Быстрая установка WordPress на Openserver: пошаговое руководство
В современной разработке только новички делают сайты сразу на хостинге, профессионалы сначала создают проект локально на компьютере, а потом переносят на хостинг.
Установка WordPress
38.5k.
Наилучшим решением является локальный сервер Openserver, который часто использую, потому что он удобен, абсолютно бесплатен и имеет множество руководств в интернете. В ходе статьи установим WordPress на Open server и рассмотрим некоторые аспекты процесса.
Содержание
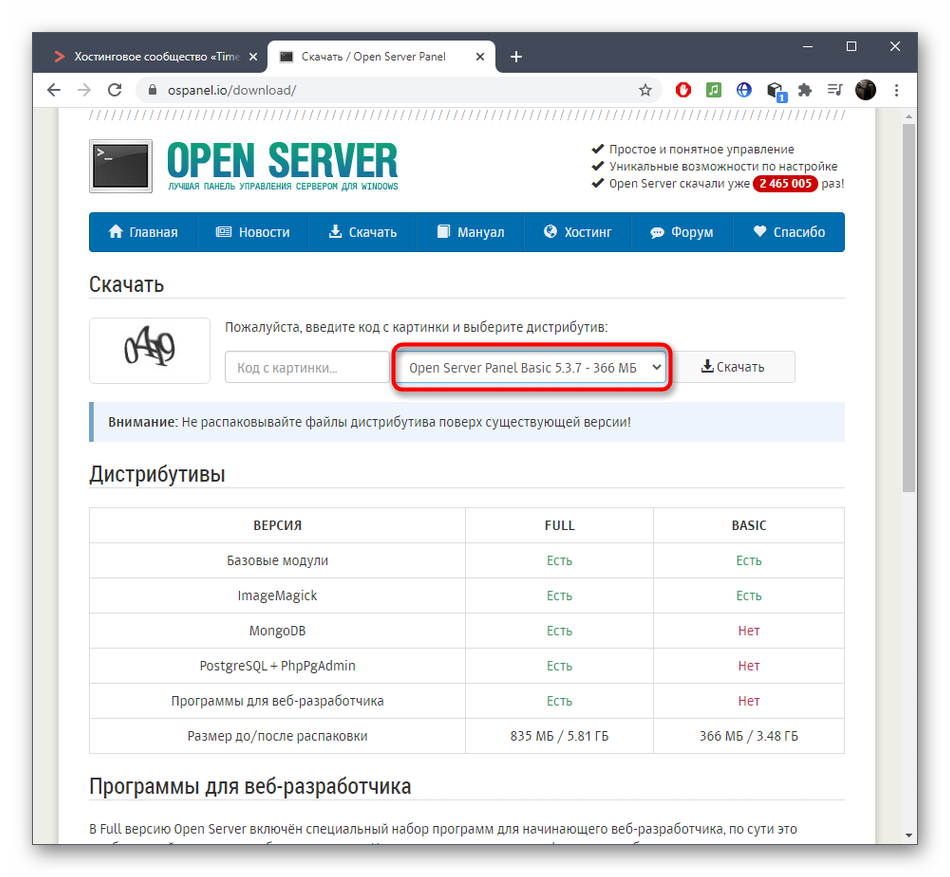
- Установка программы на компьютер и начало работы
- Создание базы данных
- Загрузка WordPress 5
- Пошаговое руководство установки WordPress 5 версии
- Заключение
Установка программы на компьютер и начало работы
Для начала нужен набор программ и скачанных материалов, а именно:
- Скачанный на компьютер, установленный и корректно работающий Openserver, значок флажка должен гореть зеленым цветом
- Редактор notepad++ или аналогичный (возможно пригодится)
- Понимание как работают современные CMS
Создание базы данных
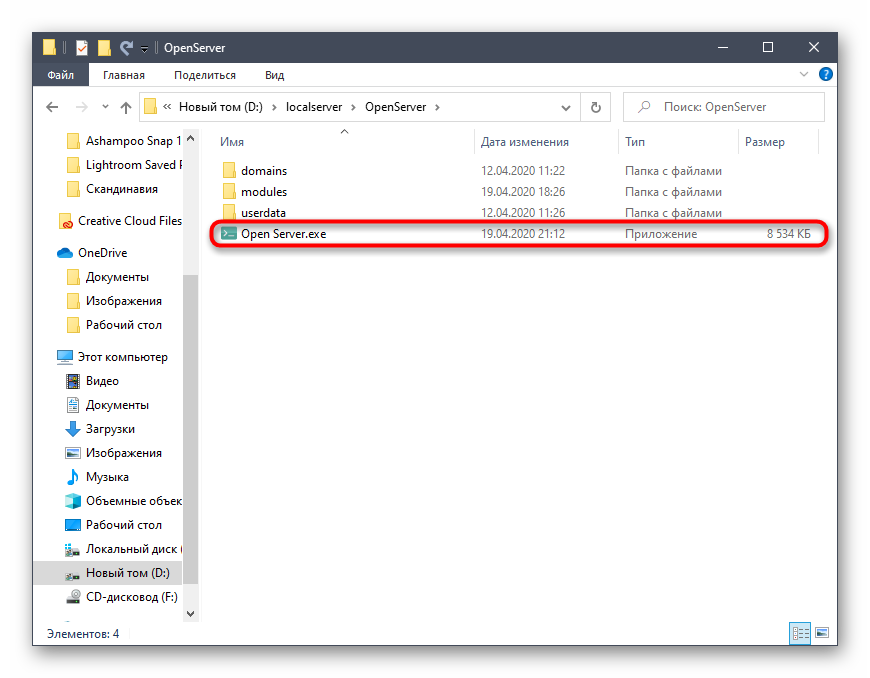
Первое, что необходимо сделать это создать новую базу данных под WordPress. Запускаем Openserver, если не знаете как его запустить, то в каталоге OSPanel на диске C (по умолчанию) находятся два файла запуска для версии 64 и 84 бит. Запускайте в соответствии со своей операционной системой. Хорошо что опенсервер не при ошибках не требует переустановки, ищите проблему в компьютере.
