Как создать таблицу в Вордпресс
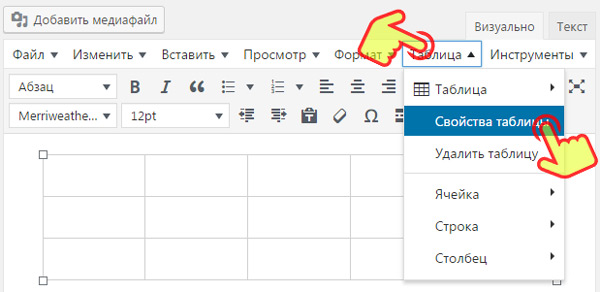
Меня часто спрашивают, как в публикации Вордпресс создать таблицу, где в редакторе находится кнопка «Добавить таблицу». Создание таблиц — не самая очевидная функция Вордпресс. И сегодня я на рабочем примере покажу три способа их создания.
Во-первых, кнопки «Добавить таблицу» в дефолтном редакторе Вордпресс никогда не было и нет. Пока нет 👆🏻
Про остальное — по порядку.
В этой статье я покажу три самых простых способа создания таблиц в Вордпресс. Существует и много других способов, но я не ставлю целью охватить их все. Акцент больше сделан на упрощении решения задачи.
Первые два способа больше подойдут для простых незамысловатых таблиц. Если таблицы большие, со сложной структурой, лучше сразу перейти к третьему способу. Потому что без хорошего плагина такую задачу решить будет сложно.
Содержание
- Создаем таблицу с помощью дополнительного софта
- Создаем таблицу на HTML
- Создаем таблицу с помощью плагина
- Новая таблица
- Импорт таблицы
- Редактор таблиц
- Опции
Создаем таблицу с помощью дополнительного софта
Это самый простой и очевидный способ создания таблицы.
Потребуется любой табличный редактор. Например: Excel, Numbers. Вполне сгодится и Word, и Pages и даже стандартные Заметки на Мак-ос, которые с недавних пор умеют работать с таблицами.
Для примера возьмем простую таблицу с тремя столбцами. Редактор в данном случае совершенно не важен.
Это может быть Excel.
А может и Numbers.
Или даже упомянутые выше Заметки.
Смысл способа сводится к банальному копипасту: нужно открыть таблицу в имеющемся у вас редакторе, скопировать ее и вставить в редактор Вордпресс.
Если используемая на сайте тема готова к работе с таблицами, тогда никаких дополнительных действий предпринимать не нужно. Используемая в моем примере тема Twenty Seventeen прекрасно работает с любыми таблицами.
В публикации вставленная таблица выглядит следующим образом.
Получилось очень даже ничего.
Редко, но до сих пор в некоторых устаревших и любительских темах бывает, что отсутствует поддержка таблиц в контенте. Таблицы там получаются страшные и топорные.
Таблицы там получаются страшные и топорные.
С такими темами лучше не связываться, потому что проблемы с версткой — это самое безобидное из того, что может крыться «под капотом» такой темы. Если выбора нет, проблему с таблицами можно легко исправить, стилизовав табличные теги. Можно даже обойтись без изучения CSS, просто скопировав стили из любой нормальной темы. Например, из той же Twenty Seventeen.
Скопируйте в CSS вашей темы следующие стили, и ваши таблицы будут выглядеть, как в примере выше.
table {
border-collapse: collapse;
margin: 0 0 1.5em;
width: 100%;
}
tr {
border-bottom: 1px solid #eee;
}
td {
padding: 0.4em;
}Создаем таблицу на HTML
Может оказаться так, что никакого дополнительного софта под рукой не окажется.
Допустим, какая-нибудь сумасшедшая служба заблокировала пол интернета, и, к примеру, оказались недоступны даже Google Документы.
Что делать?
В таком случае переключаем редактор Вордпресс в текстовый режим и создаем таблицу с помощью HTML-тегов. Если вы не знакомы с HTML-версткой, не стоит пугаться — все очень просто. Для создания простых таблиц, достаточно знать четыре HTML-тега: TABLE, TBODY, TR и TD. Просто запомните: тег TR задает строки, а TD — ячейки таблицы.
Если вы не знакомы с HTML-версткой, не стоит пугаться — все очень просто. Для создания простых таблиц, достаточно знать четыре HTML-тега: TABLE, TBODY, TR и TD. Просто запомните: тег TR задает строки, а TD — ячейки таблицы.
В качестве примера создадим табличку из четырех столбцов и трех строк.
HTML-код
<table> <tbody> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> </tr> </tbody> </table>
Переключив редактор снова в визуальный режим, таблица обретет свои привычные очертания.
А в результате получим такую таблицу.
Все прекрасно.
Создаем таблицу с помощью плагина
Для создания больших таблиц со сложной структурой, стандартных средств Вордпресс будет не достаточно.
