Как сделать ссылку html на сайте на другой сайт?
 Многие начинающие создатели сайтов задаются вопросом: Как сделать ссылку на другой сайт? И если я создам, то на что они влияют?
Многие начинающие создатели сайтов задаются вопросом: Как сделать ссылку на другой сайт? И если я создам, то на что они влияют?
Ответ очень прост: вы ссылаетесь на другой ресурс и тем самым поднимаете его некий рейтинг, придаете ему значимость и силу. Аналогично, и, если ссылаются на ваш сайт — это только в плюс вашему сайтику. Таким образом также вы связываете схожие по теме страницы на вашем ресурсе, а потом ссылаясь на другой источник и тд и все это объединяется в глобальную сеть — это как живое существо, постоянно то один сайт получает больше голосов, то другой. От правильной перелинковки зависит и успешное продвижение сайтов или продвижение интернет-магазинов.
И вот, и вы шагнули на этот путь — давайте разберемся как сделать ссылку на сайте:
Конструкция такова: <a href=»/»></a>, где а — это контейнерный тег HTML, создающий гиперссылку. Между открывающим
Например: <a href=»http://saitsozdanie.ru/prodvizhenie-saiyta/algoritmi-poiskovikov/»>Алгоритмы поисковиков</a> — будет отображаться в браузере таким образом: Алгоритмы поисковиков — красиво? Да, очень красиво, все это за счет языка HTML — основа и начало многих сайтов.
Как сделать, чтобы гиперссылка открывалась в другой вкладке
Если вы нажали, то вы могли заметить, что ссылка открылась в другой вкладке, а это уже за счет параметра target=»_blank»: то есть она была такая <a href=»http://saitsozdanie.ru/sozdanie-saiyta/» target=»_blank»>Создание сайта</a>. Параметр target часто применяется в двух значениях: self и target, где self — это открытие ее в этом же окне(можно это не писать, так как это подразумевается по-умолчанию), а target — это открыть ссылку в другой вкладке.
Дополнительные параметры
В гиперссылке вы можете указать параметр title, содержимое которого будет появляться при наведении курсора на нее. Говорят, что это косвенным образом влияет и на раскрутку сайта. Но давай те посмотрим, как это выглядит в отображении: <a title=»Мы изучаем параметр ссылки title» href=»http://saitsozdanie.ru/sozdanie-saiyta/» target=»_blank»>Создание сайта с нуля</a> — а вот оно в действии(наведи курсор): Создание сайта с нуля.
Понятно, что для того, чтобы создать ссылку надо перейти в режим редактирования html-кода страницы. Теперь основы создания гиперссылок на сайте вам известны, вопросы будут задавайте.
Добавить комментарий
Как сделать ссылку на определенную часть страницы

Однако, далеко не все умеют ставить ссылку на определенную часть страницы. Это может быть очень полезно, если вы пишете большие статьи. В начале поста можно сделать оглавление, из каждой строчки которого потом сделать ссылку на часть текста как на этой же странице, так и на любой другой.
Что бы понять, что мы имеем ввиду, посмотрите оформление нашей недавней инструкции про то, как включить сохранение вкладок при закрытии разных браузеров. Вверху страницы как раз реализовано такое меню, в котором сделаны ссылки на определенное место страницы.
Как сделать ссылку на определенное место текущей страницы
Если перед вами стоит задача сделать ссылку на часть той же страницы, на которой сейчас находится пользователь, отправить его выше или ниже, то сделать это можно следующим способом:
1. Присвойте якорь части страницы
Первым пунктом вам нужно присвоить так называемый «якорь» (anchor) той части страницы, на которую пользователя должно перекидывать при нажатии на ссылку. Для этого перед текстом в этой части страницы вставьте следующий код
<a id=“anchor”></a> Текст страницы…
где вместо «anchor» вставьте любое слово, желательно подходящее по смыслу к абзацу, на который ссылаетесь.
2. Сделайте ссылку на «якорь»
Вторым делом вам нужно сделать ссылку на установленный в первом пункте «якорь» в том месте страницы, откуда пользователь, по вашему мнению, может захотеть перейти к части текста, на которую вы ссылаетесь. Например, это может быть оглавление в начале статьи. Ссылка на «якорь» выглядит следующим образом
<a href=“#anchor”>Текст ссылки</a>
где «anchor» замените на то слово, которое выбрали в первом пункте статьи.
