Как убрать Сайт работает на WordPress из футера сайта
WordPress
Дек 10, 2020
Elena B.
3хв. читання
Без сомнений WordPress — это фантастическая система управлением контента (CMS). С ней создание и сопровождение сайтов становить проще, чем когда-либо, благодаря дружелюбному интерфейсу WordPress. Однако, люди не любят надпись Сайт работает на WordPress (Powered by WordPress), которая возникает в нижней части сайта в некоторых темах. Во многих случаях лучше скрыть или убрать этот раздел целиком. Особенно, если вы запускаете бизнес сайт, отображение этого сообщения теряет всякий смысл. Более того, это может создать впечатление непрофессиональности у ваших клиентов.
Что ж, возможно, вы уже задались вопросом: Как убрать Сайт работает на WordPress? Тогда читайте наше руководство с пошаговыми инструкциями, чтобы удалить это сообщение и очистить свой футер сайта (или подвал сайта).
Хотите повысить производительность и улучшить работу своего WordPress сайта? Переходите на хостинг, оптимизированный для этой CMS.
К предложению
Оглавление
Что понадобится
Перед началом убедитесь в наличии:
- доступа в админку вашего WordPress сайта.
Вариант 1 — Отключаем футер сайта через настройки темы
Разработчики тем знают, что пользователям понравится настройка отключения ссылки в футере сайта. Поэтому они делают её доступной в области настроек темы. В зависимости от особенностей темы её настройки отличаются. Но эмпирическое правило заключается в том, чтобы заглянуть в настройки темы WordPress.
- Откройте браузер и перейдите в админку сайта WordPress. Зайти на эту страницу вы можете добавив /wp-admin в конце своего домена. Заполните свои имя пользователя и пароль в нужных полях, и нажмите кнопку Войти.
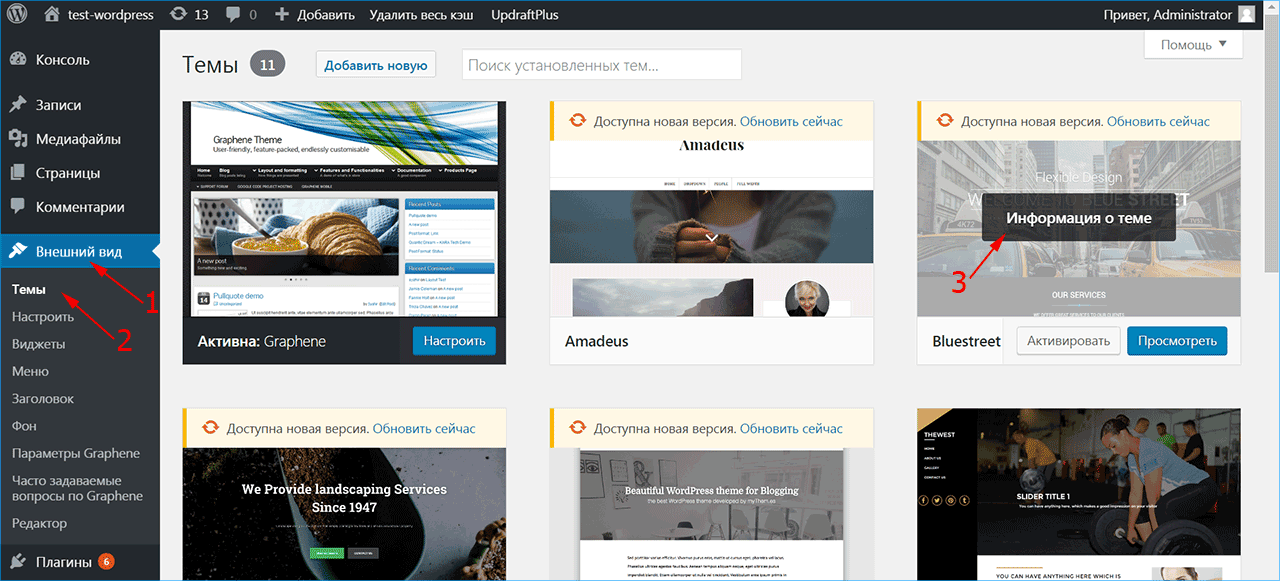
- Затем наведите свою мышь на Внешний вид и нажмите на Настроить чтобы перейти в настройки футера сайта.

- Нажмите на Site Identity (если ваша тема на англ. либо Свойства сайта). Чаще всего, эта кнопка будет идти второй в списке.
- Выберите нужную настройку из списка выпадающего меню Footer Credit (либо по смыслу с Футер сайта, Подвал сайта) и нажмите кнопку Сохранить и опубликовать либо Save & Publish. В примере, была выбранная настройка Hide (Скрыть) это значит, что теперь футер сайта не будет содержать никакого текста. После того, как изменения вступят в силу, кнопка Save & Publish изменится на Saved (Сохранено). Теперь вы больше не будете видеть надпись Сайт работает на WordPress, до этого украшавшую футер вашего сайта.
Вариант 2 — Применяем PHP код для удаления надписи
Некоторые темы могут не предоставлять для вас настройки скрытия надписи в футере. Но не стоит отчаиваться, существуют и другие способы убрать текст из футера.
- Войдите в административную часть сайта.
- После входа наведите мышь на Внешний вид и нажмите на Редактор.
- Нажмите на Подвал (Footer) чтобы перейти к коду footer.php. Ссылка на переход находится справа на открытой странице.
- Найдите строку содержащую слова Powered by. Сделать это будет просто, так как файл footer.php не содержит много кода.
- Вы можете изменить или удалить эту строку. Так выглядит файл footer.php после удаления целевой строки.
- После этого нажмите на Обновить файл слева внизу и изменения вступят в силу.
Теперь вы больше не будете видеть надпись Сайт работает на WordPress или Powered by WordPress внизу своего сайта.
Вариант 3 — Используем возможности CSS, чтобы скрыть футер сайта
Если вас всё ещё мучить вопрос: как убрать Сайт работает на wordpress из подвала вашего сайта, у нас есть ещё один способ решения этой задачи.
CSS-метод выглядит относительно просто в реализации, но он повышает риск получения штрафов от Google и других поисковых систем. Эта техника очень популярна среди спамеров. Как следствие, Google может оштрафовать ваш сайт за скрытие ссылок, используя CSS. Мы настоятельно рекомендуем обращаться к этому методу только в том случае, если методы выше вам не подходят.
Если в вашей теме нет раздела Пользовательский CSS, вам нужно установить плагин для применения этого варианта. Например, для этого подойдёт Simple Custom CSS:
- Войдите в административную часть вашего WordPress.
- Найдите кнопку Пользовательский CSS. Если вы выбрали плагин Simple Custom CSS, кнопка появится в разделе Внешний вид.
 Если в вашей теме есть опция пользовательского CSS, она должна быть в разделе Настроек темы.
Если в вашей теме есть опция пользовательского CSS, она должна быть в разделе Настроек темы. - Скрыть футер вы можете правилом CSS
display:none. В зависимости от вашей темы эту инструкцию нужно применить к заданному классу CSS или ID. Например, класс по умолчанию для надписи в футере в теме Twenty Seventeen — это .site-info. Вы можете использовать Chrome Developer tools чтобы найти название класса / ID. Введите правило в поле и нажмите кнопку Обновить пользовательский CSS.
