Как добавить ссылки на соцсети? — Вопросы и ответы — Джино
Как добавить ссылки на соцсети? — Вопросы и ответы — ДжиноВ списке меню «Избранные» справа страницы найдите категорию «Ссылки на соцсети», выберите подходящий виджет и переместите его на страницу.
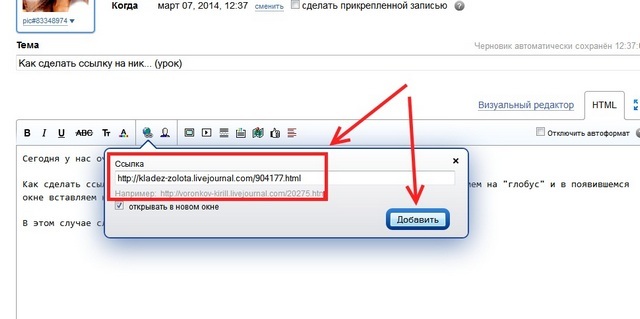
Нажмите два раза на кнопку соцсети и в появившейся сверху панели выберите «Ссылку».
В открывшейся форме выберите «Обычную ссылку», в строку «URL» введите HTTP-адрес и нажмите «Сохранить».
В этом меню можно указать, как должен осуществляться переход по ссылке, отметив галочкой окошко «Открывать в новом окне». Или добавить текст, который будет отображаться при наведении курсора на ссылку, в строку «Подсказка».
- С помощью чего редактируется сайт?
- Как управлять виджетами?
- Как изменять текст виджетов?
- Как добавить ссылку?
- Можно ли вернуть удаленный по ошибке текст или картинку?
- Можно ли поменять фон и цвет?
- Как добавить свою карту?
- Как добавить картинку?
- Можно ли открывать фотографии в увеличенном размере?
- Как настроить для фотографий просмотр с прокруткой?
- Как добавить свое видео?
- Можно ли восстановить информацию, если не нажали «Сохранить» и закрыли редактор?
- Как сделать ссылку на определенное место на странице?
- Возможно ли принимать платежи на сайте, созданном на «Джино.
 Лендинге»?
Лендинге»? - Как добавить ссылку на кнопку?
- Как сделать меню?
- Как поменять иконку?
- Для чего нужен «Расширенный режим»?
- Как поменять фон страницы?
- Можно ли разделить страницу на секции с разным фоном?
- Как сделать кнопку «Позвонить»?
- Как добавить форму обратной связи?
- Как добавить анимацию на страницу?
Пример: Как подключить SSH
Нашли ошибку в тексте? Выделите ее и нажмите Ctrl + Enter
+7 495 229-30-31 Москва
+7 812 407-17-11 Санкт-Петербург
+7 343 288-50-31 Екатеринбург
Показать все
© Джино, 2003–2022. «Джино» является зарегистрированным товарным знаком.
«Джино» является зарегистрированным товарным знаком.
Лицензия на телематические услуги связи № 150549 от 09.03.2017.
Карта сайта
Как вставить кнопки соцсетей в письмо
При создании письма в email сервисе SendPulse, в его шаблон можно вставить ссылки на популярные соцсети.
На сегодня доступны кнопки для ссылок таких соцсетей:
- Google+
- Flickr
- Tumblr
- Facebook Messenger
- Вконтакте
- Youtube
- Vimeo
- Одноклассники
- Blogger
- SlideShare
- Viber
- Medium
- Blogger
- Telegram
- Periscope
Для работы со ссылками соцсетей прежде всего откройте шаблон, немного прокрутите его вниз и кликните по блоку СОЦ. СЕТИ, в котором по умолчанию уже будут вставлены несколько иконок соцсетей.
СЕТИ, в котором по умолчанию уже будут вставлены несколько иконок соцсетей.
Если вы создаете шаблон самостоятельно, то вставить иконки соцсетей можно так: в левой панели элементов найдите блок «Соц.сети» и перетащите его в нужную часть шаблона.
Заметьте, что соцсети, которые идут в этом блоке слева направо, расположены в той же последовательности сверху вниз в боковой панели справа от шаблона
Если нужно добавить кнопки соцсетей, нажмите «Добавить кнопку».
При этом новая кнопка добавится в конец списка и по умолчанию кнопка будет дублировать последнюю кнопку из списка.
Чтобы задать нужную соцсеть для иконки, выберите нужную кнопку в правой панели и кликните по флажку на ней, чтобы развернуть выпадающее меню со списком доступных соцсетей. Выберите нужную соцсеть в списке и кликните по ее названию.
Теперь нужно указать ссылку на страницу, которая будет открываться при клике на иконку соцсети в письме:
Для иконок можно задать стиль и размер: кликните по флажку чтобы развернуть выпадающий список стилей иконок и выберите подходящий; аналогично можно выбрать размер иконок: 16, 24, 32, 48, 64 пикселей.
