Как создать галерею в WordPress 3.5
Наибольшие изменения, в недавно выпущенном WordPress 3.5, несомненно, затронули Медиа-менеджер. Изменилась не только мультимедиа-библиотека, но и способ создания галерей также изменился — все в лучшую сторону.
Ниже мы рассмотрим, как вставить фото галерею в посте WordPress. У нас есть как видео-урок, так и текст с иллюстрациями.
Прежде всего посмотрите видео процесса.
Открываем Медиа-менеджер
Чтобы создать галерею, вам нужно нажать на кнопку Добавить медиафайл в левом верхнем углу вашей страницы для редактирования контента.
При первом открытии Медиа-менеджера, вам будет показаны файлы в мультимедиа-библиотеке. Если вы хотите создать галерею из этих файлов, то вы уже там, где и должны быть. Просто выберите файлы, которые вы хотите добавить в вашу галерею.
Вы можете выбрать несколько изображений одновременно удерживая нажатой клавишу Shift и выбрать ряд фотографий. Вы также можете выбрать или отменить выбор некоторых изображений, удерживая нажатой клавишу Ctrl.
Вы также можете выбрать или отменить выбор некоторых изображений, удерживая нажатой клавишу Ctrl.
Загрузка файлов
Если вы хотите загрузить файлы, то вам нужно нажать на ссылку «Загрузить файлы».
Открыв папку с изображениями, выберите файлы, которые вы хотите загрузить. Вы можете загрузить несколько изображений одновременно, удерживая нажатой клавишу Shift, и выбрать нужные фотографии. Вы также можете выбрать или отменить выбор изображения, удерживая нажатой клавишу Ctrl.
Выбор файлов
После того как файлы будут загружены, вы автоматически переключаетесь в панель Библиотеки медиафайлов, где вы будете иметь доступ ко всем загруженным файлам, как только что загруженным, так и всем другим, находящимся в вашей библиотеке. Однако, файлы, которые вы только что загрузили уже будут выбраны по-умолчанию.
Кроме того, у вас есть меню, в котором вы можете выбрать, показывать ли только файлы, загруженные в этой конкретной записи или же все имеющиеся файлы.
Добавление мета-информации
При выборе изображения оно становится активным, оно будет отличаться от других изображений наличием синей рамки. Вы также увидите это изображение с правой стороны. В этой области вы можете добавить мета-информацию для него и подпись.
Создание галереи
Для того, чтобы создать галерею из выбранных изображений, вам нужно нажать на ссылку в левой верхней части экрана, которая так и называется: «Создать галерею«.
Как только вы нажмете на неё, вы увидите новую кнопку в правом нижнем углу экрана, на которой будет написано: «Создать новую галерею.» Нажмите на неё.
Настройка галереи
После создания галереи, вы попадете на экран, где вы можете настроить её так как вам нравится.
Вы можете перетащить и перемешать фотографии.
Вы также можете изменить порядок с помощью кнопки в правом верхнем углу.
С правой стороны, вы можете установить ссылку для изображения для перехода на страницу вложений (как на обычную страницу на вашем сайте) или на файл изображения (на пустую страницу, на которой, кроме изображения, ничего больше не будет — ни заголовка, не боковой панели, и т. д.).
д.).
Вы также можете задать количество столбцов для галереи и поставить галочку, чтобы показывать изображения в случайном порядке.
Установка галереи
Как только вы все настроили, нажмите кнопку «Вставить галерею» в правом нижнем углу.
Как только вы вставите вашу галерею, вы увидите большую иконку в редакторе, как на картинке ниже. Вы не увидите каких-либо из ваших реальных изображений в редакторе — только этот значок.
Затем просто опубликуйте свой пост.
Редактирование галереи
Если вы хотите изменить галерею, нажмите на значок Галерея. Когда вы это сделаете, в левой верхнем части появятся две иконки. Нажмите на первую слева, она позволит вам изменить галерею. Второя иконка удаляет галерею, будьте внимательны.
И это все, что нужно знать для создания галереи. Если вы работали со старой галереей WordPress, то вы, вероятно, уже видите, насколько лучше она стала в новой версии 3.5.
Перевод статьи с wpmu.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Как создать галерею в WordPress? Полезная инструкция для новичков
0 ∞ 7В WordPress хорошо организована работа с графическими файлами и мультимедиа. Вставить изображение в статью очень просто, достаточно лишь в редакторе административной панели нажать кнопку «Добавить медиафайл», расположенную над панелью инструментов.
