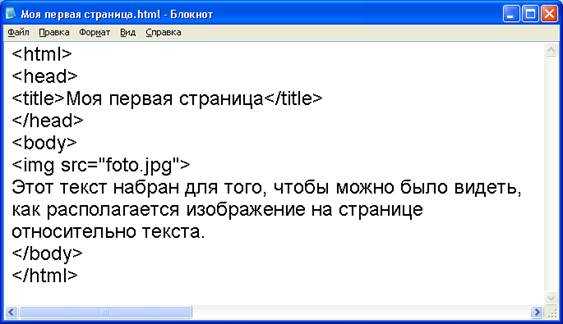
Как сделать гиперссылку в html в блокноте
Теперь не нужно искать фотошоп, платить за услуги редактирования. В интернете это можно сделать самому и бесплатно. Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн – редактор снимков, который объединил в себе наиболее востребованные и удобные функции редактирования.
Редактор не нужно загружать на компьютер или ноутбук. Пользователю достаточно посетить наш сайт и пользоваться программой в онлайн режиме.
Редактор на русском функционирует оперативно, позволяет оперативно редактировать габаритные снимки. Посетитель может выбрать любое фото с любых источников, в том числе из социальных сетей. После редактирования изображений их можно выставить обратно.
Редактор активно пользуются тысячи посетителей. Мы периодически совершенствуем функции редактора, делаем их эффективнее, увлекательнее, не сложнее в пользовании.
Редактор – многофункциональный редактор, где для обработки фотографий онлайн можно выбрать: разнообразные наклейки; текстуру; тексты; ретушь; оригинальные рамки; с эффектами; коллажи и др.
Редактирование фотографий абсолютно бесплатно, также можно бесплатно пользоваться этим фото в будущем.
Желаете без проблем и качественно отредактировать снимок прямо сейчас? онлайн редактор быстро исправит недостатки, и улучшит качество любого фото!
Человеку не подвластно время. Фотоснимок позволяет сохранить самые дорогие минуты нашей жизни в первозданном облике. Снимок улавливает и передает настроение, эмоции, все тонкие жизненные моменты. С iPhotor для рисования такие воспоминания станут более впечатлительными, яркими и незабываемыми!
Фотография – один из видов искусства. Сам процесс фотографирования простой, но он способен зафиксировать сложные моменты – красивое, хрупкое и быстротечное мгновенье. Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Фотография лучше всего способна передать то, о чем вам хотелось рассказать людям. Фоторедактор iPhotor поможет поделиться с близкими впечатлениями, чувствами, отразит ваше вдохновение.
Возможности Редактора онлайн
Изменение размера, поворот, обрезка
Это самые востребованные операции в фото — редакторе, позволяющие вращать на 90 градусов снимок влево, вправо, по вертикали, горизонтали. Обработка делается оперативно и легко. Для обрезки выбираются границы обрезания фото.
Данное меню позволяет регулировать яркость, ретушь лица, коррекцию теней, светлых участков фото и т.п. Здесь также можно изменить оттенок, насыщенность, увеличить резкость картинок. Изменяя настройки каждого инструмента, можно наблюдать за изменениями в режиме онлайн.
Текст, стикеры, рамки
Графический редактор iPhotor позволяет создавать модные картинки, с прикольными стикерами, оригинальными фото рамками, текстовыми подписями.
Фото — эффекты, фото фильтры
С помощью редактора iPhotor можно бесплатно превратить цветное изображение в черно-белое, или наоборот, сделать виньетирование, наложение фото на фото, эффект пикселизации.
Воспользуйтесь уникальными возможностями фото — редактора онлайн прямо сейчас, сделайте вашу жизнь в реальности и на фото ярче!
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Создайте на странице такой список:
- Главная страница
- Первая страница
- Вторая страница
Код выглядит так:
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index.html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
mail.ru)
Код будет выглядеть так:
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Проверьте, чтобы все файлы (index.html , second_page.html) находились в одной папке со страницей third_page.html
- Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.
Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле index. html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail.ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
Доброго всем времени суток, мои дорогие друзья и читатели. Я надеюсь, что вы решили все таки решили принять участие в моем конкурсе и уже пишите про свой блогерский путь. Ну а я хотел бы продолжить наше изучение языка html и сегодня я вам хотел бы рассказать про одну из важнейших составляющих, а именно гиперссылках.
Да, без таких гиперссылок интернет был бы не таким удобным. Нет, вру. Он был бы вообще не удобным в плане навигации. Вы можете представить интернет без них? Я лично нет.
И сегодня мы с вами узнаем, как вставить гиперссылку в html. Но сначала я хотел бы вас спросить: Знаете ли вы, что такое вообще гиперссылка и чем она отличается от обычной ссылки? Тут на самом деле всё просто: ссылка — это простое написание информации ссылающееся на какой-нибудь документ. При этом нажать вы на этот текст не можете (ничего не будет), но зато вы знаете, где искать информацию.
Пример: О том как выделять волосы в фотошопе вы можете узнать по адресу //koskomp.ru/adobe-photoshop/kak-vydelit-volosy/
Гиперссылка — это такой же текст, только суть его заключается в том, что на этот текст можно нажать и попасть на желаемую страницу, сайт или любой другой объект. Причем сам текст может быть любой, тем временем как адрес прописывается уже внутри отдельно и может быть совершенно другим. Но как бы то не было, все равно в разговорной речи их называют просто ссылками. Вот пример гиперссылки:
Но как бы то не было, все равно в разговорной речи их называют просто ссылками. Вот пример гиперссылки:
О том, как правильно выделять волосы в фотошопе вы можете прочитать в одной из моих предыдущих статей.
Ну да ладно. Хорош теории. Теперь перейдем к практике и посмотрим какие теги и атрибуты отвечают за все эти дела.
За гиперссылку отвечает парный тег <a></a>, но сам по себе он ничего из себя не представляет. Он всегда идет в связке с атрибутом. И в данном случае нам нужно постоянно прописывать этот самый href. В значении атрибута мы ставим саму ссылку на желаемый ресурс. А в самом содержимом мы пишем сам текст, который должен стать кликабельным (работать по нажатии). Посмотрите пример и думаю, что вы всё поймете.
Как вы поняли, в этом примере я написал, что при нажатии на кусок текста «Поисковая система Яндекс», человек направится по адресу, написанному в значении атрибута href .
Я думаю, что многие из вас знают, что существуют внутренние и внешние ссылки. Внутренние осуществляются внутри одного каталога, то бишь сайта, а внешние ссылки ведут на какой-то сторонний ресурс. И сейчас я покажу как делать и те, и другие.
Внутренние осуществляются внутри одного каталога, то бишь сайта, а внешние ссылки ведут на какой-то сторонний ресурс. И сейчас я покажу как делать и те, и другие.
Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.htm l. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href . В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.
Для других вариантов все немножко по другому.
Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
- Откройте в Notepad++ файл pushkin.html
- Теперь найдите слово фото и заключите его в теги<a href></a>.
- А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).
А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Внешние переходы
Ну и конечно же нельзя не упомянуть о внешних ссылках, после нажатия на которые мы попадем на совершенно другой сайт. Но тут ничего сложного нет. Вся суть состоит в том, что вы в значение href кидаете полный адрес сайта или веб-страницы. Пример с яндексом я показывал выше. Но вот вам еще один пример:
Здесь мы попадаем на конкретную страницу конкретного сайта.
Открытие в новом окне
По умолчанию при нажатии на ссылку документ открывается в том же окне, что и ваша страница, т.е. ваша страница захлопнется. А это не есть хорошо. В частности для продвигаемых контентных проектов или блогов рекомендуется делать так, чтобы при нажатие на ссылку, документ открывался в новом окне или вкладке, не закрывая вашу страницу.
В этом нам поможет атрибут target со значением «_blank» . Тут сложного ничего нет. Вам просто надо будет вставить это внутри открывающего тега <a> после значения атрибута href . Давайте возьмем тот отрывок из файла lukomorye.html, где мы делали ссылку на страницу pushkin.html, только теперь пропишем этот самый атрибут. Выглядеть это должно так:
Ну тут всё понятно. Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.
