Поиск и замена данных | Работа в МойОфис Текст Настольная версия
Ввод текстаСноскиГиперссылкиПерекрестные ссылкиЗакладкиСпециальные символыТекущая дата или времяПроверка правописанияПоиск и замена данныхУдаление текста
- Ввод текста
- Сноски
- Гиперссылки
- Перекрестные ссылки
- Закладки
- Специальные символы
- Текущая дата или время
- Проверка правописания
- Поиск и замена данных
- Удаление текста
Продукт: МойОфис Профессиональный, МойОфис Стандартный, МойОфис Образование, МойОфис Текст
youtube.com/embed/xZvWGOnKeWo» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Поиск по документу
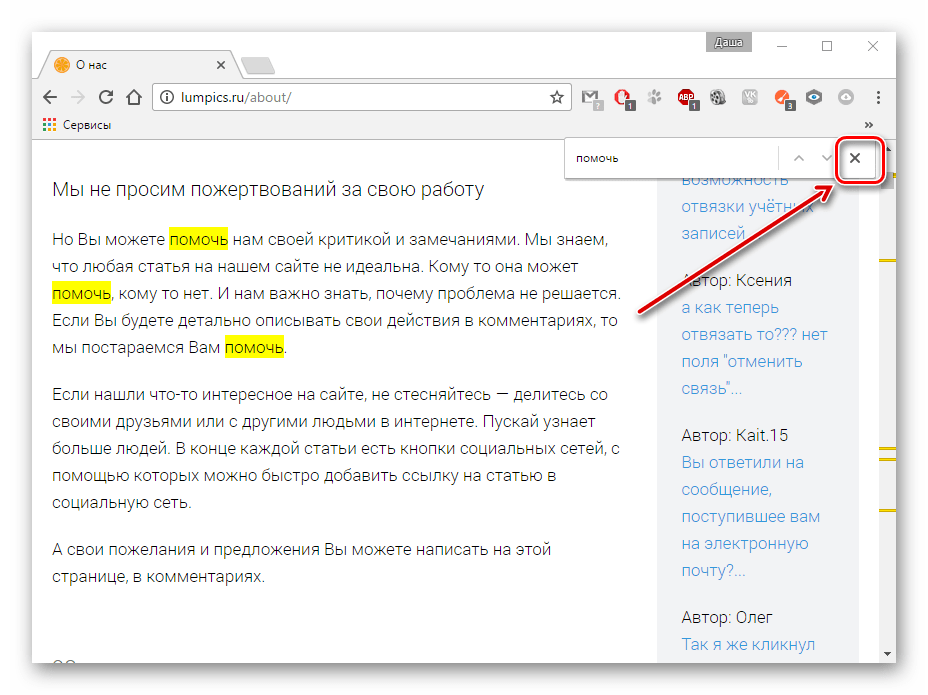
Чтобы найти данные в текущем документе, выполните следующие действия: 1.Откройте панель поиска одним из следующих способов: •Выберите пункт командного меню Правка > Поиск. •На боковой панели нажмите кнопку . •Нажмите сочетание клавиш Ctrl+F. 2.При необходимости укажите параметры поиска: •Весь документ/Без учета колонтитулов – выполнить поиск во всем документе, включая колонтитулы, или выполнить поиск во всем документе, за исключением колонтитулов. •С учетом регистра – выполнить поиск с учетом заглавных и строчных букв в искомом тексте. •Только слова целиком – найти только целые слова, а не текст, который является частью другого слова. 3.В поле Найти введите данные для поиска. Результаты поиска подсветятся в документе. Используйте кнопки под строками поиска и замены, чтобы перемещаться по найденным фрагментам. Чтобы закрыть панель поиска, нажмите кнопку в ее верхней части или клавишу Esc на клавиатуре. |
Замена по документу
Чтобы найти и заменить данные в текущем документе, выполните следующие действия: 1.Откройте панель поиска одним из следующих способов: •Выберите пункт командного меню Правка > Поиск. •На боковой панели нажмите кнопку . •Нажмите сочетание клавиш Ctrl+F. 2.При необходимости укажите параметры поиска: •Весь документ/Без учета колонтитулов – выполнить поиск во всем документе, включая колонтитулы, или выполнить поиск во всем документе, за исключением колонтитулов. •С учетом регистра – выполнить поиск с учетом заглавных и строчных букв в искомом тексте. •Только слова целиком – найти только целые слова, а не текст, который является частью другого слова. 3.В поле Найти введите данные для поиска. 4.В строку Заменить на введите данные для замены или оставьте поле пустым, если требуется удалить найденный фрагмент. 5.Если замену требуется выполнять с учетом заглавных и строчных букв в найденном тексте, поставьте флажок Заменять с учетом регистра. Регистр учитывается только для первого символа в найденном слове. Пример: в тексте документа необходимо заменить слово договор на слово контракт. При этом слово договор может быть написано как со строчной, так и с заглавной буквы (например, в начале предложения). Поставьте флажок Заменять с учетом регистра, чтобы слово договор со строчной буквы заменилось на слово контракт со строчной буквы, а слово Договор с заглавной буквы заменилось на слово Контракт с заглавной буквы. 6.Замените данные одним из следующих способов: •Нажмите кнопку Заменить, чтобы заменить данные в текущем выделенном фрагменте. •Нажмите кнопку Заменить все, чтобы одновременно заменить данные во всех найденных фрагментах. Чтобы закрыть панель поиска, нажмите кнопку в ее верхней части или клавишу Esc на клавиатуре. |
Был ли материал полезным?
Пользователи, считающие этот материал полезным: 2 из 3
Предыдущее
Следующее
Горячие клавиши
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Экономьте время с помощью сочетаний клавиш.
Сочетания клавиш для Windows и Mac
Сочетания клавиш часто используются в современных операционных системах и компьютерных программ.
Использование сочетаний клавиш может сэкономить много времени.
Основные сочетания клавиш
| Описание | Windows | Mac OS |
|---|---|---|
| Меню «Правка» | Alt + E | Ctrl + F2 + F |
| Меню «файл» | Alt + F | Ctrl + F2 + E |
| Меню «вид» | Alt + V | Ctrl + F2 + V |
| Выделить весь текст | Ctrl + A | Cmd + A |
| Копировать текст | Ctrl + C | Cmd + C |
| Поиск текста | Ctrl + F | Cmd + F |
| Поиск и замена текста | Ctrl + H | Cmd + F |
| Новый документ | Ctrl + N | Cmd + N |
| Открытие файла | Ctrl + O | Cmd + O |
| Параметры печати | Ctrl + P | Cmd + P |
| Сохранить файл | Ctrl + S | Cmd + S |
| Вставить текст | Ctrl + V | Cmd + V |
| Вырезать текст | Ctrl + X | Cmd + X |
| Повторить текст | Ctrl + Y | Shift + Cmd + Z |
| Отменить текст | Ctrl + Z | Cmd + Z |
Редактирование текста
| Описание | Windows | Mac OS |
|---|---|---|
| Перемещение курсора | ||
| Переход вправо или в начало следующего разрыва строки | Стрелка вправо | Стрелка вправо |
| Переход к левому или к концу предыдущего разрыва строки | Стрелка влево | Стрелка влево |
| Перейти на одну строку вверх | Стрелка вверх | Стрелка вверх |
| Спуститься на одну строку вниз | Стрелка вниз | Стрелка вниз |
| Переход к началу текущей строки | Home | Cmd + стрелка влево |
| Переход к концу текущей строки | End | Cmd + стрелка вправо |
| Переход к началу документа | Ctrl + Home | Cmd + Стрелка вверх |
| Перейти в конец документа | Ctrl + End | Cmd + Down Arrow |
| Переход на один кадр вверх | Page Up | Fn + Стрелка вверх |
| Переместить вниз на одну рамку | Page Down | Fn + Стрелка вниз |
| Перейти к началу предыдущего слова | Ctrl + стрелка влево | Option + Стрелка влево |
| Перейти к началу следующего слова | Ctrl + Стрелка вправо | Option + Стрелка вправо |
| Перейти к началу разрыва строки | Ctrl + стрелка вверх | Cmd + стрелка влево |
| Перейти к концу разрыва строки | Ctrl + стрелка вниз | Cmd + стрелка вправо |
| Выделение текста | ||
| Выделение символов слева | Shift + стрелка влево | Shift + стрелка влево |
| Выбор знаков справа | Shift + стрелка вправо | Shift + стрелка вправо |
| Выбрать линии вверх | Shift + стрелка вверх | Shift + стрелка вверх |
| Выбрать линии вниз | Shift + стрелка вниз | Shift + стрелка вниз |
| Выделение слов слева | Shift + Ctrl + влево | Shift + Opt + влево |
| Выберите слова справа | Shift + Ctrl + вправо | Shift + Opt + вправо |
| Выделение абзацев слева | Shift + Ctrl + Up | Shift + ОПТ + up |
| Выделение абзацев вправо | Shift + Ctrl + вниз | Shift + ОПТ + вниз |
| Выделение текста между курсором и началом текущей строки | Shift + Home | Cmd + Shift + стрелка влево |
| Выделение текста между курсором и концом текущей строки | Сдвиг + конец | Cmd + Shift + стрелка вправо |
| Выделение текста между курсором и началом документа | Shift + Ctrl + Home | Cmd + Shift + стрелка вверх или Cmd + Shift + Fn + стрелка влево |
| Выделение текста между курсором и концом документа | Shift + Ctrl + End | Cmd + Shift + стрелка вниз или Cmd + Shift + Fn + стрелка вправо |
| Выделение одного кадра во время текста над курсором | Shift + Page Up | Shift + Fn + Стрелка вверх |
| Выделение одного кадра в момент текста под курсором | Shift + Page Down | Shift + Fn + Down Arrow |
| Выделить весь текст | Ctrl + A | Cmd + A |
| Поиск текста | Ctrl + F | Cmd + F |
| Форматирование текста | ||
| Сделать выделенный текст полужирным | Ctrl + B | Cmd + B |
| Выделить выделенный текст курсивом | Ctrl + I | Cmd + I |
| Подчеркивание выделенного текста | Ctrl + U | Cmd + U |
| Сделать выделенный текстовый индекс | Ctrl + Shift + = | Cmd + Shift + = |
| Сделать выбранный текст подстрочным | Ctrl + = | Cmd + = |
| Редактирование текста | ||
| Удалить символы слева | Backspace | Backspace |
| Удаление знаков вправо | Delete | Fn + Backspace |
| Удалить слова вправо | Ctrl + Del | Cmd + Backspace |
| Удалить слова слева | Ctrl + Backspace | Cmd + Fn + Backspace |
| Отступ | Tab | Tab |
| Табуляция | Shift + Tab | Shift + Tab |
| Копировать текст | Ctrl + C | Cmd + C |
| Поиск и замена текста | Ctrl + H | Cmd + F |
| Вставить текст | Ctrl + V | Cmd + V |
| Вырезать текст | Ctrl + X | Cmd + X |
| Повторить текст | Ctrl + Y | Shift + Cmd + Z |
| Отменить текст | Ctrl + Z | Cmd + Z |
Веб-браузеры
| Описание | Windows | Mac OS |
|---|---|---|
| Навигации | ||
| Прокрутите рамку вниз | Space or Page Down | Space or Fn + Down Arrow |
| Прокрутка вверх по кадру | Shift + Space or Page Up | Shift + Space or Fn + Up Arrow |
| Перейти к нижней части страницы | End | Cmd + Down Arrow |
| Перейти к началу страницы | Home | Cmd + Up Arrow |
| Вернуться | Alt + Left Arrow or Backspace | Cmd + Left Arrow |
| Идти вперед | Alt + Right Arrow or Shift + Backspace | Cmd + Right Arrow |
| Обновление веб-страницы | F5 | Cmd + R |
| Обновление веб-страницы (без кэша) | Ctrl + F5 | Cmd + Shift + R |
| Остановить | Esc | Esc |
| Переключение во весь экран | F11 | Cmd + Shift + F |
| Увеличить | Ctrl + + | Cmd + + |
| Уменьшить | Ctrl + — | Cmd + — |
| Увеличить 100% (по умолчанию) | Ctrl + 0 | Cmd + 0 |
| Открыть домашнюю страницу | Alt + Home | Option + Home or Option + Fn + Left Arrow |
| Поиск текста | Ctrl + F | Cmd + F |
| Tab / Window Management | ||
| Открыть новую вкладку | Ctrl + T | Cmd + T |
| Закрыть текущую вкладку | Ctrl + W | Cmd + W |
| Закрыть все вкладки | Ctrl + Shift + W | Cmd + Q |
| Закрытие всех вкладок, кроме текущей вкладки | Ctrl + Alt + F4 | Cmd + Opt + W |
| Перейти к следующей вкладке | Ctrl + Tab | Control + Tab or Cmd + Shift + Right Arrow |
| Перейти к предыдущей вкладке | Ctrl + Shift + Tab | Shift + Control + Tab or Cmd + Shift + Left Arrow |
| Переход к определенному номеру вкладки | Ctrl + 1-8 | Cmd + 1-8 |
| Перейти к последней вкладке | Ctrl + 9 | Cmd + 9 |
| Повторное открытие последней закрытой вкладки | Ctrl + Shift + T | Cmd + Shift + T |
| Открыть новое окно | Ctrl + N | Cmd + N |
| Закрыть текущее окно | Alt + F4 | Cmd + W |
| Перейти к следующему окну | Alt + Tab | Cmd + Tab |
| Перейти к предыдущему окну | Alt + Shift + Tab | Cmd + Shift + Tab |
| Повторное открытие последнего закрытого окна | Ctrl + Shift + N | |
| Открытие ссылок в новой вкладке в фоновом режиме | Ctrl + Click | Cmd + Click |
| Открытие ссылок в новой вкладке на переднем плане | Ctrl + Shift + Click | Cmd + Shift + Click |
| Печать текущей веб-страницы | Ctrl + P | Cmd + P |
| Сохранить текущую веб-страницу | Ctrl + S | Cmd + S |
| Адресная строка | ||
| Циклический цикл между панелью инструментов, панелью поиска и элементами страницы | Tab | Tab |
| Перейти в адресную строку обозревателя | Ctrl + L or Alt + D | Cmd + L |
| Фокус и выберите панель поиска браузера | Ctrl + E | Cmd + E / Cmd + K |
| Открытие местоположения адресной строки на новой вкладке | Alt + Enter | Opt + Enter |
| Отображение списка ранее введенных адресов | F4 | |
Добавьте «www. » в начало и «. com» в конец текста, введенного в адресной строке (например, введите «html5css.ru» и нажмите Ctrl + Enter, чтобы открыть «html5css.ru») » в начало и «. com» в конец текста, введенного в адресной строке (например, введите «html5css.ru» и нажмите Ctrl + Enter, чтобы открыть «html5css.ru») | Ctrl + Enter | Cmd + Enter or Control + Enter |
| Закладки | ||
| Открытие меню закладок | Ctrl + B | Cmd + B |
| Добавить закладку для текущей страницы | Ctrl + D | Cmd + Opt + B or Cmd + Shift + B |
| Открыть журнал просмотра | Ctrl + H | Cmd + Shift + H or Cmd + Y |
| Открыть журнал загрузок | Ctrl + J | Cmd + J or Cmd + Shift + J |
Скриншоты
| Описание | Windows | Mac OS |
|---|---|---|
| Сохранить скриншот всего экрана в виде файла | Cmd + Shift + 3 | |
| Копировать скриншот всего экрана в буфер обмена | PrtScr (Экран печати) or Ctrl + PrtScr | Cmd + Ctrl + Shift + 3 |
| Сохранить скриншот окна в виде файла | Cmd + Shift + 4, then Space | |
| Копировать скриншот окна в буфер обмена | Alt + PrtScr | Cmd + Ctrl + Shift + 4, then Space |
| Копировать скриншот желаемой области в буфер обмена | Cmd + Ctrl + Shift + 4 | |
| Сохранить скриншот желаемой области в виде файла | Cmd + Shift + 4 |
Примечание: В связи с различными настройками клавиатуры некоторые сочетания клавиш могут быть несовместимы для всех пользователей.
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Как добавить полнотекстовый поиск на свой сайт | Сэм Даттон | Dev Channel
Опубликовано в·
Чтение: 16 мин.·
9 февраля 2018 г.Многие типы веб-сайтов нуждаются в эффективном и точном поиске.
В этой статье объясняются альтернативы на стороне сервера и клиента и показано, как реализовать поиск, работающий в автономном режиме.
Существует множество способов поиска:
- С помощью внутренней поисковой системы, такой как Elasticsearch или Solr.
- Коммерческие службы поиска, такие как Algolia и AWS Cloudsearch.
- Использование базы данных со встроенным поиском, такой как MySQL или MongoDB.

