Какие шрифты выбрать для сайта и почему это важно
Шрифт является важной составляющей страницы. Это не просто часть дизайна, а функциональный элемент. От него зависит качество подачи и удобство восприятия информации. Правильно подобранный шрифт подтолкнет посетителя прочитать статью, оформить заказ или остаться на сайте.
Текст – это главный источник информации. Именно он несет основную смысловую нагрузку и решает главные задачи. Копирайтеры составляют его так, чтобы он достучался до целевой аудитории. Их старания будут напрасными, если статья будет опубликована нечитабельным шрифтом.
Согласно исследованиям компании Nielsen Norman Group в 2020 году, посетители сканируют текст взглядом, прежде чем решают прочитать его внимательно. Особое внимание уделяют заголовкам подзаголовкам. Пользователи смартфонов изучают контент внимательнее, чем владельцы декстопов. Последние предпочитают сжатую подачу: инфографику, таблицы, списки.
Задача дизайнера и веб-разработчика – грамотно подобрать шрифты для ресурса. Чтобы текст быстро сканировался «по диагонали», легко воспринимался и не утомлял глаза. При этом нужно учитывать цвета, тип гаджета и даже смысл информации. Шрифт может подчеркнуть серьезность контента или сделать его более непринужденным.
Чтобы текст быстро сканировался «по диагонали», легко воспринимался и не утомлял глаза. При этом нужно учитывать цвета, тип гаджета и даже смысл информации. Шрифт может подчеркнуть серьезность контента или сделать его более непринужденным.
Какие шрифты бывают
Шрифт – это способ начертания букв и знаков. Группа шрифтов разных видов и размеров, имеющих общий стиль и оформление, называется гарнитурой. Сегодня граница между этими двумя понятиями стерлась. Говоря про типы, правильно применять слово «гарнитура». Но мы будем придерживаться привычных терминов.
Существуют тысячи различных шрифтов для более 130 языков мира. Каждый день появляются новые типы. Они делятся на две большие группы:
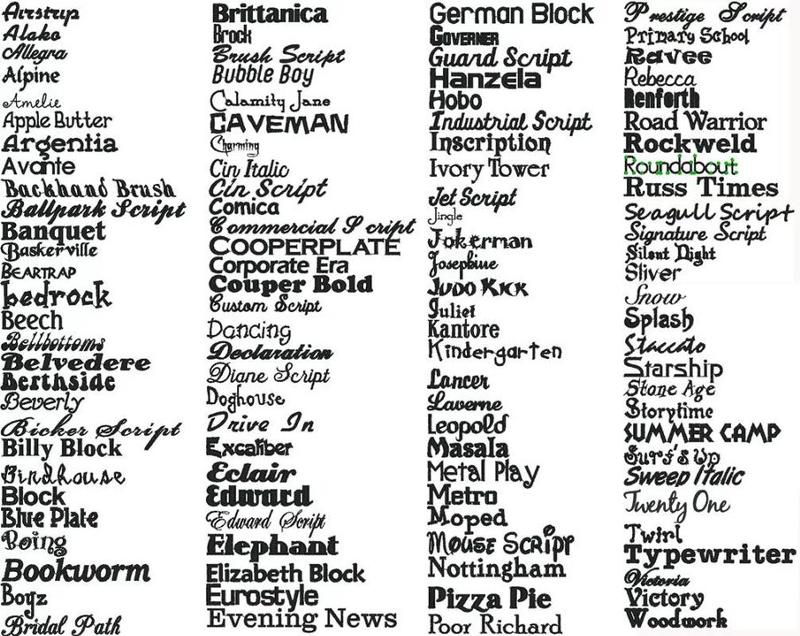
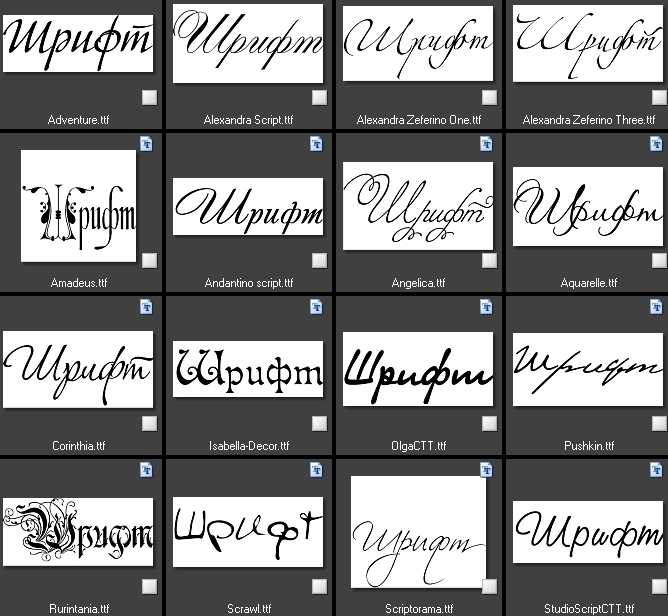
- Рукописные – уникальные оригинальные шрифты с персонализированным стилем (шрифт Кафки, Пикассо и другие). Для обычного текста практически не применяются. Их используют дизайнеры для разработки логотипов, афиш и других проектов;
- Печатные – классические шрифты для набора текста и печати.
 Это наиболее распространенные типы. Они бывают с засечками и без засечек. Именно их используют на сайтах, в приложениях и документах. Разберем их далее.
Это наиболее распространенные типы. Они бывают с засечками и без засечек. Именно их используют на сайтах, в приложениях и документах. Разберем их далее.
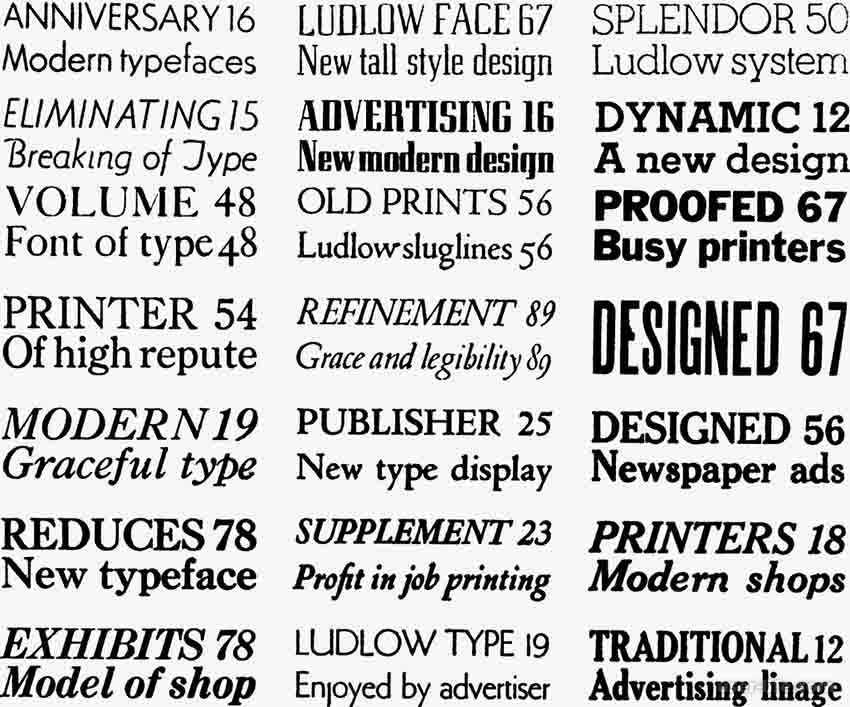
Шрифты с засечками
Буквы таких шрифтов имеют засечки – черточки и штрихи на концах. Их второе название «антиквы», а в их английских обозначениях часто есть слово «serif». Засечки облегчают чтение, визуально очерчивают строку и направляют взгляд слева направо. Известный представитель семейства – Times New Roman.
