Увеличение картинок по щелчку мыши
Макрос позволяет увеличивать / уменьшать изображения на листе Excel по щелчку мыши.
Для использования макроса, скопируйте в свой файл модуль с кодом (просто перетащив его мышкой из прикреплённого файла),
выделите все картинки в своём файле Excel, и назначьте им макрос ZoomImage
Чтобы выделить все изображения, проделайте следующее:
- нажмите Ctrl + G (для появления диалогового окна «Переход»)
- нажмите кнопку «Выделить» в этом диалогом окне
- в появившемся окне «Выделение группы ячеек» поставьте галочку «Объекты», и нажмите OK
После этого (как все картинки будут выделены), щелкните на одной из картинок правой кнопкой мыши,
в контекстном меню нажмите «Назначить макрос», выделите макрос ZoomImage, и нажмите OK
При щелчке на картинке, макрос плавно увеличивает картинку в 3 раза, попутно перемещая её в центр экрана
Для увеличения создаётся копия исходной картинки.
При щелчке на увеличенной картинке, она плавно уменьшается в размерах, после чего удаляется.
Код макроса ZoomImage:
Sub ZoomImage()
' Макрос для увеличения / уменьшения картинок в Excel, по щелчку на них
' © 2013 EducatedFool ExcelVBA.ru/code/ZoomImages
Const ZOOM_RATIO# = 3 ' коэффициент увеличения изображения
Const STEPS_COUNT& = 20 ' количество промежуточных шагов при увеличении
Const ZOOM_SPEED# = 2 ' скорость увеличения / уменьшения картинки ( от 0 до 10)
On Error Resume Next: Err.Clear: Dim sha As Shape, s_sha As Shape, i&
Set s_sha = ActiveSheet.Shapes(Application.Caller)
If Err Then Exit Sub ' выход, если макрос вызван не щелчком на картинке
If s_sha.Name Like "BigImage_*" Then ' щелчок на увеличенной картинке
With s_sha
cx1# = .Left + .Width / 2: cy1# = .Top + .Height / 2
dw# = .Width / STEPS_COUNT&
dt# = ZOOM_SPEED# / 50 / STEPS_COUNT&
For i& = 1 To STEPS_COUNT& ' в цикле уменьшаем картинку
t = Timer: . Width = .Width - dw#
.Left = cx1# - .Width / 2: .Top = cy1# - .Height / 2
While Timer - t < dt#: DoEvents: Wend
Next i
.Delete ' а потом удаляем её
End With
Else ' щелчок на исходной картинке, - создаём её копию, и увеличиваем
For Each sha In ActiveSheet.Shapes
If sha.Name Like "BigImage_*" Then sha.Delete
Next
Set sha = s_sha.Duplicate ' создаем копию картинки
sha.Top = s_sha.Top: sha.Left = s_sha.Left ' помещаем копию поверх исходной
sha.Name = "BigImage_" & Timer ' переименовываем изображение
sha.LockAspectRatio = 1
' если есть закреплённые столбцы и строки
TopRowsHeight# = Range("1:1").RowHeight ' закреплена первая строка
LeftColumnsWidth# = 0 ' закреплённых столбцов нет
With sha
cx1# = .Left + .Width / 2: cy1# = .Top + .Height / 2
cx2# = Columns(ActiveWindow.ScrollColumn).
Width = .Width - dw#
.Left = cx1# - .Width / 2: .Top = cy1# - .Height / 2
While Timer - t < dt#: DoEvents: Wend
Next i
.Delete ' а потом удаляем её
End With
Else ' щелчок на исходной картинке, - создаём её копию, и увеличиваем
For Each sha In ActiveSheet.Shapes
If sha.Name Like "BigImage_*" Then sha.Delete
Next
Set sha = s_sha.Duplicate ' создаем копию картинки
sha.Top = s_sha.Top: sha.Left = s_sha.Left ' помещаем копию поверх исходной
sha.Name = "BigImage_" & Timer ' переименовываем изображение
sha.LockAspectRatio = 1
' если есть закреплённые столбцы и строки
TopRowsHeight# = Range("1:1").RowHeight ' закреплена первая строка
LeftColumnsWidth# = 0 ' закреплённых столбцов нет
With sha
cx1# = .Left + .Width / 2: cy1# = .Top + .Height / 2
cx2# = Columns(ActiveWindow.ScrollColumn).
