Как вставить видео с Youtube на сайт пошагово
У многих людей до сих пор возникает один и тот же вопрос: — Как вставить видео с Yuotube на сайт. Этот вопрос по логике не должен был бы возникать, но раз он есть, то я решил ответить на него на собственном примере по шагам.
Итак, вам понравилось какое-то видео на видеохостинге Youtube и вы решили поделиться ими со своими посетителями или друзьями, но не знаете, как вставить это видео с youtube.
Как вставить видео с YouTube на блог — видеоурок инструкция
Для некоторых людей, обычных и более профессиональных блогеров, вставка видео с YouTube является довольно сложный процесс. В то же время и на самом деле это сделать легко и просто, к тому же, для WordPress я дам вам отличный плагин, который вообще делает вставку видео на свой блог делается просто детским занятием.
В видео я покажу вам то, пошаговую инструкцию как вставить видео с YouTube на блог на CMS WordPress, Livejornal, Liveinternet, Blogger.
Плагин называется Smart YouTube PRO. Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Подписывайтесь на мой канал, мне будет интереснее публиковать свои видео материалы.
Присылайте свои вопросы мне, за них вы получите подарок, а я тему для видео или статьи. Мне важны ваши вопросы! Слать вопросы сюда — http://zarabotokwmz.ru/zadaj-vopros-poluchi-podarok
Дальше читайте почти то же самое в виде статьи.
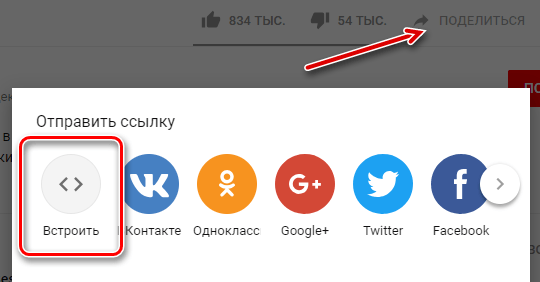
Сразу под окном с видеороликом есть небольшой ряд кнопок. Вам нужно нажать на кнопку “Отправить”.
Шаг 1, нажимаем на отправить
Эту ссылку, которая сразу выделена синим, вы можете скопировать и отправить кому-то по почте или просто сообщить каким-либо образом, но вы хотите вставить его на свой сайт. Нажимайте на кнопку под надписью “Встроить”.
Шаг 2, нажимаем на встроитьЕсли вы знаете, какого разрешения вам нужно видео, то выбирайте стандартное или даже персонализированное. Здесь же вы можете поставить галочку напротив “Использовать старый код встраивания”. Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.
Шаг 3, выбираем размер и копируем код
Если вы не знаете, какого размера вам нужно видео, то выбирайте самое маленькое, а потом уже его можно будет заменить в любой момент. Выбирайте нужный вариант кода и копируйте его.
По просьбе моих любимых посетителей обновил картинку с параметрами вставки
- Шаг четвёртый.
Вот и сама вставка кода. А раз это код, то и вставлять его нужно в код.
Как вставить видео с Youtube на блог работающий на WordPress
Вам нужно нажать на кнопку “HTML” сразу под полем, куда вносится заголовок. А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.
Вставляем видео с youtube на блог работающий на wordpress
Как вставить видео с Youtube на блог на сервисе LiveJournal.com
Здесь тоже самое, что и на обычном самостоятельном блоге. Выбирать нужно тоже кнопку “HTML” рядом с полем ввода заголовка. Вставили и тут же можно посмотреть результат после нажатия на кнопку рядом “Визуальный редактор”.
Вставляем видео с youtube на блог на сервисе LiveJournal.com
Как вставить видео с Youtube на блог на сервисе Blogger.com
Опять тоже самое. Вам нужно найти поле, в которое можно вставлять html код видеоролика. Тут кнопки расположены наоборот, в отличие от двух предыдущих. Вам нужно нажать на кнопку “Изменить код”, а посмотреть результат можно нажав на кнопку “Создать”.
Вставляем видео с youtube на блог на сервисе Blogger.com
Вот что у вас должно получиться:
Вот такие простые шаги требуется совершить для того, чтобы вставить видео с youtube на блог на любом сервисе.
Особенности вставки видео с youtube на коммерческий сайт

