Персональный сайт — 5. Виды шрифтов. Шрифты для основного текста, заголовков, вспомогательных элементов.
Виды шрифтов. Шрифты для основного текста, заголовков, вспомогательных элементов.
Согласно строгому полиграфическому определению, шрифт – это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему. А то, что мы привыкли понимать под этим словом (тут сильно сказалось распространение современных текстовых процессоров, и в частности, Microsoft Word), по науке называется гарнитурой. Гарнитура – это объединение разных по кеглю и начертанию, но одинаковых по характеру рисунка шрифтов.
Классификация гарнитур шрифтов
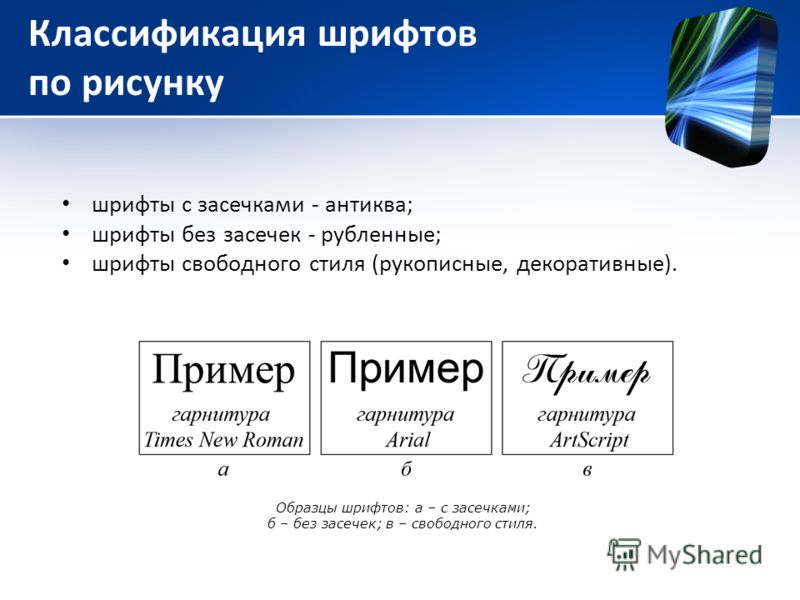
Учитывая громадное количество применяемых в полиграфии шрифтов, существует несколько классификаций гарнитур. Один из признаков, по которым можно классифицировать шрифты – это наличие или отсутствие засечек.
Засечки (или также отсечки) – это небольшие элементы на концах штрихов букв. Гарнитуры, использующие засечки, принято объединять в группу антиква, а шрифты без засечек называют гротесками. Разумеется, это разделение шрифтов печати очень поверхностно, и внутри группы шрифтов с засечками есть более подробная иерархия шрифтов, которая учитывает все нюансы начертаний засечек.
Гарнитуры, использующие засечки, принято объединять в группу антиква, а шрифты без засечек называют гротесками. Разумеется, это разделение шрифтов печати очень поверхностно, и внутри группы шрифтов с засечками есть более подробная иерархия шрифтов, которая учитывает все нюансы начертаний засечек.
Принято думать, что в длинных текстах легче читать шрифты с засечками, чем без них. Исследования этого вопроса дают неоднозначные результаты, давая основание полагать, что основная причина этого эффекта в большей привычности к шрифтам с засечками. Как правило, в основном тексте печатных работ применяются шрифты с засечками. А шрифты без засечек обычно лучше выглядят на носителях с низким графическим разрешением (например, на компьютерных мониторах).
Другая классификация печатных шрифтов основывается на пропорциях ширины символов. В моноширных шрифтах все знаки имеют одинаковую, фиксированную ширину, а в пропорциональных – разную. Несмотря на то, что в большинстве случаев пропорциональные шрифты выглядят лучше и проще читаются, для набора исходных текстов программ исторически принято использовать моноширные шрифты.