- Платформы приложений и службы баз данных с дополнительными функциями поиска, такие как Firebase и Cloudant.
- Клиентские библиотеки поиска JavaScript, такие как FlexSearch и Elasticlunr.
- Клиентские библиотеки JavaScript, которые синхронизируют данные с серверной базой данных: например, PouchDB.
- Система пользовательского поиска Google.
Все поисковые системы, базы данных и управляемые службы, обсуждаемые в этой статье, интегрированы с несколькими платформами, платформами и языками — не только для Интернета. Какими бы ни были ваши целевые платформы, при выборе решения следует учитывать несколько ключевых соображений:
- Как часто вы обновляете свои данные? Если обновления происходят постоянно, а результаты поиска обязательно должны обновляться, вам, вероятно, потребуется использовать опцию на стороне сервера.
- Вам нужно искать содержимое, данные, метаданные — или все три? Поисковые системы могут индексировать содержимое и метаданные из двоичных файлов, таких как документы PDF и Word, получать доступ к данным и содержимому из баз данных или извлекать метаданные, такие как EXIF, из изображений.
 Библиотекам поиска JavaScript нужен JSON.
Библиотекам поиска JavaScript нужен JSON. - Что вы ищете, в каком контексте? Анализ журнала, например, сильно отличается от поиска потребительских товаров или профессиональной службы поиска для большой коллекции неструктурированных данных, таких как исторический архив.
- Сколько данных вам нужно для поиска? Если вы можете кэшировать все свои данные локально на клиенте (скажем, менее 20 МБ), вы можете рассмотреть возможность поиска на стороне клиента.
- Хотите, чтобы поиск работал в автономном режиме? Может быть, только для части функций вашего сайта, таких как поиск магазинов или история учетных записей клиентов? Автономный поиск можно включить, кэшируя данные индекса на клиенте (демонстрация здесь).
Это всего лишь обзор некоторых вопросов. Плюсы и минусы каждого варианта более подробно рассмотрены ниже.
Для небольшого количества простых текстовых данных можно обеспечить базовые функции поиска с помощью простого сопоставления строк. Например, используя JavaScript, вы можете хранить данные о продуктах для небольшого интернет-магазина в виде массива объектов в файле JSON, затем извлекать файл и перебирать каждый объект, чтобы найти совпадения.
Например, используя JavaScript, вы можете хранить данные о продуктах для небольшого интернет-магазина в виде массива объектов в файле JSON, затем извлекать файл и перебирать каждый объект, чтобы найти совпадения.
Этот упрощенный подход может быть лучше, чем ничего, но для успешного поиска нужны более гибкие функции, чтобы находить релевантные результаты:
- Стемминг : разработка для мобильных устройств соответствует результатам разработки для мобильных устройств и наоборот.
- Обработка стоп-слов : Поисковые системы должны избегать нерелевантных результатов, вызванных совпадением общих слов, таких как a и the. (С другой стороны, игнорирование стоп-слов также может вызвать проблемы для таких запросов, как The Who или Быть или не быть .)
- Базовое нечеткое сопоставление : работники службы сопоставляет результаты для Служащий.

