Как фотошопить, если не дизайнер: инструкция по Photoshop
Инструкции
Прикладной гайд для маркетологов, digital-специалистов и всех, кто работает с изображениями
Слои Обработка фото Выделение областей с гладкими контурами Создание фигур и векторных контуров Маски Настройки текста Рисование и выделение сложных объектов Создание gif-анимации Пакетная обработка изображений
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию. В Photoshop есть десятки инструментов для решения сложных задач: глубокой ретуши, цветокоррекции, рисования на планшете. Мы рассмотрим только ключевые функции, которые помогут для маркетинговых нужд.
Слои
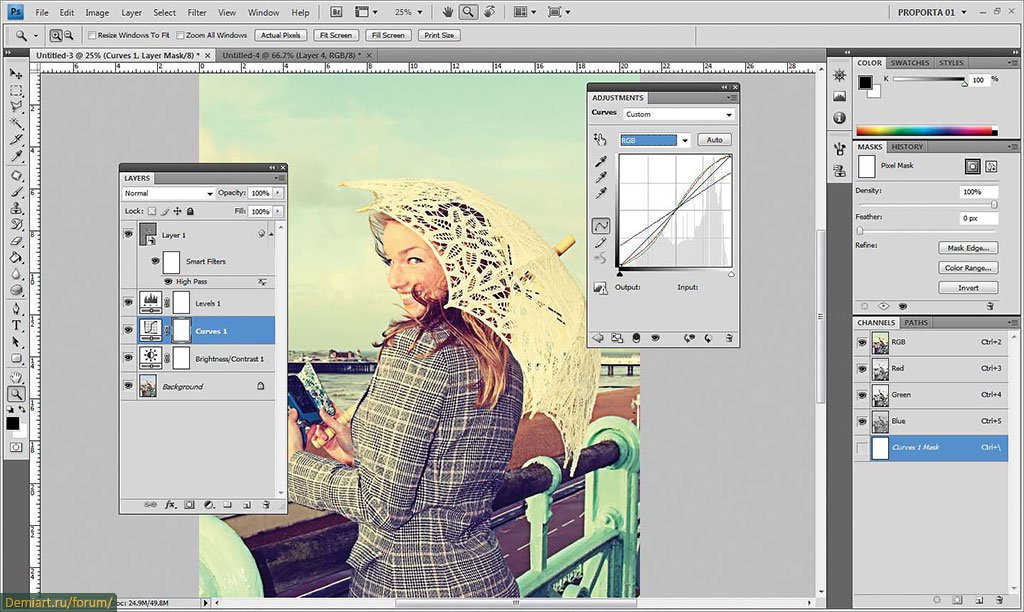
Работа в Photoshop организована по слоям: меню с ними находится в нижнем правом углу. Это отдельные изображения внутри документа, которые накладываются один поверх другого. Редактировать каждый слой можно отдельно. Некоторые слои занимают всё пространство рабочей области, а какие-то — только часть. Это могут быть надписи или иллюстрации с прозрачным фоном.
Чтобы выбрать слой для работы, по нему надо просто кликнуть — и тогда любые эффекты, цветокоррекция, выделения будут применены именно к нему. Вот несколько полезных настроек слоёв, которые надо знать:
Видимость. Слева от каждого слоя есть иконка с глазом: она помогает скрыть слой при необходимости.
Блокировка. Чуть выше списка слоёв есть панель с иконками. Найдите среди них замок и кликните. Замок переместится на выбранный слой — и тогда он «приклеится» к рабочей области, нельзя будет ничего двигать. Это удобно, чтобы случайно не сдвинуть один слой при работе с другим.
Переименование. Просто кликните дважды по названию слоя.
Группировка. Несколько слоёв можно перемещать вместе, если выделить их одновременно — это можно сделать удерживая клавишу Ctrl. А можно объединить выбранные слои в папку — клавишей Ctrl+G. Тогда вам не придётся то и дело выделять разные слои, достаточно будет кликнуть по группе.
Прозрачность. Она измеряется в процентах. Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Удаление. В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
Создание нового слоя. Слева от корзины есть значок со знаком плюса — если его нажать, новый пустой слой появится поверх предыдущего.
Есть ещё интересная штука — режимы смешивания слоёв. Это меню находится слева от графы прозрачности. Режимы смешивания актуальны, если у вас есть, как минимум, два слоя: они будут по-разному накладываться один на другой. По умолчанию установлена опция Normal, и мы видим обычные цвета изображения в заданной прозрачности. Но можно переключать эффекты в списке. Photoshop будет сам менять прозрачность, цвета и контрастность выбранного слоя. Могут получаться интересные результаты.
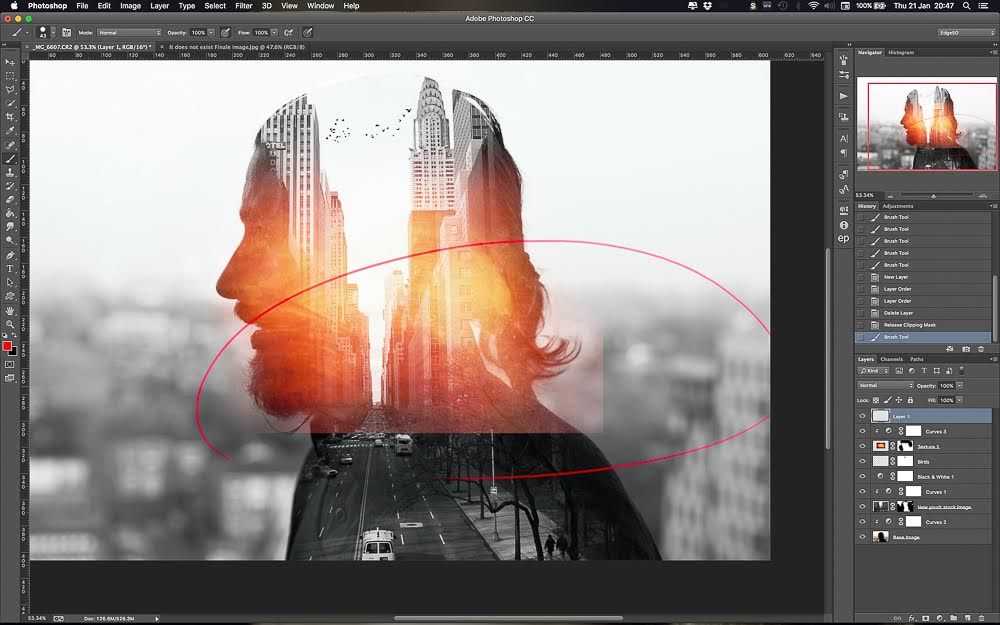
Так, например, розовый эллипс накладывается на фото в режиме Overlay:
Обработка фото
Для работы с фотографиями в Photoshop очень много инструментов.
- раздел Adjustments с продвинутыми настройками;
- блок автоматического редактирования: при клике на одну из опций Photoshop сам поправит яркость, контраст и цвет фотографии, чтобы было красиво;
- инструменты для коррекции размера и угла наклона.
В третьем блоке Image Size отвечает за уменьшение или увеличение конкретной картинки на слое. Команда Rotate помогает повернуть картинку на нужное количество градусов. Впрочем, это всё можно сделать и вручную, без меню. Кликните по картинке, потом нажмите клавишу T и вуаля — можно вертеть, уменьшать и растягивать изображение, потягивая за уголки. Также в меню есть ещё один полезный инструмент Canvas Size — он меняет размер всей рабочей области.
Меню Adjustments
Тут можно вручную скорректировать фото по цвету, яркости и насыщенности. Рассмотрим самые интересные инструменты.
Brightness/Contrast. Помогает из бледной тёмной фотографии сделать яркую и контрастную. Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
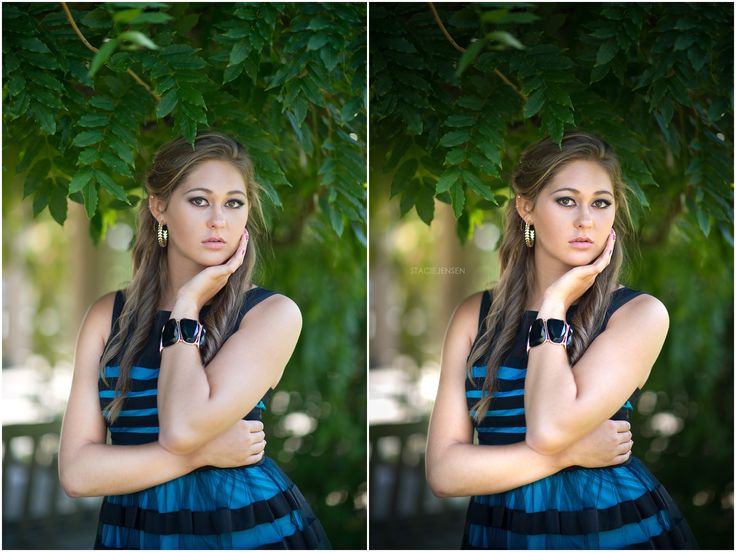
Levels. Классный инструмент, который спасает слишком тёмные, пересвеченные картинки, а также фото, сделанные при каком-то цветном освещении. Посмотрим, как он работает. Вот мы намеренно испортили фотографию: видите, какая бледная и зелёная?
Открываем инструмент Levels. Здесь нас интересует:
- Кнопка Auto справа для автоматической коррекции — если хотите довериться Photoshop.
- Гистограмма по шкале от 0 до 255 с тремя ползункам. Каждый ползунок отвечает за тени, средние тона и света. Попробуйте перемещать их по шкале и посмотрите, как меняется картинка.
- Самое интересное — три пипетки справа. Они тоже отвечают за тени, света и средние тона, но работать с ними можно прямо на изображении. Возьмите пипетку для светлых тонов, найдите — на глаз — самую светлую точку изображения, и кликните туда.
 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами.
