Делаем горизонтальное меню в Joomla 4 💕– со сворачивающимся и выпадающим списком – Блог Zegeberg
Терпенья усидеть на Joomla 3.10 надолго не хватило, не стала помехой даже ещё неготовность ряда сторонних компонентов под четверку, и с помощью мата и пива я поставил на Блог Zegeberg четвертую версию движка. Сразу скажу, что говорить по фени я стал лучше, но Joomla 4 того стоила, а меню получилось удобным.
🤣 Мучения, ведущие к радости жизни, я оптом выкладывать не буду, в этом посте расскажу, как сделал горизонтальное меню с выпадающим и сворачивающимся списками средствами самой Joomla. Украшательства подтянутся потом, через CSS можно сделать не только функциональную, но и годную до конкурса красоты менюшку на шаблоне Cassiopeia.
Стартовая позиция (дефолт)
По дефолту горизонтального меню не было, но была некая жуть, которая хорошо впишется только на сайт-визитку крематория, где жизни нет, как с меню, так и без него.
На старте мы имеем:
- Старое меню с разделами и категориями.

- Немного терпения и бытовые знания фени.
- Корректно установленный движок Joomla 4.0.4.
Вытягиваем меню в горизонт
☝ Повторюсь, сторонние компоненты не использовались для чистоты эксперимента и желания заглянуть в светлые глаза разработчиков Джумла.
Итак, проверяйте структуру вашего старого меню – в нем должны быть разделы и категории или, как говорят в современном мире, категории и подкатегории, чтобы было чему сворачиваться и выпадать на радость пользователю.
Настройка модуля меню
Вся настройка идет в модуле меню, посему от статьи вы не узнаете ничего нового за другие интимные места движка и духовно скупо обогатитесь.
Переходите в Модули – Пункт меню и для начала изменяете позицию на Menu, которая находится в списке шаблона Cassiopeia. На другой позиции годно работать не будет – будет мрак и словарного запаса не хватит для описания результата.
Важно – позиция только Menu на шаблоне Cassiopeia.
Далее нам нужны расширенные настройки модуля (дополнительные параметры), где указываем:
- CSS-класс модуля: _menu.
- Макет: сворачиваемое и выпадающее.
- Стиль модуля:
✔Параметры кеширования, размер Bootstrap, HTML-тег заголовка и CSS-класс указываете, как Аллах велит и сердцу ближе.
Остаются небольшие правки в основных параметрах модуля и можно приобщаться к ряду гуру, открывая шампанское прямо по дороге на вершину истины.
У меня указано:
- Начальный уровень – 1.
- Последний уровень – 10 (пусть с запасом будет).
- Подпункты меню – Показать.
На секунду загляните и в пункт «Привязка к пунктам меню» и укажите, на каких страницах вы бы хотели видеть свое творение.
Создаем переопределение меню в шаблоне
На финише надо создать для меню переопределение, чтобы при обновлении Joomla наши настройки не слетали в прошлое и не надо было бы ходить по кругу.
Заходите в шаблон Cassiopeia, находите пункт «Создание переопределений» и выбираете макет:
Com_menus.
Создав для него переопределение, файлы менюшки будут дублироваться в папке HTML шаблона и не станут слетать по всякому нужному и не нужному случаю.
За стили CSS промолчу, каждый тут изменяет цвета вывода меню, опираясь на свою фантазию, гражданскую позицию (Жыве Беларусь) и вероисповедание.
✔ При таких настройках меню сворачивается в квадратик с горизонтальными линиями в мобильной версии сайта и вытягивается по горизонтали со стрелочками для выпадения списка, на десктопной версии.