В таких случаях проще всего подобрать и установить табличный плагин с расширенными возможностями создания и управления таблицами.
Плагинов для создания таблиц в Вордпресс много, самый известный среди них — TablePress от германского разработчика Tobias Bäthge. TablePress распространяется по лицензии GNU General Public License 2 (GPL 2) как свободное ПО.
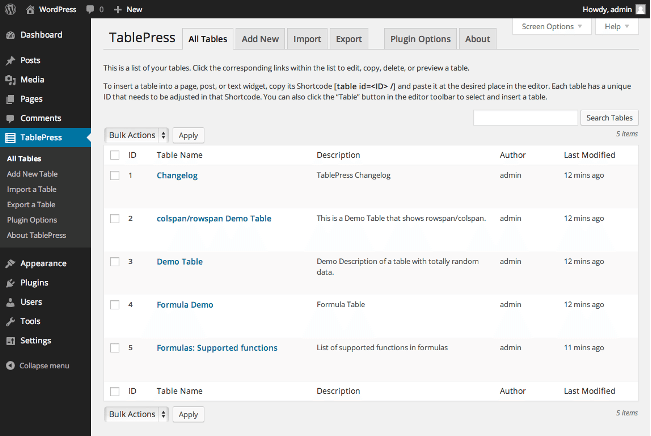
TablePress
TablePress позволяет вам создавать и управлять таблицами из административной панели WordPress. Таблицы могут содержать текст, числа, формулы и HTML (например включать изображения или ссылки). Вы можете использовать эти таблицы в постах, на страницах или в текстовых виджетах, используя шорт-коды таблиц. Если вы хотите использовать таблицы в вашей теме, то можете использовать функцию шаблонных тегов.
Скачать
Пробежимся по основным возможностям TablePress
Сначала добавим новую таблицу. В TablePress это можно сделать двумя способами: создать новую таблицу или импортировать существующую из файла.
Новая таблица
При создании новой таблицы, задается её название, описание, начальное количество строк и столбцов. Разумеется, количество не фиксированное, и в процессе работы с таблицей может корректироваться в любую сторону.
Импорт таблицы
Если уже имеется готовая таблица, её можно не забивать заново, а импортировать напрямую из файла. Для этого в TablePress имеется отдельная вкладка. Поддерживаются все популярные форматы: CSV, HTML, JSON, XLS и XLSX.
Редактор таблиц
TablePress позволяет производить различные действия над таблицами: добавлять, удалять, дублировать строки и столбцы. Имеется полный контроль над внешним видом таблиц: управление цветом, динамическими элементами. Я специально сделал полный скриншот страницы редактора, чтобы было понятно, как выглядит интерфейс и каким функционалом он обладает.
Опции
Опций у TablePress минимум: настройка стилей CSS, расположение в меню и инструмент деинсталляции плагина. Рассказывать об этом особо нечего.
Рассказывать об этом особо нечего.
После создания таблицы переходим в редактор и вставляем таблицу в нужную публикацию. Это делается с помощью шорткода, который можно скопировать редакторе таблицы или воспользоваться новой кнопкой в редакторе записи.
Просто выбираем нужную таблицу и нажимаем кнопку «Вставить шорткод».
В редакторе таблица не отображается, вместо нее виден соответствующий шорткод.
Шорткоды выглядят как обычно.
Посетители сайта увидят вот такую красоту.
Все элементы интерфейса таблицы можно настроить для каждой таблицы отдельно.
Теперь вы знаете, как создавать таблицы в Вордпресс. Не забудьте поделиться этой инструкцией с друзьями.
И еще, в мае этого года открылся новый блог о Вордпресс, ориентированный на новичков. Авторы блога рассказывают, как создать свой сайт WordPress и заработать на нем, а также помогают с любыми вопросами по Вордпресс.
WordPress. Создание таблиц без плагинов
Создание таблиц без плагинов для сайта на WordPress. Объединение ячеек в строках и столбцах. Шаблоны таблиц и частей кода для копирования. Примеры.
Объединение ячеек в строках и столбцах. Шаблоны таблиц и частей кода для копирования. Примеры.
Теги для создания таблиц
Таблицы в html создаются с помощью следующих тегов:
1 2 3 4 5 6 | <table>…</table> – контейнер для таблицы; <caption>…</caption> – заголовок таблицы; <tbody>…</tbody> – тело таблицы; <tr>…</tr> – строки; <th>…</th> – ячейки с заголовками; <td>…</td> – ячейки с данными. |
Ячейки с заголовками обычно имеют другое форматирование, чем ячейки с данными. С полным списком тегов html-таблиц вы можете ознакомиться в статье HTML. Создание таблиц.
Шаблоны простых таблиц
Используйте шаблоны таблиц для вставки на свои страницы. Добавляйте нужное количество строк и столбцов, форматируйте заголовки.