Запускаем Openserver, если не знаете как его запустить, то в каталоге OSPanel на диске C (по умолчанию) находятся два файла запуска для версии 64 и 84 бит. Запускайте в соответствии со своей операционной системой. Хорошо что опенсервер не при ошибках не требует переустановки, ищите проблему в компьютере.
В трее Windows появится значок флажка, он будет красным, нажав на него появится меню, выбираем Запустить.
Запуск локального сервера из треяЕсли все хорошо, то значок станет зеленым. Далее открываем вкладку Дополнительно и выбираем PhpMyAdmin.
Запуск PhpMyAdmin в Open serverОткроется браузер по умолчанию и форма входа в PhpMyAdmin. Если не происходило никаких изменений в конфигурации программы, то Пользователь записываем как root, а пароль вообще не вводим и выбираем Вперед.
Логин и пароль пользователя Data baseВойдя в панель управления, сразу находим Создать БД, вписываем название и выставляем режим Сравнение. После нажимаем на создать, название появится в левом столбце.
Давайте запишем текст, образовавшийся в процессе создания базы данных:
- Имя БД wpbaza
- Пароль отсутствует, мы его не создавали
- Имя пользователя root, по которому входили в PhpMyAdmin
- Сервер по умолчанию localhost
Загрузка WordPress 5
Следующий шаг – скачаем движок WordPress 5 с официального сайта, распакуем файлы и скопируем в Openserver. Заходим официальный [mack_link]репозиторий вордпресс[/mask_link] и загружаем свежую версию движка.
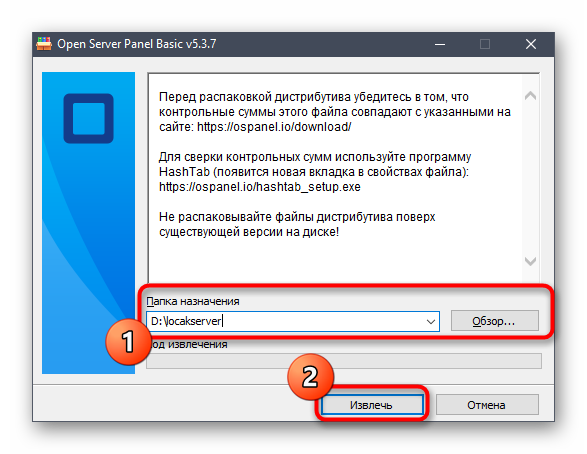
Загрузка WordPressЗагрузится архив, создайте на компьютере пустую папку и распакуйте в нее архив. Я проделал процедуру простым перетаскиванием.
Распаковка файлов движка на компьютерCMS готова, опять открываем меню Openserver и выбираем Папка с сайтами.
Открываем папку с сайтами в OpenserverОткроется каталог domains на жестком диске, в него можно войти напрямую в каталоге OSPanel. В domains создаем новую папку, я сделаю wp-test.
Создание директории сайтаОткрываем и копируем в нее ранее разархивированные файлы, так же простым перетаскиванием.
Конечно можно было сразу создать папку в domains и туда распаковать архив, но я всегда желаю иметь на компьютере чистую версию движка с которым работаю.
Загрузка фалов вордпресс на опенсерверПошаговое руководство установки WordPress 5 версии
Требуется обновить сервер, жмем на флажок программы в трее и выбираем Перезапустить. Тем самым мы обновим память Openserver и сможем работать далее с нашим сайтом.
Перезапуск локального сервераОпять открываем меню программы и выбираем раздел Мои сайты и нажимаем на вновь созданный wp-test.
Запуск локального сайта в браузереАвтоматически откроется в браузере wp-test и начнется знаменитая 5 минутная установка, причем без всяких приставок localhost и названий ip шлюзов, жмем Вперед.
Можно не открывать меню, а просто ввести в адресной строке любого браузера http://wp-test.
