Как сделать (вставить) таблицу в WordPress блог
Здравствуйте, дорогие читатели SeoKos.ru! Сегодня мы поговорим о том, как вставить таблицу в wordpress блог. Думаю, каждый блоггер рано или поздно сталкивался с такой проблемой, ведь одним кликом, к сожалению, функционалом движка, это не предусмотрено. Сейчас мы поговорим о двух способах такой вставки различных таблиц.
Ни для кого не секрет, что в данный момент я выполняю один заказ – создание блога (подробнее о нем я скажу в отчете за январь). Так вот при выкладывании материалов на блог, я столкнулся с проблемой вставки таблицы на проект. К сожалению, в стандартном окне редактирования записей нет волшебной кнопки «Таблицы».
Немного походив по Рунету я все же нашел способ – сделать с помощью специального плагина (об этом ниже Способ №2). Но мы же знаем, что плагины значительно нагружают блог и снижают скорость загрузки сайта. Поэтому я решил поискать еще что-либо и нашел очень легкий способ без всяких накруток. Нужно лишь выполнить пару команд и отредактировать с помощью html.
Для чего нужны таблицы?
Глупый конечно вопрос для чего нужны таблицы в блоге, но все же давайте разберем.
Таблицы служат для компоновки каких-либо данных. Для их сортировки и красивому отображению. Давайте, как всегда взглянем на примеры:
1. Вы ведете блог своей компании. На нем выкладываете статьи с картинками, текстом и прайс-листом. Прайс-лист – это документ, в котором написаны цена на товар, услуги и т.д. Так вот, принято прайс-лист делать в виде таблицы. Во-первых, это удобно, а во-вторых, очень красиво выглядит.
2. Вы решили провести конкурс на блоге. По окончанию конкурса, результаты необходимо вписать в отдельную статью. Как Вы думаете, будет лучше сделать: вписывать просто текстом (друг за другом) или же сделать красивую таблицу и аккуратно вписать результаты? Однозначно, лучше сделать таблицу!
Думаю я Вас убедил, что использовании таблицы очень важно! А теперь приступим непосредственно к главному.
Как сделать таблицу в WordPress: Способ №1
Первым делом мы разберем способ создания таблицы без плагина. Для этого необходимо сделать нужную Вам таблицу в программе Microsoft Word

Далее нужно выделить (CTRL+A) и скопировать ее (CTRL+C)

После чего заходим в окно редактирования записи в WordPress и нажимаем на кнопку «Вставить из Word», вставляем туда содержимое буфер обмена (CTRL+V) и нажимаем «Вставить»

После чего таблица вставляется, но очень корявая и некрасивая. Это необходимо исправить! Для этого заходим в редактирование записи через html, находим таблицу и делаем следующие:
1. Находим строчку <table width=»***» (вместо звездочек какой-то число) border=»1″ cellspacing=»0″ cellpadding=»0″>

2. И перед ней (строчкой) вставляем тег <p style=»text-align: center;»>

3. Далее находим тег, который закрывает таблицу </table> и вставляем после него </p>

Теперь сохраняем запись и радуемся. Таблица в статье готова!
Как сделать таблицу в WordPress: Способ №2
Этот способ так же рабочий и эффективный! Отличается лишь тем, что необходима установка плагина MCE Table Buttons. А как нам уже известно плагины нагружают блог. Кстати, в скором времени собираюсь начать выпускать серию статей «Как ускорить блог: Избавляемся от плагинов»
- Скачиваем плагин по ссылке;
- Устанавливаем и активируем его;
- Ничего настраивать не нужно, можно переходить сразу к созданию таблиц. Переходим в визуальный редактор записи и видим, что появились специальные значки;

- Чтобы начать создание таблицы, нужно нажать на первую кнопку в этом строке. После чего открывается окно создания таблицы;

- Настраиваем поля:
Columns — Количество колонок
Rows — Количество строк
Cell Padding — Отступы от ячеек до содержимого
Cell Spacing — Расстояние между ячейками
Alignmen — Выравнивание таблицы
Border — Толщина
Width — Ширина
Height— Высота
Table Caption — Заголовок таблицы
Background Image — Фоновое изображение
Frame — Отображение рамки
Rules — Внутренняя сетка таблицы
Background Color — Фон таблицы
Вот и все, таблица готова! Только стоит помнить, что для нее необходимо наличие плагина. Если плагин удалить, то все таблицы перестанут отображаться. Поэтому рекомендую использовать первый способ.
На этом данная статья подходит к концу! Теперь мы знаем, как сделать таблицу в wordpress в блог и умеем это делать. Поздравляю! Да, кстати, чуть не забыл – посмотри на пример:
| Пример1 | Пример2 | Пример3 | Пример4 | Пример5 | Пример6 |
| Пример1 | Пример2 | Пример3 | Пример4 | Пример5 | Пример6 |
Если возникнут какие-то вопросы, пишите в комментариях – с удовольствием отвечу! До скорого!

С уважением, Константин Белан.
Рубрика: Настройка блога
- 5
- 4
- 3
- 2
- 1
Рабочая 634570 Россия, Томская обл., г. Томск, +7 952 160 36 17
 Сделайте мне приятно — нажмите на любую из кнопок:
Подпишитесь на обновления блога
и будьте в курсе всех новых статей
Сделайте мне приятно — нажмите на любую из кнопок:
Подпишитесь на обновления блога
и будьте в курсе всех новых статейКак создать таблицу в Вордпресс
Меня часто спрашивают, как в публикации Вордпресс создать таблицу, где в редакторе находится кнопка «Добавить таблицу». Создание таблиц — не самая очевидная функция Вордпресс. И сегодня я на рабочем примере покажу три способа их создания.
Во-первых, кнопки «Добавить таблицу» в дефолтном редакторе Вордпресс никогда не было и нет. Пока нет 👆🏻
Про остальное — по порядку.
В этой статье я покажу три самых простых способа создания таблиц в Вордпресс. Существует и много других способов, но я не ставлю целью охватить их все. Акцент больше сделан на упрощении решения задачи.
Первые два способа больше подойдут для простых незамысловатых таблиц. Если таблицы большие, со сложной структурой, лучше сразу перейти к третьему способу. Потому что без хорошего плагина такую задачу решить будет сложно.
1. Создаем таблицу с помощью дополнительного софта
Это самый простой и очевидный способ создания таблицы.
Потребуется любой табличный редактор. Например: Excel, Numbers. Вполне сгодится и Word, и Pages и даже стандартные Заметки на Мак-ос, которые с недавних пор умеют работать с таблицами.
Для примера возьмем простую таблицу с тремя столбцами. Редактор в данном случае совершенно не важен.
Это может быть Excel.

А может и Numbers.

Или даже упомянутые выше Заметки.

Смысл способа сводится к банальному копипасту: нужно открыть таблицу в имеющемся у вас редакторе, скопировать ее и вставить в редактор Вордпресс.

Если используемая на сайте тема готова к работе с таблицами, тогда никаких дополнительных действий предпринимать не нужно. Используемая в моем примере тема Twenty Seventeen прекрасно работает с любыми таблицами.
В публикации вставленная таблица выглядит следующим образом.

