Как сделать сайт лучше, чем у конкурентов? – База знаний Timeweb Community
Продолжаете вкладывать силы и деньги в продвижение, но конкуренты все равно забирают себе всех клиентов? Тогда эта статья для вас. Здесь я покажу вам 16 способов, как сделать сайт лучше, чем у конкурентов.
В нынешние дни потеря даже одного клиента может стать критичной. Большинство ниш уже занято, а за первые места борются сотни и тысячи компаний. И в этой пучине предложений нам, обычному пользователю, так и хочется сказать: «Ну же, удиви меня. Почему я должен купить именно у тебя?».
Как же угодить этому заскучавшему пользователю?
Проводим аудит содержания
Для начала сравним ваш сайт с сайтами конкурентов. Для этого нам нужно провести аудит содержания. Это может сделать любой, потому что знания SEO и устройства сайтов тут в принципе не нужны.
Чтобы понять, для чего мы это делаем, запомните одно важное правило: вы должны идеально подстроить сайт под то, что нужно пользователю. Он должен получить ответ на его вопрос. Как раз на полноту этого «ответа» и ориентируются поисковые системы.
Он должен получить ответ на его вопрос. Как раз на полноту этого «ответа» и ориентируются поисковые системы.
Аудит содержания мы делаем, чтобы дать этот самый ответ. Итак, наша задача состоит в следующем:
- Мы идём в Яндекс или Гугл, в зависимости от того, на какую аудиторию вы ориентируетесь (Яндекс = Россия, Гугл = Европа), и вбиваем наш ключевой запрос.
- Открываем все сайты, которые находятся на первой странице.
- Создаём документ и вписываем туда все эти сайты.
- Открываем первый сайт.
- Теперь самое интересное: вы идёте с левого верхнего угла в правый нижний, выписывая в столбик абсолютно всё, что бросается в глаза. Что я имею в виду? Например, если на сайте вы видите прямой номер телефона, то открываете свой документ и в отдельном столбце так и пишите: «Прямой номер телефона». Есть акции и спецпредложения? Пишем «Акции и спецпредложения». И так далее: большой выбор товаров, категории, баннера, фильтры и т.д. Принцип вы, я надеюсь, поняли.

Важно: мы смотрим не все страницы, но и не только главную. Мы смотрим все категории (если это интернет-магазин) или рубрики (если это информационный сайт). По желанию можно посмотреть один товар или одну статью.
- Затем вы ставите «+» возле каждого параметра, который вы увидели на сайте. Почему? Потому что оно там было.
- Теперь мы открываем второй сайт. И сначала мы проверяем по второму сайту всё, что вы уже выписали. Есть прямой номер телефона? Нет? Тогда пишем «-”» И так далее. Затем проверяем, какие на втором сайте есть дополнительные параметры. Например, на втором сайте есть отзывы. А на первом их не было. Создаём новый столбец и называем его «Отзывы». Для первого сайта задаём «-», для второго, соответственно, «+».
- Открываем третий сайт. Проверяем наличие всех параметров уже на нём, и выписываем новые, если они имеются.
- Повторяем то же самое со всеми сайтами в нашей таблице. Столбцов может получится 10, а может 50 или 100.
 Выделите себе достаточно времени для этой кропотливой работы, потому что она невероятно важна для вашего сайта.
Выделите себе достаточно времени для этой кропотливой работы, потому что она невероятно важна для вашего сайта. - В конце мы выводим средние числа. То есть считаем, сколько раз было «+», а сколько раз было «-» по какому-то одному направлению. Например, возьмём функционал «фильтр». Допустим, он встретился на 8 сайтах из 10, то есть на подавляющем большинстве. Что нам это говорит?
Тут важно понимать специфику поисковых систем. Суть в том, что они уже знают, что нужно пользователю, чтобы получить ответ на свой вопрос. И сайты, которые этот ответ дали, находятся в топе.
Тем самым, анализируя сайты с первых позиций, мы понимаем, какой контент должен быть у нас, чтобы дать пользователю требуемый ответ. Если у большинства сайтов есть фильтр, значит он однозначно должен быть и у нас.
Далее мы смотрим и на другие параметры. То, что встречается более чем у половины сайтов, должно быть и у нас. Потому что это нужно пользователям.
То, что встречается менее чем у половины сайтов, с точки зрения SEO не нужно. Возможно, оно понадобится с точки зрения удобства сайта, но на продвижение оно сильно не повлияет.
Возможно, оно понадобится с точки зрения удобства сайта, но на продвижение оно сильно не повлияет.
Что мы делаем после аудита содержания? Отдаём сайт в руки программистов, дизайнеров и других специалистов, которые внедрят все те функции, что вы для себя выделили. Может дойти почти до полной переделки сайта. Но это важно. Это поможет вывести ваш сайт на уровень самых лучших.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Пример аудита содержания
Давайте выберем, к примеру, детские коляски. Я провела аудит содержания на трёх онлайн-магазинах детских колясок с первой страницы:
3 страницы слишком мало для однозначных результатов, но мы уже видим, что на сайт требуется внедрить:
- сортировку;
- фильтры;
- сравнение;
- хлебные крошки;
- ссылки на популярные категории;
- текстовый контент.
Читайте также
Делаем сайт лучше
Теперь, когда мы сравняли сайт с самыми серьезными конкурентами, мы будем делать его лучше. Существует 15 способов, как сделать сайт лучше, чем у конкурентов:
Существует 15 способов, как сделать сайт лучше, чем у конкурентов:
Добавьте интерактивности
Вовлекайте пользователей — это повысит конверсию и поведенческие факторы. Способов вовлечения много: видео, опросы, игры, калькуляторы и так далее. Видео и опросы — это более лёгкие варианты, остальное может потребовать знания программирования.
Вот такие опросы я делаю у себя на сайте в конце каждой информационной статьи:
Призывайте к действию
Это очень важно для интернет-магазинов. Укажите пользователям на то, что они должны сделать! Сделайте кнопки, например:
- Купить
- Зарегистрироваться
- Оставить заявку
- Перейти
И тому подобное. Вот так выглядит призыв к действию на сайте Skillbox:
Похожим образом поступают, например, наши любимые блогеры на ютубе. В конце каждого видео вас просят поставить лайк и подписаться на канал. Не поверите, но это действительно работает.
Создайте мобильную версию сайта
Все больше пользователей интернета заходят на сайты именно с мобильных устройств. Поэтому адаптивная версия сайта невероятно важна. Статистика показывает, что 60% аудитории, у которой начнутся проблемы с мобильной версией на вашем сайте, больше никогда к вам не вернутся. А 40% из этих людей уйдёт к конкуренту. Вам это надо?
Узнайте, почему люди покидают ваш сайт
Анализируйте параметр отказов. Это можно посмотреть, например, в Яндекс.Метрике. Узнайте, с каких страниц чаще всего уходит пользователь. Также в Метрике вы можете воспользоваться Вебвизором и посмотреть, что делал ваш клиент на сайте и на каких страницах он побывал.
Теперь взгляните на свой сайт глазами пользователя и задумайтесь, чего ему тут не хватает?
Добавьте живых людей
Внедрите ваши личные или фотографии ваших сотрудников на страницу продажи. Это повысит доверие пользователей. Мы как покупатели хотим знать, что заказываем услугу у реальных людей, а не роботов и анонимов.
Изучайте другие тематики
Не повторяйте за своими конкурентами, лучше посмотрите, как решили ту или иную проблему сайты других отраслей.
Кстати, изобретать велосипед я тоже не рекомендую. Не всегда это дает положительный результат. Лучше посмотреть нововведения и инновации сайтов других ниш и попробовать применить их на своём.