При встраивании контента на сайт с видеохостинга youtube.com веб-технолог сталкивается с рядом типичных и нетипичных задач, решение которых отражено в данной статье. Конечно, можно обратиться за поиском к документации разработчиков http://developers.google.com/, но мы уже обобщили материал, изложенный там, исключили лишнее, адаптировали под нужды коммерческого сайта.
1. Вставка видеоролика с youtube на сайт.
Итак, первая и наиболее часто встречающаяся задача – это вставка видеоролика на сайт. Для решения этой задачи необходимо найти нужное видео на сайте http://youtube.com и вставить код следующего вида на свою страницу:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID" frameborder="0"/>
Здесь VIDEO_ID – идентификатор необходимого нам видео, например, ‘xw6wYcyI-Aw‘.
Этот код также Вы можете получить автоматически, нажав на странице с видео на youtube кнопку “Поделиться» и выбрав пункт “html-код». В поле ввода Вы можете скопировать в буфере обмена код и вставить его на свою страницу.
После вставки кода мы получим страницу следующего вида:

2. Объединение youtube роликов в плейлист.
Зачастую нам нужно вывести на страницу не один ролик, а несколько, объединенных в плейлист канала на http://youtube.com.
В таком случае код нужно модифицировать следующим образом:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID?list=PLAYLIST_ID" frameborder="0"/>
То есть в атрибут ‘src’ нужно добавить параметр ‘?list=PLAYLIST_ID’, где PLAYLIST_ID – идентификатор плейлиста, например ‘PL-QXPTHVI31NwIGf9XtUbUOEAZv9BQQwv‘. И тогда вставленное видео будет иметь следующий вид:

Стоит учесть тот момент, что в качестве картинки видео будет указываться не миниатюра для видео VIDEO_ID, а картинка, заданная в качестве миниатюры для всего плейлиста. В связи с этим возникает следующая задача: вставка нескольких видео из плейлиста на страницу.
3. Вставка нескольких youtube-видео из одного плейлиста на страницу.
Если вставить несколько видео стандартным способом, то мы получим следующую страницу:

Решение:
сформировать плейлист вручную, и тогда у каждого видео будет своя миниатюра. Для этого нужно сформировать список идентификаторов видеороликов плейлиста, разделенных между собой запятыми, и добавить его в атрибут src параметром ‘playlist’.
Пример:
<?
$playlist='jwTpFlrZkoo,mLoh50B4MJo,jZ7aGMbFJQ4,-0zy4srVqOY,ld-4vksQ6p0, rKZJVOyu9R0, 60kVgv5rbrQ, SHBd04IX7YQ, Zgs3AJQu_0I';
?>
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/jtFkC3Z2-M8?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
В таком случае страница примет нужный нам вид:

4. Замена картинки на youtube-видео.
При использовании стандартных способов вставки видеоролика на страницу нет возможности управлять расположением элементов управления плеера, поэтому иногда кнопка “play» находится прямо в области лица человека, снятого на видео, что может быть недопустимым на коммерческих сайтах, использующих видеоотзывы клиентов.
Стандартная миниатюра выглядит так:

Видим, что и кадр не особо удачный, и кнопка начала воспроизведения находится не там, где нам хотелось бы.
Есть два решения:
1) Замена стандартной картинки пользовательской.
Выбираем кадр видео, подходящий на роль миниатюры. Затем в фотошопе или другом графическом редакторе обрезаем картинку так, чтобы область лица была в левой или правой части кадра. Заходим в менеджер видео на
http://youtube.com/ и загружаем свой значок видео:

И получаем такое отображение видео:

2) Подготовка миниатюры с подписью.
Мы видим, что примерно 50% области миниатюры видео не несет смысловой нагрузки, поэтому на этом месте можно разместить блок либо о сути видео, либо о владельце канала, либо с любой другой продающей информацией. И тогда миниатюра примет такой вид:

5. Проигрывание youtube ролика с определенного момента.
Бывают случаи, когда необходимо начать проигрывать видео, например, со второй минуты.
Тогда можно в атрибут src добавить параметр «start», и воспроизведение начнется с нужной нам секунды.
Пример:
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?start=60" frameborder="0" allowfullscreen></iframe>
В примере воспроизведение начнется с шестидесятой секунды.
6. Автовоспроизведение youtube ролика.
Чтобы видео начало проигрываться сразу после загрузки страницы, нужно добавить параметр «autoplay=1»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?autoplay=1" frameborder="0"></iframe>
7. Отключение показа похожих youtube видеороликов.
Отключить показ похожих видео после конца воспроизведения ролика можно, прописав параметр «rel=0»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?rel=0" frameborder="0"></iframe>
Автор: Буякова Екатерина — Web-технолог интернет-агентства Brandmaker.
Как разместить видео или плейлист с YouTube на сайте
Вы можете разместить видео или плейлист с YouTube на своем сайте или блоге.
Размещение фильма с YouTube
- В YouTube на компьютере, перейдите к странице видео, которое вы хотите разместить на своем сайте.
- Под видео нажмите Поделиться.
- Затем нажмите Встроить.

- Скопируйте HTML код из окна, которое появляется.

