html — Какими способами можно в input поставить картинку перед placeholder?
Задать вопрос
Вопрос задан
Изменён 2 года 5 месяцев назад
Просмотрен 504 раза
.wrapper__form__container {
display: flex;
justify-content: center;
margin: 0 auto;
margin-top: 33px;
.wrapper__form__container_item {
label {
padding-left: 10px;
}
input {
width: 281px;
height: 46px;
}
input::placeholder {
font-size: 13px;
font-family: "Open Sans";
font-weight: 400;
color: #a9a9a9;
}
}<div>
<div>
<label for="#">
<input type="text" name="login" placeholder="Full name" />
</label>
</div>
<div>
<label for="#">
<input type="text" name="mail" placeholder="Email address" />
</label>
</div>
<div>
<label for="#">
<input type="number" name="phone" placeholder="Phone number" />
</label>
</div>
<div>
<button>Request a quote</button>
</div>
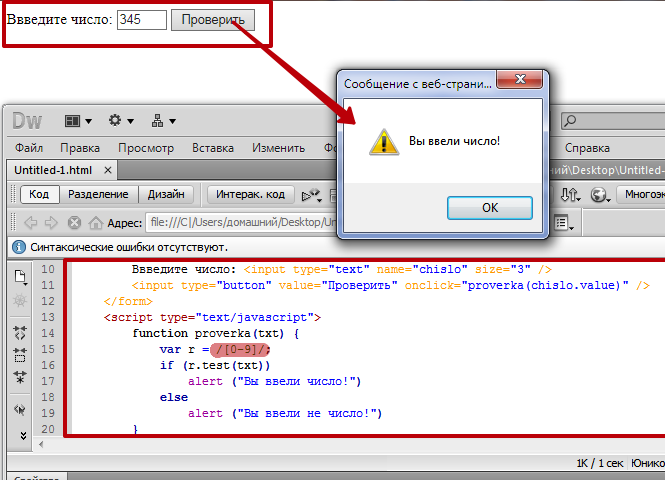
</div>Каким способом можно в самом input поставить изображение перед текстом-подсказкой(как на скрине)? Гуглил но выкидывало только о том,что такое placeholder и как с ним взаимодействовать(но ничего что мне нужно)
- html
- css
- input
- scss
- placeholder
Попробуй так.
input.icon{
background: url(ico.png) no-repeat center left;
padding-left:20px;
}
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Загрузка картинок в оглавление статьи
Разбираемся с добавлением изображений к статьям с привязкой к базе данных.
Предыдущая статья: Блог на Svelte. Часть 6: Авторство, теги, пагинация и поддержка markdown
Загрузка изображений к статьям
Мы не будем реализовывать возможность добавлять изображения непосредственно посреди текста. В рамках этого гайда упростим себе задачу и сделаем выбор в пользу заглавных картинок без каких-либо иллюстраций в теле постов.
Настройка Supabase
Начать надо с дополнительной настройки базы данных. Дело в том, что мы будем все файлы изображений хранить в Supabase. Можно выбрать и стороннее хранилище, но конкретно в нашем случае Supabase более чем подходит, предоставляя бесплатно аж целый гигабайт под любые медиафайлы. К тому же мы уже умеем работать с этой БД и нам не составит труда адекватно реализовать все необходимые функции без надобности учить новые варианты взаимодействия с информацией.
Сначала открываем Supabase и переходим в раздел Storage. Внутри находим кнопку Create a new bucket и нажимаем на нее. Так создастся отдельное хранилище под файлы.
Так создастся отдельное хранилище под файлы.
Назовем это хранилище pictures, так как здесь будут храниться изображения для всего и сразу. Делаем хранилище файлов публичным, переключив тумблер Make bucket public. Затем сохраняем получившийся bucket.
Затем ищем в разделе Storage пункты выдачи прав на управления данными. Все они сопровождаются кнопкой New policy. Жмем на нее.
В появившемся разделе выбираем Create a policy from a template.
Внутри можно выбрать один из шаблонов. Нам нужен тот, что дает право на внесение любых изменений в хранилище файлов. То есть первый вариант. Редактировать его не нужно.
Даже на следующем экране не надо вносить изменений, единственное, что нужно сделать, поставить галочку напротив пункта ALL.