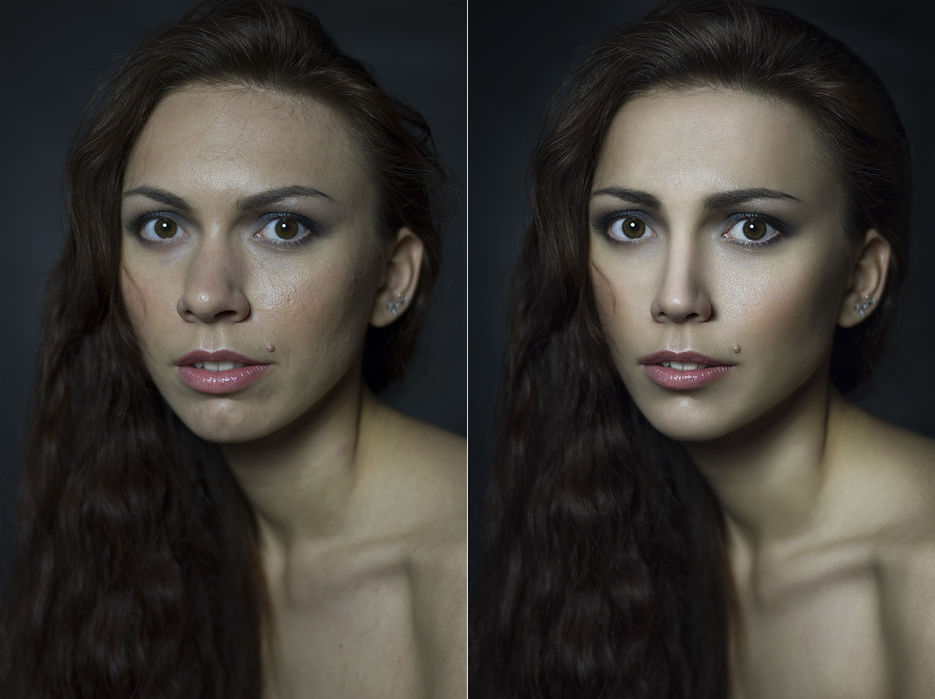
Если изображение было бледным и с каким-то неестественным оттенком, от этих действий оно значительно улучшится:
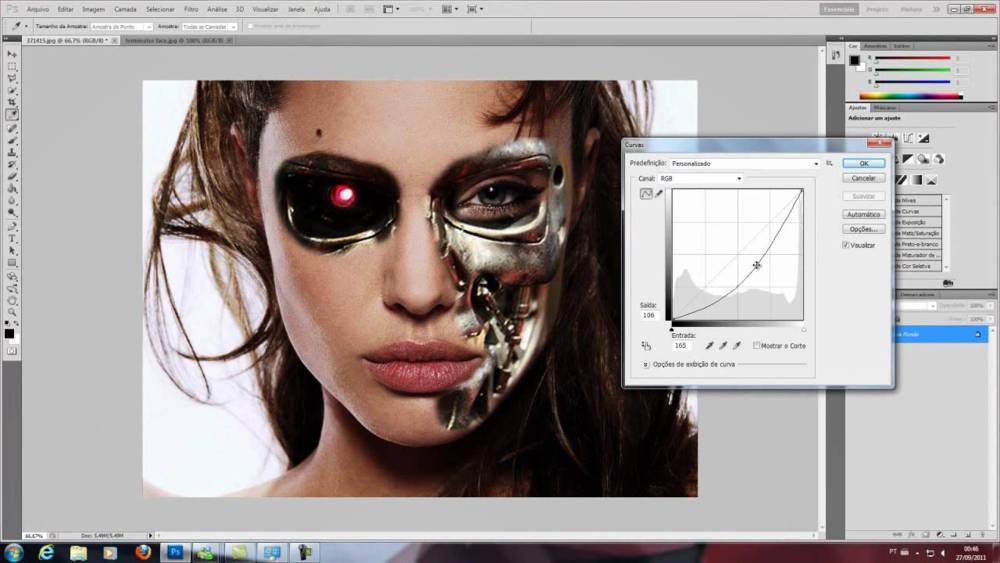
Curves. Это более удобный инструмент для тонкой настройки светов и теней. Видите, например, что наша фотография после обработки в Levels стала слишком уж контрастная? Можно сделать градации света и тени поспокойнее, слегка подвигав кривые. Нижняя точка отвечает за тени, верхняя — за света, между ними можно поставить дополнительные точки в нужных местах.
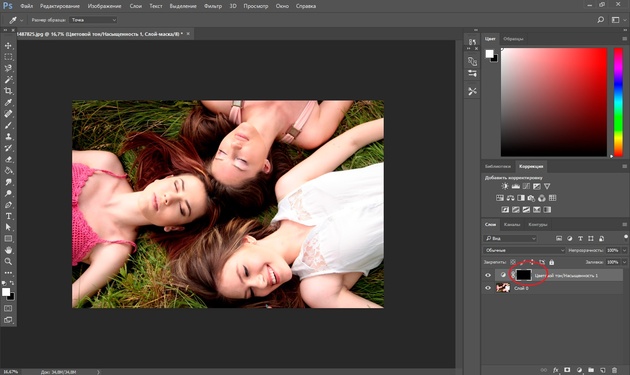
Hue/Saturation. Позволяет регулировать отдельно цветовой оттенок изображения, его светлоту и насыщенность. И получать, например, вот такие результаты:
Color Balance. Более точный инструмент для перекрашивания фото. Тут три шкалы: от голубого до красного, от розового до зелёного и от жёлтого до синего. По каждой шкале можно менять значения, добиваясь конкретного желаемого оттенка. Например, сделать фиолетовое небо и оранжевую траву.
Black & White. Чёрно-белый фильтр есть в любом простейшем редакторе, но в Photoshop он очень крут — можно регулировать светлоту каждого оттенка. Например, решить, что зелёный будут светло-серым, а синий — тёмно-серым. Смотрите, как необычно выходит:
В меню Adjustments ещё много функционала. Можете поэкспериментировать с другими инструментами самостоятельно, но вряд ли они будут часто вам пригождаться.
Добавление и удаление фрагментов изображения
Одна из главных фишек Photoshop — возможность «достраивать» объекты на фото или, наоборот, убирать ненужное.
Представим, что на фото нам не нравятся камни и пальмы по бокам, хотим оставить только одно дерево. В этом поможет Spot Healing Brush Tool — инструмент на панели слева с иконкой пластыря. Выбирайте её и закрашивайте кистью все неприглядные места. Важное уточнение — кисть работает только на однородном фоне. Ракушку среди камней она не уберёт, а пальму на траве — вполне.
Для удаления более сложных вещей есть инструмент Clone Stamp c иконкой печати. Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Выбрав инструмент Clone Stamp, нужно с зажатым Alt кликнуть на область, которую вы хотите копировать, а потом начать рисовать в желаемом месте, как кистью — и нужный объект будет проявляться.
Выделение областей с гладкими контурами
Иногда нужно выделить отдельную область изображения, чтобы потом с ней работать: перемещать её, сохранять и перекрашивать. Рассмотрим основные инструменты для этого.
Magic Wand
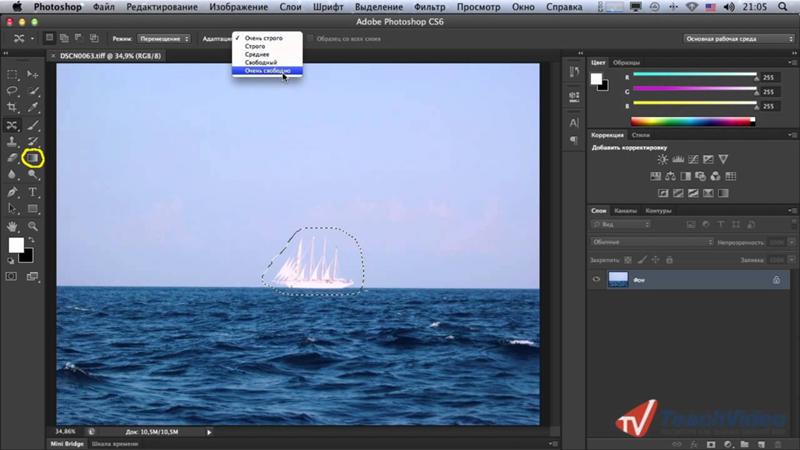
В последней версии Photoshop добавили хороший инструмент — автоматическое выделение предмета на фото. Правда, оно лучше работает для объектов, у которых гладкие контуры: давайте возьмём другое изображение. Например, фото чайника на плите. Выберем инструмент Magic Wand с иконкой волшебной палочки. Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Выделенный объект можно залить каким-то цветом с помощью инструмента Fill (иконка с банкой краски), раскрасить (иконка с кистью). А можно перенести его на отдельный слой клавишами Ctrl+J — тогда у вас получится просто предмет без фона, который потом можно будет вставить в баннер или пост. Кстати, у нас есть отдельный гайд по удалению фона с картинки — в нём рассмотрены все способы.
С помощью «Волшебной палочки» в Photoshop можно не только автоматически выделять предметы, но и вручную выделять однородные области. Это удобно, когда фон однородный и контрастный к предмету. Просто кликаете по области, и она выделяется. И есть пара настроек:
Tolerance вверху: в графе можно задать число от 1 до 100. Если стоит 1, Photoshop будет работать придирчиво: выделит, например, все белые пиксели фона, а чуть сероватые или бежевые — нет. А при высоких значениях, наоборот, будет выделять все более-менее похожие куски. Для большинства задач подходят средние значения.
Для большинства задач подходят средние значения.
Режимы на верхней панели слева — 4 иконки. Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
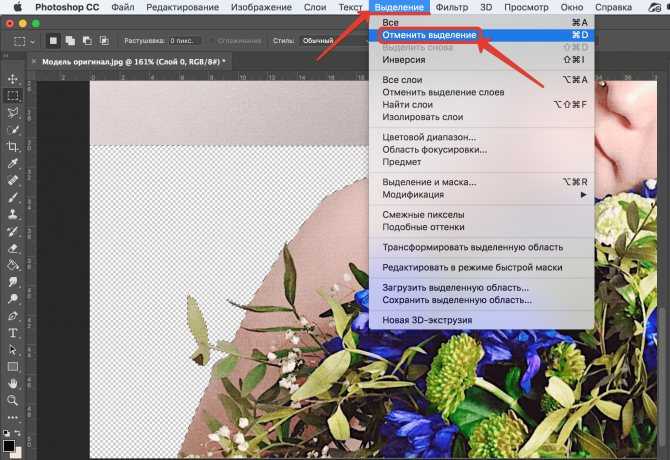
Инверсия. Если вы выделили фон, а нужен предмет, переместить выделение на него можно с помощью клавиш Ctrl+Shift+I.