Получилось очень даже ничего.
Редко, но до сих пор в некоторых устаревших и любительских темах бывает, что отсутствует поддержка таблиц в контенте. Таблицы там получаются страшные и топорные.
С такими темами лучше не связываться, потому что проблемы с версткой — это самое безобидное из того, что может крыться «под капотом» такой темы. Если выбора нет, проблему с таблицами можно легко исправить, стилизовав табличные теги. Можно даже обойтись без изучения CSS, просто скопировав стили из любой нормальной темы. Например, из той же Twenty Seventeen.
Скопируйте в CSS вашей темы следующие стили, и ваши таблицы будут выглядеть, как в примере выше.
table { border-collapse: collapse; margin: 0 0 1.5em; width: 100%; } tr { border-bottom: 1px solid #eee; } td { padding: 0.4em; }
2. Создаем таблицу на HTML
Может оказаться так, что никакого дополнительного софта под рукой не окажется.
Допустим, какая-нибудь сумасшедшая служба заблокировала пол интернета, и, к примеру, оказались недоступны даже Google Документы.
Что делать?
В таком случае переключаем редактор Вордпресс в текстовый режим и создаем таблицу с помощью HTML-тегов. Если вы не знакомы с HTML-версткой, не стоит пугаться — все очень просто. Для создания простых таблиц, достаточно знать четыре HTML-тега: TABLE, TBODY, TR и TD. Просто запомните: тег TR задает строки, а TD — ячейки таблицы.
В качестве примера создадим табличку из четырех столбцов и трех строк.

HTML-код
<table> <tbody> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> </tr> </tbody> </table>
Переключив редактор снова в визуальный режим, таблица обретет свои привычные очертания.

А в результате получим такую таблицу.

Все прекрасно.
3. Создаем таблицу с помощью плагина
Для создания больших таблиц со сложной структурой, стандартных средств Вордпресс будет не достаточно.
В таких случаях проще всего подобрать и установить табличный плагин с расширенными возможностями создания и управления таблицами.
Плагинов для создания таблиц в Вордпресс много, самый известный среди них — TablePress от германского разработчика Tobias Bäthge. TablePress распространяется по лицензии GNU General Public License 2 (GPL 2) как свободное ПО.
TablePress
TablePress позволяет вам создавать и управлять таблицами из административной панели WordPress. Таблицы могут содержать текст, числа, формулы и HTML (например включать изображения или ссылки). Вы можете использовать эти таблицы в постах, на страницах или в текстовых виджетах, используя шорт-коды таблиц. Если вы хотите использовать таблицы в вашей теме, то можете использовать функцию шаблонных тегов.
Пробежимся по основным возможностям TablePress
Сначала добавим новую таблицу. В TablePress это можно сделать двумя способами: создать новую таблицу или импортировать существующую из файла.
Новая таблица
При создании новой таблицы, задается её название, описание, начальное количество строк и столбцов. Разумеется, количество не фиксированное, и в процессе работы с таблицей может корректироваться в любую сторону.

Импорт таблицы
Если уже имеется готовая таблица, её можно не забивать заново, а импортировать напрямую из файла. Для этого в TablePress имеется отдельная вкладка. Поддерживаются все популярные форматы: CSV, HTML, JSON, XLS и XLSX.

Редактор таблиц
TablePress позволяет производить различные действия над таблицами: добавлять, удалять, дублировать строки и столбцы. Имеется полный контроль над внешним видом таблиц: управление цветом, динамическими элементами. Я специально сделал полный скриншот страницы редактора, чтобы было понятно, как выглядит интерфейс и каким функционалом он обладает.

Опции
Опций у TablePress минимум: настройка стилей CSS, расположение в меню и инструмент деинсталляции плагина. Рассказывать об этом особо нечего.

После создания таблицы переходим в редактор и вставляем таблицу в нужную публикацию. Это делается с помощью шорткода, который можно скопировать редакторе таблицы или воспользоваться новой кнопкой в редакторе записи.

Просто выбираем нужную таблицу и нажимаем кнопку «Вставить шорткод».

В редакторе таблица не отображается, вместо нее виден соответствующий шорткод.
Шорткоды выглядят как обычно.

Посетители сайта увидят вот такую красоту.

