Как вставить изображение на сайт MODX
В это статье обсудим, как оживить информацию на сайте, используются изображения, фотографии и другая графическая информация. Попробуем вставить изображение в запись.
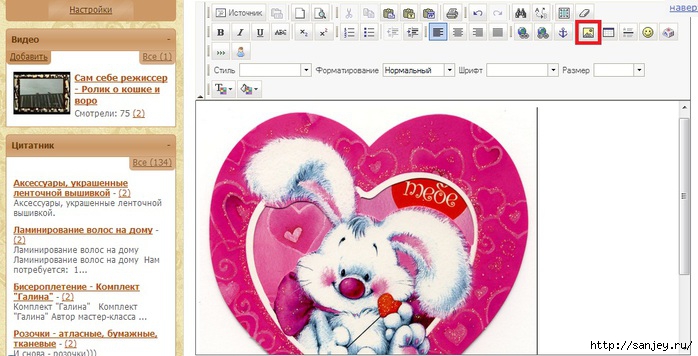
Для вставки картинки на сайт необходимо зайти на страницу редактирования материала, в который нужно вставить изображение. поставить курсор в то место текста, куда нужно вставить картинку. Затем кликнуть мышкой на иконку изображения в панели. Открывается окно:
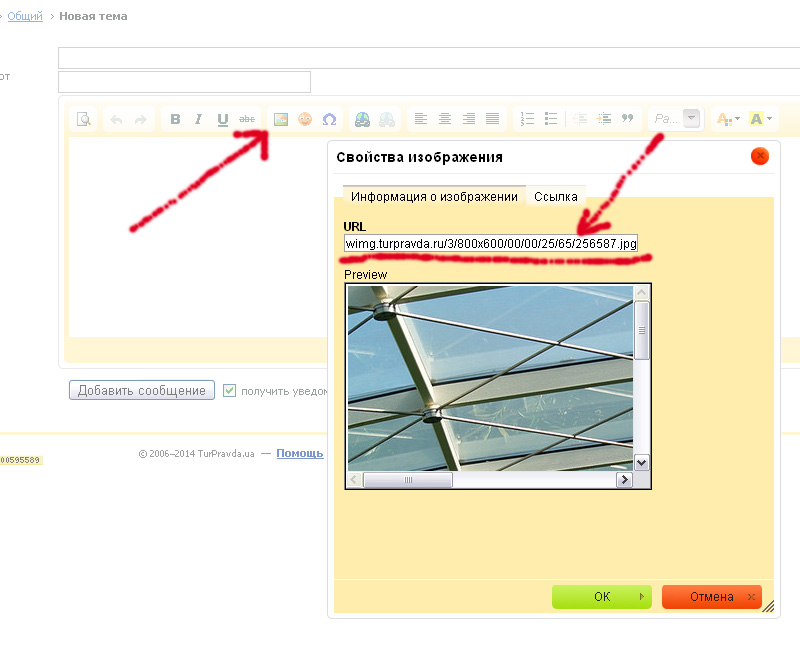
В открывшемся окне, в поле «Адрес», нужно кликнуть на иконку загрузки файла. Откроется окно выбора файла.
Слева в окне бует панель со списком папок, которые образуют систему файлов сайта на MODX. Если папки не открылись, кликаем на треугольник слева от вкладки «Файлы», открывается древо файлов.
Попробуем загрузить файл нашего изображения в папку «z-info», расположенную в самом низу терева файлов.
Чтобы вставить картинку или другой документ в папку сайта, нажимаем на значок «Загрузить файлы» или правой клавишей мышки кликаем на нужную папку. Из появившегося контекстного меню выбираем пункт «Загрузить файлы».
Чтобы вставить картинку или другой документ в папку сайта, нажимаем на значок «Загрузить файлы» или правой клавишей мышки кликаем на нужную папку. Из появившегося контекстного меню выбираем пункт «Загрузить файлы».
