Как вставить ссылку в текст страницы сайта
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега , а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Содержание
Как создать ссылку на сайт
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
— тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте. Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки. Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно? Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск. Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу. И если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание. Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу. Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
sidebar. Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):
Как создать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1. Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
2. В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3. Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4. Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега :
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку . Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки :
Не ставьте много ссылок . Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц. Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным . В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов
Проверяйте ссылки на внешние документы . Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров. Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки . Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.). Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, платную программу Page Weight или бесплатную Xenu Link Sleuth.
Уделите особое внимание анкорам . Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта. Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят. #128578;
к меню ↑
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
Материал доступен только подписчикам!
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
ссылки внутри страницы html
Как вставить внешние ссылки в вики-страницы Вконтакте #8
Как вставить ссылку в текст ВКонтакте

Оставляя очередной пост в социальной сети ВКонтакте, вне зависимости от места его расположения и заложенного значения, иногда пользователям требуется вставить ссылку. В рамках данного сайта сделать это возможно сразу несколькими способами, в зависимости от ваших персональных предпочтений, стилистики текста, а также разновидности используемого URL-адреса.
Вставка ссылки ВКонтакте
Процесс интеграции ссылки в какой-либо тест, несмотря на его место расположение, всегда является однотипным. Более того, частично мы уже затрагивали все описываемые далее действия в более краткой форме в соответствующей статье на нашем сайте.
Читайте также: Как отметить человека в записи ВКонтакте
Вставка ссылки на какую-либо страницу VK.com происходит совершенно не так, как интеграция ссылки с постороннего сайта.
В рамках предоставляемых инструкций мы рассмотрим вставку ссылки в текст в обсуждениях темы в группе.
Способ 1: упрощенная форма
Первая методика интеграции ссылки в текст, в том числе и в заранее созданный, происходит путем ввода одного символа в определенном месте строки на ваше личное усмотрение. Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Следите за тем, чтобы используемые адреса соответствовали общим предписаниям, то есть, вставлялся исключительно ID.
Читайте также: Как узнать ID страницы ВКонтакте
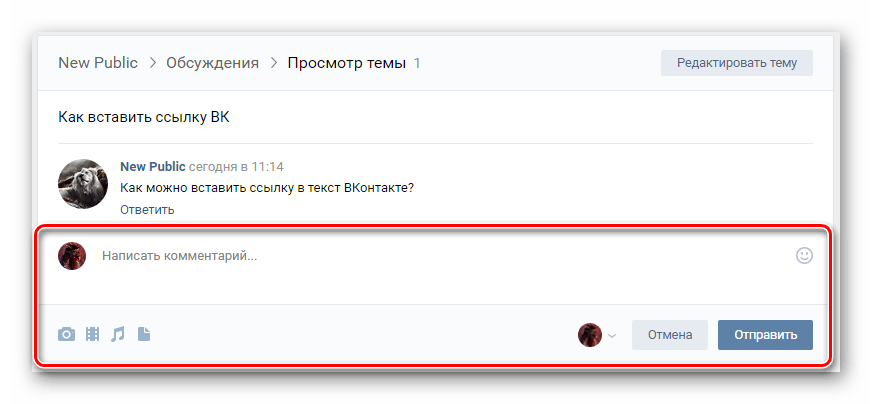
- Находясь на сайте ВК, переключитесь в то место, где вам необходимо оставить какой-либо текст или отредактировать существующий.
- В соответствующее текстовое поле введите задуманный набор символов.
- Теперь, чтобы, непосредственно, вставить в текст ссылку, вам необходимо найти место, где она должна быть расположена.
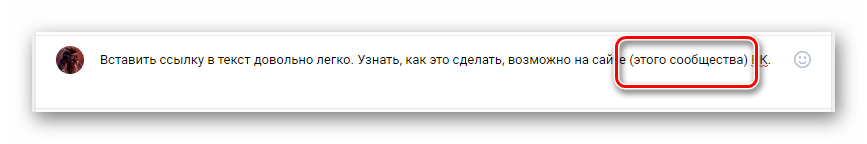
- Выбрав удобный для вставки кусок текста, заключите его в обыкновенные круглые скобки.
- Перед открывающей скобкой установите символ собачки «@».
