Как сделать градиент в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Независимо от цвета, логотип недвижимости или вырезанное изображение с однотонным фоном могут быть эстетически не привлекательными. Изучение того, как сделать градиент в Photoshop, поможет вам превратить сплошной цвет в привлекательный цветовой градиент.
Быстрая Навигация
- Как сделать градиент в фотошопе
- Создать новый документ
- Выберите инструмент «Градиент».
- Откройте редактор градиентов.
- Применить градиент
- Часто задаваемые вопросы
- Как нарисовать идеально горизонтальный градиент?
- Как я могу сделать градиент прозрачным в Photoshop?
- Заключительные мысли
Как сделать градиент в фотошопе
Цветовой градиент — это постепенное смешивание и переход от одного цвета к другому, образующий диапазон цветов, зависящих от положения. Photoshop позволяет создавать градиенты, используя несколько цветов одного тона, таких как темно-синий и светло-голубой, или разных тонов, таких как желтый и синий.
В большинстве случаев вы будете использовать градиенты в фотошопе заполнить область, например фон текста в документе Photoshop или для создания привлекательного фон для изображения после удаления исходного фона. Следующие шаги помогут вам создать пресеты градиента и применить градиентные заливки.
Создать новый документ
Самый простой способ создать новый документ в Photoshop — с главного экрана Photoshop. Обычно это когда вы запускаете Photoshop, не открывая изображение. Вы также можете перейти на главный экран, закрыв все открытые документы в Photoshop.
Вы также можете перейти к «Файл» в меню верхней панели, а затем выбрать «Создать» или нажать сочетание клавиш Ctrl + N, если вы используете ПК с Windows, или Command + N, если вы используете Mac. Желательно оставить разрешение до 72 пикселей/дюйм и фон белый.
Хотя можно ввести нестандартные размеры холста документа, рекомендуется использовать предустановленные размеры документов, особенно если вы новичок. Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.
Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.
Выберите инструмент «Градиент».
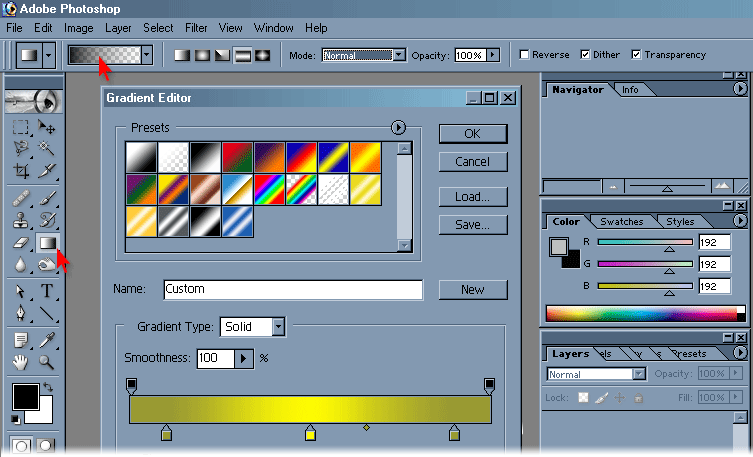
Вы можете выбрать инструмент градиента в Photoshop, щелкнув прямоугольный значок градиента на панели инструментов в левой части интерфейса. Вы также можете открыть его, нажав клавишу G на клавиатуре.
Если вы не можете найти инструмент, вы можете щелкнуть и удерживать инструмент «Ведро с краской» на панели инструментов, а затем выбрать инструмент «Градиент» из списка всплывающих параметров. Обычно на верхней панели появляется новая полоса градиента с цветами градиента по умолчанию.
