Как сделать красивую афишу в Adobe Photoshop
Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд. К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
Содержание
- Как сделать афишу в Adobe Photoshop
- Этап 1: Создание документа
- Этап 2: Создание заготовок
- Этап 3: Работа над дизайном
- Этап 4: Добавление основной информации
- Этап 5: Добавление эффектов
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
Читайте также:
Уменьшаем объект в Photoshop
Делаем объёмный текст в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Сглаживаем края в Фотошопе после вырезки
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «свободно» создавать афиши и различные объявления. Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создаёте документ, с которым будете работать впоследствии, а также отправите его на печать. Наверное, это самый простой этап:
- Запустите программу и создайте в ней новый документ. Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать».
 Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
Или просто воспользуйтесь сочетанием клавиш Ctrl+N. - Если у вас новая версия Photoshop, то вам будет доступен выбор шаблонов с настройками документов, что очень удобно. Скорее всего афишу вы будете потом распечатывать, поэтому переключитесь во вкладку печать.
- Там выберите наиболее подходящий для ваших целей шаблон. Там есть размеры бумаги A4, A3, а также другие форматы. Настройки для них уже заданы по умолчанию, и они подготовлены к печати. Также можно посмотреть другие варианты шаблонов, но не факт, что их настройки будут подходить для дальнейшей печати.
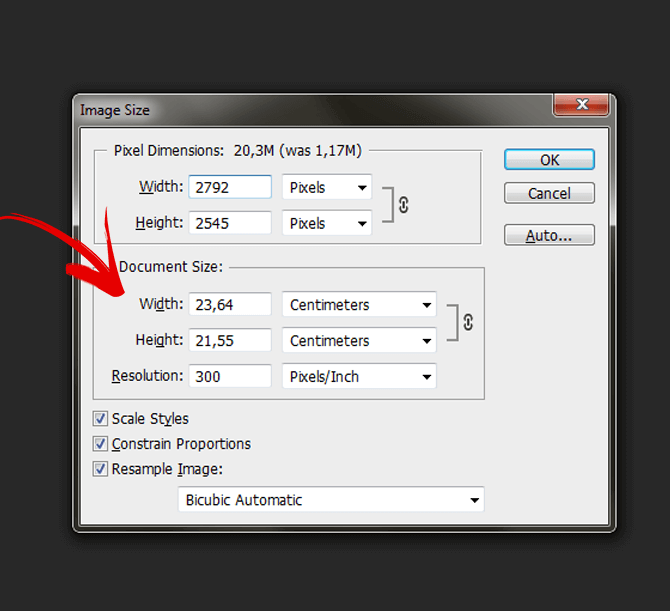
- Если вам нужно создать свой вариант шаблона или изменить существующий, то обратите внимание на правую часть окошка, а именно на эти пункты:
- Поля «ширина» и «высота». Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
- Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим».
 Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
- Остальные параметры документа устанавливайте в зависимости от ваших предпочтений или оставьте их по умолчанию. Нажмите на кнопку «Создать», чтобы приступить к работе.
Таким образом вы создали документ, с котором будете работать далее. Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите заданий фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
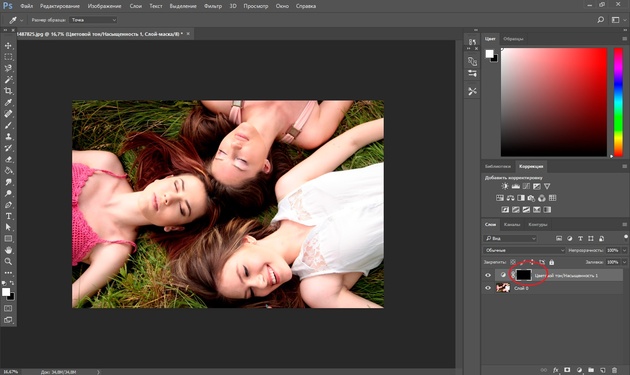
- Для примера фон зальём чёрным цветом. Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
- Обратите внимание на левую панель с инструментами. Там выберите инструмент «Заливка», нахождение которого отмечено на скриншоте ниже.

- Также выберите основный цвет, которым будет залит новый слой. Нажмите левой кнопкой мыши на квадраты, расположенные в левой панели. Откроется цветовая палитра, в которой вы и выберите себе основной цвет. В нашем случае это чёрный цвет.
- Нажмите левой кнопкой мыши по холсту, чтобы залить его. Чёрный фон создан.
- Теперь разместим область, в которую позже вставим фотографию. Для примера сделаем её прямоугольной, но у вас она может иметь любую другую форму. При вставке изображения оно аккуратно будет обрезано по этой фигуре. В левой панели с инструментами мы выбираем примитивную фигуру «Прямоугольник».
- У него требуется изменить основной цвет. Дело в том, что чёрный квадрат будет сливаться с таким же чёрным фоном. Цвет для этой фигуры можно задать любой. В нашем случае он не будет иметь никакого значения.
- Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, чтобы в неё вошла картинка, которую вы хотите использовать в будущем.

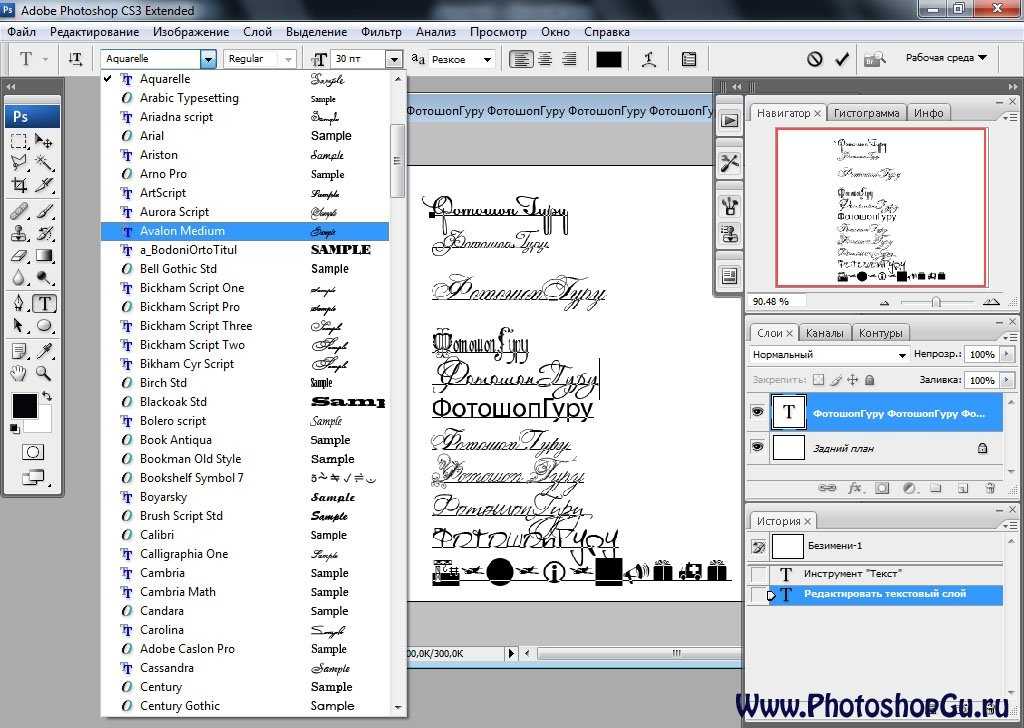
- Так как в нашем примере будет большой заголовок, то разместим его в этом этапе. Дело в том, что дальнейшие действия с дизайн-макетом будут зависеть от расположения заголовка. Выберите инструмент текст в левой панели.
- Поставьте его в любую часть холста и начните печатать заголовок. Основные настройки текста: шрифт, размер, цвет, начертание, расположены в верхней панели. Настройте их под свои потребности. Закончив печатать просто переключитесь на какой-нибудь другой инструмент.
- В примере мы разобьём заголовок на две части, поэтому сделаем ещё один с идентичным размером и настройками. Потом их немного изменим, чтобы предать разнообразие.
- Также вы можете дополнительно размножить слои с текстом и разместить их друг под другом, сделав заголовок ещё более бросающимся в глаза. Просто продублируйте слой с текстом с помощью комбинации клавиш Ctrl+J. После передвиньте текст каждого слоя, чтобы он оказался расположен примерно, как это показано на скриншоте.
- Если в вашем случае подразумевается использование ещё одной фотографии, то сделайте заготовку и для неё.
 Подобно об этом писалось выше в инструкции.
Подобно об этом писалось выше в инструкции.
На этом с созданием заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
- В рабочую область программы переместите картинку, которую планируете вставить в заранее заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
- Настроив размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать её слой на панели слоёв.
- В панели слоёв сделайте так, чтобы слой с изображением оказался над слоем с фигурой-заготовкой. Между ними не должно быть других слоёв.
- Наложите картинку на заготовку с помощью сочетания клавиш Ctrl+Alt+G. На изображении будет применена своего рода маска в виде ранее созданной фигуры.
 Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано. - Теперь сделаем так, как будто афиша в объективе камеры, то есть по бокам нарисуем что-то вроде уголков. Делать это будем с помощью фигуры «Прямоугольник». Выберите его в панели с инструментами слева.
- Далее нарисуйте первый прямоугольник. Делайте его тонким и в качестве основного цвета выберите белый. Растяните его. Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ.
- Скопируйте получившийся прямоугольник. Воспользуйтесь сочетанием клавиш Ctrl+T, чтобы открыть инструмент «Свободное масштабирование». Там вы можете изменить размер скопированного прямоугольник, а также вращать его, используя специальные манипуляторы, расположенные по бокам фигурки. Поверните прямоугольник и разместите его так рядом с другим, чтобы из них получился своеобразный угол.
- В панели слоёв, зажав клавишу Ctrl, выделите оба объекта и скопируйте их с помощью Ctrl+J.

