Как сделать обратную связь на сайте через плагин Contact Form7
Всем привет! Обратила внимание на своем блоге, что некоторые читатели, когда хотят задать мне вопрос, не пользуются комментариями. Им проще написать на электронную почту и получить ответ. Согласитесь со мной, что не всегда удобно выставлять адрес электронной почты на всеобщее обозрение. Вместо этого можно создать форму обратной связи. Поэтому сегодня я расскажу, как сделать обратную связь на сайте.
Как сделать обратную связь на сайте wordpress
Форму обратной связи на сайте мы будем делать на примере движка wordpress. Для этого нам понадобится бесплатный плагин под названием Contact Form 7.
Найти его можно через Консоль сайта – Плагины – Добавить новый.
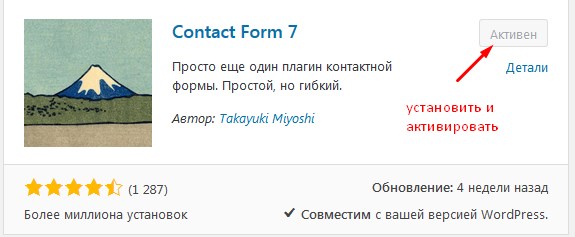
В правом верхнем поле введите название плагина Contact Form 7. Страница обновится, и перед вами откроется список подобных плагинов.

Вам нужен этот:

Нажимаете кнопочку Установить, а затем Активировать плагин. Сложного здесь ничего нет, поэтому справитесь с легкостью.
Как настроить плагин Contact Form 7
После активации плагина в левом меню у вас появится новый раздел под названием Contact Form 7 с конвертиком.

После клика по этому разделу перед вами открывается страница с контактными формами. Вы можете переименовать заголовок, как это сделала я, а можете оставить по умолчанию.

Чтобы сделать обратную связь на сайте, необходимо отредактировать контактную форму.
Обратите внимание, что после того, как вы нажмете кнопочку Изменить, перед вами открывается следующая страница. Здесь есть 4 вкладки:
- Шаблон формы
- Письмо
- Уведомления при отправке формы
- Дополнительные настройки.
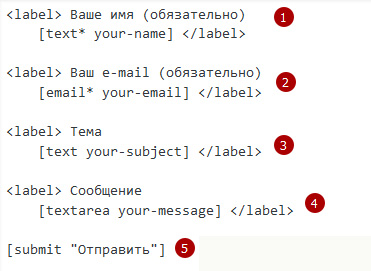
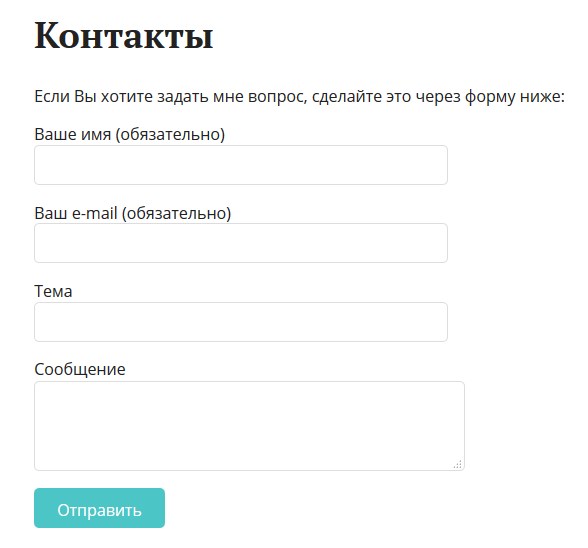
Как сделать обратную связь на сайте: в первую очередь посмотрите на шаблон формы. В принципе здесь есть все необходимые элементы, чтобы сделать форму обратной связи: поля – ваше имя, ваш email, тема и сообщение. Кнопочка Отправить. Лично мне хватило этих настроек, и я не добавляла ничего нового.