Ну вот как-то так. Вроде всё самое важное рассказал, но если вы хотите двигаться в этом направлении и изучить HTML и CSS для создания профессиональных сайтов, блогов и даже интернет-магазинов, то обязательно посмотрите отличный видеокурс на эту тему. Уроки действительно превосходные и рассказывается действительно для людей, которые с сайтостроением еще мало знакомы или незнакомы вовсе.
Уроки действительно превосходные и рассказывается действительно для людей, которые с сайтостроением еще мало знакомы или незнакомы вовсе.
Ну а на этом наш сегодняшний урок закончен. Я надеюсь, что вам моя статья понравилась и буду рад, если вы станете моим постоянным читателем. Поэтому не забудьте подписаться на обновления моего блога, дабы не пропустить чего-то интересного. Ну а вам я желаю успехов во всем ваших начинаниях. Пока-пока!
Гиперссылки это один из самых главных компонентов html-документов. Именно благодаря этому составляющему, а так же обычным ссылкам интернет так прост в использовании. Мы рассмотрим самые простые варианты вставки гиперссылок, которые помогут Вам как начинающим программистам освоить этот урок.
Как создать гиперссылку в html?Ссылки могут быть как на сайт, так и на страницу, как на свой сайт, так и на внешний, поэтому кода нужно различать между собой, что мы сейчас и попробуем сделать.
Такой код будет работать только на Вашем сайте, для внешних ссылок, он не подойдет.
Для создания ссылки на сайт, нам нужно использовать код:
< a href background-color: #00ff00;»>*** «> ***** < /a>
Где, вместо *** — ссылка на сайт в формате «https://. », а вместо ***** — текст, под который помещается гиперссылка.
Пример:
< a href=»https://kak-sdelat-vse.com/»>Журнал Как сделать все< /a>
В браузере оно будет выглядеть вот так: Журнал «Как сделать все»
Чтобы создать гиперссылку на страницу, используем такой же код, только теперь указываем полностью путь к странице, на примере это будет выглядеть так:
< a href=»https://kak-sdelat-vse.com/prigotovlenie-edy/368-kak-sdelat-malosolnye-ogurcy.html»>Как сделать малосольные огурцы?< /a>
В браузере мы сможем увидеть следующее: Как сделать малосольные огурцы?
Как создать гиперссылку в html на внешний сайт?Для внешних ссылок, код следует немного изменить. Чтобы сделать ссылку на другой сайт, используем код:
Создание HTML-файла в Блокноте (Notepad)
- Notepad (Блокнот) — Самый простой текстовый редактор для Windows
- Информация для тех, кто решил изучить HTML
- Как открыть Notepad (Блокнот) в Windows через кнопку «Пуск»?
- Как сохранить файл в Notepad (Блокнот) в Windows?
- Как указать кодировку при сохранении файла в Notepad (Блокнот) в Windows?
Notepad (Блокнот) — Самый простой текстовый редактор для Windows.

Самым простым текстовым редактором под Windows является Notepad (Блокнот). Пожалуй единственным его плюсом является то, что его не нужно откуда-то скачивать и устанавливать на компьютер. Он есть на любом компьютере, где установлена Windows. И всё, на этом все плюсы Блокнота. Даже для того, чтобы создать текстовой файл с расширением, отличным от .txt требуется произвести ряд движений.
Информация для тех, кто решил изучить HTML.
Для информации:
Для тех, кто решил изучить или повторить HTML у меня есть бесплатный замечательный видео-курс HTML, который мы сняли специально для тех, кто хочет разобраться с HTML не имея представления с чего начать. Видео-курс «HTML для начинающих» ← по этой ссылке!
Всё начинается с самого начала: Часть 1 «Инструментарий»
Как открыть Notepad (Блокнот) в Windows через кнопку «Пуск»?
