Как сделать гиперссылку ВКонтакте на группу, пост или страницу
 Публикуя посты в своем аккаунте или группе, хочется, чтобы они были не только полезными, но и привлекательными. Для этого текст разбивается на смысловые блоки, подбираются подходящие смайлики, фото и аудиозаписи. Но когда очередь доходит до вставки ссылки, приходится изощряться и искать способ, как сделать гиперссылку в ВК.
Публикуя посты в своем аккаунте или группе, хочется, чтобы они были не только полезными, но и привлекательными. Для этого текст разбивается на смысловые блоки, подбираются подходящие смайлики, фото и аудиозаписи. Но когда очередь доходит до вставки ссылки, приходится изощряться и искать способ, как сделать гиперссылку в ВК.
Гиперссылка – это фрагмент текста (слово, словосочетание, а иногда даже предложение), к которому прикреплена ссылка для перехода на другую страницу сайта или на внешний веб-ресурс. Для ее создания на обычном сайте используется специальный HTML-код, который позволяет указать путь на другую страницу, прикрепив ссылку к любому текстовому или графическому элементу.
Но поскольку к изменению кода страниц социальной сети ВКонтакте имеют доступ только разработчики, обычные пользователи сталкиваются с проблемой при создании гиперссылок. На самом же деле, здесь главное запомнить общий принцип построения и разобрать конкретные примеры на практике. Тогда на шифрование ссылки в слове будет уходить не более нескольких секунд.
Общий принцип построения
Для создания гиперссылок в ВКонтакте используется два вида шаблонов: с квадратными и с круглыми скобками. Они прописываются вручную в тексте поста или сообщения в беседе. Поэтому их можно использовать, как для публикаций, так и для рассылки. Единственное текстовое поле, которое не способно преобразовать установленную комбинацию символов, – это поле статуса.
Шаблоны:
- [Адрес гиперссылки|Текст гиперссылки];
- @Адрес гиперссылки(Текст гиперссылки).
Адрес – это ID-номер или адрес страницы, на которую нужно перенаправить пользователя. А текст – это текстовый фрагмент, в котором нужно скрыть эту самую ссылку.
Соответственно, введенный текст опубликуется в исходном варианте. Теперь можно разобрать, как сделать гиперссылку, на конкретных примерах.Эти понятия нельзя путать, поскольку после отправки комбинации, построенной по ложному принципу, нужного преобразования не произойдет.
На человека
Иногда наступает такой момент, когда в посте нужно упомянуть конкретного человека, например для поздравления с праздником. Но, указав ID-номер его аккаунта, вряд ли кто-то после прочтения поймет, к кому обращается автор. Поэтому попробуем прикрепить адрес профиля к имени и фамилии пользователя.
Инструкция:
- Заходим в свой аккаунт и опускаем страницу до записей на стене.

- Начинаем набирать текст поста. В том месте, где нужно упомянуть человека, вводим символ «@», а после него – имя друга.

Как правило, уже после ввода первых букв ника откроется список. Из него можно выбрать нужного адресата, чтобы сэкономить время и не печатать имя и фамилию полностью.
- Добавляем текст, смайлы и нажимаем кнопку «Отправить».

- Оцениваем результат.

Стоит отметить, что после ввода «@» в списке будут отображаться только те пользователи, которые есть в друзьях. Но упомянуть в посте можно любого человека. Для этого нужно:
- Зайти на его страничку и скопировать ID-номер.

Копировать нужно только ту часть ссылки, которая выделена красным цветом.
- Затем выделенный фрагмент нужно вставить в пост, указав после него текст гиперссылки в круглых скобках.

В качестве текста гиперссылки необязательно использовать имя и фамилию человека. Это может быть любое слово или словосочетание, которые вы посчитаете наиболее подходящими.
На группу или публичную станицу
Шаблоны с круглыми скобками работают и для упоминания сообществ. Но для разнообразия испробуем второй способ создания гиперссылок.
Инструкция:
- Заходим на страницу сообщества или публичной страницы и копируем ID в адресной строке браузера.

Для вставки подойдет как и числовой номер страницы в формате club*********, так и адрес, преобразованный из названия группы.
- В своем профиле начинаем печатать пост, используя шаблон с квадратными скобками. Нажимаем кнопку «Отправить».

- Смотрим на результат.

Также гиперссылки можно создавать на события, обсуждения, альбомы и прочее. Для этого ID сообщества в шаблоне нужно заменить на адрес страницы, который требуется зашифровать в тексте. К посту так же можно прикрепить изображение, аудиозапись или «живую» картинку (GIF-анимацию).
На внешние сайты
С созданием гиперссылок на сторонние веб-ресурсы ситуация сложнее. Дело в том, что сделать их по шаблону нельзя. Но совсем недавно в ВКонтакте появилась такая функция, как создание красивой миниатюры сайта при вставке ссылки в поле для ввода текста. Вот, например, как выглядит ссылка на YouTube канал:

Такие посты вполне подойдут для привлечения активных репостов записи. Но если такая конструкция окажется громоздкой, всегда можно воспользоваться внутренним сократителем ссылок ВК.
С его помощью не получиться спрятать ссылку в слове или сделать надпись кликабельной. Но зато он сделает адрес сайта коротким и привлекательным. Если результат преобразования внутреннего сократителя не понравится, в сети доступно для скачивания множество программ со схожими функциями.
Мобильное приложение немного отличается от полной версии сайта. Как минимум, там нет адресной строки, где можно было бы скопировать адрес нужной страницы. Но в целом принцип остается тем же.
Рассмотрим на примере:
- Заходим в «Друзья» в своем профиле ВК.

