Как установить фавикон в wordpress, видеоурок
Главная » WordPress
WordPress
На чтение 2 мин Просмотров 156 Опубликовано
В статье разберем, что такое фавикон на сайте, какую роль играет, как создать, установить в cms wordpress.
Содержание
- Что такое фавикон
- Как создать Favicon
- Создание иконки с помощью сервисов
- Как установить favicon в wordpress
- Видеоурок
Что такое фавикон
Это маленькая картинка (иконка), которая отображается на вкладке браузера, закладках и в поисковой выдаче.
Какую роль играет:
- Улучшает внешний вид сайта
- Повышает узнаваемость вашего ресурса (Брендинг)
- Помогает пользователям быстро найти ваш сайт в закладках и вкладках
- Увеличивает CTR (Кликабельность)
- Повышает позиции в поисковых системах таких, как yandex и google
Важный момент, поисковики пессимизируют сайты без фавикона!
Как создать Favicon
Давайте для начала разберемся, каким требованиям должен отвечать фавикон!?
Размеры иконки: должен быть квадратным 16х16 пикселей, 32х32, 48х48, 64х64, 96х96, 128х128, 256х256, 512х512 (128х128 и 256х256 самые оптимальные варианты).
Форматы изображений: jpeg, svg, ico (На сегодняшний день считается устаревшим), gif, bmp, png. Svg формат позволяют отображать иконку четче и заметнее, не имеет конкретного размера. Я советую использовать формат png.
Создание иконки с помощью сервисов
Первый вариант можно воспользоваться любым графическим редактором, таким как Paint Microsoft, Adobe Photoshop или другой редактор. (Если умеете пользоваться).
Второй вариант, воспользоваться онлайн-сервисами, к примеру:
bestwebservice
canva
Или в любом поисковике вбейте поисковый ключ «Создать фавикон онлайн> , отобразится большое количество генераторов.
Картинки можно найти в бесплатных сервисах или конвертировать ваш логотип.
Сервисы с бесплатными иконками:
Icon8
Flaticon
Freepik
Как установить favicon в wordpress
Тут все максимально просто, но имейте в виду, каждая вордпресс тема имеет свой функционал и настройки могут отличаться!
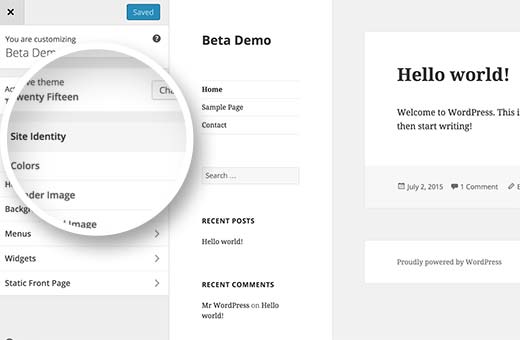
Зайдите в админку вашего сайта, далее наведите курсор мыши на вкладку «Внешний вид — Настроить» теперь вам необходимо найти раздел «Свойство сайта» и загрузите фавикон. (Повторюсь, каждая тема индивидуальна и настройки могут отличаться, если нет данной функции, юзайте все настройки обязательно найдете!)
(Повторюсь, каждая тема индивидуальна и настройки могут отличаться, если нет данной функции, юзайте все настройки обязательно найдете!)
После того как вы добавили изображение оно сразу отобразиться на вкладках. В поисковой выдаче может быть задержка, ждите пока поисковые роботы проиндексируют ваш сайт.
Видеоурок
Как добавить и установить Favicon WordPress, простейший способ
Иконка сайта или favicon — это лицо вашего сайта которое отображается в браузере перед названием вашего ресурса. Функциональной нагрузки фавикон не несет, но он повышает имидж и визуальную привязанность к вашему сайту. Сегодня мы попробуем разобраться, как установить favicon WordPress сайта, быстро и без всяких проблем.
Рассудите сами как бы происходил поиск нужной вкладки, если бы было открыто хотя бы 10 одновременно в браузере и все они выглядели идентично? Именно для такого зрительного различия и был придуман и внедрен favicon.
Обновление от 19.08.2015. В новой версии WordPress 4.3 существует способ добавления любой картинки и создание иконки сайта непосредственно с админки.
- Создание иконки для WordPress сайта
- Способы создания favicon для WordPress сайта
Создание иконки для WordPress сайта
Урок из цикла посвященного базовым настройкам и установкам в WordPress, поможет вам сделать все правильно и не переплачивать лишние деньги.
Фавикон — графическое изображения размером 16×16 или 32×32 пикселя, внедренное в ваш сайт в формате ico или png картинки возле названия вкладки.
Для того, что бы установить favicon WordPress сайта существует несколько способов:
- Нарисовать изображение в графическом редакторе самостоятельно.
- Найти подходящее изображение и изменить его размер до нужного.

- Создать favicon в онлайн режиме.
- Заказать у дизайнеров уникальную «этикетку».
- Плагин для иконки.
Давайте разберем все по порядку.
Способы создания favicon для WordPress сайта
Что бы нарисовать самостоятельно иконку не нужно быть великим художником, если вы знаток Photoshop тогда у вас не возникнет проблем, но даже если вы кроме стандартного Peint от Windows больше никакими знаниями рисования не владеете, то и это не беда. Попробовав один раз сделать иконку такого малого размера, вы убедитесь в том, что не все так плохо как казалось. Но опять же все зависит от вашей фантазии.
