Как сделать ссылку на страницу сайта?
Привет. В этой статье я расскажу про повсеместное явление в интернете — ссылки. Все мы знаем ка ссылки выглядят и для чего они нужны, научное определение гиперссылки можете прочитать на Википедии.Всем понятно, что гиперссылки используются на сайтах, чтобы перенаправлять посетителей на разные страницы. То есть, иногда мы хотим поделиться адресом на какой-то хороший ресурс или статью, гиперссылка в этом нам поможет как нельзя лучше. Также большинство веб-сайтов сегодня продвигаются за счет ссылок, то есть, чем больше качественных ссылок указывают на сайт, тем он авторитетнее. Но ссылки также могу и навредить сайту, поэтому следует знать как правильно сделать ссылку на сайт, как с точки зрения seo так и с технической точки зрения.
Из чего состоит гиперссылка?
Начнем с простого примера — плагин для создания форм в WordPress, это ссылка на одну из страниц моего сайта. Нажмите на ссылку, вы перейдете на другую страницу. Вот html-код этой гиперссылки:
<a title="Создаем формы в WordPress с помощью плагина" href="/post/13479/">плагин для создания форм в WordPress</a>
Итак, любая ссылка объявляется с помощью парных тегов <a></a>, то есть, есть и открывающийся и закрывающийся теги. Между тегами <a></a> стоит текст — это анкор( в примере — это плагин для создания форм в WordPress). Простыми словами, анкор — это текст ссылки, вот научное определение анкора. Анкор — это очень важная часть ссылки, я бы сказал — самая важная. Это единственный элемент в ссылке, который виден посетителям сайта. Кроме того, с помощью анкоров можно продвигать свои страницы в поисковой выдаче.
Теперь, нам стоит обратить внимание на атрибуты ссылки, в примере их аж два:
- атрибут title — это текст, который появляется при наведении курсором мышки на ссылку. В примере в title записан такой текст «Создаем формы в WordPress с помощью плагина» .
- атрибут href — это адрес страницы на которую ссылается ссылка. В примере адрес ссылки такой — /post/13479/.
Любой атрибут в ссылке должен состоять из имени атрибута, знака равно и двойных кавычек, в которые заключен текст атрибута. Атрибут href является обязательным атрибутом любой ссылки, то есть, у любой ссылки должен быть адрес страницы на которую она ссылается. Атрибут title — не обязательный, но я рекомендую его вам использовать. Так как он более подробно может рассказать пользователю о целевой странице на которую ведет ссылка.
Как сделать ссылку на сайт?
Самое важно, что вам нужно знать — это то, как ставить ссылки на своем блоге или сайте и не навредить ему. Поэтому мы будем рассматривать ссылки с точки зрения поисковой оптимизации. С этой точки зрения все ссылки делятся на две группы:
- Внутренние ссылки — ссылки, которые ссылаются на страницы одного сайта.
- Внешние ссылки — это те ссылки, которые ссылаются на сторонние сайты.
Исходя из этой классификации, мы рассмотрим способы работы с двумя группами ссылок, как с внутренними так и с внешними. Однако, для любой ссылки, внешней или внутренней, нужно всегда указывать адрес страницы, на которую будет ссылаться ссылка. Также, желательно всегда указывать анкор для ссылки, хотя, в некоторых случаях вместо анкора указывают картинку. Тогда это будет ссылка-картинка, то есть по нажатию на картинку вы перейдете по ссылке. Вот пример:
<a href="http://seofine.ru"> <img src="//seofine.ru/wp-content/uploads/2014/01/watermark.png" alt="SEOFine.ru"> </a>
Это код логотипа моего сайта в главном меню, сверху, слева. Как видите, между тегами <a></a> вместо анкора стоит тег картинки. Нажмите на логотип и увидите ,как это работает.
Как сделать внутреннюю ссылку на сайт?
Я всегда стараюсь как можно больше ставить внутренних ссылок в статьях на своем блоге. Это способствует созданию хорошей перелинковке страниц сайта, что в свою очередь, влияет на повышение позиций ранжирования вашего сайта в поисковых системах. Если внутренних ссылок мало или вообще нет, это отрицательно сказывается на продвижении вашего сайта.
Ну сами подумайте, если страницы вашего сайта не ссылаются на свои же статьи, разве на них будут ссылаться другие сайты? Думаю — нет, поэтому важно в каждой статье ставить хотя бы 3 -4 внутренние ссылки на другие статьи вашего сайта.