Left - LeftColumnsWidth# + _
ActiveWindow.Width / 2 * 100 / ActiveWindow.Zoom
cy2# = Rows(ActiveWindow.ScrollRow).Top - TopRowsHeight# + _
ActiveWindow.Height / 2 * 100 / ActiveWindow.Zoom
dw# = .Width * (ZOOM_RATIO# - 1) / STEPS_COUNT&
dx# = (cx2# - cx1#) / STEPS_COUNT&: dy# = (cy2# - cy1#) / STEPS_COUNT&
cx# = cx1#: cy# = cy1#: dt# = ZOOM_SPEED# / 50 / STEPS_COUNT&
For i& = 1 To STEPS_COUNT&
t = Timer: cx# = cx# + dx#: cy# = cy# + dy#
.Width = .Width + dw#: .Left = cx# - .Width / 2: .Top = cy# - .Height / 2
While Timer - t < dt#: DoEvents: Wend
Next i
End With
End If
End Sub Вложения:
| ZoomPictures.xls | 102.5 КБ |
Как сделать увеличение картинки по клику в текстовом редакторе
Главная / Советы / Как сделать увеличение картинки по клику в текстовом редакторе
5 февраля 2018
Советы
Итак, у нас есть страница, на ней что то размещено и есть картинка. Необходимо чтобы картинка была небольшого размера но по клику на нее мышкой, открывалась крупная картинка, и не просто открывалась, а красиво всплывала. Сделать это не сложно, в системе управления сайтом TSAdmin это реализовано с помощью класса «colorbox».
Необходимо чтобы картинка была небольшого размера но по клику на нее мышкой, открывалась крупная картинка, и не просто открывалась, а красиво всплывала. Сделать это не сложно, в системе управления сайтом TSAdmin это реализовано с помощью класса «colorbox».
Обо всем подробнее и по порядку.
Предположим что вас уже есть страница и в ней уже размещена картинка. Примерно это может выглядеть так:
Картинка должна быть кликабельна и увеличиваться.
Переходим в систему управления сайтом. Находим страницу где размещена данная информация. В текстовом редакторе находим где расположена картинка.
А теперь нужно понять, какая картинка должна открываться по клику, если эта же (т.е. по умолчанию была загружена картинка в большом разрешении, и в текстовом редакторе уменьшен ее размер при установке в текст), то необходимо скопировать ее адрес:
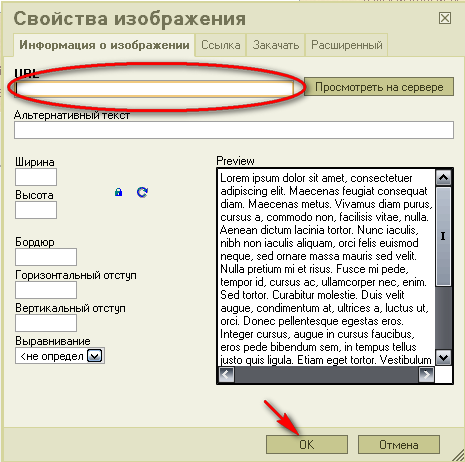
выделяем картинку в тексте, кликаем в редакторе на иконку «Вставить картинку».
В открывшемся окне настроек полностью выделяем и копируем весь путь размещения картинки:
Жмем «Ок».
Если по клику должна открываться какая то другая картинка (можно сделать любую), то нужно найти и скопировать путь размещения той картинки.
Сейчас нам нужно сделать ссылку, снова выделяем в текстовом редакторе картинку и кликаем на иконку «Вставить ссылку».