Это самый старый тип шрифтов. Считается, что он появился в Древнем Риме. Там высекали латиницу на камнях. Процесс был трудоемким, поэтому на концах букв непроизвольно появились дополнительные линии – засечки. Со временем они стали нормой и в таком виде вошли в письменность и типографию, а затем перекочевали в интернет.
Шрифты с засечками преимущественно используются на бумажных носителях, реже – на сайтах. В сети и с их помощью чаще оформляют заголовки или выделяют важные фрагменты документов. Они придают тексту официальность и серьезность. К тому же они не позволяют латинским буквам сливаться и имеют большее межбуквенное расстояние, например: Illusion и Illusion.
Они придают тексту официальность и серьезность. К тому же они не позволяют латинским буквам сливаться и имеют большее межбуквенное расстояние, например: Illusion и Illusion.
Шрифты без засечек
Буквы имеют прямые концы без дополнительных линий и штрихов. Такие шрифты также называют «гротесками» или «рублеными». В их названиях часто присутствует выражение «sans-serif». Подобное начертание выглядит просто, минималистично, четко и разборчиво, а тексты легко читаются. Популярные sans-шрифты – Arial, Verdana.
Первый печатный шрифт с засечками появился в начале 19-го века. Он размещался на объявлениях, афишах и рекламных буклетах для привлечения внимания. Позже его начали использовать для набора текста и в интернете. Рубленые буквы считаются более узнаваемыми. Поэтому они часто встречаются в бумажной детской литературе.
Гротески ассоциируются с простотой и универсальностью. Они чаще применяются для оформления сайтов и статей в сети. Информационный, развлекательный и обучающий материал форматируются именно такими символами. Шрифты без засечек лучше масштабируются. Это значит, что страница будет комфортно читаться с экрана любого размера. Антиквы при изменении масштаба искажаются, это заметно даже в редакторе Word.
Шрифты без засечек лучше масштабируются. Это значит, что страница будет комфортно читаться с экрана любого размера. Антиквы при изменении масштаба искажаются, это заметно даже в редакторе Word.
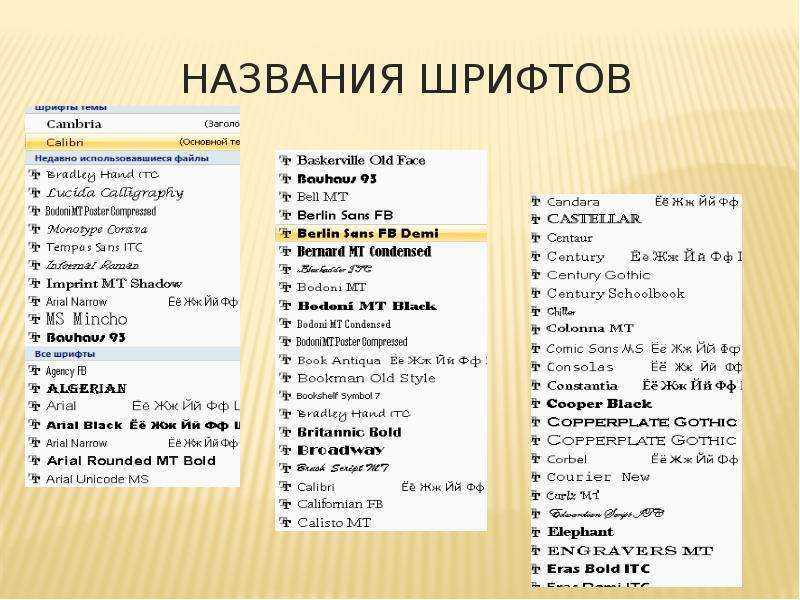
Популярные шрифты для сайтов
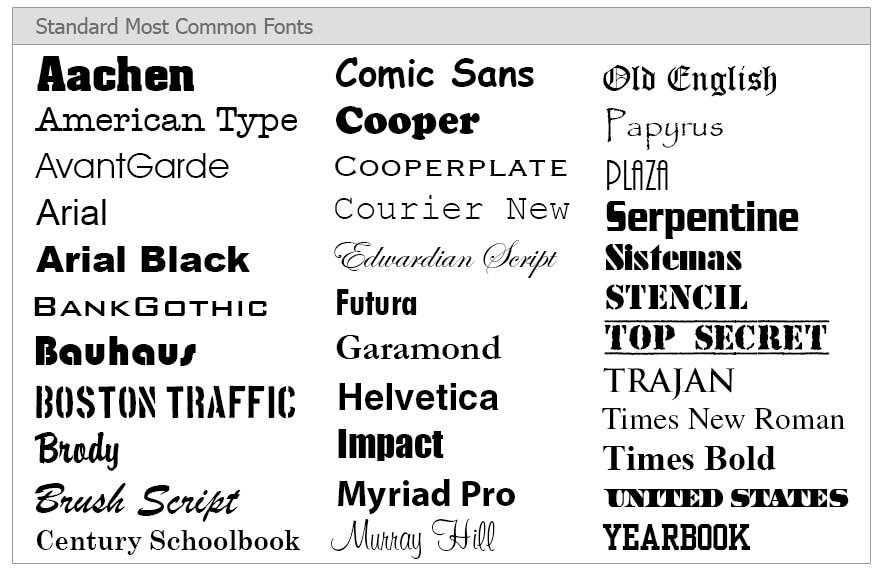
Эти шрифты пользователи видят практически каждый день. Они встречаются на многих сайтах и в приложениях. Их правильно воспринимают браузеры, гаджеты и операционные системы. Некорректное отображение практически исключено:
- Times New Roman – один из самых распространенных шрифтов. Им традиционно оформляются деловые документы, как в бумажном, так и в электронном виде;
- Arial – ближайший конкурент Times New Roman. Используется и в документах, и в дизайне сайтов. Это шрифт по умолчанию в Google Docs;
- Roboto – легко читается вне зависимости от размера. Гармонично смотрится в сочетании с другими кириллическими шрифтами. Отлично подходит для интернет-ресурсов;
- Open Sans – универсальный шрифт для длинных текстов.