Я думаю что бы нарисовать что-нибудь подобное, вам не нужны навыки дизайнера, это изображение было создано в peint размером 400×400, теперь изменим до нужного нам размера 16×16 и сохраним в формате ico. Что же у нас получится в итоге?
Как видим это не так и страшно выглядит, но потратив немного времени в более качественном графическом редакторе можно получить достаточно хороший уникальный favicon.
Если у вас есть на примете подходящее изображение для favicon тогда вам стоит только залить его в любой редактор и изменить его размер, сохранить в нужном формате, все ваши труды закончились, после того как мы пропишем путь к favicon на сайте WordPress она будет рабочей и доступной.
Одним из таких сайтов для создания иконки сайта является pr-cy.ru куда можно закачать вашу картинку и уже забрать в нужном размере и формате.
Создать favicon онлайн очень просто, для этого существует множество сервисов и приложений. Единственный недостаток это примитивизм данного способа, но если вы не преследуете цели высокого качества изображения тогда это лучший способ для вас.
Лучший сайт на котором можно создать иконку для сайта в онлайн режиме это favicon.cc. Это англоязычный бесплатный сервис, позволяющий рисовать в простейшем поле, с небольшим набором инструментов.
Но если захотеть и немного постараться, то можно получить достаточно хорошую работу в итоге.
Заказать иконку у дизайнеров будет стоить вам денег, перед тем как это делать подумайте трижды и попробуйте самому все сделать, лучше пустите эти деньги на продвижение сайта.![]()
Плагин для установки favicon даже рассматривать не буду, зачем нам засорять и замедлять наш сайт если вся и так проще некуда для внедрения.
Как установить favicon WordPress
Что бы установить favicon в наш сайт на WordPress нужно скачать файл header.php с нашего сервера и прописать в него следующие строки между тегами <head></head>
<head>
<link rel=»icon» href=»http://ваш-сайт.ru/favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»http://ваш-сайт.ru/favicon.ico» type=»image/x-icon» />
</head>
Файл с изображением должен быть в корневой папке сайта, если же его размещаем в другой каталог тогда нужно прописывать к нему путь.
Начиная с версии 4.3 можно устанавливать иконку сайта непосредственно с визуального редактора страниц. Так же благодаря данному обновлению размер и картинки больше не важно, программа сама отредактирует и сделает все как нужно.
Как установить Favicon WordPress можно посмотреть в следующем видео уроке:
Сделали? Все на этом данный урок закончен и цель достигнута, вы разобрались как устанавливать Favicon WordPress.
Вы можете продолжать изучать наши полезные уроки для начинающих пользователей WordPress и стать специалистом в разработке сайтов на данной платформе.
6 простых шагов, чтобы добавить Favicon на ваш веб-сайт WordPress
Уведомление: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Фавикон — это небольшой значок рядом с названием вашего сайта, который появляется на вкладке вашего браузера или в результатах поиска Google. Если вы новый пользователь WordPress и хотите узнать все о создании и добавлении фавикона на свой сайт WordPress, вы попали в нужное место. Поначалу это может показаться сложной задачей, но как только мы проведем вас через пошаговый процесс, конечным результатом станет красивая иконка, которая улучшит пользовательский интерфейс вашего веб-сайта, которым вы сможете гордиться. Давайте начнем.
Давайте начнем.
Почему стоит добавить фавиконку на ваш сайт WordPress
Хотя название может показаться немного забавным, добавление фавиконки на ваш сайт — отличный способ помочь вашему бренду выделиться и запомниться.
Новые и предыдущие пользователи смогут быстрее и проще указывать ваш веб-сайт в результатах поиска, если к результатам поисковой системы, закладкам браузера или открытой вкладке вашего веб-сайта прикреплен значок фавикона.
Наличие одного из них также облегчает навигацию, позволяя любому, у кого открыто множество вкладок, найти ваш конкретный веб-сайт. Когда пользователи перемещаются по вкладкам или закладкам и ищут ваш веб-сайт, вы не хотите быть тем, кто застрял с общей — и менее визуально привлекательной — иконкой, которую WordPress помещает на случай, если вы не загрузите фавикон. .
Короче говоря, отсутствие узнаваемого фавикона — отличный способ заблудиться в суматохе.
Инвестиции, необходимые для добавления фавикона на ваш сайт WordPress
К счастью, создание и загрузка фавикона можно сделать бесплатно и за несколько минут. Вы можете либо найти значок в Интернете, чтобы использовать его в качестве фавиконки, либо создать его с помощью Canva бесплатно.
Вы можете либо найти значок в Интернете, чтобы использовать его в качестве фавиконки, либо создать его с помощью Canva бесплатно.
Не волнуйтесь, вам не нужно быть гением дизайна, чтобы создать фавиконку, которой можно гордиться. Чтобы загрузить отличный фавикон, который улучшит ваш пользовательский опыт, вам сначала нужно создать свой фавикон, используя передовые методы, а затем загрузить его в WordPress либо с помощью функции настройки, либо с помощью плагина. Давайте углубимся в детали всего этого.
6 шагов для добавления фавикона на ваш веб-сайт WordPress
Прежде чем мы начнем, давайте начнем с обеспечения надежного хостинга WordPress, если вы еще этого не сделали.