Создайте хороший дизайн
Тут я обойдусь одним хорошим примером: вы не продадите элитный шоколад, если он будет обернут в рулон туалетной бумаги.
Не скупитесь на хорошего веб-дизайнера, который сделает внешний вид вашего сайта красивым и узнаваемым. Что можно сделать самому?
- Добавить качественных изображений.
- Поменять шрифты на красивые и легко читаемые.
- Вместо текста использовать значки, если это возможно.
- Добавить цветов.
Узнайте мнение о вашем сайте
Попросите отзыв у клиента или закажите юзабилити-аудит — вам нужно понять, что уже сделано хорошо, а чего реальным пользователям не хватает.
Могу посоветовать несколько сервисов для юзабилити-аудита. Это AskUsers, на котором можно получить отзыв в виде анкеты от настоящих пользователей, и Usabilityhub, где можно тестировать различные параметры.
Делайте сложно
Вложитесь в хороший и уникальный дизайн вместо бесплатного шаблона. Наймите умелого программиста для внедрения факторов удержания пользователей. Закажите сео-аудит.
Очень много есть примеров, когда чаще всего выбирается простой и дешевый путь. Запомните: если вы хотите сделать хорошо, придётся потратить на это деньги, время и усилия.
Проверьте проблемы на сайте конкурента
Анализируйте технические ошибки конкурентов и исправляйте их на своём сайте. Это поднимет вас в глазах поисковых систем.
Пишите статьи лучше
Идеи статей действительно можно заимствовать у конкурентов. Проверяйте, какие темы были самыми популярными, и пишите свою статью на эту тему. При этом важно сделать вашу статью лучше.
Для этого мы находим релевантную информацию на других страницах, добавляем новые примеры, приглашаем экспертов и так далее. Пишите больше и качественнее. Одним словом — давайте больше полезной информации, чем ваш конкурент.
Красиво оформляйте текст
Часто интернет-магазины делают текст сплошным полотном и задействуют его только для продвижения. Конечно, большинство пользователей его и не читают. Для них важны только характеристики и изображения.
Но поверьте, есть также много людей, которые обращают большое внимание на текст. Поэтому его стоит писать качественно и разделять заголовками. Позаботьтесь о глазах посетителей!
Ускорьте ваш сайт
Скорость загрузки — очень важный параметр ранжирования сайтов. В эпоху быстрого интернета никто не будет ждать, пока ваша страница будет грузиться целую минуту. Пользователей уйдёт и уже вряд ли вернётся. Обращайтесь к специалистам и ускоряйте ваш ресурс.
Также вы можете воспользоваться услугой «Ускоритель сайтов» прямо в личном кабинете ТаймВэб! Я использую именно эту функцию для ускорения моего сайта.
Вот мы и поговорили о том, как сделать сайт лучше, чем у конкурентов. Пользуйтесь главным правилом: делайте свой сайт как можно удобнее для пользователей. Тогда будут довольны и они, и вы. Удачи!
ТОП-8 идей, как сделать сайт лучше, чем у конкурентов ✔ PROject SEO
Сегодня люди проводят больше времени, чем когда-либо прежде, сидя за экранами телефонов и компьютеров, ежемесячно просматривая сотни различных веб-сайтов. Однако вопрос заключается в том, изучают ли пользователи контент, особенно когда большинство веб-сайтов выглядят почти одинаково? Как сделать сайт, который будет выделяться на фоне конкурентов? Как создать сайт для продажи, а не просто для видимости? Об этом мы расскажем в нашей статье.
Оглавление:
- На чем основываются лучшие сайты
- Как создать сайт для продажи – что бы вы ни делали, будьте последовательны
- Создание целостного имиджа бренда
- Навигация – самый важный элемент дизайна сайта
- Правила создания сайта: важность эстетики в веб-дизайне
- Создание дизайна сайта: руководство шаг за шагом
- Как сделать свой сайт лучше, чем у конкурентов
- Итог
Современный человек тратит большое количество времени, просматривая ресурсы глобальной сети. Это важный знак для владельцев бизнеса, чтобы внедрить новый подход к дизайну веб-сайтов, если они хотят привлечь новых клиентов и победить конкурентов. Большинство веб-сайтов создаются одинаково, потому что владельцы бизнеса хотят, чтобы они выглядели профессионально. Конечно, хороший сайт должен быть спроектирован таким образом, чтобы соответствовать конкретным бизнес-целям, чтобы клиенты не чувствовали себя потерянными на нем. Но есть некоторые проверенные стратегии для создания оригинальных и уникальных дизайнов веб-сайтов, которые не выглядят менее профессиональными из-за этого.
Это важный знак для владельцев бизнеса, чтобы внедрить новый подход к дизайну веб-сайтов, если они хотят привлечь новых клиентов и победить конкурентов. Большинство веб-сайтов создаются одинаково, потому что владельцы бизнеса хотят, чтобы они выглядели профессионально. Конечно, хороший сайт должен быть спроектирован таким образом, чтобы соответствовать конкретным бизнес-целям, чтобы клиенты не чувствовали себя потерянными на нем. Но есть некоторые проверенные стратегии для создания оригинальных и уникальных дизайнов веб-сайтов, которые не выглядят менее профессиональными из-за этого.
На чем основываются лучшие сайты
Давайте будем честными, уровень креативности обычно зависит от типа бизнеса, которым вы руководите, его тематики. Если вы работаете в финансовой индустрии, то, вероятно, экспериментирование с интересным веб-дизайном – не лучшая идея. Однако чем более креативна ваша индустрия, тем больше возможностей она предлагает для создания сайта. Если вы художник или дизайнер, обычного веб-сайта, похожего на многие другие, недостаточно. Ваши потенциальные клиенты могут взглянуть на него и признать, что вы «просто один из тех скучных художников, с которыми я не хочу работать». И это, вероятно, не ваша цель, верно? Если же запланирована разработка интернет-магазина детских товаров, то привлечь внимание покупателя можно, используя интересные баннеры и стили.
Ваши потенциальные клиенты могут взглянуть на него и признать, что вы «просто один из тех скучных художников, с которыми я не хочу работать». И это, вероятно, не ваша цель, верно? Если же запланирована разработка интернет-магазина детских товаров, то привлечь внимание покупателя можно, используя интересные баннеры и стили.
Вам решать, как будет выглядеть ваш сайт, но помните, что переусердствовать легко. Ключ состоит в балансе. Начните с тщательного исследования рынка, которое позволит вам проверить, как ваши конкуренты позиционируют себя в Интернете. Об этом мы расскажем немного ниже. Вы также можете поговорить со своими клиентами об их ожиданиях. Поверьте, щепотка оригинальности не повредит вашему бизнесу, но может привести к значительному увеличению узнаваемости.
Как создать сайт для продажи – что бы вы ни делали, будьте последовательны
Одной из наиболее распространенных ошибок, допущенных веб-дизайнерами, является отсутствие согласованности в функциональности страницы. Плохое юзабилити может привести к путанице для посетителей. Даже если сайт выглядит на первый взгляд идеально, проблемы с функциональностью и навигацией могут привести к большому количеству отказов. По этой причине согласованность должна быть ключевой в процессе разработки веб-сайтов – стоит создавать интерфейсы, которые соответствуют ожиданиям и потребностям пользователей.
Плохое юзабилити может привести к путанице для посетителей. Даже если сайт выглядит на первый взгляд идеально, проблемы с функциональностью и навигацией могут привести к большому количеству отказов. По этой причине согласованность должна быть ключевой в процессе разработки веб-сайтов – стоит создавать интерфейсы, которые соответствуют ожиданиям и потребностям пользователей.
