Как правильно оформить ссылку в email-рассылке: 5 правил
Создание гиперссылки в email-рассылке, на сайте или в простом документе – вроде бы простая задача. Можно написать «Подробнее» или «Почитайте здесь», и всем будет понятно, что это ссылка. Другое дело, когда гиперссылка строится исходя из контекста, например: «Мы уже говорили об этом с основателем компании …».
Как научиться правильно оформлять гиперссылку в email-рассылке и почему стандартный подход уже не работает – обо всем этом поговорим в сегодняшней статье.
Какие существуют варианты гиперссылок
Гиперссылка – это не всегда текстовое сообщение, она также может быть оформлена как кнопка или даже изображение. А по ее нажатию открывается другая страница – в случае с рассылкой это может быть, например, каталог товаров или лендинг компании.
Взгляните на рассылку ниже – там содержатся как кнопки для изучения литературы, так и изображения со ссылками на приложения. Еще ниже можно найти кнопки для отписки от рассылки и иконки социальных сетей – это тоже гиперссылки.
Пользователи чаще всего переходят по тем гиперссылкам, которые кажутся им наиболее интересными. Поэтому, если их обозначать как «Подробнее» или другой стандартной формулировкой, вероятнее всего, они затеряются и будут пропущены глазами читателя.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Почему стоит избегать стандартных формулировок
Чтобы донести до читателя основную мысль содержимого и привести его к цели рассылки, избегайте слов «Здесь», «В этой статье» и так далее. Причин этому две – такие гиперссылки могут мешать чтению и вызывать непонимание. Почему это так – рассмотрим подробнее ниже.
Причина 1: Стандартные формулировки мешают чтению
Практика показывает, что большинство пользователей бегло проходятся по основному содержанию рассылки и цепляются за некие якори. У них нет времени вчитываться в каждую букву, они смотрят на выделенные слова, заголовки и гиперссылки.
Теперь давайте представим, что мы запустили среднего размера рассылку и хотим донести до читателя что-то важное. Он бегло проходится по основному содержимому, которое местами обрывается ссылками или кнопками «Подробнее». Такой формат не доносит никакой сути, а лишь сбивает с толку и никак не подводит к тому, чтобы пользователь на это кликнул. Конечно, будут те, кто станет нажимать, но таких заметно меньше.
Вот один из примеров такой рассылки:
Обратите внимание, что здесь не все гиперссылки написаны стандартной формулировкой. Есть одна с более информативным содержанием – «Настройка wifi роутера D’LINK DIR 320». Такой подход в написании гиперссылок выглядит «опрятнее» – не нужно вникать в содержимое текста, чтобы расшифровать кнопку. Сразу понятно, куда и зачем она ведет.
А вот если посмотреть на ссылку «тут», то нужно сначала прочитать весь текст, чтобы определить ее значение. Да, здесь всего пара строчек, и можно быстро понять всю суть. Но если бы их было 5 и более? В таких случаях уже никто не будет вникать в контекст, а просто пройдет мимо.
Причина 2: Непонятно, куда ведет гиперссылка
Продолжим разговор о кнопке «тут», которую, как мы выяснили, сложно расшифровать без понимания контекста. Вместе с этим без изучения материала невозможно понять, куда именно она ведет. Вдруг это ссылка на запрещенный ресурс? Многих пользователей это может отпугивать – они попросту будут игнорировать все подобные кнопки в рассылке.
Из всего вышесказанного можно сделать вывод: следует заботиться о пользователях, предоставляйте им информативные гиперссылки, по которым можно сразу понять, что клик приведет в определенное и безопасное место.
Создаем гиперссылку в email-рассылке, которую будут открывать
Теперь давайте перейдем к практике и рассмотрим основные правила составления продающей гиперссылки.
Правило 1: Информативность
Уже ни раз мы упоминали о том, что ссылка должна быть информативной, без шаблонных фраз. В таких случаях сразу понятно, куда ведет кнопка и что за ней скрывается. Иногда пользователь не сразу по ней переходит, но она запоминается – после ознакомлений со всей информацией он возвращается к ней.
Плохой пример
Наша редакция изучила потребности жителей микрорайона «Удачный» – почитать об этом можно здесь.
Хороший пример
Наша редакция изучила потребности жителей микрорайона «Удачный» и написала об этом в седьмом выпуске журнала «Микрорайон месяца».
Правило 2: Краткость
Пользователи не любят много читать, и даже гиперссылки в несколько слов могут казаться слишком емкими. Известно, что многие изучают информацию в форме буквы F.
Первым делом пользователи сканируют страницу на наличие выделенных слов, заголовков. Изучают введение и потом бегло пробегают по всей рассылке слева направо. По ходу дела начинают цепляться за якори – гиперссылки и прочие элементы. Таким образом формируется область, похожая на букву F. Чем меньше текста будет представлено пользователю, тем больше вероятность, что он полностью уловит его суть и дочитает.
То же самое работает и с гиперссылками – чем они короче, тем лучше воспринимаются. Да, не всегда получается добиться максимальной краткости, но старайтесь это минимизировать настолько, насколько возможно.
Да, не всегда получается добиться максимальной краткости, но старайтесь это минимизировать настолько, насколько возможно.
Плохой пример
Наша компания выпустила ограниченную серию беспилотных автомобилей с уникальным дизайном для любителей драйва и скорости.
Хороший пример
Наша компания выпустила ограниченную серию беспилотных автомобилей с уникальным дизайном для любителей драйва и скорости.
Читайте также
Правило 3: Цвет
Старайтесь не использовать стандартный цвет гиперссылки – синий. Такой вариант больше всего подходит для обычных статей, но вот в рассылках он может «сломать» всю цветовую гармонию. Лучше всего использовать акцентный цвет, который иллюстрирует вашу компанию или содержится в брендбуке.
Взгляните на пример ниже – в нем гиперссылки оформлены в зеленом цвете, который хорошо взаимодействует со всем дизайном.
Иногда гиперссылки вовсе используются без цвета – и это тоже нормально. Все зависит от рассылки и ее подачи.
Все зависит от рассылки и ее подачи.
Правило 4: Уникальность
В данном случае речь идет не о глобальной уникальности, а о локальной. Если в вашей рассылке есть несколько одинаковых гиперссылок, то это будет сбивать пользователя с толку. Представьте, что есть несколько абзацев и в них одинаковая кнопка – при беглом просмотре будет казаться, что все они ведут в одно и то же место. В результате пользователь изучит только одну гиперссылку либо засомневается в клике на них.
Если иначе поступить не получается, то лучше избавиться от таких ссылок. В примере ниже есть новостная лента, где есть кнопка «Подробнее», которая дублируется несколько раз. Смысла в ней никакого – только занимает место и добавляет «грязь». Почитать подробнее пользователь и так сможет, если кликнет по названию статьи.
Вот хороший пример, как может выглядеть подобная гиперссылка:
Правило 5: Формат файла
Иногда бывает, что ссылка ведет не на страницу, а на файл, например, в формате PDF. Это может быть полезно, чтобы показать меню ресторана или продемонстрировать работу конкретной услуги. В таких случаях лучше сразу предупреждать пользователя, что он перейдет к скачиванию файла.
Это может быть полезно, чтобы показать меню ресторана или продемонстрировать работу конкретной услуги. В таких случаях лучше сразу предупреждать пользователя, что он перейдет к скачиванию файла.
Сделать это можно простой припиской в скобках. Также можно добавить информацию о размере файла, чтобы сразу было понятно, сколько он весит.
Плохой пример
Ресторан насчитывает более 30 блюд азиатской кухни – ознакомиться со всем ассортиментом вы можете в нашем меню.
Хороший пример
Ресторан насчитывает более 30 блюд азиатской кухни – ознакомиться со всем ассортиментом вы можете в нашем меню (PDF, 2 мб).
Выводы
Создание правильной гиперссылки в email-рассылки – это важная задача. Старайтесь придерживаться следующих советов:
- Избегайте стандартных формулировок и продумывайте все так, чтобы пользователь сразу понимал, куда приведет ссылка и что он от нее получит.
- Не заполняйте весь текст гиперссылками, иначе пользователям будет сложно в нем разобраться, и они предпочтут закрыть рассылку.

- То же самое касается и длины ссылки – лучше, чтобы для нее отводилось 1-2 слова.
- Оформляйте гиперссылку в соответствии с брендбуком компании.
- Если ссылка ведет не на страницу, а на файл, то лучше об этом рассказать.
И обязательно проверяйте, куда ведет ссылка, размещенная в письме. Битая гиперссылка гораздо хуже, чем кнопка формата «Подробнее».