Пример внутренней ссылки я показывал выше, для закрепления материала покажу еще один — программа для создания скриншотов, вот такой пример внутренней ссылки. А вот как выглядит её код:
<a title="Лучшая программа для создания скриншотов для блога" href="/post/13615/">программа для создания скриншотов</a>
Код такой-же как и в первом примере ссылки, ничего нового. Повторюсь, ссылка может быть и без атрибута title. «Как посмотреть код ссылки?» — спросите вы. Это делается с помощью браузера, правой кнопкой щелкните по ссылке и в появившемся окошке нажмите на кнопку «Проверить элемент». Название кнопки для разных браузеров может отличаться, в данном случае я описывал кнопку для браузера Google Chrome.
Учимся как сделать ссылку на сайт
Для того чтобы сделать ссылку для сайта,можно использовать несколько способов. И во многом способ, которым это выполняется, зависит от ресурса, на котором вы планируете разместить ссылку, и какого типа будет ваша ссылка.
Так существуют обычные ссылки (я их называю прямыми), в этом случае вы открываете необходимую страницу (ту на которую должна вести размещаемая вами ссылка), и копируете с адресной строки браузера полностью ссылку.
Такая условная страница (используется исключительно для примера) должна вести на главную (основную) страницу сайта ssilka после того как вы скопировали такую ссылку (кстати, если не удается скопировать при помощи правой кнопки мыши, воспользуйтесь для этого одновременным нажатием горячих клавиш «ctr+с»), вставьте ее просто в то место куда запланировали. Это может быть как обычный текстовый документ, так и специальное поле на странице сайта для вставки HTML кода. В итоге ваша ссылка будет выглядеть так, как вы ее скопировали с адресной строки браузера. Это один самый пожалуй простой способ, как сделать ссылку на сайт.
Существует еще один распространенный способ, когда ссылка является непрямой (понятие придумано исключительно для удобства объяснения). В таком случае при размещении такой ссылки в тексте статьи или дополнительных полях сайта пользователь будет видеть перед собой не строку с HTML кодом в виде ссылки аналогичной той, что мы приводили для примера выше. В данном варианте ссылка будет выглядеть как слово, или словосочетание, нажав на которое браузер перенаправит вас на страницу, куда ведет данная ссылка. Такой способ делать ссылки вызван желанием веб-дизайнеров придать страницам сайтов более красивый вид и оптимизировать их для читателей. Ведь если пользователь читая статью просто прочтет слово «ссылка» пусть и подсвеченную синим цветом с подчеркиванием это будет не так заметно и раздражительно чем среди текста встретить полную прямую ссылку с тегом http и с адресом ssilka. Причем зачастую слова которые связаны с ссылкой (их называют анкорами) вписываются в текст не просто так, а по смыслу всей статьи. На это поисковые системы обращают пристальное внимание. Как сделать ссылку на сайт в виде анкора. Для этого при вставке ссылки в текст необходимо выделить нужное слово (словосочетание) и после в панели управления (где задается тип текста, шрифт размерность и т.д.) сходной с основным меню текстового редактора «word» найдите значок похожий на значок бесконечности « ∞ ». Нажмите на него, и в отрывшемся окошке появится надпись типа «вставьте URL адрес ссылки» и поле для ввода. Иногда это поле может содержать уже введенный исходный код «http» а иногда нет, но в любом случае полный адрес ссылки должен начинаться с такого исходного кода. После этого жмем ОК, и все слово в тексте подсвечивается, синим цветом с подчеркиванием, если вы до этого не сменили стиль ссылок для своего сайта.
Но бывают ситуации, когда нет возможности воспользоваться такой кнопкой при добавлении ссылок в сайдбар например, или как сделать шапку для сайта что бы она в себе содержала так же ссылки. Для этого существует так же несколько способов. Итак как сделать ссылку на сайт в сайдбаре в виде анкора. Для этого необходимо открыть виджет или поле в которое можно добавлять исходный HTML код (практически все СМС поддерживают такую функцию) «вставка HTML кода». После чего необходимо воспользоваться тегом href и прописать ссылку. Если вы не специалист в языке HTML и не горите желанием изучать его, но вам срочно понадобилось сделать вручную ссылку. Как сделать ссылку на сайт в этом случае. А для этого всего-навсего необходимо воспользоваться HTML редактором типа «Дримвеве». Там набирая текст и используя кнопку для создания ссылок вы сможете, переключившись на вкладку «исходный код» скопировать полный адрес своей ссылки.
Кстати кроме перенаправления посетителей с одной страницы на другую, ссылки помогают, и модернизировать дизайн сайта. К примеру, многие начинающие владельцы сайтов используя различные стандартные темы для оформления, не знают, как сделать фон для сайта другим. А для этого необходимо всего лишь подобрать необходимое вам фоновое изображение, загрузить его в корневой каталог с изображениями для вашего сайта и вместо старой ссылки на старое изображение прописать путь к новому. Вот и все таким не хитрым способом можно легко изменить фон сайта.