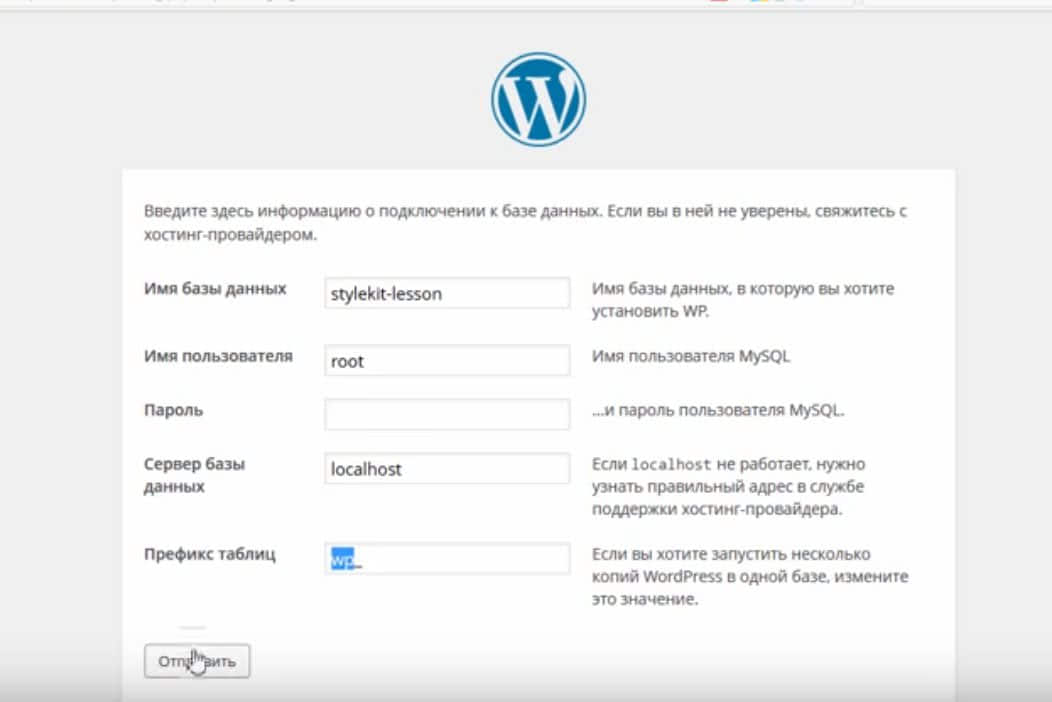
Начало установки WordPressДалее нужно вписать подключения базы данных, которую создавали в самом начале и нажимаем Отправить. Чтобы не запутаться смотрите на скриншот.
Чтобы не запутаться смотрите на скриншот.
Если процесс подключения прошел гладко, то система поздравит и предложит продолжить процесс, нажимаем Запустить установку.
Возможно возникнет ошибка, в 99% случаев виновата невнимательность, проверьте все буквы и цифры на правильность и повторите заново.
Процесс синхронизации прошел правильноНа следующей странице заполняем все поля и жмем Установить WordPress. Прописываем почту, к которой у вас есть доступ, в будущем пригодится, вдруг забудете пароль.
Задаем данные для входа в админпанельЗапустим процесс формирования движка, после чего перекинет на страницу входа в административную панель. Вводим логин и пароль и радуемся новому блогу WordPress, установленного на Openserver. В будущем страница входа в админпанель для локального сайт, созданного в рамках статьи, будет вида http://wp-test/wp-admin.
Вход в админку вордпрессПроверьте устанавливаются ли плагины и шаблоны, нужно посмотреть работает ли БД.
Заключение
Подведем итог и напишем краткую пошаговую инструкцию действий:
- Создание базы данных
- Загрузка и распаковка WP
- Копирование файлов в директорию domains Openserver
- Запуск установки WordPress в браузере
- Привязка базы данных к вордпрессу
- Ввод начальной информации для завершения установки
Надеюсь информация была вам полезна и вы оставите положительный комментарий и поделитесь в социальных сетях. Успехов.
Пожалуйста, оцените материал:Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Как установить WordPress на локальный компьютер OpenServer
Доброго времени суток, мне часто задают вопрос: как установит вордпресс на локальный компьютер (опен сервер) и про различные ошибки, которые встречаются при установке. И я понял, что установка wordpress на openserver, для многих, это очень сложная задача. Поэтому я решил написать эту статью и подробно описать весь процесс и разобрать самые основные ошибки. Поехали!
Поэтому я решил написать эту статью и подробно описать весь процесс и разобрать самые основные ошибки. Поехали!
- 1. Как установить wordpress на openserver (локальный компьютер)
- 1.1. Меняем версию PHP в OpenServer
- 1.2. Создание нового проекта на openserver
- 2. Создание базы данных в openserver
- 2.1. Скачиваем и копируем файлы wordpress в папку проекта openserver
- 2.2. Процесс установки wordpress на локальном сервере openserver
- 3. Заключение
Как установить wordpress на openserver (локальный компьютер)
Перед установкой вордперсс нам нужно установить опенсервер и настроить его. Как его устанавливать я писал в этой статье: Установка OpenServer.
Меняем версию PHP в OpenServer
Сначала необходимо настроить версию php в openserver, так как новые версии wordpress работают с php версии 5.6 или выше.
