Maintenance Mode или пять способов закрыть сайт на ремонт
Подборки плагиновПрочие
Dmitry22.11.2012
4 4 839 2 minutes read
С новым днем вас, дорогие читатели WPNICE! Во как, торжественно получилось. Впрочем, новый день — это всегда здорово, особенно с учетом гадких предсказаний всяких там индейцев. Вообще то я хотел написать статью о том — как сменить тему? Но решил сначала рассказать о нескольких плагинах которые станут вам помощниками в этом деле. Так будет логичнее и понятнее, особенно с учетом того, что наверняка придется на них ссылаться.
Итак, сегодня поговорим о нескольких WordPress плагинах, под общим, условным названием – «Maintenance Mode». Это плагины, которые запретят читателям шляться по вашему сайту пока на нем идут какие — то настоечные работы, смена или обновления темы. Читателям будет выводиться специальная страница с предупреждением о профилактике или любым другим текстом, который вы пожелаете.
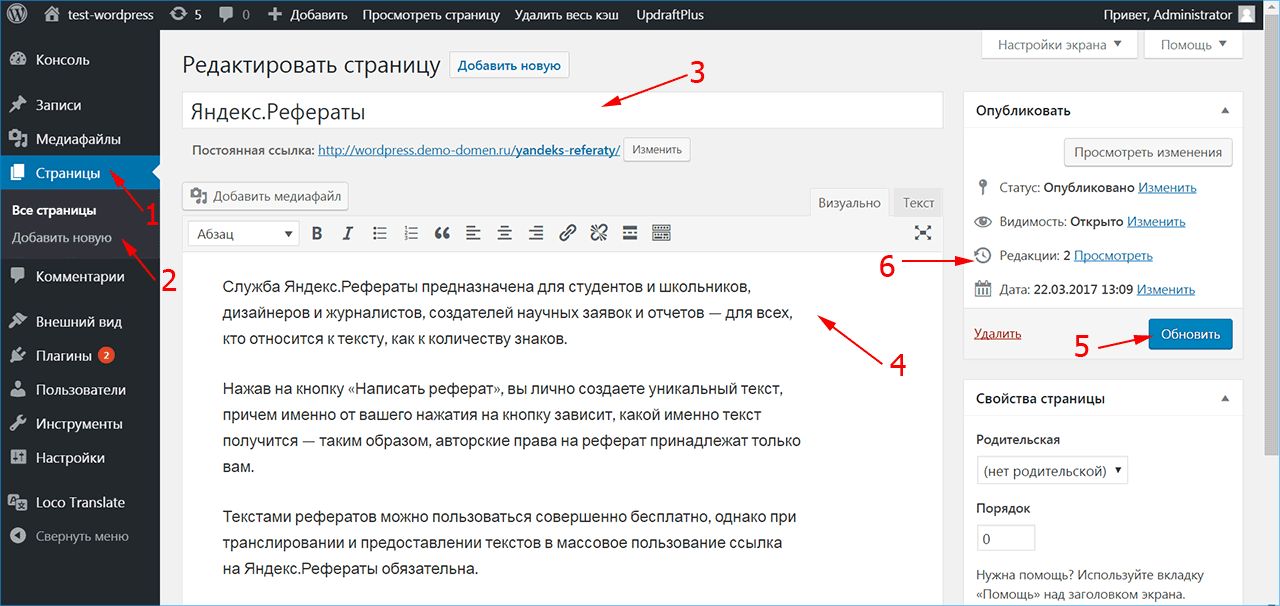
В некоторых плагинах возможно включить обратный отсчет до начала работы сайта. Кроме профилактики или ремонта такие плагины ставят еще на и совсем новые сайты, которые еще даже не были запущены. Как правило, с какой либо красивой картинкой – «заманухой» и рекламными текстами о скором открытии нового, «великого и так необходимого» всем ресурса.
Ultimate Maintenance Mode
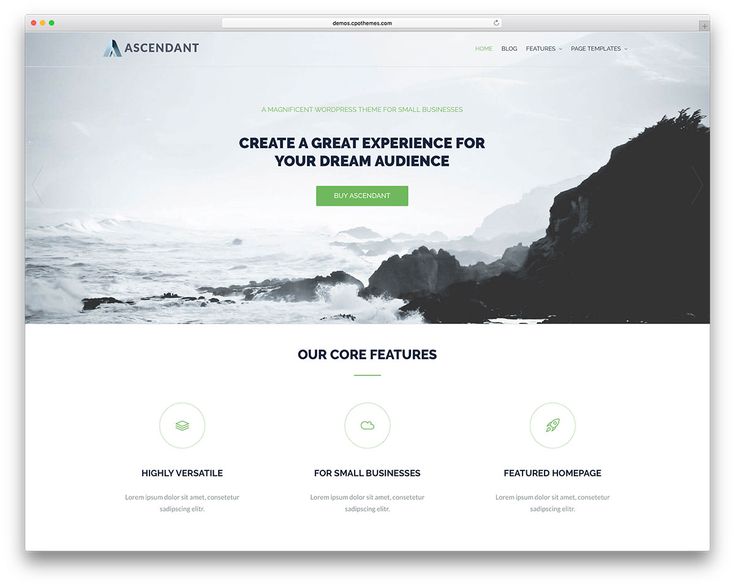
Относительно новый и простой плагин. Имеет очень несложное меню настроек, в котором вы можете ввести заголовок блокировочного экрана, дополнительный текст и картинку с бекграундом или скриншотом вашего сайта. Результат смотрится так себе. Зато просто и быстро.
Страница плагина. Демо.
Maintenance
Еще один, простой плагин. Выводит собственное меню входа на сайт. В настройках можно указать заголовки и дополнительный текст. Вставить свой логотип и фоновую картинку.
Страница плагина. Демо.
