Post Gallery — Плагин для WordPress
Post Gallery lets you add a gallery of pictures, photos and videos to any post type; each gallery can be created and updated from within the post form, making it easier and more flexible than many other gallery plugins out there.
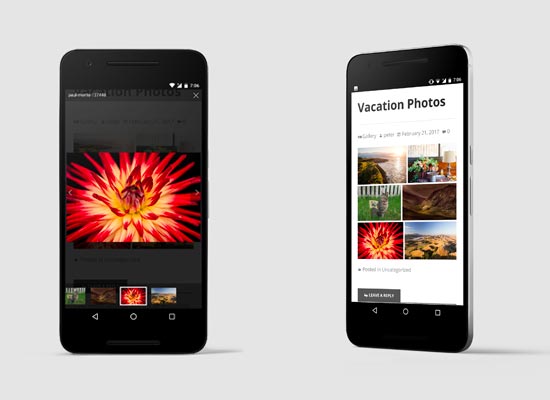
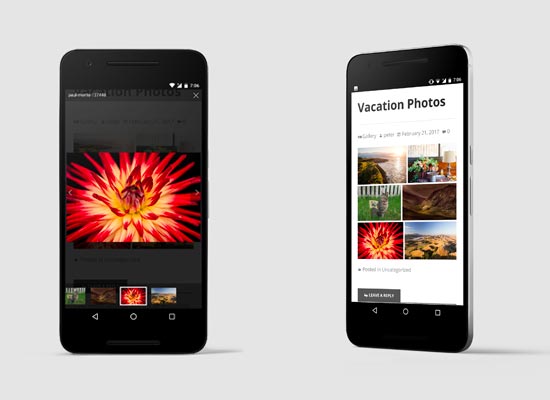
Galleries created with Post Gallery can be displayed using a shortcode or templating functions. Post Gallery comes with a light-box solution out-of-the-box; its superb design will let you customize it to function as you please.
Post Gallery comes built-in with a video importer that can be used across WordPress and will let you import videos from YouTube and Vimeo to your media library.
This plugin is fully customizable; designed to let you modify it and stylize it the way you want to.
Features:
- Video support (YouTube, Vimeo and uploaded MP4).
- Custom post galleries.
- Easy to maintain.
- Editable from within post edit page.
- Turn on/off galleries per post type.
- Internal file cache for speed optimization.
- Fully customizable templates.
- Un-enqueuable styles.
- Light-box built-in.
- Use of the newest wordpress media editor to upload and select images.
- Adds video importer to wordpress media uploader, works all across wordpress.
- Supports multiple galleries in display.
- Supports guttenberg.
This plugin is very developer friendly, has many hooks that will let you extend and customize its functionality to meet your needs. Optionally we offer a pro extension with the following features:
- Additional video support (Dailymotion and Twitch).
- 7 professional and configurable slider layouts.
- Ability to set custom clickable url per image.
- Ability to add customizable text overlays per image.
- Responsive videos.
You can opt to obtain these features here.
Who do I thank for all of this?
Этот плагин предоставляет 1 блок.
- simple-post-gallery/gallery
- Post Gallery
- Head to your WordPress Admin Dashboard and click at the options Plugins then Add new.
- Search for this plugin usign the search input or if have downloaded the zip file, upload it manually.
- Activate the plugin through the ‘Plugins’ screen in WordPress.
- Configure the plugin at «Settings->Galleries».
- Setup?
Once activated, Simple Post Gallery requires you to head to settings and select the post types that will support galleries.
The settings page is located at the Settings option in the admin dashboard.
- How to add a video?
This plugin will add a «Video Importer» that will let you to import YouTube and Vimeo videos into your media gallery; the videos imported can be added to the gallery or to any wordpress editor.
To import a video, click the button «Add Media», after WordPress Media Uploader shows up, click the option «Import Video» listed on the left sidebar and finally paste your video link in the input.
Look this plugin’s screenshots for reference.
- Documentation?
There is a tab called Documentation in the Settings option.
- How to modify the template?
There is a tab called Documentation in the Settings option, here it is explained.
- Which WordPress versions are supported?
At the time this document was created, we only tested on WordPress 4.5, we believe, based on the software requirements, that any WordPress version above 3.2 will work.
- Which PHP versions are supported?
Any greater or equal to 5.4 is supported.
- Issues when migrating wordpress?
Clear plugin’s cache.
- How to display more than one gallery?
Use shortcode’s ID attribute/parameter to display multiple galleries. The ID refers to the post ID holding the gallery.
Example: [post_gallery id=99] [post_gallery id=399]
- How to use a different lightbox?
This tutorial explains how.
Developer doesn’t answer e-mail, doesn’t answer forum. After 1 year, the plugin stopped working it says its not activated and cannot be activated by any means.
Error Details ============= An error of type E_PARSE was caused in line 34 of the file /mnt/data/home/XXXXXXXX.com/uaeqvfdvbc/public_html/wp-content/plugins/simple-post-gallery/app/Controllers/BlockController.php. Error message: syntax error, unexpected ‘)’
It’s great to see active development and I can see there has been a substantial rewrite, However, there seems to be issues with the new code that break the WP CLI specifically cron.
What a clean, easy-to-use, does-what-you-expect plugin! Put the code in one place in your template and voila! Very nice. Thank you.
This plugin is Awesome, i liked it very much. Thank you Developers
If you want to have a gallery and use all your creativity and code the gallery you will do thousands of things with it =).
Посмотреть все 9 отзывов«Post Gallery» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.3.10
Release Date — 20 December 2019- Hook parameters added on settings view for customization.
- Framework update.
- Updated documentation inside the plugin.
2.3.9
Release Date — 5 December 2019
- Framework updated with cache and log configuration hooks.
- Custom Swipebox updated to version 1.4.7.
2.3.8
Release Date — 4 December 2019
- WordPress 5.3 compatibility test.
- Bug, alerts and notices fixing.
2.3.7
Release Date — 5 September 2019
2.3.6
Release Date — 27 June 2019
2.3.5
Release Date — 21 May 2019
- Framework upgrade.
- Swipebox updated.
2.3.4
Release Date — 16 March 2019
2.3.2
Release Date — 4 March 2019
2.3.1
Release Date — 16 January 2019
2.3.0
Release Date — 13 December 2018
- Gutenberg support.
- WordPress 5.0 tested.
2.2.9
Release Date — 28 November 2018
- WPMVC cache/log folders changed.
- File permissions issues fixed for various hosting servers.
- Framework update.
2.2.8
Release Date — 2 October 2018
- Fixes reported issue related to resource loading.
2.2.7
Release Date — 12 June 2018
2.2.6
Release Date — 5 June 2018
- Lightbox2 removed completely (after almost three months of compatibility support).
- Missing lightbox2 assets error gone.
2.2.5
Release Date — 5 June 2018
- Replaced mp4 image placeholder.
2.2.4
Release Date — 5 June 2018
- Bug fixes.
- Added more customizable hooks.
- Full MP4 support.
2.2.3
Release Date — 29 May 2018
- Fixes video bug generated on version 2.2.1.
2.2.2
Release Date — 28 May 2018
- Shortcode now supports post ID as attribute (Ability to display multiple galleries in a post).
2.2.1
Release Date — 26 May 2018
- Uploaded MP4 support added (without light-box).
- Loader displayed when media is being added to gallery.
2.2.0
Release Date — 23 May 2018
- Localization supported (via WordPress.org).
- Deprecated Lightbox2 notice removed.
2.1.8
Release Date — 6 April 2018
- Shortcode button actions added (Ability to copy shortcode into clipboard and/or to insert shortcode into content).
- Tested with WordPress 4.5.9
2.1.7
Release Date — 31 March 2018
- Framework updated.
- Hot fix for php 5.4 compatibility.
2.1.6
Release Date — 30 March 2018
- Hot fix for php 5.4 compatibility. Reported 2nd issue.
2.1.5
Release Date — 29 March 2018
- Hot fix for php 5.4 compatibility. Reported issue.
2.1.4
Release Date — 27 March 2018
- More suttle (less intrusive) promotional pro formats.
- Updated WordPress.org assets.
2.1.3
Release Date — 27 March 2018
- Fixes centered video icon position (multiple themes tested).
2.1.2
Release Date — 23 March 2018
- Switches from Lightbox2 to Swipebox as light-box solution, for more information read this article.
2.1.1
Release Date — 22 March 2018
- Fixes bug when saving embed sizes.
- Updates WordPress Media Uploader script to latest version.
2.1.0
Release Date — 22 March 2018
- Adds video support.
- Adds Video Importer to WordPress Media Uploader.
2.0.0
Release Date — 20 March 2018
- Adds custom resolution method on attachments.
- Switched to WordPress MVC framework.
- More customizable hooks.
1.0.5
Release Date — 13 February 2018
- Fixes CSS class on post gallery template.
- Fixes issue caused when handling images with the same name.
- Tests compatibility with WordPress 4.9.4.
1.0.4
Release Date — 15 June 2017
- Refactored tag names.
- Added customization hooks.
- Javascript dependencies updated.
- JS window variable postGallery added during admin dashboard.
1.0.3
Release Date — 8 June 2017
- Fixes issue caused when handling images with the same name.
- Cache settings tab added.
- Framework updated.
1.0.2
Release Date — 23 July 2016
1.0.1
Release Date — 6 June 2016
- Attachment model casting (array|json) improvents.
- Documentation Github Gist examples fixed.
Как создать галерею изображений в WordPress
Вот, вы купили новенький цифровой фотоаппарат и хотите поделиться своими фотографиями с миром. Но как вы добавить эти изображения в галерею в виде сетки и столбцов вместо одного изображения? В этой статье мы покажем вам, как легко создать галерею изображений в WordPress, чтобы ваши фотографии выглядели еще лучше.WordPress позволяет очень легко добавлять изображения на свой блог в посты и страницы. Вы просто нажимаете на кнопку “Добавить медиафайл” и загружаете изображения.
Тем не менее, если вы добавляете несколько изображений, то все эти изображения будут появляться один за другим. Они не выглядят большими, и ваши пользователи будут прокручивать много, чтобы просмотреть их все.