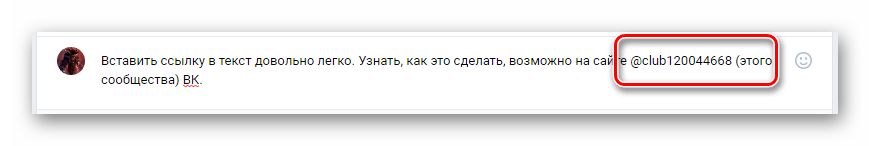
- После этого знака, но до разделяющего пробела, вам необходимо указать адрес страницы ВКонтакте.
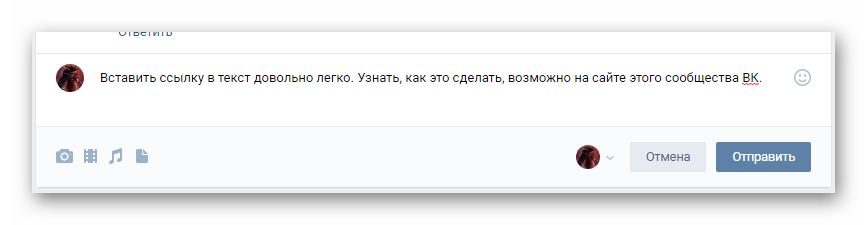
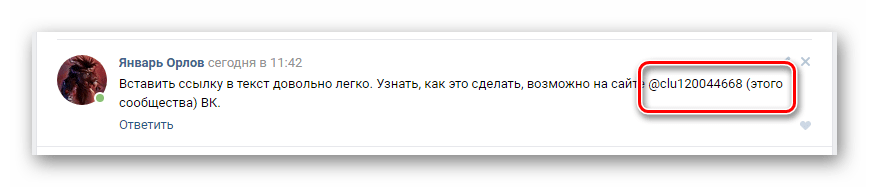
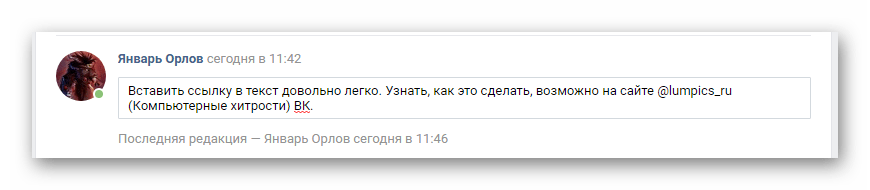
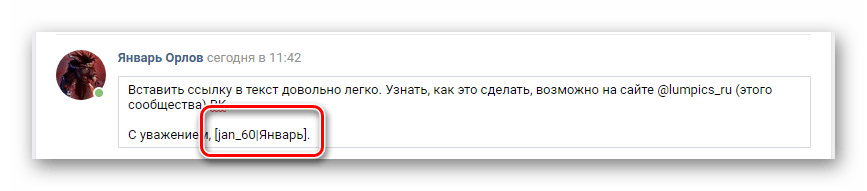
- В целом, у вас должно получиться что-то схожее с примером ниже.
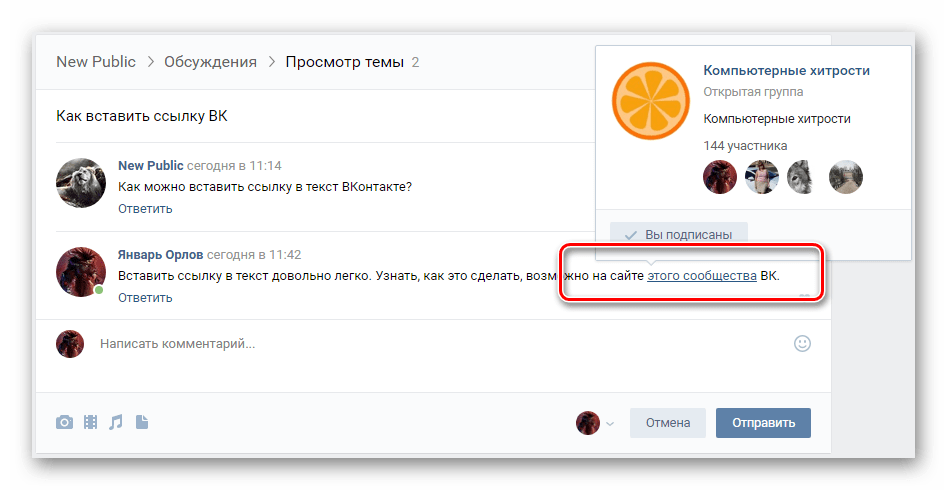
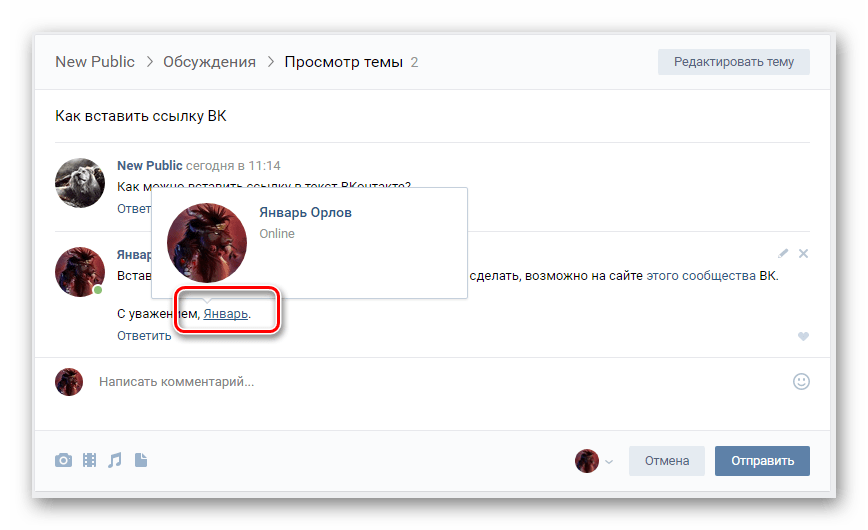
- Сохраните текст, чтобы можно было наглядно увидеть реализацию результата.
- Если вы укажите несуществующий или несоответствующий правилам адрес (ID), то после сохранения он останется в таком же виде, как при редактировании.