Говоря о классификации шрифтов, никак нельзя забывать о том, что на шрифты существует ГОСТы (ГОСТ 3489.1-71 и ГОСТ 3489.38-72), которые предлагают следующие типы шрифтов:
Группа рублёных шрифтов
В эту группу входят гарнитуры, не имеющие засечек, например: Журнальная рублёная, Древняя, Плакатная, Букварная.
Группа шрифтов с едва наметившимися засечками
Сюда входят гарнитуры, концы штрихов которых немного утолщены, например Октябрьская.
Группа медиевальных шрифтов
Это наиболее полная группа шрифтов. Засечки шрифтов, входящих в эту группу, плавно сопрягаются с основными штрихами и, как правило, строятся как дуги окружностей. Примеры гарнитур этой группы: Литературная, Банниковская, Лазурского, Таймс.
Группа обыкновенных шрифтов
Шрифты этой группы имеют ярко выраженный контраст и длинные тонкие прямые засечки, соединяющиеся с основными штрихами под прямым углом. Пример: Обыкновенная новая, Елизаветинская, Бодони.
Группа брусковых шрифтов
Контраст в этих шрифтах отсутствует или малозаметен, утолщённые прямые засечки соединяются с основными штрихами под прямым углом. Примеры: Брусковая газетная, Балтика.
Группа новых малоконтрастных шрифтов
Как правило, шрифты этой группы, которые характеризуют длинные закруглённые засечки, мягко сопрягающиеся с основными штрихами, используются при наборе большого количества текста, в книгах и газетах. Примеры: Новая газетная, Школьная, Бажановская, Журнальная, Академическая.
Группа дополнительных шрифтов
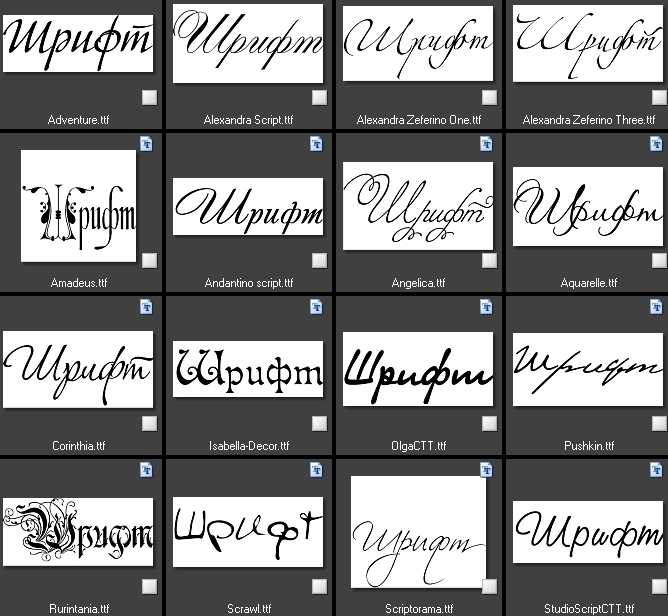
В эту группу входят все шрифты, которые нельзя отнести ни к одной из остальных групп. Например, рукописные гарнитуры, такие как Жихаревская.
Другие характеристики печатных шрифтов
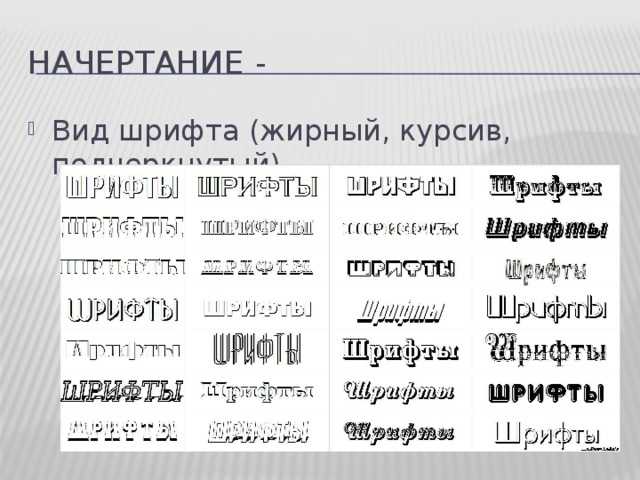
Несмотря на то, что понятие гарнитура описывает сразу несколько свойств, есть и другие характеристики у шрифтов печати. Выделяют 2 типа начертания шрифтов – прямой и курсивный. Курсивным называется шрифт печати, имеющий небольшой наклон влево или вправо. Величина угла наклона шрифта зависит от гарнитуры.