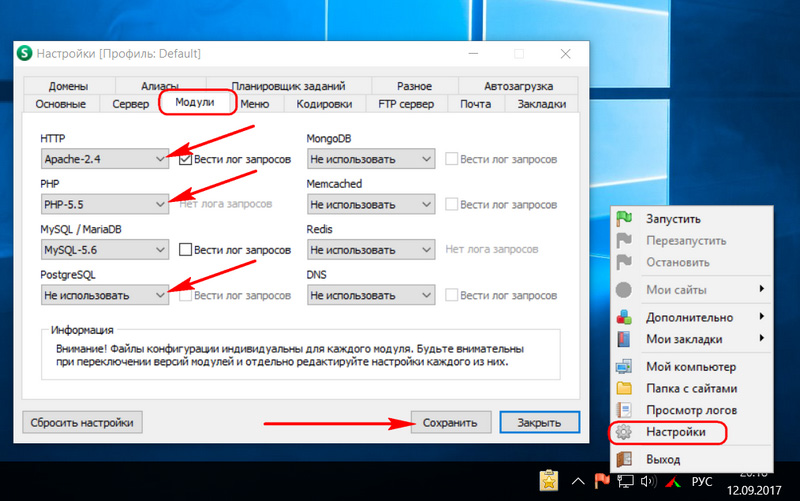
Для этого мы заходим в настройки OpenServer и выбираем вкладку «Модули». В этой вкладке напротив пункта PHP ставим PHP-5.6 или выше. Лучше ставить ту версию, которую Вы планируете использовать на хостинге. И нажимаем кнопку «Сохранить». После чего OpenServer перезапустится.
В этой вкладке напротив пункта PHP ставим PHP-5.6 или выше. Лучше ставить ту версию, которую Вы планируете использовать на хостинге. И нажимаем кнопку «Сохранить». После чего OpenServer перезапустится.
Создание нового проекта на openserver
Далее создаем новую папку с проектом в папке /domains, которая находится в папке с установленным openserver. Название папки может быть любым. Например, wordpress.loc.
Создание базы данных в openserver
Для установки wordpress нужно создать базу данных, которая будет хранить в себе все данные сайта.
Для этого запускаем openserver и заходим в пункт «Дополнительно» и нажимаем «PhpMyAdmin».
По умолчанию доступ осуществляется с логином root, а поля пароля оставляем пустым.
Для создания новой базы данных нажимаем слева в меню пункт «Создать БД». Вводим название базы данных (любое название) и выбираем кодировку utf8_general_ci. И нажимаем кнопку «Создать».
Скачиваем и копируем файлы wordpress в папку проекта openserver
Дальше скачиваем woprdpress, русскую версию можно скачать отсюда: https://ru. wordpress.org/download/
wordpress.org/download/
После скачивания мы получаем архив с файлами вордпресс, которые нам нужно скопировать в папку с нашим проектом на локальном компьютере.
Вот эти файлы нужно скопировать:
Процесс установки wordpress на локальном сервере openserver
После того, как мы скопировали все файлы вордпресс нам нужно запустить проект и перейти на его адрес в браузере. Проще всего это сделать нажав на иконку openserver правой кнопкой мыши, выбрать пункт «Мои сайты» и нажать на нужный сайт. В данном случае это wordpress.loc
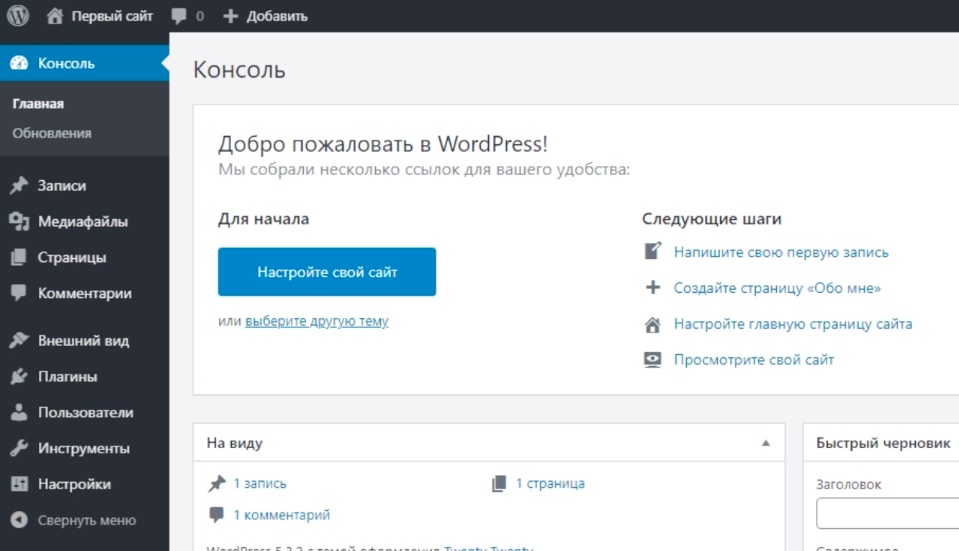
После данного действия откроется браузер в котором появиться вот такая картина:
Нажимает кнопку «Вперед!». Далее видим:
Здесь мы заполняем поля, пользуясь теми данными которые использовали для создания базы данных.
- Имя базы данных. Заполняем именем базы данных, которую создавали для этого сайта
- Имя пользователя. Пишем root (это значение по умолчанию в openserver).
 Также Вы можете создать своего пользователя базы данных — это делается в PhpMyAdmin, но для разработки сайта на локальном сервере подойдет и стандартный пользователь.