- На холсте ранее скопированные фигуры расположите в другом краю. При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
Теперь основные дизайнерские элементы расставлены и композиция полностью задана. Вам осталось только дописать текст и, если нужно, разместить какие-то дополнительные графические элементы, добавить эффекты и т.д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, даты и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
- Возьмите инструмент «Текст».
- В верхней части лучше изменить шрифт от того, который использовался в заголовке или хотя бы сделать его начертание значительно тоньше. Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.
- Напишите свой текст.
 В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем. - Расположите слой с текстом в месте на афише, где он, по вашему мнению, будет лучше смотреться.
- По аналогии создайте слой с самой датой. Лучше дату выделить более жирным начертанием. Разместите её рядом с надписью «Дата проведения». Например, мы расположили эти два текстовых слоя так.
- Примерно по такой же инструкции напишите место проведения. У нас это получилось примерно так.
- Скорее всего на афише будет присутствовать какая-нибудь дополнительная информация, например, цена билета, какие-нибудь акции и т.д. Разместите текстовый слой с этой информацией. Можно в любом месте на афише, так как потом переместите его в нужное место.
- В нашем макете разместим текстовый слой вертикальной, относительно одной из осей. Воспользуйтесь сочетанием клавиш Ctrl+T. В режиме «Свободного масштабирования» разверните текст на 90 градусов. Чтобы это сделать точно, зажмите Shift, когда будете «крутить» слой.

- Кликните Enter для применения и разместите текст в нужном месте на афише. У нас получилось вот так.
Дизайн афиши почти завершён. Единственное – он пока выглядит суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
В первую очередь поработаем над нашим заголовком. Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
- Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.
- Теперь нажмите два раза левой кнопкой мыши по слою.
- Откроется панель настройки эффектов и стилей слоя. В левой части поставьте галочку на «Выполнить обводку».
- В настройках обводки укажите основной цвет белый и нужно размер для обводки.
- Аналогичные действия совершить с другими частями заголовка.
 В нашем случае это слово «Space».
В нашем случае это слово «Space».
Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео немного искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
- Выделите слой с изображением. Само изображение, а не подложку, в которую оно вставлено.
- Продублируйте картинку с помощью сочетания клавиш Ctrl+J. Одного дубля будет достаточно.
- Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
- Двойным нажатием левой кнопки мыши по слою откройте панель настройки стилей слоя с картинкой.
- В пункте «Каналы» оставьте галочку только на одной букве. Например, мы хотим немного исказить цвет в синюю палитру, поэтому оставляем галочку напротив буквы «B» (Blue). R – Red (красный), G – green (зелёный). Примените настройки.
- Теперь слегка сместите изображение, чтобы увидеть цветовые искажения.
 Сместить его можно в любом направлении.
Сместить его можно в любом направлении.
На этом можно считать завершение афиши завершённым. Если считаете нужным, то можете разнообразить дизайн добавив каких-нибудь дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и разместить, то они будут органично смотреться с композицией.
Сохраните готовую работу. Рекомендуется делать сохранение не только формате JPG, но и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество. Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
Цветные и монохромные коррекции с помощью каналов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:22:03 AM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Смешение цветовых каналов
При помощи корректировки «Микширование каналов» можно создавать высококачественные изображения в оттенках серого, в оттенках сепии или изображения других оттенков. Также можно вносить разнообразные творческие корректировки в изображения. Для создания высококачественных изображений в оттенках серого выберите процентное значение для каждого цветового канала с помощью корректировки «Микширование каналов». Для преобразования цветного изображения в изображение в оттенках серого или добавления к нему определенного тона воспользуйтесь командой «Черно-белый» (см. раздел Преобразование цветного изображения в черно-белое).
Также можно вносить разнообразные творческие корректировки в изображения. Для создания высококачественных изображений в оттенках серого выберите процентное значение для каждого цветового канала с помощью корректировки «Микширование каналов». Для преобразования цветного изображения в изображение в оттенках серого или добавления к нему определенного тона воспользуйтесь командой «Черно-белый» (см. раздел Преобразование цветного изображения в черно-белое).
Параметры корректировки «Микширование каналов» модифицируют целевой (выходной) цветовой канал с использованием смеси существующих (исходных) цветовых каналов изображения. Цветовые каналы — это изображения в оттенках серого, представляющие тональные значения цветовых компонентов изображения (в режиме RGB или CMYK). «Микширование каналов» позволяет добавлять или отнимать данные градаций серого из исходного канала и модифицировать при помощи них целевой канал. Цвета не добавляются и не вычитаются из определенного компонента цвета, как это происходит в случае корректировки «Выборочная коррекция цвета».
Наборы «Микширование каналов» доступны в меню «Набор» на панели «Свойства». Используйте предустановленные наборы настроек микшера каналов по умолчанию для создания, сохранения и загрузки заказных наборов.
Смешение цветовых каналов
На панели «Каналы» выберите композитный цветовой канал.
Чтобы открыть корректировку «Микширование каналов», выполните одно из следующих действий.
Выберите команду меню «Изображение» > «Коррекция» > «Микширование каналов». Но обратите внимание, что в данном методе коррекции вносятся непосредственно в слой изображения и определенная часть исходной информации при этом удаляется.
Выполните одно из следующих действий.
Выберите канал на панели «Свойства» в меню «Целевой канал», в котором можно смешать один или несколько существующих каналов.
На панели «Свойства» выберите набор «Микширование каналов» в меню «Набор».
При выборе выходного канала ползунок источника для этого канала устанавливается на значение 100%, а для всех остальных каналов — на значение 0%.
 Например, если выбрать в качестве выходного канала канал красного цвета, то ползунки «Исходные каналы» будут установлены на значения 100% для красного и 0% для зеленого и синего каналов (для изображения в режиме RGB).
Например, если выбрать в качестве выходного канала канал красного цвета, то ползунки «Исходные каналы» будут установлены на значения 100% для красного и 0% для зеленого и синего каналов (для изображения в режиме RGB).Чтобы уменьшить вклад одного канала в создание выходного канала, перетащите ползунок для этого исходного канала влево. Чтобы увеличить вклад определенного канала, перетащите его ползунок вправо или введите в поле значение от -200% до +200%. Если указать отрицательное значение, то исходный канал инвертируется перед добавлением в выходной канал.
Итоговый вклад всех исходных каналов в целевой канал показан в поле «Всего». Если итоговое значение больше 100%, то рядом с этим значением выводится значок предупреждения.
Перетащите ползунок или введите значение напрямую в поле параметра «Константа».
Этот параметр регулирует объем серого в выходном канале. Если его значение меньше нуля, то добавляется больше черного цвета, если же значение больше нуля, то добавляется больше белого цвета.
 Если значение параметра равно ‑200%, то выходной канал черный, если же оно равно +200%, то выходной канал белый.
Если значение параметра равно ‑200%, то выходной канал черный, если же оно равно +200%, то выходной канал белый.Можно сохранить настройки диалогового окна «Микширование каналов» и использовать их для других изображений. См. Сохранение настроек и Применение настроек.
Создание монохромных изображений из изображений в режиме RGB и CMYK
Монохромные изображения отображают цветные каналы как значения серого. Регулируйте процентное соотношение для каждого канала, чтобы отладить общий вид изображения в градациях серого.
На панели «Каналы» выберите композитный цветовой канал.
Примените коррекцию «Микширование каналов».
На панели «Свойства» выполните одно из следующих действий.
Выберите «Монохромный».
Выберите один из наборов параметров по умолчанию в меню «Микширование каналов».
Черно-белое, инфракрасное (RGB)
красный = ‑70 %, зеленый = 200 %, синий = ‑30 %
Черно-белое с синим фильтром (RGB)
красный = 0 %, зеленый = 0 %, синий = 100 %
Черно-белое с зеленым фильтром (RGB)
красный = 0 %, зеленый = 100 %, синий = 0 %
Черно-белое с оранжевым фильтром (RGB)
красный = 50 %, зеленый = 50 %, синий = 0 %
Черно-белое с красным фильтром (RGB)
красный = 100 %, зеленый = 0 %, синий = 0 %
Черно-белое с желтым фильтром (RGB)
красный = 34%, зеленый = 66%, синий = 0%
Чтобы настроить объем деталей и контрастность изображений перед их преобразованием с использованием оттенков серого, отрегулируйте ползунки «Исходные каналы».