На практике некоторые из этих функций могут работать не так, как ожидалось, особенно в многоязычных реализациях или для структурированных данных меньшей длины. Некоторые разработчики поисковых систем отдают предпочтение альтернативам.
Высококачественные реализации поиска предоставляют дополнительные функции на стороне ввода:
- Автозаполнение : Ввод progre… вызывает предложения, включая Progressive Web App.
- Проверка орфографии и автоподсказка: Ввод Porgessive Web Apps предлагает Progressive Web Apps или поиск выполняется автоматически. Проверка орфографии может работать лучше, чем нечеткое сопоставление, что может привести к нерелевантным результатам. На сайтах электронной коммерции автопредложение также можно использовать для мерчандайзинга: предлагать продукты, о которых покупатель может не знать.
- Поиск по синониму: PWA должен соответствовать результатам для Progressive Web Apps и наоборот.
 Это очень важно для поиска товаров, когда люди склонны использовать разные слова для одного и того же: обувь или обувь , резиновые сапоги или резиновые сапоги или резиновые сапоги .
Это очень важно для поиска товаров, когда люди склонны использовать разные слова для одного и того же: обувь или обувь , резиновые сапоги или резиновые сапоги или резиновые сапоги . - Недавние поиски: Значительная доля поисков приходится на повторные поиски: люди часто ищут одно и то же, даже во время одного и того же сеанса. Возможно, вы захотите предоставить предложения по недавним поискам — и, возможно, кэшировать ресурсы для недавних поисков, например изображения или данные о продуктах.
- Сопоставление фраз : Какое расстояние может быть между словами в поисковой фразе? Например, должен ли поиск super moon соответствовать описаниям, содержащим слова super и moon , но не точной фразе super moon ?
- Ограниченный и многогранный поиск : Предоставьте пользователю элементы управления пользовательского интерфейса, такие как флажки и ползунки, чтобы сузить диапазон потенциальных результатов поиска.
 Например, выполните поиск только в пределах типа продукта или бренда или найдите стеганые куртки для крупной собаки в продаже по цене менее 50 долларов США . Подобная функциональность сочетает в себе полнотекстовый поиск (товары, которые соответствуют стеганым пальто ) с ограничениями метаданных ( менее 50 долларов ).
Например, выполните поиск только в пределах типа продукта или бренда или найдите стеганые куртки для крупной собаки в продаже по цене менее 50 долларов США . Подобная функциональность сочетает в себе полнотекстовый поиск (товары, которые соответствуют стеганым пальто ) с ограничениями метаданных ( менее 50 долларов ). - Выражения поиска : Включите поиск для использования И, ИЛИ, НЕ и других операторов, таких как кавычки вокруг точных фраз. Например: гризли -медведи возвращает совпадения для гризли , но не медведей гризли. гризли И медведи возвращает только результаты, в которых упоминаются как гризли , так и медведи , хотя и не обязательно в виде одной фразы. Выражения поиска часто являются основным требованием для инструментов поиска, таких как библиотечные каталоги.
- Расширенные функции релевантности: Обеспечьте правильное ранжирование результатов путем измерения частоты или положения поискового термина в документах, близости фразовых слов или с помощью других методов.
 Например, в магазине для серфинга может продаваться воск для досок для серфинга, но в описании досок для серфинга также может упоминаться 9.0068 доска и воск , что приводит к нерелевантным результатам для воска .
Например, в магазине для серфинга может продаваться воск для досок для серфинга, но в описании досок для серфинга также может упоминаться 9.0068 доска и воск , что приводит к нерелевантным результатам для воска . - Пространственный и геопространственный поиск : запрос для лондонских веб-разработчиков соответствует результатам для веб-разработчиков из района Кингс-Кросс или с почтовым индексом NC1.
- Агрегирование, фасетирование и статистика : например, подсчитайте количество совпадений для лондонских веб-разработчиков или (для базы данных клиентов) рассчитайте медианные расходы для клиентов из Великобритании, которые потратили более 500 фунтов стерлингов за последний год. , сгруппированные по регионам.
Для глобальной аудитории все эти функции должны работать на разных языках, наборах символов, направленности текста и географическом местоположении — и потенциально учитывать лингвистические и культурные различия.
Японский стемминг сильно отличается от того, как он сделан для английского. Поисковые системы и поисковые службы предлагают разные подходы к интернационализации и локализации.
Можно выполнять поиск в небольшом количестве данных, просто просматривая все данные для каждого запроса. По мере увеличения количества данных это становится медленным и неэффективным.
В своей простейшей форме индексатор поиска решает эту проблему, анализируя набор данных и создавая индекс поисковых терминов (слов или фраз) и их местоположения в данных — немного похоже на индекс в конце книги. Затем реализация поиска может искать запрос в индексе, а не сканировать все данные. Индексаторы также могут реализовывать такие функции, как обработка стоп-слов и выделение корней.
Здесь вы можете просмотреть пример простого индекса, созданного для этой демонстрации с использованием библиотеки JavaScript Lunr:
Как ни странно, слово «документ» используется в двух разных значениях по отношению к поисковым системам:
- Данные, представляющие отдельный элемент, «запись» или «объект», например:
{имя: 'Fred Nerk ', job: 'Веб-разработчик'} - Двоичный файл в таком формате, как PDF или Word.

