Как вставить сайт в сайт в html
Как сделать ссылку html на другой сайт
Многие начинающие создатели сайтов задаются вопросом: Как сделать ссылку на другой сайт? И если я создам, то на что они влияют?
Ответ очень прост: вы ссылаетесь на другой ресурс и тем самым поднимаете его некий рейтинг, придаете ему значимость и силу. Аналогично, и, если ссылаются на ваш сайт — это только в плюс вашему сайтику. Таким образом также вы связываете схожие по теме страницы на вашем ресурсе, а потом ссылаясь на другой источник и тд и все это объединяется в глобальную сеть — это как живое существо, постоянно то один сайт получает больше голосов, то другой. От правильной перелинковки зависит и успешное продвижение сайтов или продвижение интернет-магазинов.
И вот, и вы шагнули на этот путь — давайте разберемся как сделать ссылку на сайте :
Конструкция такова : <a href=»/»></a>, где а — это контейнерный тег HTML, создающий гиперссылку. Между открывающим <a> и закрывающим тегами </a> находится сам текст ссылки (так называемый «анкор»). href — это параметр тега <a> — указывающий адрес сайта, на который вы перейдете, если нажмете на нее.
Между открывающим <a> и закрывающим тегами </a> находится сам текст ссылки (так называемый «анкор»). href — это параметр тега <a> — указывающий адрес сайта, на который вы перейдете, если нажмете на нее.
Например: <a href=»https://saitsozdanie.ru/prodvizhenie-saiyta/algoritmi-poiskovikov/»>Алгоритмы поисковиков</a> — будет отображаться в браузере таким образом: Алгоритмы поисковиков — красиво? Да, очень красиво, все это за счет языка HTML — основа и начало многих сайтов.
Как сделать, чтобы гиперссылка открывалась в другой вкладке
Если вы нажали, то вы могли заметить, что ссылка открылась в другой вкладке, а это уже за счет параметра target=»_blank»: то есть она была такая <a href=»http://saitsozdanie.ru/sozdanie-saiyta/» target=»_blank»>Создание сайта</a>. Параметр target часто применяется в двух значениях: self и target, где self — это открытие ее в этом же окне(можно это не писать, так как это подразумевается по-умолчанию), а target — это открыть ссылку в другой вкладке.
Дополнительные параметры
В гиперссылке вы можете указать параметр title, содержимое которого будет появляться при наведении курсора на нее. Говорят, что это косвенным образом влияет и на раскрутку сайта. Но давай те посмотрим, как это выглядит в отображении: <a title=»Мы изучаем параметр ссылки title» href=»https://saitsozdanie.ru/sozdanie-saiyta/» target=»_blank»>Создание сайта с нуля</a> — а вот оно в действии(наведи курсор): Создание сайта с нуля.
Понятно, что для того, чтобы создать ссылку надо перейти в режим редактирования html-кода страницы. Теперь основы создания гиперссылок на сайте вам известны, вопросы будут задавайте.
Как вставить HTML страницу в HTML страницу
Вставить одну HTML страницу в другую HTML страницу очень легко.
Способ 1
Для этого необходимо использовать фрейм. Выглядеть это будет так: <iframe src=’http://miumiumiu.ru’></iframe>. Ссылку заменяем на нужную вам.
Способ 2
Копируем исходный код одной страницы и вставляем в исходный код другой страницы. Вуаля!
Вуаля!
Способ 3
Если наши общие советы не помогли — задайте вопрос в комментариях. Посмотрим вашу проблему на конкретном примере!
Как вставить страницу другого сайта на свой сайт
Всем привет! Сегодня для одного из моих проектов мне понадобилось вставить страницу с другого сайта на свой. Как ни странно, решение этой проблемы оказалось максимально простым, о чём я и расскажу в этом посте.
Представьте такую ситуацию: вам нужно разместить страницу с другого сайта на вашем. Целей этому действию может быть множество. Возьмём, наверное, наиболее банальную из них: мы хотим вставить программу передач какого-либо ТВ-канала на страницу нашего сайта, чтобы у нас всегда была актуальная информация. Для примера возьмём телепрограмму одного известного спортивного канала.