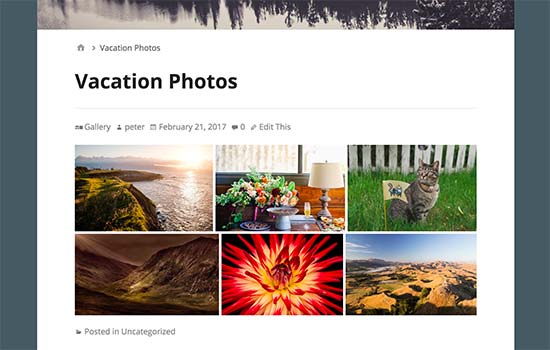
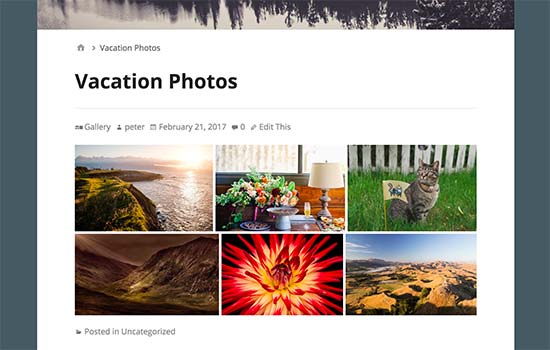
Создавая галерею, вы можете отображать изображения в макете сетки со строками и столбцами. Вы можете показать эскизы для ваших изображений, и пользователи могут нажать на них, чтобы увидеть полное изображение.
Таким образом, вы сможете показать больше фотографий в меньшем пространстве, и это будет выглядеть намного более профессионально.


WordPress на самом деле поставляется с встроенной функцией галереи, которые многие пользователи не знают. Вы можете также использовать WordPress плагины для создания еще более надежных галерей изображений, которые отлично смотрятся на всех устройствах и размеров экрана.
Сказав это, давайте посмотрим, как легко создать галерею изображений в WordPress.
Способ 1. Создать галерею изображений без плагинов
WordPress поставляется с встроенной функцией, которая позволяет создать галерею. Эта функция очень проста и не имеет много вариантов, но выполняет свою работу.
Вот как вы можете создать галерею изображений в WordPress без использования плагина.
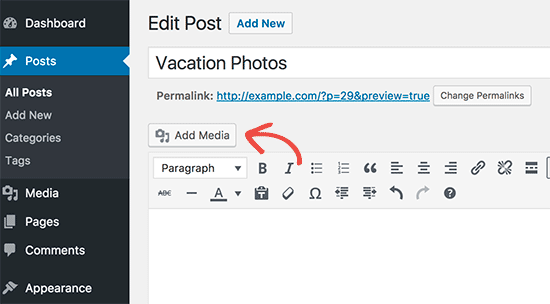
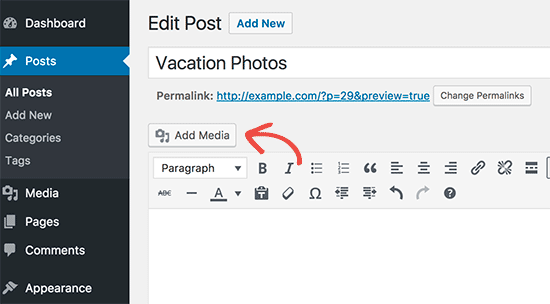
Во-первых, вам нужно будет отредактировать пост или страницу, где вы хотите добавить галерею изображений. На экране редактирования поста, нажмите на кнопку “Добавить медиафайл”, чтобы загрузить изображения.


