Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок – 8
Главная » Все про HTML » Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок – 8
О том, как менять цвет текста я писал тут. Хочу сказать, что это не всегда удобно. Вот, например, вы хотите поменять цвет текста всей HTML страницы. Например, черный цвет текста изменить на красный. Для этого существует атрибут text для тэга <body>. Хочу зацепить тег <body>, так как в этом теге есть атрибуты, которые помогут изменить не только цвет текста, но и фон всей HTML страницы. А теперь подробней и с примером.
Вот атрибуты, которые мы сейчас рассмотрим:
TEXT – этот атрибут задает цвет текста всего документа.
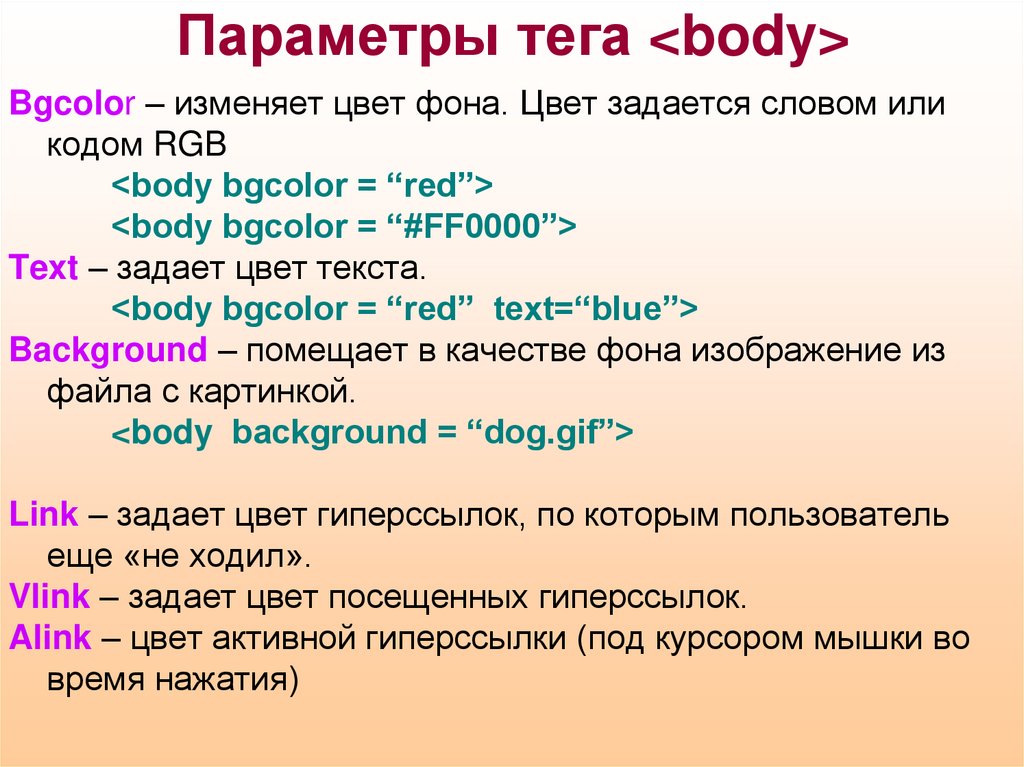
BGCOLOR – этот атрибут указывает цвет фона HTML странице.
BACKGROUND – с этим атрибутом можно залить фон страницы изображением.
Изменяем цвет текста с помощью атрибута text.