Для того, чтобы открыть Notepad (Блокнот) в Windows нужно нажать на кнопку «Пуск» в левом нижнем углу. (Или нажать на кнопку «Win» на клавиатуре. Она обычно находится между правыми кнопками Ctrl и Alt.) Откроется такое вот окно:
(Или нажать на кнопку «Win» на клавиатуре. Она обычно находится между правыми кнопками Ctrl и Alt.) Откроется такое вот окно:
После этого нужно написать в поисковой строке слово «Блокнот» и кликнуть по ссылке найденной программы:
С тем же успехом можно написать в поисковой строке слово «notepad» и кликнуть по ссылке найденной программы:
После этого откроется окно программы Notepad (Блокнот), куда можно записывать текст:
Как сохранить файл в Notepad (Блокнот) в Windows?
После того, как текст написан, его нужно сохранить. Notepad предназначен для создания и сохранения текстовых файлов с расширением .txt. Поэтому, для того, чтобы сохранить файл с расширением, скажем, .html, нужно в меню Блокнота выбрать опцию «Файл», а в ней опцию «Сохранить как…»
После этого откроется окно сохранения файла в котором нужно в опции «Тип файла:» выбрать Все файлы (*.*)
Как указать кодировку при сохранении файла в Notepad (Блокнот) в Windows?
Также полезно сразу выбрать кодировку. Сейчас на серверах обычно стоит кодировка UTF-8, поэтому лучше сразу сохранять файлы в ней.
Сейчас на серверах обычно стоит кодировка UTF-8, поэтому лучше сразу сохранять файлы в ней.
После этого останется только ввести имя файла с расширением (для HTML-документов расширение либо .html либо .htm), выбрать путь, куда сохранять файл (чтобы его потом можно было найти) и нажать кнопку «Сохранить».
После сохранения файла с расширением .html в Windows обычно этот файл имеет иконку того браузера, который настроен по умолчанию для работы с интернетом. (У меня сейчас по умолчанию стоит Opera.) Двойным кликом по иконке файла его можно открыть для просмотра в браузере.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
notepad++ — Как сделать URL-адреса недоступными для кликов?
спросил
Изменено 8 месяцев назад
Просмотрено 1к раз
Как удалить гиперссылки из текста, состоящего из скопированных и вставленных URL-адресов, в Notepad++?
Примечание: Я НЕ хочу менять общее поведение Notepad++. Я просто хочу удалить гиперссылки из НЕКОТОРОГО текста, который у меня есть. Я хочу сделать это на лету, по мере необходимости, а не в качестве общей настройки по умолчанию.
Я просто хочу удалить гиперссылки из НЕКОТОРОГО текста, который у меня есть. Я хочу сделать это на лету, по мере необходимости, а не в качестве общей настройки по умолчанию.
На скриншоте показан сценарий. Я хочу удалить ссылку из строки 9, чтобы я мог просто щелкнуть текст, и ссылка не открывается.
В Word или других текстовых приложениях я могу просто щелкнуть правой кнопкой мыши и удалить гиперссылку, а текст останется прежним. Как мне это сделать в Notepad++?
- Блокнот++
6
Вы не можете выбрать, какие ссылки активны, а какие нет, без удаления префикса http(s)://.
Вы можете сделать все URL-адреса неактивными:
Откройте Notepad++ и перейдите в «Настройки»> «Настройки». В окне «Настройки» нажмите «Разное». вкладку и в разделе «Настройки интерактивных ссылок» снимите флажок «Включить».
10
Вы должны использовать регулярные выражения или сокращенно регулярное выражение при использовании функции поиска и замены в любом редакторе кода, который вы используете.
Notepad++, Notepad 2 mod, Sublime Nova, Text, Atom, Jetbrains, Visual Studio Code, Visual Studio, Coda, Expresso, Textmate — все они поддерживают регулярные выражения.
Вот 2 хороших сайта для тестирования регулярных выражений.
https://rubular.com/
https://regex101.com/
Вот несколько хороших обучающих сайтов.
https://phpэнтузиаст.com/blog/php-regular-expressions
https://www.regular-expressions.info/examples.html
5
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Могу ли я вставить гиперссылку в поле для комментариев на веб-сайте?
