Еще один сайт на wordpress как убрать
В этой заметке разберемся с элементарными изменениями футера шаблона WordPress. В частности с тем, как убрать или изменить надписи типа “Еще один сайт на WordPress”, “Сайт работает на WordPress” и т.п.
Футер (от англ. footer) – нижний колонтитул, т.е. проще говоря, то, что расположено внизу вашего сайта на всех его страницах.
Чаще всего, надпись “Еще один сайт на WordPress” – это краткое описание сайта, которое просто выводится в футер.
Чтобы удалить или изменить краткое описание – Входим в админку WordPress.
Переходим в меню “Параметры” – “Общие”
Вносим изменения в строку “Краткое описание”
Кликаем по кнопке “Сохранить изменения” внизу страницы. Проверяем результат на сайте.
Если в вашей версии WordPress или в вашем шаблоне этот способ не сработал или вы желаете внести какие-то дополнительные изменения в футер, то читайте дальше – будем редактировать код.
Переходим в меню “Внешний вид” – “Редактор”
Откроется редактор тем. Справа в списке шаблонов нужно найти и кликнуть по ссылке “Подвал (footer.php)”.
По центру в редакторе откроется код файла footer.php, который отвечает за содержимое футера. В этом коде найдите и удалите (отредактируйте) интересующие вас фрагменты.
Если в футере выводится краткое описание (то, что редактировалось в начале статьи), то вот фрагмент кода, отвечающий за это:
Можете удалить этот фрагмент, если не хотите, чтобы в футере вообще выводился текст краткого описания сайта.
После всех изменений нажмите кнопку “Обновить файл” внизу страницы.
Теперь проверьте результат изменений на вашем сайте.
Все эти изменения можно сделать и не через админку. Для этого нужно найти файл footer.php в папке вашего шаблона:
ваш_сайтwp-content hemesваш_шаблонfooter.php
Откройте footer.php в любом редакторе, например NotePad++ и сделайте, описанные выше изменения. Сохраните файл. Результат будет идентичен редактированию footer.php в админке.
Еще одно удаление надписи “Еще один сайт на WordPress” успешно завершено.
Понравилась статья? Не забудьте поделиться с друзьями и коллегами:
Привет, друзья! Небольшая инструкция с видео для новичков – как убрать Сайт работает на WordPress (Proudly powered by WordPress). Надпись сайт работает на ВордПресс убрать/удалить можно вручную (редактирование шаблона) и при помощи специального плагина. Как обычно, после установки любой темы WordPress с официального сайта wordpress.org (в основном темы от команды WordPress или от Automattic), нам первым делом хочется убрать из подвала всё не нужное, в том числе и данные ссылки, а как это сделать, новички не знают. И тут появляюсь я и подсказываю. Во, какой я молодец. О, да!

Как убрать надпись сайт работает на WordPress
Первым делом пробуйте удалить надпись ручным методом, если не получится используйте палочку выручалочку – плагин. Давайте сначала используем ручной метод. Учтите, что при обновление темы вам предстоит всё начинать сначала, то есть, опять редактировать файлы шаблона.
Найти эту надпись легко, в файле Подвал ( footer.php ) вашей темы. В примере, я буду использовать тему Twenty Fifteen ( обновлено, добавил в пример другие шаблоны ), но, это не важно, код выводящий надпись Proudly powered by WordPress у всех шаблонов почти одинаковый.
Как изменить, убрать или скрыть надпись сайт работает на WordPress

Надпись сайт работает на WordPress
Первый и самый простой способ, это скрыть надпись с глаз долой, не удаляя её, с помощью небольшого кода css. Вам надо зайти «Внешний вид» – «Редактор» и вставить в файл Таблица стилей ( style.css ) следующий код (в самый низ файла):

Добавьте код в конец файла style.css
Нажмите на кнопку «Обновить Файл». Всё, надпись исчезла, но ссылка осталась в вашей теме. Если вас, это не устраивает, то давайте удалим её на всегда. Для того, чтобы полностью убрать надпись Сайт работает на WordPress из шаблона, перейдите «Внешний вид» – «Редактор» и откройте файл Подвал ( footer.php ). В самом низу файла найдите такой код:

Код вывода надписи Сайт работает на WordPress
И удалите весь участок кода между этих строчек:
Правильный авторский копирайт в подвале/футере сайта/блога
Так вот, вместо удалённого участка кода вставляем например, такой:
Где цифра 2013, это будет год основания блога (замените на свой год), а стока будет автоматически выводить год текущий. Вам теперь вам не нужно будет в новогоднюю ночь, в ручном режиме, править дату. Следующая строка, это вывод название вашего веб-ресурса и одновременно будет являться ссылкой на главную/домашнею страницу сайта. И далее, идет надпись предупреждения, которую вы можете изменить на свою. Вот так, это будет выглядеть:

Свой авторский копирайт
И ещё, дамы и господа, можно сделать попроще (рекомендуют опытные блогеры). Вставить код, чтобы название сайта не являлась дополнительной лишней ссылкой на главную страницу, а отображалось просто текстом:
В уроке ответим на вопрос как убрать “Сайт работает на wordpress” (Proudly powered by wordpress), эта фраза появляется в большинстве тем скачанных с официального сайта вордпресса. Удаление данной ссылки требует небольшой технической сноровки, но постараемся написать максимально подробно.
Удалить надпись через css стили
Самый безопасный, но не действенный способ, скроем надпись визуально, но в HTML коде останется. Вначале нужно определить класс, отвечающий за вывод. Нажимаем правой кнопкой на фразу и выбираем пункт “просмотреть код” (в mozilla “исследовать элемент”).

- Нажимаем правой кнопкой мыши
- Выбираем пункт в выпадающем меню и запускается окно инструмента
- Найденный div
- Класс div в который обернута ссылка в нашем случае “site-info”
Далее работаем в редакторе кода, можно из самой панели wordpress или по FTP соединению. И вводим такую комбинацию

- Заходим в редактор кода
- Находим активный шаблон из списка
- В правом столбце находим “таблица стилей style.css”
Так мы можем убрать данную надпись, но только визуально, ссылка будет индексироваться поисковиками и регистрироваться как действительная.
Убрать “сайт работает на wordpress” с помощью плагина
Искал решение для пользователей, которые боятся работать с программированием. Нашёл решение через плагин, удаляющий сайт работает на wordpress. Нашёл плагин Remove “Proudly Powered by WordPress” скачать здесь . Устанавливается стандартно, и что немаловажно поддерживается разработчиками. Устанавливаем и теперь в customizer в разделе “настройки темы” появился новый чекбокс, он регулирует отключать или нет.

По заявлению разработчика, поддерживает все стандартные шаблоны. Но если плагин не помог, то переходим к третьему экстремальному методу.
Работает 100% с шаблонами twenty, а именно:
- seventeen
- eleven
- sixteen
- fifteen
- Может убрать вшитое от команды themegrill
- и новая разработка bulk, обычно вставляют свой копирайт
Для изучения материала ниже нужно уметь:
- Присоединятся к сайту через FTP
- Небольшие знания HTML
- Иметь на компьютере программу, пример Notepad++
Для данной операции нужно найти файл в котором выводится надпись. В стандартном исполнении это файл footer.php, то есть футер (подвал) находится в папке themes. Для более простого доступа переходим в редактор, как делали в первом способе, только находим footer.php

На скриншоте нашли блок с классом site-info в футере, а также его закрывающий тег. Всё что между ними можно убрать и сохранить путём нажатия кнопкой “обновить”. Ни в коем случае не удаляем всё полдностью, а только содержимое, иначе рискуем сломать вёрстку.
Бывают случаи что в footer.php ничего нет, тогда придётся работать и подключаться к сайту по ftp соединению и смотреть подробнее в других файлах. Например, Twenty, начиная с TwentySeventeen код расположен в другом файле, и в стандарто из административной панели его не определить. Тогда присоединяемся к блогу через FTP, я использую Filezilla. Нужно найти папку themes, идём по данному пути, мне нужна twentyseventeen, нашли и заходим.

Ищем файл в котором выводится div с классом site-info. Нашёл и открыл для редактирования, убрал код внутри блока и сохранил. Следственно фраза пропала.