Величина угла наклона шрифта зависит от гарнитуры.
Так же выделяют такую характеристику шрифтов, как насыщенность. Это отношение толщины штриха к ширине внутрибуквенного просвета, и в полиграфии шрифт печати может быть светлым, полужирным или жирным. Обычно то, что в обиходе называется «выделенным жирным шрифтом», часто оказывается набранным полужирным шрифтом.
Еще существует характеристика ширины печатных шрифтов – шрифты бывают нормальными, узкими и широкими. Несмотря на то, что современные цифровые полиграфические системы позволяют варьировать этот параметр в широких пределах, обычно попытки превратить изначально широкий шрифт в узкий и наоборот бывают неудачными.
Еще одна важная характеристика шрифтов– это их размер (кегль). Исторически существует 2 системы измерения размеров шрифтов – т.н. французская система, и англо-американская. И в той, и в другой системе основная единица измерения – это типографский пункт. Однако численно они отличаются. Так, во французской системе пункт равен 0,3759 мм (при расчетах эту величину всегда округляют до значения 0,376 мм), а в американской – 0,3527 мм (1/72 дюйма).
На основе этих характеристик, можно выделить несколько типов шрифтов в зависимости от их основного применения – текстовые шрифты, выделительные, титульные и акцидентные (декоративные), а также особый тип шрифтов для набора специальных знаков.
Очень важно не пытаться применять гарнитуры, созданные изначально для одних целей, в совершенно других. Так, весь текст, набранный титульным или выделительным шрифтом, будет выглядеть нелепо, а в случае акцидентного шрифта такой текст будет очень тяжело читать. Впрочем, идея применять текстовые шрифты там, где нужны декоративные, так же обречена на провал – логотип, выполненный обычным текстовым шрифтом, будет выглядеть очень скучным и неинтересным.
Именно все эти детали и традиции делают выбор шрифтов для полиграфии таким сложным и интересным, часто окутанным ореолом таинственности, делом. Ведь необходимость учитывать такое большое количество факторов требует больших знаний и особого чутья, которое может выработаться только с большим опытом.
классификация шрифтов и основные понятия
Гармонично подобранный шрифт не только доносит информацию до аудитории, но и визуально дополняет проект. Ошибка в выборе шрифта может испортить впечатление и оттолкнуть зрителя от продукта, будь то афиша, вывеска магазина или кафе, упаковка товара, веб-сайт или приложение.
Интуитивно подбирать шрифты для проектов — мечта новичков и рядовая задача профессиональных дизайнеров. Чтобы из первой категории попасть во вторую, нужны годы тренировок и изучения типографики, насмотренность и теоретические знания о шрифтах.
Современная типографика предоставляет дизайнеру выбор из тысяч шрифтовых гарнитур. Рассказываем, как сориентироваться на первых этапах, чтобы найти подходящий шрифт.
Основные понятия типографики
Апертуры, засечки, начертания, стемы, арки, влития — от терминов, используемых в типографике, может закружиться голова. Особенно опасно погружаться в терминологию тем, кто только-только начинает знакомство со шрифтами.
Выдыхаем: многие из слов, используемых шрифтовыми дизайнерами, можно обойти стороной на первых шагах дизайна. Однако часть терминов полезно знать: так будет легче понять, на какие критерии смотреть при выборе шрифта.