- Вставьте его на своём блоге или сайте.
Размещение плейлиста
- Войдите в свою учетную запись YouTube на вашем компьютере.
- Из списков, расположенных слева, выберите тот, который хотите вставить.
- Скопируйте идентификатор плейлиста из адреса URL.
- Получите код для вставки отдельного фильма, выполните следующие действия:
- В место id видео (после „embed/”) вставьте „videoseries?list=”.
- Вставьте идентификатор плейлиста после „=”.
- Вставьте код на свой блог или сайт.
Управление вариантами размещения видео
Включение расширенного режима конфиденциальности
Благодаря режиму конфиденциальности вы можете размещать видео с YouTube без использования файлов cookie, которые отслеживают данные о поведении зрителей. Это означает, что информация об активности зрителей не собирается, чтобы персонализировать просмотр. Содержания, которое будет отображаться в плеере с включенным расширенным режимом конфиденциальности, не будет влиять на просмотр контента на YouTube.
Примечания:
- Если зритель нажимает на область за пределами, размещенного фильма, и будет перенесен на другой сайт или приложение, то его активность может отслеживаться в соответствии с действующими условиями и правилами.
- Расширенный режим конфиденциальности в настоящее время доступен только в случае плееров, размещенных на веб-сайтах. Разработчики должны создать экземпляр WebView для плеера с расширенным режимом конфиденциальности, чтобы можно было использовать его в приложении.
Для использования расширенного режима конфиденциальности, измените URL домена, расположенный в HTML-коде с https://www.youtube.com на https://www.youtube-nocookie.com, как показано в следующем примере:
До:
<iframe src="https://www.youtube.com/embed/7cjVj1ZyzyE" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
После:
<iframe src="https://www.youtube-nocookie.com/embed/7cjVj1ZyzyE" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Поскольку youtube-nocookie.com это другой домен, администраторы сети должны добавить его в белый список.
Включение автозапуска размещенного фильма
Чтобы включить функцию автозапуска для размещенного на сайте фильма, добавьте &autoplay=1 в код, который используется для размещения видео на сайте, сразу после идентификатора видео (последовательность букв, которая следует после v/).
При включении функции автозапуска для добавленных на сайт видео количество просмотров не увеличивается.
Пример:
<iframe src="https://www.youtube.com/embed/D6Ac5JpCHmI?&autoplay=1" frameborder="0" allowfullscreen></iframe>
Запуск размещенного видео с определенного момента
Чтобы воспроизведение видео начиналось с определенного момента, добавьте ?start= в код, используемый для размещения видео, а затем введите время (в секундах), с которого фильм должен воспроизводиться.
Например, если вы хотите, чтобы фильм начинался с 1 минуты 30 секунд, код для размещения видео будет выглядеть примерно так:
<iframe allowfullscreen="" frameborder="0" src="http://www.youtube.com/embed/UkWd0azv3fQ?start=90"></iframe>
Добавление субтитров к размещенному фильму
В размещенных видеороликах субтитры могут отображаться автоматически – достаточно добавить &cc_load_policy=1 в код, используемый для размещения видео.
Вы можете также выбрать, на каком языке будут эти надписи. Чтобы это определить, просто добавьте строку &cc_lang_pref=fr&cc_load_policy=1 в код фильма.
- Элемент cc_lang_pref определяет язык субтитров, отображаемых в фильме.
- Элемент cc_load_policy=1 вызывает включение субтитров по умолчанию.
- Строка fr обозначает код языка, в данном случае французского. Список кодов языков см. в стандарте ISO 639-1.
Запрет на размещения ваших видео
Если вы не хотите, чтобы другие могли размещать загруженный Вами ролик на внешних веб-сайтах, выполните следующие действия:
- Откройте Менеджер видео.
- Откройте фильм, для которого вы хотите отключить функцию размещения, и нажмите Изменить.

- Смените режим встраивания на Отключено.
- Сохранить изменения.
как загрузить видео YouTube на сайт без потери производительности

От автора: я работал над простым статичным веб-сайтом, на котором видео YouTube должно отображаться прямо на целевой странице.
Итак, я пошел простым путем, перешел на YouTube, захватил код для вставки, вставил его в редактор.