 Хорошо воспринимается в любом размере. Отлично смотрится на баннерах, презентациях и рекламных буклетах;
Хорошо воспринимается в любом размере. Отлично смотрится на баннерах, презентациях и рекламных буклетах; - Montserrat – шрифт без засечек в урбанистическом стиле. Легко читается и выглядит представительно. Идеален для рекламных заголовков;
- Tahoma – считается техническим шрифтом. Им оформляют инструкции, технические решения и сложные описания изделий;
- Courier New – современный вариант шрифта печатной машинки. Четкий и легко читается. Им имитируют фрагменты печатных изданий в сети. Является стилем по умолчанию во многих текстовых редакторах;
- Verdana – оптимальный шрифт для сайтов. Он без засечек, с комфортным межбуквенным расстоянием, легко понимается, не утомляет глаза и красиво смотрится в разных масштабах.
Где брать шрифты
Шрифты есть платные и бесплатные. Не стоит использовать нелегально скачанные. Впоследствии это может обернуться штрафом. В интернете много сервисов с бесплатными продуктами.
Google Fonts
Самая известная библиотека бесплатных шрифтов. Есть кириллица, латиница и другие языки. Здесь собрано около 1000 семейств для большинства языков мира. Есть фильтры для сортировки. Веб-дизайнеры давно работают с этой площадкой. С ней не бывает проблем.
Есть кириллица, латиница и другие языки. Здесь собрано около 1000 семейств для большинства языков мира. Есть фильтры для сортировки. Веб-дизайнеры давно работают с этой площадкой. С ней не бывает проблем.
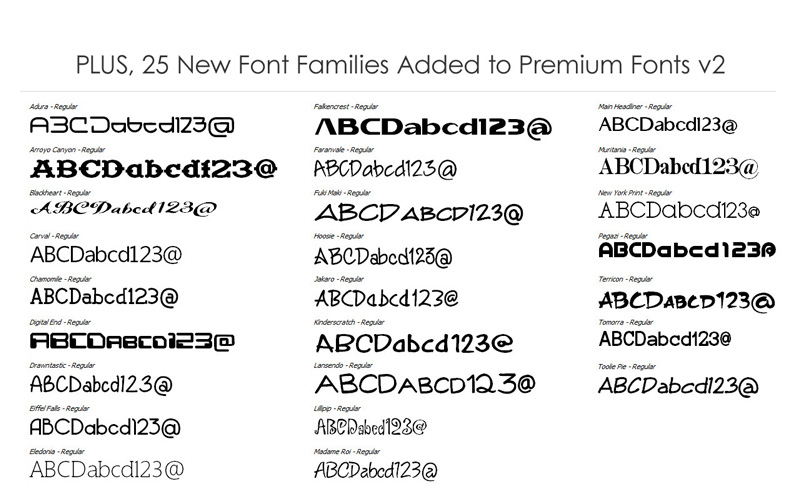
FontSpace
На платформе размещено более 37 тыс. бесплатных шрифтов. Есть даже пиктограммы. Присутствуют и платные продукты. Их можно приобрести для использования в коммерческих целях.
Allfont
Сайт с платными и бесплатными шрифтами. Они распределены по группам: 3D-шрифты, брендовые, готические, комические, восточные, поцарапанные и многое другое. Одних только кириллических здесь более 2 тыс.
FontStruct
Это конструктор шрифтов. Можно сделать свой самостоятельно или использовать бесплатно созданные другими пользователями.
Font Squirrel
На этом сайте помимо бесплатных шрифтов есть и платные. Но они продаются с хорошими скидками.
DaFont
Здесь можно скачать бесплатные шрифты для частного или коммерческого использования. Есть интересные категории, которых не найти на других ресурсах.
Urban Fonts
Платные и бесплатные продукты собраны в одном месте. Вторые выделены в отдельную категорию – Free;
Abstract Fonts
Очередной сборник бесплатных шрифтов. Его ассортимент постоянно пополняется.
My Fonts
Платный сервис. Но здесь много интересных оригинальных шрифтов по хорошим ценам. Если хочется найти что-то уникальное и необычное, то стоит посетить эту площадку.
Советы и сервисы для работы со шрифтами на сайте
Мало найти шрифт, нужно еще и подобрать подходящий. Необязательно полагаться на свой вкус. Есть зарекомендовавшие себя решения. Их подскажут и покажут умные сервисы. Например, на некоторых можно определиться со стильной цветовой гаммой для текста. Также необходимо комбинировать шрифты и правильно задавать размеры. Каких рекомендаций стоит придерживаться:
- Разный шрифт для заголовка и текста;
Обычно ресурс оформляют в двух шрифтах: один для заголовков, другой для статей. Так посетители лучше воспринимают информацию. Гармоничные сочетания можно найти и скачать на сервисе Fontstorage. Здесь же можно менять размеры, типы, фоны, картинки и видеть в реальном времени, как это будет смотреться. Еще сервисы для подбора шрифтов: Тур.io, Google Type, Font Combinator, Font Pair, The Art of Mixing Typefaces;
Гармоничные сочетания можно найти и скачать на сервисе Fontstorage. Здесь же можно менять размеры, типы, фоны, картинки и видеть в реальном времени, как это будет смотреться. Еще сервисы для подбора шрифтов: Тур.io, Google Type, Font Combinator, Font Pair, The Art of Mixing Typefaces;
- Цветовой круг для подбора гаммы;
Выбирать цвета нужно аккуратно, чтобы они не мешали чтению и не сливались со страницей. Чем больше контраст между текстом и фоном, тем меньше устают глаза. Удачные сочетания есть в Color wheel от компании Adobe. Нужно смотреть не только на цвет букв, но и на стиль всего сайта.