Заключение
В этом руководстве мы изучили три способа, как убрать Сайт работает на WordPress из футера сайта:
- Используя настройки темы
- Применяя PHP
- Средствами CSS.
Рекомендуем использовать два первых варианта, так как третий может подвергнуть SEO вашего сайта риску.
Как продемонстрированно в методах выше, удаление сообщения Сайт работает на WordPress достаточно простая процедура. Всё, что нужно, следовать приведенным шагам. Все настройки доступны из админки WordPress и могут быть выполнены даже новичком в WordPress.
Всё, что нужно, следовать приведенным шагам. Все настройки доступны из админки WordPress и могут быть выполнены даже новичком в WordPress.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Більше статей від Elena B.
Как убрать сайт работает на WordPress: 3 провернных способа
Начальные знания
29.7k.
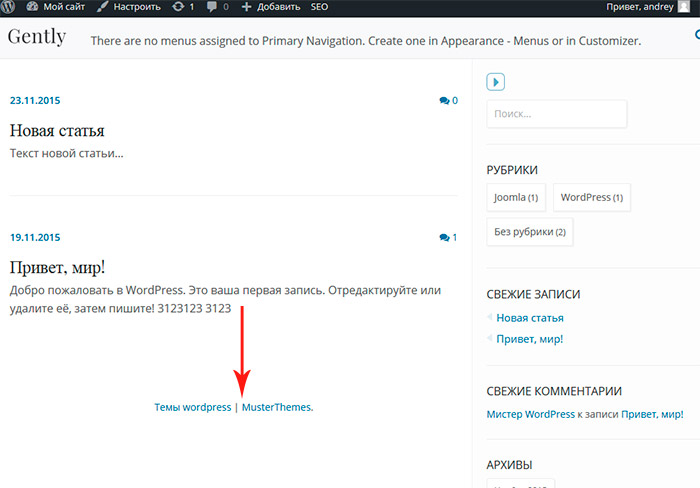
В большинстве бесплатных тем есть зашитые разработчиками ссылки. Хорошо когда ссылки ведут на официальные сайты, или на страницы в социальных сетях, хуже если скрыт через скрипт и выводят разный контент. Но в статье ответим на вопрос как убрать «сайт работает на WordPress» (в переводе с PROUDLY POWERED BY WORDPRESS), линк ведет на официальный сайт вордпресса и зашивается в стандартные темы семейства Twenty.
Но в статье ответим на вопрос как убрать «сайт работает на WordPress» (в переводе с PROUDLY POWERED BY WORDPRESS), линк ведет на официальный сайт вордпресса и зашивается в стандартные темы семейства Twenty.
Содержание
- Убрать через плагин
- CSS код
- Удаление из темы
- Чек лист действий
Убрать через плагин
Отличным решением для новичков, и кому не хочется копаться в кодах это плагин. Есть крохотный «Remove Powered by WordPress», который имеет лишь одну настройку.
Устанавливается стандартно, можно через поиск по плагинам в админке вордпресс, либо скачиваем с сайта.
Remove Powered by WordPressЭкспериментировать буду на теме Twenty Seventeen, идем во Внешний вид > Настроить. Откроется страница, заходим в раздел Настройка темы, как видим надпись пока отображается.
Настройки темыВ самом верху появиться раздел с чекбоксом, нажимаем на него, чтобы появилась галочка и наблюдаем как запись «Сайт работает на WordPress» исчезает, если результат вас устраивает, то нажимаем Опубликовать.
В некоторых случаях настройки плагина выведены в отдельный пункт, называется Theme options, нажимая на него увидите тот же раздел, в котором включается плагин.
Themes OptionПлагин справляется со всеми шаблонами семейства Twenty :
- seventeen
- eleven
- sixteen
- fourteen
- twelve
- fifteen
- nineteen
- со свежей twenty
- Так же справляется с шаблонами от Themegrill, но не со всеми
- Может очистить надпись у шаблонов от команды Bulk
- Отключает текст в темплейте для интернет магазинов StoreFront
Если вы не сторонник устанавливать лишние дополнения, то предлагаю вам использовать метод с помощью CSS.
CSS код
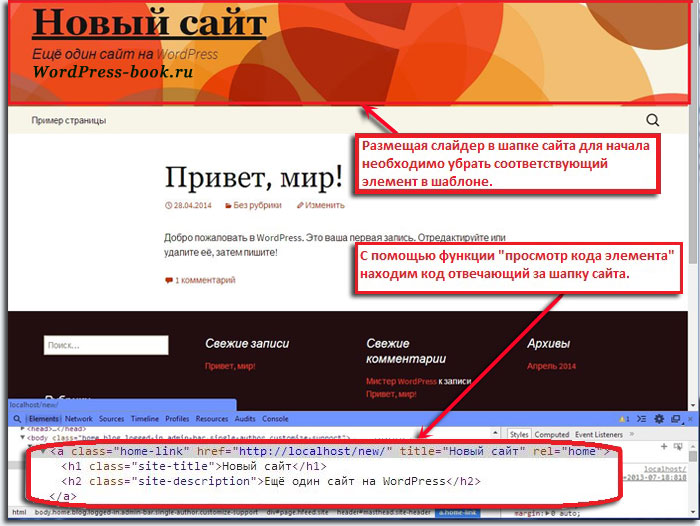
Предупрежу сразу, что убрать надпись сможем визуально, но в самом коде останется, то есть как говорят вебмастера скроем. Находим запись и нажимаем на ней правой кнопкой мыши и выбираем Просмотреть код.
Запуск инструмента Просмотреть кодОткроется окно со всем HTML кодом страницы, находим блок, отвечающий за вывод надписи, нас интересует класс или id, привязанное к этому элементу. На скриншоте видно, что class имеет название site-info, запоминаем или записываем.
На скриншоте видно, что class имеет название site-info, запоминаем или записываем.
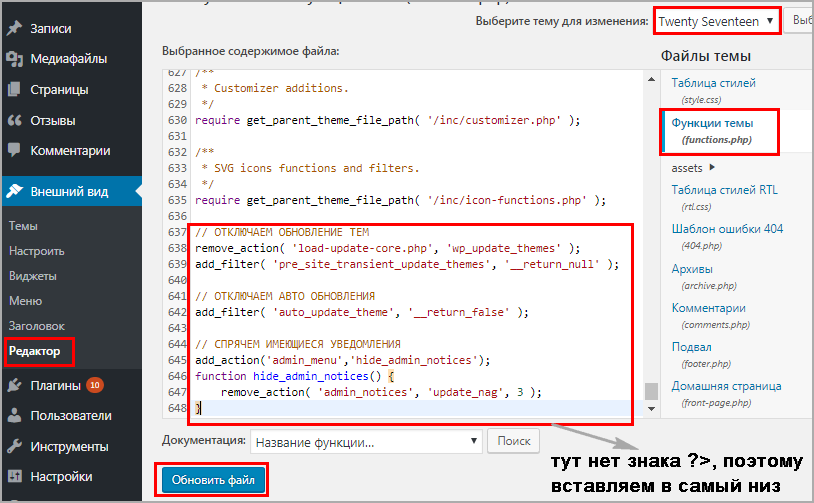
Теперь идем в админпанель Внешний вид > Редактор. Откроется страница со всеми основными файлами темы, нам нужен файл style.css. Прокручиваем документ до самого низа и вставляем код такого типа.
