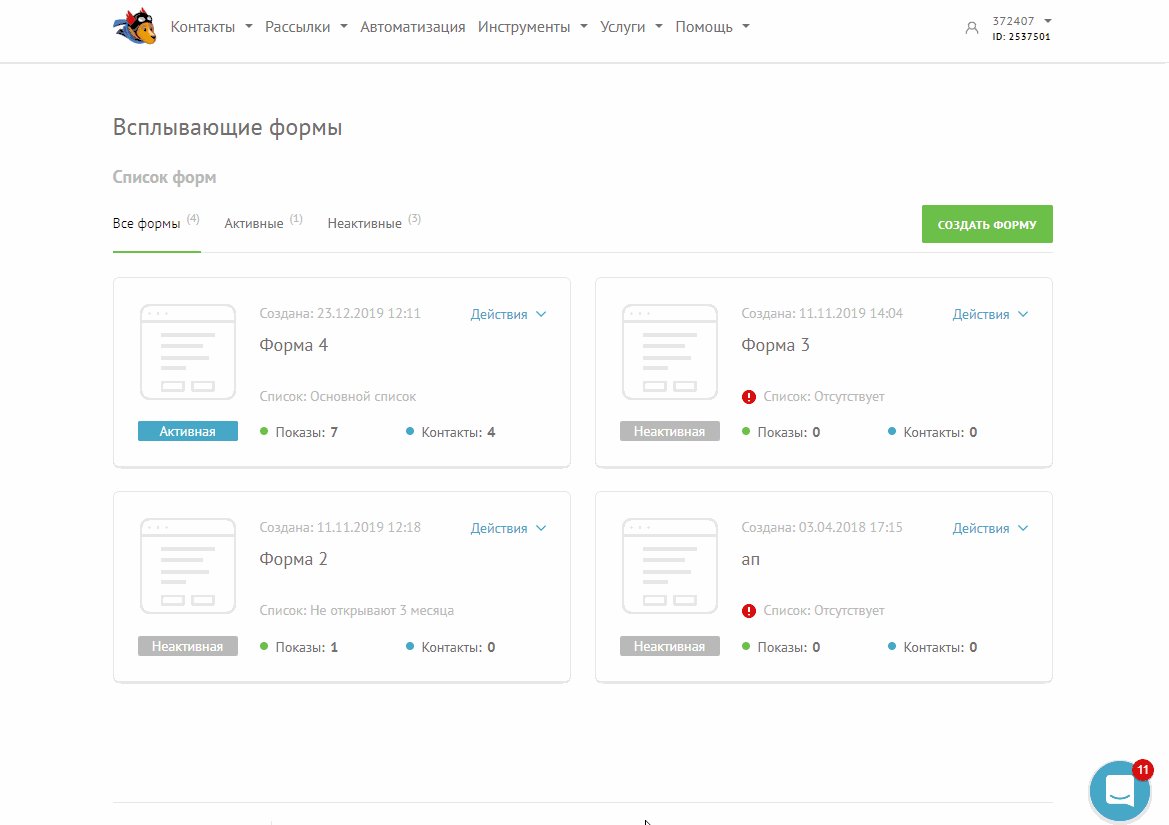
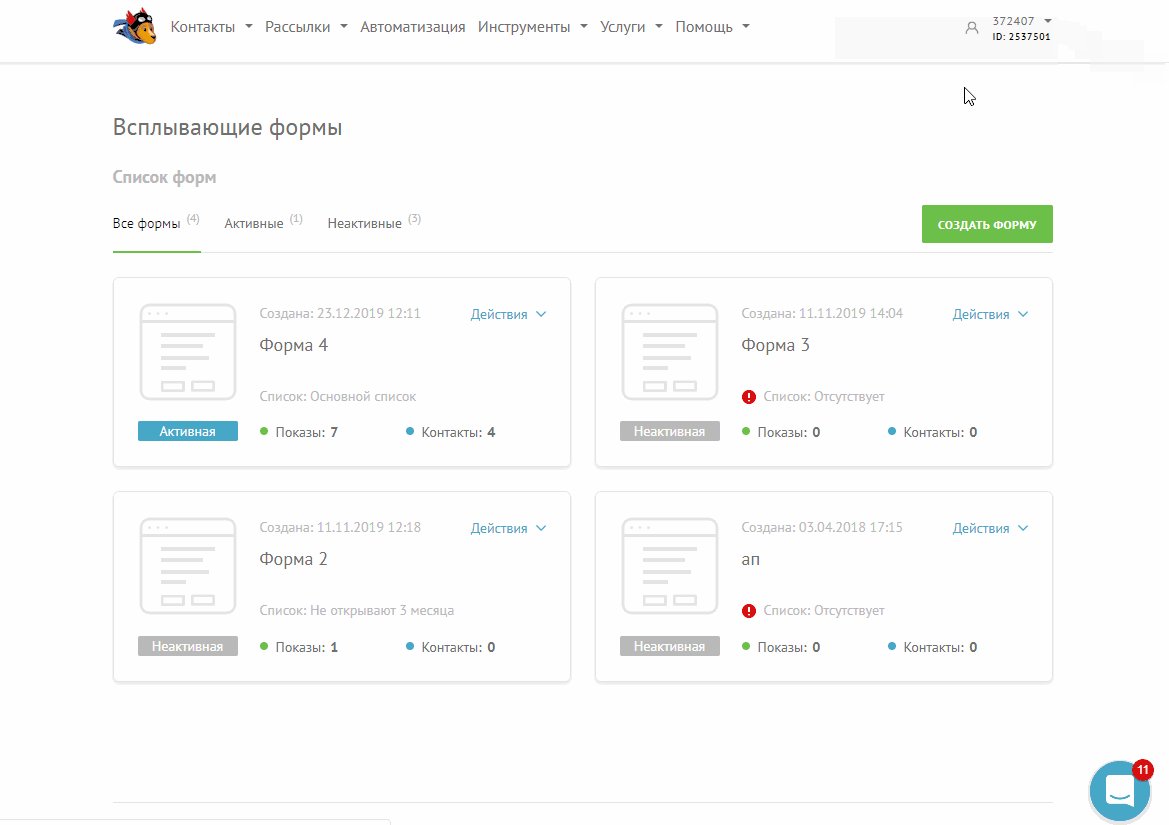
Шаг 1. Заходим в личный кабинет. Переходим в «Инструменты» → «Всплывающие формы». Нажимаем «Создать форму» и выбираем шаблон.
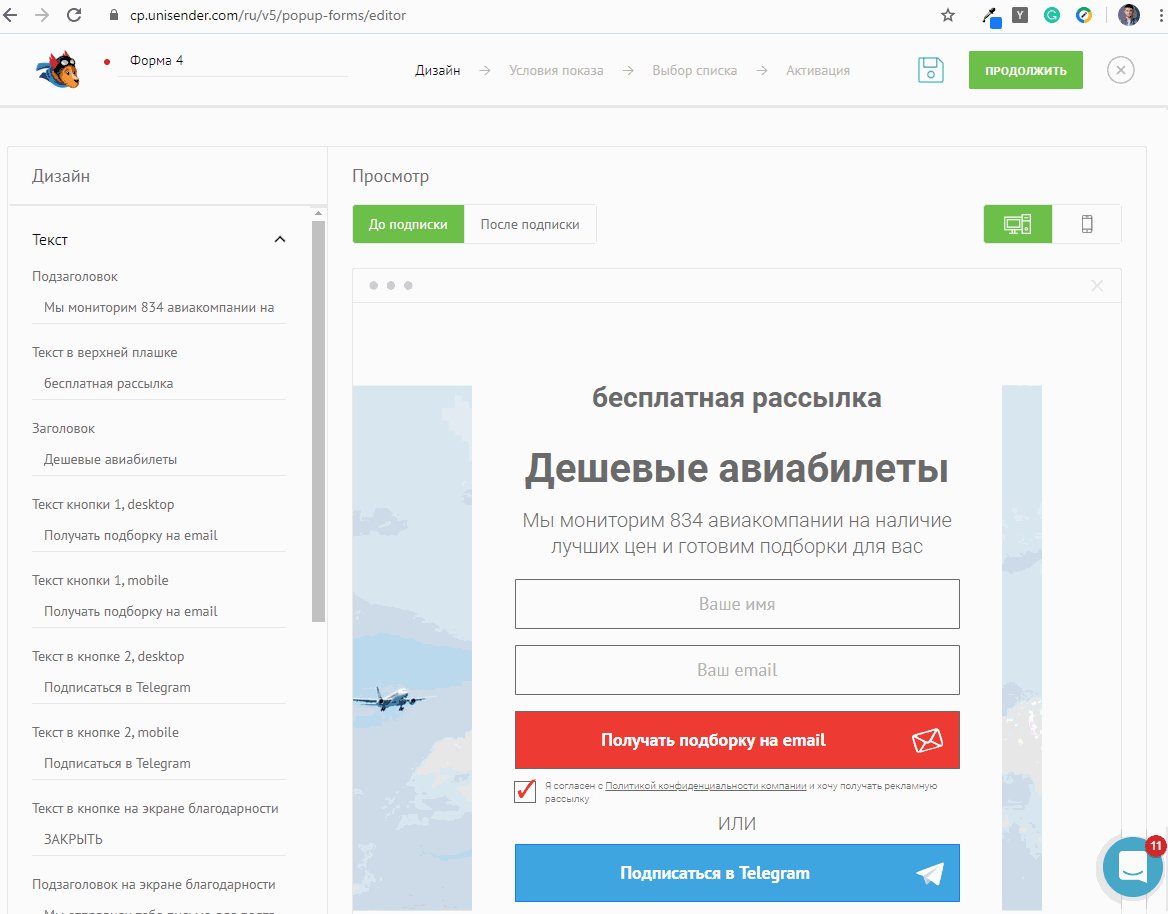
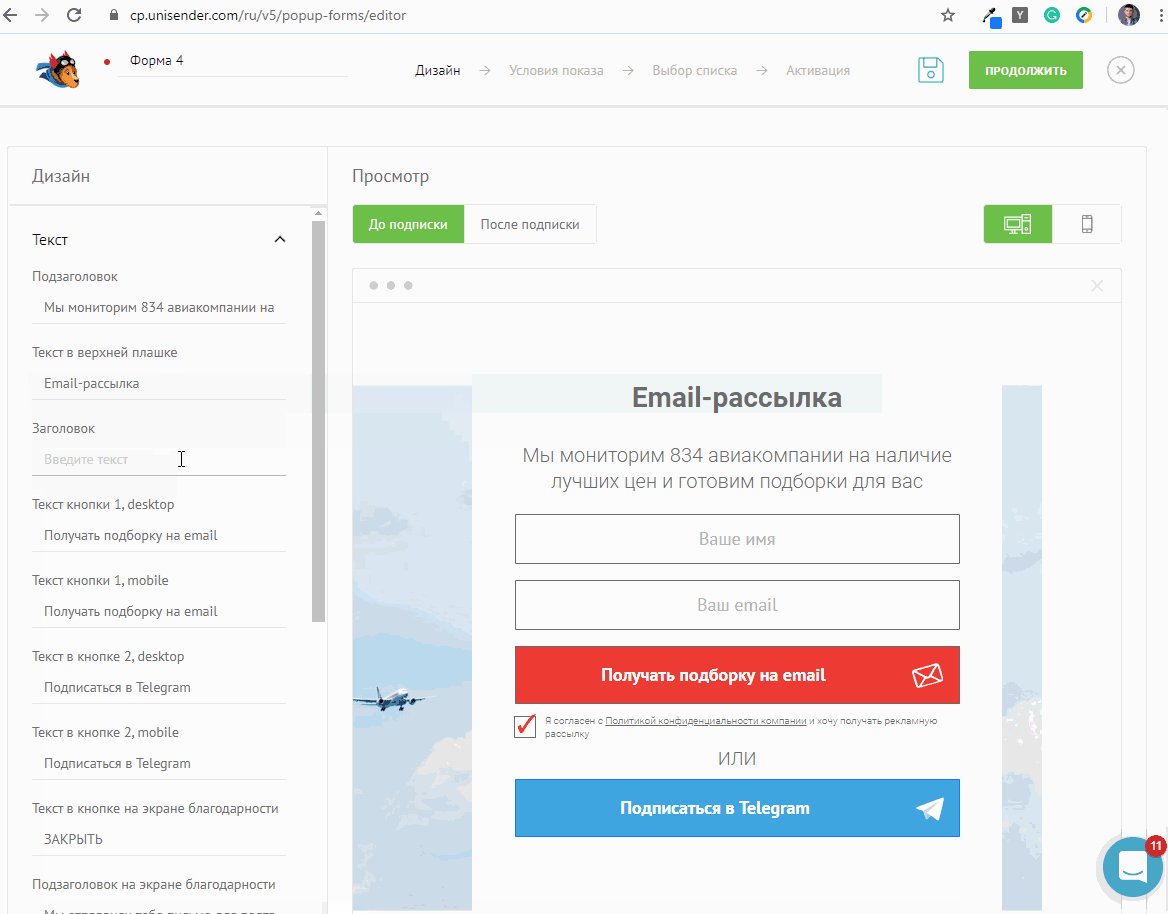
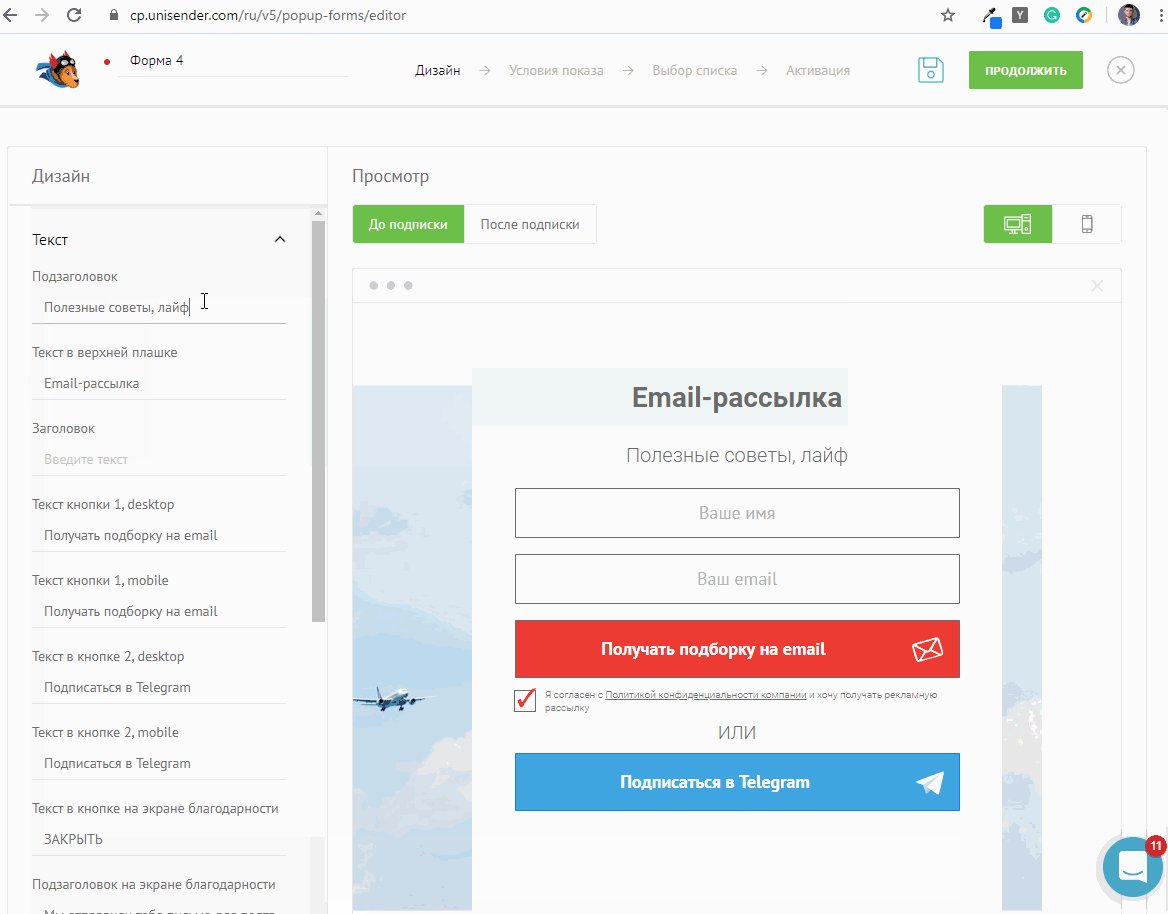
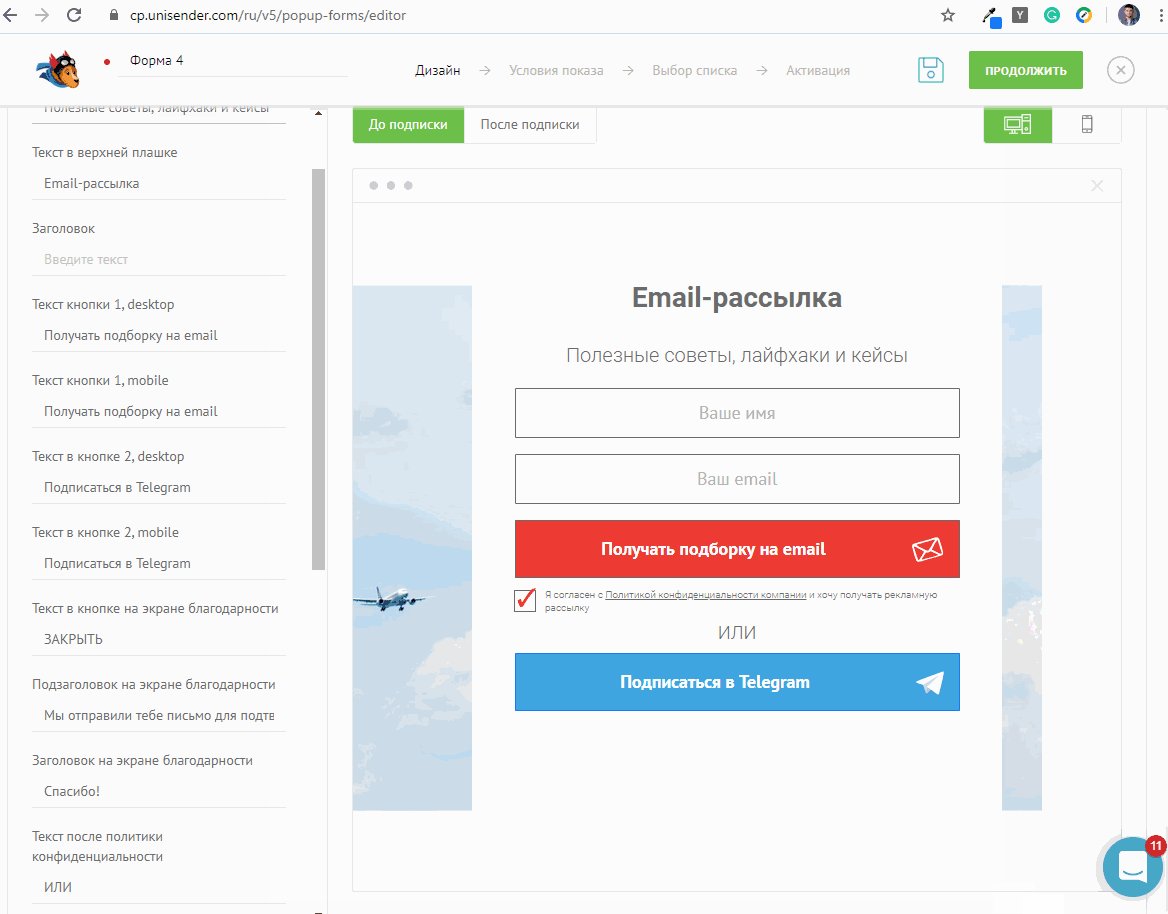
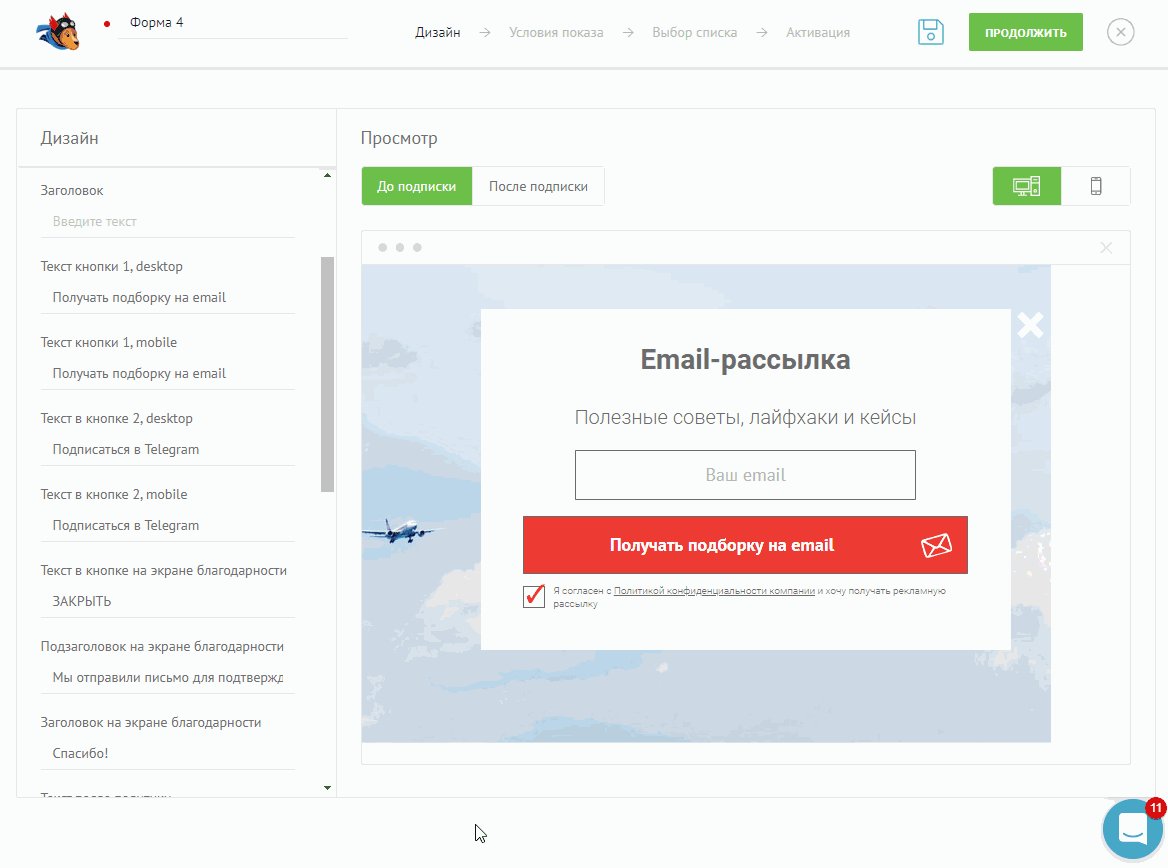
Шаг 2. Кастомизируем текст и дизайн формы.
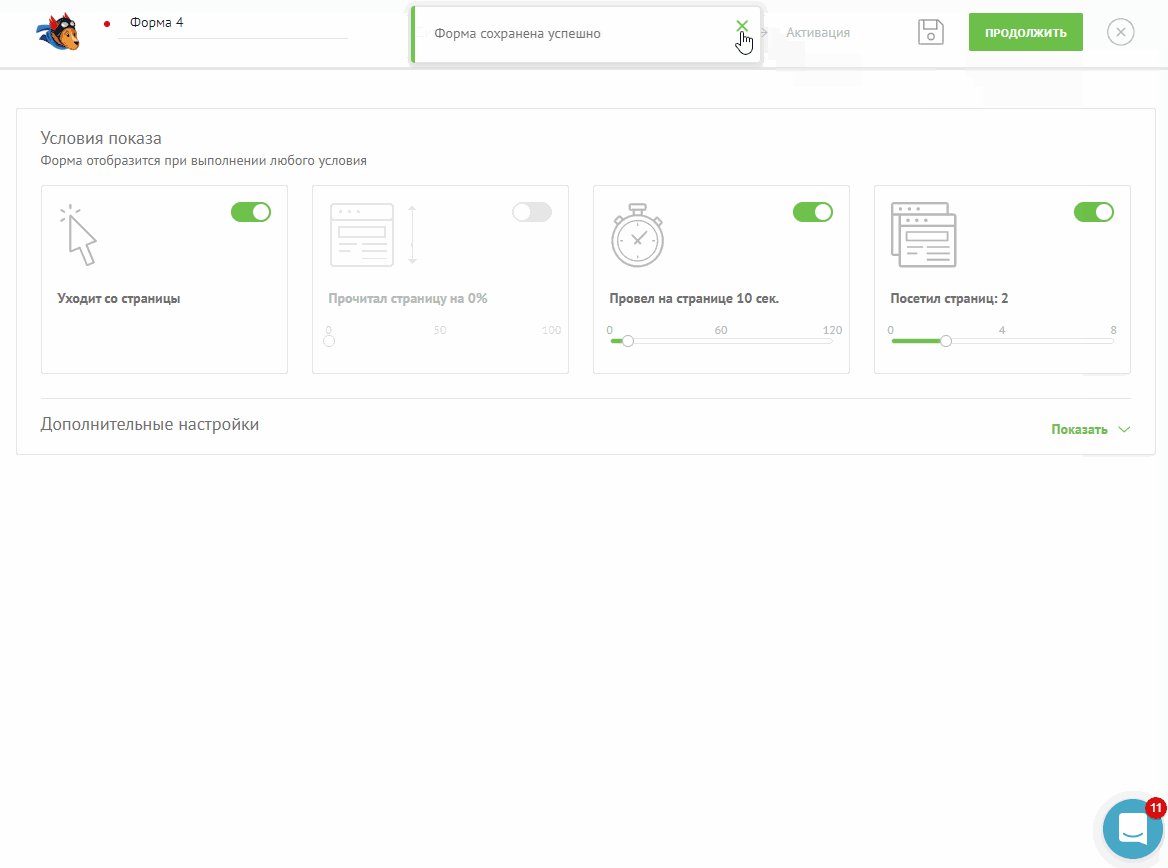
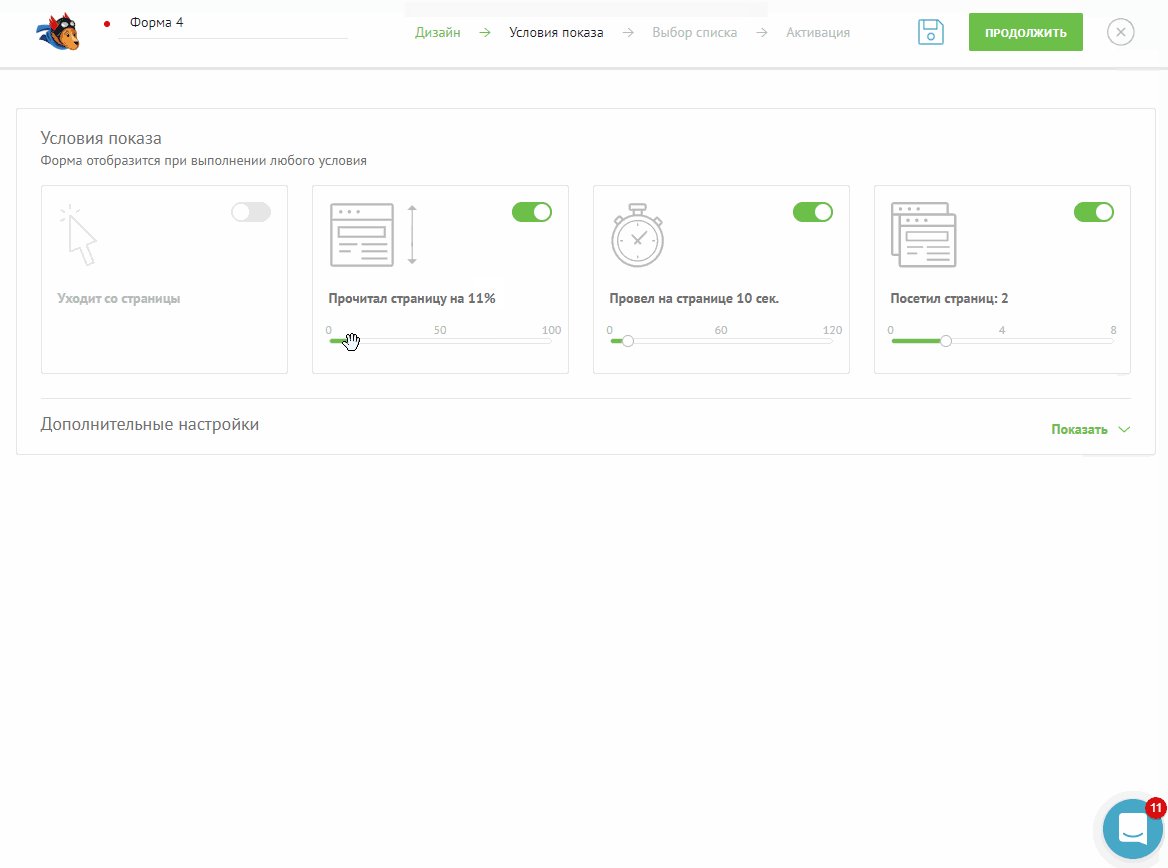
Шаг 3. Когда дизайн будет готов, нажимаем «Продолжить» и настраиваем условия показа.
Если нужно, можно зайти в «Дополнительные настройки» и установить таргетинг: в каких странах показывать форму, на каких страницах и по каким дням
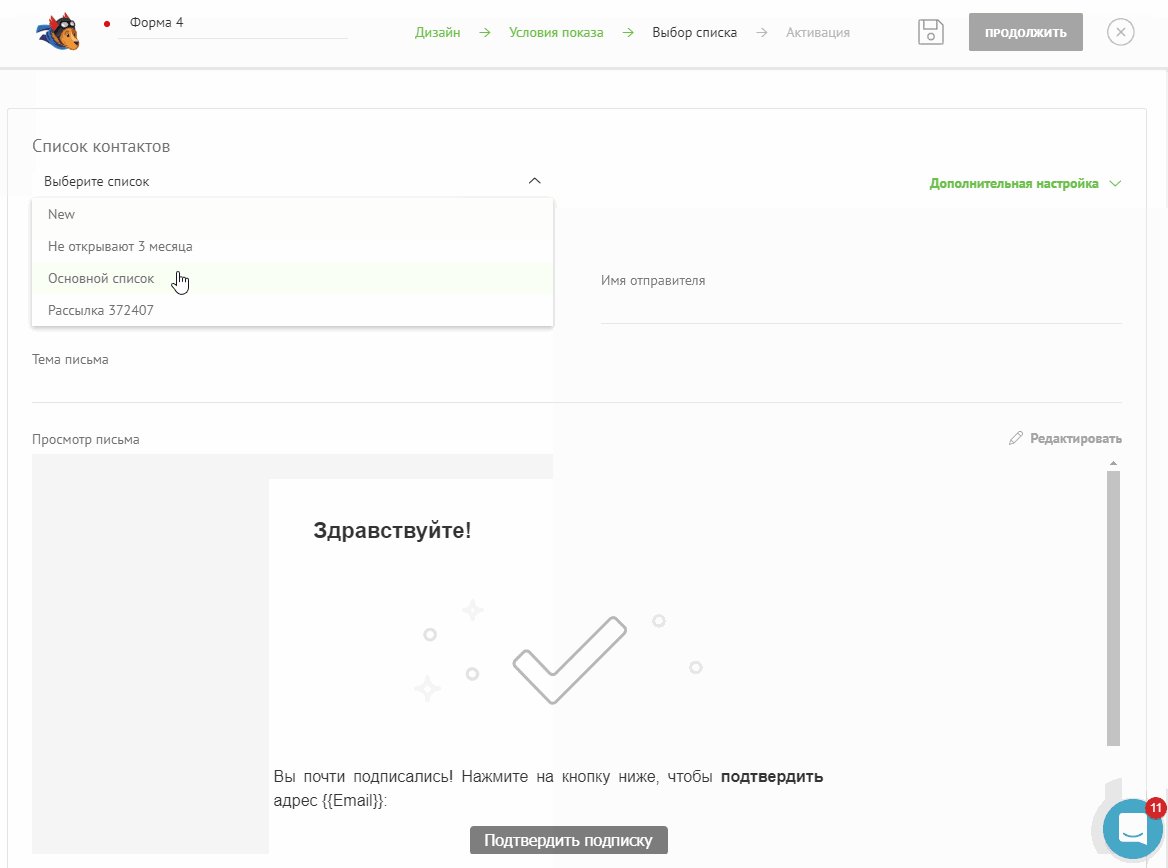
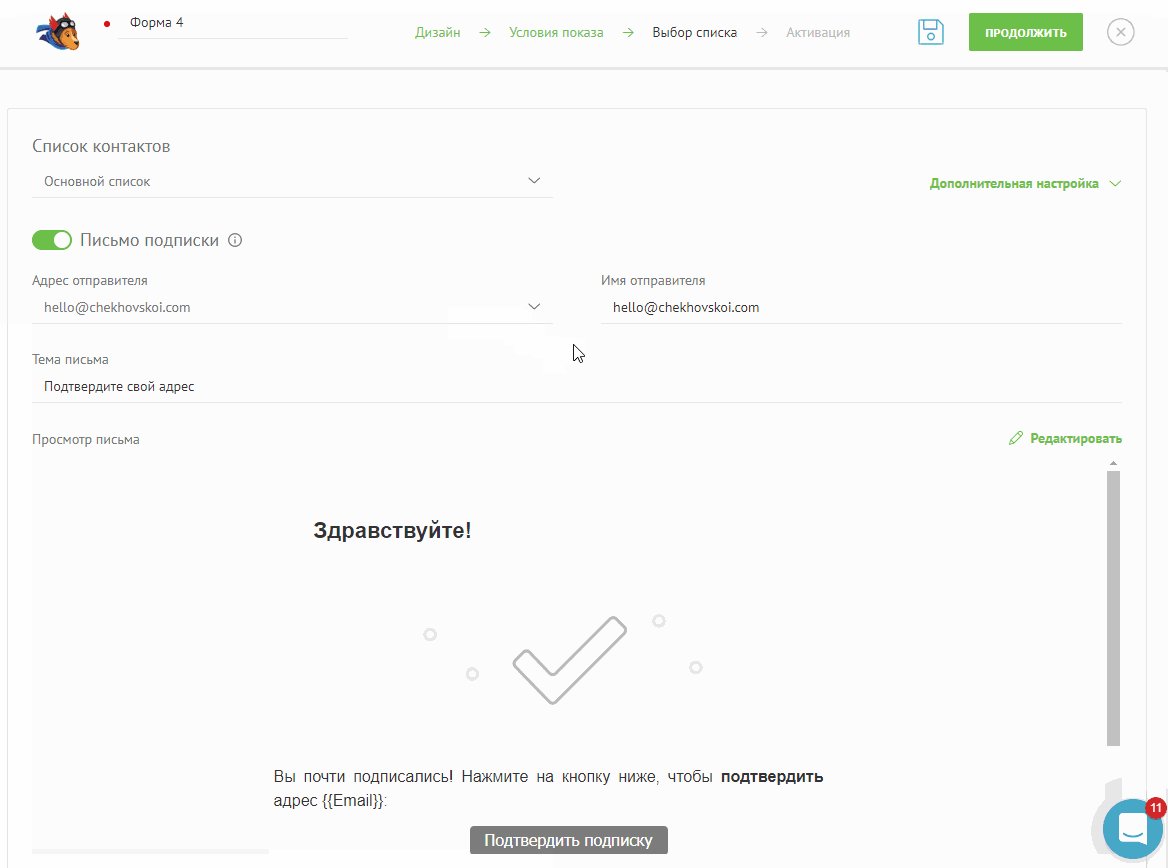
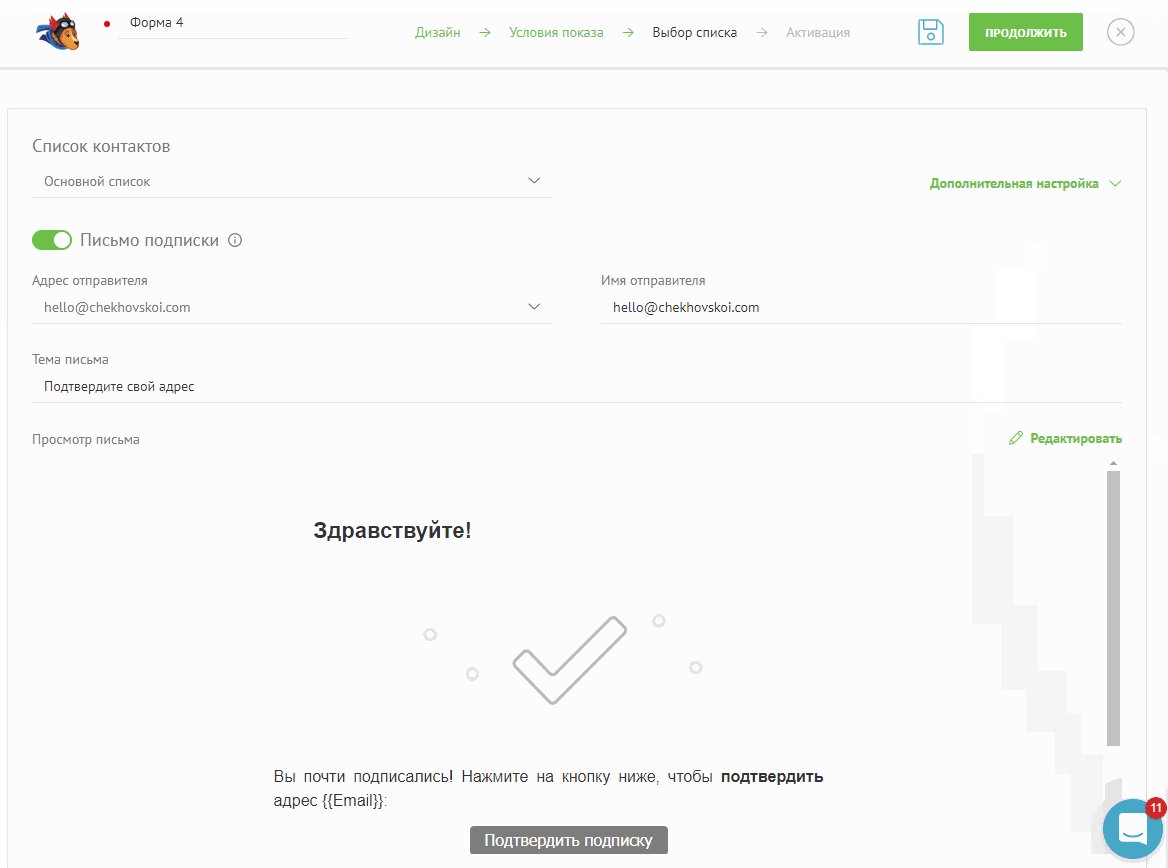
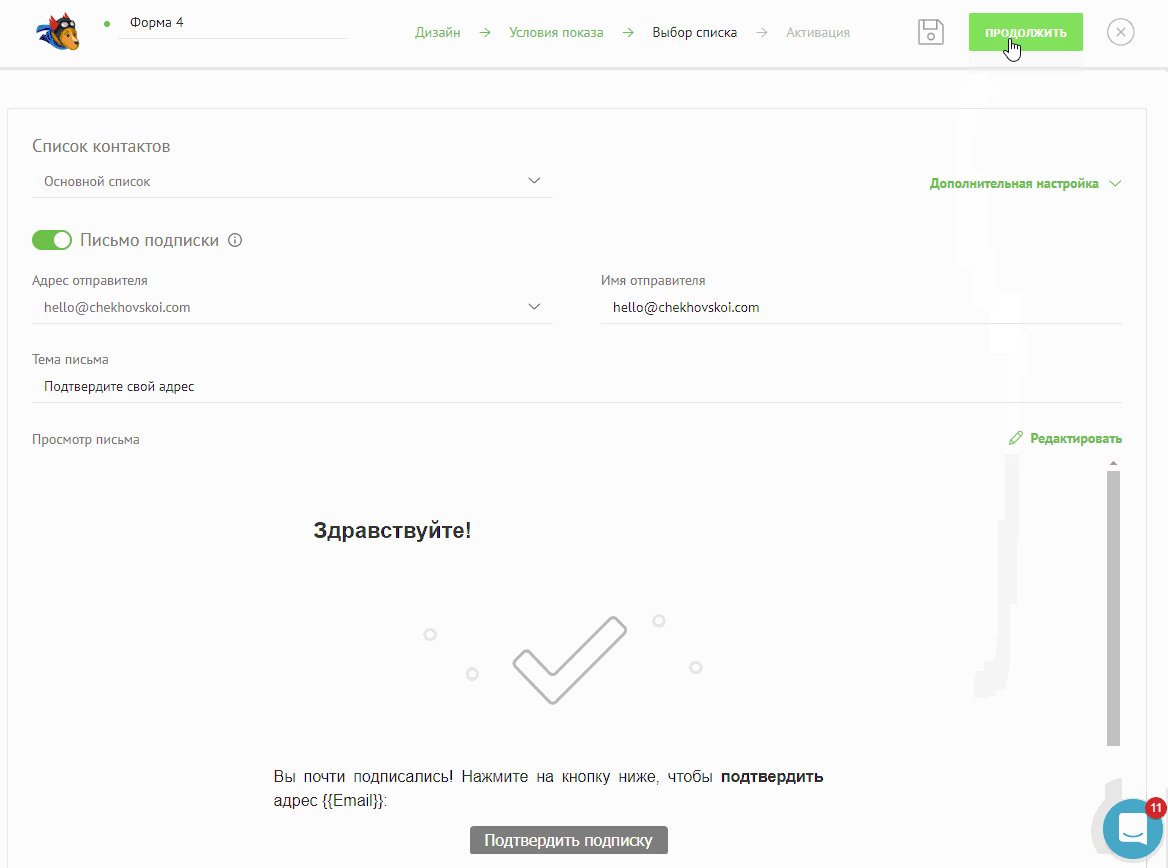
Шаг 4. Жмём «Продолжить», выбираем список контактов, адрес отправителя и письмо-подтверждение.
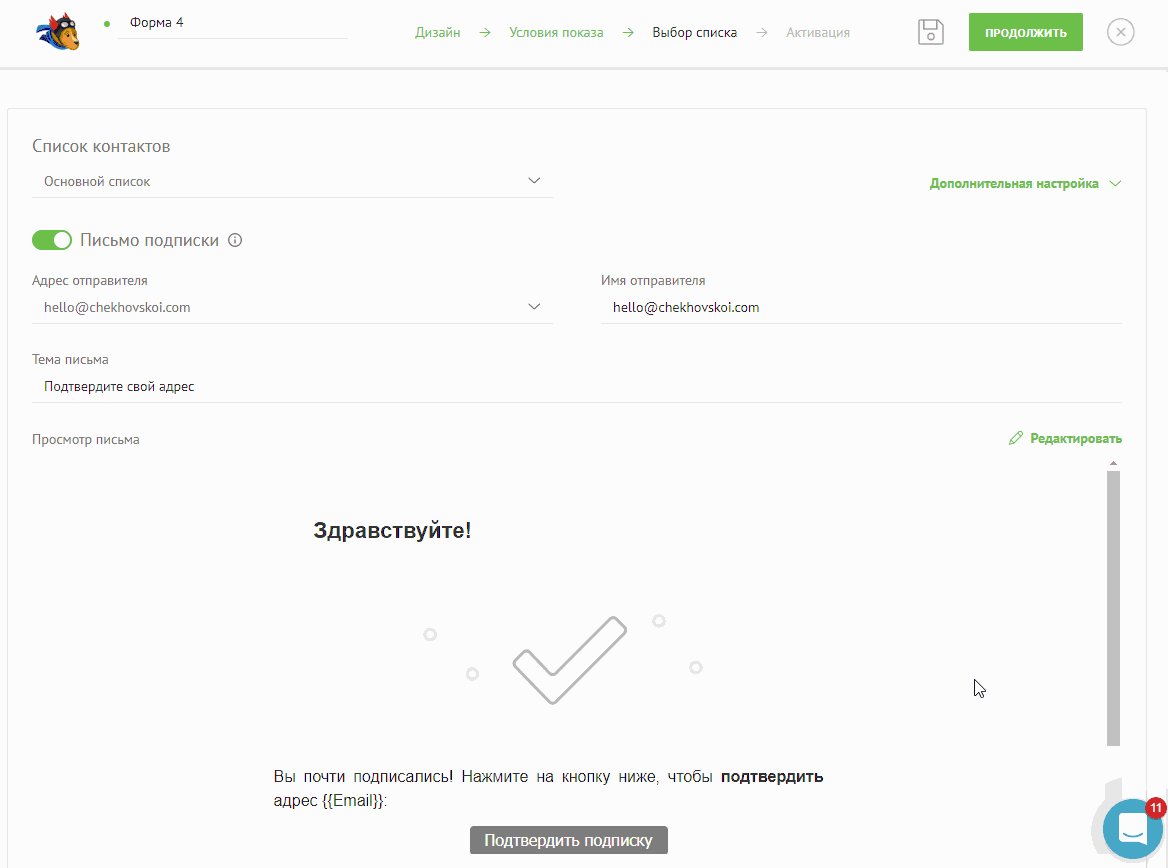
Когда всё будет готово, нажимаем «Продолжить»
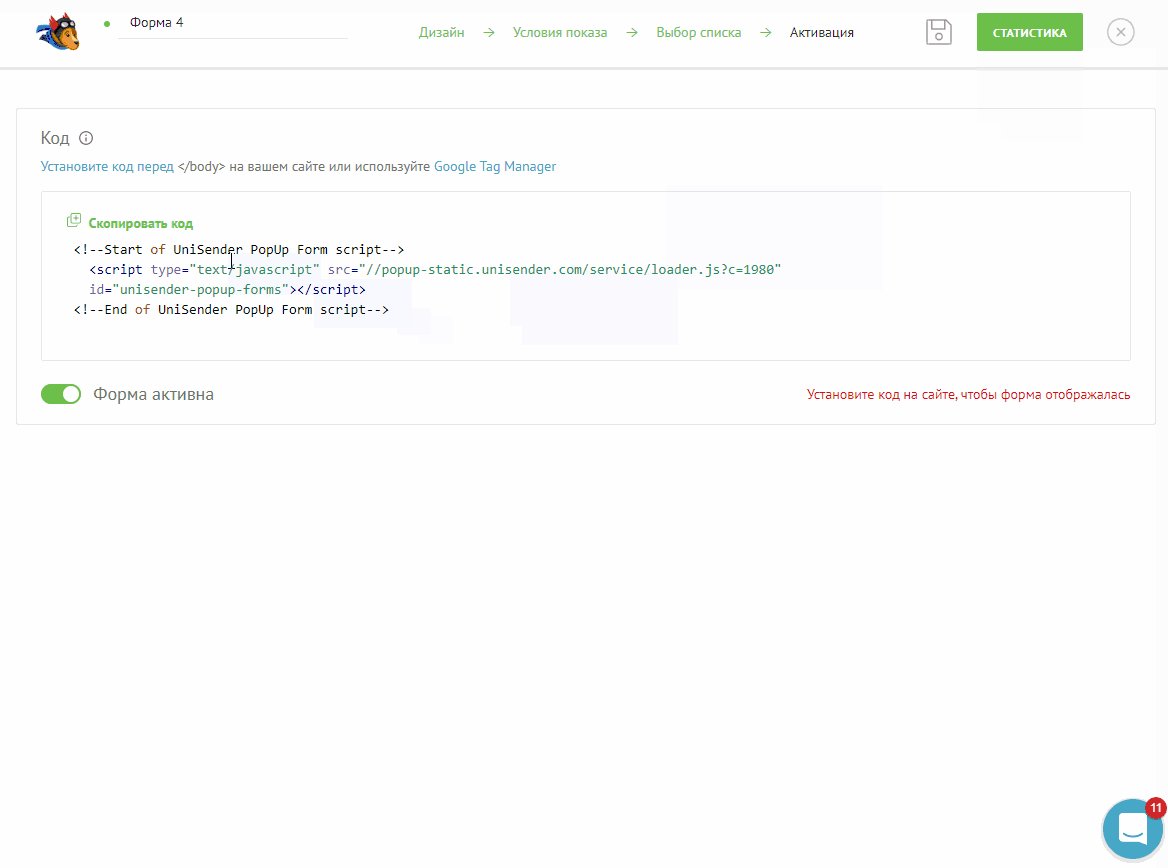
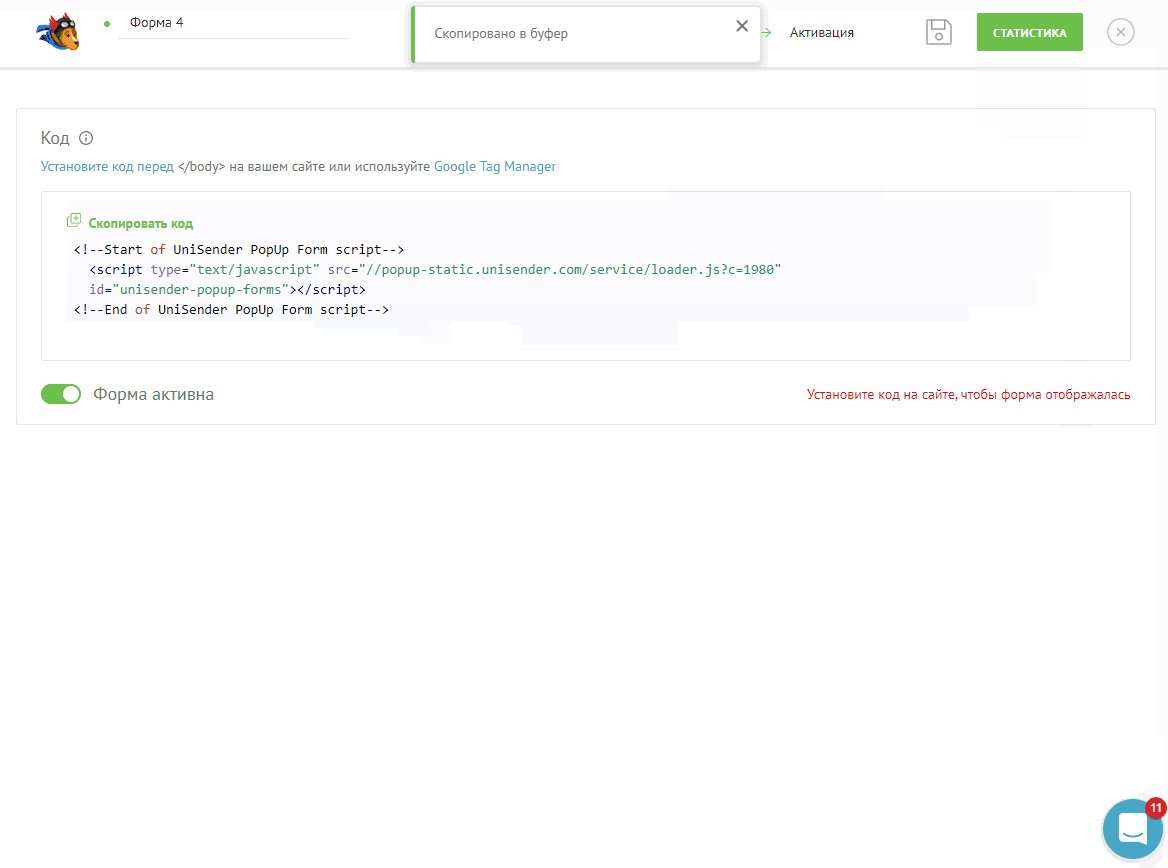
Шаг 5. Переходим в раздел «Активация». Копируем код и вставляем его перед </body> на сайте.
У меня нет Google Tag Manager, поэтому я буду вставлять код вручную
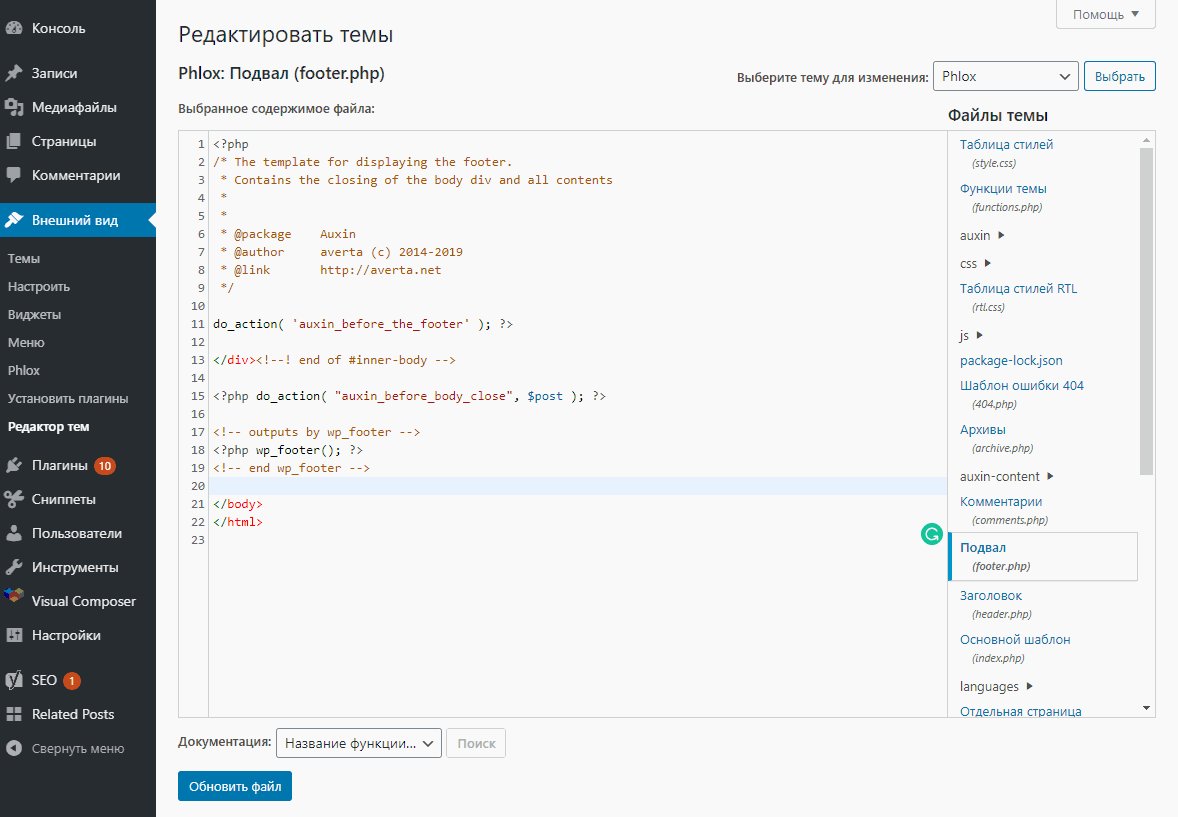
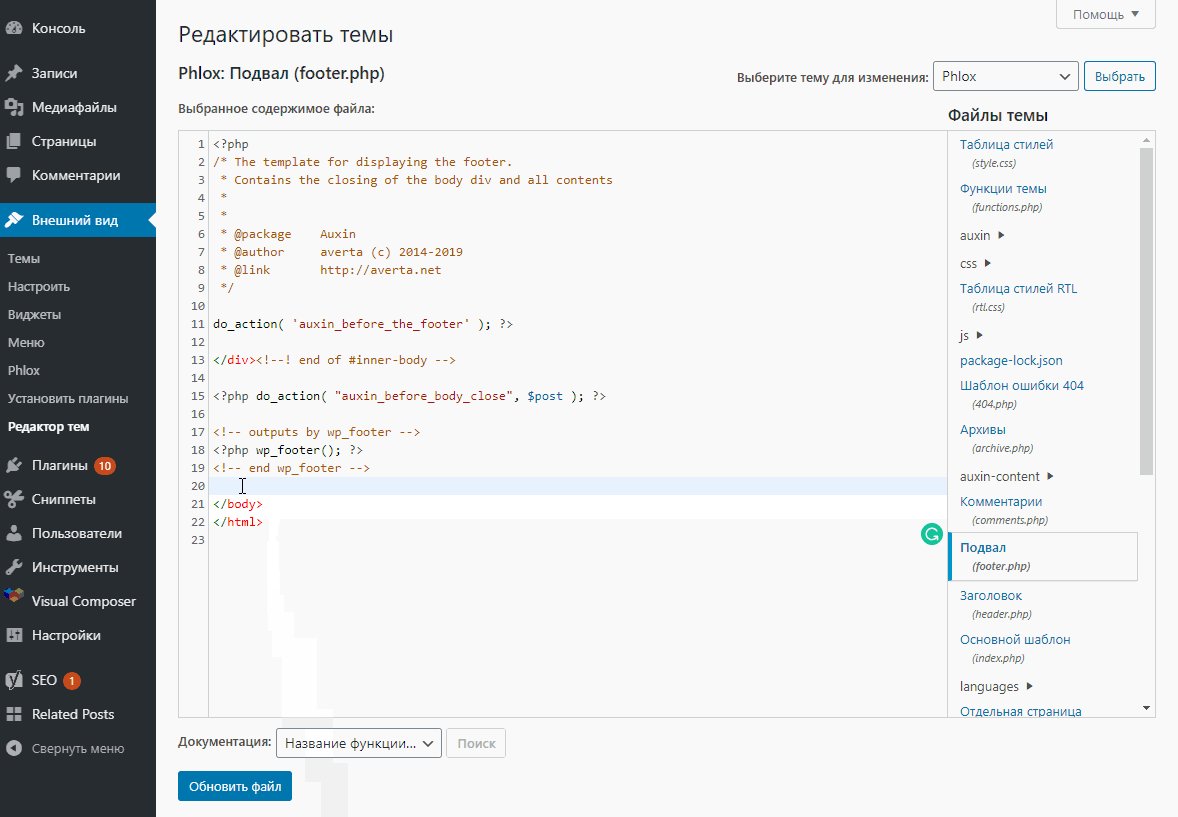
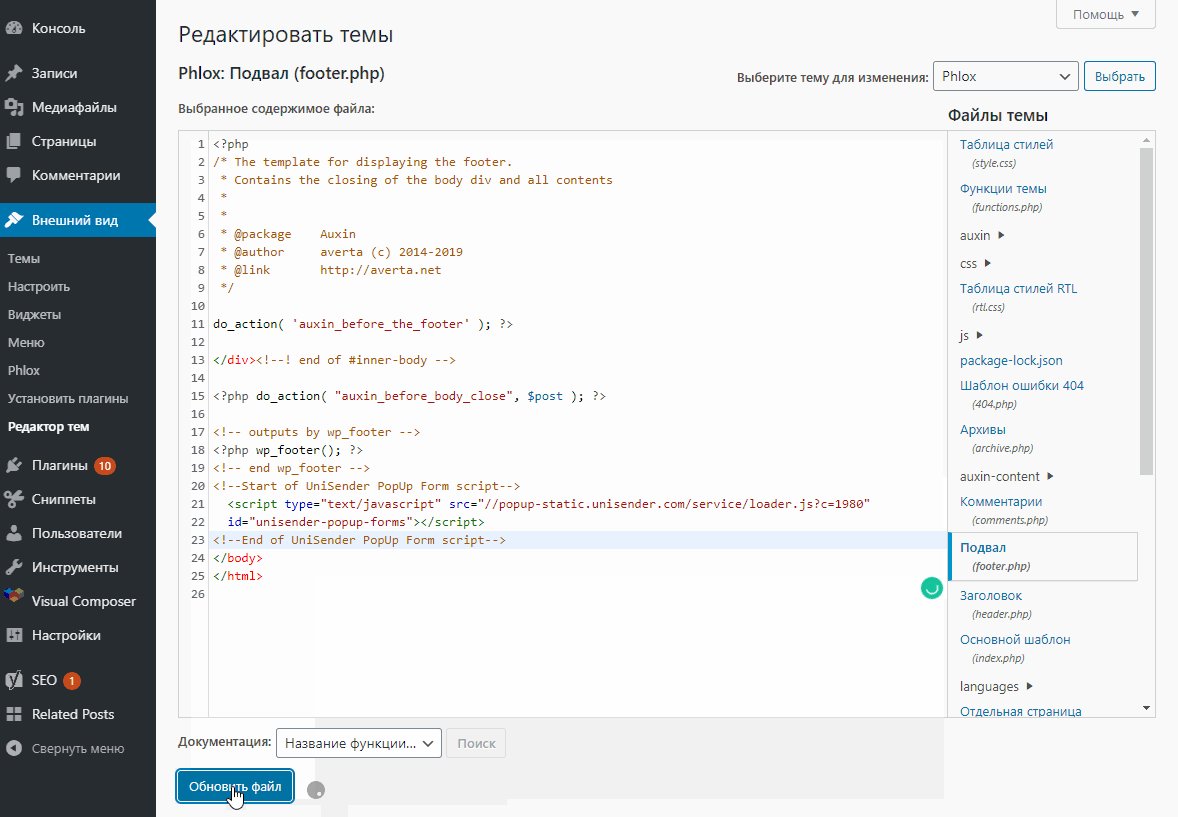
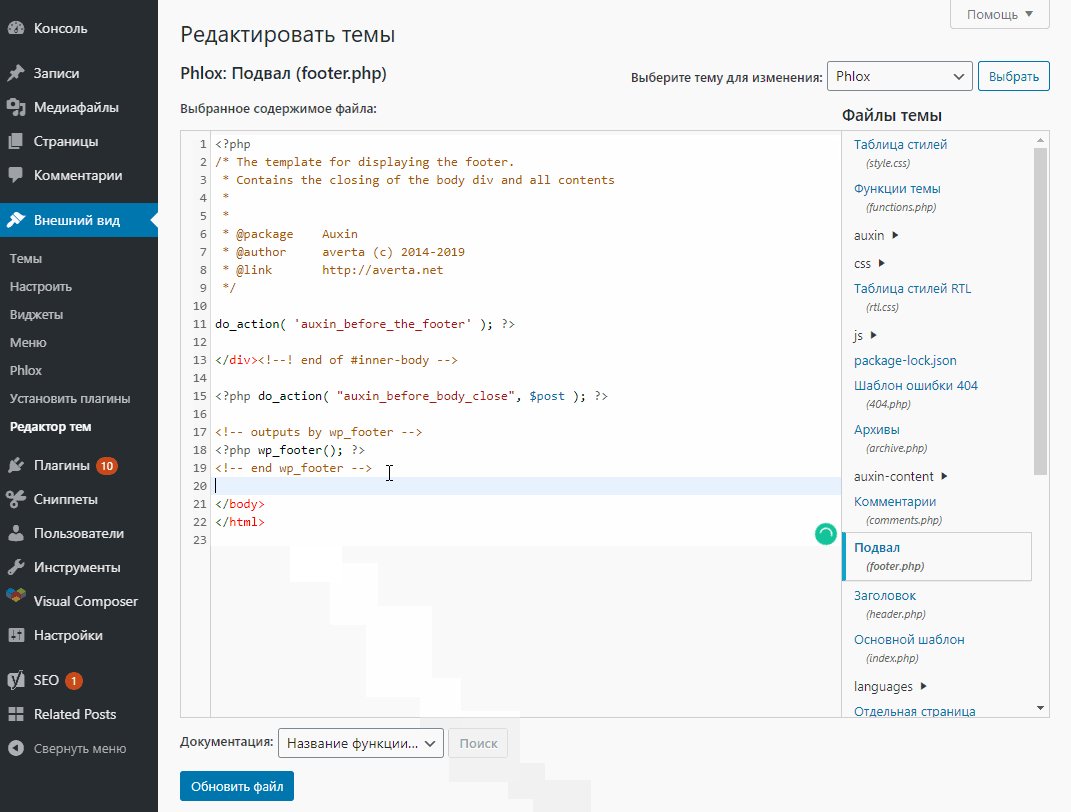