Также Вы можете создать своего пользователя базы данных — это делается в PhpMyAdmin, но для разработки сайта на локальном сервере подойдет и стандартный пользователь. - Пароль. Оставляем пустым. (это значение по умолчанию в OpenServer)
- Сервер базы данных. Оставляем localhost.
- Префикс таблиц. Если Вы не опытный пользователь, то лучше оставить значение по умолчанию.
После заполнения нажимаем кнопку «Отправить». И видим:
Это сообщение говорит нам о том, что мы все пункты заполнили правильно и wordpress подключился к нашей базе данных. Жмем «Запустить установку»
Далее нам нужно заполнить данные для входа на сайт:
- Название сайта. Пишем название своего сайта. Можно использовать любое.
- Имя пользователя. Пишем имя пользователя, так же оно будет использоваться для входа в админку сайта. Поэтому не нужно использовать стандартное: «admin», а придумайте более сложное.

- Пароль. Придумайте пароль для входа в админку сайта. Запишите его. =)
- Ваш e-mail. Тут указываем свой email. Данный адрес будет использоваться для восстановления пароля, поэтому пишите действительно действующий адрес электронной почты.
- Видимость для поисковых систем. Так как этот сайт находится локально у нас на компьютере, то этот пункт можно пропустить, так как поисковые системы не будут иметь к нему доступ в любом случае.
Жмем «Установить WordPress». Далее у нас на экране появляется сообщение об успешной установки wordpress:
Все установка wordpress на openserver завершена! Теперь осталось зайти под логином администратора и преступать к разработке своего великого проекта. =)
Заключение
Если это статья была Вам полезна или есть замечания поделитесь ими в комментариях, чтобы я смог учесть все ваши пожелания и создавать контент еще лучше.
Подпишитесь на обновление блога, чтобы не пропустить мои статьи.
Также Вы можете посмотреть видео на youtube. В котором я показываю весь процесс на примере:
Как установить WordPress на выделенные серверы | Small Business
Ребекка Мекомбер
WordPress — это платформа для управления контентом и ведения блогов с открытым исходным кодом, которая продается благодаря своим универсальным функциям и «известной 5-минутной установке». Хотя вы, безусловно, можете установить WordPress на свой выделенный сервер с помощью быстрого скрипта, такого как Fantastico, лучше избегать любых возможных уязвимостей безопасности или ошибок обновления, которые могут угрожать вашему бизнесу и данным клиентов. Для большей безопасности и большего контроля установите WordPress вручную, сначала создав базу данных для хранения файлов и извлекая программное обеспечение WordPress на свой сервер.
Загрузите и извлеките программное обеспечение WordPress
Загрузите последний пакет программного обеспечения WordPress (см. ссылку в разделе «Ресурсы») в папку «Загрузки».
Щелкните правой кнопкой мыши пакет программного обеспечения WordPress и выберите в меню «Извлечь все». Нажмите кнопку «Обзор», чтобы извлечь файл в доступную область вашего компьютера, например на рабочий стол.
Нажмите «Извлечь». Закройте открывшееся диалоговое окно.
Создать базу данных MySQL
Войдите в свою учетную запись панели управления выделенным сервером (cPanel). Прокрутите вниз до раздела «Базы данных». Нажмите «Мастер базы данных MySQL».
Нажмите «Создать базу данных» и введите имя новой базы данных. Чтобы впоследствии легко найти базу данных, дайте ей узнаваемое имя, отражающее ваше доменное имя.
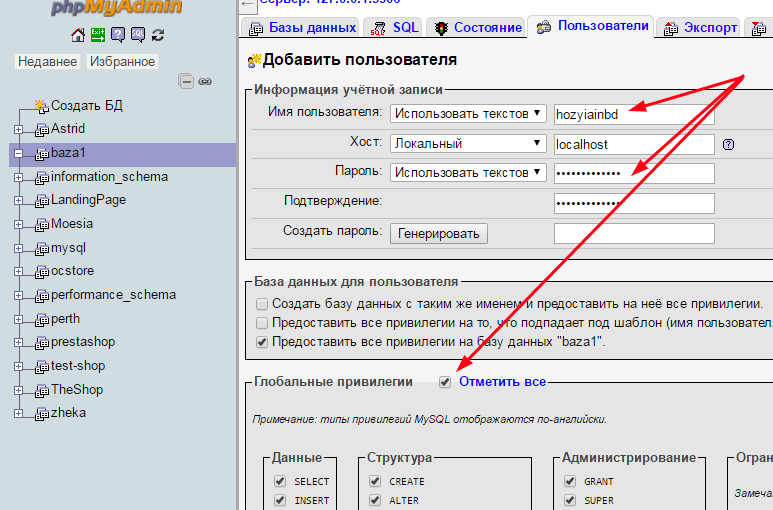
Нажмите «Создать пользователя базы данных». Введите имя пользователя и пароль для пользователя.
 Создайте надежный пароль с буквами, цифрами и символами. Нажмите «Добавить пользователя в базу данных». Установите флажок «Все привилегии» и нажмите «Следующий шаг».
Создайте надежный пароль с буквами, цифрами и символами. Нажмите «Добавить пользователя в базу данных». Установите флажок «Все привилегии» и нажмите «Следующий шаг».Скопируйте и вставьте имя базы данных, имя хоста, новое имя пользователя и пароль в блокнот или запишите их для дальнейшего использования. Имя хоста обычно по умолчанию «localhost».