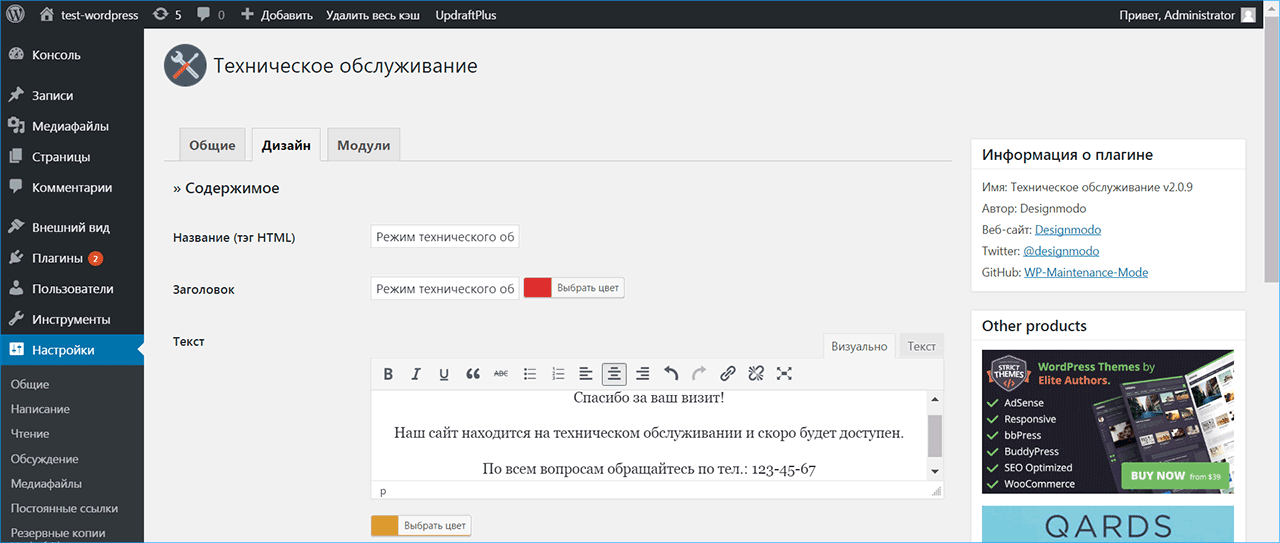
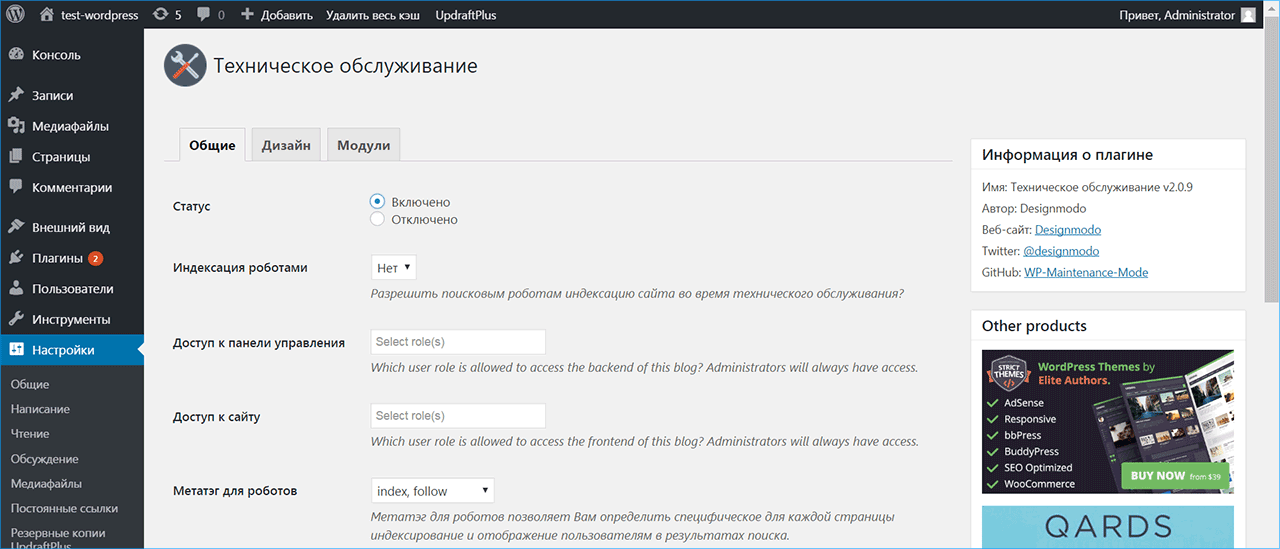
WP Maintenance Mode
Самый популярный (по скачиваниям) плагин. Частично переведен на русский. Часто обновляется автором.
Часто обновляется автором.
В настройках будет посложнее, чем предыдущие плагины, но ничего особо сложного конечно нет. Умеет выводить обратный отсчет времени, если оно вам надо. По умолчанию выключено. Вообще, если вам нужно ненадолго «вырубить» для посетителей свой сайт можно ничего не трогать, оставив все по умолчанию. Ну разве что, подредактировать поле «Текст».
Имеет несколько тем (страниц) оформления с разными картинками и предпросмотр прямо из настроек. При желании, картинки можно легко модифицировать под свои нужды.
Я использую именно этот плагин для своих сайтов.
Страница плагина.
DP Maintenance Mode Lite
Самый «навороченный» из всего нашего обзора плагин.
Имеет большое меню настроек со множеством вкладок. Главная особенность – выводит на странице блокировки виджеты для социальных сетей, новостей и контактную форму. Имеет красивый обратный отсчет времени.
Вообще говоря, плагин вполне достоин отдельного описания, но всю картину портит плохая совместимость с кириллицей. Русский текст отображается, но довольно кривенько. Думаю, при желании это можно легко поправить в коде, если задаться такой целью.
Русский текст отображается, но довольно кривенько. Думаю, при желании это можно легко поправить в коде, если задаться такой целью.
Плагин имеет еще и платную версию, в которой автор предлагает много разных, дополнительных «вкусняшек» в виде виджетов, тем оформления и прочего.
Страница плагина. Демо премиум версии.
5sec Maintenance Mode
Платный, премиум плагин. По сути, мало чем отличается от того же WP Maintenance Mode. Настройки очень похожи. Естественно, есть отсчет обратного времени и набор из шести симпатичных страничек — тем оформления. Легко модифицируется. Стоит 12 «вечнозеленых».
Страница плагина. Демо.
В следующий раз, я расскажу о том, как наиболее безболезненно сменить тему на своем сайте. А сегодняшний материал станет хорошим дополнением к будущей статье.
Похожие
Instagram — Поддержка
Instagram — это простой способ создания, настройки и обмена фотографиями и короткими видео с помощью смартфона. Вы можете загружать фотографии и видео в свой профиль Instagram, чтобы делиться ими с другими пользователями Instagram, или подключить свой профиль Instagram к другим социальным сетям, например Facebook, и рассказывать о себе друзьям и подписчикам на разных социальных платформах.
Вы можете загружать фотографии и видео в свой профиль Instagram, чтобы делиться ими с другими пользователями Instagram, или подключить свой профиль Instagram к другим социальным сетям, например Facebook, и рассказывать о себе друзьям и подписчикам на разных социальных платформах.
Интегрировать Instagram со своим сайтом WordPress.com можно несколькими способами, включая внедрённые объекты Instagram, последние записи Instagram и виджет Instagram.
Содержание
Внедрённые объекты Instagram
Под вставкой подразумевается размещение материалов, например видео или фотографий, на сайте или в блоге. Если материал «вставлен», видео или фотографию можно посмотреть, не покидая сайта.
Посмотрите видео, представленное ниже, о том, как вставить блок Instagram на свой сайт.
Вставлять изображения и видео из Instagram можно на любую страницу или в любую запись своего сайта с помощью двух различных блоков:
Блок Instagram
С помощью блока Instagram на сайт можно вставить одну запись Instagram.![]()
Сначала скопируйте URL-адрес записи в Instagram из адресной строки браузера при просмотре изображения. Это выглядит примерно так:
https://www.instagram.com/p/B-XJ8ALl32q/
Вставьте его в новую строку в редакторе, и эта запись будет автоматически вставлена в блок Instagram.
Готово! По умолчанию вставляется изображение максимального размера шириной 612 пикселей. Вставки видео выглядят очень похоже, но на них изображён треугольный символ воспроизведения:
View this post on Instagram
A post shared by WordPress.com (@wordpressdotcom)
Блок «Последние записи Instagram»
С помощью блока «Последние записи Instagram» можно вставлять автоматически обновляемый список последних записей ленты Instagram.
💡
Если в вашей ленте Instagram есть видео «рилз», они будут отображаться как статические изображения.
Посетители могут щёлкнуть изображение видео, чтобы его просмотреть.
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
При добавлении блока «Последние записи Instagram» появляется запрос на подключение учётной записи Instagram.
⚠️
Если на вашем сайте используется тарифный план с поддержкой плагинов, то для подключения к Instagram сайт должен быть общедоступным (не в режиме «Скоро запуск»).
После разрешения подключения в настройках блока на боковой панели появится несколько опций. Если боковая панель не отображается, щёлкните значок шестерёнки рядом с кнопкой «Опубликовать».
Настройки блока доступны на боковой панели.Вот эти опции:
- Настройки учётной записи. Просмотрите подключённую учётную запись Instagram и отключите её, если вам нужно удалить её или подключить другую учётную запись.
- Настройки отображения. Настройте количество отображаемых записей Instagram, число используемых колонок и промежуток (в пикселях) между записями в сетке Instagram.

- Вертикальное расположение на мобильных устройствах. Если включить эту опцию, то содержимое левой части будет отображаться над содержимым правой части (а не рядом, как на экранах настольных компьютеров). Благодаря этому пользователям мобильных устройств будет гораздо удобнее работать с вашим сайтом.
- Дополнительно. На вкладке дополнительных настроек можно добавить к вашему блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью пользовательских CSS. Дополнительные сведения.
В каждом блоке также есть панель инструментов с соответствующими элементами управления. На панели инструментов блока «Последние записи Instagram» наряду с отображением в широком формате или в полную ширину, если это поддерживается используемой темой, предусмотрены опции для выравнивания блока по левому или правому краю либо по центру.
Блок «Последние записи Instagram» и его настройки📌
Если опция для изменения блока на широко- или полноформатный отсутствует, а ваша тема поддерживает эти опции, возможно, блок был добавлен в группу блоков.
Дополнительные сведения о группе блоков см. здесь.
Шорткод
С помощью блока «Шорткод» вы можете указать URL-адрес Instagram, вставив его вместо LINK:
[instagram url=LINK]
Используя этот шорткод, вы получаете тот же результат, что и при размещении URL-адреса (т. е. блока Instagram), но при этом его не нужно размещать в отдельной строке.
Шорткод можно также использовать для изменения размера вставляемой записи. По умолчанию он занимает всю ширину области содержимого, но если добавить в шорткод указатель ширины, его можно уменьшить до 320 пикселей (минимального размера для вставки).
Например:
[instagram url=LINK width=320]
Виджет Instagram
Виджет Instagram был заменён блоком «Последние записи Instagram», чтобы ваши последние Instagram-фото отображались на боковой панели или в подвале сайта.
Чтобы узнать больше, ознакомьтесь с нашим руководством по блоку «Последние записи Instagram».
Управление подключением к Instagram
Подключением сайта к Instagram можно управлять в разделе Мой сайт → Инструменты → Маркетинг → Подключения:
Управляйте подключением к Instagram в разделе Мой сайт → Инструменты → Маркетинг → Подключения⚠️
При отключении Instagram будут удалены подключения со всех сайтов WordPress.com.
Несколько учётных записей Instagram
Если вы хотите подключить к своему сайту сразу две учётные записи Instagram, можно использовать два блока «Последние записи Instagram» (по одной учётной записи на блок) или две разные учётные записи для виджета Instagram (по одной учётной записи на виджет), как указано далее.
⚠️
Для этого процесса потребуется два разных имени пользователя Instagram. Его невозможно будет выполнить, если вы управляете несколькими учётными записями Instagram с одним и тем же именем пользователя.
Блок «Последние записи Instagram»
Если вы уже подключили к своему сайту одну учётную запись Instagram, выполните следующие действия, чтобы подключить другую учётную запись.
1. В новой вкладке браузера откройте сайт Instagram.com и выйдите из учётной записи № 1
2. Войдите в учётную запись Instagram № 2
3. Перейдите в раздел Инструменты → Маркетинг → Подключения
4. Щёлкните стрелку раскрывающегося списка под Instagram и выберите «Подключить другую учётную запись»
После подключения вы сможете использовать два блока «Последние записи Instagram».
Виджет Instagram
Выполнив все действия в разделе «Виджет Instagram» для подключения первой учётной записи к первому виджету, сделайте следующее:
- Добавьте новый виджет Instagram и сохраните изменения (т. е. нажмите «Опубликовать»). Рекомендуется выйти из конфигуратора и/или обновить страницу.
- Выйдите из учётной записи № 1 Instagram и войдите учётную запись № 2
- Вернитесь к настройкам виджета Instagram
- Повторите действия, выполненные в разделе «Виджет Instagram»
Использование Instagram для увеличения посещаемости
Вы уже используете Instagram, чтобы расширить свою аудиторию и увеличить посещаемость своего блога? Соцсеть Instagram с миллионами пользователей открывает отличные возможности для привлечения новых читателей, налаживания контактов с блогерами-единомышленниками и другими партнёрами в социальных сетях.
Использование хештегов
Хештеги в подписях или комментариях помогают новым подписчикам найти ваши фотографии в Instagram (а также другие ваши страницы в Интернете, например блог на WordPress.com). В Instagram очень активно используются хештеги — здесь можно найти практически всё что угодно и познакомиться с людьми, которые разделяют ваши интересы: от #уличного искусства до #путешествий и #кулинарии.
Пользуйтесь хештегами разумно! Не отмечайте фотографию всеми мыслимыми терминами, например #искусство #улица #стена #краска #город #урбанистика (и так до бесконечности). Лучше сосредоточиться на значимых тегах, чтобы привлечь людей, заинтересованных в содержательном и глубоком общении, как в Instagram, так и на WordPress.com.
Получение тарифного плана Personal
Показать свое подлинное «я» — это отличный способ привлечь заинтересованных читателей. Большинство из нас любят подсматривать и заглядывать за кулисы, поэтому особенно популярны ленты Instagram, где представлены фотографии из реальной жизни.
Поделитесь моментами, из которых складывается ваш день, например ремонтом, которым вы сейчас самостоятельно занимаетесь (но о котором пока не готовы писать в блоге), или видом беспорядка, который вы только что устроили на кухне, приготовив ужасно неудачное печенье (#кулинарныйпровал). Когда вы закончите ремонт или приготовите удачное печенье, напишите об этом в блоге и поделитесь победным фото на своей странице в Instagram, добавив ссылку на запись со всеми подробностями.
Расширение содержимого сайта
Делитесь не только фрагментами своей повседневной жизни, но и фотографиями, взятыми из отдельных записей.
- Вы вели блог во время последнего отпуска? Выберите лучший снимок из своего путешествия и разместите его в Instagram, а в подписи к нему дайте ссылку на текст блога для тех, кто захочет перейти на ваш сайт.
- У вас есть запись, в которой очень много изображений, но мало текста? Сделайте коллаж с помощью PicMonkey.com или приложения Layout в Instagram.

- Вы книжный обозреватель или бьюти-блогер? Поделитесь стилизованным изображением, связанным с вашей записью в блоге, и используйте его (вместе с несколькими релевантными хештегами), чтобы привлечь к своей записи больше внимания.
Включение ссылки в биографию
Важно, чтобы пользователи могли легко перейти из Instagram на ваш сайт. Поскольку Instagram не разрешает размещать активные ссылки в подписях или комментариях, обновите ссылку в своём профиле, чтобы пользователи могли по ней перейти на одну из ваших записей или страниц.
На приведённом ниже изображении Лорена из Cravings Journal изменила ссылку в своём профиле таким образом, чтобы она вела к её последней записи блога:
Вы можете пойти дальше и создать целевую страницу Instagram на собственном сайте. Ссылку на эту страницу можно сделать постоянной частью вашего профиля Instagram.
Для этого опубликуйте новую страницу под именем Instagram с URL-адресом YourSiteAddress.wordpress.. На этой странице рекомендуется разместить краткое приветствие, ссылки на самые популярные записи или страницы, а также последние записи. Затем добавьте эту ссылку в свой профиль, и ваши подписчики в Instagram смогут быстро ознакомиться с вашим сайтом на этой странице. com/Instagram
com/Instagram
При любом способе привязки своего профиля Instagram самое главное — поддерживать его в актуальном состоянии и максимально упростить переход из вашей ленты в блог.
Неважно, как именно вы будете адаптировать содержимое и делиться своей жизнью в Instagram; лучший способ завязать отношения с потенциальными читателями и новыми друзьями в социальных сетях — это быть собой. Делитесь изображениями, которые вы хотели бы увидеть в чужой ленте, и не публикуйте материалы настолько часто, чтобы вам самим захотелось отписаться от собственных новостей.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
В разработке, скоро и в режиме обслуживания — плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Плагин Under Construction, Coming Soon & Maintenance Mode позволяет создать или настроить страницу режима обслуживания, страницу Coming Soon или страницу Under Construction для вашего будущего нового веб-сайта WordPress.
Этот плагин в стадии разработки — простой и удобный в использовании плагин WordPress, который работает с любой темой и плагином WordPress.
С помощью этого плагина вы можете создать целевую страницу режима обслуживания без каких-либо навыков программирования. Это полностью бесплатный плагин WordPress.
Особенности
- Можно легко изменить или загрузить любое фоновое изображение.
- Вы можете легко отключить статус «В разработке» для различных ролей (Администратор, Редактор, Автор, Подписчик, Покупатель, Менеджер магазина или любая другая роль).
- Вы можете легко загрузить логотип и установить высоту и ширину вашего логотипа
- Легко обновляйте содержимое своей страницы, включая основной текст заголовка и текст подзаголовка, включая цвет текста.
- Вы также можете добавить значки социальных сетей и ссылки на свою целевую страницу.
- Можно добавить пользовательский CSS для настройки дизайна вашей целевой страницы.

- С помощью UCMM вы можете легко применять SEO на своей странице, включая (заголовок SEO, описание, ключевое слово, URL-адрес SEO, имя сайта SEO и имя автора SEO) Плагин
- UCMM также позволяет добавить код отслеживания Google Analytics на целевую страницу для отслеживания.
- Вы также можете установить дату начала и окончания режима обслуживания с помощью подключаемого модуля UCMM.
- Вы можете легко просмотреть свою страницу в настройщике UCMM перед активацией.
- Страница, созданная с помощью этого плагина, полностью адаптирована для мобильных устройств (отзывчивая).
Если вы считаете наш плагин полезным, пожалуйста, оставьте хороший рейтинг/отзыв и проверьте другие наши плагины.
- Analytify — плагин Google Analytics
- LoginPress — для пользовательской страницы входа и безопасности страницы входа
- Simple Social Buttons — плагин для кнопок социальных сетей и значков социальных сетей
- Плагин миниатюр похожих постов — для похожих постов/продуктов
- Under Construction, Coming Soon & Maintenance Mode — Плагин для страницы Under Construction & Coming Soon
- В разработке WPBrigade — Демо-страница
- В разработке WPBrigade — страница настроек
- В разработке WPBrigade — Редактирование страницы с помощью WordPress Customizer
В этом разделе описывается, как установить плагин и заставить его работать.
1) Установите
Современный способ:
- Перейдите в панель управления WordPress в раздел «Добавить новый плагин».
- Найдите «Режим строительства и обслуживания».
- Установите, затем активируйте.
Старый способ:
- Разархивируйте (если он заархивирован) и загрузите папку
Under Construction & Maintenance Modeв папку/wp-content/plugins/каталог - Активируйте плагин через меню «Плагины» в WordPress
2) Настройте
- Перейдите на страницу «Режим строительства и обслуживания» -> «Страница настроек». В нем есть все настройки.
- Нажмите кнопку «Активировать», чтобы включить режим «В разработке».
- Если вы хотите отключить роли для администратора или кого-то еще. Выберите параметр «Отключить роли».
- Режим строительства и обслуживания -> Настройщик можно использовать для изменения текста, логотипа, фона и многого другого.

Совместим ли плагин Under Construction, Coming Soon & Maintenance Mode со всеми темами и плагинами WordPress?
Да, плагин Under Construction, Coming Soon & Maintenance Mode совместим со всеми темами и плагинами WordPress.
Можем ли мы отслеживать производительность нашей страницы в режиме разработки или обслуживания в Google Analytics?
Да, Плагин «В разработке», «Скоро будет добавлено» и «Режим обслуживания» предоставляет возможность вставить отслеживание Google Analytics на вашу целевую страницу, чтобы отслеживать эффективность вашей страницы.
Можем ли мы установить начальную и конечную даты со временем нашей страницы режима обслуживания?
Да, вы можете установить начальную и конечную даты со временем страницы режима обслуживания.
Можем ли мы настроить SEO для нашей страницы режима обслуживания или разработки?
Да, вы можете легко настроить SEO своей целевой страницы, включая метазаголовок SEO, метаописание и ключевое слово Focus.

Кто может просматривать веб-сайт, пока он находится в режиме разработки или обслуживания?
Только вошедшие в систему пользователи могут видеть веб-сайт, пока он находится в стадии разработки или в режиме обслуживания, плюс вы также можете отключить различные роли для просмотра веб-сайта в режиме обслуживания или в режиме разработки.
Простой плагин. Необходимо использовать для каждого нового плагина
идеальный
БОЛЬШОЕ СПАСИБО! БЫСТРО и ПРОФЕССИОНАЛЬНО!
Лучший плагин, без проблем….. Кнопка One Click.
Простота настройки, бесконечное количество комбинаций возможностей.
Маленькая утилита и простой плагин для детей.
Прочитать все 22 отзыва
«В разработке, скоро появится и в режиме обслуживания» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- WPBrigade
- Аднан
- Абдул Вахаб
- Мухаммад Ирфан
1.
 4.0 – 2023-01-12
4.0 – 2023-01-12- Улучшение: Добавлен фильтр
ucmm_exclude_postдля исключения определенных сообщений/страниц из UCMM. - Совместимость: Совместимость с WordPress 6.1
1.3.1 – 2021-10-04
- Исправление ошибки: Исправлено предупреждение PHP.
1.3.0 – 2021-10-04
- Исправление ошибки: применяйте очистку к социальным ссылкам.
- Исправление ошибки: применяйте очистку к элементам управления логотипом.
1.2.1 – 21.07.2021
- Исправление ошибки: перенаправление сообщения в настройках часового пояса.
- Совместимость: Совместимость с WordPress 5.8
1.2.0 – 2021-04-01
- Исправление ошибки: текст заголовка и подзаголовка по умолчанию на странице UCMM (сейчас можно удалить).
- Улучшение: добавлен фильтр
ucmm_redirect_message, чтобы изменить сообщение перенаправления при перенаправлении. - Улучшение: оптимизация кода.

- Совместимость: Совместимость с PHP 8.0
- Совместимость: Совместимость с WordPress 5.7
1.1.2 – 25.02.2021
- Исправление ошибки: удаление предупреждения PHP.
- Исправление ошибки: исправление уязвимости системы безопасности.
- Улучшение: улучшены проверки безопасности и оптимизация кода.
- Совместимость: Совместимость с WordPress 5.6
1.1.1 – 23.12.2020
- Исправление ошибки: фатальная ошибка, загружается пропущенный файл.
- Совместимость: Совместимость с WordPress 5.6
1.1.0 – 2020-12-15
- Исправление ошибки: цикл перенаправления во время предварительного просмотра в режиме реального времени в настройщике.
- Исправление ошибки: оптимизировано расписание.
- Исправление ошибки: Удаление устаревших вызовов функций.
- Исправление ошибки: время перезагрузки страницы.
- Исправление ошибки: посетитель не может видеть сайт, даже если не выбрана ни одна роль.

- Новая функция: изменение цвета заголовков и подзаголовков.
- Новая функция: изменение фонового изображения.
- Новая функция: автоматизация после планирования времени.
- Улучшение: улучшены проверки безопасности и оптимизация кода.
- Улучшение: улучшенный UX.
- Улучшение: настройки часового пояса по умолчанию устанавливаются в соответствии с настройками времени сервера.
- Улучшение: Обновление социальных иконок.
- Улучшение: Улучшен пользовательский интерфейс для значков социальных сетей в настройках настройщика.
- Совместимость: Совместимость с WordPress 5.6
1.0.6 – 21.03.2020
- Новая функция: добавлен режим планирования режима обслуживания.
- Новая функция: автоматический фокус панели настройки UCMM.
- Улучшение: Улучшение пользовательского интерфейса для настроек настройщика значков социальных сетей.
- Улучшение: удален значок социальной сети Google+.

- Совместимость: Совместимость с WordPress 5.4
1.0.5 – 24.09.2018
- Новая функция: Верхнее меню администратора для быстрой проверки (включение/выключение) статуса.
- Новая функция: добавлена страница справки.
1.0.4 – 31.03.2018
- Новая функция: значки социальных сетей.
- Улучшение: живое изменение логотипа в настройщике.
- Улучшение: живое изменение фонового изображения в настройщике.
- Улучшение: пользовательское динамическое изменение CSS в настройщике.
- Улучшение: добавлен заполнитель для Google Analytics и пользовательского элемента управления CSS.
- Исправление ошибки: устаревший вызов функции в строке с номером 105.
1.0.3
- Новая функция: настройте весь макет с помощью WordPress Customizer и просмотрите его предварительный просмотр вместе с изменениями в реальном времени.
- Новая функция: добавьте свой собственный логотип для страницы «В разработке».

- Новая функция: добавление ссылок социальных сетей на страницу «В разработке».
- Новая функция: настройка SEO для страницы «В разработке».
- Новая функция: добавьте отслеживание Google Analytics для страницы «В разработке».
- Новая функция: настройка страницы «В разработке» с разделом «Пользовательский CSS».
- Новая функция: изменение фона страницы в процессе разработки с помощью настройщика WordPress.
1.0.2
- Интеграция PostMessage, больше не обновлять при редактировании страницы в настройщике.
- Добавлена новая тема по умолчанию
- Очистка кода
1.0.1
- Интеграция обратной связи.
1.0.0
- Начальная версия.
Поддержка
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Настройки параметров темы — Builder Construction Architect Renovation : Служба поддержки VamTam
Главная страница решений Строитель Строительство Архитектор Тема ремонта Настройки параметров темы
Общие настройки
Общие настройки << Вкладка
Логотип заголовка, тип
-Изображение
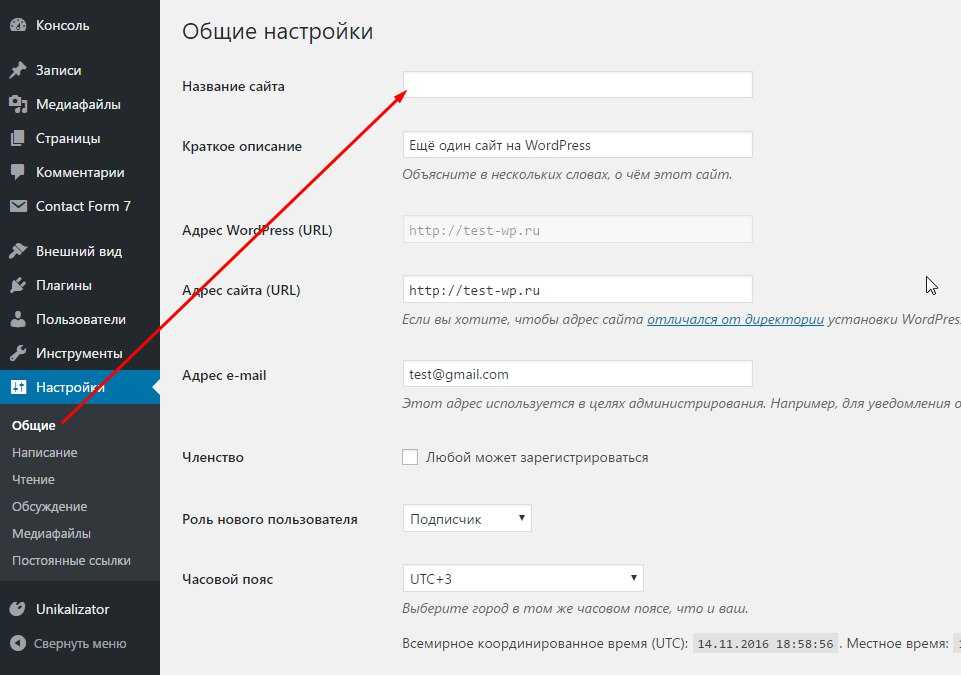
— Название сайта
Пользовательское изображение логотипа
Логотип заставки
Фавикон
Загрузите свой собственный значок, который отображается в избранном и на вкладках браузера. (Должен быть файл в формате .png или .ico — предпочтительно 16 x 16 пикселей). Оставьте пустым, если ничего не требуется.
(Должен быть файл в формате .png или .ico — предпочтительно 16 x 16 пикселей). Оставьте пустым, если ничего не требуется.
Ключ Google Analytics
Вставьте сюда свой ключ. Это должно быть что-то вроде UA-XXXXX-X. Мы используем более быстрый асинхронный загрузчик, поэтому вам не нужно беспокоиться о скорости :).
Кнопка «Прокрутить вверх»
Он находится в нижней правой части. Единственная цель — помочь пользователю быстро прокрутить страницу вверх.
Кнопка обратной связи
Он находится в правой части вашего сайта. Вы можете выбрать «ссылку» или выдвижную форму (область виджета). Выдвижная форма настроена как стандартный виджет. Вы можете использовать ту же форму, что и для страницы «Свяжитесь с нами».
Ссылка на кнопку обратной связи
Если вы выбрали «ссылку» в приведенном выше варианте, поместите ссылку кнопки здесь, обычно на страницу контактов с нами.
Значки обмена
Выберите социальные сети, которые вы хотите включить, и для каких частей веб-сайта
Пользовательский Javascript
Если сотен параметров на панели параметров темы недостаточно и вам нужна персонализация, выходящая за рамки панели параметров темы, поместите свой javascript в это поле.
Пользовательский CSS
Если сотен параметров на панели параметров темы недостаточно и вам нужна персонализация, выходящая за рамки панели параметров темы, поместите свой CSS в это поле.
Сообщения и контент << Вкладка
Список страниц и архивов блогов и портфолио
Тип страницы
Обратите внимание, что вам потребуется установленный плагин WP-PageNavi, если вы выбрали «страничный» стиль.
Сообщения в блогах
Тип страницы:
— Страница
— Кнопка «Загрузить еще»
— Бесконечная прокрутка
Обратите внимание, что вам потребуется установленный плагин WP-PageNavi, если вы выбрали постраничный стиль.
Ссылка «Просмотреть все сообщения»
В представлении одной записи блога вверху вы найдете навигацию с 3 кнопками. Посередине вы переходите к просмотру списка блогов.
Здесь можно разместить ссылку.
Показать «Похожие сообщения» в режиме просмотра одного сообщения
Включение этой опции будет отображать больше сообщений из той же категории при просмотре одного сообщения.
«Похожие сообщения» title
Показать автора сообщения
Метаинформация сообщения в блоге, работает для представления одного сообщения в блоге.
Показать категории и теги
Метаинформация сообщения в блоге, работает для представления одного сообщения в блоге.
Показать отметку времени поста
Метаинформация сообщения в блоге, работает для представления одного сообщения в блоге.
Показать количество комментариев
Метаинформация сообщения в блоге, работает для представления одного сообщения в блоге.
Сообщения портфолио
Ссылка «Просмотреть все сообщения»
В одном представлении публикации портфолио вверху вы найдете навигацию с 3 кнопками. Посередине вы попадете в представление списка портфолио.
Здесь можно разместить ссылку.
Показать «Связанные портфолио» в режиме просмотра одного портфолио
При включении этой опции будет отображаться больше сообщений портфолио из той же категории в одном сообщении портфолио.
Заголовок «Связанное портфолио»
Префикс URL для отдельных портфолио
Используйте уникальную строку без пробелов. Он не должен совпадать с любыми другими URL-слагами (используемыми на страницах и т. д.).
Носитель << Вкладка
Как мне использовать эти опции?
Эти параметры определяют размер некоторых изображений, используемых темой.
Изменения вступают в силу не сразу
Если вы изменили какой-либо из этих параметров, используйте плагин Regenerate thumbnails , чтобы обновить изображения.
Портфель
Список избранных изображений Соотношение ширины к высоте
Вы можете установить его на 0, чтобы отключить это и опцию ниже и показать реальный размер изображений.
Одна страница портфолио Рекомендуемое соотношение ширины к высоте изображения
Вы можете установить его на 0, чтобы отключить это и опцию ниже и показать реальный размер изображений.
Блог
Отношение ширины к высоте изображения в списке блогов
Вы можете установить его на 0, чтобы отключить это и опцию ниже и показать реальный размер изображений.
Отношение ширины изображения к высоте отдельного поста в блоге
Вы можете установить его на 0, чтобы отключить это и опцию ниже и показать реальный размер изображений.
Блог Маленькое избранное изображение Отношение ширины к высоте
Это изображение используется в столбцах блога в стиле новостей. Вы можете установить его на 0, чтобы отключить это и опцию ниже и показать реальный размер изображений.
Вы можете установить его на 0, чтобы отключить это и опцию ниже и показать реальный размер изображений.
Покупка << Вкладка
Зачем вам эта информация?
Заполнение этих полей позволяет нам реализовать автоматические обновления для вашей темы Vamtam. Ваша тема по-прежнему будет работать, если вы оставите эти параметры пустыми, хотя вам придется устанавливать обновления вручную.
Обновление с помощью FTP предназначено только для опытных пользователей, и вы не можете обновлять встроенные в тему плагины с помощью метода FTP.
Обратите внимание, что любые изменения, внесенные в файлы темы, будут перезаписаны после автоматического обновления, если у вас не включена дочерняя тема. Параметры и содержимое вашей темы будут сохранены.
Ваше имя пользователя Envato Ваш ключ API Envato Не сообщайте свой ключ API людям, которым вы не можете доверять! Ваш ключ API дает им доступ к купленным вами товарам. См. эту страницу для описания Envato API и того, как получить ключ API.
См. эту страницу для описания Envato API и того, как получить ключ API.
Чтобы получить код покупки предмета, войдите в свою учетную запись ThemeForest, которая использовалась для покупки темы. Нажмите на раздел «Загрузки», а затем нажмите на «Лицензионный сертификат и код покупки». Вам будет предложено либо открыть, либо сохранить текстовый файл, содержащий информацию о вашей лицензии на покупку. Ищите код покупки товара
Проверка информации о покупке
Имейте в виду, что без этой информации вы не сможете использовать функцию автоматического обновления. Обновление с помощью FTP предназначено только для опытных пользователей, и вы не можете обновлять встроенные в тему плагины с помощью метода FTP.
Отключение сбора информации о состоянии системы
Включив эту опцию, вы отключите автоматическую отправку в нашу систему поддержки подробной информации о вашем веб-сайте. Обратите внимание, что мы могли бы ответить быстрее, если вы оставите этот параметр отключенным. Мы советуем вам отключить эту опцию, прежде чем отправлять заявку в службу поддержки. Вот информация, которую мы собираем, когда эта опция отключена:
Обратите внимание, что мы могли бы ответить быстрее, если вы оставите этот параметр отключенным. Мы советуем вам отключить эту опцию, прежде чем отправлять заявку в службу поддержки. Вот информация, которую мы собираем, когда эта опция отключена:
предел памяти
включен wp_debug
список активных плагинов и их версии
Ограничение запросов POST
разрешенное количество переменных запроса
лимит времени по умолчанию
разрешения для каталога кеша/внутри темы
wp_remote_post() работает как положено
Эта информация не будет передана третьим лицам.
Макет
Общие << Вкладка
Тип макета
Обратите внимание, что в полноширинном режиме макета параметр фона основного текста в разделе Стили — Основной текст действует как фон страницы.
Максимальная ширина страницы
Если вы изменили этот параметр, используйте плагин Regenerate thumbnails , чтобы обновить изображения.
Заголовок << Вкладка
Макет заголовка
Обратите внимание, что в теме используется многоуровневый слайдер, и его панель параметров находится в меню навигации WordPress слева
Высота жатки
Это область над ползунком.
Липкий заголовок
Эта опция автоматически отключается для мобильных устройств, поскольку анимация не очень хорошо воспроизводится на большинстве мобильных устройств.
Включить поиск по заголовку
Заголовок полной ширины
Компоновка верхней панели
Текстовая область заголовка
В это поле можно поместить текст/HTML или любой шорткод. Текст появится в заголовке справа.
Область текста заголовка — справа
Мобильный коллектор
Включить ниже
Включить поиск в строке логотипа
Мобильная верхняя перекладина
Корпус << Выступ
Схема корпуса
Вы можете включить или отключить области виджетов в верхней части тела и области боковой панели тела.
Ниже вы можете установить ширину сайдбаров в теле.
Это будет макет по умолчанию для всех страниц.
Примечание. Вы можете переопределить некоторые параметры для каждой страницы: включить/отключить боковые панели основной части и области виджетов верхней части основной части.
Включить область виджета верхней части тела
Этот параметр включает только области виджетов. Вы можете выбрать макет, используя два варианта ниже. На вид — виджеты, можно заселить область виджетами. Вы можете переопределить этот параметр для каждой страницы.
Область виджета верхней части тела Предустановленные макеты
Приведенные ниже области виджетов размещаются непосредственно под заголовком страницы. Вы можете выбрать один из предопределенных макетов или настроить свой собственный в разделе «Дополнительно» ниже.
Область виджетов верхней части тела Advanced Layout Builder
Выберите количество областей виджета и настройте параметры каждой области виджета. Вы можете отрегулировать ширину каждой области виджета из раскрывающегося меню и разместить их от одного до шести рядов, используя опцию «последний». «Пустой» используется, если вы не собираетесь размещать виджет в определенной области виджета. Если в области виджетов нет виджета и эта опция не отмечена, макет может быть нарушен.
Вы можете отрегулировать ширину каждой области виджета из раскрывающегося меню и разместить их от одного до шести рядов, используя опцию «последний». «Пустой» используется, если вы не собираетесь размещать виджет в определенной области виджета. Если в области виджетов нет виджета и эта опция не отмечена, макет может быть нарушен.
Макеты боковой панели по умолчанию
Боковые панели располагаются сразу под заголовком и ползунком. Вы можете выбрать один из предустановленных макетов.
Вы можете переопределить этот параметр для каждой страницы.
Ширина боковой панели
Ширина в процентах от ширины веб-сайта. Если вы изменили этот параметр, используйте плагин Regenerate thumbnails, чтобы обновить изображения.
Нижний колонтитул << Вкладка
Макет нижнего колонтитула
Вы можете включить или отключить области виджетов нижнего колонтитула и выбрать нужный макет. Это будет макет по умолчанию для всех страниц.
Это будет макет по умолчанию для всех страниц.
Обратите внимание, что параметры карты нижнего колонтитула находятся в общих настройках — вкладка Карта нижнего колонтитула.
Включить область виджета нижнего колонтитула
Этот параметр включает только область. Вы можете установить макет, используя два варианта ниже. На вид — виджеты, можно заселить область виджетами.
Область виджета нижнего колонтитула Предустановленные макеты
Приведенные ниже области виджетов размещаются между основным текстом и нижним колонтитулом. Вы можете выбрать один из предопределенных макетов или настроить свой собственный в разделе «Дополнительно» ниже.
Область виджета нижнего колонтитула Advanced Layout Builder
Выберите количество областей виджета и настройте параметры каждой области виджета. Вы можете отрегулировать ширину каждой области виджета из раскрывающегося меню и разместить их от одного до шести рядов, используя опцию «последний». «Пустой» используется, если вы не собираетесь размещать виджет в определенной области виджета. Если в области виджетов нет виджета и эта опция не отмечена, макет может быть нарушен.
«Пустой» используется, если вы не собираетесь размещать виджет в определенной области виджета. Если в области виджетов нет виджета и эта опция не отмечена, макет может быть нарушен.
Текстовая область в нижнем колонтитуле (слева)
Текстовая область в нижнем колонтитуле (по центру)
Текстовая область в нижнем колонтитуле (справа)
В это поле можно поместить текст/HTML или любой шорткод. Текст появится в нижнем колонтитуле вашего сайта.
Модели
Глобальные цвета и фоны << Вкладка
Фон страницы
Обратите внимание, что эта опция используется только в коробочном режиме макета.
В режиме полной ширины фон страницы перекрывается фоном шапки, ползунка, основного текста и нижнего колонтитула соответственно. Если непрозрачность цвета этих областей равна 1 или используется непрозрачное изображение, фон страницы не будет виден.
Если вы хотите использовать изображение в качестве фона, включение кнопки обложки изменит размер и обрежет изображение, чтобы оно всегда соответствовало окну браузера при любом разрешении.
Вы можете переопределить эту опцию для каждой страницы.
Акцентные цвета
Большинство элементов дизайна прикреплены к акцентным цветам, указанным ниже. Вы можете легко создать свой собственный скин, изменив эти цвета.
Общая типография << Вкладка
Где используются эти параметры?
Приведенные ниже параметры используются для заголовков, заголовков и выделения текста в различных частях веб-сайта.
Обратите внимание, что некоторые параметры оформления текста присутствуют на вкладках верхнего, основного и нижнего колонтитула, поскольку они специфичны только для каждой области — например, главное меню, основной текст, заголовки виджетов нижнего колонтитула и т. д.
д.
Некоторые комбинации настройки типографики невозможны — например, не все шрифты имеют толщину 300. В таких случаях браузер заменяет шрифт значением по умолчанию.
Заголовки
Дополнительные стили шрифтов
Заголовок << Вкладка
Где используются эти параметры?
Заголовок состоит из области над телом до верха. Он разделен на две основные области — область главного меню и область ползунка. Вы можете изменить стиль области главного меню, используя приведенные ниже параметры.
Обратите внимание, что в теме используется многоуровневый слайдер, и его панель параметров находится в меню навигации WordPress слева.
Фоны
Верхний фон навигации
Если вы хотите использовать изображение в качестве фона, включение кнопки обложки изменит размер и обрежет изображение, чтобы оно всегда соответствовало окну браузера при любом разрешении.
Если непрозрачность цвета меньше 1, фон страницы под ним будет виден.
Фон заголовка
Если вы хотите использовать изображение в качестве фона, включение кнопки обложки изменит размер и обрежет изображение, чтобы оно всегда соответствовало окну браузера при любом разрешении.
Если непрозрачность цвета меньше 1, фон страницы под ним будет виден.
Фон подзаголовка
Фон заголовка страницы
Типография
Название участка
Вы можете установить заголовок веб-сайта в меню «Настройки» — «Основные» (главное меню WordPress слева). Это альтернатива использованию логотипа-изображения.
Главное меню
Обратите внимание, что вы должны использовать функцию пользовательского меню WordPress, расположенную в Внешний вид — Меню
Главное меню Подменю
Цвета верхнего заголовка
Корпус << Выступ
Где используются эти параметры?
Тело страницы — это область между верхним и нижним колонтитулами. Здесь расположены заголовок страницы, области виджетов в верхней части тела и боковые панели. Вы можете изменить стиль этих областей, используя параметры ниже.
Здесь расположены заголовок страницы, области виджетов в верхней части тела и боковые панели. Вы можете изменить стиль этих областей, используя параметры ниже.
Фон
Фон кузова
Если вы хотите использовать изображение в качестве фона, включение кнопки обложки изменит размер и обрежет изображение, чтобы оно всегда соответствовало окну браузера при любом разрешении. Если непрозрачность цвета меньше 1, фон страницы под ним будет виден.
Типография
Основной шрифт
Это общий шрифт, используемый в основном тексте и боковых панелях. Обратите внимание, что начертания шрифтов заголовков находятся на вкладке «Общая типографика».
Звенья
Нижний колонтитул << Вкладка
Где используются эти параметры?
Нижний колонтитул – это область, расположенная ниже основной части сайта и заканчивающаяся в нижней части. Он состоит из двух основных областей — нижнего колонтитула и нижнего колонтитула. Вы можете изменить стиль этих областей, используя параметры ниже.
Он состоит из двух основных областей — нижнего колонтитула и нижнего колонтитула. Вы можете изменить стиль этих областей, используя параметры ниже.
Обратите внимание, что параметры карты нижнего колонтитула находятся в общих настройках — вкладка Карта нижнего колонтитула.
Фоны
Области виджетов Фон
Если вы хотите использовать изображение в качестве фона, включение кнопки обложки изменит размер и обрежет изображение, чтобы оно всегда соответствовало окну браузера при любом разрешении. Если непрозрачность цвета меньше 1, фон страницы под ним будет виден.
Фон нижнего колонтитула
Если вы хотите использовать изображение в качестве фона, включение кнопки обложки изменит размер и обрежет изображение, чтобы оно всегда соответствовало окну браузера при любом разрешении.
Типография
Области виджетов Текст
Это общий шрифт, используемый в нижнем колонтитуле и виджетах.
Области виджетов Заголовки
Обратите внимание, что этот параметр переопределяет общий стиль заголовков, установленный на вкладке «Общая типографика».
Нижний колонтитул
Вы можете разместить свой текст/HTML на странице параметров «Общие настройки».
Звенья
Сохранить/импортировать темы оформления << Вкладка
Как использовать скины?
Вы можете импортировать один из скинов темы или создать свой собственный.
Обратите внимание, что следующие параметры не будут сохранены, и они будут одинаковыми для каждого скина:
Пользовательское изображение логотипа
Текстовая область заголовка
Фавикон
Ключ Google Maps API
Ключ Google Analytics
Текстовая область в нижнем колонтитуле
Значки общего доступа
Пользовательский JavaScript
Пользовательский CSS
Вкладка «Карта нижнего колонтитула» — все параметры
Пользовательские боковые панели
Ссылка «Просмотреть все публикации»
Ссылка «Просмотреть все портфолио»
Сохранить текущий скин
Если вы используете то же имя, что и ранее сохраненный скин, он перезапишет последний.
Импорт сохраненных скинов
Если вы внесли изменения в активный скин, сохраните их перед активацией другого скина. В противном случае вы потеряете эти изменения.
Быстрый импорт
Импорт контента
Рекомендуется использовать этот импортер только на новых сайтах WordPress, так как при этом вы получите довольно много примеров сообщений, страниц, слайдов и элементов портфолио.
Импорт виджета
Использование этого импортера перезапишет ваши текущие настройки боковой панели
Революционный слайдер
В теме используется многоуровневый слайдер, и его панель параметров находится в главном меню навигации WordPress слева.
С помощью этого импортера вы будете импортировать ползунки, представленные на демонстрационном веб-сайте.
Справка
Вамтам Твиттер
Твиттер API
сгенерировать ключ API и т.

 Посетители могут щёлкнуть изображение видео, чтобы его просмотреть.
Посетители могут щёлкнуть изображение видео, чтобы его просмотреть.
 Дополнительные сведения о группе блоков см. здесь.
Дополнительные сведения о группе блоков см. здесь.