На этом все. Теперь можно делать запросы к хранилищу файлов и не ловить в ответ ошибки из-за нехватки привилегий.
Кнопка добавления новых изображений
Следующий этап – загрузка изображений к статьям. Мы добавим соответствующий интерфейс в блок создания новой статьи. То есть в тот, где мы указываем название, пишем текст и выбираем теги. Поэтому редактировать будем файл NewPost.svelte.
Сначала открываем NewPost.svelte. Потом добавляем переменную file, чтобы хранить в ней элемент, отвечающий за загрузку изображения в браузер.
let file;
После этого создадим функцию загрузки новых изображений и дополним функцию создания поста, чтобы привязать название новой картинки к конкретному посту.
Осталось связать название загруженной картинки с нашей статьей.
Еще на этапе создания первой базы данных SQLite мы добавляли в таблицу Posts колонку с названием mainImage. Если у вас она перекочевала в Supabase – хорошо, если нет – то надо создать такую колонку в таблице Posts.
Мы слегка модифицируем функцию добавления новых постов, чтобы установить связь между картинкой и статьей.
Теперь в базе данных Posts будет появляться еще и название картинки. По нему мы сможем находить нужное изображение и показывать его читателям. Это не самый элегантный способ, и на этапе рефакторинга мы его заменим на более простой алгоритм, но и такой вариант тоже возможен.
Не забудьте после этого добавить в html-блок input для загрузки файлов с привязкой к соответствующей переменной – <input bind:this={file} type=»file» />
Интерфейсы для отображения существующих картинок
Мы научились загружать картинки. Теперь нужно научить сайт корректно подгружать изображение для статей и показывать их пользователю. В первую очередь мы будем генерировать изображение полностью самостоятельно. То есть создавать новый объект и подсоединять его к уже существующему элементу в верстке. Также мы рассмотрим и другой вариант добавления изображения при помощи одной лишь ссылки.
Начнем с отображения картинки в уже открытой статье.
Сначала просто добавляем переменную imageBlock. Это будет div, в котором мы отрисуем изображение из базы данных.
Потом этот div мы добавим в html-разметку:
<div bind:this={imageBlock}></div>Теперь пишем функцию для добычи изображений из Supabase.
-
Создаем асинхронную функцию getImage: const getImage = async ( ) => { }
-
В тело добавляем запрос ко всему списку изображений (обращаясь к набору pictures, созданному нами в Supabase): const { data } = await supabase.storage.from(‘pictures’).list()
-
Ищем среди изображений имя того, что соответствует названию нашей статьи. Воспользуемся для этого методом find для поиска по массивам: const imageName = data.find(e => e.name.includes(title))
-
Также добавляем сюда расширение тем же методом, что и в предыдущей функции: const imageExt = imageName.
 name.split(‘.’).pop()
name.split(‘.’).pop() - Делаем еще один запрос к базе данных, чтобы запросить публичную ссылку на изображение: const { publicURL, error } = supabase.storage.from(‘pictures’).getPublickUrl(`${title}.${imageExt}`)
-
Далее сгенерируем картинку: const image = document.createElement(‘img’)
-
Задаем ссылку на изображение в базе:
-
Потом ширину и высоту: image.width = 200 и image.height = 200
-
В конце прикрепляем получившуюся иллюстрацию к блоку imageBlock таким образом: imageBlock.appendChild(image)
Эту функцию мы будем запускать каждый раз при рендеринге элемента со статьей, так что сразу добавим ее в тело onMount.
Второй способ добавления изображений немного проще. Сама функция работает аналогично: берем те же данные, ищем картинку и ссылку на нее, но вместо того, чтобы генерировать картинку с нуля, мы создаем переменную url и добавляем ее в уже подготовленный элемент img в разметке.
Сама функция работает аналогично: берем те же данные, ищем картинку и ссылку на нее, но вместо того, чтобы генерировать картинку с нуля, мы создаем переменную url и добавляем ее в уже подготовленный элемент img в разметке.