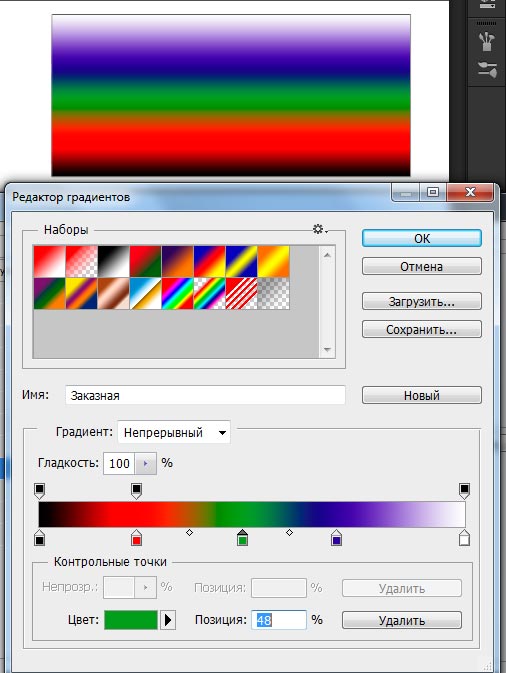
Откройте редактор градиентов.
Редактор градиентов Photoshop позволяет применять градиентную заливку с использованием предустановленных градиентов или создавать собственные градиенты, добавляя, удаляя и переставляя цвета. Он также позволяет настраивать переход цвета, смешивать и даже применять прозрачность к градиенту.
У вас будет возможность использовать Редактор градиентов, который даст вам возможность настроить градиентную заливку или применить простой градиент используя предустановки Gradient Picker. Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.
Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.
Для средства выбора градиента вы можете щелкнуть маленькую стрелку раскрывающегося списка в правой части панели предварительного просмотра градиента и выбрать пресет. Если предустановки для использования нет, выполните следующие шаги, чтобы создать собственный градиент или настроить существующую предустановку.
Откройте диалоговое окно редактора
Вы можете открыть диалоговое окно Редактор градиентов нажав на панель предварительного просмотра градиента. Имейте в виду, что нажатие на область со стрелкой откроет средство выбора градиента.
Обычно Редактор градиентов делится на две части: нижняя часть — это раздел редактирования, а верхняя — область предустановок, как и средство выбора градиента.
Выберите набор настроек градиента
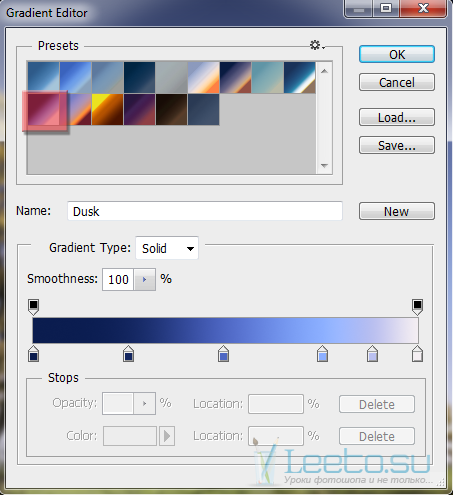
Вместо создания нового градиента с нуля рекомендуется выбрать пресет в верхней части диалогового окна и использовать его в качестве отправной точки. Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите.
Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите.
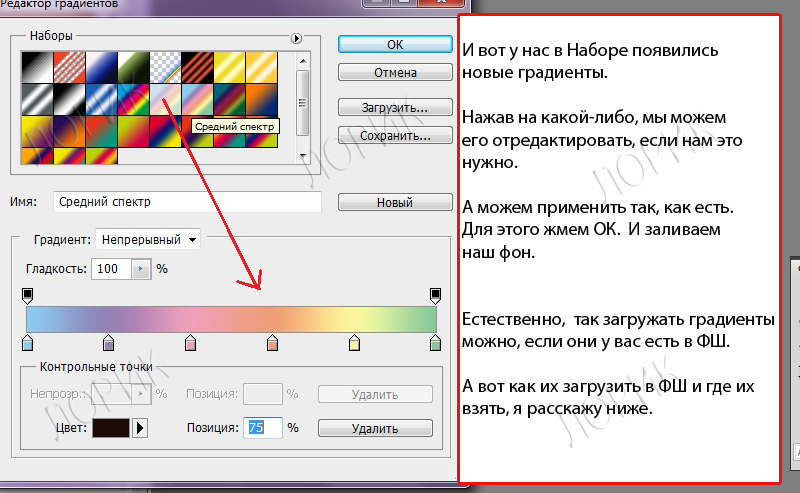
Вы также можете загрузить дополнительные наборы пресетов, щелкнув значок шестеренки. Как правило, различные наборы предустановок градиента имеют следующие разные темы:
- Цветовые гармонии 1
- Цветовые гармонии 2
- Спектры
- спецэффекты
- просто
- Фотографическое тонирование
- пастель
- Металлургия
- Образцы шума
- Нейтральная Плотность
Вы можете добавить новый пресет к существующим и сделать так, чтобы они отображались под первоначальными, нажав «Добавить». Однако рекомендуется заменить первоначальные пресеты новыми, чтобы избежать беспорядка.