Как это сделать? Очень просто. Без знаний программирования или какого-либо глубокого погружения в html или куда-то ещё мы размещаем у нас на сайте одну строку:
<iframe src=»https://matchtv. ru/tvguide» scrolling=»auto»> </iframe>
ru/tvguide» scrolling=»auto»> </iframe>
Разберём эту строку подробнее с атрибутами:
- при помощи iframe вставить другой сайт на свою страницу проще простого;
- src — сюда мы прописываем непосредственно адрес страницы, которую хотим вывести у себя на сайте;
- width и height — ширина и высота области, в которой будет отображаться чужой сайт;
- scrolling — отображение полосы прокрутки (если она нужна, то значение auto выведет её, если не нужна — вместо auto пропишите значение no ).
Результат работы этого кода представляю на скриншоте ниже: страница прекрасно вписалась к нам на сайт, а справа отображается блок контекстной рекламы в сайдбаре.
Как вставить iFrame на WordPress-сайт
Не секрет, что статическая веб-страница с меньшим количеством контента загружается намного быстрее, чем динамическая страница с изображениями и видео. Но эту проблему можно решить с помощью iFrame.
Но эту проблему можно решить с помощью iFrame.
- Что такое iFrame?
- Примеры использования iFrame
- Преимущества и недостатки iFrame
- Преимущества
- Недостатки
- Как вставить iFrame на WordPress-сайт, используя плагин
- Как вручную вставить iFrame на WordPress-сайт
- Заключение
iFrame – элемент HTML для отображения контента с другого сайта на своем собственном. Он выглядит как дополнительное окно, через которое пользователь может взаимодействовать с контентом, размещенном на другом сайте.
Получается, что можно создать динамическую страницу, не размещая контент на своем сервере. Таким образом, можно сэкономить место на сервере и повысить скорость загрузки сайта.
Например, если транслировать видео с YouTube на своем сайте, то пользователи смогут просматривать его без дополнительной нагрузки на сервер.
Рассмотрим несколько примеров iFrame, которые используются для отображения информации.
В использовании iFrame на WordPress-сайте есть и преимущества, и недостатки.
- Позволяет вставлять визуальный контент.
- Может отображать несколько рекламных объявлений.
- Удобный способ отображения контента из внешнего источника в любом месте сайта.
- Безопасно, поскольку у пользователей нет доступа к исходному коду контента.
- iFrame могут замедлять веб-страницу.
- Могут быть источником опасности, если ведут на вредоносные сайты.
- Не все типы устройств поддерживают iFrame.
- Ухудшают показатели SEO сайта.
Существует довольно много подобных плагинов. Мы рассмотрим один из них –Advanced iFrame.
Чтобы установить плагин, просто войдите в панель администрирования WordPress и перейдите в раздел «Плагины» → «Добавить новый» и найдите плагин Advanced iFrame.
После установки и активации плагина перейдите в раздел меню «Advanced iFrame», вкладка «Basic Settings».
Здесь можно установить ширину, высоту, границы и вид прокрутки iFrame.
Чтобы сохранить необходимые настройки и создать шорткод, нажмите кнопку «Generate a shortcode for the current settings».
Скопируйте код и вставьте его на страницу сайта, на которой необходимо разместить iFrame.
Ширина и высота iFrame определены внутри шорткода. При необходимости их можно менять вручную.
Вот пример размещения фрейма с помощью шорткода на одной из страниц сайта.
Чтобы изменить ширину или высоту фрейма, поменяйте значения размеров в шорткоде.
[advanced_iframe use_shortcode_attributes_only="true" src="https://www.wpblog.com/"]
Проведем быстрый тест скорости работы WordPress-сайта до и после использования плагина для встраивания iFrame.
До
После
Разница в производительности огромна. После использования плагина количество запросов увеличилось с 8 до 98, а показатели производительности снизились с 96 до 86.
Синтаксис тега iFrame:
<iFrame src =”your_webpage_url”>
Чтобы установить необходимую ширину и высоту фрейма, добавьте в HTML-код соответствующие атрибуты и значения:
<iFrame src = “https://cloudways.com/ “ width= “100%” height=”300px” frameborder =”1” scrolling = “yes” align = “left”></iFrame>
Проведем еще один тест скорости работы сайта, чтобы проанализировать производительность сайта до и после встраивания iFrame без помощи плагина.
До
После
Встраивание iFrame без помощи плагина демонстрирует практически аналогичные показатели скорости.