.site-info {display:none;}Не забудьте проверить тот ли шаблон выбран и по окончании нажать Обновить файл.
Прописываем строки в style.cssПроверяем работу, идем на сайт и смотрим исчезла ли надпись. Если нет, то скорее всего не правильно определен class блока «Сайт работает на WordPress».
Обязательно при проверке обновите страницу путем нажатия клавишей Ctrl+F5, иначе изменения могут не появится, потому что срабатывает кеш браузера.
Этот способ не идеален, и ссылка остается, но если это не важно, то пользуйтесь, если хотите полностью отключить надпись, то переходим к следующему методу. Чтобы не возиться с кодами, лучше такие шаблоны удалять и искать более чистые.
Удаление из темы
Способ требует некоторой технической сноровки, но постараюсь написать подробно. Проблема заключается в том, чтобы найти тот файл, который регулирует вывод текста внизу. Обычно это footer.php, но в разных темах он спрятан в других местах.
Ранее выяснили, что вывод идет в блоке с классом site-info. Давайте заглянем в файл футера footer.php и посмотрим есть ли там такой блок. Заходим в редактирование темы из админки, и находим Подвал, и правда блок с классом site-info есть.
До удаленияТеперь обводим весь div с его содержимым и удаляем из шаблона. Не забываем нажать кнопку Обновить, вот что должно получится.
ПослеОбязательно проверьте что очистили все грамотно, открывающий тег <div class=»site-info»>, содержимое и закрывающий </div>. Теперь проверяйте что получилось, содержимое должно исчезнуть и в мобильной версии тоже. На место надписи можно поставить копирайт или вставить счетчики аналитики яндекс метрики.
Для оптимизации лучше проводить такие операции через FTP соединение, и с применением дочерней темы, к сожалению не все шаблоны поддерживают данную функцию.
Для более наглядного представления приложу собственное видео.
Чек лист действий
Подведем итог и кратко опишем, что нужно делать:
- Определяем класс
- Находим файл
- Стираем
- Сохраняем
- Проверяем на правильность проделанной работы
На этом закончу, вы узнали как убрать надпись «Сайт работает на WordPress» и теперь с легкостью можете его удалять или редактировать, успехов.
Пожалуйста, оцените материал:
Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Как убрать или изменить надпись «Сайт работает на WordPress”?
Движок WordPress уже не один год возглавляет рейтинги самых популярных CMS. Интуитивно понятный интерфейс, адаптивность, наличие функционала для электронной торговли и постоянные обновления — только начало списка важных преимуществ данной системы.
Когда собственники интернет-бизнеса делают выбор между Джумла и Вордпресс, в приоритете часто оказывается именно второй вариант. Единственный нюанс, который часто смущает и посетителей, и владельцев сайтов, — надпись Powered by WordPress, то есть копирайт данной CMS. Однако редактирование футера WordPress поможет быстро справиться с данным недочетом.
Почему возникает желание убрать надпись «Сайт работает на WordPress»?
Несмотря на то, что надпись в подвале сайта о том, что ресурс сделан на основе ВордПресс, расценивается как дань разработчикам движка, чаще всего возникает желание удалить эту информацию. Такое стремление мотивировано несколькими недостатками формулировки Powered by WordPress:
- реклама — фактически вы рекламируете систему, которую использовали для разработки интернет-ресурса, и этот факт может быть особенно критичен для бизнес-проектов;
- негативное влияние на дизайн — иногда даже небольшая надпись может не вписываться в концепцию внешнего вида интернет-страниц;
- уязвимость интернет-ресурса для хакеров — по запросу «Сайт работает на ВордПресс» злоумышленникам будет проще найти ресурс и произвести по отношению к нему несанкционированные действия;
- отрицательное влияние на SEO-продвижение — часто наличие линка на внешний источник не лучшим образом влияет на технические СЕО-характеристики веб-ресурса;
- непрофессионализм — порой посетители веб-сайта считают, что использование готовых шаблонов — свидетельство низкой квалификации разработчиков, что в свою очередь может негативно сказаться на репутации бренда.

Прежде чем изменить футер WordPress, стоит понимать, насколько законны подобные правки. Так как данный движок позиционируется как бесплатный и имеет универсальную общественную лицензию, вы действительно имеете право вносить любые изменения, то есть удаление надписи в футере является вполне легальным. Изложенная далее информация может пригодиться всем пользователям, которых интересует установка хостинга на WordPress.
Способы удаления надписи «Сайт работает на WordPress» в футере сайта
Каким бы образом вы ни планировали редактировать надпись в подвале веб-сайта, первоочередным будет создание бэкапа: перед внесением изменений всегда необходимо сохранять резервную копию. Вам понадобится доступ к административной части, чтобы убрать копирайт ВордПресс. Рассмотрим самые популярные способы удаления надписи.
Отключение через настройки темы
Один из самых простых и распространенных вариантов — удалить непосредственно в настройках. Для этого достаточно перейти в раздел «Внешний вид» и выбрать в открывшемся меню вкладку «Настроить».
Потом алгоритм действий может отличаться в зависимости от особенностей и языков темы. В виджетах, начальном меню либо разделе со свойствами есть подраздел, связанный с футером (на английском footer). Далее в настройках достаточно выбрать вариант Hide Footer Credit («скрыть футер»), после чего сохранить изменения.
Однако далеко не всегда такой простой вариант можно реализовать. Если не удалось удалить надпись данным методом, на помощь придут альтернативные решения.
Применение PHP-кода
Чтобы убрать текст о том, что сайт работает на WordPress, с помощью PHP-кода, нужно выполнить следующий алгоритм действий:
- Перейти в раздел «Внешний вид» и выбрать вкладку «Редактор тем».
- В правой колонке откроются возможные варианты, среди которых будет footer.php (подвал).
- Далее достаточно найти строку Proudly Powered By WordPress и удалить ее.
- Чтобы сохранить изменения, необходимо произвести обновление файла.
Этих манипуляций будет достаточно, чтобы запись о копирайте исчезла.
Использование функционала CSS
Третий метод также считается достаточно распространенным, однако его недостаток в том, что повышаются риски штрафов со стороны поисковых систем.
Чтобы скрыть текст CSS, потребуется такая последовательность действий:
- Перейти в админку ВордПресс.
- Нажать на пункт «Пользовательский CSS». Здесь есть два подхода для разных плагинов: для Simple Custom CSS — раздел «Внешний вид», для пользовательского CSS — раздел «Настройки темы».
- Ввести в соответствующее поле правило display:none (в классе ID или CSS, будет зависеть от используемой темы).
- Нажать на пункт обновления.
Учитывайте, что данное решение является крайней мерой, которую советуют применять только в том случае, когда предыдущие два варианта не удалось реализовать.
Как изменить надпись «Сайт работает на WordPress»?
Удаление футера — это тотальная мера, которая не всегда нужна. Альтернативой станет настройка темы WordPress, то есть изменение некоторых элементов. В подвале вы можете производить такие манипуляции:
В подвале вы можете производить такие манипуляции:
- убирать или добавлять места, где располагаются виджеты веб-сайта;
- изменять шрифты, цвета и т. д.;
- убирать ссылки.