Настроить градиент
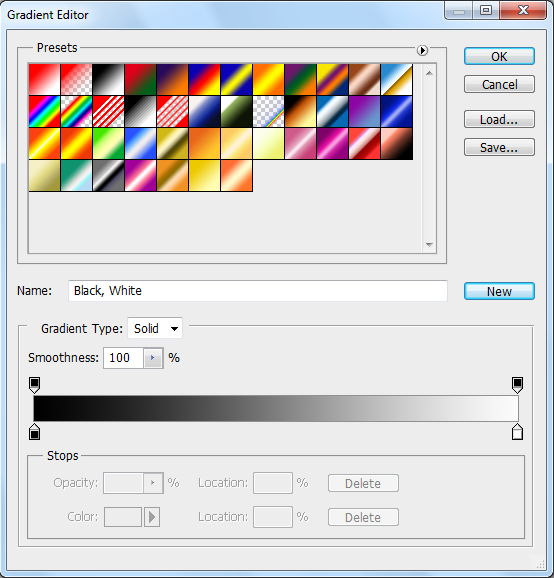
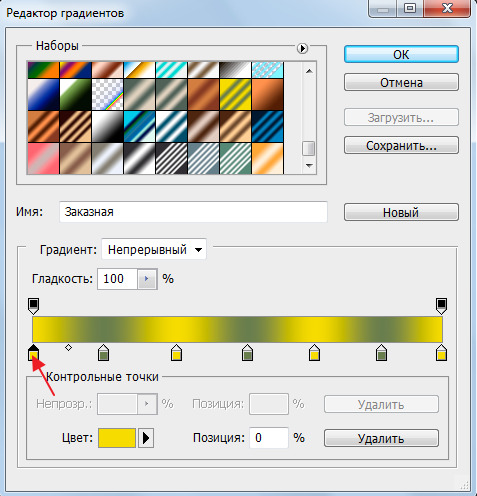
Нажмите на миниатюру в верхней части диалогового окна, чтобы выбрать один из пресетов. Поскольку вы хотите настроить его, выберите простой градиент, такой как набор настроек «Черный, белый», а затем выполните следующие действия, чтобы настроить его.
- Выбранный вами предустановленный градиент появится на панели градиента. Начните с установки типа градиента на сплошной, чтобы сгладить переход цвета.
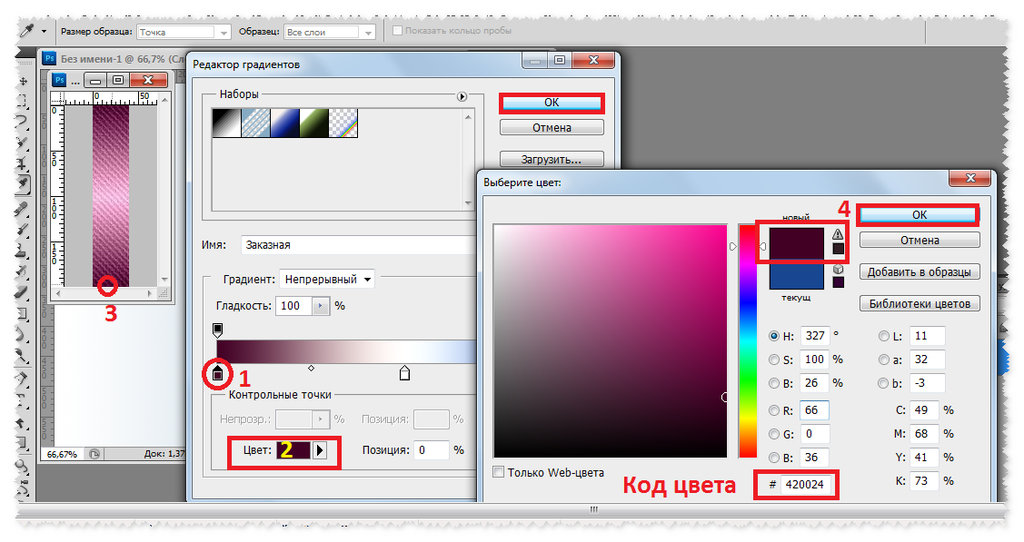
- Остановки цвета на обоих концах полосы градиента обозначены как маленькие квадратные образцы цвета. Нажмите на первое поле остановки цвета слева, а затем нажмите на образец цвета, чтобы выбрать цвет вы хотите перейти из всплывающей палитры цветов.