После клика по этой кнопке происходит автоматический переход в библиотеку медиафайлов, где осуществляется работа с картинками. Если нужно добавить сразу несколько изображений, то в таком случае используют галереи.
Встроенная галерея WordPress
Чтобы не прибегать к применению плагинов, при создании простой галереи можно использовать ту, что уже имеется в WordPress.
Рассмотрим её создание на примере кулинарного сайта:
Галерею можно располагать не только на специально созданной страничке, но абсолютно в любом месте при создании новых записей, а также добавлять новые галереи к старым записям, оживляя их и придавая им новизну.
Главный недостаток встроенной галереи WordPress в том, что она статична. При нажатии на картинку открывается новая страница с этой картинкой, где её можно рассмотреть более детально. Но рассматривать каждое изображение отдельно очень неудобно, поэтому дополнительно используют специальные плагины.
Галерея для WordPress при помощи плагинов
Наиболее удобный плагин галереи для wordpress, который будет полезен и для всех других изображений сайта это плагин Image-zoom, увеличивающий размер картинок.
После установки его следует слегка подкорректировать, выбрав опцию «Настройки»:
Нужно указать максимальные размеры изображений (длину и ширину), выбрать тему, время перелистывания слайд-шоу, прозрачность фона и другие параметры. После завершения настройки следует нажать кнопку «Обновить», после чего плагин начнёт свою работу.
Созданная с его помощью фотогалерея для WordPress выглядит впечатляюще, а просматривать фото более удобно как в ручном, так и в автоматическом режиме:
При создании компактной галереи часто используют плагин Image Horizontal Reel Scroll Slideshow. Уже из его названия ясно, что галерея будет располагаться и прокручиваться только горизонтально, не занимая лишнее место по вертикали страницы.
При наведении курсора мыши на любое изображение, оно замирает, а по щелчку мыши картинка открывается в новом окне. Плагин совместим с версиями WordPress 2.8 и выше.
Удобный плагин галереи для wordpress NextGen Gallery выбирают многие пользователи. Новичкам он может показаться сложным, но разобраться в нём не так сложно, как кажется. Все картинки для него нужно загружать в специальную папку wp-content/gallery.
Новичкам он может показаться сложным, но разобраться в нём не так сложно, как кажется. Все картинки для него нужно загружать в специальную папку wp-content/gallery.
Плагин, помимо плавного увеличения размера картинок, умеет добавлять к изображениям водяные знаки и множество интересных спецэффектов. С его помощью легко разместить галерею в сайдбаре:
А с помощью различных шаблонов этого плагина легко создавать самые разнообразные галереи, не похожие друг на друга.
Любой пользователь сможет найти и выбрать необходимый плагин, набрав в поиске запросы: «фотогалерея wordpress плагин» или «wordpress галерея изображений». Можно поочерёдно установить несколько разных плагинов на локальном сервере, проверить их функционал, а затем выбрать наиболее подходящий именно для вас.
Для небольшого слайдера подойдёт лёгкий плагин Content Slide. Плагин Featured Content Gallery имеет более громоздкую настройку, но с его помощью можно выводить галерею постов. Для этих же целей подойдёт плагин Featured Posts Grid.
Галереи можно создать не только для картинок, фотографий и постов с помощью плагинов галереи для wordpress, но и для видео, используя специальные плагины, например, WordPress Video Gallery или уже упоминавшийся плагин NextGen Gallery.
А во многих современных шаблонах для WordPress уже есть встроенные слайдеры, отображающие видеоряд и позволяющие легко переходить от одного видео к другому.
С помощью сервиса picturetrail можно бесплатно или платно создать красивое слайд-шоу для своего сайта. Преимущество этого сервиса в том, что фотографии и изображения хранятся не на самом ресурсе, а в фотобанке сервиса. Досадное неудобство – сайт сервиса англоязычный, без знания языка не столь легко разобраться.
После обязательной регистрации следует загрузить свои фото, выбрать понравившиеся спецэффекты, сохранить, скопировать предложенный код и вставить его на свой сайт в то место, где будет располагаться галерея.
Помните, что использование галереи актуально для сайтов любой тематики, а странички, украшенные wordpress галереей изображений, смотрятся более привлекательно и добавляют большой плюс к графическому дизайну сайта.
Удачи Вам!
КГКонстантин Гиновскийавтор
Как создать галерею изображений в WordPress
С помощью WordPress вы можете легко добавлять изображения в сообщения или на страницы своего блога. Но допустим, вы хотите добавить полдюжины изображений.