До того как корректировать процентный вклад исходных каналов, посмотрите, как каждый из исходных каналов влияет на монохромное изображение. Например, в режиме RGB проверьте, как будет выглядеть изображение, если для красного канала выбрать значение +100%, а для зеленого и синего исходных каналов — значение 0%. После этого просмотрите изображение с исходным зеленым каналом на уровне +100% и остальными двумя на уровне 0%. Наконец, просмотрите изображение с исходным синим каналом на уровне +100 % и остальными двумя на уровне 0 %.
Значение в поле «Всего» отображает итоговый процент исходных каналов. Для достижения оптимальных результатов исходные каналы необходимо отрегулировать так, чтобы сумма их значений составляла 100 %. Если общее значение превышает 100 %, рядом с ним появляется значок предупреждения, указывающий на то, что обработанное изображение будет ярче оригинала и некоторые освещенные детали могут быть засвечены.
(Необязательно.) Перетащите ползунок или введите значение напрямую в поле параметра «Константа».

Этот параметр регулирует объем серого в выходном канале. Если его значение меньше нуля, то добавляется больше черного цвета, если же значение больше нуля, то добавляется больше белого цвета. Если значение параметра равно ‑200%, то выходной канал черный, если же оно равно +200%, то выходной канал белый.
Создание эффекта раскрашивания вручную для определенных элементов изображения
На панели «Каналы» выберите композитный цветовой канал.
Примените коррекцию «Микширование каналов».
На панели «Свойства» установите и затем снимите флажок «Монохромный».
Выберите параметр «Целевой канал», а затем отрегулируйте ползунки исходных каналов. (При необходимости повторите это действие для каждого целевого канала.)
A. Исходное цветное изображение B. При выборе параметра «Монохромный» создается изображение в градациях серого C. После снятия флажка «Монохромный» и смешивания каналов элементы изображения в градациях серого окрашиваются в заданный оттенок.
Справки по другим продуктам
- Сохранение настроек
- Применение настроек
Вход в учетную запись
Войти
Управление учетной записью
Как сделать рекламу: руководство из 15 шагов
Реклама меняется — в 2021 году компании планируют потратить более 450 миллиардов долларов на цифровую рекламу.
Вызов? Огромное разнообразие на рынке цифровой рекламы — от разных платформ и типов рекламы до целевых аудиторий — может свести на нет усилия по привлечению интереса клиентов и увеличению рентабельности инвестиций.
Как правильно выбрать средство для продвижения своей платформы? Какие показатели имеют значение? И как только вы решите, как вы на самом деле сделать рекламой?
Наше исчерпывающее руководство по созданию рекламы поможет вам. Пойдем.
Рекомендуемый ресурс: Шаблоны и комплект для планирования рекламы
Чтобы упростить планирование рекламы, используйте бесплатный комплект для планирования рекламы от HubSpot. Включены шаблоны, которые помогут вам спланировать и представить свою рекламную презентацию, запланировать даты выпуска и проинформировать заинтересованных лиц. Мы также добавили руководство по передовым методам рекламы, чтобы помочь вам выбрать метод рекламы, который лучше всего подходит для вашего бизнеса.
Включены шаблоны, которые помогут вам спланировать и представить свою рекламную презентацию, запланировать даты выпуска и проинформировать заинтересованных лиц. Мы также добавили руководство по передовым методам рекламы, чтобы помочь вам выбрать метод рекламы, который лучше всего подходит для вашего бизнеса.
Как сделать рекламу
- Выберите целевую аудиторию
- Проведение маркетинговых исследований
- Выберите свою платформу
- Принять решение о бюджете
- Создать сообщение
- Заставьте людей говорить
- Решите, что вы строите
- Включить CTA
- Не забывайте детали
- Создать тестовую рекламу
- Разработка творческих ресурсов
- Определение показателей успеха и настройка отслеживания
- Запустите свою рекламу
- Отслеживание и анализ производительности
- Внести изменения, промыть, повторить
1.
 Выберите свою целевую аудиторию
Выберите свою целевую аудиториюПри создании рекламы вам сначала нужно определить аудиторию, для которой вы делаете рекламу для . Ориентируйтесь на правильный рынок, и вы найдете клиентов, естественно склонных к взаимодействию с вашим брендом и продуктом. Забросьте слишком широкую сеть, и вы можете потеряться в цифровом шуме.
Один из способов помочь вашей рекламе найти правильную аудиторию — определить, на кого вы хотите нацелить свои сообщения, что поможет вам включить лучшие сообщения и выбрать лучшую рекламную платформу. Это должно быть основано на образах ваших покупателей — полувымышленных представлениях вашего идеального клиента, основанных на исследованиях рынка и реальных данных о ваших существующих клиентах.
Если вам нужна помощь в создании образа, попробуйте использовать инструмент Make My Persona от HubSpot.
2. Проведение маркетинговых исследований
Исследование рынка является неотъемлемой частью рекламной кампании. Анализ рынка позволяет получить ответы на ключевые вопросы о вашем целевом рынке, такие как:
- Сколько им лет?
- На что они тратят большую часть своего времени?
- Какие платформы социальных сетей они используют?
- Они живут в пригородных, городских или сельских районах?
Знание приведенной выше информации о вашей целевой аудитории может помочь вам ответить на такие вопросы, как — ТВ или Ютуб? Инстаграм или Линкедин? Рекламный щит или автобус? — потому что вы больше поймете, как обратиться к нужным людям.
Вы можете использовать это руководство по исследованию рынка и набор шаблонов, чтобы начать исследование рынка для своего объявления.
3. Выберите свою платформу
Исследование рынка должно дать вам понимание и уверенность, необходимые для выбора наиболее эффективной платформы для охвата вашей целевой аудитории. Вам также следует провести дополнительное исследование затрат, рентабельности инвестиций и преимуществ определенных рекламных платформ и методов.
Вы можете прийти к пониманию того, что использование нескольких рекламных платформ и методов было бы правильным шагом для вашей кампании, например, реклама в социальных сетях и в поисковых системах. На самом деле это отличная стратегия, поскольку она забрасывает более широкую сеть и открывает возможность достижения еще большего количества потенциальных клиентов там, где они уже есть.
4. Определитесь с бюджетом
Для рекламы вам нужно потратить деньги, чтобы заработать деньги.
Утверждение вашего бюджета может быть трудным, поэтому упростите получение того, что вам нужно, четко обозначив:
- Общий бюджет, который вам нужен
- Как распределяются затраты
- Прогнозируемая рентабельность инвестиций (или влияние на бизнес)
Обязательно приходите на любое собрание по бюджету, готовое ответить на любые вопросы, которые могут быть заданы вам, и защитить детали.
Например, фраза «Нам нужно 10 000 долл. ежемесячный объем поиска и наши предварительные ставки для каждого из них. С учетом этих прогнозов мы ожидаем, что в следующем месяце мы получим 400 новых контактов на общую сумму 10 000 долларов США».
5. Создайте сообщение
К этому моменту вы уже знаете свою целевую аудиторию и предпочитаемую платформу, но все еще не уверены в том, что говорите. Здесь вы должны подумать о широкой цели вашей кампании, чтобы вдохновить вашу рекламу.
Здесь вы должны подумать о широкой цели вашей кампании, чтобы вдохновить вашу рекламу.
Вы хотите, чтобы люди приходили в ваш магазин или посещали ваш веб-сайт? Ваша ближайшая цель — увеличить количество бесплатных подписок на ваше программное обеспечение или загрузку электронных книг? Подумайте о сообщении и о том, как оно может быть связано с конечными целями вашей рекламной кампании.
Заполните форму, чтобы получить бесплатный комплект.
Бесплатный набор для планирования рекламы
Избранный ресурс
6. Заставьте людей говорить
Хотя ваше сообщение должно включать в себя цель вашего бренда и увязываться с долгосрочными маркетинговыми целями, оно также должно запоминаться людям.
И вот почему: по мере того, как все больше рекламы перемещается на сайты социальных сетей, таких как Facebook, Instagram и даже Twitter, бренд-маркетинг должен как можно скорее добраться до сути, чтобы вызвать интерес клиентов и обмен информацией в социальных сетях. Если ваше сообщение — будь то текст, изображения или видео — может заставить пользователей остановиться, посмотреть и поделиться со своими знакомыми, у вас гораздо больше шансов создать органичное взаимодействие и привлечь больше трафика на ваш сайт.
Если ваше сообщение — будь то текст, изображения или видео — может заставить пользователей остановиться, посмотреть и поделиться со своими знакомыми, у вас гораздо больше шансов создать органичное взаимодействие и привлечь больше трафика на ваш сайт.
7. Решите, что вы создаете
Реклама может повысить узнаваемость бренда и узнаваемость продукта, но не одновременно. В результате стоит потратить время на обдумывание ваших рекламных целей для новых маркетинговых кампаний.
Например, если целью является узнаваемость бренда, вы можете рассмотреть набор объявлений, которые рассказывают историю или помогают клиентам узнать больше об уникальности вашего бренда. Здесь цель состоит в том, чтобы взаимодействовать с клиентами в течение более длительного периода времени, чтобы помочь им взаимодействовать с вашим брендом с момента первого просмотра вашей рекламы до возможной конверсии. В идеале история вашего бренда поможет создать долгосрочные взаимные отношения с клиентами.
Информационная реклама продукта, тем временем, предназначена для привлечения внимания к новым продуктам или услугам, вызова сезонных специальных предложений или стимулирования конкретных действий со стороны клиентов. Часто это разовые или короткие серии объявлений, которые показываются в течение небольшого периода времени.
8. Включите CTA
Хотя повышение осведомленности имеет решающее значение для эффективности рекламы, одного этого недостаточно.
Вот почему все ваши объявления также должны содержать призыв к действию (CTA), который предоставляет потребителям информацию о том, что делать дальше. В некоторых случаях — например, в рекламе на вашей веб-странице — призыв к действию может быть простым и прямым, например, «подпишитесь на нашу рассылку» или «нажмите здесь, чтобы купить сейчас».
Между тем, если вы размещаете рекламу в социальных сетях, стремление к немедленной продаже или запрос контактных данных пользователя может на самом деле оттолкнуть клиентов. Здесь ваш призыв к действию должен быть более тонким, но не менее четким. Например, вы можете выбрать «нажмите здесь, чтобы узнать больше» или «узнайте, что мы можем предложить». На практике цель состоит в том, чтобы не предполагать, чего хотят пользователи — вместо этого ваш CTA предоставляет путь к дополнительной информации, если они заинтересованы. И если вы создали отличное объявление, они будут.
Здесь ваш призыв к действию должен быть более тонким, но не менее четким. Например, вы можете выбрать «нажмите здесь, чтобы узнать больше» или «узнайте, что мы можем предложить». На практике цель состоит в том, чтобы не предполагать, чего хотят пользователи — вместо этого ваш CTA предоставляет путь к дополнительной информации, если они заинтересованы. И если вы создали отличное объявление, они будут.
9. Не забывайте о деталях
Это мелочи — в некоторых случаях самые маленькие — но они могут оказать существенное влияние на вашу рекламную кампанию: Детали.
Рассмотрим рекламу концерта или мероприятия, которое проводит ваша компания. Вы сделали работу: определили правильный рынок, создали отличное сообщение и создали призыв к действию, который будет стимулировать действия клиентов.
Но…
Вы забыли подробности. В вашем объявлении не упоминается, где и когда происходит событие. Конечно, клиенты могут перейти по ссылке и увидеть подробности на вашем веб-сайте, но нет гарантии, что они сделают этот шаг. Проще говоря, когда дело доходит до создания отличной рекламы, вы должны учитывать лес и деревья: вам нужна масштабная реклама, которая визуально привлекательна, содержательна и привлекательна, но не менее важно перепроверить это. вы не пропускаете детали.
Проще говоря, когда дело доходит до создания отличной рекламы, вы должны учитывать лес и деревья: вам нужна масштабная реклама, которая визуально привлекательна, содержательна и привлекательна, но не менее важно перепроверить это. вы не пропускаете детали.
10. Создать тестовую рекламу
Перед запуском рекламной кампании стоит попробовать свои силы в создании рекламы для вашего бренда. И вот почему: не все рекламные конструкции выглядят так же хорошо на экране, как в вашей голове. Создавая базовые макеты, вы можете увидеть, что работает, а что нет, а что нужно улучшить.
Одним из самых популярных вариантов простого создания рекламы является Adobe Photoshop. Не уверен, где начать? Вот краткий обзор того, как сделать рекламу в Photoshop.
Как сделать рекламу в Photoshop
Допустим, вы хотите создать рекламу Facebook в Photoshop. Выполните следующие действия:
- Создайте новый документ в Photoshop.
Откройте Photoshop, выберите «Файл», а затем нажмите «Создать» в раскрывающемся меню. Вы увидите экран выше. Здесь вы можете выбрать размер вашего нового объявления, а также цветовой профиль, который вы хотите использовать.
Вы увидите экран выше. Здесь вы можете выбрать размер вашего нового объявления, а также цветовой профиль, который вы хотите использовать.
- Вставьте свое изображение.
Далее вам нужно вставить изображение для работы. Просто перетащите выбранное изображение в рабочее пространство Photoshop, и все готово.
- Добавьте текст.
Затем добавьте текст к изображению, нажав кнопку «T» в левом нижнем углу. Вы можете выбрать вертикальный или горизонтальный текст, в зависимости от того, что лучше всего подходит для вашего изображения.
- Добавьте призыв к действию.
Если вы довольны размещением текста, рассмотрите возможность добавления CTA. Выберите один из инструментов формы в меню слева и вставьте его в свое изображение. Измените размер по мере необходимости, затем вернитесь к текстовому инструменту и вставьте свой CTA.
- Рассмотрим правило 20%.