Lasso
Этот инструмент в меню расположен прямо над «Волшебной палочкой». Обыкновенное Lasso позволяет выделять область, просто щёлкая мышкой по её контурам. Но попасть в цель тут довольно сложно, так что инструмент практически бесполезный. Гораздо лучше выбирать Polygonal Lasso — оно позволяет строить контур с помощью прямых отрезков. Это удобно, если нужно, например, выделить здание, предмет интерьера или растение со сложной формой веток и листьев.
Marquee Tool
Прямо над инструментом Lasso есть Marquee Tool. С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
Создание фигур и векторных контуров
В Photoshop за пару кликов можно создавать простые фигуры — с помощью инструмента Shape Tool. Он находится внизу левой панели. По умолчанию там иконка с квадратом. Также можно выбрать эллипс, прямоугольник, треугольник и другие простые формы — просто кликните по иконке и растяните фигуру по рабочей области. Такие объекты могут служить плашками или фоновыми элементами. Для них доступны следующие настройки:
Построение равносторонней фигуры. Для этого надо при растягивании зажимать Shift.
Скругление углов. Можно потянуть за точки в уголках фигуры или задать нужный градус в графе на верхней панели.
Заливка. Она может быть однотонной или градиентной. Выбор и настройка цвета — на верхней панели слева.
Выбор и настройка цвета — на верхней панели слева.
Обводка. Инструмент расположен рядом с заливкой — можно задать цвет и толщину в пикселях.
Можно рисовать и более сложные векторные фигуры. Например, сделать простую иконку или обвести по контуру какой-то предмет. Для этого понадобится инструмент Pen Tool — он позволяет строить кривые, которые становятся контурами объекта.
Каждый клик мыши ставит точку. При этом, если во время клика начать тянуть мышкой в нужную сторону, линия от точки будет идти изогнутая. Строить точные кривые — это навык, и сразу может не получиться. Но у каждой точки остаются «усики» — управляющие линии, за которые можно в любой момент потянуть и скорректировать контуры.
Обратите внимание на окошко в верхней панели слева: там по умолчанию указано Shape. Так строятся фигуры. Но можно ещё заменить этот пункт на Path. В работе над кривыми ничего не изменится, но фигуры не получится — будет только контур. Потом по нему можно будет кликнуть и выбрать пункт Make Selection. Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Маски
Photoshop известен впечатляющими коллажами — в основном они сделаны при помощи масок. Посмотрим, как работают две самые распространённые маски.
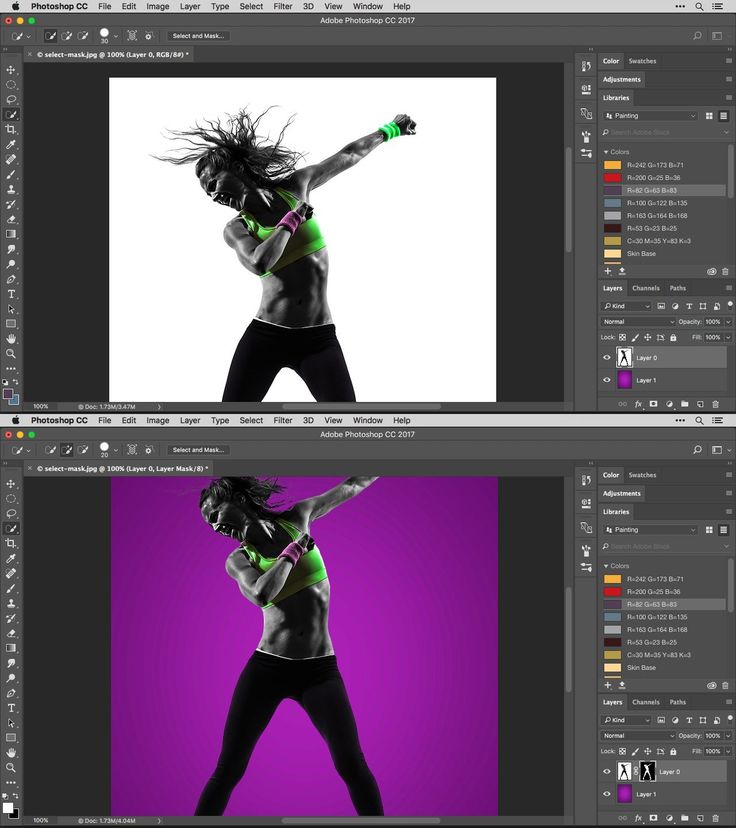
Layer Mask
Это маска, привязанная к слою. Чтобы создать такую, выберите нужный слой, а прямо под списком слоёв выберите пиктограмму с кругом внутри прямоугольника. Около вашего слоя появится иконка со скрепкой и белый прямоугольник.
Сейчас маска вся закрашена белой заливкой — это значит, что изображение мы видим целиком. А если стирать какие-то объекты с маски, то и картинка будет показываться фрагментом. Вот какие есть возможности:
- Стереть часть маски (и изображения) инструментом Eraser Tool — у него на левой панели иконка с ластиком. На верхней панели можно изменять степень прозрачности ластика и мягкость его контуров.

- Сделать градиент — Gradient Tool расположен прямо под ластиком. Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать.
- По умолчанию маска перемещается вместе со слоем. Но это можно исправить — если, например, хочется подвинуть маску. Для этого нажмите на иконку скрепки между слоем и маской. А при повторном клике они снова «сцепятся».
- Чтобы избавиться от маски, но сохранить её эффект, кликните по ней правой кнопкой мыши и примените — выберите опцию Apply Mask. Но после этого восстановить стёртые фрагменты вы уже не сможете.
Готовое изображение с маской можно сохранить в формате PSD или PNG, чтобы потом накладывать на какой-то фон — в рекламе или в постах. А можно сразу сделать коллаж. Чтобы избавиться от прозрачности, под картинкой с маской надо положить непрозрачный слой:
Clipping Mask
Второй вид маски, который мы рассмотрим, позволяет совмещать два слоя. Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Попробуем наложить маску на фотографию. Для этого надо создать новый слой, выше текущего, и добавить в него нужное изображение. Потом — подвести курсор между слоями и кликнуть с зажатым Alt. Внутри облака появится фрагмент фото — у нас это котик:
Увидеть, что маска применена, вы всегда можете в списке слоёв — там будет отображаться стрелочка. Чтобы снять маску, надо повторно сделать щелчок с зажатым Alt. Если хотите сохранить результат, можно выделить два слоя, кликнуть правой кнопкой мыши и выбрать пункт Merge Layers — два слоя превратятся в один. Готовое изображение можно сочетать с другими фотографиями, наложить на цветной фон или просто сохранить на будущее.
Настройки текста
Верстать длинные тексты удобнее в Figma или Adobe Illustrator, но для коротких надписей Photoshop вполне подойдёт. Нужно перейти в меню Text — это иконка с буквой «Т» на панели справа.
Photoshop автоматически отображает все шрифты, установленные на компьютер: их можно менять в списке на верхней панели. Правее на верхней панели также можно:
- поменять начертание шрифта: например, жирное или курсивное;
- задать размер в пунктах (pt) — выбрать из списка или вписать своё значение;
- выбрать выравнивание — по правому краю, по левому или по центру;
- выбрать цвет текста.
Базовые настройки теста находятся здесь:
Есть ещё расширенный набор инструментов для работы с текстом. Чтобы до него добраться, надо открыть контекстное меню на верхней панели, кликнув по иконке с документом.
В этом меню можно:
- Задать межстрочный интервал. По умолчанию в графе написано Auto, но можно увеличить или уменьшить расстояние.
- Выбрать трекинг — расстояние между буквами в словах.
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее. - В этом меню можно добавить нижнее подчёркивание, зачёркивание или сноску — просто выберите соответствующую иконку.
Рисование и выделение сложных объектов
Для рисования в Photoshop используются кисти — этот инструмент можно вызвать, кликнув по соответствующей иконке на боковой панели. В Brush Tool много настроек для работы с графическим планшетом, но простые формы можно нарисовать и мышкой. Помогут в этом базовые настройки кистей.
Нужно кликнуть по кружочку на верхней панели — откроется меню кистей.
В меню доступны:
- Выбор самой кисти — по умолчанию в Photoshop есть несколько вариантов разной формы.
- Размер кисти.
- Жёсткость кисти — задаётся в процентах. При значении 0 края будут максимально мягкие, как градиент. А при значении 100 получится чёткая линия.

- Направление кисти. Это неважно для круглых кистей. А вот если у неё прямоугольная или каплевидная форма, от направления зависит, как ляжет мазок. Поменять направление можно в большом квадрате, расположенном слева в меню.
В верхнем правом углу есть значок с шестерёнкой. Это расширенные настройки, но там, помимо прочего, есть функция импорта кистей. Она пригодится, если захотите загрузить что-то интересное. Для Photoshop созданы тысячи кистей, их можно найти на бесплатных ресурсах — например, Brusheezy или All Free. И получить, например, текстуру или брызги краски.
У Brush Tool есть ещё одна важная опция — с помощью рисования можно выделять самые сложные объекты. Скажем, пушистого кота. Нужно подобрать кисть, похожую на шерсть, и нажать в Photoshop клавишу Q. Это так называемый «режим быстрой маски». Все области, которые вы закрасите кистями, будут выделены. Остаётся только обвести кота по контуру соответствующей кисточкой, меняя её направление соответственно росту шерсти.
Когда весь кот будет закрашен, нужно повторно нажать Q, и появится выделенная область.
