Что такое шрифты — их виды и классификация с примерами
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения.
Покажу, какими лучше пользоваться, а какими нет.
Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Содержание:
- Что это такое
- Характеристики
- Типы
- Шрифты для компьютера
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.
Шрифты для компьютера и печатных изданийШрифт — это некая совокупность знаков. То есть букв, цифр, символов, знаков препинания и так далее. Все они были спроектированы для совместного применения.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
Гарнитура — это шрифт определенного рисунка. Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.
Гарнитура шрифта на бумагеПо английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают.
В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Это неправильно!
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
Характеристики шрифта
Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии.
У разных шрифтов высота положения этой линии может различаться.
Базовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
В российской типографии принят французский типографический пункт. Он составляет 0.376 мм. Еще существует англо-американский пункт. А в программе верстки используется пункт от компании Adobe. Он равен 1.72 дюйма или 3.352 мм.
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.
Кегельная площадка литеры служит основой для относительных единиц измерения в типографике.
Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.
Металлическая литераПрямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.
И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.
Кегельная площадкаНа рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Но здесь нужно понимать, что при одном и том же значении кегля, физический размер строчных букв у разных гарнитур может отличаться.
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.
Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
Виды шрифтов
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.
Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста.
Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными.
Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
- Шрифты для чтения текста (текстовые и заголовочные)
- И те, которые привлекают внимание и делают текст более заметным
Запомните
Акцидентные шрифты не предназначены для набора текста!
Вот, как выглядит шрифт, когда его используют не по назначению.
Плохой пример использования акцидентного шрифта Их задача привлекать внимание.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание.
Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.
Пример текстового шрифтаИмитационные
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы.
Но кроме них существуют различные подгруппы.
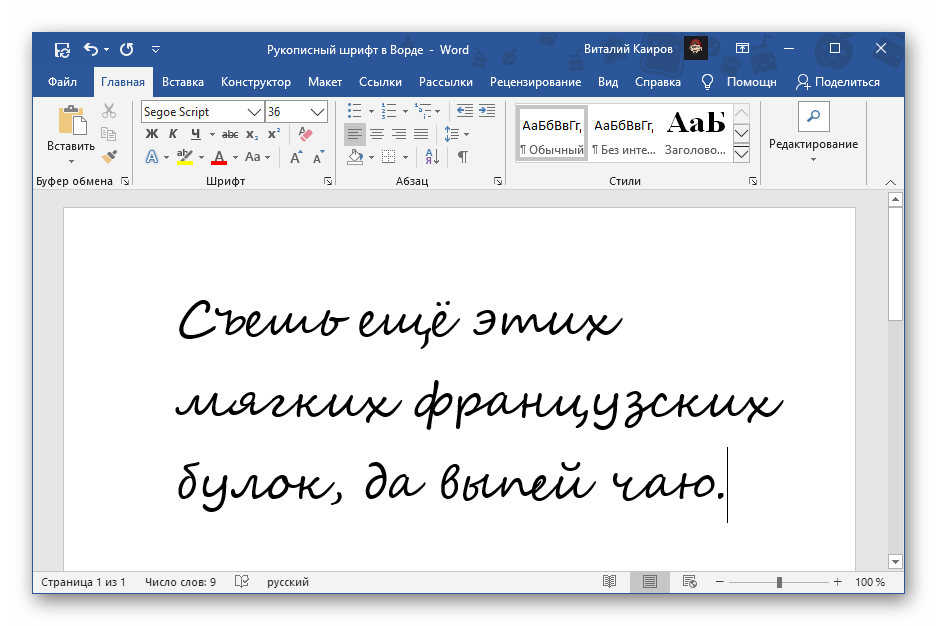
К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.
К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами.
Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Строение шрифтаНапример, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию.
Тоже самое можно сказать о междустрочном расстоянии.
В принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего.
Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст.
Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого.
И изменчивость толщины штриха определяет наклон оси овальных элементов букв.
Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
Анатомия шрифта
Она состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных).
На рисунке выделено красным.
Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош.
Это межбуквенный пробел.
Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.
Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ».
У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.
Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
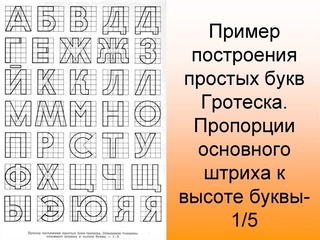
- Шрифты с засечками или в профессиональной терминологии — антиква (antiqua)
- И шрифты без засечек — гротеск (grotesk)
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Поэтому считается, что у шрифтов с засечками более высокая степень разборчивости. Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это засечки со скруглением. Именно они используются в большинстве наборных шрифтов.
Засечки со скруглениемТакже существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.
Существуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.
Брусковый шрифтВообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее. Но об это подробнее рассказывают в книгах по типографике.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.
У штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать.
А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.
Геометрический гротеск HelveticaЕсть еще гуманистические гротески.
Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.
Гуманистический гротеск OptimaЕсли посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.
Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.
Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами?
На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции.
А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus.
Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.
Существовала она в период между первой и второй мировыми войнами.
Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.
BalticaВ свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
- Antiqua старого стиля (по английски Old Style)
- Переходная антиква (Transitional)
- Нового стиля и так далее
Антиква старого стиля зародилась в конце 15 века. Она продолжала свое развитие до 18 века.
У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle.
Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.
Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или гаральды.
Одна их подгрупп называется итало-французские антиквы или гаральды.
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения.
Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.
Затем после старинных антикв появились переходные антиквы.
Классический пример, это шрифт Baskerville.
На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.
В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м».
Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы.
По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
Но в типографике понятие новый как раз относится к шрифтам 17 века и тем, что были созданы по их образцам.
В новой Atiqua мы видим еще больше изменений формы.
К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным.
Пожалуй, это максимально возможный контраст.
А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен.
Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли.
Это было что-то вроде стандарта в издательской отрасли.
И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами.
Они лучше всего работают именно с PostScript шрифтами.
TrueTupe
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера.
Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.
Где находятся шрифты на компьютере
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
Компьютерные шрифты в Windows XPВ новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Иконка каждого шрифта отображает его начертание.
Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Длинный список шрифтов в Adobe InDesignА вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно.
Для этого мы рассмотрели их классификацию и некоторые важные особенности.
Рейтинг лучших шрифтов для электронных писем
Форма, вес, цвет, размер, интервал. Все эти факторы влияют на читабельность шрифта. А значит, и на то, воспримут ли ваше письмо почтовики и получатели.
Собрали несколько важных советов, которые помогут правильно подобрать шрифт, чтобы тест ваших имейлов не прошёл мучительно больно.
Какие бывают шрифты
Все шрифты можно поделить на две большие группы: с засечками (антиква) и без них (гротеск).
Антиква подойдёт для длинных текстов. Считается, что её легче читать. Самые популярные шрифты с засечками — Times New Roman и Georgia.
Самые популярные шрифты с засечками — Times New Roman и Georgia.
Гротеск — для заголовков и небольших текстовых блоков. Он меньше выделяется на однородном фоне и не забирает на себя внимание.
💡 Сейчас большинство пользователей использует смартфон для чтения почты. По опыту, лучше использовать шрифт без засечек даже для длинных текстов: гротеск проще быстро «просканировать» на небольшом экране. Засечки зачастую только отвлекают от чтения.
Основные правила выбора
1. Не используйте более двух шрифтов
Если шрифтов будет больше — письмо будет перегруженным. Это в лучшем случае. В худшем — вы можете получить отписку из‑за того, что читатель будет раздражён.
Лучше использовать один шрифт в письме. Крупный — для заголовков. А мелкий — для остального контента. Письма с единым шрифтом проще прочитать даже на бегу, а письмо будет выглядеть аккуратнее.
2. Не применяйте больше двух стилей
Если хотите что‑то выделить, используйте жирный шрифт. Если сочетать внутри одного письма жирный, курсив и обычный шрифт, можно запросто потерять внимание читателя.
Если сочетать внутри одного письма жирный, курсив и обычный шрифт, можно запросто потерять внимание читателя.
3. Всё внимание — на читабельность шрифта
Читабельность — это возможность быстро отличить одну букву от другой.
Перед рассылкой посмотрите макет и в веб‑версии, и на мобильном устройстве. Представьте, что вы ещё незнакомы с текстом и видите его впервые. Будет ли вам легко «пробежаться» по тексту и уловить основную мысль?
Посмотрите, как шрифт влияет на время чтения:
4. Веб‑безопасность
Устройство подписчика может не поддерживать совсем уж «хитрый» шрифт. Тогда система сама заменит его на тот, который сможет найти в базе.
Поэтому лучше сразу выбирать веб‑безопасные шрифты: такие, которые будут считываться большинством устройств и операционных систем
💡 Когда будете выбирать шрифт для новой рассылки, вернитесь к этим правилам: ваш кандидат должен соответствовать всем четырём параметрам.
Рейтинг лучших веб‑безопасных шрифтов
Итак, наш хит‑парад. Каждый участник протестирован нами на практике и теперь готов украсить ваши рассылки.
Каждый участник протестирован нами на практике и теперь готов украсить ваши рассылки.
1. Arial
Да, не оригинален. Но отлично читается и отображается во всех почтовиках! А ещё он — один из системных шрифтов и для Windows, и для MacOS. Значит, ваше письмо будет выглядеть прекрасно на любом устройстве.
2. Helvetica
Самый популярный гротеск в мире. Имеет закруглённые строчные буквы и широкие заглавные. Но имейте в виду: Helvetica предустановлена только на MacOS.
3. Times New Roman
Знаком всем, кто писал что‑то по учёбе. Шрифт с засечками, имеет высокие строчные буквы с короткими нисходящими и восходящими.
4. Verdana
Разработан специально для чтения текста на экранах. Особенность — высокие и широкие строчные буквы.
5. Georgia
Ещё одна приятная антиква. Шрифт похож на Times New Roman, но предназначен для использования в вебе. Буквы здесь более крупные при том же кегле и более широкие. А это уж выглядит не так официально. Кстати, отличительная черта — цифры. Из‑за выносных элементов они «прыгают» по строчке.
А это уж выглядит не так официально. Кстати, отличительная черта — цифры. Из‑за выносных элементов они «прыгают» по строчке.
Шрифт выбран. Как использовать?
Вот мы узнали: типы шрифтов, какие из них самые подходящие для имейл‑рассылок и что важно учитывать при выборе.
Давайте посмотрим, что ещё нужно знать, если под рукой нет брендбука или если вы делаете его прямо сейчас.
- Пусть шрифт будет уместным
И визуально поддерживает созданный вами контент. Писать серьёзные новости и использовать Comic Sans — плохая идея.
- Проверьте, есть ли все нужные символы и начертания
Например, знаки валют, надстрочные и подстрочные символы, диакритические знаки [точечки и палочки над буквами] и так далее. Если нет — придётся подставлять их из другого шрифта, и будет некрасиво.
- Выбирайте запасной шрифт для каждого уровня текста
При вёрстке письма всегда выбирайте несколько шрифтов для каждого уровня текста с помощью свойства font-family.
Если на устройстве пользователя нет основного шрифта, то отобразится запасной.
Например, font-family: Helvetica, Arial, sans-serif означает, что текст отобразится у получателя шрифтом Helvetica. Если этого шрифта нет, то Arial. А если и этот отсутствует, то текст будет написан любым системным шрифтом без засечек.
- Обратите внимание на цвета
Чем меньше их будет — тем лучше. Если хотите выделить мысль, просто используйте жирный шрифт.
Письмо и так будет загружено блоками, картинками, иконками и кнопками. Так что здесь лучше облегчить читателю чтение.
А если хочется кастомный?
Ну или не хочется, а нужно. Например, для соблюдения стиля бренда или создания особого письма для праздника или распродажи.
💡 Здесь мы настоятельно рекомендуем предварительно тестировать отображение шрифтов в различных комбинациях почтовиков, девайсов и ОС. Это легко сделать в Letteros 2.0: наш конструктор показывает отображение на 100+ популярных устройствах.
Если почтовик не распознает ваш шрифт «с изюминкой», то он просто заменит его на дефолтный.
И ещё рекомендация: если используете декоративный шрифт, вставляйте его в письмо изображением. Тогда он точно не превратится в Arial на экране получателя. Но важно помнить: у некоторых пользователей загрузка картинок по умолчанию отключена. Чтобы смысл письма от этого не пострадал, прописывайте alt текст к изображениям.
Зафиналимся
- Отдавайте предпочтение веб‑безопасным шрифтам. Они легко конвертируются между устройствами и ОС без лишних сюрпризов.
- Не переусердствуйте с цветами и стилями шрифта. Здесь действует правило: меньше — лучше.
- Тестируйте читабельность шрифта на разных устройствах.
- Кастомный шрифт — тестируйте особенно внимательно.
- Декоративный или редкий шрифт лучше вставлять картинкой и прописывать для неё alt.
Wordmark — Помогает выбирать шрифты!
Благодарим за использование Wordmark. Мы заботимся о вашей конфиденциальности и собираем только минимальный объем информации, необходимый для бесперебойной работы и постоянного улучшения веб-сайта.
Мы заботимся о вашей конфиденциальности и собираем только минимальный объем информации, необходимый для бесперебойной работы и постоянного улучшения веб-сайта.
Последнее обновление: 16 января 2023 г.
Политика конфиденциальности
Это Политика конфиденциальности веб-сайта Wordmark («Сайт»), зарегистрированного как Wordmark OÜ (Wordmark) по адресу Sepapaja tn 6, 15551, Таллинн, Эстония, под управлением by Fahri Özkaramanlı («Wordmark», «Wordmark Pro», «мы», «нас», «наш» и термины аналогичного значения). В нем описывается информация, которую мы получаем от вас в рамках нормальной работы нашего Сайта, и то, как мы используем эту информацию. Настоящая Политика конфиденциальности применяется только к веб-сайту Wordmark и , а не , на любые другие внешние сайты, на которые можно ссылаться с веб-сайта.
Заходя на этот Сайт или используя его, вы соглашаетесь с условиями Политики конфиденциальности Wordmark, изложенными ниже. Если вы не согласны с этими условиями, пожалуйста, не заходите на этот сайт и не используйте его. Wordmark оставляет за собой право время от времени изменять Политику конфиденциальности по нашему собственному усмотрению. Использование вами этого Сайта будет регулироваться самой последней версией Политики конфиденциальности на момент такого использования.
Wordmark оставляет за собой право время от времени изменять Политику конфиденциальности по нашему собственному усмотрению. Использование вами этого Сайта будет регулироваться самой последней версией Политики конфиденциальности на момент такого использования.
Определения
- «Учетная запись Pro» относится к платной версии службы Wordmark, которая включает дополнительные функции и функции.
- «Теги» относятся к созданным пользователями меткам или ключевым словам, назначенным определенным шрифтам в службе Wordmark Pro.
- «Выбор шрифта» относится к определенным шрифтам, которые пользователь выбрал и отфильтровал с помощью кнопки «Фильтровать выбранные шрифты».
- «API доступа к локальным шрифтам» относится к техническому интерфейсу, который позволяет Wordmark получать доступ к шрифтам, установленным на компьютере пользователя.
- «Cookies» — это небольшие текстовые файлы, сохраняемые веб-сайтом на устройстве пользователя и используемые для запоминания предпочтений пользователя и улучшения его опыта на веб-сайте.

- «Локальное хранилище» относится к функции веб-хранилища браузера, которая позволяет веб-сайтам хранить данные на устройстве пользователя.
- «Google Ads» относится к рекламной онлайн-платформе, разработанной Google.
- «Primis Video Ads» относится к онлайн-платформе видеорекламы, разработанной Primis.
- «Google Analytics» относится к службе веб-аналитики, предлагаемой Google, которая отслеживает и сообщает о трафике веб-сайта.
- «Hotjar» относится к службе веб-аналитики, которая отслеживает поведение пользователей и данные об устройствах.
Использование установленных шрифтов
Wordmark использует Local Font Access API, наше расширение Google Chrome или надстройку Microsoft Edge для доступа к шрифтам, которые
установлен на вашем компьютере. Предоставив свое явное разрешение через Local Fonts API или установив наш
расширения в вашем браузере, вы даете Wordmark разрешение на доступ к шрифтам, установленным на вашем компьютере, и показываете
их вам, чтобы выполнить свою основную услугу. Wordmark не собирает и не хранит никакие персональные данные.
информацию о шрифтах, установленных на вашем компьютере, за исключением имен шрифтов, помеченных пользователями (см. раздел «Хранение имен шрифтов с тегами»), или выбранных шрифтов, сохраненных (см. раздел «Хранение данных выбора пользователя») в Сервис Wordmark Pro.
Wordmark не собирает и не хранит никакие персональные данные.
информацию о шрифтах, установленных на вашем компьютере, за исключением имен шрифтов, помеченных пользователями (см. раздел «Хранение имен шрифтов с тегами»), или выбранных шрифтов, сохраненных (см. раздел «Хранение данных выбора пользователя») в Сервис Wordmark Pro.
Использование файлов cookie и локального хранилища
«Файлы cookie» и «локальное хранилище» — это службы, предоставляемые вашим браузером для хранения информации на вашем компьютере. Wordmark использует эти услуги, чтобы предоставить вам лучший опыт, запоминая ваши предпочтения на сайте и оставляя вас в системе (если вы зарегистрированы для получения учетной записи Wordmark Pro).
Использование Google Ads
Google Ads — это рекламная онлайн-платформа, разработанная Google. Мы используем Google Ads для размещения и показа рекламы на нашем сайте. Google и его партнеры используют файлы cookie для показа вам рекламы на основе ваших предыдущих посещений Wordmark и/или других сайтов в Интернете. Если вы посещаете Wordmark из ЕАА или Калифорнии, мы запросили у Google запрет на показ вам персонализированной рекламы. В противном случае вы можете отказаться от персонализированной рекламы, посетив страницу настроек рекламы Google.
Если вы посещаете Wordmark из ЕАА или Калифорнии, мы запросили у Google запрет на показ вам персонализированной рекламы. В противном случае вы можете отказаться от персонализированной рекламы, посетив страницу настроек рекламы Google.
Использование Primis Video Ads
Wordmark может использовать Primis, компанию, занимающуюся видеорекламой, для показа видеорекламы на нашем веб-сайте. Primis (https://www.primis.tech) использует технологию, чтобы показывать вам релевантную рекламу. Если вы не хотите, чтобы Primis продолжал собирать анонимную информацию, нажмите на эту ссылку отказа.
Использование Google Analytics
Google Analytics — это служба веб-аналитики, предлагаемая Google, которая отслеживает и сообщает о трафике веб-сайта. Wordmark использует Google Analytics, чтобы понять модели использования своих посетителей и улучшить качество своих услуг. Наша реализация Google Analytics анонимизирует IP-адрес, и данные, собранные во время вашего посещения, не связаны с вашим IP-адресом. Вы можете отказаться от Google Analytics с помощью надстройки браузера Google Analytics Opt-out.
Вы можете отказаться от Google Analytics с помощью надстройки браузера Google Analytics Opt-out.
Использование Hotjar
Мы используем Hotjar, чтобы задавать вопросы нашим пользователям на нашем веб-сайте. Hotjar использует файлы cookie и другие технологии для сбора данных о поведении наших пользователей и их устройств и сохраняет эту информацию в псевдонимизированном профиле пользователя. Ни Hotjar, ни мы никогда не будем использовать эту информацию для идентификации отдельных пользователей или сопоставления ее с дополнительными данными об отдельном пользователе. Для получения дополнительной информации см. политику конфиденциальности Hotjar. Вы можете отказаться от Hotjar, перейдя по этой ссылке отказа.
Хранение контактной информации (только Wordmark Pro)
Когда вы покупаете доступ к учетной записи Wordmark Pro, мы будем собирать и хранить вашу контактную информацию, включая вашу
адрес электронной почты, имя и фамилия. Эта информация будет использоваться для передачи важной информации об учетной записи, предоставления
вам счета-фактуры и позволит вам восстановить доступ к вашей учетной записи, если вы забыли свой пароль. Ваш контакт
информация будет храниться в нашей базе данных и у нашего платежного провайдера Fastspring (Bright Market, LLC dba FastSpring.
801 Garden St., Санта-Барбара, Калифорния 93101). Мы серьезно относимся к конфиденциальности ваших личных данных и не разглашаем ваши
адрес электронной почты или другую контактную информацию с любой третьей стороной без вашего явного согласия, за исключением случаев, предусмотренных
закон.
Ваш контакт
информация будет храниться в нашей базе данных и у нашего платежного провайдера Fastspring (Bright Market, LLC dba FastSpring.
801 Garden St., Санта-Барбара, Калифорния 93101). Мы серьезно относимся к конфиденциальности ваших личных данных и не разглашаем ваши
адрес электронной почты или другую контактную информацию с любой третьей стороной без вашего явного согласия, за исключением случаев, предусмотренных
закон.
Хранение названий шрифтов с тегами (только Wordmark Pro)
С учетной записью Wordmark Pro вам предоставляется возможность классифицировать шрифты путем присвоения тега выбранным шрифтам. Это приведет к тому, что в нашу базу данных будет записан список имен шрифтов, связанный с именем тега и вашей учетной записью. Хранение записей о шрифтах с тегами в нашей базе данных необходимо для работы функции тегов. У вас есть возможность удалить эти теги и связанные с ними имена шрифтов через интерфейс, войдя в свою учетную запись Wordmark Pro.
Хранение выбранных шрифтов (только Wordmark Pro)
С учетной записью Wordmark Pro у вас есть возможность сохранить выбранные шрифты или просмотреть предыдущую историю выбора (список шрифтов считается выбранным, как только фильтр используется выбранный функционал). Используя эту функцию, мы будем собирать и хранить определенную информацию, связанную с вашим выбором, включая названия шрифтов, визуальные предпочтения (например, введенный текст, размер шрифта, порядок сортировки, межбуквенный интервал, межстрочный интервал, выбранную дневную или ночную тему и регистр символов) в наша база данных. Эта информация будет связана с вашей учетной записью и будет использоваться, чтобы вы могли сохранить свой прогресс и вернуться к своим предыдущим выборам. У вас есть возможность удалить эту информацию, войдя в свою учетную запись Wordmark Pro и щелкнув соответствующую функцию, чтобы удалить свой выбор. Важно отметить, что после удаления информации восстановить ее будет невозможно. Напоминаем вам, что, используя эту функцию, вы даете свое согласие на сбор, использование и хранение этой информации, как описано в этой политике.
Используя эту функцию, мы будем собирать и хранить определенную информацию, связанную с вашим выбором, включая названия шрифтов, визуальные предпочтения (например, введенный текст, размер шрифта, порядок сортировки, межбуквенный интервал, межстрочный интервал, выбранную дневную или ночную тему и регистр символов) в наша база данных. Эта информация будет связана с вашей учетной записью и будет использоваться, чтобы вы могли сохранить свой прогресс и вернуться к своим предыдущим выборам. У вас есть возможность удалить эту информацию, войдя в свою учетную запись Wordmark Pro и щелкнув соответствующую функцию, чтобы удалить свой выбор. Важно отметить, что после удаления информации восстановить ее будет невозможно. Напоминаем вам, что, используя эту функцию, вы даете свое согласие на сбор, использование и хранение этой информации, как описано в этой политике.
Использование интеллектуальных категорий (только Wordmark Pro)
Имея учетную запись Wordmark Pro, вы можете активировать функцию интеллектуальных категорий для автоматической категоризации шрифтов. Эта функция работает путем поиска в базе данных категоризации шрифтов Wordmark каждого из названий ваших семейств шрифтов и возврата соответствующей категоризации. Если в базе данных отсутствуют данные о категоризации, Wordmark применяет модель крупного языка OPENAI, запрашивая классификацию отсутствующих семейств шрифтов. Этот запрос содержит исключительно названия семейств шрифтов и не содержит никакой личной информации.
Эта функция работает путем поиска в базе данных категоризации шрифтов Wordmark каждого из названий ваших семейств шрифтов и возврата соответствующей категоризации. Если в базе данных отсутствуют данные о категоризации, Wordmark применяет модель крупного языка OPENAI, запрашивая классификацию отсутствующих семейств шрифтов. Этот запрос содержит исключительно названия семейств шрифтов и не содержит никакой личной информации.
Хранение данных
Wordmark будет хранить персональные данные, которые мы получаем от вас, до тех пор, пока это необходимо для предоставления вам запрошенных вами услуг, включая любые функции или функции учетной записи Pro. Мы также можем хранить определенную информацию в юридических целях и целях соблюдения требований, таких как налоговые и бухгалтерские требования.
Право на удаление личных данных
Вы имеете право потребовать, чтобы Фахри Озкараманлы удалила любые личные данные, которые мы получили от вас, отправив
письмо на адрес contact@wordmark. it.
it.
Право запросить исправление личных данных
Как пользователь службы Wordmark Pro, вы имеете право запросить исправление ваших личных данных, которые у нас есть собрал. Это включает в себя возможность исправить или обновить любую неточную или неполную информацию, которая у нас есть в файле. Чтобы сделать запрос на исправление, пожалуйста, свяжитесь с нами по адресу [email protected]. Мы ответим на ваш запрос в течение разумные сроки и внести необходимые изменения в ваши личные данные.
Обратите внимание, что в некоторых случаях мы можем быть обязаны хранить определенную информацию по закону и не можем изменения некоторых типов данных. В таких случаях мы предоставим вам объяснение причины нашей неспособности для исправления ваших данных.
Если у вас есть какие-либо вопросы или опасения по поводу нашей Политики конфиденциальности, свяжитесь с нами по адресу [email protected].
Типы шрифтов, примеры и когда их использовать
Независимо от характера вашего дизайнерского проекта, различные типы шрифтов и окончательный выбор шрифта имеют решающее значение.
Шрифты помогают передать сообщение и передать чувство, связанное с сообщением. Выбор правильных шрифтов для ваших логотипов и других элементов дизайна может помочь в восприятии вашего сообщения или фирменного стиля.
какие существуют типы шрифтов?
Существует множество различных типов шрифтов, но в целом их можно разделить на следующие широкие категории:
- Шрифты с засечками: Эти шрифты имеют маленькие линии или «засечки» на концах толстых и тонких штрихов каждой буквы. . Шрифты с засечками (например, New Roman) часто используются для печатных материалов, таких как книги и газеты, поскольку считается, что их легче читать в больших блоках текста.
- Шрифты без засечек: Шрифты без засечек не имеют засечек и имеют чистый современный вид. Они часто используются в качестве веб-шрифтов; в цифровых медиа, таких как веб-сайты и мобильные приложения, поскольку их легче читать на экранах.
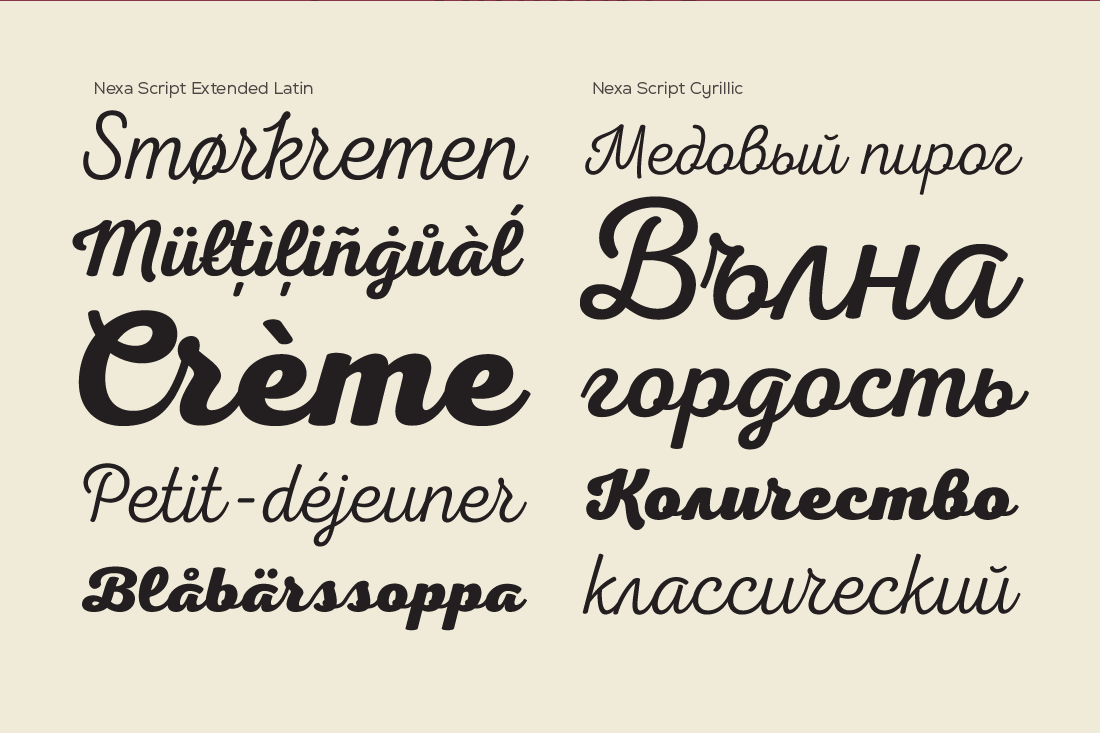
- Шрифты Script: Шрифты Script имитируют рукописный почерк и имеют плавный элегантный вид.
 Они часто используются для официальных приглашений и объявлений.
Они часто используются для официальных приглашений и объявлений. - Дисплейные шрифты: Дисплейные шрифты предназначены для привлечения внимания и часто используются для заголовков и заголовков. Они бывают разных стилей, от смелых и массивных до изящных и богато украшенных.
- Моноширинные шрифты: Моноширинные шрифты имеют фиксированную ширину, что означает, что каждый символ занимает одинаковое количество места. Они часто используются для программирования кода и других технических приложений, где важно выравнивание.
- Рукописные шрифты: Рукописные шрифты имитируют рукописный текст и напоминают рукописную каллиграфию, чтобы добавить индивидуальности дизайну или логотипу бренда. Эти шрифты и каллиграфические шрифты часто используются для приглашений и других неформальных сообщений.
- Декоративные шрифты: Декоративные шрифты очень стилизованы и используются в особых случаях или для придания дизайну визуального интереса.
 Декоративные шрифты бывают разных стилей, от богато украшенной каллиграфии до причудливых мультяшных шрифтов.
Декоративные шрифты бывают разных стилей, от богато украшенной каллиграфии до причудливых мультяшных шрифтов.
Как выбрать свой шрифт в мире с миллионами различных типов шрифтов
В наши дни у нас есть больше вариантов и различных переменных классификации шрифтов, чем когда-либо прежде.
Доступны тысячи шрифтов в различных стилях.
Однако навигация по различным шрифтам и выбор лучших шрифтов могут быть сложными.
В этом руководстве мы познакомим вас с основными типами шрифтов (от популярных шрифтов без засечек до декоративных), с тем, как они используются и как выбрать правильный шрифт, который передает нужную вам атмосферу.
Содержание
- Пять типов шрифтов
- Как выбрать шрифт?
Используйте красивые привлекательные шрифты в визуальных материалах и дизайне с помощью Piktochart. Попробуйте бесплатно.
Пять типов шрифтов
Несмотря на множество вариантов шрифтов, здесь мы перечисляем пять основных типов шрифтов, указатели, когда их использовать, и несколько примеров.
1. Шрифты с засечками
Примеры шрифтов без засечек : Georgia, Times New Roman, Beirut, Mermaid, Bodoni, Roslindale
Источник изображения: Donauhof WienШрифты с засечками входят в число оригинальных, классических шрифтов, обычно используемых для профессионального и изысканного дизайна.
Засечки включают в себя небольшие выступы, завершающие штрихи их форм букв (называемые засечками, откуда этот стиль и получил свое название). Появившись в 1500-х годах, первые засечки были засечками в старом стиле. Этот стиль включает Garamond и Goudy Old Style. Преемники засечек старого стиля назывались переходными засечками, которые впервые появились в 1700-х годах. Эти шрифты имели высокий контраст штрихов и были более вертикальными, чем их предшественники в старом стиле.
Вы можете отличить шрифт с засечками от других по крошечным черточкам в верхнем и нижнем штрихах каждой буквы.
Что делает шрифты с засечками уникальными?
Шрифты с засечками уникальны, поскольку они имеют небольшие линии или завитки, известные как «засечки», на концах штрихов, составляющих каждую букву. Эти засечки придают шрифту более традиционный классический вид, который часто ассоциируется с печатными изданиями, такими как книги, газеты и журналы. Шрифты с засечками предназначены для удобного чтения в больших блоках текста, что делает их популярным выбором для объемного контента, такого как романы или академические статьи. Эксперты-типографы утверждают, что это самые разборчивые и легко читаемые шрифты без засечек.
Эти засечки придают шрифту более традиционный классический вид, который часто ассоциируется с печатными изданиями, такими как книги, газеты и журналы. Шрифты с засечками предназначены для удобного чтения в больших блоках текста, что делает их популярным выбором для объемного контента, такого как романы или академические статьи. Эксперты-типографы утверждают, что это самые разборчивые и легко читаемые шрифты без засечек.
Засечки в шрифтах с засечками помогают направлять взгляд читателя вдоль строки текста, облегчая его отслеживание и снижая нагрузку на глаза. Это связано с тем, что засечки создают «базовую линию» для каждой строки текста, что помогает глазу быстро и легко выровнять текст. Шрифты с засечками часто описываются как имеющие более формальный или традиционный вид и обычно используются в контекстах, где дизайнер хочет передать ощущение элегантности, изысканности или авторитетности.
Источник изображения: Галерея Drella В результате они являются первыми шрифтами, которые приходят на ум для различных проектов, таких как логотипы, печатные копии и веб-сайты.
И они придают вашему дизайну старомодный элегантный оттенок.
Шрифт с засечками считается заслуживающим доверия, консервативным и безопасным выбором практически в любом контексте, например:
- Заголовки и подзаголовки
- Основной текст, будь то короткие или длинные страницы текста
- Большие или маленькие размеры
Однако, как правило, их не рекомендуется использовать, если вам нужны крошечные размеры шрифта. Если вы разрабатываете что-то в основном для цифровых экранов, вы можете рассмотреть другие типы шрифтов, которые мы обсудим ниже.
2. Шрифты без засечек
Примеры: League Spartan, Fredoka One, Aileron, Bebas Neue, Zelda
Источник изображения: Blog With Joy по умолчанию на цифровых устройствах.Вы можете найти их почти в каждой книге, документе или другой публикации.
Шрифт без засечек относится к шрифтам без штрихов, уникальным для шрифтов с засечками.
В чем разница между шрифтами с засечками и шрифтами без засечек?
Основное различие между шрифтами с засечками и шрифтами без засечек заключается в том, что шрифты с засечками имеют тонкие штрихи/небольшие линии или завитушки на концах штрихов, составляющих каждую букву (известные как «засечки»), в то время как шрифты без засечек имеют нет.
Шрифты с засечками часто ассоциируются с печатными материалами, такими как книги, образовательные ресурсы, газеты и журналы, и предназначены для удобного чтения больших блоков текста. Засечки в шрифтах с засечками помогают направлять взгляд читателя вдоль строки текста, облегчая его отслеживание и снижая нагрузку на глаза. Шрифты с засечками часто описываются как имеющие более традиционный или классический вид и обычно используются в контекстах, где дизайнер хочет передать ощущение элегантности, изысканности или авторитетности.
С другой стороны, шрифты без засечек часто ассоциируются с цифровыми медиа, такими как веб-сайты, мобильные приложения и платформы социальных сетей. Они имеют чистый современный вид и часто используются для коротких фрагментов текста, таких как заголовки или подписи. Шрифты без засечек предназначены для удобного чтения на экранах, которые, как правило, имеют более низкое разрешение, чем печатные носители. Их часто описывают как более непринужденные или неформальные, с неоклассическим дизайном. Они обычно используются, когда дизайнер хочет передать ощущение современности, простоты или дружелюбия.
Они обычно используются, когда дизайнер хочет передать ощущение современности, простоты или дружелюбия.
В целом, выбор между шрифтами с засечками и без засечек зависит от конкретного контекста и целей дизайна. Шрифты с засечками часто используются для формального или традиционного контекста, а шрифты без засечек часто используются для неформального или современного контекста.
На протяжении всей истории они не были так популярны, как засечки, но стали заметны с появлением компьютеров и других цифровых устройств.
Это было примерно тогда, когда немецкие дизайнеры экспериментировали с формами букв без ножек и разработали культовые шрифты, которые чрезвычайно популярны сегодня, такие как Helvetica и Futura.
Шрифты без засечек также можно разделить на несколько подкатегорий, включая гротескные, квадратные, геометрические и гуманистические стили. Бренды, которые используют шрифты без засечек в своих логотипах: LinkedIn, Calvin Klein и The Guardian.
Разборчивый и жирный шрифт без засечек теперь является синонимом простоты, эффективности и современного внешнего вида. Они также считаются самыми экономичными и чистыми шрифтами.
Они также считаются самыми экономичными и чистыми шрифтами.
Из-за отсутствия мелких штрихов в буквах шрифты без засечек менее детализированы и более разборчивы в определенных контекстах.
Например, они хорошо адаптируются даже в небольших размерах или на цифровых экранах.
Они легко читаются независимо от размера шрифта или длины текста.
Это делает шрифт без засечек мастером на все руки.
Кроме того, шрифт без засечек считается жирным и более творческим шрифтом, чем традиционный и консервативный шрифт с засечками.
По этой причине они чаще используются в логотипах и заголовках, чем в длинных абзацах.
Выберите шрифт без засечек, если вам нужен минималистичный или современный вид.
3.
Шрифты ScriptПримеры шрифтов Script : Alex Brush, Broadley, Pacifico, Barista, Great Vibes
Источник изображения: Begindot Шрифты Script идентифицируются курсивом, рукописным или каллиграфическим стилем буквы.
Их формы букв и стили шрифта больше всего похожи на рукописный почерк.
Благодаря этому они сочетают изящность стилей шрифтов с засечками с более красивым и аутентичным дизайном.
Источник изображения: BegindotТип шрифта script лучше всего использовать для романтических обложек книг и свадебных приглашений или правильный шрифт, когда вы хотите, чтобы ваши дизайны выглядели более историческими.
И они исключительно хорошо работают в логотипах, заголовках и цитатах.
Сила этого типа шрифта заключается в его уникальности и смелости, но за счет удобочитаемости. Поэтому очень важно использовать его экономно.
Шрифты Script обычно не используются для длинных текстов или отрывков.
4.
Экранные шрифтыПримеры этого семейства шрифтов: Gilroy, Athetik, Made Canvas, Margaret, Playfair
Источник изображения: Neuron Themes Экранные шрифты (также известные как декоративные) самые сложные шрифты идентифицировать, поскольку они не следуют каким-либо общим правилам.
Эти шрифты являются одними из самых уникальных и охватывают множество стилей, таких как граффити, абстрактные и трехмерные формы.
Источник изображения: Neuron Themes5.
Шрифты Slab SerifПримеры : Typnic, Comply, Artegra, Bebop, Fanatix
Источник изображения: Design InspirationШрифты Slab serif самые заметные и самые громкие засечки. Думайте об этих шрифтах с засечками как о более энергичном и восторженном брате спокойных и классических шрифтов без засечек.
Шрифты с засечками возникли в начале 19 века, когда была разработана новая технология печати, называемая «плоскими» или «египетскими» шрифтами. Эти шрифты были разработаны, чтобы быть смелыми и привлекающими внимание, с толстыми прямоугольными засечками, которые создавали характерный «блочный» вид.
Первые шрифты с засечками были разработаны Винсентом Фиггинсом, известным типографом и шрифтовиком из Лондона, в начале 1800-х годов. Фиггинс создал шрифт Antique с толстыми, похожими на плиты засечками и жирными жирными штрихами. Шрифт имел мгновенный успех и быстро стал популярным в рекламе и дизайне плакатов.
Фиггинс создал шрифт Antique с толстыми, похожими на плиты засечками и жирными жирными штрихами. Шрифт имел мгновенный успех и быстро стал популярным в рекламе и дизайне плакатов.
В США первые шрифты с засечками были разработаны компанией American Type Founders в середине 19 века. Эти шрифты были основаны на более ранних британских образцах, но были адаптированы для американского рынка и стали особенно популярными в газетных заголовках и рекламе.
Они предназначены для чтения с большого расстояния и активно используются на рекламных щитах, брошюрах и плакатах в течение нескольких десятилетий.
Источник изображения: Design InspirationВ последнее время они также превратились в формы, которые можно использовать для длинных абзацев текста. Шрифт Clarendon – хороший пример.
В целом шрифты с засечками передают винтажную художественную атмосферу и неоспоримый суровый атлетизм. Они отлично подходят для брендов товаров для активного отдыха.
Как выбрать шрифт?
Мы рассмотрели несколько идеальных сценариев использования основных типов шрифтов.
Но есть некоторые дополнительные факторы, которые необходимо учитывать при выборе палитры шрифтов для вашего дизайн-проекта. Итак, давайте посмотрим на них.
1. Индивидуальность вашего бренда
Выбранные вами шрифты должны соответствовать визуальным атрибутам вашего бренда и его ниши. Например, типографика косметического бренда будет отличаться от ИТ-бренда.
Отличный способ понять это — изучить шрифты, используемые брендами, похожими на ваш. Вам не нужно красть одни и те же шрифты, но вы получите общее представление о том, на что стрелять.
По словам Скотта Чоу из Blog Starter, индустрия моды является ярким примером этой тенденции, где более 70% модных брендов используют шрифты Geometric San Serif.
Также подумайте, какие цвета вы собираетесь использовать. Вы бы хотели использовать светлые цвета с экстравагантными шрифтами и насыщенные цвета с неброскими шрифтами.
Если, например, и цвета, и шрифты кричащие, то ваш дизайн будет больше похож на цирковую афишу.
2. Количество используемых шрифтов
Выберите один шрифт в качестве основного. Это будет использоваться чаще всего, особенно в больших размерах, таких как заголовки. Вы можете стать смелым и уникальным при выборе основного шрифта, потому что он нужен не только для удобочитаемости, но и для создания настроения.
После этого выберите другой шрифт в качестве вторичного. Это будет использоваться для основного текста и других больших абзацев. Поскольку удобочитаемость имеет важное значение, вы должны в первую очередь обращать внимание на то, чтобы шрифт был простым и легко читаемым.
При необходимости вы также можете выбрать третий шрифт. Вы можете использовать его экономно для таких элементов, как призыв к действию, кнопки, меню и т. д. Он может быть немного причудливым, как основной шрифт, но он не должен затмевать другие ваши шрифты.
Всегда помните об иерархии шрифтов при их использовании в проекте. Ваши основной, дополнительный и другие шрифты имеют разный вес и должны использоваться как таковые.
Бывают случаи, когда оправдано использование более трех шрифтов, но золотое правило в большинстве случаев — придерживаться только двух или трех.
3.
Контраст между шрифтамиСледующим важным аспектом является правило контрастов. Это вступает в игру, когда вы сочетаете два или более шрифта в качестве заголовка + подзаголовка или заголовка + основного текста.
Использование двух одинаковых шрифтов — прямой путь к катастрофе. Ваш дизайн будет выглядеть запутанным и непрофессиональным. Всегда выбирайте шрифты, которые кажутся очень разными при объединении.
Например, вы можете сопоставить рукописный шрифт в заголовке со шрифтом с засечками в основном тексте. Или соедините шрифты без засечек (например, Brandon Grotesque) с засечками (например, Baskerville).
Пример сочетания шрифтов с хорошей контрастностью Комбинируемые шрифты не обязательно должны принадлежать к разным семействам шрифтов, если они имеют достаточную контрастность.
Например, большинство шрифтов без засечек имеют разные интервалы между буквами и вариации веса, которые можно использовать по-разному в одном проекте.
Вы можете использовать сжатую, полужирную версию в заголовке и обычную, облегченную версию в длинных текстах.
4. Разборчивость экрана и страницы
Наконец, выбор шрифта должен учитывать удобочитаемость вашего сообщения на различных экранах, размерах и форматах страниц.
Игнорирование этого аспекта может привести к тому, что дизайн будет трудночитаемым и создаст ненужную нагрузку на глаза.
Подумайте, предназначен ли ваш дизайн для цифровых экранов, печати или для того и другого. И убедитесь, что ваш выбор шрифта отражает это.
Ваш следующий шаг: поэкспериментируйте со шрифтами
Имея в своем распоряжении различные типы шрифтов и лучшие практики, пришло время выбрать шрифты для вашего дизайнерского проекта.
Руководящие принципы бренда, безусловно, облегчают работу, но опыт и эксперименты не сравнимы ни с чем.



 Они часто используются для официальных приглашений и объявлений.
Они часто используются для официальных приглашений и объявлений. Декоративные шрифты бывают разных стилей, от богато украшенной каллиграфии до причудливых мультяшных шрифтов.
Декоративные шрифты бывают разных стилей, от богато украшенной каллиграфии до причудливых мультяшных шрифтов.