- Щелкните второе поле остановки справа, а затем щелкните образец цвета, чтобы выбрать цвет, к которому вы хотите перейти, в появившейся палитре цветов. Кроме того, вы можете дважды щелкнуть маленькое поле остановки, чтобы открыть палитру цветов.
- Обычно прямо под полосой градиента находится небольшой значок в форме ромба, который показывает среднюю точку смешивания цветов. Вы можете изменить эту точку, щелкнув и перетащив значок вправо или влево. Как правило, смещение средней точки также отражается в процентах в параметре «Расположение», который вы по-прежнему можете использовать для непосредственного ввода средней точки.

- Если вам нужен переход нескольких цветов, вы можете добавить другой цвет, поместив стрелку мыши прямо под полосой градиента, где вы хотите новый цвет.
- Как только стрелка мыши изменится на значок руки, щелкните, чтобы добавить цветовую точку. Затем вы можете дважды щелкнуть поле, чтобы открыть палитру цветов.
- Вы можете изменить порядок цветов, введя процент сдвига вправо или влево для выбранного цвета. Например, ввод 50% в параметрах местоположения сместит выбранный цвет в середину трехцветного градиента.
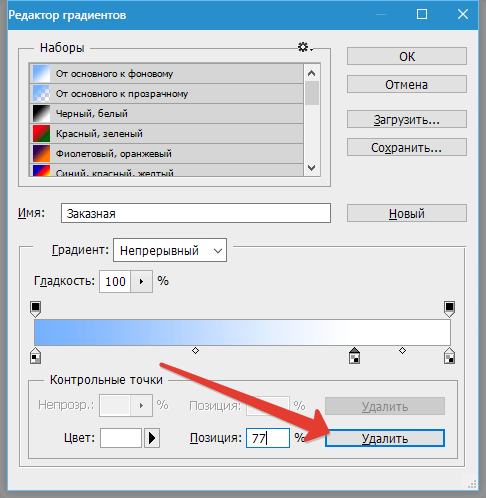
- Вы можете удалить цвет из градиента, нажав на его стоп-бокс, а затем перетащив его вниз, пока он не исчезнет.
- После того, как градиент установлен, вы можете сохранить его как предустановку для более удобного применения. Введите имя пресета в поле «Имя», нажмите «Создать», чтобы добавить пресет в качестве одного из эскизов существующих пресетов, а затем нажмите «ОК», чтобы закрыть редактор.
Применить градиент
Выберите стиль градиента, например угловой, радиальный или линейный, на панели параметров. Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
Часто задаваемые вопросы
Как нарисовать идеально горизонтальный градиент?
Вы можете нарисовать почти идеальный горизонтальный градиент, удерживая клавишу Shift на клавиатуре, чтобы ограничить угол рисования. Обратите внимание, что вы должны отпустить кнопку мыши, прежде чем отпустить клавишу Shift, чтобы метод работал.
Как я могу сделать градиент прозрачным в Photoshop?