Правильные горизонтальное и вертикальное меню в Joomla
Итак, мы создали 4 статьи, и пришло время создать главное меню сайта. Если посмотреть на сайт-образец, то мы увидим два меню: Главное меню (горизонтальное наверху) и Меню каталога товаров (вертикальное слева). На сайте, который мы создаем, мы видим пока только одно Главное меню, и расположено оно слева:
Давайте посмотрим, как вообще работают меню в Joomla. Сами меню создаются в пункте Меню — Меню:
Сами меню создаются в пункте Меню — Меню:
Сейчас в менеджере меню у нас только Главное меню:
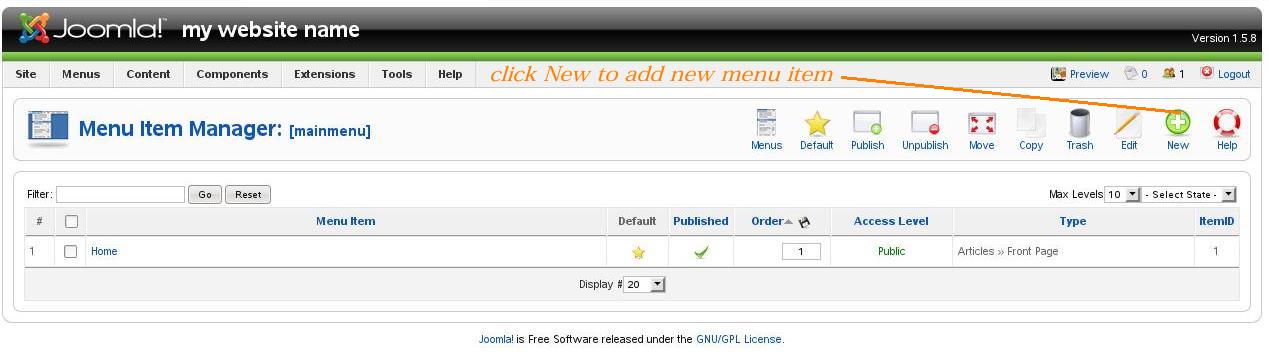
Если мы щелкнем по пиктограмме Пункты меню, то мы окажемся в Менеджере пунктов Главного меню:
Сейчас у нас только один пункт — Главная страница сайта. Давайте добавим наши пункты: Условия работы, Наши магазины, Контакты и Статьи. Для этого щелкаем по кнопке Создать. В открывшемся окне нам надо выбрать тип пункта меню. Все пункты нашего Главного меню указывают на обычные страницы сайта, поэтому мы выбираем тип — Статья, а в нем — Одна статья:
Теперь надо указать:
- Заголовок пункта меню — Условия работы.
- Псевдоним — cooperation.
- Отображать в меню — Главное меню (другого у нас и нет пока).
- Родительский пункт меню — Вверху (если бы мы создавали вложенный пункт меню, то могли бы указать здесь, в какой пункт меню он вложен).
- Опубликовано — Да.
- Уровень доступа — Общий (будет виден всем).
- При нажатии открыть — В родительском окне (здесь можно выбрать и другие варианты, например, открывать в новом окне).

- В основных параметрах (справа окна) щелкаем по кнопке Выбрать и в открывшемся окне выбираем наш материал — Условия работы (щелкаем по нему).
Пункт меню готов:
Обратите внимание в основных параметрах, в поле Выберите статью появилось название нашей статьи. Нажимаем кнопку Сохранить и видим, что наш пункт появился в Менеджере пунктов:
Аналогичным образом добавляем оставшиеся пункты меню: Наши магазины (stores), Контакты (contact) и Статьи (article):
Теперь идем на наш сайт, обновляем его и видим, что в Главном меню появились все наши пункты:
Можете пощелкать по ним и убедиться, что меню работает.
Теперь переходим ко второй части. Наше меню расположено слева, а нам надо, чтобы оно было расположено сверху, как на сайте-образце.
За то, в каком месте сайта отображается меню отвечает Модуль меню, а все модули у нас находятся в Расширения — Модули, туда мы и идем:
Заходим в модуль Главное меню для его редактирования (щелкаем по названию):
Давайте посмотрим, какие настройки есть у модуля меню:
- Заголовок — Главное меню.

- Отображать заголовок. Сейчас галочка стоит в положении ДА, поэтому на нашем сайте мы видим заголовок меню. На сайте-образце у нашего главного меню заголовок не отображается, поэтому поставим галочку в положение НЕТ.
- Включен — Да (иначе мы не увидим вообще нашего меню).
- Положение. Сейчас указано положение left (слева), поэтому наше меню и отображается слева, но нам нужно положение сверху. Чтобы указать такое положение, нужно знать, как называется такая позиция. Чтобы посмотреть все возможные позиции расположения модуля нам необходимо пойти на наш сайт и в адресной строке дописать параметр
tp=1
(все параметры в адресной строке пишутся после знака вопроса):
Мы видим, что в разных частях страницы появились белые прямоугольники. Это и есть возможные позиции для размещения модулей. А красным шрифтом указаны соответствующие названия позиций: left (слева), right (справа), user3 (сверху) и т.д. Для разных шаблонов Joomla эти позиции разные, но слева, справа и сверху, как правило, есть у всех. Итак, интересующая нас позиция называется user3. Возвращаемся в настройки модуля и пишем в поле Положение — user3.
Итак, интересующая нас позиция называется user3. Возвращаемся в настройки модуля и пишем в поле Положение — user3.
В параметрах модуля (справа окна) в поле Стиль меню сейчас выбран стиль Список (т.е. вертикальное меню), а нам нужно горизонтальное, его мы и выбираем — Горизонтальное.