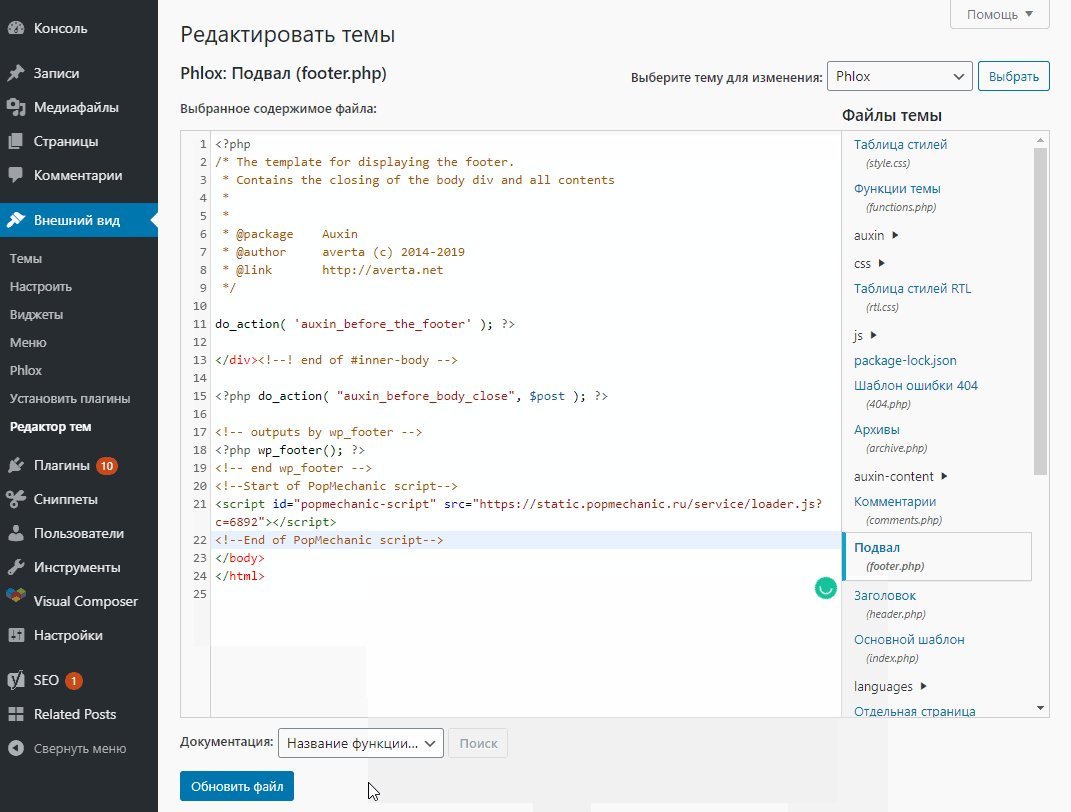
Шаг 6. Я хочу поставить форму на сайт под управлением WordPress. Для этого захожу в меню WordPress → «Внешний вид» → «Редактор тем» → «Подвал». В вёрстке нахожу закрывающий тег </body> и вставляю скрипт.
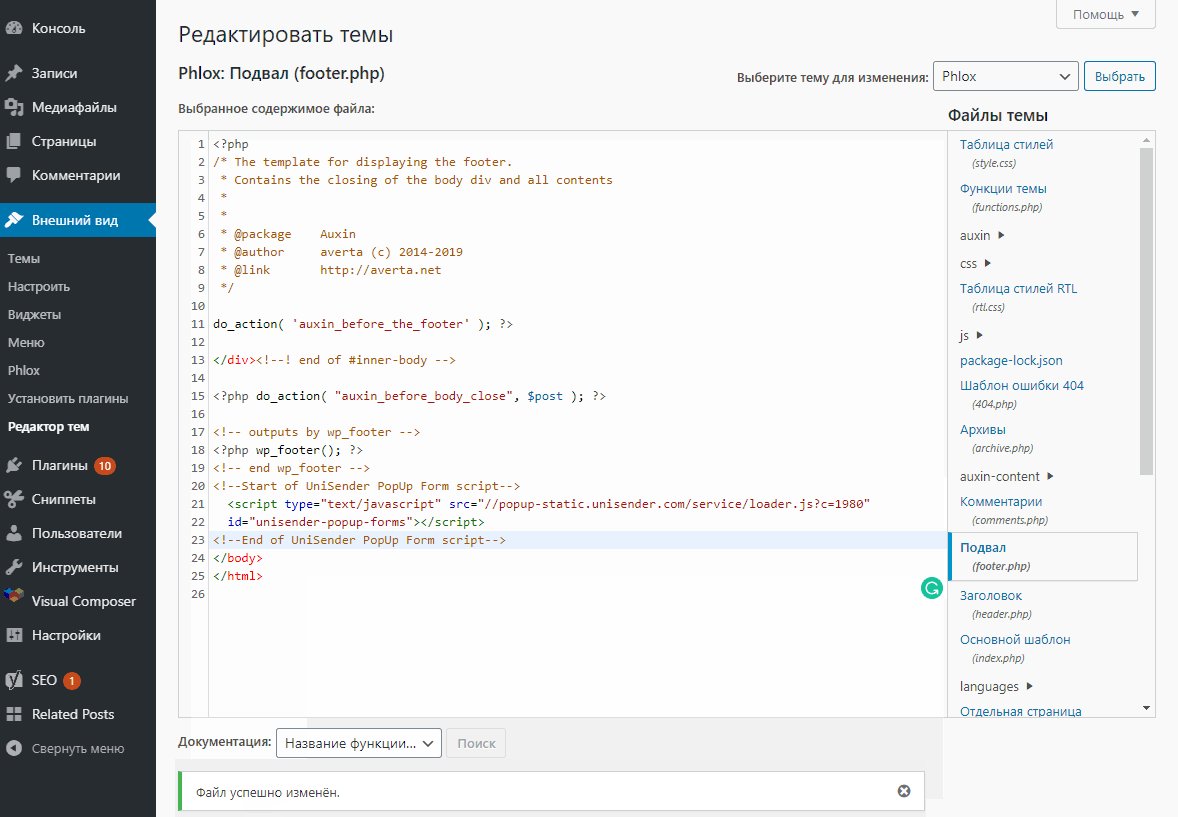
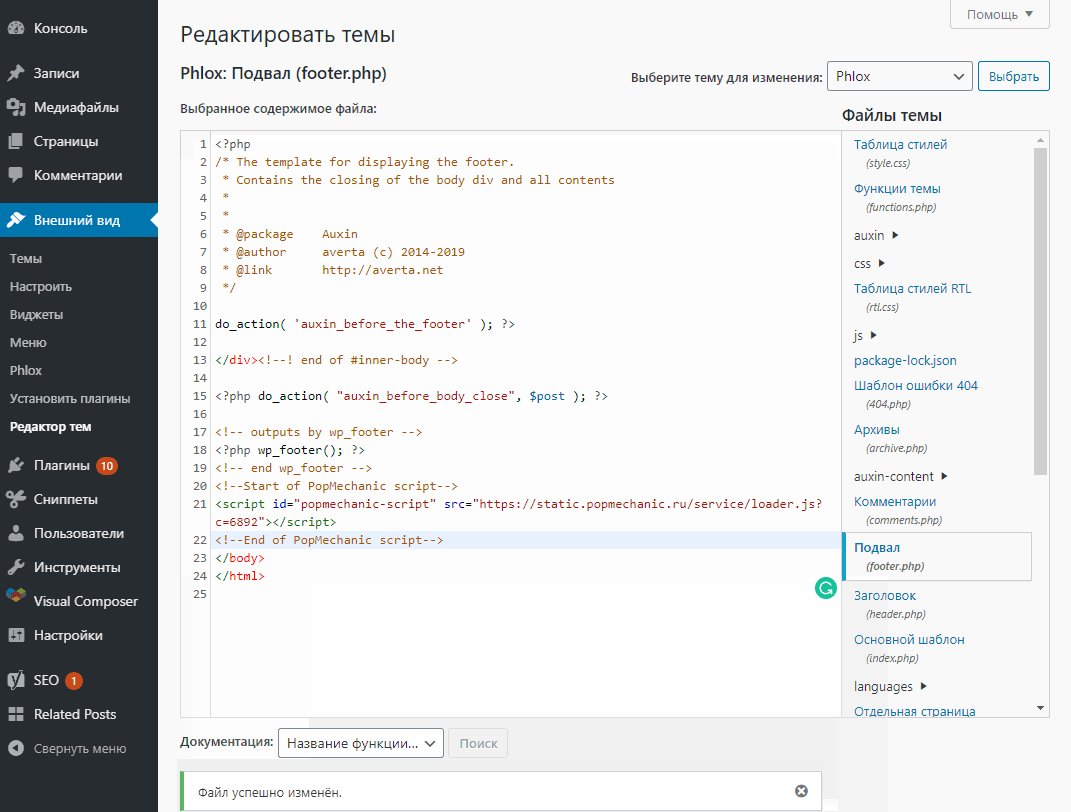
Когда скрипт на месте, жму «Обновить»
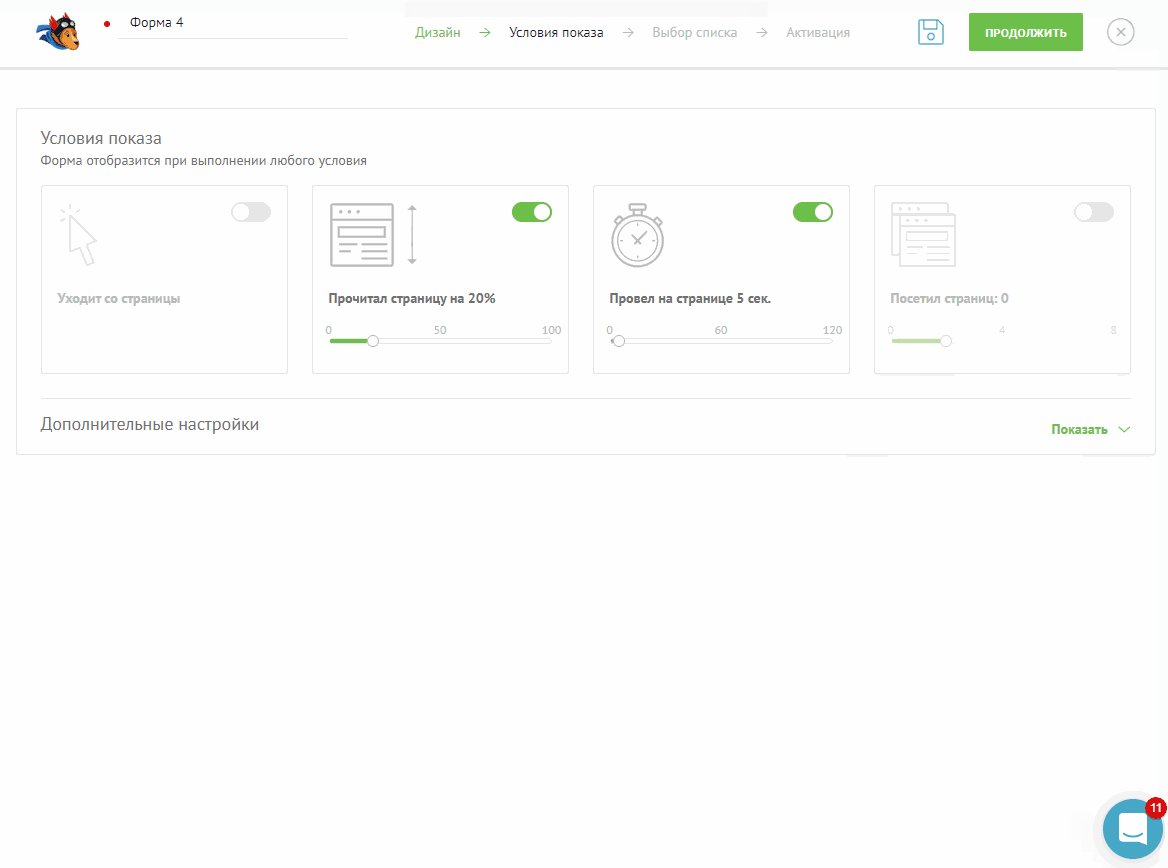
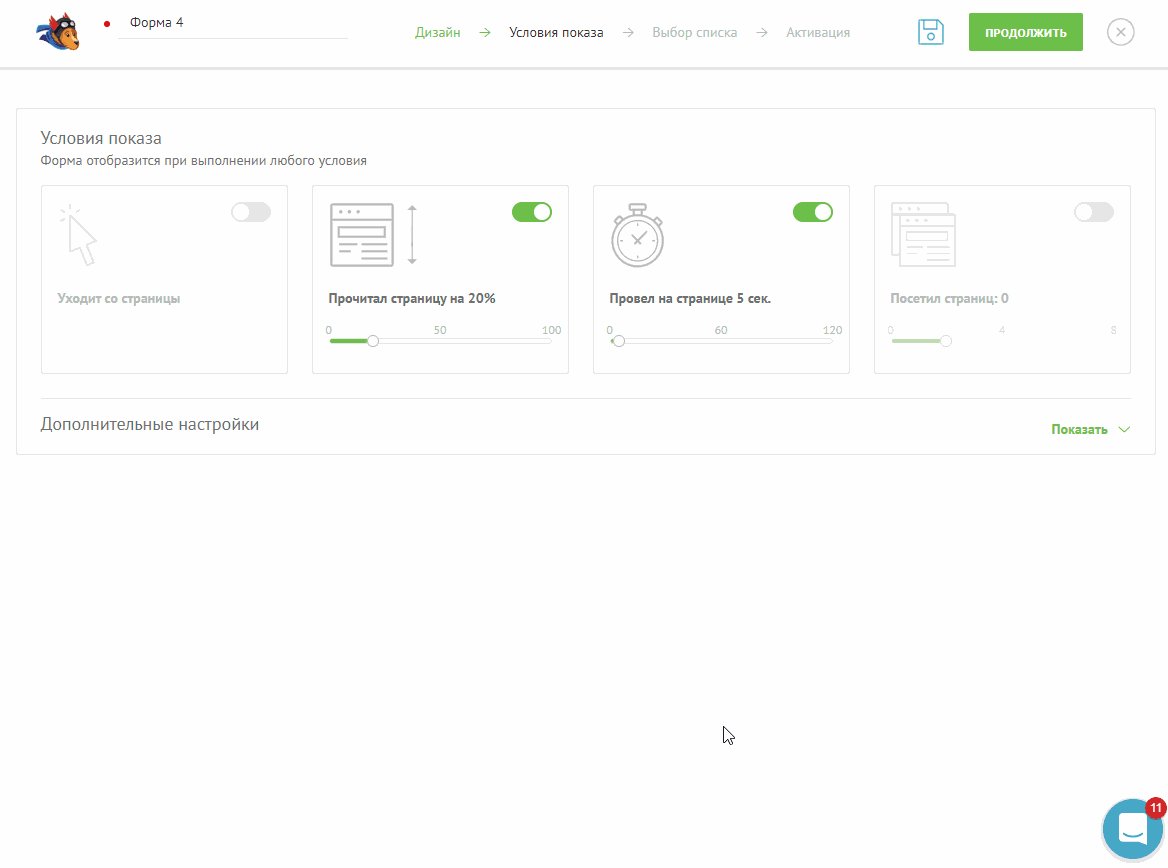
Шаг 7. Проверяем работоспособность формы. Заходим на любую страницу и выполняем условие, которое задали для появления формы. В моём случае всплывающее окно появится, если просматривать страницу 5 секунд или пролистать её на 20%.
Всё ок, форма работает
Сервис для создания форм подписки
Плюсы
Минусы
|
Сделать красивую форму подписки можно не только в сервисах рассылки, но и на платформах, которые на этом специализируются. Их много: FormDesigner, Tilda, PopMechanic, LeadGenic. Когда форма будет готова, мы привяжем её по API к сервису рассылки. В некоторых платформах есть готовые интеграции с сервисами рассылки.
Для примера я создам форму в PopMechanic и объединю её с UniSender.
Шаг 1. Заходим в PopMechanic. Переходим в раздел «Собрать email» и выбираем подходящую форму.
Шаг 2. Настраиваем форму: меняем текст, картинки, выбираем, как разные элементы будут отображаться на компьютере и мобильном.
Шаг 3. Когда всё будет готово, сохраняем форму и переходим к настройке кнопки для вызова формы.
Если хотим, чтобы форма появлялась без нажатия на кнопку, просто пропускаем этот шаг. Переходим к настройкам таргетинга и условий показа.