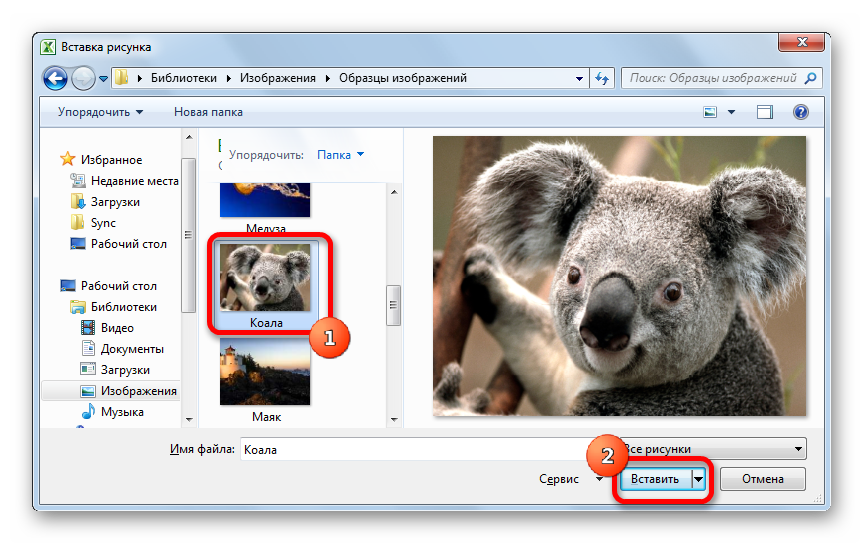
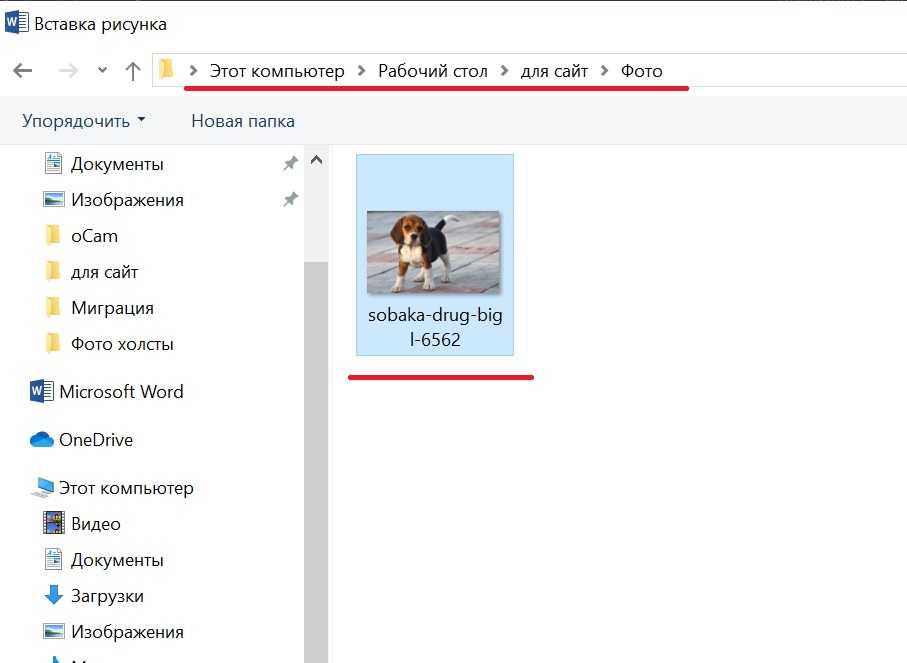
Выбираем файл с компьютера и нажимаем на нужный:
Выбирать можно любой файл: картинку, текст, документ или другое. Можно загружать одновременно несколько файлов. По окончании загрузки кликаем «Закрыть» в форме загрузки файлов. Дальше выбираем нужную загруженную на сайте картинку или другой файл.

Cмотрите другие статьи:
Работа с ресурсами MODX
Рассылка сообщений в системе MODX
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Добавление текста и изображений — Google Sites
Размещение информации на сайте > Добавление текста и изображений
|
Вставка изображений в сообщения и страницы – Форумы WordPress.org
Темы
- Обзор
- Шаг 1 – Установка курсора
- Шаг 2. Нажмите кнопку «Добавить медиа»
- Шаг 3. Добавьте или выберите свое изображение
- Шаг 4. Детали вложения
- Шаг 5 – Настройки отображения вложений
- Выравнивание изображения
- Ссылка на изображение
- Размер изображения
- Шаг 5 – Вставка изображения
- Ресурсы
Обзор
При создании или редактировании страницы WordPress или записи в блоге вы можете легко добавлять изображения в любое время с помощью инструмента WordPress Media Uploader. Вот как шаг за шагом добавить изображение с помощью загрузчика мультимедиа:
Вот как шаг за шагом добавить изображение с помощью загрузчика мультимедиа:
Наверх ↑
Шаг 1. Поместите курсор
Поместите курсор туда, где должно появиться изображениеЧтобы добавить изображение на свою страницу или в сообщение , вы должны сначала вставить курсор в то место в тексте, где вы хотите, чтобы изображение появилось. Поместив курсор в свой текст, вы можете добавить изображения, встроенные в ваш контент. Вы также можете поместить курсор на пустую строку, если хотите, чтобы изображение отображалось само по себе.