Собрали мини-словарик терминов типографики.
- Шрифтовое семейство — набор разных шрифтов в одной гарнитуре. Шрифтовое семейство может включать разные шрифты по назначению, жирности и даже по стилю.
- Начертание — шрифт одной жирности. В шрифтовой гарнитуре может быть как 3 начертания, так и 9, от самого тонкого к самому жирному. Распространённые начертания: Thin, Regular, DemiBold, Bold.
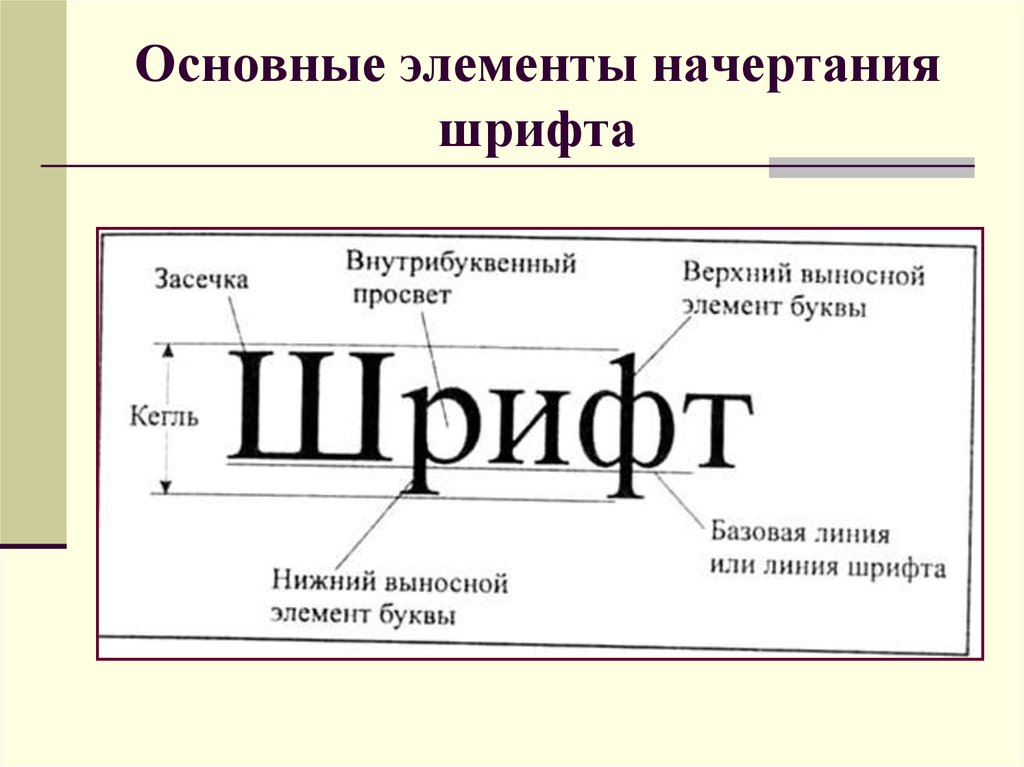
- Засечки — это короткие дополнительные штрихи на конце основных элементов знака и перпендикулярные им.
- Кегль — так обозначают высоту символов шрифта, то есть размер по вертикали.
Какими бывают шрифты (классификация)
Единой классификации шрифтов, которой пользуются все дизайнеры, нет.
Можно разделять шрифты по историческим эпохам, в которые они появлялись, по визуальной форме, назначению. Остановимся на типах шрифтов, знание которых точно пригодится в современной типографике.
Остановимся на типах шрифтов, знание которых точно пригодится в современной типографике.
По назначению можно выделить акцидентные и текстовые шрифты.
Акцидентные — шрифты, которые иногда называют заголовочными, так как ими оформляют заголовки или выделяют броские надписи. Это выразительные шрифты, которые приковывают взгляд зрителя.