#1 – Подпишитесь на надежный хостинг WordPress
Если вы запускаете веб-сайт с помощью WordPress, вам нужно убедиться, что вы найдете надежный веб-хостинг по хорошей цене. Если вы уже сделали это, вы можете пропустить этот раздел и перейти к следующему шагу.
Если вы еще не зарегистрировались на хостинг, вам стоит ознакомиться с нашим списком лучших хостинг-провайдеров WordPress, чтобы сделать свой лучший выбор.![]()
Хотите знать, что мы выбрали больше всего? Hostinger, потому что в нем есть все необходимое для начала работы, включая бесплатное доменное имя и автоматические обновления.
#2. Создайте фавиконку с помощью Canva
Самый первый шаг к загрузке отличимого фавикона — это создание того, который хорошо сочетается с брендингом вашего веб-сайта. Вы можете подумать: «На моем веб-сайте на самом деле нет никакого брендинга». Но это то, где мы хотели бы отличаться.
У каждого веб-сайта есть свой бренд, даже если вы не приложили усилий для его создания. Если ваш веб-сайт представляет собой простое создание простых страниц с минимальным количеством цветов или без них, то это и будет вашим брендом. Выбор фавикона, соответствующего визуальному бренду вашего веб-сайта, поможет вам сохранить сплоченность, профессионализм и приятность для глаз.
Теперь, как вы можете создать фавикон бесплатно? Простой ответ — Канва. Как бесплатный инструмент для дизайна, Canva позволяет вам невероятно легко создать фавикон за считанные минуты. И это тоже легко.
И это тоже легко.
Зайдя на домашнюю страницу, нажмите Зарегистрироваться. Вы сможете зарегистрироваться через Google, Facebook или по электронной почте. После регистрации перейдите на главную страницу Canva и в правом верхнем углу нажмите Создать дизайн , затем Пользовательский размер.
Рекомендуемый размер фавиконки WordPress — 512 X 512 пикселей. Поэтому введите эти числа в разделе высоты и ширины и нажмите Создать новый дизайн. Убедитесь, что вы создали шаблон в пикселях.
Вот где весело. То, как вы хотите, чтобы ваш фавикон выглядел, полностью зависит от вас. Вы можете сделать его любого цвета или формы, которую вы хотите. Canva позволяет легко создавать фавиконки с готовыми шаблонами и элементами.
Вы можете потратить время на разработку фавиконки, которая будет работать на вас. С Canva вы можете начать с нуля или использовать готовую форму или шаблон и изменить шрифт, цвет, фон или размер.![]() Для простоты мы будем использовать один из готовых шаблонов Canva и добавлять его на нашу доску.
Для простоты мы будем использовать один из готовых шаблонов Canva и добавлять его на нашу доску.
Когда мы будем довольны результатами, мы будем готовы сохранить и загрузить файл. Ознакомьтесь с советами и рекомендациями по использованию favicon.
#3 – Советы и практические рекомендации по фавикону
Когда вы будете готовы загрузить свой фавикон. Вот несколько полезных советов, о которых следует помнить:
Тип файла
При сохранении фавикона убедитесь, что он сохранен в формате PNG. Это обеспечит качество вашего изображения фавикона и позволит вам сохранить его с прозрачным фоном.
Фон файла
Когда вы сохраняете свою фавиконку, вы хотите убедиться, что вы машете ею с прозрачным фоном. Таким образом, когда вы загружаете свою фавиконку, и это не сплошной квадрат, за ним не будет странного белого пространства. Это выглядит дилетантски и непрофессионально. Прозрачный фон в формате PNG гарантирует отсутствие пробелов в конечном изображении.
Размер файла
Наконец, обратите внимание на размер вашего фавикона. Рекомендуемый размер изображения фавикона — 512 x 512 пикселей. Все, что выше или ниже этих спецификаций и вашего фавикона, может выглядеть странно, обрезано или вообще несовместимо для загрузки.
С Canva вы можете быть уверены, что настроили все три, когда будете готовы нажать кнопку загрузки в правом верхнем углу.
Имейте в виду, что более продвинутые функции, такие как прозрачный фон, доступны только для учетных записей Canva Pro. Если вы новый пользователь, вы можете зарегистрировать бесплатную 30-дневную учетную запись Canva Pro, чтобы воспользоваться этими расширенными функциями.
#4 – Где найти бесплатные значки для фавиконки
Допустим, вы не хотите создавать бесплатный фавикон с помощью Canva. Какие у вас есть варианты?
В Интернете есть множество мест, где вы можете бесплатно найти понравившуюся вам фавиконку. Вот четыре отличных альтернативы дизайну на Canva:
Favicons. io
io
Favicons.io — отличный инструмент для создания фавиконов, который позволяет автоматически создавать фавиконы с несколькими параметрами. Вы можете создать фавикон из одной буквы или создать фавикон из эмодзи. Вы также можете изменить цвет фона фавикона, шрифт и размер шрифта.
После того, как вы закончите свой значок, вам нужно будет взять файлы и вставить их прямо в корневой каталог вашего веб-сайта. Он чрезвычайно прост в использовании и довольно понятен. Вы можете создать и запустить фавикон за считанные минуты.
Icons8.com
Icons8 — еще один замечательный генератор фавиконок, которым можно пользоваться бесплатно. Вы можете искать стили значков по категориям. Отличительной чертой Icons8 является широкий выбор стилей изображений для фавиконок. Вы можете найти множество стилизованных или плоских дизайнов фавиконок, которые будут соответствовать внешнему виду вашего сайта.