- Выбираем пользователя, которого нужно упомянуть в посте.

- На его странице открываем меню в правом верхнем углу экрана.

- Здесь нужно выбрать пункт «Копировать ссылку».

- Далее нужно вернуться в свой профиль и нажать кнопку «Запись» для создания новой публикации.

- По шаблону вводим символ «@», а после него вставляем скопированную ссылку. Выделенный фрагмент необходимо удалить так, чтобы остался только ID.

- Далее в круглых скобках прописываем текст гиперссылки.

- Перед тем как опубликовать запись, удаляем ссылку, которая прикрепилась автоматически.

- Чтобы убедиться, что все получилось, взглянем не стену.

Сразу же после отправки поста человек, который в нем упоминается, получит соответствующее уведомление. Поэтому ответной реакции не придется долго ждать.
Для закрепления такого большого объема полученной информации, предлагаем усвоить ее, посмотрев видео:
Подведем итоги
На этом наш материал подходит к концу. Мы разобрали абсолютно все варианты создания гиперссылок. Поэтому надеемся, что у вас не возникнет проблем с ними на практике. Если у вас остались вопросы по теме или в процессе что-то не получилось, оставляйте свои комментарии под статьей. Опишите суть проблемы, а мы постараемся максимально быстро помочь вам с ее решением.
гиперссылка в ворде | Programmirovanie-dla-sсhool
В документ Word вы можете добавить гиперссылку, которая ссылается на изображение, папку аудио или видео файл и даже веб-страницу. Ваши ссылки могут быть охарактеризованы изображениями, текстом или другими объектами в вашем документе. Этот урок показывает простые шаги, чтобы получить эти результаты на word 2016.
Шаг 1. Введите текст или вставьте изображения, таблицы и т. Д.
Шаг 2. Выделите объект или фрагмент текста, к которому вы хотите добавить гиперссылку.
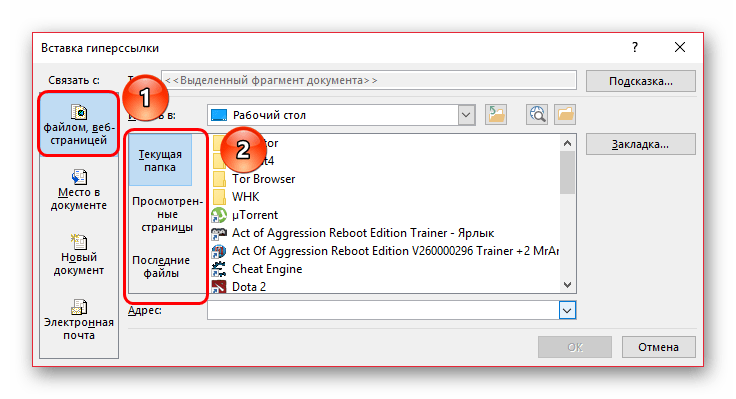
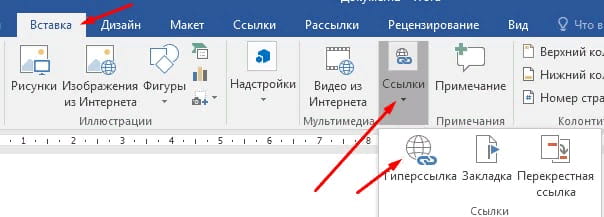
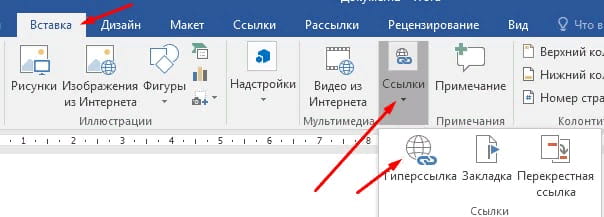
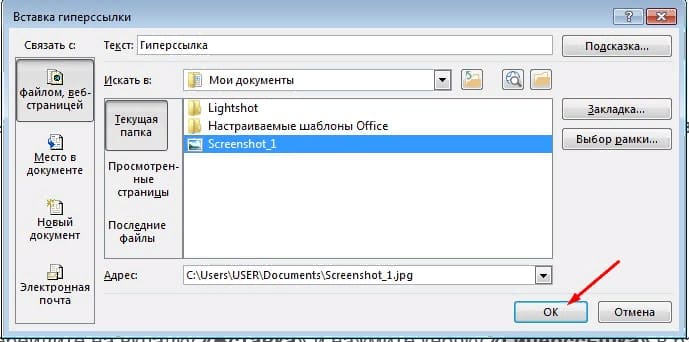
Шаг 3. Перейдите на вкладку «Вставка» и нажмите кнопку «Гиперссылка» в разделе «Ссылки». Появится диалоговое окно «Вставка гиперссылки».