- Оптимальный размер;
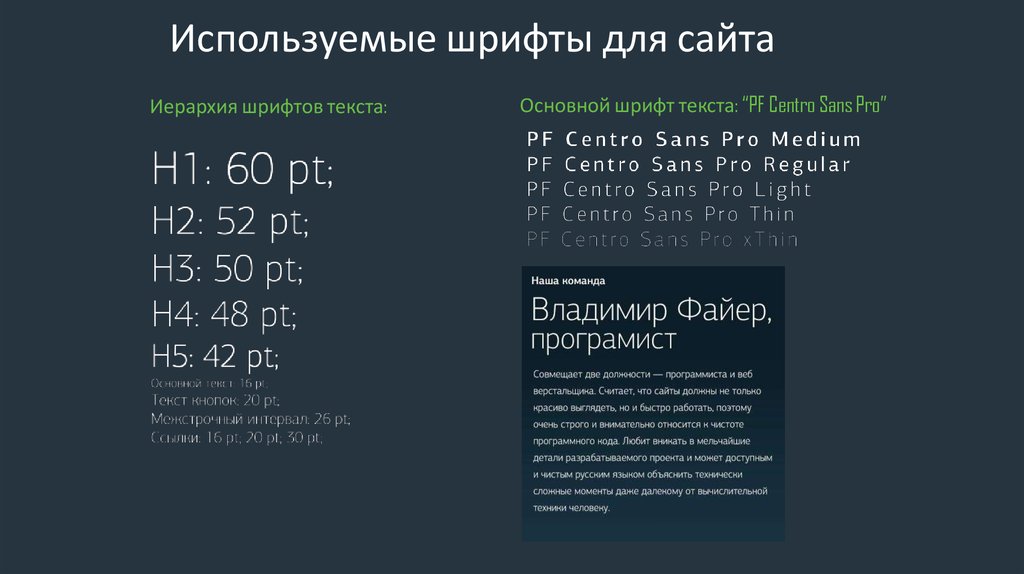
Важен не только тип, цвет, но и размер (кегль). Рекомендуемый размер для обычного текста – 12-14, минимальный – 10, максимальный – 16. Кегль заголовка можно подсчитать по формуле «золотого сечения». Размер букв умножаем на 1,6 и выбираем ближайшее существующее значение. Например, для основного текста величиной 14px оптимальным будет заголовок в 22px (14х1,6=22,4). Подобрать кегль можно в сервисе Modularscale. Оптимальный межстрочный интервал – 1,5;
Подобрать кегль можно в сервисе Modularscale. Оптимальный межстрочный интервал – 1,5;
- Правильный подход.
Шрифт должен быть простым и легко читаемым. Также он должен корректно отображаться на разных экранах и в браузерах. Поэтому не стоит слишком экспериментировать с экзотическими стилями. Для веб-ресурсов предпочтительней шрифты без засечек. Также необходимо учитывать направленность и стилистику статьи. Для инструкций подойдут одни шрифты, для блога – другие, для премиум-продукции – третьи.
Заключение
Шрифт – это один из ключевых элементов сайта. От него зависит качество подачи и удобство восприятия текстового контента. Поэтому выбор шрифта – ответственное решение. Универсального стиля, который подошел бы всем, нет. Главными критериями являются читабельность и соответствие тематике ресурса. Шрифт должен подчеркивать направленность страницы и создавать комфортные условия для чтения.
При создании сайта важно все. Любая мелочь влияет на конверсию, а значит и на конечную прибыль. Нужен продающий сайт? Специалисты Белой Вороны реализуют самый смелый проект. Позвоните нам или оставьте заявку. Приведем клиентов из интернета!
Любая мелочь влияет на конверсию, а значит и на конечную прибыль. Нужен продающий сайт? Специалисты Белой Вороны реализуют самый смелый проект. Позвоните нам или оставьте заявку. Приведем клиентов из интернета!
Если Вам понравилась статья — ставим лайк и делимся ей в социальных сетях. Хотите получать больше полезных статей? Подпишитесь на рассылку. Раз в неделю пишем коротко про интернет-маркетинг.
Простые советы и рекомендации по использованию шрифтов в мобильных и веб-приложениях
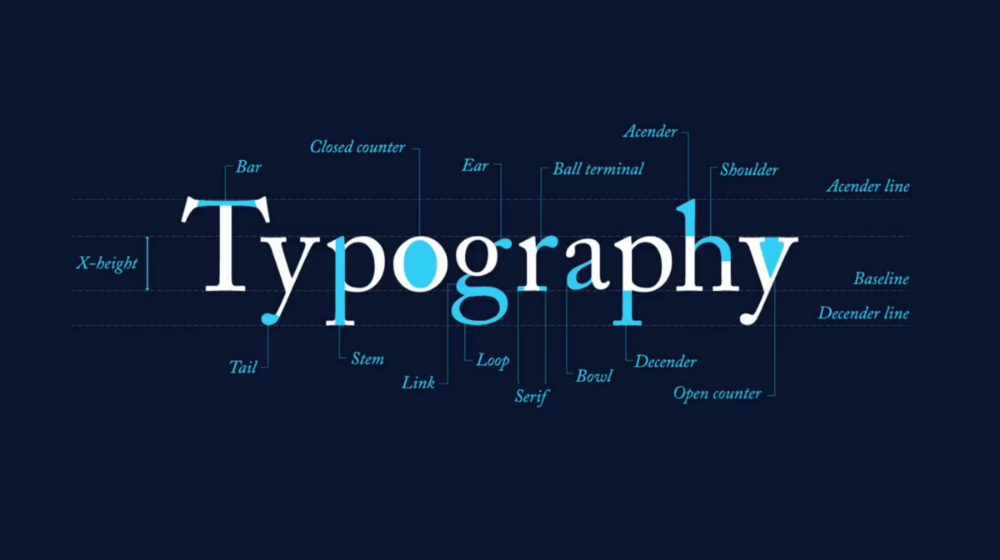
Типографика — это текстовый стиль или искусство использования письменных слов, символов и знаков для общения. Искусство письма для общения развивалось от простых графических символов до причудливого почерка с широким спектром символов и стилей. В наше время искусство типографики перешло в цифровой формат, и люди стали полагаться на эти цифровые тексты, шрифты и символы для общения с другими людьми в Интернете. Цифровая типографика стала самым распространенным средством общения в Интернете, миллионы людей используют эти шрифты и символы в мобильных и веб-приложениях. Пользователи полагаются на мобильные и веб-приложения и их систему шрифтов и текстов для общения. Из-за популярности мобильных и веб-приложений сегодня важно убедиться, что элементы их дизайна обеспечивают отличный пользовательский опыт.
Пользователи полагаются на мобильные и веб-приложения и их систему шрифтов и текстов для общения. Из-за популярности мобильных и веб-приложений сегодня важно убедиться, что элементы их дизайна обеспечивают отличный пользовательский опыт.
Неудивительно, что создатели мобильных и веб-приложений, таких как Note, использовали такое описательное название для своего приложения. Это мобильное приложение для ведения заметок упрощает процесс создания текста и доступно на Android, iOS и в Интернете. The Note — одно из самых популярных приложений, поскольку оно обеспечивает беспроблемный пользовательский опыт и насыщено полезными текстовыми элементами. Если вы решите создать подобное мобильное или веб-приложение, какие шрифты, текст и элементы дизайна лучше всего подходят для улучшения пользовательского опыта? Какие простые советы и приемы вы можете использовать для создания шрифтов в ваших мобильных и веб-приложениях?
Какой размер шрифта лучше всего подходит для мобильных приложений?
Когда речь идет о тексте и шрифтах, пользовательский опыт зависит от того, насколько легко их читать. Да, читабельность очень важна, когда речь идет о шрифтах. Пользователи должны иметь возможность комфортно читать слова, а размер текста должен быть разборчивым. Пользователи должны иметь возможность читать текст на своих устройствах, не щурясь и не напрягая глаза. Дизайнеры приложений, уделяющие внимание этому элементу, позволят людям получить более комфортный пользовательский опыт.