Атрибут text прописывается в теге <body>. Цвет задается в виде цифрового кода:
Цвет задается в виде цифрового кода:
<body text=»#cc0000″>
или обычным названием цвета:
<body text=»green»>
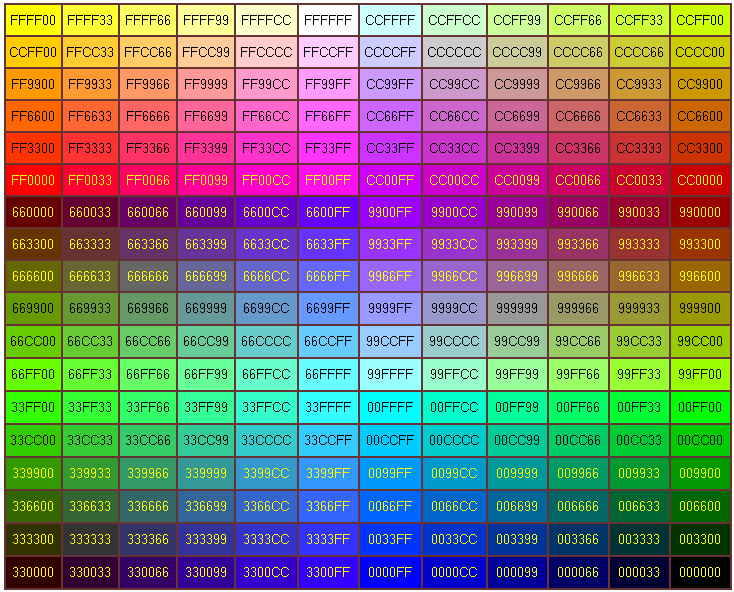
Код кодировки и название цвета для HTML вы посмотрите тут.
Вот пример:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="#cc0000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Изменяем цвет фона с помощью атрибута BGCOLOR.

При помощи атрибута BGCOLOR, который тоже размещается в теге <body>, можно задать цвет фона HTML страницы.
Цвет задается в виде цифрового кода:
<body bgcolor=»#000000″>
или обычным названием цвета:
<body bgcolor=»green»>
Вот пример:
<html> <head> <title>Изменяем цвет фона с помощью атрибута BGCOLOR</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="#000000" text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="green" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео.</body> </html>
Результат:
Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body>. С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif. Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
<bоdy baсkground=»fon.gif»>
Если фоновая картинка размещена в папке images, это будет выглядеть так:
<bоdy baсkground=»images/fon.gif»>
Вот пример:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="fon.gif" text="black"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="images/fon.gif" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Вот и все.
Теперь вы знаете, как изменить или задать цвет фона. Пробуйте закрепить урок, поменять значение, поэкспериментируйте.
Спасибо, что посетили блог BlogGood.ru. Удачи!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: html, основы
Как изменить цвет фона в HTML
Раздел: Сайтостроение / HTML /
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
Современные сайты часто используют в качестве фона страницы изображения (фотографии) или даже видео. И, тем не менее, знать простые способы изменения цвета фона страницы необходимо. Во всяком случае, обучение начинающих без этого не обходится.
Итак, если вы читали статью об обязательных тегах, то вы знаете, что текст страницы располагается между тегами <body></body>. Однако тег <body> не только определяет, где должен быть текст страницы, но и может задавать многие параметры, общие для всех элементов страницы.
Тег <body>
Слово body переводится с английского как
“тело”. Всё, что находится между тегами <body></body> — это тело
HTML-документа, это основа основ HTML-страницы.
В HTML4 (а также в XHTML) тег <body> может принимать множество атрибутов, управляющих цветом и фоном документа. Некоторые браузеры предоставляют дополнительные атрибуты для этого тега, однако мы не будем выходить за рамки стандарта HTML 4.
Всё, что находится между открывающим тегом <body> и закрывающим тегом </body> называется содержимым тела.
Закрывающий тег </body> в HTML можно не указывать, однако для совместимости с XHTML лучше все теги делать парными.
Атрибуты тега <body> условно можно разделить на три части:
- Атрибуты, которые управляют внешним видом документа.
- Атрибуты, которые связывают функции в сценариях с самим документом.
- Атрибуты, которые отмечают, то есть именуют, дают имя телу, чтобы на него можно было ссылаться из других элементов сайта.
На этом краткое знакомство с тегом <body> пока закончим, и перейдём к
теме данной статьи.
Как задать цвет фона в HTML
Для задания цвета фона документа (страницы) используется атрибут bgcolor:
<body bgcolor="red">
В этом примере мы установили красный цвет фона страницы. Как задавать цвета с помощью имён и чисел, я уже рассказывал здесь.
В теге <body> можно задать цвет не только для фона, но и для текста страницы:
<body text="yellow" bgcolor="green">
Здесь мы установили зелёный фон и жёлтый текст для страницы. При необходимости затем вы можете изменить цвет текста отдельного участка текста на странице, как это мы делали здесь.