Согласованность заключается в повторении стилей макета со шрифтами, цветовыми схемами и другими элементами как на страницах, созданных из множества подстраниц, так и на начальных страницах. Неотъемлемой частью юзабилити является также хорошо продуманная навигация, высококачественные тексты, правильный размер шрифта и структура ссылок, которые облегчают пользователям просмотр содержимого. Вы можете рассмотреть возможность повторного использования аналогичных элементов на всей странице. Сделайте все возможное, чтобы превратить ваши дизайнерские решения в самый лучший сайт.
Дважды проверьте согласованность системы. Подумайте, нужно ли размещать инструмент или плагин на сайте или нет. Для этого стоит задать себе один очень важный вопрос: упрощает ли данный элемент навигацию и делает ли его использование более удобным для пользователя? Создание сайта компании потребует значительных усилий и времени, но эти усилия всегда приносят пользу.
Подумайте, нужно ли размещать инструмент или плагин на сайте или нет. Для этого стоит задать себе один очень важный вопрос: упрощает ли данный элемент навигацию и делает ли его использование более удобным для пользователя? Создание сайта компании потребует значительных усилий и времени, но эти усилия всегда приносят пользу.
Создание целостного имиджа бренда
Визуальная идентификация определяет ваш бренд, поэтому вы должны тщательно продумать цвета, которые вы собираетесь использовать на веб-сайте. Другими областями, требующими особого внимания, являются наборы значков, шрифты, интервалы и другие элементы. Помните, что используемые цвета могут иметь большое значение для восприятия компании потенциальными клиентами. То же самое касается профилей социальных сетей вашей компании – аватары и фоновые изображения должны содействовать с дизайном сайта. Имидж бренда должен быть одинаковым на всех цифровых платформах, которые вы собираетесь использовать, тот же принцип применим и к печатным маркетинговым материалам. Последовательность является ключом.
Последовательность является ключом.
Навигация – самый важный элемент дизайна сайта
Некоторые вещи не нужно менять – одна из них – базовая концепция структуры сайта. Учитывайте следующие рекомендации, как сделать структуру сайта:
- Основой является домашняя страница с меню, охватывающим различные категории, но будьте осторожны, чтобы не переусердствовать. Навигация должна быть размещена там, где ее ожидают пользователи – вверху сайта. Почему? Потому что элементы навигации должны быть видны сразу, когда посетители заходят на сайт. Помните, что если навигация по странице непонятна, пользователям будет сложно получить доступ к содержанию и получить соответствующую информацию. Создайте свою навигацию с учетом юзабилити и придерживайтесь проверенных идей – есть места, где креатив не окупается.
- Разрабатывайте интересные визуальные решения, но не сосредотачивайтесь на изобретении нового колеса. Многие дизайнеры потерпели неудачу, решив создать сайт, являющийся слишком креативным.
 Ведь он, в первую очередь, должен быть функциональным. Вы никого не удивите, разместив слишком много элементов – самое главное – найти баланс. Минимализм включен – не стоит давать пользователям слишком много вариантов.
Ведь он, в первую очередь, должен быть функциональным. Вы никого не удивите, разместив слишком много элементов – самое главное – найти баланс. Минимализм включен – не стоит давать пользователям слишком много вариантов. - Самое главное, это не означает, что вы не должны экспериментировать с макетом сайта. Просто имейте в виду, что внесение фундаментальных изменений в функциональность страницы обычно заканчивается необходимостью возврата к базовой версии. Лучшие дизайны сайтов соответствуют простой и эффективной навигации.
- Как вы можете догадаться, вся информация, представленная на сайте, должна быть сгруппирована и расположена таким образом, чтобы доступ к ней был простым и интуитивно понятным. В частности, здесь стоит позаботиться об UX (User Experience) и выпустить любую яркую рекламу. Также стоит разумно использовать пустые места – на хорошем веб-сайте они не должны быть просто местами, наполненными контентом, поскольку наполненное пространство – это мощный инструмент, с помощью которого вы можете обеспечить правильный поток контента.

- Фотографии и изображения позволяют выделить место, где находится пользователь, что делает сайт очень интуитивно понятным. Убедитесь, что поиск определенной информации не требует лишнего времени при поиске меню и категорий, которые могут заинтересовать пользователей. Чем больше времени пользователи тратят, пытаясь определить, где им следует искать нужную им информацию, тем выше вероятность того, что они покинут ваш сайт и никогда не вернутся на него.
- Наконец, стоит упомянуть одну из самых важных вещей – всегда проводите тестирование перед запуском сайта. Вам нужно убедиться, что сайт работает правильно и не вводит пользователей в заблуждение. Одним из основных правил, регулирующих эту отрасль, является право друзей – если на вашем веб-сайте скучно даже самым близким друзьям, нужно внести некоторые изменения.
Более подробно о создании структуры сайта читайте в нашей статье.
Правила создания сайта: важность эстетики в веб-дизайне
У нас уже есть структура сайта, а также его функциональность и навигация, поэтому пришло время подумать об основном элементе, который может сделать ваш сайт действительно вашим. Конечно, речь идет об эстетике. Вы уже знаете, что внешний вид страницы должен быть согласованным. Остается один вопрос: как создать сайт в Интернете, который будет привлекательным для пользователей?
Конечно, речь идет об эстетике. Вы уже знаете, что внешний вид страницы должен быть согласованным. Остается один вопрос: как создать сайт в Интернете, который будет привлекательным для пользователей?
Создание дизайна сайта: руководство шаг за шагом
- Делайте все возможное, чтобы радовать посетителей, которые заходят на ресурс. Стоит начать этот процесс, лучше познакомившись со своей аудиторией, чтобы вы могли легче принимать решения о внешнем виде и дизайне сайта. Разработка интернет-магазина с учетом потребностей и ценностей клиентов поможет вам создать сайт, который будет соответствовать их ожиданиям, они будут чувствовать себя хорошо во время просмотра. Первые впечатления чрезвычайно важны. Если эстетика сайта не соответствует ожиданиям целевого рынка, тогда коэффициент конверсии может быть близок к нулю.
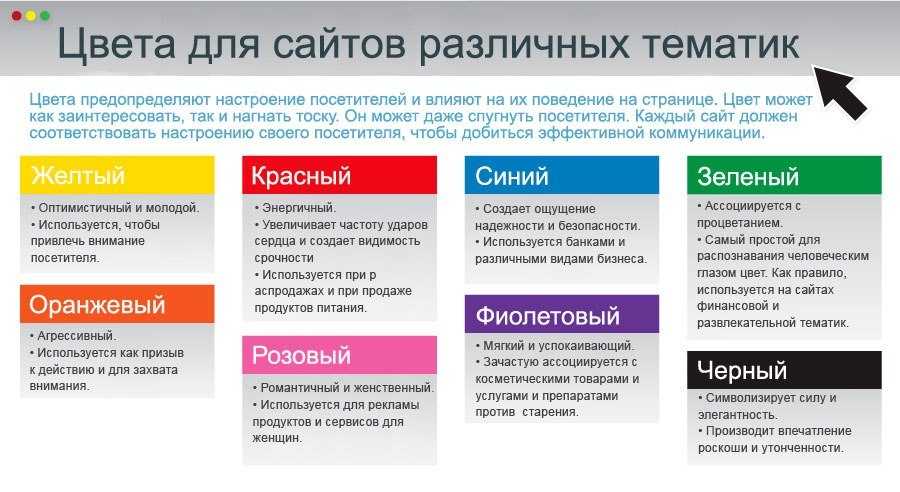
- Одним из наиболее важных элементов дизайна сайта является цветовая схема. Цвета должны отражать отрасль, в которой вы работаете, и в то же время соответствовать продуктам и услугам, которые вы предлагаете.