Предоставление высококачественных результатов поиска для набора двоичных файлов может быть намного сложнее, чем поиск структурированных текстовых данных. Представьте себе каталог видеоархива, состоящий из миллионов устаревших файлов с несколькими различными двоичными форматами и разнообразными структурами контента — как вы можете обеспечить последовательный и точный поиск по всему набору документов?
- Задержка обновления данных : Задержка между добавлением, обновлением или удалением данных и появлением ваших изменений в результатах поиска. Эта задержка может быть очень низкой для поисковых систем, потенциально менее секунды, даже с большими наборами данных. Низкая задержка обновления имеет решающее значение для крупномасштабного поиска в электронной коммерции или для любого контекста, где результаты поиска должны отражать обновления данных в строгие сроки, указанные в соглашениях об уровне обслуживания — например, новостной сайт, на котором могут быть опубликованы уведомления об удалении.
 Поиск на стороне клиента может быть не в состоянии обеспечить достаточно низкую задержку обновления или гарантировать распространение обновлений. Поддержание поиска на стороне клиента также может быть крайне неэффективным, поскольку каждое обновление данных или индекса должно распространяться среди всех пользователей и устанавливаться ими.
Поиск на стороне клиента может быть не в состоянии обеспечить достаточно низкую задержку обновления или гарантировать распространение обновлений. Поддержание поиска на стороне клиента также может быть крайне неэффективным, поскольку каждое обновление данных или индекса должно распространяться среди всех пользователей и устанавливаться ими. - Точность поиска и ранжирование : Успешная реализация поиска должна сочетать точность и полноту, избегая пропущенных результатов, а также ложных срабатываний. Понимание того, как ранжировать результаты и что индексатор должен игнорировать, часто имеет решающее значение.
- Поиск по метаданным: Вам может потребоваться поиск по метаданным, а также по содержимому, например по данным EXIF изображения или по полям автора и заголовка PDF.
Недавнее обновление поисковой системы FT.com нуждалось в экспертной настройке, чтобы оно работало корректно. В их сообщении в блоге о проекте описывается, как реализация изначально имела тенденцию возвращать результаты, которые имели смысл, но не были действительно актуальными, например, множество статей, в которых упоминается Трамп , но не «о» нем.
Они также должны были следить за тем, чтобы при ранжировании страниц предпочтение отдавалось последним новостям, а не всегда возвращалось то, что в противном случае могло бы показаться «наиболее актуальным».
Поисковая система
Запустите собственную поисковую систему на сервере. Двумя наиболее популярными являются Elasticsearch и Solr, оба с открытым исходным кодом.
Pro
- Поисковая система также может служить хранилищем данных, но с некоторыми оговорками.
- Поисковые системы могут обрабатывать петабайты данных на сотнях серверов.
- Запросы выполняются очень быстро, а обновления доступны для поиска с очень низкой задержкой.
- Потенциально относительно дешев и прост в настройке и запуске, если у вас уже есть серверная команда (или, по крайней мере, выделенный системный администратор). Тем не менее см. комментарии в разделе управляемых служб поиска ниже.
Con
- Стоимость установки, обслуживания и обновления.
 Крупномасштабные установки большого объема могут быть сложными!
Крупномасштабные установки большого объема могут быть сложными! - Первоначальные и текущие затраты на инфраструктуру.
- Поисковые запросы, выполняемые на сервере, требуют надежного подключения от клиента и, очевидно, не работают в автономном режиме.
- Современные поисковые системы работают очень быстро, но узкие места в подключении клиентов и задержка могут привести к тому, что поиск не будет отвечать на запросы.
- Для каждого поискового запроса требуется запрос к серверу, что может привести к значительным затратам на передачу данных и расходу батареи на мобильных клиентах. Мгновенный поиск может усугубить ситуацию.
Управляемая служба поиска
Используйте коммерческие службы, такие как Algolia, Amazon CloudSearch, или платформы, такие как Firebase или Cloudant, которые интегрируются со сторонними службами поиска (Firebase использует Algolia).
Pro
- Непросто настроить и поддерживать крупномасштабную службу поиска, способную выдерживать одновременно высокий спрос и скачки трафика, а также сложные наборы данных размером в петабайты и большой объем обновлений.
 Может быть трудно найти подходящих людей для выполнения этой работы.
Может быть трудно найти подходящих людей для выполнения этой работы. - Альтернативы «сделай сам» могут потребовать больших затрат на инфраструктуру и человеческие ресурсы.
- Управляемая служба может быть проще и надежнее в масштабировании.
- Аутсорсинговый поиск может упростить управление настройкой, обслуживанием и обновлениями, а также сократить время запуска.
- В большинстве случаев производительность управляемых служб должна быть не ниже, чем у самостоятельных служб.
- Управляемые службы потенциально более надежны, чем самостоятельные альтернативы, и должны гарантировать минимальный уровень обслуживания.
- Возможно, относительно дешево включить поиск в существующие облачные контракты.
Con
- Потенциально дороже, чем поисковые системы DIY.
- Как и в случае с другими параметрами на стороне сервера: стоимость данных, использование батареи и зависимость от возможности подключения. Мгновенный поиск может усугубить ситуацию.

