Создание выпадающих меню — Поддержка
Выпадающее меню (или подменю) отображает дополнительные элементы, когда вы наводите курсор на элемент меню или нажимаете его. Подменю позволяет сделать меню более удобным и структурированным. В этом руководстве показано, как создавать выпадающее меню.
Пример выпадающего меню в теме RivingtonСодержание
Обучающее видео
↑ Содержание ↑
Создание выпадающего меню
Чтобы создать выпадающее меню, выполните следующие действия.
- Добавьте все элементы меню, которые нужны в меню на сайте.
- Нажмите кнопку Изменить порядок под элементами меню.

- Нажмите стрелку вправо >, чтобы поместить страницу под страницей выше, создав элемент выпадающего меню.
- После завершения работы с выпадающим меню нажмите Готово.
- Нажмите Сохранить изменения, чтобы опубликовать изменения на сайте.
↑ Содержание ↑
Добавление элемента меню без ссылки
Вы можете создать неинтерактивный элемент меню, что полезно при создании выпадающих меню. Сам элемент может по-прежнему быть интерактивным, но он не будет выполнять переход на новую страницу. Выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Выберите меню.
- Нажмите Добавить элементы.
- Выберите опцию Пользовательские ссылки.
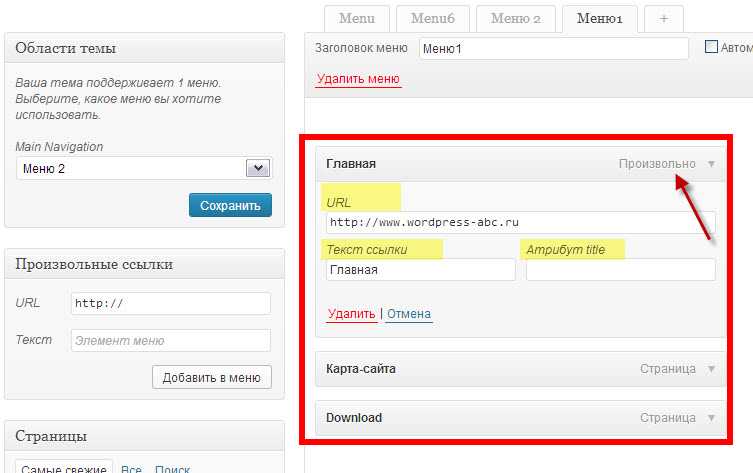
- В поле URL-адрес введите символ #, как показано на изображении справа.
- В поле Текст ссылки введите текст, который должен отображаться в меню, как показано на изображении справа.