Создание gif-анимации
В Photoshop можно не только создавать статичные изображения, но и несложные гифки, в которых слои будут сменять друг друга, как кадры. Сначала нужно подготовить кадры: сделать на каждом слое нужное изображение, расположить эти слои в нужном порядке.
Когда всё готово, нужно зайти в меню Window на верхней панели и выбрать там Timeline. Откроется большое длинное меню внизу:
У этого длинного окна есть иконка с ещё одним маленьким меню, она находится вверху справа. Там следует выбрать пункт Make frames from layers, и слои превратятся в кадры.
Что тут можно сделать:
- под каждым кадром — указать время его показа в секундах;
- прямо под кадрами — выбрать опции цикла: чтобы анимация проигрывалась единожды, трижды или бесконечно;
- сделать предпросмотр — для этого есть привычная кнопка Play.

Если вам всё нравится, гифку можно cохранять. Это делается через меню File — Export — Save for web. Откроется вот такое окно: там можно согласиться со всеми параметрами и сохранить анимацию в нужную папку:
В результате может получиться, например, что-то такое:
Пакетная обработка изображений
Представьте, что у вас есть 200 фотографий с мероприятия, и во всех проблемы с яркостью и насыщенностью. Или у вас 20 надписей с анонсами разных акций, которые нужно вставить в один и тот же шаблон для постов. Вручную этим заниматься нецелесообразно — для этого в Photoshop есть экшены.
Суть: вы записываете последовательность действий, а потом программа выполняет её за вас бесконечное количество раз. Но это работает только с простыми функциями, которые можно поставить на поток. Рисовать сложные фигуры Photoshop сам не будет, а вот делать цветокоррекцию, обрезать, вращать фото, накладывать простые маски, вставлять картинки в шаблоны — это пожалуйста.
Для записи экшена нужно зайти в меню Window. Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
В открывшемся окошке нажмите кнопку Record, и можно начинать выполнять нужные вам действия. Обработайте одно фото и завершите запись. Готовый экшен появится в списке. Дальше вы сможете проигрывать его, задавая Photoshop папки — откуда брать картинки и куда импортировать.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как фотошопить, если не дизайнер: инструкция по Photoshop
Инструкции
Прикладной гайд для маркетологов, digital-специалистов и всех, кто работает с изображениями
Слои Обработка фото Выделение областей с гладкими контурами Создание фигур и векторных контуров Маски Настройки текста Рисование и выделение сложных объектов Создание gif-анимации Пакетная обработка изображений
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию. В Photoshop есть десятки инструментов для решения сложных задач: глубокой ретуши, цветокоррекции, рисования на планшете. Мы рассмотрим только ключевые функции, которые помогут для маркетинговых нужд.
Слои
Работа в Photoshop организована по слоям: меню с ними находится в нижнем правом углу. Это отдельные изображения внутри документа, которые накладываются один поверх другого. Редактировать каждый слой можно отдельно. Некоторые слои занимают всё пространство рабочей области, а какие-то — только часть. Это могут быть надписи или иллюстрации с прозрачным фоном.
Чтобы выбрать слой для работы, по нему надо просто кликнуть — и тогда любые эффекты, цветокоррекция, выделения будут применены именно к нему. Вот несколько полезных настроек слоёв, которые надо знать:
Видимость. Слева от каждого слоя есть иконка с глазом: она помогает скрыть слой при необходимости.
Блокировка. Чуть выше списка слоёв есть панель с иконками. Найдите среди них замок и кликните. Замок переместится на выбранный слой — и тогда он «приклеится» к рабочей области, нельзя будет ничего двигать. Это удобно, чтобы случайно не сдвинуть один слой при работе с другим.
Переименование. Просто кликните дважды по названию слоя.
Группировка. Несколько слоёв можно перемещать вместе, если выделить их одновременно — это можно сделать удерживая клавишу Ctrl. А можно объединить выбранные слои в папку — клавишей Ctrl+G. Тогда вам не придётся то и дело выделять разные слои, достаточно будет кликнуть по группе.
Прозрачность. Она измеряется в процентах. Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Удаление. В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
Создание нового слоя. Слева от корзины есть значок со знаком плюса — если его нажать, новый пустой слой появится поверх предыдущего.
Есть ещё интересная штука — режимы смешивания слоёв. Это меню находится слева от графы прозрачности. Режимы смешивания актуальны, если у вас есть, как минимум, два слоя: они будут по-разному накладываться один на другой. По умолчанию установлена опция Normal, и мы видим обычные цвета изображения в заданной прозрачности. Но можно переключать эффекты в списке. Photoshop будет сам менять прозрачность, цвета и контрастность выбранного слоя. Могут получаться интересные результаты.
Так, например, розовый эллипс накладывается на фото в режиме Overlay:
Обработка фото
Для работы с фотографиями в Photoshop очень много инструментов. Большинство из них можно найти в контекстном меню Image на панели вверху. Там вы увидите:
Большинство из них можно найти в контекстном меню Image на панели вверху. Там вы увидите:
- раздел Adjustments с продвинутыми настройками;
- блок автоматического редактирования: при клике на одну из опций Photoshop сам поправит яркость, контраст и цвет фотографии, чтобы было красиво;
- инструменты для коррекции размера и угла наклона.
В третьем блоке Image Size отвечает за уменьшение или увеличение конкретной картинки на слое. Команда Rotate помогает повернуть картинку на нужное количество градусов. Впрочем, это всё можно сделать и вручную, без меню. Кликните по картинке, потом нажмите клавишу T и вуаля — можно вертеть, уменьшать и растягивать изображение, потягивая за уголки. Также в меню есть ещё один полезный инструмент Canvas Size — он меняет размер всей рабочей области.
Меню Adjustments
Тут можно вручную скорректировать фото по цвету, яркости и насыщенности. Рассмотрим самые интересные инструменты.
Brightness/Contrast. Помогает из бледной тёмной фотографии сделать яркую и контрастную. Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
Levels. Классный инструмент, который спасает слишком тёмные, пересвеченные картинки, а также фото, сделанные при каком-то цветном освещении. Посмотрим, как он работает. Вот мы намеренно испортили фотографию: видите, какая бледная и зелёная?
Открываем инструмент Levels. Здесь нас интересует:
- Кнопка Auto справа для автоматической коррекции — если хотите довериться Photoshop.
- Гистограмма по шкале от 0 до 255 с тремя ползункам. Каждый ползунок отвечает за тени, средние тона и света. Попробуйте перемещать их по шкале и посмотрите, как меняется картинка.
- Самое интересное — три пипетки справа. Они тоже отвечают за тени, света и средние тона, но работать с ними можно прямо на изображении. Возьмите пипетку для светлых тонов, найдите — на глаз — самую светлую точку изображения, и кликните туда.
 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами.
Если изображение было бледным и с каким-то неестественным оттенком, от этих действий оно значительно улучшится:
Curves. Это более удобный инструмент для тонкой настройки светов и теней. Видите, например, что наша фотография после обработки в Levels стала слишком уж контрастная? Можно сделать градации света и тени поспокойнее, слегка подвигав кривые. Нижняя точка отвечает за тени, верхняя — за света, между ними можно поставить дополнительные точки в нужных местах.
Hue/Saturation. Позволяет регулировать отдельно цветовой оттенок изображения, его светлоту и насыщенность. И получать, например, вот такие результаты:
Color Balance. Более точный инструмент для перекрашивания фото. Тут три шкалы: от голубого до красного, от розового до зелёного и от жёлтого до синего. По каждой шкале можно менять значения, добиваясь конкретного желаемого оттенка. Например, сделать фиолетовое небо и оранжевую траву.
Black & White. Чёрно-белый фильтр есть в любом простейшем редакторе, но в Photoshop он очень крут — можно регулировать светлоту каждого оттенка. Например, решить, что зелёный будут светло-серым, а синий — тёмно-серым. Смотрите, как необычно выходит:
В меню Adjustments ещё много функционала. Можете поэкспериментировать с другими инструментами самостоятельно, но вряд ли они будут часто вам пригождаться.
Добавление и удаление фрагментов изображения
Одна из главных фишек Photoshop — возможность «достраивать» объекты на фото или, наоборот, убирать ненужное.
Представим, что на фото нам не нравятся камни и пальмы по бокам, хотим оставить только одно дерево. В этом поможет Spot Healing Brush Tool — инструмент на панели слева с иконкой пластыря. Выбирайте её и закрашивайте кистью все неприглядные места. Важное уточнение — кисть работает только на однородном фоне. Ракушку среди камней она не уберёт, а пальму на траве — вполне.
Для удаления более сложных вещей есть инструмент Clone Stamp c иконкой печати. Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Выбрав инструмент Clone Stamp, нужно с зажатым Alt кликнуть на область, которую вы хотите копировать, а потом начать рисовать в желаемом месте, как кистью — и нужный объект будет проявляться.
Выделение областей с гладкими контурами
Иногда нужно выделить отдельную область изображения, чтобы потом с ней работать: перемещать её, сохранять и перекрашивать. Рассмотрим основные инструменты для этого.
Magic Wand
В последней версии Photoshop добавили хороший инструмент — автоматическое выделение предмета на фото. Правда, оно лучше работает для объектов, у которых гладкие контуры: давайте возьмём другое изображение. Например, фото чайника на плите. Выберем инструмент Magic Wand с иконкой волшебной палочки. Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Выделенный объект можно залить каким-то цветом с помощью инструмента Fill (иконка с банкой краски), раскрасить (иконка с кистью). А можно перенести его на отдельный слой клавишами Ctrl+J — тогда у вас получится просто предмет без фона, который потом можно будет вставить в баннер или пост. Кстати, у нас есть отдельный гайд по удалению фона с картинки — в нём рассмотрены все способы.
С помощью «Волшебной палочки» в Photoshop можно не только автоматически выделять предметы, но и вручную выделять однородные области. Это удобно, когда фон однородный и контрастный к предмету. Просто кликаете по области, и она выделяется. И есть пара настроек:
Tolerance вверху: в графе можно задать число от 1 до 100. Если стоит 1, Photoshop будет работать придирчиво: выделит, например, все белые пиксели фона, а чуть сероватые или бежевые — нет. А при высоких значениях, наоборот, будет выделять все более-менее похожие куски. Для большинства задач подходят средние значения.