Когда вы загружаете изображения одно за другим, они либо накладываются друг на друга, либо помещаются в неравномерно разделенные ряды.
Помимо неприглядной эстетики, эти макеты потребуют от ваших пользователей много прокрутки, чтобы просмотреть все фотографии. Это также похоронит любую копию, которую вы разместили на странице.
Чтобы избежать этого, вы можете создать галерею для отображения изображений в виде сетки или в виде эскизов, чтобы предоставить вашим пользователям лучший опыт. Вы не только сможете показывать больше фотографий на меньшем пространстве, но и упростите пользователям их просмотр.
Лучшая часть? Вы можете настроить галерею всего за несколько минут. Давайте рассмотрим два разных способа создания галереи изображений в WordPress.
Давайте рассмотрим два разных способа создания галереи изображений в WordPress.
Как сделать фотогалерею в WordPress без плагина
Вы можете использовать встроенную галерею WordPress, чтобы добавить красок на свой сайт всего за несколько шагов. Вот что вам нужно сделать:
- Сначала войдите в свою панель управления WordPress.
- В левой части страницы нажмите Сообщения или Страницы .
- Выберите Добавить новый или наведите указатель мыши на существующую публикацию или страницу и выберите Редактировать .
- При редактировании сообщения или страницы поместите курсор туда, куда вы хотите, чтобы ваша галерея переместилась, как показано ниже.
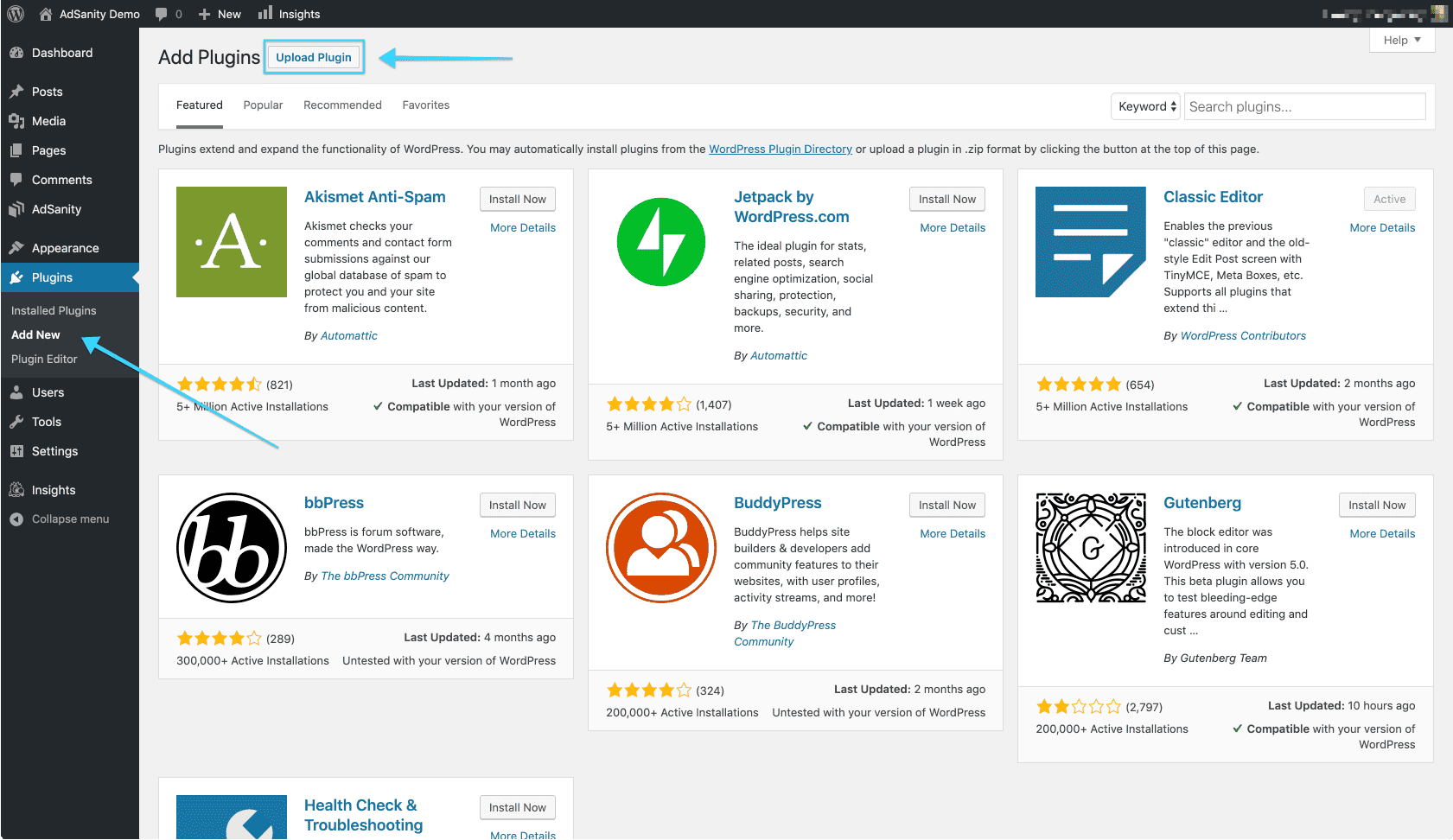
- Нажмите кнопку Добавить носитель под заголовком.