Facebook использовал жесткое правило 20%, согласно которому не более 20% вашего изображения может содержать текст. Хотя сейчас это настоятельное предложение, а не абсолютное правило, стоит свести текст к минимуму, поскольку Facebook оценивает рекламу в зависимости от объема текста — чем больше у вас текста, тем ниже ваши шансы быть увиденным.
- Сохраните файл.
Наконец, сохраните новое объявление. Перейдите в «Файл», затем «Сохранить как», а затем «Формат». Его стоит сохранить как в виде документа Photoshop (.psd), так и в виде файла .png, что упрощает загрузку на Facebook.
11. Разработка креативных ресурсов
Будь то копия для рекламы Google или яркая целевая страница от ваших штатных дизайнеров, все объявлений нуждаются в креативных ресурсах. Скорее всего, большинству объявлений, которые вы размещаете, потребуется одно или несколько из следующего:
- Короткая рекламная копия (для графических объявлений и онлайн-рекламы)
- Полная копия (для видеосценариев)
- Фотографии (для интернет-рекламы)
- Специально разработанные изображения и/или анимация (для интернет-рекламы и видеорекламы)
- Видео (для.
 .. видеообъявлений)
.. видеообъявлений) - GIF (для интернет-рекламы)
Все эти активы могут быть ошеломляющими, и если вы думаете: «Я не видеооператор/писатель/дизайнер/фотограф!», это совершенно нормально. Если эти ресурсы недоступны для вас, чтобы помочь вам создать свою рекламу, подумайте о том, чтобы нанять команду фрилансеров или агентство, чтобы помочь вам создать эти результаты и сделать выдающуюся рекламу, или используйте инструмент онлайн-маркетинга, такой как Canva, чтобы помочь упорядочить процесс.
12. Определение показателей успеха и настройка отслеживания
Независимо от того, является ли вашей конечной целью лайки страниц, онлайн-покупки или использование промокодов, вы никогда не должны запускать рекламу, не ответив на два вопроса:
- Что мы хотим увидеть, чтобы назвать эту рекламу успешной?
- Как мы измеряем успех?
Вы уже подумали о цели своей рекламы на шаге 7, так что теперь сообщите ожиданиям своей кампании, настроив надлежащее отслеживание рекламы.
Если вы размещаете рекламу в Интернете, велика вероятность того, что используемая вами платформа, такая как Facebook, Google или LinkedIn, имеет платформу управления рекламой и отслеживания, позволяющую вам видеть, сколько взаимодействий с вашей рекламой было и сколько они стоят.
Тем не менее, вы также можете предпринять несколько дополнительных шагов, чтобы помочь в дальнейшем анализе:
- Используйте автоматизированную бесплатную платформу отслеживания рекламы, чтобы измерить рентабельность инвестиций в рекламу и посмотреть, как ваша реклама связана с более крупными маркетинговыми проектами и кампаниями. . Вы также можете использовать эту платформу для сравнения объявлений с разных сайтов; скажем, если бы вы показывали рекламу как в Instagram, так и в и Твиттер.
- Настройте пользовательскую электронную таблицу отслеживания в автономном режиме, чтобы измерять взаимодействие с вашим объявлением и другие данные, такие как стоимость, конверсия и рентабельность инвестиций в рекламу, особенно если ваше объявление находится в Интернете.