Когда вы нажимаете на значок по вашему выбору, вы можете изменить наложение, фон, цвет или текст, а затем нажать кнопку загрузки.![]() Затем все, что вам нужно сделать, это загрузить его на свой сайт WordPress.
Затем все, что вам нужно сделать, это загрузить его на свой сайт WordPress.
Notion.vip
Notion.vip — отличное место, где можно найти широкий выбор иконок, которые можно использовать в качестве фавиконок. Как только вы попадаете на домашнюю страницу, вы можете искать значки по типу, щелкнуть изображение правой кнопкой мыши и сохранить, а затем загрузить его в настройщик вашего сайта.
Flaticon.com
Flaticon утверждает, что является крупнейшим хранилищем иконок с более чем 4 миллионами изображений в форматах PNG, SVG, EPS, PSD и BASE 64.
Вы можете искать свою идеальную фавиконку по ключевому слову или просеивать популярные пакеты значков. Имейте в виду, что не все иконки бесплатны. Чтобы получить доступ к премиальным значкам, вам придется заплатить комиссию.
#5 – Как легко загрузить фавиконку на свой веб-сайт WordPress
Вы либо создали свой фавикон, либо нашли понравившийся в Интернете. Теперь пришло время загрузить его на ваш сайт WordPress.![]()
После того, как вы вошли в свою панель управления WordPress, вам нужно перейти к Appearance , а затем нажать Customize.
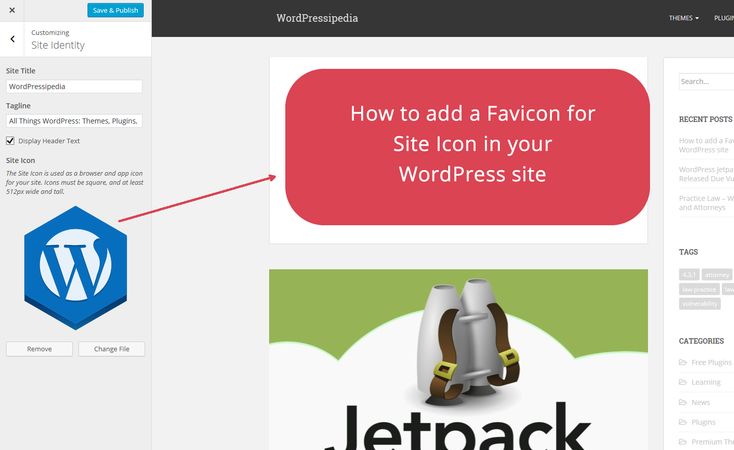
Открыв меню настройки, перейдите к Site Identity.
После открытия Site Identity , перейдите в нижнюю часть к разделу с надписью Значок сайта и нажмите, чтобы загрузить новый дизайн фавикона.
В WordPress вы можете редактировать изображение после его загрузки. Нажмите на загруженное изображение и нажмите Редактировать изображение.
Оттуда вы сможете обрезать, поворачивать, переворачивать или масштабировать изображение по своему вкусу. Вы также можете переименовать свое изображение и добавить замещающий текст, что рекомендуется по соображениям SEO. Ваш альтернативный текст может быть таким же простым, как и официальное название вашего веб-сайта, поэтому Google знает, как классифицировать ваш значок.
После внесения всех изменений обязательно нажмите Обновить , чтобы сохранить все новые изменения.
В меню «Настройка» обязательно нажмите «Активировать и опубликовать» , чтобы сохранить изменения. Почти сразу вы сможете увидеть свой новый значок на вкладке навигации. Чтобы ваш значок отображался в результатах поиска, потребуется несколько дней, пока Google сканирует ваш сайт.
#6 – Как загрузить фавикон с помощью плагина
Возможно, вы предпочитаете загружать фавикон с помощью плагина. Перед загрузкой любого плагина убедитесь, что он обновлен для совместимости с последним обновлением WordPress.
Отличным плагином для загрузки фавиконки является Favicon от RealFaviconGenerator. Это позволяет вам немного больше контролировать, как ваш значок отображается на разных устройствах и в разных браузерах.
Если вы не против добавить еще один плагин на свой сайт, это может быть отличным способом загрузить и настроить фавикон WordPress.
После того, как вы активировали плагин после его установки, на панели инструментов перейдите к Appearance , затем нажмите Favicons.
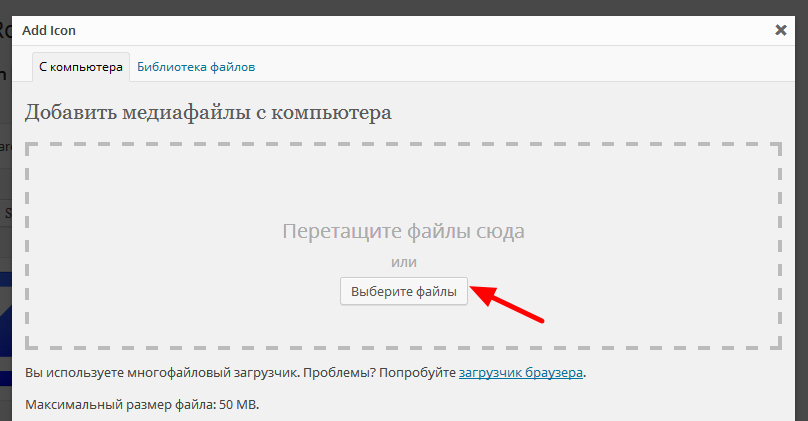
Оказавшись там, вы можете выбрать и загрузить свой значок, нажав Выбрать из медиатеки.