Для большинства задач подходят средние значения.
Режимы на верхней панели слева — 4 иконки. Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
Инверсия. Если вы выделили фон, а нужен предмет, переместить выделение на него можно с помощью клавиш Ctrl+Shift+I.
Lasso
Этот инструмент в меню расположен прямо над «Волшебной палочкой». Обыкновенное Lasso позволяет выделять область, просто щёлкая мышкой по её контурам. Но попасть в цель тут довольно сложно, так что инструмент практически бесполезный. Гораздо лучше выбирать Polygonal Lasso — оно позволяет строить контур с помощью прямых отрезков. Это удобно, если нужно, например, выделить здание, предмет интерьера или растение со сложной формой веток и листьев.
Marquee Tool
Прямо над инструментом Lasso есть Marquee Tool. С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
Создание фигур и векторных контуров
В Photoshop за пару кликов можно создавать простые фигуры — с помощью инструмента Shape Tool. Он находится внизу левой панели. По умолчанию там иконка с квадратом. Также можно выбрать эллипс, прямоугольник, треугольник и другие простые формы — просто кликните по иконке и растяните фигуру по рабочей области. Такие объекты могут служить плашками или фоновыми элементами. Для них доступны следующие настройки:
Построение равносторонней фигуры. Для этого надо при растягивании зажимать Shift.
Скругление углов. Можно потянуть за точки в уголках фигуры или задать нужный градус в графе на верхней панели.
Заливка. Она может быть однотонной или градиентной. Выбор и настройка цвета — на верхней панели слева.
Выбор и настройка цвета — на верхней панели слева.
Обводка. Инструмент расположен рядом с заливкой — можно задать цвет и толщину в пикселях.
Можно рисовать и более сложные векторные фигуры. Например, сделать простую иконку или обвести по контуру какой-то предмет. Для этого понадобится инструмент Pen Tool — он позволяет строить кривые, которые становятся контурами объекта.
Каждый клик мыши ставит точку. При этом, если во время клика начать тянуть мышкой в нужную сторону, линия от точки будет идти изогнутая. Строить точные кривые — это навык, и сразу может не получиться. Но у каждой точки остаются «усики» — управляющие линии, за которые можно в любой момент потянуть и скорректировать контуры.
Обратите внимание на окошко в верхней панели слева: там по умолчанию указано Shape. Так строятся фигуры. Но можно ещё заменить этот пункт на Path. В работе над кривыми ничего не изменится, но фигуры не получится — будет только контур. Потом по нему можно будет кликнуть и выбрать пункт Make Selection. Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Маски
Photoshop известен впечатляющими коллажами — в основном они сделаны при помощи масок. Посмотрим, как работают две самые распространённые маски.
Layer Mask
Это маска, привязанная к слою. Чтобы создать такую, выберите нужный слой, а прямо под списком слоёв выберите пиктограмму с кругом внутри прямоугольника. Около вашего слоя появится иконка со скрепкой и белый прямоугольник.
Сейчас маска вся закрашена белой заливкой — это значит, что изображение мы видим целиком. А если стирать какие-то объекты с маски, то и картинка будет показываться фрагментом. Вот какие есть возможности:
- Стереть часть маски (и изображения) инструментом Eraser Tool — у него на левой панели иконка с ластиком. На верхней панели можно изменять степень прозрачности ластика и мягкость его контуров.

- Сделать градиент — Gradient Tool расположен прямо под ластиком. Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать.
- По умолчанию маска перемещается вместе со слоем. Но это можно исправить — если, например, хочется подвинуть маску. Для этого нажмите на иконку скрепки между слоем и маской. А при повторном клике они снова «сцепятся».
- Чтобы избавиться от маски, но сохранить её эффект, кликните по ней правой кнопкой мыши и примените — выберите опцию Apply Mask. Но после этого восстановить стёртые фрагменты вы уже не сможете.
Готовое изображение с маской можно сохранить в формате PSD или PNG, чтобы потом накладывать на какой-то фон — в рекламе или в постах. А можно сразу сделать коллаж. Чтобы избавиться от прозрачности, под картинкой с маской надо положить непрозрачный слой:
Clipping Mask
Второй вид маски, который мы рассмотрим, позволяет совмещать два слоя. Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Попробуем наложить маску на фотографию. Для этого надо создать новый слой, выше текущего, и добавить в него нужное изображение. Потом — подвести курсор между слоями и кликнуть с зажатым Alt. Внутри облака появится фрагмент фото — у нас это котик:
Увидеть, что маска применена, вы всегда можете в списке слоёв — там будет отображаться стрелочка. Чтобы снять маску, надо повторно сделать щелчок с зажатым Alt. Если хотите сохранить результат, можно выделить два слоя, кликнуть правой кнопкой мыши и выбрать пункт Merge Layers — два слоя превратятся в один. Готовое изображение можно сочетать с другими фотографиями, наложить на цветной фон или просто сохранить на будущее.
Настройки текста
Верстать длинные тексты удобнее в Figma или Adobe Illustrator, но для коротких надписей Photoshop вполне подойдёт. Нужно перейти в меню Text — это иконка с буквой «Т» на панели справа. При клике на рабочую область появится текст-рыба, который можно редактировать.
При клике на рабочую область появится текст-рыба, который можно редактировать.
Photoshop автоматически отображает все шрифты, установленные на компьютер: их можно менять в списке на верхней панели. Правее на верхней панели также можно:
- поменять начертание шрифта: например, жирное или курсивное;
- задать размер в пунктах (pt) — выбрать из списка или вписать своё значение;
- выбрать выравнивание — по правому краю, по левому или по центру;
- выбрать цвет текста.
Базовые настройки теста находятся здесь:
Есть ещё расширенный набор инструментов для работы с текстом. Чтобы до него добраться, надо открыть контекстное меню на верхней панели, кликнув по иконке с документом.
В этом меню можно:
- Задать межстрочный интервал. По умолчанию в графе написано Auto, но можно увеличить или уменьшить расстояние.
- Выбрать трекинг — расстояние между буквами в словах.
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее. - В этом меню можно добавить нижнее подчёркивание, зачёркивание или сноску — просто выберите соответствующую иконку.
Рисование и выделение сложных объектов
Для рисования в Photoshop используются кисти — этот инструмент можно вызвать, кликнув по соответствующей иконке на боковой панели. В Brush Tool много настроек для работы с графическим планшетом, но простые формы можно нарисовать и мышкой. Помогут в этом базовые настройки кистей.
Нужно кликнуть по кружочку на верхней панели — откроется меню кистей.
В меню доступны:
- Выбор самой кисти — по умолчанию в Photoshop есть несколько вариантов разной формы.
- Размер кисти.
- Жёсткость кисти — задаётся в процентах. При значении 0 края будут максимально мягкие, как градиент. А при значении 100 получится чёткая линия.

- Направление кисти. Это неважно для круглых кистей. А вот если у неё прямоугольная или каплевидная форма, от направления зависит, как ляжет мазок. Поменять направление можно в большом квадрате, расположенном слева в меню.
В верхнем правом углу есть значок с шестерёнкой. Это расширенные настройки, но там, помимо прочего, есть функция импорта кистей. Она пригодится, если захотите загрузить что-то интересное. Для Photoshop созданы тысячи кистей, их можно найти на бесплатных ресурсах — например, Brusheezy или All Free. И получить, например, текстуру или брызги краски.
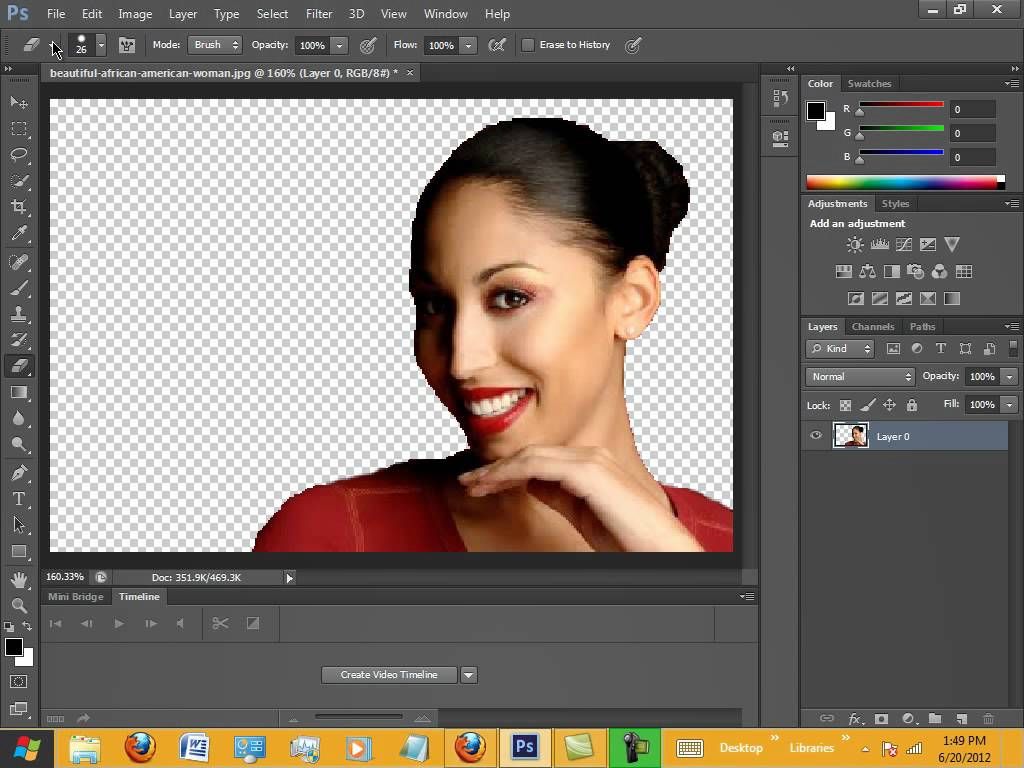
У Brush Tool есть ещё одна важная опция — с помощью рисования можно выделять самые сложные объекты. Скажем, пушистого кота. Нужно подобрать кисть, похожую на шерсть, и нажать в Photoshop клавишу Q. Это так называемый «режим быстрой маски». Все области, которые вы закрасите кистями, будут выделены. Остаётся только обвести кота по контуру соответствующей кисточкой, меняя её направление соответственно росту шерсти.
