Как в ворде подвинуть текст влево
Как в word подвинуть строку влево
Как сместить текст вверх или вниз в ворде: перемещение текста
При работе с редактором Word от Microsoft приходится работать со строками. Умение быстро редактировать и производить форматирование текстов приводит к большей читабельности текстов и решению поставленных задач. Распространенная задача в Word — смещение текста вверх и вниз относительно страницы, которое достигается путем выделения нужного текста или символов и их смещения вверх или вниз зажатой левой кнопкой мыши. Используйте «Абзацы» для перемещения символов.
Смещение текста в ворде
- Откройте рабочий документ
- Используя мышь или клавиатуру выделите необходимые символы
- Наведите курсор на выделенный текст, зажмите левую кнопку мыши и сместите текст вверх или вниз
Иногда требуется переместить весь текст на страницу ниже или выше, для этого выделите текст, вызовите контекстное меню и выберите «Абзац», откройте вкладку «положение на странице» и установите флаг «с новой страницы». Нажмите кнопку «Ок».
Нажмите кнопку «Ок».
После этих манипуляций выделенный текст сместится на новую страницу.
Поиграйте с функциями на вкладке «Абзац», чтобы перемещать текст вправо / влево и устанавливать отступы.
- Nimses официальный сайт приложения
- Слайдер Swiper для сайта — установка, использование, параметры
- Обход блокировки одноклассники (ОД) через прокси и ВПН
- Какие предметы нужно сдавать на воспитателя после 9 класса
- Установка битрикс на хостинг
Как перемещать страницы в Word 2007 | Small Business
Когда вы создаете документ в Microsoft Word 2007, вы видите на экране то, что выглядит как страница. Однако в отличие от настольных издательских программ Word видит ваш документ в виде текстовых блоков, а не страниц. Если вы хотите переместить эти страницы, вам нужно вырезать и вставить текстовые блоки. Или используйте функцию структуры Word для перемещения страниц в документе.
Вырезать и вставить мышью
Откройте Word, а затем ваш документ. Переместите курсор в крайний левый верхний угол страницы, которую вы хотите переместить. Удерживая левую кнопку мыши, перетащите вниз в правую нижнюю часть экрана, пока не выделите всю страницу. Отпустите мышь. Ваша страница выделена другим цветом.
Переместите курсор в крайний левый верхний угол страницы, которую вы хотите переместить. Удерживая левую кнопку мыши, перетащите вниз в правую нижнюю часть экрана, пока не выделите всю страницу. Отпустите мышь. Ваша страница выделена другим цветом.
Щелкните вкладку «Главная», а затем щелкните команду «Вырезать» в области буфера обмена.
Переместите курсор в то место, где должна располагаться новая страница. Щелкните вкладку «Главная», а затем команду «Вставить» в области буфера обмена, чтобы вставить страницу в нужное место.
Вырезать и вставить с клавиатуры
Откройте Word, а затем ваш документ. Перейдите на страницу, которую нужно переместить, и щелкните в самом верху страницы. Удерживая нажатой клавишу «Shift» и стрелку вниз в конец страницы. Вы также можете нажать клавишу «PageDown», которая выбирает один экран за раз. Отпустите клавишу в конце страницы, которую необходимо переместить.
Нажмите «Control-X», чтобы вырезать страницу
Перейдите на страницу, на которой вы хотите разместить информацию. Нажмите «Control-V», чтобы вставить вырезанную информацию в новое место.
Нажмите «Control-V», чтобы вставить вырезанную информацию в новое место.
Outline Method
Щелкните вкладку «View», а затем щелкните «Outline» в разделе Document Views. Хотя вы, возможно, не использовали верхние и нижние колонтитулы и уровни структуры документа, вы все равно можете использовать функцию Outline, чтобы изменить порядок страниц Word. После того, как вы нажмете «Outline», ваш экран изменится на вид Outline, и в вашем документе теперь есть маленькие маркеры для каждой строки текста.