Добавление ссылок в документе Word
В документ Word, в котором нужно процитировать данные из определенных источников (например, научных исследований), можно легко добавить ссылки. Цитаты можно добавлять в разных форматах, в том числе APA, в Чикаго-стиле, ГОСТ, IEEE, ISO 690 и MLA. Затем можно создать список литературы из источников, которые использовались при создании документа.
Чтобы добавить в документ ссылку, необходимо сначала добавить соответствующий источник.
Добавление к документу ссылки и литературного источника
-
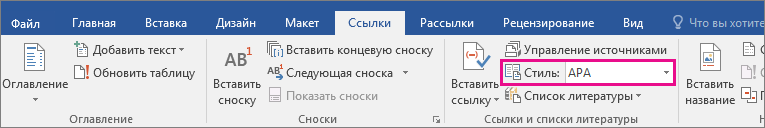
На вкладке Ссылки в группе Ссылки и списки литературы щелкните стрелку на кнопке Стиль и выберите стиль для ссылки и источника. Например, в документах, относящихся к общественным наукам, к ссылкам и литературным источникам обычно применяют стиль MLA или APA.

-
Установите курсор в конце предложения или выражения, которое будет использовано в качестве ссылки.
-
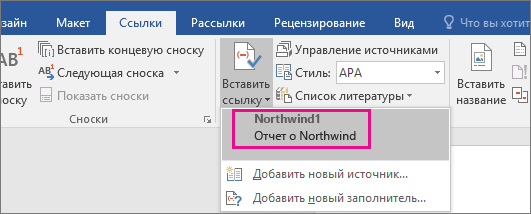
На вкладке Ссылки щелкните Вставить ссылку, а затем выполните одно из указанных ниже действий.
-
Чтобы добавить информацию об источнике, выберите пункт Добавить новый источник, а затем в диалоговом окне Создание источника
-
Чтобы добавить заполнитель в место расположения ссылки и ввести информацию об источнике позже, выберите команду Добавить новый заполнитель. В диспетчере источников рядом с заполнителем появится вопросительный знак.
-
-
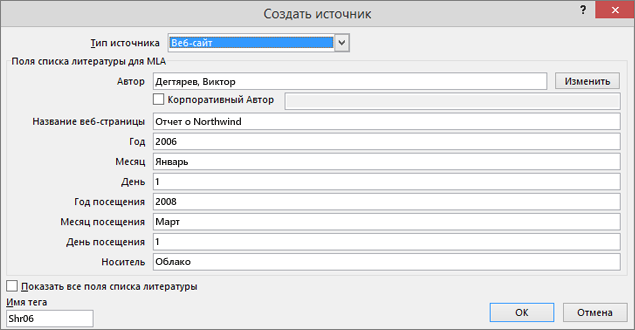
Если вы решили добавить источник, введите сведения о нем. Чтобы ввести дополнительные сведения о литературном источнике, установите флажок Показать все поля списка литературы.
-
По завершении нажмите кнопку ОК. Источник будет добавлен в качестве ссылки в выбранное в документе место.
Примечания:
-
Если вы добавили заполнитель и хотите заменить его на сведения о ссылке, см. раздел Изменение источника.
-
Если вы выбрали для источников стиль ГОСТ или ISO 690 и ссылка не уникальна, следует добавить буквенный символ к году. Например, ссылка будет отображаться как [Pasteur, 1848a].
-
Если вы выбрали стиль «ISO 690 — цифровая последовательность», но ссылки не располагаются последовательно, то для отображения ссылок в правильном порядке нужно снова щелкнуть стиль ISO 690 и нажать клавишу ВВОД.
Добавление ссылок в документ
-
Установите курсор в конце предложения или выражения, которое хотите использовать в качестве ссылки, а затем на вкладке Ссылки в группе Ссылки и списки литературы щелкните Вставить ссылку.
-
В списке ссылок в области Вставить ссылку выберите нужную ссылку.

Поиск литературного источника
Список использованных литературных источников может быть очень большим. Иногда приходится выполнять поиск литературного источника, ссылка на который указана в другом документе.-
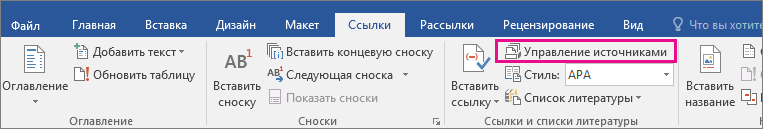
На вкладке Ссылки в группе Ссылки и списки литературы выберите команду Управление источниками.