В данной области можно вывести любой контент, при минимальных знаниях HTML и движка wp, любую фразу, например, копирайт или почту. Через селектор echo можно вывести изменяемый в зависимости от ситуации текст, но это для знающих php.
Вот таким нехитрым методом ответили на вопрос и провели урок, как убрать “сайт работает на wordpress”, пользуйтесь советами или пишите нам, всегда рады помочь.
P.S. В дополнение прикладываю видео.
Шаг №71.Как убрать или изменить надпись Сайт работает на wordpress?
Приветствую всех друзья.Не раз на сайте уже задавался вопрос о том, как убрать надпись “Сайт работает на WordPress”.Сегодня я хочу показать Вам, как легко удалить или изменить эту надпись на свою собственную. Никаких сложностей по ходу урока возникнуть не должно,ну а если возникнут вопросы, можете задать их в комментариях.
Кстати сегодня на блоге праздничное событие, наконец то сайт перевалил отметку в 1000 уникальных посещений в день. Ставим новую цель в 1500 уникальных посетителей.
Как изменить надпись “Сайт работает на wordpress”?
Итак, шаг первый.
Если у Вас сайт на локальном веб-сервере, тогда заходим в папку htdocs, дальше в папку в которую установлен wordpress, потом в папочку wp-content/themes и находим папку, в которой расположен текущий шаблон.
Если сайт находится на хостинге, тогда подключитесь по FTP к хостингу а дальше по аналогии найдите папку wp-content/themes. После того как нашли папку с шаблоном, нужно открыть файл footer.php на редактирование.
Если Вы пользуетесь как я и советовал программой Filezilla, то для того что бы открыть файл на редактирование, нужно кликнуть правой кнопкой мыши на файле,и выбрать пункт “Просмотр/Правка”:
После того как файл открылся, нам необходимо найти надпись “Сайт работает на WordPress”.Можете пробежаться глазами, и найти эту надпись, но я обычно пользуюсь поиском по файлу в программе Notepad2. Так что для изменения надписи “Сайт работает на WordPress”, скачайте программу к себе на компьютер, или воспользуйтесь любым другим текстовым редактором.
Откройте файл footer.php программой Notepad2 и нажмите пункт меню “Изменить”, а потом “Найти” или сочетанием клавиш Ctrl+F:
Теперь в строку поиска вбиваем фразу “Сайт работает на WordPress” и нажимаем на поиск, если у Вас тема не Twenty_Eleven то поиск найдет эту фразу в файле и Вы можете изменить надпись “Сайт работает на WordPress”.
Ну а если у Вас шаблон Twenty_Eleven тогда нужно искать немного другой текст,а конкретно:
<!--?php do_action( 'twentyeleven_credits' ); ?--> |
Выделяем этот участок кода, и заменяем его на такого вида ссылку:
<a href="Сюда впишите нужный адрес ссылки">Сюда впишите описание ссылки вместо надписи Сайт работает на wordpress</a> |
Как удалить надпись “Сайт работает на wordpress”?
Для удаления надписи Сайт работает на WordPress, Вам необходимо проделать предыдущий шаг, и после того как исходная надпись будет найдена, Вам остается только удалить этот участок кода из файла footer.php
Выделяем его, и удаляем:
Не забудьте после этого сохранить файл, и отправить его обратно на хостинг.
Вот такой легкий урок получился по удалению надписи “Сайт работает на WordPress”.
Как убрать посты и категории из определенных частей блога | Как сделать сайт WordPress
Вступление: зачем нужно убрать посты и категории из определенных частей блога
Система WordPress не имеет в наборе инструментов администрирования, встроенного инструмента, исключать выбранные разделы и/или статьи из определенных частей сайта.
Например, вам нужно не показывать статьи раздела «Новости» на главной странице или вы хотите убрать из feed ленты некоторые или все разделы.
Можно решить задачу выборочного показа материалов WordPress добавлением кода в файл functions.php, о чем я писал тут. Но этот метод несколько ограничен, требует обновления при обновлении шаблона.
Упростить решение задачи убрать посты и категории из определенных частей блога, а точнее, убрать категории и/или отдельные посты с главной страницы сайта, фид лент и поиска сайта WordPress несколько плагинов этого обзора.
- Simple Exclude
- Ultimate Category Excluder
- Advanced Category Excluder
Simple Exclude
Плагин не тестировался, но работает на версии 4.7.2. (https://ru.wordpress.org/plugins/simply-exclude/)
Слово Simple в названии, относится к способу решения, а не к функционалу. Этот плагин, позволяет максимально контролировать показ материалов на сайте.
С помощью этого плагина можно контролировать показ каждой статье, каждой категории, категории, исключая статьи. Выключить показ можно из главной страницы, feed ленты, архивов и поиска по сайту.
Настроек плагина много, они достаточно просты, но несколько запутаны. Путают настройки «показать всё кроме» или «не показывать всё» (перевода нет). По работе, плагин работает на отлично.
убрать посты и категории из определенных частей блога плагин Simple ExcludeUltimate Category Excluder
Плагин хорошо обновляется, тестировался на версии 4.7.2. (https://ru.wordpress.org/plugins/ultimate-category-excluder/)
Плагин Ultimate Category Excluder, позволяет исключать только разделы из показа на главной (home page), архивов, фид лент сайта и поиска по сайту.
Лист настроек очень простой, видим все созданные разделы сайта, включая разделы без статей. В строках разделов, которые нужно исключить, выделяете чекбоксы, где нужно запретить показ.
убрать посты и категории из определенных частей блога Ultimate Category ExcluderAdvanced Category Excluder
Не тестировался, но работает до 4.7.2 (https://wordpress.org/plugins/advanced-category-excluder/)
Данный плагин не обновлялся давно, но работает и заслуживает внимание, за расширенный функционал.
- С его помощью можно отдельно исключать разделы из основной части сайта и/или из части с виджетами (сайдбара).
- Можно регулировать показ страниц в 6 секциях сайта: архивы (Archive), домашняя страница (Home), поиск (Search), страницы (Pages), отдельная запись (Single Posts).
- Можно регулировать показ категорий в 8 секциях сайта: архивы (Archive), домашняя страница (Home), поиск (Search), Pages, Single Posts, RSS Posts, RSS Comments, Disable robots.
- Можно регулировать показ ссылок в 5 секциях сайта: из архивов (Archive), домашней страницы (Home), поиска (Search), Single Posts.
Обратите внимание:
- Плагин Advanced Category Excluder позволяет исключить из Archive, Home, Search, Pages, Single Posts все ссылки.
- И еще одно, этот плагин позволяет закрыть выбранные категории файле robots.txt (Disable robots).
©wordpress-abc.ru
Другие статьи о плагинах WordPress
Похожие посты:
Как убрать » Ещё один сайт на WordPress»
<a rel=»nofollow» href=»http://ipptippr.igg.biz» target=»_blank»>http://ipptippr.igg.biz</a>
<a rel=»nofollow» href=»http://ipptippr.igg.biz» target=»_blank»>http://ipptippr.igg.biz</a>
<a rel=»nofollow» href=»http://treyqqwy.igg.biz» target=»_blank»>http://treyqqwy.igg.biz</a>
В поисковиках позже изменится. У них отображаемая информация сразу не обновляется — только после переобхода сайта роботами. Срок от суток до 1-2 недель. Если хочешь познать глубже и ускорить этот процесс, то изучай все по вебмастеру яндекса и google search console.
Скрыть удалить любой элемент с сайта wordpress просто – INFO-EFFECT
На чтение 2 мин. Опубликовано
![]() Привет! Сегодня вы узнаете как можно очень просто скрывать с сайта wordpress любые элементы. Например вы установили на свой сайт другую тему и вас в ней что-то не устраивает. Вы хотели бы скрыть с сайта какие-либо элементы, поиск, блоки, ссылки, вкладки, панели, кнопки, заголовки, баннеры, фото и т.д. Всё что угодно, вы сможете скрыть с сайта любой элемент! Можно вообще весь сайт скрыть, если вам так угодно!
Привет! Сегодня вы узнаете как можно очень просто скрывать с сайта wordpress любые элементы. Например вы установили на свой сайт другую тему и вас в ней что-то не устраивает. Вы хотели бы скрыть с сайта какие-либо элементы, поиск, блоки, ссылки, вкладки, панели, кнопки, заголовки, баннеры, фото и т.д. Всё что угодно, вы сможете скрыть с сайта любой элемент! Можно вообще весь сайт скрыть, если вам так угодно!
![]() Убирать с сайта любые элементы нам поможет супер плагин SiteOrigin CSS. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Убирать с сайта любые элементы нам поможет супер плагин SiteOrigin CSS. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