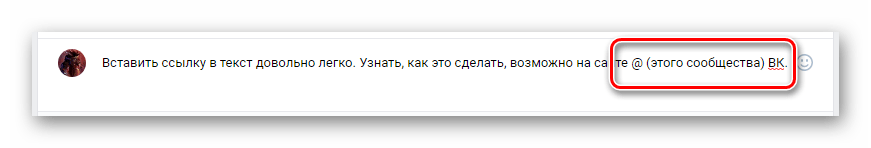
Между данным символом и открывающей скобкой установите дополнительно пробел.

Тут может быть указана совершенно любая страница VK.com, имеющая полноценный идентификатор.
@club120044668 (этого сообщества)


В дополнение к инструкции нужно добавить то, что вы можете организовать, в случае данного метода, автоматическую вставку ссылки. Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
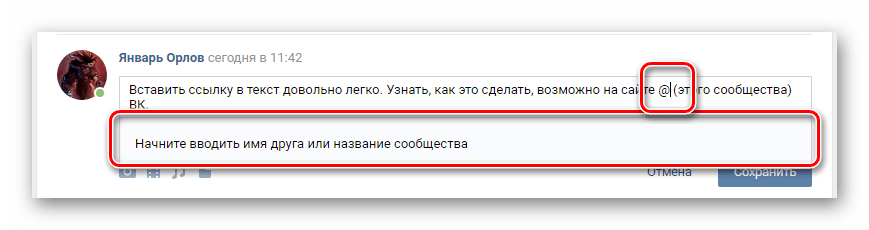
- После того, как поставили символ «@», появится небольшое новое поле с рекомендацией «Начните вводить имя друга или название сообщества».
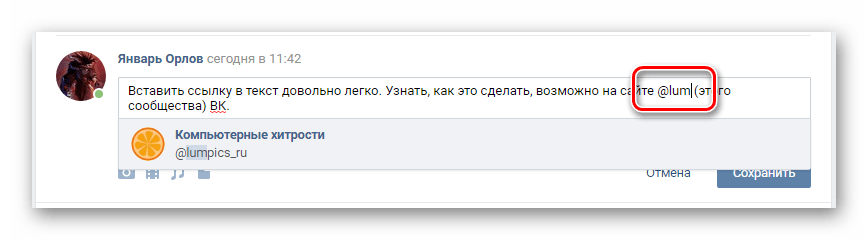
- Начните набирать символы в соответствии с ID требуемой страницы.