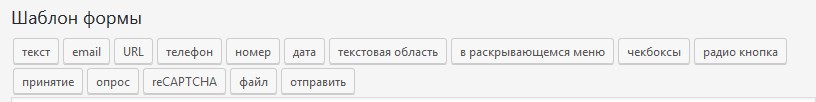
Если вы хотите внести дополнительные элементы в форму обратной связи, обратите внимание на верхнюю панель шаблона. Вы можете добавить следующие поля: URL, телефон, дата, опрос, файл и т.д.

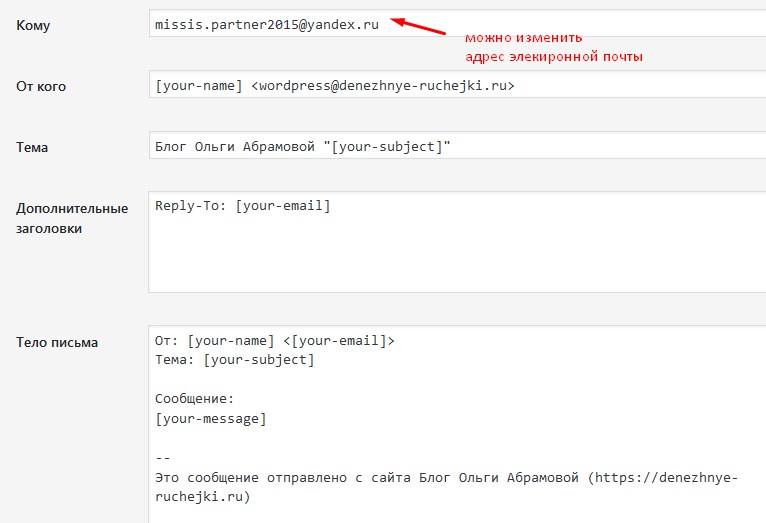
Во вкладке Письмо есть возможность изменить адрес электронной почты, а остальные настройки оставьте по умолчанию.

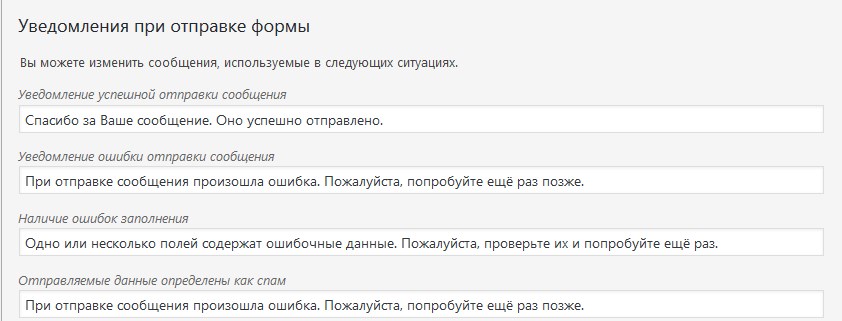
Вкладка Уведомления при отправке формы позволяет изменить сообщения при отправке письма. Если для вас это принципиально важно, можете внести изменения. Я оставила все поля по умолчанию.

С Дополнительными настройками плагина вы можете ознакомиться на сайте разработчика.
После внесенных изменений в форму обратной связи на сайте вам необходимо внизу страницы нажать на кнопочку Сохранить.
Как разместить код формы обратной связи на сайте
Последним шагом, чтобы сделать обратную связь на сайте, необходимо скопировать шорткод, который находится в верней части страницы. Для этого кликните по синей строке правой кнопкой мыши и выберете пункт Копировать.

В консоли сайта добавляете новую страницу и через вкладочку Текст вставляете скопированный код. Для удобства читателей напишите, для чего здесь эта форма обратной связи. Страницу «обзовите» просто, например, Контакты. Если вы создаете форму для связи с рекламодателями, соответственно, формулировки могут быть другими.

Не забудьте сохранить изменения.
Чтобы проверить, работает ли форма обратной связи, перейдите на сайт. У вас должна появиться страница с название Контакты. Заполните поля формы для теста и нажмите кнопочку Отправить. Если вы все сделали правильно, к вам на почту, которую вы указали в настройках плагина Contact Form 7, должно прийти тестовое сообщение.