Если нужно удалить иконку, кликните по значку мусорного ведра справа от нее:
Кроме стиля и размера иконки, можно выбрать тип ссылки, то есть тип действия, совершаемого по клику.
По умолчанию в шаблон будет вставлена кнопка типа «Follow-ссылка». Когда подписчик кликнет по этой кнопке, откроется страница указанной соцсети. Это позволит подписчику рассылки подписаться на вашу страницу.
Ссылку для кнопки типа «Follow-ссылка» копируйте непосредственно из соцсети или мессенджера.
Для некоторых соцсетей можно выбрать другие типы действия кнопки:
- Шаринг письма — кликнув по кнопке, получатель письма поделится веб-версией письма в указанной соцсети.
- Шаринг ссылки — кликнув по кнопке, получатель письма поделится вашей ссылкой в указанной соцсети.
Кроме прямых ссылок на соцсети и ссылок из приложений-месенджеров, вы можете добавить ссылки, которые сгенерируете самостоятельно.
Чтобы предоставить подписчикам возможность поделиться чатом в Viber по названию, добавьте кнопку типа «Шаринг ссылки» со ссылкой viber://pa?chatURI=название_чата, где название_чата — это название вашего чата в Viber.
Чтобы поделиться чатом в Viber по номеру телефона, добавьте кнопку типа «Шаринг ссылки» со ссылкой
Чтобы по нажатию на кнопку в письме, открывался чат в WhatsApp, привязанный к номеру телефона, добавьте кнопку типа «Follow-ссылка» со ссылкой https://wa.me/380981111111, где 380981111111 — это номер, к которому привязан необходимый чат в WhatsApp.
Чтобы настроить отправку текстового сообщения в WhatsApp, добавьте кнопку типа «Follow-ссылка» со ссылкой https://wa.me/380981111111?text=Я%20заинтересован%20в%20покупке%20вашего%20авто, где 380981111111 — номер телефона, на который нужно отправлять сообщение; %20 — пробел между словами в сообщении.
Обновлено: 10. 08.2022
08.2022
Как встроить ссылки на социальные сети в документ или PDF-файл
В процессе создания потрясающего технического документа, электронной книги или учебника для печати? Я гарантирую, что вы хотите, чтобы больше людей делились и продвигали вашу работу, не пошевелив пальцем, верно? Вопреки тому, во что многие верят, вы можете вставлять в свой документ ссылки, которые побуждают делиться им в социальных сетях. Мы помогали нескольким людям с реализацией и решили поделиться с вами, наш любимый читатель, тоже. Вот процесс, который мы используем для встраивания ссылок на социальные сети в документы:
Один из часто задаваемых вопросов: «Можем ли мы добавить наши социальные виджеты в наш технический документ?» Ответ — нет, вы не можете. Однако вы можете выполнять большую часть работы, используя простые ссылки в своем контенте. На эти элементы можно щелкнуть, и они перенаправят пользователей прямо на страницу общего доступа в определенной сети. Элемент в вашем документе просто должен быть гиперссылкой на приведенные ниже коды, и откроется окно общего доступа, выполняющее часть работы для пользователя! Все, что вам нужно сделать с этими ссылками, — это поменять местами ваш контент/URL-адреса и гиперсвязать значки/изображения социальных сетей в вашей документации.
Элемент в вашем документе просто должен быть гиперссылкой на приведенные ниже коды, и откроется окно общего доступа, выполняющее часть работы для пользователя! Все, что вам нужно сделать с этими ссылками, — это поменять местами ваш контент/URL-адреса и гиперсвязать значки/изображения социальных сетей в вашей документации.
С помощью LinkedIn вы можете отправить пользователя прямо на страницу общего доступа с предварительно загруженной ссылкой по вашему выбору. LinkedIn будет извлекать изображения и любые данные открытого графика по ссылке, но позволяет пользователю вводить свои собственные данные обновления, делиться ими с конкретным человеком или публиковать напрямую в группе.
Для этого просто воспользуйтесь ссылкой ниже:
http://www.linkedin.com/shareArticle?mini=true&url=http://www.yourlink.com
Не забудьте указать в документе свой точный URL-адрес, иначе вы будете публиковать www.yourlink.com, а не свой технический документ.
Twitter позволяет вам достичь большего с помощью простой ссылки. Вы можете предварительно заполнить твит ссылками, своим дескриптором в Твиттере и многим другим.
Для этого используйте приведенный ниже код. Часть, которую можно изменить, находится после части «tweet?text=».
http://twitter.com/intent/tweet?text=Text%20That%20You%20Want%20The%20Reader%20To%20Tweet%20http://www.yourlink.com
Чтобы включить пробел, просто используйте %20 и убедитесь, что вы на самом деле не используете пробел в своей ссылке. Кроме того, замените свой URL-адрес, которым вы хотели бы поделиться с читателем.