Да, читабельность очень важна, когда речь идет о шрифтах. Пользователи должны иметь возможность комфортно читать слова, а размер текста должен быть разборчивым. Пользователи должны иметь возможность читать текст на своих устройствах, не щурясь и не напрягая глаза. Дизайнеры приложений, уделяющие внимание этому элементу, позволят людям получить более комфортный пользовательский опыт.
Размер шрифта не должен быть слишком большим или жирным, чтобы текст не казался пользователю навязчивым. Однако он также не должен быть настолько мелким, чтобы шрифт стало трудно или невозможно комфортно читать. Это означает, что при разработке шрифтов дизайнеры мобильных и веб-приложений должны соблюдать баланс при создании этих элементов. Существуют также общепринятые универсальные стандарты, которых должны придерживаться дизайнеры приложений при определении оптимального размера шрифта для мобильных приложений.
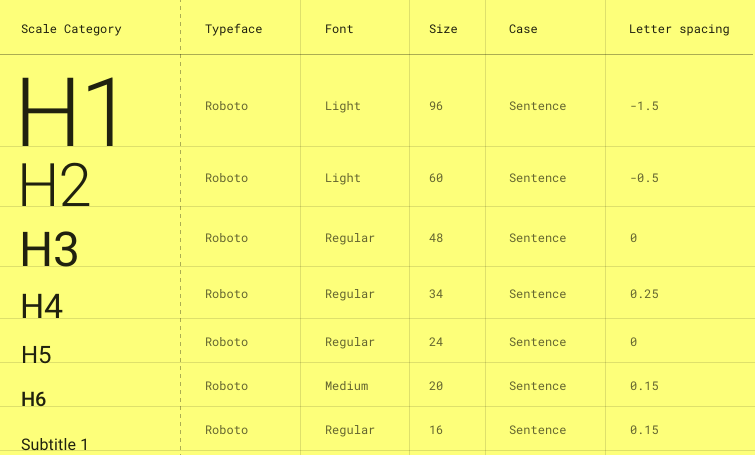
Существующий стандарт дизайна для размера шрифта в мобильных приложениях составляет минимум 16 пикселей, что может создать проблему для людей с нарушениями зрения. Для дизайнеров мобильных приложений это означает, что размер текста не должен быть меньше 16 пикселей, чтобы обеспечить оптимальный пользовательский опыт. В мобильных приложениях для Android минимальный размер шрифта составляет 12 пикселей, а для iOS — 11 пунктов. Эти стандарты дизайна приложений обеспечивают читабельность и являются наиболее рекомендуемым размером шрифта для основного текста в мобильных приложениях. Также рекомендуется соблюдать соотношение 90/10 между размером шрифта основного текста и заголовков.
Для дизайнеров мобильных приложений это означает, что размер текста не должен быть меньше 16 пикселей, чтобы обеспечить оптимальный пользовательский опыт. В мобильных приложениях для Android минимальный размер шрифта составляет 12 пикселей, а для iOS — 11 пунктов. Эти стандарты дизайна приложений обеспечивают читабельность и являются наиболее рекомендуемым размером шрифта для основного текста в мобильных приложениях. Также рекомендуется соблюдать соотношение 90/10 между размером шрифта основного текста и заголовков.
Как выбрать шрифт для моего приложения?
Доступность
Шрифты для мобильных приложений должны быть читабельными и согласованными на всех типах устройств, независимо от размера. Начертание шрифта должно быть легким для чтения и удобным даже для пользователей, которые проводят много времени перед экраном. Шрифты также должны быть универсальными для различных платформ, чтобы текст отображался одинаково, независимо от того, какое устройство используется. Например, шрифт Times New Roman — один из самых популярных шрифтов, используемых дизайнерами мобильных приложений. Он также наиболее узнаваем и доступен для пользователей мобильных и веб-приложений на всех платформах.
Он также наиболее узнаваем и доступен для пользователей мобильных и веб-приложений на всех платформах.
Вес шрифта
Вес шрифта или ширина определенного текста или шрифта важны для создания хорошего пользовательского опыта. Предпочтения в выборе начертания шрифта в мобильных и веб-приложениях варьируются от пользователя к пользователю. Один может предпочитать читать или набирать текст жирным, толстым шрифтом, в то время как другой может предпочесть более тонкую версию того же шрифта. Разработчики приложений должны предоставить пользователям удобные опции для настройки текста в соответствии с предпочитаемым весом шрифта. Эта особенность дизайна напрямую влияет на уровень комфорта пользователей ваших мобильных и веб-приложений.
Читабельность
Читаемость текста — это уровень четкости, легкости и удобства чтения шрифта. Дизайнеры приложений должны уделять большое внимание элементам дизайна, чтобы обеспечить читаемость шрифтов для пользователей. Шрифт, который трудно читать, будет раздражать пользователей приложений и снизит вероятность того, что они будут взаимодействовать с любым контентом, использующим этот шрифт. Шрифты для чтения выглядят аккуратно, имеют хорошие интервалы, достаточно крупные для чтения и четкие, чтобы их можно было разглядеть без посторонней помощи. Декоративные элементы оформления текста и выравнивание интервалов следует применять умеренно. Они могут придать шрифту очень причудливый вид, но сделать текст нечитаемым для пользователей.
Шрифты для чтения выглядят аккуратно, имеют хорошие интервалы, достаточно крупные для чтения и четкие, чтобы их можно было разглядеть без посторонней помощи. Декоративные элементы оформления текста и выравнивание интервалов следует применять умеренно. Они могут придать шрифту очень причудливый вид, но сделать текст нечитаемым для пользователей.
Другие соображения
Лучшие шрифты для мобильных приложений имеют отличительные особенности, которые универсальны для всех пользователей. Дизайн шрифтов должен быть легкодоступным, настраиваемым и улучшать впечатления самых разных пользователей приложений. Дизайн шрифтов должен быть инклюзивным и помогать как обычным пользователям, так и пользователям с ограниченными физическими или когнитивными возможностями.
Пользовательская настройка
Поскольку возможности пользователей различны, размер шрифта и дизайн текста в мобильных и веб-приложениях должны быть настраиваемыми. Пользователям с нарушениями зрения будет полезно иметь возможность регулировать размер, цвет, вес и начертание шрифта. Они также должны иметь возможность настраивать фон и выделение текста, чтобы снизить утомляемость глаз. Настройка шрифта очень помогает пользователям приложений, которые страдают от неспособности к обучению, когнитивных расстройств или проблем со зрением.
Они также должны иметь возможность настраивать фон и выделение текста, чтобы снизить утомляемость глаз. Настройка шрифта очень помогает пользователям приложений, которые страдают от неспособности к обучению, когнитивных расстройств или проблем со зрением.