Текстовые — шрифты для набора текста, могут называться наборными. Это шрифты с более спокойным характером, с высокой читаемостью даже в мелких текстах. Хороший текстовый шрифт не отвлекает от чтения, выглядит цельно и приятно.
Стилей шрифтов много, остановимся на самых распространённых: гротесках, антиквах и брусковых шрифтах.
Гротески — группа шрифтов без засечек. Это универсальные шрифты, функциональные и чаще спокойные по характеру.
Антиквы — группа шрифтов с засечками. Это шрифты чаще с классическим, элегантным или консервативным характером.
Брусковыми называют шрифты с брутальными, мощными засечками.
Многие шрифты не попадают в конкретную группу и находятся на стыке стилей.
Характеристики шрифтов
Назначение шрифта или стиль — далеко не всё. Каждый шрифт обладает своим характером.
Характерность шрифта — то, что выделяет гарнитуру среди остальных. Особые визуальные приметы, пропорции, графические особенности.
Студия TypeType, например, использует простые описания, которые помогают дизайнерам выбрать правильную сферу применения шрифта. Гарнитура может быть нейтральной по характеру, тогда сфера применения будет достаточно широкой, а может обладать выразительным характером: брутальным, технологичным, изящным.
Есть и другие характеристики, по которым шрифты могут отличаться: шириной, контрастом штрихов или букв, насыщенностью.
Широкий шрифт TT Norms® Pro Expanded относительно классического TT Norms® ProКонтраст — разница толщин между тонкими и жирными штрихами в знаках.
 TT Marxiana — шрифт с высоким контрастомНачертание Regular менее насыщенное, чем начертание Black
TT Marxiana — шрифт с высоким контрастомНачертание Regular менее насыщенное, чем начертание BlackКак определить хороший шрифт
Хороший шрифт — это гарнитура, подходящая проекту по характеру, ассоциациям и визуальному стилю. Любой шрифт может быть подходящий, если правильно его применять.
Плохих шрифтов не бывает, есть некачественные. С такими шрифтами сложно работать, так как набранный таким шрифтом текст не будет выглядеть гармонично, буквы могут наезжать друг на друга или, наоборот, быть слишком далеко. С подобными шрифтами невозможно работать, поэтому перед приобретением шрифта проверяйте его качество. Это можно сделать, скачав бесплатную версию, — такую возможность предоставляют многие студии.
Как подбирать шрифты
Сложно дать универсальную инструкцию по подбору шрифта, ведь дизайнеры тратят годы, чтобы научиться быстро выбирать необходимую гарнитуру.
Однако есть рекомендации, которые помогут выбрать подходящий шрифт.
1. Внимательно изучите характер шрифта, сравнивая его с позиционированием проекта. Например, если шрифт описан как «мягкий, плавный и воздушный», лучше выбрать его для компаний с таким же позиционированием, например, для бренда одежды, сшитой из натуральных тканей. Бренду в сфере IT такой шрифт вряд ли подойдёт, лучше подобрать что-то технологичное, а для банка или медицинской компании поискать более классический, традиционный шрифт со спокойным характером.
2. Тестируйте! Например, студия TypeType предоставляет триальные, то есть бесплатные, версии своих шрифтов для того, чтобы дизайнер мог примерить шрифт к проекту и решить, стоит ли покупать лицензию. Уточняйте про такую опцию у компании, выпустившей понравившийся шрифт, — часто крупные студии предоставляют бесплатные тестовые версии своим клиентам.
Как выбирать размер шрифта
Шрифт должен выполнять свои цели, то есть хорошо читаться — в случае с массивом текста, и привлекать внимание — в случае с заголовками.
На практике лучше протестировать несколько размеров, чтобы выбрать самый комфортный. Всё зависит от того, где применяется шрифт: в вебе или печатной продукции, в плакатах или в приложении, в книге или на вывеске магазина.