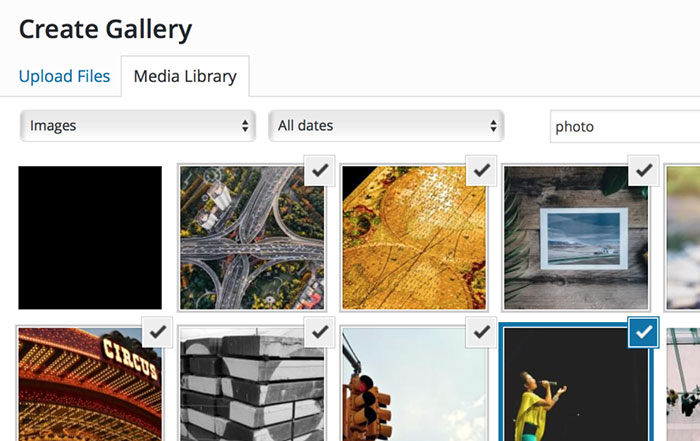
Появится загрузчик медиафайлов в WordPress, где вы можете нажать на кнопку “Выбрать файлы”, чтобы загрузить свои фотографии. Вы также можете выбрать фотографии, которые были ранее загружены из медиа-библиотеки.
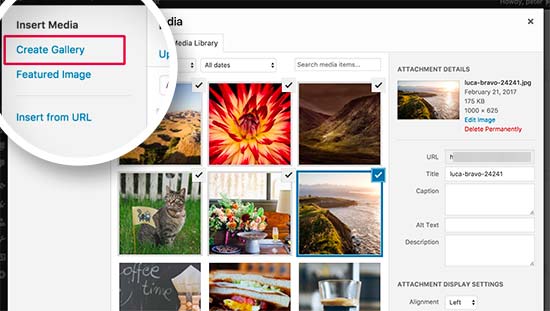
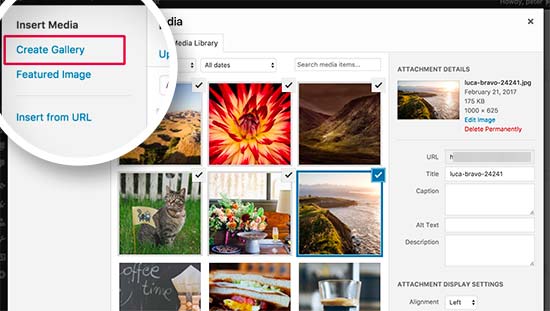
После загрузки и выбора изображений нажмите на ссылку Создать галерею из левой колонке ..


Далее, вам нужно нажать на кнопку “Создать новую галерею”.


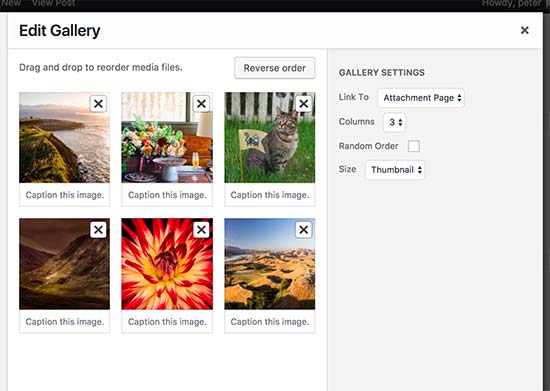
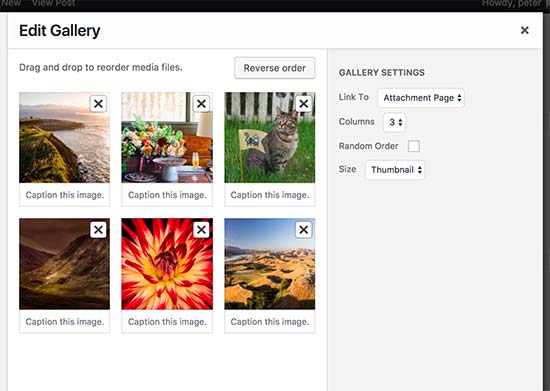
Медиа-загрузчик теперь будет показывать выбранные изображения с настройками галереи. Вы можете добавлять подписи к каждому изображению в галерее.
Вы также можете выбрать, какие вы хотите изображения, которые будут связаны между собой, количество столбцов и размер изображения для использования в галерее.


После того, как вы закончите, вы можете нажать на кнопку “Вставить галерею”.
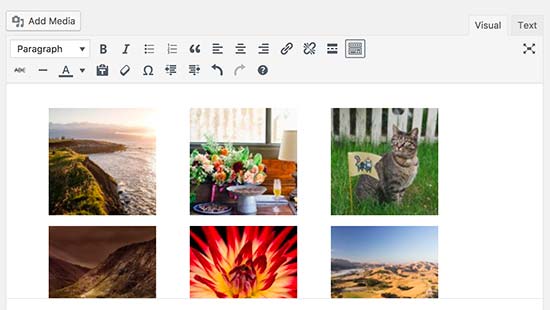
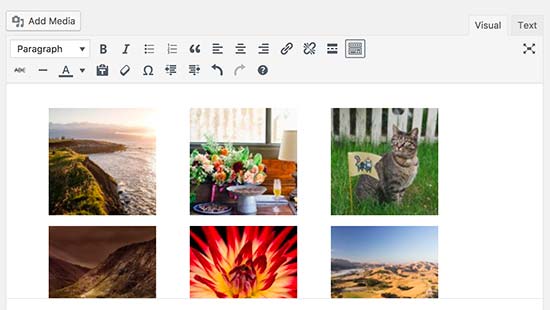
Это позволит закрыть медиазагрузчик, и вы сможете увидеть вашу галерею изображений в редакторе постов.


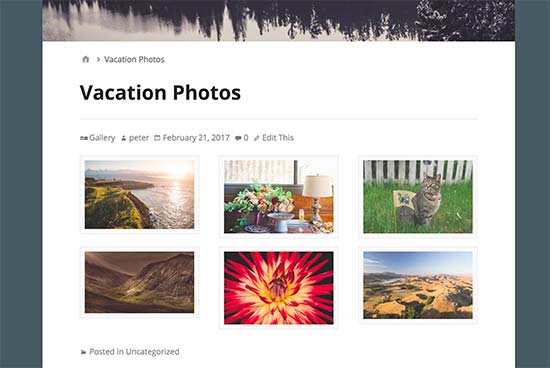
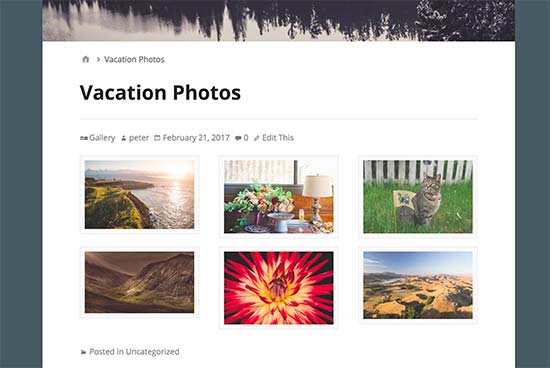
Теперь вы можете сохранить или опубликовать записи/страницы, а также посетить ваш сайт, чтобы увидеть вашу галерею изображений в действии.