Выделяйте фрагменты текста, щелкая и перетаскивая их мышью. После того, как вы выбрали текст, вы можете копировать и вставлять с помощью вырезания и копирования.Если вы хотите переместить только одну строку, переместите указатель мыши в крайнюю левую часть экрана, пока она не превратится в двойную стрелку. Продолжайте удерживать кнопку мыши и перетащите текст в нужное место.
Как выделить весь текст в Ворде
Чтобы сделать какое-либо действие с текстом, скажем, изменить используемый для написания шрифт, необходимо текст выделить. Выделение небольших кусков не вызывает трудностей даже у начинающих пользователей, ведь в Windows большинство операций можно делать мышью. Но когда нужно выделить весь текст в большом многостраничном документе, использование мыши может оказаться очень неудобным. Вам вряд ли удастся успешно удерживать левую кнопку в то время, когда вы прокручиваете колесико и перемещаете мышь по горизонтали (конец документа редко оказывается на уровне начала строки).
Выделение небольших кусков не вызывает трудностей даже у начинающих пользователей, ведь в Windows большинство операций можно делать мышью. Но когда нужно выделить весь текст в большом многостраничном документе, использование мыши может оказаться очень неудобным. Вам вряд ли удастся успешно удерживать левую кнопку в то время, когда вы прокручиваете колесико и перемещаете мышь по горизонтали (конец документа редко оказывается на уровне начала строки).
Вам помогут сочетания с клавишей SHIFT. Можно поступить так: нажмите клавишу и потом с помощью мыши отметьте курсором место начала выделения. Не отпуская SHIFT, прокрутите колесико и поставьте курсор в месте, где выделение должно заканчиваться. Отпустите клавишу.
SHIFT работает в паре с навигационными клавишами. Оставив ее нажатой, вы можете выделять нужный отрезок вплоть до одной буквы. При выделении мышью, система автоматически стремится подвинуть «черную» область до границы крайнего слова, а это нужно далеко не всегда. Просто удерживайте SHIFT в то время, когда нажимаете на стрелки, и выделение будет увеличиваться ровно на один символ с каждым нажатием указательной клавиши.
Просто удерживайте SHIFT в то время, когда нажимаете на стрелки, и выделение будет увеличиваться ровно на один символ с каждым нажатием указательной клавиши.
F8 достаточно просто нажать, удерживать не нужно. После этого можно щелкнуть мышью на границах выделения или перемещаться по тексту с помощью навигационных клавиш. Когда вы выбираете второй вариант, нажимайте F8 уже после того, как поставили курсор на начало выделения.
При нажатой клавише ALT вы можете выделить все, что находится в границах прямоугольника. Противолежащие углы прямоугольника пользователь указывает при помощи мыши.
Выделение из меню
Напоследок расскажем, как выделить весь текст из меню. В Ворде 2007 и 2010 на главной вкладке вам необходимо открыть пункт «Редактирование». Нужная команда найдется там. В Ворде ранних версий «Выделить все» находится в меню «Правка».
ITGuides.ru
Вопросы и ответы в сфере it технологий и настройке ПК
Оформление документа: как повернуть текст в ворде
Азы работы с текстом в ворде освоить совершенно несложно, но порой приходится делать более замысловатое оформление. Например, не обычной страницей, а газетным листом или блоками в разных цветах. Для этого нужно знать, как поворачивать тексты в ворде. Есть несколько незатейливых способов создать оригинальный дизайн документа.
Например, не обычной страницей, а газетным листом или блоками в разных цветах. Для этого нужно знать, как поворачивать тексты в ворде. Есть несколько незатейливых способов создать оригинальный дизайн документа.