Все элементы интерфейса таблицы можно настроить для каждой таблицы отдельно.
Теперь вы знаете, как создавать таблицы в Вордпресс. Не забудьте поделиться этой инструкцией с друзьями.
И еще, в мае этого года открылся новый блог о Вордпресс, ориентированный на новичков. Авторы блога рассказывают, как создать свой сайт WordPress и заработать на нем, а также помогают с любыми вопросами по Вордпресс.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Как сделать адаптивные таблицы в WordPress: основные методы
 Всем привет!
Всем привет!
В сегодняшнем обзоре мы поговорим о том, как добавить таблицы на сайт на WordPress. Мы рассмотрим разные варианты их установки: с плагинами и без. Основное внимание уделим созданию адаптивных таблиц, ведь правильное отображение сайта на мобильном устройстве — важнейший фактор успеха вашего ресурса. Читайте о мобильной версии блога на WordPress, о его адаптивности.
Содержание:
- Способы добавления таблиц в запись вручную
- Основные плагины
- Как сделать адаптивные таблицы для WordPress-блога
Как вставить таблицу в запись на WordPress-блоге?
Один из самых простых способов сделать таблицу на WordPress-блоге вручную — использовать html. Для этого нам потребуется знание таких основных html-тегов: Table, Tr, Th и Td. Таблица начинается с открытия тега <table>, и соответственно завершается </table>. Внутри задаются строки с помощью тегов <tr>. Внутри тегов <tr> помещаются <th> и <td>, обозначающие ячейки. В случае с <th> — это ячейки для шапки таблицы, в них текст выделяется полужирным шрифтом. А <td> — обычные ячейки, в них текст выравнивается по левому краю. В свою очередь внутри тегов <th>, <td> может размещаться контент.
Для примера создадим таблицу из трех строк и трех столбцов. Для этого нужно вставить код ниже на вкладке «Текст» (не путать с «Визуально» в редакторе).
<table>
<tr>
<th> Строка 1 Столбец 1 </th>
<th> Строка 1 Столбец 2 </th>
<th> Строка 1 Столбец 3 </th>
</tr>
<tr>
<td> Строка 2 Столбец 1 </td>
<td> Строка 2 Столбец 2 </td>
<td> Строка 2 Столбец 3 </td>
</tr>
<tr>
<td> Строка 3 Столбец 1 </td>
<td> Строка 3 Столбец 2 </td>
<td> Строка 3 Столбец 3 </td>
</tr>
</table>
| Строка 1 Столбец 1 | Строка 1 Столбец 2 | Строка 1 Столбец 3 |
|---|---|---|
| Строка 2 Столбец 1 | Строка 2 Столбец 2 | Строка 2 Столбец 3 |
| Строка 3 Столбец 1 | Строка 3 Столбец 2 | Строка 3 Столбец 3 |
Это самая простая таблица. Для того, чтобы изменять ее вид и расположение, можно задавать элементам дополнительные атрибуты. Например, для <table> можно задать выравнивание (Align), отступ текста от краев в ячейках (Cellpadding), отступ между соседними ячейками (Cellspacing), фон (Background), цвет фона (Bgcolor), рамка таблицы (Border). Подобным образом можно добавлять атрибуты для элементов строк и ячеек <tr>, <td>, <th>. Приведем пример. Зададим всем трем строкам таблицы разные цвета:
<table>
<tbody>
<tr bgcolor=»green»>
<th>Строка 1 Столбец 1</th>
<th>Строка 1 Столбец 2</th>
<th>Строка 1 Столбец 3</th>
</tr>
<tr bgcolor=»red»>
<td>Строка 2 Столбец 1</td>
<td>Строка 2 Столбец 2</td>
<td>Строка 2 Столбец 3</td>
</tr>
<tr bgcolor=»yellow»>
<td>Строка 3 Столбец 1</td>
<td>Строка 3 Столбец 2</td>
<td>Строка 3 Столбец 3</td>
</tr>
</tbody>
</table>
| Строка 1 Столбец 1 | Строка 1 Столбец 2 | Строка 1 Столбец 3 |
|---|---|---|
| Строка 2 Столбец 1 | Строка 2 Столбец 2 | Строка 2 Столбец 3 |
| Строка 3 Столбец 1 | Строка 3 Столбец 2 | Строка 3 Столбец 3 |
Также для изменения внешнего вида таблиц, можно прописать в файле стилей style.css соответствующие качества для данного класса. Для этого стоит изучить основы работы с css в дочерней теме.
Как видите, схема создания простых таблиц с помощью html достаточно легка в освоении. А знание тегов, изученных выше, поможет нам в рассмотрении способов создания таблиц и дальше.
Еще один метод быстро вставить таблицу в запись – скопировать ее, например, из Ворда. После вставки в визуальном редакторе мы получим таблицу без рамки и элементов стиля. Но все это можно добавить по описанной выше схеме в html-редакторе и файле стилей.
Но что, если необходимо сделать для сайта на WordPress большое количество таблиц? В этом нам помогут плагины.
Популярные Вордпресс-плагины для создания таблиц
MCE Table Buttons
Самый простой способ создать таблицу на странице в Вордпресс с помощью плагина – добавить специальную кнопку в визуальный редактор TinyMCE. Сделать это можно, установив MCE Table Button. После его активации появляется такая кнопка (см. скриншот):
Здесь можно выбрать следующие свойства таблицы, строк, ячеек: ширина и высота, отступы между ячейками и в ячейках, толщину рамки, выравнивание текста, стиль, цвет границы и фона.
Этих функций достаточно для создания простой таблички в статье. В ячейки можно вставлять как текстовый контент, так и изображения.
TablePress
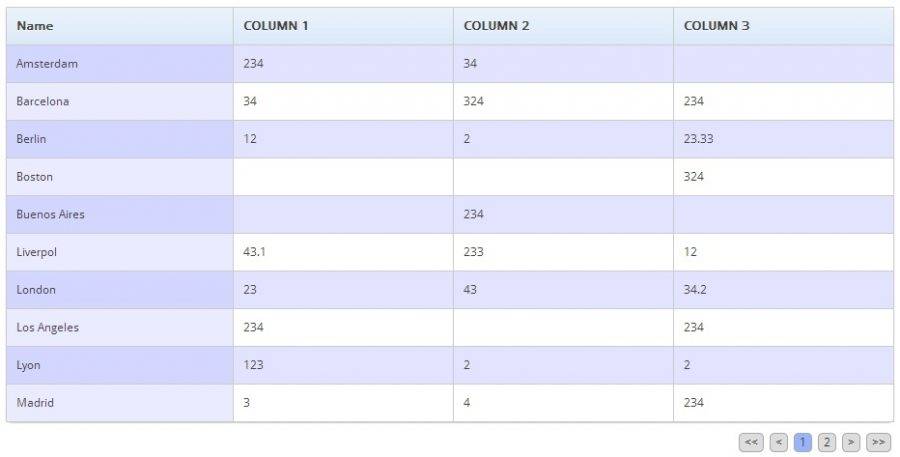
Очень популярный плагин TablePress, ранее он назывался WP-Table Reloaded, считается одним из лучших для вставки таблиц для сайтов на WordPress. Он поддерживает функцию загрузки и импорта таблиц в форматах csv, excel, html, json. В них можно вставлять любой контент, включая формулы. В TablePress есть функции сортировки, фильтров, дублирования строк и столбцов, пагинации (разбивка на страницы). Здесь есть базовый дизайн таблиц, вот такого вида:
Менять css-стили таблиц можно в разделе Plugin Options.
После создания таблицы, включая все необходимые вам настройки, вы получите шорткод, который можно вставить на страницу или в запись блога.
Но данный плагин по умолчанию создает неадаптивные таблицы. Для того, чтобы добавить функцию адаптивности, потребуется устанавливать дополнительный плагин от разработчиков TablePress – Responsive Tables — https://tablepress.org/extensions/responsive-tables/. Это расширение бесплатное. После того как установлен основной плагин и расширение, для создания адаптивной таблицы потребуется изменить полученный в TablePress shortcode на шорткод вида:
[table id=123 responsive=mode /]
Где вместо “mode” нужно вставить одно из трех возможных значений: flip, scroll, или collapse. К примеру, вот так будет выглядеть режим scroll:
Здесь таблица прокручивается по горизонтали, а шапка расположена сверху. В случае с режимом flip – шапка будет размещена слева, а прокрутка по-прежнему по горизонтали. В режиме collapse, значения, которые не поместились на экране, отображаются в раскрывающемся списке под каждым строчным элементом таблицы. Для просмотра необходимо нажать на крестик.
FooTable
Данный JQuery плагин преобразует созданные html-таблицы в адаптивные. Кроме того, можно использовать его базовые стили, добавлять фильтрацию, пагинацию, сортировку. В настройках вы задаете ширину устройств, количество отображаемых столбцов на том или ином девайсе:
Последнее обновление FooTable было три года назад.
Для подобных целей также можно использовать плагин Responsive Scrolling Tables, который создает горизонтальную прокрутку, если таблица по ширине не помещается на экран устройства.
Еще один более обновляемый плагин, который делает html-таблицы адаптивными — Magic Liquidizer Responsive Table.
wpDataTables
Этот плагин платный (25 долларов), но можно использовать бесплатную версию wpDataTables Lite. Таблицы тут можно загружать из csv, excel, xml, json файлов. После загрузки в админке вы задаете настройки таблицы: цвета ячеек, названия столбцов и т.д. Затем можно вставить полученный шорткод в запись. Также есть возможность использовать специальную кнопку плагина в визуальном редакторе TinyMCE, которая появится после активации wpDataTables Lite. По умолчанию во всех таблицах доступны функции сортировки, пагинации, поиска. Поддерживаются следующие виды контента:
- текст;
- дата;
- время;
- изображения;
- url-ссылки;
- Email-ссылки.
Но для лайт-версии существует ряд ограничений. Вот основные из них:
- Таблицы неадаптивные;
- Максимальное количество строк – 150;
- Нет поддержки MySQL;
- Нет конструктора таблиц, доступного в премиум-версии.
Оценки у данного плагина для таблиц на WordPress в основном высокие, активных загрузок 10 000+, последнее обновление – 2 месяца назад.
Вот видео-инструкция по настройке плагина wpDataTables 2.0:
Data Tables Generator by Supsystic
Supsystic разрабатывает различные плагины для Вордпресс, в том числе и для создания таблиц. Здесь также есть бесплатный и платный вариант загрузки. Стоимость Data Tables Generator PRO – 29 долларов. Но можно использовать и Free-версию. Основное отличие – в бесплатном варианте нет возможности экспорта и импорта таблиц из csv, excel, pdf, выгрузки в Google Sheets. Также в бесплатной версии нельзя строить диаграммы, нет истории создания таблиц, кнопки для печати.
Но при этом даже бесплатный плагин Data Tables создает адаптивные таблицы для WordPress-сайта. Также здесь нет ограничения по количеству строк и столбцов (в отличие от wpDataTables). Есть возможность вставлять данные в виде текста, изображений, ссылок, комментариев. Поддерживается формат даты, процентов, валют. Как и в ранее описанных плагинах, в Data Tables Generator есть функции сортировки, пагинации, поиска.
На видео можно посмотреть, как добавить таблицу на сайт на WordPress:
Последнее обновление плагина было 2 месяца назад. У него много хороших отзывов и 20 000+ активных загрузок.
Как сделать таблицы на WordPress адаптивными с помощью кода?
Для того, чтобы неадаптивные таблицы на блоге сделать адаптивными, потребуется внести ряд изменений в файл стилей вашей темы.
Для начала нам нужно определить класс блока, в котором расположена таблица на сайте. Сделать это можно с помощь компонента FireBug в Mozilla, или «Просмотра кода элемента» для большинства бразуеров.
Далее выбираем ширину экрана, при которой таблица перестает быть читабельной. В файле style.css прописываем следующее:
@media screen and (max-width:600px) {
#primary tr td, #primary th {
display:block;
}
Теперь элементы таблицы приобретут свойства блоков, и при уменьшении экрана, ячейки будут переноситься и располагаться друг под другом.
Приведем более развернутый пример. Предположим у нас есть такая таблица:
Ее неадаптивная версия на мобильном телефоне будет отображаться вот так:
Оба варианта не читабельные.
Мы собираемся использовать принцип адаптивного дизайна (запрос CSS @media), чтобы определить меньше ли экран чем ширина нашей таблицы. Если это так, то мы будем переформатировать таблицу.
Вот часть html-кода нашей таблицы:
<table>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Job Title</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Pollak</td>
<td>Writer</td>
</tr>
<tr>
<td>Tom</td>
<td>Waren</td>
<td>Self Employed</td>
</tr>
</tbody>
</table>
Вот описание стилей таблицы:
/*
Общий стиль для компьютеров и ноутбуков
*/
table {
width: 100%;
border-collapse: collapse;
}
/* Чередование полос */
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
А теперь рассмотрим, что же нам делать для устройств с маленьким экраном. Мы определили, что минимальная ширина таблицы – 760 px. Т.е. для всех экранов, меньше 760 px по ширине нам нужно задать новые параметры для нашей таблицы. И здесь мы подключаем медиа запрос.
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* Задаем табличным элементам свойства блоков*/
table, thead, tbody, th, td, tr {
display: block;
}
/* Скрываем заголовки таблицы */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/* Задаем ячейке свойства строки */
border: none;
width: 100%;
position: relative;
padding-left: 50%;
}
td:before {
/* Передним ячейкам задаем свойства заголовка таблицы */
position: absolute;
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
Label the data
*/
}
Теперь элементы таблицы приобретут свойства блоков, а просматривать данные на мобильном телефоне можно по вертикали:
Это лишь один из вариантов решения задачи, но он позволяет сделать табличные данные на вашем сайте читабельными на разных устройствах.
Выбирайте наиболее приемлемый для вас способ, а также делитесь своим опытом создания таблиц для блога на WordPress.
До новых встреч!
15 плагинов таблиц в wordpress |
Если вы читаете эту статью, значит перед вами стоит задача создания таблиц в wordpress или размещение графиков на web странице, а это значит, что вам нужно построить таблицу на сайте, будь то прайс, каталог, сложный список в табличном виде или построить график по таблице, либо построить диаграмму по таблице и т.д. Всё было бы ничего, но без плагинов таблиц сделать это вручную довольно таки сложно, тем более, если вы не знаете язык HTML, поэтому мы пойдем по пути наименьшего сопротивления и просто посмотрим с вами на список wordpress таблиц, а заодно на их возможности. Эта обзорная статья даст ответ на вопрос: как сделать таблицу в wordpress?
Какие таблицы wordpress встречаются?
— чтобы ответить на этот вопрос, нужно сначала рассмотреть необходимые нам достоинства таблиц в WordPress:
1. Сортировать по полю
2. Представлять данные в графическом виде, т.е. либо круговыми диаграммами, либо столбиками или графиками.
3. Адаптироваться под любой размер экрана.
4. Красота стиля
5. Удобство заполнения таблиц или их импорт и экспорт.