Больше ничего трогать не будем, нажимаем на кнопку Сохранить. Теперь идем на наш сайт, стираем в адресной строке параметр tp=1, обновляем и видим, что наше Главное меню теперь располагается там, где мы и хотели
Подведем итог:
Чтобы создать в Joomla меню, необходимо:
- Создать само меню и его пункты в Меню — Меню.
- Создать и настроить модуль для работы меню в Расширения — Модули.
Сегодня мы лишь настраивали уже имеющееся Главное меню и его модуль. Чуть позже мы будем создавать новое меню (меню каталога товаров). Главное, что вы должны запомнить, что меню всегда состоит из двух частей: самого меню и модуля.
Как создать горизонтальное меню нижнего колонтитула на сайте Joomla с помощью Helix Ultimate
Даже если дизайн нижнего колонтитула вашего сайта не всегда привлекает наибольшее внимание, вы не можете отрицать его важность для определенных посетителей. И одной из основных частей нижнего колонтитула вашего сайта является меню нижнего колонтитула. В то время как некоторым из вас может показаться сложным разместить свое меню в нижнем колонтитуле, Helix Ultimate сделает вашу работу удивительно простой.
Итак, в сегодняшней статье мы объясним вам несколько простых шагов о том, как создать меню нижнего колонтитула для вашего сайта просто и без единой строки кода! Без дальнейших церемоний, давайте отправимся к началу.
Зачем вам нужно нижнее меню?
Если быть точным, то не существует каких-то конкретных рецептов для разработки или реализации меню нижнего колонтитула. Ваши пользователи, которые не могут найти конкретную информацию в главном меню, скорее всего, прокрутят вниз, чтобы узнать больше. Следовательно, разумно отображать информацию, которую ваше главное меню не предлагает, в нижнем колонтитуле вашего сайта. Отображение различных пунктов меню в нижнем колонтитуле также означает, что вам не нужно загромождать главное меню лишним содержимым, которое только затруднит навигацию для ваших пользователей. Вот почему ваш нижний колонтитул является идеальным разделом для размещения этих дополнительных пунктов меню.
Следовательно, разумно отображать информацию, которую ваше главное меню не предлагает, в нижнем колонтитуле вашего сайта. Отображение различных пунктов меню в нижнем колонтитуле также означает, что вам не нужно загромождать главное меню лишним содержимым, которое только затруднит навигацию для ваших пользователей. Вот почему ваш нижний колонтитул является идеальным разделом для размещения этих дополнительных пунктов меню.
Давайте легко создадим горизонтальное меню нижнего колонтитула
После того, как вы решили, какие элементы должны располагаться в нижнем колонтитуле вашего сайта, пришло время реализовать ваши планы! Давайте перейдем непосредственно к легким и простым шагам, чтобы создать легкий, чистый и простой горизонтальный нижний колонтитул.
Шаг 1: Приобретите Helix Ultimate
Не забудьте подготовить комплект Helix Ultimate. Посетите веб-сайт JoomShaper и получите шаблонную структуру Helix Ultimate. Если вам интересно, как установить пакет быстрого запуска, вот полное руководство для вас.
Шаг 2: Создайте меню нижнего колонтитула
Войдите в свою панель инструментов Joomla. На панели управления перейдите в Меню > Управление . Создайте новое меню и вставьте заголовок и уникальное имя.
Шаг 3: Добавление пунктов меню во вновь созданное меню
На этом этапе нам нужно добавить пункты меню во вновь созданное меню. Для этого нажмите на значок + рядом с созданным меню на панели инструментов Joomla.
Это приведет вас на страницу пунктов меню, где вы сможете создать пункт меню.
На этой странице внимательно введите всю информацию, необходимую для создания пунктов меню. В нашем случае мы назвали пункт меню Свяжитесь с нами и заполнили всю необходимую информацию, как показано ниже:
- Тип элемента меню: Системные ссылки > URL
- Ссылка: #
- Меню: Нижний колонтитул меню
Нажмите «Сохранить и закрыть» и повторите процесс, чтобы создать несколько пунктов меню.
Шаг 4. Назначение модуля меню
Когда вы закончите создавать пункты меню для нижнего колонтитула, пришло время добавить подходящий модуль для вашего меню. На панели инструментов перейдите в Меню > Управление . Здесь вы должны найти столбец «Связанные модули», откуда вы можете добавить свой модуль в меню.
Нажмите «Добавить модуль для этого меню». Затем добавьте заголовок и выберите позицию для вашего модуля. Для этой демонстрации мы установили Position значение Footer 1 [footer1] . Отключите кнопку Заголовок, чтобы скрыть заголовок модуля.