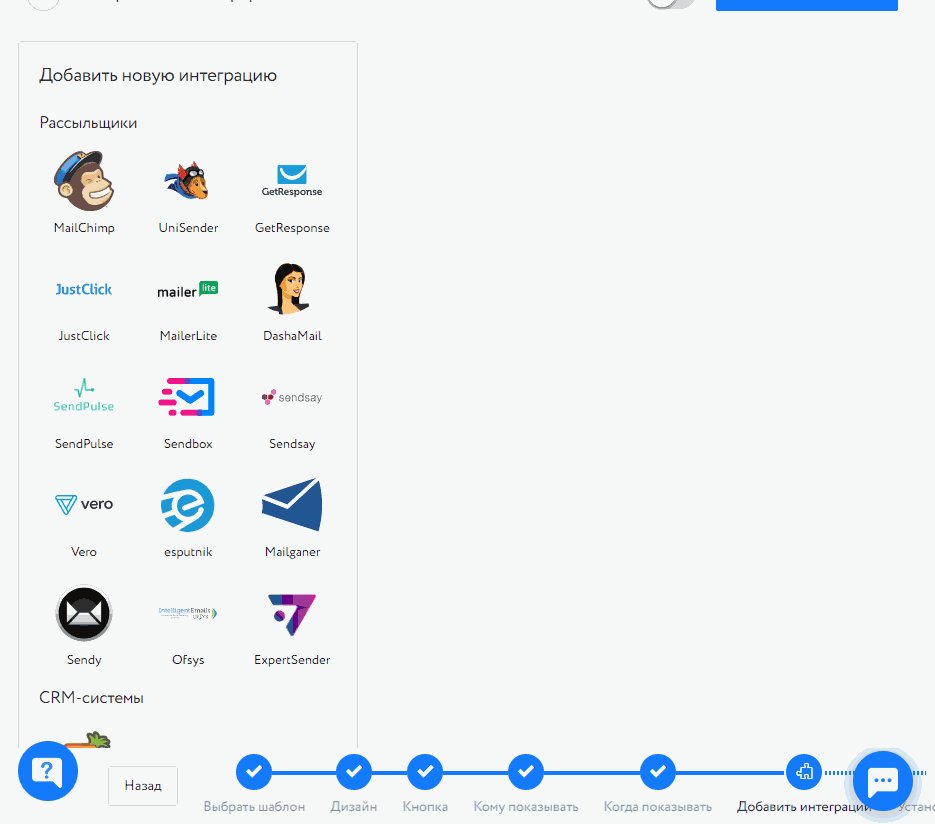
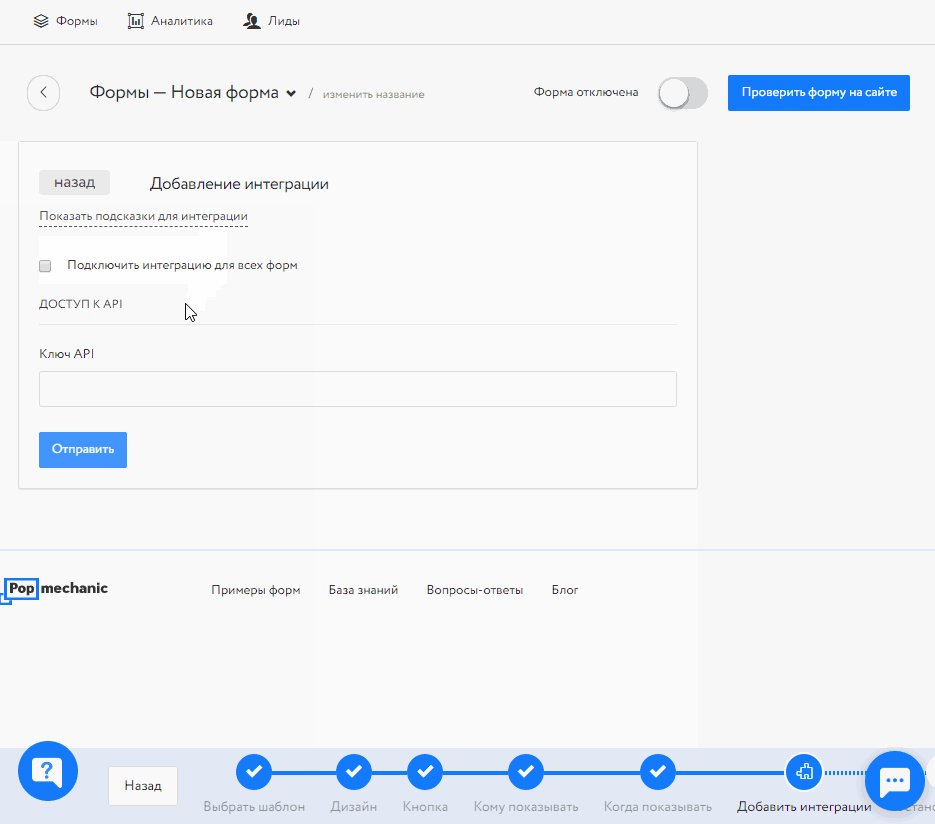
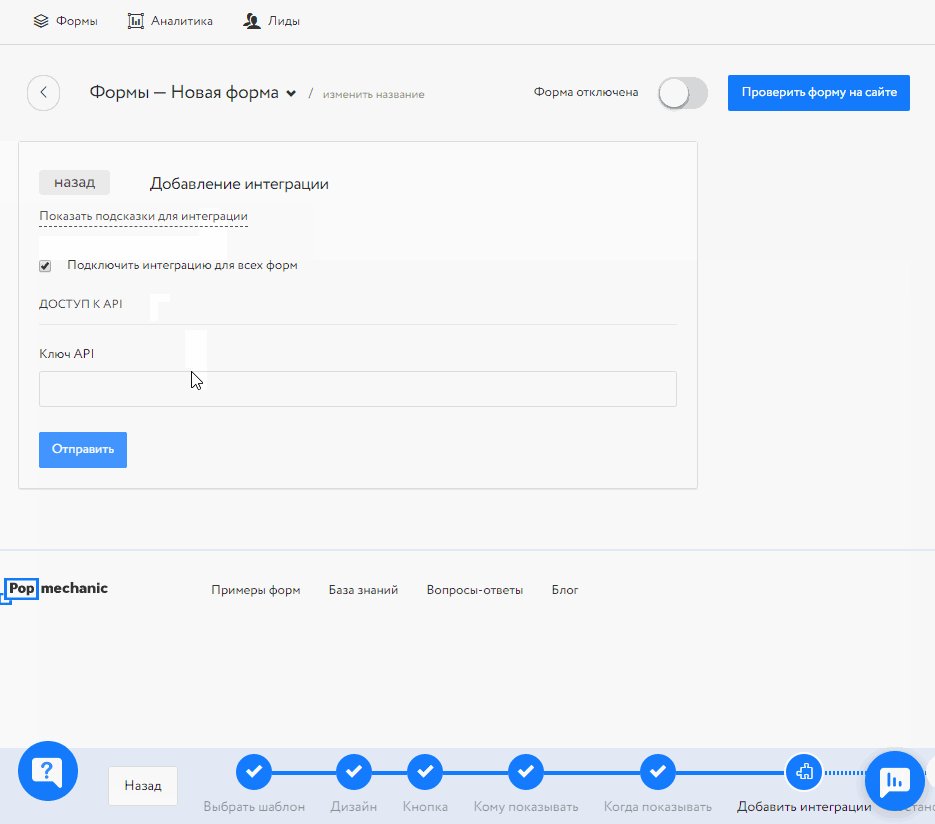
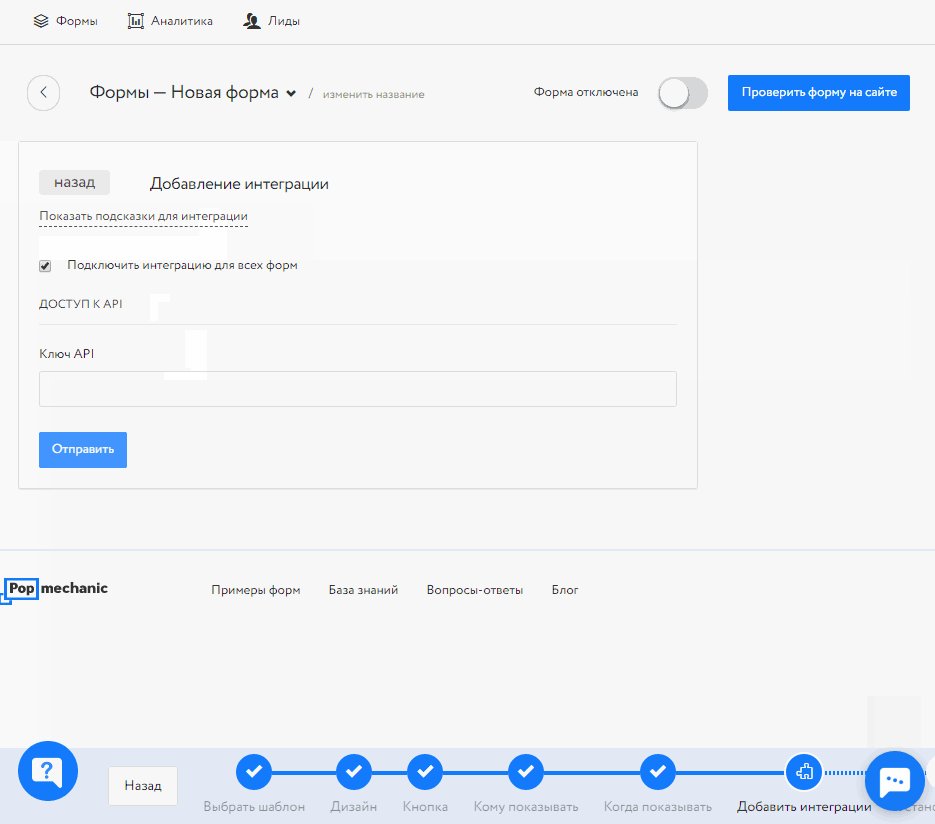
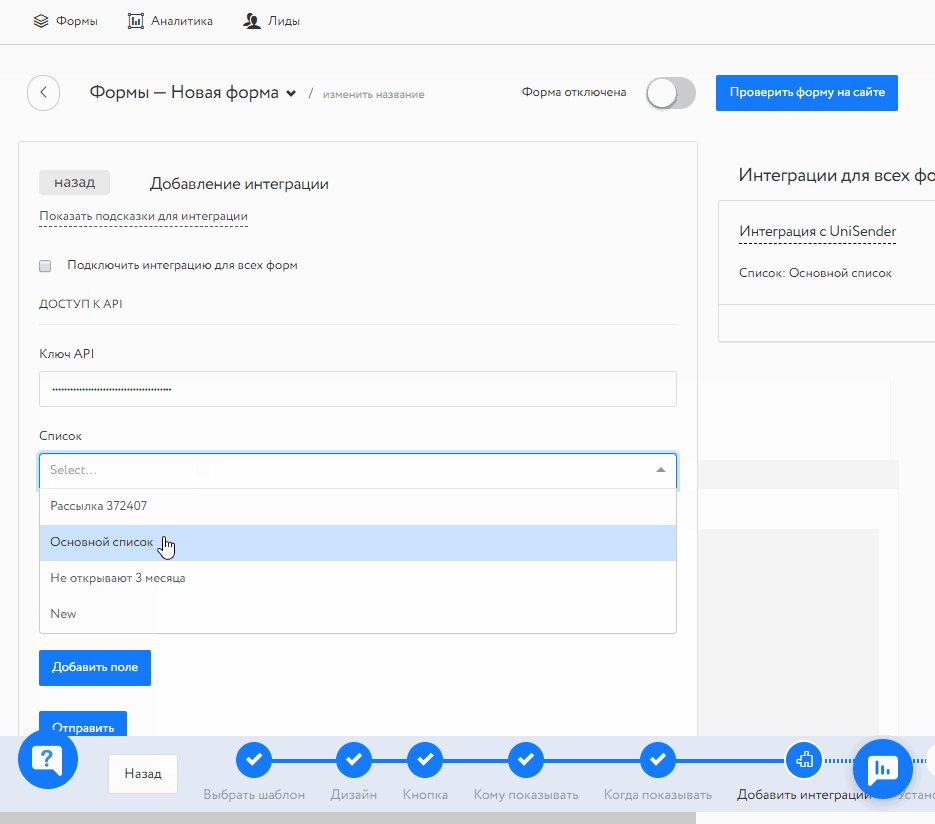
Шаг 4. На этих двух вкладках можно выбрать, кто из посетителей будет видеть форму и при каких условиях она будет всплывать. Когда всё будет готово, переходите в раздел «Добавить интеграцию».
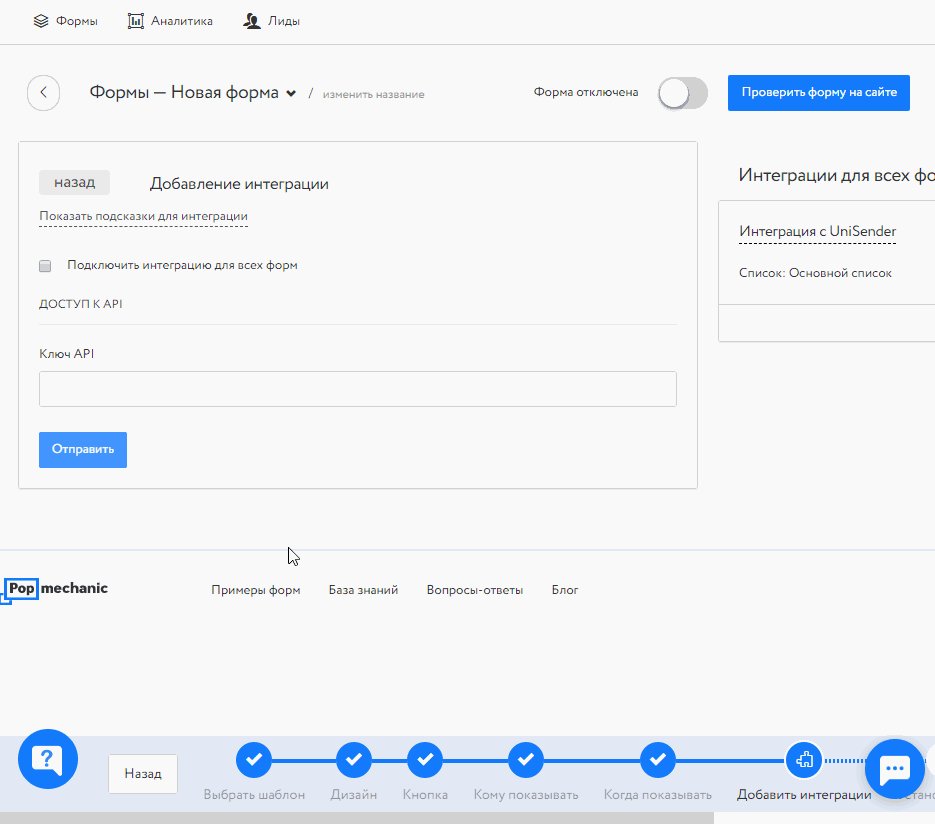
Шаг 5. Привяжите форму подписки к своему сервису рассылки. Я выбираю интеграцию с UniSender.
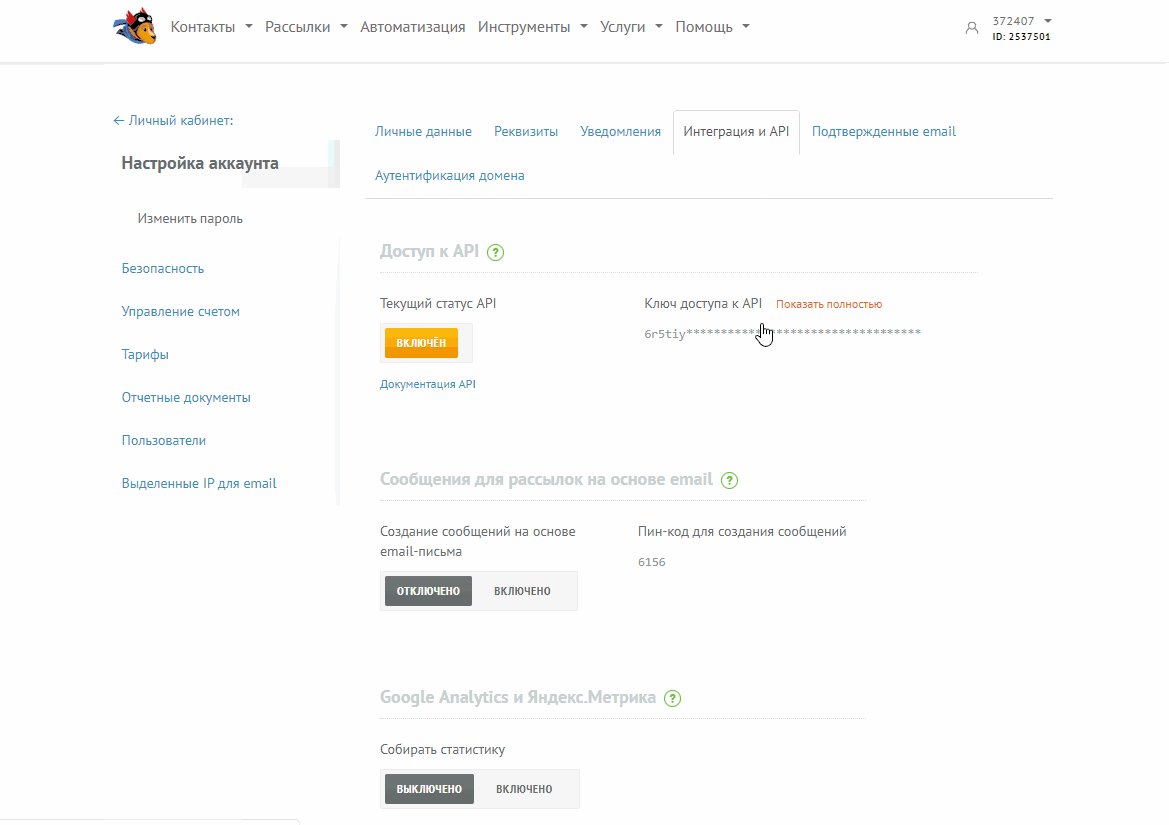
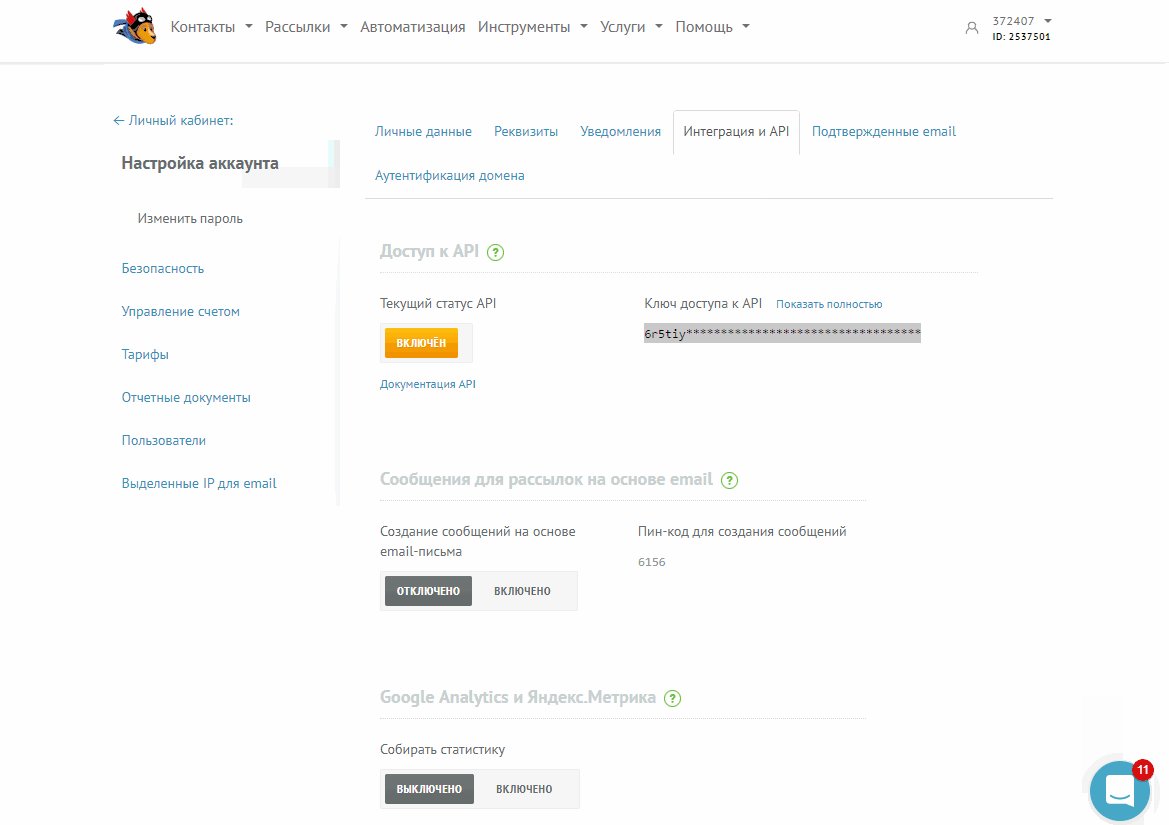
Чтобы связать UniSender и PopMechanic, нужен API-ключ. Он работает как дорога между двумя городами — контакты из формы подписки будут автоматически попадать в сервис рассылки. Получить API-ключ можно в личном кабинете UniSender в разделе «Настройки» → «Интеграции и API». В PopMechanic для каждого сервиса добавлена инструкция, как получить API-ключ.
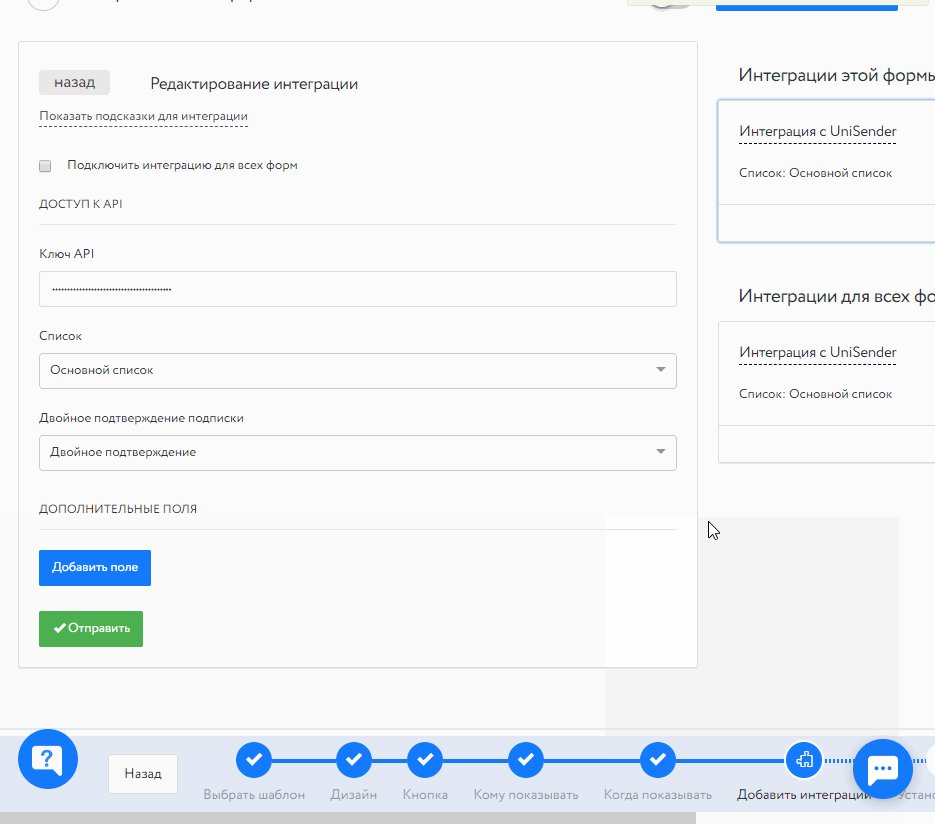
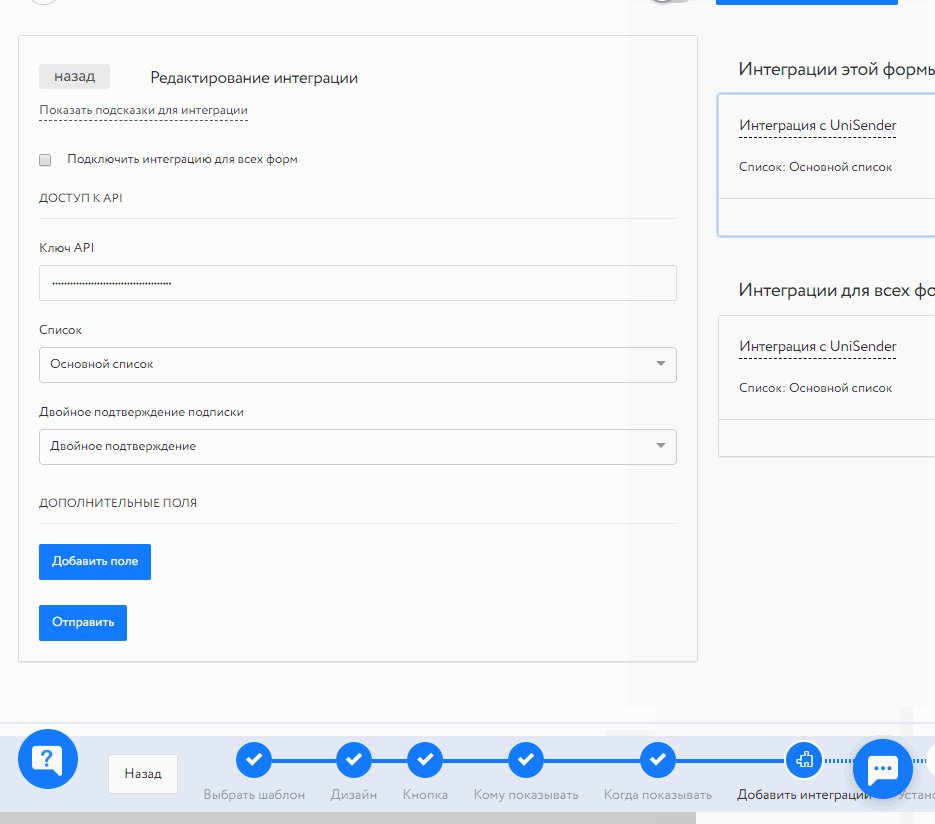
Шаг 6. Вставляем API-ключ, выбираем список контактов и способ подтверждения подписки. Жмём «Отправить».
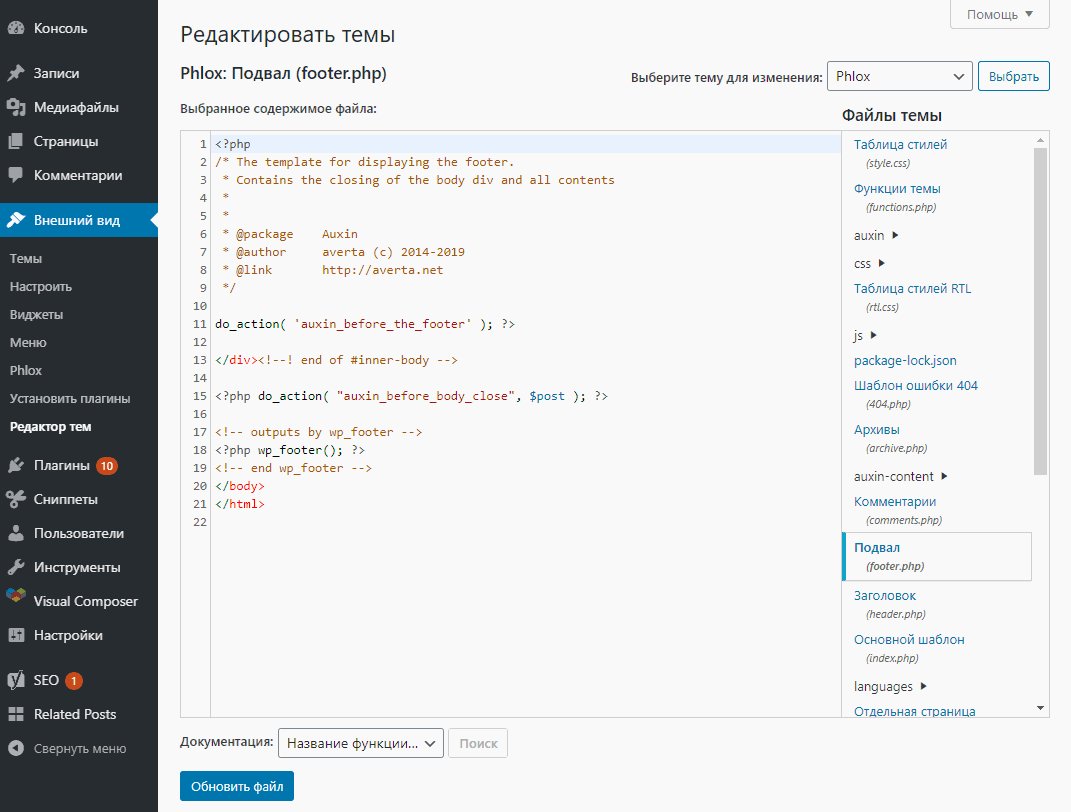
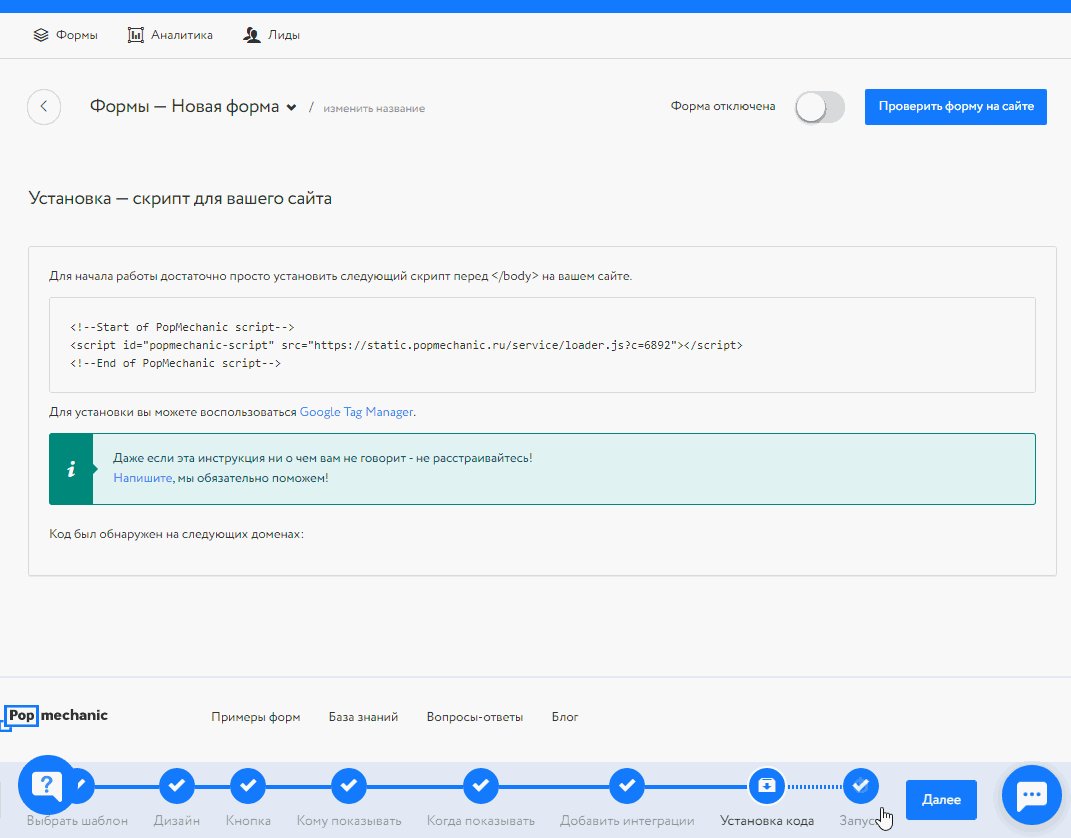
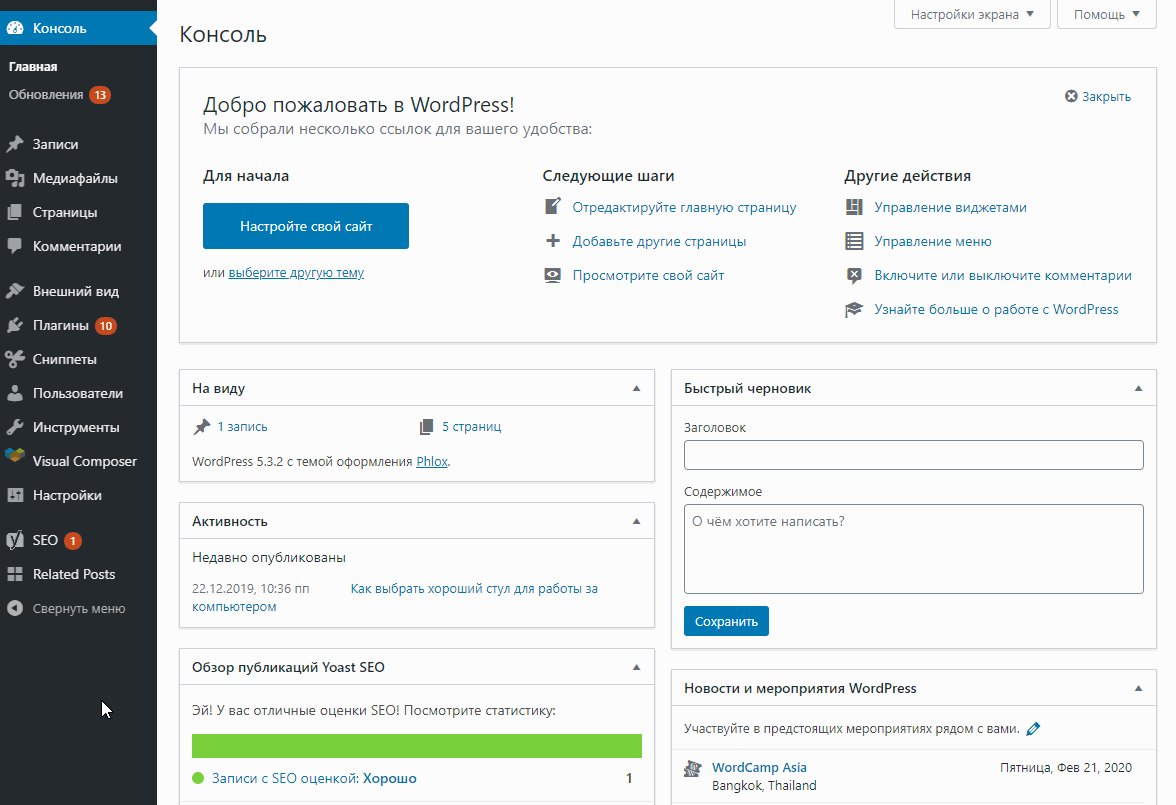
Шаг 7. Переходим в раздел «Установка кода». Копируем скрипт, переходим на сайт и вставляем код в конце закрывающего тега </body>. Например, в WordPress я захожу во «Внешний вид» → «Редактор тем» и нахожу файл footer.php.