Для тех, кто предпочитает текстам видеообучение, предлагаю видеоурок на тему как сделать обратную связь на сайте с помощью плагина Contact Form 7:
Денежные ручейки
как её сделать на сайте
В данной статье мы рассмотрим, что такое форма обратной связи и как её сделать самостоятельно. Данный функционал сайта в настоящее время является наиболее удобным и популярным способом общения клиента и владельца ресурса.
Форма обратной связи: что это такое
Разберёмся, что же такое форма обратной связи и для чего она нужна. Если Вы ведёте свой бизнес в Интернет и у Вас есть сайт – это значит, что на нём обязательно должна быть такая форма. Она служит для того, чтобы Вы смогли отвечать на вопросы посетителей, проводить анкетирование, осуществлять приём заказов и заявок на исходящие звонки.
Использование такого функционала, как контактная форма делает отправку писем владельцу сайта менее затруднённой. На сайте существует специальное поле, которое отводиться для того, чтобы написать письмо и задать интересующий вопрос о цене создания сайта-визитки под ключ, например.
Здесь так же не потребуется искать и вводить электронную почту владельца ресурса, потому что в форме она предусмотрена по умолчанию. Незнание посетителем электронного адреса вдобавок огородит собственника сайта от спам-атак.Как сделать форму обратной связи
Теперь рассмотрим, как сделать форму обратной связи на сайте. Большинство обычных пользователей не смогут сделать это самостоятельно, поэтому программист – это тот, кто Вам нужен. Так как для разработки формы понадобиться знание PHP, HTML и JavaScript. Но, так же, в Интернете существуют различные конструкторы, с помощью которых возможно создать такой функционал. Но надёжнее, конечно же, будет первый способ разработки.
Обычно, в форме обратной связи имеется несколько различных полей, которые заполняются посетителем. Все Вы, несомненно, знаете, что существует ряд полей, которые отмечаются звёздочкой – это значит, что они являются обязательными для заполнения. Обычно это поля с ФИО, Вашим телефоном и адресом электронной почты. И если Вы их игнорируете, то написанное Вами письмо не будет отправлено.
Теперь к вопросу о том, где на сайте можно разместить такую форму. Если она содержит достаточное количество полей для заполнения, то для такой формы выделяется отдельная страница, или же на вкладке «Контакты». А вот размещать такую форму на главной странице сайта не стоит. Но если Ваш сайт представлен в формате Landing Page – это значит, что форма по умолчанию будет размещаться на главной странице. Так как лендинги представляют собой одностраничный веб-ресурс.
Как защитить форму обратной связи от спама
В заключение скажем о том, как защитить форму обратной связи от спама с помощью всем известного способа. Владельцам веб-ресурсов мы советуем установить систему CAPTCHA – это проверочный код, с помощью которого определяется, является ли пользователь реальным или роботом. Пользователю предоставляется искаженное слово, обычно помещаемое поверх искаженного фона. Он должен ввести слово в поле, чтобы завершить процесс.
Компьютерам трудно декодировать искаженные слова, в то время как люди могут легко расшифровать текст. И если данный код не будет расшифрован, соответственно письмо не будет отправлено. Это необходимо, потому что множество роботов способны осуществлять отправку спама с форм обратной связи, а такой код поможет Вам получать письма только от реальных клиентов.
Размещая на своём сайте такой функционал, как форму обратной связи, Ваши клиенты смогут в считанные минуты задать вопрос о том, как заказать СЕО продвижение сайта, например, или любой другой вопрос, соответствующий тематике Вашего ресурса. И благодаря такой форме, все письма будут составлены чётко и аккуратно, чтобы без труда можно было понять, в чём суть обращения.
Как настроить форму обратной связи
В uKit доступно два вида формы обратной связи: виджет «Обратная связь» и форма во всплывающем окне.
Виджет «Обратная связь»
Перетащите виджет на сайт и кликните по нему. В панели слева будут доступны следующие настройки:
- Включение/отключение отображение заголовка;
- Настройка полей формы;
- Включение CAPTCHA для дополнительной защиты от спама;
- Редактирование сообщения, которое увидит клиент после отправки формы;
- Настройка email, на который будут отправляться заявки;
- Добавление класса виджету;
- Включение сбора статистики.