По сути небольшие таблицы можно сделать вручную с помощью языка HTML, но их труднее сделать, тем более если вы не знаете как. Но надо понимать, что они будут статичные и к тому же абсолютно неудобные, а если вы их не доведете до ума и настроите, то другое дело, но заполнять их так же хлопотно. А плагины имеют удобства и достоинства как быстроты настройки, так и их использования.
Прочитав и уяснив разницу между ручным созданием и плагинами таблиц для wordpress, мы безропотно выберем себе создание таблиц с помощью подходящего плагина, а для этого нужно определиться что вы хотите делать с этой таблицей. Если вы хотите просто вывести таблицу, которая останется статичная, то это одно, а если вы её будете периодически пополнять, то это несколько меняет дело, причем величина таблицы тоже немаловажна, к тому же можно эту таблицу представить диаграммой и она приобретет наглядный и красивый вид. Установка плагинов таблиц происходит стандартным способом, как устанавливаются все плагины.
Итак, отвечаю на вопрос: как вставить таблицу в вордпресс с помощью плагинов:
1. Первым плагином для создания таблиц в WordPress представлю именно TablePress
— который можно назвать лидером таблиц в WordPress и это оправдано, потому, что он заслуживает это звание исходя из своих достижений в удобстве и красоте. После установки плагина, вы сможете быстро создать таблицу в вордпресс и установить её в нужном месте с помощью шорткода.
2. WpDataTables Lite
— плагин таблицы в вордпресс, которые можно импортировать. Причем делается это в несколько простых шагов: создается форма, затем делаем импорт таблицы из внешнего файла и готово. Затем по необходимости донастраиваем таблицу, подгоняя её под ваши размеры, формат, стиль и т.д., а потом вставляем шорткод вашей таблицы в нужное место.
Импорт таблицы в wordpress можно произвести из следующих форматов:
Excel — текстовая и видео документация
XML — текстовая и видеодокументация
CSV — текстовая и видеодокументация
JSON — текстовая и видеодокументация
Сериализованный массив PHP — текстовая и видеодокументация
Делает он это достаточно хорошо, я вот только пробовал простую таблицу, ну думаю на сайте сложные таблицы в вордпресс мало кто делает. Если таблица большая то, её можно разбить по страницам, а так же можно отсортировать. Помимо этого можно делать Экспорт в CSV, Экспорт в PDF, Экспорт в XLS, а еще можно произвести поиск по таблице, думаю это особенно необходимо для больших таблиц, чтобы не бегать по страницам в поиске. Эти опции можно как включить так и выключить. Эта версия бесплатная, а чтобы расширить его до версии проф нужно заплатить $45.
А уже платная версия может работать с SQL базой данных, есть возможность создать динамические таблицы, которые берут данные онлайн из источника, которые меняются в режиме реального времени, настройка внешнего вида таблиц.
3. Data Tables Generator by Supsystic
— позволяет вам быстро и легко обрабатывать и управлять удобными для SEO таблицами данных в вордпресс. Плагин способен структурировать информацию и может быть скорректирован для каждой потребности. Многие способы функциональной и визуальной настройки таблиц улучшают дизайн сайта и позволяют модифицировать его в соответствии с любым отдельным человеком или задачей. Поиск, упорядочивание и разбивка на страницы — это функции, которые помогают каждому найти необходимую информацию за секунду. Панель управления с интуитивно понятными параметрами и отзывчивый для начинающего пользователя.
Список достоинств плагина Data Tables:
1. Создание диаграмм и графиков в wordpress по таблице.
2. Возможность интеграции с Google Charts
3. Автоимпорт из таблиц Google
4. SEO оптимизированный
5. Настройка стиля для любого сайта.
6. Изменение цвета ячеек и шрифтов.
7. Использование шрифтов Italic и Bold в ячейках.
8. Использование заголовка нижнего колонтитула таблицы.
9. Экспорт таблиц — CSV, Excel, PDF
10. Использование формул и поддержка HTML таблиц в ячейках.
4. FooTable
— этот плагин правда давно не обновлялся, но он позиционируется как адаптируемая таблица под любые размеры мобильных экранов. Посмотрим на его ряд фишек:
1. настройка CSS стиля под стиль сайта.
2. Имеется сортировка и фильтрация
3. Аавтоматическое скрытие столбцов, которые не влезают на экран мобильника или планшета
4. Использование 3-ех стровеннх тем таблицы или используйте свой CSS
5. Работает с TablePress
Конечно это не все заслуги, но самые яркие я описал.
5. JTRT Responsive Tables
— этот молодой плагин адаптивных таблиц в wordpress, который был создан студентом, но он честно признался, что собрал плагин из других, так сказал отобрал самое лучшее. И быть может поэтому этот плагин таблиц выглядит довольно удобным и простым в использовании. Возможности плагины достаточно широки, но факт, что пока он бесплатный, поэтому он может больше, чем другие. Причем этот плагин вам точно ответит на вопрос: как сделать адаптивную таблицу wordpress?
В основные достоинства можно включить: фильтрация, undo/redo, сортировка, адаптивность, поиск и замена, редактор таблицы WYSIWYG, изображения в таблице, шорткод, постраничная разбивка таблицы, горячие клавиши, свой или изменяемый стиль.
Разработчик прямо горит своим желанием продвинуть продукт, может этот стимул и будет двигать проект впереди всех, ну может не лидером, но в лидирующих позициях. По крайней мере многие функции бесплатные, пока в других плагинах они уже платные. Так что можете оценить вживую, как говорится, все прелести.
6. Ninja Tables
— с помощью этого плагина, вы можете легко создавать любые типы таблиц HTML с помощью мощного строителя столбцов, где вы можете указать, как он будет выглядеть на разных устройствах. У него создаются таблицы на Ajax, поэтому загрузка данных frontend позволяет обрабатывать тысячи строк таблицы, не влияя на время загрузки страницы.
Этот плагин создает адаптивную таблицу вордпресс под любой размер экрана, может сортиоровать, фильтровать, постраничное разбиение, поиск, импорт и экспорт в формате CSV или JSON, более того можно импортировать данные из плагина TablePress. Зачастую переходят с других плагинов только по причине поиска более углубленных настроек, потому как Tablepress он упрощенный плагин, но надежный. Если кому интересно, то можно посмотреть коротенький обзор по работе с этим плагином, что несомненно добавит преставление об этом продукте.
7. Sheets2Table
— это скорее плагин конвертер, потому как основным его назначением является импортирование из таблицы Google и публикация этой таблицы в WordPress. Ну а раз плагин может представить таблицу, то он выполняет свою роль просто публикую снимок. Но надо признаться, что функционал конечно никакой, очень узконаправленный плагин, но как ни странно его можно расширить с помощью плагина Footable. Публикация таблиц происходит с помощью шорткода. Использовать его можно только под конкретную задачу перезаливки таблицы в Вордпресс, через файл CSV.
8. ULTIMATE TABLES
— этот плагин поможет добавить таблицу в вордпресс на страницу или в записи, более того даже вставлять их в виджет. После настройки и вставки таблицы осталось приятное впечатление от его использования, потому как этот процесс понятный и простой. Можно выбрать 6 уже готовых стилей для оформления таблицы, а так же создать свой стиль. Благодаря чему таблицу можно подогнать под любой сайт.
Сразу хочется сказать, что настройками он не насыщен, его даже можно приравнять с TablePress. Вставляется таблица шорткодом и можно сделать постраничное разбиение, сортировка и даже добавлю, что этот плагин для легких и не больших таблиц. Так что имейте в виду, если будете сразу определяться с выбором плагина таблиц.
9. Table Maker
— данный плагин для просмотра таблиц на сайте оказался интересен тем, что помогает создавать разные таблицы сравнения в wordpress. Он имеет некоторые уникальные функции, которые позволяют использовать плагин для создания различных типов удивительных таблиц: таблицы сравнения, таблицы TOP, таблицы спецификаций и т. Д. По своей сути вы столкнулись с обычной таблицей, но заточен больше под таблицы сравнения, ну чтобы вам меньше было читать и больше наглядно представить его, то предлагаю просмотреть короткий обзорчик этого плагина, достаточно будет глянуть один раз, чтобы понять подойдет ли он под ваш слючай или нет.
10. Table Generator
— еще один простенький плагин создания таблиц в wordpress пополнит нашу коллекцию. У него нет встроенных стилей, он без богатого функционала, вставляется таблица с помощью шорткода. Вообщем без изысков, но хорошо работающий, как раз будет любителям красоты или для тех, кто хочет допилить его под свой стиль — это будет хороший вариант. Можте быть чем проще, тем надежней, так что пробуйте.
Платные плагины таблиц в wp
Надо признаться себе, что те кто использует платные варианты, не смогли реализовать свои задачи с помощью бесплатных, а значит вынуждены выбирать среди платных и теперь задача сильно конкретизируется на функционале и наименьшей стоимости. Понятно, что купив сходу самый дорогой вы решите вопрос, но если есть желание сэкономить и решить вопрос меньшей стоимостью, то прошу выбрать и проанализировать все платные плагины таблиц предлагаемые мной. Я старался подбирать плагины таблиц различные по возможностям, чтобы выбор был шире и охватывало как можно больше новшеств в этом направлении.
11. Advanced Tables — Excel-style table editor
— $21 — это расширенная таблица немного схожа с Excel-ом, потому как внешне даже похожа, конечно ему очень далеко до Excel-а, но он отличается одной хорошей фишкой — это плавающий заголовок, при большой таблице заголовок всегда находится над таблицей, чтобы можно было видеть наименование полей, а все остальные возможности как и у всех. Производит ощущение надежного и быстрого плагина.
12. League Table
— $23 — данный представитель платных плагинов пригодится тем, кто хочет видеть достаточно мощный плагин и красивые таблицы в wordpress, потому как он имеет 105 опций в таблице, 17 опций на ячейку, 13 общих параметров, редактор таблиц для редактирования данных таблицы и расширенную систему сортировки нескольких столбцов. У меня закрадывается впечатление, что этот вариант подойдет всем, потому что возможностей у него поболе, чем у остальных, правда стоимость выше, но того стоит.
13. Google Chart WordPress Plugin
— 10$ — этот плагин создает диаграммы Google и может представить в 7-и различных видах, да к тому же в виде круговой 3D формы. Если вы готовы использовать платный плагин, то вам нужно попробовать его, потому как стоимость не такая большая, по сравнению с остальными цена уже превышает эту.
14. Responsive Charts
— $16 — плагин графиков и диаграмм в wordpress, который c легкостью выполняет построение диаграмм и графиков, даже несколько графиков на странице с подсказками, поддерживает импорт в csv файле. Представляет возможность создания диаграмм на основе таблиц и имеет следующие виды диаграмм: Круговая диаграмма, диаграмма пончика, барная диаграмма, линейный график, полярная диаграмма, радарная диаграмма, горизонтальные полоски. Если вам доведется использовать ее, то диаграммы здесь действительно красивые и мне кажется вы останетесь довольны результатом. Может кому-то будет интересно, но некоторые делают создание диаграмм в электронных таблицах, где наглядно представлены на одном листе и таблица и графики и диаграммы.
15. WP Business Intelligence Lite
— $199 — этот мега плагин позволяет вам демонстрировать гибкие таблицы данных в wordpress и диаграммы на сайте, и он позволяет вам подключаться к базе данных WordPress и отображать табличные данные в режиме реального времени. Очень редкий плагин таблицы базы данных вордпресс и если вам интересно отображать реальные табличные данные, то он вам сильно поможет. У него конечно есть и бесплатный вариант, но думаю, что если у вас встал вопрос частой синхронизации таблицы, то бесплатная вас не спасет. Я даже не помню, чтобы я встречал похожий по возможностям плагин таблиц, поэтому он очень редок. Если встретите аналог, то прошу написать мне его название.
ИТОГ О ПЛАГИНАХ ТАБЛИЦ В WORDPRESS:
Среди богатого выбора плагинов таблиц в wordpress, плагинов диаграмм и графиков в вордпресс, может найтись верный помощник и единственный выход в решений создания таблицы или диаграммы в вордпресс, а возможно построить графики и диаграммы вместе с таблицей. По себе знаю, что порой после установки плагина какая-нибудь мелочь не позволяет использовать его и поэтому нужно искать другой похожий вариант, на что уходит очень много времени. Поэтому я рекомендую вам для простой таблицы начать с плагина TablePress, не зря же я его поставил первым, ну а если он вам не понравится, тогда можно перейти на Footable. По платным плагинам нужно обязательно вникать в возможности каждого из них, исходя из ваших запросов, но наверняка вы уже попытали счастья и поиграли с бесплатными плагинами таблиц и поняли, что там вам решения не светит и поэтому нужно выбрать теперь из платных плагинов таблиц, но так чтобы было наверняка. Надеюсь вам удастся выбрать тот самый верный и бесплатный вариант или платный, но не зря потратить деньги.
Удачи вам в создании таблиц в wordpress!
Как легко создать таблицу на сайте WordPress с помощью плагина TablePress