 Поставьте себя в положение потенциального клиента и подумайте, чего ожидает посетитель. Как мы упоминали ранее, минимализм включен – стоит придерживаться правила нескольких цветов. Мы настоятельно рекомендуем не делать на сайте радугу – если вы, конечно, не продаете единорогов.
Поставьте себя в положение потенциального клиента и подумайте, чего ожидает посетитель. Как мы упоминали ранее, минимализм включен – стоит придерживаться правила нескольких цветов. Мы настоятельно рекомендуем не делать на сайте радугу – если вы, конечно, не продаете единорогов. - То же самое касается шрифтов, используемых на сайте. Выберите шрифты, которые сделают ваш сайт более удобным для чтения. Помните также, что они должны гармонировать с общим дизайном сайта и цветовой палитрой. Есть много сайтов, предлагающих коллекции легких и современных шрифтов для дизайна сайтов.
- Всем известна поговорка, что одна фотография стоит больше тысячи слов. Даже если вы думаете, что это просто банальность, не стоит игнорировать данное правило. Выбор подходящих фотографий может значительно улучшить или уничтожить внешний вид всей страницы. Первоначальный внешний вид и атмосфера сайта должны основываться не только на фотографиях с сайтов, продающих фотографии. Мы не говорим здесь, что стоковые фотографии плохие – некоторые из них действительно великолепны и имеют отличное качество, но стоит помнить одну вещь.
 Что вы будете делать, если конкуренты выберут те же фотографии? Стоит подумать о том, чтобы сделать свои собственные профессиональные снимки, чтобы быть на 100% уверенными в том, что вы выделяетесь на фоне конкурентов. Может быть, вы определитесь с рисунками и логотипами, разработанными специально для вашей компании? Выберите способ, который поможет вам достичь всех целей проекта, чтобы создать сайт для продаж единственный в своем роде, который будет привлекать посетителей.
Что вы будете делать, если конкуренты выберут те же фотографии? Стоит подумать о том, чтобы сделать свои собственные профессиональные снимки, чтобы быть на 100% уверенными в том, что вы выделяетесь на фоне конкурентов. Может быть, вы определитесь с рисунками и логотипами, разработанными специально для вашей компании? Выберите способ, который поможет вам достичь всех целей проекта, чтобы создать сайт для продаж единственный в своем роде, который будет привлекать посетителей.
Урок на сегодня: никогда не думайте о каком-либо элементе дизайна сайта в отдельности. Именно последовательность делает все элементы идеально совместными, создается ощущение профессионального дизайна. Подумайте, как будет выглядеть страница с разными цветами, разными наборами иконок, несколькими шрифтами и кнопками. По нашему мнению – не очень хорошо. Вот почему всегда стоит сосредоточиться на деталях и в то же время придерживаться проверенных решений, даже для творческих сайтов, где вы хотите проявить свою фантазию.
Таким образом, вы создадите сайт, который будет привлекать посетителей. Но, как сделать так, чтоб привлеченный клиент заказал товар или услугу именно у вас, а не у конкурента. Об этом также рассказываем ниже.
Как сделать свой сайт лучше, чем у конкурентов
Позиционирование по популярным ключевым словам может быстро превратиться в сражение на арене гладиаторов. Тут сильнейший всегда побеждает. Когда вы боретесь за позиции в поисковых системах, вам нужно разработать лучшую стратегию, которая позволит не только победить конкурентов в Интернете, но, прежде всего, сохранить свою позицию.
Одной из таких стратегий может быть анализ веб-сайта конкурента и его превосходство во всех возможных технических аспектах. Как побеждать конкурентов в Интернете путем оптимизации сайта и, следовательно, – доминировать в результатах поиска.
1. Получить SEO-статистику конкуренции.
Первое, что вам нужно сделать, чтобы победить конкурентов в Интернете, – это проанализировать весь их сайт.
В ходе этого анализа вы узнаете, например:
- Откуда берутся их обратные ссылки.
- Какой тип контента они публикуют.
- Nofollow и dofollow ссылки.
- Название подстраницы.
- Распределение рубрик h2, h3, h4 и т. д.
Как вы получаете эту информацию?
Конечно, лучшими инструментами для этого будут Serpstat и Ahrefs. Их вполне будет достаточно, чтобы проанализировать конкурентный сайт с точки зрения SEO и создать сайт, который будет превосходить его.
2. Проверьте технические проблемы конкурирующих сайтов.
Другими словами, вы будете знать, в чем их слабость. Благодаря полученной информации вы можете оптимизировать свой сайт, чтобы на нем не было ошибок, возникающих у конкурентов.
3. Делайте так же, как ваши конкуренты, но делайте это лучше.
Для примера, найдите на сайте конкурента популярные статьи, создайте свой контент на их основе (не имеется ввиду обычное копирование), с той разницей, что ваши записи и статьи будут намного более содержательными, длинными, всеобъемлющими и привлекательными.
4. Напишите содержание, которое исчерпывает тему.
Если вы на нашем блоге не в первый раз, то заметили, что мы пытаемся писать длинные посты. Есть причина. Многочисленные исследования, проведенные за 2 года, показали, что статьи с большим количеством слов обычно превосходят статьи с меньшим количеством слов.
Так насколько длинным должен быть пост? Для нас минимальный лимит статьи составляет 4000 символов. Если конкурентные записи очень короткие, то ваша статья, в которой будет в 2 раза больше слов, будет выше в рейтинге поисковых систем.
Но помните, что не стоит использовать ненужный контент. Ваши записи предназначены, чтобы дать читателям некоторую ценность и должны быть в основном предметными. И всегда помните об уникальности контента. О том, как его защитить читайте тут.
5. Позаботьтесь о … глазах ваших читателей.
Это может показаться неважным, но часто чтение плохо отформатированной статьи становится пыткой.
Вы также должны знать, что почти никто не читает всю статью. Пользователи просто просматривают весь сайт своими глазами и подбирают то, что им полезно. Что если они увидят даже очень ценную запись, которая не имеет заголовков и является просто непрерывным текстом? Вероятнее всего – они покинут даже самые лучшие сайты. Если же ваши статьи «легко усваиваются», они окажут лучшее влияние на всех читателей, что может помочь победить в конкурентной борьбе на следующем поле битвы, которое является контентом.
Вот 4 основных метода создания контента:
- Используйте короткие фразы.
- Используйте заголовки h2, h3, h4 и т. д.
- Используйте списки (как в этом случае).
- Используйте графику.
6. Победить конкурентов с технической точки зрения.
Например, на сайте конкурента нет карты сайта. Это проблематично с точки зрения Google, потому что поисковые роботы не знают когда и какие страницы сайта изменились. Просто потратьте несколько минут, чтобы создать карту сайта, которая даст вам еще одно конкурентное преимущество.
Просто потратьте несколько минут, чтобы создать карту сайта, которая даст вам еще одно конкурентное преимущество.
7. Ускорьте свой сайт.
Как победить конкурентов в сети благодаря оптимизации скорости сайта? Google давно задокументировал, что скорость загрузки веб-сайта учитывается при ранжировании. Хотя это не так важно, как обратные ссылки и качественный контент, скорость страницы играет важную роль. Не говоря уже о том, что повышение скорости сайта окажет огромное влияние на пользовательский опыт.
На самом деле, даже задержка в одну секунду может отрицательно повлиять на удовлетворенность клиентов, которым приходится ждать загрузки страницы, что снизит общий коэффициент конверсии.
Инструменты для тестирования скорости сайта описаны в нашей статье в блоге.
8. Обязательно нужно создать сайт, адаптированный для мобильных устройств.
Google уже позаботился о правильном инструменте Search Console, одной из функций которого является проверка совместимости сайта с мобильными устройствами.