<img width=100 height=50 src={url} alt /> Значение url мы будем менять на publicURL внутри onMount. Такой метод я использовал в компоненте Post.svelte, чтобы загружать миниатюрные изображения в списке постов.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Вместо заключения
На стадии рефакторинга мы немного изменим алгоритмы и в целом упростим процедуру привязки картинок к статьям. Уже сейчас мы имеем рабочий код, справляющийся со своей задачей и работающий вполне предсказуемо.
Как всегда, если будут вопросы, обязательно пишите в комментариях.
Продолжение: Создаем блог на Svelte. Часть 8: Лайки
html — Как вставить изображение внутрь тега ввода
спросил
Изменено 7 лет, 4 месяца назад
Просмотрено 21к раз
я просто хочу показать изображение внутри тега ввода, как и большинство удивительных веб-сайтов
здесь я хочу вставить изображение в текстовое поле перед регистрационным номером и паролем.. Как мне это сделать сделай это?
- HTML
- CSS
2
Вот HTML для текстового поля:
Вот CSS для изображения слева:
#funkystyling {
фон: белый URL(/path/to/icon. png) не повторяется;
отступ слева: 17px;
}
png) не повторяется;
отступ слева: 17px;
}
А вот CSS для изображения справа:
#funkystyling {
фон: белый URL(/path/to/icon.png) справа без повтора;
отступ справа: 17px;
}
Я считаю, что вы пытаетесь разместить значок перед элементами ввода. Вы можете использовать это, добавив тег перед вашим вводом и стилем соответственно.
HTML
<дел>
<я>
<тип ввода = "текст" />
CSS
/* включить абсолютное позиционирование */
.inner-аддон {
положение: родственник;
поле: 10 пикселей;
}
/* значок стиля */
.inner-addon .glyphicon {
положение: абсолютное;
отступ: 10 пикселей;
события-указатели: нет;
}
/* значок выравнивания */
.left-addon .glyphicon {слева: 0px;}
.right-addon .glyphicon {право: 0px;}
/* добавить отступ */
.left-addon input { padding-left: 30px; }
.right-addon input { padding-right: 30px; }
Вот рабочий jsfiddle
Я думаю, что что-то из этой строки может решить вашу проблему. Таким образом, создается div, который выглядит как текстовое поле, и скрывается граница настоящего текстового поля
Таким образом, создается div, который выглядит как текстовое поле, и скрывается граница настоящего текстового поля
HTML
<дел>
CSS
#funkystyling {
граница: сплошная;
ширина: 300 пикселей
}
#funkystyling div{
граница: сплошная 2px;
ширина: 20%;
высота: 20 пикселей;
фон: белый URL(/path/to/icon.png) не повторяется;
плыть налево
}
#funkystyling-child input{
плыть налево;
ширина: 80%;
граница: нет
}
Первый вариант — установить фоновое изображение поля ввода, но проблема в том, что вам придется обрабатывать его для разных размеров ввода. Другой вариант — установить псевдоэлементы до/после с помощью поля ввода и указать URL-адрес изображения в содержимом псевдоэлементов.
На мой взгляд второй вариант более стабилен для ваших требований.
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
CSS для размещения значка внутри элемента ввода в форме
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 30 июн, 2022
Улучшить статью
Сохранить статью
Чтобы добавить значок внутри элемента ввода, тег и тег широко используются для добавления значков на веб-страницы . Чтобы добавить любые значки на веб-страницы или в какую-то конкретную область, ему нужна ссылка на шрифт внутри тега head. Значок Fontawesome можно разместить, используя префикс fa перед названием значка.
Чтобы добавить любые значки на веб-страницы или в какую-то конкретную область, ему нужна ссылка на шрифт внутри тега head. Значок Fontawesome можно разместить, используя префикс fa перед названием значка.
ссылка на шрифт: https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css
Примечание: загрузка или установка не требуется .
Example-1:
html
|
Output:
Example-2:
html
" 70022 " 70022 "777. " 777. . Класс0038 |

 name.split(‘.’).pop()
name.split(‘.’).pop() png) не повторяется;
отступ слева: 17px;
}
png) не повторяется;
отступ слева: 17px;
}
 -Вей/4.7.0/css/font-awesome.min.css "
-Вей/4.7.0/css/font-awesome.min.css " INPUT-FIELD {
INPUT-FIELD { cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"  icon {
icon {  0037 Класс
0037 Класс