Сочетание шрифтов (шрифтовые пары)
Для каждого проекта лучше использовать не более двух шрифтов — это негласное правило типографики. Конечно, могут быть исключения, но разумнее использовать в дизайне шрифтовые пары.
Шрифтовая пара — это два шрифта, безупречно сочетающиеся друг с другом. Они могут смотреться выигрышно из-за схожести характера или, наоборот, быть привлекательными из-за визуального контраста.
Сочетание изящной антиквы TT Livret Display и нейтрального гротеска TT Commons Pro выглядит привлекательно и гармонично Универсальный гротеск TT Norms® Pro и антиква TT Norms® Pro Serif — специально созданная шрифтовая пара в рамках одного семейства. Идеальный шрифтовой дуэт!
Идеальный шрифтовой дуэт!Обзор популярных шрифтов. Где брать шрифты (бесплатные, платные)?
Новые шрифты выходят на площадки каждый месяц, и топы популярных гарнитур регулярно обновляются. Бесплатные шрифты можно найти на GoogleFonts, а большая коллекция шрифтов представлена на площадке MyFonts, там же публикуются рейтинги самых востребованных гарнитур. Приобретать шрифты можно персонально у студий, чьи гарнитуры привлекают внимание. Например, коллекция шрифтов TypeType регулярно обновляется, а тем, кто приобретает шрифты напрямую, предоставляются персональные скидки: https://typetype.ru/fonts/.
Программы для работы со шрифтами и текстом
Практически все современные программы для работы с графикой и текстами, с версткой или монтажом видео поддерживают современные шрифты.
Полезные ссылки: что почитать о типографике?
Познакомиться с классификацией шрифтов можно на сайте или в книге «Letter Fountain», Taschen.
Чтобы узнать, как создаются шрифты и по какой логике формируются гарнитуры разных стилей, прочитайте книгу Геррита Ноордзея «Штрих. Теория письма». Это классическое издание, которое будет полезно не только шрифтовым дизайнерам, но и тем, кто хочет лучше понять типографику.
Теория письма». Это классическое издание, которое будет полезно не только шрифтовым дизайнерам, но и тем, кто хочет лучше понять типографику.
Заключение
Типографика может показаться сложной, но только издалека. Чем больше вы будете погружаться в изучение шрифтов, тем лучше будете понимать, как и какие шрифты лучше подойдут для ваших проектов.
Начинайте путь знакомства со шрифтами постепенно, постоянно пополняя знания и применяя их на практике.
12
Что такое шрифт? — Определение и различные типы шрифтов
Привет, друзья! в этой статье мы найдем ответ на этот вопрос — Что такое шрифт? Кроме того, мы познакомимся с различными типами шрифтов и потребностями в них. Итак, начнем.
Содержимое
Определение шрифта
Шрифт — это набор символов, которые могут иметь различные размеры, цвета или рисунки.
Эти символы могут быть числами, символами, алфавитами (как строчными, так и прописными) и даже знаками препинания.
Эти разнообразные варианты доступны для изменения шрифта в соответствии с необходимостью, видом, отражением профессионализма, тоном и т. д. Для этого нам нужны разные шрифты.
Шрифт и гарнитураСлово «шрифт» часто используется как синоним гарнитуры. Тем не менее, между ними есть очень небольшая разница. Например, Times New Roman — это шрифт, в котором есть разные шрифты: размер, цвет, полужирный, курсив и т. д. Гарнитура — это дизайн, а варианты под ним — это шрифты.
В MS-word, MS-Excel и Wordpad доступны сотни шрифтов. С помощью этих дизайнов или шрифтов мы можем полностью изменить внешний вид наших документов.
Типы шрифтов Эволюция шрифтов прошла долгий путь. Когда-то они использовались для набора информационных бюллетеней путем индивидуальной компоновки блоков набора.