Итог
Следуя этим рекомендациям, у вас есть все шансы одолеть конкурентов в Интернете и получить органичный трафик, который будет напрямую влиять на количество клиентов и размер ваших доходов.
Постоянно анализируйте сайт, сайты конкурентов, добавляйте и совершенствуйте функционал для пользователей, внедряйте рекомендации от Google. Даже небольшие изменения могут иметь большое значение для широкой публики и поисковых систем, ваш сайт будет успешнее. Удачи!
10 советов, которые могут значительно улучшить взаимодействие с пользователем вашего веб-сайта
Взаимодействие с пользователем веб-сайта
Ваш веб-сайт является основным якорем для ваших усилий в области цифрового маркетинга. Для создания удобного пользовательского интерфейса веб-сайта необходимо понимать проблемы, которые приходится решать разным посетителям.
В современном маркетинге ваш веб-сайт стал более мощным инструментом, чем когда-либо. Ваш веб-сайт — это продавец, работающий круглосуточно и без выходных, и поэтому он может стать вашим самым мощным активом и центральным элементом ваших маркетинговых усилий.
Однако из-за быстро меняющихся цифровых тенденций ваш веб-сайт может показаться устаревшим. Хотя иногда редизайн может быть идеальным, у вас может не быть времени или денег, чтобы инвестировать в такой крупный проект. Чтобы помочь вам решить эту проблему, мы составили список из 10 простых способов улучшить свой веб-сайт, чтобы сделать его более полезным и полезным.
Как улучшить веб-сайт
- Используйте пустое пространство.
- Оптимизируйте скорость страницы.
- Использовать дифференцирование гиперссылок.
- Разделите ключевую информацию маркерами.
- Используйте изображения (с умом).
- Включите хорошо продуманные и написанные заголовки.
- Поддерживайте согласованность страниц вашего веб-сайта.
- Лови свои 404-е.
- Будьте гибкими и удобными для мобильных устройств.
Ваш веб-сайт является основным якорем для ваших усилий в области цифрового маркетинга. Для создания удобного пользовательского интерфейса веб-сайта необходимо понимать проблемы, которые приходится решать разным посетителям.
Для создания удобного пользовательского интерфейса веб-сайта необходимо понимать проблемы, которые приходится решать разным посетителям.
1. Используйте пробел.
Я неоднократно слышал, как клиенты жалуются на то, что на их сайте слишком много пустого пространства и что это неиспользуемое пространство следует использовать для рекламы большего количества их услуг. Тем не менее, пустое пространство необходимо для хорошего дизайна. Пустое пространство делает ваш контент более разборчивым, а также позволяет пользователю сосредоточиться на элементах, окружающих текст.
Согласно Crazy Egg, пустое пространство вокруг текста и заголовков увеличивает внимание пользователя на 20%. Белое пространство также может сделать ваш веб-сайт открытым, свежим и современным, и если ваш брендинг соответствует им, он может помочь вам передать это ощущение пользователю. Однако следует помнить об одном недостатке пустого пространства: оно действительно занимает место.
Если вы пытаетесь получить много содержимого в верхней части страницы (над той частью, которая видна сразу без прокрутки), слишком много пустого пространства может заменить некоторую ценную информацию. Суть в том, чтобы найти баланс между тем, что наиболее важно для коммуникации, и окружением этого некоторым пространством, чтобы выделить изображение и/или текст.
Суть в том, чтобы найти баланс между тем, что наиболее важно для коммуникации, и окружением этого некоторым пространством, чтобы выделить изображение и/или текст.
Рассмотрим веб-сайт Sara Does SEO, созданный Сарой Данн. В ее UX с самого начала много пустого пространства, привлекающего ваше внимание к тому, как выглядит Сара и что она может сделать для вас. Это позволяет читателю сосредоточить свое внимание на самом важном. Каждый раздел домашней страницы также содержит один четкий заголовок и несколько вспомогательных пунктов, облегчающих усвоение информации.
Посетите ее веб-сайт ниже.
2. Оптимизируйте скорость страницы.
Одним из самых неприятных моментов для пользователей Интернета является слишком долгое ожидание загрузки страницы. С появлением мобильных устройств люди по всему миру получают доступ к контенту на самых разных платформах. Просматривая Интернет в Starbucks или просматривая телевизор на своем ноутбуке, они ожидают быстрого результата для контента, который им нужен.
Когда они не понимают, они обычно отскакивают. Медленная загрузка страницы мешает пользователю и может быть источником разочарования, и часто у пользователей просто нет времени ждать.
Согласно Section.io, дополнительные пять секунд времени загрузки страницы могут увеличить «показатель отказов» вашего сайта более чем на 20%. Вау.
Итак, куда вы пойдете дальше? Получите ваш счет. Google предлагает бесплатный сервис, где вы можете получить информацию о скорости вашей страницы. Google также предложит вам несколько советов по сокращению времени загрузки на мобильных устройствах и компьютерах.
Чтобы повысить скорость страницы, начните со сжатия всех изображений перед их загрузкой на веб-сайт. Размер файла изображения является одной из основных причин медленной скорости страницы — использование таких веб-сайтов, как компрессор.io, может помочь вам значительно ускорить каждую веб-страницу, которой вы владеете.
Узнайте больше о снижении показателя отказов вашего веб-сайта в этой записи блога.
Отличным примером быстрой загрузки является Barnes and Nobles. Независимо от того, на каком устройстве ваши собственные Barnes and Nobles загружаются быстро. Примите дополнительные меры предосторожности, чтобы сначала загрузить некоторые важные элементы, чтобы вы знали, что контент уже в пути. Посмотреть на себя.
3. Используйте привлекательные призывы к действию.
Ваши клиенты уже привыкли следовать визуальным подсказкам, чтобы определить, какой контент для них важен. Призывы к действию (CTA), которые четко обозначены словом действия, позволяют пользователям вашего веб-сайта более легко перемещаться по вашему сайту и получать именно то, что они хотят, в том месте, где они ожидают это найти.
При создании кнопок для вашего веб-сайта вы должны думать о цвете и психологии цвета. В исследовании, проведенном Maxymiser, исследователи были потрясены, обнаружив, что они добились увеличения количества кликов на 11% в области оформления заказа на веб-сайте Laura Ashley, тестируя цветовые вариации и обмен сообщениями. Разные цвета вызывают разные сообщения. Подумайте о сообщении, которое вы хотите вызвать у пользователя (доверие, опыт, интеллект), и мудро выбирайте цвета.
Разные цвета вызывают разные сообщения. Подумайте о сообщении, которое вы хотите вызвать у пользователя (доверие, опыт, интеллект), и мудро выбирайте цвета.
Второе, на что следует обратить внимание, — это слова, которые вы используете для своих кнопок. Слова должны включать глагол или слово действия, которые возбуждают пользователя до сделай что-нибудь . Выбор правильных слов или психологических триггеров во многом определяется уровнем эмоциональной идентификации, который вызывает это слово. Отсутствие эмоциональной связи означает отсутствие действия. Поэтому делайте свои слова смелыми, чувствительными ко времени и ориентированными на действия.
Отличным примером правильного использования призывов к действию является WUFOO. Вся страница компании ориентирована на действие и использует кнопки, побуждающие пользователя перейти к следующему шагу. В конце страницы вы увидите использование чувствительного к времени языка, такого как «Зарегистрироваться сейчас», и языка, ориентированного на действия, такого как «Начать». Это слова активного действия, которые побуждают и направляют пользователя двигаться вперед.
Это слова активного действия, которые побуждают и направляют пользователя двигаться вперед.
4. Используйте дифференциацию гиперссылок.