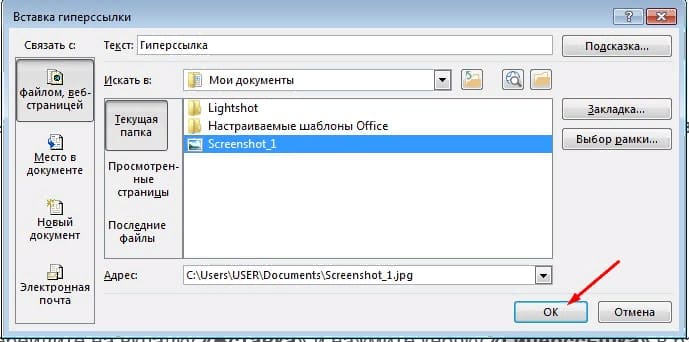
Шаг 4. Выберите файл, папку, веб-страницу или любой другой элемент, на который должна ссылаться ваша ссылка, затем нажмите кнопку «ОК». Готово! Ваша ссылка будет создана в документе, в нужной точке.


Создание внутренних и внешних ссылок функцией ГИПЕРССЫЛКА
Это простая, но весьма полезная функция, позволяющая создать живую ссылку на:
- любую ячейку на любом листе в книге
- именованный диапазон
- фрагмент умной таблицы
- внешний файл Excel на диске или на сервере в сети
- веб-страницу
Кроме того, эта функция умеет создавать заполненную форму письма email, что сильно помогает при рассылке типовых оповещений.
Синтаксис функции прост:=ГИПЕРССЫЛКА(Адрес; Текст)
- Текст — это видимый текст гиперссылки в ячейке (обычно выделенный синим цветом и подчеркиванием, как все гиперссылки), по которому щелкает пользователь. Может быть любым, это роли не играет.
- Адрес — место, куда мы хотим сослаться (и это самое интересное).
Давайте рассмотрим все варианты подробнее.
Ссылка на веб-страницу
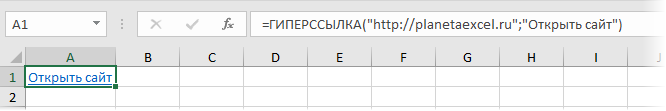
Это самый простой и очевидный вариант применения нашей функции ГИПЕРССЫЛКА (HYPERLINK). Первым аргументом здесь будет полная ссылка на веб-страницу (URL):

Обратите внимание, что адрес должен быть полным, т.е. обязательно начинаться с протокола (обычно «http»). При щелчке по созданной ссылке заданный сайт откроется в браузере по умолчанию.
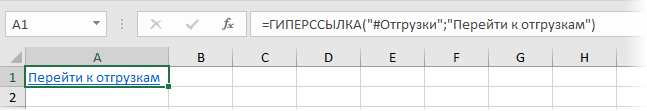
Ссылка на ячейку внутри книги
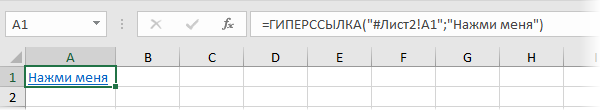
Если нужна ссылка на ячейку или диапазон, находящийся внутри текущей книги, то адрес нужно будет указать следующим образом:

Здесь знак решетки (#) обозначает текущую книгу. Вместо адреса одной ячейки можно, само-собой, указать целый диапазон.
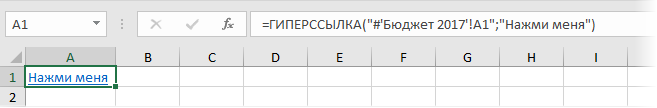
Если имя листа содержит пробелы, то его обязательно заключать в апострофы — иначе ссылка не сработает:

Ссылка на ячейку во внешней книге
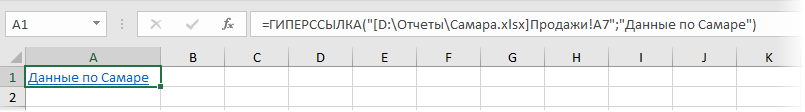
Можно легко создать ссылку на ячейку во внешней книге. Тогда в качестве первого аргумента нужен будет полный путь к файлу (с расширением!), имя листа и адрес ячейки:

Аналогично внутренней ссылке, если имя листа содержит пробелы, то его необходимо дополнительно заключить в апострофы.
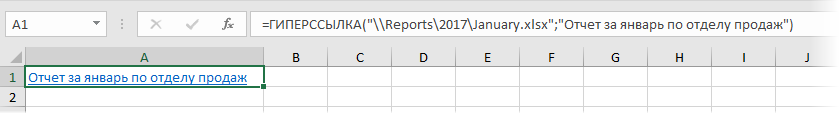
Ссылка на файл на сервере
Также поддерживаются сетевые ссылки, если файл сохранен, например, на корпоративном сервере в общей папке — в этом случае используется путь в формате UNC, начинающийся с двух обратных дробей:

Ссылка на именованный диапазон
Если вы создали именованный диапазон (например, через Формулы — Диспетчер имен — Создать), то можно спокойно использовать это имя в ссылке:

Если нужно сослаться на именованный диапазон во внешнем файле, то потребуется уточнить его имя и путь к нему, как в предыдущем пункте. Имя листа указывать уже не нужно:

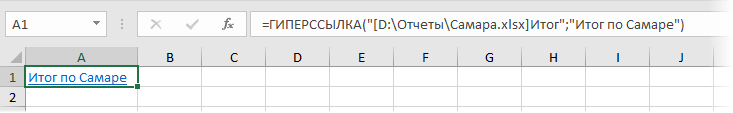
Ссылка на умную таблицу или ее элементы
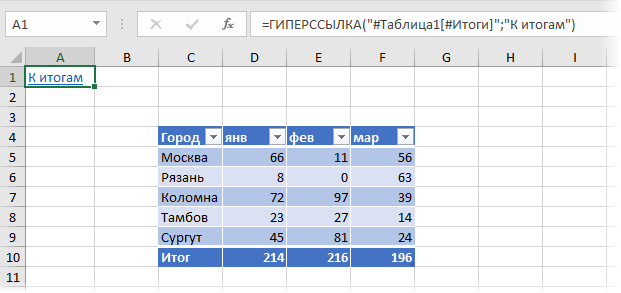
Если вы знакомы с умными таблицами, то знаете какая это полезная штука. При желании, можно легко создать с помощью функции ГИПЕРССЫЛКА (HYPERLINK) ссылку на любой нужный нам фрагмент умной таблицы или на нее целиком. Для этого в первом аргументе нужно указать имя таблицы (например Таблица1) и кодовое обозначение ее элемента:

Поддерживаются следующие обозначения:
- Таблица1[#Все] — ссылка на всю таблицу, включая заголовки столбцов, данные и строку итогов
- Таблица1[#Данные] или просто Таблица1 — ссылка только на данные (без строки заголовка и итогов)
- Таблица1[#Заголовки] — ссылка только на первую строку таблицы с заголовками столбцов
- Таблица1[#Итоги] — ссылка на строку итогов (если она включена)
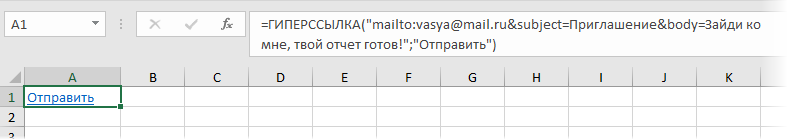
Формирование заполненной формы письма email
Это относительно экзотический вариант применения функции гиперссылка, позволяющий создавать заполненный бланк электронного письма:

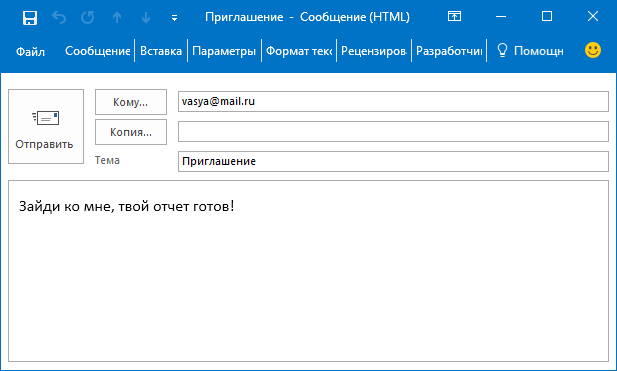
При щелчке по такой ссылке мы увидим вот такую красоту:

Можно указывать несколько адресатов, получателей обычной и скрытой копий, форматировать текст письма и т.д. Очень удобно для служебных уведомлений и рассылок. Единственное, что нельзя таким образом сделать — прикрепить вложения. Подробнее про все возможности и параметры такого способа рассказано в отдельной статье.
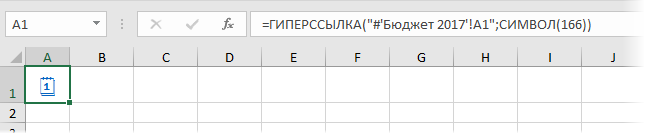
Использование нестандартных символов
Иногда можно сочетать функцию ГИПЕРССЫЛКА с функцией вывода нестандартных знаков СИМВОЛ (CHAR), которую мы уже разбирали. Это позволяет заменить простой текст ссылки на что-то более симпатичное:

Ссылки по теме
Как сделать гиперссылку в WordPress из текста и картинки

Гиперссылка — это часто используемый элемент на страницах в интернете. Она представляет собой слово (или фразу) или картинку, клик по которой переводит на другую страницу текущего или другого сайта.
В этой статье я расскажу о том, как сделать гиперссылку в WordPress, а также о том, какие дополнительные операции с этим элементом можно произвести в данной CMS.