Если вы работаете с Google Tag Manager, то добавить скрипт можно и через него.
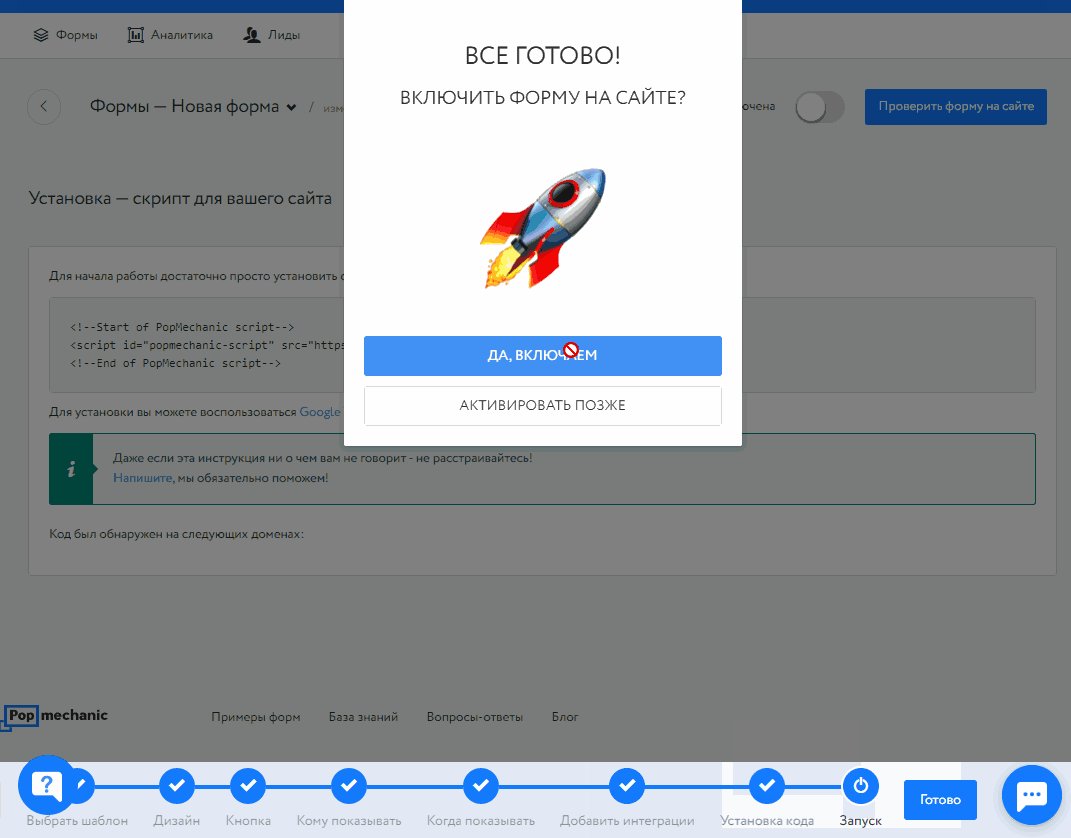
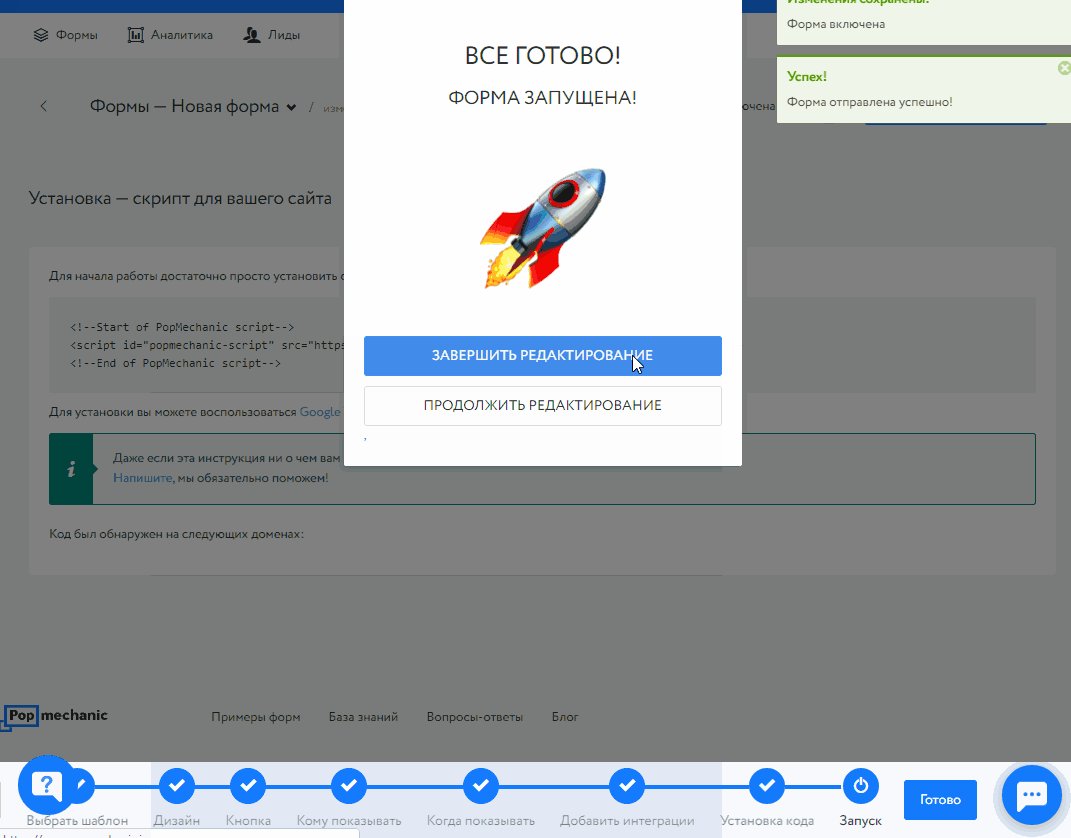
Шаг 8. Возвращаемся в PopMechanic. Переходим в раздел «Запуск», активируем форму.
Шаг 9. Проверяем, работает ли форма.
Всё ок — форма появляется, когда ей и положено .
Готовый плагин для CMS-систем (WordPress, Joomla, Drupal)
Плюсы
Минусы
|
Многие сервисы рассылки предлагают готовый инструмент — формы подписки, которые можно установить на CMS-систему (WordPress, Joomla, Drupal). Рассказываю, как настроить такую форму подписки на рассылку на примере плагина UniSender для WordPress.
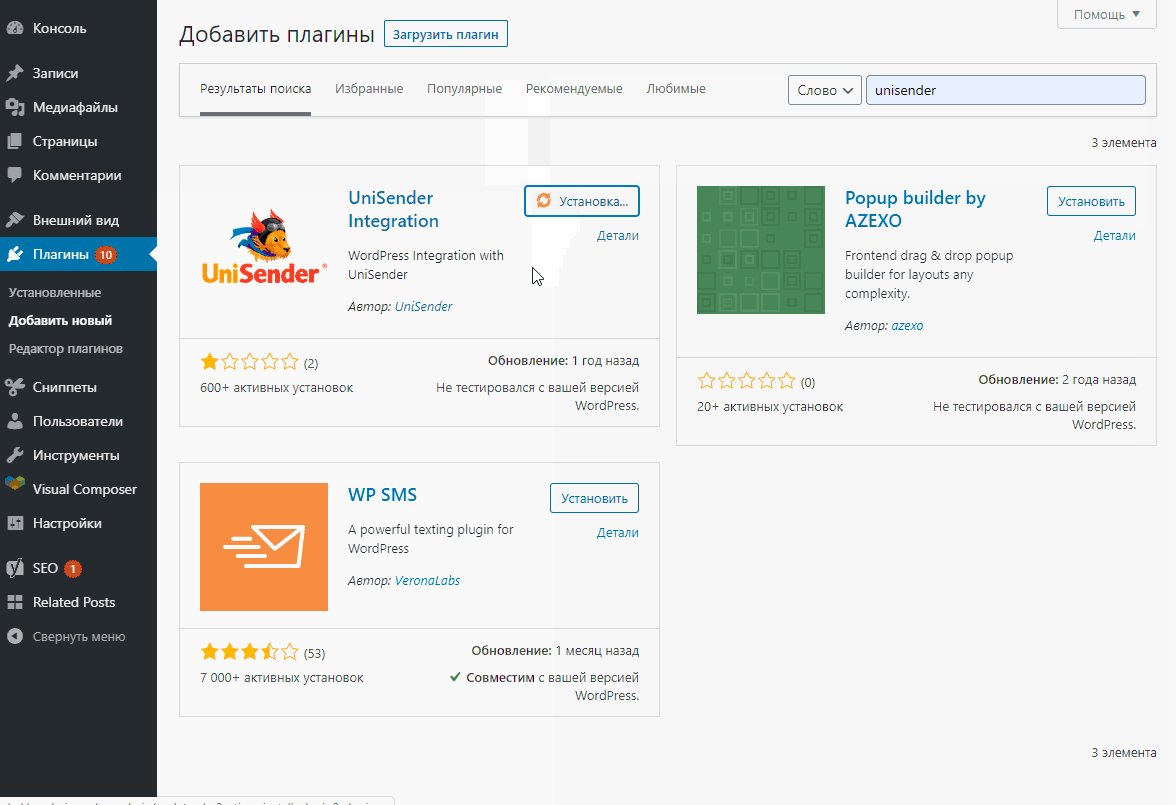
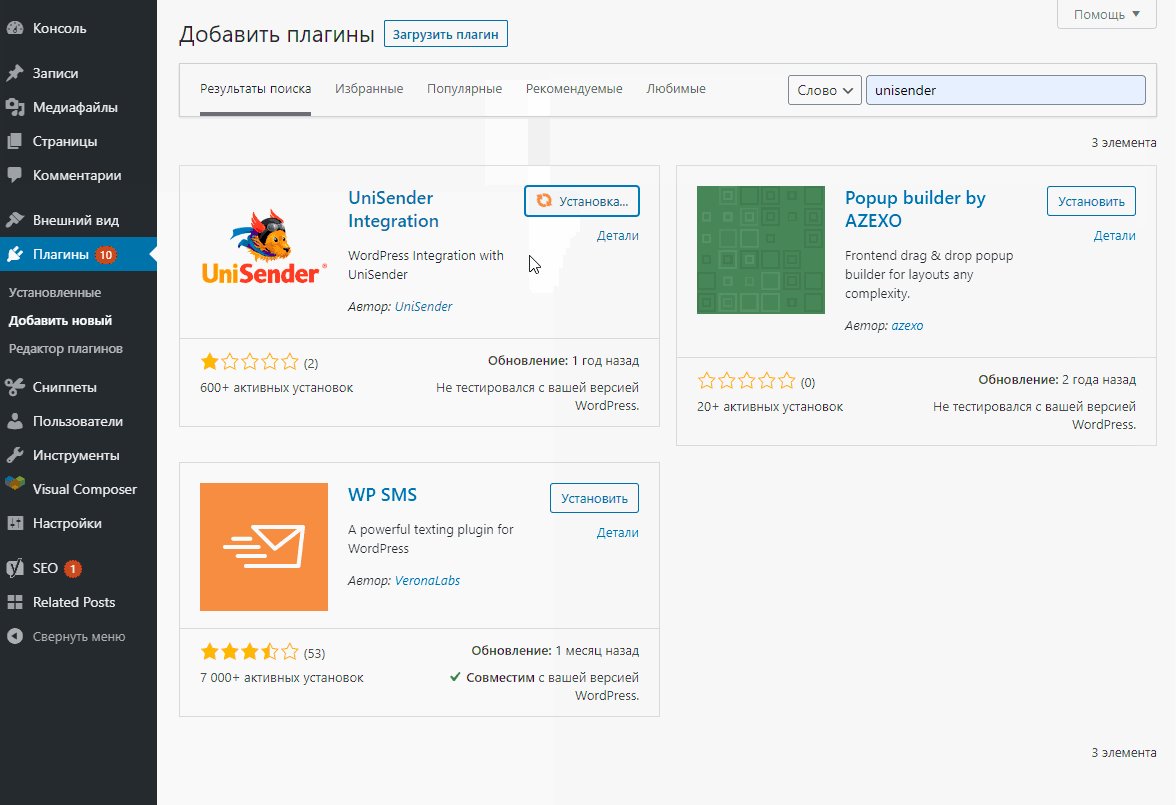
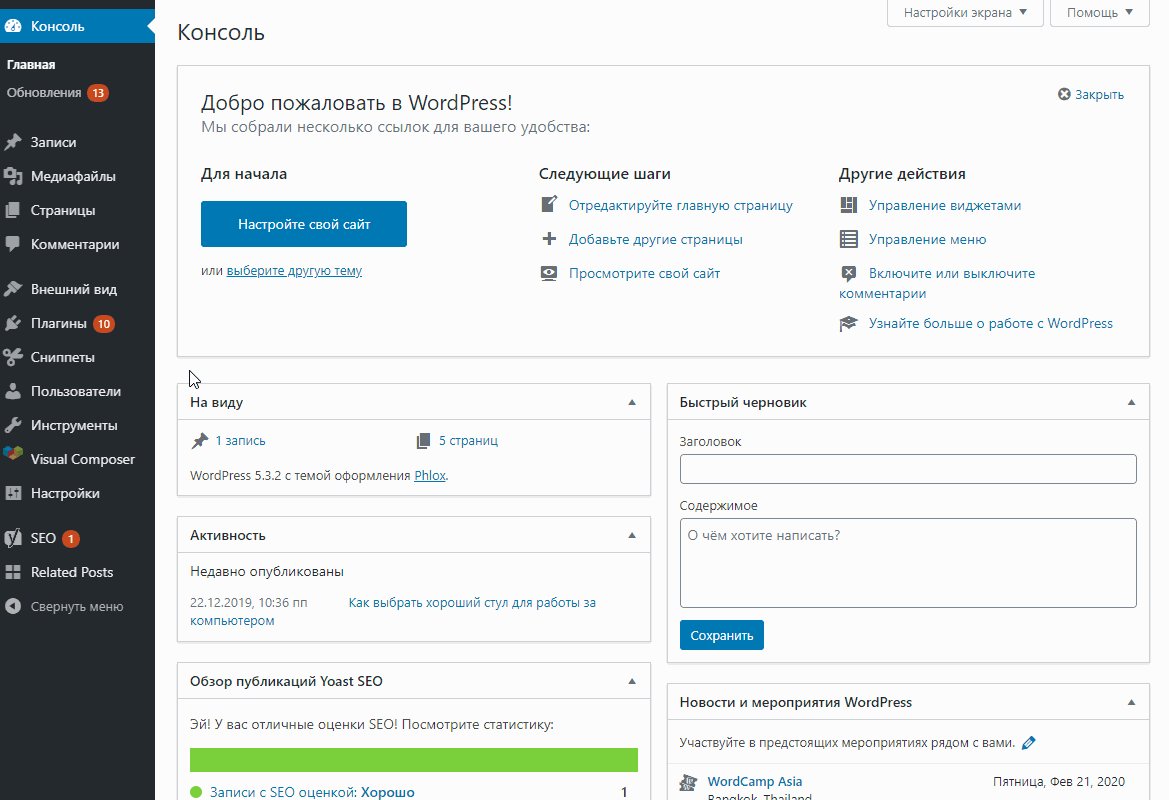
Шаг 1. Заходим в админку WordPress, выбираем «Плагины» → «Добавить новый».
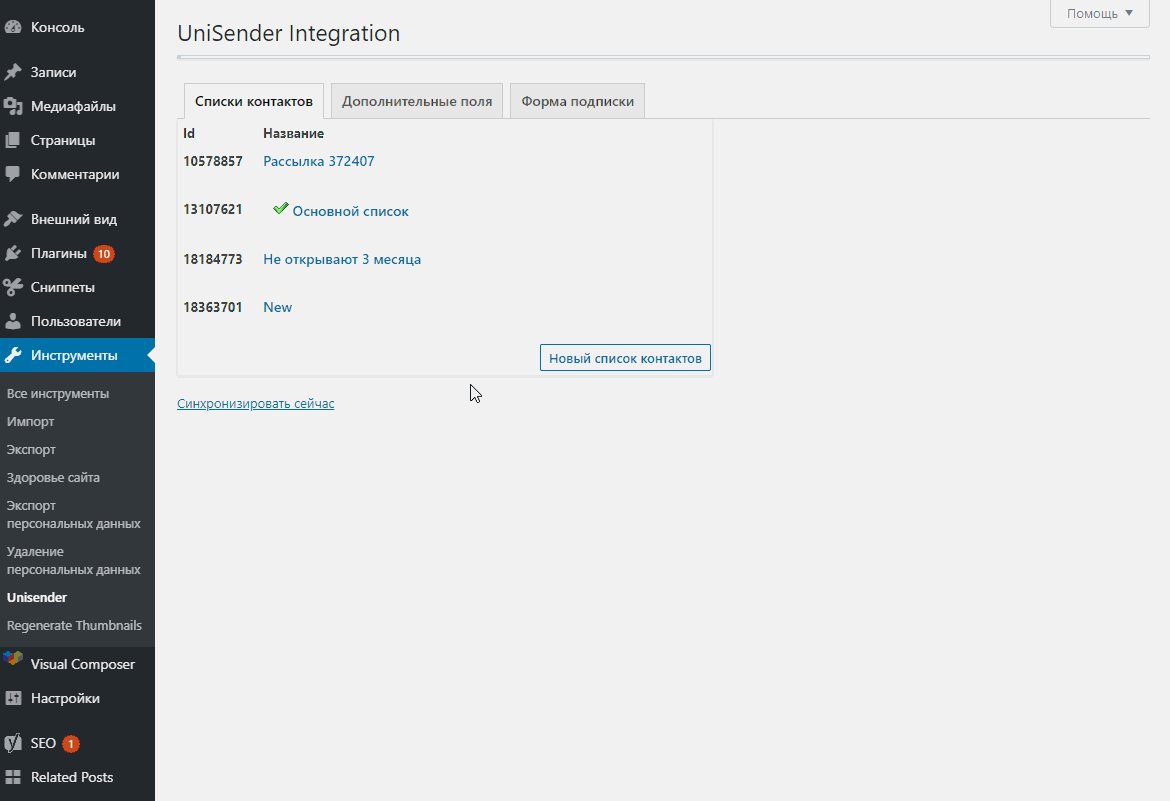
Шаг 2. Ищем «UniSender Integration» — это специальный WordPress-плагин для сбора email.
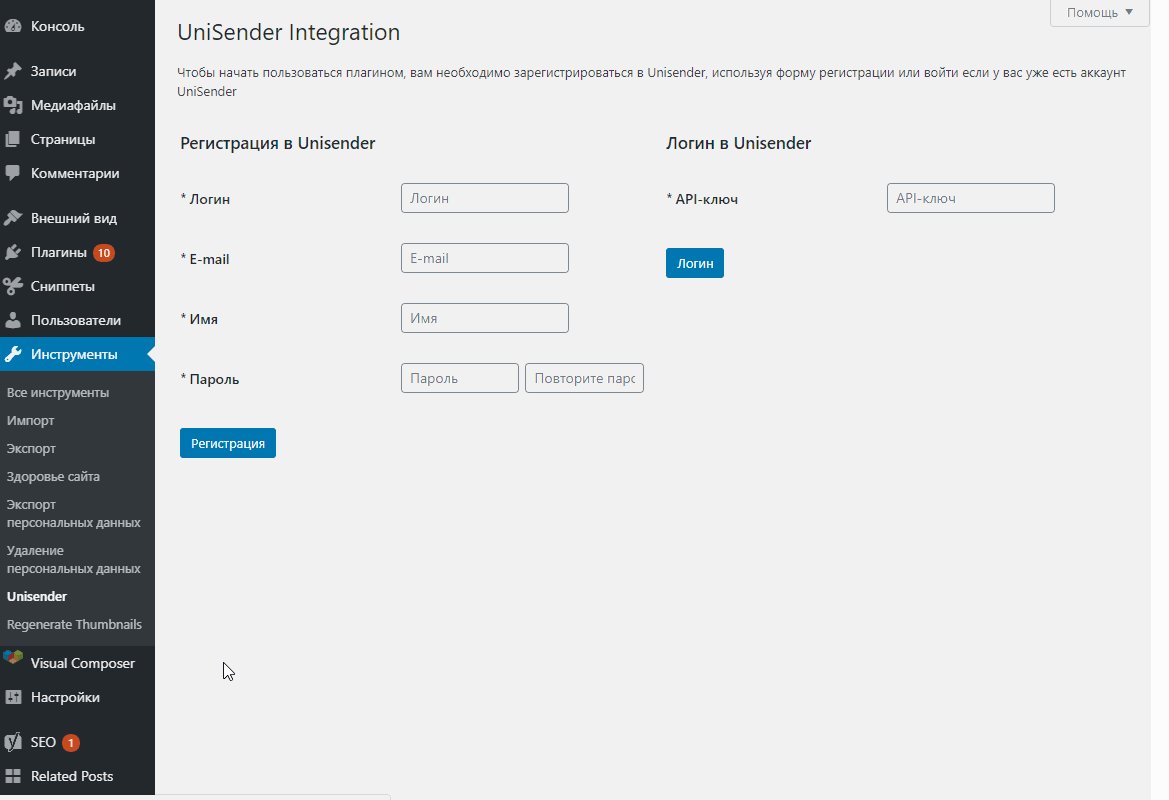
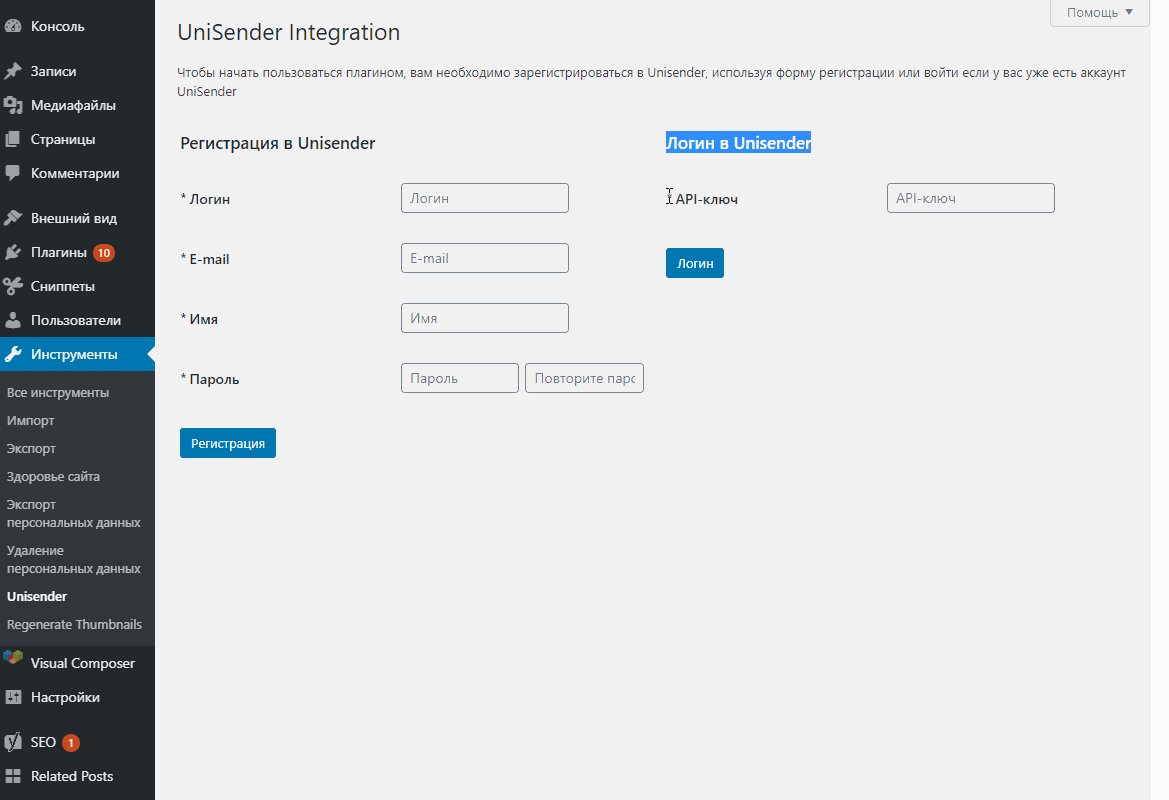
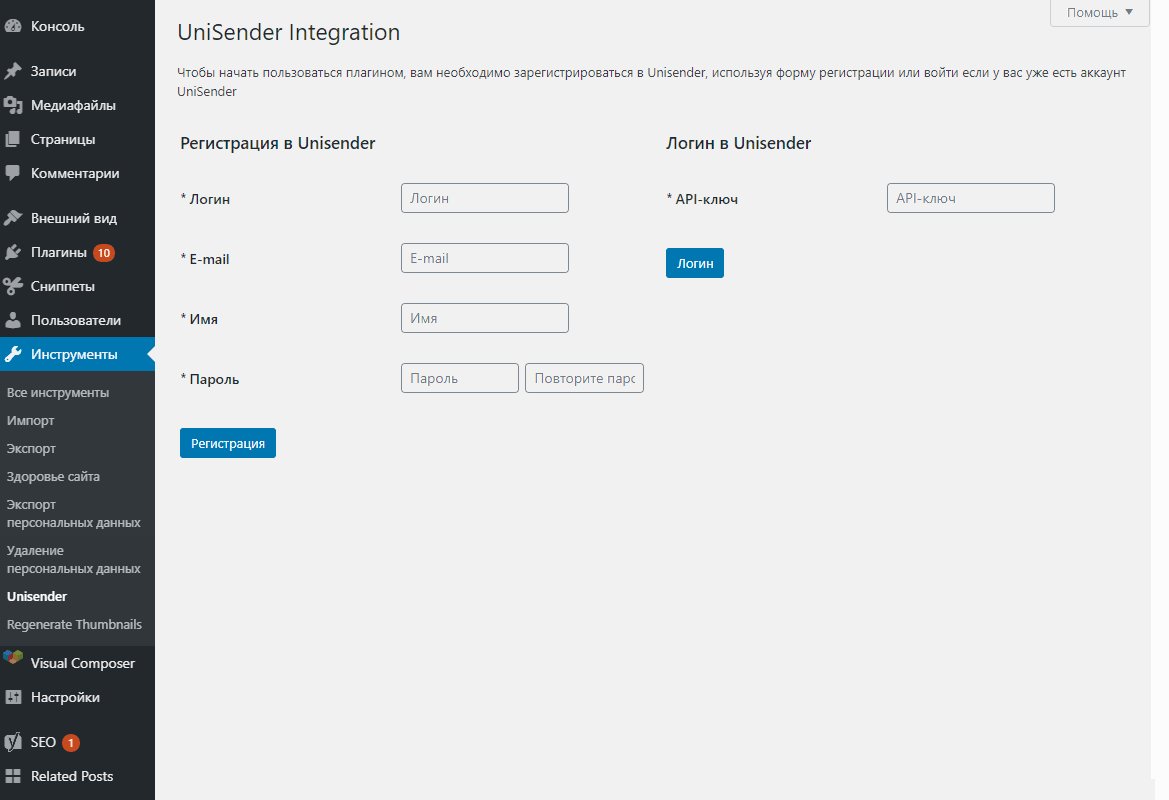
Шаг 3. Заходим в плагин. Чтобы он работал в связке с нашим аккаунтом UniSender, нужно ввести API-ключ.
Шаг 4. Привязываем плагин к своей учётной записи UniSender. Заходим в аккаунт UniSender, переходим в «Настройки аккаунта» → «Интеграция и API».
Копируем API-ключ. Возвращаемся в плагин WordPress, вставляем API-ключ в форму.
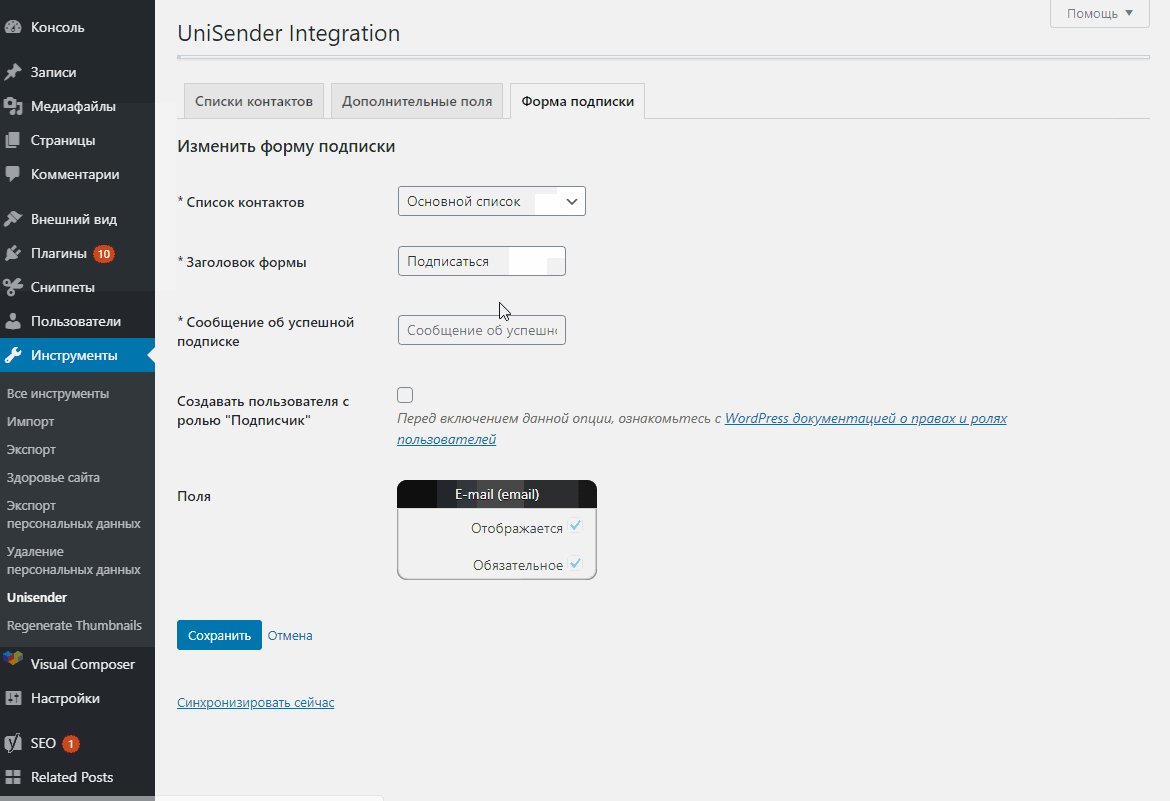
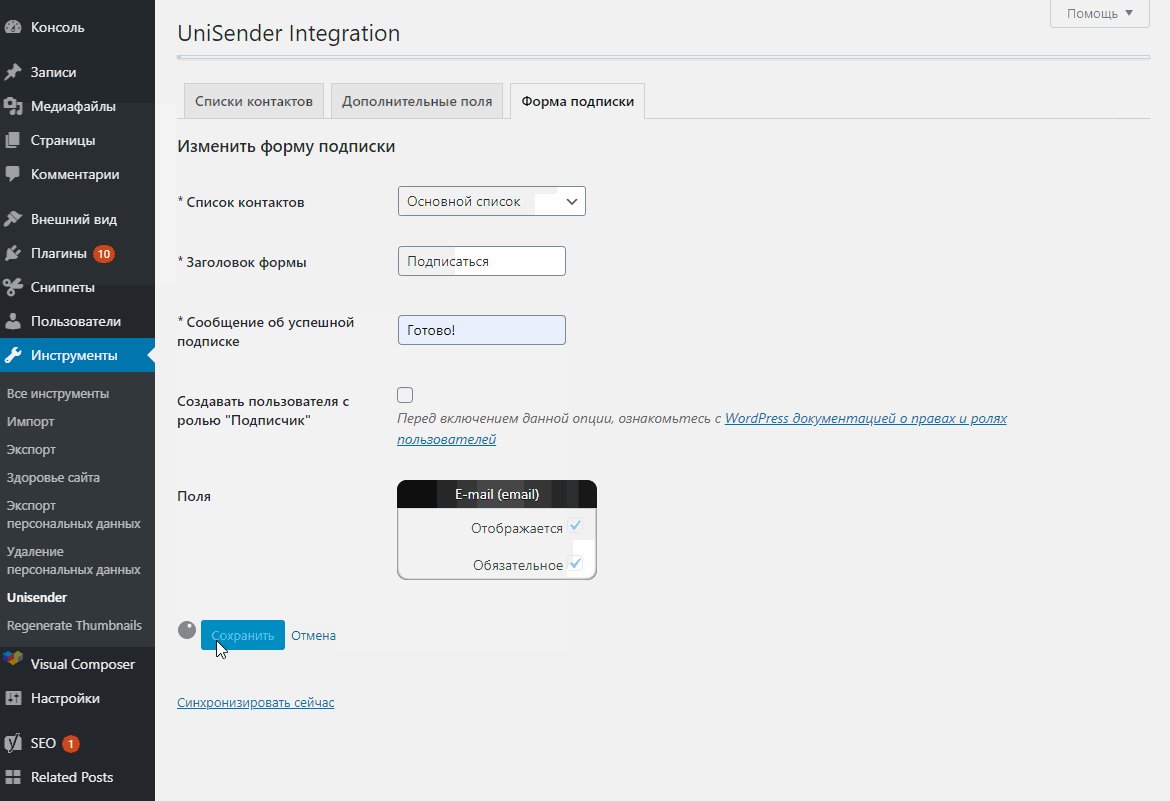