Таблица из одной ячейки
1 2 3 4 5 6 7 | <table> <tbody> <tr> <td>Данные</td> </tr> </tbody> </table> |
| Данные |
Таблица из девяти ячеек с заголовком
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <table> <caption>Таблица из девяти ячеек</caption> <tbody> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> </tr> <tr> <td>Текст 1</td> <td>Текст 2</td> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> <td>Текст 5</td> <td>Текст 6</td> </tr> </tbody> </table> |
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Текст 1 | Текст 2 | Текст 3 |
| Текст 4 | Текст 5 | Текст 6 |
Таблица с фиксированной относительной шириной столбцов
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <table> <tbody> <tr> <th>Узкий</th> <th>Средний</th> <th>Широкий</th> </tr> <tr> <td>Текст 1</td> <td>Текст 2</td> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> <td>Текст 5</td> <td>Текст 6</td> </tr> </tbody> </table> |
| Узкий | Средний | Широкий |
|---|---|---|
| Текст 1 | Текст 2 | Текст 3 |
| Текст 4 | Текст 5 | Текст 6 |
В данном случае зафиксирована относительная ширина столбцов, выраженная в процентах.
Объединение ячеек
Для объединения ячеек в таблице используется следующий код:
объединение ячеек в строке: <td colspan=»n»>, где n — количество объединяемых ячеек;
объединение ячеек в столбце: <td rowspan=»n»>, где n — количество объединяемых ячеек. |
Пример объединения ячеек во второй строке
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <table> <tbody> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> </tr> <tr> <td colspan=»2″>Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> <td>Текст 4</td> <td>Текст 5</td> </tr> </tbody> </table> |
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Текст 1 | Текст 2 | |
| Текст 3 | Текст 4 | Текст 5 |
Пример объединения ячеек во втором столбце
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <table> <tbody> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> </tr> <tr> <td>Текст 1</td> <td rowspan=»2″>Текст 2</td> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> <td>Текст 5</td> </tr> </tbody> </table> |
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Текст 1 | Текст 2 | Текст 3 |
| Текст 4 | Текст 5 |
Пример посложнее
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <table> <tbody> <tr> <td colspan=»5″>Моя таблица</td> </tr> <tr> <th colspan=»2″>Заголовок 1</th> <th rowspan=»2″>Заголовок 2</th> <th colspan=»2″>Заголовок 3</th> </tr> <tr> <th>Подзаголовок 1. <th>Подзаголовок 1.2</th> <th>Подзаголовок 3.1</th> <th>Подзаголовок 3.2</th> </tr> <tr> <td>Текст 1</td> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> <td>Текст 5</td> </tr> </tbody> </table> |
| Моя таблица | ||||
| Заголовок 1 | Заголовок 2 | Заголовок 3 | ||
|---|---|---|---|---|
| Подзаголовок 1.1 | Подзаголовок 1.2 | Подзаголовок 3.2 | ||
| Текст 1 | Текст 2 | Текст 3 | Текст 4 | Текст 5 |
В ячейках таблиц, кроме обычного текста, можно размещать изображения, ссылки и форматированные списки (ul, ol).
Наши сайты размещены на виртуальном хостинге от провайдеров Beget и Timeweb.
Как добавить таблицы в WordPress (+ видео)
Таблицы и диаграммы — отличные инструменты для подготовки и представления информации вашим читателям в логической и визуально привлекательной форме. Надлежащим образом разработанные плагины для таблиц WordPress улучшают взаимодействие с пользователем , уменьшая умственную энергию, необходимую для понимания содержащихся в них данных.
Таблицы WordPress полезны для представления различной структурированной информации, такой как информация о ценах на продукт или услугу, которую вы продаете, список людей (сотрудников, клиентов, партнеров) вместе с их данными или для любителей спорта, положение команд в лиге столы.
Это и многое другое — как вы узнаете в последней части этого руководства — это некоторые из вещей, которые вы можете делать с таблицами.
Но как создавать адаптивные таблицы в WordPress? Редактор WordPress, хотя и интуитивно понятный, не имеет функции создания таблиц. То есть, если вы, например, пишете сообщение и хотите вставить таблицу, нет значка таблицы, на который можно было бы щелкнуть.
То есть, если вы, например, пишете сообщение и хотите вставить таблицу, нет значка таблицы, на который можно было бы щелкнуть.
Примечание: Если вы используете новый редактор Gutenberg, у вас есть возможность добавлять таблицы. Просто нажмите знак «плюс», чтобы добавить новый блок, найдите таблицу и щелкните значок таблицы.
Если вам, как и многим другим пользователям WP, не нравится Гутенберг, вам придется либо сгенерировать HTML-код, необходимый для создания таблицы, либо использовать плагин для таблиц WordPress.
В этом уроке мы объясним оба метода, так что читайте дальше.