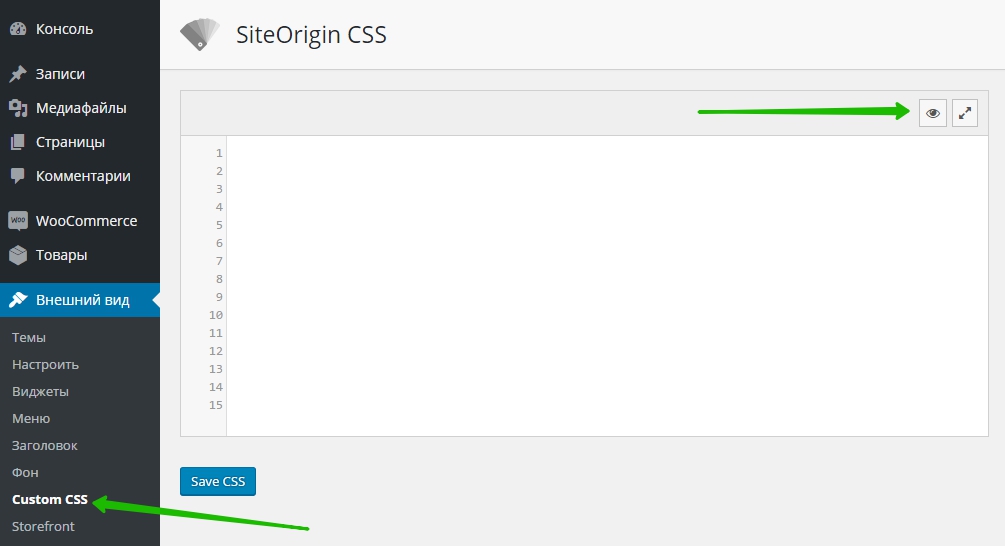
![]() Данный плагин мы уже разбирали (читайте здесь), поэтому подробно на нём мы останавливаться не будем. Давайте сразу перейдём к основному процессу. В админ-панели wordpress, слева, перейдите на страницу: Внешний вид – Custom CSS. На странице плагина, вверху справа, нажмите на значок с изображением глазика. (смотри скриншот)
Данный плагин мы уже разбирали (читайте здесь), поэтому подробно на нём мы останавливаться не будем. Давайте сразу перейдём к основному процессу. В админ-панели wordpress, слева, перейдите на страницу: Внешний вид – Custom CSS. На странице плагина, вверху справа, нажмите на значок с изображением глазика. (смотри скриншот)