Не было ли это быстро и легко? Это выглядит неплохо. Но тем не менее, если вы создаете галереи изображений регулярно, то вы скоро заметите, что ему не хватает некоторых важных функций.
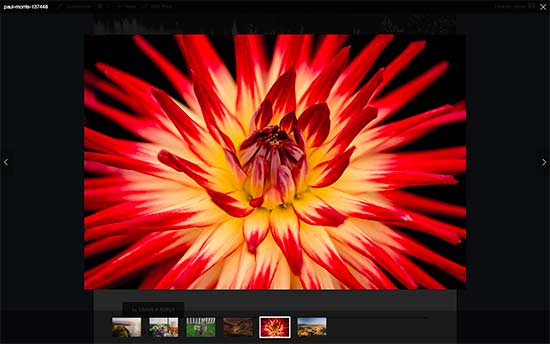
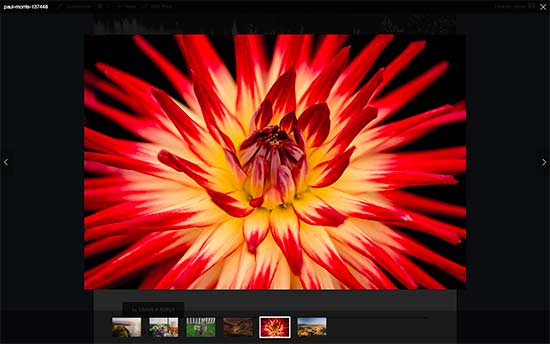
Например, ваши изображения будут открываться в новой странице, и пользователи должны будут нажать на кнопку назад, чтобы посмотреть галерею снова. Это не будет положительно влиять на пользовательский опыт, и внешний вид вашей галереи зависит от вашей темы. В большинстве случаев вы получите только один очень общий стиль.
И последнее, но не в последнюю очередь, вы не сможете организовать свои галереи в альбомы, помечать изображения и т.д.
Если вы хотите добавить более профессионально выглядящие галереи изображений на вашем сайте, то вы должны использовать этот следующий метод.
Способ 2. Создание галереи изображений с помощью Envira
Для этого метода, мы будем с помощью плагин Envira Gallery. Это один из лучших плагинов галереи для WordPress на рынке.
Envira позволяет легко создавать полностью гибкие, красивые и современные галереи изображений в WordPress. Это супер быстрый и поставляется с большим количеством функций, таких как лайтбокс (всплывающие окна), удобная навигация изображения, построитель, и профессиональные шаблоны галереи.
Давайте начнем.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
После активации, вам нужно посетить страницу »Настройки Envira Gallery, чтобы ввести лицензионный ключ. Вы можете получить этот ключ из вашей учетной записи на сайте Envira.


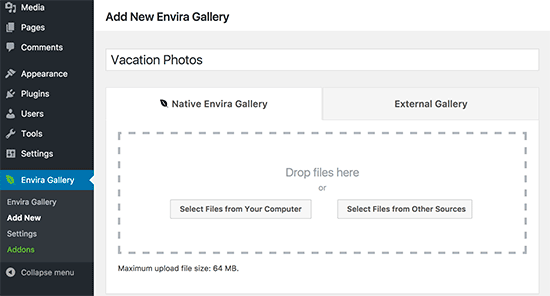
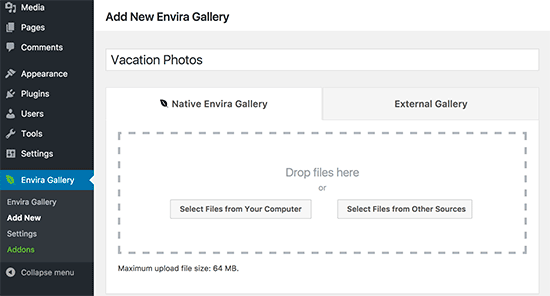
После проверки лицензионного ключа, вы можете перейти в Envira Gallery »Добавить новую, чтобы создать свою первую галерею.


Прежде всего, необходимо предоставить название для вашей галереи, а затем нажмите на кнопку “Выбрать файлы с компьютера”, чтобы загрузить изображения.
Вы также можете выбрать файлы из вашей WordPress библиотеке мультимедиа, нажав на кнопку “Выбор файлов из других источников”.
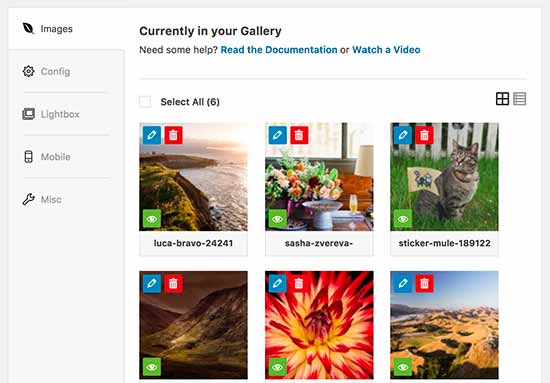
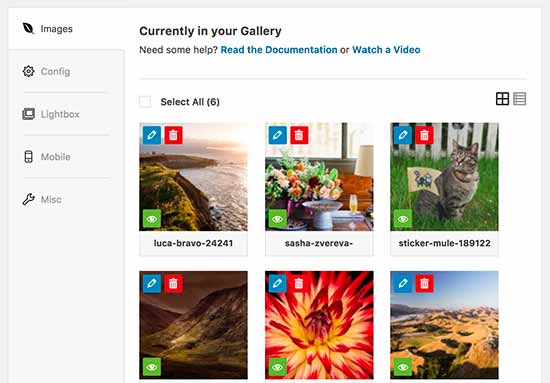
После того как вы загрузите ваши изображения, они будут появляться в разделе изображений.