- Используйте настраиваемые маркеры отслеживания для ссылок, продвигаемых в вашем объявлении, чтобы вы могли анализировать взаимодействие и конверсии на своем собственном веб-сайте.
13. Запустите свою рекламу
Все готово, и вы наконец-то можете запустить свою рекламу, чтобы ее увидел весь мир.
Излишне говорить, что процесс запуска рекламы в Google отличается от Bing. То же самое можно сказать о каждом канале социальных сетей, телерекламе или рекламе транспорта.
Вот более подробный пошаговый процесс запуска рекламы на некоторых из этих платформ. Нажмите, чтобы узнать больше о платформе или платформах, для которых вы создаете рекламу:
- Как запустить рекламу в Facebook
- Как запустить рекламу LinkedIn
- Как запустить рекламу в Instagram
- Как запустить рекламу в Твиттере
- Как запустить рекламу на YouTube
- Как запустить рекламу Google
- Как запустить телевизионную рекламу
- Как запустить рекламный щит
14.
 Отслеживание и анализ эффективности
Отслеживание и анализ эффективностиДля кампаний с заданным временем выполнения (транспорт, телевидение и т. д.) определите, насколько результаты объявления соответствуют ожиданиям. Поскольку сложно провести прямое сравнение для этих типов рекламы, вы можете посмотреть на общие бизнес-тенденции, изменение доходов или даже на упоминания в социальных сетях/прессе, чтобы оценить успех.
Для интернет-рекламы этот процесс немного проще. Результаты начинают поступать немедленно, поэтому вы можете видеть, насколько хорошо ваши объявления работают мгновенно и с течением времени. Обратите внимание на рекламу, которая приносит большие результаты при низких затратах, и, что не менее важно, на рекламу, которая стоит дорого, но не так хорошо работает.
Помните, что вы можете избавить себя от ручного отслеживания рекламы с помощью бесплатного онлайн-инструмента отслеживания рекламы.
15. Внесите изменения, промойте и повторите
После завершения вашей рекламной кампании (или если это текущая онлайн-кампания) используйте полученные знания и примените их к своей следующей рекламе.
Например, возможно, вы поняли, что ваша онлайн-реклама, которая была более многословной, работала хуже, чем реклама, которая была более краткой, или что YouTube просто не работал в этот раз. Опирайтесь на то, что сработало (или работает), и откажитесь от того, что не работает, чтобы продолжать укреплять рекламную программу вашей компании.
It All Ads Up
Вот и все — наше исчерпывающее руководство по планированию, созданию, запуску и анализу вашей новой рекламы.
Хотите упростить процесс? Используйте шаблон планирования рекламы, чтобы наметить свою рекламную кампанию, информировать всех участников и сплотиться вокруг одной конечной цели для вашего бизнеса.
Примечание редактора: этот пост был первоначально опубликован в октябре 2019 года и обновлен для полноты.
Создание готовой к печати рекламной рекламы с использованием Photoshop и Illustrator — Smashing Magazine
- 20 мин. чтения
- Графика, Учебники, фотошоп, электронная коммерция, CMYK
- Поделиться в Твиттере, LinkedIn
Об авторе
Джош Джонсон — менеджер по продукту Creative Market. Он также писатель, дизайнер и фотограф, и в настоящее время живет в Фениксе.
Больше о
Джошуа ↬
Он также писатель, дизайнер и фотограф, и в настоящее время живет в Фениксе.
Больше о
Джошуа ↬
 Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.Сегодня мы рассмотрим, каково это разрабатывать материалы для печати в сотрудничестве с крупной маркетинговой компанией для известных брендов и розничных продавцов с использованием Adobe Photoshop и Illustrator. Для всех, кто работает в печатной индустрии, мы поделимся методами и ресурсами, которые, надеюсь, окажутся вам полезными. Для других эта статья прольет свет на то, каково это работать в дизайнерской фирме. Вы получите всестороннее представление не только о методах профессиональных дизайнеров полиграфии, но и о маркетинговых последствиях их работы.
Вам могут быть интересны следующие статьи по теме:
- Красивые иллюстрации Photoshop от художников со всего мира
- Методы Photoshop и профессиональные уроки
- Учебное пособие по городскому рисованию в Photoshop и Illustrator
Несмотря на то, что многие новички в индустрии дизайна склоняясь к веб-дизайну, профессиональный полиграфический дизайн по-прежнему является жизнеспособной альтернативой. Несмотря на снижение печатных продаж журналов и газет, печатный маркетинг (например, для вывесок в магазинах, кампаний прямой почтовой рассылки и отдельных вкладышей), похоже, никуда не денется в ближайшее время. Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Несмотря на снижение печатных продаж журналов и газет, печатный маркетинг (например, для вывесок в магазинах, кампаний прямой почтовой рассылки и отдельных вкладышей), похоже, никуда не денется в ближайшее время. Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Еще после прыжка! Продолжить чтение можно ниже ↓
Shopper Marketing 101
Конкретная область печатного дизайна, которую мы сегодня рассмотрим, имеет несколько названий: «покупательский маркетинг», «совместный маркетинг» и т. д. в основном подразумевается своего рода партнерство между брендами и розничными торговцами , чтобы лучше ориентироваться на клиентов по всем направлениям, как в магазине, так и за его пределами.
Обычно это выглядит следующим образом: определенный розничный торговец, такой как Wal-Mart, сотрудничает с данным брендом, таким как Coke, чтобы объявить о распродаже, распространить купон, рассказать о запуске нового продукта и т. д. и печальным следствием этого партнерства для вас как дизайнера является то, что теперь у вас есть два мастера, чтобы угодить.
д. и печальным следствием этого партнерства для вас как дизайнера является то, что теперь у вас есть два мастера, чтобы угодить.
У каждой крупной торговой марки есть своя индивидуальность. Бренд обычно состоит из очень конкретных сообщений, ориентированных на определенную аудиторию, а также из фиксированной визуальной темы, содержащей определенные шрифты, предварительно созданные изображения, фотографии и упакованные снимки. Возвращаясь к приведенному выше примеру, Coke владеет одним из крупнейших брендов на планете и очень разборчива в том, как этот бренд представлен. Точно так же Wal-Mart — один из крупнейших ритейлеров на планете, и что бы ни говорили бренд-менеджеры Coke, бренд Wal-Mart также должен быть представлен совершенно особым образом.
Как видите, конфликты между ними неизбежно возникают в каждой области дизайна. Работа дизайнера по маркетингу покупателей состоит в том, чтобы сбалансировать эти часто противоречащие друг другу наборы правил и создать что-то, что понравится обеим сторонам.
Работа
Представьте, что вы сидите за своим столом в модном офисе маркетинговой компании в Лос-Анджелесе. Типичный запрос будет указывать, среди прочего, продукт, который будет представлен, розничного продавца, условия продажи или предложения и поставщика печатной продукции. Сегодня вам предоставляется следующая информация:
- Продукт: бутылка OangeSoda на 12 унций, оригинальный вкус
- Продавец: BuyLots
- Предложение: Сэкономьте 1 доллар при покупке трех штук (с купоном) Из этого списка мы уже можем выделить несколько шагов, чтобы двигаться дальше. Давайте посмотрим на некоторые из них.
1. Получить ресурсы
Перед проектированием нам нужно будет собрать несколько ресурсов. В идеальном мире все, что вам нужно, либо располагалось бы на сервере компании, к которому вам был бы предоставлен доступ, либо уже хранилось бы на вашем жестком диске с недавних работ. Однако это не идеальный мир, и вы редко будете получать все так легко.
 К счастью, есть несколько мест, куда можно обратиться за помощью.
К счастью, есть несколько мест, куда можно обратиться за помощью.Снимки продуктов
Kwikee (от MultiAd) — лучший в Интернете универсальный магазин бесплатных фотографий продуктов, одобренных производителем, в высоком разрешении. Веб-сайт — это святой Грааль для дизайнеров полиграфии, которые работают с известными брендами, потому что он устраняет массу бюрократических проволочек при поиске нужного контакта в организации для получения снимков упаковки.
Kwikee, бесплатные изображения продуктов.Процесс регистрации прост и бесплатен, поэтому, если вы когда-либо работали с потребительскими брендами, обязательно ознакомьтесь с ним. Найти нужный продукт так же просто, как использовать поисковую систему и выбрать формат файла для загрузки (обычно EPS или JPG). Одна из лучших особенностей Kwikee заключается в том, что его файлы не только имеют высокое разрешение, но и содержат обтравочные контуры, что сэкономит вам много утомительного времени Pen Tool, когда вы уложитесь в крайний срок.