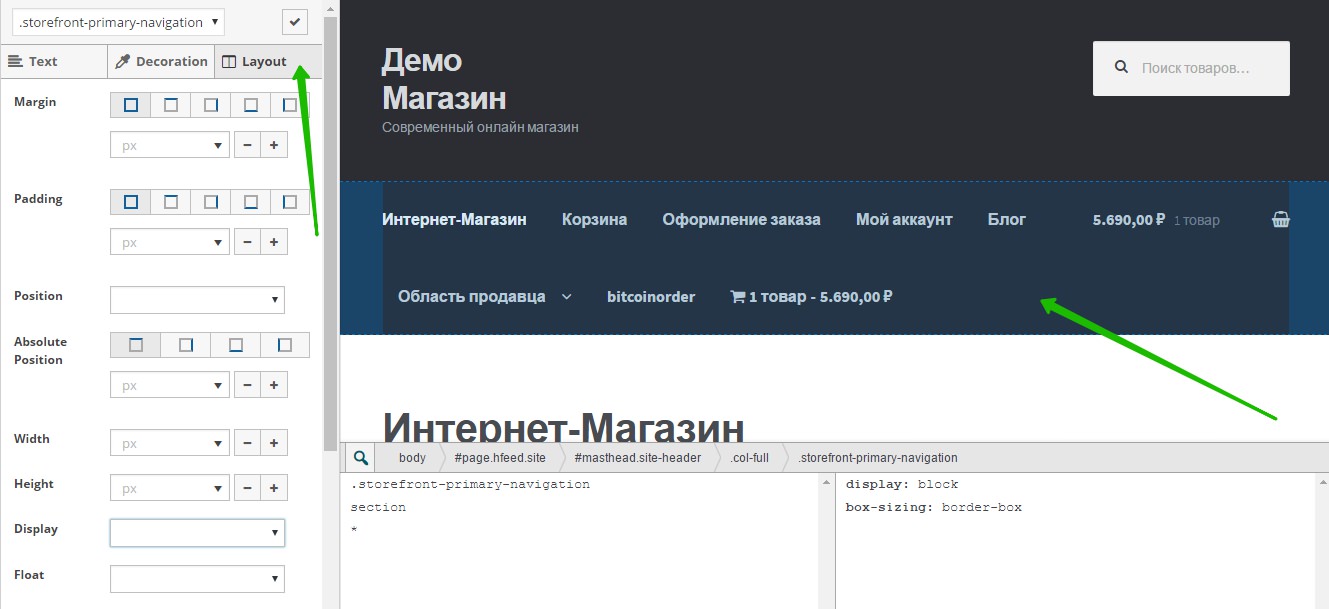
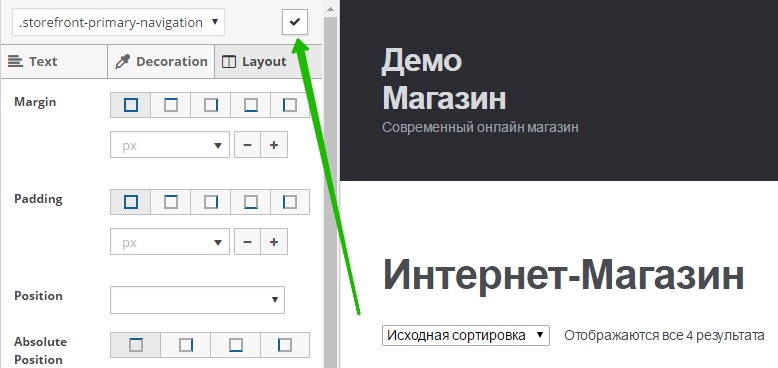
![]() Далее, у вас откроется ваш сайт с левой боковой панелью для изменения стилей сайта. С помощью курсора мыши нажмите по любому элементу сайта, который вы хотите скрыть. В верху панели появится название стиля элемента. Затем перейдите на вкладку – Layout. Для примера я выделил меню сайта, то есть я полностью скрою и уберу его с сайта.
Далее, у вас откроется ваш сайт с левой боковой панелью для изменения стилей сайта. С помощью курсора мыши нажмите по любому элементу сайта, который вы хотите скрыть. В верху панели появится название стиля элемента. Затем перейдите на вкладку – Layout. Для примера я выделил меню сайта, то есть я полностью скрою и уберу его с сайта.