- Щелкните Создать галерею в левой части страницы.
- Загрузите свои изображения или выберите их из своей медиатеки, как показано ниже.

- Нажмите кнопку Создать новую галерею в правом нижнем углу.
- Вы можете редактировать свою галерею следующими способами:
- Нажмите кнопку Обратный порядок или перетащите изображения, чтобы изменить их порядок.
- Добавляйте заголовки, подписи, описания и замещающий текст к каждому изображению.
- Выберите, сколько столбцов вы хотите отображать в своей галерее.
- Связать фотографию со страницей вложения (специальной страницей в вашем блоге, на которой показано изображение в выбранной вами теме), медиафайлом (прямая ссылка на полноразмерное загруженное изображение) или ни с чем.
- Измените размер изображений.
- Нажмите Вставьте кнопку галереи , когда закончите.
- Сохраните и просмотрите черновик.
- Чтобы внести какие-либо изменения, нажмите на галерею. Затем щелкните значок карандаша, как показано ниже.
- Когда закончите, нажмите Опубликовать и наслаждайтесь своей работой.

Коротко и мило, верно? Макет галереи намного чище, чем если бы вы просто загружали свои фотографии одну за другой.
Однако после выполнения описанных выше шагов вы можете столкнуться с некоторыми ограничениями. Например, если вы свяжете свою галерею с медиафайлом или страницей вложений, и пользователи нажмут на нее, они будут перенаправлены и должны будут нажать кнопку «Назад», чтобы вернуться на ваш сайт.
Поскольку эти галереи не адаптивны, они не будут выглядеть одинаково на мобильных устройствах и планшетах. Вы также не можете пометить изображения или организовать свои галереи по темам или альбомам. Поскольку ваши галереи нигде не хранятся, если вы хотите добавить ту же галерею в другой пост, вам придется создавать ее с нуля.
Чтобы создать более надежную галерею, отвечающую всем вашим потребностям, вы можете использовать плагин.
Как создать фотогалерею в WordPress с помощью плагина
Существуют тысячи плагинов для настройки и оптимизации галереи в WordPress. При выборе одного из них вы захотите проверить скорость плагина, простоту доступа, рейтинги плагинов и дополнительные функции. Давайте рассмотрим несколько самых популярных плагинов, которые соответствуют самым высоким стандартам по этим критериям.
При выборе одного из них вы захотите проверить скорость плагина, простоту доступа, рейтинги плагинов и дополнительные функции. Давайте рассмотрим несколько самых популярных плагинов, которые соответствуют самым высоким стандартам по этим критериям.
Envira Gallery
С помощью подключаемого модуля Envira Gallery вы можете создавать полностью адаптивные галереи, которые работают на мобильных устройствах, планшетах и настольных устройствах, а не только галереи изображений. Вы можете вставлять видео с YouTube, Vimeo и Wistia и импортировать фотографии из Instagram и Dropbox для создания высококачественных мультимедийных галерей.
Envira Gallery предоставляет множество готовых шаблонов для настройки внешнего вида ваших галерей, а также надстройку CSS для создания полностью настраиваемых шаблонов. Он также предоставляет конструктор перетаскивания для более быстрой загрузки и шорткоды для удобной публикации.
Вы также можете добавить кнопки «Поделиться», чтобы ваши пользователи могли легко делиться вашими галереями на Facebook, Twitter и Pinterest или покупать их через интеграцию плагина с WooCommerce. Вы можете контролировать доступ, добавляя водяные знаки к своим изображениям и пароли к своим галереям.