База данных со встроенным поиском
Базы данных NoSQL, включая MongoDB, поддерживают полнотекстовый поиск. CouchDB может реализовать поиск с помощью CouchDB-lucene или готовых альтернатив, таких как Couchbase.
Полнотекстовый поиск также поддерживается реляционными базами данных с открытым исходным кодом, такими как MySQL и PostgreSQL, а также многими коммерческими альтернативами.
Pro
- База данных, поддерживающая полнотекстовый поиск, может удовлетворить ваши потребности без затрат на настройку и обслуживание отдельной поисковой системы.
- Есть веские причины не использовать поисковую систему в качестве хранилища данных. Если вам нужно хранить и обновлять значительный объем данных, скорее всего, вам понадобится база данных. Если ваша база данных поддерживает поиск, это может быть все, что вам нужно.
Con
- Встроенные или дополнительные функции поиска в базе данных могут быть недостаточно мощными или гибкими для удовлетворения ваших требований.

- Полномасштабная реляционная база данных или база данных NoSQL могут быть излишними для небольших наборов данных с более простыми вариантами использования.
- То же подключение вызывает другие параметры на стороне сервера.
Google Site Search и Google Custom Search Engine
Google Site Search устарел, но система пользовательского поиска Google (CSE) по-прежнему доступна. Различия между ними объясняются здесь.
Вы можете попробовать CSE на примере здесь, который ищет продукты из проекта Polymer Shop.
Если вам не нужна реклама и вы согласны платить (или бесплатной квоты достаточно), вам может подойти CSE API.
Pro
- Быстрая и простая настройка.
- Быстрый и надежный поиск.
- Без рекламы для некоммерческих и образовательных организаций.
Con
- Версия API стоит 5 долларов США за 1000 запросов.
- Если вы не используете API и не создаете свой собственный, вы получаете рекламу в верхней части результатов поиска.