- Нажмите Добавить в меню.
- Нажмите Сохранить изменения.
↑ Содержание ↑
Создание выпадающих меню на консоли WP-Admin
Для создания выпадающих меню на консоли WP Admin выберите Внешний вид → Меню. Перетащите элемент в меню, чтобы изменить порядок элементов в нем. Для создания выпадающих меню перетащите отдельные элементы на правую сторону и разместите их под элементом непосредственно над ним. Вы можете отменить это действие, перетащив элементы меню влево. Когда всё будет готово, нажмите Сохранить меню.
Далее. Изменение порядка элементов меню
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как в WordPress создать выпадающее меню?
В этом руководстве для начинающих мы расскажем, как создать выпадающее меню в WordPress.
- Зачем использовать выпадающие меню в WordPress?
- Выбор темы оформления с поддержкой выпадающего меню
- Создание выпадающего меню в WordPress
- Шаг 1. Создание меню навигации в WordPress
- Шаг 2. Добавление подпунктов в меню
- Шаг 3. Опубликуйте выпадающее меню
- Советы по созданию интерактивных выпадающих меню
- Используйте многоуровневые выпадающие меню
- Создайте несколько выпадающих меню
- Создавайте меню с помощью предварительного просмотра
- Создание большой навигации в виде выпадающего меню WordPress
Навигационные меню содержит ссылки на основные страницы сайта, которые обычно отображаются сверху в виде горизонтальной строки.
Выпадающие меню решают проблему ограниченного пространства. Они отображают ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. А также позволяют организовать структуру меню по темам или иерархии.
Почти все темы оформления WordPress по умолчанию поддерживают выпадающие меню. Но не все. Поэтому нужно убедиться, что используется тема, которая поддерживает выпадающие меню. Вот несколько из них:
Но не все. Поэтому нужно убедиться, что используется тема, которая поддерживает выпадающие меню. Вот несколько из них:
- Astra.
- Темы StudioPress.
- OceanWP.
- Ultra.
- Divi.
Перейдите в меню «Внешний вид» — «Меню» и нажмите кнопку «Создать новое меню».
Далее введите название меню навигации.
Затем нажмите кнопку «Создать меню». После этого WordPress создаст новое пустое меню.
Чтобы добавить в меню навигации ссылки верхнего уровня, выберите страницы, которые вы хотите добавить в меню. Это можно сделать в левом столбце. Затем нажмите кнопку «Добавить в меню».
После этого выбранные вами ссылки появляются в правом столбце и созданном меню.
В рамках этого руководства мы добавим в подпункты категории материалов блога. Для этого выберите в левом столбце элементы, которые вы хотите добавить в меню и нажмите «Добавить в меню».
Но пока эти ссылки будут отображаться как обычные пункты меню. Их нужно сделать подпунктами путем перетаскивания под родительский элемент.
Повторите этот процесс для всех ссылок раскрывающегося меню. Когда вы закончите, не забудьте нажать кнопку «Сохранить меню».
Темы оформления WordPress могут отображать меню в разных местах. Каждая тема оформления поддерживает определенные области для размещения меню. Они перечислены в разделе «Настройки меню». Выберите вариант рядом с параметром «Область отображения» и нажмите кнопку «Сохранить меню».
Теперь посетите сайт, чтобы увидеть выпадающее меню в действии.
Вот несколько советов о том, как сделать навигацию более интерактивной с помощью выпадающих меню.
Можно добавить подпункт ниже другого подпункта, чтобы создать многоуровневое выпадающее меню.
Используемая тема оформления автоматически отобразит подпункты в виде подменю внутри выпадающего меню.
Вы можете создать выпадающий список для любого пункта меню верхнего уровня. А также добавить сразу несколько выпадающих меню в главное меню навигации.
Если меню становится слишком сложным, можно переключиться на визуальный предварительный просмотр. Для этого перейдите в меню «Внешний вид» – «Настроить».
Для этого перейдите в меню «Внешний вид» – «Настроить».
Затем перейдите на вкладку «Меню» и выберите необходимое меню навигации. После этого вы увидите визуальный редактор с областью предварительного просмотра сайта.
Мегаменю отображаются в виде выпадающего меню. Но они могут отображать гораздо больше ссылок, подменю и многое другое.
Мы надеемся, что эта статья помогла вам понять, как создать выпадающее меню в WordPress.
Вадим Дворниковавтор-переводчик статьи «How to Create a Dropdown Menu in WordPress (Beginners Guide)»
Создание раскрывающихся меню — Поддержка WordPress.com
В раскрывающемся меню или подменю отображаются дополнительные элементы, когда вы наводите курсор или щелкаете элемент в меню. Они могут быть полезны для поддержания вашего меню в чистоте и порядке. Это руководство покажет вам, как создать выпадающее меню.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель инструментов и проверьте Внешний вид слева. Если вы видите Editor , используйте Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями
Если вы видите Editor , используйте Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями
Содержание
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы отредактировать меню на своем сайте:
- На панели управления перейдите в раздел Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Нажмите на пункт меню, который вы хотите сделать раскрывающимся.
- Над пунктом меню появится панель инструментов, на которой находится кнопка Добавить подменю (иконка выглядит как изогнутая стрелка с тремя горизонтальными линиями рядом с ней).

- Нажмите кнопку Добавить подменю на панели инструментов, чтобы преобразовать этот пункт меню в раскрывающееся меню.
- Щелкните появившийся значок + , чтобы добавить новые ссылки в новое раскрывающееся меню.
Видеоруководство
Добавление элемента раскрывающегося меню в редактор сайтаВы можете создать элемент меню, «недоступный для щелчка», который полезен при создании раскрывающихся меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- На панели инструментов выберите Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Нажмите на пункт меню, который вы хотите превратить в неактивную ссылку, или добавьте новый пункт меню.