Любые изменения вносятся посредством следующих действий:
- В окне интернет-браузера открываете веб-сайт.
- Наводите мышью на место подвала.
- Кликаете с помощью правой кнопки мыши на окно «Смотреть код».
- Просматриваете код данной части интернет-страницы.
- Заменяете по своему усмотрению шрифты, фоны и др.
- Просматриваете внесенные изменения в окне веб-браузера.
Далее необходимо скопировать измененную часть кода CSS и вставить в настройки шаблона (как правило, это раздел «Дополнительные стили»).
Если же вы применяете плагин JetPack, стили также редактируются во вкладке «Внешний вид» с переходом в меню «Редактировать CSS». Еще один вариант — введение скопированных данных в файл style.css, однако такое решение не является предпочтительным.
Советы по настройке надписи «Сайт работает на WordPress»
Перед тем как удалить «Сайт работает на WordPress», следует учитывать некоторые рекомендации:
- чтобы редактировать код, в обязательном порядке необходимо применять именно дочернюю тему, так как в противном случае все внесенные в ручном режиме изменения после обновления могут потеряться;
- будьте осторожны с ручным редактированием, потому что всегда есть риск ошибок, которые приведут к приостановке работы онлайн-ресурса.
Обратите внимание, что после обновления версии движка, как правило, предлагают обновить тему. В этом случае все изменения будут удалены, а надпись с копирайтом снова появится в футере. Для ее устранения нужно заново произвести указанные выше алгоритмы действий.
В целом изменение футера является несложной процедурой, которую может осуществить пользователь даже с начальным уровнем знаний о системном администрировании. Главное — четко придерживаться инструкций и применять наименее рискованные методы.
Создание и удаление сайтов в управляемом WordPress
Создание и удаление сайтов в управляемом WordPress | Сообщество Храма МедиаУстаревший управляемый WordPress
Управляемый WordPress
- Применяется к: Premium WP / Managed WP Pro, Personal, Elite
- Сложность: Легко
- Необходимое время: 10
- Необходимые инструменты: управляемый доступ к панели управления WordPress
- Применяется к: Управляемый WordPress
- Сложность: Легко
- Необходимое время: 10
- Необходимые инструменты: управляемый доступ к панели управления WordPress
Обзор
В этом руководстве показано, как добавить сайт для управляемой службы WordPress.
Требования
Чтобы ваш домен правильно разрешался на ваш управляемый сайт WordPress, вам необходимо убедиться, что ваш домен указывает на (mt) серверы имен, или вы можете указать запись A на IP-адрес в вашей управляемой службе WordPress.
ПРИМЕЧАНИЕ
Убедитесь, что вы добавили домен в свой Центр учетных записей, прежде чем добавлять сайт в панель управляемого WordPress. Подробнее см. в этой статье.
Инструкции
Создать сайт
- Войдите в свою учетную запись Media Temple.
- Нажмите синюю кнопку ADMIN , связанную с вашим управляемым сервером WordPress.
- Убедитесь, что вы находитесь в разделе Managed WordPress .
- Выберите + Создать сайт .
- Вы можете выбрать «Просмотр шаблонов», чтобы быстро создать сайт WordPress с помощью простого в использовании шаблона.
- Вы также можете выполнить ручную настройку или перенести существующий сайт WordPress.

- Вы также можете выполнить ручную настройку или перенести существующий сайт WordPress.
- Следуйте инструкциям по установке.
- Вот оно! Теперь у вас должен быть новый сайт, добавленный в ваш управляемый сервис WordPress.
- Войдите в свой Центр учетных записей.
- Нажмите кнопку ADMIN для вашего управляемого сервиса WordPress.
- Нажмите Добавить новый сайт в панели управления Managed WordPress.
- Вам будет предложено создать новый сайт или импортировать его из другого источника. Выберите Создать сайт .
ПРИМЕЧАНИЕ
Если вы достигли максимального количества сайтов для вашей службы, вы не увидите эту опцию. Вам нужно будет удалить существующий сайт, чтобы добавить новый сайт. Пожалуйста, ознакомьтесь с инструкциями ниже, если вам нужно удалить сайт. - На следующем экране вам будет предложено выбрать имя сайта и создать учетную запись администратора WordPress.
- Вас спросят, хотите ли вы выбрать пользовательскую тему.
 На этом этапе вы можете выбрать Да или Нет. Для этого сценария мы выберем «Да» и выберем одну из предварительно созданных тем Media Temple под названием «Ежедневный журнал».
На этом этапе вы можете выбрать Да или Нет. Для этого сценария мы выберем «Да» и выберем одну из предварительно созданных тем Media Temple под названием «Ежедневный журнал».ВНИМАНИЕ:
Если вы используете пользовательскую тему, убедитесь, что вложенная папка, содержащая тему, имеет то же имя, что и ZIP-файл, содержащий эту папку. Например, если ваша тема находится в ZIP-архиве с именем example.zip , вы хотите, чтобы тема содержалась в папке example внутри этого архива.
- Выберите тему, которую хотите использовать, и нажмите Продолжить .
- После того, как вы выбрали свою тему, вам будет предоставлен экран подтверждения, в котором подробно описаны все настройки, которые вы выбрали для своего нового сайта WordPress. Если все выглядит правильно, нажмите Готово .
- В этот момент начнется установка WordPress. Мы включили небольшую игру, чтобы скоротать время, пока этот процесс завершается.

- Когда установка сайта будет завершена, вам будет предоставлена возможность перейти к панели управления для вашего нового сайта WordPress.
- Вот и все. Теперь ваш сайт WordPress настроен, и вы можете начать добавлять новые записи и контент!
Удаление управляемого сайта WordPress
ПРОЧИТАЙТЕ СНАЧАЛА
Если вам необходимо сохранить копию этого сайта, обязательно сделайте резервную копию своего сайта, прежде чем выполнять следующие действия. Следуя приведенным ниже инструкциям, вы навсегда удалите все содержимое этого сайта.
Удаление сайта
- Войдите в свою учетную запись Media Temple.
- Нажмите синюю кнопку ADMIN , связанную с вашим управляемым сервером WordPress.
- Убедитесь, что вы находитесь в разделе Managed WordPress .
- Найдите сайт, который хотите удалить.
- Выберите значок. В раскрывающемся списке выберите Удалить .

- Для подтверждения вам нужно вручную ввести «Удалить», затем нажать кнопку «Удалить».
- Вот оно! Ваш сайт (вместе со всеми его данными) будет удален.
- Войдите в свой Центр учетных записей.
- На странице «Обзор» нажмите кнопку «Администратор» для вашего управляемого WordPress.
- В панели управления Managed WordPress выберите сайт, который хотите удалить.
- Выберите УДАЛИТЬ ЭТОТ САЙТ.
- Вам будет предложено подтвердить удаление этого сайта. Помните, что при этом будет удален весь контент, связанный с этим сайтом. Эти данные невозможно будет восстановить после окончательного удаления сайта.
Ресурсы
- Как изменить доменное имя для моего сайта WordPress?