- Невозможно настроить автозаполнение или другие функции ввода.
- Теперь, когда Google Site Search устарел, нет контроля над ранжированием или макетом результатов.
Поиск на стороне клиента
API-интерфейсы Cache и Service Worker позволяют веб-сайтам работать в автономном режиме и обеспечивают устойчивость к переменным подключениям. Локальное кэширование в сочетании с поиском на стороне клиента может обеспечить ряд вариантов использования. Например:
- Поиск в интернет-магазине в автономном режиме.
- Предоставление покупателям возможности использовать локатор магазинов или искать свою историю покупок.
- Обеспечение отказоустойчивости и откатов на случай потери связи.
Поиск на стороне клиента может быть особенно привлекательным для относительно небольшого набора данных, которые не сильно меняются. Например, демонстрация здесь ищет пьесы и стихи Шекспира:
Клиентские библиотеки полнотекстового поиска JavaScript включают Lunr или ElasticLunr.
Вы предоставляете набор «документов» в формате JSON, например список продуктов, а затем создаете индекс. Вот как это сделать с помощью модуля Elasticlunr Node:
Чтобы инициировать поиск на клиенте, вам сначала нужно получить данные индекса и загрузить их:
Чтобы включить автономный поиск, файл индекса может быть сохранен клиентом с помощью Cache API. В качестве альтернативы вы можете получить данные документа и построить индекс на клиенте, а затем сериализовать и сохранить его локально.
И, наконец:
WebSQL поддерживает быстрое сопоставление текста (демонстрация) и полнотекстовый поиск (демонстрация).
Тем не менее, стандарт WebSQL больше не поддерживается и когда-либо имел лишь частичную поддержку браузера.
Полнотекстовый поиск в WebSQL теперь удаляется.
Pro
- Относительно прост в настройке и обслуживании.
- Поисковая система, база данных или сторонняя служба поиска не требуются.

- Поиск выполняется на клиенте, поэтому запросы не требуют обращения к серверу, поэтому уменьшите нагрузку на сервер и используйте меньше радиомодулей на мобильных устройствах.
- Поиск на стороне клиента устойчив к капризам подключения.
- Поиск на стороне клиента может быть чрезвычайно быстрым для небольших наборов данных.
- Возможность поиска в автономном режиме можно активировать путем кэширования файлов индексов с использованием хранилища на стороне клиента, такого как Cache API или localStorage.
- Потенциально полезно для контента, который не часто обновляется, или где обновления (хотя и важные) не критичны по времени. Например, сайт электронной коммерции может использовать поиск на стороне клиента, чтобы обеспечить автономный доступ к местоположениям магазинов.
Con
- Подходит только для ограниченного объема данных — хотя это может быть до десятков тысяч документов, а возможно и больше, если данные относительно статичны и не меняются часто.

- Высокая задержка обновления данных по сравнению с альтернативами на стороне сервера.
- Возможно устаревшие данные.
- Поиск на стороне клиента требует затрат на память, хранение и обработку. Например, демонстрация здесь (которая ищет пьесы и стихи Шекспира) использует более 200 МБ памяти при работе в Chrome на рабочем столе.
- В настоящее время нет способа совместно использовать объект JavaScript, например поисковый индекс, на нескольких страницах, кроме как путем его сериализации и сохранения. (Общие рабочие процессы обходят это, но не реализованы в Chrome для Android. SharedArrayBuffer может помочь, но он отключен по умолчанию во всех основных браузерах.) Если вы не используете архитектуру SPA, вам нужно каждый раз заново создавать индекс. пользователь переходит на новую страницу, которая не работает.
- Службу поиска на стороне сервера с API можно использовать на нескольких платформах и типах устройств, в то время как поиск на стороне клиента может потребоваться реализовать как для веб-сайтов, так и для нативных, возможно, с резервными вариантами на стороне сервера.

- Варианты использования в автономном режиме (пока) не являются приоритетом для электронной коммерции или других типов сайтов, так зачем беспокоиться о поиске на стороне клиента?
Поиск на стороне клиента с автоматической репликацией
Библиотеки JavaScript, такие как PouchDB и SyncedDB, выполняют почти ту же работу, что и библиотеки на стороне клиента, описанные выше, но они также предлагают возможность автоматической синхронизации данных на стороне клиента с обратным конечная база данных, опционально в обоих направлениях.
Вы можете попробовать демо-версию PouchDB с поддержкой автономного режима здесь.
Pro
- Теоретически «лучшее из двух миров»: поиск выполняется на клиенте, данные постоянно обновляются.
- Включает автономный поиск.
- Как и в случае с другими типами поиска на стороне клиента, уменьшает количество запросов и, таким образом, потенциально снижает нагрузку на сервер и использование радиоустройства.