Вы можете сделать градиент прозрачным в Photoshop, выбрав параметр «От переднего плана к прозрачному» в редакторе градиентов. Затем вы можете применить эффект как обычный градиент, щелкнув и перетащив его на холсте.
Заключительные мысли
Знание того, как сделать градиент в Photoshop, может помочь сделать ваши вырезы и логотипы уникальными. Вместо того, чтобы ограничивать себя пресетами Photoshop, вы можете использовать Редактор градиентов, чтобы настроить свой градиент с несколькими цветами и средними точками.
Как сделать реальную тень для текста в Фотошопе
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон.
Результат:
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
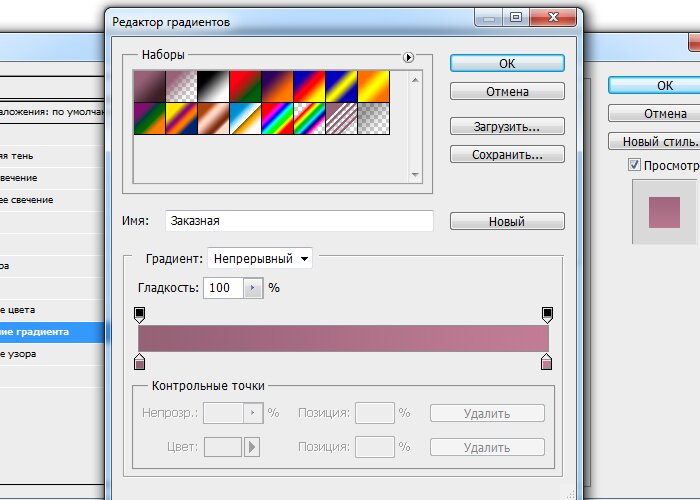
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
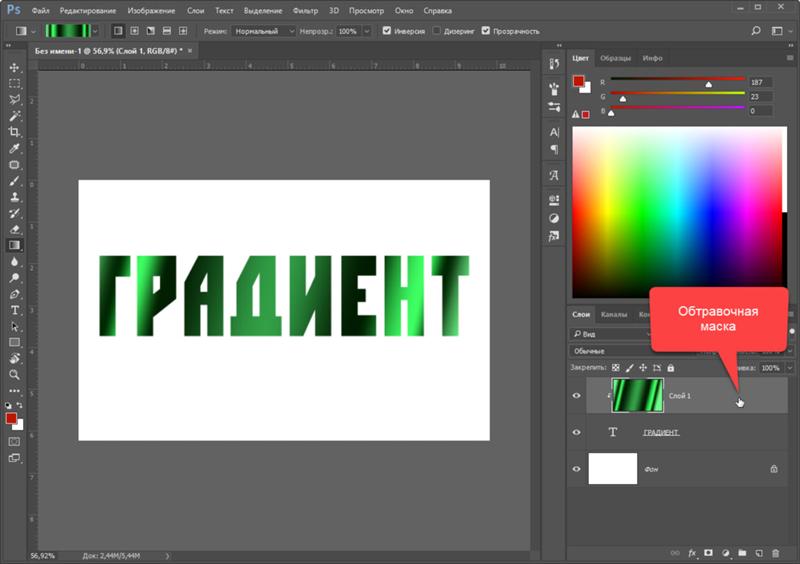
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Ссылка на источник
Как сделать красивую градиентную типографику с помощью Photoshop
В этом уроке по обработке шрифта в Photoshop для начинающих вы откроете для себя быстрый и простой процесс создания увлекательного градиентного текста. Обязательно ознакомьтесь с демонстрацией «Градиентная типографика в веб-дизайне» для вдохновения.
Обязательно ознакомьтесь с демонстрацией «Градиентная типографика в веб-дизайне» для вдохновения.
Окончательный результат
Ниже вы можете увидеть, что мы будем создавать вместе. Вы можете нажать на изображение, чтобы увидеть версию в полном разрешении.
Настройте документ Photoshop
1 Для начала давайте настроим документ Photoshop.