Добавляйте или удаляйте вещи с вашего сайта WordPress и будьте профессионалом
При создании сайта WordPress очень важно приложить все усилия, чтобы оставить свой след. То есть вам нужно создать сайт, который соответствует вашим личным или деловым целям и задачам. Но это также означает, что вам нужно избавиться от некоторых общих вещей, которые поставляются предварительно упакованными с WordPress.
То есть вам нужно создать сайт, который соответствует вашим личным или деловым целям и задачам. Но это также означает, что вам нужно избавиться от некоторых общих вещей, которые поставляются предварительно упакованными с WordPress.
Разработчики, которые хорошо разбираются в этом, имеют автоматический список вещей, которые нужно добавлять и удалять, почти не задумываясь о своих действиях.
Так что у них в списке белья? Далее следует полезная коллекция того, что вы можете сделать, чтобы ваш сайт выглядел и функционировал лучше и производят впечатление, что вы знаете свое дело.
- Избавьтесь от приветствия
- Избавьтесь от «еще одного сайта WordPress»
- Очистите боковую панель
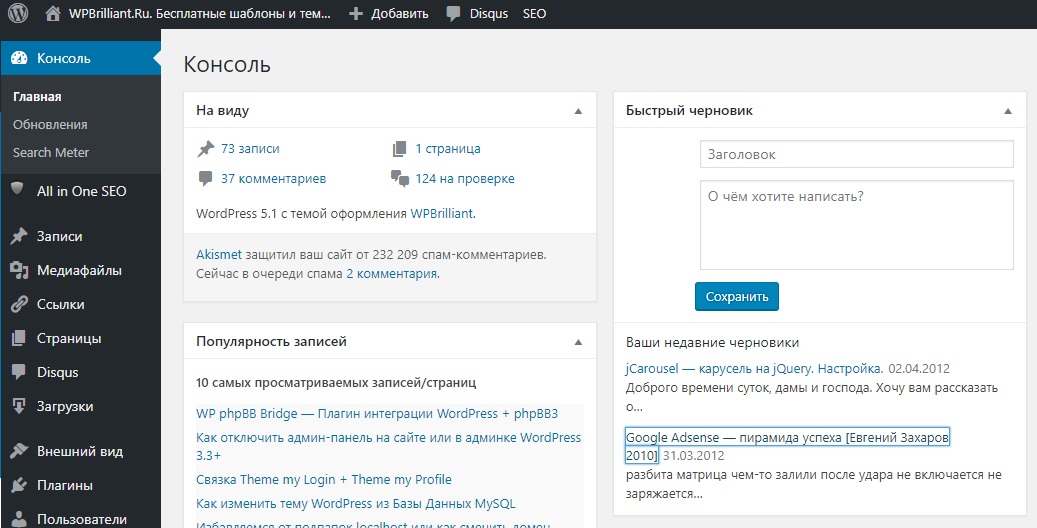
- Очистите панель управления
- Добавьте логотип на свой сайт и панель управления
- Добавить фавиконку
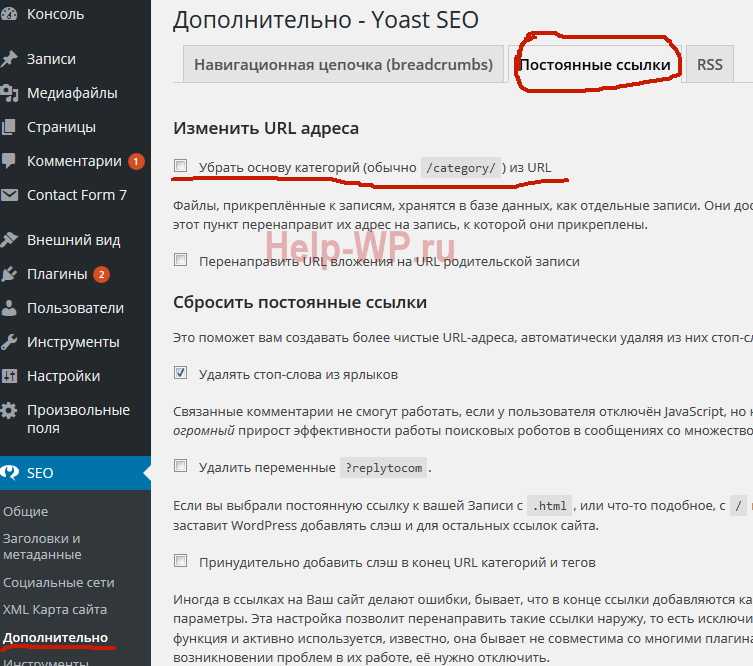
- Настройте свои постоянные ссылки
- Избавьтесь от Hello Dolly
- Добавить пользовательскую страницу 404
- Настройте нижний колонтитул
- Используйте плагин White Label
1.
 Избавьтесь от «привет»
Избавьтесь от «привет»Когда вы входите в WordPress, первое, что вы видите, это панель инструментов. Вы заметите, что в верхнем правом углу будет написано ваше имя. Но перед твоим именем написано «Привет». Это просто стандартное приветствие WordPress.
Фрагмент кода может легко удалить это «Привет».
Он должен быть дружелюбным. И хотя это работает для некоторых людей, для тех, кто пытается передать профессиональное отношение, «Привет» просто не подойдет.
Я имею в виду, можете ли вы представить, что вы отправляете корпоративному клиенту, не знакомому с WordPress, ссылку на панель управления вашего сайта, и он видит «Привет, Боб!» на углу?
Фрагмент кода может легко удалить это «Привет».Они, вероятно, решат, что это сделали вы, а это может кого-то обидеть. Это тупые, душные люди? Конечно. Но зачем портить деловые отношения такой глупостью, если в этом нет необходимости? Тем более, что его так легко удалить.
Чтобы заменить приветствие на что-то более профессиональное, все, что вам нужно сделать, это вставить этот изящный фрагмент кода в ваши темы чтобы создать резервную копию вашего сайта, прежде чем возиться с его файлами PHP. Или, что еще лучше, создайте дочернюю тему для своих настроек.
Или, что еще лучше, создайте дочернюю тему для своих настроек.
2. Избавьтесь от «еще одного сайта WordPress»
Это просто, но все же важно. Потому что я все еще вижу много сайтов, которые регулярно обновляются и имеют довольно приличный контент, который качает слоган «Просто еще один сайт WordPress». Это непростительно.
Нет никаких оправданий тому, чтобы оставить «Просто еще один сайт WordPress» на своем сайте.Чтобы изменить его, все, что вам нужно сделать, это войти на свой сайт и нажать Настройки > Общие . В поле рядом с Слоган удалите эту стандартную фразу и вставьте свой собственный слоган.
Или, если хотите, просто удалите и вообще пропустите весь слоган.
Кроме того, вы можете отредактировать слоган на панели настройки ( Внешний вид > Настройка ).
WordPress поддерживает боковые панели как часть установки по умолчанию, и эти боковые панели обычно представляют собой виджеты. Когда вы устанавливаете тему, содержащую блог, вы, скорее всего, увидите боковую панель с несколькими виджетами, такими как «Архивы», «Последние сообщения» и «Облако тегов». И хотя эти виджеты могут быть подходящими для включения в некоторых ситуациях, они далеко не универсальное решение.