Microsoft Office Word предоставляет возможность профессионально работать с текстом. С помощью этой программы можно не просто печатать что-либо, но еще и качественно оформлять работу на высоком уровне. Для этого стоит всего лишь научиться некоторым тонкостям, например, как повернуть текст, чтобы изменить его направление влево, вправо или сделать отдельную колонку, как в английском популярном издании Tims. Возможно, кто-то раньше не догадывался, что можно создавать не просто сухую страницу, где есть текст, а нечто очень яркое и красивое, стилизованное. Как правило, такие работы распечатывают, тогда этот доклад или даже мини-газету будет приятно брать в руки.
Как можно менять направление напечатанного в Word?
Все предельно просто, если произвести несколько действий в указанном порядке:
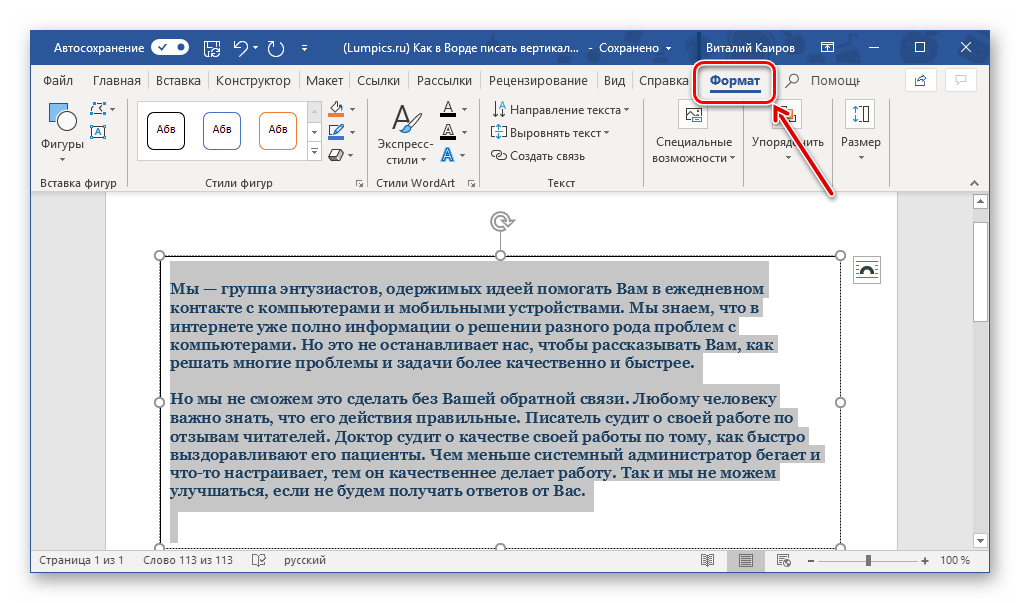
- Если с самого начала страницы текст нужно печатать в определенном виде, сразу открываем раздел «Вставка», который можно найти на панели быстрого доступа.

- Там нужно обнаружить значок «Надпись», который и понадобится.
- В качестве подразделов открывается обширное базовое меню, где предлагаются различные стили и варианты рамок, в которые будут помещаться слова. Можно выбирать подходящую форму.
Далее нужно кликнуть по выбранной рамке. Изначально может быть не настроена программа, чтобы вводить текст в выбранном направлении, потому что вставлять можно также изображения. Поэтому нужно кликнуть по полю рамки и в параметрах вставки выбрать «Текст».
Если не удалось выбрать того, что нужно из шаблонов надписи, можно также обратиться к пункту «Нарисовать надпись». Таким образом, есть возможность самостоятельно создать желаемое направление. Когда запись для одной рамки готова, можно также приступать к следующему блоку оформления или же продолжить печатать в обычном стиле — на всю страницу. К слову, в рамках шаблона текст можно повернуть и сделать это вручную, просматривая, какой градус поворота смотрится выгоднее, вплоть до того, что надпись можно перевернуть снизу вверх.
Так, за один урок удалось научиться различным способам оформления документа, чтобы сделать изложение более выразительным. А именно — узнали, как можно повернуть тексты в ворде. С продолжением обучения работе с программой, появляется возможность значительно расширить свои возможности в работе с текстовыми документами. Дополнительные умения никогда не помешают, но всегда станут дополнительным плюсом на любой работе.
