пошаговая инструкция по размещению таблиц на страницах Вашего сайта
Для добавления таблицы на сайт подходит любая страница, на которой есть текстовый редактор. Добавить таблицу можно во время создания новой страницы или во время редактирования уже существующей.
Способ №1: Вставить на сайт таблицу, подготовленную в Word
Этот способ подходит для таблиц любого размера. Сначала скопируйте из текстового редактора таблицу, которую вы хотите поместить на сайт (для копирования воспользуйтесь сочетанием клавиш Ctrl+С или правой кнопкой мыши). Необходимо выделить и скопировать таблицу целиком, а не только текст в ячейках.
Затем зайдите в админку сайта, откройте страницу для редактирования и кликните мышью в том месте, где должна располагаться ваша скопированная таблица. После этого клика компьютер «запомнит» то место, куда таблица должна быть вставлена. Затем нажмите кнопку «Вставить». Она располагается над текстом. Не перепутайте ее с кнопкой «Вставить только текст», иначе Вы добавите на страницу только текст из строк и столбцов таблицы, а не ее саму.
Перед вами появится диалоговое окно. Вставьте таблицу в него, пользуясь сочетанием клавиш Ctrl+V или правой кнопкой мыши. После вставки нажмите кнопку «OK».
Система поинтересуется, желаете ли Вы очистить формат текста перед вставкой на сайт. Вы ведь знаете, для чего следует очищать текст перед публикацией на сайте? Если знаете, то подтвердите действие кнопкой «OK».
Таблица будет добавлена на сайт. Нажав на нее правой кнопкой мыши, Вы можете обратиться к свойствам и настроить оформление таблицы.
Способ №2: Создать таблицу на сайте с помощью текстового редактора
Этот способ подходит для небольших таблиц. При его использовании вам не придется копировать таблицу: вы с нуля создадите ее в текстовом редакторе.
Зайдите в админку сайта, откройте редактирование страницы и кликните мышью в том месте, где должна располагаться ваша скопированная таблица.
Затем кликните мышкой на значок таблицы в верхнем меню.
У вас появится диалоговое окно, в котором нужно указать параметры таблицы.
При создании новой таблицы обязательно задайте количество колонок и строк. При необходимости укажите остальные параметры, а затем сохраните таблицу, нажав кнопку «OK».
Таблица с пустыми ячейками будет добавлена.
Теперь в пустые ячейки можно добавить данные. Если вы планируете вставить в ячейки скопированный откуда-то тест, то воспользуйтесь общими правилами для добавления текста на сайт.
Чтобы добавленная таблица отобразилась на сайте, вам необходимо сохранить изменения на странице. Для этого нажмите внизу кнопку «Сохранить».
Добавление таблиц, как правило, вызывает у наших клиентов много вопросов. Если вы остались недовольны тем, как опубликована таблица, вы можете отредактировать ее или опубликовать ее заново с помощью программы «Реформатор».
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
Генератор таблиц HTML 💚 онлайн
Главная
Инструменты
Генератор HTML таблиц
Представляю вашему вниманию новый инструмент по созданию HTML таблиц для сайта v3.
- Простой генератор таблиц
- Генератор HTML таблиц
- Конструктор стилей таблиц
HTML код таблицы
CSS (можно редактировать)
Если вы заметили ошибки в работе генератора или у вас есть предложения по улучшению и доработкам функционала, прошу сообщить мне любым удобным вам способом.
Что такое HTML таблица?
Таблица HTML (от англ. Table) — форма представления информации, облегчающая её визуальное восприятие. Конструкция состоит из строк и столбцов. Для размещения на сайтах используется специальный HTML код.
Table) — форма представления информации, облегчающая её визуальное восприятие. Конструкция состоит из строк и столбцов. Для размещения на сайтах используется специальный HTML код.