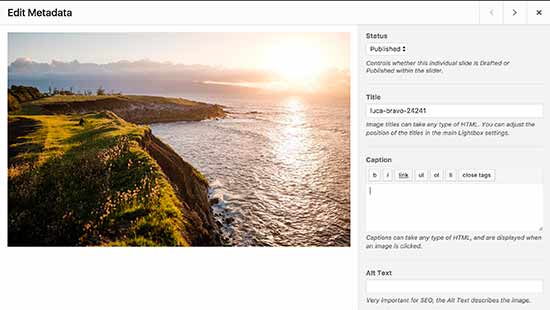
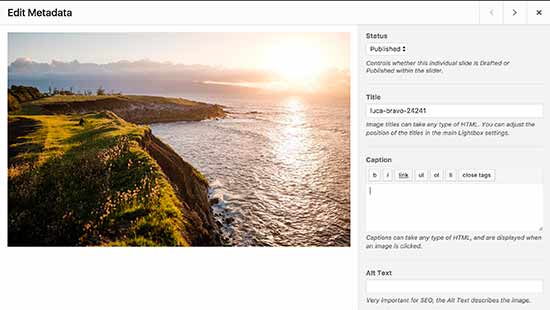
Вы можете нажать на значок карандаша на изображение, чтобы добавить заголовок, название и альтернативный текст к каждому изображению.


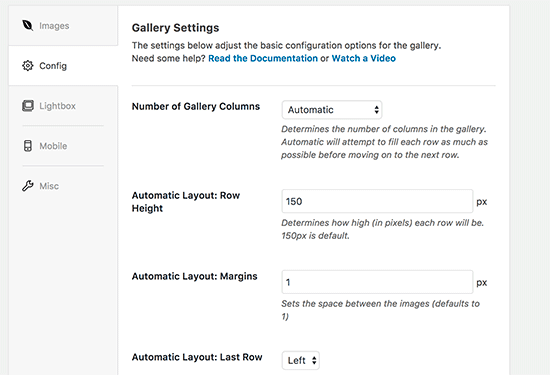
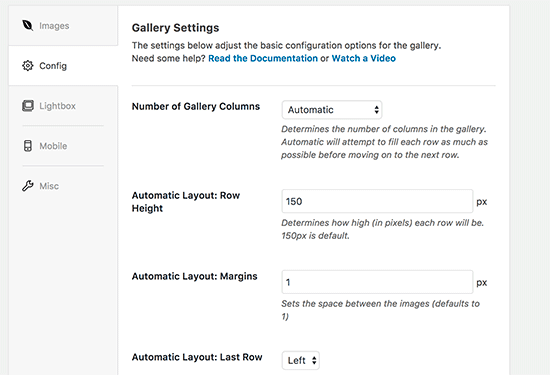
Далее, вам нужно нажать на вкладку “Config”.
Здесь вы можете изменить настройки галереи, как количество столбцов, заголовок и название позиционирования, поля, высоты, размеров миниатюр, размеров изображения и т.д.


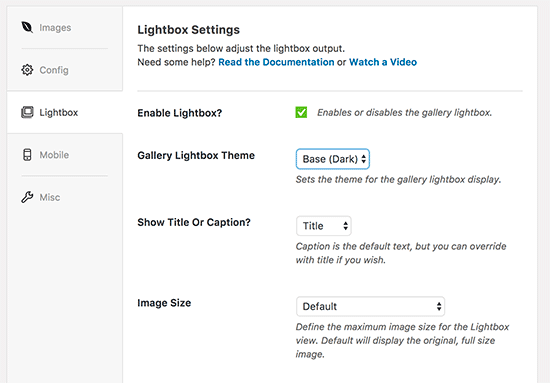
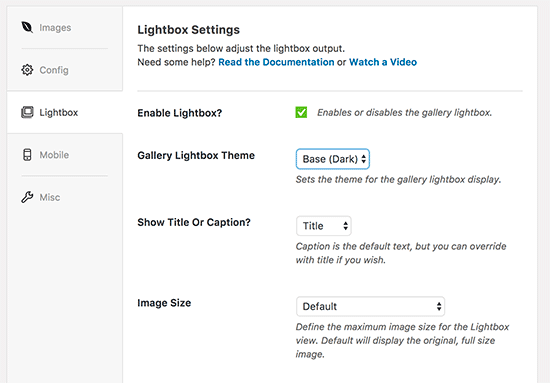
После этого, вам нужно нажать на вкладку лайтбокс.
Всплывающее окно (лайтбокс) позволяет пользователям увеличивать изображения и просматривать их, не покидая страницу.
Настройки по умолчанию будет работать очень хорошо для большинства веб-сайтов, но вы можете просмотреть параметры и изменить их, если хотите.


Теперь вы можете опубликовать вашу галерею, которая сделает его доступным для добавления в любом месте на вашем WordPress сайте.
Далее, вам нужно отредактировать пост или страницу, где вы хотите отобразить вашу галерею.
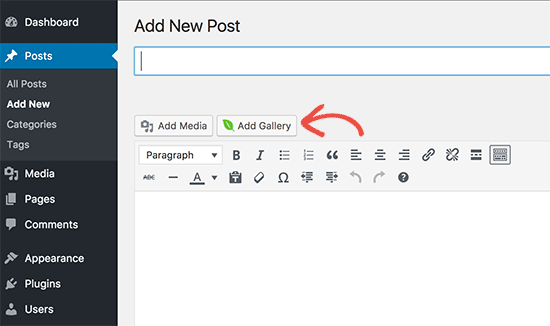
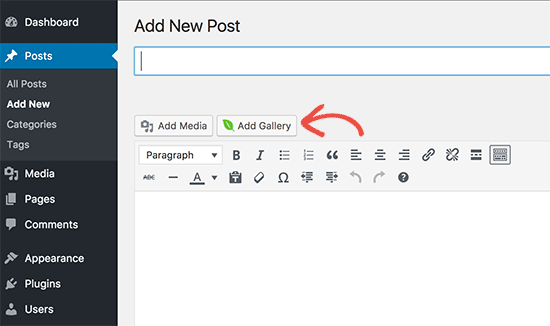
На экране редактирования постов, вы увидите новую кнопку “Add Gallery ‘ выше редактора поста.


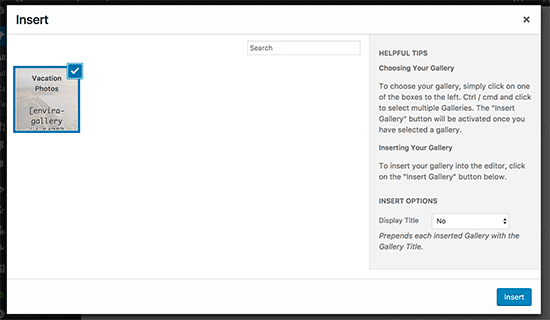
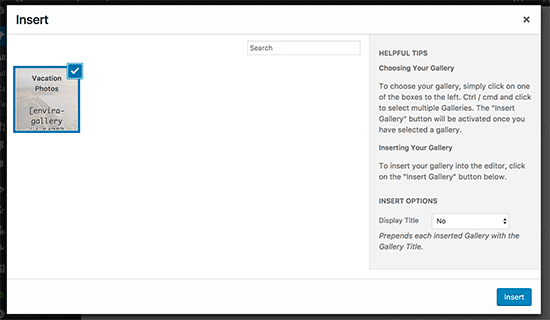
При нажатии на нее появится всплывающее окно, в котором можно выбрать галерею, которую вы только что создали. Просто нажмите, чтобы выбрать галерею, а затем нажмите на кнопку вставки.