Виды ссылок
Их можно разделить на несколько категорий. Во-первых, они могут отличаться по направлению:
- Внутренние ведут на страницу текущего сайта, то есть на тот же домен.
- Внешние ведут на страницу другого сайта, на другой домен.
Во-вторых ссылки можно разделить по виду анкора (анкор — это тот элемент, по которому происходит клик):
- Текстовый анкор — когда кликают по тексту.
- Графический анкор — когда кликают по изображению.
Как сделать гиперссылку в WordPress
В WordPress есть ряд базовый функций для публикации ссылок. Сначала покажу, как делать текстовые ссылки.
В редакторе записей/страниц выделите фрагмент текста, который должен стать анкором, затем нажмите в панели инструментов на кнопку с иконкой в виде скрепки.


Появится поисковая строка, в которой можно либо ввести запрос и будут найдены страницы/записи на сайте, которые соответствуют этому запросу, и на них можно будет поставить ссылку; либо ввести URL, на который нужно сделать ссылку. После этого нужно нажать на кнопку со стрелкой. И всё готово!


Если вам нужны дополнительные опции, то перед тем, как сделать гиперссылку в WordPress, нужно нажать на кнопку в виде шестерёнки.


Откроется окно с расширенными возможностями. Здесь можно производить поиск, но в более удобном виде. А также есть возможность установить галочку для открытия в новой вкладке.


Как вы видите, в стандартном составе функций возможностей не очень много. Поэтому можно установить ещё и плагин Title and Nofollow For Links, который добавляет дополнительные функции — это создание заголовка и закрытие от индексации.
Скачайте плагин выше, установите и активируйте его. Затем перейдите снова к редактированию ссылки, а именно к дополнительному окну, которое появляется после нажатия на шестерёнку. Вы увидите две новые опции.


- Заголовок — это короткий заголовок, который появляется при наведении курсора мышки.
- Добавить атрибут rel=»nofollow» — добавляет атрибут, который закрывает от индексации поисковиками. Чтобы страница не теряла свой ссылочный вес, нужно устанавливать этот атрибут на все внешние ссылки.
Теперь вы знаете, как сделать гиперссылку в WordPress. Далее рассмотрим, как добавить её в картинку.
Как сделать ссылку в изображении
Иногда возникает необходимость сделать так, чтобы клик по картинке переводил на какую-либо страницу. В WordPress это тоже можно сделать, и плагинов для этого не нужно.
Когда изображение публикуется, в списке «Ссылка» нужно выбрать вариант «Произвольный URL» и затем в поле ниже записать нужный URL.


То же самое можно проделать и с уже опубликованным изображением. Для начала нужно нажать мышкой на картинку в редакторе, а затем на кнопку с иконкой карандаша.


В окне настроек изображения также есть список «Ссылка», в котором можно добавить свой URL.


HTML коды ссылок
Иногда вебмастера задаются вопросом о том, как сделать гиперссылку в WordPress с помощью кода, а не визуальных инструментов. Иногда это бывает удобнее. Работать с кодом следует во вкладке «Текст» редактора. Например, возьмём такой HTML-код:


- title — задаёт заголовок, который появляется при наведении мышки;
- href — задаёт URL перехода;
- target — определяет открытие в новой вкладке;
- rel — закрывает от индексации.
Для изображения с ссылкой код выглядит так:


- href — это URL перехода.
- src – URL изображения.
Код можно дополнить и другими атрибутами — для закрытия от индексации и для открытия в новой вкладке.
Статьи по теме:
Как сделать гиперссылку в PowerPoint

Презентация далеко не всегда используется только для показа в то время, как выступающий зачитывает речь. На самом деле, данный документ можно превратить в очень функциональное приложение. И настройка гиперссылок является одним из ключевых моментов в достижении этой цели.
Читайте также: Как добавить гиперссылки в MS Word
Суть гиперссылок
Гиперссылка – это специальный объект, который при нажатии во время просмотра производит определенный эффект. Подобные параметры можно назначать на что угодно. Однако механика при этом различается при настройке для текста и для вставленных объектов. На каждом из них следует остановиться конкретнее.
Основные гиперссылки
Данный формат применяется для большинства видов объектов, в числе таковых:
- Картинки;
- Текст;
- Объекты WordArt;
- Фигуры;
- Части объектов SmartArt и т.д.
Про исключения написано ниже. Способ применения данной функции следующий:
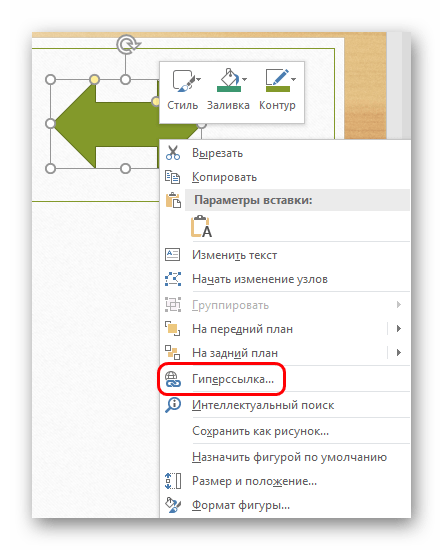
Нужно правой кнопкой мыши нажать на требуемом компоненте и нажать на пункт «Гиперссылка» или «Изменить гиперссылку». Последний случай актуален для условий, когда на данный компонент уже наложены соответствующие настройки.