Плагин рекомендует отправлять квадратные изображения размером не менее 70 X 70 пикселей. Рекомендуемый идеальный размер — 260 X 260.
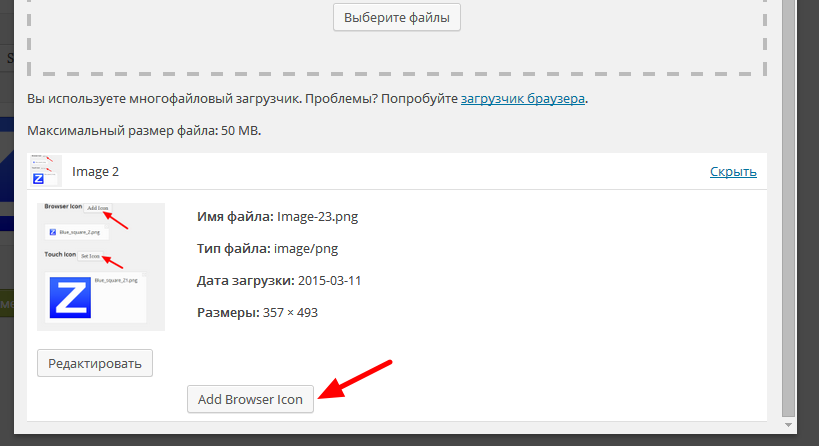
После того, как вы загрузите свой значок из медиатеки и нажмете Создать значок , вы попадете на веб-сайт значка для дальнейшей настройки файла.
Вас встретит набор опций, чтобы ваш фавикон выглядел хорошо во всех типах браузеров. Давайте посмотрим на каждый:
Фавикон для настольных браузеров и страниц результатов Google
Здесь вы можете настроить свой фавикон, добавив поля и простой фон. У вас также есть возможность выбрать точный цвет фона, который вы хотите, чтобы ваш значок был.
В этом случае мы сделали так, чтобы у загруженного нами фавикона был прозрачный фон, поэтому мы не хотим добавлять цветной фон.
Фавикон для iOS – Web Clip
Вы когда-нибудь задумывались, как будет выглядеть ваш фавикон, если пользователи iPhone или iPad закрепят ваш веб-сайт на главном экране? В конечном итоге он выглядит как приложение, поэтому вам нужно убедиться, что вы настроили свою фавиконку так, чтобы она выглядела великолепно после ее сохранения.
Для этого вы можете либо добавить сплошной однотонный фон с цветом по вашему выбору, либо использовать исходный значок как есть. В данном случае мы решили добавить белый фон к нашему прозрачному PNG-изображению.
Фавикон для Android Chrome
Аналогичный процесс настройки фавикона для Android Chrome. Вы можете настроить фавикон так, чтобы он имел сплошной фон выбранного вами цвета, а также применить небольшую тень, чтобы имитировать внешний вид приложений Google.
Windows Metro
Ваш значок также будет выглядеть по-другому в Windows Metro. Пользователи Windows 8 и 10 также могут закрепить ваш веб-сайт на своем рабочем столе, который будет содержать изображение вашего фавикона.
Вы можете оставить свою фавиконку как есть, изменить цвет фона или использовать версию фавиконки с белым силуэтом.
macOS Safari
macOS использует значок SVG для создания фавикона для функции MacBook Touch Bar. Вы можете поиграть с настройками и либо использовать силуэт исходного изображения, либо превратить изображение в монохромную иконку, либо заставить Safari использовать первую букву вашего доменного имени для создания иконки. Вы также можете изменить цвет темы с помощью предпочитаемого шестнадцатеричного кода.
Вы можете поиграть с настройками и либо использовать силуэт исходного изображения, либо превратить изображение в монохромную иконку, либо заставить Safari использовать первую букву вашего доменного имени для создания иконки. Вы также можете изменить цвет темы с помощью предпочитаемого шестнадцатеричного кода.
Параметры генератора фавиконки
Наконец, вы можете настроить плагин так, чтобы он переопределял ваш старый фавикон, если он был кэширован. Иногда ваш кешированный значок не будет обновляться в соответствии с вашими новыми изменениями. Эта функция позволяет вам убедиться, что все изменения вашего фавикона обновляются по всем направлениям.
После того, как вы настроили внешний вид своего фавикона для каждого экрана и браузера, нажмите кнопку «Создать». Чтобы вернуться на свой сайт WordPress, потребуется минута, и вы увидите сообщение об успешном завершении. Все сделано.
Дальнейшие действия
Добавление значка фавикона на ваш веб-сайт может добавить ему индивидуальности, укрепить бренд вашего сайта и помочь вам выделиться среди остальных на панелях закладок и в результатах поиска.
К счастью, с помощью этого руководства легко добавить динамический значок фавикона, который хорошо выглядит во всех случаях. Не забудьте посетить наш блог, чтобы узнать больше о WordPress.
Нам нравится писать о лучших предложениях хостинга WordPress, а также идеях для дизайна вашей домашней страницы, и нам нравится создавать руководства, подобные этому, которые помогут вам выбрать цветовую палитру вашего сайта.