- Включает двунаправленную синхронизацию, потенциально для нескольких конечных точек.
Кон
- Архитектура более сложна, чем просто поддержка данных в виде (например) файла JSON: требуется сервер базы данных.
- Как и в случае других типов поиска на стороне клиента, обработка требует затрат на батарею, а потенциальный размер набора данных ограничен квотой хранилища на стороне клиента.
- Для клиента с хорошим подключением, потенциально медленнее, чем быстрая серверная база данных или поисковая система.
Ввод запроса
Люди ожидают высокого стандарта дизайна для ввода поискового запроса, особенно на сайтах магазинов. Такие функции, как сопоставление синонимов и автоподсказка, теперь являются нормой.
Например, Asos отлично справляется с выделением совпадений и предлагает другие категории и бренды:
В этой статье приведены другие замечательные примеры высококачественного поиска, а также даны разумные рекомендации по дизайну поискового ввода.
Убедитесь, что понимаете различные типы поиска, необходимые вашим пользователям. Например, интернет-магазин должен гибко подходить к тому, как люди хотят найти то, что ищут:
- Общий текстовый поиск: google phone , android mobile
- Название продукта: пикселей , пикселей телефона , пикселей 2
- Спецификация продукта: пикселей 64 ГБ своего рода синий
- Номер продукта: G-2PW4100
- Категория: телефон , мобильный телефон , смартфон
Результаты поиска
Содержание и представление результатов поиска имеют решающее значение:
- Выясните, чего хотят люди, и дайте им это! Если возвращается только один результат, может быть лучше сразу перейти к соответствующему элементу — например, когда клиент вводит номер детали.
- Предоставьте людям как можно больше информации и функциональности в результатах поиска.
 Для интернет-магазина это может включать рейтинги отзывов и варианты стиля, а также возможность совершить покупку в один клик. Не заставляйте людей переходить на страницу продукта — каждый клик теряет пользователей.
Для интернет-магазина это может включать рейтинги отзывов и варианты стиля, а также возможность совершить покупку в один клик. Не заставляйте людей переходить на страницу продукта — каждый клик теряет пользователей. - Проверьте аналитику на наличие поисковых запросов, в которых пользователи не нажимали ни на какие результаты. Всегда следите за тем, чтобы изменения конфигурации, которые работают для одних поисков, не мешали другим. Точное ранжирование результатов имеет основополагающее значение для успешного поиска.
- Включите выделение условия запроса (с помощью элемента отметки) и предоставьте контекст соответствия, где это имеет смысл. Это важно для длинных документов.
Screwfix предлагает варианты оформления заказа прямо на странице результатов поиска и автоматически преобразует запрос (в данном случае сверло bosch ) в отфильтрованный набор результатов, каждый из которых включает рейтинг отзывов и разумный уровень детализации продукта:
В отличие от этого, Made сохраняет результаты чистыми и лаконичными, что соответствует бренду:
ft. com упорядочивает новости по дате и предлагает разумные варианты уточнения результатов:
com упорядочивает новости по дате и предлагает разумные варианты уточнения результатов:
Getty Images фокусируется на… изображениях! Параметры фильтрации предоставляются на основе доступных метаданных, а также параметров макета и отображения:
Межфункциональные аспекты
Поиск не существует в вакууме. Успешная реализация требует хорошей связи между различными заинтересованными сторонами:
- Поддержание высокого качества функций поиска требует постоянного межфункционального сотрудничества между профильными экспертами, поставщиками контента, разработчиками приложений, бэкэнд-разработчиками, дизайнерами, отделами маркетинга и продаж. Разным командам необходимо согласовать разные приоритеты — и понять, за кем последнее слово!
- Изменения часто вызывают проблемы или неожиданные побочные эффекты. Например, увеличение нечеткости и неряшливости может улучшить некоторые поисковые запросы, в результате чего другие поисковые запросы будут возвращать нерелевантные результаты.

- Упростите для неспециалистов настройку таких функций, как автозаполнение и поиск синонимов, а также добавление мерчандайзинга и другого избранного контента в результаты поиска.
Поиск аудио и видео
Если у вас есть видео- или аудиоконтент, вы можете разрешить пользователям находить его с помощью поиска метаданных, таких как заголовки и описания.
При таком подходе возникают две проблемы:
- Поиск осуществляется только по метаданным, а не по содержимому.
- Если совпадение найдено, оно относится только к «верхнему уровню» аудио- или видеофайла.
Если в вашем аудио или видео есть титры, субтитры или другие виды «временных метаданных», поиск и навигация могут быть гораздо более точными.
Например, представленная здесь демонстрация выполняет поиск подписей к видео разработчиков Google и позволяет переходить к определенным точкам в видео. Контент в демонстрации размещен на YouTube, который использует формат SRT для субтитров. Вы можете увидеть это в действии, если просмотрите расшифровку видео с ручными субтитрами на YouTube, например, здесь:
Вы можете увидеть это в действии, если просмотрите расшифровку видео с ручными субтитрами на YouTube, например, здесь:
Веб-сайты могут использовать субтитры и подписи с элементом отслеживания (демонстрация здесь) с использованием формата WebVTT, который очень похож на SRT:
Тестирование
Что бы вы ни делали, тестируйте изменения и следите за аналитикой и журналом поиска. Включите юзабилити-тестирование скидок в свой рабочий процесс.
Облегчить мониторинг и понимание статистики поиска для неспециалистов:
- Что люди ищут чаще всего? Что ищут люди , а не ?
- Когда и почему некоторые запросы не дают результатов? Можно ли это исправить, добавив синонимы или предложения по проверке орфографии?
- Когда поиск приводит к продаже или другому типу «конверсии»?
- Проверьте аналитику на предмет поиска, в результате которого пользователи покидают сайт, а не нажимают на результат.
Установка и использование поисковых систем и управляемых служб
В двух приведенных ниже статьях более подробно объясняется, как настроить и использовать несколько наиболее популярных поисковых систем и управляемых служб:
- Подробнее о поисковых системах
- Подробнее о поиске как услуге
Статьи, книги и подкасты
- 24 практических совета по поиску на сайтах электронной коммерции: Разумная подборка советов по UI и UX.

- Создание нового поиска для FT.com: как успешный новостной сайт перестроил функцию поиска для 720 000 элементов контента.
- Релевантный поиск: Настоящая печатная книга! Бесплатные главы онлайн и подкаст.
- Введение в поиск информации: почти 10-летней давности, но она по-прежнему актуальна и доступна для чтения в Интернете.
- Поисковые системы на основе ИИ: статья в журнале Scientific American о бесплатных научных поисковых системах на основе ИИ.
- Голосовой поиск
Будущее поиска — за голосовыми и персональными цифровыми помощниками
Почему нужно готовиться к революции голосового поиска
Как аудиоинтерфейсы меняют поиск и приводят к различным типам взаимодействия человека с компьютером. Больше статистики о голосовом поиске здесь. По данным comScore, «к 2020 году 50% всех поисковых запросов будут голосовыми». - Почему мне не следует использовать ElasticSearch в качестве основного хранилища данных?: Обсуждение того, почему вам, вероятно, все еще нужна база данных.