Функционал генератора HTML таблиц позволяет создавать даже самые сложные структуры без знаний языка разметки. Если у вас всё же возникли вопросы, прочитайте описание каждой кнопки:
- «Размер» — здесь необходимо указать размер таблицы;
- « Объединить ячейки» — позволяет объединять выделенные ячейки;
- « Разделить ячейки» — данная функция поможет разбить ячейки, которые были объединены по ошибке;
- «TD ↔ TH» — заменяет ячейки td на th;
- «Добавить текст» — позволяет в визуальном редакторе добавить текст в каждую ячейку;
- «Добавить Class» — включает возможность добавление класса к ячейкам и строкам;
- « и » — позволяют отменить изменения;
- « Столбец» — добавляет поля в конец таблицы;
- « Строку» — добавляет сроку в конец таблицы;
- « Выбранные ячейки» — очищает выделенные ячейки с сохранением структуры;
- « Выделеный столбец» — удаляет выделенные ячейки;
- « Выделеные строки» — удаляет выделенную строку;
- « Очистить» — Удаляет всё содержимое таблицы и объединения.

Что-то пошло не так?
Пожалуйста, подробно опишите проблему, и мы ее исправим.
Воспользуйтесь инструментом позже
Сохраните понравившийся инструмент в закладки или выберите способ ниже.
для добавления в закладки используйте сочетания клавиш CTRL+D
Учебное пособие потаблиц | Инициатива веб-доступности (WAI)
в учебниках
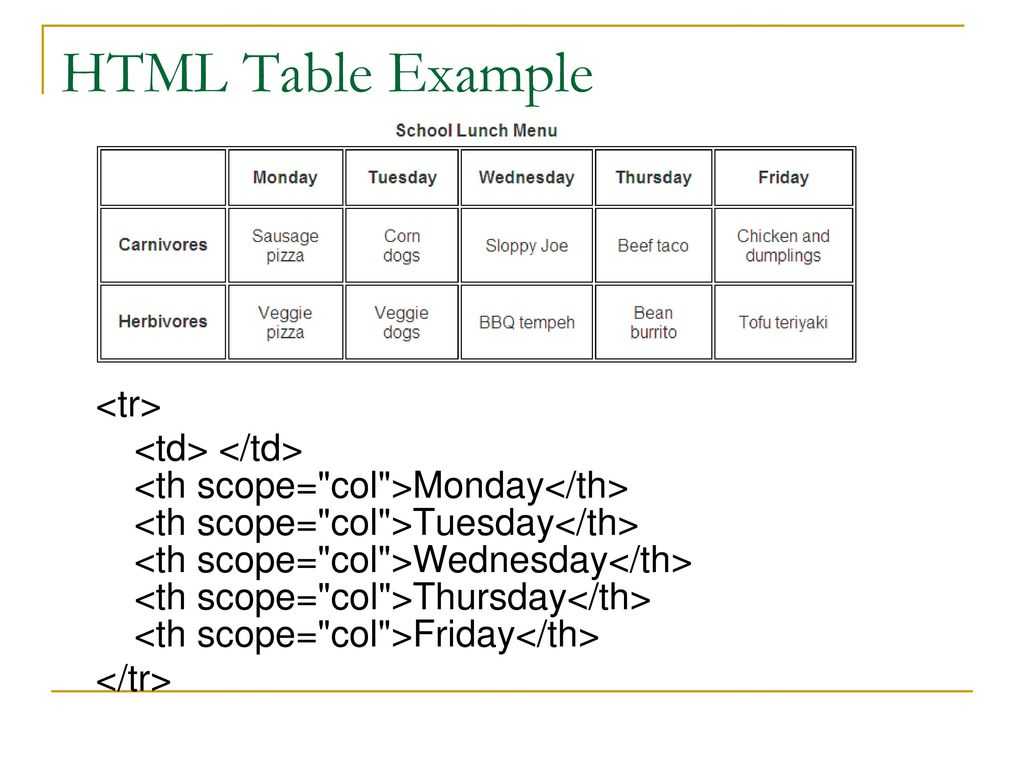
Таблицы данных используются для организации данных с логической взаимосвязью в сетках. Таблицы со специальными возможностями нуждаются в разметке HTML, которая указывает ячейки заголовков и ячеек данных и определяет их взаимосвязь. Вспомогательные технологии используют эту информацию для предоставления контекста пользователям.