Как сделать ссылку на определенную часть другой страницы
Таким же способом, который мы рассмотрели выше, можно ставить ссылки не только на часть текста на той же странице, но и на определенное место любой другой страницы. Главное, что бы у вас была возможность разместить там «якорь». Делается это следующим образом:
1. Присвойте «якорь» странице-реципиенту
Как и в предыдущем пункте, присвойте «якорь» нужной части той страницы, на которую пользователь должен переходить при нажатии на ссылку, выглядит это все так же:
<a id=“anchor”></a> Текст страницы…
где вместо «anchor» вы так должны вставить любое слово по вашему желанию.
2. Сделайте ссылку на anchor другой страницы
Как и в предыдущем случае, вам нужно просто поставить ссылку на созданный ранее «якорь». Разница лишь в том, что ссылаясь на часть другой страницы вам нужно добавить её URL в код, который в результате будет выглядеть следующим образом
<a href=“http://адрес#anchor”>Текст ссылки</a>
где вместо «адрес страницы» вам нужно подставить, соответственно, URL страницы, на которую ссылаетесь, а вместо «anchor» текст, выбранный вами при создании «якоря».
Пример ссылки на часть страницы
Для примера, нажав на эту ссылку вы перейдете к началу статьи. Соответственно, в самом начале статьи мы вставили код
<a id=“top”>
а код ссылки выглядит вот так
<a href=“#top”>эту ссылку</a>
Если бы эта ссылка на начало статьи была размещена на другой странице или другом сайте, то её код выглядел бы следующим образом
<a href=“http://ochprosto.com/sdelat-ssylku-na-opredelennuyu-chast-stranicy#top”>Текст ссылки</a>
© OchProsto.com
Как привязать ссылку к тексту или другому элементу сайта
Ссылка устанавливается на следующие элементы сайта:
- на любой участок текста в виджете «Текст»;
- на виджет «Картинка»;
- на виджет
- на виджет «Карточка»;
- на виджет «Иконка».
Как привязать ссылку к тексту
Нажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне:
Как привязать ссылку к виджету «Картинка»
Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:

Как привязать ссылку к виджету «Кнопка»
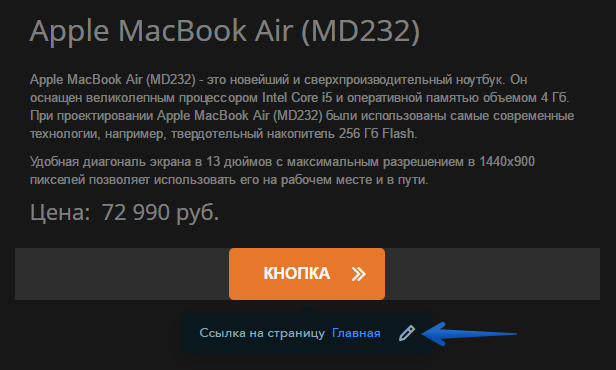
Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.

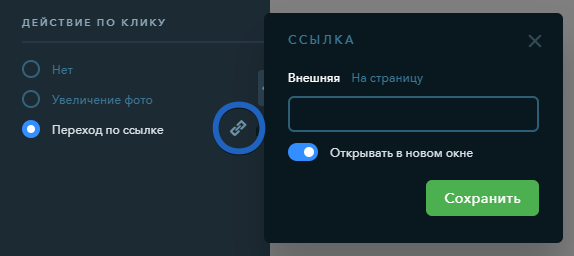
В открывшемся окошке установите необходимые параметры и сохраните изменения. Кроме обычных ссылок на кнопку можно назначить всплывающие окна с формой заявки:

Как привязать ссылку к виджету «Карточка»
Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Как и в случае с кнопкой, здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету «Иконка»
Нажмите на иконку, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:

Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
Как сделать ссылку на сайт, подробный урок
Определение термина “ссылка”:
Ссылка (гиперссылка)- это первичный элемент текстового или графического файла, с помощью которого связываются несколько частей в один документ. Так же, с помощью ссылки, можно связать два разных документа, и сделать из них один.
Виды ссылок:
- Если, например, при чтении статьи вы видите ссылку на ее продолжение, и перейдя по ней, оказываетесь на другой странице того же сайта, то такая ссылка будет называться внутренней.