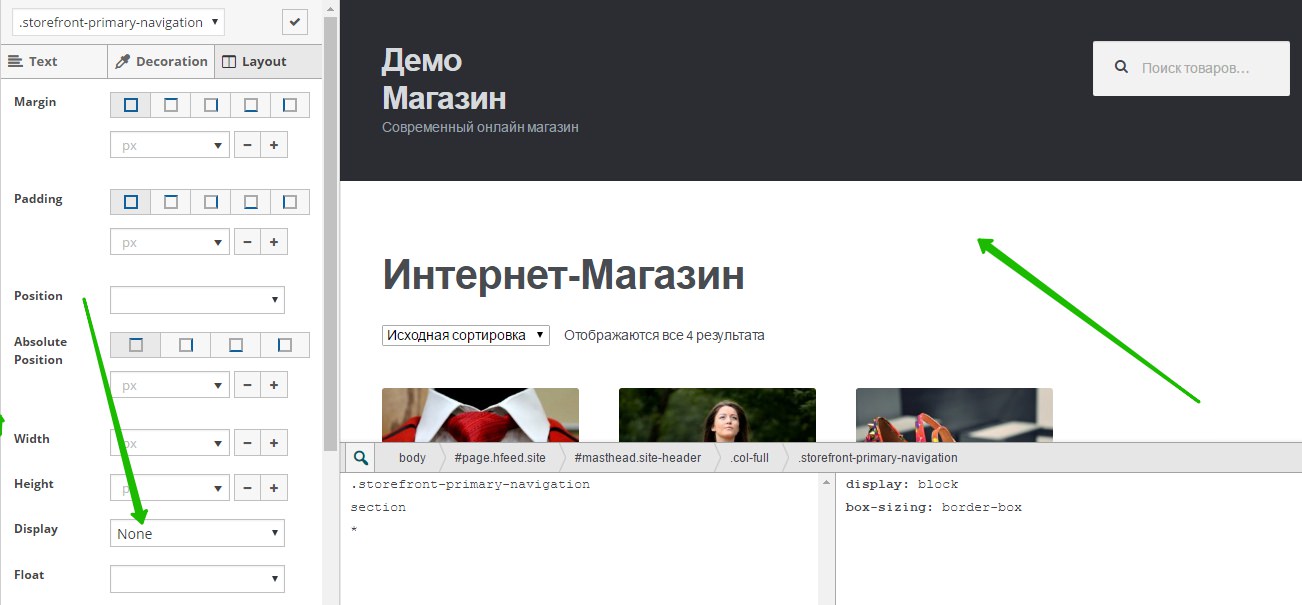
![]() Далее, в параметре “Display” выберите значение “None”. После чего, элемент, который вы выбрали на сайте автоматически скроется. Как видно на скриншоте, меню на сайте больше не отображается. Таким образом вы можете убрать с сайта любой элемент.
Далее, в параметре “Display” выберите значение “None”. После чего, элемент, который вы выбрали на сайте автоматически скроется. Как видно на скриншоте, меню на сайте больше не отображается. Таким образом вы можете убрать с сайта любой элемент.