Гиперссылку можно вставить в поле для комментариев на веб-сайте. Поля комментариев на некоторых веб-сайтах также содержат кнопки или меню, которые позволяют быстро добавлять и редактировать ссылку; однако эта опция отсутствует на большинстве веб-сайтов.
Что такое гиперссылки и поля комментариев?
Гиперссылка или просто ссылка — это интерактивная цифровая ссылка, которая указывает на другой источник или место. Для быстрого доступа к упомянутым ресурсам люди часто добавляют гиперссылки на файлы PDF и веб-страницы. Гиперссылки можно использовать для перехода пользователей на указанную веб-страницу, документы или другой онлайн-контент. Гиперссылки используются по разным причинам, включая получение доверия при использовании статистики, увеличение количества просмотров страниц и улучшение поисковой оптимизации (SEO) веб-сайта, среди прочего.
Блоки комментариев являются важным дополнением к любому веб-сайту. Они позволяют владельцам сайтов взаимодействовать со своими читателями, а посетителям — выражать свои идеи и обсуждать темы с другими, что, в свою очередь, повышает активность веб-сайта.
Как добавлять гиперссылки в комментарии
Существует несколько способов вставить гиперссылку в поле комментариев на веб-сайте. Следующие шаги можно использовать для вставки гиперссылок в поля комментариев веб-сайтов, которые не поддерживают их интуитивно:
Поддерживаемые гиперссылки веб-сайты
Легче всего работать с веб-сайтами, на которых предусмотрены поля комментариев, поддерживающие гиперссылки. Как правило, владельцы веб-сайтов оставляют инструкции на своих страницах, сообщая комментаторам, что допустимо, а что нет.
Если вы находитесь на веб-сайте, который принимает гиперссылки, просто введите свой комментарий в поле для комментариев и вставьте ссылку туда, где вы хотите добавить ее в комментарий. Веб-сайт автоматически преобразует ссылку в кликабельное место после того, как вы опубликуете комментарий.
Веб-сайт автоматически преобразует ссылку в кликабельное место после того, как вы опубликуете комментарий.
Вставка гиперссылок с помощью HTML
Для этого варианта вам необходимо выяснить, поддерживает ли веб-сайт, на который вы хотите вставить гиперссылку, код HTML в разделе комментариев. Подтверждение необходимо, потому что некоторые веб-мастера отключают HTML на своих сайтах, чтобы предотвратить рассылку спама. Некоторые сайты даже полностью отключают раздел комментариев.
Если сайт поддерживает HTML-коды и ссылки в разделе комментариев, напишите свой комментарий в блокноте. Убедитесь, что ваш комментарий актуален и не слишком короток.
Скопируйте и вставьте тег «», чтобы вставить гиперссылку в блокнот. Например: Привет, мир!
Скопируйте и вставьте все из блокнота в поле для комментариев на веб-сайте. Ваш комментарий будет отображаться как «Привет, мир!» со встроенной в него ссылкой. Это также работает с веб-сайтами на основе WordPress.
Это также работает с веб-сайтами на основе WordPress.
Хотите знать, как убрать поле для комментариев в WordPress? Проверьте этот недавний пост.
Преимущества гиперссылок в полях для комментариев
Бывают случаи, когда у вас есть особые причины оставить комментарий с гиперссылками. Например, тексты с гиперссылками могут переносить читателей с одной страницы на другую или с одного веб-сайта на другой, где они могут найти дополнительную информацию по обсуждаемой теме.
Гиперссылки можно использовать при создании веб-сайта, чтобы побудить посетителей проводить больше времени на вашем сайте. Владельцы веб-сайтов могут эффективно использовать гиперссылки в полях для комментариев, чтобы перенаправлять посетителей к большему количеству своего контента и покупать больше товаров в своих интернет-магазинах. В конечном итоге это может привести к тому, что посетители будут подписываться на рассылку новостей по электронной почте или на другие услуги премиум-класса.
Что нужно знать о вставке гиперссылок
Важно проверить веб-сайты, на которых вы собираетесь вставлять гиперссылки в поля для комментариев, чтобы определить, разрешено ли это условиями их использования.