В открывшемся окна в поле ссылки, вставляем скопированный путь размещения картинки, которая будет открываться по клику.
Отлично! Тут же, в этом же окне настроек, переходим во вкладку «Дополнительно».
Здесь, нам нужно поле «Класс CSS».
В нем указываем «colorbox«, вот так:
Когда все прописано, жмем «Ок».
Жмем «Сохранить» чтобы сохранить все внесенные изменения на странице.
Сейчас, на сайте, при клике на эту картинку, она будет крупно всплывать поверх всего сайта.
Пример того, как всплывает картинка можно посмотреть тут:
Поделиться :
Свежие публикации данной категории
16 декабря 2022 Как сделать таблицу по ширине экрана
15 декабря 2022 Как разместить баннер «Народный ревизорро» на сайте
10 ноября 2022 Добавить текст описания нетекстовой информации (альтернативный текст аудио файлов)
10 ноября 2022 Добавить текст описания нетекстовой информации (альтернативный текст видео файлов)
13 октября 2022 Как создать корпоративную почту (почту на домене) в Mail. ru (VK WorkSpace)
ru (VK WorkSpace)
28 мая 2022 Как сделать ссылку открывающейся в новом окне
25 февраля 2022 Как подписать документ электронной подписью (ЭЦП, ЭП)
29 июля 2021 Как разместить баннер портала ГОСУСЛУГИ на сайте
6 апреля 2021 Как сделать картинку по ширине страницы
10 февраля 2021 Как разместить PDF файл в окне внутри страницы
11 просмотров этой страницы
Как увеличить изображение в WordPress (лайтбоксы!) • WPShout
Дэвид Хейс/ Обновлено: 4 декабря 2020 г.
Размещено в: Использование WordPress
Сложность: Средняя
Пишете ли вы на технические темы или что-то еще более требовательное к визуальному оформлению, например искусство, иногда вы просто хотите увеличить изображение в WordPress. Это может означать множество вещей, от того, как он отображается на странице, до того, что происходит, когда вы нажимаете на него. Мы кратко рассмотрим первый случай, а затем потратим большую часть времени на знакомство с использованием «лайтбокса» из плагина Simple Lightbox, чтобы наши изображения появлялись поверх нашего контента в большом размере при нажатии.
Мы кратко рассмотрим первый случай, а затем потратим большую часть времени на знакомство с использованием «лайтбокса» из плагина Simple Lightbox, чтобы наши изображения появлялись поверх нашего контента в большом размере при нажатии.
Краткий обзор других способов увеличения изображения
В WordPress изображения автоматически обрезаются при загрузке. Под этим я подразумеваю, что когда вы загружаете изображение в WordPress, скажем, 2000 пикселей на 1500 пикселей, WordPress также создаст несколько меньших «миниатюр». Типичные размеры для них: 150×150, 300×300 и 1024×1024. Но разные сайты WordPress могут настраивать эту конфигурацию (в «Настройки >
Медиа» в административной области WordPress). Другие плагины и темы также могут означать, что ваш сайт WordPress может иметь (намного) больше размеров, чем это. В любом случае, если вы просто просматриваете публикацию и хотите, чтобы в ней было изображение большего размера, вам может показаться, что «увеличить размер» этого изображения так же просто, как выбрать другой размер. Это первый быстрый совет по увеличению изображения в WordPress».
Это первый быстрый совет по увеличению изображения в WordPress».
- Измените размер изображения, которое вы вставляете в сообщение. Когда вы добавляете изображение в запись в WordPress, вы выбираете размер. Если вы хотите, чтобы изображение выглядело большим, дайте ему отдельную строку (как я сделал с изображением ниже) и выберите «Большой» или «Полный размер» «Размер изображения» для изображения.
- Загрузите изображения большего размера. Если вы не можете выбрать изображение достаточно большого размера, убедитесь, что у нас есть большой файл в WordPress. Если вы пытаетесь показать посетителям более крупное изображение в WordPress, чем в WordPress, у вас ничего не получится. Вы должны загрузить изображение большего размера в WordPress, если «Полноразмерная» версия недостаточно велика. «Полный размер» — это метка WordPress для размера загруженного вами изображения, поэтому некоторые люди, которые обрезают изображения перед загрузкой своего контента в WordPress, могут обнаружить, что это проблема.