Когда вы добавляете ссылку на любую страницу, вы говорите, что хотите, чтобы пользователь щелкнул ее. Убедитесь, что ссылки легко распознаются по визуальным признакам. Подчеркнутый текст и текст разного цвета привлекают внимание читателя и дают ему понять, что это ссылка, по которой нужно щелкнуть.
В исследовании, проведенном Кэрин Грейвс, она показала, что обычный веб-пользователь воспринимает синий и подчеркнутый текст как ссылки и знает, как нажимать на них. Использование ожиданий пользователей и того, что они уже знают об использовании Интернета, равносильно успеху.
Когда дело доходит до дифференциации гиперссылок, вам не нужно изобретать велосипед. Придерживаться условностей может быть вашим лучшим союзником здесь. Простой способ проверить, насколько эффективны ваши ссылки, — это размыть и удалить цвет с дизайна и посмотреть, что выделяется.
При создании гиперссылки также не забывайте о длине гиперссылки. Чем длиннее заголовки ссылок, тем легче их идентифицировать. Например: «Чтобы посетить веб-сайт GE, нажмите здесь». против . «Посетите веб-сайт GE здесь».
5. Разделите ключевую информацию маркерами.
Маркеры позволят пользователю быстро получить всю необходимую ему информацию: преимущества, способы решения проблемы и основные характеристики продукта/услуги — и все это за короткий промежуток времени. Это сделает ваши предложения более привлекательными и позволит вашему пользователю получить всю необходимую информацию. Кроме того, вам не нужно идти по традиционному маршруту с простым кругом.
С множеством классных значков вы также можете проявить творческий подход и помочь читателю с изображениями, которые отражают вашу точку зрения. Зачем это делать? Потому что это заставляет вас изолировать самые важные моменты, которые вы пытаетесь сделать, не зацикливаясь на терминологии или специфике.
Один отличный пример нетрадиционных пуль взят с One.org. На этой странице они используют значки в качестве маркеров, чтобы выделить свои достижения таким образом, чтобы их было легко прочитать. Кроме того, обратите внимание на пустое пространство вокруг маркеров, которое позволяет сосредоточиться на каждом разделе.
6. Используйте изображения (с умом).
Люди в Интернете становятся все умнее и быстрее в оценке веб-сайтов компаний, прежде чем решить, хотят ли они просматривать сайт дальше. Когда они впервые посещают ваш сайт, они могут легко выбрать типичную стоковую фотографию, которую они уже видели в другом месте, или которая напоминает неличный стиль стоковой фотографии. Использование стоковой фотографии может снизить доверие, а также выделиться как универсальное и неуникальное. К сожалению, эти ассоциации распространяются и на ваш бизнес.
В тематическом исследовании, проведенном компанией Spectrum, Inc. компании Harrington Movers, транспортной компании из Нью-Джерси и Нью-Йорка, они смогли повысить конверсию на странице, просто заменив стоковое фото изображением реальной бригады грузчиков. . Они получили такое же увеличение конверсии и доверия к странице, добавив изображение своего реального движущегося грузовика по сравнению со стоковой фотографией. (Читайте полное исследование здесь.)
. Они получили такое же увеличение конверсии и доверия к странице, добавив изображение своего реального движущегося грузовика по сравнению со стоковой фотографией. (Читайте полное исследование здесь.)
Итог? Хотя стоковая фотография может быть высокого качества, она не может установить связь между пользователем и брендом.
В конечном счете, никакие стоковые фотографии не смогут передать ваш бренд, услуги и продукты так, как вы хотите. Только ваши собственные настоящие изображения могут сделать это, а также ясно говорить с вашим потенциальным клиентом. Стратегически используйте изображения и разместите их на своем веб-сайте, чтобы поддержать контент и позволить пользователям визуально оторваться от текста, но убедитесь, что они актуальны и не являются общими.
Посмотрите эту инфографику на реальных изображениях по сравнению со стоковыми фотографиями.
7. Включите хорошо продуманные и написанные заголовки.
Ваши заголовки и содержание должны основываться на том, что ищут ваши потенциальные клиенты. Включение ключевых слов в заголовок также очень важно для таргетинга сообщения и привлечения нужной аудитории.
Включение ключевых слов в заголовок также очень важно для таргетинга сообщения и привлечения нужной аудитории.
Поисковые системы обычно придают заголовкам больший вес, чем другому контенту, поэтому выбор правильного заголовка и его выделение могут значительно улучшить ваши возможности поиска. Но что еще более важно, заголовки направляют пользователя по сайту, облегчая просмотр и поиск контента, который напрямую связан с ними.
Отличным примером хорошо продуманных заголовков с последовательным содержанием является Тильда. Здесь вы можете видеть, что заголовки выделяются размером и цветом и точно описывают последующее содержание.
8. Поддерживайте согласованность страниц вашего веб-сайта.
Согласованность означает, что все должно совпадать. Размеры заголовков, выбор шрифта, цвет, стили кнопок, интервалы, элементы дизайна, стили иллюстраций, выбор фотографий — вы называете это. Все должно быть тематическим, чтобы ваш дизайн был согласован между страницами и на одной странице.
Для того, чтобы предоставить вашим пользователям приятные впечатления от навигации по вашему сайту, важно, чтобы они знали, что они все еще находятся на вашем сайте. Резкие изменения дизайна с одной страницы на другую могут привести к тому, что ваш пользователь почувствует себя потерянным и сбитым с толку, а также потеряет доверие к вашему сайту.
«Я в правильном месте?» — вопрос, который я часто задаю себе при навигации по противоречивым сайтам, и когда я это делаю, я обычно заканчиваю тем, что ухожу. Несоответствия в дизайне снижают качество продуктов и услуг, которые вы предоставляете, по мнению пользователя.
Winshape Foundation — отличный пример последовательного дизайна. Все его страницы следуют одному общему шаблону: навигация справа, большой заголовок, подзаголовок с фоновым изображением и некоторый контент внизу. Я знаю, что независимо от того, где я нажимаю, я все еще нахожусь на их веб-сайте, так как все их стили одинаковы. Проверьте это здесь.
9.
 Поймай свои 404-е.
Поймай свои 404-е.Хотя поисковые системы не наказывают вас строго за программные ошибки 404 (страница не найдена), пользователь будет. Когда пользователь приближается к ссылке или изображению, он ожидает, что эта ссылка приведет его к следующему месту, куда он хочет перейти.
Проще говоря, появление страницы с ошибкой 404 раздражает ваших пользователей и заставляет их пересмотреть свое время на вашем веб-сайте (когда они, вероятно, могли бы найти более быстрое решение в другом месте). Помимо медленной загрузки страницы, появление ошибки 404 — еще одно очень неприятное событие для пользователя, которое полностью нарушает его путешествие по вашему веб-сайту.
Чтобы проверить наличие ошибок 404, вы можете настроить инструменты Google для веб-мастеров на своем веб-сайте и проверить ошибки сканирования. Вот как. Вы также можете использовать эту бесплатную проверку 404.
В качестве дополнительного ресурса вы также можете убедиться, что когда ваш пользователь попадает на 404, он предоставляет ему возможность вернуться на правильный путь. Посмотрите на эти крутые примеры страниц 404.
Посмотрите на эти крутые примеры страниц 404.
10. Будьте гибкими и удобными для мобильных устройств.
Технологии продвинулись вперед, чтобы удовлетворить наши потребности быть мобильными. Веб-сайты также являются важной частью этой эволюции. Крайне важно, чтобы ваш веб-сайт был удобен для мобильных устройств и удобен для навигации независимо от того, какое устройство они используют для доступа к нему.