Оба метода дают полное представление о том, насколько iFrame могут снизить скорость работы веб-страницы. Но при этом фреймы помогают сэкономить ресурсы сервера и не влияют на производительность сайта в целом
В этой статье я рассказал, зачем использовать фреймы на WordPress-сайте, и объяснил их преимущества и недостатки. Также мы рассмотрели два способа добавления iFrame и его влияние на скорость работы сайта.
Ангелина Писанюкавтор-переводчик статьи «How to Embed WordPress iFrame With Or Without a Plugin»
Добавление содержимого на страницу с помощью встроенной веб-части
SharePoint
Страницы
Приложения и веб-части
Приложения и веб-части
Добавление содержимого на страницу с помощью встроенной веб-части
SharePoint Server Subscription Edition SharePoint Server 2019 SharePoint в Microsoft 365 Office для бизнеса Центр администрирования SharePoint SharePoint под управлением 21Vianet Дополнительно. ..Меньше
..Меньше
Когда вы добавляете на сайт современную страницу, вы можете добавлять и настраивать веб-части для создания своей страницы SharePoint. В этой статье описывается веб-часть внедрения.
Вы можете отображать контент на своей странице SharePoint с сайтов, допускающих встраивание (например, карты YouTube или Bing). Для многих сайтов вы можете либо использовать веб-адрес сайта для содержимого, либо встроить код, который предоставляет сайт.
Отображение содержимого с использованием адреса веб-сайта
Вы можете внедрить содержимое с некоторых веб-сайтов, скопировав и вставив веб-адрес сайта для содержимого в веб-часть «Встроить».
Скопируйте ссылку на встраиваемое содержимое, которое вы хотите использовать. Для этого перейдите на сайт с контентом, который вы хотите встроить.
 Где-то рядом с контентом вы обычно видите кнопку или ссылку «Поделиться». Нажмите на нее и скопируйте предоставленный адрес ссылки.
Где-то рядом с контентом вы обычно видите кнопку или ссылку «Поделиться». Нажмите на нее и скопируйте предоставленный адрес ссылки.На странице SharePoint убедитесь, что вы находитесь в режиме редактирования. Если нет, нажмите Изменить в правом верхнем углу страницы.
Если на вашей странице еще нет встроенной веб-части, наведите указатель мыши выше или ниже существующей веб-части или под областью заголовка, щелкните , а затем выберите Встроить веб-часть из списка.
На панели свойств справа вставьте адрес веб-сайта, скопированный ранее, в поле Адрес веб-сайта или вставьте код .

Примечания:
Если вы не видите панель свойств, щелкните
Ссылки на контент работают только для веб-сайтов, которые предоставляют специальную услугу для встраивания контента с помощью ссылок. Если ссылка не работает для контента, который вы хотите встроить, попробуйте вместо этого использовать код для встраивания.