Когда вы устанавливаете тему, содержащую блог, вы, скорее всего, увидите боковую панель с несколькими виджетами, такими как «Архивы», «Последние сообщения» и «Облако тегов». И хотя эти виджеты могут быть подходящими для включения в некоторых ситуациях, они далеко не универсальное решение.
Во многих случаях таким виджетам вообще не место. Поэтому, если вы хотите получить больше контроля над своим сайтом и его внешним видом, рекомендуется полностью удалить их. Вы можете сделать это, перейдя на Внешний вид > Виджеты затем перетащите виджеты из области виджетов в правой части экрана в раздел Доступные виджеты .
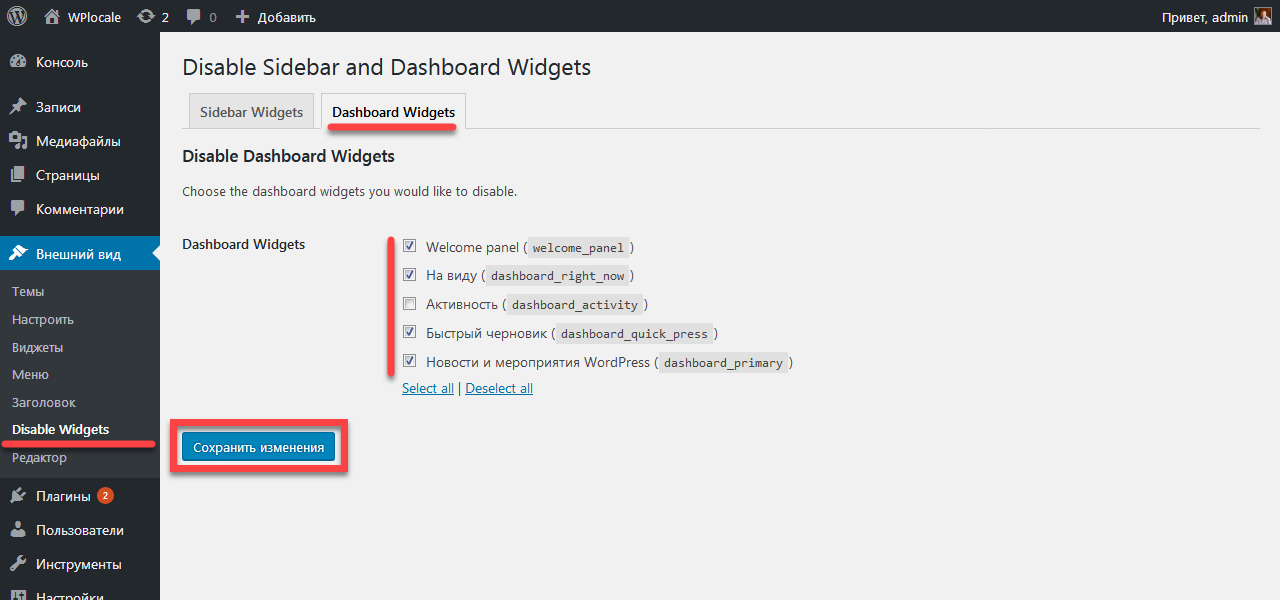
Темы блогов часто являются худшими из-за загроможденной боковой панели. 4. Очистите панель управления Панель управления WordPress поставляется с большим количеством информации и множеством виджетов. Для опытных разработчиков это ожидаемо и знакомо. Информация, представленная в этих виджетах, может быть полезной, поскольку они предоставляют все необходимое прямо у вас под рукой при входе в систему. Однако, если вы не знакомы со способами WordPress, все эти виджеты тире могут сбивать с толку.
Однако, если вы не знакомы со способами WordPress, все эти виджеты тире могут сбивать с толку.
Вот почему настоящие профессионалы-разработчики стремятся устранить как можно больше путаницы со своих информационных панелей, удаляя виджеты, которые им не нужны, и/или удаляя виджеты, которые могут только запутать их клиентов. Кроме того, минимальная приборная панель просто выглядит красиво. Я имею в виду, вам ведь не нужно видеть последние новости WordPress при работе над сайтом, не так ли?
Вы можете избавиться от виджетов, которые, как вы знаете, вы никогда не захотите использовать, добавив некоторый код в вашу тему файл functions.php .
Избавление от виджетов «по умолчанию» обычно является хорошей отправной точкой. Вам и вашим клиентам они, скорее всего, не понадобятся, и они избавят вас от беспорядка. Эти виджеты называются мета-полями, и значения по умолчанию включают такие вещи, как «browser_nag», «right_now», «активность» и «быстрое нажатие». Кодекс WordPress предлагает простые инструкции по удалению виджетов панели управления с помощью функции remove_meta_box() . А вот как они выглядят в коде:
А вот как они выглядят в коде:
Загрузка сути 1d0a652dcbbc6fabceefd7d6b40122dc
Добавление кода для удаления виджетов отлично подходит, если вы не предполагаете, что вам придется часто менять макет панели управления. Однако, если вам нужно немного что-то изменить или вы хотите дать своему клиенту некоторый контроль над ним, плагин — ваш лучший вариант. Но об этом чуть позже.
Часть очистки вашей приборной панели включает в себя обеспечение того, чтобы все, что вы хотите видеть, также было видно. Например, если вы хотите предоставить своим клиентам и/или пользователям инструкции о том, как публиковать сообщения, не создавая отдельный учебник, вы можете сделать это, создав собственный виджет, который отображает эту информацию на панели инструментов.
Процедура аналогична удалению виджетов. Это включает в себя добавление фрагмента кода в functions.php , в котором излагаются детали пользовательского виджета панели мониторинга, который вы хотите добавить. Вот отличное руководство о том, как это сделать, которое стоит прочитать, если вы серьезно относитесь к настройке панели инструментов. Базовый виджет будет иметь код, который выглядит следующим образом:
Вот отличное руководство о том, как это сделать, которое стоит прочитать, если вы серьезно относитесь к настройке панели инструментов. Базовый виджет будет иметь код, который выглядит следующим образом:
Loading gist ad4a8229a35134a8ce2494c0dbd1f68b
Суть в том, что вы можете создать виджет информационной панели, который будет содержать любую информацию, которую вы хотите, и представлять ее любым способом. Это отлично подходит для размещения информации об учебнике, как я уже упоминал, кредитов сайта, ссылок на категории постов и так далее. Плагины также могут помочь в этом начинании.
5. Добавьте логотип на свой сайт и панель инструментов
Когда вы устанавливаете новую тему, обычно рекомендуется настроить ее как можно лучше. После того, как вы установите некоторые начальные настройки, это обычно начинается с добавления пользовательского логотипа. Это, скорее всего, появится в заголовке вашего сайта и позволит вашим посетителям мгновенно идентифицировать ваш бренд. Вы можете добраться до него, выбрав Внешний вид > Настроить , а затем использовать настройщик темы для загрузки своего логотипа.
Вы можете добраться до него, выбрав Внешний вид > Настроить , а затем использовать настройщик темы для загрузки своего логотипа.
WPMU DEV AccountFREE
Управление неограниченным количеством сайтов WP бесплатно
Неограниченное количество сайтов
Кредитная карта не требуется добавив некоторый код. Это сделает вашу панель инструментов более профессиональной, и вы не рискуете запутать своих клиентов непоследовательным брендингом.