Можно также задавать цвета и некоторых других элементов страницы (например,
ссылок), но об этом в другой раз. Ну а если вам не терпится изучить все
премудрости вёрстки сайтов прямо сейчас, то решение здесь.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. Подробнее… |
Альтернативный текст для фоновых изображений, доступность альтернативного текста
Избегайте представления информационных изображений в фонах CSS
Если ваше изображение содержит важную информацию для конечного пользователя,
тогда он должен быть предоставлен в HTML <изображение> тег с правильным или текст. Спецификация CSS говорит следующее:
Спецификация CSS говорит следующее:
Из соображений доступности авторы не должны использовать фон изображения как единственный способ передачи важной информации. См. Интернет Руководство по доступности контента F3 [WCAG20] . Изображения недоступны в неграфических презентациях, и фоновые изображения могут быть отключены в высококонтрастные режимы отображения. Источник .
Не могу избежать использования изображений CSS или хочу изменить текст для «неважные» фотографии окружения и т. д.?
Спецификация CSS делает это «СЛЕДУЕТ», а не
«ОБЯЗАТЕЛЬНО», потому что бывают случаи, когда визуальный дизайн или
существующий код затрудняет преобразование его в HTML-изображение
без переделки интерфейса. В других случаях автор может захотеть
для предоставления альтернативного текста для фонового изображения, которое является , а не «важно» для понимания содержания, но из вежливости
для пользователей программ чтения с экрана, которые предпочитают знать, что находится на изображении. Вот подробная статья об эмбиенте
изображения против чистого украшения против информационных изображений.
Вот подробная статья об эмбиенте
изображения против чистого украшения против информационных изображений.
При предоставлении альтернативного текста для изображения CSS количество соображений
Если <дел> внутри тега есть какой-либо контент, то ария-этикетка может скрыть внутреннее содержимое из-за доступного
расчет имени
, или вспомогательные технологии могут просто игнорировать ария-этикетка .
Так что не помещайте фоновое изображение CSS в <дел> который содержит любой контент. Лучше всего использовать пустой <диапазон> и ария-этикетка с роль = "изображение"
Сделайте это:
<дел>
<диапазон
role="img" aria-label="[разместите здесь замещающий текст]>
[весь остальной контент]
Не делайте этого:
[все остальные
моего содержания]
Что делать, если автор должен иметь CSS-изображение в div, который содержит контент
Иногда в стеке CSS есть зависимости и возня с
это может привести к нарушению дизайна и верстки сайта или запросу
изменить код мог зависнуть в одобрении от различных
заинтересованные стороны. В случаях, когда автор должен иметь фон
изображение в
В случаях, когда автор должен иметь фон
изображение в
<дел >
<диапазон
role="img" aria-label="[разместите здесь замещающий текст]>
[весь остальной контент]
Это хак, потому что семантически альтернативный текст не включен.
элемент, который на самом деле имеет изображение. Однако с экрана
точка зрения читателя <дел> с фоновым изображением игнорируется, поэтому размещение <диапазон> сразу после него будет предоставлять эту информацию таким образом, что
будет казаться, что альтернативный текст находится в том же месте, что и
изображение на заднем плане.
Сводка
- Старайтесь не использовать CSS для важных информационных изображений
- Для фоновых изображений, созданных с помощью CSS, рекомендуется
предоставить альтернативный текст. При этом поместите изображение в собственное
пустой
aria-labelиrole="изображениеЭто также верно, в ситуации где CSS должен использоваться для информационного содержания.
- Если с изображением CSS абсолютно ДОЛЖЕН содержать другой контент, затем укажите пустой
aria-labelиrole="img"сразу после, который имеет изображение.Не стесняйтесь комментировать в Твиттере @davidmacd
Информация об авторе:
Дэвид Макдональд — ветеран-член WCAG, соредактор книги «Использование WAI ARIA в HTML5 и член Целевой группы по доступности HTML5. Мнения мои собственные.