В этой статье:
- Как создавать таблицы без плагинов
- Таблица с использованием Google Doc
- Использование генераторов таблиц
- 6 лучших плагинов для таблиц WordPress
- Настольный пресс
- Генератор таблиц данных от Supsystic
- Диспетчер таблиц WP
- Турнирная таблица
- Визуализатор
- Превосходные столы
- Конструктор таблиц WP
- Заключение
Как создавать таблицы WordPress без плагинов
Во-первых, давайте обсудим, как создавать таблицы без использования плагинов. Есть несколько способов вставки таблиц в WordPress без плагина для создания таблиц. Однако мы будем рассматривать только два: via Лист или документ Google и использование генератора таблиц .
Есть несколько способов вставки таблиц в WordPress без плагина для создания таблиц. Однако мы будем рассматривать только два: via Лист или документ Google и использование генератора таблиц .
Таблицы WordPress с использованием Google Doc
Для этого метода сначала необходимо создать документ или лист Google, в зависимости от того, что вы выберете. Но для этого урока мы будем использовать doc.
После создания файла перейдите к Вставка >> Таблицы . Затем выберите количество строк и столбцов таблицы, которые вы хотите добавить.
Выбрав нужное количество строк и столбцов, нажмите клавишу ввода. Затем заполните таблицу, затем скопируйте и вставьте ее из документов Google в редактор WordPress.
Итак, у вас есть новая таблица, готовая к публикации.
Проблема с этим методом, однако, заключается в том, что у вас практически нет параметров настройки. Так что места для стилизации очень мало. Кроме того, таблицы, созданные таким образом, почти никогда не реагируют. То есть на мобильных устройствах таблица может сломаться.
То есть на мобильных устройствах таблица может сломаться.
Теперь второй способ без плагинов.
Использование генераторов таблиц
По сути, таблицы WordPress состоят из HTML, который в сочетании со стилями CSS даст вам визуально привлекательную таблицу. Но не все умеют кодить.
Здесь в игру вступают онлайн-генераторы таблиц. Принцип их работы таков: вы создаете и оформляете в них таблицу, затем генерируется HTML-код таблицы. Затем вы можете скопировать и вставить сгенерированную таблицу на свой веб-сайт WordPress .
Некоторые онлайн-генераторы таблиц доходят до создания адаптивных таблиц, которые подходят для всех размеров экрана. Другие добавляют стиль, хотя и в ограниченной степени.
Генераторы таблиц, на которые стоит обратить внимание, включают Responsive Table Generator Tool и Rapid Tables.
Создание и добавление таблиц в записи WordPress с помощью двух описанных выше методов работает очень хорошо. Проблема в том, что они могут делать очень многое, и вы не можете использовать расширенные функции. Хуже того, вы можете столкнуться с техническими проблемами при их использовании, особенно если вы не очень разбираетесь в технике.
Проблема в том, что они могут делать очень многое, и вы не можете использовать расширенные функции. Хуже того, вы можете столкнуться с техническими проблемами при их использовании, особенно если вы не очень разбираетесь в технике.
Самый простой вариант создания таблиц в WordPress — использование плагинов. С плагинами вам даже не нужно знать, как работают HTML-коды, чтобы их использовать.
С учетом сказанного, вот 6 лучших плагинов для создания таблиц WordPress, которые гарантированно дадут вам хорошие результаты.
6 лучших плагинов для таблиц для WordPress
Плагины не только упрощают вставку таблиц, но и предлагают безграничные возможности настройки. И они работают довольно хорошо независимо от тем WordPress, в которых они используются.
С учетом сказанного стоит попробовать плагины для таблиц.
Плагин TablePress — Таблицы WordPress
Говоря о удобных для начинающих бесплатных плагинах для создания таблиц WordPress, Tablepress — один из лучших. 800 000 активных установок и 3000 положительных отзывов доказывают, что плагин стоит попробовать.
800 000 активных установок и 3000 положительных отзывов доказывают, что плагин стоит попробовать.
Одной из самых крутых особенностей этого плагина является то, что он дает вам много возможностей для настройки . Он позволяет вставлять изображения, ссылки и медиафайлы. Кроме того, вы можете редактировать структуру создаваемой вами таблицы, менять цвет фона и даже импортировать таблицы прямо из Документов Google.
Плагин поставляется с расширениями, которые, среди прочего, позволяют сделать ваши таблицы отзывчивыми, фильтровать строки и столбцы и т. д.
Как использовать плагин TablePress
Чтобы начать, сначала установите и активируйте плагин с панели управления WordPress.
После установки и активации перейдите к Tablepress >> Добавить новую таблицу
На следующей странице укажите имя таблицы, которую вы собираетесь создать. Введите описание таблицы, если оно есть, а затем установите желаемое количество строк и столбцов.