Отредактируйте файл WP-Config-Sample.php
Откройте Блокнот или другой текстовый редактор и откройте папку, содержащую извлеченные файлы программного пакета WordPress. Перетащите файл с именем «wp-config-sample.php» в открытый документ Блокнота, чтобы открыть файл в Блокноте.
Замените имя образца базы данных новым именем базы данных. Например, там, где в примере файла указано «define(‘DB_NAME’, ‘putyourdbnamehere’)», замените «putyourdbnamehere» на имя вашей базы данных. Будьте осторожны, чтобы случайно не удалить апострофы или запятые во время работы.
Замените имя пользователя образца базы данных своим новым именем пользователя.
 Например, там, где в примерах файлов указано «define(‘DB_USER’, ‘usernamehere’)», замените «usernamehere» своим собственным именем пользователя. Повторите этот процесс для пароля базы данных и имени хоста. Если ваше имя хоста «localhost», вам не нужно заменять образец имени хоста, так как оно уже введено за вас.
Например, там, где в примерах файлов указано «define(‘DB_USER’, ‘usernamehere’)», замените «usernamehere» своим собственным именем пользователя. Повторите этот процесс для пароля базы данных и имени хоста. Если ваше имя хоста «localhost», вам не нужно заменять образец имени хоста, так как оно уже введено за вас.Введите значения секретного ключа в разделе «Уникальные ключи и соли аутентификации». Секретные ключи обеспечивают дополнительную защиту вашего сайта от хакеров. Чтобы сгенерировать секретные ключи, перейдите на сайт генератора секретных ключей WordPress.org (см. ссылку в разделе Ресурсы). Скопируйте все содержимое страницы. Вернитесь в документ «Блокнот» и удалите образец «определить» свойства для AUTH KEY, SECURE_AUTH KEY, LOGGED_IN_KEY и т. д. Вставьте новые секретные ключи на их место.
Сохраните файл как «wp-config.php». Нажмите «Файл» в строке меню и выберите «Сохранить как» в меню. Введите новое имя и нажмите «Сохранить». Убедитесь, что файл сохранен в той же папке, что и файл примера.

Установить WordPress
Откройте программу FTP. При появлении запроса введите имя пользователя и пароль учетной записи веб-сервера.
Найдите каталог на выделенном сервере, на который вы хотите установить пакет программного обеспечения WordPress. Для большинства программ FTP файлы вашего локального компьютера отображаются в левой части окна программы FTP, а файлы сервера — в правой части. Если вы хотите установить WordPress в качестве домашней страницы вашего веб-сайта, дважды щелкните папку с именем «public_html», чтобы открыть каталог.
Найдите папку извлеченного пакета программного обеспечения WordPress на рабочем столе вашего компьютера с помощью программы FTP. Щелкните правой кнопкой мыши пакет программного обеспечения WordPress на рабочем столе и выберите «Загрузить». Загрузка может занять несколько минут. Закройте программу FTP после завершения загрузки.
Откройте веб-браузер и введите доменное имя вашего веб-сайта в адресную строку и добавьте суффикс «/wp-config.
 php» без кавычек. Ваш браузер откроет страницу установки скрипта WordPress. Создайте название своего нового веб-сайта, новое имя пользователя и пароль для доступа к веб-сайту и адрес электронной почты для восстановления пароля. Нажмите «Установить WordPress» и дождитесь сообщения «Успех!». экран. Войдите на свой новый сайт WordPress с именем пользователя и паролем, которые вы создали.
php» без кавычек. Ваш браузер откроет страницу установки скрипта WordPress. Создайте название своего нового веб-сайта, новое имя пользователя и пароль для доступа к веб-сайту и адрес электронной почты для восстановления пароля. Нажмите «Установить WordPress» и дождитесь сообщения «Успех!». экран. Войдите на свой новый сайт WordPress с именем пользователя и паролем, которые вы создали.
Ссылки
- Фокус безопасности: Уязвимости межсайтового скриптинга Fantastico и локальные файлы включают уязвимость
- WordPress.org: Использование CPanel
- WordPress.org: Редактирование Wp-config.php
Ресурсы
- WordPress .org: Установка WordPress
- WordPress.org: Генератор API секретных ключей
Предупреждения
- Загрузите только последнюю версию WordPress с веб-сайта WordPress.org. Последняя версия содержит самые последние обновления и обновления безопасности.
Биография писателя
Ребекка Мекомбер, бывшая радиоведущая, с 2006 года является профессиональным блоггером и писателем. как политика Федеральной торговой комиссии и правила для СМИ, ведение блогов, благоустройство дома и поездки в Нью-Йорк.
как политика Федеральной торговой комиссии и правила для СМИ, ведение блогов, благоустройство дома и поездки в Нью-Йорк.
6 шагов для локальной установки WordPress
Вордпресс Расширенный
01 февраля 2023 г.
Jordana A.
3min Read
WordPress — самая популярная система управления контентом для запуска всех видов веб-сайтов. Однако не секрет, что это программное обеспечение так же полезно для самого веб-тестирования. В этом случае мы рекомендуем установить WordPress локально, а не на плане веб-хостинга.