Ворд 2003 — нюансы работы
Здравствуйте! Подскажите, как в ворде 2003 подвинуть слово (заголовок) влево?
Даша задал(а) этот вопрос 10 января 2014
Ответы:
Paul02-17 | 28 февраля 2017, 15:20
Отчего такой вопрос? В Word 2003 это делается ровно так же, как и в предыдущих, да и в последующих версиях этого текстового процессора. Кнопкой на панели инструментов. Если не нашли кнопки, то воспользуйтесь клавиатурным сокращением — горячими клавишами. В вашем случае — Ctrl + L. И будет вам счастье. Удачи с Вордом. Кстати, у многих текстовых процессоров такие же сокращения.
Вера | 30 апреля 2014, 11:32
Поставьте курсор в той строке где находиться слово. Далее ищите выравнивание текста, далее нажнмите на «По левому краю».
flexbox — Как «сдвинуть» часть контента влево? [ CSS flex]
Имеется вот такая часть макета (по бокам направляющие):
Я сверстал это на флексах, запихнув всё в контейнер с шириной от направляющей до направляющей.
На макете мы видим что весь контейнер как-бы сдвинут влево, но правая часть всё равно прижата к направляющей, плюс между изображением и блоком текста есть отступ.
Я попытался с помощью position relative отодвинуть изображение / див с изображением влево – он отодвинулся, но текст остался стоять на месте. Вот как вышло:
Если двигать этим же свойством блок с текстом, то ширина текста не увеличивается, так как у контейнера фиксированная ширина. Если ставить фиксированную ширину еще и параграфу, то вообще ерунда какая-то получается.
Двигать весь блок влево — тоже не дает нужного результата.
Чувствую что вообще по другому всё следует верстать, но не могу понять как. Меньше месяца вёрсткой занимаюсь. Подскажите пожалуйста, в какую сторону копать. Благодарю заранее.
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-decoration: none; }
.container {
max-width: 1170px;
margin: 0px auto; }
.what-we-do__content {
border: 1px solid red;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 116px 0; }
.what-we-do__content img {
width: 610px;
position: relative;
left: -150px; }
.what-we-do__content p {
font-size: 18px;
line-height: 27px;
letter-spacing: 0. 9px;
margin-bottom: 45px;
max-width: 700px;
text-align: justify; }
.what-we-do__content .button {
background-color: #4b4b4d; }
.what-we-do__content .button:hover {
background-color: #6e6e71; }
h3 {
font-size: 36px;
font-weight: 700;
margin-bottom: 25px; }
.what-we-do__content h3 {
letter-spacing: 1.8px;
line-height: 39.92px; }
9px;
margin-bottom: 45px;
max-width: 700px;
text-align: justify; }
.what-we-do__content .button {
background-color: #4b4b4d; }
.what-we-do__content .button:hover {
background-color: #6e6e71; }
h3 {
font-size: 36px;
font-weight: 700;
margin-bottom: 25px; }
.what-we-do__content h3 {
letter-spacing: 1.8px;
line-height: 39.92px; }<div> <div> <div> <img src="../img/what-we-do.jpg" alt=""> </div> <div> <h3>What We do?</h3> <p>Small businesses and individuals in Teton County, Wyoming wanting the best of breed technology and information security services. I work with each customer to determine their needs and integrate multiple platforms to create a custom solution. </p> <a href="">Learn More</a> </div> </div>
- css
- flexbox
- position
5