Когда вы закончите, нажмите кнопку Добавить таблицу .
После нажатия вы попадете на страницу редактирования таблицы. Здесь вы можете заполнить таблицу, добавив в нее содержимое. Для этого прокрутите вниз, пока не найдете Содержимое таблицы раздела.
Помимо добавления содержимого в таблицу, вы также можете вставлять изображения и ссылки, удалять/дублировать строки и столбцы, сворачивать ячейки таблицы и так далее.
Когда вы закончите, прокрутите вниз и нажмите кнопку Сохранить изменения .
Теперь вы закончили создание таблицы, следующим шагом будет добавление ее в ваш пост. Для этого вам сначала нужно скопировать шорткод таблицы . Это можно сделать, перейдя к TablePress >> All Tables. Затем найдите таблицу, которую хотите скопировать, под ней нажмите Показать шорткод? При нажатии появится всплывающее уведомление с коротким кодом.
Скопируйте код, откройте сообщение, куда вы хотите вставить таблицу, затем вставьте скопированный код.
Если у вас есть таблица в формате CSV или XLS, вы можете легко импортировать ее в WordPress с помощью TablePress. Просто перейдите к TablePress >> Import a Table . Выберите файл, содержащий таблицу, укажите формат (CSV, XLS или HTML) и импортируйте либо как новую таблицу, либо как замену.
Генератор таблиц данных от Supsystic — для таблиц WordPress
Если вы управляете интернет-магазином и ищете табличное решение для создания диаграммы цен и каталога, плагин Supsystic table — это то, что вам нужно. . И самое приятное, вы можете получить максимальную отдачу от этого плагина, не тратя ни копейки.
Некоторые другие расширенные функции плагина, которые могут вас заинтересовать, включают: нумерацию страниц, простоту сортировки, поиск и многое другое.
С помощью этого плагина вы можете создавать сверхчувствительные таблицы с любым количеством столбцов и строк. В дополнение к этому плагин поставляется с функцией редактора, которая позволяет создавать визуальные таблицы, которые понравятся вашей аудитории.
Для работы достаточно бесплатной версии плагина. Но если вы хотите получить от этого больше, вы можете перейти на профессиональную версию, начиная с 39 долларов.
Диспетчер таблиц WP
Диспетчер таблиц WP — это надстройка над таблицами для WordPress, позволяющая создавать визуально привлекательные таблицы точно так же, как в Excel. Это означает, что если вам удобнее создавать таблицы в Excel, вам наверняка понравится этот плагин.
Если у вас есть таблица в формате Excel , которую вы хотите импортировать в WordPress, вы можете легко сделать это с помощью этого плагина. Вы можете выполнять математические вычисления на столе без единой заминки.
Другие интересные особенности плагина включают автоматическое резервное копирование ваших таблиц, фильтрацию, упорядочение, поддержку нескольких языков и многое другое.
Турнирная таблица
Этот плагин идеально подходит для сайтов спортивных ставок и спортивных ставок и имеет почти безграничные возможности настройки. И это удобно для кармана, с ценой на профессиональную версию в 23 доллара.
И это удобно для кармана, с ценой на профессиональную версию в 23 доллара.
Позволяет импортировать или экспортировать данные таблицы одним нажатием кнопки. Если вы работаете с несколькими сайтами, этот плагин значительно облегчит вам жизнь, поскольку он готов к работе с несколькими сайтами.
Конечно, плагин не ограничивается только теми, кто работает на спортивной арене. Вне зависимости от отрасли, вы найдете удобную таблицу рейтингов, когда хотите создать сравнительные таблицы и таблицы цен, диаграммы данных и т. д.
Превосходные таблицы
Ищете что-то гладкое, отзывчивое, настраиваемое и в то же время оптимизированное для SEO? Великолепные столы — это то, на что вы можете обратить внимание.
Этот премиальный плагин для создания таблиц WordPress оснащен множеством функций, которые упростят вам жизнь при создании элегантных, адаптивных таблиц.
Говоря о предварительно разработанных шаблонах, столы Superb имеют множество цветовых схем, из которых вы можете выбирать. Это означает, что вы можете создать что-то действительно хорошее, даже если у вас мало времени.
Это означает, что вы можете создать что-то действительно хорошее, даже если у вас мало времени.
Кроме того, плагин поставляется со встроенной разметкой Schema, но доступен только в премиум-версии.
Более того, вы можете легко клонировать созданную вами таблицу, использовать шрифты по вашему выбору, включить режим полной ширины и т. д., и все это одним нажатием кнопки.
Несмотря на то, что плагин премиум-класса для WordPress, вы можете начать работу с бесплатной версии. В бесплатной версии есть готовые шаблоны, которые вы можете выбрать из . Кроме того, таблицы, которые вы создаете в бесплатной версии, всегда будут адаптивными.