![]() Чтобы сохранить сделанные изменения, вверху панели нажмите на квадратик с галочкой.
Чтобы сохранить сделанные изменения, вверху панели нажмите на квадратик с галочкой.

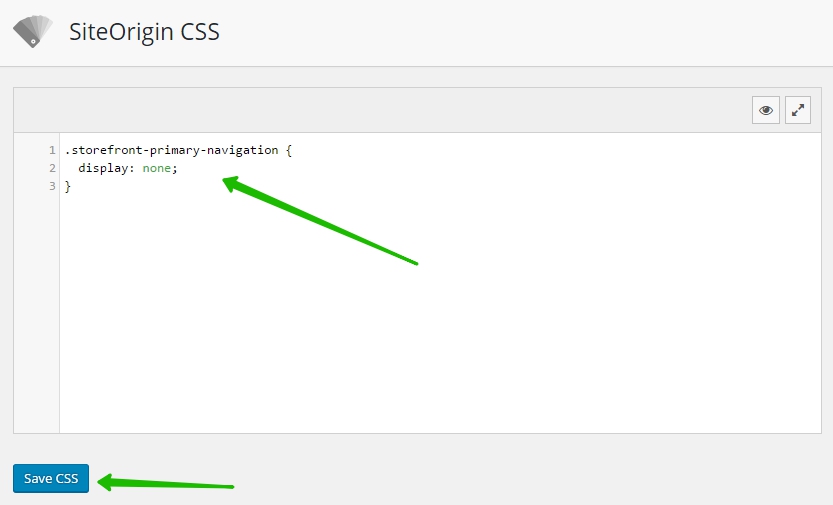
![]() Далее, на странице плагина, появятся соответствующие стили, чтобы их сохранить нажмите внизу на кнопку – Save CSS.
Далее, на странице плагина, появятся соответствующие стили, чтобы их сохранить нажмите внизу на кнопку – Save CSS.