Также обратите внимание, что при выборе позиции из раскрывающегося списка убедитесь, что выбрана позиция меню из списка Shaper-helixultimate , поскольку мы используем Helix Ultimate в качестве нашего шаблона.
Шаг 5. Переключитесь на Helix Ultimate Frontend Editor
Надеюсь, вы сможете выполнить описанные шаги. Теперь переключитесь на Helix Ultimate Frontend Editor. Для этого перейдите в раздел «Система» с панели управления. Выберите «Шаблон сайта » > shaper_helixultimate — «По умолчанию» > «Параметры шаблона». Это приведет вас к интерфейсному редактору Helix Ultimate.
Для этого перейдите в раздел «Система» с панели управления. Выберите «Шаблон сайта » > shaper_helixultimate — «По умолчанию» > «Параметры шаблона». Это приведет вас к интерфейсному редактору Helix Ultimate.
Шаг 6: Окончательный результат
В интерфейсном редакторе Helix Ultimate прокрутите страницу вниз, чтобы найти нижний колонтитул. Бинго! Ваше горизонтальное меню нижнего колонтитула создано и отображается именно так, как вы хотели!
Вы также можете поэкспериментировать с положением нижнего колонтитула, переместив модули. Например, чтобы расположить все меню справа от нижнего колонтитула, просто измените положение модуля на Нижний колонтитул 2.
Подведение итогов
Мы надеемся, что вы сможете выполнить описанные выше шаги и создать меню нижнего колонтитула для своего сайта. Создав меню нижнего колонтитула для своего сайта, вы будете гораздо полезнее для каждого посетителя сайта, который прокручивает страницу вниз. И если Helix Ultimate позволяет вам выполнить свою работу в мгновение ока, почему бы не попробовать ее сегодня?
Не забудьте поделиться с нами своим опытом и отзывами в комментариях ниже. Удачной разработки!
Удачной разработки!
Получить Helix Ultimate
Sreema
Автор технического контента
Sreema — автор технического контента в JoomShaper. В свободное время она наслаждается хорошей едой с хорошими друзьями и любит прогулки под луной по пляжу!
Как создать горизонтальное меню нижнего колонтитула с помощью Cassiopeia в Joomla 4 2023
В предыдущем сообщении блога мы показали вам, как использовать меню с Cassiopeia в Joomla 4. В блоге мы рассказали о перемещении всего горизонтального меню из позиции заголовка. в положение нижнего колонтитула. Если вы хотите иметь веб-сайт с таким главным меню в нижнем колонтитуле, это здорово. Однако будет неудобно, если посетителям придется прокручивать страницу вниз, чтобы получить доступ к другим страницам в меню. Чтобы решить эту проблему, вам просто нужно сохранить положение главного меню в шапке. Кроме того, создайте дополнительное меню внизу страницы. Таким образом, посетители могут получить доступ к другим страницам веб-сайта или внешним веб-сайтам через меню в верхнем и нижнем колонтитулах.
Чтобы легко создать меню в нижнем колонтитуле, сначала необходимо загрузить образец данных на домашней панели. После загрузки ваш сайт будет автоматически использовать образцы данных.
Теперь давайте откроем Меню -> Нижнее меню . Вы увидите, что раздел «Вход» находится в статусе «Гость», что означает, что посетители могут видеть его в нижнем меню. Если вы хотите отобразить больше разделов в нижнем меню, давайте перейдем к кнопке New , чтобы создать новый.
Далее вам просто нужно ввести заголовок , выбрать пункт меню типа и убедиться, что он находится в статусе Опубликовано .
Например, мы хотим продемонстрировать раздел «Справочник», содержащий внешнюю ссылку, поэтому мы перейдем к кнопке Select в Тип элемента меню . После этого мы выберем System Links , затем нажмем на опцию URL . Наконец, просто закрыть всплывающее окно.
После этого мы выберем System Links , затем нажмем на опцию URL . Наконец, просто закрыть всплывающее окно.
Теперь нам просто нужно заполнить внешнюю ссылку/внутреннюю ссылку в разделе Ссылка . Кроме того, мы также можем выбрать Целевое окно с 3 параметрами: родительское, новое окно с навигацией и новое окно без навигации. Тебе решать. Наконец, не забудьте сохранить ваши настройки.
Вы можете продолжать создавать новые элементы в нижнем меню и публиковать их. После завершения давайте проверим результат в интерфейсе.
Теперь вы можете видеть, что главное меню по-прежнему будет отображаться в верхнем колонтитуле, а дополнительное меню будет отображаться в нижнем колонтитуле.
В целом, мы надеемся, что с помощью нескольких простых шагов в сегодняшнем блоге вы сможете без проблем создать горизонтальное меню нижнего колонтитула с помощью Cassiopeia.