Логотипы
С логотипами та же история, что и со снимками продуктов. Иногда они у вас уже есть; большую часть времени вы этого не сделаете. В то время как у Kwikee есть много логотипов, сопровождающих его запас снимков продукта, первое место, к которому я обращаюсь за логотипами, — это Brands of the World.
Бренды мира: бесплатные векторные логотипы.Как и Kwikee, Brands of the World представляет собой простую поисковую систему. Все загрузки бесплатны и почти всегда в векторном формате EPS или AI (хотя вам придется пройти через несколько надоедливых обручей, чтобы найти ссылки для скачивания). Качество сильно различается, потому что многие логотипы предоставлены пользователями и поэтому не являются официальным произведением искусства. По большей части произведение можно использовать, практически не требуя очистки; иногда вы сталкиваетесь с предметом, который так сильно нуждается в ремонте, что вам лучше начать с нуля.
Спецификации рекламы
Вышеуказанные требования требуют полностраничного FSI Valassis.
 (Valassis является популярным распространителем маркетинговых материалов такого типа.) Чтобы получить спецификации для этого объявления, просто зайдите на его веб-сайт и найдите производственные шаблоны.
(Valassis является популярным распространителем маркетинговых материалов такого типа.) Чтобы получить спецификации для этого объявления, просто зайдите на его веб-сайт и найдите производственные шаблоны.
Спецификации страницы для Valassis, популярного поставщика рекламы.В данном случае мы ищем шаблон «Суперстраница». Нажав на это, вы получите спецификации для объявления. Из полученного PDF-файла мы видим, что размер обрезки составляет 7 дюймов на 10,25 дюйма. Живая площадь составляет 6,75 x 10 дюймов.
Если вы запутались, область обрезки — это в основном размер объявления (т. е. то, до чего будет обрезана бумага), а область реального времени — это невидимая рамка, внутри которой должны оставаться все ваши изображения и текст, чтобы они не попали слишком близко к краю. На этом этапе мы могли бы просто загрузить и использовать шаблон, но вместо этого мы создадим его с нуля.
Разные ресурсы бренда
Теперь, когда вы собрали большую часть вещей, необходимых для начала работы, осталось только ознакомиться с брендом, над которым вы будете работать, и получить все необходимые ресурсы (плашечные цвета, искусство и др.
 ).
).Многие крупные бренды создали «библию бренда», чтобы помочь дизайнерам в этом процессе. Обычно это презентация в формате PDF или PowerPoint, в которой рассказывается о том, что можно и чего нельзя делать при работе с брендом. Если у вас нет этого документа, посетите веб-сайт бренда и/или ознакомьтесь с некоторыми последними рекламными объявлениями, чтобы понять, как он продает себя.
Для этого проекта требования к бренду «OangeSoda» заключаются в том, что кадр продукта должен быть «героем» рекламы и располагаться на черном фоне. Сообщения должны быть связаны с ингредиентами напитка и написаны одобренным шрифтом OangeSoda (ChunkFive). Точно так же требования розничного продавца заключаются в том, что должен отображаться логотип магазина, а шрифт Helvetica должен использоваться для всех сообщений и отображаться в официальном красном цвете BuyLots (24, 100, 9).2, 20).
Как видите, мы уже рассматриваем потенциальный конфликт, потому что обеим сторонам требуется свой собственный шрифт (цвета также могут представлять сложности).
 Нам придется учитывать это, когда мы разработаем рекламу и найдем способ угодить обеим сторонам.
Нам придется учитывать это, когда мы разработаем рекламу и найдем способ угодить обеим сторонам.2. Размещение рекламы
Когда вы работаете с очень специфическими правилами, создать рекламу почти никогда не бывает так просто, как открыть Photoshop и начать работу. Бюрократия и сбор ресурсов — необходимая часть работы, которую часто упускают из виду. Теперь, когда мы выполнили эти шаги, мы готовы начать процесс создания рекламы.
Индивидуальный рабочий процесс
Приведенный ниже рабочий процесс был сильно изменен. В то время как многие рекламные дизайнеры используют InDesign для макета страницы, сегодня мы будем использовать Illustrator. У InDesign и Illustrator есть свои плюсы и минусы, и все зависит от предпочтений и специфики работы.
InDesign будет разумным выбором, если вы разрабатываете что-то, что имеет 10 или более страниц. Работать с несколькими артбордами и файлами в Illustrator может быть сложнее, чем в простом многостраничном документе InDesign.
 К счастью, сегодня мы создаем только одностраничное объявление, поэтому Illustrator подойдет идеально.
К счастью, сегодня мы создаем только одностраничное объявление, поэтому Illustrator подойдет идеально.Профессионалы-дизайнеры обычно хранят все свои ресурсы в виде отдельных файлов, которые затем помещают в документ макета страницы. Например, у них будет bottle.psd для продукта, logo.eps для логотипа продавца, background.psd для фонового слоя и т. д. Хотя это упрощает процесс компоновки, поскольку все элементы могут быть перемешаны в одном приложении, это обычно приводит к тому, что файл Illustrator (или InDesign) загроможден файлами с внешними ссылками. Когда они отправляют задание на принтер, кто-то должен вручную найти и повторно связать все отдельные файлы, чтобы убедиться, что все присутствует.
Хотя это стандартный способ работы, он немного небрежен. Сегодня мы пойдем большим путем и создадим один единственный документ Photoshop, который мы поместим в виде связанного файла в один документ Illustrator. Это, без сомнения, покажется странным дизайнерам, которые привыкли к традиционному способу, но это делает вещи более аккуратными и делает поставщиков полиграфии невероятно счастливыми.

Создайте шаблон в Illustrator
В требованиях к рекламе указан размер обрезки 7 x 10,25 дюймов и активная область размером 6,75 x 10 дюймов. Зайдите в Illustrator и создайте документ с этими характеристиками.
Создайте документ Illustrator размером 7 x 10,25 дюймов.Обратите внимание, что я также добавил обрез 1/8 дюйма. В большинстве случаев при построении FSI прорезь не требуется, но мы включим ее просто для тщательности.
Теперь перейдите в палитру слоев и настройте три слоя: Text&Art , Guides и PSD . Если вы привыкли работать с Photoshop, вы можете подумать, что все должно быть на своем слое. Но это просто не лучший способ работы с векторами или элементами макета страницы. Группировка всего лишь в несколько разных слоев упрощает организацию.
Создайте три слоя.Выделив слой Guides, возьмите инструмент Rectangle Tool (M) и щелкните один раз на артборде. Используйте появившееся диалоговое окно, чтобы создать прямоугольник размером с нашу живую область.

Создайте прямоугольник для живой области.Отцентрируйте это поле на странице и преобразуйте его в направляющую с помощью ⌘ + 5 (Control + 5 на ПК).
Отцентрируйте прямоугольник на артборде.Последним шагом в настройке шаблона является создание небольшого информационного тега, который будет служить справочной информацией для всех, кто откроет файл. Поместите это сразу за пределы артборда и области кровотечения.
Напишите краткую справочную строку со спецификациями документа.Почти все здесь говорит само за себя. Включите некоторую основную информацию о файле, размер обрезки, спецификации и текущую дату. Часть « 4 ⁄ 0 CMYK» сообщает поставщику печати, что реклама будет напечатана в CMYK и будет односторонней (т. е. четыре цвета на одной стороне и ноль на другой). Теперь сохраните этот файл и откройте Photoshop.
Создать шаблон Photoshop
Войдите в Photoshop и создайте документ, достаточно большой, чтобы разместить обрез.
 В этом случае нам понадобится холст размером 7,25 x 10,5 дюймов. Убедитесь, что вы строите с разрешением 300 DPI и в CMYK; оба являются стандартными для печати (если вы не печатаете в большом формате, и в этом случае DPI, как правило, ближе к 150).
В этом случае нам понадобится холст размером 7,25 x 10,5 дюймов. Убедитесь, что вы строите с разрешением 300 DPI и в CMYK; оба являются стандартными для печати (если вы не печатаете в большом формате, и в этом случае DPI, как правило, ближе к 150).
Создайте PSD.Установите несколько направляющих в Photoshop для области обрезки и динамического отображения, чтобы помочь вам оставаться в пределах необходимого пространства вашего дизайна. После того, как вы разместите направляющие, залейте фон насыщенным черным цветом (например, 75, 68, 67, 9).0) и сохраните файл.
Поместите PSD-файл в Illustrator
Теперь вернитесь в Illustrator, выберите слой PSD и перейдите к File → Place . Перейдите в папку, в которую вы поместили PSD, и отцентрируйте его на артборде Illustrator. Обязательно добавьте файл как «ссылку», чтобы он обновлялся в Illustrator по мере редактирования в Photoshop.
Поместите PSD-файл в файл Illustrator.
Сравнение Illustrator и Photoshop
Как вы знаете, Photoshop предназначен для растровых изображений, а Illustrator — для векторных. Это определит, что мы строим в каждой программе. Мы будем использовать Illustrator для текста и пользовательских векторов, а снимки продуктов будем хранить в Photoshop.
Тем не менее, эти четкие линии должны быть пересечены в нескольких местах, особенно когда наше изображение в Photoshop должно проходить над нашим векторным изображением. В таких случаях мы создадим элемент в Illustrator, а затем импортируем его в Photoshop как смарт-объект. Это будет иметь больше смысла позже, когда мы перейдем к дизайну.
Создайте область купона
Затем в Illustrator создайте белый прямоугольник, который немного уже активной области и около 2,45 дюйма в высоту. Затем добавьте пунктирную черную обводку к прямоугольнику.
Создайте пунктирный прямоугольник для купона.Несколько элементов можно найти практически в каждом купоне производителя.
 К ним относятся штрих-код, юридическая копия и срок годности. Все они очень зависят от ситуации и будут предоставлены вместе с информацией о работе. Для наших целей мы добавим туда некоторые элементы-заполнители. Имейте в виду, что эти элементы имеют строгие ограничения по размеру. Хотя они различаются в зависимости от компании и бренда, штрих-коды обычно не уменьшаются (программное обеспечение для штрих-кодов создает их в правильном размере), а легальная копия часто устанавливается в 6 точек или больше.
К ним относятся штрих-код, юридическая копия и срок годности. Все они очень зависят от ситуации и будут предоставлены вместе с информацией о работе. Для наших целей мы добавим туда некоторые элементы-заполнители. Имейте в виду, что эти элементы имеют строгие ограничения по размеру. Хотя они различаются в зависимости от компании и бренда, штрих-коды обычно не уменьшаются (программное обеспечение для штрих-кодов создает их в правильном размере), а легальная копия часто устанавливается в 6 точек или больше.
Расположите стандартные элементы купона.Далее мы выполним, казалось бы, странный шаг вырезания и вставки этой коробки с купоном (только коробки, а не других элементов) в Photoshop. Попробуйте расположить его примерно в том же месте, чтобы элементы купона выровнялись правильно. Мы делаем это для того, чтобы впоследствии было проще размещать изображения сверху.
Вставьте купон в Photoshop как векторный смарт-объект.Теперь сохраните задание Photoshop и вернитесь в Illustrator, чтобы убедиться, что все выровнено правильно.
 Опять же, поначалу этот рабочий процесс может показаться немного странным, но, в конце концов, он вполне упорядочен и имеет смысл.
Опять же, поначалу этот рабочий процесс может показаться немного странным, но, в конце концов, он вполне упорядочен и имеет смысл.Добавить снимок продукта
Следующим в списке дел является добавление изображения продукта Kwikee поверх купона. Помните, что рекламные спецификации требуют, чтобы продукт был героем, поэтому он должен быть как можно больше. Ниже я подделал фальшивую бутылку OangeSoda из изображения Flickr, которое я нашел.
(Источник изображения)Обратите внимание, что я сделал продукт довольно большим в доступном пространстве, но при этом оставив ему достаточно места для дыхания со всех сторон.
Добавьте изюминку
Чтобы визуально подчеркнуть внимание к натуральным ингредиентам, мы добавим органическую графику. Для этого войдите в Illustrator и нарисуйте небольшой круг. Затем возьмите самую правую точку круга и немного перетащите ее вправо. Наконец, преобразуйте его из кривой в точку, используя кнопку в меню, показанном ниже.