Совет. рекомендуется поместить курсор на левое поле текста , даже если вы хотите, чтобы изображение появлялось справа. Это связано с тем, что существует специальный параметр «Выравнивание», который позволяет вам контролировать, будет ли изображение отображаться справа или слева от текста. Он даже автоматически контролирует, как текст обтекает изображение.
Наверх ↑
Шаг 2.
 Нажмите кнопку «Добавить медиафайл». выберите опцию «Вставить медиафайл» из списка действий в левой части окна загрузчика медиафайлов. Кнопка «Добавить медиафайл» над редактором
Нажмите кнопку «Добавить медиафайл». выберите опцию «Вставить медиафайл» из списка действий в левой части окна загрузчика медиафайлов. Кнопка «Добавить медиафайл» над редакторомВверх ↑
Шаг 3. Добавьте или выберите изображение
Вы можете добавить или выбрать изображение, которое хотите добавить на свою страницу или в публикацию, выбрав один из следующих вариантов в центре в окне загрузчика мультимедиа:
- Загрузить файлы: Загрузите изображение, которое хотите использовать, со своего компьютера, перетащив его в область загрузки.
- Медиатека: Выберите из любых ранее загруженных изображений в медиатеке, щелкнув изображение, которое хотите добавить на свою страницу или в публикацию.
После того, как вы выбрали или загрузили изображение, которое хотите добавить, вы увидите флажок рядом с миниатюрой, подтверждающий ваш выбор, и увидите информацию о нем, отображаемую на панели сведений о вложении в правой части интерфейса загрузчика мультимедиа. . Шаг 4. Сведения о вложении .
. Шаг 4. Сведения о вложении .
Существуют также ссылки действий, которые позволяют вам Редактировать изображение , чтобы перейти на страницу, или Удалить навсегда , чтобы удалить изображение с вашего сайта.
Кроме того, вы можете редактировать следующую информацию о носителе:
- Заголовок: Заголовок этого носителя.
- Подпись: Подпись к этому изображению. Введенный здесь текст будет отображаться под изображением.
- Альтернативный текст: Введите альтернативный текст для изображения, например. «Мона Лиза» для описания СМИ.
- Описание: Описание данного конкретного носителя.
Дополнительные сведения об этих настройках мультимедиа см. на странице «Редактирование мультимедиа».
Наверх ↑
Шаг 5. Настройки отображения вложений
Настройки отображения вложений Панель Настройки отображения вложений управляет тем, как изображение отображается при просмотре на сайте.
У вас есть варианты, чтобы установить, как вы хотите выровнять изображение на странице (по отношению к тексту и полям) и каким будет поведение ссылки изображения. Кроме того, вы можете установить, какой размер изображения вы хотели бы отображать на твоей странице.
Наверх ↑
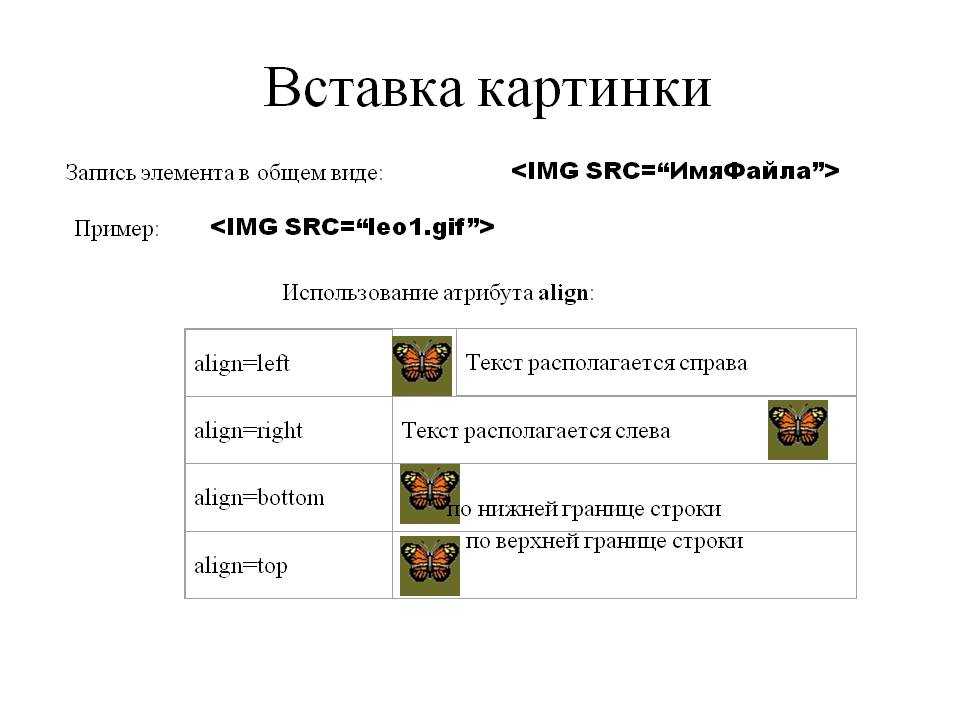
Выравнивание изображения
Параметр Выравнивание позволяет вам определить, где вы хотите, чтобы изображение отображалось в области содержимого, и как оно взаимодействует с любым текстом на странице. Вы можете выбрать один из следующих параметров выравнивания изображения:
- По левому краю: Выравнивает изображение по левому краю, а любой текст на странице обтекает изображение (или обтекает) по доступному пространству справа. .