Вообще по снимку экрана не ясно как выглядят блоки ниже и откуда появилось представление что картинка вылезла за сетку
.items { display: flex; align-items: center; max-width: 768px; margin: auto; } .item { width: 100%; } .item { display: flex; align-items: center; justify-content: center; } .item p { display: block; margin: 20px 0; font-size: 14px; } .btn { text-decoration: none; color: #fff; padding: 6px 14px; background: #000; border-radius: 20px; font-size: 14px; }
<div>
<div>
<svg viewBox="0 0 348 341" xmlns="http://www.w3.org/2000/svg">
<defs>
<clipPath>
<path d="M38,172 C38,172 42,78 178,55 C178,55 300,40 300,182 C300,182 318,320 167,284 C167,284 50,263 38,172z"/>
</clipPath>
</defs>
<use href="#path" x="14" fill="#e4c66c"/>
<image href="https://breakingtech. it/wp-content/uploads/2016/11/cpu-wall.jpg" image-rendering="optimizeSpeed" clip-path="url(#cp)" preserveAspectRatio="none"/>
</svg>
</div>
<div>
<div>
<h4>What we do?</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque id voluptate voluptates laudantium laborum rerum dolore maxime veritatis recusandae aliquam!</p>
<a href="#">learn more</a>
</div>
</div>
</div>
it/wp-content/uploads/2016/11/cpu-wall.jpg" image-rendering="optimizeSpeed" clip-path="url(#cp)" preserveAspectRatio="none"/>
</svg>
</div>
<div>
<div>
<h4>What we do?</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque id voluptate voluptates laudantium laborum rerum dolore maxime veritatis recusandae aliquam!</p>
<a href="#">learn more</a>
</div>
</div>
</div>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о кукиios — Выравнивание текста SwiftUI — Переполнение стека но каждое решение решает конкретную проблему.
 В конце концов, это зависит от требований пользовательского интерфейса и их комбинации.
В конце концов, это зависит от требований пользовательского интерфейса и их комбинации. VStack(alignment:) Выравнивание здесь предназначено для внутренних представлений относительно друг друга.
Таким образом, указание .leading свяжет все внутренние представления, чтобы их интерлиньяж был выровнен друг с другом.
VStack(выравнивание: .leading, интервал: 6) {
Text("Lorem ipsum dolor")
.background(Цвет.серый.Непрозрачность(0.2))
Текст("Сидеть Амет")
.background(Цвет.серый.Непрозрачность(0.2))
}
.background(Цвет.серый.Непрозрачность(0.1))
.frame В кадре (width:alignment:) или кадре (maxWidth:alignment:) , выравнивание предназначено для содержимого в пределах заданной ширины.
VStack(выравнивание: .leading, интервал: 6) {
Text("Lorem ipsum dolor")
.background(Цвет.серый.Непрозрачность(0. 2))
Текст("Сидеть Амет")
.background(Цвет.серый.Непрозрачность(0.2))
}
.frame(ширина: 380, выравнивание: .trailing)
.background(Цвет.серый.Непрозрачность(0.1))
2))
Текст("Сидеть Амет")
.background(Цвет.серый.Непрозрачность(0.2))
}
.frame(ширина: 380, выравнивание: .trailing)
.background(Цвет.серый.Непрозрачность(0.1))
Внутренние представления выровнены по началу относительно друг друга, но сами представления выровнены по хвосту относительно VStack .
Это определяет выравнивание текста внутри и лучше всего видно, когда есть несколько строк, в противном случае без определенной рамки (ширина: выравнивание) , ширина регулируется автоматически и зависит от выравнивания по умолчанию с.