Ячейки заголовка должны быть размечены В этом руководстве показано, как применить соответствующую структурную разметку к таблицам. Он включает следующие страницы: Таблицы с одним заголовком для строк или столбцов: Для таблиц с легко различимым содержимым разметьте ячейки заголовка Таблицы с двумя заголовками имеют простой заголовок строки и простой заголовок столбца: для таблиц с неясными направлениями заголовков определите направление каждого заголовка, задав для атрибута Таблицы с неправильными заголовками имеют ячейки заголовков, которые охватывают несколько столбцов и/или строк: Для этих таблиц определите группы столбцов и строк и установите диапазон ячеек заголовков, используя Таблицы с многоуровневыми заголовками имеют несколько ячеек заголовков, связанных с ячейкой данных: Для таблиц, которые настолько сложны, что ячейки заголовков не могут быть связаны строго горизонтально или вертикально, используйте атрибуты Заголовок и сводка: Заголовок определяет общую тему таблицы и полезен в большинстве ситуаций. Сводка обеспечивает ориентацию или подсказки по навигации в сложных таблицах. Некоторые форматы документов, отличные от HTML, такие как PDF, предоставляют аналогичные механизмы для разметки структур таблиц. Приложения для обработки текстов также могут предоставлять механизмы для разметки таблиц. Разметка таблиц часто теряется при преобразовании из одного формата в другой, хотя некоторые программы могут предоставлять функции, помогающие преобразовать разметку таблиц. Многие инструменты веб-разработки и системы управления контентом (CMS) предоставляют функции для определения ячеек заголовков во время создания таблицы без необходимости редактирования кода вручную. В этом учебнике представлены рекомендации по созданию таблиц, используемых для отображения данных в сетке. Этот учебник не относится к таблицам, используемым для компоновки. Как правило, таблицы не предназначены для использования в целях разметки. Вместо этого рекомендуется использовать каскадные таблицы стилей (CSS) для визуального представления. Таблицы без структурной разметки для различения и правильной связи между заголовком и ячейками данных создают барьеры для доступа. Полагаться только на визуальные подсказки недостаточно для создания доступной таблицы. При структурной разметке заголовки и ячейки данных могут быть определены программным обеспечением, а это означает, что: Люди, использующие программы чтения с экрана , могут читать вслух заголовки строк и столбцов при перемещении по таблице. Некоторые люди используют альтернативные способы отображения данных , например, используя пользовательские таблицы стилей для более заметного отображения ячеек заголовков. Подобные методы позволяют им изменять размер и цвет текста и отображать информацию в виде списков, а не сеток. Код таблицы должен быть правильно структурирован, чтобы обеспечить возможность альтернативного отображения. Пожалуйста, поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступном архивном списке [email protected] или через GitHub. Электронная почта
Fork & Edit на GitHubNew GitHub Issue Добавьте таблицу на свой веб-сайт всего за несколько кликов с помощью этого простого приложения для создания таблиц. Создайте таблицу для сеток характеристик продукта, результатов опроса или любой другой информации, которая лучше всего может быть представлена в виде четкой таблицы. Различные параметры настройки позволяют создавать таблицы с уникальным дизайном и размерами с полным контролем над рамкой, фоном и текстом. Simple Table устраняет головную боль, связанную с созданием таблиц вручную, и дает вам быстрый способ систематизировать и отображать информацию на вашем веб-сайте. Используйте простую таблицу, чтобы выделить данные. Настройте свою таблицу в соответствии с дизайном вашего веб-сайта с помощью настраиваемых цветов фона, а также нескольких стилей таблиц, включая базовый, заголовок, полосу и столбец. Simple Table имеет множество дополнительных параметров настройки. Прежде чем начать, определите размеры по строкам и столбцам, а затем заполните их своим содержимым. Вы также можете выбрать выравнивание текста, цвет и стиль, а также настраиваемые границы. Как только вы добавите настольное приложение, его легко настроить. Просто перетащите простую таблицу в нужное место на странице, задайте стиль, размеры и любые цветовые настройки, и вы готовы к работе с простой таблицей веб-сайта! Подробнее Легко добавляйте таблицы на свой сайт проверка Неограниченное количество строк и столбцов проверить Настройка цветов проверить Сделано Weebly проверить Показать еще 1 функцию Скрыть звездымаленький