Когда весь кот будет закрашен, нужно повторно нажать Q, и появится выделенная область.
Создание gif-анимации
В Photoshop можно не только создавать статичные изображения, но и несложные гифки, в которых слои будут сменять друг друга, как кадры. Сначала нужно подготовить кадры: сделать на каждом слое нужное изображение, расположить эти слои в нужном порядке.
Когда всё готово, нужно зайти в меню Window на верхней панели и выбрать там Timeline. Откроется большое длинное меню внизу:
У этого длинного окна есть иконка с ещё одним маленьким меню, она находится вверху справа. Там следует выбрать пункт Make frames from layers, и слои превратятся в кадры.
Что тут можно сделать:
- под каждым кадром — указать время его показа в секундах;
- прямо под кадрами — выбрать опции цикла: чтобы анимация проигрывалась единожды, трижды или бесконечно;
- сделать предпросмотр — для этого есть привычная кнопка Play.

Если вам всё нравится, гифку можно cохранять. Это делается через меню File — Export — Save for web. Откроется вот такое окно: там можно согласиться со всеми параметрами и сохранить анимацию в нужную папку:
В результате может получиться, например, что-то такое:
Пакетная обработка изображений
Представьте, что у вас есть 200 фотографий с мероприятия, и во всех проблемы с яркостью и насыщенностью. Или у вас 20 надписей с анонсами разных акций, которые нужно вставить в один и тот же шаблон для постов. Вручную этим заниматься нецелесообразно — для этого в Photoshop есть экшены.
Суть: вы записываете последовательность действий, а потом программа выполняет её за вас бесконечное количество раз. Но это работает только с простыми функциями, которые можно поставить на поток. Рисовать сложные фигуры Photoshop сам не будет, а вот делать цветокоррекцию, обрезать, вращать фото, накладывать простые маски, вставлять картинки в шаблоны — это пожалуйста.
Для записи экшена нужно зайти в меню Window. Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
В открывшемся окошке нажмите кнопку Record, и можно начинать выполнять нужные вам действия. Обработайте одно фото и завершите запись. Готовый экшен появится в списке. Дальше вы сможете проигрывать его, задавая Photoshop папки — откуда брать картинки и куда импортировать.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как пользоваться Photoshop: 5 основных шагов по редактированию фотографии
Maria Diaz/ZDNETМногие из нас, от профессиональных фотографов до начинающих, хотят попробовать свои силы в Photoshop. Кем бы вы ни были, вас не должна пугать перспектива редактирования в Photoshop; требуется всего несколько шагов, чтобы ваши фотографии выглядели великолепно.
Adobe Photoshop предлагает пользователям бесконечные возможности редактирования фотографий и создания графики, поэтому на протяжении многих лет он стал моим личным выбором. Есть несколько способов редактирования в Photoshop. Какие из них вы выберете, будет зависеть от предпочтений. Мы рассмотрим очень простой метод редактирования фотографии в следующих шагах.
Есть несколько способов редактирования в Photoshop. Какие из них вы выберете, будет зависеть от предпочтений. Мы рассмотрим очень простой метод редактирования фотографии в следующих шагах.
Откройте Adobe Photoshop и перейдите к File в меню в верхней части экрана. Нажмите на Открыть для просмотра файлового браузера и выберите изображение, которое вы хотите отредактировать. Я выбрал фотографию, которую сделал мой пятилетний ребенок.
Ниже показано окно Photoshop: Инструменты находится в левой части экрана, Options находится вверху, а Adjustments и Layers справа.
Photoshop позволяет пользователям выбирать макет рабочего пространства. Это макет Essentials, который используется по умолчанию.
Изображение: Мария Диаз / ZDNetPhotoshop работает со слоями, поэтому, когда вы выполняете настройку яркости и контрастности, вы добавляете корректирующий слой поверх изображения. Если вы решите удалить этот слой позже, настройки яркости и контрастности будут удалены вместе с ним.
Всегда держите слой изображения ниже корректирующих слоев.
Изображение: Мария Диаз / ZDNetТакже важно помнить о порядке слоев. Если вы редактируете фотографию, это изображение должно быть первым слоем. Все, что ниже этого слоя изображения, не будет видно, если вы не сотрете часть изображения (вырезав, используя инструмент «Ластик» или удалив его), чтобы показать то, что находится под ним.
Шаг 2. Обрезка и выпрямлениеИнструмент «Обрезка» находится в левой части окна.
Maria Diaz/ZDNET Выберите инструмент Crop tool . Затем подумайте о фотографии как о холсте. Первое, что я делаю, когда открываю изображение в Photoshop, — настраиваю свой холст в соответствии с размером и композицией, которые мне нужны. Просто нажмите на углы рамки обрезки и перетащите ее, чтобы отрегулировать размер. Когда вы довольны новым кадрированием, вы можете поместить курсор сразу за любой край ограничительной рамки инструмента кадрирования, пока не увидите, что он превращается в изогнутую двустороннюю стрелку. Щелчок и удержание позволит вам переместить рамку, чтобы повернуть и выровнять изображение.
Затем подумайте о фотографии как о холсте. Первое, что я делаю, когда открываю изображение в Photoshop, — настраиваю свой холст в соответствии с размером и композицией, которые мне нужны. Просто нажмите на углы рамки обрезки и перетащите ее, чтобы отрегулировать размер. Когда вы довольны новым кадрированием, вы можете поместить курсор сразу за любой край ограничительной рамки инструмента кадрирования, пока не увидите, что он превращается в изогнутую двустороннюю стрелку. Щелчок и удержание позволит вам переместить рамку, чтобы повернуть и выровнять изображение.
Композиция изображения — это то, что фотограф принимает во внимание при съемке фотографии, но вы также должны помнить об этом при кадрировании. Это гарантирует, что элементы, которые вы хотите включить, не будут обрезаны, а также сохранит хорошую композицию.
Используйте линии в качестве ориентира, чтобы фотография была прямой.
Maria Diaz/ZDNET Выпрямление — ключ к хорошей фотографии. Хорошее эмпирическое правило — всегда использовать линию горизонта в качестве ориентира для выравнивания изображений. Если у вас есть определенная линия горизонта, которую вы хотите использовать, вы можете нажать Выпрямить в разделе Опции. Это позволит вам нарисовать линию, на которую мгновенно повернется изображение. Однако не все фотографии должны быть прямыми, и вы можете выбрать наклонную композицию в качестве художественной свободы. Поиграйте немного, чтобы увидеть, что вам нравится.
Если у вас есть определенная линия горизонта, которую вы хотите использовать, вы можете нажать Выпрямить в разделе Опции. Это позволит вам нарисовать линию, на которую мгновенно повернется изображение. Однако не все фотографии должны быть прямыми, и вы можете выбрать наклонную композицию в качестве художественной свободы. Поиграйте немного, чтобы увидеть, что вам нравится.
Если вас устраивает обрезка и поворот изображения, нажмите галочку на панели параметров или нажмите Введите на клавиатуре, чтобы применить изменения.
Шаг 3: Поиграйте с уровнями Maria Diaz/ZDNETВыберите Levels под Adjustments , чтобы добавить слой поверх вашего изображения, что позволит вам поиграть с уровнями и ознакомиться с гистограммой. С помощью уровней можно настроить экспозицию и сделать фотографии ярче или темнее.
Регулировка Уровни отобразит гистограмму фотографии, которая по существу является графиком, представляющим уровни освещенности изображения. Левая часть гистограммы соответствует черному цвету, а правая — белому. Регулировка стрелок индикатора, показанных ниже, может резко изменить уровни темного и светлого на фотографии.
Левая часть гистограммы соответствует черному цвету, а правая — белому. Регулировка стрелок индикатора, показанных ниже, может резко изменить уровни темного и светлого на фотографии.
Стрелки индикатора можно перемещать вправо или влево для настройки теней и светлых участков фотографии.
Изображение: Мария Диас / ZDNetОба конца волн на гистограмме теоретически должны равномерно сужаться до плоского состояния; если кривая резко обрывается с одной стороны, это указывает на то, что изображение может быть переэкспонировано или недоэкспонировано. Тем не менее, для отличной фотографии кривые на гистограмме не должны сужаться. Если снимок был сделан в темноте, гистограмма может выглядеть, например, больше как та, что слева внизу. Это сводится к тому, что гистограмма является просто инструментом, позволяющим увидеть, как свет ведет себя на фотографии.
Гистограмма слева — снимок, сделанный ночью; середина — полуденное фото; а то, что справа, — это фото, которое мы сейчас редактируем.
Чтение гистограммы — это еще многое другое, но это то, с чего стоит начать новичкам в Photoshop. Настройка уровней — это более продвинутый способ редактирования фотографии, но он помогает новичкам познакомиться с гистограммой.
Шаг 4. Настройка цветового баланса Изображение: Мария Диас / ZDNetВ разделе Adjustments выберите Color Balance , чтобы добавить корректирующий слой, позволяющий изменять цвета на фотографии. Выбранное мной изображение имеет красный оттенок, так как мой пятилетний ребенок не умеет настраивать баланс белого на фотоаппарате. Я буду использовать слой Color Balance , чтобы он выглядел так, как если бы он выглядел невооруженным глазом.
Я убрал красноватый оттенок на фотографии, чтобы сделать цвет кашпо таким, каким он кажется невооруженным глазом.
Мария Диаз/ZDNET Это не всегда необходимо, так как многие камеры автоматически настраивают баланс белого при съемке фотографии, особенно камеры смартфонов. Но это отличный инструмент для обучения на тот момент, когда он понадобится.
Но это отличный инструмент для обучения на тот момент, когда он понадобится.