 Если вы загружаете маленькое изображение размером 300 на 300 пикселей в WordPress, нет никакого волшебства (еще не изобретенного), которое позволит посетителю увидеть его достаточно большим, чтобы оно выглядело четким на большом настольном мониторе.
Если вы загружаете маленькое изображение размером 300 на 300 пикселей в WordPress, нет никакого волшебства (еще не изобретенного), которое позволит посетителю увидеть его достаточно большим, чтобы оно выглядело четким на большом настольном мониторе.
Видео о том, как увеличить изображение при клике
Я немного расскажу о приведенных выше советах в видео, а также покажу отличный небольшой плагин «лайтбокс». Но если вы не в настроении для видео, не стесняйтесь просто прокручивать текст, объясняющий, как демонстрировать большие изображения с помощью плагина лайтбокса WordPress.
Как использовать плагин Lightbox для больших изображений WordPress
1. В посте не забудьте поставить «ссылку» на полноразмерное изображение.

Я использую редактор WordPress «Gutenberg» или «Block». Люди, у которых есть редактор «Classic» или «TinyMCE», будут иметь другой интерфейс. Если вы запутались, а ваш сайт WordPress был создан в прошлом году, вы, вероятно, используете блочный редактор.
Достаточно преамбулы, вот как сделать так, чтобы посетитель вашего сайта мог щелкнуть изображение в сообщении, чтобы увидеть его в большем размере.
Чтобы связать медиафайл, вам нужно щелкнуть изображение, чтобы над ним появилась плавающая «панель кнопок».0018 изображение. (Вы можете увидеть пример справа.) Внутри этой плавающей панели вам нужно щелкнуть кнопку «ссылка» , которая немного похожа на несколько «звеньев цепи» (в более поздних итерациях она стала более импрессионистской). редактора блоков). Это синий на изображении справа. Затем они сделали то, что нам нужно — прямую ссылку на «медиафайл» — легко, поэтому просто выберите «Медиафайл» в качестве первого значения из «выпадающего списка».
(Мы не запускаем плагин лайтбокса здесь, на WPShout, поэтому изображение справа при нажатии перенесет ваш веб-браузер на новую «страницу», которая является просто медиафайлом. Вот что получится, если вы остановитесь здесь. Если вам *нравится* этот интерфейс, не нужно продолжать 😊)
2. Установите плагин «Simple Lightbox»
Скорее всего, вы хотите увеличить изображение в WordPress, когда посетитель нажимает на него, но вы хотите, чтобы они оставались на текущей странице. Для этого нам нужно включить так называемый «лайтбокс» для наших изображений. Это общепринятый термин, и, к счастью, многие плагины WordPress сделают это за нас.
Чтобы заставить его работать, вам просто нужно найти и установить плагин «Simple Lightbox». Если вы не знакомы, вот краткое описание кликов:
- В административном интерфейсе WordPress перейдите в « Плагины > Добавить новый». »
- В правом верхнем углу введите «простой лайтбокс» в поле поиска.

- Плагин, который я использовал, должен быть в левом верхнем углу ваших результатов. Это простой плагин под названием «Simple Lightbox» от «Archetyped». Когда вы найдете правильный плагин, нажмите кнопку «Установить» .
- После установки плагина его можно активировать, щелкнув там, где была кнопка «Установить», новую кнопку «Активировать».
По умолчанию Simple Lightbox открывает все связанные медиафайлы (как мы сделали на шаге 1 выше) как лайтбокс. Этот лайтбокс является «всплывающим окном на странице». Это отличный способ действительно показать любые фотографии, которыми вы гордитесь — фотографии с телефона, высококачественные художественные сканы, скриншоты — все, что вы хотите, чтобы ваши любопытные посетители были больше.