Типографы не следуют этому методу. Вместо этого есть два типа шрифтов:
,,
, растровая графика, 9.0008 Растровый рисунок — один из старейших способов печати шрифта. Это комбинация матрицы, точек или пикселей для представления данных. Единственная проблема заключается в его масштабируемости. Он исчезает при увеличении размера изображения. Изображения при увеличении показывают разделенные пиксели, что выглядит не очень хорошо.
У растрового изображения есть свой собственный набор преимуществ, таких как-
- Довольно быстро и очень просто для синтеза.
- Создать проще.
- Подходит для небольших дисплеев, где важна только видимость.
Несколько недостатков растрового изображения:
- Они не очень подходят там, где требуется частое изменение размера.
- Изображение быстро становится пиксельным.

- Большой размер файла.
- Для отправки, загрузки или получения больших файлов требуется много времени.
Векторная графика заменила растровую в 1980-е годы. Теперь пиксели были заменены, а графика отображалась геометрически. Эти символы были разработаны математически. Таким образом, любое увеличение или масштабирование не могли повлиять на качество изображения.
Векторная графика заменена на более функциональную. Некоторые из его преимуществ:
- Они имеют бесконечное разрешение.
- Размер файла мал.
- Они легко манипулируются, т.е. масштабируются.
- Они многоразовые. Под этим мы подразумеваем, что их можно дублировать и размещать где угодно.
Хотя растровые изображения были заменены векторной графикой, у них все еще есть несколько недостатков.
- Они создаются медленнее, чем растровые изображения. Поскольку они нарисованы построчно.
- Во многих векторных шрифтах отсутствуют специальные символы.
- Оптимизированное растровое изображение иногда выглядит лучше, чем векторный шрифт уменьшенного размера.
- Векторная графика требует растрирования для отображения.
- Векторная графика не лучший вариант для сложных графических дисплеев.
Зачем нужны шрифты?
Есть разные причины, по которым шрифты оказываются эффективными для улучшения нашего контента.
- Шрифты помогают в разграничении текста. Есть ощущение логической преемственности, если мы правильно используем шрифты. Такой, как в этой статье. Подзаголовки типа h3 меньше, чем h2. Заголовок h2 выделен жирным шрифтом.
- Они направляют читателя к важному тексту или информации. Иногда контент слишком длинный, чтобы его можно было прочитать, но слишком важный, чтобы его пропустить. Использование подчеркнутого, курсивного или полужирного шрифта может указать, какие тексты следует читать с большей концентрацией.

- Шрифты также задают правильный тон и настроение в соответствии с текстом. Можно увидеть шрифты в детских книгах. Они делают читателя счастливым и радостным. С другой стороны, шрифты, используемые в газетах, профессиональные и имеют серьезный подтекст.
- Шрифты также являются способом привлечения читателей. Так реклама захватывает аудиторию. Слово ПРОДАЖА! Всегда печатается большими жирными буквами, чтобы привлечь покупателей. Вещи с меньшей важностью написаны маленькими буквами под ними. Итак, это все игра со шрифтами.
- Постоянное использование одного и того же шрифта создает ощущение гармонии в содержании. Он выглядит более чистым и незагроможденным. Правильное выравнивание имеет не меньшее значение.
Заключение
Это завершает наш учебник по – Что такое шрифт? Короче говоря, для любого контента использование правильных шрифтов, выравнивание и чувство интервала имеют такое же значение, как и сам контент.
Презентация, предназначенная для показа в офисе, произведет большое впечатление, если в ней будет правильное расстояние, акцент на важных моментах, четкие заголовки и подзаголовки и правильный размер шрифта. Все эти факторы задают правильный профессиональный тон. Поэтому такие вещи имеют значение в долгосрочной перспективе.