Отображение содержимого с использованием кода внедрения
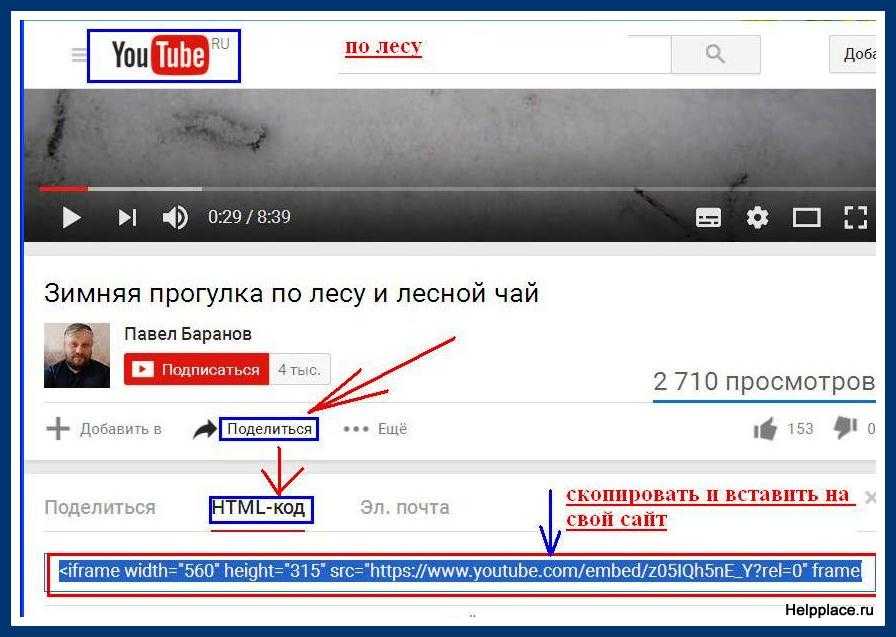
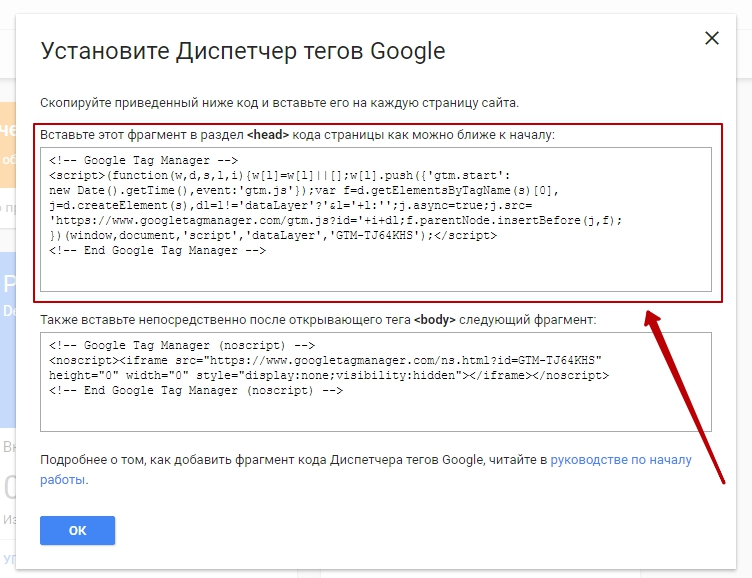
Код для вставки — это список конкретных инструкций с веб-сайта, описывающих, как отобразить этот контент на другой странице. Многие сайты предлагают коды для встраивания на свои страницы, которые вы можете копировать и вставлять. Обычно вы видите кнопку с надписью Встроить код или . Это открывает текстовое поле с некоторым кодом в нем.
Обычно вы видите кнопку с надписью Встроить код или . Это открывает текстовое поле с некоторым кодом в нем.
Например, нажмите кнопку Поделиться для видео на Vimeo, чтобы увидеть код встраивания в диалоговом окне общего доступа.
Чтобы использовать код для встраивания, сделайте следующее:
Скопируйте код встраивания (если есть) для содержимого, которое вы хотите использовать. Для этого перейдите на сайт с контентом, который вы хотите встроить. Где-то рядом с контентом вы обычно видите кнопку или ссылку «Поделиться» или кнопку с цифрой 9.0029 Встроить код или . Откроется текстовое поле с некоторым кодом, похожее на изображение с сайта Vimeo выше.
На панели свойств справа вставьте код внедрения в поле Адрес веб-сайта или код для вставки поле.
Если на вашей странице еще нет веб-части «Внедрить», щелкните в области, в которую вы хотите вставить видео, и выберите из списка веб-часть «Внедрить» .
Примечания:
Если вы не видите панель свойств, щелкните Изменить веб-часть слева от веб-части.
Отображение динамического содержимого путем подключения к другой веб-части
С помощью веб-части «Внедрение» вы можете вводить ссылки или код внедрения, использующие переменные, что позволяет отображать широкий спектр элементов в зависимости от того, что выбирает средство просмотра страниц.
Дополнительные сведения и примеры см. в разделе Отображение видео, изображения или расположения на основе того, что пользователь выбирает в веб-части списка (подключение веб-части внедрения к веб-части списка).
Поиск и устранение неисправностей
Вот наиболее распространенные причины, по которым встраивание может не работать:
Код для встраивания должен быть основан на iframe (то есть начинаться и заканчиваться тегами

 com/ “ width= “100%” height=”300px” frameborder =”1” scrolling = “yes” align = “left”></iFrame>
com/ “ width= “100%” height=”300px” frameborder =”1” scrolling = “yes” align = “left”></iFrame> Где-то рядом с контентом вы обычно видите кнопку или ссылку «Поделиться». Нажмите на нее и скопируйте предоставленный адрес ссылки.
Где-то рядом с контентом вы обычно видите кнопку или ссылку «Поделиться». Нажмите на нее и скопируйте предоставленный адрес ссылки.