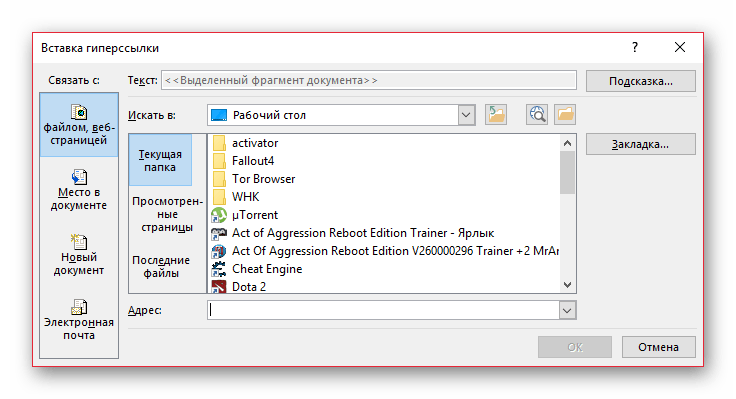
Откроется специальное окно. Здесь можно выбрать, каким образом установить переадресацию на данном компоненте.

Слева в столбике «Связать с» можно выбрать категорию привязки.
- «Файлом, веб-страницей» имеет наиболее широкое применение. Здесь, как можно судить по названию, можно настроить перелинковку на какие-либо файлы на компьютере либо на страницы в интернете.

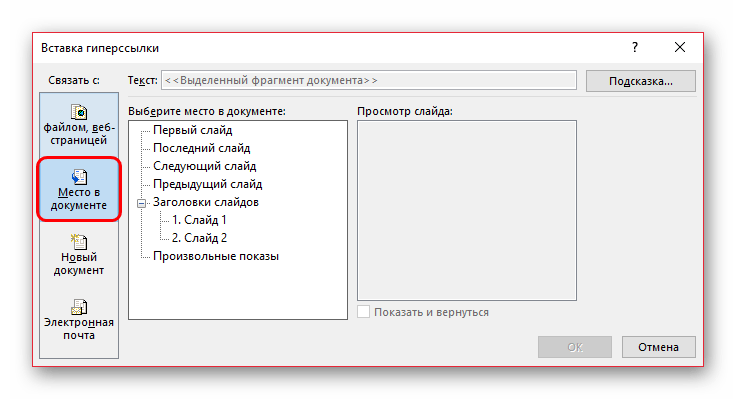
- «Место в документе» позволяет осуществлять навигацию внутри самого документа. Здесь можно настроить, на какой слайд будет переходить просмотр при нажатии на объект гиперссылки.
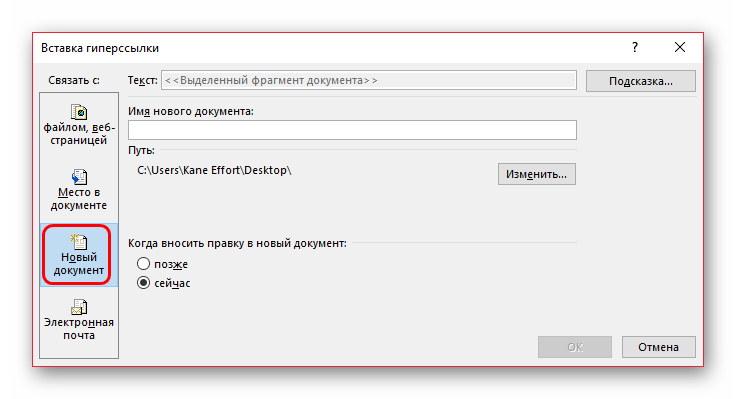
- «Новый документ» содержит строку адреса, куда необходимо ввести путь до специально подготовленного, желательно пустого документа Microsoft Office. При нажатии на кнопку будет запускаться режим редактирования указанного объекта.
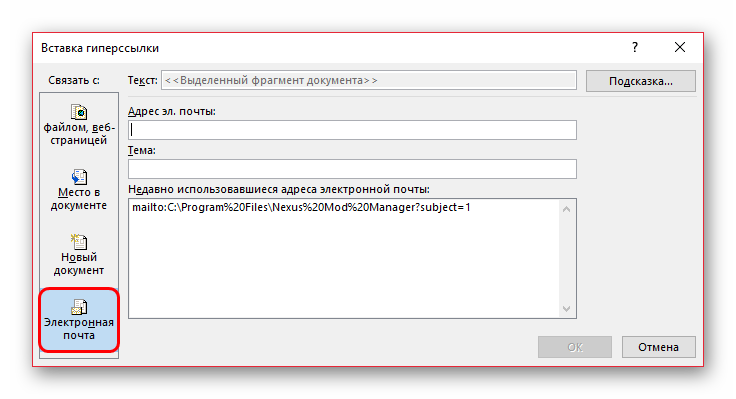
- «Электронная почта» позволит переводить процесс показа на просмотр ящиков электронной почты указанных корреспондентов.