Вы увидите шорткод для галереи, который появится в вашем редакторе поста.
Теперь вы можете сохранить и опубликовать свой пост. После этого посетить ваш сайт, чтобы увидеть его в действии.


При нажатии на изображение, оно откроет изображение в лайтбоксе (всплывающем окне). Вы можете просматривать изображения в лайтбоксе с помощью клавиш со стрелками влево и вправо на клавиатуре.


Ваша галерея будет выглядеть одинаково большой на мобильном телефоне. Пользователи смогут нажать на изображение, чтобы увеличить его и проведите пальцем, чтобы просмотреть следующее или предыдущее изображение.


Мы надеемся , что эта статья помогла вам узнать, как создать галерею изображений в WordPress. Вы также можете увидеть наше руководство о том , как исправить общие проблемы изображения в WordPress .
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
создайте простую WordPress галерею за 5 минут

От автора: фотографии и изображения – замечательный способ усилить сообщение, разбавить текст на вашем сайте и привлечь посетителей. Вы пользовались функцией в WP «добавить медиа» для вставки изображений на страницы и посты. Но что если нужно показать более одного фото в сетке превью? В сети полно плагинов для добавления функционала галереи в WP, но знали ли вы, что в WP есть встроенные галереи? В этом совете я пошагово покажу вам, как добавить галерею изображений в WP. Будет небольшой бонус в виде всплывающего lightbox, чтобы люди могли легко открыть полноразмерное изображение.
Как использовать функцию «создать галерею» в медиа загрузчике WordPress
1. Авторизуйтесь в панели администратора WP. Откройте страницу или пост, где нужно вставить галерею.
2. Поместите курсор в тексте в том месте, где необходимо вставить галерею, и кликните «добавить медиа».

3. Кликните «создать галерею» слева.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
4. Теперь можно или «загрузить файлы» в медиа библиотеку, или выбрать уже загруженные изображения. Выберите «создать галерею».

5. Изображения можно легко переставить. Для этого зажмите курсор на изображении и перетащите его в нужное место.
6. Далее можно выбрать предпочтительный способ «ссылки» на изображения. Опция «none» делает изображения некликабельными. Также можно выбрать ссылку на «страницу вложений» и «медиа файл».

7. Откройте выпадающий список «колонки» и выберите необходимое число колонок для изображений.


Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс8. Откройте выпадающий список «размер» и укажите размер изображений.

9. Добавьте заголовок, альтернативный текст для каждого фото. Также можно добавить подпись, которая будет отображаться под изображением.
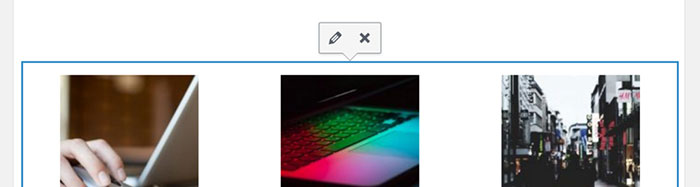
10. Галерея будет вставлена на место курсора. Для редактирования кликните в область галереи, затем нажмите на иконку карандашика. Для удаления галереи просто нажмите «Х».

11. После нажатия «сохранить черновик» и «предварительный просмотр» вы должны увидеть вот такой пример:

12. Можно расширить стандартную галерею WP. Для этого можно установить плагин, например, Responsive Lightbox by dFactory. По клику на превью будет открываться изображение в адаптивном слайдере.

Заключение
Вот и все, простая WP галерея за 5 минут. Более подробно про стандартную галерею можно почитать в WordPress кодексе.
Автор: Chris Burgess
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьДобавление встроенной галереи WordPress | Создание сайта на WordPress
Встроенная галерея WordPress позволяет добавлять в запись или на страницу блога сразу группу (миниатюр) изображений. Желательно, чтобы эти изображения были одного размера, чтобы их миниатюры также были одинаковыми:
[gallery link=»file» columns=»4″ orderby=»rand»]
Когда вы загружаете изображения из редактора во время создания или редактирования записи, они автоматически добавляются в галерею этой записи.
[ редакция статьи от 17 ноября 2017г. ]
Как вставить галерею с новыми изображениями
1. Во время создания/редактирования записи или страницы в редакторе WordPress поместите курсор туда, куда нужно вставить галерею, щелкните на кнопке «Добавить медиафайл«( ниже поля заголовка страницы), перейдите на вкладку «Загрузить файлы» и загрузите изображения для галереи.

2.Щелкните слева на вкладке “Создать галерею”.
***Если вы загрузите сразу несколько изображений, они автоматически добавятся в галерею страницы.
Выберите файлы, задайте для них настройки и щелкните на кнопке «Создать галерею«.
3. Откроется редактор галереи. Задайте настройки галереи и щелкните на кнопке “Вставить галерею“.

В текстовом редакторе появится запись шорткода галереи Wordpress в виде:
[gallery ids="31,30,29"]
А в визуальном редакторе появится галерея
-

- ель новогодняя
-

- ель ель ель
-

- еловый хоровод
Обновление настроек галереи
Чтобы изменить настройки галереи, нужно переключиться на визуальный редактор WordPress. Если щелкнуть на галерее, появляется значок редактирования и удаления.
Настройки галереи
Настройки галереи интуитивно понятны. Удобно, что в окне редактирования галереи изображения можно перетаскивать, чтобы расположить их в нужном порядке. Также можно задать случайный порядок и показ в обратном порядке.
Опции для Ссылки c миниатюр: файл изображения (Медиафайл) и Страница вложения описаны в статье Изображения и медиафайлы в WordPress в разделе «Ссылка на файл или ссылка на запись».
В галерею можно добавить любые файлы из библиотеки. Одна из опций просмотра файлов на вкладке Библиотека файлов — Неприкрепленные (по умолчанию — Все медиафайлы).
Неприкрепленные изображения в библиотеке файлов