- Справа: Выравнивает изображение по правому краю, а любой текст на странице обтекает изображение (или обтекает) по доступному пространству слева.
- Центр: Выравнивает изображение по центру страницы, текст вокруг него не отображается.

- Нет: Вставляет изображение на страницу без выравнивания
- Страница вложения: Связывает вставленное изображение со страницей вложения мультимедиа WordPress.
- Медиа-файл: Связывает вставленное изображение непосредственно с исходной полноразмерной версией файла.
- Пользовательский URL-адрес: Позволяет установить пользовательский URL-адрес ссылки для вставленного изображения, на который будет ссылаться при нажатии.
- Нет: Этот параметр полностью удалит ссылку, сделав изображение «не кликабельным».
Верх ↑
Размер изображения
Настройки размера определяют размер изображения, которое вы добавляете на свой сайт. По умолчанию WordPress создает диапазон из четырех размеров изображения на выбор:
- Миниатюра: Отображает маленькую миниатюру вашего изображения на странице/записи.
 Обратите внимание, что размер эскиза по умолчанию — квадрат, поэтому исходное изображение может немного обрезаться.
Обратите внимание, что размер эскиза по умолчанию — квадрат, поэтому исходное изображение может немного обрезаться. - Носитель: Отображает версию вашего изображения среднего размера на странице/публикации. Это хороший размер для использования с выравниванием по левому/правому краю, так как он оставляет достаточно места для разборчивого текста с обеих сторон.
- Большой : Отображает увеличенную версию вашего изображения на странице/публикации. Примечание. WordPress определит ширину столбца содержимого вашей темы и отобразит максимально возможное изображение для этого пространства.
- Полный размер: Отображает полноразмерную версию вашего изображения на странице/записи. Примечание. WordPress определит ширину столбца содержимого вашей темы и отобразит максимально возможное изображение для этого пространства. Если исходное изображение больше этой ширины столбца, изображение может не отображаться в полном размере.

Вы можете посетить раздел Settings>Media панели управления WordPress, чтобы настроить вышеуказанные размеры изображений.
Наверх ↑
Шаг 5. Вставка изображения
Опция редактирования изображенияПосле того, как вы определили настройки изображения, нажмите синюю кнопку «Вставить в сообщение» или «Вставить на страницу», чтобы добавить изображение на свою страницу или в сообщение. После того, как окно загрузки изображения закроется, вы увидите изображение в окне текстового редактора, включая предварительный просмотр выравнивания изображения, если вы указали выравнивание изображения.
В любой момент вы можете отредактировать настройки изображения, нажав кнопку Редактировать изображение в верхнем левом углу. Вы можете удалить изображение со своей страницы/записи, нажав кнопку Удалить изображение .
В начало ↑
Ресурсы
- Использование вложенных изображений и файлов
- Встраивание — вставка различных носителей.

- Галерея — вставка простой галереи изображений на страницы или записи на вашем сайте
Добавление изображений на веб-страницу | Система управления контентом
Инструмент Вставка/редактирование изображения доступен на панели инструментов редактора.
Инструмент можно использовать для:
- просмотра ранее загруженного изображения, чтобы вставить его в содержимое
- предоставления описания изображения (обязательно) и заголовка
- предварительного просмотра изображения
- выравнивания изображения
- 6
- 6
- 6 Добавить пространство вокруг изображения
Вставка изображения
- Нажмите зеленую кнопку Изменить для области, в которую вы хотите добавить изображение. Дополнительные сведения см. в разделе Редактирование страницы.
Аккуратно поместите курсор туда, куда нужно вставить изображение, и щелкните значок Вставить/редактировать изображение .