Редактирование подписей в полях производится в самой форме.
Форма во всплывающем окне
Привязать такое окно можно к следующим виджетам:
- Слайдер;
- Кнопка;
- Карточка;
- Прайс-лист.
Вы можете выбрать одну из существующих форм, либо создать новую. При создании или редактировании в панели слева будут доступны следующие настройки:
- Настройка полей формы;
- Согласие на обработку персональных данных;
- Редактирование сообщения, которое увидит клиент после отправки формы;
- Тонкие настройки метки обязательного поля;
- Настройка email, на который будут отправляться заявки;
- Включение сбора статистики;
- Редактирование текста в полях формы.
Настройка полей
Вы можете создавать несколько типов полей:
- Товар или услуга. Сюда автоматически подставляется название товара/услуги из виджетов «Карточка» или «Прайс».
- Маленькое поле. Однострочное текстовое поле.
- Большое поле. Увеличенный размер поля позволяет вставлять большее количество текста. Например, клиенты могут вписать в это поле дополнительные вопросы или указать полный почтовый адрес. В настройках доступен выбор высоты.
- E-mail. Используется для получения электронной почты клиента. При заполнении производится проверка на правильность вводимой электронной почты.
- Телефон. Используется для получения телефонного номера клиента. При заполнении производится проверка на правильность вводимых данных.
- Файл. Дает клиентам возможность прикреплять и отправлять файлы размером до 25 мегабайт следующих типов: txt, docx, pdf, jpeg, png, gif, bmp, zip, stl, dfx, dwg, cdr, csc, cdw и cdt.
- Согласие на сбор данных. Эта опция необходима для соответствия сайтов требованиям Федерального закона «О персональных данных» №152-ФЗ, для всех форм, запрашивающих персональные данные у посетителей.
Для полей может быть использован заголовок, подпись и плейсхолдер. Редактируйте эти элементы прямо в форме.
Помогла ли вам статья?
Статья оказалась полезной для 84 человек
9 правил идеальной формы обратной связи — разработка и продвижение сайтов artcell
Вы знаете, что до 80% пользователей покидают ваш сайт, не заполнив заявку потому, что форма обратной связи на вашем сайте далека от идеала? Или вы уверены в том, что ваша форма заявок идеальна и имеет максимальную конверсию?
Все чаще наши новые клиенты, которые обращаются к нам в студию, при обсуждении создания и продвижения сайта, задаются вопросом о конверсии. Это абсолютно правильный вопрос, когда речь идет об интернет-маркетинге, т.к если сайт не приносит клиентов, то и смысла инвестировать в него время и деньги нет никакого. В сегодняшнем блоге мы расскажем об одно из факторов, который сильно влияет на количество клиентов с сайта компании. Этот фактор — формы обратной связи, или как их еще называют — «формы захвата». Какая она — идеальная форма обратной связи.
Сразу отметим, что в зависимости от сегмента бизнеса эта форма может отличаться, т.к у каждого бизнеса свои задачи, свои форматы взаимодействия с клиентами. Именно форма «общается» с клиентом пока ваш менеджер обзванивает другие контакты и ждет новые заявки.
Форма обратной связи на сайте важна. Вы ведёте покупателя к совершению покупки или заказу услуги ненавязчиво и осторожно. Используете всё, что можно, начиная с удобного интерфейса и заканчивая отличными условиями продажи. Но когда клиент добирается до формы заказа — он уходит. Вся работа насмарку. Вряд ли он когда-нибудь вернётся к вам снова. Этого можно избежать, просто изменив форму обратной связи.
Для чего нужна форма обратной связи
Не только для совершения заказа/покупки. С помощью формы обратной связи вы выясняете у пользователей, что им нравится/не нравится, какие есть «косяки» в работе компании и даже получаете готовые советы по её улучшению. Разговор с пользователями — это:
а) повышение лояльности к вашей компании;
б) возможность быстро отреагировать на запрос, снизить негатив и сохранить клиента;
в) возможность улучшить продукт или сервис;
г) способ увеличить продажи.
Главная ошибка, которую совершают неопытные владельцы сайта — перегруженная форма обратной связи. Пользователей отпугивает большой набор полей, которые необходимо заполнить, чтобы сделать запрос в вашу компанию. Они не хотят предоставлять лишнюю информацию о себе, даже если вы обещаете им конфиденциальность. Мы собрали для вас несколько правил оформления идеальной формы.
Правило №1. Максимально упрощайте форму
Какую из этих форм вы заполните охотнее?