Вы можете контролировать доступ, добавляя водяные знаки к своим изображениям и пароли к своим галереям.
Наконец, с помощью дополнений для создания глубоких ссылок и разбивки на страницы вы можете создавать уникальные и индексируемые URL-адреса для каждого элемента в вашей галерее и разделять галерею на несколько страниц, чтобы сократить время загрузки и улучшить взаимодействие с пользователем. В результате этот оптимизированный для SEO плагин может помочь повысить коэффициент конверсии на вашем сайте.
Источник
Галереи
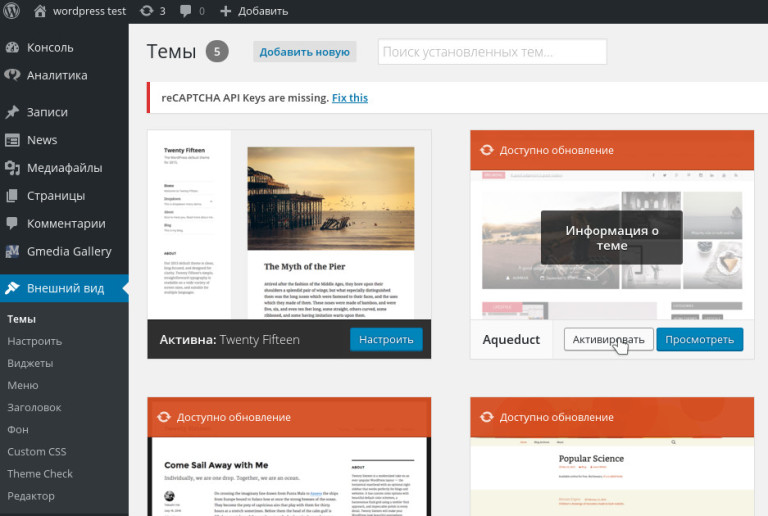
Галереи от Angie Makes — это простой плагин, который расширяет встроенную функциональность галерей WordPress. Вместо того, чтобы добавлять элементы меню на панель инструментов WordPress, этот плагин расширит настройки галереи в модуле редактирования, предлагая настраиваемые параметры размера, подписи, ссылки и отображения.
Существует ряд возможных стилей отображения, в том числе трех-, пяти- и шестиколонная мозаика, каменная кладка, слайдер и стиль карусели, каждый из которых обеспечивает уникальные способы скрытия или отображения подписей. Например, в мозаичном макете из шести столбцов можно скрыть заголовок, чтобы он появлялся только при наведении курсора на миниатюру. У вас также есть возможность превратить изображения в идеальные квадраты, как показано ниже.
Например, в мозаичном макете из шести столбцов можно скрыть заголовок, чтобы он появлялся только при наведении курсора на миниатюру. У вас также есть возможность превратить изображения в идеальные квадраты, как показано ниже.
Источник
Галерея NextGen
Галерея NextGen — это надежный плагин WordPress, который предоставляет множество возможностей для загрузки, редактирования, предварительного просмотра и публикации ваших фотографий. Если вы беспокоитесь о том, что у вас слишком много вариантов, в нем есть встроенный мастер галереи, который поможет вам на каждом этапе пути.
Вы можете добавить галерею NextGen одним нажатием кнопки в визуальном редакторе, как показано ниже, который откроет интуитивно понятный Вставить галерею 9Окно 0027.
Источник
Здесь вы можете выбрать из более чем 10 параметров отображения, каждый из которых имеет множество параметров для управления размером, стилем, синхронизацией, переходами, элементами управления, эффектами лайтбокса и другими параметрами ваших галерей. .
.
NextGen также предоставляет некоторую автономию вашим пользователям, позволяя им выбирать, как они хотят просматривать вашу галерею. Например, если вы решите отображать свою галерею в виде миниатюр, NextGen автоматически отобразит ссылку, чтобы показать вашу галерею в виде слайд-шоу. Если вы решите отобразить свою галерею в виде слайд-шоу, она автоматически отобразит ссылку, чтобы показать вашу галерею в виде миниатюр.
Источник
Удовлетворены ли вы основными функциями WordPress или готовы попробовать один из множества доступных бесплатных или премиальных плагинов галереи, вы можете создавать привлекательные и привлекательные галереи всего за несколько кликов.
Как создать потрясающую галерею WordPress (за 2 шага)
Вордпресс Основы
25 мая 2023 г.
Уилл М.