Какой тип шрифта лучше использовать в Интернете?
Helvetica
Чистый, четкий, классический дизайн этого шрифта сделал его популярным с 1957 года. Он универсален, разборчив и хорошо виден даже при плохом освещении. Этот шрифт предпочитают за его четкость, минималистскую эстетику и универсальность.
Serif
Шрифт с засечками имеет элегантный, формальный дизайн, который придает изысканность любому документу. Легко читаемый, этот шрифт является одним из самых выразительных веб-шрифтов, с правильным балансом декоративных и формальных элементов.
Calibri
Это отличный выбор для веб-приложений, поскольку его мягкие закругленные края создают комфортные условия для чтения. Благодаря этим особенностям шрифт отлично подходит для чтения длинного веб-контента, который требует длительного экранного времени. Однако он может быть не виден пользователям Mac на веб-платформах и может быть заменен аналогичным шрифтом.
Благодаря этим особенностям шрифт отлично подходит для чтения длинного веб-контента, который требует длительного экранного времени. Однако он может быть не виден пользователям Mac на веб-платформах и может быть заменен аналогичным шрифтом.
Arvo
Шрифт Arvo — это геометрический шрифт, который широко используется в веб-приложениях и печатных изданиях. Этот универсальный шрифт доступен в вариациях 4 шрифтов: Roman, Roman Bold, Italics и Bold Italics.
Сколько разных шрифтов следует использовать на сайте?
Общее правило при разработке веб-приложений — на сайтах должно использоваться не более трех различных шрифтов или начертаний текста. Не более 3 шрифтов — это универсально, удобно для чтения, эстетично и уменьшает путаницу.
Какой шрифт наиболее приятен для глаз?
Helvetica
Helvetica снова занимает первое место как самый популярный шрифт для дизайна пользовательского интерфейса приложений! Он универсален и легко читается на веб-сайтах, экранах и в печатных изданиях. Он считается чистым, нейтральным шрифтом, который не мешает и легко вписывается в окружающую среду. Helvetica — это «безопасный» шрифт для дизайнеров приложений, который можно использовать как при тестировании дизайна пользовательского интерфейса приложений, так и при запуске полностью готового программного приложения.
Он считается чистым, нейтральным шрифтом, который не мешает и легко вписывается в окружающую среду. Helvetica — это «безопасный» шрифт для дизайнеров приложений, который можно использовать как при тестировании дизайна пользовательского интерфейса приложений, так и при запуске полностью готового программного приложения.
Raleway
Упрощенный, изысканный шрифт с чистым легким дизайном текста, напоминающим засечки. Современный дизайн. Он легко читается, универсален и очень аккуратен. Интервалы и дизайн текста делают этот шрифт излюбленным для дизайнеров приложений во всем мире.
Pacifico
Этот веселый шрифт с мазками используется для мобильного и веб-контента, который носит веселый и игривый характер. Его закругленные края, фантазийный стиль и вес шрифта делают его очень приятным для глаз!
Lato
Округлый дизайн шрифта Lato отлично подходит для маркетинга и печатных материалов, поскольку он очень приятен на вид, легко читается и является полуофициальным, но в то же время веселым. Этот текст — отличный выбор для мобильных и веб-приложений благодаря своей красоте и классической структуре.
Этот текст — отличный выбор для мобильных и веб-приложений благодаря своей красоте и классической структуре.
Какой шрифт Google лучше?
Google Fonts — это богатый источник вдохновения для новых шрифтов, которые разработчики могут включить в дизайн пользовательского интерфейса приложений! Он располагает обширной библиотекой из сотен бесплатных шрифтов, позволяющих придать вашему контенту и тексту особый вид. Google Fonts предлагает множество возможностей для дизайнеров приложений, независимо от размера проекта. Если вам нужно создать графический дизайн надписей, основной текст или другой контент, эти шрифты отлично подойдут для дополнения вашей работы.
Playfair Display
Этот шрифт отлично подходит для дизайнеров приложений, которым необходимо добавить классический штрих в оформление текста. Playfair Display обладает универсальным весом шрифта и отличным интервалом и отлично подходит для заголовков.
Ubuntu
Ubuntu — один из самых читаемых шрифтов в Интернете, он был разработан для оптимального использования в веб-приложениях и на сайтах. Он универсален для использования в качестве основного текста, а также может применяться для заголовков.
Он универсален для использования в качестве основного текста, а также может применяться для заголовков.
Treat
Treat — это несколько креативный шрифт из набора Google Fonts, поскольку, как и в Pacifico, в нем используется причудливое начертание кистью. Он также имеет умеренный интервал, что делает его легко читаемым. Этот привлекающий внимание шрифт придаст креативный оттенок вашему мобильному и веб-контенту.
Montserrat
Этот простой шрифт sans-serif Google Font — классический вариант оформления основного текста, используемый для создания разнообразного контента. На сегодняшний день существует 16 вариантов шрифта Monsterrat.
Hindu
Hindu — идеальный шрифт для оформления текста веб-страниц благодаря своему смелому дизайну. Несмотря на отсутствие курсивной вариации, он по-прежнему популярен для контента, который должен быть жирным. Этот шрифт часто используется для заголовков благодаря своим необычным характеристикам.
Raleway
Шрифт Raleway очень универсален и является одним из самых известных в Google Fonts. Этот шрифт идеально подходит для дизайна и контента, в котором требуется выделить огромный текст.
Arvo
Этот шрифт идеально создан для максимальной читабельности в Интернете. Arvo также отлично подходит для печатных изданий. Благодаря дизайну с засечками, его элементы декора изысканны и поразительны для основного текста, который должен выделяться.
April Fatface
Этот шрифт Google Fonts легко читается и доступен в различных вариантах. Шрифт April Fatface в основном используется для рекламного контента, чтобы придать драматический оттенок основному тексту вашего дизайна.
Karla
Благодаря своей четкости и читабельности Karla — идеальный шрифт Google Fonts для дизайнеров, которым необходимо придать своим проектам минималистскую эстетику.
Какой шрифт используется в Android?
К удачным элементам дизайна в приложениях для Android относятся фоны, символы и цвета. Однако ни один из них так не влияет на общее содержание, как привлекательные шрифты! Они объединяют всю эстетику дизайна мобильного или веб-приложения, придавая вашему контенту уникальный вид. Благодаря множеству опций настройки текста пользователи могут выбрать свои любимые шрифты, чтобы улучшить свои впечатления от общения и чтения.
Однако ни один из них так не влияет на общее содержание, как привлекательные шрифты! Они объединяют всю эстетику дизайна мобильного или веб-приложения, придавая вашему контенту уникальный вид. Благодаря множеству опций настройки текста пользователи могут выбрать свои любимые шрифты, чтобы улучшить свои впечатления от общения и чтения.