Вы можете заменить логотип WordPress на любой другой по вашему выбору, вставив следующий код в functions.php :
Загрузка gist fc2f942ae66d9072cda3df8606536d54
Затем добавьте этот фрагмент кода в admin.css .
Загрузка содержимого 55d9871da958eaf5ae6039da145ced21
Все, что вам нужно сделать, это убедиться, что указанное имя файла логотипа правильное. Довольно легко, правда?
6. Добавьте фавиконку
Фавикон — это еще одна вещь, которую вы можете изменить с помощью настройщика темы, но вы будете удивлены, узнав, как много людей забывают это сделать. Если вы не знали, фавикон — это маленькая картинка, которая появляется рядом с URL-адресом вашего сайта в окне браузера. Это еще одна возможность обеспечить преемственность бренда и показать, что вы обращаете внимание на детали — последнее из того, что определенно делают профессиональные разработчики.
Если вы не знали, фавикон — это маленькая картинка, которая появляется рядом с URL-адресом вашего сайта в окне браузера. Это еще одна возможность обеспечить преемственность бренда и показать, что вы обращаете внимание на детали — последнее из того, что определенно делают профессиональные разработчики.
Добавить фавикон очень просто. Просто перейдите в «Внешний вид » > «Настроить », затем загрузите свой значок в настройщике темы. Однако, если вы не знаете, как сделать фавикон, для этого тоже есть инструменты. Favicon от RealFaviconGenerator — хороший выбор, как и Heroic Favicon Generator. У нас также есть собственное отличное руководство о том, как создать фавикон для сетчатки.
Еще одна вещь, которую вы можете добавить на свой сайт, чтобы он выглядел более профессионально, — это настраиваемые постоянные ссылки. Когда вы впервые устанавливаете тему WordPress, постоянные ссылки по умолчанию устанавливаются в виде строки чисел. Это не очень привлекательно, и это также ничего не делает для вашего рейтинга в поисковой системе..thumb.png.5b0cd25f3b24061723e9d2404ffb27f4.png) Оставить ваши постоянные ссылки по умолчанию — это, по сути, упущенная возможность. Плюс эта числовая строка выглядит неаккуратно и вроде спама.
Оставить ваши постоянные ссылки по умолчанию — это, по сути, упущенная возможность. Плюс эта числовая строка выглядит неаккуратно и вроде спама.
Но не волнуйтесь, это легко исправить. Просто зайдите в Настройки > Постоянные ссылки на панели инструментов и измените его с числового формата на имя сообщения . Таким образом, каждое сообщение будет сохранено с слагом, который отражает название вашего сообщения или страницы, а не просто неидентифицируемые числа.
8. Избавьтесь от Hello Dolly
Это было частью WordPress с самого начала, но это не совсем главный приоритет, когда речь идет о функциях. Плагин Hello, Dolly поставляется с WordPress по умолчанию и добавляет текст песни «Hello, Dolly» Луи Армстронга в верхнюю часть панели управления в правом углу.
Это все, что делает этот плагин. И хотя это определенно показывает, что у создателей WordPress есть чувство юмора, оно не совсем профессиональное, особенно если вы разрабатываете сайт для корпоративных типов.
Избавиться от Hello, Dolly довольно просто. Просто перейдите к Плагины на панели инструментов и прокрутите вниз список установленных плагинов, чтобы найти его.
Это мило, но не так уж профессионально. Уйдет ли когда-нибудь Долли?Как только вы это сделаете, вы можете нажать Деактивировать под названием плагина. Или, если вам недостаточно, установите флажок рядом с названием плагина, затем щелкните раскрывающееся меню в верхней части списка плагинов и выберите Удалить .
9. Добавление пользовательской страницы 404
Еще один способ произвести профессиональное впечатление — создать пользовательскую страницу 404. Даже если вы сделаете все возможное, чтобы убедиться, что на вашем сайте нет неработающих ссылок, вы все равно неизбежно столкнетесь с посетителем, который неправильно введет URL-адрес вашего сайта или зайдет на ваш сайт через устаревшие результаты поисковой системы. Чтобы убедиться, что эти тупики на самом деле не являются тупиками, вам нужно создать страницу 404, которая поможет направить своенравных посетителей туда, куда вы хотите.
Теперь большинство тем содержат страницу 404 по умолчанию, но обычно она просто сообщает посетителю, что он попал на несуществующую страницу. Он может предлагать ссылку на домашнюю страницу, но обычно это так. Это не очень полезно. Я имею в виду, что посетитель попал на несуществующую страницу, но может ли на вашем сайте быть страница, соответствующая тому, что он ищет?
К счастью, вам не нужно создавать пользовательскую страницу 404 с нуля. Есть плагины, которые могут сделать это за вас. 404page и 404 Page от SeedProd — хороший выбор.
Нижний колонтитул в большинстве тем довольно общий. Часто в этой области указывается тема, используемая сайтом, дата авторского права и название сайта. Вы можете изменить этот текст, но часто сложнее изменить ориентацию этой информации или добавить дополнительные поля.
Это можно обойти с помощью виджетов. Пока выбранная вами тема позволяет использовать виджеты нижнего колонтитула, вы можете добавить некоторые из них в эту область, чтобы выделить дополнительную информацию. Хорошим выбором является включение пользовательского текстового виджета с вашей контактной информацией. Или вы можете добавить свои значки социальных сетей в другой виджет. Вы также можете вставить некоторые другие стандартные виджеты в эту область, такие как последние сообщения или основное меню навигации.
Хорошим выбором является включение пользовательского текстового виджета с вашей контактной информацией. Или вы можете добавить свои значки социальных сетей в другой виджет. Вы также можете вставить некоторые другие стандартные виджеты в эту область, такие как последние сообщения или основное меню навигации.
Конечно, есть некоторые плагины, которые предлагают еще больший контроль над тем, что отображается в вашем нижнем колонтитуле. Например, есть Footer Putter, который позволяет добавлять информацию об авторских правах и товарных знаках, Header и Footer для добавления рекламных кодов, а также Simple Custom CSS и JS для добавления пользовательских CSS и JS, не касаясь файлов вашей темы.
Усилия по настройке области нижнего колонтитула устранят запах нового разработчика с вашего сайта и продемонстрируют последовательность и профессионализм.
11. Используйте плагин White Label
Вы можете использовать плагин white label, чтобы быстро и легко настроить панель управления вашего сайта без необходимости копаться в коде. Мы, конечно же, рекомендуем использовать наш плагин для маркировки Branda. Branda — это полезный плагин, который упрощает настройку панели инструментов для создания более последовательного имиджа бренда без необходимости прикасаться к какому-либо коду.
Мы, конечно же, рекомендуем использовать наш плагин для маркировки Branda. Branda — это полезный плагин, который упрощает настройку панели инструментов для создания более последовательного имиджа бренда без необходимости прикасаться к какому-либо коду.
С его помощью вы можете настроить экран входа в систему, нижний колонтитул, нижний колонтитул панели инструментов, виджеты тире и многое другое. Бренда дает вам полный контроль над серверной частью вашего сайта, поэтому вы можете настроить каждую деталь. Это действительно важно, если вам нужно предоставить доступ к панели инструментов для ваших клиентов. Ваше внимание к деталям и кастомизация сделают ваш бренд заметным.