Это был очень популярный запрос в то время, когда я использовал Photoshop и занимался фотографией. Есть несколько способов удаления пятен, но один из самых простых использует кисть Spot Healing и кисть 9.0007 Инструмент Clone Stamp .
Инструмент «Точечная восстанавливающая кисть»Я удалил мелкие потертости и водяные пятна с кашпо.
Изображение: Мария Диаз / ZDNetТочечная восстанавливающая кисть — это автоматический инструмент для удаления следов и пятен простым нажатием на них. Он удаляет выдающиеся оценки, основываясь на исправлении того, что находится вокруг выбранного вами места. Чтобы использовать его, сначала выберите инструмент Spot Healing Brush Tool на панели инструментов слева.
Одним из способов удаления нежелательных пятен на фотографии является использование инструмента «Точечная восстанавливающая кисть».
Убедитесь, что справа выбран слой с фотографией, а не корректирующий слой, такой как «Уровни» или «Цветовой баланс», и при необходимости растрируйте слой ( щелкните правой кнопкой мыши по слою с фотографией, выберите Растрировать слой ). Затем просто нажмите на пятна, которые нужно удалить на фотографии.
Инструмент Clone StampДо и после удаления больших потертостей и водяных знаков на фотографии.
Изображение: Мария Диас / ZDNetИнструмент «Штамп» удобен для удаления крупных меток, особенно на гладком фоне. Убедитесь, что слой с фотографией выделен и растеризован, и выберите Clone Stamp Tool .
Выберите инструмент «Штамп» в левой части окна.
Изображение: Мария Диас / ZDNet На фото найдите место, которым вы хотели бы заменить пятно. Если это гладкая область, я обычно выбираю место рядом с дефектом, чтобы избежать проблем с тенями и бликами. Затем нажмите на него, удерживая нажатой Alt или Alt Opt , и это клонирует пятно. Наведите курсор на дефект, который хотите удалить, и нажмите, чтобы поставить на нем штамп.
Затем нажмите на него, удерживая нажатой Alt или Alt Opt , и это клонирует пятно. Наведите курсор на дефект, который хотите удалить, и нажмите, чтобы поставить на нем штамп.
Я удалил некоторые потертости на изображении выше, но оставил более крупные следы капель для простоты. Это добавляет характер, если вы спросите меня.
Очевидно, что это краткое введение в очень обширную программу, но оно поможет вам ознакомиться с инструментами Photoshop и навигацией. Надеюсь, это практическое руководство вдохновит вас открыть для себя другие настройки в Photoshop.
Часто задаваемые вопросы
Инновации
Как пользоваться Photoshop: учебные пособия по Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если вы не профессиональный графический дизайнер. Эта замечательная программа полезна для всех видов бизнеса и личного использования. Хотя это может показаться пугающим или ошеломляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Выяснение того, как использовать Photoshop, может оказать огромную помощь при создании бизнеса по доставке товаров. Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактировать и улучшать фотографии продуктов или создавать рекламные объявления, такие как рекламные баннеры и графики продаж, и это лишь некоторые из них.
Существуют десятки учебных пособий по Photoshop и практических рекомендаций, которые помогут вам освоиться, включая учебные пособия по Photoshop для начинающих и опытных пользователей.
Если у вас нет опыта работы с программой обработки изображений, не беспокойтесь. В этом уроке вы познакомитесь с основами работы и узнаете, как создавать изображения в Photoshop. Как только вы изучите основы, вы можете перейти к более продвинутым урокам Photoshop.
Содержание поста
- Как пользоваться Photoshop
- Введение в Adobe Photoshop
- Как открыть документ в Photoshop
- Набор инструментов Photoshop
- Как использовать экшены Photoshop
- Как использовать слои в Photoshop
- Как использовать инструмент «Перо» в Photoshop
- Как использовать инструмент «Текст» в Photoshop
- Как использовать инструмент «Градиент» в Photoshop
- Как использовать инструмент «Лассо» в Photoshop
- 4 преимущества Photoshop для малого бизнеса
- Заключение
- Хотите узнать больше?
Как пользоваться Photoshop
Adobe Photoshop — это программа для работы с изображениями и графическим дизайном, используемая тысячами людей во всем мире в различных ролях. Это не только для фотографий, но вы можете использовать Photoshop для разработки веб-сайтов, редактирования видео и создания 3D-графики. Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомиться с интерфейсом, который очень интуитивно понятен.
Это не только для фотографий, но вы можете использовать Photoshop для разработки веб-сайтов, редактирования видео и создания 3D-графики. Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомиться с интерфейсом, который очень интуитивно понятен.
Знакомство с Adobe Photoshop
Если вы новичок в Photoshop, важно понимать анатомию интерфейса, прежде чем приступить к работе. Когда вы откроете программу, вы увидите главное меню вверху, как и в других программах. Вдоль левой стороны вы увидите боковую панель, на которой показаны основные инструменты. С правой стороны вы увидите инструмент цвета и инструмент слоев.
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на компьютере, нажмите «Файл» в верхнем левом меню. Выберите «Создать», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
При создании нового документа открывается диалоговое окно. В этом окне вы можете назвать файл и выбрать нужный размер и разрешение. Это полезно, если ваш веб-сайт требует определенного размера файла для правильного отображения фотографий. Размер нашей фотографии составляет 880 пикселей в ширину и 450 пикселей в высоту. Что касается разрешения, то для онлайн-изображений подойдет разрешение 72 пикселя/дюйм. Но если вам нужно высокое качество печати, мы рекомендуем 300 пикселей на дюйм. (Предупреждение: это увеличит размер файла, поэтому будьте осторожны.)
Нажмите OK и вуаля! Вы готовы работать.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, что не позволит вам вносить изменения непосредственно в этот слой. Чтобы разблокировать его, просто щелкните значок замка в имени слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Панель инструментов Photoshop Панель инструментов на левой боковой панели станет вашим лучшим другом. Инструменты организованы в группы в зависимости от того, что они делают:
Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части ваших изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на элементах продукта, нарисовать свое изображение, стереть определенные части, раскрасить их или улучшить их, сделав их более резкими или размытыми.
- Третий раздел — инструменты для рисования и набора текста. Используйте их, чтобы написать текст поверх изображения или нарисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов на левой боковой панели, вы увидите всплывающие параметры инструмента в верхнем главном меню. Мы рассмотрим их при обсуждении каждого инструмента.
Мы рассмотрим их при обсуждении каждого инструмента.
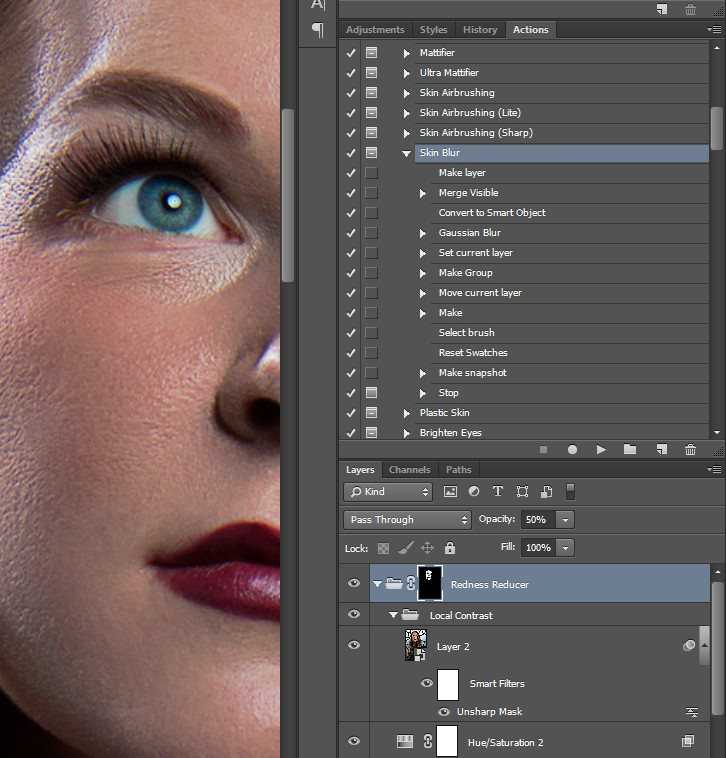
Как использовать Photoshop Actions
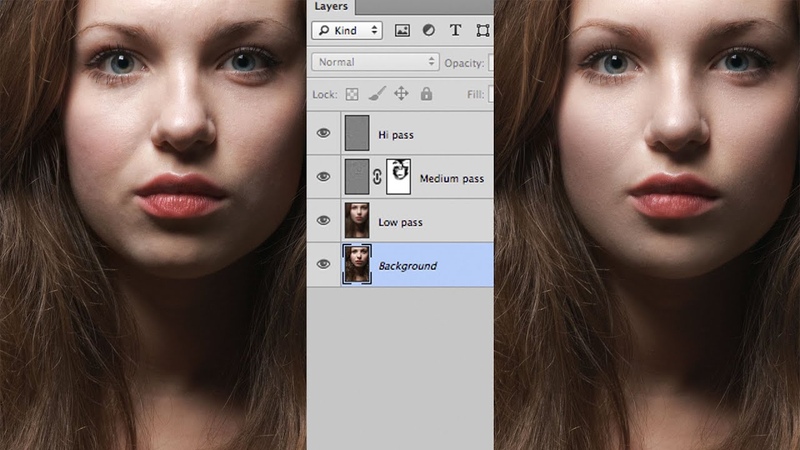
Как использовать слои в PhotoshopГоворя о слоях, это важная функция, которую нужно понимать, когда вы изучаете, как использовать Photoshop, даже для самых основных учебных пособий по Photoshop.
Вы можете обнаружить, что Photoshop не делает то, что вам нужно, только чтобы обнаружить, что это проблема со слоями. Базовые знания об этой функции могут помочь избежать ухабов и разочарований при использовании Photoshop.
Слои можно представить себе как листы стекла, уложенные друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть вашего изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок глазного яблока слева от имени каждого слоя.