Roboto
Roboto — это шрифт для дизайна пользовательского интерфейса приложений Google для Android благодаря своей легкости чтения и чистому дизайну. Его выравнивание по интервалам, закругленные кривые и легкий внешний вид выделяют этот шрифт как один из самых универсальных для использования в текстовом контенте приложений для Android. Интересно, что этот шрифт был разработан самим технологическим гигантом Google!
Open Sans
Шрифт Open Sans — еще один популярный выбор для приложений Android благодаря своей легкости чтения. Его плавность распространяется на мобильный, веб- и печатный контент, и этот шрифт является предпочтительным, поскольку он повышает связность текстового контента. Он имеет сбалансированный вес шрифта, размер и выравнивание интервалов, что делает его удобным для глаз пользователей Android.
Он имеет сбалансированный вес шрифта, размер и выравнивание интервалов, что делает его удобным для глаз пользователей Android.
Лучшие приложения для создания шрифтов для Android
HiFont
Встряхните свой опыт создания шрифтов для Android с HiFont! Это уникальное приложение является одним из самых умопомрачительных приложений для создания шрифтов для Android и поставляется с множеством красочных опций настройки для пользователей Android. Это приложение шрифтов для Android имеет широкий спектр веселых, современных приложений, которые даже могут быть настроены так, чтобы напоминать животных! Это более интересная альтернатива стандартным статичным текстовым шрифтам, которые мы использовали.
Fonty
Если вы хотите уникальности в создании своего шрифта, Fonty — идеальный инструмент! Он позволяет пользователям создавать свои собственные шрифты, основанные на их собственном почерке, с помощью интерфейса создания текста. Это приложение позволяет пользователям рисовать и создавать собственные шрифты и символы с помощью эскиза руки. Затем эскиз шрифта преобразуется в приложении, чтобы дать пользователям уникальные шрифты, основанные на их рукописном тексте. Пользователи также имеют возможность добавлять свои элементы дизайна для андроид-приложений, такие как наклейки и символы.
Затем эскиз шрифта преобразуется в приложении, чтобы дать пользователям уникальные шрифты, основанные на их рукописном тексте. Пользователи также имеют возможность добавлять свои элементы дизайна для андроид-приложений, такие как наклейки и символы.
Кроме того, в нем имеется широкий набор предварительно загруженных шрифтов, которые вы можете выбрать и применить в своих андроид-приложениях. Однако его уникальная привлекательность заключается в возможности легко настроить свой почерк, чтобы создать свой уникальный стиль шрифтов для приложений.
Какой шрифт легче всего читать?
Исторически слово «шрифт» относится к собственно шрифту, используемому для создания текста или печатных символов. Читабельность шрифта зависит от плавности символов, разнообразия настроек, дизайна текста, выравнивания интервалов и других элементов. По сути, легче всего читаются две категории шрифтов: с засечками и без засечек.
Serif
Serif — это типографский термин, используемый для обозначения орнаментации текста и символов. Она проявляется в верхней и нижней частях отдельных символов, образуя противоположные ножки. К наиболее читаемым шрифтам Serif относятся Bookman Old Style, Courier, Garamond и Times New Roman. Шрифты Serif основаны на проверенных традиционных и классических дизайнах, которые имеют полукурсив и украшения.
Она проявляется в верхней и нижней частях отдельных символов, образуя противоположные ножки. К наиболее читаемым шрифтам Serif относятся Bookman Old Style, Courier, Garamond и Times New Roman. Шрифты Serif основаны на проверенных традиционных и классических дизайнах, которые имеют полукурсив и украшения.
Sans Serif
Шрифты Sans Serif означают «без приукрашивания». Как следствие, эти шрифты не имеют элементов декора или дополнительных украшений. Они выглядят как прямые линии без украшений. Некоторые из них имеют классический, аккуратный и минималистичный дизайн, чтобы улучшить впечатления пользователей от чтения. К наиболее читаемым шрифтам с засечками относятся Arial, Calibri, Franklin Gothic и Helvetica. Шрифты без засечек легче читаются и обладают чистыми, современными линиями, что делает их более привлекательными для молодых пользователей или создателей контента.
Размер и расстояние между шрифтами также определяют читаемость основного текста вашего мобильного приложения. Размер шрифта определяет, насколько большими или маленькими выглядят буквы или символы в письменном тексте. Четкий, крупный текст на бумаге легче всего воспринимается глазами, так как его удобнее читать. Чем больше размер шрифта с засечками и без засечек, тем лучше читается и воспринимается содержание.
Размер шрифта определяет, насколько большими или маленькими выглядят буквы или символы в письменном тексте. Четкий, крупный текст на бумаге легче всего воспринимается глазами, так как его удобнее читать. Чем больше размер шрифта с засечками и без засечек, тем лучше читается и воспринимается содержание.
Заключение
Следуя этим простым советам и рекомендациям, можно ожидать, что дизайн приложений будет успешным при создании мобильных и веб-приложений. AppMaster предоставляет вам лучшее решение и руководство с помощью своей команды экспертов.
Web — Fonts In Use
Verōnika2022
Contributed by VJ-Type
Staff Pick
Café des Amis2023
Contributed by Kontour
Предоставлено Guillaume P
Спонсор
Apollo2023
Предоставлено OHMY Studio
Process Formc.
 2023
2023Contributed by Nikolas Wrobel
Hoptek visual identity2022
Contributed by David Gobber
MOCOM2021
Contributed by Alex Slobzheninov
Pixels2023
Предоставлено OHMY Studio
Ausome Hoops2022
Contributed by Darden Studio
Steen & Strøm2021
Contributed by 205TF
Milrab2021
Contributed by TYPE.WELTKERN®
Юманитц. 2023
Предоставлено Федерико Паффетти
Allform2020
Предоставлено XYZ Type
Веб-сайт Cash Appc.
 2021
2021Contributed by Alex Slobzheninov
Lamantera2022
Contributed by Michele Galluzzo
Предоставлено JAF
Ali Rasheed portfolio website2022
Contributed by Ali Rasheed
#lifeasagraphicdesigner campaign2021
Contributed by Kontour
Stelo Stories2022
Contributed by Adoratorio Studio
Filayyyy Сайт «Skip thru dat lane»2022
Предоставил Алексей Слобженинов
NNormal2022
Contributed by Maxitype
Staff Pick
Primary Practice2022
Contributed by Benoît Bodhuin
Casper Faassen websitec .
 2020
2020Предоставлено JAF
Построено агентством2022
Предоставлено Йонасом Пельцером
Advent Zagreb2022
Contributed by Edgar Walthert
Staff Pick
Cylindre Club2022
Contributed by Production Type
Staff Pick
Мужчины в блейзерах2022
Предоставлено F37®
Miel au Carréc. 2022
Предоставил Мичу Бенаим С
Guildford Green2022
Contributed by Jonny Black
Staff Pick
Peepal People2021
Contributed by JAF
Фирменный стиль Demostack2022
Предоставлено Иво Габровичем
Крошечный сайтc.