Как добавить фавикон WordPress на свой сайт (2022)
Какой бы ни была ваша степень компетентности, есть определенные аспекты дизайна вашего веб-сайта, которые вы, скорее всего, упускаете из виду. Добавление фавикона на ваш веб-сайт WordPress — это один из тех небольших штрихов, которые могут существенно повлиять на отношение к вашему веб-сайту. Ты хоть представляешь, что такое фавикон? Вы максимально используете свои возможности?
Долгое время фавиконкам WordPress уделялось недостаточно внимания. На сегодняшний день фавиконы становятся все более популярными в связи с тенденцией к тому, что все больше и больше компаний переходят в онлайн, а также цифровизацией практически всех сфер нашей жизни. Это неудивительно, учитывая его важность для узнаваемости бренда.
Это неудивительно, учитывая его важность для узнаваемости бренда.
В этой статье мы проведем вас через различные этапы добавления фавикона WordPress на ваш сайт.
Что такое фавикон?
Фавикон — это небольшой рисунок, который появляется слева от заголовка веб-страницы на вкладке браузера. Расположение фавиконки показано на изображении ниже. Термин «фавикон» по сути является сокращением фразы «любимый значок». Фраза относится к файлу, который содержит небольшой значок, относящийся к веб-сайту в целом или к конкретной веб-странице, для которой требуется визуальная поддержка такого типа.
Фавиконы чаще всего находятся в четырех местах:
- Вкладка в браузере
У многих людей одновременно открыто много вкладок. В зависимости от их текущих потребностей фавикон сообщает им, какие веб-сайты у них открыты и какие из них им нужно просмотреть.
- Использование закладок
Закладки Google — это ярлыки для ваших любимых веб-сайтов, которые вы сохранили.![]() Вы можете добраться до них за считанные секунды, где бы вы ни находились. Вы можете сделать их видимыми в верхней панели окна браузера, прямо под адресной строкой или перейти к ним из меню.
Вы можете добраться до них за считанные секунды, где бы вы ни находились. Вы можете сделать их видимыми в верхней панели окна браузера, прямо под адресной строкой или перейти к ним из меню.
- История просмотров
Это полезная функция, если вы хотите вернуться на недавно посещенный веб-сайт. Если у вас долгая история серфинга или вам нужно найти веб-сайт, созданный несколько дней назад, мгновенно узнаваемый фавикон может быть очень полезен для поиска того, что вы ищете.
- На мобильных устройствах в результатах поиска Google
Дизайн мобильного поиска Google был недавно изменен, и они начали отображать фавикон веб-сайта в результатах поиска.
Почему вы должны добавить значок WordPress на свой сайт?
Возможно, вы спрашиваете себя, зачем нам нужны фавиконы для нашего сайта. И вот почему:
Статья продолжается ниже
- Большинство людей, регулярно пользующихся Интернетом, знакомы с фавиконками.
 Изображения гораздо легче и быстрее обрабатываются мозгом, чем слова. Пользователи могут быстро найти нужный сайт, взглянув на соответствующий значок при прокрутке списка избранного. Если на сайте нет фавикона, рядом с названием сайта появится пустая страница.
Изображения гораздо легче и быстрее обрабатываются мозгом, чем слова. Пользователи могут быстро найти нужный сайт, взглянув на соответствующий значок при прокрутке списка избранного. Если на сайте нет фавикона, рядом с названием сайта появится пустая страница.
Когда у пользователя много закладок без фавикона, становится значительно сложнее выбрать правильный сайт, потому что все пустые страницы будут выглядеть одинаково.
- Одним из подходов к созданию доверия является использование пользовательского значка значка. Посетители заметят и оценят то, что он представляет, даже если это покажется скромным жестом. Посетители замечают, что новички в WordPress также используют фавикон по умолчанию, поставляемый с их темой. В то время как все предпочтительнее ничего, пользовательский предпочтительнее, чем по умолчанию. Уникальный символ сообщает посетителям, что вы готовы сделать все возможное, чтобы удовлетворить их потребности. Такое профессиональное поведение помогает завоевать доверие клиентов.

- Все мы знаем о важности логотипов. Это визуальная связь, которая связывает нас с фирмой. Фавикон выступает в роли небольшого логотипа, будь то логотип вашей компании или совершенно уникальное графическое изображение. Это помогает вспомнить ваш бренд пользователями Интернета.
В чем разница между фавиконкой и иконкой сайта WordPress?
Иконка сайта упоминается в панели управления WordPress, а другие сервисы упоминают фавиконку вашего сайта. Оба имени используются для описания одного и того же. Значок вашего сайта WordPress, также известный как фавикон, представляет собой небольшой рисунок, который появляется на вкладках и закладках браузера. Его можно настроить с помощью настройщика платформы, плагина или комбинации файлов изображений и пользовательского HTML.
Поскольку фраза «значок сайта» говорит сама за себя, команда WordPress, несомненно, решила использовать ее в панели управления платформы. Но будьте уверены, что ваш инструмент, будь то значок сайта или фавикон, относится к одному и тому же.
Как добавить значок WordPress на ваш сайт вручную
Требуется ли иметь собственный значок? Нет. Однако я считаю, что мы продемонстрировали, что они вносят значительный вклад в общее качество обслуживания посетителей.
Ваш фавикон является важным аспектом вашего бренда в целом. Он должен соответствовать вашему бренду и дополнять вашу маркетинговую стратегию. Ваш логотип служит основой для фавикона. В целом, это модифицированная версия, удовлетворяющая всем требованиям видимости и идентификации.