Недавно Google начал штрафовать сайты, которые не оптимизированы для мобильных устройств, что сделало потребность в быстродействии еще более важной. Это, вероятно, самый ценный способ улучшить удобство использования вашего веб-сайта. Если вы не уверены, является ли ваш веб-сайт мобильным, вы можете использовать этот бесплатный инструмент.
Я надеюсь, что эти советы дали вам некоторые идеи о том, как вы можете обновить свой веб-сайт, чтобы сделать его более удобным для пользователей, не выкладывая доллары на полный редизайн. Чтобы увидеть больше примеров полезных веб-сайтов, ознакомьтесь с нашим бесплатным руководством ниже.
Как улучшить свой веб-сайт: 15 способов исправить ваш сайт немедленно
Когда к вам приходят гости, вы хотите произвести хорошее первое впечатление, верно? Вы же не стали бы приглашать людей на ужин в захламленном доме, а потом не кормить их, не так ли? То же самое должно относиться и к вашему сайту.
У вас совсем немного времени, чтобы привлечь внимание посетителей. По данным Neilson Norman Group, пользователи, скорее всего, прочитают 20% слов на странице. Если ваш веб-сайт загроможден и не имеет четкого сообщения или призыва к действию, люди не будут задерживаться на основном блюде.
Вот 15 способов улучшить свой веб-сайт, повысить конверсию и сделать так, чтобы ваши гости захотели посетить вас снова.
1. Добавьте ценностное предложение
Ценностное предложение или заявление о миссии расскажет посетителю, что вы делаете и почему вы это делаете.
Разместите свое ценностное предложение на главной странице, по возможности, в заголовке. Добавьте его в свой блог или о странице. Дайте посетителям точно знать, что они получат, если наймут вас, купят ваш продукт, подпишутся на вашу рассылку новостей или прочитают ваш блог.
Добавьте его в свой блог или о странице. Дайте посетителям точно знать, что они получат, если наймут вас, купят ваш продукт, подпишутся на вашу рассылку новостей или прочитают ваш блог.
Джо Пуллицци из Института контент-маркетинга говорит нам, что именно мы должны включить в нашу миссию:
[наша компания] находится там, где
[наша аудитория] получает
[какую информацию], что предлагает
[что выгода].
Заявление о миссии контент-маркетинга Orbit гласит:
Блог Orbit [наша компания] — это место, где специалисты по цифровому маркетингу [наша аудитория] могут найти экспертные практические советы по веб-дизайну и контент-маркетингу [какая информация] . Наша цель — помочь вам добиться лучших результатов в Интернете [какая польза] .
2. Навигация по веб-сайту
Навигация на вашем веб-сайте служит двум целям;
Ваши посетители должны быть на первом месте, поисковые системы — на втором. Будь человеком. Используйте описательную навигацию вместо стандартного текста «Что мы делаем». Используйте слова, которые будут использовать ваши посетители, и слова, которые ваши посетители ищут. Это меньше кликов для пользователя и помогает поисковым системам указывать вашу релевантность.
Будь человеком. Используйте описательную навигацию вместо стандартного текста «Что мы делаем». Используйте слова, которые будут использовать ваши посетители, и слова, которые ваши посетители ищут. Это меньше кликов для пользователя и помогает поисковым системам указывать вашу релевантность.
Отличный пример. Когда вы попадаете на их веб-сайт, вы точно знаете, что они предлагают; перцовый аэрозоль и средства безопасности .
Совет: не используйте жаргон или внутренний жаргон. Компании стараются быть умными, а не чуткими к своим посетителям. Никто не знает, что означает «RTT Buzz». Это твой блог? Тогда скажите «Блог».
Эмпатия — величайший маркетинговый навык.
Вот еще 9 советов о лучших методах навигации по веб-сайту.
3. Текст призыва к действию
Призыв к действию, или CTA, огромен. У вас есть пользователи на сайте, они заинтересованы, что вы хотите, чтобы они сделали? Скажи им!
Кнопки предназначены для таких действий, как «Получить предложение», «Загрузить», «Открыть счет», «Перейти к оформлению заказа».
Текст на кнопке должен начинаться с глагола. В противном случае это не призыв к действию, а просто кнопка с текстом. Например, фраза «Дополнительная информация» не является призывом к действию. – Дэвид Хэмилл
Используйте голос от 1-го лица (я, я, мой), чтобы пользователи говорили CTA, что делать. Пример: Загрузите Мое руководство. Другой эффективный подход — использование теста WYLTIWLT (Wilty Wilt).
По словам Джонатана Ричардса, «одно из практических решений состоит в том, чтобы сказать, что слова на кнопке должны иметь смысл после вопросительного «Хотели бы вы…?» (где говорит издатель), а также условное «Я хотел бы…» (где говорит пользователь)».
С помощью этого теста вы сможете оценить каждую кнопку, созданную вами.
Изображение предоставлено: Грамматика интерактивности, UXBooth
Примечание: каждая кнопка/CTA на Facebook проходит тест WYLTIWLT.
Если вы не знаете, как написать свои кнопки, я рекомендую прочитать Как создать кнопку.
4. Цвета призыва к действию
Найдите акцентный или контрастный цвет для кнопок призыва к действию. Например, если ваш сайт преимущественно синий или светло-голубой, найдите приятный желтый или теплый оранжевый цвет, который подчеркнет вашу цветовую палитру и привлечет к себе внимание.
Если вы можете дать своим пользователям лучшее представление о том, на что они могут нажимать и что может произойти, когда они это сделают, они с большей вероятностью пойдут на риск.
5. Попробуйте 10-футовый тест
Хорошо, время для небольшого упражнения. Поднимите домашнюю страницу. Теперь встаньте из-за стола и отойдите от компьютера на десять шагов. Можете ли вы сразу сказать, чем занимается ваша компания? А еще лучше, пусть кто-нибудь еще попробует. Они могут?
Если нет, вам нужно подтянуть обмен сообщениями. Быть конкретной. Не пытайтесь быть умным.
Unbounce отлично с этим справляется. Когда вы заходите на их сайт, вы точно знаете, что получаете: Я могу создавать целевые страницы для A/B-тестирования, и мне не нужно быть техническим гением, чтобы реализовать это. Понял!
Когда вы заходите на их сайт, вы точно знаете, что получаете: Я могу создавать целевые страницы для A/B-тестирования, и мне не нужно быть техническим гением, чтобы реализовать это. Понял!
6. Карусели
Кажется, у каждого есть свое мнение о том, следует ли использовать карусели на своем веб-сайте. Но сначала вы должны взглянуть на данные и контекст, в котором они используются, а затем принять решение о том, имеют ли они отношение к вашим пользователям.
Согласно исследованию Эрика Раньона, взаимодействие с пользователем значительно снижается после первого слайда. Не то чтобы шокирует, но почти никто не доходит до четвертого или пятого слайда. Если вы решите, что на вашем сайте нужны карусели, оставьте их не более трех.
Эрик также предостерегает от автоматической переадресации слайдов. Тим Эш, ведущий эксперт по коэффициенту конверсии, согласен с этим.
Кажется нелогичным, но движение действительно отвлекает посетителей.
«Человеческий мозг запрограммирован замечать начало движения, поэтому вращающиеся баннеры особенно отвлекают. Мы буквально не можем их настроить».
Значит ли это, что на вашем сайте не должно быть карусели? Не обязательно. Примите во внимание сообщение, контекст и дизайн.
Согласно Smashing Magazine, использование карусели для галерей изображений на странице сведений о продукте может быть очень полезным для ваших посетителей, просматривающих сайт на мобильных устройствах. Слайд-шоу на главной странице с автоматической переадресацией и слабыми призывами к действию, вероятно, не так полезно.
Приносят ли пользу ваши слайды? Если ответ нет, то 86 их!