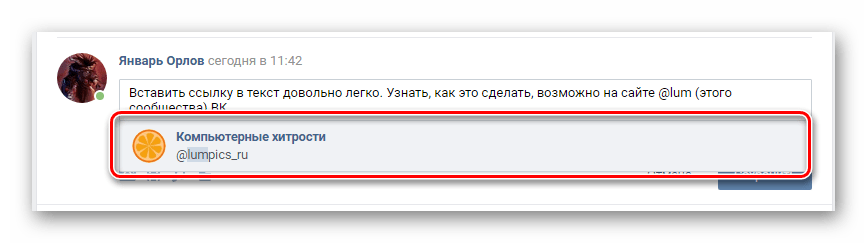
- В названном ранее поле начнут появляться сообщества с наиболее подходящими совпадениями.
- Кликните по найденному сообществу, чтобы автоматически вставить его ID в полном виде, а также прописать наименование.



В приоритете находятся те группы, в которых вы состоите, но, несмотря на это, поиск является глобальным.

Автоматически вставленное название паблика вы можете стереть, прописав вручную или вставив свой текст.
Обратите внимание, что если вы будете редактировать какую-либо запись с уже вставленной по всем правилам ссылкой, описываемая форма несколько изменится. Как быть в таком случае, вы поймете, ознакомившись со вторым способом.
Способ 2: усложненная форма
Данная форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы воспользовались первым методом, вставленный кусок текста все равно будет видоизменен до правильного вида. Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
В каком-то роде способ является более легким, так как текст и ссылка отделяются от остальной области. Однако, методика лишена возможности глобального поиска, позволяющего автоматически найти и вставить ID. Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
- В поле для ввода текста найдите место, куда необходимо вставить ссылку.
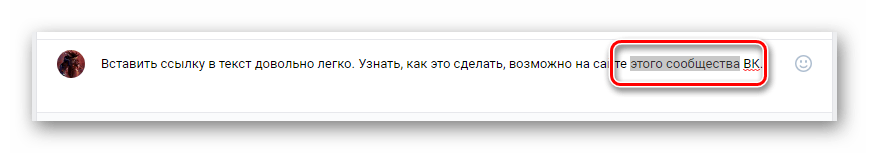
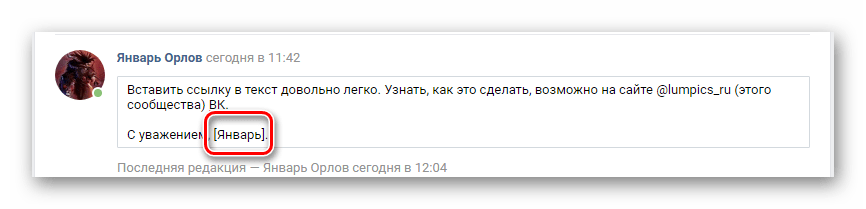
- Выделите нужный участок с помощью установки квадратных скобок впритык к конечным символам.
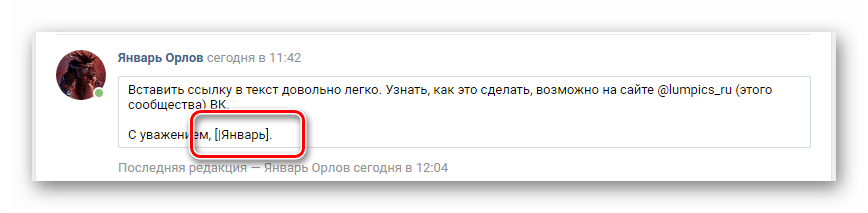
- После открывающей скобки, но до первого символа текста, установите вертикальную черту «|».
- В пространство между открывающей квадратной скобкой «[» и вертикальной чертой «|» вставьте идентификатор страницы ВКонтакте.
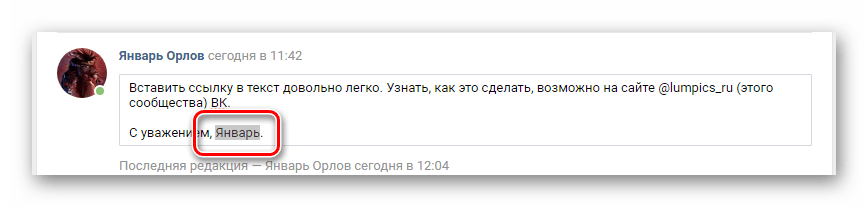
- У вас должно получиться следующее.