О ссылках в вёрстке
|
Гиперссылка — базовый элемент экранной вёрстки. Гиперссылка, или просто ссылка, выглядит как цветная подчёркнутая надпись, которая при нажатии мыши открывает другую страницу в том же самом окне браузера. Ссылка может также указывать на отдельный элемент страницы. Но нежелательно ссылаться на элементы уже открытой страницы, так как это приводит к дезориентации читателя — он-то думает, что попал на другую страницу. В исключительных случаях ссылка открывает новое окно или вкладку. Ссылка должна быть опознаваема в тексте. Синюю подчёркнутую ссылку легче всего отличить от других цветных заголовков и подписей. Ссылка должна быть удобна для нажатия. Текст ссылки должен быть достаточно длинным, чтобы по ней было легко попасть мышью или пальцем на сенсорном экране. Ссылка должна быть удалена от других ссылок и элементов управления, чтобы избегать ошибочных нажатий. При наведении на ссылку ссылка должна менять цвет, чтобы помогать прицеливаться, как лазерный прицел снайперу. |
|
|||||||||||
|
Ссылка должна быть информативна, её текст должен обозначать, что за ней скрывается. Что плохого в нарушении этих правил, объясняется тут, там и здесь. |
|
|||||||||||
|
Ссылка — это вид текстового выделения, а в бюро применяется принцип Ссылка с трудом терпит переносы. При переносе в сплошном тексте разные слова ссылки могут оказаться в разных сторонах страницы, и тогда становится сложно определить, относятся ли они к одной или разным ссылкам:
Поэтому желательно сокращать длинные заголовки новостей, а при выделении частей текста не давать словам внутри ссылок переноситься на разные строки: Как ко всем другим элементам, в отношении ссылок действует рекомендация
Хорошо организованная вёрстка состоит из однородных блоков подобных элементов: Ссылки могут быть сгруппированы в строку — горизонтальное меню:
Минимально допустимое расстояние между соседними ссылками, как между элементами управления — примерно два пробела:
В вертикальных списках действуют те же правила. Дополнительные расстояния между ссылками помогают отличить многострочные ссылки друг от друга и не промахнуться мышью или пальцем.
|
|
|||||||||||
| P. S. |
Это был понедельничный совет о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы. |
|||||||
Что такое гиперссылка – какие функции она выполняет и как ее правильно делать
Текст, при клике на который открывается сторонний сайт или другой материал на уже открытом сайте.
Гиперссылка – это текст, при клике на который вы попадаете на другой материал. Например, на новую статью сайта или вообще на другой веб-сайт. Ссылки могут также запускать скачивание какого-то контента, перебрасывать вас на часть уже открытого текста и пр.
Давайте с ними знакомиться.
Как выглядят гиперссылки
Каждый человек, который хоть раз что-то читал в интернете, знаком с гиперссылками. Они выглядят как подчеркнутый текст синего шрифта. Бывают и другие цвета, но очень редко. Как-то так устоялось, что синий + подчеркнутый = ссылка.
Бывают ли тексты без ссылок? Да, вполне. Но в большинстве статей в интернете ссылки все-таки есть, потому что они выполняют кучу полезных функций. Мы их разберем, но сначала поговорим о типах ссылок.
Типы ссылок
Давайте выясним, какие существуют разновидности гиперссылок.
Внешние и внутренние
Внешние – это ссылки на другие сайты. Например, если я в статье на сайте vsvoemdome.ru сделаю ссылку на магазин Озон – она будет внешней.
Внутренние – ссылки на другие материалы того же самого сайта. Вот я прямо сейчас сделаю ссылку на статью про конверсию. Если вы по ней кликнете – окажетесь на другой странице этого же сайта.
Открывающиеся в новой вкладке или в уже открытой
Обычно все ссылки открываются «в новой вкладке». То есть когда человек кликает по гипертексту, у него открывается как бы новая страница, а прежняя остается рядом. Если вы сейчас кликнете по ссылке на статью про CPC – она у вас откроется вот так:
Зачем так делается? Чтобы человек не потерял исходную статью. Он ведь в откром материале может перейти еще по какой-то ссылке, потом еще по какой-то – и потеряет дорогу назад.
Лайфхак – как открывать ссылки в новом окне
Если какая-то ссылка открывается в уже запущенной вкладке и вы не хотите эту вкладку потерять – нажимайте на ссылку не кнопкой мыши, а «роликом». Тогда любая ссылочка будет у вас открываться в новом окне.
Еще можно нажать на ссылку правой кнопкой мыши и выбрать «Открыть в новой вкладке».
Но это долго и утомительно. Лучше просто нажимайте роликом мыши.
Открытые и закрытые
Ссылки могут быть «открытыми для индексации» и закрытыми. Для обычного читателя это ничего не значит, а для веб-мастера значит очень многое. Если ссылка «закрыта», то веб-мастер снимает с себя ответственность за тот контент, который располагается на ресурсе, на который он ссылается.
Если ссылка открытая, поисковый робот по ней переходит и видит, например, что на сайте вирусные программы, то статья с такой ссылкой будет «пессимизирована» – она упадет на дно поисковой выдачи. Да и репутация сайта в целом сильно пострадает.
Поэтому на все сомнительные и подозрительные ресурсы веб-мастера всегда делают закрытые ссылки.
Что веб-мастера пишут в коде для ссылок
Любая ссылка в HTML-коде выглядит вот так:
Давайте посмотрим, что тут есть.
Код «target=“_blank”» означает, что ссылка открывается в новом окне.
Код noopener нужен для защиты от взлома и хакерской атаки, вордпресс, например, его ставит самостоятельно в каждую ссылку.
Еще есть атрибут «nofollow». Он как раз закрывает ссылку от индексации, то есть помогает веб-мастеру снимать с себя ответственность за контент сайта, на который он ссылается. Каждый раз, когда я публикую на этом сайте статью с внешней ссылкой, я пишу nofollow после noopener:
“noopener nofollow”
«CPA» или «конверсия» – это слова, под которые нужно «спрятать» ссылку. Они называются «анкорами».
Анкор – это текст, под который на веб-странице спрятана ссылка. Он обычно выделяется синим цветом и подчеркивается.
Какие функции выполняют ссылки
Разберем пользу от ссылок для читателей и для самого владельца сайта.
Польза для читателя
Читателям ссылки нужны для того, чтобы быстро и эффективно получить информацию в нужном источнике. Например, пишу я статью про контекстную рекламу и упоминаю там термин «конверсия».
Кому-то из читателей он может быть непонятен. Я, конечно, в двух словах объясню, что он значит, но при этом еще дам ссылку на статью про конверсию. Чтобы читатель мог прочитать ее и уж точно во всем разобраться.
Чтобы читатель мог прочитать ее и уж точно во всем разобраться.
Польза для веб-мастера
Веб-мастерам ссылки тоже нужны. Дело в том, что веб-мастерам важно получить на сайт как можно больше посетителей. Чем больше людей будет к нему заходить, тем больше из них будет кликать по рекламе, что-то покупать и пр., то есть тем выше будут доходы веб-мастера.
Чтобы получать много посетителей, нужны высокие позиции в ТОПе выдачи. На них сегодня очень сильно влияют поведенческие факторы: как человек вел себя на вашей странице, как долго он ее читал, переходил ли на другие страницы и так далее.
Среди поведенческих факторов есть два особо важных: время на сайте и рециркуляция. Рециркуляция – это как раз внутренние переходы на сайте.
Увеличить время пользователя на сайте и повысить рециркуляцию как раз помогают внутренние ссылки. Человек читает ваши статьи и постоянно наталкивается на какие-то интересные ссылочки. Он открывает одну, читает, потом открывает другую, третью, четвертую. И так может провисеть на сайте очень-очень долго. Он и «рециркулировать» будет со страницы на страницу, и суммарное «время на сайте» у него тоже сильно вырастет.
И так может провисеть на сайте очень-очень долго. Он и «рециркулировать» будет со страницы на страницу, и суммарное «время на сайте» у него тоже сильно вырастет.
Теперь о функции внешних ссылок. Если эти ссылки ведут на какие-то качественные проекты и читатель переходит на них, его время на вашем сайте перестает расти, потому что он уходит на другой сайт. Но. Если ссылка действительно была полезной и человек на этом стороннем сайте решил какую-то свою проблему – поисковики это видят и повышают сайт в поиске.
Они это «увидят» так. Если человек зашел на мою статью с курсами по трейдингу, перешел оттуда на ютуб, где выложен бесплатный качественный курс, все пять занятий, и больше никуда не пошел – станет ясно, что он решил свою проблему. И именно благодаря моей статье.