VStack (выравнивание: .trailing, интервал: 6) {
Text("0. автоматический фрейм\n+ вид с заданным родительским выравниванием\n+ multilineTA не установлен по умолчанию в интерлиньяже")
.background(Цвет.серый.Непрозрачность(0.2))
Text("1. автоматический фрейм\n+ вид с заданным родительским выравниванием\n+ multilineTA установлен по центру")
.multilineTextAlignment(. center)
.background(Цвет.серый.Непрозрачность(0.2))
Text("2. автоматический фрейм\n+ вид с заданным родительским выравниванием\n+ multilineTA установлен на замыкающий")
.multilineTextAlignment(.trailing)
.background(Цвет.серый.Непрозрачность(0.2))
}
.frame(ширина: 380, выравнивание: .trailing)
.background(Цвет.серый.Непрозрачность(0.1))
center)
.background(Цвет.серый.Непрозрачность(0.2))
Text("2. автоматический фрейм\n+ вид с заданным родительским выравниванием\n+ multilineTA установлен на замыкающий")
.multilineTextAlignment(.trailing)
.background(Цвет.серый.Непрозрачность(0.2))
}
.frame(ширина: 380, выравнивание: .trailing)
.background(Цвет.серый.Непрозрачность(0.1))
Тесты с комбинациями:
VStack(выравнивание: .trailing, интервал: 6) {
Text("1. автоматический кадр, выравнивание родителя")
.background(Цвет.серый.Непрозрачность(0.2))
Text("2. учитывая полную ширину и выравнивание по интерлиньяжу\n+ multilineTA по умолчанию")
.frame(maxWidth: .infinity, выравнивание: .leading)
.background(Цвет.серый.Непрозрачность(0.2))
Text("3. учитывая полную ширину и выравнивание по центру\n+ multilineTA с интерлиньяжем по умолчанию")
.frame(maxWidth: .infinity, выравнивание: .center)
.background(Цвет.серый.Непрозрачность(0.2))
Text("4. Учитывая полную ширину и выравнивание по центру\n+ multilineTA установить по центру")
.
multilineTextAlignment(.center)
.frame(maxWidth: .infinity, выравнивание: .center)
.background(Цвет.серый.Непрозрачность(0.2))
Text("5. при полной ширине и выравнивании по центру\n+ multilineTA установлен в конец")
.multilineTextAlignment(.trailing)
.frame(maxWidth: .infinity, выравнивание: .center)
.background(Цвет.серый.Непрозрачность(0.2))
Text("6. задана полная ширина, но нет выравнивания\n+ multilineTA с интерлиньяжем по умолчанию\n+ интерлиньяж основан на содержимом, иногда выглядит странно, как показано здесь")
.frame(maxWidth: .infinity)
.background(Цвет.серый.Непрозрачность(0.2))
}
.frame(ширина: 380)
.background(Цвет.серый.Непрозрачность(0.1))
Как сдвинуть текст влево в среде выравнивания — TeX
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 1к раз
Я хочу выровнять следующий текст по левому краю. 21\\&=x(1+x)\\\текст{т.е.}., x1 &=x(1+x)\\
\text{или}1&=1+x~\text{по закону об отмене}\\
\text{Следовательно, $R$ аддитивно поглощает}.
\конец{выравнивание*}
921\\&=x(1+x)\\\text{т.е.}., x1 &=x(1+x)\\
\text{или}1&=1+x~\text{по закону об отмене}\\
\intertext{Следовательно, $R$ аддитивно поглощает}. % <-- интертекст
\конец{выравнивание*}
\конец{документ}
21\\&=x(1+x)\\\текст{т.е.}., x1 &=x(1+x)\\
\text{или}1&=1+x~\text{по закону об отмене}\\
\text{Следовательно, $R$ аддитивно поглощает}.
\конец{выравнивание*}
921\\&=x(1+x)\\\text{т.е.}., x1 &=x(1+x)\\
\text{или}1&=1+x~\text{по закону об отмене}\\
\intertext{Следовательно, $R$ аддитивно поглощает}. % <-- интертекст
\конец{выравнивание*}
\конец{документ}
Обновление
Это обновление мотивировано комментарием Барбары (оскорбительным :)):
Это работает только случайно. Последняя строка при включении в выравнивание, переводит точку выравнивания в конец этого предложения. Удаление его из выравнивания позволяет оставшимся линиям быть по центру как группа, и если бы вторая линия была не такой длинной, группа не будет двигаться так далеко влево. В данном случае просто полное перемещение последней строки из выравнивания/отображения будет работать также.