- Если же продолжение текста находится на другом сайте, то это будет внешняя ссылка. Такую ссылку можно сделать для увеличения посещаемости интернет площадок, когда более популярный сайт рекламирует менее известный. При нажатии на внешнюю ссылку откроется новое окно, где и будет продолжение документа.
- Если при переходе по ссылке вы попадаете на удаленную страницу, или не существующую, то такая ссылка будет называться битой. Битых ссылок не должно быть, так как это может плохо повлиять на посещаемость сайта, сделать ему низкий рейтинг. Если посетителя заинтересовало начало статьи, а продолжение он увидеть не смог, ему уже не захочется снова посещать такой недоработанный сайт. О том, почему возникают битые ссылки и как их исправлять, будет подробнее написано в другой статье.
Как же сделать ссылку на другой сайт?
Сделать ссылку на другой сайт довольно просто. Для этого нужно обозначить ссылку в браузере, и указать место где находится документ, к которому она будет вести. Это делается при помощи HTML-тега <а>, и обязательной части href: . Вот формула построения ссылки:
<a href= URL > текст_ссылки </a>
В данной формуле URL означает собственно адрес файла, на который ведет ссылка. Текст ссылки называется анкором, и его видно посетителям страницы. Анкор дает понять посетителю, куда ведет та или иная ссылка. Кроме того, текст ссылки важен еще и для раскрутки сайта. Ведь если в ней будут часто запрашиваемые слова, то поисковые программы будут выбивать ее чаще. Таким образом можно сделать действительно посещаемый сайт, вложив немного своего времени. Если адрес начинается с протокола (http) и названия сайта, то такой URL- адрес называется абсолютным.
Абсолютные ссылки принято делать для перехода на другой сайт, то есть внешними. Внутри сайта удобнее сделать ссылку с более коротким адресом (относительные). Однако встречаются сайты где и внутренние ссылки являются абсолютными. Это делается для того, чтобы в случае копирования страницы оставались рабочие ссылки.
Сделать абсолютную ссылку довольно просто. А вот когда речь идет об относительных ссылках, там все обстоит немного сложнее, ведь значение атрибута href зависит от изначального расположения файлов, и нужно четко понимать, как обозначить атрибут href. Именно поэтому все предпочитают абсолютные ссылки, как внешние, так и внутри сайта. Их проще и быстрее сделать. Если кому-то интересно, существует более подробное описание, как сделать относительную ссылку. А в этой статье мы можем показать ее формулу:
<a href="/kak_sozdat_ssilku.html"> ссылка</a>
Как видите, эта ссылка короче и из за этого удобнее.
Но вернемся к тому, как самостоятельно сделать гиперссылку. Вы наверно замечали, что иногда, направив курсор на некоторые ссылки, рядом возникает текстовое изображение, как бы пояснение смысла электронного адреса. Такой эффект можно сделать при помощи атрибута title:. Выглядеть это будет примерно так:
<noindex><a rel="nofollow" title="Текст_ подсказки" href="http://internetprogram.ru"> анкор </a></noindex>
Форму, цвет и размер окна можно сделать на ваше усмотрение, при помощи настроек css.
Как сделать ссылку вам уже понятно, но нужно разобраться, как вставить ее в текст? Для этого нужно зайти через HTML-редактор и скопировать туда сделанный нами HTML-код.
Ссылка, открывающаяся в новом окне
Когда переходишь по ссылке, чаще всего она открывается в рабочем окне, заменяя страницу, которую до этого читал посетитель. Такой вариант много где используется, но это не очень удобно. Возможно, вам нужно чтобы первая часть документа оставалась на виду, чтобы гость страницы мог быстро посмотреть на любое место текста.
Ведь если ссылок окажется несколько, и новая автоматически закрывает предыдущую, то рано или поздно искать первоначальную страницу будет уже бессмысленно, проще будет поискать информацию на другом сайте. Для того чтобы эксплуатация сайта была всегда удобной, и ссылки автоматически открывались в новом окне, существует — target тега <a>, еще один атрибут. Если изменить значение атрибута target тега <a> на _blank, документ будет открываться в новой вкладке. Формула такой ссылки:
<noindex><a rel="nofollow" href="http://internetprogram.ru" target="_blank">Отдельное окно</a></noindex>
Но что делать, если вы на чужом сайте, где документы открываются в одном окне, а вы хотите чтоб они открывались в новом? Этот вопрос решить очень просто, нужно вместо того чтоб щелкать по ссылке левой кнопкой мыши, нажимать на них колесиком. В таком случае автоматически открывается новое окно.