7. Социальное доказательство
Используйте социальное доказательство, чтобы побудить людей подписаться на вашу рассылку новостей или загрузить электронную книгу. Попросите влиятельных лиц в вашей отрасли предоставить цитату или отзыв, как это делает Ян Клири из Razor Social.
8. Страницы с отзывами
Посмотрим правде в глаза, никто не собирается заходить на вашу страницу с отзывами. Когда вы в последний раз нажимали на чужой? Точно.
Если у вас есть замечательные клиенты, которые говорят о вас много хорошего, это замечательно, и это нужно видеть. Лучший способ сделать это — разбросать его по всему сайту. Если вы используете тематические исследования или видео-отзывы, найдите способ разместить их там или на страницах продукта.
Дело в том, что никто не будет искать страницы, которые восхваляют вас. Вам нужно найти способы вывести на первый план то хорошее, что люди говорят о вас. Если вам нужна помощь, прочитайте это полное руководство по отзывам на веб-сайтах.
9. Страницы команды
Люди хотят знать вас, любить вас и доверять вам, прежде чем покупать у вас. Сообщите посетителю, кто находится за кулисами в вашей компании и что такое ваша культура. В конце концов, люди ведут дела с людьми, поэтому пусть ваши посетители увидят, с кем они будут иметь дело.
В конце концов, люди ведут дела с людьми, поэтому пусть ваши посетители увидят, с кем они будут иметь дело.
Использование отдельных страниц команд также дает вам шанс получить рейтинг в поисковых системах, когда люди ищут именно ваше имя. Если у вас есть все члены вашей команды на одной странице, Google никак не узнает, для какого человека ранжировать эту страницу.
Google ранжирует не веб-сайты, а ранжирует веб-страницы.
10. Удобство для мобильных устройств
Когда-то иметь сайт, оптимизированный для мобильных устройств, было просто необходимо, а теперь это просто необходимо. 21 апреля Google обновил свой алгоритм ранжирования в мобильном поиске. Веб-страницы, оптимизированные для мобильных устройств, теперь будут занимать более высокое место в результатах поиска для мобильных устройств по сравнению со страницами, не оптимизированными для мобильных устройств. Вы можете прочитать все об этом здесь.
Google сделал это не просто так. Они хотят, чтобы у пользователя был хороший опыт, когда он попадает на ваш сайт. Если у вас есть сайт с крошечными ссылками, и по сайту трудно ориентироваться, люди не захотят оставаться на вашем сайте. Вы сделали щипок и масштабирование. Это не очень приятно.
Какой сайт вам больше понравится?
11. Внутренние ссылки
Не позволяйте посетителям зайти в тупик на вашем сайте. Всегда держите их (и поисковых роботов) в движении. На страницы услуг добавьте простой призыв к действию со ссылкой на контактную форму.
На главной странице должны быть ссылки на сервисные страницы. Включите название страницы службы в ссылку, чтобы пользователь знал, чего ожидать, когда он нажимает на эту ссылку.
Прочтите это полное руководство по внутренним ссылкам, чтобы получить дополнительные советы.
12. Формы регистрации по электронной почте
Ваши формы регистрации должны содержать 3 P: визуально заметно , предлагать доказательство и обещать что-то. Сделайте это очевидным и ясным, на что они подписываются. Лучше иметь меньшее количество вовлеченных пользователей, которые находятся там, потому что они хотят быть там, чем большой пул людей, которых заманили.
Сделайте это очевидным и ясным, на что они подписываются. Лучше иметь меньшее количество вовлеченных пользователей, которые находятся там, потому что они хотят быть там, чем большой пул людей, которых заманили.
Вот пример из Content Marketing Institute:
Это очень заметно на странице, они демонстрируют доказательство, говоря вам, что 100 000 из ваших сверстников подписываются на их список, и они обещают, что если вы зарегистрируетесь, вы буду получать ежедневные статьи и электронную книгу. Проверять!
13. Забудьте о сгибе
Люди склонны зацикливаться на мысли, что никто не прокручивает страницу ниже сгиба. Это неправда, и есть много исследований, которые это доказывают.
Прокрутка — наиболее естественное действие, которое пользователи совершают в Интернете. Да, больше внимания уделяется вещам в верхней части страницы, потому что это первое, что вы видите, но это не значит, что люди не прокручивают страницу, и это не означает, что вы должны заполнять все, что находится «в верхней части страницы».
Поместите самые важные сообщения вверху и дайте пользователям повод прокрутить страницу, если это необходимо. Если вы попытаетесь втиснуть все, что находится выше сгиба, вы получите страницу, которая будет выглядеть так…
Если вы действительно не хотите покупать судно на воздушной подушке, хотели бы вы оставаться на этой странице дольше, чем нужно? Возможно нет.
14. Адреса электронной почты и контактные формы
Если вы заинтересованы в сборе данных и отслеживании конверсий, вам следует использовать контактную форму. С каждой формой у вас должна быть уникальная страница благодарности. Таким образом, вы можете установить цели в своей аналитике и отслеживать, откуда приходят ваши конверсии.
Вот как будет выглядеть отслеживание конверсий в Google Analytics:
Помимо отслеживания конверсий, большинству пользователей проще заполнить контактную форму. Если пользователи нажимают на адрес электронной почты на вашем веб-сайте, он открывает любую программу электронной почты по умолчанию на вашем компьютере.
Я использую Gmail, но по умолчанию на моем компьютере используется Mail. Каждый раз, когда мне нужно щелкнуть адрес электронной почты, он автоматически открывает Mail. Затем я должен скопировать и вставить письмо в свой Gmail, чтобы отправить сообщение. Не лучший пользовательский опыт.
Примечание: есть способы установить параметры электронной почты по умолчанию, но для обычного нетехнического пользователя это не так просто, как может показаться.
Еще одним преимуществом для пользователя является знание того, что ваше сообщение было получено через электронное письмо с автоматическим ответом. Когда вы отправляете электронное письмо напрямую, у вас нет возможности узнать, получил ли он ваше сообщение, пока человек не ответит.
Если вы не знаете, как настраивать цели или отслеживать кампании, ознакомьтесь с этим сообщением о том, как настроить Google Analytics и как отслеживать кампании в Analytics.
15.
 Страницы благодарности
Страницы благодарностиЭто одна из моих любимых книг. Это один из самых недооцененных, но эффективных способов вовлечь людей (и его легко реализовать). Страницы благодарности дают пользователю возможность подписаться на вашу рассылку, загрузить электронную книгу, дать им код купона, добавить видео, подписаться на вас в социальных сетях и т. д.
Пару лет назад мы добавили информационный бюллетень подпишитесь на нашу контактную форму спасибо страница. Это выглядит так:
Вот результаты:
Мы получаем почти 500 подписчиков на новостную рассылку в год, просто добавив простую кнопку «Подписаться». Если вы являетесь сайтом электронной коммерции, предложите код купона, если они пригласят друга. Посмотрите, каковы результаты. Это почти бесплатно, но может окупиться в геометрической прогрессии.
Кто на десерт?
Надеюсь, вы дали своим гостям вескую причину зайти еще раз или хотя бы задержаться на десерт.


 Выделите себе достаточно времени для этой кропотливой работы, потому что она невероятно важна для вашего сайта.
Выделите себе достаточно времени для этой кропотливой работы, потому что она невероятно важна для вашего сайта. Ведь он, в первую очередь, должен быть функциональным. Вы никого не удивите, разместив слишком много элементов – самое главное – найти баланс. Минимализм включен – не стоит давать пользователям слишком много вариантов.
Ведь он, в первую очередь, должен быть функциональным. Вы никого не удивите, разместив слишком много элементов – самое главное – найти баланс. Минимализм включен – не стоит давать пользователям слишком много вариантов.