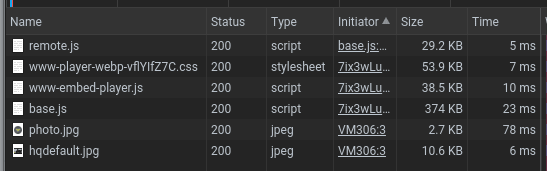
Штука в том, что задача была обеспечить высокую производительность, доступность и современные методы, поэтому вы можете себе представить мое раздражение, когда я заметил, что только на этом iframe я получил это:


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПлюс несколько дополнительных запросов, которые обработал мой блокировщик рекламы.
Это более 500 КБ, которые мои пользователи должны будут загрузить поверх веб-сайта, независимо от того, будут ли они смотреть видео. Есть ли у вас какие-либо идеи относительно того, как сильно это может поразить ваших пользователей, особенно тех, у кого медленное соединение или низкая производительность компьютеров? В довершение всего, их также будут отслеживать — Привет, Гугл — просто за загрузку видео, о котором они даже не подозревали.
Это был простой статичный веб-сайт, и я хотел свести к минимуму свое решение, так что вот что я придумал. Код для встраивания видео на YouTube по состоянию на август 2019 года выглядит следующим образом:
<iframe src=»https://www.youtube.com/embed/Y8Wp3dafaMQ» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen> </iframe>
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/Y8Wp3dafaMQ» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen> </iframe> |
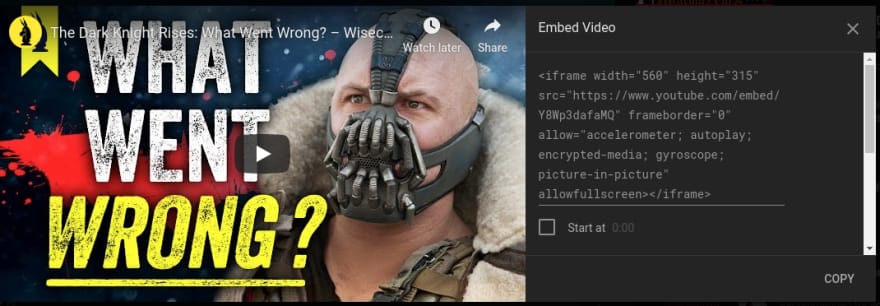
Так что я подумал, что если вместо реального видео я покажу только обложку, связанную с видео? Это все равно будет выглядеть как встроенное видео, но для этого потребуется только одно изображение. К счастью, у YouTube есть схема URL для миниатюр видео.
<a href=»https://www.youtube.com/embed/Y8Wp3dafaMQ»> <img src=»https://i3.ytimg.com/vi/Y8Wp3dafaMQ/hqdefault.jpg»> </a>
<a href=»https://www.youtube.com/embed/Y8Wp3dafaMQ»> <img src=»https://i3.ytimg.com/vi/Y8Wp3dafaMQ/hqdefault.jpg»> </a> |
Круто, но я не хочу создавать новую страницу только для этого крошечного фрагмента кода. Что ж, нам повезло, потому что iframe имеет просто идеальную вещь — атрибут srcdoc. С его помощью вы можете получить источник iframe прямо на странице. Просто учтите, что это не сработает в Edge или IE, и что мы не можем использовать двойные кавычки.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее<iframe … srcdoc=»<a href=https://www.youtube.com/embed/Y8Wp3dafaMQ><img src=https://i3.ytimg.com/vi/Y8Wp3dafaMQ/hqdefault.jpg></a>»> </iframe>
<iframe … srcdoc=»<a href=https://www.youtube.com/embed/Y8Wp3dafaMQ><img src=https://i3.ytimg.com/vi/Y8Wp3dafaMQ/hqdefault.jpg></a>»> </iframe> |
Наконец, вы заметите, что если мы нажмем на изображение, оно загрузит видео, но в состоянии паузы, и нам нужно будет кликнуть его еще раз, чтобы начать просмотр. Не беспокойтесь, потому что URL для вставки видео поддерживает параметры проигрывателя, и среди них есть переменная autoplay, которая делает именно то, что вы ожидаете. Кроме того, из-за стиля браузера по умолчанию пользователи в системах с полосой прокрутки, а не на macOS, увидят ненужную полосу прокрутки, но ничего такого, что нельзя решить небольшим сбросом CSS.
Реми Шарп отметил, что мы должны оставить за собой запасной вариант src для браузеров, которые не поддерживают srcdoc. Адриан Розелли предложил несколько настроек для улучшения доступности. Также, применяя эти предложения, я зафиксировал положение изображения, чтобы оно оставалось по центру как по горизонтали, так и по вертикали, не прибегая к background-size: cover. Спасибо, ребята, за ваш отзыв!
Вот окончательный результат:
Отдельно iframe:
<iframe src=»https://www.youtube.com/embed/Y8Wp3dafaMQ» srcdoc=»<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/Y8Wp3dafaMQ?autoplay=1><img src=https://img.youtube.com/vi/Y8Wp3dafaMQ/hqdefault.jpg alt=’Video The Dark Knight Rises: What Went Wrong? – Wisecrack Edition’><span>▶</span></a>» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen title=»The Dark Knight Rises: What Went Wrong? – Wisecrack Edition» ></iframe>
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/Y8Wp3dafaMQ» srcdoc=»<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/Y8Wp3dafaMQ?autoplay=1><img src=https://img.youtube.com/vi/Y8Wp3dafaMQ/hqdefault.jpg alt=’Video The Dark Knight Rises: What Went Wrong? – Wisecrack Edition’><span>▶</span></a>» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen title=»The Dark Knight Rises: What Went Wrong? – Wisecrack Edition» ></iframe> |
Таким образом, все пользователи должны будут загрузить предварительную версию — это изображение обложки, что мне кажется довольно разумным. Вы можете настроить это еще, например, использовать разные размеры миниатюр для разных устройств, и если вам нужен больший контроль над тем, что пользователь будет загружать и какие функции включать, вы всегда можете изучить YouTube Player API.
Если у вас есть какие-либо вопросы, замечания или предложения, не стесняйтесь комментировать ниже. Спасибо за ваше время.
Автор: Arthur Corenzan
Источник: https://dev.to
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак вставить видео на сайт?
Хотели добавить видео на сайт, но не знали как это сделать? В этой статье мы вам расскажем о самых популярных современных видеохостингах и о способах размещения видеороликов.
Зачем видео на сайте?
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку. Вы можете снимать видеобращения к посетителям сайта, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации, а так же размещать видео, связанные с тематикой вашего сайта. Например, на днях я искал информацию по душевым кабинам, в поиске выдает множество страниц с текстом, и особняком стоит 1 видео, оно сразу выделяется в поиске и на него хочется кликнуть. А главное, оно реально полезное.