 2022
2022Предоставил Алексей Слобженинов
Сайт Epoch Educationc. 2022
Предоставлено XYZ Type
Веб-сайт Wemindc. 2020
Внесен в пользу Eben Sorkin
ALM / BUNITE CURCUITS2022
. Внесен Jake
.0417
The War Project2022
Contributed by Adelina Shaydullina
Staff Pick
Art Against War in Ukraine Museum2022
Contributed by Alex Slobzheninov
Phillips Веб-сайт коллекции2023
Предоставлено Kontour
Подбор персонала
Museu do Tesouro Real2022
Contributed by DSType
CarbonPlan2022
Contributed by Jonny Black
Restaurant Kommod, Vienna2022
Contributed by Georg Kettele
AuTerroir2022
Тип производства
Веб-сайт Atlas Farmc.
 2022
2022Предоставлено Darden Studio
Switch3022
Предоставлено Ким Костантино
- 9052c
- 6 Up. 2019
Предоставлено Аделиной Шайдуллиной
Брендинг и веб-сайт Volker Wenzlawski Photographyc. 2022
Предоставлено Жюльеном Финкером
Диа Элис2022
Предоставлено Аленом Папазяном
Установленная личность и обеспечениеc. 2021
Предоставлено Андреем Робу
TYPE.WELTKERN®
Fleet Clubs2022
Kontour
10002 Vitthal and Varkari – The Story of Myths and Origin2022 -
- Verdana, Geneva, sans-serif
- Грузия, Times New Roman, Times, с засечками
- Courier New, Courier, моноширинный
- Arial, Helvetica, без засечек
- Тахома, Женева, без засечек
- Trebuchet MS, Arial, Helvetica, без засечек
- Arial Black, Gadget, без засечек
- Times New Roman, Times, с засечками
- Palatino Linotype, Book Antiqua, Palatino, serif
- Lucida Sans Unicode, Lucida Grande, без засечек
- MS с засечками, Нью-Йорк, с засечками
- Консоль Lucida, Монако, моноширинный
- Comic Sans MS, курсив (используйте на свой страх и риск)
Contributed by Mohnish Landge
Sternberg Press website2019
Contributed by Production Type
Staff Pick
SkyPro2022
Предоставлено Аделиной Шайдуллиной
b-хорошая визуальная идентификация2022
Предоставлено Иво Габровичем
Wallbaby2021
Contributed by Gabriel Figueiredo
The Spirited Garden visual identity2021
Contributed by Ivo Gabrowitsch
Staff Pick
Les Puces опечатка №112021
Предоставлено 205TF
Giardino Futuro2021
Предоставлено дизайн-студией hellofarm
Plantedc.
 2022
2022Предоставлено Флорианом Хардвигом
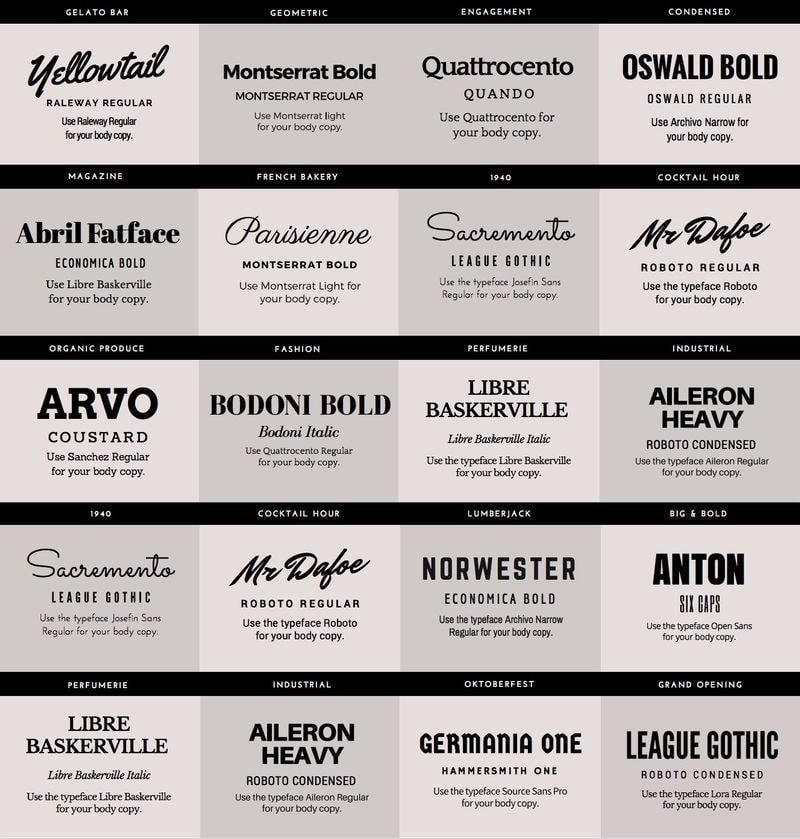
Лучшие шрифты для веб-сайтов, целевых страниц, дизайна электронной почты
При создании корпоративных материалов многие маркетинговые отделы обязали использовать руководства по стилю. Цвета, шрифты и иногда даже выравнивание текста не оставляют места для изменений — обычно на то есть веские причины.
Иногда, скажем, для праздничной открытки или совместной презентации, есть возможность попробовать что-то новое. После стольких месяцев опоры на предустановленные рекомендации, где можно начинать создавать с нуля? Ой!
Мы собрали несколько советов по выбору шрифтов для использования на веб-страницах, целевых страницах и даже в электронных письмах. На самом деле при общении в сети вам доступно не бесчисленное количество вариантов — по крайней мере, не сегодня.
Какая разница, что вы используете? Ну, некоторые шрифты не отображаются должным образом или очень хорошо отображаются в разных типах операционных систем или браузеров.
Во-первых, вам нужно использовать общедоступный шрифт.
Креативный директор Джон Касселла (John Cassella), долгое время занимавший пост креативного директора, заявляет: «Используйте только стандартные безопасные веб-шрифты для оформления своей рассылки по электронной почте. Веб-безопасные шрифты — это кроссплатформенные шрифты, которые увеличивают вероятность того, что ваши предполагаемые шрифты будут отображаться как выбранные, и что любые требуемые замещающие шрифты будут аналогичными альтернативами».
Обычно используемые веб-шрифты включают:
Awwwards.

 Это наиболее распространенные типы. Они бывают с засечками и без засечек. Именно их используют на сайтах, в приложениях и документах. Разберем их далее.
Это наиболее распространенные типы. Они бывают с засечками и без засечек. Именно их используют на сайтах, в приложениях и документах. Разберем их далее. Хорошо воспринимается в любом размере. Отлично смотрится на баннерах, презентациях и рекламных буклетах;
Хорошо воспринимается в любом размере. Отлично смотрится на баннерах, презентациях и рекламных буклетах;