Кулдип Рана
Кулдип — основатель и ведущий автор ArtOfTesting. Он имеет опыт автоматизации тестирования, тестирования производительности, больших данных и CI-CD. Он привносит свой десятилетний опыт в свою нынешнюю должность, где он занимается обучением специалистов по контролю качества. Вы можете связаться с ним в LinkedIn.
Как определить шрифт, который вы видите в печати или в Интернете
Домашняя страница / Программное обеспечение / How-To
Практическое руководство
Автор Леса Снайдер
Macworld 8 октября 2022 г., 00:20 по тихоокеанскому времени
Изображение: Бретт Джордан/Unsplash
Когда в обращении находятся тысячи шрифтов, трудно определить конкретный шрифт по памяти, когда вы его видите. К счастью, вам не нужно — есть бесплатные веб-сайты и приложение для iOS, которые могут на лету идентифицировать образцы шрифтов. Процесс несложный и доставляет массу удовольствия.
К счастью, вам не нужно — есть бесплатные веб-сайты и приложение для iOS, которые могут на лету идентифицировать образцы шрифтов. Процесс несложный и доставляет массу удовольствия.
Как определить шрифт по печатному образцу
Независимо от того, какой ресурс вы используете, определение шрифта по печатному образцу работает одинаково: отсканируйте или сфотографируйте текст, затем загрузите его. После правильного определения самих символов ресурс пытается найти шрифт.
Для достижения наилучших результатов используйте чистое прямое изображение образца текста. В идеале найдите большой печатный образец шрифта, а затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или фотоаппарата. Держите камеру неподвижно, чтобы текст не перекашивался по горизонтали или вертикали. Если вы работаете с перекошенным изображением, вы можете выпрямить его в графическом редакторе.
Самый изящный способ идентифицировать шрифт в дикой природе — использовать бесплатное мобильное приложение WhatTheFont. Просто запустите приложение, а затем сфотографируйте текст, где бы он ни появился: на бумаге, вывесках, стенах, в книге и так далее. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Возможные шрифты затем отображаются в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что помогает вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы просмотреть дополнительные сведения.
Вот шаги для определения шрифта коробки iPad с помощью мобильного приложения WhatTheFont на iPhone.
IDG
Если у вас нет устройства iOS (!), попробуйте вместо этого использовать один из этих веб-сайтов:
- WhatFontIs
- WhatTheFont
Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт делает все возможное, чтобы определить шрифт для вас. Опять же, чем лучше изображение, тем выше ваши шансы найти шрифт.
Затем веб-сайт делает все возможное, чтобы определить шрифт для вас. Опять же, чем лучше изображение, тем выше ваши шансы найти шрифт.
Как определить шрифт на веб-странице
К счастью, определить шрифт в Интернете гораздо проще, чем в печатном виде. Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен в виде букмарклета, а также расширения для Safari и Chrome. После установки расширение добавляет маленькую букву «f?» кнопку слева от поля адреса в браузере. Нажмите кнопку, наведите указатель мыши на текст, и волшебным образом появится информация о шрифте.
С помощью подключаемого модуля WhatFont Safari вы можете идентифицировать шрифты, которые вы видите на веб-страницах.
IDG
Щелчок по тексту при активном WhatFont прикрепляет панель сведений о шрифте к этому тексту. Эта панель не только показывает имя и размер шрифта, но также показывает алфавит шрифта и его цвет (в виде шестнадцатеричного значения).
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
IDG
Определение шрифта по изображению в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (скажем, логотипа или рекламы), вам нужно будет использовать один из ресурсов печатных шрифтов, упомянутых ранее. Однако вместо того, чтобы загружать собственное изображение текста, просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
Тем не менее, пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs. После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs.com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, подготовленным для идентификации.
Спросите профессионалов
Если ни один из перечисленных выше ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов.

 Эти символы могут быть числами, символами, алфавитами (как строчными, так и прописными) и даже знаками препинания.
Эти символы могут быть числами, символами, алфавитами (как строчными, так и прописными) и даже знаками препинания.
