Ссылка на файл. Ссылка на картинку. Ссылка в тексте
Ссылка на файл. Ссылка на картинку. Ссылка в тексте
1.Открываем таблицу Excel и находим нужный текст с которого мы собираемся организовать ссылку на картинку или файл.
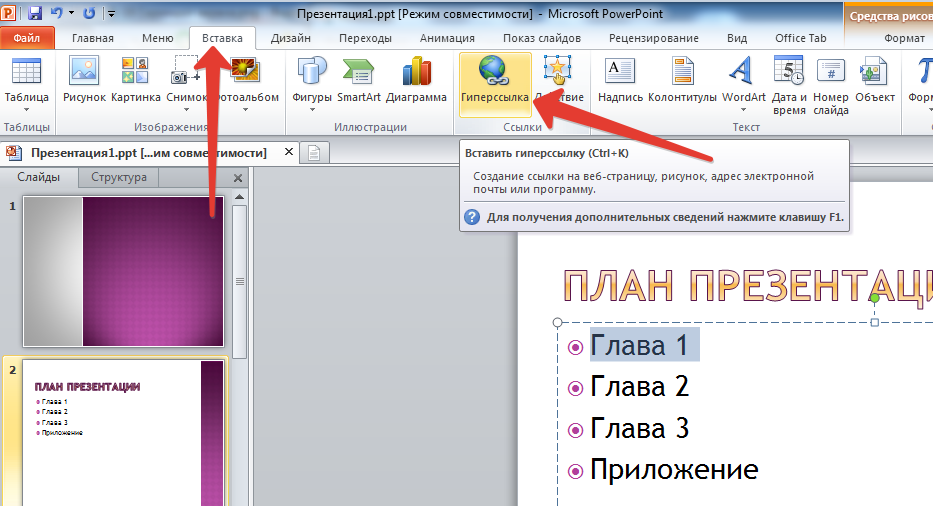
2. Далее кликаем на нужный текст, нажимаем правой кнопкой мыши и в открывшемся меню идём в самый низ, теперь нажимаем ГИПЕРССЫЛКА
3.После нажатия на «Гиперссылка» у вас откроется окно для выбора источника, для выбора вашей картинки или файла. Выбираем нужный файл или картинку, кликаем «ОК»
4. Вот результат, Ваш текст изменил текст и стал ГИПЕРактитвен 🙂 теперь вместо стрелочки курсора у вас наводиться на текст рука, что явно указывает на тот факт, что текст теперь не просто текст, а текс-ссылка на другой ресурс или файл или картинку.
5. Вот значит — сам результат. Вы кликаете на текст и перед вами открывается картинка. которую вы прописали в тексте. Всё предельно просто.
которую вы прописали в тексте. Всё предельно просто.
6. На скрине ниже , пример того как сделать ссылку на файл, наводим значит свою мышь на нужное слово или фразу, далее нажимаем правой кнопкой мышки, идём в самый низ меню, кликаем на надпись «гиперссылка» .
7. В новом открывшемся окне выбираем путь до нужного файла и указываем его нажатием левой кнопки мыши и подтверждая свои действия кликая после на кнопку «ОК»
8.Всё ссылка на файл готова, видно на скрине ниже, что фраза над которой мы с вами минуту назад работали,поменяла свой свет и стала активна, теперь при наведении на данную фразу указатель мыши, курсор меняет свой вид со стрелки на руку , это и есть признак того, что слово или фраза стали активны. стали ссылкой на какой-то другой документ.
9. Ну и вот результат. Я нажал на фразу и открылся файл, который я прикрутил к фразе для примера.
Для тех кому привычнее понимать из видео, подготовил видео инструкцию.
Записал видео о том, как сделать гиперссылку она же просто ссылка на картинку.
Забавные животные (30 картинок)
Ссылка на файл. Статья о том, как сделать ссылку или гиперссылку с текста документа Excel на картинку или файл. Подробная инструкция в скринах и видео инструкция. Written by: promda Date Published: 07/20/2017 Available in: Ebook Ссылка на картинку
Ссылка на картинку
Как получить ссылку на изображение в редакторе LPgenerator?
При оформлении лендингов большинство пользователей нашей платформы добавляют к себе на страницы галереи, слайдшоу и другие элементы графического дизайна. При интеграции подобных виджетов в их коде требуется указание адресов изображений. Сегодня вы узнаете, как можно получить корректную ссылку на изображение для дальнейшего использования ее на целевой странице.
Внимание: если в качестве хранилища изображения вы используете GoogleDisk или другие облачные сервисы, то доступ к изображению должен быть открыт всем в сети Интернет. В противном случае изображение не будет отображаться на вашей посадочной странице.