звездный
звездный
звездный
звездочки звездочки
звездный
звездный
звездный
звездочки 449 оценок звездымаленький
звездный
звездный
звездный
звездочка звездочки
звездный
звездный
звездный
звездочки Джошуа Саттон 21 сент. Некоторые значения в таблице не отображаются после публикации. Я бы не рекомендовал это приложение. звездымаленький
звездный
звездный
звездный
звездочки звездочки
звездный
звездный
звездный
звездочка Джон Итон 22 августа 2022 г. Невозможно скопировать/вставить из Excel, нельзя добавить или удалить столбец… довольно непригодно. звездымаленький
звездный
звездный
звездный
звездочки звездочки
звездный
звездный
звездный
звездочки Пользователь Weebly 20 августа 2022 г. Удивительный массаж, процедура, в которой используются различные виды физического контакта для расслабления, оживления и исцеления тела звездымаленький
звездный
звездный
звездный
звездочки звездочки
звездный
звездный
звездный
звездочки ВОМ Кольбер 05 августа 2022 г. Это ужасное приложение, которым сложно пользоваться. звездымаленький
звездный
звездный
звездный
звездочки звездочки
звездный
звездный
звездный
звездочки Мейя Нтосане 19 июня 2022 г. Учебное окно мешает редактированию таблицы, постоянно выскакивает и делает невозможным редактирование звездымаленький
звездный
звездный
звездный
звездочки звездочки
звездный
звездный
звездный
звездочки Кимберли Вандербекен 19 мая 2022 г. Ручной инструмент для пятки, шестигранный глушитель, который не содержит правильных слов, используемых на сайте. Op ‘Bureaublad’ wordt alles wel correct weergegeven. звездымаленький
звездный
звездный
звездный
звездочки звездочки
звездный
звездный
звездный
звездочки Пользователь Weebly 15 апр. 2022 г. Каждый раз, когда я ввожу текст в столбец, всплывают настройки, и все получается по-моему! звездымаленький
звездный
звездный
звездный
звездочка звездочки
звездный
звездный
звездный
звездочки Вероник Джуэлл 25 марта 2022 г. Нет вставки/удаления/копирования строк — неудобно что-то вставлять в начало таблицы звездымаленький
звездный
звездный
звездный
звездочки звездочки
звездный
звездный
звездный
звездочка Пользователь Weebly 18 марта 2022 г. Простой стол. Это то, что он говорит. Замечательно. звездымаленький
звездный
звездный
звездный
звездочки звездочки
звездный
звездный
звездный
звездочки Пользователь Weebly 09 марта 2022 г. , а ячейки данных — , чтобы сделать таблицы доступными. Для более сложных таблиц могут потребоваться явные ассоциации с использованием область , id и заголовки атрибуты.
, а ячейки данных — элементами. Scope значение col или row . colgroup и rowgroup значений атрибута области действия.
id и заголовков для явно связать заголовок и ячейки данных.
Почему это важно?
 Программа чтения с экрана озвучивает одну ячейку за раз и ссылается на соответствующие ячейки заголовков, чтобы программа чтения не теряла контекст.
Программа чтения с экрана озвучивает одну ячейку за раз и ссылается на соответствующие ячейки заголовков, чтобы программа чтения не теряла контекст. Помогите улучшить эту страницу
Простая таблица — добавьте таблицу на свой веб-сайт
Возможности
Проверьте
Проверьте
Проверьте О

Цены
Перетаскивайте таблицы в любое место, где они вам нужны.
Добавьте в таблицу столько строк и столбцов, сколько вам нужно.
Выберите собственные цвета для фона ячейки заголовка, фона содержимого и границ.
Как официальное приложение Weebly, наша служба поддержки готова помочь вам и обеспечить будущую совместимость и исправления ошибок. Отзывы
 2022 г.
2022 г. Вы не можете перемещать строки, копировать более одной ячейки за раз или делать что-либо еще, что упростит ввод данных. Формат таблицы появляется каждый раз, когда вы вводите ячейку, и в большинстве случаев вы не можете от него избавиться. Я использую его, потому что он бесплатный, и мне нужна была таблица, а не ввод ее в формате jpeg.
Вы не можете перемещать строки, копировать более одной ячейки за раз или делать что-либо еще, что упростит ввод данных. Формат таблицы появляется каждый раз, когда вы вводите ячейку, и в большинстве случаев вы не можете от него избавиться. Я использую его, потому что он бесплатный, и мне нужна была таблица, а не ввод ее в формате jpeg.