В Photoshop нажмите Ctrl + N, чтобы создать новый документ (при этом должно открыться диалоговое окно «Новый документ»). Мы создадим прямоугольный холст размером 600 пикселей в ширину и 300 пикселей в высоту .
Дизайн фона текста
2 Мы будем использовать темно-синий фон. Во-первых, нам нужно сделать фоновый слой редактируемым, потому что по умолчанию он заблокирован.
Дважды щелкните фоновый слой на панели слоев, чтобы открыть диалоговое окно «Новый слой». По умолчанию для параметра «Имя» установлено значение «Слой 0», но, чтобы все было организовано, назовите его более описательным, например, Фон .
3 Мы применим стиль слоя с наложением цвета к фоновому слою. Начните с двойного щелчка по миниатюре фонового слоя на панели слоев, чтобы открыть диалоговое окно «Стили слоя».
Установите флажок «Наложение цвета», чтобы применить стиль слоя.
4 Измените наложение цвета, щелкнув параметр «Установить цвет наложения», после чего откроется диалоговое окно «Выбор цвета наложения», в котором можно выбрать цвета.
5 В диалоговом окне «Выбор цвета наложения» выберите темный цвет. Я выбрал темно-синий цвет ( #032d50 ).
Создание светового эффекта на фоне
6 Теперь фон должен быть темно-синего цвета. Давайте сделаем его немного более интересным, создав освещение.
Сначала создайте новый слой, щелкнув значок «Создать новый слой» в нижней части панели «Слои». Затем переименуйте новый слой (по умолчанию это будет Layer 1) во что-то интуитивно понятное, например Lightsource .
7 Установите цвет переднего плана на панели инструментов на белый ( #ffffff ). Возьмите инструмент «Кисть» (B) на панели инструментов.
8 На панели параметров откройте палитру «Наборы кистей», щелкнув стрелку, указывающую вниз.
Прокрутите вниз и выберите кисть Soft Mechanical 500 пикселей (или выберите любой кончик кисти с мягким краем). Настройте параметр Master Diameter на большое значение, 700px сделает свое дело.
9 На панели слоев убедитесь, что вы все еще находитесь на слое Lightsource. С помощью инструмента «Кисть» щелкните где-нибудь в середине холста, чтобы применить кисть.
Это нормально, если край кисти находится за пределами холста, это создаст приятный эффект.
10 Кисть слишком заметна, поэтому мы понизим непрозрачность слоя, чтобы сделать световой эффект более тонким. Уменьшите непрозрачность слоя Lightsource примерно до 35% на панели слоев.
Размещение текста на холсте
11 Давайте напечатаем текст, который будет иметь эффект градиента. Мы будем использовать полужирный шрифт без засечек — Arial, который действительно хорошо сочетается со стилем градиентной типографики.
Начните с выбора инструмента Horizontal Type Tool (T) на панели инструментов. Затем на панели параметров выберите Arial , установите размер шрифта на 72px , установите параметр метода сглаживания на Sharp и выберите цвет, который мы можем легко увидеть, например белый ( #ffffff ) (это не имеет значения какой цвет мы выберем сейчас, потому что наложение градиента, которое мы будем применять позже, позаботится об этом).
12 Введите несколько слов на холсте, например « Gradient Type ». Не беспокойтесь, где он находится на холсте, потому что мы отцентрируем его на следующем шаге.
Центрирование текста
13 Чтобы центрировать текст по горизонтали, сначала создайте выделение вокруг всего холста, нажав Ctrl + A (или выбрав «Выделение» > «Выбрать все»).
14 С текстовым слоем «Тип градиента» в качестве активного слоя на панели «Слои» выберите «Слои» > «Выровнять слои по выделению» > «Горизонтальные центры».
Это должно центрировать текст по горизонтали в середине вашего холста.
15 Далее мы также хотим центрировать наш текст по вертикали. Прямоугольное выделение вокруг холста все еще должно быть активным, но это не так, убедитесь, что это так (и нажмите Ctrl + A, если это не так), а затем перейдите в «Слои» «Выровнять слои по выделению»> «Вертикальные центры».