Пример настроек общего доступа для GoogleDisk и Dropbox читайте ниже.
Для начала картинка должна быть загружена в медиагалерею редактора LPgenerator, либо в любое другое облачное хранилище.
Как загрузить изображение в галерею LPgenerator?
1. Откройте нужную целевую страницу в редакторе и кликните по инструменту «Изображение»:
2. Вы можете просто перетащить нужную картинку в активное окно, либо загрузить ее вручную. Для этого в открывшемся окне нажмите кнопку «Выбрать». Далее кликните на картинку, которая располагается на вашем компьютере:
Внимание: не рекомендуется загружать файлы размером более 1 МБ.
Когда в поле появится путь файла, нажмите кнопку «Загрузить»:
3. После этого на странице появиться загруженное изображение. Вы можете его удалить.
4. Загруженное изображение появиться также и в галерее в разделе «Мои картинки»:
5. Теперь оно имеет ссылку в сети (его уникальный адрес, URL). Чтобы скопировать ссылку, кликните по значку «Лупа»:
Чтобы скопировать ссылку, кликните по значку «Лупа»:
6. После чего правой кнопкой мыши щелкните по открывшемуся изображению и в контекстном меню нажмите «Копировать URL картинки»:
Для работы с редактором LPgenerator мы настоятельно рекомендуем использовать браузер Google Chrome.
Если вы пользуетесь браузером Mozilla Firefox, то контекстное меню выглядит так, как показано на скриншоте ниже. Нужно нажать «Копировать ссылку на изображение»:
Пример контекстного меню для Яндекс. Браузера:
7. После этого ссылка сохранится в буфере.
Вставить ссылку можно стандартным сочетанием клавиш Ctrl+V или щелчком правой кнопкой мыши → Вставить.
Вы всегда можете прописать ссылку на изображение в адресной строке браузера и проверить, какое содержимое по этой ссылке откроется.
Как открыть доступ к изображению в GoogleDisk?
1.
2. Далее в разделе «Уровни доступа» напротив поля «Личный доступ» нажмите «Изменить»:
3. В открывшемся окне отметьте уровень доступа «Всем в Интернете» и сохраните настройки.
4. Далее вы увидите, что уровень доступа изменился. Ссылка в верхнем поле «Совместный доступ» теперь доступна всем, входа в GoogleDisk не требуется. Это и есть ссылка на изображение.
Как открыть доступ к изображению в DropBox?
1. Войдите в аккаунт DropBox.
2. Перейдите в вашем компьютере в папку «DropBox» и правой кнопкой мыши кликните по нужной картинке. В контекстном меню нажмите «Поделиться ссылкой»:
3. После выполнения вышеописанных действий, ссылка на изображение будет скопирована в буфер. Но она не является прямой.
Попробуйте вставить ее в адресную строку браузера, картинка откроется в окне «DropBox», что не совсем корректно:
4. Чтобы картинка открылась отдельно, в конце ссылки нужно дописать следующую строку:
Чтобы картинка открылась отдельно, в конце ссылки нужно дописать следующую строку:
/?dl=1
Пример ссылки с дописанной строкой:
Подобная ссылка является прямой, и ее можно добавлять в код графических виджетов ваших целевых страниц.
Высоких вам конверсий!
Алена Балакина,
ведущий специалист отдела техподдержки LPgenerator
21-01-2014
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьКак превратить изображение в ссылку?
Поддержка > Дизайн и создание вашего веб-сайта > Добавление вашего контента
Как превратить изображение в ссылку?
Вы можете превратить изображения на своих страницах в ссылки. Шаги различаются для статических и содержательных страниц, поэтому убедитесь, что вы выполняете правильные шаги в зависимости от типа страницы, который вы используете. Щелкните здесь, чтобы узнать о ссылках на страницах содержания.
Щелкните здесь, чтобы узнать о ссылках на страницах содержания.
Для создания ссылки на изображение на статической странице
Прежде всего, чтобы добавить свое изображение на статическую страницу, выполните действия, описанные в нашем справочном руководстве «Как использовать изображения». После добавления изображения на статическую страницу выполните следующие действия:
1. Перейдите на экран «Содержание» и прокрутите вниз до страницы, которую вы будете редактировать,
2. Выберите «Редактировать» (значок карандаша ) рядом со страницей с изображением, на которое вы хотите добавить ссылку
3. На странице выделите изображение, на которое вы хотите добавить ссылку, щелкнув его один раз
4. Щелкните значок «Вставить/редактировать ссылку», который выглядит как перевернутая восьмерка на верхней панели инструментов. вниз список рядом с «Ваши страницы»
вниз список рядом с «Ваши страницы»
В этом случае страница «Магазин» была выбрана в качестве страницы для перехода при нажатии на изображение.