Всякий раз, когда вы будете готовы перейти на премиум-версию, вы можете начать всего с 11 долларов в год. Идеально подходит для одного пользователя.
Для предприятий подойдет модель бизнес-подписки стоимостью от 67 долларов в год. Чтобы купить плагин, вам потребуется всего 199 долларов, и вы будете владеть им на всю жизнь.
Visualizer от Themeisle
Visualizer — следующий плагин для создания таблиц в WordPress, который мы рассмотрим. Themeisle действительно сделал все возможное, чтобы создать этот интуитивно понятный плагин. Он делает больше, чем просто создает таблицы — он также создает диаграммы с высоким уровнем интерактивности.
Это означает, что если ваш бизнес требует создания диаграмм и таблиц для вашей аудитории, вам подойдет Visualizer.
Плагин поставляется с 14 готовыми шаблонами диаграмм, каждый из которых можно настроить. И практически нет типов диаграмм, которые вы не можете создать с его помощью — круговые, гистограммы и линейные диаграммы — это лишь некоторые распространенные примеры.
Возможно, вы не хотите, чтобы все просматривали диаграмму на вашем веб-сайте. Возможно, вы управляете сайтом на основе подписки и хотите, чтобы вашу диаграмму видели только платные посетители. Ну, это не проблема, потому что визуализатор позволяет вам установить разрешение прямо на ваших графиках.
Цена начинается от 59 долларов за сайт. Это также включает поддержку клиентов в течение 1 года.
На продукт действует 30-дневная гарантия возврата денег, поэтому вам не нужно беспокоиться о его тестировании.
WP Table Builder
WP Table Builder — единственный плагин для таблиц WordPress, который поставляется с настоящим редактором перетаскивания. Это как конструктор страниц для создания таблиц. От сравнительных таблиц до таблиц цен, вы можете создавать таблицы любого типа, используя интерфейс перетаскивания.
Сейчас в нем 7 элементов — текст, изображение, список, кнопка, звездный рейтинг, пользовательский HTML и шорткод . Этих элементов достаточно для создания красивых таблиц в WordPress.
Плагин поставляется с режимом управления ячейками, который позволяет добавлять/удалять столбцы и строки, объединять/разделять ячейки и многое другое. У него также есть возможность сделать таблицы мобильными.
Это бесплатный плагин. Вы можете скачать его из репозитория WordPress.
Вы можете скачать его из репозитория WordPress.
Таблицы WordPress — Заключение
Таблицы являются важным компонентом Интернета. С их помощью вы можете улучшить UX своего веб-сайта, так как читателям будет легко усваивать данные, которые вы им представляете.
Как мы уже говорили ранее, классическому редактору WordPress не хватает возможностей для создания таблиц прямо из коробки
Для создания таблиц вам потребуется либо использовать стороннее приложение, такое как Google Docs, либо создать код . Мы показали вам, как использовать Google Docs, а также как использовать онлайн-генераторы кода для создания таблиц.
Однако использование подключаемых модулей является самым простым решением для создания адаптивных, визуально привлекательных таблиц. В этом посте мы проанализировали 6 различных плагинов, которые стоит попробовать, начиная с таблиц Superb.
Хотя некоторые из них бесплатны, за другие придется платить. Помните, вы всегда получаете то, за что платите.
Мы надеемся, что эта статья оказалась для вас полезной. Если да, поделитесь пожалуйста.
Дополнительные ресурсы:
- Как перемещаться по панели инструментов WordPress
- Как использовать комментарии в WordPress
- Как использовать категории в WordPress
Подробнее Полезные статьи:
Как вставить таблицу в WordPress?
Люди используют таблицы для представления данных и другой информации. Точно так же и в WordPress вы можете вставлять таблицы для отображения любой информации на вашем сайте.
Таблицы делают ваш контент более удобочитаемым для посетителей. Они улучшают стиль презентации и внешний вид вашего сайта. Более того, ваши посетители могут интерпретировать ваш контент визуально привлекательным, но логичным образом.
Добавление таблицы сделает вашу страницу более аккуратной. Они мгновенно привлекают внимание вашего посетителя, что также может увеличить коэффициент удержания на вашем сайте.
В этой статье мы покажем вам, как вставить таблицу в WordPress. К концу этого руководства вы сможете добавлять таблицы в WordPress на ходу.
Содержание
- Способ 1: Вставка таблицы в WordPress с помощью редактора блоков WordPress
- Способ 2: Вставка таблиц WordPress без плагинов
- Вставка таблицы WordPress с использованием Google Docs
- Вставка таблицы WordPress с использованием таблиц генераторов
- Метод 3: Вставка таблиц в WordPress с использованием плагинов
- GetEngine Table Builder Pluilder
- Data Tables Generator By Supsystic
Data Tables Generator Data Tables. Таблица - Superb Tables
- WP Table Builder
Метод 1: Вставка таблицы в WordPress с помощью WordPress Block Editor
WordPress — это комплексное решение для всех ваших потребностей в настройке. Это упрощает добавление таблицы с помощью встроенного редактора блоков Gutenberg. Ознакомьтесь с этим руководством, чтобы узнать, как эффективно использовать редактор Gutenberg.