7 минут Чтение
Галереи изображений повсюду в Интернете. На самом деле, на большинстве сайтов, которые вы часто посещаете, наверняка есть хотя бы одна галерея, и на то есть веские причины. К счастью, создать собственную галерею WordPress проще, чем вы можете себе представить. На самом деле, вы, вероятно, потратите больше времени на выбор изображений, чем на то, чтобы собрать их все вместе.
К счастью, создать собственную галерею WordPress проще, чем вы можете себе представить. На самом деле, вы, вероятно, потратите больше времени на выбор изображений, чем на то, чтобы собрать их все вместе.
- Загрузите изображения, которые вы хотите включить в свою галерею WordPress.
- Добавьте изображения в блок галереи.
Кроме того, мы также познакомим вас с семью нашими любимыми плагинами галереи WordPress, чтобы вы могли воспользоваться функциями, которые платформа не предлагает из коробки. Давай приступим к работе.
Шаг № 1: Загрузите изображения, которые вы хотите включить в свою галерею WordPress
Первое, что вам нужно для настройки галереи WordPress, — это добавить несколько изображений в WordPress. В этом уроке мы будем использовать стоковые изображения щенков, чтобы оживить процесс.
Сначала войдите в панель управления WordPress и перейдите на вкладку Медиа > Библиотека . Оказавшись там, нажмите кнопку Добавить новый в верхней части экрана:
Оказавшись там, нажмите кнопку Добавить новый в верхней части экрана:
Затем нажмите кнопку Выбрать файлы , которая откроет локальный файловый менеджер:
Чтобы ускорить процесс, мы рекомендуем загружать все изображения, которые вы хотите разместить в своей галерее, одновременно. С этой целью мы создали папку под названием щенков на нашем собственном компьютере:
Когда вы выбираете несколько изображений для загрузки одновременно, WordPress покажет вам прогресс каждого из них в отдельности:
Дайте платформе несколько минут, чтобы работать, пока все ваши загрузки не будут сделаны. Время, которое это займет, будет зависеть от скорости вашего интернета, а также от размера и количества загружаемых изображений.
Если вы обнаружите, что процесс загрузки занимает слишком много времени, вы можете отменить его и оптимизировать изображения WordPress в галерее, прежде чем размещать их на своем веб-сайте. Имейте в виду, что графика с высоким разрешением, как правило, выглядит лучше, но загружается медленнее. В большинстве случаев у вас должна быть возможность сжимать их без ущерба для качества — этот процесс называется «оптимизация изображения».
Имейте в виду, что графика с высоким разрешением, как правило, выглядит лучше, но загружается медленнее. В большинстве случаев у вас должна быть возможность сжимать их без ущерба для качества — этот процесс называется «оптимизация изображения».
Существует множество плагинов WordPress, которые можно использовать для автоматической оптимизации изображений, а также простые браузерные сервисы, такие как TinyPNG:
Как только ваши изображения готовы, вы можете перейти к следующему шагу.
Шаг № 2: Добавьте изображения в контент с помощью блока галереи
Теперь, когда все ваши изображения готовы, найдите страницу, на которой вы хотите разместить галерею, и откройте ее с помощью редактора WordPress. Или создайте для него новую страницу.
Добавить галерею на страницу очень просто. Все, что вам нужно сделать, это поместить курсор в то место, где вы хотите поместить галерею в редакторе, нажать кнопку Кнопка Добавить блок , а затем выберите блок Галерея .
Выберите изображения из медиатеки и нажмите Создать новую галерею → Вставить галерею . Это создаст галерею всех изображений, которые вы выбрали.
Можно также добавить галерею с другим стилем, используя шаблон блока Галерея. Для этого перейдите к инструменту вставки блока Toggle → Узоры → Галерея . Выберите стиль, который соответствует макету вашей страницы.
Если вы хотите повторно использовать ту же галерею на других страницах, скопируйте блок галереи или сделайте его повторно используемым блоком. Кроме того, создайте с нуля, что не займет у вас много времени, поскольку изображения уже есть в вашей медиатеке.
7 лучших плагинов галереи WordPress для демонстрации ваших изображений
Нет ничего плохого в функциональности галереи WordPress. Однако с помощью правильных плагинов вы можете получить доступ ко множеству полезных новых функций. Давайте познакомим вас с некоторыми из наших лучших вариантов.
1. Галерея Envira
Плагин Envira Gallery обладает одним из самых удобных для пользователя интерфейсов, которые мы когда-либо встречали: его мастер создания галерей делает создание галерей простым и увлекательным.