Создание ссылки на e-mail адрес.
Что делать, если вам нужно сделать ссылку на свой e-mail? Используем стандартный протокол передачи почты mailto. Вписываем в текст ссылки нужный адрес. Выглядит это так:
<a href="mailto:[email protected]"> Текст для строки “Кому” на e-mail</a>
При клике по такой ссылке будет открываться программа по работе с почтой, где уже будет заполнена строка “Кому”. Можно заполнить сразу и тему письма, для этого мы сделаем ссылку на электронный адрес по такому примеру:
<a href="mailto:[email protected]?subject=письмо_тема "›строка “Кому” e-mail</a>
На месте “темы письма” вписываете то, что потом должно быть автоматически написано в строке “тема письма” при отправке сообщения. Писать это нужно обязательно латинскими буквами, так как браузеры не работают с кириллицей, и если ее использовать, можно в результате получить неизвестно что. А используя латиницу — вы получите то, что нужно.
Как сделать картинку — ссылку?
Чтобы сделать картинку- ссылку, в редакторе HTML используется тег <img>. Он применяется для вставки изображения, которое прописывается вместо анкора. Структура такой ссылки:
src="http://internetprogram.ru/image/Top.jpg" alt="основная страница internetprogram.ru" /></a>
Здесь включена всплывающая подсказка, а так же, если в браузере отключен просмотр изображений, то вместо картинки будет текст, закодированый в атрибуте alt. Поэтому же атрибуту поисковые системы распознают, что на картинке. Таким образом, можно сделать посещаемость сайта выше, ведь в текст можно, опять же, вписать часто запрашиваемые слова. Кстати ссылка может находиться и на баннере, по структуре они одинаковы с ссылкой картинкой.
И последний вопрос, который мы рассмотрим, это как сделать ссылку на одной странице.
Мы уже объяснили, как сделать ссылку в пределах одного сайта, то есть внутренние. Но бывает, что нужно вставить ссылку на одну и ту же страницу. Казалось бы, зачем? Но ведь если текст длинный, то раз потеряв нужную строку, можно искать ее потом очень долго, что приведет к поиску информации на другом сайте. Случается, что проще еще раз вбить запрос и найти более короткую статью. Во избежание такого прокола, существуют ссылки в пределах одной страницы, ведущие, к примеру, на каждый пункт статьи.
Таким образом, при прочтении документа не приходится заново его читать ради пары слов. Можно просто сохранить, или открыть в новом окне ссылку на заинтересовавшее место. Сделать это можно с помощью заранее прописанных в тексте закладок, именуемыми html якорями. При этом ссылка выглядит так:
http://internetprogram.ru/kak-sdelat-ssyilku -v-html.html#ixzz2NJY0dDwi
Напоминаем, что все названия пишутся только латинскими буквами! И не забывайте что каждый клик по вашим ссылкам будет играть роль в улучшении поведенческих факторов! А у вас получается сделать ссылку для сайта?
Следующий как заработать денег с нуля
инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
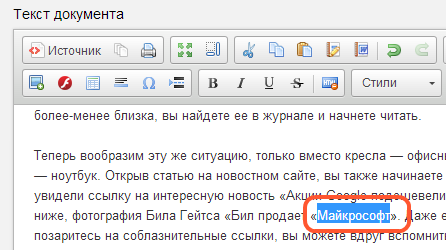
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
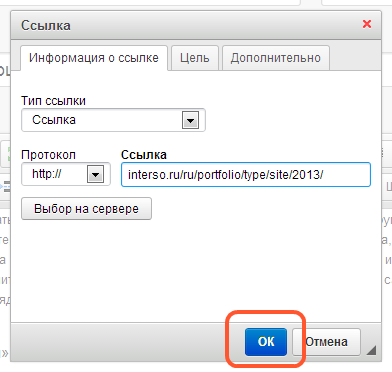
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
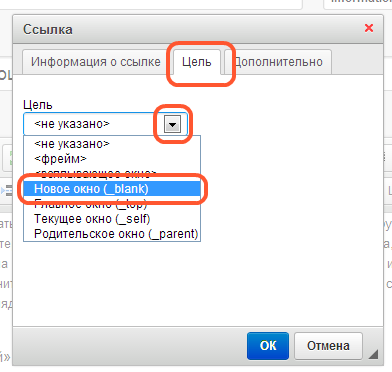
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