![]() Всё готово! Перейдите на сайт и ещё раз убедитесь, что элемент который вы выбрали больше не отображается на сайте. С помощью данного плагина вы сможете творить чудеса! Не только убирать элементы, но и изменять стили сайта, цвета, размеры, расположение и т.д. Обязательно изучите данный плагин более подробно, он вам понравится!
Всё готово! Перейдите на сайт и ещё раз убедитесь, что элемент который вы выбрали больше не отображается на сайте. С помощью данного плагина вы сможете творить чудеса! Не только убирать элементы, но и изменять стили сайта, цвета, размеры, расположение и т.д. Обязательно изучите данный плагин более подробно, он вам понравится!
Остались вопросы? Напиши комментарий! Удачи!
Главная страница WordPress убрать или добавить – INFO-EFFECT
 Полезное для сайта
Полезное для сайтаНа чтение 1 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать супер движок WordPress ! Сегодня вы узнаете как можно очень просто поменять или убрать главную страницу сайта WordPress. По умолчанию на главной странице отображаются последние записи, не думаю что всех это устраивает. Есть хорошая новость ! Вы можете установить в качестве главной любую страницу своего сайта. Также можно выбрать любую страницу для отображения последних записей.
Привет ! Мы продолжаем разбирать супер движок WordPress ! Сегодня вы узнаете как можно очень просто поменять или убрать главную страницу сайта WordPress. По умолчанию на главной странице отображаются последние записи, не думаю что всех это устраивает. Есть хорошая новость ! Вы можете установить в качестве главной любую страницу своего сайта. Также можно выбрать любую страницу для отображения последних записей.
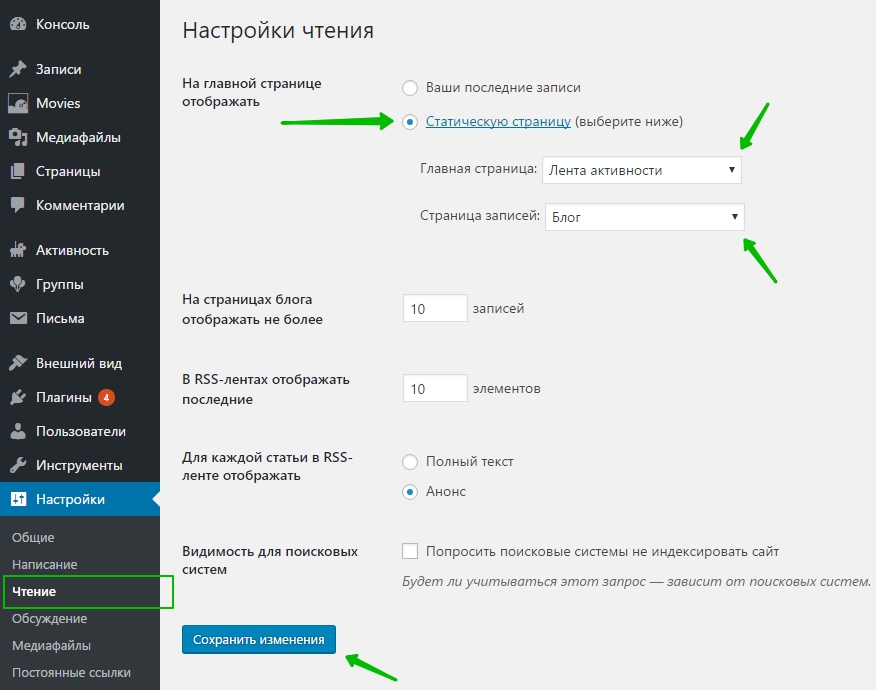
![]() Чтобы изменить главную страницу и страницу для записей, перейдите на страницу: Настройки – Чтение. Возле параметра “На главной странице отображать”, выберите значение “Статическую страницу”. Далее, вам нужно просто выбрать страницу, которая будет главной и страницу для отображения последних записей. Главную страницу нужно указать обязательно, а вот страницу для записей можно и не указывать. Сохраните изменения.
Чтобы изменить главную страницу и страницу для записей, перейдите на страницу: Настройки – Чтение. Возле параметра “На главной странице отображать”, выберите значение “Статическую страницу”. Далее, вам нужно просто выбрать страницу, которая будет главной и страницу для отображения последних записей. Главную страницу нужно указать обязательно, а вот страницу для записей можно и не указывать. Сохраните изменения.

![]() Всё готово ! Таким вот простым образом вы можете сделать любую страницу вашего сайта главной. Только не забудьте добавить страницу в меню, чтобы она отображалась на сайте.
Всё готово ! Таким вот простым образом вы можете сделать любую страницу вашего сайта главной. Только не забудьте добавить страницу в меню, чтобы она отображалась на сайте.
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !
