Как сделать красивый текст для Инстаграма: оформление текста

Красивые фотографии и увлекательные видео – важная, но отнюдь не единственная составляющая успешного продвижения в Инстаграме. Помимо визуализации, пользователям нужна и смысловая нагрузка в виде отформатированного, удобного для чтения описания.
Правильно оформленная подпись, как часть общей композиции, придаст посту дополнительную ценность, акцентирует внимание на нужных вам моментах. Речь идёт не только о грамотности и логическом построении фраз, но и об их обработке: работе с заголовками, абзацами, списками, шрифтами. Отредаченный текст в Instagram легче воспринимается читателями, удерживает их на странице, повышая лояльность к автору.
Сегодня вас ждут 7 простых приёмов идеального текста, о которых знают далеко не все. Потратьте пять минут на чтение статьи – и вы получите явное преимущество над своими конкурентами!
Читайте также: Бесплатные способы продвижения в Инстаграме
Секреты оформления текста в Инстаграме
Форматирование в соцсети оставляет желать лучшего, однако даже здесь при желании можно довести текстовую информацию до совершенства.
Заголовки для постов
Оригинальный, чётко выделенный заголовок – это уже половина успеха. С его помощью вы заинтересуете пользователей, и они прочитают весь текст до конца. По умолчанию в Instagram оформить заголовок, а также подзаголовок нельзя, но можно применить следующие хитрости:
- выделить его при помощи чёрточек, смайлов и других знаков;
- поместить заголовок по центру, отрегулировав положение под общим текстом пробелами;
- написать большими буквами;
- отделить заглавие от остальных фраз благодаря невидимому символу;
- использовать зачёркнутый или отзеркаленный шрифт.
Более подробно эти приёмы будут рассмотрены чуть позже.

Разделяем текст на абзацы
Никому не нравится читать монолитные «простыни» текста!
В мобильной версии можно также использовать скрытый пробел. Алгоритм действий таков:
- Удалите лишний пробел между абзацами.
- Нажмите Enter.
- Вставьте скопированный на телефон невидимый пробел (обязательно в кавычках) «⠀».
- Ещё раз нажмите Enter.
- Сохраните запись.
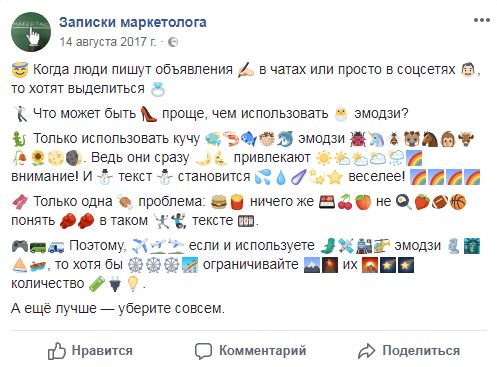
Для лучшего восприятия абзацы могут разделяться смайлами.

Разделы и списки
Подобное форматирование облегчает читателю поиск основных мыслей. Списки и разделы легко отбить с помощью тире, стрелок и эмодзи. Они подойдут как для нумерации, так и для выделения основных тезисов.

Не переусердствуйте с количеством смайликов, а то добьётесь обратного эффекта – сделаете текст сложным для восприятия!

Выравнивание текста по центру в Инстаграме
Вы можете вручную выравнять запись путём копирования скрытых пробелов на мобильной версии. Используйте столько знаков, сколько нужно для красивого форматирования. Обязательно проверьте окончательный вариант, чтобы в случае необходимости внести коррективы.
Минусом такого решения является тот факт, что в веб-версии ваши старания будут незаметны. К счастью, Инстаграмом пользуются в основном с телефонов – их владельцы форматирование точно оценят.

Красивые шрифты в описании профиля
Уместное использование оригинальных шрифтов привлечёт внимание пользователей и выделит вас на фоне конкурентов.
Сделать текст запоминающимся можно следующими способами:
- воспользовавшись сетевыми сервисам, например, sprezzkeyboard или FontsForInstagram – измените шрифт и скопируйте его в Инстаграм;
- скачав платное или бесплатное приложение для смартфонов – вбейте в поиск Play Market или App Store «fonts instagram» и установите понравившийся вариант.
Учтите, что многие приложения работают исключительно с латинскими буквами, не видоизменяя кириллицу!

Статья в тему: Как красиво оформить профиль в Инстаграм
Текст для Сторис
В Историях предусмотрено немало инструментов, способных украсить текст. Используя палитру, можно выделить слово и изменить его цвет.
К тому же здесь есть возможность добавления тени, фона, регулирования размера и типа шрифта.

Это интересно: Полное руководство по Instagram Stories
Зачёркнутый текст
При помощи Renotes или spectrox, работающих по принципу двух окон, вы можете перечеркнуть слова и целые фразы, а затем скопировать их в Instagram. Функционал сервисов позволяет также выделять текст курсивом или жирным шрифтом, отзеркаливать его.
Существуют неписаные правила употребления этих приёмов:
- зачёркнутые слова выражают недосказанность, исправленную ошибку или двойственное отношение к написанному;
- зеркальное отображение подчёркивает необычность высказывания;
- жирным шрифтом выделяются ключевые слова и основные мысли с важной информацией;
- курсив используют для форматирования мнений, цитат.

Ссылка в тексте
В обычных постах добавить активную ссылку нельзя. Вы можете направить пользователя по ссылке на аккаунт, предварительно объяснив, куда именно он ведёт. Это подскажет юзеру, стоит ли кликать по линку.
Упоминание на свой профиль лучше указывать в конце текста, добавив к нику знак @. Таким же образом можно прорекламировать и чужой магазин или человека, зарегистрированного в Инстаграме. При нажатии на ник, читатель будет перенаправлен на указанную страницу.

Читайте также: Как добавить ссылку в Сторис
Взяв на вооружение наши советы, вы улучшите показатели вовлечённости. Однако при украшении постов не забывайте о сути текста – она всегда важнее формы!

Как украсить текст симпатичными символами
Как украсить текст симпатичными символами
Вообще-то, я не любительница всевозможных украшений и приукрашиваний, но с чувством меры могу подойти и к такому вопросу – “как и чем можно разнообразить контент?”. Раньше я не знала, или не обращала внимания на то, что можно выгодно украсить текст символами, и сделать его тем самым, непохожим на тексты других авторов. А сейчас я решила, что все же иногда я могу применять и этот способ. Для чего? Чтобы отличаться от других и привлекать внимание!

Уместнее всего украшать тексты, на мой взгляд, в социальных сетях. Хотя каждый будет решать, безусловно, самостоятельно. Моя же задача состоит в том, чтобы дать вам в руки инструмент, который позволяет эффективно решать одну из маркетинговых задач – привлечение внимания пользователей.
Привлекать внимание будем с помощью специальных символов, которые находятся на одном любопытном сервисе. Обязательно сохраните его себе в закладки, чтобы при необходимости, иметь его под рукой. Вот адрес сервиса: CopyPasteCharacter.com.
Кликните, чтобы скопировать!
Сайт англоязычный, но пользоваться им не составляет труда. Символы представлены в виде HTML-кодов, уже готовые, в визуальной форме. Принцип действия очень прост: кликаем на символ, он выделяется на несколько секунд желтым цветом, открываем наш текст, и в нужном месте нажимаем правой кнопкой мышки – вставить. Либо пользуемся горячими клавишами “ctrl+v”.

✿☎☺◡☺⌘✌- это пример)
А это наиболее популярные символы на copypastecharacter.com в прошлом месяце:
 ,
, 
 , ♡,
, ♡,  , ♫,
, ♫,  , ★, ✿ и •!
, ★, ✿ и •!Фишка! Если вы хотите скопировать и вставить сразу несколько символов – нажмите на клавиатуре Alt, далее по очереди нажмите на выбранные символы и вставьте в текст!
Следующая картинка поможет вам сориентироваться на сервисе и понять, как можно с ним работать:

Нажмите на ссылку “Все персонажи” и в меню выбирайте по очереди виды символов. Вы можете пользоваться всеми символами, которые есть на сайте, либо создать свой набор символов, добавляя самые лучшие, на ваш взгляд, изображения. Обратите внимание, что нажимая на виды символов, они будут отображаться в виде полоски значков, под которыми есть ползунок. Двигайте этот ползунок, чтобы увидеть больше символов. Нажимайте на символ и добавляйте его в свой набор.
Не переборщите!
Думаю, что читатели применят рациональный подход к этому инструменту, так как во всем важно знать меру – не переборщите! Выделяйтесь, но стильно и со вкусом!
Я уже успела применить один из символов в группе в социальных сетях, выделив номер телефона специальным значком, который трудно заменить чем-либо другим ☎. Думаю, что таким образом выделенный номер телефона, привлечет больше внимание виртуальных друзей, и кто-то из них обязательно позвонит, чтобы заказать нужную услугу. Тем более, что в Вконтакте значок телефона выделен красным цветом.
Бонус для пользователей Вконтакте:
Некоторые символы отображаются цветными значками. Тестируйте, чтобы найти любимые!
Думаю, что такой инструмент, как сайт символов CopyPasteCharacter.com, вам пригодится в работе и будет выгодно отличать ваши тексты от текстов других веб-мастеров и администраторов групп и сообществ.
Украшаем текст
3 — 2004
Владимир Афанасьев http://spiker.ru
1. Выделение отдельных букв слова
2. Выделение одного или нескольких слов в предложении
Текст, как бы ровно и аккуратно он ни был набран и сверстан, не только смотрится, но и воспринимается гораздо лучше, если в нем присутствуют выделения, акцентирующее внимание на основной мысли, основном положении. Впрочем, они существуют не только для этого. Их в равной мере применяют и для зрительного отделения от основного текста второстепенных или поясняющих материалов.
Выделение это такое изменение текста по отношению к его общему массиву, которое заставляет читателя обратить внимание на выделенный фрагмент или подчеркивает его вторичность по отношению к основному тексту.
Можно ли разделить выделения на какието группы? Да, конечно. Например, так:
1. Шрифтовые приемы выделения.
2. Нешрифтовые приемы выделения.
3. Смешанные приемы выделения (или все прочие).
А можно сделать так:
1. Выделения отдельных букв слова.
2. Выделения одного или нескольких слов в предложении.
3. Выделения одного или нескольких последовательных абзацев текста.
При желании можно придумать и другие классификации. Возьмем за основу второй вариант разбивки на группы, дополним его первым и на этой базе опишем основные текстовые выделения.
1. Выделение отдельных букв слова
1.1. Самым ярким примером этого типа выделения являются инициалы (буквицы) это первая прописная буква текста издания или его структурной части увеличенного размера, наборная или рисованная/гравированная, в виде изображения, часто включающего сложную орнаментальнодекоративную или сюжетную композицию.
Перечислим основные типы по месту расположения:
Простые буквицы.
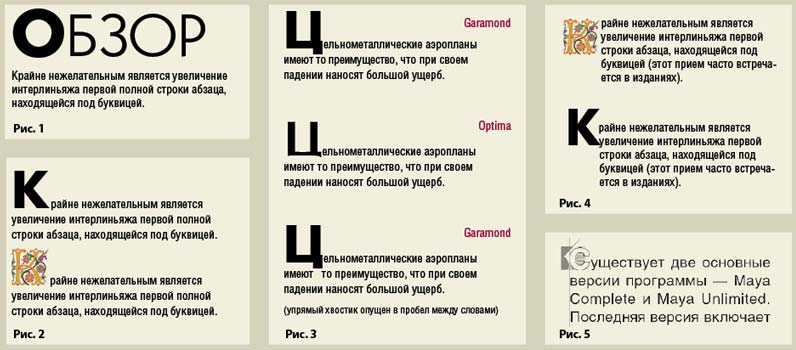
Эти буквицы применяются, как правило, в газетножурнальной верстке (рис. 1) в заголовках, набранных прописными буквами. Буквица представляет собой просто выделенную полужирным или, что, конечно же, предпочтительнее, написанную жирным шрифтом (ExtraBold) букву этой же гарнитуры. Замена гарнитуры применяется гораздо реже.
Поднятые буквицы (Raiser Сap). Подобные инициалы, как правило, делают простым увеличением кегля первого знака (при сохранении интерлиньяжа; см. рис. 2). И очень часто для того, чтобы еще больше отделить их от основного текста, изменяют гарнитуру знака. Например, если основной текст был набран гарнитурой с засечками, то буквицу желательно сделать рубленой гарнитурой. Также необходимо помнить и том, что абзац, содержащий инициал, должен быть тупой, то есть без абзацного отступа.
И все бы ничего, но в русском языке встречаются буквы, явно не приспособленные к тому, чтобы из них делали простые инициалы. Например, такие как «Д», «Ц» и «Щ», которые своими хвостиками стремятся залезть на нижерасположенную строку (рис. 3).
Существует много способов борьбы с этим безобразием. Перечислим некоторые из них:
• обратиться к редактору с просьбой изменить текст этого абзаца таким образом, чтобы он не начинался с проблемных букв;
• заменить гарнитуру буквицы на такую, в которой выносные элементы минимальны по размеру;
• посадить упрямый хвостик в пробел между словами (что далеко не всегда возможно).
Последний из перечисленных способов, естественно, не очень хорош, и применять его можно только в безвыходных ситуациях.
Оптимальный выход уже на этапе проектирования издания предусмотреть возможность появления таких проблем и разработать действенные способы их решения.
Следует отметить, что крайне нежелательным является увеличение интерлиньяжа первой строки абзаца, находящейся под буквицей (этот прием частенько встречается в изданиях). Это приводит к значительному ухудшению вида, так как строка с буквицей кажется оторванной от нижерасположенных.
|
Автор — Дмитрий Злотников
Комментарий |
И помните, что под буквицей обязательно должно быть не менее 2 строк текста.
Подвешенные, или висячие, буквицы (Hanging Сap).
Такие буквицы можно сделать двумя способами (рис. 4):
• выделением буквицы в отдельный текстовый блок (фрейм), для которого устанавливается необходимое обтекание;
• обратным абзацным отступом с последующим использованием штатных средств программ верстки.
На первый взгляд, второй способ кажется предпочтительнее, но… буквы имеют различную ширину, а следовательно, нам придется каждый раз вручную подгонять абзацный отступ, что, согласитесь, не слишком удобно. Поэтому гораздо лучше использовать первый способ, учитывая при этом, что все необходимые нам буквицы хранятся в библиотеке и что размеры этого фрейма легко определить в соответствующем пункте меню.
Следует упомянуть еще один тип буквиц, который показан на рис. 5. Он является чемто средним между поднятой и висячей буквицами. Как правило, его делают рисованным и подставляют либо из заранее созданной библиотеки, либо при помощи простых скриптов (пример такого скрипта показан во врезке).
Опущенные буквицы (Drop Сap).
Подобные инициалы (рис. 6) обычно изготавливаются штатными средствами верстальных программ (в PageMaker для этого служит дополнение Drop Cap, а в InDesign это можно сделать в меню свойств абзаца). К сожалению, возможности этих средств довольно ограниченны.
Отметим, что и для этого типа буквиц существует та же проблема, что и у описанных выше поднятых буквиц, то есть проблема упрямых хвостиков.

1.2. Казалось бы, выделение отдельных знаков ограничивается только инициалами. Это почти верно. Но только почти. В последнее время распространилась мода на выделение полужирным или курсивным начертанием отдельных букв в словах для того, чтобы указать в них правильное ударение (рис. 7). Ведь, как известно, в великом и могучем русском языке от того, где стоит ударение, зачастую зависит смысл фразы. Например, «Васе Пупкину досталась бо ‘ льшая часть наследства» или «Васе Пупкину досталась больша ‘ я часть наследства». Не думаю, что это правильное решение для обычного текста. Но подобный способ вполне применим в учебной литературе, где такое выделение дополнительно акцентирует внимание учащегося на правильном ударении. Более того, дополнительное выделение цветом в подобных случаях не только уместно, но и вполне оправданно.
2. Выделение одного или нескольких слов в предложении
Начнем с наиболее распространенных выделений шрифтовых.
2.1. Шрифтовые приемы выделения это такие выделения, которые производятся путем изменения гарнитуры, вида начертания или кегля выделенного фрагмента.
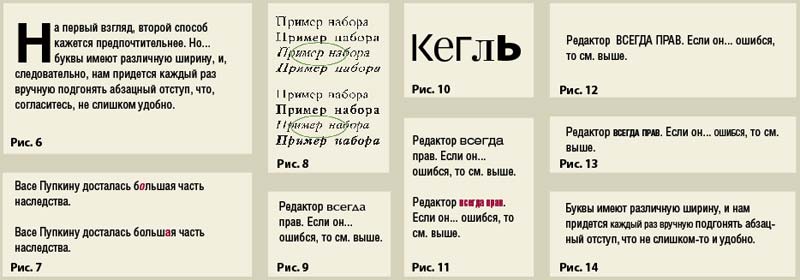
2.1.1. Конечно же, мы должны упомянуть о самых распространенных видах шрифтовых выделений, которые производятся изменением начертания шрифта на курсив или полужирный . Однако, производя подобные изменения, следует помнить, что при использовании данных видов выделения необходимо наличие соответствующего комплекта шрифтов, например ArtsansC Regular, ArtsansC Bold, ArtsansC Italic, ArtsansC BoldItalic. Это связано с тем, что программная трансформация шрифта порой существенно отличается от задуманной дизайнеромшрифтовиком (рис. 8): вверху начертания, полученные программно из шрифта ArtsansC Regular, внизу входящие в полный комплект). Впрочем, подобным «самовольством» отличаются не все программы верстки.
В случае же использования наклонного начертания (не путать с курсивным!) желательно, чтобы угол наклона шрифта не превышал 10 о , так как больший угол приводит к снижению удобочитаемости.

2.1.2. Также очень действенным в качестве выделения явялектся изменение гарнитуры или рисунка шрифта (рис. 9). Хотя этот прием чаще всего применяют для выделения больших кусков текста, но не менее эффективно его можно использовать и для выделения отдельных слов. Самое главное в этом случае так подобрать гарнитуру, чтобы она была контрастной по отношению к основному тексту.
|
Скрипт для PageMaker, автоматизирующий изготовление переносов. Автор — Андрей Макаренко http://spiker.ru/pmn/index.php?razdel=scripts&id=108&action=view Этот скрипт ставит ударение над выделенными буквами. Для удобства пользования он запоминает последние примененные значения параметров в отдельном файле.
Скрипт для PageMaker, расширяющий возможности изготовления инициалов . Автор — Андрей Макаренко http://spiker.ru/pmn/index.php?razdel=scripts&id=117&action=view Данный скрипт является хорошей альтернативой штатному (входящему в поставку). Он не только правильно ставит переносы, но и позволяет «раскрашивать» буквицы. |
Здесь хотелось бы акцентировать внимание на том, что гарнитуры отличаются друг от друга не только названием и начертанием, но и размером строчного знака при одном и том же кегле. На рис. 10 каждая буква в слове имеет свою гарнитуру, но одинаковый кегль. Поэтому необходимо както компенсировать разницу в высоте знаков, что достигается подбором кегля гарнитуры, для которой мы производим выделение, с тем чтобы не нарушать стройность строки. В примере, представленном на рис. 9, кегль выделенного слова увеличен на 0,3 пункта. Если в InDesign сделать это просто достаточно создать соответствующий стиль для знака, то в PageMaker это можно сделать только с помощью скрипта. Например, такого:
font “OptimaC”
size 9.3
2.1.3. К подобного рода выделениям можно отнести и выделение слова или фразы путем увеличения или уменьшения ширины знаков (рис.11) посредством изменения шрифта на сжатый (condensed) или широкий (extended). Не рекомендуется использовать возможности программ верстки для значительного изменения ширины знаков, так как это приводит к заметному искажению рисунка знака. Однако если вы всетаки решитесь на это, то должны знать, что предельное значение, после которого начинаются существенные искажения, изменение ширины на 15%. Поэтому в таком случае предпочтительнее менять шрифт: например, на condensed (сompressed) или на extended. Хотя этот прием не столь эффектен, как предыдущий (с заменой гарнитуры), но забывать его всетаки не следует.
2.1.4. Еще один вид шрифтовых выделений, который достался нам от горячего набора, набор прописными . Если при выделении какоголибо слова этот прием не вызывает особых нареканий, то его применение для фраз или, тем паче, для крупных кусков текста, приводит к значительному снижению удобочитаемости (рис. 12). Поэтому его лучше заменить на набор капителью, которая существует в любой уважающей себя программе верстки.
2.1.5. Набор капителью. Этот способ незаслуженно позабыт как верстальщиками, так и редакторами. Пришел он к нам, так же как и предыдущий, из горячего набора. Не забывайте использовать этот прием, который особенно полезен для выделения отдельных слов (рис. 13). Следует учитывать, что, в связи с пропорциональным уменьшением прописных букв до размера строчных, оформленный при помощи данного выделения текст будет компактнее и светлее, чем окружающий. Поэтому подобный способ рекомендуется применять к тексту, носящему вспомогательный или уточняющий характер.
|
Всем известно, что буквицы рекомендуется всегда делать с тупой строки. Но всегда ли верно это правило? Можно ли делать буквицу в абзацах с отступом? А почему бы и нет! Надо только отдавать себе отчет в том, что любое отступление от принятых правил должно быть достаточно веско обосновано, ибо в противном случае мы рискуем получить просто неряшливую верстку.
|
2.1.6. Упомянем еще один прием выделения, который также обычно применяют для выделения второстепенных или вспомогательных материалов, уменьшение размера кегля шрифта (рис. 14). В этом случае кегль шрифта, как правило, уменьшают на 1–2 пункта (но не более чем до 7го кегля), так как более значительные изменения размера знаков влекут за собой снижение удобочитаемости. Интерлиньяж же здесь оставляют прежний, то есть основного текста (для улучшения все той же удобочитаемости и сохранения приводности верстки). Важно помнить, что при выделении отдельных слов или частей предложения следующие за ними (за выделенными словами) знаки препинания набирают шрифтом основного текста.
Мы рассмотрели ряд шрифтовых приемов выделения, которые получили наибольшее распространение. Теперь перейдем к нешрифтовым.
2.2. Нешрифтовые выделения это такие выделения, которые не ведут к изменению гарнитуры, вида начертания или кегля шрифта выделенного фрагмента.
2.2.1. Самый известный из этого вида выделений разрядка , которая применялась еще в эпоху пишущих машинок и ручного набора. Если ранее этот прием выделения использовался сплошь и рядом, то в настоящее время мы все чаще встречаем его лишь в виде какихлибо дизайнерских изысков (рис. 15). Отказ от этого приема выделения тем более оправдан в связи со всё большим употреблением узких колонок, где увеличение межбуквенных пробелов ухудшает общее впечатление от всего набора и ведет к резкому снижению удобочитаемости.
Бывает и обратное, когда использование неоправданно узких колонок или оборок при выключке по формату приводит к неожиданному появлению слов, набранных вразрядку. Именно этого следует избегать всеми доступными способами.
Но если вам всетаки приходится применять данный вид выделений, то делать его следует не с помощью пробелов (на этапе набора), поскольку мы сразу же столкнемся и с проблемой потери переносов, а увеличением кернинга на этапе верстки.

2.2.2. Изменение цвета шрифта. Этот прием получил наибольшее распространение в газетножурнальной верстке, то есть в цветных изданиях. (рис. 16). Прием очень хорош уже потому, что дополнительно усиливает выделение. Следует только помнить, что выделенный другим цветом текст желательно сделать полужирным начертанием или полужирным курсивом, если у вас не слишком «плотная» гарнитура (то есть слишком светлое очко знаков). А также не забывать, что знаки препинания, стоящие после такого выделения, должны иметь цвет основного текста.
КомпьюАрт 3’2004
Гайд по визуальному оформлению текста
Все говорят: добавляй в тексты списки, разбивай на абзацы, разбавляй картинками и прочее, прочее, прочее. Это хорошо, но советы слишком общие, поэтому я подготовил подробный гайд о том, как оформлять статьи, чтобы их удобно было читать.
Потому что неважно, насколько у вас крутой контент и насколько крутая у вас информация. От вас все равно уйдут, если текст будет плохо оформлен. Просто потому, что никто не станет вчитываться и не узнает, что у вас было что-то полезное.
Как оформлять текст
Сразу предупрежу, что вся информация в гайде взята из моего личного опыта и носит рекомендательный характер. Вы можете оформлять тексты как угодно – если они читаемы и выполняют поставленную задачу, не стоит менять что-то, только потому что я так говорю.
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. ПодробнееОглавление
Оглавление нужно только в том случае, если материал получился длинным. Будет странно, если вы добавите его для текста на 2000 символов.
Посмотрите, как выглядит оглавление к этой статье – оно состоит из пунктов и подпунктов, поэтому читатель может пропустить не только ненужный ему блок, но и целый раздел.
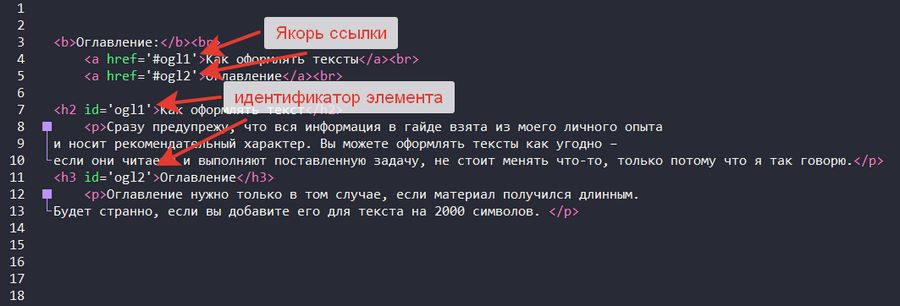
Оформлять оглавление нужно в виде ссылок на элементы страницы. Для этого каждому подзаголовку прописывается идентификатор, а в ссылке в оглавлении ставится якорь на него. Выглядит это так:

У вас на сайте это можно оформлять через визуальный редактор, но принцип будет тот же – прописать идентификатор и добавить ссылку с якорем на него.
Если нажать на такую ссылку, экран пользователя переместится так, что выбранный элемент будет вверху экрана. По умолчанию нет никакой анимации – ее можно прописать через JavaScript.
Предложения и абзацы
Предложения в тексте должны быть разной длины – так у него будет ритм. Одно предложение короткое. Второе чуть подлиннее, но не слишком. А третье такое длинное, что помещается на несколько строк, а понять его могут только любители Толстого (шутка).
Каждый абзац должен содержать в себе какую-то мысль, служить какой-то цели. А обрывать его нужно тогда, когда мысль закончена. В классическом копирайтинге иногда в конце абзаца создают небольшую интригу, чтобы читатель катился по «скользкой горке».
Абзацы, как и предложения, должны быть разной длины.
Нет каких-то точных цифр, вроде: предложения должны быть по 3–5 слов, а абзацы по 350 символов или 4–5 строк. Не задумывайтесь о таких вещах – сконцентрируйтесь лучше на смысле предложений и слов.
Нумерованные и маркированные списки
Списки используются, чтобы не перегружать предложения перечислениями. В списках можно:
- перечислить преимущества или свойства предмета,
- рассказать об этапах какого-нибудь процесса,
- в нескольких пунктах описать вывод из чего-либо.
Маркированные списки должны быть от 3 и более пунктов. Короткие списки выглядят нормально, только если в них несколько предложений. А вот нумерованные списки хорошо смотрятся уже от 2 пунктов.
Нумерацию можно использовать в списках типа «X советов» или пошаговых инструкциях, чтобы читатель мог вернуться к необходимому совету или шагу. То есть нумерованные списки используются, когда важна последовательность – в остальных случаях можно использовать маркированные.
Информация в списках легче воспринимается, а читают их охотнее. Даже если человек просто пробегается по тексту, есть большая вероятность, что он прочитает список.
Если пункты состоят из нескольких предложений, первое можно выделить жирным. Например, если вы составляете список рекомендаций с пояснениями:
- Мойте руки перед едой. Мыть руки нужно, чтобы…
- Не перебегайте дорогу на оживленных участках трассы. Иначе вас может сбить машина…
- Выделяйте первое предложение жирным. Так вы привлечете больше внимания, особенно, если пункт занимает несколько строк.
Кто-то говорит, что нельзя размещать списки близко друг к другу или к подзаголовкам, но я считаю, что это допустимо. А вот заканчивать ими текст не стоит, потому что создается ощущение недосказанности.
В конце списка должен стоять какой-нибудь знак препинания. Если вы перечисляете однородные члены предложения или говорите часть фразы, ставьте запятую, а следующий пункт списка начинайте с маленькой буквы. Последний пункт заканчивается точкой. Например, для написания хорошего текста нужно:
- собрать информацию,
- проанализировать ее,
- проверить факты,
- написать черновик и так далее.
В остальных случаях ставится точка.
Таблицы, графики и инфографика
Согласитесь, даже самый простой график или таблица может убрать кучу текста, который трудно читать, воспринимать и запоминать. Прочтите этот отрывок:
Для рытья котлована А потребовалось 5 рабочих, которые вырыли его за 2 суток. Над котлованом Б трудилось вдвое больше рабочих, которые управились за такой же срок. Котлованы равны по объему (30 м3), но роль сыграла разница в типе почвы и местности – каменистая для котлована Б и грунтовая для котлована А.
Он довольно простой, но чтение занимает какое-то время. Таблицу можно прочесть гораздо быстрее, при этом информация из нее запомнится лучше:
|
Котлован А |
Котлован Б |
|
|
Рабочие |
5 |
10 |
|
Срок |
2 суток |
2 суток |
|
Объем котлована |
30 м3 |
30 м3 |
|
Тип почвы |
Грунтовая |
Каменистая |
(Не кидайтесь тапками, я не строитель).
Одного взгляда достаточно, чтобы понять, что тут к чему.

Инфографика вообще может стать отдельным материалом, если подойти к ее созданию с той же ответственностью, что и Алексей Александров в материале про контент-стратегию.
Врезки
Во врезке можно оформлять мысли, которые нужно выделить. За них, как и за любые другие элементы в тексте, цепляется глаз. Если добавить во врезку что-то интересное или интригующее, читатель охотнее продолжит чтение.
Мы занимаемся контент-маркетингом с 2010 года. Создаем контент, который вызывает отклик у аудитории и приносит поисковый трафик. ПодробнееИли можно перевести пользователя на страницу с услугой, как я сделал выше.
Изображения, аудио и видео
С помощью этих элементов можно добавить в текст наглядности. Проще один раз что-то показать, чем все время описывать. Например, Стивен Кинг рассказал о правиле № 1: «Показывайте, а не рассказывайте»:

Изображения лучше делать одной ширины, если есть возможность. Если вы делаете скриншоты, убедитесь, что текст хорошо видно. И не используйте стоковые фотографии, особенно в корпоративных блогах. Привычно выравнивание по центру.
Аудио и видео тоже положительно влияют на материал. Например, я добавил два файла в статью об аудиоредакторах, чтобы показать их в действии. Файлы можно загружать на свой сайт и воспроизводить при помощи HTML5 – для этого используйте тег «<audio>».
Видео можно вставлять с YouTube, Vimeo и других подобных хостингов. Хорошим тоном будет запускать видео с нужного момента, если оно большое, а вам нужно показать только отрывок.
Полезная информация уже с 0:00
Все три элемента желательно подписывать. К изображениям можно придумать шутку или просто дать пояснения. В подписи к аудио или видео должно быть написано, что увидит или услышит пользователь – исключение можно сделать, если содержание видео понятно из превью или вы описали его в тексте.
Не делайте эти элементы автовоспроизводимыми. Страница будет потреблять больше ресурсов, а пользователей это будет раздражать.
Подзаголовки
В классическом копирайтинге подзаголовки ставили ради подзаголовков. Порой они даже не описывали, что будет в следующей части текста. Так делать не стоит – вместо этого подзаголовки должны показывать читателю, что его ждет.
В этой статье подзаголовки смысловые, но вы можете добавлять интригу или какую-то важную мысль. Например, можно назвать заголовок «Как оформлять подзаголовки», а можно «X примеров оформления подзаголовков» или «Подзаголовки устарели – срочно перестаем их использовать».
Выделение текста
Текст можно выделять жирным, курсивом, отмечать его маркером, зачеркивать, менять его цвет. Выделять нужно не ключи, а важные места – нельзя класть асфальт в дождь или снег. Жирным я выделяю законченную мысль или вывод.
Курсив использую для оформления цитат или прямой речи, фраз, которые важны для восприятия главной мысли. Зачеркивания помогают создать эмоциональный подтекст, выразить настоящее отношение к чему-то: «эти тупые соседи опять сверлят».
Маркер можно использовать для выделения того, что нужно запомнить (как в студенческие годы). Сейчас это почти не используется в интернете, я и сам использую этот инструмент очень редко.
Шрифт другого цвета нужен для выделения критической информации – правила техники безопасности, важные условия сотрудничества и так далее. Для этого можно использовать любой цвет кроме синего, потому что так обычно выглядят ссылки. По этой же причине нельзя подчеркивать текст.
Использовать такие приемы при оформлении нужно, но не слишком часто, иначе текст получится слишком пестрым – читать его будет сложнее.
Ссылки и акронимы
В тексте обязательно должна быть перелинковка, чтобы увеличить время, которое пользователь проводит на сайте. Но ссылки нужно правильно оформить:
- Использовать анкоры – не вставляйте ссылку как текст, лучше прикрепите ее к какому-нибудь слову или предложению. И это слово должно давать пользователю понять, куда он попадет. Например: «Посмотрите наш вебинар по проверке текстов».
- Подчеркивать – сложно найти ссылку, если она не подчеркнута.
- Анимировать – при наведении мыши на ссылку, курсор должен меняться на руку с указательным пальцем (В CSS это делается так: cursor:pointer;). Это необходимый минимум, который прописан в браузерах по умолчанию, но вы можете прописать, чтобы подчеркивание исчезало при наведении.
- Прописывать атрибут title – в этом атрибуте прописывается текст, который всплывает при наведении на ссылку. В него можно добавить пояснение или что-нибудь забавное.
У акронимов тоже прописывается title, но при этом они никуда не ведут. Используются они, чтобы что-то объяснить или расшифровать аббревиатуру. При этом пользователь должен понимать, что при наведении мыши что-то произойдет. В блоге мы подчеркиваем акронимы пунктирной линией.
Недостаток акронимов и атрибута title в том, что для отображения его содержимого нужно навести курсор мыши на элемент. То есть на мобильных устройствах это работать не будет.
Спойлеры
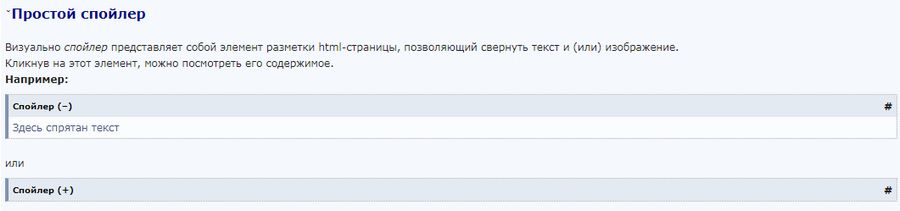
Спойлеры – это элементы, за которыми можно скрыть текст. Их любят использовать на страницах F. A. Q. Выглядит это так:

Их используют, чтобы спрятать от читателя что-нибудь: сюжетные спойлеры, большой фрагмент текста или ссылку. Главное правило тут в том, чтобы пользователь понимал, что спойлер можно раскрыть, чтобы увидеть его содержимое.
Смайлики или эмодзи
Why so serious? 🙂 В статьях можно использовать смайлики, но нельзя ими злоупотреблять. Также они плохо подойдут тем, кто уже долго ведет блог, и ни разу не использовал смайлики – слишком резкое изменение.
Добавляйте такие элементы очень осторожно.
Посты из социальных сетей
Мы уже привыкли видеть в статьях скриншоты постов, но социальные сети дают возможность вставлять посты прямо на сайт – с ним можно будет взаимодействовать: оставлять комментарии, ставить лайки, репостить и так далее.
У такого метода есть свои плюсы: не нужно делать скриншоты, не нужно переживать о качестве текста и так далее. Но есть и минус – нужно подключать дополнительные скрипты на сайт, а это может замедлить загрузку. А еще с постами нельзя будет взаимодействовать, если их удалят или если «упадет» социальная сеть.
В принципе, если вы добавляете 1—2 поста на страницу, разница в скорости загрузки будет несущественной.
Разные страницы
Все рекомендации из этой статьи подходят для статей в блоге, на других страницах они могут только мешать. Например, страница с разделом может обойтись простым текстом: без картинок, видео, графиков и так далее. Да и сам текст на такой странице значительно короче.
Посты в социальных сетях можно просто делить на абзацы с добавлением смайликов, или использовать встроенные редакторы статей и их функции. Многое из того, что описывалось здесь, там работать не будет.
Оформление посадочных страниц вообще устроено особым образом, поэтому ограничиваться советами из этой статьи не стоит.
12 примеров великолепных лендингов: черпаем вдохновение у профессионаловЕсть и правила по оформлению карточек, страниц с контактами, ошибкой 404 и так далее.
Дизайн
Добавление всех этих элементов не будет иметь смысла, если текст невозможно читать из-за вашего дизайна. Для комфортного чтения рекомендуется:
- Темный шрифт на светлом фоне. Не используйте черный или белый цвета, потому что они создают слишком большой контраст – от этого быстро устают глаза. Фон лучше делать однотонным – без узорчиков и прочего.
- Размер шрифта 14—18 пикселей, межстрочный интервал примерно 150 %.
- Для мониторов лучше подходит шрифт без засечек.
Это необходимый минимум по дизайну, но на самом деле рекомендаций гораздо больше.
Распространенные ошибки
Чаще всего текст вообще не оформляют. Но посмотрите, какие чудеса творит оформление:

Этот текст легко читать, потому что в нем есть выделения, подзаголовки и абзацы. А ведь написан он всего лишь одним предложением.
Другая ошибка – перебор с оформлением. В коротких текстах появляется слишком много элементов, которые затрудняют чтение:

Кто-то забывает, что между элементами должно быть достаточно места:

Слишком много свободного места тоже быть не должно, иначе читателю придется совершать усилие, чтобы перейти на другой элемент.
А какие ошибки в оформлении встречали вы? Поделитесь ими в комментариях – самые интересные мы добавим в статью!
kak-oformlyat-teksty-dlya-sayta-chtoby-ikh-chitaliКак сделать красивый текст в Ворде и добавить эффекты
Профессиональный документ, должен быть не только оформлен по стандартам ГОСТа, но и выглядеть красиво. Красивый текст — это дополнительный плюс.
В редакторе Word, за красоту текста отвечают: шрифты, поля, нумерация, стили и многое другое, но в этой статье речь пойдет о эффектах, которые помогут сделать из обычного заголовка, дизайнерский шедевр.
Текстовые эффекты в Ворде
Редактор Word включает в себя огромное количество текстовых эффектов, используя которые, можно придать индивидуальный стиль любому документу.
Понятное дело, с эффектами не стоит перебарщивать, их нужно использовать только там, где это уместно и только в таком количестве, в котором нужно.
Добавление эффектов, производится следующим образом:
- Выделите интересующий фрагмент документа.
- Перейдите во вкладку «Главная».
- В блоке «Шрифт», активируйте команду «Текстовые эффекты и оформление».
- Выберите из выпадающего списка, интересующий эффект.
Перечислим имеющиеся текстовые эффекты в Ворде.
Предустановленные стили
Разработчики предложили на выбор, свой список из 15 предустановленных стилей с уже встроенными эффектами для текста.
- Заливка — черный, текст 1 с тенью.
- Заливка — синий, акцент 1 с тенью.
- Заливка — оранжевый, акцент 2, контур — акцент 2.
- Заливка — белый, контур — акцент 1 с тенью.
- Заливка — золотистый, акцент 4, мягкая багетная рамка.
- Градиентная заливка — серый.
- Градиентная заливка — синий, акцент 1, отражение.
- Градиентная заливка — золотистая, акцент 4, контур — акцент 4.
- Заливка — белый, контур — акцент 1, подсветка — акцент 1.
- Заливка — серый 50%, акцент 3, грубая багетная рамка.
- Заливка — черный, текст 1, контур — фон 1, густая тень — фон 1.
- Заливка — темно-синий, текст 1, контур — фон 1, густая тень — фон 1.
- Заливка — синий, акцент 1, контур — фон 1, густая тень — акцент 1.
- Заливка — белый, контур — акцент 2, густая тень — акцент 2.
- Заливка — серый 25%, фон 2, тень внутри.
Структура
При помощи команд из категории «Структура», тексту можно задать цвет, изменить толщину шрифта и назначить тип линии.
Тень
Очень часто встречаются случаи, когда нужно придать тексту объем. Тени, самый действенный способ решить эту задачу.
В ассортименте редактора Word, имеются:
- Наружные тени;
- Внутренние тени;
- Перспективные тени.
Для создания своего варианта тени, используйте команду «Варианты тени».
Если нужно убрать тень с текста, выберите пункт «Нет тени».
Отражение
Очень красиво и стильно выглядит оформленный текст с отражением. На выбор имеется 9 вариантов с различными смещениями и толщиной отражения.
Свой стиль отражения текста, можно задать в команде «Параметры отражения».
Команда «Нет отражения» убирает эффект с текста.
Подсветка
Подсветка придает тексту свечение. В наборе имеется 24 варианта эффекта, а точнее 6 вариантов с разными цветовыми эффектами и по 4 для каждого с увеличенной подсветкой.
Образец как сделать красивый текст в Ворде
Теперь, когда нам знакомы варианты эффектов в редакторе Word, настало время проявить фантазию и сделать красивый текст в документе, самостоятельно.
Для примера возьмем любой текст, в котором будем оформлять красивые заголовки.
Выбираем красивый шрифт для текста
Красивых шрифтов огромное количество. Существуют шрифты для деловых документов, существуют для детских тематик и тд.
Подобрать шрифт под свои нужны, можно на сайте https://fonts.google.com/.
Нужно понимать, какой изначально будет выбран шрифт, такое отношение к документу и будет. И не важно как он оформлен, 80% успеха, следует отдать шрифтам.
В моем случае, выберу шрифт «Roboto», уж очень нравится этот дизайн, современный, не слишком широкий и хорошо читаемый.
Редактируем текст в документе
На следующем этапе, необходимо расставить все отступы, поля и отделить одну часть текста, от другой, чтобы ничего не сливалось.
Создаем красивое оформление текста
В начале статьи упоминалось, что переизбыток эффектов, не улучшит, а ухудшит восприятие. Немного поэксперементировав, пришел к выводу, что наиболее лучший вариант оформления, будет таким:
Красиво оформили только заголовок. Присвоили 13 предустановленный стиль, добавили отражение и увеличили шрифт.
Подзаголовок выделили другим цветом, чтобы он отличался от основного.
На этом стоит закончить, так как основные элементы вполне читаемы. Их отчетливо видно, но в то же время они не мешают читать статью.
Экспериментируйте с красивым текстом в Ворде и присылайте в комментарии свои варианты оформления.
Загрузка…Как красиво оформить текст: создаем мощный визуальный эффект
Теперь уже каждый (ну или почти каждый) владелец сайта знает о минимальных требованиях к внешнему виду текстового контента.
«Кирпичи» текста встречаются всё реже, ведь все понимают, что нужно выделять абзацы (оставляя при этом между ними пустую строку) и использовать подзаголовки и списки.
Поэтому в сегодняшней статье мы не будем давать очевидных советов о том, как правильно оформить текст. Вместо этого мы расскажем о продвинутых методах оформления.
Содержание статьи
Визуальное оформление эскиза страницы
Если вы копирайтер, оформляйте текст в той программе, в которой сдаете готовую работу.
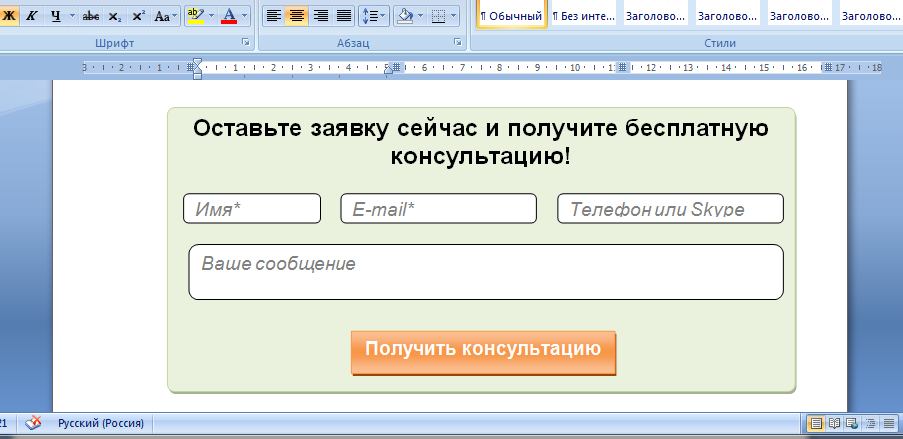
Основательное оформление средствами Word поможет убить сразу двух зайцев:
- произвести впечатление на заказчика «красивой оберткой»
- задать ориентиры для дизайнера (или вебмастера)
Вы можете наглядно показать структуру текста: расположение блоков, выделение колонок и прочих отдельных элементов (что особенно важно при работе с лендингом). Это, по сути, будет прототипом (эскизом) продающей странички.
Вот пример эскиза в Word, который мы создали для сайта Агентства (страница для многостраничника, оформленная в стиле лендинга). После дизайнер прорисовал графические элементы по-своему, но с сохранением общей структуры текста.

При составлении эскиза не стоит тратить слишком много времени на прорисовку сложных вещей. Ведь дизайнер все равно всё переделает и реализует ваши идеи своими собственными приемами.
Лучше сделайте упор не на красоту, а на наглядность: покажите структуру, расставьте акценты.
6 основных приемов графического оформления текста

Клипарт (элементы оформления списка).
Стандартные точки маркированного списка можно заменить на:
- цветные галочки, крестики, стрелочки, знаки вопроса ( в зависимости от контекста)
 Пример с сайта нашего клиента
Пример с сайта нашего клиента- тематические иконки
 Пример из нашего эскиза в Word
Пример из нашего эскиза в Word
 Акцентное форматирование
Акцентное форматирование
Для легкого восприятия при беглом чтении в тексте необходимо оставлять смысловые «зацепки».
Акцент — это фраза, целое предложение или отдельное слово, которое специально выделяют на фоне остального текста. Чаще всего для этой цели используется полужирный шрифт и курсив.
- Полужирным выделяют ключевые мысли или важные выгоды (обычно это фразы длиной от двух-трех слов до короткого предложения).
- Курсив помогает правильно расставить интонации. Им выделяется самое сильное слово во фрагменте теста, на которое ставится ударение во время чтения.
 Работа с цветом
Работа с цветом
Можно использовать 2 или 3 цвета, но не более. Это касается и шрифта, и цветовой гаммы клипарта, картинок. Ведь нам нужно визуально подчеркнуть структуру теста и при этом не сбить читателя с толку излишней пестротой.
Цветом принято выделять цену продукта, подзаголовки, призывы к действию.
Выбирайте неяркие цвета, приятные для глаз. Это особенно важно для заливки фона, ведь текст на нем должен легко читаться.
 Картинки, фото
Картинки, фото
В основном они используются для демонстрации продукта и знакомства с компанией: фото сотрудников, клиентов, товаров, логотипы, примеры работ.

Некоторые фрагменты текста и блоки можно украсить тематическими иконками или рисованными сопроводительными картинками.
 Блоки конверсии и рамки
Блоки конверсии и рамки
Если вы пишете текст на заказ, можете также прорисовать форму конверсии. Эта часть работы не является обязательной, но если вы ее выполните, текст будет смотреться более наглядно и презентабельно.
К тому же это не займет много времени. Достаточно лишь один раз создать этот графический элемент в программе Word (с помощью автофигур и заливки фона), чтобы потом использовать в каждом новом тексте.

В рамку можно брать короткие фрагменты текста. Например, блок представления продукта или важные смысловые моменты.
 Пример из эскиза в программе Word
Пример из эскиза в программе Word
Отзывы клиентов также можно выделить рамкой на фоне остального текста.

Эта рекомендация касается текстов для многостраничников, ведь в лендингах отзывы идут горизонтальной лентой и автоматически пролистываются.
 Схемы, диаграммы, инфографика
Схемы, диаграммы, инфографика
Чаще всего схемы применяются для блока «Порядок работы».
 Пример схемы работы из нашего эскиза в Word
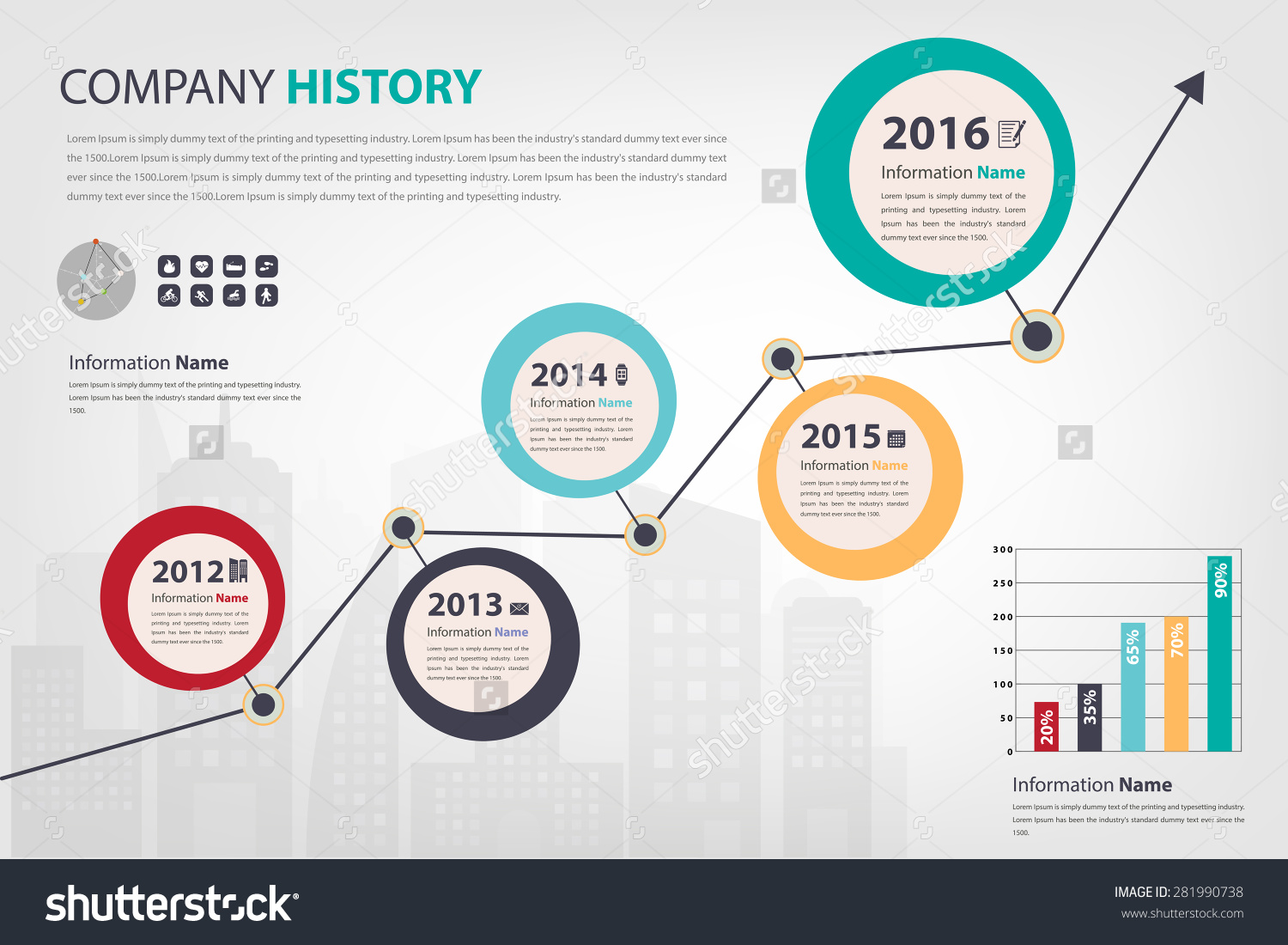
Пример схемы работы из нашего эскиза в WordА в виде графика можно показать, например, историю компании.

Программы для создания инфографики
Инфографика станет отличным дополнением для любого текста: и продающего, и информационного.
С ее помощью можно наглядно показать любой сложный бизнес-процесс, рассказать историю, доходчиво разъяснить сложный для понимания факт.
Для того чтобы создать инфографику, не обязательно обладать талантом дизайнера. Ведь можно воспользоваться готовыми шаблонами, слегка подогнав их под свои задачи.
Приведем краткий обзор нескольких бесплатных онлайн- программ:
1.easel.ly — удобный сервис с большим числом готовых шаблонов. Вы можете выбрать наиболее подходящую заготовку, удалить из нее любые элементы, добавить свои картинки и надписи.Регистрация на сайте бесплатна, но что воспользоваться расширенной галереей иконок и прочими дополнительными возможностями, можно приобрести pro- версию.
2. Инструменты сайта Creately помогут вам быстро создать наглядные блок-схемы, интеллект карты, графики, диаграммы Венна и круговые диаграммы.
3. infogr.am – простой в управлении инструмент для создания диаграмм и графиков.
Некоторые веб-сервисы по созданию инфографики имеют собственные галереи работ пользователей. А значит, вы сможете учиться у других и черпать идеи для собственных работ.
Если вы сможете красиво оформить текст, посетители сайта с удовольствием с ним ознакомятся и лучше запомнят представленную им информацию.
☜➀☞Оформление ников онлайн☜➀☞. ♥.•°*˜°•ღ★ Как автоматически украсить ник красивыми буквами и символами.
Украсить ник — раздел для парней и девушек, которым нужно автоматическое оформление ников онлайн. Украсить ник можно «крыльями» расположенными ниже, заменить обычные буквы красивыми, заменить часть букв символами и прикольными цифрами. Сделайте свой ник красивым с помощью наших сервисов и поделитесь им с нашими пользователями.
Топ-20 вариантов оформления для ников
˜°•ღ★ NICKNAME ★ღ•°˜
♥
✠✞ NICKNAME ✞✠
♥
༺♡ NICKNAME ♡༻
♥
°♡ NICKNAME ♡°
♥
♛ NICKNAME ♛
♥
▁▂▃▅▆█ NICKNAME █▆▅▃▂▁
♥
░▒▓█ NICKNAME █▓▒░
♥
☠⇐ NICKNAME ⇒☠
♥
٩(❤‿ ❤)۶ NICKNAME ٩(❤‿ ❤)۶
♥
。.✿ NICKNAME ✿.。
♥
☕⚜ NICKNAME ⚜☕
♥
༺つ NICKNAME つ༻
♥
xXx_ NICKNAME _xXx
♥
˜”*°★ NICKNAME ★°*”˜
♥
█▄▀▄ NICKNAME ▄▀▄█
♥
༒☬ NICKNAME ☬༒
♥
˙·٠•●Ƹ̴Ӂ̴ NICKNAME Ӂ̴Ʒ●•٠·˙
♥
°•. NICKNAME .•°
♥
٩(×̯×)۶ NICKNAME ٩(×̯×)۶
♥
₪₪₪ NICKNAME ₪₪₪
♥

Оформления ников — последнее
↜✴❄ NICKNAME ❄✴↝
♥
×⨳ NICKNAME ⨳×
♥
◌☃◌ NICKNAME ◌☃◌
♥
◖✴◗ NICKNAME ◖✴◗
♥
↜❉ NICKNAME ❉↝
♥
˜٭*⁑ NICKNAME ⁑*٭˜
♥
☁⁂ NICKNAME ⁂☁
♥
❄♛ NICKNAME ♛❄
♥
❉ NICKNAME ❉
♥
ណ❅ NICKNAME ❅ណ
♥
٭*☃ NICKNAME ☃*٭
♥
⁂❄ NICKNAME ❄⁂
♥
◇◈◆ NICKNAME ◆◈◇
♥
٭❅ NICKNAME ❅٭
♥
✴✳ NICKNAME ✳✴
♥
٭❄ NICKNAME ❄٭
♥
*⨳ NICKNAME ⨳*
♥
⁂☃ NICKNAME ☃⁂
♥
✴ NICKNAME ✴
♥
˜*⁂ NICKNAME ⁂**˜
♥
☆✿⚝ NICKNAME ⚝✿☆
♥
ﷻ NICKNAME ﷻ
♥
ஐღ⎠ NICKNAME ⎝ღஐ
♥
٩(×̯×)۶ NICKNAME ٩(×̯×)۶
♥
໔ৡ NICKNAME ໔ৡ
♥
༒☬ NICKNAME ☬༒
♥
⎳ NICKNAME ⎳
♥
~°•♡☆ NICKNAME ♡☆•°~
♥
ᵜ~ NICKNAME ~ᵜ
♥
༺♚ NICKNAME ♚༻
♥
【 NICKNAME 】
♥
• • ••┴═╦╕ NICKNAME ╒═╦┴•• • •
♥
✌ NICKNAME ✌
♥
☠♫ NICKNAME ♫☠
♥
☹⚜ NICKNAME ⚜☹
♥
♣ NICKNAME ♣
♥
Как оформить и украсить ник
На сайте www.vip-nickname.ru существует три способа красиво оформить свой ник.
Первый способ украсить никнейм — выбрать красивое оформление в этом разделе и вместо слова NICKNAME вставить свой ник.
.•°NICKNAME°•. -> .•°KAPITOSHKA°•.

Второй способ — более творческий. Предлагаем Вам использовать красивые буквы, символы, цифры и значки-закарлючки в любом составе и количестве вокруг или внутри ника.
˙˙•٠•♥∻♥Ꮬ ТᗽОᖆ МҾЧТᗩ Ꮬ♥∻♥•٠•˙˙

Третий способ оформить ник. Воспользуйтесь генератором красивых ников. Вставьте свой ник в тектовое поле и нажмите кнопку «Украсить», получите никнейм из прикольных необычных символов. В этой форме можно выбрать различные настройки и форматы для украшения никнеймов.