Ознакомьтесь с этим руководством, чтобы узнать, как эффективно использовать редактор Gutenberg.
Чтобы вставить таблицу в WordPress с помощью этого редактора блоков, выполните следующие действия:
- Перейдите на панель инструментов WordPress.
- Нажмите « Posts », а затем перейдите к « Add New », чтобы создать новый пост. Вы также можете вставить таблицу в существующий пост. Перейти к All Posts ’ и выберите любой пост, который вы хотите.
- Нажмите на символ (+) вверху.
- Выберите «Таблица».
- Редактор предложит вам выбрать количество строк и столбцов, которые вы хотите установить для своей таблицы.
- Назначить примерное число. Вы всегда можете добавить или удалить строки и столбцы позже.
- Вы можете ввести номер ячейки таблицы, и редактор автоматически изменит размер таблицы в зависимости от содержимого таблицы.
- Вы даже можете установить фиксированную ширину таблицы от правого угла.

- Вы можете добавить раздел заголовка, раздел нижнего колонтитула и даже цвет фона таблицы.
- Если вам нужно добавить новый столбец или строку, щелкните ячейку, в которую вы хотите его добавить.
- Нажмите кнопку «Редактировать таблицу» .
- Таким же образом можно удалить столбец и строки. Выберите « Удалить столбец » или «9».0005 Удалить строку. ’
- По умолчанию содержимое таблицы выравнивается по левому краю. Если вы хотите изменить это, нажмите « Изменить выравнивание столбцов ».
- Теперь выберите вариант, по которому вы хотите выровнять таблицу. Вы можете выбрать левый, центральный или правый.
- Аналогично можно изменить выравнивание всей таблицы.
- Нажмите кнопку « Изменить выравнивание ».
- Теперь выберите опцию из списка.
Этот метод вставки таблицы с помощью редактора Гутенберга намного проще. Эта функция предлагает большую гибкость в том, как отображать ваши таблицы. Однако в этом методе отсутствуют некоторые функции, такие как пользовательская сортировка, фильтрация поиска и многие другие.
Эта функция предлагает большую гибкость в том, как отображать ваши таблицы. Однако в этом методе отсутствуют некоторые функции, такие как пользовательская сортировка, фильтрация поиска и многие другие.
Метод 2: вставка таблиц WordPress без плагинов
Мы покажем вам два простых способа вставки таблиц в WordPress без плагинов. Первый использует Google Docs, а второй использует генератор таблиц.
Вставка таблицы WordPress с помощью Google Docs
Для вставки таблицы WordPress с помощью Google Docs сначала необходимо создать документ Google или лист Google. Мы покажем вам, используя файл документа Google. Выполните следующие действия:
- Создайте файл документа Google.
- Перейдите к «Вставить» и нажмите «Таблицы ».
- Установите количество строк и столбцов, необходимое для вашей таблицы.
- После выбора количества строк и столбцов нажмите Enter на клавиатуре.
- Теперь добавьте содержимое в таблицу.

- Затем скопируйте таблицу из документов в редактор WordPress.
- Этот метод настолько прост, насколько это возможно.
- Недостатком использования Google Docs является отсутствие параметров настройки. Кроме того, таблица, созданная этим методом, может не работать на мобильных устройствах.
Вставка таблицы WordPress с помощью генераторов таблиц
Принцип работы генераторов таблиц заключается в том, что они позволяют вам создать таблицу. Затем он генерирует HTML-код для таблицы. Теперь вам нужно скопировать этот HTML-код и вставить его на свой сайт WordPress. Мы рекомендуем Rapid Tables и Responsive Table Generator Tool.
Проблема с использованием генераторов таблиц заключается в том, что вы можете столкнуться с техническими проблемами при использовании генераторов. Кроме того, вы не можете использовать параметры настройки с помощью этого метода.
Метод 3: вставка таблиц в WordPress с помощью плагинов
Использование плагинов для вставки таблиц в WordPress — это простой процесс. Кроме того, плагины предлагают неограниченные возможности настройки для создания уникальных таблиц. Мы рекомендуем использовать плагин TablePress. Этот плагин получил более 800 000 активных установок и является одним из лучших плагинов.
Кроме того, плагины предлагают неограниченные возможности настройки для создания уникальных таблиц. Мы рекомендуем использовать плагин TablePress. Этот плагин получил более 800 000 активных установок и является одним из лучших плагинов.
Вот как вы можете вставить таблицу с помощью плагина TablePress:
- Во-первых, вам нужно установить и активировать плагин.
