Создание интерактивного флеш-видео в Camtasia Studio 7
Данная программа предоставляет нам возможность создания интерактивных видеороликов, иными словами, у нас имеется возможность добавлять активные элементы в фильм, т.е. с помощью кликов по определённым участкам, находящихся прямо в окне видео, появляется возможность отдавать определённые команды компьютеру.
Пример интерактивного видео Вы можете посмотреть внизу на данной странице.
На данный момент программа даёт возможность делать и команды выноски следующих типов:
переход по клику по выноске на заданный момент времени в видео
по окончании ролика переход на начало или заданное время
по окончании ролика переход на заданный URL (открывается этом или новом окне)
переход по клику по выноске в видео на заданный URL (страница открывается в этом или новом окне)
остановка по завершению видео
Активные выноски (флеш-выноски) можно создавать в самой программе или использовать сторонние рисунки. Выноски могут иметь вид текста, затенённой области, текста на фоне, рамки и т. п., а также эта выноска может иметь вид даже пустого места.
п., а также эта выноска может иметь вид даже пустого места.
Флеш-выноски можно создать из обычных выносок, включая текст (кроме выносок группы Sketch Motion и трёх выносок из группы Special — Blur Callout, Hightlighter Callout и Spotlight), в том числе текста, а также из любых файлов с изображениями.
Итак, как их создавать.
Из обычной выноски
Создаём выноску, как это описывается в соответствующей статье этого сайта, затем в сервис-панели отмечаем «галкой» пункт «Создать Flash-точку» (Make flash hotspot), вот и всё, выноска стала «горячей».
Обычная выноска отображается на шкале времени чёрным цветом, а горячая — бордовым.
Теперь нам надо задать действия, которые будут выполняться при клике по по этой выноске непосредственно на видео, для чего кликаем по кнопке «Свойства точки Flash» (Flash hotspot properties). Открывается следующее окно:
Пункт «Пауза в конце выноски» (Pause at end of callout) — в конце выноски воспроизведение останавливается и зритель должен щелкнуть по выноске, чтобы продолжить просмотр.
«Щёлкнуть для продолжения» (Click to continue) — для продолжения просмотра зритель должен щелкнуть по области, работает только при включенном предыдущем пункте.
«Перейти на время кадра» (Go to frame at time) — после щелчка воспроизведение начинается с определенного момента времени, которое можно ввести в поле.
«Перейти на маркер» (Go to marker) — посте щелчка зритель просматривает запись с места в видео, в котором до этого была установлена метка. Напротив этого пункта можно выбрать метку из выпадающего списка маркеров, если они, маркеры, у Вас созданы.
«Перейти по URL-адресу» (Jump to URL) — в этом случае при нажатии на область зритель будет перенаправлен по указанному Интернет-адресу.
Пункт «Открыть URL-адрес в новом окне обозревателя» (Open URL in new browser window) означает, что страница откроется в новом окне браузера.
Из изображения
Открываем папку с изображениями и мышкой перетаскиваем файл на сервис-панель в раздел Clip Bin, а оттуда уже на шкалу времени в строку «Выноски», или сразу на шкалу времени в эту строку. При этом автоматически открывается раздел «Callouts», в которой необходимо только поставить галку у пункта «Создать Flash-точку», затем кликнут по кнопке «Свойства точки Flash» и добавить действия.
При этом автоматически открывается раздел «Callouts», в которой необходимо только поставить галку у пункта «Создать Flash-точку», затем кликнут по кнопке «Свойства точки Flash» и добавить действия.
Сама «горячая» выноска «Tranparemt Hotspot»
В сервис-панели выбираем раздел «Callouts», открываем список выносок и выбираем Hotspot.
Эта выноска является прозрачной, поэтому чтобы она была видна на экране, необходимо подложить под нее, например, другую выноску, например, стрелку, чтобы пользователю было понятно на что нажимать, или своё, заготовленное заранее изображение в виде кнопки. Также в эту выноску можно добавлять текст. Кроме того, с помощью этого элемента (Hotspot) можно имитировать работу в какой-либо программе, например, нажатие на пункты меню.
Прежде всего, хочу отметить, что флеш-выноски в видео будут полностью активны только в одном формате флеш — SWF.