Применение стилей слоя для эффекта типа градиента
16 Пришло время создать эффект типа градиента. Дважды щелкните текстовый слой «Тип градиента» на панели «Слои», чтобы открыть диалоговое окно «Стили слоя».
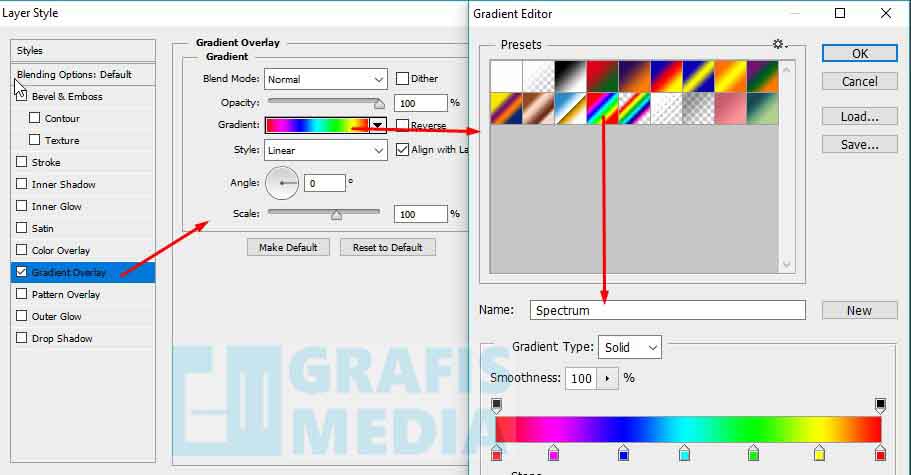
17 Первый стиль слоя, который мы добавим к нашему тексту, — градиентное наложение.
Нам нужен переход цвета: белый вверху и светло-серый внизу. Это будет тонкий эффект типа градиента. Поэтому установите флажок Gradient Overlay, чтобы применить его.
Поэтому установите флажок Gradient Overlay, чтобы применить его.
По умолчанию это будет переход цвета от черного к белому, поэтому нам нужно его изменить.
18 Щелкните параметр «Градиент», чтобы открыть диалоговое окно «Редактор градиента».
19В редакторе градиентов щелкните левый контрольный цвет, чтобы открыть диалоговое окно «Выбор контрольного цвета». Измените цвет на светло-серый ( #d7d7d7 ). Убедитесь, что правильный цветовой упор белый ( #ffffff ), по умолчанию он белый, но если вы изменили настройки, вам следует проверить.
20 Далее мы добавим стиль слоя тени.
Установите флажок рядом с Тень. Уменьшите непрозрачность тени примерно до 9.0019 50% , чтобы было тоньше. Измените угол тени на 90% , чтобы наш источник света исходил из верхней части холста.
Установите Distance на 3px (это означает, что тень смещена на 3px внизу текста) и Size примерно на 8px . Поиграйте с настройками, чтобы увидеть, что лучше всего подходит для вас.
Поиграйте с настройками, чтобы увидеть, что лучше всего подходит для вас.
21 Последний стиль слоя, который мы применим, — белая внутренняя обводка. Это тонкий эффект, но он действительно помогает завершить весь текстовый эффект градиента.
Снова откройте диалоговое окно «Стили слоя», дважды щелкнув текстовый слой «Тип градиента». Установите флажок рядом с Инсульт. Установите для параметра «Размер обводки» значение 2px .
Установите для параметра «Положение» значение Внутренний , чтобы он применялся к внутреннему краю шрифта. Наконец, немного уменьшите процент непрозрачности, примерно до 90% , чтобы штрих не был слишком сильным.
Готово!
Вот и все, ниже вы увидите, что у меня получилось. Надеюсь, вам понравился этот урок, и вы научились одному или двум трюкам!
Внесите свой вклад в группу Flickr Six Revisions
Если вам понравился этот урок и вы следовали ему, выразите свою признательность, включив снимок экрана с окончательным результатом в группу Flickr Six Revisions — мы стараемся создайте коллекцию, чтобы мы, как сообщество, могли видеть работы друг друга.