- Над пунктом меню появится панель инструментов, где вы найдете кнопку Ссылка (значок выглядит как буквальное звено из цепочки.)
- Отредактируйте ссылку, щелкнув значок карандаша.
- В поле URL поместите только символ #, как на изображении справа.
- Нажмите Enter/Return на клавиатуре, чтобы подтвердить изменение.
Приведенный ниже GIF-файл демонстрирует процесс:
Чтобы создать пункт меню без ссылки, добавьте символ # в поле URL.↑ Содержание ↑
Чтобы создать раскрывающееся меню в WP Admin, перейдите в Внешний вид → Меню . Здесь вы можете перетащить элемент в меню, чтобы изменить его порядок.
Чтобы создать раскрывающееся меню, перетащите отдельные элементы вправо, чтобы «вложить» их под элемент непосредственно над ним:
Вы можете отменить это, снова перетащив их влево. Нажмите Сохранить меню , когда закончите.
↑ Содержание ↑
Чтобы создать раскрывающееся меню в Настройщике, выполните следующие действия:
- Добавьте все элементы меню, которые вы хотите иметь в меню вашего сайта.

- Нажмите на Reorder , которая появляется под вашими пунктами меню.
- Щелкните стрелку вправо > , чтобы вложить страницу под страницу выше, создав раскрывающийся элемент.
- Если вас устраивает раскрывающееся меню, нажмите Готово .
- Нажмите Сохранить изменения , чтобы опубликовать изменения на сайте.
Видеоруководство
Вы можете создать «некликабельный» пункт меню, который полезен при создании выпадающих меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню.

- Выберите свое меню.
- Щелкните Добавить элементы .
- Щелкните параметр Пользовательские ссылки .
- В поле URL введите символ #, как показано на изображении справа.
- В поле Текст ссылки введите текст, который должен отображаться в вашем меню, как показано на изображении справа.
- Нажмите Добавить в меню .
- Щелкните Сохранить изменения .
Далее: Изменить порядок пунктов меню.
Разнообразные планы и цены
Как создать раскрывающееся меню в WordPress (Руководство для начинающих)
Хотите создать раскрывающееся меню и добавить его на свой сайт WordPress?
В раскрывающемся меню отображается список ссылок, когда вы наводите указатель мыши на элемент меню.
Мы используем выпадающее меню в WPBeginner, продолжайте и наведите указатель мыши на меню навигации сверху.
В этом руководстве для начинающих мы покажем вам, как легко создать выпадающее меню в WordPress с пошаговыми инструкциями.
Зачем использовать выпадающие меню в WordPress?
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Меню навигации — это ссылки на главные страницы вашего веб-сайта, которые обычно отображаются вверху в виде горизонтальной строки рядом с логотипом веб-сайта.
Если вы начинаете блог или создаете веб-сайт всего с несколькими страницами, вы можете добавить их в одну строку.
Однако, если вы управляете интернет-магазином или большим веб-сайтом, вы можете добавить больше ссылок в меню навигации.
Раскрывающиеся меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они тоже выглядят очень красиво.
При этом давайте посмотрим, как можно легко создавать выпадающие меню WordPress и добавлять их на свой веб-сайт.
Видеоруководство
Подпишитесь на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако некоторые темы могут не иметь надлежащей поддержки меню.
Убедитесь, что вы используете тему WordPress, которая поддерживает выпадающие меню.
Как узнать, поддерживает ли используемая тема раскрывающееся меню?
Вы можете просто посетить веб-сайт темы, где вы найдете ссылку на демонстрацию темы. Оттуда вы можете увидеть, показывает ли демо раскрывающееся меню в меню навигации.
Если это не так, вам нужно найти тему WordPress, которая это делает.
Посмотрите наше руководство о том, как выбрать идеальную тему WordPress для своего сайта.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.- Astra — это многоцелевая тема WordPress, которая поставляется с несколькими начальными сайтами и множеством функций.