При открытии нового документа, еще не содержащего ссылок, все литературные источники, использованные в ранее созданных документах, отображаются в списке Главный список.
Если в документе содержатся ссылки на литературные источники, эти источники отображаются в списке
-
Чтобы найти конкретный литературный источник, выполните одно из указанных ниже действий.
-
В окне сортировки выполните сортировку по имени автора, заголовку, имени тега ссылки либо по году, а затем в полученном списке выполните поиск нужного источника.
-
В поле Поиск введите заголовок либо имя автора искомого литературного источника. Список динамически обновится, и в нем будут представлены только элементы, соответствующие запросу.
-
Примечание: Чтобы выбрать другой главный список, из которого литературные источники можно импортировать в документ, нажмите кнопку Обзор в окне Диспетчер источников. Например, можно использовать совместный доступ к файлу, находящемуся на общем сервере, на компьютере или сервере коллеги по работе или на веб-сайте университета или исследовательского института.
Изменение источника
-
На вкладке Ссылки в группе Ссылки и списки литературы выберите команду Управление источниками.

-
В диалоговом окне Диспетчер источников в списке Главный список или Текущий список выберите список, который нужно изменить, а затем нажмите кнопку Изменить.
Примечание: Чтобы заменить заполнитель на сведения о ссылке, выберите его в разделе Текущий список и нажмите кнопку Изменить.
-
В диалоговом окне Изменение источника внесите нужные изменения и нажмите кнопку ОК.

Персональный блог Константина Хмелева
Добрый день, друзья. Хотите увидеть, как на старте должно выглядеть хорошее планомерное развитие сайта? Тогда вы попали по адресу.
2016-04-1240 лет Победы 51937 Украина, Днепропетровская обл., г. Днепродзержинск, +38 093 338 11 41
Добрый день, друзья. Очередной отчет за 2 предыдущих месяца ждет вас ниже.
2016-04-0540 лет Победы 51937 Украина, Днепропетровская обл., г. Днепродзержинск, +38 093 338 11 41
Здравствуйте, друзья. Сегодня новая статья из рубрики «Дизайн».
2016-03-3040 лет Победы 51937 Украина, Днепропетровская обл., г. Днепродзержинск, +38 093 338 11 41
Привет всем! Сегодня будет актуальная тема для жителей Украины, так как я сам в ней проживаю и недавно испытал опыт идентификации кошелька Яндекс денег.
2016-03-2940 лет Победы 51937 Украина, Днепропетровская обл., г. Днепродзержинск, +38 093 338 11 41
Здравствуйте, дорогие друзья. Наконец-то я обновил дизайн и теперь блог выглядит более современно и в то же время более просто.
2016-03-2740 лет Победы 51937 Украина, Днепропетровская обл., г. Днепродзержинск, +38 093 338 11 41
Привет всем, кто еще заходит на мой блог) В этот раз я решил не задерживать с отчетом, а опубликовать его сразу после окончания месяца, все таки времени у меня стало немного больше.
2016-02-0140 лет Победы 51937 Украина, Днепропетровская обл., г. Днепродзержинск, +38 093 338 11 41
Добрый день, друзья! Пришло время очередного отчета. Он будет совмещенным за ноябрь-декабрь 2015 года и будет достаточно шоковым для тех, кто заинтересован в моих услугах. А может и не шоковым)
2016-01-2140 лет Победы 51937 Украина, Днепропетровская обл., г. Днепродзержинск, +38 093 338 11 41
Привет, друзья. Уже несколько месяцев не было отчетов и сегодня вы узнаете, какие сдвиги были на данном блоге. Покажу актуальную статистику на сегодняшний день и расскажу о новом. Отчет будет довольно большим.
2015-11-0540 лет Победы 51937 Украина, Днепропетровская обл., г. Днепродзержинск, +38 093 338 11 41
Добрый день, друзья! После очередного перерыва я решил написать еще один довольно интересный пост, который в первую очередь будет полезен новичкам. Но и бывалые веб-мастера смогут почерпнуть для себя что-то новое.
2015-10-1140 лет Победы 51937 Украина, Днепропетровская обл., г. Днепродзержинск, +38 093 338 11 41
Добрый день, друзья. Наверняка вы уже забыли вкус моих статей. Предыдущий материал был довольно давно, хотя и обещал я публиковать статьи чаще, чем обычно.
2015-08-3140 лет Победы 51937 Украина, Днепропетровская обл., г. Днепродзержинск, +38 093 338 11 41