Цель Envira Gallery — предоставить вам возможность создавать несколько галерей и легко их настраивать. С этой целью он включает в себя несколько шаблонов галереи WordPress, функции слайд-шоу и функции обмена в социальных сетях. Если вы ищете стильный и простой в использовании плагин галереи WordPress, Envira Gallery должна стать одним из ваших первых вариантов.
Основные характеристики:
- Создание галерей WordPress с помощью встроенного мастера
- Выберите один из нескольких шаблонов галереи
- Настройка слайд-шоу изображений
- Добавьте функции обмена в социальных сетях в свои галереи
- Расширить функциональность плагина с помощью надстроек
Цена: Вы можете выбрать бесплатную базовую версию плагина или приобрести профессиональную версию для дополнительных функций, поддержки и даже возможности включения настраиваемого CSS. Цена за один сайт начинается от 14$/год .
Цена за один сайт начинается от 14$/год .
2. Фотогалерея от 10web
Фотогалерея от 10web полностью обновляет систему галерей WordPress. Он предоставляет вам несколько макетов галереи, которые вы можете использовать, включая слайд-шоу, компактные альбомы и многое другое. Вы также можете использовать этот плагин для реализации эффектов лайтбокса, который открывает полноразмерное изображение, когда кто-то нажимает на него.
Кроме того, этот плагин галереи WordPress позволяет включать изображения и видео в одну галерею. Вы также получаете доступ к нескольким вариантам виджетов вместо одного, который WordPress предлагает из коробки. В целом, этот плагин — то, что вам нужно, если вы хотите получить доступ к как можно большему количеству функций, связанных с галереей.
Основные характеристики:
- Настройка галерей WordPress с использованием уникальных макетов
- Комбинируйте изображения и видео в одной галерее
- Получите доступ к эффектам лайтбокса для вашей галереи WordPress
- Используйте несколько типов виджетов для добавления галерей
Цена: Базовый плагин бесплатный, в то время как есть несколько премиальных уровней, предлагающих больше эффектов, тем, виджетов и других функций, начиная с 30 $ для одного веб-сайта.
3. Галерея от Robo
Галерея от Robo — это фантастический плагин, если вам нужен высокий уровень контроля над стилем и поведением ваших галерей. Как и в предыдущем плагине, этот позволяет вам выбирать из нескольких макетов галереи для вашего сайта. Тем не менее, он также позволяет вам добавлять эффекты слайд-шоу и наведения, настраивать параметры шрифта и даже включать границы вокруг ваших изображений.
Наряду с этими параметрами стиля, Gallery by Robo также автоматически изменяет размер ваших изображений при загрузке. Этот параметр позволяет сэкономить место, поскольку большинству сайтов не нужны гигантские изображения. Наконец, этот плагин гарантирует, что все ваши галереи будут адаптированы для мобильных устройств.
В целом, высокий уровень настройки делает Gallery by Robo лучшим вариантом, если вы хотите настроить каждый аспект галерей вашего сайта.
Основные характеристики:
- Выберите один из нескольких макетов для вашей галереи WordPress
- Добавление различных эффектов к вашим изображениям
- Автоматически изменять размер изображений при загрузке
- Настроить ленивую загрузку для галерей с большим количеством элементов
- Создание мобильных галерей без дополнительной работы с вашей стороны
Цена: Вы можете создать до трех галерей в бесплатной версии или заплатить $30 за премиальную неограниченную лицензию.
4. Галерея портфолио GridKit
Хотя этот плагин включает в себя слово «портфолио» в своем названии, вы можете использовать его для создания любого типа галереи WordPress, какой захотите. Наряду с изображениями галерея портфолио GridKit также поддерживает видео из нескольких источников и продукты WooCommerce. Кроме того, он включает в себя возможности обмена в социальных сетях, чтобы посетители могли показать вашу работу своим друзьям и знакомым.
Как и другие плагины, которые мы видели до сих пор, этот позволяет создавать галереи для мобильных устройств. Это также отличный вариант, если вы хотите продемонстрировать логотипы клиентов, создать разделы для членов команды и многое другое. В целом, если вы ищете плагин, который очень гибок в отношении типов галерей, которые он может помочь вам настроить, это разумный выбор.