Совместное использование Facebook по ссылке работает аналогично LinkedIn с автоматически загружаемым сайтом/данными/изображениями, но с доступными параметрами настройки. Пользователи могут делиться на временных шкалах других людей и настраивать аудиторию, с которой они делятся.
Эта ссылка приведет к репостам Facebook:
http://www. facebook.com/sharer/sharer.php?u=http://www.yourlink.com
facebook.com/sharer/sharer.php?u=http://www.yourlink.com
Конечно, не забудьте использовать URL-адрес, которым вы действительно хотите поделиться.
Возможности совместного использования Google+ имитируют функции Facebook и LinkedIn. Пользователи делятся публикациями/данными/изображениями и могут настраивать их для определенной группы людей/кругов.
Используйте следующее для публикации в Google+:
https://plus.google.com/share?url=http://www.yourlink.com
Опять же, поменяйте свою ссылку и протестируйте перед внедрением!
Нравится то, что вы здесь увидели? Конечно, вы сделали. Не забудьте подписаться на нас в Twitter, Facebook, Instagram и Google+!
Как добавить ссылки на социальные сети, такие как Facebook и Twitter, в свой конструктор сайтов?
Выбрать аватар
Загрузить изображение
Нужна поддержка для ваших доменов Dynadot, веб-сайтов или одного из наших инструментов? Используйте наш каталог справочных статей, чтобы найти необходимые ресурсы, или свяжитесь с нашей службой поддержки, чтобы получить дополнительную помощь.
У нас есть простой способ добавить ссылки на социальные сети для Facebook, Twitter, LinkedIn, Google+, Pinterest, Instagram, YouTube и Vimeo в ваш конструктор сайтов. Чтобы добавить эти социальные ссылки, выполните следующие действия:
- Войдите в свою учетную запись Dynadot.
- Выберите «Мои веб-сайты» в левой панели меню.
- Нажмите ссылку «Изменить» рядом с конструктором веб-сайтов, который вы хотите использовать.
- Щелкните значок «Добавить» на левой панели инструментов.
- Нажмите и перетащите значок «Социальные сети» в то место, где вы хотите, чтобы он отображался на странице.
- После размещения на странице по умолчанию отображаются значки Facebook, Twitter, LinkedIn и Google+. Вы можете добавлять или удалять значки и добавлять ссылки, щелкая любой значок.
- Вы увидите место для ввода ссылок на свои социальные страницы. Обратите внимание, что вам нужно будет указать полную ссылку (например, http://www.
 facebook.com/dynadot).
facebook.com/dynadot). - Чтобы удалить значок, просто щелкните значок «X» рядом с ним. Чтобы добавить значок, просто щелкните значок, который хотите добавить, справа.
- Ваши изменения будут сохранены автоматически, когда вы выберете нестандартное значение. Вам нужно будет нажать кнопку «Сохранить» в верхней части конструктора веб-сайтов, чтобы полностью сохранить изменения. Обратите внимание: если вы не добавите ссылку на значок, отображаемый на экране редактирования, он не будет отображаться на вашем опубликованном веб-сайте.
Чтобы переместить значки социальных сетей, наведите курсор на поле и используйте значок «Переместить», который появляется в правом верхнем углу, чтобы перетащить его в новое место.
Чтобы полностью удалить значки социальных сетей, наведите курсор на поле и используйте значок «Корзина», который появляется в правом верхнем углу.
Поделись и получи $5
Узнайте о нашей простой в использовании реферальной программе, которая приносит только пользу.
Все еще требуется помощь?
Ознакомьтесь с нашими ресурсами
Вы уверены, что хотите закрыть чат? Чат будет закрыт, а история чата будет очищена.
Chat Online
Chat Online0
Dynadot
- Contact Us
- About Us
- Security
- Blog
- Changelog
- Events
- Payment Options
- Prepay
- Price List
- Sales
- Refer-a-Friend
- Affiliate Program
- Auctions Affiliate Program
- Our Favorite Products
Domains
- Register Domains
- Bulk Search
- Transfer Domains
- Suggestion Tool
- International Domains
- Buy & Продажа доменов
- Домены с истекшим сроком действия
- Удаление доменов
- Дешевые домены
- Поиск Whois
- API
- Расширенное управление доменами
- Reseller Program
- APP
- Business Name Generator
- Aftermarket Newsletter
Resources
- Help Files
- Forums
- Articles
- Community
- How to Report Abuse
- Registrant Rights
- Registrant Educational Information
- Политика конфиденциальности
- Соглашение об обслуживании
- Карта сайта
- Руководство по инвестированию в домен
- План оплаты
Websites
- Free Website Builder
- VPS Hosting
- SSL
- Linkedln
- Youtube
Top Level Domains
- .


 Лендинге»?
Лендинге»? facebook.com/dynadot).
facebook.com/dynadot).