В этой статье рассказывается, как выполнить установку WordPress на локальном хосте за шесть простых шагов. Мы будем использовать программное обеспечение XAMPP localhost, поскольку оно бесплатное и поддерживает различные операционные системы.
Во-первых, давайте рассмотрим, как работает локальная версия WordPress и как получить выгоду от локального веб-сайта WordPress.
Зачем устанавливать WordPress на локальном хосте
При локальной установке WordPress CMS весь веб-сайт помещается в среду локального хоста. Веб-сайт устанавливает соединение с локальным компьютером, используя петлевую адресную сеть, а не через Интернет, отсюда и термин «локальный».
Веб-сайт устанавливает соединение с локальным компьютером, используя петлевую адресную сеть, а не через Интернет, отсюда и термин «локальный».
Веб-сайт WordPress на локальном хосте позволяет веб-разработчикам и дизайнерам тестировать функции перед их реализацией на работающем веб-сайте. В результате вы можете исправить любую ошибку немедленно, не влияя на работу пользователя.
Пользователи, которые хотят узнать о веб-разработке, также могут воспользоваться этой версией WordPress. Вы можете создать копию действующего сайта на своем компьютере и поэкспериментировать с ней, не покупая тарифный план хостинга или домен.
Хотите установить WordPress на свой веб-хостинг?
Ознакомьтесь с нашим полным руководством по установке WordPress
Как установить WordPress на локальном хосте за 6 шагов
Для создания локального сайта WordPress доступны различные варианты программного обеспечения локального сервера. В этом пошаговом руководстве мы будем использовать XAMPP — самый популярный кроссплатформенный веб-сервер для разработки на PHP.
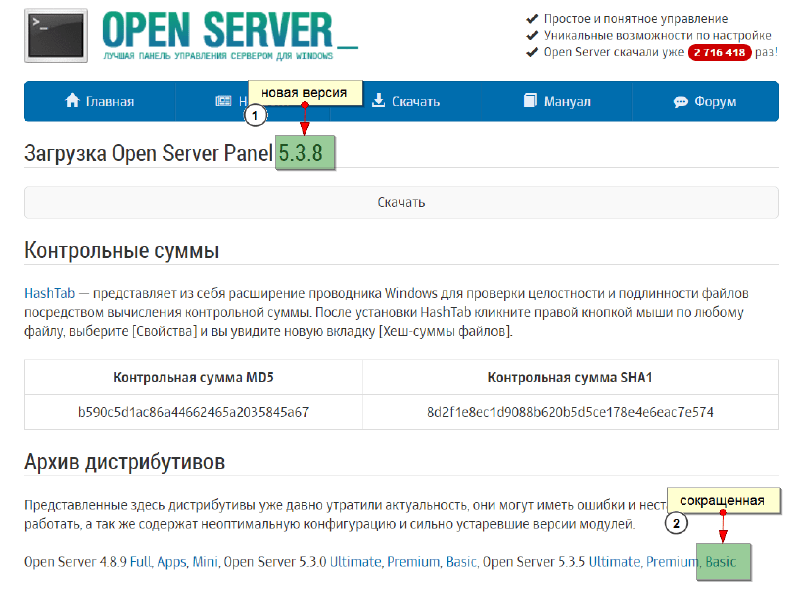
1. Загрузите XAMPP
Перейдите на официальный веб-сайт Apache Friends и загрузите версию программного обеспечения XAMPP, соответствующую вашей операционной системе.
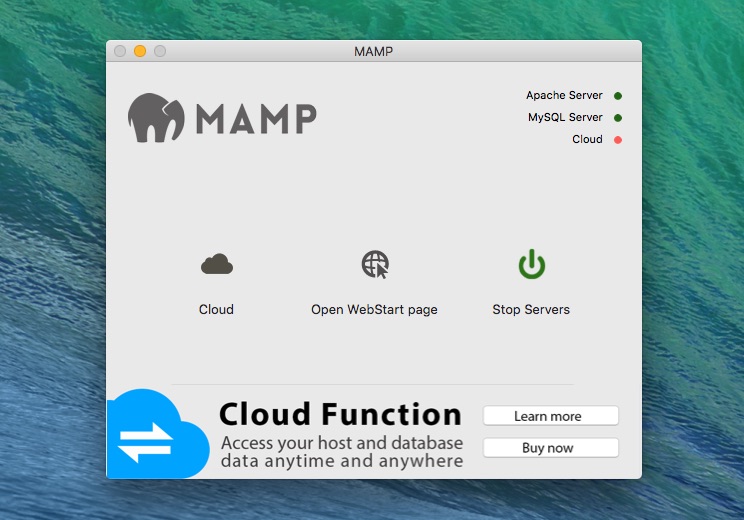
2. Установите и запустите XAMPP на своем компьютере
Запустите программу установки XAMPP и следуйте инструкциям по установке, используя настройки по умолчанию. Если вы видите всплывающее окно, указывающее, что ваше антивирусное программное обеспечение может повлиять на процесс установки, нажмите Да , чтобы продолжить.
После установки XAMPP запустите приложение и настройте среду. В панели управления XAMPP запустите Модули Apache и MySQL для выполнения локальной установки WordPress.