На своем сайте вы можете рассказывать о чем угодно, будь то новые киноленты, тут не обойтись без трейлеров к фильмам, или у вас сайт посвящен спортивной тематике, тогда вам будет нужно выкладывать видео о прошедших соревнованиях с интересными моментами . Размещать вы можете что угодно главное не забывайте о защите авторских прав и законах о цензуре и пиратстве.
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
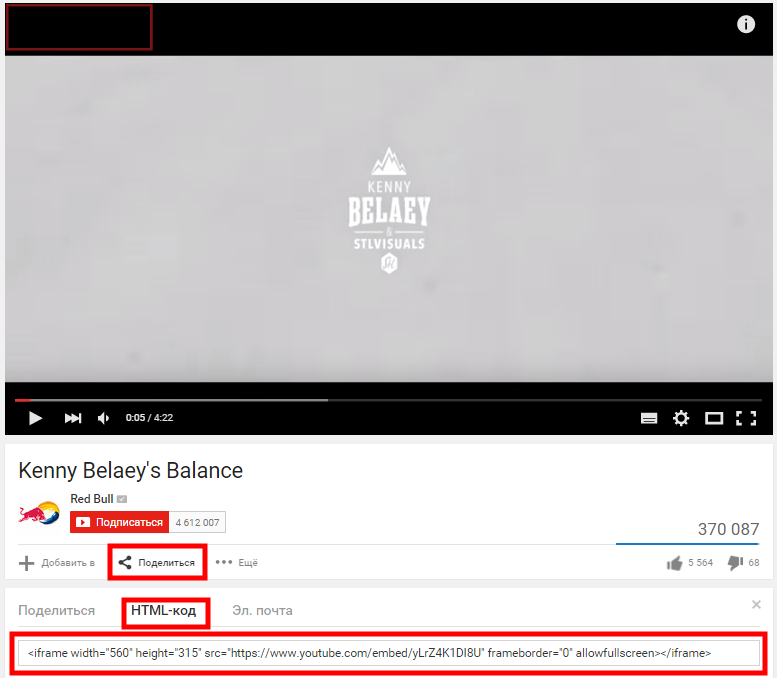
В Youtube это делается следующим образом:
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.

Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
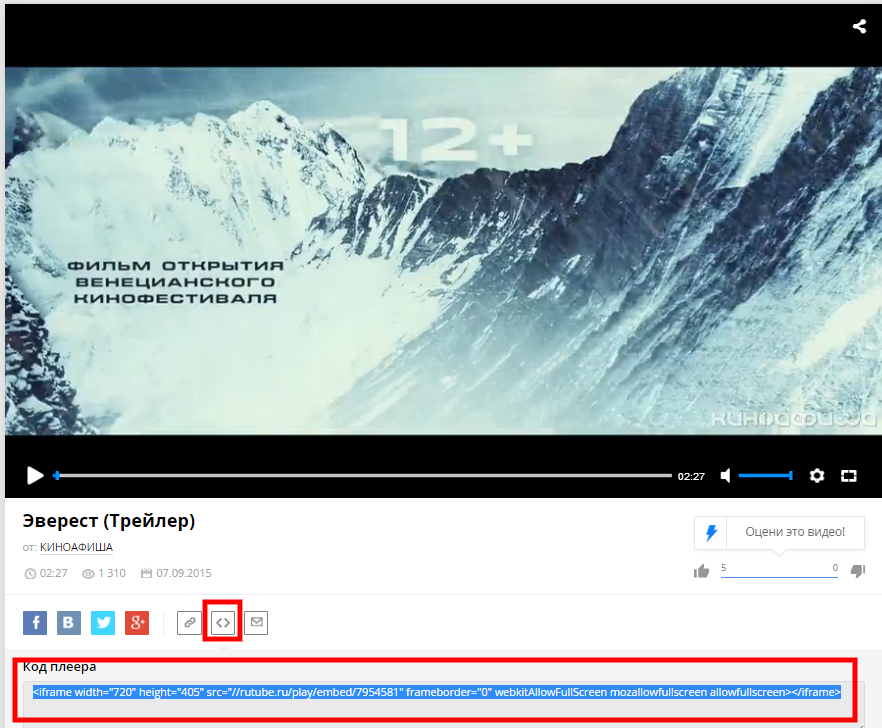
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.

Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
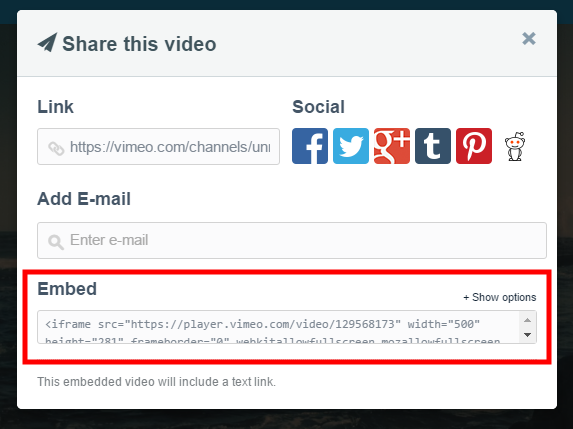
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;

- В появившемся окошке скопируйте код «Embed».

Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
Здесь скопировать код видео можно двумя способами.
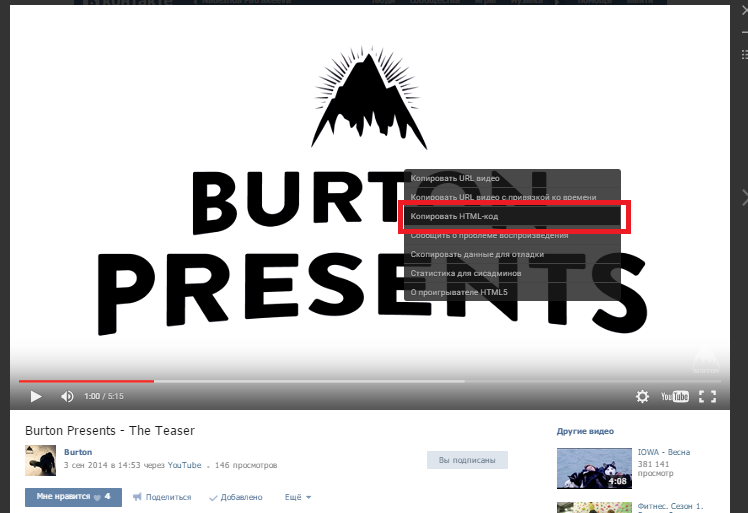
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».

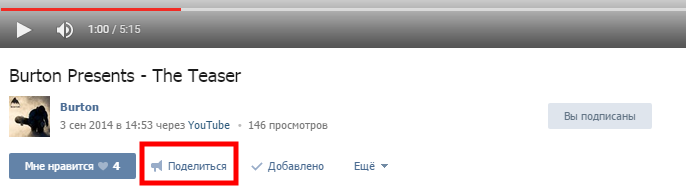
2. Под каждым видео есть кнопка «Поделиться», нажмите ее.

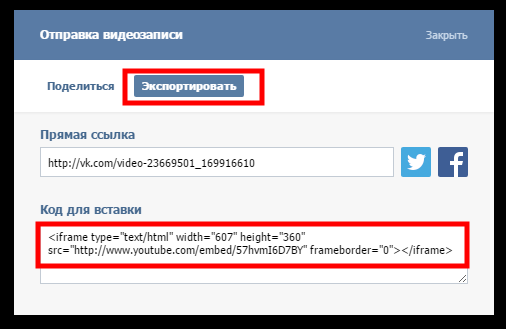
3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.

Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
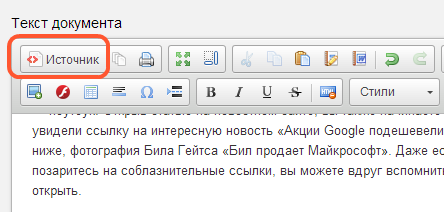
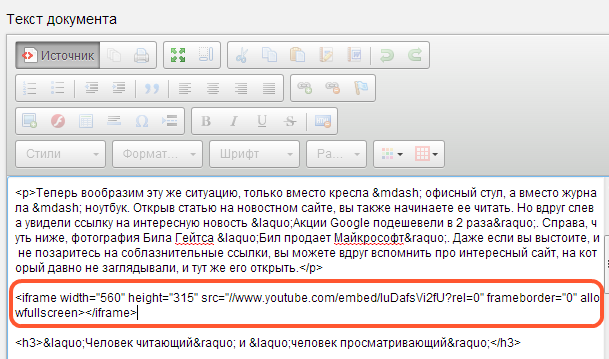
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».

2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).

3. Сохраните страницу, нажав на кнопку внизу.

Видео будет выглядеть следующим образом:
Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.
Как вставить видео с Youtube на сайт
Добрый день! В этой статье-руководстве я покажу вам, как вставить видео с Youtube на сайт, чтобы его впоследствии могли смотреть посетители вашего сайта. Вы узнаете, как вставить видео таким образом, чтобы оно автоматически проигрывалось при открытии страницы, как запускать видео с определенной секунды и многое другое.
В качестве примера, давайте попробуем вставить видео с Youtube на этот сайт, You2bestar.ru, а конкретнее, в начало статьи: Как сделать ссылку на подписку на Youtube. Если же у вас есть свой собственный сайт, то вы можете встроить видео на него.
Как вставить видео с Youtube на сайт
Перейдите на сайт youtube.com и в поисковую строку введите название видео, которое вы хотели бы встроить на свой сайт. Например, возьмем следующее видео http://www.youtube.com/watch?v=R_2ihpMUo4s. Немного ниже видео, находится кнопка «Поделиться«. Кликните по данной кнопке, чтобы открыть всплывающее окошко:
В этом окошке находятся социальные кнопки и краткая ссылка на видео, с помощью которой вы можете поделиться видео со своими друзьями. Но она не подходит для встраивания видео на сайт. Чтобы перейти в нужное место, нажмите по кнопке «Встроить«, которая находится левее кнопки «Копировать«:
Читайте также: Savefrom.net. Сайт для скачивания видео с Youtube Savefrom.netПеред вами откроется еще одно всплывающее окошко, но на этот раз именно то, которое нам необходимо. В левой части окошка находится предпросмотр видео, а справа — настройки, с помощью которых можно настроить и вставить видео с Youtube на сайт, html тег iframe и т.д.:
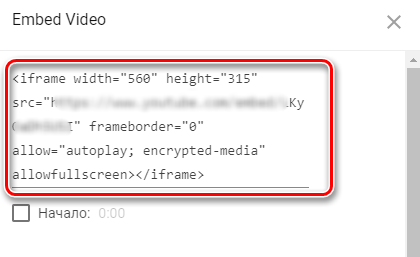
Чтобы изменить размер встраиваемого блока с видео, введите новые значения атрибутов «width» и «height» html-тега iframe. По-умолчанию, размер блока с видео равняется 560 на 315 пикселей:
Если вам нужно, чтобы просмотр видео начинался с определенной минуты, поставьте галочку на переключатель «Начало«, и в появившийся текстовой строке правее, введите точное время видео в минутах и секундах. Результат вы можете посмотреть в окне предпросмотра видео:
Как видите, я поставил начало видео на пятую минуту. После встраивания видео на сайт, оно всегда будет начинать воспроизведение с пятой минуты.
Перейдем к настройкам ниже:
Первый пункт включает показ похожих видео по окончании просмотра. Они будут появляться в самом конце видео, как только посетитель сайта полностью просмотрит видео. По-умолчанию, показ похожих видео включен.
Второй пункт позволяет вам добавить/убрать панель управления проигрывателем, которая находится в нижней части видео. С помощью данной панели, посетители сайта могут запускать или останавливать видео, менять громкость на видео, открывать видео на весь экран, и т.д. По-умолчанию, панель управления проигрывателем включена.
Читайте также: Как сделать видео для YoutubeТретий пункт добавляет/убирает название видео и панель действий из верхней части видео. По-умолчанию, включено.
И последний, четвертый пункт позволяет активировать так называемый «Режим повышенной конфиденциальности» видео. Зачем он нужен? Как написано в описании данной настройки, при включении режима повышенной конфиденциальности, Youtube будет сохранять информацию о посетителях сайта только в том случае, если они начнут просматривать встроенное видео. В противном случае, все действия посетителей вашего сайта, которые перешли на страницу с видео, не будут учитываться и запоминаться Youtube. По-умолчанию, режим повышенной конфиденциальности отключен.
Как включить автовоспроизведение видео на Youtube
Если вы хотите включить автовоспроизведение видео на Youtube сразу же после открытия страницы, то самый простой способ это сделать — добавить к URL-адресу видео в html-теге параметр «?autoplay=1«:
Допустим, у вас было:
iframe src=»http://www.youtube.com/embed/R_2ihpMUo4s» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen
А стало:
iframe src=»http://www.youtube.com/embed/R_2ihpMUo4s?autoplay=1» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen
Обратите внимание, при включении данной опции, все просмотры видео вашими посетителями не будут засчитываться Youtube. Это сделано с целью предотвращения накрутки просмотров видео.
Разобравшись с настройками встраивания, нажмите кнопку «Копировать«, чтобы скопировать html-тег в буфер обмена или скопируйте его вручную. Теперь, осталось дело за малым — встроить видео с Youtube на сайт, чем мы сейчас и займемся.
Как встроить видео с Youtube на сайт
Читайте также: Как оптимизировать видео на YoutubeПрежде всего, вам нужно выбрать место на сайте, где будет показываться видео. В моем случае, я буду встраивать видео в самое начало одной из статей сайта You2bestar.ru. Вставьте скопированный ранее в буфер обмена html-тег видео на свой сайт, и сохраните полученные изменения. Если вы все сделали правильно, то вы должны будете увидеть примерно следующий результат:
Как видите, видео было успешно встроено в начало статьи, и теперь его могут просматривать посетители моего сайта. Если вас вдруг что-то не устраивает, вы всегда можете поменять настройки видео, проделав шаги, описанные выше.
На этом все. Сегодня я показал вам, как вставить видео с Youtube на сайт, а так же перечислил доступные настройки для встраивания видео, с помощью которых вы легко и просто можете изменить характеристики видео так, как вам это нужно.
Также читайте о том, как редактировать видео на Youtube: Как редактировать видео на Youtube. # 1
Всем пока!
Как вставить видео с Youtube на свой сайт?
 Youtube – специальный сайт, на котором хранятся много видеоматериалов. Эти видеоматериалы можно смотреть на Ютубе, а можно переносить в другие места, для того, чтобы показать их своим друзьям, или просто читателям своего сайта. Часто люди берут видео с Youtube и вставляют на свои блоги, сайты. Даже сайт в контакте был оборудован так, что стало можно в него добавлять видео с разных видеохостингов, в том числе и с Ютуба.
Youtube – специальный сайт, на котором хранятся много видеоматериалов. Эти видеоматериалы можно смотреть на Ютубе, а можно переносить в другие места, для того, чтобы показать их своим друзьям, или просто читателям своего сайта. Часто люди берут видео с Youtube и вставляют на свои блоги, сайты. Даже сайт в контакте был оборудован так, что стало можно в него добавлять видео с разных видеохостингов, в том числе и с Ютуба.
Как вставить видео с Youtube на свой сайт, блог?
Для того, чтобы вставлять видео с ютуба, нужно перейти непосредственно на Ютуб и открыть страницу с видео, которое мы хотим разместить на своем сайте.
Нам нужно получить Html-код от видео с Ютуба, который мы потом разместим на своем сайте, и после этого размещения видео с Youtube будет фигурировать на странице нашего сайта. Получить Html-код видео с Youtube можно двумя путями.
1 Способ: Если не хотите сильно заморачиваться и вас устраивает размер стандартного окошка видео плеера Ютуба, то нужно на этом видео плеере нажать на правую кнопку мыши. В результате выскочат некоторые надписи. Из них нужно выбрать следующую надпись – Копировать Html-код. На нее нужно нажать, и таким образом вы получили Html-код видео с ютуба, который разместите на своем сайте.
2 Способ: Рекомендуется использовать, когда вы хотите еще задать для видео плеера Ютуба определенные размеры. То есть тогда, когда у вас, к примеру, когда стандартное видео с Ютуба выходит за границы блога (выходит за рамки страницы) и когда вам нужно уменьшить размеры видеоплеера Ютуба, чтобы оно показывалось на страницах корректно и не нарушало дизайн. Для этого под видео на Youtube нужно найти кнопку – Поделиться. После найти другую кнопку ниже – Сгенерировать html-код , и нажать на нее. После появятся новые разделы, в которых можно будет задать размеры видео с Ютуба – вы можете выбрать предложенные размеры — 425 × 349 , 480 × 390 и другие, либо задать персональные размеры ширины и высоты видео плеера с Youtube, который вы разместите на своем сайте. И после выбора размера скопировать Html-код видео, который представлен вам в отдельном окошке.
Чтобы видео с Ютуба появилось на вашем сайте не забудьте на соответствующей странице разместить Html- код видео.
Все очень просто и у вас обязательно получиться вставить видео с Ютуба на сайт.