Один из лучших способов организовать большой объем данных на сайте WordPress — это создание таблицы. К сожалению, WordPress не предлагает поддержку таблиц в качестве встроенной функциональности.
Сегодня я вам покажу как работать с одним из самых популярных плагинов WordPress для создания таблиц — TablePress и покажу, как с его помощью создавать таблицы без знания HTML.
Плагин TablePress в настоящее время имеет В настоящее время он имеет более восьмисот тысяч установок с рейтингом в пять полных звезд!
Плагин WordPress — TablePress
Прежде чем мы начнем разбираться в деталях и узнаем, как добавлять таблицы в ваши записи, давайте кратко рассмотрим некоторые ключевые функции плагина, из-за которых он имеет столь высокую популярность и рейтинг.
Различные форматы для импорта: с помощью TablePress вы можете не только создавать таблицы с нуля, вводя данные в редактор таблиц WordPress, но и импортировать данные из различных табличных форматов, таких как файлы Excel, CSV, HTML и JSON.
Экспорт таблиц. Если вы создали таблицу в TablePress, вы можете легко экспортировать таблицу в файл CSV, HTML или JSON. Это очень удобный способ сохранить ваши данные, если вы когда-нибудь решите перейти на другую CMS.
Возможность расширения плагина: разработчик TablePress, Тобиас Бетге, разработал несколько дополнительных функций для TablePress, которые значительно расширяют его возможности. Эти расширения поддерживают поддержку таких вещей, как создание адаптивных таблиц, фильтры столбцов, кнопка сохранения в PDF для интерфейса пользователей и т.д.
Работа с плагином TablePress
Теперь, когда мы рассмотрели основные возможности плагина, давайте посмотрим, как работать с плагином. Как создать таблицу, как импортировать таблицу, как экспортировать таблицу.
Создание таблицы – шаг 1
После установки и активации плагина на панели управления сайтом WordPress, перейдите в меню TablePress. Эта страница является центром управления плагином. Процесс создания, редактирования и настройки таблиц начнется здесь. При первом посещении страницы вы увидите приветственное сообщение с часто задаваемыми вопросами, документацией и ссылками на поддержку, а также список ваших таблиц (будет пустым). Для начала работы, нажмите кнопку «Новая» на странице навигации.