(Если вы добавляете ссылку на категорию в своем магазине, вам нужно будет выбрать «Магазин» в первом раскрывающемся списке, а затем вы увидите второй раскрывающийся список ниже, где вы можете выбрать категорию в своем магазине. на который вы хотите сослаться.)
5. Нажмите «Вставить», и изображение станет ссылкой на эту страницу.
Наконец, не забудьте сохранить изменения на странице с помощью кнопок в нижней части окна.
phtml?showpage=showfaq&id=257&faqcount=40&faqsearch=image into a link»> Вы также можете отменить связь изображений, выполнив описанные выше шаги, но вместо этого выбрав кнопку отмены связи на шаге (.4):
: кнопка «Отменить связь» находится рядом со значком ссылки.
Ваши страницы теперь будут ссылаться на URL-адрес, который вы установили на своем активном сайте после публикации сайта!
Похожие статьи
Лучшие места для поиска Бесплатные стоковые изображения и фото
Как настроить Facebook Live Chat на вашем сайте
Еще вопросы?
Если у вас есть дополнительные вопросы, свяжитесь с нами, и мы будем рады помочь.
Свяжитесь с нами
Как добавить пользовательские ссылки на изображения галереи в WordPress
Последнее обновление от редакции | Раскрытие информации для читателей Раскрытие информации: Наш контент поддерживается читателями. Это означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию. Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
акции
55
Делиться
Твитнуть
Делиться
Facebook-мессенджер
WhatsApp
Эл.
Вы хотите добавить пользовательские ссылки на изображения галереи в WordPress?
Пользовательские ссылки могут указывать на любую конкретную страницу или сообщение на вашем сайте или даже на внешний сайт. Однако при создании галереи вы можете либо связать изображение со страницей вложения, либо с медиафайлом.
В этой статье мы покажем вам, как добавить пользовательские ссылки на изображения галереи в WordPress.
Зачем добавлять ссылки на изображения галереи в WordPress?
Галерея изображений — отличный способ улучшить взаимодействие с пользователем на вашем веб-сайте. Вы можете показать пользователям коллекцию изображений о своих продуктах, функциях и других преимуществах.
Добавление настраиваемых ссылок к изображениям в вашей галерее помогает направлять пользователей на другую страницу или размещать сообщения на вашем веб-сайте WordPress. Это помогает поддерживать интерес посетителей и увеличивать время их пребывания на сайте.
Например, если у вас есть несколько изображений продуктов в галерее, вы можете сделать ссылку на страницу продукта. Точно так же вы также можете добавить партнерские ссылки или внешнюю ссылку в свою галерею изображений, чтобы заработать больше денег.
Однако по умолчанию WordPress не позволяет добавлять ссылки на галереи изображений. Вы можете связать отдельные изображения только со страницей вложений или медиафайлом.
Тем не менее, давайте посмотрим, как легко связать изображения из галереи в WordPress.
Добавление пользовательских ссылок к изображениям галереи
Чтобы добавить функцию пользовательских ссылок галереи к изображениям галереи в WordPress, первое, что вам нужно сделать, это установить и активировать плагин Gallery Custom Links. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Этот бесплатный плагин WordPress позволяет добавлять пользовательские ссылки к изображениям в галерее. Он работает из коробки, поэтому вам не нужно настраивать никаких настроек.
Он работает из коробки, поэтому вам не нужно настраивать никаких настроек.
Просто перейдите к записи или странице и создайте новую галерею. Вы увидите настраиваемые метаполя ссылок для отдельных изображений в галерее.
Вы можете связать изображение в галерее с любой публикацией, страницей или даже внешним веб-сайтом. Вы также можете выбрать, хотите ли вы, чтобы ссылка открывалась в том же или новом окне.
Плагин очень хорошо работает с любыми другими плагинами, которые вы можете использовать для отображения изображений во всплывающем окне или карусели. Это также позволяет вам сохранять или отключать события onclick для отдельного изображения в галерее.
Добавление пользовательских ссылок к отдельным изображениям
Теперь давайте также посмотрим, как добавить пользовательскую ссылку к одному изображению в WordPress.
Для начала просто загрузите файл изображения с помощью загрузчика мультимедиа. Вы также можете добавить блок изображения в редакторе блоков WordPress и загрузить изображение.