( Bold форматирование сделано Мануэлем)
Я также добавляю (украл) подход shortintertext , который использует Бернард, чтобы иметь более полный список подходов.


 9px;
margin-bottom: 45px;
max-width: 700px;
text-align: justify; }
.what-we-do__content .button {
background-color: #4b4b4d; }
.what-we-do__content .button:hover {
background-color: #6e6e71; }
h3 {
font-size: 36px;
font-weight: 700;
margin-bottom: 25px; }
.what-we-do__content h3 {
letter-spacing: 1.8px;
line-height: 39.92px; }
9px;
margin-bottom: 45px;
max-width: 700px;
text-align: justify; }
.what-we-do__content .button {
background-color: #4b4b4d; }
.what-we-do__content .button:hover {
background-color: #6e6e71; }
h3 {
font-size: 36px;
font-weight: 700;
margin-bottom: 25px; }
.what-we-do__content h3 {
letter-spacing: 1.8px;
line-height: 39.92px; } items {
display: flex;
align-items: center;
max-width: 768px;
margin: auto;
}
.item {
width: 100%;
}
.item {
display: flex;
align-items: center;
justify-content: center;
}
.item p {
display: block;
margin: 20px 0;
font-size: 14px;
}
.btn {
text-decoration: none;
color: #fff;
padding: 6px 14px;
background: #000;
border-radius: 20px;
font-size: 14px;
}
items {
display: flex;
align-items: center;
max-width: 768px;
margin: auto;
}
.item {
width: 100%;
}
.item {
display: flex;
align-items: center;
justify-content: center;
}
.item p {
display: block;
margin: 20px 0;
font-size: 14px;
}
.btn {
text-decoration: none;
color: #fff;
padding: 6px 14px;
background: #000;
border-radius: 20px;
font-size: 14px;
} it/wp-content/uploads/2016/11/cpu-wall.jpg" image-rendering="optimizeSpeed" clip-path="url(#cp)" preserveAspectRatio="none"/>
</svg>
</div>
<div>
<div>
<h4>What we do?</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque id voluptate voluptates laudantium laborum rerum dolore maxime veritatis recusandae aliquam!</p>
<a href="#">learn more</a>
</div>
</div>
</div>
it/wp-content/uploads/2016/11/cpu-wall.jpg" image-rendering="optimizeSpeed" clip-path="url(#cp)" preserveAspectRatio="none"/>
</svg>
</div>
<div>
<div>
<h4>What we do?</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque id voluptate voluptates laudantium laborum rerum dolore maxime veritatis recusandae aliquam!</p>
<a href="#">learn more</a>
</div>
</div>
</div> 2))
Текст("Сидеть Амет")
.background(Цвет.серый.Непрозрачность(0.2))
}
.frame(ширина: 380, выравнивание: .trailing)
.background(Цвет.серый.Непрозрачность(0.1))
2))
Текст("Сидеть Амет")
.background(Цвет.серый.Непрозрачность(0.2))
}
.frame(ширина: 380, выравнивание: .trailing)
.background(Цвет.серый.Непрозрачность(0.1))
 center)
.background(Цвет.серый.Непрозрачность(0.2))
Text("2. автоматический фрейм\n+ вид с заданным родительским выравниванием\n+ multilineTA установлен на замыкающий")
.multilineTextAlignment(.trailing)
.background(Цвет.серый.Непрозрачность(0.2))
}
.frame(ширина: 380, выравнивание: .trailing)
.background(Цвет.серый.Непрозрачность(0.1))
center)
.background(Цвет.серый.Непрозрачность(0.2))
Text("2. автоматический фрейм\n+ вид с заданным родительским выравниванием\n+ multilineTA установлен на замыкающий")
.multilineTextAlignment(.trailing)
.background(Цвет.серый.Непрозрачность(0.2))
}
.frame(ширина: 380, выравнивание: .trailing)
.background(Цвет.серый.Непрозрачность(0.1))