Неприкрепленные — это изображения, которые добавлены в библиотеку файлов, но не вставлены ни в какую запись или страницу.
Файлы могут быть загружены в библиотеку не только из редактора Записи (или Страницы). В библиотеке есть страница загрузки файлов, которая доступна из верхней админ панели (Добавить —Медиафайл) и из левого бокового меню админки (Медиафайлы —Добавить новый). На этой странице можно “Загрузить новый медиафайл” или медиафайлы ( ссылка: Переключиться на многофайловый загрузчик.).
Дополнительные возможности шорткода
Если в текстовом редакторе добавить шорткод [gallery] без указания параметра ids (список id изображений), будет выводиться галерея изображений, прикрепленных к данной записи (или странице), т.е. загруженных в библиотеку WordPress из встроенного редактора.
В то же время, в текстовом редакторе в шорткод можно добавить дополнительные параметры, например, id — id страницы, галерею которой нужно вывести. (см. статью шорткод gallery ).
Несколько разных галерей на одной странице
В запись или постоянную страницу можно добавлять любое количество галерей.
WordPress постоянно совершенствуется, и сейчас добавлять галереи изображений удобно и просто. При необходимости на одну страницу можно добавлять любые галереи. Кроме того, в WordPress 4.9 появился виджет, который показывает галерею изображений (Внешний вид -> Виджеты).
WordPress вставляет галерею как шорткод gallery, и ничто не мешает добавлять галереи вручную с дополнительными параметрами, нужно только знать id изображений (см. Как узнать id).
Как создать галерею в WordPress 3.5
Наибольшие изменения, в недавно выпущенном WordPress 3.5, несомненно, затронули Медиа-менеджер. Изменилась не только мультимедиа-библиотека, но и способ создания галерей также изменился — все в лучшую сторону.
Ниже мы рассмотрим, как вставить фото галерею в посте WordPress. У нас есть как видео-урок, так и текст с иллюстрациями.
Прежде всего посмотрите видео процесса.
Открываем Медиа-менеджер
Чтобы создать галерею, вам нужно нажать на кнопку Добавить медиафайл в левом верхнем углу вашей страницы для редактирования контента.
При первом открытии Медиа-менеджера, вам будет показаны файлы в мультимедиа-библиотеке. Если вы хотите создать галерею из этих файлов, то вы уже там, где и должны быть. Просто выберите файлы, которые вы хотите добавить в вашу галерею.
Вы можете выбрать несколько изображений одновременно удерживая нажатой клавишу Shift и выбрать ряд фотографий. Вы также можете выбрать или отменить выбор некоторых изображений, удерживая нажатой клавишу Ctrl.
Загрузка файлов
Если вы хотите загрузить файлы, то вам нужно нажать на ссылку «Загрузить файлы».
Открыв папку с изображениями, выберите файлы, которые вы хотите загрузить. Вы можете загрузить несколько изображений одновременно, удерживая нажатой клавишу Shift, и выбрать нужные фотографии. Вы также можете выбрать или отменить выбор изображения, удерживая нажатой клавишу Ctrl.
Выбор файлов
После того как файлы будут загружены, вы автоматически переключаетесь в панель Библиотеки медиафайлов, где вы будете иметь доступ ко всем загруженным файлам, как только что загруженным, так и всем другим, находящимся в вашей библиотеке. Однако, файлы, которые вы только что загрузили уже будут выбраны по-умолчанию.
Кроме того, у вас есть меню, в котором вы можете выбрать, показывать ли только файлы, загруженные в этой конкретной записи или же все имеющиеся файлы.
Добавление мета-информации
При выборе изображения оно становится активным, оно будет отличаться от других изображений наличием синей рамки. Вы также увидите это изображение с правой стороны. В этой области вы можете добавить мета-информацию для него и подпись.
Создание галереи
Для того, чтобы создать галерею из выбранных изображений, вам нужно нажать на ссылку в левой верхней части экрана, которая так и называется: «Создать галерею«.
Как только вы нажмете на неё, вы увидите новую кнопку в правом нижнем углу экрана, на которой будет написано: «Создать новую галерею.» Нажмите на неё.
Настройка галереи
После создания галереи, вы попадете на экран, где вы можете настроить её так как вам нравится.
Вы можете перетащить и перемешать фотографии.
Вы также можете изменить порядок с помощью кнопки в правом верхнем углу.
С правой стороны, вы можете установить ссылку для изображения для перехода на страницу вложений (как на обычную страницу на вашем сайте) или на файл изображения (на пустую страницу, на которой, кроме изображения, ничего больше не будет — ни заголовка, не боковой панели, и т.д.).
Вы также можете задать количество столбцов для галереи и поставить галочку, чтобы показывать изображения в случайном порядке.
Установка галереи
Как только вы все настроили, нажмите кнопку «Вставить галерею» в правом нижнем углу.
Как только вы вставите вашу галерею, вы увидите большую иконку в редакторе, как на картинке ниже. Вы не увидите каких-либо из ваших реальных изображений в редакторе — только этот значок.
Затем просто опубликуйте свой пост.
Редактирование галереи
Если вы хотите изменить галерею, нажмите на значок Галерея. Когда вы это сделаете, в левой верхнем части появятся две иконки. Нажмите на первую слева, она позволит вам изменить галерею. Второя иконка удаляет галерею, будьте внимательны.
И это все, что нужно знать для создания галереи. Если вы работали со старой галереей WordPress, то вы, вероятно, уже видите, насколько лучше она стала в новой версии 3.5.
Перевод статьи с wpmu.org
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Автоматическое добавление галереи к записи
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
сами автоматически прикреплялись к записям по, например, совпадающему элиасу?
Поясните как Вы представляете весь этот процесс.
И конечную задачу тоже — для чего это, где применить и тп.
Приведу свой пример. Есть очень много записей (больше 300), у каждой записи есть свой набор фотографий, иногда некоторые из них пополняются. Если добавлять галереи любым имеющимся сейчас в вп способом, то объём работ по их добавлению, обновлению и тп представляется утомительным и неоптимизированным.
На другом движке, который гораздо проще вп, не составляет ему конкуренцию и вообще без mysql, у меня был организован именно тот алгоритм, который я описала в предыдущем посте. Каждой галерее задан свой элиас, который совпадает с элиасом целевой записи. В шаблоне вывода контента находится код, который читает элиас страницы, проверяет есть ли галерея с таким же элиасом и, если есть, выводит её на странице записи по заданному шаблону (сетка с эскизами + открытите оригиала с лайтбокс или аналогичным скриптом). Это очень упрощало работу с сайтом, в свете специфики. Сейчас я в некоторой панике от объёма работ.
у каждой записи есть свой набор фотографий
Это надо понимать как аттачи (вложения) записи? Если да, то нет проблем вывести все картинки в шаблоне записи в виде штатной галереи.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Каждой галерее задан свой элиас, который совпадает с элиасом целевой записи.
Видимо, это понятно только Вам…
Но кроме родной галереи ВП (которая лишь условно галерея) есть ещё много плагинов, которые сами являются галереями (свои названия, альбомы, рубрики, метки и тд). И вот из них можно вставлять шорткоды в записи, в произвольные поля или даже в шаблон темы.