Или такую

Оставляйте только самые важные поля. Посетители большинства сайтов не любят заполнять большое количество полей
Если правило упрощения формы выполнили, то стоит ожидать увеличение конверсии на 30–60 %.
Совет. Уберите всё лишнее, оставьте 2–3 поля или даже 1. Обычно это «Имя», «номер телефона или e-mail». Если у вас интернет-магазин и вы делаете форму для заказа, то полей будет немного больше: «Имя», «№ телефона или E-mail», «Вариант доставки», «Количество товара», «Адрес». Смотрите, для каких целей вы делаете форму обратной связи, и максимально упрощайте её.
Правило №2. Форма должна быть заметна
Форма обратной связи или заявки с сайта должна быть заметной, иначе посетитель может просто ее не заметить и не заполнить. Вы даже можете поместить некий анимированный элемент, который позволит еще больше акцентировать внимание.
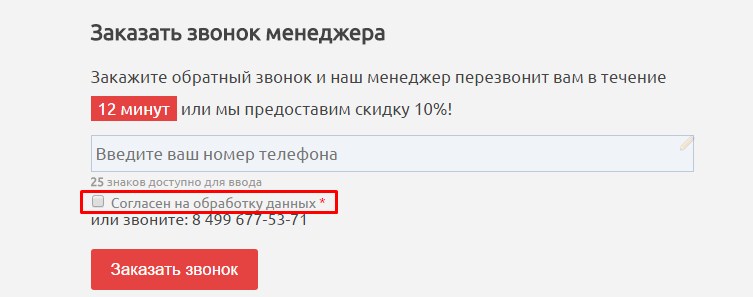
Правило №3. Минимум «обязательных полей»
Одно обязательное поле — телефон
Часто на сайтах компаний можно наблюдать не только перегруженную лишними полями форму, но и обязательность заполнения этих полей. Формулировка «обязательное поле» присутствует на 99 % сайтов. Хотите увеличить конверсию? Уберите обязательное заполнение всех полей, кроме телефона. Если человек захочет, он сам заполнит те поля, которые считает нужными, но основное поле — номер телефона, которое позволит перезвонить клиенту и уточнить всю остальную информацию. Главное не забудьте составить правильные скрипты для менеджеров.
В каких случаях конверсия с форм падает:
- Падение конверсии на 3 %, если вы просите заполнить поле с указанием возраста
- Падение конверсии на 10 %, если необходимо ввести ФИО
- Падение конверсии на 2 %, если вас интересует, в каком населенном пункте живет посетитель
- Падение конверсии на 4 %, если необходимо заполнить адрес проживания
Если поля о доставке, адресе и ФИО присутствуют в интернет магазине, то пользователь конечно же их заполняет и на конверсию это не влияет. Но если вы хотите, чтобы он заполнил данные, чтобы отправить вам заявку, то конверсия безусловно будет падать.
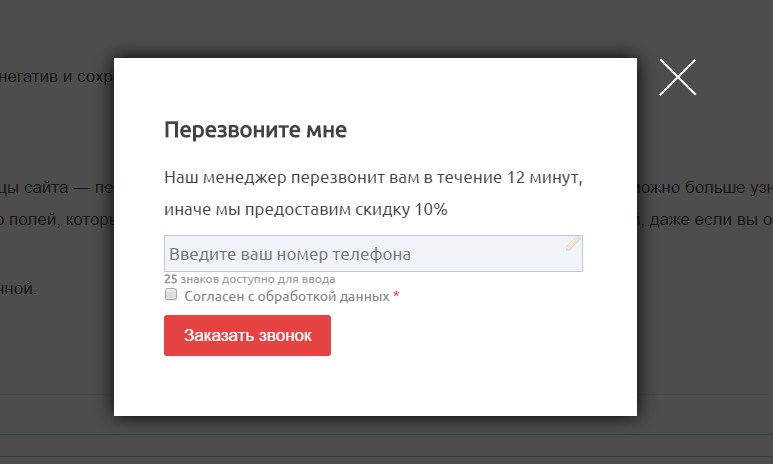
Правило №4. Ссылки в форме (условия обращения)
Если у вас есть необходимость отправить посетителя прочитать условия обращения, обработки заявок, заказов и прочее, то делайте эти ссылки непосредственно в блоке формы. При клике на такую ссылку лучше показать всплывающее окно с информацией, которое легко закрыть и перейти к заполнению формы.
Пример такой формы:

Старайтесь минимизировать количество текста и условий в форме, т.к пользователю будет лень все перечитывать и он просто закроет форму, не отправив вам свои данные. Также ошибки в данной форме — слишком большое количество обязательных полей.
Правило №5. Согласие на обработку данных
Даже несмотря на то, что данные в форме могут быть заполнены не верно и не носить характер персональных данных, данный чекбокс необходимо поставить. Уже были судебные претенденты, по которым ответчики должны были заплатить штраф за невыполнение данного требования Законодательства.

Правило №6. Выпадающих списков быть не должно
Если у вас форма представляет из себя калькулятор, то выпадающий список приемлем. Но если вы заставляете человека выбирать в какой отдел вашей компании он хочет обратиться, то это снизит конверсию, т.к пользователи хотят быстро оформить форму, не думая над лишней информацией.
Правило №7. Уберите каптчу с формы
Ввод каптчи может снижать конверсию до 40%. Это объясняется тем, что часто каптча вообще не читается, либо при вводе данных сообщает о некорректности ввода символов. Если раньше каптча была оправлена тем, что без нее могло приходить много спама, то теперь есть технологии, которые защищают форму от ввода данных спам-роботами и без ввода каптчи.

В студии artcell мы как раз используем такую технологию. Как можете заметить каптчи в наших формах нет и СПАМ мы не получаем.
Правило №8. Автоуведомление о том, что форма отправлена
После того как форма заполнена и отправлена обязательно должно появиться сообщение о том, что данные отправлены и менеджер перезвонит в ближайшее время. Если такого уведомления не будет, то пользователь не понимает отправились данные или нет, стоит ожидать звонка из компании или нет. Данное уведомление позволит избавить вас от дублирования заявок от одного и того же пользователя.
Правило №9. Уведомление по sms
Отправьте автоматическое уведомление на номер посетителя, если в вашей форме было поле для ввода телефона. Это позволит персонализировать ваше обращение, а пользователю лишний раз напомнит название вашей компании.
Так какая она — идеальная форма обратной связи?
Выделена в рамку или цветом, что позволяет ее сделать более заметной на фоне остальной информации на сайте
Минимум полей для заполнения
Одно или два обязательных поля
Отсутствие полей с выпадающими списками
Наличие чекбокса для согласия на обработку получаемых данных
Наличие ссылок и доп.условий сразу в форме без лишних переходов на другие страницы сайта
Отсутствие каптчи
У вас идеальная форма заявки, но клиентов все равно мало? Прочитайте этот блог в нашем журнале и вы найдете ответ на свой вопрос. Если ваш сайт плохо продвигается в поисковых системах, то вам будет полезна данная информация.
Если у вас не получается сделать форму связи идеальной и вы хотите обратиться за помощью к профессионалам, то заполните заявку ниже и наш менеджер перезвонит в ближайшее время.
Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Форма обратной связи уже давно является наиболее приемлемым способом общения между владельцем ресурса и пользователем.
Причин этому немало. В первую очередь, использование контактной формы в значительной мере облегчает отправку писем, благодаря специальным полям, отведенным для написания текста. Подобный шаблон делает заказ конкретных услуг более удобным. Также плюсом является и то, что пользователям нет необходимости вводить адрес электронной почты владельца сайта, так как в форме обратной связи этот момент уже предусмотрен. Более того посетитель площадки даже не узнает вашего электронного адреса, что будет потенциальной защитой от спама.