- Опубликуйте запись, чтобы увидеть результат.




Может быть вставлено как уникальное имя, в зависимости от типа страницы, так и прописанное вручную.
[id000000000|Моя Страница]

Как и в первом случае, вы увидите исходный код, если совершили ошибку.
На этом все способы по вставке ссылок заканчиваются. Однако, для уточнения некоторых дополнительных аспектов, рекомендуется прочитать данную статью до самого конца.
Дополнительная информация
В процессе разрешения проблем со вставкой ссылки в какой-либо текст, также присутствуют некоторые дополнительные аспекты, которые, возможно, вас интересуют больше всего.
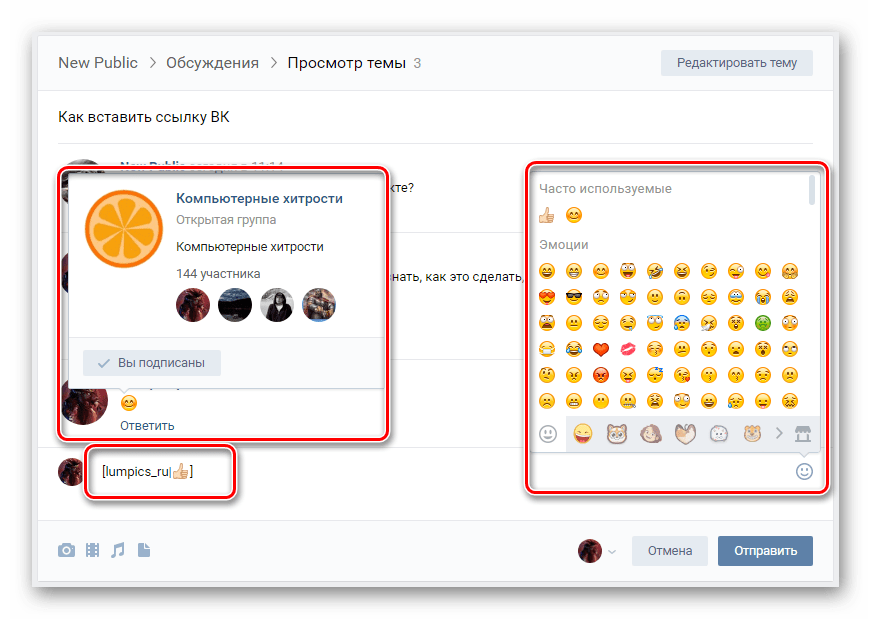
- При указании идентификатора ВКонтакте вы можете использовать не только набор каких-либо символов, но и смайлики. Для этого попросту наведите курсор мыши на место, которое станет ссылкой, в зависимости от метода, и установите туда смайлик через соответствующее окно.
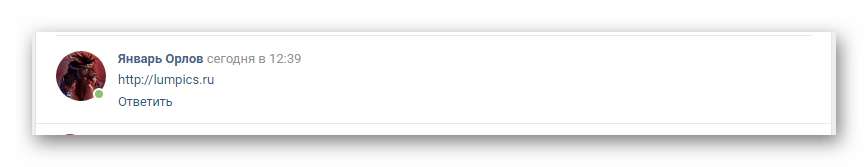
- Если вам нужно указать прямую ссылку на сторонний сайт, то это возможно сделать только путем обычной вставки. То есть, невозможно указать сторонний адрес в красивой форме.


Возможно, в недалеком будущем, данная проблема будет решена, и функционал вставки подобных URL также реализуется.
Рекомендуется ознакомиться с предписаниями администрации ВКонтакте по поводу ссылок, если вы что-то не поняли или ваша задача не решена должным образом. Однако, помните, что многие дополнительные функции в данный момент находятся в нерабочем состоянии. Всего вам хорошего!
Читайте также: Как сокращать ссылки ВКонтакте
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТкак вставить ссылку в ворде
Сегодня очень коротко расскажу и покажу, как вставить ссылку в вордовский документ. С такой проблемой сталкиваются мои подписчики в школе копирайтинга при написании статей от своих заказчиков. В рассылке писем немного, поэтому буду восполнять пробелы здесь.