Если вы работаете в операционной системе Windows, есть вероятность, что вы можете столкнуться с ошибкой localhost, отказавшейся от подключения. Временное отключение брандмауэра или остановка программы, использующей порт 80, должны решить эту проблему.
3. Загрузите WordPress
После запуска сервера следующим шагом будет установка WordPress. Загрузите последнюю версию WordPress, затем распакуйте ZIP-файл.
Перейдите в папку XAMPP на диске C ( C:\xampp ) и найдите папку htdocs . Загрузите туда извлеченные файлы WordPress. Мы рекомендуем переименовать новую папку в имя вашего веб-сайта, чтобы упростить веб-разработку на сервере XAMPP.
4. Создайте локальную базу данных
Вернитесь в панель управления XAMPP и нажмите кнопку Admin модуля MySQL , чтобы запустить phpMyAdmin — инструмент администрирования для управления базами данных MySQL и MariaDB. Это поможет вам создать локальную базу данных MySQL для нового веб-сайта.
Откройте вкладку Базы данных и введите имя базы данных в разделе Создать базу данных . Установите значение раскрывающегося меню на Collation и нажмите кнопку Create . Ваша новая база данных MySQL должна появиться на левой боковой панели веб-страницы.
Ваша новая база данных MySQL должна появиться на левой боковой панели веб-страницы.
5. Установите WordPress на локальном хосте
Завершите установку WordPress локально, посетив http://localhost/foldername через браузер. Не забудьте заменить заполнитель «имя папки» на имя папки, которое вы выбрали на третьем шаге.
WordPress требуется список информации для создания локального сайта. Заполните информацию о базе данных следующим образом:
- Имя базы данных ‒ имя базы данных, которую вы создали в phpMyAdmin.
- Имя пользователя ‒ введите «root» в качестве имени пользователя по умолчанию.
- Пароль ‒ оставьте поле пароля базы данных MySQL пустым.
- Хост базы данных — оставьте значение по умолчанию «localhost».
- Префикс таблицы ‒ оставить значение по умолчанию «wp_».
После этого нажмите Отправить -> Запустите установку . Заполните необходимую дополнительную информацию, такую как имя сайта и учетные данные для входа, и нажмите кнопку Install WordPress .
Заполните необходимую дополнительную информацию, такую как имя сайта и учетные данные для входа, и нажмите кнопку Install WordPress .
Pro Tip
Если вы работаете в Windows или Linux, WordPress автоматически сохранит эту информацию в файле wp-config.php . WordPress предоставит фрагмент кода для пользователей macOS, чтобы заменить существующие wp-config Содержимое файла PHP.
6. Проверьте созданный вами локальный сайт
Вот и все — ваш локальный тестовый сайт готов. Перейдите по адресу http://localhost/foldername/wp-admin и используйте учетные данные для входа, созданные на предыдущем шаге, для доступа к панели управления WordPress.
Заключение
Для запуска установки WordPress требуется план хостинга и доменное имя. Однако, если вам это нужно только для тестирования или обучения, установка CMS на локальном хосте и локальное хранение всех данных вполне удовлетворит ваши потребности.


 Также Вы можете создать своего пользователя базы данных — это делается в PhpMyAdmin, но для разработки сайта на локальном сервере подойдет и стандартный пользователь.
Также Вы можете создать своего пользователя базы данных — это делается в PhpMyAdmin, но для разработки сайта на локальном сервере подойдет и стандартный пользователь.
 Создайте надежный пароль с буквами, цифрами и символами. Нажмите «Добавить пользователя в базу данных». Установите флажок «Все привилегии» и нажмите «Следующий шаг».
Создайте надежный пароль с буквами, цифрами и символами. Нажмите «Добавить пользователя в базу данных». Установите флажок «Все привилегии» и нажмите «Следующий шаг». Например, там, где в примерах файлов указано «define(‘DB_USER’, ‘usernamehere’)», замените «usernamehere» своим собственным именем пользователя. Повторите этот процесс для пароля базы данных и имени хоста. Если ваше имя хоста «localhost», вам не нужно заменять образец имени хоста, так как оно уже введено за вас.
Например, там, где в примерах файлов указано «define(‘DB_USER’, ‘usernamehere’)», замените «usernamehere» своим собственным именем пользователя. Повторите этот процесс для пароля базы данных и имени хоста. Если ваше имя хоста «localhost», вам не нужно заменять образец имени хоста, так как оно уже введено за вас.
 php» без кавычек. Ваш браузер откроет страницу установки скрипта WordPress. Создайте название своего нового веб-сайта, новое имя пользователя и пароль для доступа к веб-сайту и адрес электронной почты для восстановления пароля. Нажмите «Установить WordPress» и дождитесь сообщения «Успех!». экран. Войдите на свой новый сайт WordPress с именем пользователя и паролем, которые вы создали.
php» без кавычек. Ваш браузер откроет страницу установки скрипта WordPress. Создайте название своего нового веб-сайта, новое имя пользователя и пароль для доступа к веб-сайту и адрес электронной почты для восстановления пароля. Нажмите «Установить WordPress» и дождитесь сообщения «Успех!». экран. Войдите на свой новый сайт WordPress с именем пользователя и паролем, которые вы создали.