Среди огромного количества плюсов, которые имеет форма обратной связи, тяжело было бы разглядеть недостатки, даже если бы они были. Помимо удобства для владельца ресурса и пользователя, она еще и существенно экономит время. Это происходит благодаря тому, что человеку, который хочет задать вопрос, не нужно тратить драгоценные минуты на запуск почтового клиента, чтобы отправить письмо. Все что требуется – это перейти на страницу с формой обратной связи, ввести в предназначенных для этого полях имя, адрес электронной почты, нужный текст и кнопку отправки. Что касается больших компаний, то здесь при выборе адресата многие пользователи просто теряются, так как часто указано множество различных электронных ящиков. И тут в который раз выручит форма обратной связи! Более того, при ее правильном использовании можно в значительной мере повысить конверсию.
Также в данной форме может присутствовать еще одна строка, установить которую крайне рекомендуется всем владельцам сайтов, использующих такой вид обратной связи. Речь идет о Captcha — коде, который представляет собой дополнительное поле, куда необходимо ввести определенные цифры с картинки либо набор символов. Без этого письмо отправлено не будет. Необходимость в подобной защите присутствует из-за того, что в наше время существуют роботы, способные отправлять с форм обратной связи спам, а благодаря защитному коду на ваш ящик будут приходить только письма, написанные реальными людьми.
Для того, чтобы создать форму обратной связи самостоятельно, необходимы специальные навыки, среди которых знание html, javascript и php. Однако, существует и альтернатива, используя которую каждый владелец сайта может без труда сгенерировать нужную регистрационную форму, бланк заказа либо форму обратной связи. А именно онлайн конструктор форм formdesigner.ru
Начать работу с нашим сервисом очень просто. Для этого нужно пройти не сложную регистрацию, после чего можно сразу переходить к созданию формы. Также есть возможность регистрации в один клик, через социалные сети.
В первом разделе у вас будет возможность настроить внешний вид писем, установить защиту, выбрать действие, которое последует при успешной отправке и т.д.

В разделе «Элементы» можно добавить, удалить либо отредактировать поля для заполнения. Они могут быть текстовыми, цифровыми, с изображением и т.д. Помимо этого, у вас будет возможность установить кнопки социальных сетей.

Особенностью онлайн конструктора форм formdesigner.ru является то, что при помощи нашего онлайн-сервиса можно создать форму обратной связи всего в несколько кликов. После чего вы получите специальный код, который следует вставить на сайт.

Помимо стандартных преимуществ в виде защиты от спама, настройки подходящего внешнего вида и т.д., при помощи нашего сервиса можно быстро отредактировать либо добавить новые поля, создать мультистраничные формы либо собственные сообщения об ошибке. Что касается дизайна, то для продвинутых пользователей здесь имеются свои преимущества, так как они могут настроить CSS-свойства формы на свой вкус и сделать ее более подходящей по стилю для собственного ресурса.

Дополнительное положительное качество formdesigner.ru – это то, что кроме рассылки писем на ваши адреса, они сохраняются и в самой системе, поэтому можно в любой момент прочитать даже то, что попало под фильтр спама. Помимо этого, в разделе «Статистика» вам будет предоставлен подробный отчет за определенный период времени.
Подводя итоги, можно отметить еще одно неоспоримое достоинство форм обратный связи, а именно то, что отправленные таким образом письма будут приходить на ваш электронный ящик в удобной и аккуратной форме. Благодаря этому можно без труда понять, кем оно было отправлено, и что от вас требуется!