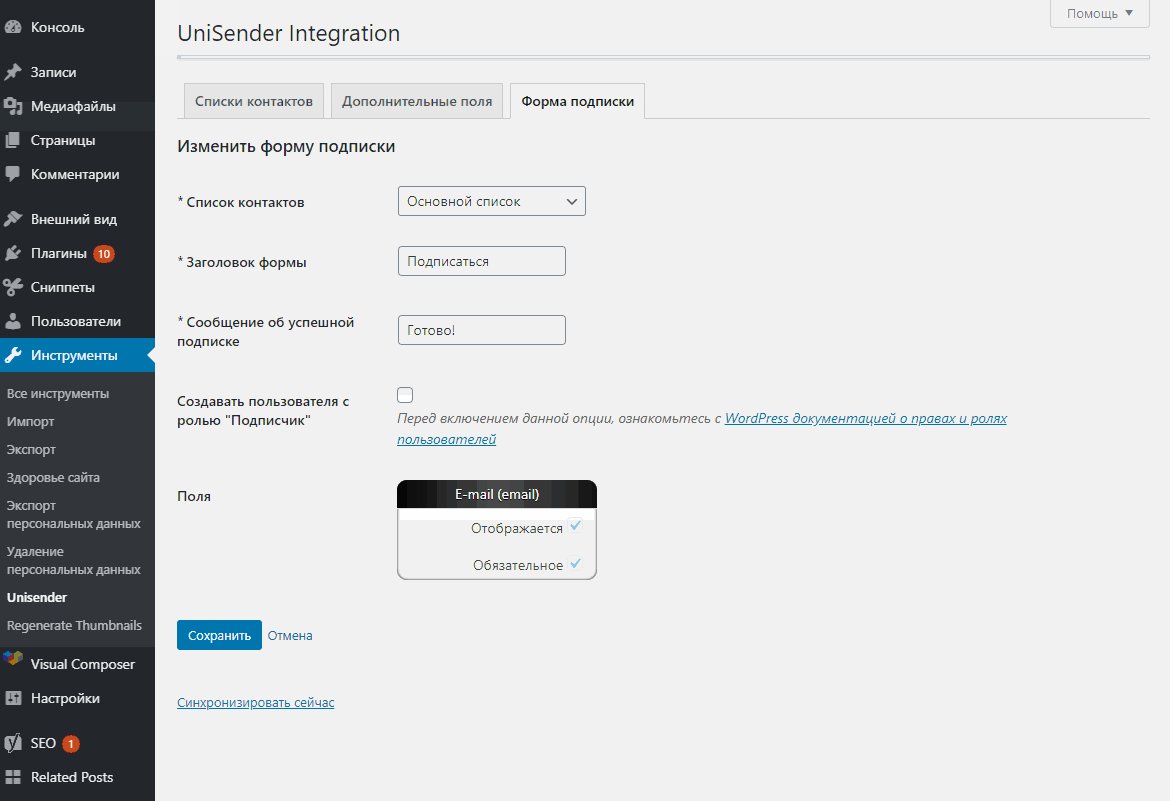
Шаг 5. Кастомизируем форму: задаём количество полей и их содержимое, выбираем в какой список контактов будут попадать адреса.
Шаг 6. Добавляем форму на сайт. Это можно сделать практически в любом блочном редакторе или через раздел «Внешний вид» → «Виджеты» в админке WordPress. Я буду добавлять форму через блочный редактор Visual Composer.
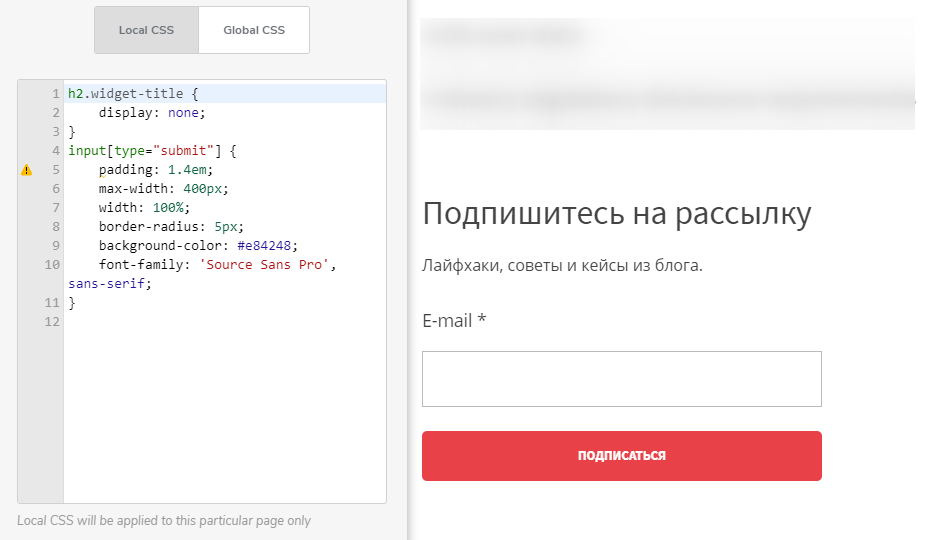
Шаг 7. Настраиваем дизайн. Добавляем свои CSS, если нужно.
Заменил заголовок, добавил текст, подключил свои шрифты и цвета
Шаг 8. Проверяем, как работает форма.
Всё ок, контакты попадают в сервис рассылки
Заказать у фрилансеров или в агентстве
Плюсы
Минусы
|
К фрилансерам и агентствам редко обращаются только за формами подписки. Обычно их делают в процессе комплексных работ по настройке email-маркетинга, сбору базы или реализации брошенных корзин. Но если вам нужна необычная форма, а дизайнера и верстальщика под рукой нет, аутсорс — лучший вариант.
Что нужно прописать в ТЗ к форме:
- Какой это вид формы: статическая или всплывающая.
- Общие пожелания по дизайну: цвета, шрифты.
- Какие поля должны быть в форме.
- На каких страницах и в каком месте эта форма будет стоять.
- С каким сервисом рассылки её нужно объединить.
- Условия показа для всплывающих форм: когда она появляется, какие пользователи будут её видеть, как часто показывать одному и тому же пользователю.
- Общие пожелания для мобильной версии формы.
- Что написать в тексте.