Основные характеристики:
- Настройка галерей изображений и видео
- Демонстрация продуктов WooCommerce с помощью галереи
- Создание разделов членов команды
- Выберите один из нескольких типов макетов для ваших галерей
Цена: GridKit — это бесплатный плагин, хотя вы можете получить множество дополнительных функций с одной из его профессиональных лицензий, начиная с единовременного платежа в размере 
5. Адаптивный лайтбокс и галерея
На данный момент все плагины, которые мы проверили, вносят большие изменения в систему галерей WordPress. С другой стороны, адаптивный лайтбокс и галерея довольно просты. Он позволяет вам создавать адаптивные галереи из коробки и включает в себя функцию лайтбокса.
Вы можете настроить поведение лайтбоксов, выбрать один из трех основных макетов галереи и даже использовать виджеты для размещения изображений в нужном месте. Это один из самых интуитивно понятных плагинов галереи WordPress, которые мы тестировали, и это полезный инструмент, если вы ищете что-то простое.
Основные характеристики:
- Создавайте простые, удобные для мобильных устройств галереи
- Выберите один из трех макетов для ваших изображений
- Настройка параметров лайтбокса галерей
Цена: Этот плагин является бесплатным из каталога плагинов WordPress. Вы также можете приобрести расширения для него на сайте разработчика.
6. Видеогалерея – Галерея YouTube
Существует множество плагинов, позволяющих добавлять видео в галереи WordPress. Однако немногие из них сосредоточены в основном на видеогалереях, поэтому нам так нравится этот.
С помощью Video Gallery – YouTube Gallery вы можете создавать адаптивные коллекции видео. Вы можете подключиться к нескольким видеоплатформам, включая YouTube и Vimeo, добавить эффекты к миниатюрам, включить лайтбоксы и многое другое. Кроме того, вы можете размещать свои видеогалереи в любом месте на своем сайте, используя простую систему шорткодов.
Основные характеристики:
- Извлечение видео с YouTube, Vimeo или файлов вашего сайта
- Разместите свои видеогалереи вручную или с помощью коротких кодов
- Выберите одну из нескольких тем и макетов для ваших галерей
Цена: Этот плагин абсолютно бесплатный.
7. Фотогалерея
Несмотря на не самое оригинальное название, Фотогалерея по-прежнему остается одним из наших лучших вариантов. Он отличается универсальным подходом к галереям WordPress и включает почти все функции, которые мы видели до сих пор в других плагинах.
Он отличается универсальным подходом к галереям WordPress и включает почти все функции, которые мы видели до сих пор в других плагинах.
Например, этот инструмент позволяет добавлять эффекты наведения и перехода к изображениям галереи. Он также поддерживает категоризацию изображений и навигацию по галерее, что упрощает просмотр массивных библиотек. Вдобавок ко всему, Photo Gallery включает в себя возможность добавлять видео в ваши галереи, может лениво загружать ваши изображения и даже имеет функции обмена в социальных сетях.
В целом, если вы полностью контролируете внешний вид и поведение своего сайта, этот плагин должен быть как раз для вас. С его помощью вы сможете настроить каждый аспект своих галерей.
Основные характеристики:
- Добавьте несколько эффектов наведения и перехода в свои галереи
- Классифицируйте изображения и включите навигацию по галерее WordPress
- Добавьте видео и кнопки социальных сетей в свои галереи WordPress
- Включить отложенную загрузку
Цена: С помощью бесплатной версии этого плагина вы можете создавать до двух галерей и размещать их в сообщениях или на страницах. Премиум-уровни, начиная с единовременного платежа в размере 33$ , позволяют создавать неограниченное количество галерей и размещать их в большем количестве мест, а также предлагают некоторые удобные дополнения.
Премиум-уровни, начиная с единовременного платежа в размере 33$ , позволяют создавать неограниченное количество галерей и размещать их в большем количестве мест, а также предлагают некоторые удобные дополнения.
Заключение
Галереи WordPress — простые, но полезные элементы. Процесс настройки фотогалереи WordPress прост, хотя вы, возможно, захотите потратить немного времени на ручной выбор изображений для включения. Как только ваша галерея будет готова, вам останется только разместить ее в любом месте вашего сайта. Конечно, вы также можете использовать специальный плагин галереи WordPress, чтобы получить больше возможностей для настройки.
У вас есть вопросы о том, как создать галерею изображений WordPress? Спросите в разделе комментариев ниже!
Узнайте, что еще вы можете сделать с WordPress
Руководство по безопасности WordPress
Как изменить имя пользователя в WordPress
Что такое WordPress Slug
Как установить WordPress
Как войти в WordPress
Как использовать SMTP в WordPress для отправки электронных писем
Как сделать сайт WordPress живым
Уилл Моррис — штатный писатель WordCandy.