Подведение итогов
Первое впечатление — это действительно все, когда речь идет о вашем присутствии в Интернете. И если ваш веб-сайт не передает профессиональный вид сразу же, вы рискуете потерять клиентов или клиентов. К счастью, отполировать свой веб-сайт так, чтобы он выглядел так, как будто он был создан настоящим профессионалом, не так сложно.
Добавляя функции и удаляя другие, вы показываете, что обращаете внимание на детали. Сделайте это на своем веб-сайте, и посетители не смогут помочь, но предположат, что это ваш общий подход к бизнесу.
Теги:
Как изменить текст «Еще один сайт WordPress» (просто)
На вашем сайте есть текст «Еще один сайт WordPress» в заголовке или строке заголовка?
Часто новички не знают, как изменить этот слоган. Но оставлять его на месте не очень хорошо. К счастью, это очень легко изменить на что-то другое или даже полностью удалить.
В этом уроке мы покажем вам, как шаг за шагом изменить текст «еще один сайт WordPress».
Что такое слоган сайта WordPress?
Слоган — это слоган или описание сайта WordPress. Многие веб-сайты используют броскую фразу в качестве слогана для описания своего веб-сайта и бренда.
По умолчанию WordPress использует «Просто еще один сайт WordPress» в качестве слогана вашего веб-сайта при первом создании веб-сайта. Не все темы отображают слоган, но многие будут.
Не все темы отображают слоган, но многие будут.
Вам обязательно следует изменить этот текст по умолчанию. Фактически, это входит в наш список ключевых вещей, которые вы должны сделать после установки WordPress.
Здесь, на WPBeginner, мы используем «Руководство для начинающих по WordPress» в качестве нашего слогана. Вы можете увидеть его чуть ниже нашего навигационного меню. Он также находится в теге заголовка нашего сайта в вашем браузере.
Вам вообще не обязательно иметь слоган для вашего сайта.
Тема или миссия вашего сайта могут быть понятны из его доменного имени.
Однако, если ваше доменное имя не имеет четкой связи с нишей вашего блога, добавление броского слогана может быть хорошей идеей.
Видеоруководство
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Способ № 1: изменение слогана в настройках WordPress
Самый простой способ изменить слоган «Еще один сайт WordPress» — в настройках вашего сайта WordPress.
Во-первых, вам нужно перейти на панель инструментов WordPress. Обычно вы можете сделать это, добавив /wp-admin в конец доменного имени вашего сайта.
Например, если ваш сайт называется example.com , то ваша панель управления WordPress находится по адресу example. . com/wp-admin
com/wp-admin
Если вы еще не вошли в систему, WordPress предложит вам войти.
После входа в систему вам нужно перейти в Настройки » Общие на панели инструментов, и вы увидите там поле слогана.
Вы можете либо изменить слоган, либо полностью удалить его, очистив поле.
В нашем примере мы будем использовать «Советы и рекомендации по WordPress» для нашего примерного веб-сайта.
После внесения изменений прокрутите страницу вниз и нажмите кнопку «Сохранить изменения».
Теперь вы можете посетить свой сайт и увидеть свой новый слоган:
Способ № 2: изменение вашего слогана в настройщике тем WordPress
Вы также можете изменить свой слоган в настройщике тем WordPress.
Для этого перейдите в Внешний вид » Настроить на панели управления WordPress.
В основной части экрана отображается предварительный просмотр вашего веб-сайта. Внизу слева у вас есть ряд вкладок, которые позволяют настраивать различные аспекты вашего сайта.
Сначала вам нужно найти вкладку «Идентификация сайта». Обычно это будет наверху или около него.
Примечание: Если вы не видите вкладку «Идентификация сайта», разверните другие вкладки, чтобы увидеть, не вложена ли она под ними. Например, «Идентификация сайта» находится на вкладке «Заголовок» в теме Astra.
Нажмите на вкладку «Идентификация сайта», чтобы развернуть ее, и вы увидите поле, в котором вы можете изменить свой слоган.
В используемой нами теме Button у нас также есть возможность отключить отображение заголовка и слогана сайта.
Параметры настройки темы определяются используемой вами темой WordPress, поэтому здесь вы можете увидеть различные параметры.
После того, как вы изменили слоган на любой, который хотите использовать, нажмите кнопку «Опубликовать» в верхней части экрана.
Устранение неполадок с вашим слоганом
Обычно изменение вашего слогана проходит гладко. Но что, если вы изменили свой слоган, а текст «Еще один сайт WordPress» все еще отображается?
Но что, если вы изменили свой слоган, а текст «Еще один сайт WordPress» все еще отображается?
Неправильный слоган на вашем собственном сайте
Во-первых, убедитесь, что вы действительно сохранили свои изменения. Вернитесь к Settings » General и посмотрите, правильно ли указан ваш слоган. При необходимости измените его еще раз и нажмите «Сохранить изменения» внизу страницы.
Если текст «Еще один сайт WordPress» по-прежнему отображается на вашем сайте, попробуйте очистить кеш.
Вы также можете попробовать просмотреть свой сайт на другом устройстве или в другом браузере, чтобы узнать, не связана ли проблема с кешем браузера.
Если проблема не устранена, вам необходимо обратиться за помощью в службу поддержки хостинга WordPress.
Неверный слоган в Google
Что делать, если текста «Еще один сайт WordPress» больше нет на вашем веб-сайте, но он по-прежнему отображается в поиске Google?
Лучший способ исправить это — использовать учетную запись Google Search Console.
Просто введите URL-адрес своей домашней страницы в строку поиска вверху. Щелкните увеличительное стекло или нажмите Enter на клавиатуре, чтобы запустить поиск.
Теперь вы увидите подробную информацию об URL-адресе. Нажмите на ссылку «Запросить индексацию».
Google повторно просканирует вашу страницу в течение следующих нескольких дней, и тогда он должен показать правильный слоган, а не текст «Просто еще один сайт WordPress».
Неправильный слоган на Facebook
Если текст «Еще один сайт WordPress» все еще отображается в ваших сообщениях на Facebook, вам может потребоваться очистить кеш Facebook. Вы можете сделать это, перейдя к инструменту Sharing Debugger.
Просто введите URL своего сайта и нажмите кнопку «Отладка».
Вы должны увидеть раздел, озаглавленный «Когда и как мы последний раз очищали URL». Нажмите кнопку «Очистить еще раз» в верхней части этого раздела. Это должно обновить информацию, которую Facebook хранит о вашем сайте.


 Если в вашей теме есть опция пользовательского CSS, она должна быть в разделе Настроек темы.
Если в вашей теме есть опция пользовательского CSS, она должна быть в разделе Настроек темы. Для более наглядного представления приложу собственное видео.
Для более наглядного представления приложу собственное видео.

 На этом этапе вы можете выбрать Да или Нет. Для этого сценария мы выберем «Да» и выберем одну из предварительно созданных тем Media Temple под названием «Ежедневный журнал».
На этом этапе вы можете выбрать Да или Нет. Для этого сценария мы выберем «Да» и выберем одну из предварительно созданных тем Media Temple под названием «Ежедневный журнал».