Загрузите исходный файл
Если вы хотите загрузить исходный файл Photoshop, используемый в этом руководстве, скачайте его в виде заархивированного ZIP-файла ниже.
- градиент-типография.zip (ZIP, 0,2 МБ)
Связанный контент
- Как создать выдающийся 3D-текст в Photoshop
- Как создать встроенную типографику в Photoshop
- Как сделать легкий и гладкий веб-макет в Photoshop
Как создать градиентный текст в Photoshop (3 быстрых шага)
Сплошные цвета кажутся вам немного скучными? Они, безусловно, могут быть при создании дизайна с текстом в Photoshop. Простой способ добавить эффектности вашему дизайну — создать градиентный текст вместо одного скучного цвета.
Привет! Меня зовут Кара, и я всегда готова добавить немного бодрости своим творениям. Использовать градиентный текст очень просто, но в конечном продукте он выглядит профессионально и гладко.
Пойдемте со мной, и я покажу вам, как создать градиентный текст в Photoshop!
Содержание
- Шаг 1.
 Создание текста
Создание текста - Шаг 2. Добавление наложения градиента
- Шаг 3. Уточнение градиента
Шаг 1. Создание текста
Сначала нам нужен текст. Для этого примера я просто открыл новый документ и сделал его сплошным белым. Выберите Инструмент Text на панели инструментов слева.
Выберите шрифт на панели параметров вверху. Градиент будет лучше виден на толстых шрифтах, поэтому имейте это в виду при просмотре.
Вот с чем нам предстоит работать в этом примере.
Шаг 2. Добавьте наложение градиента
Теперь добавим немного цвета!
Дважды щелкните на текстовом слое, чтобы открыть панель «Стиль слоя».
Выберите Наложение градиента.
В поле Gradient показаны цвета текущего градиента. Щелкните стрелку раскрывающегося списка справа, чтобы получить список предустановленных градиентов, предлагаемых в Photoshop. Вы также можете создавать свои собственные пресеты градиента и сохранять их здесь.
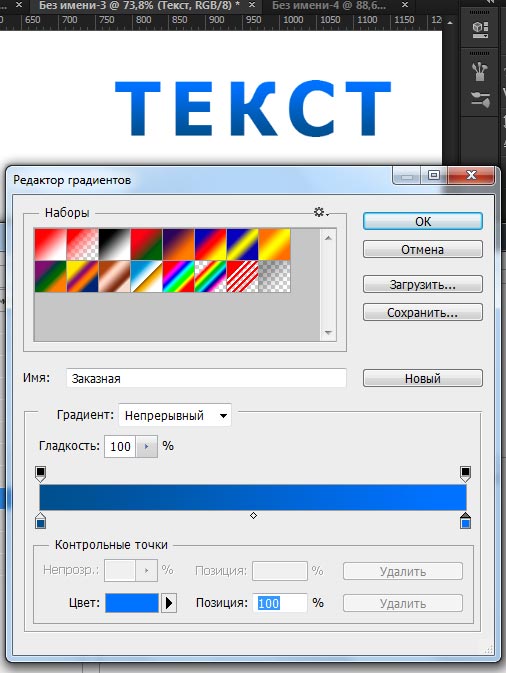
Выберите один из градиентов или создайте свой собственный, дважды щелкнув в поле Градиент . Выберите нужный цвет на любом конце спектра. Вы также можете переместить теги ближе друг к другу для более быстрого изменения цвета.
Изменения немедленно отображаются в тексте за диалоговым окном. Когда вы будете довольны своим градиентом, нажмите OK.
Вы также можете сохранить свой градиент в качестве предустановки для использования в будущем. Дайте ему имя в поле Name и нажмите New .
Шаг 3. Уточнение градиента
Вы вернетесь на панель «Стили слоя», которая предоставляет множество возможностей для настройки градиента.
Для облегчения эффекта можно сбить непрозрачность градиента. Установите флажок Reverse , чтобы изменить направление градиента. В этом случае вместо перехода от бирюзового к пурпурному градиент переключится и перейдет от фиолетового к бирюзовому.


 Создание текста
Создание текста