Если вы начинаете новый бизнес и у вас еще нет логотипа, начните с его разработки, но помните, что вам также понадобится фавикон.
Существует несколько типичных способов создания фавиконки, будь то новый логотип или уже существующий.
Если вы готовы создать фавикон, обновить стандартную версию WordPress или улучшить старый дизайн, выполните следующие действия:
Выберите правильный размер фавиконки для своего веб-сайта рассмотреть возможность.
 Вы были бы правы, если бы предположили, что эти файлы будут небольшими. Хотя размеры небольшие, понимание многочисленных измерений может быть трудным. Это связано с тем, что разные системы предъявляют разные требования к размеру фавикона.
Вы были бы правы, если бы предположили, что эти файлы будут небольшими. Хотя размеры небольшие, понимание многочисленных измерений может быть трудным. Это связано с тем, что разные системы предъявляют разные требования к размеру фавикона.Большинство браузеров принимают файл .ico размером 32 на 32 пикселя, который уже несколько десятилетий является отраслевым стандартом. Однако на практике вы захотите использовать файл .png с разрешением 512 × 512 пикселей. Причина этого в том, что он охватывает практически все, от размера значка сайта Chrome по умолчанию до самого минимума.
Статья продолжается ниже
Между прочим, это также явный совет по серверной части WordPress (подробнее об этом позже). После того, как вы определились с размерами, пришло время подумать о дизайне.
Следуйте лучшим практикам, когда дело доходит до дизайна вашего фавикона
Вместо того, чтобы довольствоваться простым вариантом, вы должны приложить усилия для создания уникального фавикона.
При создании фавикона вы можете включить следующее:
- Сократите свой товарный знак до одного или двух цветов, чтобы обеспечить согласованность и видимость.
- Фавикон по умолчанию имеет квадратный размер. Прозрачный фон требуется, если вы хотите что-то еще. Фавикон должен быть связан с идентичностью вашего бренда, но обычно он слишком мал, чтобы включать в себя целый логотип. Рассмотрите возможность использования узнаваемого компонента вашего логотипа, который можно перенести на фавиконку.
- Небольшой размер фавиконов требует точности в дизайне. Следует избегать чрезмерной детализации, такой как тонкие линии, текстура или затенение. Таким образом, вам нужно сократить свой логотип до его самых основных компонентов и использовать его в качестве фокуса вашего фавикона.
- Используйте контраст, чтобы привлечь внимание к наиболее важным функциям вашего фавикона.
Выберите лучший инструмент для создания значка сайта
Существует специальное онлайн и оффлайн программное обеспечение для создания фавиконов, которое позволяет вам настраивать фавиконы по своему вкусу.
Создайте файл JPG, PNG или GIF, содержащий символ, который вы хотите использовать в качестве значка, с помощью любого приложения для редактирования изображений, такого как Photoshop, Gimp или SnagIt.
Canva, с другой стороны, является более простым выбором для людей с небольшими творческими способностями. Вы можете быстро изменить изображение и сделать его готовым к фавиконам с помощью этого бесплатного веб-сайта с инструментами графического дизайна. Чтобы создать фавиконку, подходящую для вашего сайта, измените размер логотипа или настройте цвет или прозрачность.
Однако выбор правильного инструмента для создания фавикона полностью зависит от вас.
Если вас устраивает изображение, которое вы хотите использовать в качестве фавиконки, сохраните его в формате png. Теперь ваш значок готов к загрузке на ваш сайт WordPress.
Как добавить значок WordPress на свой сайт с помощью настройщика WordPress
Для начала перейдите в WordPress и войдите в систему
Вам нужно перейти на панель настроек темы с панели управления. Выберите «Внешний вид» > «Настроить» в меню. Это вызовет живой настройщик WordPress с предварительным просмотром домашней страницы вашего сайта. Затем выберите Идентификация сайта.
Выберите «Внешний вид» > «Настроить» в меню. Это вызовет живой настройщик WordPress с предварительным просмотром домашней страницы вашего сайта. Затем выберите Идентификация сайта.
Статья продолжается ниже
Выберите Favicon
Нажмите и загрузите, как обычно, при загрузке мультимедиа WordPress из поля значка «Выбрать сайт». Чтобы повысить доступность, не забудьте использовать соответствующий «альтернативный текст» для символа вашего сайта.
В интерфейсе дважды проверьте свой значок
Наконец, проверьте интерфейс вашего сайта, чтобы определить, правильно ли загружен значок вашего сайта.
Как добавить фавикон WordPress на свой сайт с помощью плагина
С помощью плагина вы можете легко добавить фавиконку на свой сайт.
RealFavicon Generator
Фавикон RealFavicon Generator — это бесплатный плагин, который позволяет загружать и создавать фавикон для любого браузера и размера экрана. Плагин предоставляет стилистические рекомендации, а также возможность назначать разные версии фавиконки для разных браузеров и устройств. Эта функция позволяет настроить стиль и качество фавикона, а также брендинг вашего сайта.
Эта функция позволяет настроить стиль и качество фавикона, а также брендинг вашего сайта.
Плюсы
- Принимает неквадратные фотографии и предоставляет возможность использовать полупрозрачный фон для их исправления.
- Создавайте фавиконы на основе выбранной вами платформы.