Если заказываете форму подписки под ключ, то исполнителю нужно дать доступы к сервису рассылки и админке сайта.
Найти исполнителей можно на сайтах фриланса (freelance.ru, fl.ru) или обратиться в маркетинговое агентство.
Чтобы создать форму подписки, не обязательно обращаться к дизайнерам или программистам — в большинстве ситуаций хватит готовых решений.
- Чем меньше полей в форме — тем выше её конверсия.
- Настройте в сервисе рассылки письмо-подтверждение для новых пользователей, в котором они ещё раз подтвердят желание получать рассылку. Так вы избавитесь от незаинтересованных клиентов и недействительных адресов в базе.
- Попробуйте создать несколько форм и проверить, какая работает лучше. Когда выберите победителя, меняйте текст, цвет кнопки и количество полей. Возможно, какое-то из этих изменений увеличит конверсию формы.
- Для всплывающих форм пробуйте разные условия показа — например, через 5 и 10 секунд или только тем, кто посетил 2 и более страниц. Смотрите, какое условие работает лучше.
Источник: hostenko.com/wpcafe
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожее
Формы подписки UniSender, PopMechanic и плагин для WordPress
На примере UniSender, PopMechanic и плагина для WordPress.
Форма подписки собирает данные пользователей на сайте (email, имя, телефон) и передаёт их в сервис рассылки. Далее мы можем отправить этим контактам приветственное письмо, настроить автоматическую серию писем или сразу запустить регулярные рассылки.
Привяжите форму подписки к своему сервису рассылки. Я выбираю интеграцию с UniSender.



Пример обычной формы рассылки с сайта Т—Ж

А в блоге EmailSoldiers появляется такая всплывающая форма
Чтобы создать красивую форму подписки, совсем не обязательно знать HTML, CSS или какие-то языки программирования. Существуют сервисы, в которых любой человек может быстро создать и настроить разные формы.
Рассказываю о 4 простых способах, как создать форму подписки и сделать так, чтобы контакты с неё автоматически попадали в сервис рассылки.
Редактор сервиса рассылки
Плюсы
Настройка и активация формы происходит в интерфейсе одного сервиса. Не нужно знать HTML, CSS и языки программирования. Форму удобно настроить — можно задать дизайн, текст и условия показа. Форма уже подключена к нужному списку сервиса рассылки — контакты автоматически будут попадать в него. Настройка занимает 10-15 минут. Это входит в стоимость месячного тарифа большинства сервисов рассылки.
Минусы
Мы ограничены набором готовых шаблонов. Если менять сервис рассылки, форму придётся создавать по-новой. Чтобы установить форму, нужно иметь доступ к админке сайта или пользоваться Google Tag Manager.
Пожалуй, это самый простой способ. Знать HTML и CSS не нужно, мы просто вставляем готовый код на страницу. Расскажу, как создать форму на примере редактора сервиса рассылки UniSender.
В UniSender есть конструктор статических и всплывающих форм. Первые закрепляются в какой-то части сайта, вторые — появляются поверх всего контента страницы. Я буду создавать всплывающую форму.
Шаг 1. Заходим в личный кабинет. Переходим в «Инструменты» → «Всплывающие формы». Нажимаем «Создать форму» и выбираем шаблон.
Шаг 2. Кастомизируем текст и дизайн формы.

Шаг 3. Когда дизайн будет готов, нажимаем «Продолжить» и настраиваем условия показа.

Если нужно, можно зайти в «Дополнительные настройки» и установить таргетинг: в каких странах показывать форму, на каких страницах и по каким дням
Шаг 4. Жмём «Продолжить», выбираем список контактов, адрес отправителя и письмо-подтверждение.

Когда всё будет готово, нажимаем «Продолжить»
Шаг 5. Переходим в раздел «Активация». Копируем код и вставляем его перед </body> на сайте.

У меня нет Google Tag Manager, поэтому я буду вставлять код вручную
Шаг 6. Я хочу поставить форму на сайт под управлением WordPress. Для этого захожу в меню WordPress → «Внешний вид» → «Редактор тем» → «Подвал». В вёрстке нахожу закрывающий тег </body> и вставляю скрипт.

Когда скрипт на месте, жму «Обновить»
Шаг 7. Проверяем работоспособность формы. Заходим на любую страницу и выполняем условие, которое задали для появления формы. В моём случае всплывающее окно появится, если просматривать страницу 5 секунд или пролистать её на 20%.
Всё ок, форма работает
Сервис для создания форм подписки
Плюсы
Не нужно знать HTML, CSS и языки программирования. Создать стильную форму, привязать её к сервису рассылки и установить её на сайт можно за 10 минут. Большой выбор готовых форм и настроек для кастомизации. Гибкие настройки таргетинга и условий показа. Можно посмотреть подробную статистику по форме. Можем поменять сервис рассылки — форма всё равно останется с нами.
Минусы
Большинство сервисов для создания форм платные. Нужно знать, как получить доступ к HTML-шаблону сайта или уметь работать с Google Tag Manager.
Сделать красивую форму подписки можно не только в сервисах рассылки, но и на платформах, которые на этом специализируются. Их много: FormDesigner, Tilda, PopMechanic, LeadGenic. Когда форма будет готова, мы привяжем её по API к сервису рассылки. В некоторых платформах есть готовые интеграции с сервисами рассылки.
Для примера я создам форму в PopMechanic и объединю её с UniSender.
Шаг 1. Заходим в PopMechanic. Переходим в раздел «Собрать email» и выбираем подходящую форму.
Шаг 2. Настраиваем форму: меняем текст, картинки, выбираем, как разные элементы будут отображаться на компьютере и мобильном.
Шаг 3. Когда всё будет готово, сохраняем форму и переходим к настройке кнопки для вызова формы.
Если хотим, чтобы форма появлялась без нажатия на кнопку, просто пропускаем этот шаг. Переходим к настройкам таргетинга и условий показа.
Шаг 4. На этих двух вкладках можно выбрать, кто из посетителей будет видеть форму и при каких условиях она будет всплывать. Когда всё будет готово, переходите в раздел «Добавить интеграцию».
Шаг 5. Привяжите форму подписки к своему сервису рассылки. Я выбираю интеграцию с UniSender.

Чтобы связать UniSender и PopMechanic, нужен API-ключ. Он работает как дорога между двумя городами — контакты из формы подписки будут автоматически попадать в сервис рассылки. Получить API-ключ можно в личном кабинете UniSender в разделе «Настройки» → «Интеграции и API». В PopMechanic для каждого сервиса добавлена инструкция, как получить API-ключ.
Шаг 6. Вставляем API-ключ, выбираем список контактов и способ подтверждения подписки. Жмём «Отправить».

Шаг 7. Переходим в раздел «Установка кода». Копируем скрипт, переходим на сайт и вставляем код в конце закрывающего тега </body>. Например, в WordPress я захожу во «Внешний вид» → «Редактор тем» и нахожу файл footer.php.

Если вы работаете с Google Tag Manager, то добавить скрипт можно и через него.
Шаг 8. Возвращаемся в PopMechanic. Переходим в раздел «Запуск», активируем форму.

Шаг 9. Проверяем, работает ли форма.
Всё ок — форма появляется, когда ей и положено .
Готовый плагин для CMS-систем (WordPress, Joomla, Drupal)
Плюсы
Можно настроить без знания HTML, CSS и языков программирования. Привязать поля формы к разным полям сервиса рассылки можно через удобный интерфейс. Это бесплатно.
Минусы
Ограничения в дизайне формы. Чтобы настроить её, нужно знать HTML и CSS. Нужен доступ к админке сайта. Если сервис рассылки поменяется, нужно будет делать новую форму.
Многие сервисы рассылки предлагают готовый инструмент — формы подписки, которые можно установить на CMS-систему (WordPress, Joomla, Drupal). Рассказываю, как настроить такую форму подписки на рассылку на примере плагина UniSender для WordPress.
Шаг 1. Заходим в админку WordPress, выбираем «Плагины» → «Добавить новый».

Шаг 2. Ищем «UniSender Integration» — это специальный WordPress-плагин для сбора email.

Шаг 3. Заходим в плагин. Чтобы он работал в связке с нашим аккаунтом UniSender, нужно ввести API-ключ.

Шаг 4. Привязываем плагин к своей учётной записи UniSender. Заходим в аккаунт UniSender, переходим в «Настройки аккаунта» → «Интеграция и API».

Копируем API-ключ. Возвращаемся в плагин WordPress, вставляем API-ключ в форму.
Шаг 5. Кастомизируем форму: задаём количество полей и их содержимое, выбираем в какой список контактов будут попадать адреса.

Шаг 6. Добавляем форму на сайт. Это можно сделать практически в любом блочном редакторе или через раздел «Внешний вид» → «Виджеты» в админке WordPress. Я буду добавлять форму через блочный редактор Visual Composer.
Шаг 7. Настраиваем дизайн. Добавляем свои CSS, если нужно.

Заменил заголовок, добавил текст, подключил свои шрифты и цвета
Шаг 8. Проверяем, как работает форма.
Всё ок, контакты попадают в сервис рассылки
Заказать у фрилансеров или в агентстве
Плюсы
Можно получить нешаблонную форму подписки, которая точно подходит под дизайн сайта. Экономите своё время.
Минусы
Есть вероятность, что вам не понравится форма, которую сделает исполнитель. Теряем время на согласовании и повторном утверждении. Не бесплатно. Довольно долго по сравнению с другими способами. Исполнителю нужно выдать доступы к сервису рассылки и сайту.
К фрилансерам и агентствам редко обращаются только за формами подписки. Обычно их делают в процессе комплексных работ по настройке email-маркетинга, сбору базы или реализации брошенных корзин. Но если вам нужна необычная форма, а дизайнера и верстальщика под рукой нет, аутсорс — лучший вариант.
Что нужно прописать в ТЗ к форме:
- Какой это вид формы: статическая или всплывающая.
- Общие пожелания по дизайну: цвета, шрифты.
- Какие поля должны быть в форме.
- На каких страницах и в каком месте эта форма будет стоять.
- С каким сервисом рассылки её нужно объединить.
- Условия показа для всплывающих форм: когда она появляется, какие пользователи будут её видеть, как часто показывать одному и тому же пользователю.
- Общие пожелания для мобильной версии формы.
- Что написать в тексте.
Если заказываете форму подписки под ключ, то исполнителю нужно дать доступы к сервису рассылки и админке сайта.
Найти исполнителей можно на сайтах фриланса (freelance.ru, fl.ru) или обратиться в маркетинговое агентство.
Чтобы создать форму подписки, не обязательно обращаться к дизайнерам или программистам — в большинстве ситуаций хватит готовых решений.
На что обратить внимание, когда будете создавать форму:
- Чем меньше полей в форме — тем выше её конверсия.
- Настройте в сервисе рассылки письмо-подтверждение для новых пользователей, в котором они ещё раз подтвердят желание получать рассылку. Так вы избавитесь от незаинтересованных клиентов и недействительных адресов в базе.
- Попробуйте создать несколько форм и проверить, какая работает лучше. Когда выберите победителя, меняйте текст, цвет кнопки и количество полей. Возможно, какое-то из этих изменений увеличит конверсию формы.
- Для всплывающих форм пробуйте разные условия показа — например, через 5 и 10 секунд или только тем, кто посетил 2 и более страниц. Смотрите, какое условие работает лучше.

Автор: Артём Чеховской. Редактор и автор в блоге UniSender.
Пишу про маркетинг, помогаю маркетологам и владельцам бизнеса разобраться в email-рассылках.


Смотрите также:
Как добавить в WordPress форму подписки
В статье речь пойдет о создании формы подписки на обновления сайта.
Когда вы создали свой сайт, хотя бы немного наполнили его контентом, привели в приемлемый вид, то неплохо было бы задуматься о формировании собственной целевой аудитории читателей, которые будут составлять определенный костяк посетителей, посещающих ваш сайт с определенной регулярностью.
Одним из способов привлечения читателей на ваш сайт является предоставление им возможности подписаться на обновления сайта с последующим информированием их посредством рассылки на электронную почту писем о появлении новых статей с предоставлением их краткого описания, то есть анонса.
К примеру, какой-либо пользователь зашел на ваш сайт и он ему очень понравился, вследствие чего данный пользователь желает быть в курсе новых статей сайта. И наша задача предоставить ему такую возможность, разместив на видном месте сайта форму подписки.
Переходим к технической части.
Как сделать форму подписки для WordPress?
Реализовывать форму подписки на обновления сайта мы будем с помощью сервиса Google под названием Feedburner, для доступа к которому достаточно иметь аккаунт Google.
Если у вас его нет, то обязательно заведите, а у меня он есть, поэтому я перехожу к следующему шагу и кликаю по ссылке:

Появление подобного окна говорит о том, что мы идем по правильному пути.
Переходим к следующему действию: нужно «зажечь» фид. У меня один фид уже «зажжен», что видно из картинки.
Что вообще значит «зажечь»?
Действием по «зажжению» фида вы пропускаете RSS-канал вашего сайта через сервис Feedburner, после чего этот канал будет транслироваться среди подписчиков вашего ресурса.
Чуть не забыл, для удобства последующих действий сразу же в правом верхнем углу находим следующее меню:

И выбираем во вкладке Languages русский язык (или любой другой из доступных, если вам так удобнее).
Далее необходимо ввести URL вашего сайта и нажать кнопку Next:

После чего появится окно, повествующее о том, что сервис нашел по указанному адресу более одного фида (кроме основного найден фид комментариев). Выбираем в качестве источника первый и нажимаем Next:

Далее нам нужно придумать и в появившемся окне ввести название фида и его адрес. Я в качестве данных параметров использую имя своего домена:

Идем дальше, жмем Next.
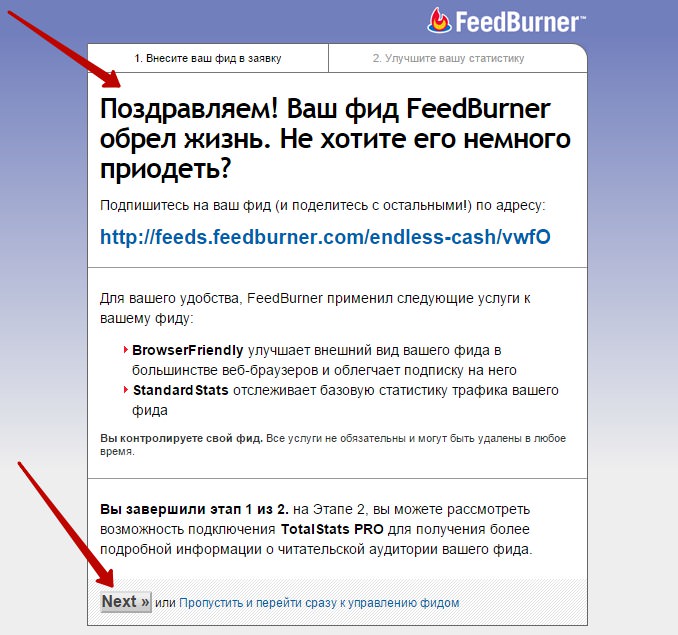
Фид обрел жизнь, о чем нас извещает появившееся поздравление. Здесь же нам предлагается произвести некоторые настройки, так сказать «приодеть» фид:

Переходим далее:

Здесь предлагается за отдельную плату получать дополнительную статистику трафика вашего фида, что лично мне не особо интересно, так что поставив галочки напротив всех бесплатных услуг StandardStats нажатием на кнопку Next переходим непосредственно к настройкам фида:

Интерфейс сервиса Feedburner предусматривает четыре вкладки с настройками и информацией:
- Анализируй
- Оптимизируй
- Публикуй
- Решай проблемы
На данном этапе для нас наибольший интерес представляют две из них, а именно Оптимизируй и Публикуй.
Начнем с первой.
Находим во вкладке Оптимизируй раздел BrowserFriendly и заходим в него.
В первую очередь здесь нужно поменять язык темы на русский, для этого в выпадающем меню Тема выбираем ClearFeed (Russian).
Ниже, в опциях контента, выбираем в выпадающем меню Контент фида значение Показывать список названий и содержание статей.
Также можно задать текст персонального сообщения, которое будет появляться вверху вашего фида, я этого делать не буду:

Жмем Сохранить и идем дальше.
На очереди пункт SmartFeed, заходим в него и видим только одну кнопку Активировать, которую и нажимаем, тем самым делая канал совместимым с любым приложением для чтения RSS. После данной операции окно будет выглядеть следующим образом:

Переходим к пункту FeedFlare, в котором представлен на выбор ряд специальных сервисов, функционал которых может быть добавлен под текстовое содержание каждого письма рассылки, осуществляемой сервисом Feedburner.
Более или менее знакомыми для русскоязычной аудитории являются здесь Email This (электронная почта), Share on Facebook (поделиться в Facebook), их и отмечаем, можете добавить и другие, по своему усмотрению:

Далее нажимаем Активировать и переходим к следующему пункту под названием Feed Image Burner.
В данном разделе можно добавить специальное изображение в вашем фиде для отображения в большинстве популярных программ чтения RSS-новостей. Сервис рекомендует выбирать изображение, не превышающее по ширине или высоте 144 пикселя.
В выпадающем меню Image Source нужно выбрать пункт Specify custom image URL, после чего по порядку сверху вниз:
- заполнить поле Specify custom image URL, то есть прописать URL к картинке;
- заполнить поле Image Title, то есть прописать содержимое тега title картинки;
- вписать URL вашего сайта в поле Link, то есть при щелчке по картинке будет происходить переход по данной ссылке на ваш сайт.