Удачи, и не стесняйтесь задавать вопросы в комментариях 🙂
Текст справки «Щелкните, чтобы увеличить изображение»
спросил
Изменено 9 лет, 5 месяцев назад
Просмотрено 1к раз
Меня попросили добавить вспомогательный текст «щелкните, чтобы увеличить изображение» в фотогалерею и к отдельным изображениям, и это заставило меня задуматься, является ли это интуитивно понятным действием.
Лично я всегда предполагаю, что если я щелкну изображение, я получу увеличенную версию. Если нет, то я знаю.
Пока я пишу это, я чувствую, что изображение, если оно сжато и сжато, должно увеличиваться при нажатии. Если его не нужно увеличивать, чтобы четко видеть все детали, то при клике он ничего не сделает.
Я не пользователь.
- Является ли излишним текст «Нажмите, чтобы увеличить» рядом с изображениями в фотогалерее?
- Как насчет отдельных изображений?
- изображение
- справка
Если вы не используете сенсорный интерфейс. Вы можете использовать указатель мыши на изображениях.
Домашняя страница http://www.imbd.com использует такой указатель над картинками для увеличения.
В автономных приложениях или в браузере Mozilla вы можете использовать указатель масштабирования
В сенсорном интерфейсе без наведения мыши пользователь может щелкнуть или использовать масштабирование, и вы можете обнаружить это в javascript (https://stackoverflow.

 Width = .Width - dw#
.Left = cx1# - .Width / 2: .Top = cy1# - .Height / 2
While Timer - t < dt#: DoEvents: Wend
Next i
.Delete ' а потом удаляем её
End With
Else ' щелчок на исходной картинке, - создаём её копию, и увеличиваем
For Each sha In ActiveSheet.Shapes
If sha.Name Like "BigImage_*" Then sha.Delete
Next
Set sha = s_sha.Duplicate ' создаем копию картинки
sha.Top = s_sha.Top: sha.Left = s_sha.Left ' помещаем копию поверх исходной
sha.Name = "BigImage_" & Timer ' переименовываем изображение
sha.LockAspectRatio = 1
' если есть закреплённые столбцы и строки
TopRowsHeight# = Range("1:1").RowHeight ' закреплена первая строка
LeftColumnsWidth# = 0 ' закреплённых столбцов нет
With sha
cx1# = .Left + .Width / 2: cy1# = .Top + .Height / 2
cx2# = Columns(ActiveWindow.ScrollColumn).
Width = .Width - dw#
.Left = cx1# - .Width / 2: .Top = cy1# - .Height / 2
While Timer - t < dt#: DoEvents: Wend
Next i
.Delete ' а потом удаляем её
End With
Else ' щелчок на исходной картинке, - создаём её копию, и увеличиваем
For Each sha In ActiveSheet.Shapes
If sha.Name Like "BigImage_*" Then sha.Delete
Next
Set sha = s_sha.Duplicate ' создаем копию картинки
sha.Top = s_sha.Top: sha.Left = s_sha.Left ' помещаем копию поверх исходной
sha.Name = "BigImage_" & Timer ' переименовываем изображение
sha.LockAspectRatio = 1
' если есть закреплённые столбцы и строки
TopRowsHeight# = Range("1:1").RowHeight ' закреплена первая строка
LeftColumnsWidth# = 0 ' закреплённых столбцов нет
With sha
cx1# = .Left + .Width / 2: cy1# = .Top + .Height / 2
cx2# = Columns(ActiveWindow.ScrollColumn).
 Если вы загружаете маленькое изображение размером 300 на 300 пикселей в WordPress, нет никакого волшебства (еще не изобретенного), которое позволит посетителю увидеть его достаточно большим, чтобы оно выглядело четким на большом настольном мониторе.
Если вы загружаете маленькое изображение размером 300 на 300 пикселей в WordPress, нет никакого волшебства (еще не изобретенного), которое позволит посетителю увидеть его достаточно большим, чтобы оно выглядело четким на большом настольном мониторе.