Шаг 2
На странице «Новая» вам будет предложено ввести имя для вашей таблицы, ввести описание (необязательно) и указать размеры таблицы (количество строк и столбцов). Сделав это, нажмите кнопку «Добавить таблицу». В качестве примера приведем таблицу с ценами на канцелярские товары.

Шаг 3
На следующей странице, таблице будет присвоен идентификатор и шорткод, который вы будете использовать для добавления таблицы в посты. Вы также начнете заполнять отдельные ячейки своей новой таблицы. Интерфейс, который вы используете для заполнения таблицы, прост и и в некоторой степени похож на обычную электронную таблицу Excel. Вот как выглядит заполненная таблица.
Шаг 4
Ниже на этой же странице вы можете поиграть с некоторыми основными опциями. Вы можете вставлять ссылки или изображения в свои ячейки, дублировать или удалять выбранные строки и столбцы, добавлять CSS-классы для создания стиля таблицы, комбинировать ячейки, чередовать цвета по строкам, включать сортировку или разбиение на страницы и многое другое.
Плагин автоматически предполагает, что ваша первая строка является строкой заголовка таблицы, но у вас есть возможность изменить это.

Также есть кнопка «Расширенный редактор», которая дает вам немного более функциональный интерфейс для ввода данных вашей таблицы.

Однако это довольно трудоемкий процесс, так как вы должны нажать эту кнопку, затем щелкнуть ячейку, которую хотите отредактировать, чтобы получить доступ к расширенному редактору. И это придется повторять каждый раз, редактируя новую ячейку. На мой взгляд, это не стоит таких проблем. Но в некоторых случаях это может быть полезно.

Шаг 5
После того, как вы закончите редактировать таблицу и настроите параметры, нажмите кнопку «Сохранить изменения», затем кнопку «Предварительный просмотр» в нижней части страницы, чтобы получить общее представление о том, как будет выглядеть ваша таблица при вставке в запись или страницу.
Я обнаружил, что этот предварительный просмотр, с точки зрения стиля таблицы, на самом деле совсем не так похож на готовую таблицу. Поскольку большая часть стиля зависит от вашей темы, предварительный просмотр не совсем соответствует окончательному виду (который в действительности намного лучше, чем та неуклюжая таблица, которую вы видите на скриншоте ниже).