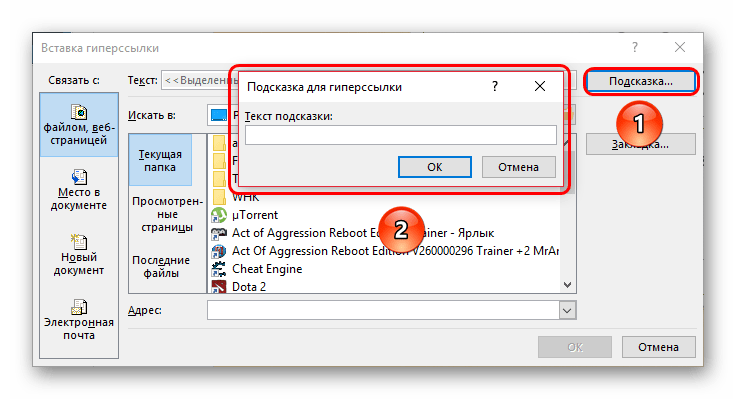
Также стоит отметить кнопку вверху окна – «Подсказка».

Эта функция позволяет ввести текст, который будет высвечиваться при наведении указателя курсора на объект с гиперссылкой.
После всех настроек нужно нажать кнопку «ОК». Настройки применятся и объект станет доступен для использования. Теперь во время демонстрации презентации можно будет нажать на этот элемент, и ранее настроенное действие будет совершено.
Если настройки применялись к тексту, то изменится его цвет и появится эффект подчеркивания. На другие объекты это не распространяется.
Данный подход позволяет эффективно расширять функционал документа, позволяя открывать сторонние программы, сайты и какие угодно ресурсы.
Специальные гиперссылки
К объектам, которые являются интерактивными, применяется несколько другое окно для работы с гиперссылками.
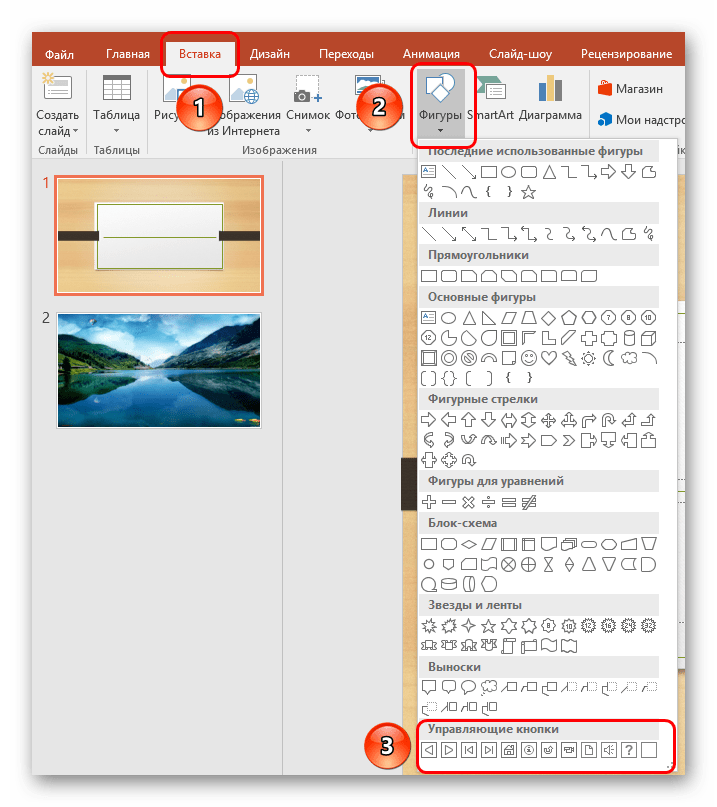
Например, это относится к управляющим кнопкам. Найти их можно во вкладке «Вставка» под кнопкой «Фигуры» в самом низу, в одноименном разделе.