Жмем Сохранить.
Переходим к пункту настроек Title / Description Burner. Данный пункт позволяет прописывать заголовок и описание вашего сайта, которые будут использоваться при трансляции потока через RSS. Я прописал сюда содержимое мета-тегов главной страницы своего сайта:

Сохраняем все внесенные изменения. Основные настройки во вкладке Оптимизируй мы произвели.
На очереди вкладка Публикуй:

Пункт под названием Аниматор заголовков предоставляет возможность размещения на сайте (с последующей настройкой) изображений gif, которые будут отображаться в качестве баннера и показывать по очереди пять самых последних записей вашего фида.
В разделе BuzzBoost можно определить функцию экспорта RSS фида в виде html для публикации на другом сайте.
Один из самых важных пунктов во вкладке Публикуй носит название Подписки по электронной почте. В нем вы определяете содержание писем, которые будут рассылаться подписчикам вашего сайта, а также настройки формы подписки.
Данный пункт включает в себя четыре подпункта. Рассмотрим каждый из них по порядку.
Первый подпункт — Subscription Management. Здесь в выпадающем меню Language выбираем русский язык, после чего чуть ниже копируем сгенерированный код формы подписки:

Теперь этот код нужно использовать для вставки в файлы WordPress вашего сайта, и тут все индивидуально — каждый может вставить код куда пожелает.
Например, чтобы сделать форму подписки в сайдбаре, нужно в админ-панели в меню Внешний вид выбрать пункт Виджеты, после чего перетащить в понравившееся вам место в сайдбаре текстовый виджет и вставить в его текстовое поле скопированный код.
Сохраняем изменения и радуемся результату.
О том, как сделать получившуюся форму подписки красивой прочитайте в этой статье.Если вы хотите выводить вашу форму подписки после каждой статьи, то вам нужно вставить скопированный код в соответствующее место файла single.php WordPress.
На этом более задерживаться не будем и переходим к следующему подпункту — Communication Preferences. Здесь в графе Адрес электронной почты «От» прописываем свой адрес электронной почты, который будет значится при рассылке писем как исходящий («От»).
На этой же странице указываем тему и само тело письма-запроса о подтверждении подписки в графах Тема письма-подтверждения и Тело письма-подтверждения.
У меня получилось следующее:

Сохраняем изменения.
Сразу оговорюсь, что при заполнении графы Тело письма-подтверждения необходимо оставить строчку:
${confirmlink}
Так как она отвечает за генерацию ссылки, переход по которой подтверждает намерение пользователя подписаться на обновления вашего сайта.
В остальном вам предоставлена полная свобода в написании текста письма-запроса о подтверждении подписки.
На очереди у нас подпункт Email Branding, в котором представлены настройки писем, рассылаемых подписчикам и информирующих их о появлении новых статей на вашем сайте.
Здесь нужно заполнить поля Тема/Название письма и URL логотипа. Также здесь доступны настройки шрифта (стиль, цвет, размер) используемого в тексте писем.
Результат моих действий ниже:

Не забываем сохранять изменения.
Код ${latestItemTitle} в поле Тема/Название письма отвечает за вывод в качестве темы письма названия статьи, о появлении которой информирует данное письмо.
Остался последний подпункт в пункте Подписки по электронной почте — Delivery Options. Тут все просто: укажите часовой пояс, в котором находитесь, а также временной интервал, в течение которого желаете чтобы сервис Feedburner рассылал письма о появлении новых статей вашего сайта.
Я нахожусь в Челябинске, соответственно выбрал часовой пояс, в котором находится Екатеринбург. Время рассылки я выбрал с 13:00 до 15:00, то есть в дневное время:

Сохраняем настройки.
Переходим к настройкам PingShot. Тут тоже ничего сложного нет, просто нажимаем Активировать. Теперь при публикации нового контента на вашем сайте об этом будут уведомляться интернет-службы для чтения фидов:

В разделе FeedCount вы можете настроить счетчик подписчиков вашего сайта, после чего будет сгенерирован код, который можно будет скопировать и вставить в удобное для вас место на страницах вашего сайта:

Подробнее этот пункт освещать не буду, там все предельно ясно и интуитивно.
В разделе Socialize можно настроить подключение вашего RSS к социальной сети.
В разделе NoIndex можно выбрать функцию запрета индексации вашего фида поисковыми системами.
В принципе, на этом настройка Feedburner завершена. Выводить форму подписки на страницах сайта в данной статье мы уже научились. Теперь осталось проверить работоспособность данной системы, для чего попробуйте сами подписаться на свой же сайт.
Таким образом сегодня мы разобрались с тем, как создать в Вордпресс форму подписки на обновления сайта.
Надеюсь информация будет полезна для вас! До скорых встреч!
Как вставить форму подписки в шаблон WordPress.
Долгое время я, как новичок и технический «чайник», не знала, как вставить форму подписки в шаблон WordPress.
И, получается, пишешь статьи, пишешь, а подписчиков всё нет – ведь нет формы подписки на обновление блога.
Совсем недавно я решила эту техническую проблему благодаря использованию плагина Hana Code Insert. Как оказалось, всё гениальное – просто!
И сейчас я покажу на серии скриншотов, как это последовательно делать. Вдруг кому-то поможет!
1. Заходим в WordPress.org/plugins/hana-code-insert/ (показано цифрой 1) и скачиваем на свой компьютер архивированную версию плагина (цифра 2 на рисунке).
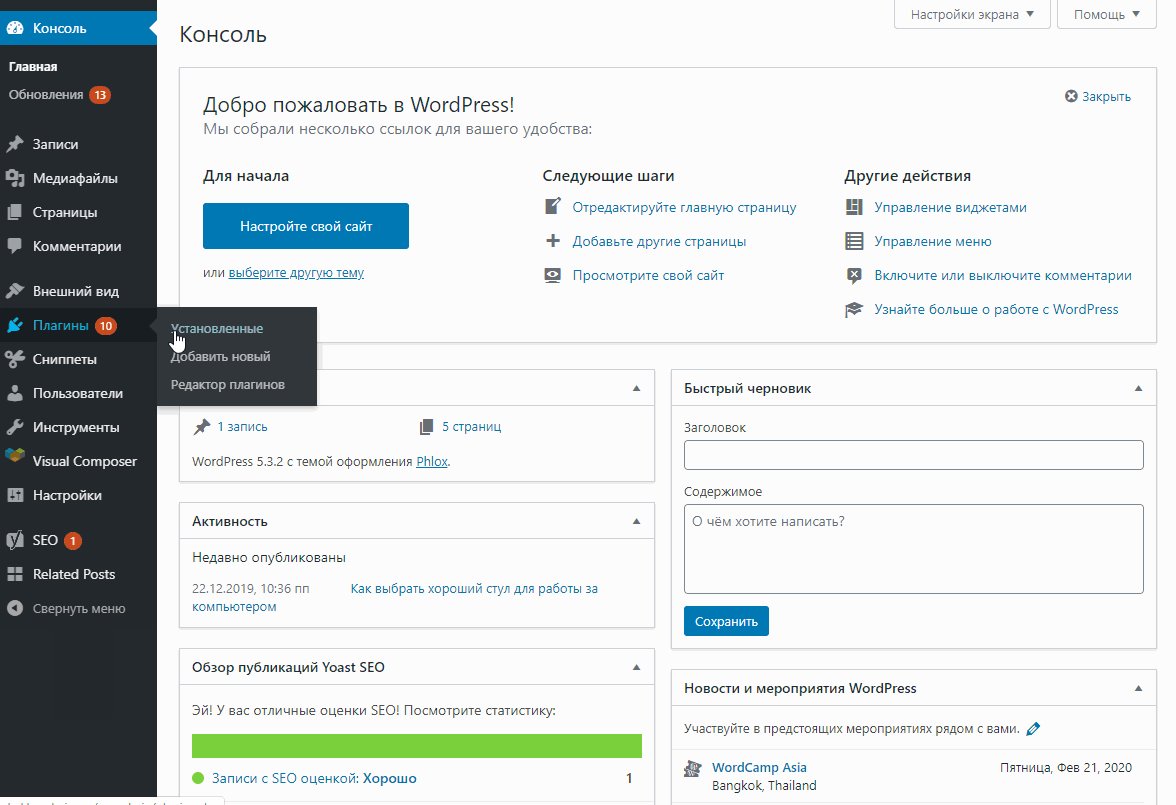
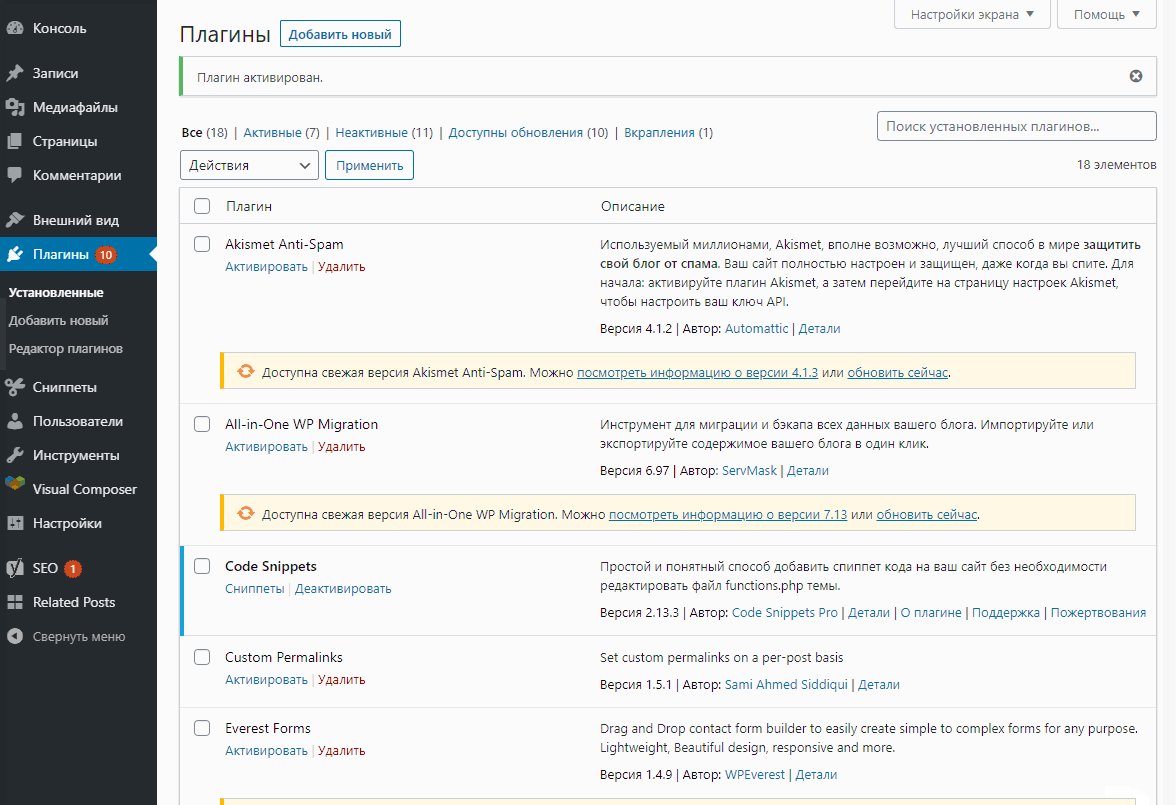
2. Заходим в раздел плагины (цифра 3) и нажимаем добавить новый (цифра 4):
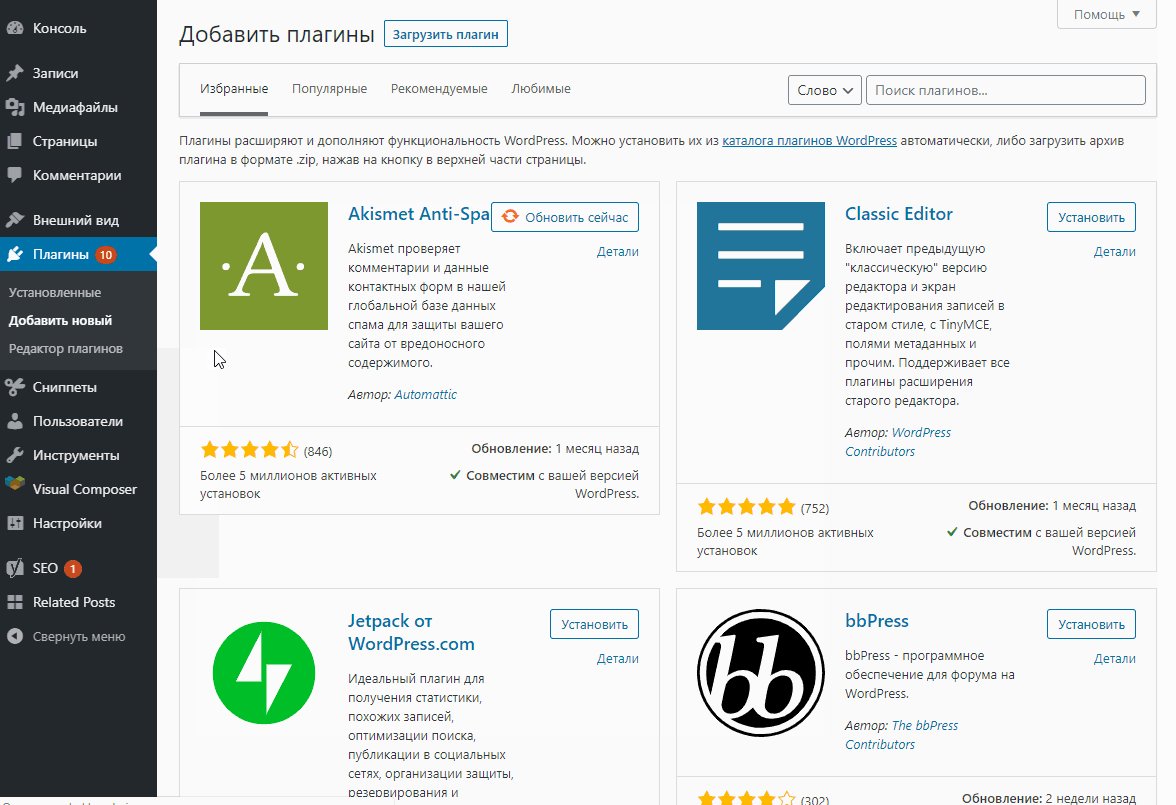
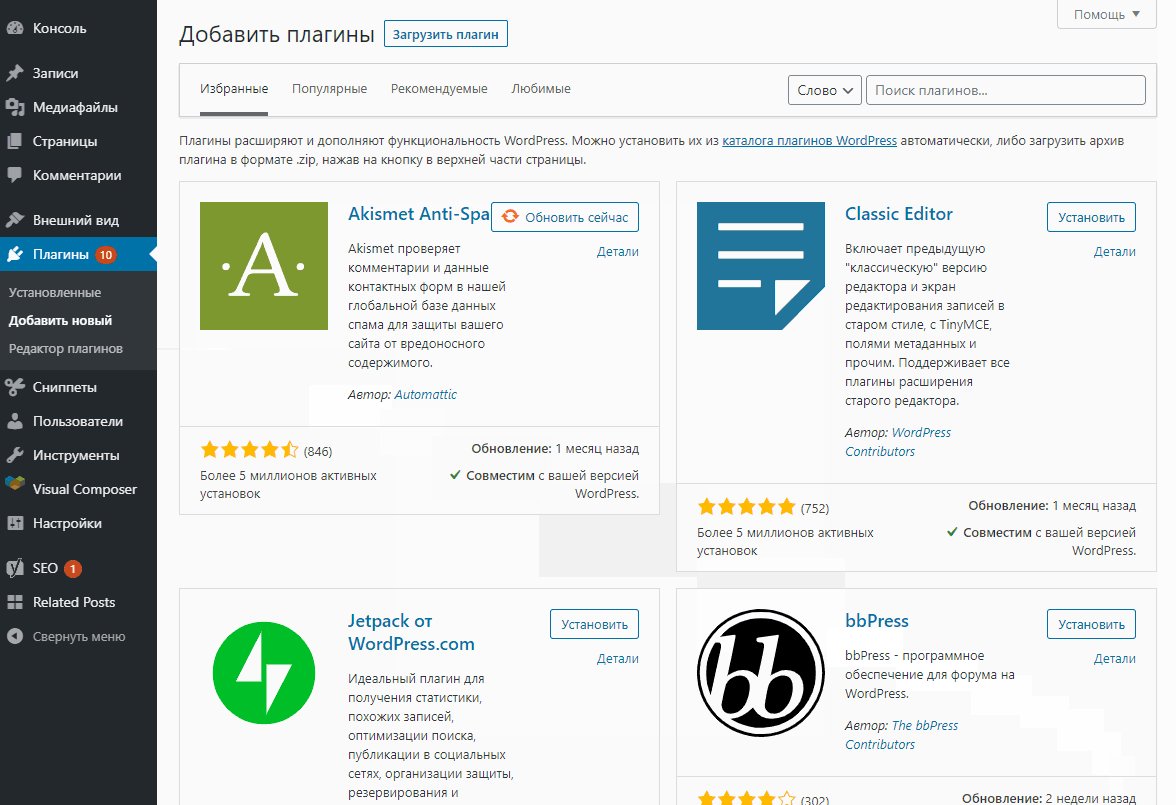
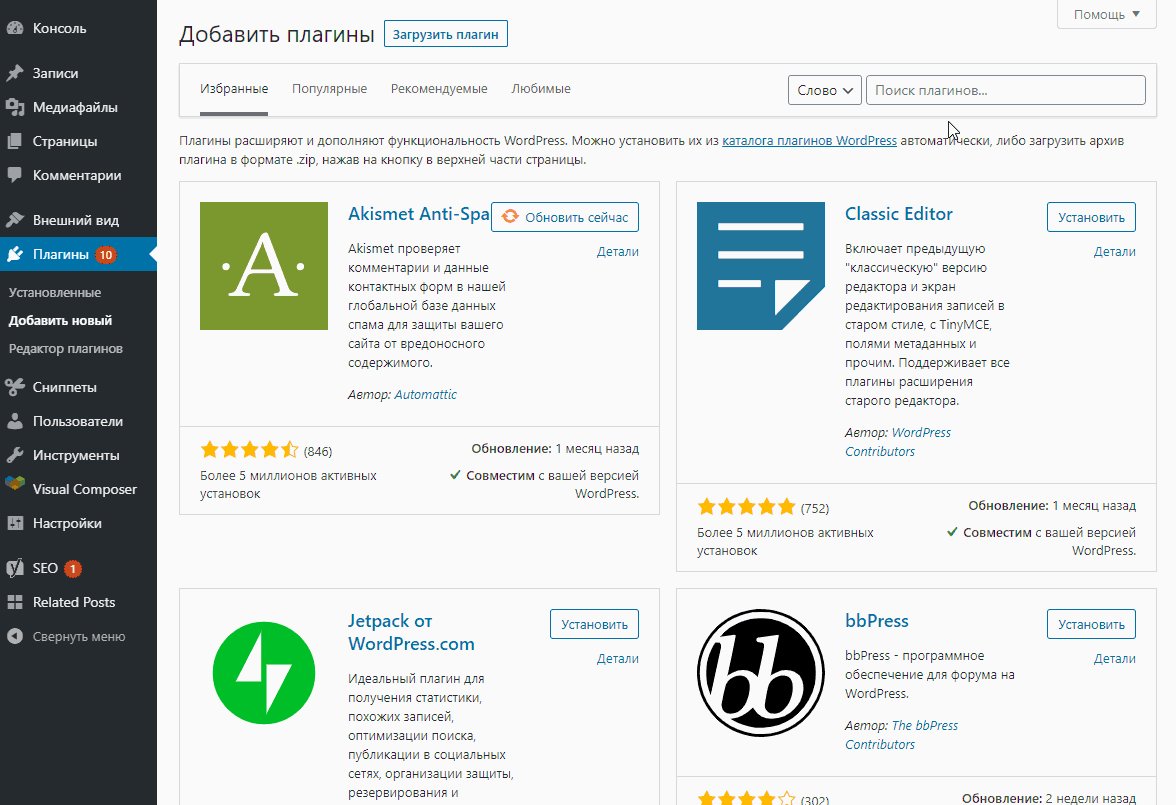
4. Открывается страничка установить плагины и кликаем на надпись «загрузить»цифра 5 и «установить» — показано цифрой 6:
5. Загружаем архивированную папку с нашего компьютера:
6.Даём команду «активировать» плагин(8):
7. Сейчас делаем лёгкие шаги по настройке плагина: находим раздел «параметры» и нам сразу напротив этого слова высвечиваются наши плагины. Видим надпись Hana Code Insert и кликаем по ней.
8. Появляется следующая страница, где мы и делаем настройки этого волшебного плагина Hana Code Insert. В поле под номером 11 вводим название HTML-кода или формы подписки. Эта надпись нигде не высвечивается, она — для того, чтобы вы могли знать, к чему этот код, который плагин преобразует, относится. У меня здесь стоит надпись «novosti» и я знаю, что в поле 12 внесён HTML-код формы подписки на новости блога или это ещё называют обновлением блога — появляется новая статья.
9. Для того, чтобы вставить код формы подписки на свой блог, переходим в Смартреспондер. Для этого необходимо пройти процедуру регистрации. Я на самой процедуре регистрации останавливатся не буду, об этом более подробно читаем и смотрим видео здесь.
После того, как вы зарегистрировались, начинаем создавать форму подписки (см. заголовки на верху сайта Смартреспондер и найди надпись «Формы подписки». Вот там мы и создаём свою форму. Но, сначала заходим на страницу «Рассылки» и пишем название рассылки — у меня это рассылка «Новости моего блога». Переходим в «Формы подписки», выбираем название подписки (цифра 13), к которой делаем форму (цифра 14).
10. После того, как мы сделали форму подписки, в самом низу предыдущего рисунка, будут две важные кнопки, на которые мы и кликаем, сначала — «сохранить форму» (15), а потом — «получить html-код»(16):
11. Нам откроется следующее окошко, с кодом. Его необходимо скопировать в буфер обмена (17):
12. После того, как скопировали код, идём на страничку настроек плагина, находим название кода — у меня — «новости» и вставляем скопированный код в пустое поле (18), кликаем для сохранения на поле под цифрой 19 и у нас плагин создаст маленький код под номером 20. Вот в дальнейшем мы его аккуратно копируем и продолжаем работать.
13. Теперь заходим в консоль и кликаем «добавить запись». В поле для заголовка пишем «Форма подписки», а в поле текста вставляем сгенерированный плагином код (21), который мы скопировали:
14. И когда мы нажмём кнопочку «опубликовать (справа), по, перейдя с консоли на блог, увидим следующее:
15. Как видите, ничего сложного! В дальнейшем, мы можем этот сгенерированный плагином, код вставлять после каждой написанной статьи на блоге, что значительно увеличит количество подписчиков.
Если вы хотите сделать красивую форму подписки без плагина, то предлагаю почитать статью «Как создать форму подписки для сайдбара», используя новые шаблоны Смартреспондера.
Если вам понравилась статья и вы хотите получать другие полезности, которые я публикую на блоге — заполните форму подписки, расположенную ниже.
С уважением, Галина Нагорная
<<<все статьи здесь>>>
Понравилось это:
Нравится Загрузка…