Создайте форму выше и перетащите ее на палитру кистей.Теперь перетащите этот маленький рисунок на палитру кистей и примените настройки ниже.
Создайте фигуру выше и перетащите ее на палитру кистей.Наконец, используйте спиральный инструмент в сочетании с кистью, которую вы только что создали, чтобы создать несколько фигурных фигур в виде лозы. Сделайте несколько разных размеров, расширьте штрихи и соедините их с помощью навигатора (сделайте пару вариантов). Конечно, апельсины растут на деревьях, а не на лианах, но смысл в том, чтобы подчеркнуть натуральность напитка, поэтому подойдет все, что может быть ветками или листьями.
Используйте эти параметры кисти.Теперь перейдите в Photoshop и поместите закрученные ветки позади бутылки как смарт-объекты. Это сохраняет редактируемый векторный аспект, давая вам возможность накладывать его на искусство Photoshop. Используйте цветные наложения и внутренние тени, чтобы придать изображению мрачный зловещий вид.

Поместите ветки позади бутылки и добавьте эффекты слоя.3. Добавить текст
Почти готово! Далее, давайте перейдем в Illustrator и добавим текст к нашим Слой Text&Art . Сначала зайдите на FontSquirrel и скачайте ChunkFive, шрифт, указанный в инструкции.
Чтобы обе стороны (продавец и торговая марка OangeSoda) были довольны, мы применим каждый набор указаний к наиболее подходящей части объявления. Для купона мы будем использовать шрифт, цвет и логотип BuyLots, потому что именно здесь больше всего внимания уделяется розничному аспекту рекламы. Для части брендинга, над которой мы работали выше, мы будем придерживаться шрифта и цветов OangeSoda.
Используя шрифт ChunkFive, напечатайте несколько копий в правом верхнем и левом нижнем углу бутылки. Используйте размер и цвет, чтобы различать ключевые слова.
Поместите текст вверху и внизу бутылки.Наконец, добавьте в купон условия предложения и логотип продавца (не забудьте использовать Helvetica и красный цвет BuyLots).

Добавьте в купон условия предложения и логотип продавца.Снимки купонов
Чтобы закончить купон, перейдите в Photoshop и продублируйте изображение бутылки. Сделайте новый слой с бутылкой маленьким и поместите его справа от купона над областью штрих-кода. Продублируйте этот слой дважды. Поскольку предложение действует только при покупке трех бутылок, демонстрация трех бутылок ускорит визуальное чтение купона.
Завершите купон фотографиями продуктов.Сохраните файл Photoshop и просмотрите окончательный эффект в Illustrator. Обратите внимание, что я намеренно немного вторгся в пространство купона. Это один из тех случаев, когда нарушение правила допустимо, если оно преднамеренное и целенаправленное. Вытаскивание бутылок из купона немного визуально отвлекает внимание от купона.
Окончательное изображение
Конечный продукт.На этом наш дизайн готов! Ниже приведено краткое визуальное руководство о том, что мы сделали в Illustrator и в Photoshop, и как мы объединили их для создания результата.

Элементы Illustrator и Photoshop.Хитрость заключается в том, чтобы превратить очень конкретные и даже противоречивые инструкции в нечто привлекательное и креативное, используя только два файла (плюс шрифты), которые будут собраны для отправки.
4. Подготовка к запуску
После первоначального дизайна изображение будет отправлено в формате JPG или PDF различным сторонам для проверки на утверждение. После нескольких циклов изменений файлы будут готовы к отправке на принтер. Принтеры обычно запрашивают файлы одним из двух способов: как многослойные файлы или как готовый к печати PDF-файл. Сначала рассмотрим самый простой.
Готовый к печати PDF-файл
Многие поставщики полиграфических услуг предпочитают отказаться от сложностей, связанных с папками, полными файлов, и просто печатать из PDF-файла с высоким разрешением. Это удивительно простой метод, который прекрасно работает.
Чтобы создать готовый к печати PDF-файл в Illustrator, перейдите в диалоговое окно «Сохранить как» и выберите PDF в качестве типа файла.
 Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF. К счастью, Illustrator содержит идеальные предустановки PDF, готовые к печати. Просто выберите «Press Quality» в раскрывающемся меню вверху и сохраните файл. Этот единственный PDF-файл теперь можно отправить на принтер сам по себе, без шрифтов, ссылок или других внешних файлов.
Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF. К счастью, Illustrator содержит идеальные предустановки PDF, готовые к печати. Просто выберите «Press Quality» в раскрывающемся меню вверху и сохраните файл. Этот единственный PDF-файл теперь можно отправить на принтер сам по себе, без шрифтов, ссылок или других внешних файлов.Многоуровневые файлы
В качестве доказательства того, что Adobe на самом деле не верит в то, что многие дизайнеры используют Illustrator для компоновки страниц, компания не включила функцию «Собрать для вывода», которую можно найти в InDesign. Вы можете подготовить все файлы вручную за несколько минут, но если вам нужно лучшее решение и вы используете Mac, посмотрите Art Files от Code-Line. Это удивительно простое приложение позволяет вам просто перетащить AI-файл в открытое окно и автоматически собирает все связанные шрифты и размещенные изображения.
Art Files, отсутствующий Illustrator «Собрать для вывода».
Обратите внимание, что результирующая коллекция очень проста. Когда принтер или другой дизайнер откроет ZIP-файл, они увидят один файл Illustrator, один файл Photoshop и несколько файлов шрифтов. Ни о каком беспорядке не может быть и речи.
Простая и понятная файловая иерархия.Этому же принципу следуют программисты веб-сайтов, когда они выступают за чистый, организованный код, который легко сортируется будущими сопровождающими. Дизайнеры полиграфии должны применять этот принцип к своим методам создания слоев как в Photoshop, так и в Illustrator (т. е. при именовании и организации всех слоев), а также к результирующей файловой иерархии. Чем проще система, тем меньше времени вы будете тратить на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Заключение
Мы кратко рассмотрели мир печатного розничного маркетинга. Мы увидели, что дизайнерам рекламной полиграфии приходится сталкиваться с рядом сложностей помимо дизайна, включая сбор ресурсов и работу с несколькими партнерами.
 Наконец, мы рассмотрели распространенные методы печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с помощью синергетического использования Photoshop и Illustrator. Надеюсь, теперь вы чувствуете себя более уверенно, создавая свое собственное рекламное объявление, готовое к печати.
Наконец, мы рассмотрели распространенные методы печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с помощью синергетического использования Photoshop и Illustrator. Надеюсь, теперь вы чувствуете себя более уверенно, создавая свое собственное рекламное объявление, готовое к печати.
Завершите купон фотографиями продуктов.Сохраните файл Photoshop и просмотрите окончательный эффект в Illustrator. Обратите внимание, что я намеренно немного вторгся в пространство купона. Это один из тех случаев, когда нарушение правила допустимо, если оно преднамеренное и целенаправленное. Вытаскивание бутылок из купона немного визуально отвлекает внимание от купона.
Окончательное изображение
Конечный продукт.На этом наш дизайн готов! Ниже приведено краткое визуальное руководство о том, что мы сделали в Illustrator и в Photoshop, и как мы объединили их для создания результата.
Элементы Illustrator и Photoshop.
Хитрость заключается в том, чтобы превратить очень конкретные и даже противоречивые инструкции в нечто привлекательное и креативное, используя только два файла (плюс шрифты), которые будут собраны для отправки.
4. Подготовка к запуску
После первоначального дизайна изображение будет отправлено в формате JPG или PDF различным сторонам для проверки на предмет утверждения. После нескольких циклов изменений файлы будут готовы к отправке на принтер. Принтеры обычно запрашивают файлы одним из двух способов: как многослойные файлы или как готовый к печати PDF-файл. Сначала рассмотрим самый простой.
Готовый к печати PDF-файл
Многие поставщики полиграфических услуг предпочитают отказаться от сложностей, связанных с папками, полными файлов, и просто печатать из PDF-файла с высоким разрешением. Это удивительно простой метод, который прекрасно работает.
Чтобы создать готовый к печати PDF-файл в Illustrator, перейдите в диалоговое окно «Сохранить как» и выберите PDF в качестве типа файла.
 Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF. К счастью, Illustrator содержит идеальные предустановки PDF, готовые к печати. Просто выберите «Press Quality» в раскрывающемся меню вверху и сохраните файл. Этот единственный PDF-файл теперь можно отправить на принтер сам по себе, без шрифтов, ссылок или других внешних файлов.
Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF. К счастью, Illustrator содержит идеальные предустановки PDF, готовые к печати. Просто выберите «Press Quality» в раскрывающемся меню вверху и сохраните файл. Этот единственный PDF-файл теперь можно отправить на принтер сам по себе, без шрифтов, ссылок или других внешних файлов.Многоуровневые файлы
В качестве доказательства того, что Adobe на самом деле не верит в то, что многие дизайнеры используют Illustrator для компоновки страниц, компания не включила функцию «Собрать для вывода», которую можно найти в InDesign. Вы можете подготовить все файлы вручную за несколько минут, но если вам нужно лучшее решение и вы используете Mac, посмотрите Art Files от Code-Line. Это удивительно простое приложение позволяет вам просто перетащить AI-файл в открытое окно и автоматически собирает все связанные шрифты и размещенные изображения.
Art Files, отсутствующий Illustrator «Собрать для вывода».
Обратите внимание, что результирующая коллекция очень проста. Когда принтер или другой дизайнер откроет ZIP-файл, они увидят один файл Illustrator, один файл Photoshop и несколько файлов шрифтов. Ни о каком беспорядке не может быть и речи.
Простая и понятная файловая иерархия.Этому же принципу следуют программисты веб-сайтов, когда они выступают за чистый, организованный код, который легко сортируется будущими сопровождающими. Дизайнеры полиграфии должны применять этот принцип к своим методам создания слоев как в Photoshop, так и в Illustrator (т. е. при именовании и организации всех слоев), а также к результирующей файловой иерархии. Чем проще система, тем меньше времени вы будете тратить на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Заключение
Мы кратко рассмотрели мир печатного розничного маркетинга. Мы увидели, что дизайнерам рекламной полиграфии приходится сталкиваться с рядом сложностей помимо дизайна, включая сбор ресурсов и работу с несколькими партнерами.


 Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
Или просто воспользуйтесь сочетанием клавиш Ctrl+N. Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.

 Подобно об этом писалось выше в инструкции.
Подобно об этом писалось выше в инструкции. Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
 В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
 В нашем случае это слово «Space».
В нашем случае это слово «Space». Сместить его можно в любом направлении.
Сместить его можно в любом направлении. Сделайте это.
Сделайте это.
 Например, если выбрать в качестве выходного канала канал красного цвета, то ползунки «Исходные каналы» будут установлены на значения 100% для красного и 0% для зеленого и синего каналов (для изображения в режиме RGB).
Например, если выбрать в качестве выходного канала канал красного цвета, то ползунки «Исходные каналы» будут установлены на значения 100% для красного и 0% для зеленого и синего каналов (для изображения в режиме RGB). Если значение параметра равно ‑200%, то выходной канал черный, если же оно равно +200%, то выходной канал белый.
Если значение параметра равно ‑200%, то выходной канал черный, если же оно равно +200%, то выходной канал белый.


 .. видеообъявлений)
.. видеообъявлений)
 К счастью, есть несколько мест, куда можно обратиться за помощью.
К счастью, есть несколько мест, куда можно обратиться за помощью.
 (Valassis является популярным распространителем маркетинговых материалов такого типа.) Чтобы получить спецификации для этого объявления, просто зайдите на его веб-сайт и найдите производственные шаблоны.
(Valassis является популярным распространителем маркетинговых материалов такого типа.) Чтобы получить спецификации для этого объявления, просто зайдите на его веб-сайт и найдите производственные шаблоны. ).
). Нам придется учитывать это, когда мы разработаем рекламу и найдем способ угодить обеим сторонам.
Нам придется учитывать это, когда мы разработаем рекламу и найдем способ угодить обеим сторонам. К счастью, сегодня мы создаем только одностраничное объявление, поэтому Illustrator подойдет идеально.
К счастью, сегодня мы создаем только одностраничное объявление, поэтому Illustrator подойдет идеально.

 В этом случае нам понадобится холст размером 7,25 x 10,5 дюймов. Убедитесь, что вы строите с разрешением 300 DPI и в CMYK; оба являются стандартными для печати (если вы не печатаете в большом формате, и в этом случае DPI, как правило, ближе к 150).
В этом случае нам понадобится холст размером 7,25 x 10,5 дюймов. Убедитесь, что вы строите с разрешением 300 DPI и в CMYK; оба являются стандартными для печати (если вы не печатаете в большом формате, и в этом случае DPI, как правило, ближе к 150).
 К ним относятся штрих-код, юридическая копия и срок годности. Все они очень зависят от ситуации и будут предоставлены вместе с информацией о работе. Для наших целей мы добавим туда некоторые элементы-заполнители. Имейте в виду, что эти элементы имеют строгие ограничения по размеру. Хотя они различаются в зависимости от компании и бренда, штрих-коды обычно не уменьшаются (программное обеспечение для штрих-кодов создает их в правильном размере), а легальная копия часто устанавливается в 6 точек или больше.
К ним относятся штрих-код, юридическая копия и срок годности. Все они очень зависят от ситуации и будут предоставлены вместе с информацией о работе. Для наших целей мы добавим туда некоторые элементы-заполнители. Имейте в виду, что эти элементы имеют строгие ограничения по размеру. Хотя они различаются в зависимости от компании и бренда, штрих-коды обычно не уменьшаются (программное обеспечение для штрих-кодов создает их в правильном размере), а легальная копия часто устанавливается в 6 точек или больше. Опять же, поначалу этот рабочий процесс может показаться немного странным, но, в конце концов, он вполне упорядочен и имеет смысл.
Опять же, поначалу этот рабочий процесс может показаться немного странным, но, в конце концов, он вполне упорядочен и имеет смысл.



 Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF. К счастью, Illustrator содержит идеальные предустановки PDF, готовые к печати. Просто выберите «Press Quality» в раскрывающемся меню вверху и сохраните файл. Этот единственный PDF-файл теперь можно отправить на принтер сам по себе, без шрифтов, ссылок или других внешних файлов.
Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF. К счастью, Illustrator содержит идеальные предустановки PDF, готовые к печати. Просто выберите «Press Quality» в раскрывающемся меню вверху и сохраните файл. Этот единственный PDF-файл теперь можно отправить на принтер сам по себе, без шрифтов, ссылок или других внешних файлов.
 Наконец, мы рассмотрели распространенные методы печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с помощью синергетического использования Photoshop и Illustrator. Надеюсь, теперь вы чувствуете себя более уверенно, создавая свое собственное рекламное объявление, готовое к печати.
Наконец, мы рассмотрели распространенные методы печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с помощью синергетического использования Photoshop и Illustrator. Надеюсь, теперь вы чувствуете себя более уверенно, создавая свое собственное рекламное объявление, готовое к печати.
 Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF. К счастью, Illustrator содержит идеальные предустановки PDF, готовые к печати. Просто выберите «Press Quality» в раскрывающемся меню вверху и сохраните файл. Этот единственный PDF-файл теперь можно отправить на принтер сам по себе, без шрифтов, ссылок или других внешних файлов.
Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF. К счастью, Illustrator содержит идеальные предустановки PDF, готовые к печати. Просто выберите «Press Quality» в раскрывающемся меню вверху и сохраните файл. Этот единственный PDF-файл теперь можно отправить на принтер сам по себе, без шрифтов, ссылок или других внешних файлов.