- Убедитесь, что ваш значок работает на всех платформах.
Минусы
- Инструмент для сборки недоступен.
Цена
- Бесплатно
Как добавить фавикон в WordPress с помощью генератора RealFavicon
- Чтобы создать свой набор фавиконов, перейдите во внешний вид фавикон после активации плагина. Все, что вам нужно сделать, это выбрать или загрузить изображение размером не менее 70×70 пикселей.
- Выберите свое изображение и нажмите «Создать значок». Когда вы нажмете эту кнопку, плагин перенесет вас на веб-сайт RealFaviconGenerator, который отделен от вашего сайта WordPress.
- Прокрутите вниз, чтобы создать свои значки и HTML-код внизу страницы (см.
 предыдущий раздел). Real Favicon Generator вернет вас на панель инструментов WordPress, пока он работает.
предыдущий раздел). Real Favicon Generator вернет вас на панель инструментов WordPress, пока он работает.
Ваш значок будет создан и готов к использованию. В интерфейсе плагина вы можете увидеть, как он будет выглядеть на разных устройствах.
Get RealFavicon Generator
Favicon.cc
Favicon.cc позволяет вам проявить творческий подход к своему значку. Вы можете создать фавикон с нуля или использовать существующий логотип в качестве отправной точки. Кроме того, Favicon.cc позволяет вам перемещать свой значок!
Профессионалы
- Создайте свой собственный значок с изображениями различных форматов — JPG, JPEG, GIF, PNG, BMP, ICO и форматы изображений CUR
- Создайте свой собственный значок с нуля.
Минусы
- Чтобы получить код HTML, вы должны опубликовать значок под открытой лицензией.
Цена
- Бесплатно
Получить Favicon.cc
Logaster
Все, что вам нужно сделать, это ввести название вашей компании и выбрать из множества готовых, но настраиваемых тем.
Хотя вы можете делать скромные логотипы бесплатно, вам необходимо перейти на премиум-план, чтобы получить доступ к другим форматам изображений и инструментам редактирования.
Pros
- Используйте готовые шаблоны для быстрого создания фавикона.
- В зависимости от вашего платного плана вы можете использовать свой веб-сайт и печатать логотипы на баннерах в социальных сетях, дизайне канцелярских принадлежностей и брендбуках.
- Создайте бесплатную учетную запись, чтобы сохранить свой логотип и обновлять его на ходу.
Минусы
- Чтобы использовать все их функции, вам необходимо перейти на премиум-подписку.
- Вы можете загружать только изображения PNG небольшого размера с бесплатным планом.
Цена
- Премиум-планы Logaster стоят от 5,99 до 18,99 долларов в месяц.
Получить Logaster
Что произойдет, если я отключу плагин RealFaviconGenerator или полностью его удалю?
Ваш значок WordPress будет удален, если вы деактивируете плагин RealFaviconGenerator. Однако, если вы не удалили плагин, просто его повторная активация вернет ваш значок в прежнее состояние.
Однако, если вы не удалили плагин, просто его повторная активация вернет ваш значок в прежнее состояние.
Символ вашего сайта будет навсегда удален с вашего сайта, если вы удалите плагин. Это означает, что если вы хотите сделать еще один, вам придется повторно оптимизировать исходное изображение для множества форматов.
Это одно из преимуществ использования плагина для создания фавикона WordPress. Вручную добавляя соответствующий HTML-код и файлы на свой веб-сайт после их создания на сайте RFG, вы исключаете свою зависимость от любых сторонних сервисов.
Как добавить фавикон через FTP
Если на вашем хосте есть cPanel, вы можете добавить фавикон на свой сайт WordPress с помощью протокола передачи файлов (FTP) или диспетчера файлов, если хотите делать что-то вручную.
- Используйте программу FTP или файловый менеджер в cPanel вашего хостинга для доступа к файлам вашего сайта.
- Найдите и загрузите изображение в корневой каталог вашего веб-сайта.

Корневой каталог (иногда называемый корневой папкой) — это основная папка, в которой хранятся ваши файлы WordPress (обычно это public_html). Возьмите код, который RealFaviconGenerator дал вам ранее, и выполните одно из следующих действий:
- Чтобы добавить его в заголовок вашей темы, используйте плагин, например Insert Headers and Footers.
- Изменив файл header.php вашей темы, вставьте его прямо в раздел head> вашей темы.
- Вставить верхние и нижние колонтитулы должны быть установлены и активированы. Затем перейдите к «Вставить верхние и нижние колонтитулы в настройках» и введите следующий код в «Сценарии» в разделе «Заголовок».
- Затем сохраните изменения. Вот вы и закончили!
Завершаем!
Если вы новичок в Интернете, возможно, вы впервые задумываетесь о своем фавиконе. Фавиконы — это одна из тех второстепенных особенностей дизайна, которые оказывают огромное влияние на восприятие веб-сайта.


 Изображения гораздо легче и быстрее обрабатываются мозгом, чем слова. Пользователи могут быстро найти нужный сайт, взглянув на соответствующий значок при прокрутке списка избранного. Если на сайте нет фавикона, рядом с названием сайта появится пустая страница.
Изображения гораздо легче и быстрее обрабатываются мозгом, чем слова. Пользователи могут быстро найти нужный сайт, взглянув на соответствующий значок при прокрутке списка избранного. Если на сайте нет фавикона, рядом с названием сайта появится пустая страница.