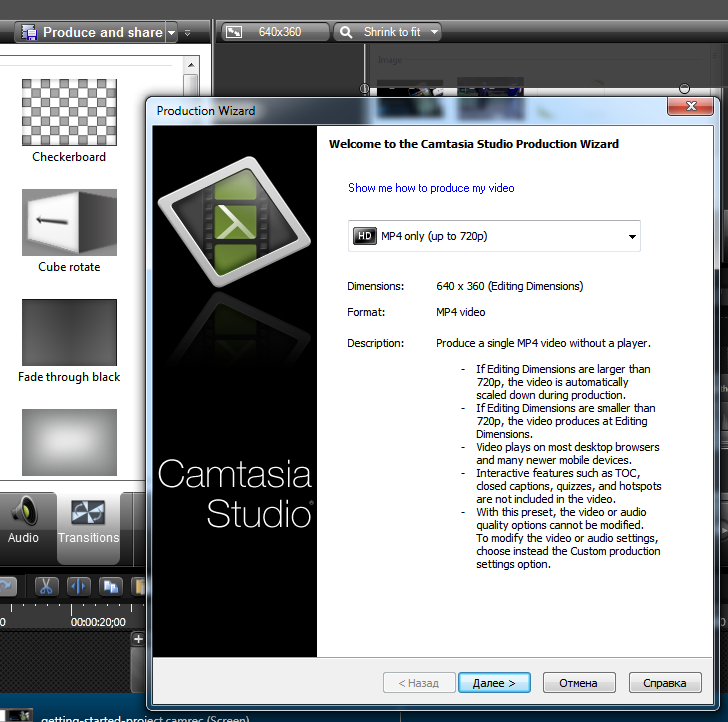
Для создания файла выполняем обычные действия — идём во вкладку меню Файл —> Создать и опубликовать (File —> Produce and share), либо нажать на кнопку в сервис-панели . После чего открывается окно мастера создания фильма (Production Wizard), где мы выбираем раздел «Пользовательские настройки проекта» (Custom production settings). Жмём «Далее», где выбираем MP4/FLV/SWF — вывод Flash (MP4/FLV/SWF — Flash outputs), в следующем окне выбираем формат видео SWF — это главное, остальные настройки по вкусу, в следующем окне мастера — определимся, будем ли использовать водяной знак, а также в разделе HTML, при установке галки у строки «Вложить видео в HTML» программа создаст файл с HTML-кодом для публикации видео на сайте. В последнем окне выбираем название ролика, также, для удобства следует проставить галку у «Упорядочить созданные файлы во вложенных папках», чтобы потом не искать файлы по всей папке. Жмём готово. Через некоторое время программа создаст готовое видео, которое будет находиться в папке C://Users/Имя/Пользователя/Documents/Camtasia Studio/НазваниеВидео.
После чего открывается окно мастера создания фильма (Production Wizard), где мы выбираем раздел «Пользовательские настройки проекта» (Custom production settings). Жмём «Далее», где выбираем MP4/FLV/SWF — вывод Flash (MP4/FLV/SWF — Flash outputs), в следующем окне выбираем формат видео SWF — это главное, остальные настройки по вкусу, в следующем окне мастера — определимся, будем ли использовать водяной знак, а также в разделе HTML, при установке галки у строки «Вложить видео в HTML» программа создаст файл с HTML-кодом для публикации видео на сайте. В последнем окне выбираем название ролика, также, для удобства следует проставить галку у «Упорядочить созданные файлы во вложенных папках», чтобы потом не искать файлы по всей папке. Жмём готово. Через некоторое время программа создаст готовое видео, которое будет находиться в папке C://Users/Имя/Пользователя/Documents/Camtasia Studio/НазваниеВидео.
Файл самого видео — это НазваниеВидео.swf, а файл, с помощью которого можно предварительно посмотреть воспроизведение видео на сайте, будет называться НазваниеВидео. html, для просмотра видео в браузере надо лишь дважды кликнуть по этому файлу.
html, для просмотра видео в браузере надо лишь дважды кликнуть по этому файлу.
Собственно, на этом создание флеш-видео заканчивается.
Как сохранять видео в Camtasia Studio: быстро и правильно
Доброго времени суток, уважаемые читатели моего блога. Не так давно я начал серию статей о том, как работать в Камтазии. Лучшей, на мой взгляд, программе для создания скринкастов. Несмотря на то, что сохранение собственных роликов, это довольно простой процесс, у новичков могут возникнуть серьезные трудности.
Сегодня поговорим о том, как сохранять видео в Camtasia Studio. Вы узнаете где в программе найти нужную кнопку, как и какие форматы выбрать из великого множества имеющихся. Что делать, если программа ни в какую не хочет экспортировать ваш файл и постоянно пишет, что сервис недоступен.
Приступим?
Как сохранять файл
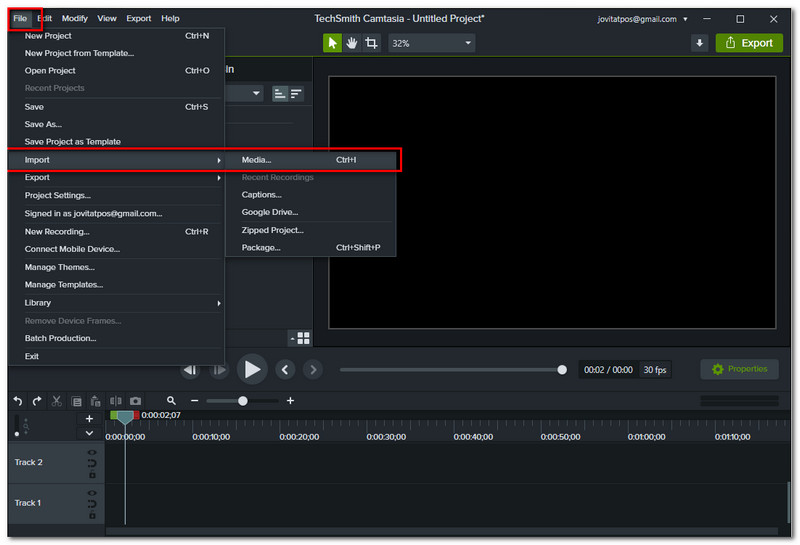
Допустим, вы уже записали урок и он ждет своего часа, чтобы быть выложенным. Теперь вам нужно открыть программу и найти необходимое видео у себя на рабочем столе. Загрузить его можно тремя способами.
Загрузить его можно тремя способами.
Откройте в верхней панели «Файл» и найдите в списке «Импорт мультимедиа». Со временем можно выучить простое сочетание клавиш Ctrl+I.
Второй вариант, вы находите проект в папке и перетаскиваете его в соответствующее окно.
Теперь переносим это видео на дорожку.
Обрабатываете: масштабируете, добавляете специальные эффекты. Короче говоря, делаете все необходимое, чтобы подготовить скринкаст к выходу в свет.
Теперь у вас снова есть три варианта развития событий. Выбираете «Создать и опубликовать» в меню файл или нажимаете Ctrl+P. Это два метода.
Еще один – нажать на синюю кнопку «Produce and Share» в окне библиотеки.
На этом моменте у вас может случиться неприятное. Все эти три способа могут не сработать. На экрана появится: «Запрашиваемый ресурс недоступен». Чаще всего это случается, если у вас стоит операционная система Windows 7. Чуть позже, я расскажу что с этим делать. Сейчас мне не хотелось бы удаляться от основной темы.
Сейчас мне не хотелось бы удаляться от основной темы.
О форматах
Предположим, что у вас все пошло нормально. В глаза бросается возможность опубликовать на YouTube и Гугл Диске. Эти функции мы не будем обсуждать более подробно в рамках этой статьи. Можете прочитать про сервисы облачного хранения, если заинтересовались вторым вариантом.
Здесь в глаза сразу бросается надпись про формат MP4. Что это такое? Самый распространенный формат видео для интернета. Не буду вдаваться в подробности, ограничусь лишь тем, что ролик будет в хорошем качестве и подходящего размера. Если нужны легкие файлы без потери качества, то лучше всего выбирать именно MP4.
Здесь есть еще два варианта на выбор: only и with smart player. Выберите второе и после завершения окончательной подготовки автоматически вам создадут папочку, которую при желании можно выставить на сайт. Это будет готовая страничка с плеером. Если используете для себя или на сайт под управлением CMS, такой как, WordPress, то не думаю, что выбирать этот вариант будет логично. Рекомендую остановиться на: «Only».
Рекомендую остановиться на: «Only».
Осталось только разобраться с цифрами: 480, 720 и 1080p. Это уровень качества. От приемлемого (480) до самого лучшего (1080).
Последние два (720 и 1080) называют еще HD. Наиболее оптимальным на сегодняшний день является 720, особенно для скринкастов. Не у всех пользователей стоит оборудование, которое позволяет смотреть ролики в 1080 без остановок для дополнительной закачки.
Вы можете выбрать «Пользовательские настройки проекта». Чтобы сохранить ролик в формате avi, wmv и других.
Обратите внимание, что сейчас, в социальных сетях Gif запускается автоматически, без дополнительного нажатия на кнопку. Если вы создаете какой-то небольшой ролик для группы Вконтакте, то отличным решением будет использовать именно этот формат.
Человек может и не хотел, смотреть ваш ролик, но скорее всего залипнет на нем. Он же сам собой включился. Мне нововведение определенно нравится.
Не буду пошагово описывать что делать дальше. Нужно просто нажимать на одноименную кнопку. Если возникнут трудности — пишите вопросы в комментариях. По завершении этих действий нужно подождать, когда завершится рендеринг. Окончательная обработка.
Нужно просто нажимать на одноименную кнопку. Если возникнут трудности — пишите вопросы в комментариях. По завершении этих действий нужно подождать, когда завершится рендеринг. Окончательная обработка.
Вот и все. Открываем папку и вуа-ля. Видео готово к использованию.
Можете посмотреть видео, которое я сохранял, на моем сайте или, если заинтересуетесь, даю ссылку на проектор. Отличная штука.
Почему не получается сохранить видео
Как я уже писал ранее, запрашиваемая функция, особенно на семерках, может быть недоступна. С чем это связано?
Я прочитал уйму статей о том, как справиться с этой проблемой. От странных комментариев: «А вы рендеринг делали» до невероятно сложных инструкций.
Почему первый я назвал странным? Все дело в том, что вы и так стремитесь сделать рендеринг, окончательную обработку, сохранить ролик, но система вас не пропускает. Представьте, вы подходите к человеку и говорите: «Как купить хлеб», а он вам отвечает: «А вы пробовали купить хлеб»? Очень странно.
Представьте, вы подходите к человеку и говорите: «Как купить хлеб», а он вам отвечает: «А вы пробовали купить хлеб»? Очень странно.
Так вот, одна из причин, которая точно произошла в вашем случае – это то, что вы скачали взломанную версию. Поэтому у вас она и не работает. Не собираюсь песочить авторов репаков, они делают сложную и не слишком благодарную работу.
Один человек не всегда оказывается в состоянии взломать невероятную, навороченную программу, и чтобы у всех пользователей вне зависимости от программного обеспечения, которые ее юзают, все шло как нельзя лучше.
Поговаривают, что в отказе функции создания и публикации виновата специфика кода русификатора. То есть вы можете скачать отличную версию, даже с официального сайта, а в итоге, установив файл с русским языком она перестанет работать.
Что делать в этом случае? Если вы новичок, то я бы не советовал вам тратить годы на изучение проблемы и попытки ее устранения. У вас есть множество других способов быстрее справиться с задачей.
- Вы можете поискать другую версию продукта. При установке 7-ой версии Камтазии или другого архива восьмерки проблемы может и не быть.
- Использовать английскую версию программы.
Ну вот кажется и все. Если вам понравился этот урок, а статья показалась полезной, то подписывайтесь на рассылку и узнавайте больше о том, как работать и жить в интернете. Совсем скоро в моем блоге появится еще больше статей о том, как делать качественные ролики быстро и просто. Глядишь, совсем скоро у вас и свой сайт появится. Его не так уж сложно делать.
Но, если вас интересует исключительно видео и вы хотите как можно скорее овладеть основами и зайти чуть дальше, то советую курс «Качественное видео в блог за час». Здесь вам расскажут не только о технической стороне вопроса, но и научат делать крутые, профессиональные видеоуроки.
Считайте, получите вводный курс по журналистике.
Ну вот и все. Я желаю вам успехов в ваших начинаниях. До новых встреч и удачи.
До новых встреч и удачи.
Добавьте интерактивную ссылку на свое видео с помощью Camtasia
Вы хотите увеличить трафик или конверсию, добавив интерактивную ссылку или кнопку в свое видео?
В этом уроке вы узнаете, как легко сделать это с помощью Camtasia Studio.
Стенограмма видео:
В этом видео я хочу показать вам кое-что, что может сделать ваш видео-маркетинг по-настоящему невероятным. И это покажет вам, как добавить кликабельную ссылку прямо на ваши видео. В любом месте ваших видео, в течение любого времени, которое вы хотите для своих видео. Причем это может быть в самом начале, в середине, в конце, на все время, как вам угодно — и это может быть не только кликабельная текстовая ссылка, но и изображение.
Например, у вас есть изображение кнопки «Купить сейчас» или кнопки PayPal. И у вас есть кликабельная ссылка прямо в вашем видео, и у вас есть словесный призыв к действию, скажем, в видео, говорящий, что через секунду вы увидите кнопку, которая появится на вашем видео, и просто нажмите на нее и он приведет вас прямо на страницу оформления заказа или страницу сжатия. Вы просто вводите свое имя и адрес электронной почты. И между фактическим визуальным призывом к действию, когда появляется кнопка, и словесным призывом к действию, когда вы на видео говорите, что делать, когда появляется эта кнопка.
Вы просто вводите свое имя и адрес электронной почты. И между фактическим визуальным призывом к действию, когда появляется кнопка, и словесным призывом к действию, когда вы на видео говорите, что делать, когда появляется эта кнопка.
Сочетание этих двух параметров — очень мощный инструмент видеомаркетинга. Итак, позвольте мне показать вам, о чем я говорю здесь. Нажмите на воспроизведение, и это всего лишь фрагмент видео, которое у меня есть. Вы можете видеть, как он играет прямо здесь, а потом вдруг, бац, вот оно. И это просто появляется где угодно. И у вас может быть какая угодно кнопка — будь то это, у вас есть специальная кнопка для этого конкретного продукта. Или там написано подпишись сейчас, нажми на меня, или что-то еще, однако я покажу тебе, как поставить твою кнопку на твое видео.
Но позвольте мне показать вам, о чем я говорю. Это кликабельно. И просто в качестве примера, я получил это на веб-сайте PayPal. Вы можете отправить его на страницу оформления заказа PayPal. В корзину. Как я уже сказал, почти везде, где есть URL-адрес, вы можете указать его там.
В корзину. Как я уже сказал, почти везде, где есть URL-адрес, вы можете указать его там.
Позвольте мне показать вам, о чем я говорю.
Отправляйтесь в свою студию Camtasia. Сейчас я использую пятую версию студии Camtasia. А в пятой версии у вас есть возможность использовать только два формата flash. Теперь, я мог бы хотеть объяснить себя здесь. Кстати, позвольте мне сделать резервную копию, кстати, этот конкретный инструмент будет работать только во флэш-памяти. Другими словами, кликабельная ссылка на ваше видео, если это AVI, не будет работать. МОВ, не будет работать. WMV, не будет работать. Что-либо, кроме flash — это SWF, FLV или MP4, это не будет работать, поэтому в пятой версии у вас есть только SWF и FLV на выбор. В последней версии, версии 6.0.3, есть все три — MP4, FLV, SWF. Почему я не использую шестую версию? Ну, потому что шестая версия действительно высасывает ресурсы, пока я снимаю видео. Итак, чтобы сделать видео более качественным и плавным, я использую пятую версию. Этого достаточно.
Этого достаточно.
Итак, вперед. Здесь у нас есть наше видео, к которому мы собираемся добавить кнопку. Я уже перетащил его на временную шкалу и кнопку, мы уже создали или отложили его, или как вы хотите это сделать, но у вас есть видео и ваша кнопка. Теперь давайте перенесем кнопку на картинку. Давайте перейдем к функции выноски. Щелкните левой кнопкой мыши на этом. Нажмите здесь на плюсик. И то, что мы ищем здесь, это настраиваемые выноски. И вы хотите подняться сюда, чтобы выступить с новым заказным вызовом. Щелкните левой кнопкой мыши по этой кнопке. Перейдите к месту на вашем компьютере, где ваша кнопка будет там, и вот вы идете.
Я использую прозрачный фон — я просто собираюсь сделать его кнопкой PNG или изображением PNG, и я пытаюсь сделать свои кнопки универсальными. Например, купи меня, а лучше купи продукт x, y, z. Таким образом, эту конкретную кнопку можно использовать для нескольких видео. Полностью зависит от вас — вы хотите сделать свою собственную кнопку, непосредственно связанную с этим конкретным продуктом. Это будет выглядеть даже лучше, но, как я уже сказал, я немного ленив, и мне нравится быть одним и делать. Итак, как бы вы ни собирались это сделать, но это должно быть — ну, это не обязательно, но если бы это было непрозрачно, если бы это был формат изображения JPG, например, тогда вы собираетесь поставьте белую коробку прямо на ваше видео.
Это будет выглядеть даже лучше, но, как я уже сказал, я немного ленив, и мне нравится быть одним и делать. Итак, как бы вы ни собирались это сделать, но это должно быть — ну, это не обязательно, но если бы это было непрозрачно, если бы это был формат изображения JPG, например, тогда вы собираетесь поставьте белую коробку прямо на ваше видео.
Теперь, если у вас простой белый фон, ничего страшного. Не очень часто я хотел бы себе простой белый фон. Это всего лишь я. Но в любом случае – как говорится, прозрачно, родово.
А теперь, когда вы его принесете, давайте дадим этому парню имя. Из-за отсутствия воображения я собираюсь использовать что-то вроде кнопки «Купить сейчас». И у вас есть несколько других вариантов, с которыми вы можете поиграть, но мы не будем с этим связываться. Нажмите «ОК», и все в порядке.
Теперь давайте задействуем эту кнопку. Пользовательский вызов. Выбираем нужную кнопку. И — иди сюда, у тебя есть еще несколько вариантов, с которыми ты можешь поиграть. Вы можете постепенно появляться — что я предпочитаю, постепенно исчезать, да, нет — это просто личное предпочтение. Дело в том, что здесь внизу, если вы щелкнете левой кнопкой мыши, вы можете перетащить это куда угодно, и вы можете, когда вы получите стрелки здесь, в конце, щелкните левой кнопкой мыши и удерживайте и перетащите, чтобы показать или уйти далеко, когда вы хотите. Итак, прямо сейчас это начнется примерно с десятисекундной отметки видео, и оно будет воспроизводиться до примерно 45-секундной отметки видео. И это всего минутное видео — так что, опять же, просто чтобы вы знали.
Вы можете постепенно появляться — что я предпочитаю, постепенно исчезать, да, нет — это просто личное предпочтение. Дело в том, что здесь внизу, если вы щелкнете левой кнопкой мыши, вы можете перетащить это куда угодно, и вы можете, когда вы получите стрелки здесь, в конце, щелкните левой кнопкой мыши и удерживайте и перетащите, чтобы показать или уйти далеко, когда вы хотите. Итак, прямо сейчас это начнется примерно с десятисекундной отметки видео, и оно будет воспроизводиться до примерно 45-секундной отметки видео. И это всего минутное видео — так что, опять же, просто чтобы вы знали.
Так что вы можете гулять там, где хотите, сколько хотите, просто чтобы вы знали, что вы так делаете. Теперь, ключевой момент во всем этом, этот парень прямо здесь. Это волшебный парень. Установите этот флажок. Нажмите на это. И по умолчанию, потому что я возился с этим. По умолчанию это будет проверено. Итак, чтобы снять этот флажок, вы должны сначала отметить этот правильный переключатель здесь — перейти к URL. А затем снимите этот флажок.
А затем снимите этот флажок.
Теперь давайте проясним это.
Вместо этого вы хотите указать URL-адрес, по которому должны переходить ваши люди, будь то URL-адрес страницы сжатия, URL-адрес вашей корзины для покупок, URL-адрес вашего PayPal кнопка. А теперь, подождите, кнопки PayPal — это формы, не так ли? Не обязательно, но есть и другие варианты. Позволь мне показать тебе.
Я войду на свою страницу PayPal. Теперь давайте предположим, что вы уже прошли процесс создания своей кнопки и подошли к заключительному этапу здесь — вот настройка по умолчанию, ваш код формы PayPal, который вы вставляете на свою веб-страницу — но у вас есть и эта опция, e -почта. Это то, что мы ищем. Потому что это URL-адрес, который перенаправит ваших зрителей видео прямо на страницу оформления заказа этой конкретной кнопки, которую вы сделали.
Итак, сначала нужно создать кнопку. И когда вы дойдете до этого финального этапа, вы здесь, вы просто нажимаете на электронную почту, а не на веб-сайт. Выделять. Копировать. Вернитесь сюда, в нашу студию Camtasia, и вставьте прямо туда. Теперь я всегда отмечаю это здесь — просто личное предпочтение, я бы предпочел, чтобы они шли в дополнительное окно браузера. Таким образом, исходное окно или вкладка браузера остаются неизменными. Нажимаем «ОК» — идемте сюда. Нажмите «Готово». И мы закончили.
Выделять. Копировать. Вернитесь сюда, в нашу студию Camtasia, и вставьте прямо туда. Теперь я всегда отмечаю это здесь — просто личное предпочтение, я бы предпочел, чтобы они шли в дополнительное окно браузера. Таким образом, исходное окно или вкладка браузера остаются неизменными. Нажимаем «ОК» — идемте сюда. Нажмите «Готово». И мы закончили.
Давайте приступим к рендерингу этого плохого парня. Помните, вы должны сделать это во флэш-памяти, а у меня пятая версия, поэтому у меня есть только FLV и SWF на выбор. Я собираюсь пойти с SWF. Кажется, у меня уже есть этот набор, да, и иди сюда. Нажмите «Далее». Дайте ему имя. А расположение на рабочем столе — в отдельной маленькой папке. Нажмите «Далее». Вот настройки, которые у меня есть для этого конкретного формата SWF. Вы можете скопировать их. А затем нажмите «Готово». А благодаря магии видео это займет всего секунду.
И с этим покончено, так что давайте — с этими ребятами мы неплохо поработали. Убери это с дороги. И мы закончили с этим парнем, убери его с дороги. И давайте откроем еще одну вкладку, чтобы мы могли добавить это видео. Откройте это, вот файлы из этого видео. Перетащите это в наш браузер. Уберите этого парня с дороги. Нажмите на воспроизведение. И это играет. Вот и мы. И в любую секунду – в любую секунду – вот и все.
И мы закончили с этим парнем, убери его с дороги. И давайте откроем еще одну вкладку, чтобы мы могли добавить это видео. Откройте это, вот файлы из этого видео. Перетащите это в наш браузер. Уберите этого парня с дороги. Нажмите на воспроизведение. И это играет. Вот и мы. И в любую секунду – в любую секунду – вот и все.
Теперь это видео или кнопка, которую мы только что сделали. Теперь, если мы нажмем на это, мы должны перейти на страницу оформления заказа, а не только на сайт. Вот и мы. Как это круто? И вот как вы это делаете. Вот как вы добавляете кликабельную ссылку и, в данном случае, кнопку «Купить прямо сейчас» прямо к вашему видео.
Большое спасибо за просмотр, и я надеюсь, что это разбудит ваше воображение. Хорошего дня.
Добавьте интерактивную ссылку или кнопку к вашему видео с помощью Camtasia Studio
Как создавать интерактивные видео с помощью Camtasia
Без категорий
Большинство видео являются пассивными. Зритель просто сидит и наблюдает за тем, что создал создатель. Но с Camtasia вы можете создавать интерактивные видеоролики, в которых пользователи могут нажимать на разные места в вашем видео, и что-то происходит.
Но с Camtasia вы можете создавать интерактивные видеоролики, в которых пользователи могут нажимать на разные места в вашем видео, и что-то происходит.
Простым примером может быть размещение вашего веб-сайта в конце видео, и когда пользователи нажимают на видео, в их браузере открывается новая вкладка, которая переводит их на ваш сайт.
Более сложным примером может быть создание нелинейного видео. Другими словами, зрители могут щелкнуть и перейти к другой части вашего видео. Зрители могли двигаться вперед, если они хотели пропустить что-то, что они уже знали, или они могли просмотреть часть видео, которую им нужно было прослушать во второй раз.
В этом видео мы рассмотрим:
- Как добавить интерактивные точки доступа
- Как настроить точки доступа
- Как создать видео
- Где разместить файлы
Как добавить интерактивные точки доступа
Существует два способа добавления интерактивных точек доступа. Вы можете добавить точку доступа к определенному клипу, например к текстовому полю, изображению или видео; или вы можете добавить активную точку в качестве «невидимой» аннотации, размер которой вы можете изменить до любого прямоугольника, который вы хотите.
Вы можете добавить точку доступа к определенному клипу, например к текстовому полю, изображению или видео; или вы можете добавить активную точку в качестве «невидимой» аннотации, размер которой вы можете изменить до любого прямоугольника, который вы хотите.
Перед добавлением точки доступа важно отметить, что вы хотите, чтобы ваша точка доступа находилась на верхней дорожке. Если точка доступа находится ниже другой дорожки, она не будет работать должным образом.
Чтобы добавить точку доступа ко всему клипу, например, текстовое поле, щелкните инструмент «Визуальные эффекты» в меню «Инструменты» или нажмите «L». Перетащите эффект Interactive Hotspot с панели инструментов на свой клип. Вы должны увидеть эффект Interactive Hotspot в нижней части клипа и на панели свойств.
Чтобы добавить точку доступа в качестве невидимого объекта на видео, щелкните инструмент «Аннотации» или нажмите клавишу N и щелкните вкладку «Специальные», которая выглядит как капля. Перетащите инструмент «Интерактивная точка» на холст.
Как настроить активные области
Для аннотации активной области вы можете изменить размер прямоугольника, чтобы он был больше или меньше. Нажмите и перетащите маркеры изменения размера вокруг активной области, и ее размер изменится. Размер горячих точек, примененных к клипу, изменить нельзя. Они остаются размером клипа.
Выберите аннотацию активной области или клип с эффектом активной области и просмотрите первую вкладку на панели «Свойства». Внизу вы увидите эффект интерактивной точки доступа.
По умолчанию выбраны «Пауза в конце» и «Нажмите, чтобы продолжить». Это просто означает, что видео будет приостановлено, когда оно дойдет до конца клипа или аннотации. Видео будет продолжать воспроизводиться, когда зритель нажмет на горячую точку.
«URL» позволяет перейти на любой веб-сайт, на который вы заходите. Возможно, вы захотите оставить выбранным параметр «Открыть в новой вкладке браузера», чтобы зрители могли легко переключаться между вашим видео и новым веб-сайтом.
«Маркер» позволяет зрителям перейти к определенному месту в видео. Например, вы можете добавить маркер в начале видео. Когда вы дойдете до этого момента в видео, вы можете дать зрителям возможность щелкнуть точку доступа, чтобы перезапустить видео.
«Время» позволяет указать определенное место в вашем видео без маркера. Введите отметку времени в минутах: секундах; кадрах. Вы также можете разместить точку воспроизведения на временной шкале. Когда вы нажимаете кнопку «Текущая позиция», она вводит отметку времени вашей точки воспроизведения.
Наконец, вы можете нажать кнопку «Тест», чтобы увидеть, что происходит, когда зритель нажимает на точку доступа.
Как создавать видео с помощью Smart Player
Самое важное, что нужно понимать при работе с интерактивным видео, это то, что для него требуется отдельный видеохостинг. Интерактивное видео невозможно на YouTube или со стандартным файлом MP4. Вместо этого вам нужно создать свое видео и включить дополнительные файлы, обеспечивающие интерактивность.
Когда придет время создавать видео или делиться им, вам нужно будет выбрать опцию, включающую Smart Player, например «MP4 со Smart Player (до 1080p)». При создании видео с помощью Smart Player будет создано несколько дополнительных файлов. Производите все в папке, чтобы держать ее организованной.
Если вы хотите, чтобы размер видео был определенной ширины, выберите Custom Production. Когда вы перейдете на страницу параметров Smart Player, убедитесь, что установлен флажок «Производить с помощью контроллера». Когда вы переходите на вкладку «Размер», вы можете выбрать ширину видео. Это важно, чтобы ваше видео поместилось на вашей странице.
Где разместить интерактивное видео
Вместо создания видеофайлов вы можете выбрать пункт Screencast.com в меню «Поделиться». Screencast.com принадлежит TechSmith — создателям Camtasia.
Screencast.com требуется учетная запись. Вы можете зарегистрировать бесплатную или платную учетную запись, как вы уже догадались, на Screencast. com. Получив имя пользователя и пароль, введите их в мастере производства Screencast.com в Camtasia.
com. Получив имя пользователя и пароль, введите их в мастере производства Screencast.com в Camtasia.
Если вы размещаете свой собственный веб-сайт или если ваш клиент размещает свой собственный веб-сайт, у вас есть несколько вариантов добавления видео.
Первый вариант проще. Вы можете просто загрузить файлы и каталоги в Amazon S3. Если это общедоступное видео, установите права на чтение для всех. После загрузки все, что вам нужно, это ссылка на HTML-файл. Предоставьте зрителям эту ссылку, и они смогут смотреть видео и взаимодействовать с ним.
Второй вариант требует от веб-мастера встроить Smart Player на свой сайт. Сайты различаются по способу размещения файлов. Большинству веб-мастеров придется скопировать файлы на свой сайт и установить разрешения, чтобы нужные люди могли просматривать видео. Им также может потребоваться отредактировать HTML-код, чтобы указать расположение файлов и установить правильные разрешения.
Подробнее
Вы можете узнать больше об интерактивных точках доступа из книги или курса Camtasia Mastery 2019.