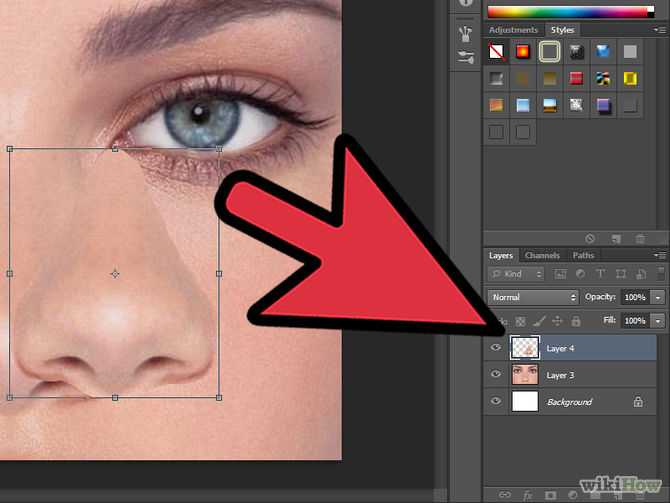
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы написать на фоновом изображении, или если вы вставите в документ другое изображение, будет создан отдельный безымянный слой.
Например, если вы используете инструмент «Текст», чтобы написать на фоновом изображении, или если вы вставите в документ другое изображение, будет создан отдельный безымянный слой.
В приведенном выше примере вы видите три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам называть свои слои во время работы, иначе это может привести к путанице. Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в PhotoshopИнструмент «Перо» позволяет рисовать собственные фигуры. Он имеет четыре различных варианта:
- Стандартный перо для рисования кривых и прямых сегментов
- Curvature Pen для интуитивного рисования прямых сегментов и кривых
- Ручка произвольной формы для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитная ручка для рисования путей, которые привязываются к краям определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо». Дополнительные советы см. в учебниках Adobe Photoshop по инструментам пера.
Дополнительные советы см. в учебниках Adobe Photoshop по инструментам пера.
Выберите стандартный инструмент «Перо», нажав и удерживая значок пера и выбрав тот, который говорит «Инструмент «Перо». Вы также можете просмотреть различные инструменты пера, щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете документ, вы создаете точку привязки. Точки привязки действуют как угол или точка, где ваша фигура изгибается.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды. Чтобы закрыть звезду, щелкните первую нарисованную опорную точку.
Изображение предоставлено: Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать линии направления, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших линий направления.
 Отпустите кнопку мыши, когда начертите линию направления.
Отпустите кнопку мыши, когда начертите линию направления. - Нажмите, где вы хотите, чтобы ваш сегмент кривой заканчивался, где кривая изменит свой угол или направление. Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните мышью, чтобы создать вторую опорную точку, затем перетащите мышь в направлении, противоположном тому, которое вы двигали, чтобы создать первую направляющую линию в шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите мышь в том же направлении, что и ваша первая линия направления.
- Повторяйте этот процесс, пока не получите правильную форму. Примечание: вы можете переместить любую из ваших опорных точек или изменить положение любой из ваших линий направления в их конечных точках. Для этого удерживайте клавишу «Control», прежде чем щелкнуть любую из этих точек, и продолжайте удерживать ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв нажать клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню).
 Control + Z работает со всем, что вы делаете в Photoshop, так что запомните это удобное сочетание клавиш.
Control + Z работает со всем, что вы делаете в Photoshop, так что запомните это удобное сочетание клавиш.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в PhotoshopИнструмент «Текст» — это то, как вы будете писать слова на своем изображении. Когда вы удерживаете значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать по горизонтали или по вертикали.
Как и все другие инструменты, дополнительные параметры будут отображаться в главном меню, когда вы щелкнете по нему. Вы также можете редактировать с помощью панели «Символ», которая дает вам еще несколько параметров.
В Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на вашем Mac или ПК. Когда вы перезагрузите компьютер, шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество параметров, включая изменение:
- Размер и цвет, а также стили, такие как курсив, маленькие заглавные буквы, подчеркивание, зачеркивание, верхний и нижний индексы
- Расстояние между каждой строкой текста, а также расстояние между каждой буквой
- Вертикальный и горизонтальный масштаб текста или его высота или ширина
Градиент — это плавный переход цвета между двумя или более цветами. Градиенты — отличные фоны для фотографий товаров или рекламы. Они могут быть простым способом добавить цвет и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать собственный градиент.
Чтобы создать градиент:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню.
 Если вы щелкнете раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
Если вы щелкнете раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть полосу вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать один из пресетов и внести собственные изменения, если хотите. Если вы дважды щелкните цветные точки, которые отображаются в строке под полем «Гладкость», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
- Выбрав нужные параметры градиента, нажмите «ОК». Теперь вы можете нарисовать его в своем документе, щелкнув начальную точку, удерживая кнопку мыши и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть левый верхний угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.

В верхнем меню вы увидите пять вариантов градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, симметрично идущий наружу от начальной точки.
- Угловой градиент: движение против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент с обеих сторон начальной точки.
- Ромбовидный градиент: Ромбовидный узор от середины к внешним углам.
Изображение предоставлено: Adobe
Как использовать инструмент «Лассо» в PhotoshopИнструмент «Лассо» помогает вам выбирать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать/улучшать отдельно от остальное изображение. Это отличается от инструментов выделения прямоугольника или круга, поскольку вы можете создать пользовательскую форму вместо прямоугольника или круга.
Инструмент «Лассо» имеет три варианта:
- Стандартное лассо.
 Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать, как закрывается выбор. Если вы не вернетесь к начальной точке, будет проведена прямая линия между начальной и конечной точками, чтобы закрыть выделение.
Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать, как закрывается выбор. Если вы не вернетесь к начальной точке, будет проведена прямая линия между начальной и конечной точками, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет нарисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь, чтобы создать нужную форму, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, поэтому вы можете выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая нажатой кнопку мыши, обведите предмет. Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите сделать определенную часть вашего выделения больше или меньше, вы можете добавить к своему выделению, удерживая нажатыми клавиши «Control + Shift», пока рисуете больше, или удерживая нажатой «Control + Alt», чтобы вычесть из ваш выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделению» или «Вычесть из выделения» в строке меню инструмента «Лассо», которая отображается под строкой основного меню в верхней части экрана.
Вы также можете сделать это, выбрав параметры «Добавить к выделению» или «Вычесть из выделения» в строке меню инструмента «Лассо», которая отображается под строкой основного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто нажать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, введите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 Преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть трудно разработать последовательный брендинг, не имея надежного инструмента дизайна. Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, что облегчит им выбор покупки у вас. - Первоклассные изображения продуктов
Создание высококачественных изображений продуктов может быть разницей между побуждением клиентов покупать ваш продукт или посетителями, решившими купить у ваших конкурентов. Фотографии продукта — это самое близкое к вашему реальному продукту для онлайн-покупателей. Используя Photoshop, чтобы сделать изображения популярными, вы можете укрепить доверие к своему бренду и заставить посетителей вашего сайта покупать у вас, а не у других брендов.
Фотографии продукта — это самое близкое к вашему реальному продукту для онлайн-покупателей. Используя Photoshop, чтобы сделать изображения популярными, вы можете укрепить доверие к своему бренду и заставить посетителей вашего сайта покупать у вас, а не у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем видеть отличные маркетинговые материалы для бренда в социальных сетях, маркетинге по электронной почте, контекстной рекламе и других маркетинговых каналах, которые кричат социальное доказательство. С Photoshop вам не нужно нанимать фрилансера для создания материалов для ваших новых кампаний. Вы можете создать их самостоятельно, воспользовавшись множеством руководств по Photoshop для начинающих.
- Веб-дизайн
Если у вас небольшой бизнес, в вашей команде может не быть веб-дизайнера или разработчика. Если вы решите работать с агентством веб-дизайна, вам нужен метод творческого общения, чтобы показать, что вам нужно от них. Photoshop — отличный инструмент для этого, так как вы можете скачать PSD-шаблон веб-сайта, который вы можете настроить в соответствии с требованиями и отправить его в свое агентство для работы.
Когда вы начинаете бизнес по прямой доставке, некоторые навыки редактирования изображений могут оказаться бесценными. Изучение того, как обрабатывать изображения в Photoshop с помощью базовых руководств по Photoshop, — отличный способ научить себя. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебники по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете узнать, как использовать Photoshop в подходящем для вашего времени темпе и с нужным уровнем навыков.
По мере улучшения ваших навыков вы сможете контролировать больше своих цифровых активов, не полагаясь на эксперта по дизайну. Изучая Photoshop, вы сэкономите время и деньги и убедитесь, что все получается именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, то для чего? Расскажите нам обо всем этом в комментариях ниже.

 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами. 
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.

 Проделайте то же самое с тенями и средними тонами.
Проделайте то же самое с тенями и средними тонами. 
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.

 Отпустите кнопку мыши, когда начертите линию направления.
Отпустите кнопку мыши, когда начертите линию направления. Control + Z работает со всем, что вы делаете в Photoshop, так что запомните это удобное сочетание клавиш.
Control + Z работает со всем, что вы делаете в Photoshop, так что запомните это удобное сочетание клавиш. Если вы щелкнете раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
Если вы щелкнете раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
 Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать, как закрывается выбор. Если вы не вернетесь к начальной точке, будет проведена прямая линия между начальной и конечной точками, чтобы закрыть выделение.
Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать, как закрывается выбор. Если вы не вернетесь к начальной точке, будет проведена прямая линия между начальной и конечной точками, чтобы закрыть выделение. Фотографии продукта — это самое близкое к вашему реальному продукту для онлайн-покупателей. Используя Photoshop, чтобы сделать изображения популярными, вы можете укрепить доверие к своему бренду и заставить посетителей вашего сайта покупать у вас, а не у других брендов.
Фотографии продукта — это самое близкое к вашему реальному продукту для онлайн-покупателей. Используя Photoshop, чтобы сделать изображения популярными, вы можете укрепить доверие к своему бренду и заставить посетителей вашего сайта покупать у вас, а не у других брендов.