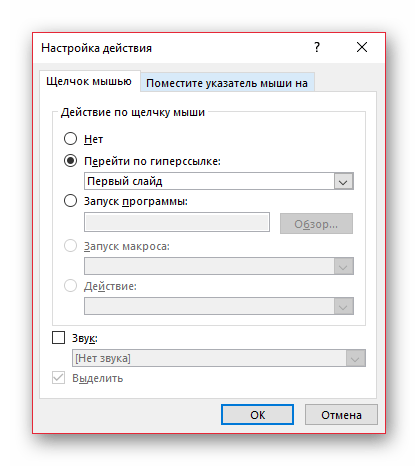
У таких объектов окно настройки гиперссылки собственное. Вызывается оно точно так же, через правую кнопку мыши.
Здесь есть две вкладки, содержимое которых полностью идентично. Разница заключается лишь в том, как будет приводиться в работу настроенный триггер. Действие в первой вкладке срабатывает при нажатии на компонент, а во второй – при наведении на него курсора мыши.

В каждой вкладке существует широкий спектр возможных действий.
- «Нет» — действие отсутствует.
- «Перейти по гиперссылке» — широкий спектр возможностей. Можно как переходить по различным слайдам в презентации, так и открывать ресурсы в интернете и файлы на компьютере.
- «Запуск макроса» — как понятно из названия, предназначено для работы с макрокомандами.
- «Действие» позволяет запускать объект тем или иным образом, если такая функция присутствует.
- Дополнительным параметром ниже идет «Звук». Данный пункт позволяет настроить звуковое сопровождение при активации гиперссылки. В меню звуков можно выбрать как стандартные образцы, так и добавить собственные. Добавленные мелодии должны быть в формате WAV.
После выбора и настроек нужного действия остается нажать «ОК». Гиперссылка будет применена и все будет работать так, как было установлено.
Автоматические гиперссылки
Также в PowerPoint, как и в других документах Microsoft Office, присутствует функция автоматического применения гиперссылок на вставленные ссылки из интернета.
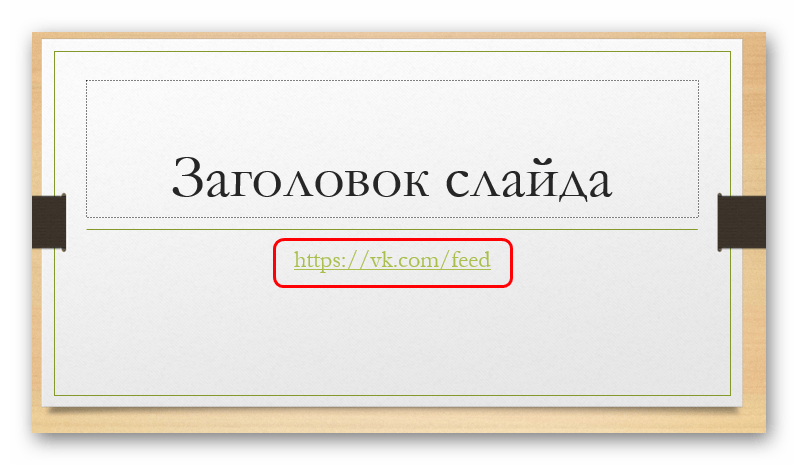
Для этого нужно вставить в текст любую ссылку в полном формате, после чего произвести отступ от последнего символа. У текста автоматически изменится цвет в зависимости от настроек дизайна, а также будет применено подчеркивание.

Теперь при просмотре нажатие на такую ссылку автоматически открывает расположенную по этому адресу страницу в интернете.
Упомянутые выше управляющие кнопки также имеют автоматические настройки гиперссылки. Хоть при создании такого объекта и появляется окно для задания параметров, но даже при отказе действие при нажатии будет срабатывать в зависимости от типа кнопки.
Дополнительно
В конце следует сказать еще пару слов о некоторых аспектах работы гиперссылок.
- Гиперссылки не применяются к диаграммам и таблицам. Это относится как к отдельным столбцам или секторам, так и ко всему объекту вообще. Также такие настройки нельзя произвести к текстовым элементам таблиц и диаграмм – например, к тексту названия и легенды.
- Если гиперссылка ссылается на какой-то сторонний файл и презентацию планируется запускать не с компьютера, где ее создавали, могут возникнуть проблемы. По указанному адресу система может не найти нужный файл и просто выдаст ошибку. Так что если планируется делать такие перелинковки, следует закладывать все нужные материалы в папку с документом и ссылку настраивать по соответствующему адресу.
- Если применить к объекту гиперссылку, которая активируется при наведении курсора мыши, и растянуть компонент на весь экран, то действие не будет происходить. По какой-то причине в таких условиях настройки не срабатывают. Можно сколько угодно водить мышью по такому объекту – результата не будет.
- В презентации можно создать гиперссылку, которая будет ссылаться на эту же самую презентацию. Если гиперссылка будет находиться на первом слайде, то при переходе визуально ничего не будет происходить.
- При настройке перемещения на конкретный слайд внутри презентации ссылка идет именно на этот лист, а не на его номер. Таким образом, если после настройки действия изменить положение данного кадра в документе (перенести в другое место или создать перед ним еще слайды), гиперссылка все равно будет работать правильно.
Несмотря на внешнюю простоту настройки, спектр применения и возможности гиперссылок действительно широки. При кропотливой работе можно вместо документа создать целое приложение с функциональным интерфейсом.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.