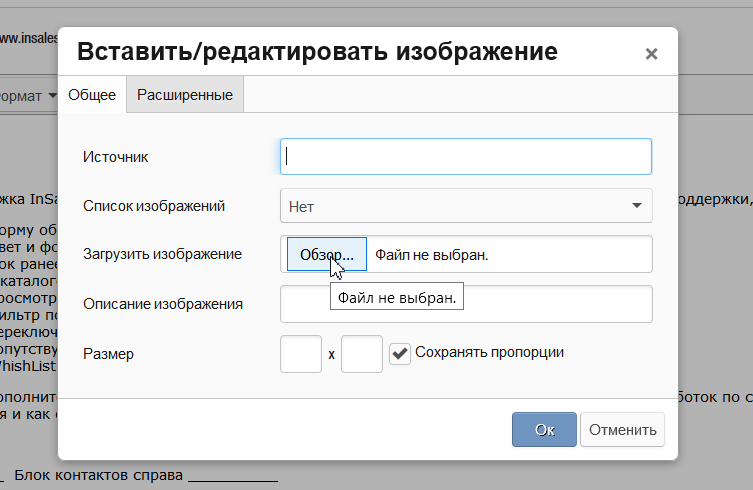
 Это показывает модальное окно «Вставка/редактирование изображения».
Это показывает модальное окно «Вставка/редактирование изображения».Нажмите кнопку Обзор , чтобы вставить уже загруженное и опубликованное изображение.
- Отображается модальное окно Select Image .
Изображение можно выбрать, перемещаясь по структуре папок или фильтруя по имени файла. Дважды щелкните, чтобы сразу выбрать и вставить или выберите и щелкните Вставка.
- Введите описание изображения . Этот альтернативный текст необходим для вставки изображения. Текст должен описывать изображение или назначение изображения таким образом, чтобы это было полезно, если его не видно.
- Щелкните Вставка или вкладку Внешний вид , чтобы задать выравнивание, размер и интервал.
Вкладка «Внешний вид»
Вкладка «Внешний вид» позволяет настроить выравнивание, размер и расстояние между изображениями.
Можно настроить следующие параметры:
Выравнивание
Устанавливает выравнивание изображения относительно текста. К наиболее часто используемым параметрам относятся:
- Не задано. — подходит, когда изображение находится между двумя строками или абзацами текста. Для изображений на этой странице не задано выравнивание.
- Слева — Изображение устанавливается слева от текста с обтеканием.
- Справа — изображение устанавливается справа от текста с обтеканием.
Размеры
Мы рекомендуем отредактировать ширину и высоту перед загрузкой изображения в CMS, но размер отображения можно точно настроить здесь. Флажок Constrain Proportions можно установить, чтобы сохранить те же пропорции исходного изображения.
Пространство по вертикали
Устанавливает расстояние (в пикселях) между верхней и нижней сторонами области содержимого и изображением. Мы рекомендуем использовать одинаковое количество места на всем веб-сайте.
Мы рекомендуем использовать одинаковое количество места на всем веб-сайте.
Горизонтальное пространство
Устанавливает расстояние (в пикселях) между левой и правой сторонами области содержимого и изображением. Мы рекомендуем использовать одинаковое количество места на всем веб-сайте.
Стиль
В зависимости от параметров, выбранных в раскрывающемся списке «Выравнивание» и интервала, стиль будет выполнен автоматически. При желании стиль можно вручную скопировать и вставить из другого изображения, чтобы он соответствовал выравниванию и другим функциям.
Применить настройки внешнего вида
- Нажмите Вставьте после установки элементов внешнего вида.
Дополнительная информация
- Чтобы отредактировать изображение после того, как оно было вставлено, просто щелкните изображение и щелкните значок Вставить/редактировать изображение .
- Добавление описания изображения важно для доступности, поскольку оно предоставляет текст для программ чтения с экрана или в других случаях, когда изображение невозможно просмотреть.


 Для этого выполните указанные ниже действия.
Для этого выполните указанные ниже действия.


 Затем укажите заголовок страницы, а также выберите ее тип и расположение.
Затем укажите заголовок страницы, а также выберите ее тип и расположение.
 Обратите внимание, что размер эскиза по умолчанию — квадрат, поэтому исходное изображение может немного обрезаться.
Обратите внимание, что размер эскиза по умолчанию — квадрат, поэтому исходное изображение может немного обрезаться.

 Это показывает модальное окно «Вставка/редактирование изображения».
Это показывает модальное окно «Вставка/редактирование изображения».