Первое, это нужно точно знать, как требуется вставить ссылку. Она может быть безанкорной, например, http://site.ru. Здесь проблем нет – скопировали и вставили. Если адрес сайта (URL) нужно просто прописать текстом, а Ворд делает ее активной автоматически, удаляется активность просто: выделяем ссылку и правой клавишей мыши открываем меню. Там должно быть «удалить гиперссылку» с красным крестиком.

Для того чтобы ссылкой сделать какое-то слово в тексте (анкор), существует 2 популярных способа: кодом HTML и, опять же, вставкой гиперссылки с помощью функций Ворд. Как правило, если нужен код, в техническом задании он дан, прописанный со всеми нюансами, которые хочет вебмастер: в коде может быть тайтл, а может не быть, например. Сразу поясню, что в первом варианте в готовой статье на сайте при наведении курсора на ссылку будет появляться какой-то заголовочек в маленьком прямоугольничке. О том, как вставить анкор в текст с помощью кода, статьи в блоге есть. Можете сразу и посмотреть, как работает тайтл, наведя курсор на слово «статьи».
Теперь о работе с Вордом подробнее. Когда выполняется такое действие, как сказано выше, – выделяется слово, на которое будет ставиться ссылка, открывается меню правой клавишей, нажимается на слово «гиперссылка», – появляется окно, в которое нужно будет вставить скопированную ссылку.

Вот здесь нужно обратить внимание, чтобы в этом окошке активной была вкладка «связать с файлом, веб-страницей», а не с электронной почтой, например. Переключить вкладку просто – нажатием на то, что требуется. Жмем «ок», и все «ок».

И еще одно предупреждение. Чтобы не ломать голову потом, почему ссылка получилась битой, заказчик текст не принимает, а визуально вы не знаете, как она должна выглядеть (сколько раз там html, сколько слэшей, все ли буковки в конце), мой совет такой: перейдите по ссылке из задания на страницу и правой клавишей скопируйте ее из браузера. Это будет надежнее, потому что при пересылке разными клиентами и почтовыми программами ссылка может преобразоваться, могут добавиться лишние пробелы и прочие гадости. Увидеть это без опыта сложно, а времени на исправление уйдет море.
Как вставить ссылку в текст и картинку. Виды ссылок
Можно выделить 2 вида ссылок: внешние и внутренние.
Внешние — это ссылки на объекты, расположенные вне текущей страницы (другие страницы, картинки, мультимедийные приложения).
Внутренние помогают передвигаться внутри одной страницы. Удобно, когда на одной странице много текста. Создали ссылки и ,кликая на них, автоматически передвигаемся к нужной части документа.
С помощью этого кода можно вставить ссылку в текст:
<a href="ссылка">текст</a>
Вместо «ссылка» вставляете свою ссылку, а вместо «текст» вставляете слово или любой текст:
Пример: Я вставил ссылку в слово «Блог». Кликнув на него, Вы перейдёте по ссылке http://zheki.net/. Вот какой код получился:
<a href="http://zheki.net/">Блог</a>
А теперь, если вы хотите разобраться что к чему, распишу подробнее:
Для создания ссылок служит элемент a, требующий закрывающего тега </a>. Внутри элемента располагается текст, который будет выделен как ссылка.
<a> и <a/> — это теги, между которыми располагается текст ссылки.
Адрес документа для перехода записывается в элементе a в качестве значения атрибута href. После href ставится знак =.
<a href="http://zheki.net/">Блог</a>
Так можно ссылаться и на любые файлы (картинки, документы и т.п.), которые хранятся в интернете.
Чтоб создать внутреннюю ссылку, нужно с помощью атрибута name элемента a определить место, к которому ссылка приведёт. Необходимый кусок текста заключается в элемент a. Но не обязательно помещать туда текст, можно просто установить теги этого элемента в месте, к которому браузер перейдёт при клике на ссылку.
В качестве значения атрибута name берём любое имя, лучше чтобы оно характеризовало текущее место, так будет проще пользоваться метками.
Теперь нужно создать ссылку на эту метку. Она создаётся как и ссылка на внешний документ, но вместо url-адреса надо ввести адрес метки в виде #met1 (это имя вашей метки).
При клике на ссылке браузер автоматически перейдёт к месту, указанному меткой.