Самый известный из таких NextGEN Gallery , но я лично противник его использования. Есть масса других, которые позволяют делать многое.
Юрий, да, но нужно редактировать каждую страницу, куда нужно вставить галерею, отдельно. Когда таких страниц много, это становится очень муторным занятием. Хотелось бы иметь возможность как-то его оптимизировать.
Я пыталась поискать в сторону вывода прикреплённых к записи изображений. Это не самый удачный способ, потому что изображение можно прикрепить лишь к одной записи. Но это был бы, какой-никакой, но выход. Пока нашла лишь один вариант, который у меня не сработал.
SeVlad, простите, я только недавно столкнулась с вп, в терминах пока не очень. Alias в контексте сайта, в моём понимании, это имя страницы в адресе. В вп он, кажется, называется slug. Поправьте меня, если я ошибаюсь.
Все имеющиеся и протестированные мной галереи (~20 штук), как я уже писала, не позволяют контролировать alias. Галереям назначается ID от балды, или по какому-то алгоритму, который невозможно предсказать и, соответственно, приспособить для автосвязки запись+галерея.
Тем более, я галерею ставить не очень хочу. Я поставила визуальный композер и надстройку к медиафайлам Media Library Assistant. Первый имеет массу вариантов вывода изображений в сетке аля галерея, второй обеспечивает вменяемую сортировку медиафайлов. Галерея в этом семействе, имхо, будет уже лишней.
Честно говоря, я думала, что ввиду не самой удобной работы с медиафайлами в вп, уже давно есть какие-то готовые решения для автовывода группы картинок по каким либо критериям. Но, видимо, я ошиблась. То ли это никому не нужно, то ли задача слишком сложная.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Тем более, я галерею ставить не очень хочу. Я поставила визуальный композер
Вы поставили… кривой ужас вместо правильного решения.
(небось ещё ворованный/древний с помойки с вирусами)
Alias в контексте сайта, в моём понимании, это имя страницы в адресе. В вп он, кажется, называется slug.
Зачем Вам привязаться к слагу? Куда проще галереям давать понятные имена (хоть по-русски) и связать его с нужным постом.
То ли это никому не нужно, то ли задача слишком сложная.
Скорее всего Вы зациклились на каком известном Вам решении, что не позволяет глянуть «под другим углом» на гораздо более простые и логичные решения.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Вот напр. первый попавшийся плагин https://ru.wordpress.org/plugins/responsive-gallery-with-lightbox/
Шаг1й — создаём галерею и выбираем для неё нужные картинки.
Шаг2й — вставляем её в запись
Куда уж проще.
При необходимость изменить набор картинок — делаем это в галерее. Запись не трогаем.
Вы поставили… кривой ужас вместо правильного решения.
(небось ещё ворованный/древний с помойки с вирусами)
А какое решение, на Ваш взгляд, правильное?
Зачем Вам привязаться к слагу? Куда проще галереям давать понятные имена (хоть по-русски) и связать его с нужным постом.
А как их связать, кроме как добавить на страницу руками с помошью шоткода?
Скорее всего Вы зациклились на каком известном Вам решении, что не позволяет глянуть «под другим углом» на гораздо более простые и логичные решения.
Возможно. Но я много искала, как упростить задачу добавления галерей к записям, но пока ничего внятного не нашла. Увы. Если Вы подскажете какое-то решение, буду очень благодарна.
SeVlad, я ещё раз повторюсь: у меня более 300 страниц, куда надо вставить галереи. Для каждой страницы свою. Я до морковкина заговенья с этим возиться буду. Куда проще отмаркировать группы изображений и, ориентируясь на эти маркеры, обеспечить их автоматический вывод в записях. Создал галерею, поставил нужный маркер и, вуаля, галерея уже транслируется на той странице, которая необходима. Без редактирования самой страницы.
Все решения, кроме «картинка привязана к записи», требуют ручной работы. Либо галерее указывать страницы, либо странице галерею, либо проставлять «метки» страницам и галереям. Модуль «телепатия» пока еще в разработке, только к 1 апреля обещают закончить 🙂
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
у меня более 300 страниц, куда надо вставить галереи. Для каждой страницы свою. Я до морковкина заговенья с этим возиться буду
З00 страниц — это вообще ни о чём. Я б ещё понял когда речь о 30 000..
Но хорошо, а как Вы себе представляете автоматизацию: для каждого поста собрать только нужные ему картинки? Искусственный интеллект к сож (или к счастью) пока еще только в фантастике.
Юрий, тем не менее, описанное мной выше решение, вполне рабочее. Безо всякой телепатии. Именно так работает вывод галерей на живом рабочем сайте, ссылку давать не буду, чтоб не заподозрили в рекламе или ещё чём-то. 🙂
Я эти связи дописала руками, в той среде это очень просто. Так там работает не только вывод галерей, отзывы выводятся по той же схеме: если движок находит компонент (что-то типа сниппета) с именем, определённая часть которого полностью совпадает с адресом страницы, то выводит его содержимое на этой странице. Не находит, соответственно, ничего на странице не выводится. Я один раз эти правила прописала и, в дальнейшем, забот не знала. От меня только требовалось создать компонент или галерею с нужным мне, в данный момент, маркером. Всё остальное движок уже делал сам. Это не только удобно, но ещё и здорово экономит время.
Но хорошо, а как Вы себе представляете автоматизацию: для каждого поста собрать только нужные ему картинки?
Ну, тут уж руками только в группу собирать. Хотя, наверное, если движок не будет менять имена картинок, то вполне реально устроить выборку по этим именам. Поменять имена изображениям оптом в любой системе не составляет проблем. ИИ ещё нет и, надеюсь, не будет. Вполне достаточно нашего, человеческого. 🙂
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
От меня только требовалось создать компонент или галерею с нужным мне, в данный момент, маркером.
И чем это глобально отличается от того, что показано в плагине выше?
с именем, определённая часть которого полностью совпадает с адресом страницы, то выводит его содержимое на этой странице.
Функционал, зависимый от адреса — это путь в бездну.
Это ненужная нагрузка как минимум. И будущее развитие обречено.
НО! В ВП нечто подобное тоже можно сделать. У нек. подобных плагинов в шортокдах можно в использовать не только ID, но и названия-слаги (чем не «совпадает с адресом страницы»?).
но ещё и здорово экономит время.
Ну зелёнкой тоже быстрее замазать перелом. Но всё же лучше его вылечить.
И чем это глобально отличается от того, что показано в плагине выше?
Не нужно лезть в страницу и добавлять туда галерею руками.
НО! В ВП нечто подобное тоже можно сделать. У нек. подобных плагинов в шортокдах можно в использовать не только ID, но и названия-слаги (чем не «совпадает с адресом страницы»?).
Подскажите, пожалуйста, что это за галереи. Я таковых не нашла, к сожалению.
Ну зелёнкой тоже быстрее замазать перелом. Но всё же лучше его вылечить.
Не сравнивайте, пожалуйста. Это совершенно разные ситуации. От зелёнки перелом не срастётся, а метод вывода галереи в любом случае, даст один и тот же результат, только времени будет затрачено разное количество.