- тем StudioPress. Эти профессиональные темы, созданные на основе структуры тем Genesis, оптимизированы для повышения производительности.
- OceanWP — популярная тема WordPress, которая подходит для всех типов веб-сайтов.
- Ultra — эта тема WordPress с перетаскиванием, созданная на основе конструктора Themify, поставляется с красивыми шаблонами и гибкими параметрами темы.
- Divi — популярная тема от Elegant Themes, которая использует конструктор страниц Divi и имеет множество функций перетаскивания, включая раскрывающиеся меню.
При этом давайте посмотрим, как создать выпадающее меню WordPress.
Шаг 1. Создание навигационного меню в WordPress
Если вы уже настроили навигационное меню на своем веб-сайте, вы можете перейти к следующему шагу.
Сначала создадим простое меню.
Перейти к Внешний вид » Меню и нажмите на ссылку «Создать новое меню» вверху.
Далее вам нужно указать имя для вашего навигационного меню. Это имя не будет публично отображаться на вашем веб-сайте. Название меню предназначено для того, чтобы помочь вам идентифицировать меню в административной области WordPress.
Это имя не будет публично отображаться на вашем веб-сайте. Название меню предназначено для того, чтобы помочь вам идентифицировать меню в административной области WordPress.
Введите имя для вашего меню, а затем нажмите кнопку «Создать меню».
Теперь WordPress создаст для вас новое пустое меню.
Добавим верхние ссылки в меню навигации. Эти элементы появятся в верхней строке вашего меню.
Просто выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Вы также можете выбрать сообщения в блоге, категории или добавить пользовательские ссылки.
Теперь вы увидите, что эти страницы появятся в правом столбце вашего нового меню.
Шаг 2. Добавление подпунктов в меню
Подпункты — это пункты, которые будут отображаться в раскрывающемся меню. В зависимости от того, как вы хотите организовать свои меню, вы можете добавить их в любой из существующих элементов.
Для этого урока мы добавим категории под ссылкой на блог.
Просто выберите элементы, которые вы хотите добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Теперь ваши товары появятся в правом столбце.
Однако эти ссылки будут отображаться как обычные элементы. Нам нужно сделать их подпунктом родительского меню.
Вы можете просто перетащить элемент меню и поместить его под родительским элементом. Сдвиньте его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые вы хотите отобразить в раскрывающемся меню.
Когда вы закончите, не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Шаг 3. Опубликуйте раскрывающееся меню
Если вы редактируете меню, которое уже есть на вашем веб-сайте, оно сразу же начнет появляться на вашем веб-сайте.
Однако, если это новый пункт меню, теперь вам нужно выбрать расположение темы для отображения этого меню.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свое собственное расположение меню, и вы можете выбрать, какое меню вы хотите там отобразить.
Каждая тема определяет свое собственное расположение меню, и вы можете выбрать, какое меню вы хотите там отобразить.
Вы найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите параметр рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».
Теперь вы можете посетить свой веб-сайт, чтобы увидеть раскрывающееся меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, куда пользователи будут обращаться, если захотят увидеть конкретную информацию.
Правильное их использование поможет вашим пользователям ориентироваться на вашем сайте. Это также поможет вам получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Вот несколько советов, как сделать меню навигации более интерактивным с помощью выпадающих меню.
1. Вы можете создавать многоуровневые выпадающие меню
Если сделать ссылку подпунктом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт под другим подпунктом, чтобы создать многоуровневое выпадающее меню.
Вы также можете добавить подпункт под другим подпунктом, чтобы создать многоуровневое выпадающее меню.
Ваша тема автоматически покажет их в виде подменю внутри выпадающего списка.
2. Вы также можете создать несколько раскрывающихся меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. Вы даже можете добавить несколько выпадающих меню в главное меню навигации.
3. Создание меню с предварительным просмотром в реальном времени
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейти к 9Внешний вид 0011 » Настройте , чтобы запустить настройщик живой темы.
Оттуда щелкните вкладку «Меню» и выберите меню навигации. Теперь вы увидите редактор меню перетаскивания в левом столбце с предварительным просмотром вашего сайта в режиме реального времени на правой панели.
4.