Вот такой код для примера:
<a name="met1">Это метка для перехода 1</a> <a href="#met2">Кликните для перехода к метке 2</a> <a href="#met1">Кликните для перехода к метке 1</a> <a name="met2">Это метка для перехода 2</a>
Вот что вышло:
Это метка для перехода 1
Кликните для перехода к метке 2
Кликните для перехода к метке 1
Это метка для перехода 2
Все атрибуты элемента a можно применять при создании как внутренних, так и внешних ссылок. Их действие в зависимости от этого не меняется.
У элемента a есть вспомогательные атрибуты: target, title, rel.
Чтобы ссылка открывалась в новом окне, используем атрибут target и его значение _blanc.
<a href="ссылка" target="_blank">текст</a>
Чтобы создать всплывающую подсказку для ссылки, используем атрибут title.
<a href="ссылка" title="текст всплывающей подсказки">текст</a>
Например:
<a href="http://zheki.net/obo-mne/" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a> Обо мне
В данном случае ссылка откроется в текущем окне.
А чтобы ссылка со всплывающей подсказкой открылась в новом окне, код будет такой:
<a href="ссылка" target="_blank" title="текст всплывающей подсказки">текст</a>
Пример:
<a href="http://zheki.net/obo-mne/" target="_blank" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a> Обо мне
Чтобы не передавать вес/авторитет (Тиц, PR) другому сайту, используем атрибут rel и его значение nofollow.
Атрибут rel и его значение nofollow используется и для ссылок, ведущих на другие страницы Вашего сайта, если Вы не хотите чтобы вес страницы передавался другой странице.
<a href="ссылка" rel="nofollow">текст</a>
Так мы указываем поисковым системам, что вес страницы не нужно передавать другому внешнему сайту или внутренней странице нашего сайта.
Пример кода с атрибутами target, title, rel и их значениями, о которых шла речь выше:
<a href="http://zheki.net/obo-mne/" rel="nofollow" target="_blank" title="Кликнув по ссылке, Вы сможете узнать обо мне">Обо мне</a> Обо мне
Помимо этого, любой тип ссылки можно реализовать в виде изображения, т.е. новая страница будет открываться при клике на картинку. Для этого нужно поместить картинку внутри элемента a:
<a href="ссылка" target="_blank" title="текст всплывающего окна"><img src="ссылка на картинку"/></a>
Пример:
<a href="http://zheki.net/" target="_blank" title="Кликнув на изображение, вы попадёте на главную страницу этого блога"><img src="http://zheki.net/wp-content/uploads/2013/10/Kotik.jpg" /></a>
Не забываем про rel=«nofollow», если нужно.
WordPress нам всё упростил.
Чтоб вставить ссылку в текст, нужно выделить текст, в который хотим вставить ссылку, затем, в верхнем меню редактироания записи, нажать на кнопку . В появившемся окне вводите адресс, заголовок и, если хотите чтобы ссылка открылась в новом окне, ставите галочку напротив «открыть в новом окне/вкладке». Если хотите чтобы ссылка вела на внутреннюю страницу вашего сайта, то в строке «Поиск» начните вводить название и потом выберите нужную страницу.
Однако rel=«nofollow» в код приписывать нужно самостоятельно, переключившись в режим «Текст».
Чтобы удалить ссылку из текста — выделяете этот текст и жмёте на кнопку .
Как вставить ссылку в картинку в WordPress? При загрузке картинки в WordPress, ссылка на неё автоматически создаётся WordPress-ом. В окне загрузки медиафайла вы увидите эту ссылку справа снизу. Поэтому объяснять тут в принципе нечего. Скажу лишь что для того, чтобы вставить картинку в WordPress, нужно в меню редактирования записи нажать на кнопку , или нажав на кнопку «Медиафайлы» в админ. панеле слева. Дальше всё интуитивно понятно.
Однако когда Вы вставите картинку в запись, у Вас может возникнуть вопрос «Как убрать ссылку из картинки?» Для этого нужно нажать на эту картинку, а затем нажать на кнопку . Откроется окно редактирования этого изображения. Там увдитие строку «Ссылка», а ниже кнопку «Нет». Именно это кнопка и уберёт ссылку из картинки. Но это не значит что у картинки вообще не будет ссылки. Ссылка есть у каждой картинки, хранящейся в интернете, просто теперь картинка не будет кликабельной.
Не за что 🙂