Шаг 6
Теперь в записи или на странице вы можете вставить таблицу двумя разными способами. Во-первых, скопировав и вставив шорткод. Для моего примера, поскольку она первая на моём сайте, я создал шорткод [table id = 1 /]. Формат шорткода очень легко запомнить.

Второй способ — использовать кнопку «Вставить таблицу из TablePress» на панели инструментов визуального редактора.

И вот пример того, как будет выглядеть окончательная таблице на сайте, на котором стоит тема Admiral от themezee.

Импорт таблицы – шаг 1
Если у вас уже есть данные табличные данные (например, таблица Excel), которые вы хотите опубликовать на своем сайте, то вы можете импортировать их прямо в плагине TablePress.
Чтобы импортировать таблицу, перейдите в меню TablePress — Импортировать таблицу. На этой странице вы выберете свой источник для импорта (прямая загрузка, URL-адрес, файл на сервере или ручной ввод в пустую текстовую область). Мой пример, это файл из таблицы Excel.
Что действительно круто, так это то, что вы можете использовать импортированные данные либо для создания совершенно новой таблицы, либо в качестве замены или дополнения данных в таблице, которую вы уже создали. В этом примере я собираюсь добавить новую таблицу.

Шаг 2
Как только вы нажмете кнопку «Импортировать», вы будете перенаправлены на ту же страницу редактирования, что и при создании таблицы с нуля. За исключением только того, что имя таблицы, описание и содержание уже были заполнены. Все, что остается сделать, это настроить параметры внизу.

Шаг 3
Для вставки таблицы в статью, снова используйте шорткод таблицы (на этот раз, это будет [table id=2 /]) или используйте иконку с визуального редактора WordPress, и наслаждайтесь результатом!

Экспорт таблицы
Как я уже сказал в начале этой статьи, плагин также имеет встроенную опцию для экспорта ваших таблиц. Это невероятно простой одношаговый процесс.
Перейдите к меню TablePress — Экспорт. Здесь вы можете выбрать, какие таблицы вы хотите экспортировать, и в каком формате (CSV, HTML или JSON). Если вы используете опцию CSV, как у у меня ниже, вы также можете установить разделитель CSV: запятая(,), точка с запятой(;) или табуляцию (\t). Если одновременно экспортируется более одной таблицы, zip-архив является обязательным.

После того, как вы выбрали правильную таблицу и формат экспорта, просто нажмите кнопку «Сохранить файл экспорта» и вы получите свои данные.
Параметры плагина
Страница настроек плагина TablePress довольно скудная. Хотя он предлагает простой в использовании интерфейс и множество параметров импорта или экспорта, встроенные настройки плагина довольно ограничены. Это можно увидеть на скриншоте ниже (хотя настройки плагина можно несколько расширить с помощью дополнений).

Чтобы по настоящему настроить внешний вид таблицы, вам нужно добавить свои операторы CSS в текстовую область. Если вы не разбираетесь в коде, не беспокойтесь — разработчик плагинов включил некоторую документацию о том, как писать базовые команды CSS, такие как изменение цвета фона определенных строк, выделение определенных ячеек, центрирование таблицы на странице, и т.д. Увы, но документация представлена только на английском языке.
Вы также можете изменить несколько пользовательских параметров, таких как раздел меню администратора, в котором отображается TablePress, и язык плагина (в настоящее время поддерживается более 20+).
Заключение
Без сомнения, TablePress, является одним из самых функциональных и простых плагинов для создания таблиц в CMS WordPress, но есть у него и свои недостатки. Вот некоторые плюсы и минусы этого плагина, которые я заметил в своей работе.
Плюсы
- Отличный стиль из коробки.
- Очень простой интерфейс; хорошо подходит начинающим пользователям.
- Несколько форматов импорта: CSV, HTML, JSON и Excel.
- Несколько форматов экспорта: CSV, HTML, JSON.
- Пользователи могут искать в таблице конкретные строки данных.
- Таблицы могут быть разбиты на страницы по определенному количеству строк.
- Доступно множество бесплатных расширений плагинов (это действительно показывает, что разработчик приложил много усилий и усилий, чтобы сделать плагин отличным ресурсом для сообщества WordPress).
Минусы
- Расширенный редактор сделан не совсем удобно. Для редактирования большого количества ячеек он не подходит.
- Ограниченные встроенные настройки стиля.
- Вы должны ввести данные вручную или импортировать их из электронной таблицы. Если вы хотите создать таблицы данных, которые уже хранятся на вашем веб-сайте (например, сообщения в блогах, в сайтах электронной коммерции), то вам может пригодиться динамический плагин для таблиц WordPress, такой как Posts Table Pro.
Надеюсь, что это руководство помогло вам получить четкое представление о том, как использовать все функции, которые предлагает TablePress, и теперь вы сможете создавать таблицы в WordPress. Если у вас есть какие-либо вопросы или вы хотите что-то прояснить, просто оставьте свой комментарий ниже.
Кроме того, если у вас есть личный опыт работы с TablePress (или любым другим плагином, который встраивает поддержку таблиц в WordPress), не стесняйтесь поделиться им в комментариях ниже.
Статьи по теме:
Как сделать таблицу в вордпресс
Разработчики HTML-кодирования продумали все, кроме удобства добавления таблиц. Пользователям очень неудобно добавлять префикс, открывающие и закрывающие теги и при этом еще и следить за стилем выкладываемой таблицы. Это долго, это нудно, с этим легко можно ошибиться. И поскольку язык HTML никто менять не собирается, нужно искать собственные методы как вставить таблицу в WordPress быстро и удобно.
В данной статье таких методов будет продемонстрировано аж 6 – это лучшие плагины для работы с таблицами.