Все статьи блога
31 CSS-анимированные фоны
Коллекция отобранных вручную бесплатных HTML и CSS-анимированных фоновых примеров кода из Codepen, Github и других ресурсов. Обновление коллекции апреля 2021 года. 9 новых предметов.
- Фоновые эффекты JavaScript
- Фоновые плагины jQuery
О коде
Анимация шаблона только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентный фон с волнами
Градиентный фон с волнами внизу страницы.
 Если вам нужен другой фон для вашего веб-сайта или приложения, это простой способ.
Если вам нужен другой фон для вашего веб-сайта или приложения, это простой способ.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Размытые анимированные градиенты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фоновая анимация пузыря
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Шестиугольный фон с 0 HTML
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Линейно-градиентная анимация CSS
Анимация набора линейных градиентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Плавающие цветные шары
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Падающая звезда
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Пузырьковый поплавок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Падающие листья Анимация CSS
Октябрьские падающие листья CSS анимация CSS без JavaScript.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Шумовой фон
CSS только анимированный статический шумовой фон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Шаблон анимации (бесконечно)
Используется Flexbox для вертикального и горизонтального центрирования текста. Использовано
ключевых кадровдля установки бесконечной прокрутки.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS: предупреждение
Полосатый фон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прохладный горный фон
Крутой горный фон с анимацией — слегка отзывчивый.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированный фон с рябью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Бесконечное слияние треугольников SVG
Треугольники созданы. Треугольники разрушены.
И так далее и тому подобное. Я создаю 60 SVG, каждый из которых содержит 4 треугольника (многоугольника). Каждый многоугольник повторяет цвет и анимируется наружу от центральной точки родительского SVG каждую 1 секунду. Вся анимация повторяется бесконечно каждые 4 секунды.
Каждыйdivимеетclip-pathдля создания шестиугольной маски. Когда шестиугольники соединяются вместе, расширяющиеся треугольники равномерно перетекают в треугольники соседних шестиугольников, пока не исчезнут.
Я использовал CSS Grid в качестве отправной точки, но у меня все равно осталась куча правильных шестиугольников с пустым пространством между ними. Чтобы «соединить» шестиугольники, я определил
Чтобы «соединить» шестиугольники, я определил n-х дочерних элементов, которые соответствуют строке, и переместил их вверх и вниз с помощьюtransform: translate;Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Общий размер SVG-анимации 2 КБ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированный градиент маски CSS-изображения
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Светлячки CSS
Элегантное решение только для HTML/CSS для добавления спокойного эффекта светлячков на вашу страницу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Чистая анимация частиц CSS
Анимация частиц CSS без JavaScript.
 Наиболее важным моментом является случайное движение частиц. Виньетирование было создано с помощью
Наиболее важным моментом является случайное движение частиц. Виньетирование было создано с помощью mask-imageсобственность.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Pure CSS Фон с мерцающими звездами
Тонкая анимация мерцающих звезд и движущихся облаков с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Фоновый эффект
Фоновый эффект HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Чистый анимированный фон CSS
Анимированный фон на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Фоновый эффект скользящих диагоналей
Анимированный фон под содержимым.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Фоновая анимация
HTML и CSS фоновая анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Плавающий SVGS
Простой пример использования SCSS, показывающий пример того, как добиться некоторого 3D-эффекта с помощью размытия и перспективы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированный фон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Градиентная фоновая анимация на чистом CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Фоновая анимация CSS
Пример фоновой анимации с использованием CSS.


 </body>
</html>
</body>
</html>
 gif" text="#000000">
Текст страницы, таблицы, картинки, музыка и видео.
</body>
</html>
gif" text="#000000">
Текст страницы, таблицы, картинки, музыка и видео.
</body>
</html>
 Подробнее…
Подробнее…

 Если вам нужен другой фон для вашего веб-сайта или приложения, это простой способ.
Если вам нужен другой фон для вашего веб-сайта или приложения, это простой способ.

 Чтобы «соединить» шестиугольники, я определил
Чтобы «соединить» шестиугольники, я определил  Наиболее важным моментом является случайное движение частиц. Виньетирование было создано с помощью
Наиболее важным моментом является случайное движение частиц. Виньетирование было создано с помощью