- Перейдите в панель управления WordPress.
- Перейдите к Плагин и затем нажмите Добавить новый.
- В правом верхнем углу вы найдете строку поиска. Введите «Таблпресс».
- Нажмите « Установить », чтобы установить плагин.
- Перейдите к настройкам .
- На левой боковой панели вы увидите СтолПресс. Щелкните по нему.
- Нажмите « Активировать », чтобы активировать плагин.
После установки и активации плагина TablePress вы готовы вставлять таблицы. Вот шаги:
Вот шаги:
- Перейдите на панель инструментов WordPress.
- На левой панели найдите TablePress.
- Щелкните по нему и перейдите к « Добавить новый ».
- Введите имя для своей таблицы.
- Выберите количество строк и столбцов для вашей таблицы.
- Установив номер, нажмите кнопку « Добавить таблицу » внизу, чтобы создать таблицу.
- Появится новый экран, где вы можете добавить информацию о своей таблице. Вы также можете добавить контент.
- Данные можно сортировать в алфавитном или числовом порядке с помощью кнопок со стрелками.
- Под разделом « Table Content » вы можете увидеть раздел «Table Manipulation» . Здесь вы можете настроить свой стол.
- Прокрутите вниз до раздела « Возможности библиотеки DataTables JavaScript ». Здесь вы можете сделать свою таблицу адаптивной.
 Это означает, что ваши читатели могут легко фильтровать, искать и сортировать таблицы.
Это означает, что ваши читатели могут легко фильтровать, искать и сортировать таблицы. - Нажмите « Сохранить изменения », как только вы будете удовлетворены настройками таблицы.
- Чтобы внести изменения в таблицу, вернитесь в TablePress на панели управления WordPress и внесите изменения.
Другие плагины, которые вы можете использовать для вставки таблицы в WordPress:
Плагин JetEngine Table Builder
Если вы хотите создавать динамические таблицы в Gutenberg или Elementor, попробуйте плагин JetEngine Table Builder. Этот подключаемый модуль помогает создавать динамические таблицы, демонстрирующие продукты, пользователей, термины, сообщения, данные SQL и т. д.
Кроме того, JetEngine позволяет предварительно просматривать таблицы перед публикацией, стилизовать и настраивать в соответствии с вашими потребностями.
Data Tables Generator от Supsystic
Если у вас есть или вы планируете запустить веб-сайт электронной коммерции с таблицей цен и каталогом, этот плагин — лучший выбор. Вы можете вставить таблицу с помощью этого плагина в кратчайшие сроки. Некоторые из его особенностей:
Вы можете вставить таблицу с помощью этого плагина в кратчайшие сроки. Некоторые из его особенностей:
- Пагинация
- Сортировка поиска
- Неограниченное количество строк и столбцов
- Адаптивные таблицы
- Функция редактирования для создания визуальных таблиц.
WP Table Manager
WP Table Manager позволяет создавать визуально привлекательные и полнофункциональные таблицы. Это плагин премиум-класса, который позволяет автоматически создавать резервные копии таблицы и ее настроек. Плагин добавляет к вашим таблицам другие функции, такие как фильтрация, поддержка нескольких языков, упорядочение и т. д.
Таблица рейтингов
Таблица рейтингов — это плагин премиум-класса, который позволяет без особых усилий вставлять таблицы в WordPress. Вы можете экспортировать и импортировать данные таблицы из других файлов одним нажатием кнопки. Если вы запускаете мультисайт, этот плагин пригодится для добавления сравнительных таблиц, ценовых таблиц, диаграмм и т. д.
д.
Superb Tables
Super Tables — это премиальный генератор таблиц для WordPress. Он загружен неограниченными функциями для создания, настройки и вставки таблиц. Superb Tables предлагает несколько цветовых схем для ваших столов. Кроме того, этот плагин поставляется с разметкой Schema для повышения рейтинга SEO. Вы можете создавать адаптивные таблицы с любым шрифтом и дизайном одним щелчком мыши, используя Superb Tables.
WP Table Builder
WP Table Builder — это очень простой в использовании плагин для таблиц WordPress с возможностью перетаскивания. От таблиц с ценами до простых информационных таблиц, вы можете создать таблицу любого типа с помощью плагина. Плагин предлагает адаптивный дизайн для каждого устройства. Он тесно интегрирован с редактором блоков WordPress. Вы даже можете создать таблицу, не выходя из редактора блоков. И самое главное, вы можете быстро начать работу с готовыми шаблонами.
Заключение
Таблицы являются пассивными, но важными компонентами любого веб-сайта.

 1</th>
1</th>

 Это означает, что ваши читатели могут легко фильтровать, искать и сортировать таблицы.
Это означает, что ваши читатели могут легко фильтровать, искать и сортировать таблицы.