- Реализация поиска на стороне клиента с помощью Vue.js: простой код для добавления текстового поиска в наборе данных JSON с использованием fuzzaldrin-plus.
- Как Algolia решила проблему релевантности поисковых систем: как поисковая система Algolia ранжирует результаты с интересной веткой комментариев, оспаривающих некоторые из их утверждений.
- Как работает поиск: видеообзор поиска Google.
Спасибо всем, кто помог с этой статьей.
Как выполнять текстовый поиск на веб-страницах на iPhone и iPad
Рахит Агарвал — Читая блоги и новостные статьи или просматривая Интернет в поисках интересных веб-сайтов, мы часто сталкиваемся с необходимостью найти определенное слово или фразу на веб-странице. Но нет очевидного способа сделать это, и, следовательно, люди тратят слишком много времени на ручную прокрутку веб-страницы в поисках фразы. Что, если я скажу вам, что существует не один, а два способа выполнения текстового поиска на веб-страницах на iPhone и iPad?
Что, если я скажу вам, что существует не один, а два способа выполнения текстового поиска на веб-страницах на iPhone и iPad?
Самое смешное, что эта функция существует в iPhone уже давно, и до сих пор многие пользователи не замечают ее существования. Что ж, если вы также не знаете, как выполнять текстовый поиск (функция CMD+F на Mac), вот как это сделать на вашем iPhone и iPad.
Выполнение текстового поиска на веб-страницах на iPhone и iPad
Как я уже сказал, есть два метода, которые можно использовать для текстового поиска на веб-сайтах на iPhone и iPad. И это не новая функция. Он существует с iOS 9. Итак, используете ли вы более старые версии iOS или последнюю версию iOS 14, вот как это сделать.
Содержание
Выполнение текстового поиска на веб-странице с помощью меню «Поделиться»
Для первого метода мы собираемся использовать меню «Поделиться» на iPhone.
1. В Safari откройте веб-страницу и нажмите кнопку «Поделиться» . Если вы не можете его найти, прокрутите вверх, чтобы открыть его (нижнее меню скрывается, когда вы прокручиваете веб-страницу вниз).
Если вы не можете его найти, прокрутите вверх, чтобы открыть его (нижнее меню скрывается, когда вы прокручиваете веб-страницу вниз).
2. Здесь, нажмите «Найти на странице» и введите запрос.
3. Теперь он будет искать и показывать вам, сколько раз слово или фраза встречается на этой веб-странице. Вы можете использовать стрелки вверх и вниз, чтобы найти предыдущий и следующий экземпляры вашего запроса . Вы также можете нажать внутри поля, чтобы изменить запрос. Нажмите «Готово», когда найдете то, что ищете.
Выполнение текстового поиска на веб-странице с помощью адресной строки
Этот метод так же прост, как и предыдущий, и работает так же. Итак, вам нужно запомнить только один из них.
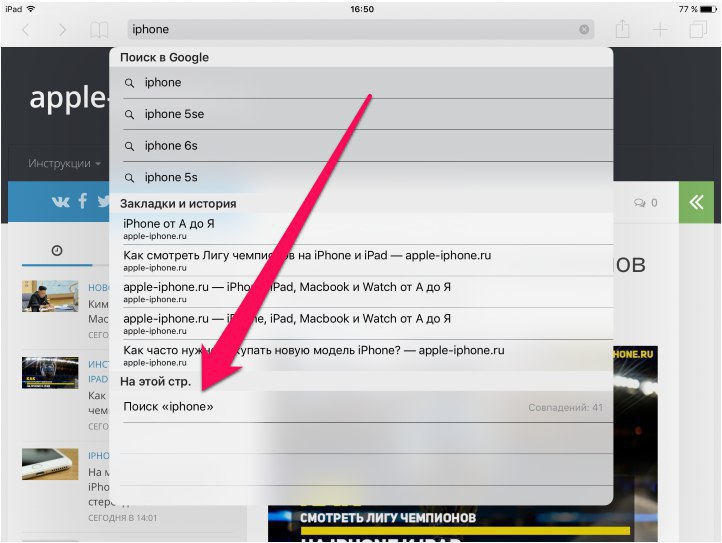
1. После того, как вы откроете веб-страницу в Safari, коснитесь строки URL-адреса вверху .
2. Начните вводить свой запрос, и он покажет вам возможность найти этот запрос в разделе «На этой странице» .





 Библиотекам поиска JavaScript нужен JSON.
Библиотекам поиска JavaScript нужен JSON.
 Это очень важно для поиска товаров, когда люди склонны использовать разные слова для одного и того же: обувь или обувь , резиновые сапоги или резиновые сапоги или резиновые сапоги .
Это очень важно для поиска товаров, когда люди склонны использовать разные слова для одного и того же: обувь или обувь , резиновые сапоги или резиновые сапоги или резиновые сапоги . Например, выполните поиск только в пределах типа продукта или бренда или найдите стеганые куртки для крупной собаки в продаже по цене менее 50 долларов США . Подобная функциональность сочетает в себе полнотекстовый поиск (товары, которые соответствуют стеганым пальто ) с ограничениями метаданных ( менее 50 долларов ).
Например, выполните поиск только в пределах типа продукта или бренда или найдите стеганые куртки для крупной собаки в продаже по цене менее 50 долларов США . Подобная функциональность сочетает в себе полнотекстовый поиск (товары, которые соответствуют стеганым пальто ) с ограничениями метаданных ( менее 50 долларов ). Например, в магазине для серфинга может продаваться воск для досок для серфинга, но в описании досок для серфинга также может упоминаться 9.0068 доска и воск , что приводит к нерелевантным результатам для воска .
Например, в магазине для серфинга может продаваться воск для досок для серфинга, но в описании досок для серфинга также может упоминаться 9.0068 доска и воск , что приводит к нерелевантным результатам для воска . Японский стемминг сильно отличается от того, как он сделан для английского. Поисковые системы и поисковые службы предлагают разные подходы к интернационализации и локализации.
Японский стемминг сильно отличается от того, как он сделан для английского. Поисковые системы и поисковые службы предлагают разные подходы к интернационализации и локализации.
 Поиск на стороне клиента может быть не в состоянии обеспечить достаточно низкую задержку обновления или гарантировать распространение обновлений. Поддержание поиска на стороне клиента также может быть крайне неэффективным, поскольку каждое обновление данных или индекса должно распространяться среди всех пользователей и устанавливаться ими.
Поиск на стороне клиента может быть не в состоянии обеспечить достаточно низкую задержку обновления или гарантировать распространение обновлений. Поддержание поиска на стороне клиента также может быть крайне неэффективным, поскольку каждое обновление данных или индекса должно распространяться среди всех пользователей и устанавливаться ими. Они также должны были следить за тем, чтобы при ранжировании страниц предпочтение отдавалось последним новостям, а не всегда возвращалось то, что в противном случае могло бы показаться «наиболее актуальным».
Они также должны были следить за тем, чтобы при ранжировании страниц предпочтение отдавалось последним новостям, а не всегда возвращалось то, что в противном случае могло бы показаться «наиболее актуальным». Крупномасштабные установки большого объема могут быть сложными!
Крупномасштабные установки большого объема могут быть сложными! Может быть трудно найти подходящих людей для выполнения этой работы.
Может быть трудно найти подходящих людей для выполнения этой работы.






 Для интернет-магазина это может включать рейтинги отзывов и варианты стиля, а также возможность совершить покупку в один клик. Не заставляйте людей переходить на страницу продукта — каждый клик теряет пользователей.
Для интернет-магазина это может включать рейтинги отзывов и варианты стиля, а также возможность совершить покупку в один клик. Не заставляйте людей переходить на страницу продукта — каждый клик теряет пользователей.