А вот если читатель мою статью прочитал, но потом вернулся в поиск и еще прочитал несколько текстов – значит, я не полностью ответил на его вопрос, не решил его проблему. Следовательно, статья у меня не очень качественная, в ТОПе ей делать нечего.
Как ссылки влияют на авторитет сайта
Представьте себе ситуацию. Два сайта. По одной теме. С абсолютно идеальными материалами, хорошим дизайном и пр. Какой сайт ставить на первое место, а какой на второе?
Чтобы решить эту проблему, крупные поисковые компании (в первую очередь Гугл) решили смотреть на то, сколько сайтов ссылаются на анализируемый веб-проект.
Например, если на первый сайт ссылается десять других проектов, а на второй – только один, значит первый сайт лучше, востребованнее.
Такой подход породил целую глобальную индустрию – покупку и аренду ссылок. Веб-мастера стали закупать ссылки на свои ресурсы (навсегда или на какой-то период времени), чтобы выглядеть лучше в глазах поисковиков.
Работают ли внешние ссылки сейчас – сложно сказать. Скорее нет, чем да. Мой знакомый веб-мастер недавно убрал все арендные ссылки, которые вели на его ресурс, и посещаемость сайта от этого только выросла. Поисковики сейчас больше смотрят на поведенческие факторы и на качество контента, чем на внешние ссылки.
Полезные материалы по теме
Если вы решили делать сайт, я могу вам порекомендовать курс Василия Блинова по созданию сайта с нуля. Он с практикой. Вы будете изучать каждый урок курса и параллельно создавать свой веб-проект, наполнять его контентом, отслеживать эффективность и монетизировать.
У Василия есть Телеграм-канал Новый уровень, где он рассказывает о своих проектах, в том числе делится опытом раскрутки этого ресурса. Загляните туда тоже, подпишитесь на рассылку. Кучи уведомлений из этого канала не будет, вы «не утонете» в информации, не бойтесь.
Подпишитесь на мою рассылку. Скоро выйдет много новых статей по сайтам, финансам, инвестициям и трейдингу. Я думаю, вам будет интересно. К тому же, все бесплатно.
Заключение
В этой статье я постарался рассказать вам о том, что такое гиперссылка, зачем она нужна, как ее правильно делать. Справился ли я со своей задачей?
Напишите, пожалуйста, в комментариях, как вам статья. Покритикуйте ее, чтобы я знал, над чем мне работать. Если есть вопросы – задавайте, я обязательно отвечу.
Если есть вопросы – задавайте, я обязательно отвечу.
ЕЖЕНЕДЕЛЬНАЯ РАССЫЛКА
Получайте самые интересные статьи по почте и подписывайтесь на наши социальные сети
ПОДПИСАТЬСЯГиперссылка | Определение и примеры использования
Гиперссылка представляет собой однонаправленную (перемещающуюся или действующую в одном направлении) ссылку в электронном документе . Гиперссылки могут соединять два разных документа , а также различные разделы одного и того же документа . Текст, обогащенный гиперссылками, называется гипертекстом.
Содержание
- Гиперссылки во всемирной паутине
- Структура гиперссылки
- Типы ссылок и их значение для поисковой системы
- Внутренние гиперссылки
- Внешние гиперссылки
- Исходящие гиперссылки
- Входящие гиперссылки
Хостинг с IONOS — быстрый, гибкий, безопасный хостинг для любого проекта
9
Мы позаботимся о вашем коде, независимо от того, работаете ли вы на бэкэнде,

Масштабируемость
Безопасность
Устойчивость
Консорциум всемирной паутины (W3C) определяет гипертекст следующим образом:
Вообще говоря, это не обязательно линейные тексты, которые связаны с другими текстами через гиперссылки. Термин «гипертекст» был введен американским философом Тедом Нельсоном.
Самая распространенная гипертекстовая система в мире — это всемирная сеть (также известная как «сеть» или «www»). В Интернете гиперссылки реализуются с использованием языка разметки HTML для связывания веб-страниц и других ресурсов вместе. В этой статье мы сосредоточимся на гиперссылках в веб-документах, представим их структуру, свойства и приведем несколько примеров их использования.
Гиперссылки во всемирной паутине
В документах HTML гиперссылки реализованы с использованием элементов и . В то время как элемент определяет положение гиперссылки в области содержимого ( body ) документа HTML, элемент в области заголовка ( head ) используется для определения отношений с другие документы и ресурсы.
В то время как элемент определяет положение гиперссылки в области содержимого ( body ) документа HTML, элемент в области заголовка ( head ) используется для определения отношений с другие документы и ресурсы.
В следующем абзаце мы сосредоточимся на элемента, другими словами, на гиперссылках в теле HTML. Они видны посетителям веб-сайта, на них можно кликнуть, и они относятся к центральным инструментам навигации всемирной паутины, точно так же, как адресная строка в браузере или поля ввода поисковых систем.
Структура гиперссылки
Гиперссылки в теле HTML реализованы с использованием элемента привязки a . Базовая схема соответствует следующему примеру:
Текст ссылки
Элемент a состоит из начального и конечного тегов, заключенных в угловые скобки, и является типичным для HTML. . Начальный и конечный теги элемента a окружают так называемый текст ссылки . Видимый и кликабельный текстовый элемент.
Видимый и кликабельный текстовый элемент.
Кроме того, вы также можете хранить элементы изображения с гиперссылками. В этом случае начальный и конечный теги элементов и окружают HTML-код для встраивания графики.
Как правило, элемент a не только определяет якорь гиперссылки и начальная точка ссылки, а также цель ссылки. Цель гиперссылки определяется атрибутом href , который имеет уникальный идентификатор — универсальный идентификатор ресурса (URI) — в качестве значения. Целью гиперссылки обычно является URL-адрес веб-ресурса или переход на другую часть документа. Атрибуты HTML и их значения определяются отдельно пробелами в начальном теге соответствующего элемента HTML.
Оба приведенных выше примера ссылок ведут на веб-сайт с
www.example.org
в качестве URL-адреса. Это возможно благодаря HTTPS. По умолчанию этот тип гиперссылки направляет пользователей Интернета в начало связанного веб-сайта.
По умолчанию этот тип гиперссылки направляет пользователей Интернета в начало связанного веб-сайта.
Однако, если это ссылка на внутреннюю цель в текущем документе, будет использоваться HTML-разметка по следующей схеме:
Текст ссылки
Обратите внимание, что цели ссылок в документе должны быть определены как маркеры из HTML5 и более поздние версии с использованием уникальных идентификаторов. В HTML4 атрибут name использовался в элементе a .
Первый абзац
Пример текста
Второй абзац
Пример текста
Если, с другой стороны, вы хотите сделать ссылку на переход на другую страницу во внешнем документе, вы можете объединить URL-адрес целевой страницы с решеткой (#) и соответствующим идентификатором нужный переход страницы.
Текст ссылки
Элемент a в принципе не имеет обязательных элементов. Если гиперссылка должна быть реализована, цель ссылки должна быть указана через href . Кроме того, элемент и поддерживает различные атрибуты, которые при необходимости могут быть реализованы для предоставления дополнительной информации пользователям или пользовательским агентам.
Если гиперссылка должна быть реализована, цель ссылки должна быть указана через href . Кроме того, элемент и поддерживает различные атрибуты, которые при необходимости могут быть реализованы для предоставления дополнительной информации пользователям или пользовательским агентам.
Следующая таблица содержит наиболее важные атрибуты a элемент :
Типы ссылок и их значение для поисковой системы
Гиперссылки с различными функциями используются для связи веб-страниц. Различные типы ссылок были установлены пользователями Интернета и теперь считаются обычным явлением. Их можно условно разделить на внутренних и внешних гиперссылок. Внутренние ссылки — это все ссылки между отдельными подстраницами домена. Внешние ссылки соединяют разные домены друг с другом.
Внутренние и внешние ссылки в основном используются пользователями для навигации по веб-сайтам. Дополнительное преимущество гиперссылок в контексте поисковая оптимизация (сокращенно: SEO) появилась только с созданием ботов Google, особенно сканеров поисковых систем, которые также используют гиперссылки для разработки веб-сайтов и оценки связей с другими веб-сайтами. Долгое время гиперссылки были основным критерием для рейтинга веб-сайта , и тот факт, что сделал их решающими для рейтинга поисковых систем.
Долгое время гиперссылки были основным критерием для рейтинга веб-сайта , и тот факт, что сделал их решающими для рейтинга поисковых систем.
Сегодня значение гиперссылки стало относительным. Современные алгоритмы поисковых систем используют множество факторов ранжирования , чтобы предоставить пользователям Интернета наиболее релевантные результаты для каждого поискового запроса. Тем не менее, внутренняя ссылка и профиль обратной ссылки по-прежнему очень важны для поисковой оптимизации.
SEO с рейтингомКоуч от IONOS!
Повысьте свой рейтинг в Google, оптимизировав свой веб-сайт без предварительного уведомления!
Easy
Специально для вас
Поддержка 24/7
Внутренние гиперссылки
Организация внутренних ссылок в веб-проекте называется структурой ссылок . Структуры ссылок основаны на стратегических наблюдениях. Цель состоит в том, чтобы направить поток посетителей через веб-сайт упорядоченным образом. Это называется путей кликов .
Структуры ссылок основаны на стратегических наблюдениях. Цель состоит в том, чтобы направить поток посетителей через веб-сайт упорядоченным образом. Это называется путей кликов .
Пути перехода обычно имеют определенную цель, например, операторы интернет-магазинов хотят продавать товары и услуги, привлекать подписчиков на информационный бюллетень или поощрять посетителей к участию в лотереях.
Классические структуры ссылок: линейная структура, древовидная структура, звездообразная структура и сетевая структураВозможными структурами для внутренней связи являются линейная структура, древовидная структура, звездообразная структура и сетевая структура:
- Линейная структура: внутри линейная структура ссылок, подстраницы веб-страницы связаны таким образом, что создается предопределенный путь клика. Посетители всегда заходят на веб-сайты с линейной структурой ссылок в порядке, заданном оператором, что дает им максимальный контроль над путем перехода.
 Тем не менее, посетители могут найти эту структуру несколько ограниченной. Линейная структура ссылок типична для динамических веб-проектов, таких как блоги
Тем не менее, посетители могут найти эту структуру несколько ограниченной. Линейная структура ссылок типична для динамических веб-проектов, таких как блоги
- Древовидная структура: если внутренняя ссылка соответствует древовидной структуре, веб-сайт основан на структуре, в которой подстраницы проекта относятся к разным уровням иерархии. Подобные структуры ссылок типичны для интернет-магазинов. Посетитель обычно сначала получает доступ к целевой странице, которая была оптимизирована для поисковой системы, а затем переходит к нужной категории и страницам продукта. Тематическая направленность веб-страниц (категория, подкатегория, товар, статья) обычно тем конкретнее, чем дальше потенциальный покупатель попадает на сайт
- Звездообразная структура: Звездообразная структура — это когда веб-страница предлагает несколько ссылок на другие подобные веб-страницы в рамках одного проекта. Подобные организационные принципы типичны для онлайн-энциклопедий, таких как Википедия.
 В каждой статье пользователи найдут гиперссылки на другие соответствующие статьи, в которых связанные элементы объясняются более подробно. на каждой веб-странице. Посетитель веб-сайта имеет возможность попасть на нужную подстраницу веб-сайта из любой точки 9.0016
В каждой статье пользователи найдут гиперссылки на другие соответствующие статьи, в которых связанные элементы объясняются более подробно. на каждой веб-странице. Посетитель веб-сайта имеет возможность попасть на нужную подстраницу веб-сайта из любой точки 9.0016
Имейте в виду, что представленные здесь структуры ссылок являются абстрактными. Как правило, операторы веб-сайтов используют смесь внутренних ссылок, которые сочетают в себе ссылочные стратегии этих представленных концепций. Например, веб-сайт может в основном следовать древовидной структуре и в то же время предлагать структуру сетевых ссылок через меню навигации, боковые панели и нижние колонтитулы, что позволяет потенциальным клиентам оставить текущий путь клика и переключиться на другую страницу категории, продукта или услуги. .
Внутренние гиперссылки имеют центральное значение для 9 веб-сайта.0003 удобство использования . Веб-проект с хорошей структурой ссылок предлагает пользователям короткие пути к желаемому контенту и побуждает их открывать другие части веб-сайта. Хорошая внутренняя перелинковка способствует увеличению времени удержания, т. е. посетители дольше остаются на сайте. SEO-специалисты также считают удобные внутренние ссылки одним из центральных факторов хорошего рейтинга в поисковых системах.
Хорошая внутренняя перелинковка способствует увеличению времени удержания, т. е. посетители дольше остаются на сайте. SEO-специалисты также считают удобные внутренние ссылки одним из центральных факторов хорошего рейтинга в поисковых системах.
Внешние гиперссылки
В группу внешних гиперссылок входят все ссылки с одного сайта на другой. Каждая ссылка между двумя доменами — в зависимости от того, как вы это видите — либо исходящая, либо входящая гиперссылка.
Исходящие гиперссылки
Исходящие гиперссылки — это гиперссылки на вашем собственном веб-сайте, ведущие на веб-ресурс другого домена. Как правило, внешние ссылки используются в качестве ссылок или рекомендаций для дальнейшего содержания.
Обратите внимание, что внешние гиперссылки уводят пользователей Интернета с вашего сайта на другой. С каждой внешней ссылкой возникает риск потери посетителей. Это можно компенсировать с помощью HTML-атрибута target . Если вы реализуете внешние ссылки по следующей схеме, цель внешней ссылки откроется в новой вкладке или окне, в зависимости от настроек браузера. Ваш сайт останется открытым в браузере и посетитель не упустит его из виду.
Если вы реализуете внешние ссылки по следующей схеме, цель внешней ссылки откроется в новой вкладке или окне, в зависимости от настроек браузера. Ваш сайт останется открытым в браузере и посетитель не упустит его из виду.
Текст ссылки
Недостаток атрибута target заключается в том, что посетители веб-сайта не могут сами решить, где должна быть ссылка. быть открытым. Если используется target=»_blank» , вы всегда должны использовать атрибут rel со значением noopener по соображениям безопасности:
Текст ссылки
Независимо от того, содержит веб-сайт исходящих ссылок или нет, это не имеет прямого положительного влияния на рейтинг поисковой системы. Об этом сообщил сотрудник Google Джон Мюллер в мае 2016 года во время видеовстречи Google Webmasters на YouTube. Однако, по словам Мюллера, гиперссылки, которые предлагают дополнительную ценность для посетителя, ссылаясь на высококачественный и заслуживающий доверия контент, повышают качество веб-сайта . Поэтому не стоит полностью отказываться от использования исходящих гиперссылок.
Однако, по словам Мюллера, гиперссылки, которые предлагают дополнительную ценность для посетителя, ссылаясь на высококачественный и заслуживающий доверия контент, повышают качество веб-сайта . Поэтому не стоит полностью отказываться от использования исходящих гиперссылок.
Хотя Google отрицает, что исходящие ссылки имеют прямое положительное влияние, несомненно, что исходящие гиперссылки могут иметь отрицательное влияние на рейтинг веб-сайта. Если на веб-сайте слишком много неестественных исходящих ссылок, существует опасность, что поисковые системы сочтут их спамом и накажут веб-сайт.
Как оператор веб-сайта, вы должны проявлять осторожность при использовании внешних гиперссылок, поскольку ссылки на другие веб-сайты могут иметь юридические последствия, например, нарушение авторских прав или гиперссылки, ведущие к незаконному контенту азартных игр.
Если вы хотите, чтобы исходящая ссылка на вашем веб-сайте не рассматривалась поисковой системой как рекомендательная, вы можете указать сканеру игнорировать эту ссылку. Для этого используйте атрибут rel со значением nofollow . Алгоритмы поисковых систем не считают ссылки nofollow релевантными. Этот тип ссылок зарекомендовал себя как стандарт, особенно для веб-проектов, где посетители также могут публиковать свой собственный контент, включая гиперссылки. Интернет-форумы, рейтинговые платформы, онлайн-журналы и вики защищают себя от спама таким образом. Этот спам служит исключительно для создания ссылок в рамках Black Hat SEO.
Для этого используйте атрибут rel со значением nofollow . Алгоритмы поисковых систем не считают ссылки nofollow релевантными. Этот тип ссылок зарекомендовал себя как стандарт, особенно для веб-проектов, где посетители также могут публиковать свой собственный контент, включая гиперссылки. Интернет-форумы, рейтинговые платформы, онлайн-журналы и вики защищают себя от спама таким образом. Этот спам служит исключительно для создания ссылок в рамках Black Hat SEO.
Входящие гиперссылки
Входящие гиперссылки (также называемые входящими ссылками или обратными ссылками ) — это все ссылки, ведущие с других доменов на ваш собственный веб-проект. Все входящие ссылки вместе образуют профиль обратных ссылок веб-сайта .
Ссылки в вашем профиле обратных ссылок можно условно разделить на две категории в зависимости от целевой ссылки:
- Поверхностные ссылки
- Глубокие ссылки
Поверхностные ссылки — это ссылки на домашнюю страницу или разные целевые страницы вашего веб-проекта. С другой стороны, глубокие ссылки — это обратные ссылки, которые ведут на определенную подстраницу вашего сайта. Глубокие ссылки также могут быть нацелены на мультимедийный контент на вашем веб-сайте, такой как видео, изображения или документы, предлагаемые для загрузки (например, PDF-файлы). Их также называют медиа-ссылками.
С другой стороны, глубокие ссылки — это обратные ссылки, которые ведут на определенную подстраницу вашего сайта. Глубокие ссылки также могут быть нацелены на мультимедийный контент на вашем веб-сайте, такой как видео, изображения или документы, предлагаемые для загрузки (например, PDF-файлы). Их также называют медиа-ссылками.
Обратные ссылки также можно отличить друг от друга по источнику ссылки. Поисковая оптимизация различает ссылки на контент, ссылки на боковую панель и ссылки в нижнем колонтитуле, а также ссылки на комментарии и социальные сигналы.
- Ссылки на контент : ссылки на контент — это ссылки, ведущие из текстового контента другого веб-сайта на ваш домен. Ссылки на контент могут быть как глубокими, так и поверхностными. Подобные гиперссылки обычно представляют рекомендацию относительно содержания вашего веб-сайта. Поставщики поисковых систем также интерпретируют ссылки на контент как качественные и релевантные. Ссылки на контент особенно ценны, когда речь идет о поисковой оптимизации.
 При оценке ссылки на контент поисковая система принимает во внимание такие факторы, как текст ссылки, тематическая направленность связанного веб-сайта и надежность источника ссылки.
При оценке ссылки на контент поисковая система принимает во внимание такие факторы, как текст ссылки, тематическая направленность связанного веб-сайта и надежность источника ссылки.
- Ссылки на боковую панель и нижний колонтитул : ссылки на боковую панель и нижний колонтитул имеют нечто общее. Они не реализованы напрямую в тексте веб-страницы. Они находятся в частях меню сбоку или в конце страницы. Например, в среде блоггеров обычной практикой является размещение ссылок на друзей или тематические блоги на боковой панели. Это известно как blogroll . Ссылки в нижнем колонтитуле иногда используются на корпоративных веб-сайтах для связи с деловыми партнерами, клиентами, отраслевыми ассоциациями, комментариями прессы или спонсорами. Поскольку ссылки на боковую панель и нижний колонтитул использовались в основном для создания неестественных ссылок, эти типы гиперссылок имеют второстепенное значение при оценке релевантности веб-сайта. Однако, если профиль обратных ссылок содержит много неестественных ссылок на боковую панель и нижний колонтитул, это может привести к тому, что поставщик поисковой системы автоматически или вручную обесценит веб-сайт 9.
 0016
0016
- Ссылки на комментарии : ссылки на комментарии — это гиперссылки в пользовательском текстовом контенте, таком как комментарии в блогах, обзоры или статьи на онлайн-форумах. Многие операторы веб-сайтов предлагают посетителям возможность комментировать контент или оценивать продукты и услуги. В некоторых случаях гиперссылки на другие веб-сайты также могут быть размещены в соответствующих сообщениях, которые, как и все другие входящие ссылки, отображаются в профиле обратных ссылок связанного веб-сайта. Как и ссылки на боковую панель и нижний колонтитул, ссылками на комментарии можно манипулировать, и легко создать неестественный профиль обратных ссылок. В целях предотвращения спама гиперссылки в комментариях часто реализуются автоматически как ссылки nofollow 9.0016
- Социальные сигналы: В Web 2.0 пользователи привыкли делиться контентом, который им нравится, который они считают заслуживающим обсуждения или хотят продвигать со своими контактами в социальных сетях.
 Это также гиперссылки, ведущие на соответствующий веб-сайт из социальной сети. Они называются социальными сигналами . Вопрос о том, полагаются ли алгоритмы поисковых систем на социальные сигналы, такие как лайки, публикации и комментарии, для оценки релевантности веб-сайта, довольно спорный, особенно потому, что сетевые операторы предоставляют только ограниченный доступ к контенту социальных сетей поисковым роботам, таким как бот Google.
Это также гиперссылки, ведущие на соответствующий веб-сайт из социальной сети. Они называются социальными сигналами . Вопрос о том, полагаются ли алгоритмы поисковых систем на социальные сигналы, такие как лайки, публикации и комментарии, для оценки релевантности веб-сайта, довольно спорный, особенно потому, что сетевые операторы предоставляют только ограниченный доступ к контенту социальных сетей поисковым роботам, таким как бот Google.
Профиль естественной обратной ссылки обычно содержит все перечисленные выше типы ссылок. Качественные, релевантные по теме ссылки на контент имеют решающее значение для ранжирования в поисковых системах. Тем не менее, каждая естественная входящая ссылка — это хорошая ссылка, поскольку она позволяет пользователям Интернета посещать ваш сайт и представляет собой потенциальный источник трафика. В частности, социальные сигналы предлагают большой потенциал для охвата новых групп посетителей, особенно когда общий контент становится вирусным.
Быстрый путь к собственному сайту
Создайте привлекательный веб-сайт за считанные минуты с помощью MyWebsite Now.
Domain
Image library
- Web development
- E-Commerce
- HTML
- Encyclopedia
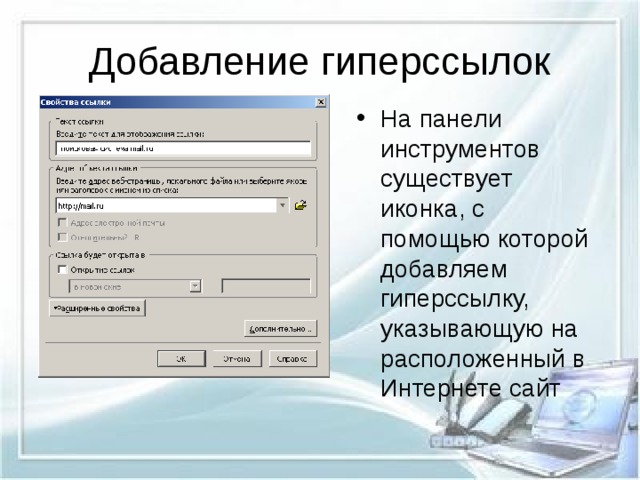
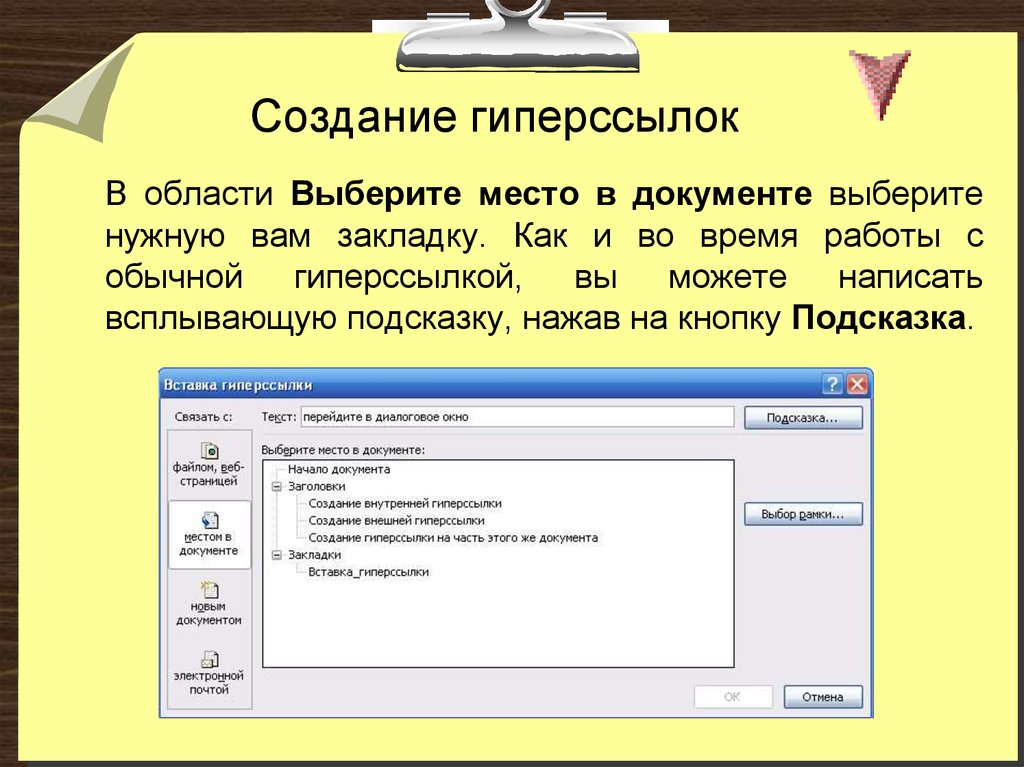
Creating Hyperlinks
- Интернет-продажи
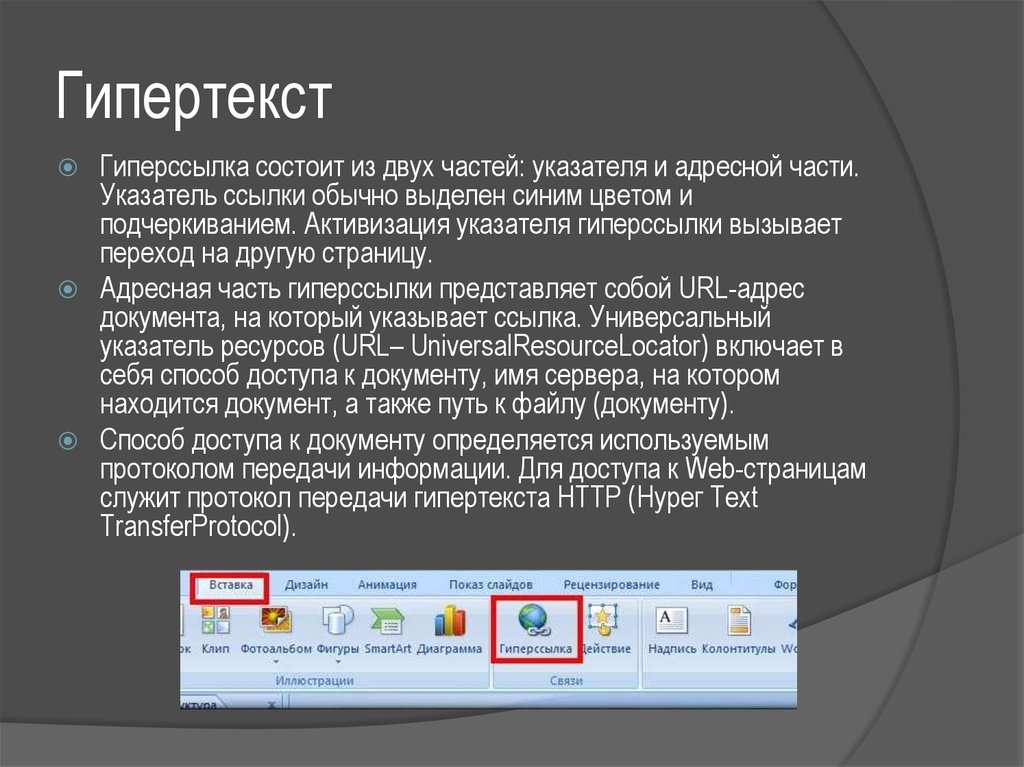
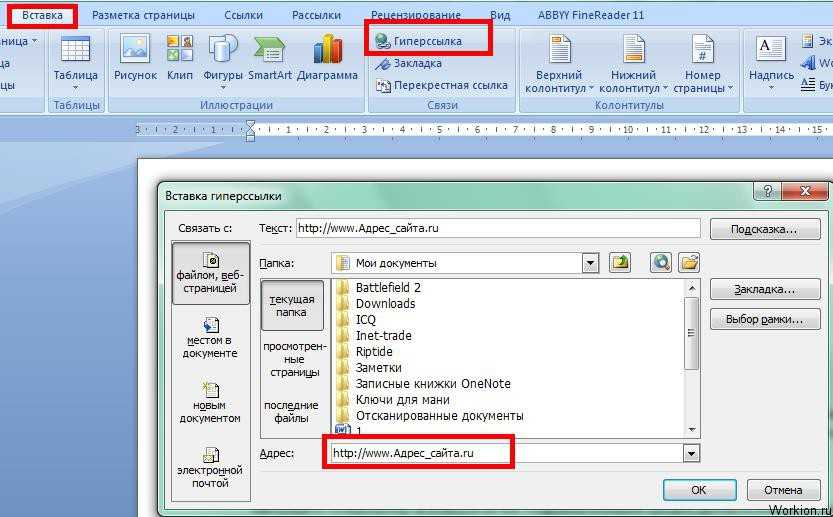
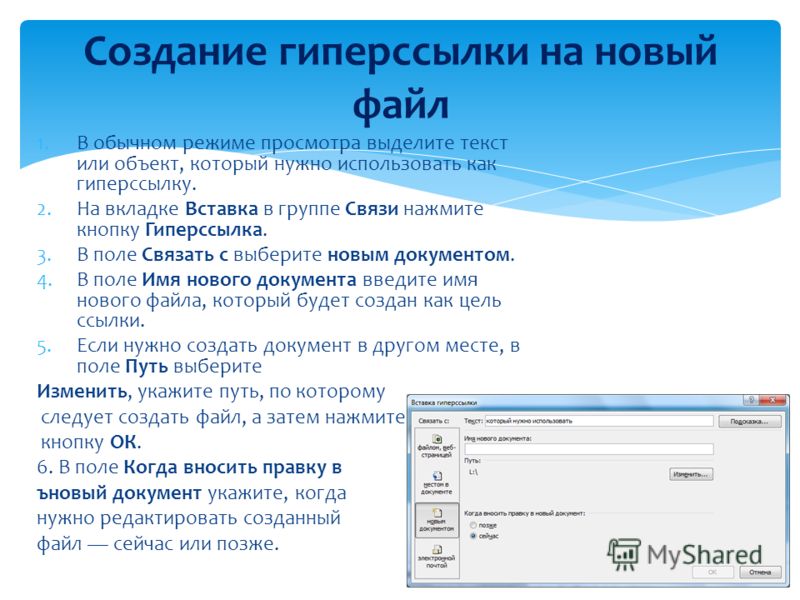
Гиперссылки являются важным элементом электронных документов. Microsoft Office также позволяет вставлять гиперссылки в документы Word, листы Excel, сообщения Outlook или презентации PowerPoint для веб-сайтов или другие файлы на вашем компьютере. Узнайте, как это работает, из нашего пошагового руководства.
Создание гиперссылокКак удалить гиперссылки — в Word, Excel или Outlook
- Интернет-продажи
Гиперссылки в документах, электронных письмах или таблицах могут быть настоящим подспорьем для читателей: вам просто нужно нажать на отмеченный текст, и вы будете отправлены на соответствующий веб-сайт. Однако эти синие текстовые ссылки не всегда уместны, поскольку они не имеют смысла на печатных страницах. Итак, как удалить гиперссылки в приложениях Office?
Как удалить гиперссылки — в Word, Excel или OutlookЧто такое обратные ссылки? Обзор
- Поисковый маркетинг
Обратные ссылки — это ссылки, которые ведут с чужого сайта на ваш собственный. Ссылки являются важными факторами ранжирования, которые влияют на рейтинг вашего сайта в результатах поиска. В этой статье рассказывается, как структурированы обратные ссылки, какие типы обратных ссылок существуют и почему они важны для поисковой оптимизации.
Что такое обратные ссылки? ОбзорСоздание обратных ссылок: как создавать сильные обратные ссылки
- Поисковый маркетинг
Создание обратных ссылок является частью поисковой оптимизации. Google оценивает ссылки, ведущие на сайт, как рекомендации и, таким образом, как показатель их релевантности для пользователей. Помимо количества, в эту оценку включено и качество обратных ссылок. В нашей статье рассказывается, как создавать надежные обратные ссылки и на какие ошибки следует обращать внимание, чтобы избежать наказания со стороны Google.
Создание обратных ссылок: как создать надежные обратные ссылкиКак контролировать внешний вид гиперссылки в Microsoft Word
Как управлять внешним видом гиперссылки в Microsoft Word
Все знают, что означает подчеркнутый синий текст — гиперссылка! Узнайте, как изменить внешний вид гиперссылки в Word, если вам не нужен привычный вид.
Мы можем получать компенсацию от поставщиков, которые появляются на этой странице, с помощью таких методов, как партнерские ссылки или спонсируемое партнерство. Это может повлиять на то, как и где их продукты будут отображаться на нашем сайте, но поставщики не могут платить за влияние на содержание наших отзывов. Для получения дополнительной информации посетите нашу страницу «Условия использования».
Это может повлиять на то, как и где их продукты будут отображаться на нашем сайте, но поставщики не могут платить за влияние на содержание наших отзывов. Для получения дополнительной информации посетите нашу страницу «Условия использования». Изображение: Den Rise/Shutterstock
Обязательная к прочтению информация о Windows
- Виндовс 11 22х3 уже здесь
- Контрольный список: защита систем Windows 10
- Защитите свою сеть с помощью внешних служб безопасности Майкрософт
- Как очистить кеш DNS в Windows 10
Гиперссылки являются частью нашей повседневной жизни — мы легко распознаем подчеркнутый синий шрифт как ссылку на связанную информацию. Визуальная подсказка полезна в большинстве случаев. Однако бывают случаи, когда вы хотите удалить специальное форматирование в Microsoft Word, потому что оно отвлекает или следует другим соглашениям. Изменить гиперссылку так, чтобы она напоминала оставшийся текст, очень просто. В этой статье я покажу вам, как изменить гиперссылку вручную и как изменить стиль гиперссылки, обновив все гиперссылки.
Изменить гиперссылку так, чтобы она напоминала оставшийся текст, очень просто. В этой статье я покажу вам, как изменить гиперссылку вручную и как изменить стиль гиперссылки, обновив все гиперссылки.
SEE: 69 советов по Excel, которые должен усвоить каждый пользователь (TechRepublic)
Я использую Microsoft 365 в 64-разрядной системе Windows 10, но вы можете использовать более ранние версии. Нет демонстрационного файла; он вам не понадобится. Вы можете изменить внешний вид ссылки в онлайн-версии, но не можете изменить стиль.
Как изменить гиперссылки по одной в Word
Если вы имеете дело с несколькими гиперссылками, вы можете вручную изменить стиль, как и любой другой текст. Стиль по умолчанию — подчеркнутый синий текст, поэтому вы должны удалить подчеркивание и изменить цвет шрифта. Вы также можете изменить текст! Давайте рассмотрим краткий пример:
- Введите любой URL-адрес или адрес для создания гиперссылки, например https://techrepublic.
 com.
com. - Выберите гиперссылку и щелкните Подчеркивание в группе Шрифт, чтобы удалить подчеркивание.
- Не снимая выделения с гиперссылки, нажмите «Цвет шрифта» (группа «Шрифт») и выберите новый цвет шрифта, например «Автоматически», черный или того же цвета, что и остальной текст.
В этот момент гиперссылка остается гиперссылкой; вы не удалили ссылку. Вы только изменили внешний вид, как показано на Рисунок А .
Рисунок А
Если вы хотите пойти дальше, вы можете добавить ссылку в обычный текст следующим образом:
- Скопируйте URL-адрес в буфер обмена.
- Введите текст TechRepublic и выберите его.
- Щелкните правой кнопкой мыши выделенный текст и выберите Ссылка в подменю.
- В поле Address вставьте URL-адрес, как показано на рисунке B .
- Нажмите OK.
Рисунок Б
Не имеет значения, как предварительно отформатирован вставленный URL; Word отформатирует выделение как гиперссылку, как показано на рисунке C , когда вы вставите URL-адрес. На этом этапе вы можете удалить подчеркивание и изменить цвет шрифта, как для обычного текста; читатели не сразу узнают, что это гиперссылка, но это так. Вы можете убедиться сами, проверив стиль выделения — это гиперссылка! Как и гиперссылка посередине, где вы вручную изменили свойства подчеркивания и цвета шрифта. Это все еще гиперссылка.
На этом этапе вы можете удалить подчеркивание и изменить цвет шрифта, как для обычного текста; читатели не сразу узнают, что это гиперссылка, но это так. Вы можете убедиться сами, проверив стиль выделения — это гиперссылка! Как и гиперссылка посередине, где вы вручную изменили свойства подчеркивания и цвета шрифта. Это все еще гиперссылка.
Рисунок С
Все это является базовым и хорошо работает для отдельных ссылок. При изменении нескольких ссылок этот ручной процесс утомителен, поэтому давайте рассмотрим метод, который обновляет сразу все гиперссылки.
Как обновить стиль гиперссылки в Word
Если у вас есть несколько ссылок, которые вы хотите изменить, изменение стиля является самым быстрым путем. Это изменит все гиперссылки, так что это предприятие по принципу «все или ничего». При этом вы можете изменить базовый шаблон, Обычный, но я рекомендую вам не делать этого, если вы действительно не хотите навсегда удалить подчеркнутый синий текст из своей жизни. (Хорошо, вы всегда можете вернуться, но вам нужно помнить, что вы изменили стиль гиперссылки.)
(Хорошо, вы всегда можете вернуться, но вам нужно помнить, что вы изменили стиль гиперссылки.)
ПОСМОТРЕТЬ: Windows 10: Списки голосовых команд для распознавания речи и диктовки (бесплатный PDF) (TechRepublic)
Прямо сейчас у вас есть пример отображения гиперссылки, который вы хотите — средний. Здесь нет подчеркивания, а цвет шрифта автоматический (или черный, или любой другой). Когда у вас есть пример в документе, самый быстрый способ обновить все это использовать этот текст следующим образом:
- Выберите среднюю ссылку — ту, что без подчеркивания и с черным текстом. Выберите весь элемент, чтобы получить наилучшие результаты.
- Щелкните раскрывающийся список «Стили», чтобы открыть панель «Стили». Гиперссылка должна быть выбрана. Если нет, не беспокойтесь об этом. Найдите гиперссылку в списке.
- Щелкните правой кнопкой мыши по гиперссылке (на панели «Стили») и выберите «Обновить гиперссылку для соответствия выделенному» в подменю, как показано на рис.
 D .
D .
Рисунок D
Как вы можете видеть на Рисунок E , все три гиперссылки (они действительно являются гиперссылками) выглядят как обычный текст. Кроме того, любые новые ссылки, которые вы создаете или вставляете в документ, также будут отображаться черным текстом без подчеркивания, но они будут гиперссылками.
Рисунок Е
В шаге 1 предыдущего упражнения я сказал вам выбрать весь элемент (гиперссылку) для достижения наилучших результатов. Если вы щелкнете по нему, вы потеряете свойство подчеркивания, потому что это свойство символа. Когда вы обновляете стиль, он не удаляет подчеркивание из существующих ссылок, а подчеркивание сохраняется в новых ссылках.
Кроме того, мы обновили стиль в текущем документе. Мы не обновляли шаблон Normal. Это невозможно сделать с помощью этого быстрого маршрута. Если вы решите это сделать, повторите шаги 1 и 2 выше. Вместо этого на шаге 3 нажмите «Изменить». В появившемся диалоговом окне нажмите кнопку «Новые документы на основе этого шаблона» внизу ( Рисунок F ) и нажмите OK. Тем не менее, я рекомендую вам серьезно подумать об этом изменении на уровне приложения, прежде чем делать это.
В появившемся диалоговом окне нажмите кнопку «Новые документы на основе этого шаблона» внизу ( Рисунок F ) и нажмите OK. Тем не менее, я рекомендую вам серьезно подумать об этом изменении на уровне приложения, прежде чем делать это.
Рисунок F
Удалить удобный и известный стиль гиперссылок из текста несложно. Вы можете сделать это вручную или изменив стиль гиперссылки.
Сьюзан Харкинс
Опубликовано: Изменено: Увидеть больше Программное обеспечениеСм. также
- Как делать меньше ошибок и работать более эффективно, используя интеллектуальный ввод текста в Microsoft 365 (ТехРеспублика)
- Как использовать множество вариантов переноса текста в Microsoft Word (ТехРеспублика)
- Microsoft 365: шпаргалка (ТехРеспублика)
- Zoom против Microsoft Teams, Google Meet, Cisco WebEx и Skype: выбор подходящих приложений для видеоконференций (бесплатный PDF) (ТехРеспублика)
- Контрольный список: защита систем Windows 10 (ТехРеспублика Премиум)
- Все, что вам нужно знать о взломе Microsoft Exchange Server (ЗДНет)
- Обязательно к прочтению: Windows 10 (TechRepublic на Flipboard)
- Майкрософт
- Программного обеспечения
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.

Персонал TechRepublic
Опубликовано: Изменено: Читать далее Узнать больше - Изображение: diy13/Adobe Stock
Программного обеспечения
Виндовс 11 22х3 уже здесь
Windows 11 получает ежегодное обновление 20 сентября, а также ежемесячные дополнительные функции. На предприятиях ИТ-отдел может выбирать, когда их развертывать.
Мэри Бранскомб
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Кто такой Дэнни/Adobe Stock
Край
ИИ на переднем крае: 5 трендов, за которыми стоит следить
Edge AI предлагает возможности для нескольких приложений. Посмотрите, что организации делают для его внедрения сегодня и в будущем.
Меган Краус
Опубликовано: Изменено: Читать далее Увидеть больше - Изображение: яблоко
Программного обеспечения
Шпаргалка по iPadOS: все, что вы должны знать
Это полное руководство по iPadOS от Apple.
 Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.
Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.Персонал TechRepublic
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Worawut/Adobe Stock
- Изображение: Bumblee_Dee, iStock/Getty Images
Программного обеспечения
108 советов по Excel, которые должен усвоить каждый пользователь
Независимо от того, являетесь ли вы новичком в Microsoft Excel или опытным пользователем, эти пошаговые руководства принесут вам пользу.

Персонал TechRepublic
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение
Форматирование гиперссылок (Microsoft Word)
Обратите внимание: Эта статья написана для пользователей следующих версий Microsoft Word: 2007, 2010, 2013, 2016, 2019 и Word в Microsoft 365. Если вы используете более раннюю версию (Word 2003 или более раннюю), этот совет может не работать для ты . Чтобы просмотреть версию этого совета, написанную специально для более ранних версий Word, щелкните здесь: Форматирование гиперссылок.
Автор: Allen Wyatt (последнее обновление: 7 ноября 2020 г. )
)
Этот совет относится к Word 2007, 2010, 2013, 2016, 2019 и Word в Microsoft 365
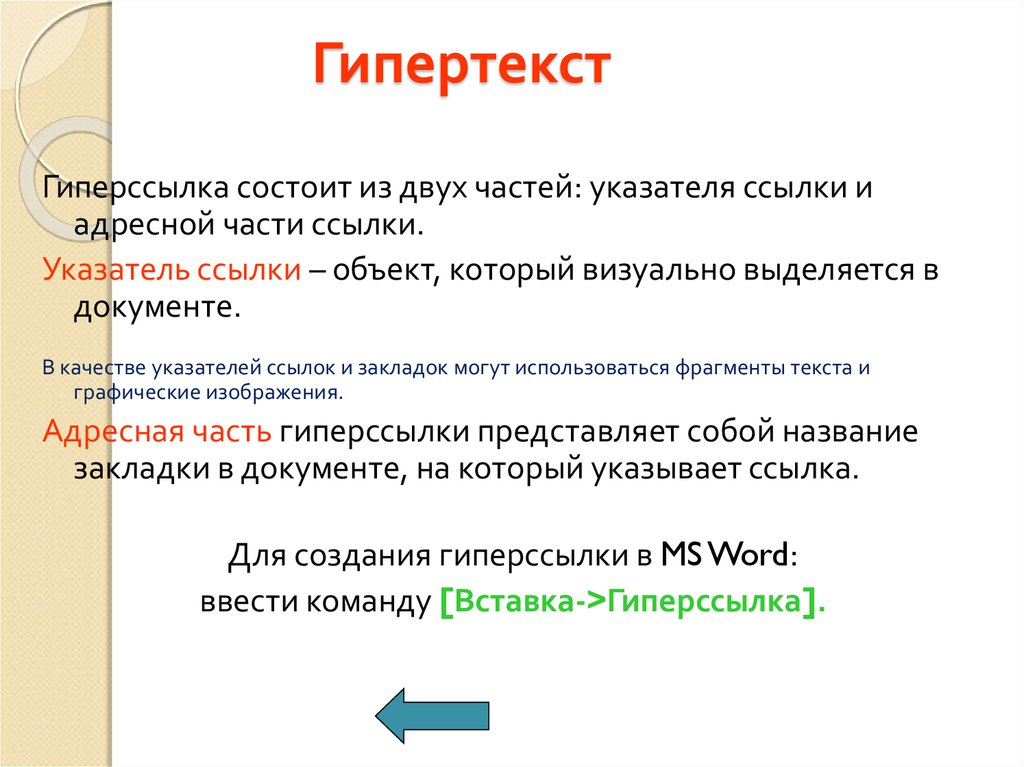
По умолчанию Word распознает сетевые адреса и адреса гиперссылок и форматирует их так, как они отображаются на веб-странице. Обычно это означает, что текст отображается синим цветом и подчеркнут. Word предоставляет вам возможность изменить способ форматирования гиперссылок во всем документе. Это связано с тем, что форматирование по умолчанию для гиперссылок выполняется с использованием определенного стиля символов.
Чтобы изменить формат гиперссылок, выполните следующие действия:
- Откройте панель задач «Стили», отобразив вкладку «Главная» на ленте и щелкнув маленький значок в правом нижнем углу группы «Стили».
- Нажмите «Параметры» в нижней части панели задач «Стили». Word отображает диалоговое окно «Параметры панели стилей». (См. рис. 1.)
- В раскрывающемся списке «Выбрать стили для отображения» выберите «Все стили».

- Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Параметры панели стилей».
- В списке стилей наведите указатель мыши на стиль Гиперссылка. Вы должны увидеть стрелку раскрывающегося списка справа от имени стиля.
- Щелкните стрелку раскрывающегося списка и выберите «Изменить». Word отображает диалоговое окно «Изменить стиль». (См. рис. 2.)
- Нажмите кнопку «Формат» и выберите «Шрифт» в появившемся раскрывающемся списке. Word отображает диалоговое окно «Шрифт». (См. рис. 3.)
- Измените настройки шрифта для ваших гиперссылок по желанию.
- Нажмите «ОК», чтобы закрыть диалоговое окно «Шрифт». Диалоговое окно «Изменить стиль» по-прежнему отображается.
- Убедитесь, что выбран переключатель «Новые документы на основе этого шаблона» в нижней части диалогового окна «Изменить стиль».

- Нажмите OK.
- Закройте панель задач «Стили».
Рис. 1. Диалоговое окно «Параметры панели стилей».
Рисунок 2. Диалоговое окно «Изменить стиль».
Рис. 3. Диалоговое окно «Шрифт».
WordTips — ваш источник недорогого обучения работе с Microsoft Word. (Microsoft Word — самая популярная в мире программа для обработки текстов.) Этот совет (10249) относится к Microsoft Word 2007, 2010, 2013, 2016, 2019 и Word в Microsoft 365. Вы можете найти версию этого совета для старого интерфейса меню Word здесь: Форматирование гиперссылок .
Биография автора
Allen Wyatt
На его счету более 50 научно-популярных книг и множество журнальных статей. Аллен Вятт является всемирно признанным автором. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше об Аллене…
Делайте больше за меньшее время! Готовы ли вы использовать все возможности Word 2013 для создания профессиональных документов? В этом всеобъемлющем руководстве вы научитесь навыкам и методам эффективного создания документов, необходимых для вашей профессиональной и личной жизни. Проверьте Word 2013 Подробно сегодня!
Проверьте Word 2013 Подробно сегодня!
Подписаться
БЕСПЛАТНАЯ УСЛУГА: Получайте подобные советы каждую неделю в WordTips, бесплатном информационном бюллетене по продуктивности. Введите свой адрес и нажмите «Подписаться».
Просмотреть последний информационный бюллетень.
(Ваш адрес электронной почты никому никогда не передается.)
Комментарии
Этот сайт
Есть версия Word, которая использует ленточный интерфейс (Word 2007 или более поздняя версия)? Этот сайт для вас! Если вы использовать более раннюю версию Word, посетите наш сайт WordTips посвящен интерфейсу меню.
Видео
Посетите WordTips канал на YouTube
Подписаться
БЕСПЛАТНАЯ УСЛУГА: Получайте подобные советы каждую неделю в WordTips, бесплатном информационном бюллетене по продуктивности.



 Выделенные в ссылке слова бросаются в глаза первыми в сплошном тексте. Поэтому желательно, чтобы для принятия решения о переходе было необязательно читать текст вокруг ссылки.
Выделенные в ссылке слова бросаются в глаза первыми в сплошном тексте. Поэтому желательно, чтобы для принятия решения о переходе было необязательно читать текст вокруг ссылки. Многострочные ссылки плохо выглядят, как любые выделенные надписи и заголовки:
Многострочные ссылки плохо выглядят, как любые выделенные надписи и заголовки:
 также: Альфа Бета Гамма
также: Альфа Бета Гамма