1. Ultimate Tables – бесплатный генератор красивых таблиц для Вордпресс
Этот инструмент вы сможете установить к себе в движок прямо сегодня, даже если у вас нет денег на электронных кошельках – плагин бесплатный. При помощи него можно сделать и разместить таблицу в любом месте на сайте, начиная от самых популярных позиций внутри статьи и заканчивая размещением на отдельных страницах с кликабельными ссылками внутри колонок.
Хоть Ultimate Tables и бесплатный модуль, но по умолчанию предоставляет сразу 6 типов оформления для таблицы в WordPress. При желании, вы можете выбрать любой из стилей, и сделать из него свой собственный, чтобы отличаться от сайтов других пользователей дополнения. Либо можете полностью убрать стилевое оформление, оставив “голую” таблицу для удобного и практичного просмотра посетителями.
В строке параметров таблиц при помощи инструмента Ultimate Tables сможете создать таблицу любого масштаба – количество строк и столбиков задаете заранее, и не нужно прописывать каждую отдельно (префикс тегов не понадобится – все делается в упрощенном режиме). В итоге получите красивую таблицу с контрастными строчками, легко воспринимаемыми визуально. Чтобы вставить созданную деталь, плагин вам даст шорткод, который пропишите в нужное место на сайте Вордпресс.
2. TablePress – топовый плагин для настройки таблиц в WordPress
TablePress не всегда так назывался. Многие его помнят как WP-Table Reloaded. Но время идет и многое меняется – в названии убрали префикс, и добавили множество новых и полезных функций, сделав данный инструмент одним из лучших в этой категории.
Первое самое важное пользовательское преимущество – это простота управления дополнением. В меню модуля все просто и внятно написано. Во время создания таблицы сможете задать ей название, написать описание (это поможет для поисковой оптимизации – Гугл обожает таблицы на ресурсах), добавить нужное количество строк и стобликов. В строки сможете добавлять не только текст, но и любой другой формат информации, в том числе формулы.
Если добавили строку в неправильном порядке – не беда, TablePress позволяет это быстро исправить простым перетаскиванием. Так же можете добавить или убрать лишние элементы, дублировать части таблицы. При помощи TablePress у вас появляется возможность сделать таблицу с расстановкой акцентов – отдельные секторы выделяются, а строчки и столбики можно объединять. И необязательно, чтобы в сгенерированной таблице был один текст – можно вставлять и изображения. Без TablePress это сделать практически невозможно – прописывать префикс, специальные теги с параметрами картинок в таблице слишком сложно.
3. Easy Table – неординарный плагин для таблиц
При помощи Easy Table таблицы вы будете не добавлять, а буквально писать. Только не так, как это делали в html-редакторе – префикс и разделение тегов указывать не придется. Чтобы сделать таблицу с дополнением Easy Table вам необходимо будет освоить формат CSV. Им легко пользоваться, если приловчиться. Запомните:
- Столбцы разделяются запятыми;
- Строчки фиксируются пробелами.
Может показаться, что это неудобно и вы лишь потратите время. Но на деле Easy Table оказывается как раз наоборот – инструмент сокращает часы, которые вы бы потратили за генерацией таблиц. К тому же, для быстрого освоения модуля разработчики предоставили прекрасный мануал о том, как получить максимум с использования Easy Table. А чтобы не закидывать на сайт недоделанные куски таблиц, внутри инструмента есть среда для тестирования ваших творений. Если планируете длительное время работать с таблицами, лучше изучить принципы работы с CSV-форматом – в дальнейшем это только поможет вам.
4. Websimon Tables – еще один бесплатный плагин для таблиц
Данный инструмент позволяет добавлять текстовые базы данных прямо с меню администрирования. Знание CSV-формата может понадобиться и для пользования этим модулем, ведь у Websimon Tables есть возможность импорта таблиц в CSV.
Но ключевой “изюм” приведенного инструмента – это большое количество стилевого оформления, как для бесплатного дополнения. У вас есть возможность “запечатать” информацию в таблицах с 10 стандартными стилями. А если они не понравятся, или хотите подогнать “скин” под дизайн сайта, всегда можете сделать свой из уже предложенных. В настройках дизайна имеются такие параметры, как тень, границы, блоки и другое. Только сильно не увлекайтесь украшением таблиц, а то скроете главное – их суть.
5. FooTable – плагин для улучшения имеющихся на сайте таблиц
FooTable не способен сделать новую таблицу, и самостоятельно он практически недееспособен. Но если у вас на сайте уже есть баз данных, либо установлен какой-либо модуль для их добавления, то FooTable поможет сделать вашу работу еще лучшей.
Главное предназначение FooTable – это адаптация таблиц под мобильные девайсы. Если просто прописать префикс в тегах, добавив БД на сайт, вы не гарантируете, что материал будет корректно отображаться пользователям через мобильные устройства. А FooTable гарантирует. Если понадобится, плагин убавит число демонстрируемых столбиков и строк и переместит их, лишь бы посетителю было удобно.
Вы сможете предварительно смотреть как будут видеть базы данных пользователи с разных устройств: ПК, смартфон, планшет и т. д. Кроме того, к уже существующим таблицам можно применять дизайн от плагина FooTable – в каталоге стилей имеется 3 профессиональных оформления.
Проще всего работать одновременно с TablePress и FooTable – эти инструменты взаимодействуют между собой. В первом легко сделать таблицу, во втором – адаптировать ее.
6. League Table – мощный платный плагин для создания спортивных таблиц
Разработчики планировали сделать узкоспециализированный модуль только для создания баз данных для спортивных команд и лиг. Но в итоге у них получился мощный и удобный инструмент для широкого круга пользователей. При помощи него можно генерировать большие таблицы с множеством значений. Добавленные на сайт базы данных пользователи могут сортировать по любому параметру из столбиков. Это позволяет использовать League Table не только для спорта, но и для новостей о топах, рейтингах, конкурсах и сравнениях.
Используя League Table вам не придется пользоваться сразу двумя плагинами – модуль автоматически адаптирует созданные таблицы под любое устройство. Дизайн баз данных не напыщенный, эстетичный и понятный. Для вставки готовой таблицы League Table продиктует вам шорткод, который необходимо будет разместить на сайте.
Выводы
Только вам решать: самостоятельно браться за написание таблиц, печатать префикс, тег столбца и каждый раз заново вносить параметры дизайна, или упростить себе жизнь, воспользовавшись одним из приведенных плагинов. Если выберите второе, вам наверняка не понадобится префикс и знание HTML. Единственное, где вы с этим встретитесь – это во время вставки уже готовой базы данных в статью.
Как сделать таблицу в WordPress без использования плагина
Иногда возникают ситуации, когда текст на сайте необходимо предоставить в виде таблицы. Для этого, конечно же, есть специальные плагины для WordPress. Но иногда лучше обойтись без этих дополнений, чтобы не нагружать слишком сильно сайт. Об этом мы подробно писали тут. И потом, зачем устанавливать плагин, если таблица нужна всего в одной статье, например.
Сделать такую таблицу можно в HTML. И, как известно, любой код HTML можно поместить в WordPress в любую запись. Вот как это реализовать.
Таблица в WordPress на языке HTML
Итак, за основу берём код следующей конструкции.
<table>
<tr>
<td> </td>
<td > </td>
</tr>
Если вставить такую таблицу в WordPress (через вкладку «Текст» в редакторе записей), то мы увидим одну строку и две колонки. В данной конструкции следующие теги:
- <table> – говорит о начале таблице;
- <tr> – создаёт новую строку, завершается с помощью </tr>;
- <td> создаёт новую графу, завершается с помощь </td>.
Чтобы заполнить эту таблицу на WordPress необходимо вписать в неё нужные слова. Вписывать нужно между тегами <td> и </td>. Вот так:
<table>
<tr>
<td>Текст в графе 1 </td>
<td > текст в графе 2</td>
</tr>
В эту таблицу для WordPress можно добавить сколько угодно строк и граф.
Параметры таблицы
Таблица на WordPress, созданная с помощью HTML, может регулироваться и настраиваться специальными параметрами. Вот они:
- align – то выравнивание. Может приминать значения left, center, right – слева, в центре, справа, соответственно.
- bgcolor – фон таблицы в WordPress. Принимает кодовые значения цветов.
- border – это толщина границы таблицы в WordPress. В HTML используются значения в пикселях.
- bordercolor – это цвет границы таблицы.
- cellpadding – показывает расстояние между ячейками в таблице WordPress.
Существуют и другие параметры, которые можно использовать в таблице в WordPress, составленной собственноручно на HTML, но эти самые основные. Чтобы применить их, нужно составить следующую конструкцию:
<table название параметра=”значение параметра”></table>
Если в шаблоне заложены стили CSS для отображения таблицы в WordPress, то не придётся долго настраивать её параметрами. И так всё должно хорошо отображаться. Если стилей нет, а таблиц нужно будет много, то следует задуматься о том, чтобы самому подключить стиль или воспользоваться всё-таки плагином для таблиц.
Последние версии WordPress позволяют экспортировать таблицы, созданные в Word, непосредственно в визуальный редактор записей. Однако не все шаблоны поддерживают такую операцию.

